Как сделать рассеивание в фотошопе
Обновлено: 04.07.2024
Функция «Симметрия» в Фотошоп позволяет рисовать сразу несколько мазков кисти для создания зеркальных, симметричных конструкций и узоров. Она работает с инструментами Brush (B) (Кисть), Pencil (Карандаш) и Eraser (Ластик), а также с маской слоя.
Впервые добавленная в качестве технического варианта в Photoshop CC 2018, функция «Симметрия» теперь является неотъемлемой частью версии CC 2019. В неё включены все основные параметры симметрии из версии CC 2018, такие как Vertical (Вертикальная), Horizontal (Горизонтальная) и Diagonal (Диагональная) и т.д. В обновлённую версию было добавлено ещё два режима Radial (Радиальная) и Mandala (Мандала), позволяющие создавать удивительные, очень сложные симметричные произведения искусства за считанные секунды. Давайте посмотрим, как это работает.
Как рисовать с помощью симметрии в Photoshop
Сначала мы изучим основы использования симметрии для создания простых элементов. Как только мы познакомимся с основами, я покажу вам, как сочетать симметрию с маской слоя для получения более творческих эффектов.
Начнём мы с добавления нового слоя, чтобы наши мазки кисти располагались на отдельном слое. Для этого в нижней части панели слоёв кликните по значку «Новый слой».
Я уже говорил, что симметрия работает только с инструментами «Кисть», «Карандаш» и «Ластик», которые находятся на панели инструментов. Нам понадобится инструмент «Кисть» (B).
Функция «Симметрия»
Когда вы выберите один из этих инструментов на панели параметров появится значок «Симметрия» (маленькая бабочка). Кликните по нему, чтобы раскрыть список.
В Photoshop CC 2019 имеется десять различных типов симметрии, в том числе два новых варианта внизу.
Ниже приводится краткое описание возможностей каждого из десяти вариантов симметрии:
- Vertical (Вертикальная): разделяет холст вертикально и зеркально отражает мазки кисти с одной стороны на другую.
- Horizontal (Горизонтальная): разделяет холст по горизонтали и зеркально отражает мазки кисти сверху вниз или снизу вверх.
- Dual Axis (Двухосевая): разделяет холст горизонтально и вертикально на четыре равные части (верхний левый, верхний правый, нижний левый и нижний правый). Рисование в одной части отражает ваши мазки кисти в других трёх.
- Diagonal (Диагональная): делит холст по диагонали и зеркально отражает мазки кисти с одной стороны на другую.
- Wavy (Волнистая): похож на вертикальный, только с искривлённой волнистой линией вместо прямой линии.
- Circle (Круговая): мазки кисти, нарисованные внутри круга, отражаются за пределами него и наоборот.
- Spiral (Спиральная): зеркальные мазки кисти рисуются по обе стороны спирали.
- Parallel Lines (Параллельные линии): разделяет холст на три вертикальные секции с помощью двух параллельных вертикальных линий. Мазки, нарисованные в центральной секции, отражаются в левой и правой частях.
- Radial (Радиальная): разделяет холст на диагональные сегменты или «ломтики». Мазки кисти, нарисованные в одном сегменте, отражаются в других.
- Mandala (Мандала): аналогичный радиальному, но отражает мазки кисти внутри каждого сегмента, создавая вдвое больше мазков кисти, чем радиальная.
В этом уроке мы не будем рассматривать каждый вариант симметрии в отдельности, так как вы это можете сделать самостоятельно. Но в качестве примера я покажу вам работу одного из них. Я выберу Dual Axis (Двухосевая). Данный вариант представляет собой комбинацию вертикального и горизонтального вариантов, рассмотренных чуть выше.
Контур симметрии
Выбрав нужный тип симметрии из меню, на холсте создаётся контур симметрии. В данном случае мы выбрали Dual Axis (Двухосевая), контур разделил холст вертикально и горизонтально на четыре равные секции.
Изменение размера контура
Прежде чем приступить к рисованию симметрии, Photoshop предложит вам контур, чтобы при необходимости вы могли масштабировать или изменить его размер. Но обратите внимание, что контур предназначен лишь для визуальнго ориентира. Рисование симметрии действует на всём холсте, независимо от фактического размера контура. Поскольку рисование вне границы контура имеет тот же эффект, что и рисование внутри, и если вы измените размер контура, то никаких изменений не произойдёт. Поэтому в большинстве случаев вам нет необходимости изменять размер контура.
Однако, если вы хотите изменить размер контура, просто перетащите любую из опорных точек для пропорционального масштабирования контура. Чтобы изменения происходили из центра контура, в процессе перетаскивания опорной точки удерживайте Alt (Win)/Option (Mac).
Чтобы применить все изменения (даже, если вы не корректировали его размер) и выйти из команды трансформирования, нажмите галочку на панели параметров или Enter (Win)/Return (Mac) на клавиатуре.
Рисование симметрии
Теперь, ориентируясь по контуру симметрии, начните рисовать в одном из разделов. Photoshop автоматически будет копировать и зеркально отражать мазки кисти в других разделах, создавая симметричный дизайн.
Чем больше мазков кисти вы нанесёте, тем сложнее будет композиция. Даже с ограниченными навыками рисования Photoshop позволит легко придумать что-то необычное и интересное.
Как скрыть контур симметрии
Чтобы просмотреть полученный результат без дополнительного контура, на время скройте его, кликнув по значку бабочки «Симметрия» на панели параметров и выбрав Hide Symmetry (Скрыть симметрию). Поскольку контур предназначен только для визуальной справки, вы можете рисовать и добавлять дополнительные узоры к своему дизайну даже со скрытым контуром.
Как отобразить контур симметрии
Чтобы снова отобразить контур симметрии, кликните по значку бабочки и выберите Show Symmetry (Показать симметрию). И теперь контур снова виден.
Просмотр контура симметрии на панели Paths (Контуры)
Подобно обычным контурам в Photoshop, на панели Paths (Контуры) отображаются и контуры симметрии. Контур назван в соответствии с его типом симметрии (в данном случае «Dual Axis Symmetry 1»). И значок бабочки в правом нижнем углу миниатюры говорит нам не только о том, что это контур симметрии, но и то, что он в настоящее время активен. Вы можете иметь несколько контуров симметрии в одном документе, но активным может быть только один.
Параметры симметрий Radial (Радиальная) и Mandala (Мандала)
В Photoshop CC 2019 появились два новых варианта симметрии Radial (Радиальная) и Mandala (Мандала). Давайте посмотрим, как они работают.
Радиальная симметрия
Режим радиальной симметрии делит холст на диагональные сегменты или «ломтики» (подобно кусочкам пиццы). Рисование в одном фрагменте отражает ваши мазки кисти в других.
Кликните по значку бабочки на панели параметров и из выпадающего списка выберите Radial (Радиальная). Затем установите нужное количество сегментов. Значения варьируются от 2 до 12, я установил значение 5.
После этого просто начните рисовать в одном из сегментов. Photoshop будет отражать ваши мазки кисти в остальных сегментах, создавая радиальный узор.
Симметрия Мандала
На панели параметров нажмите на значок бабочки и из списка выберите Mandala (Мандала). Теперь, подобно радиальной симметрии, выберите нужное вам количество сегментов. В радиальной симметрии максимальное значение сегментов можно установить 12, Мандала ограничена 10. Я выбрал 8.
Затем так же начните рисовать в одном из сегментов. Photoshop будет отражать ваши мазки кисти в том же сегменте, в котором вы рисуете, и так же будет отражать оба мазка кисти в других сегментах. Этот сложный дизайн занял у меня всего пару минут.
Создание симметричных дизайнов в Photoshop – это довольно лёгкое и весёлое занятие, включающее в себя множество экспериментов и ошибок. Если вам не понравился только что нарисованный мазок кисти, вы можете отменить его при помощи комбинации клавиш Ctrl + Z (Win)/Command + Z (Mac). Продолжайте нажимать это сочетание клавиш для отмены нескольких мазков кисти. Чтобы повторить мазки кисти, нажмите Shift + Ctrl + Z (Win)/ Shift + Command + Z (Mac).
Как переключаться между контурами симметрии
Photoshop позволяет нам добавлять несколько вариантов симметрий к одному и тому же документу, и каждый из них отображается на панели «Контуры». Значок бабочки в правом нижнем углу миниатюры указывает текущую активность контура симметрии. Одновременно может быть активен только один контур. В моём случае это «Мандала».
Для переключения на другой из вариантов в списке, кликните правой кнопкой мыши (Win)/Control-click (Mac). После этого выберите Make Symmetry Path (Сделать контур симметричным). Этими действиями мы деактивируем предыдущий контур и активируем новый, чтобы вы могли использовать его в документе.
Опция Last Used Symmetry (Последняя использованная симметрия)
Так же можно переключаться с текущего контура симметрии на ранее использованный контур, кликнув значок бабочки на панели параметров и выбрав «Последняя использованная симметрия».
Как отключить симметрию
Чтобы отключить симметрию и продолжить рисование без симметрии, кликните по значку бабочки на панели параметров и выберите Symmetry Off (Симметрия выкл.).
Как использовать симметрию вместе с маской слоя
Теперь, когда вы изучили основы того, как работает функция «Симметрия», давайте посмотрим, как можно использовать симметрию с маской слоя, чтобы создать что-то ещё более интересное. К своему документу на фоновом слое я применил радиальный градиент.
Посмотрите на панель «Слои», и вы увидите, что у меня так же есть слой, залитый сплошным чёрным цветом, который расположен над градиентом. Я включу видимость верхнего слоя, кликнув по значку глаза слева от названия слоя.
И теперь мой документ заполнен чёрным цветом, блокируя видимость радиального градиента. При активном верхнем слое добавьте к нему маску, щёлкнув по значку Add Layer Mask (Добавить маску слоя) в нижней части панели слоёв. Справа от верхнего слоя появилась миниатюра маски.
На панели инструментов выберите Кисть (B). Так как нам нужно скрыть верхний слой в областях, где проявится эффект симметрии, поэтому убедитесь, что цвет переднего плана установлен чёрный.
На панели параметров из опции «Симметрия» выберите вариант «Мандала», и Photoshop добавит контур на документ. Чтобы принять его, нажмите Enter (Win)/Return (Mac) на клавиатуре.
Начните рисовать симметричный узор на маске слоя. По мере того, как эффект симметрии расширяется, раскрывается всё больше и больше область нижнего цветного слоя. В этом случае цвета из градиента отображаются с помощью моих мазков кисти.
Я продолжу рисовать, чтобы добавить больше мазков кисти к эффекту «Мандала». И вот мой окончательный результат:
Теперь вы знаете, как использовать опцию Symmetry (Симметрия) в Photoshop CC 2019.
Хотя создание эффекта дисперсии в Photoshop CC кажется достаточно простым, добиться его на деле порой бывает не так уж и легко.
Основная идея в том, чтобы отделить предмет от фона и создать копию слоя с предметом. Затем один из слоев с предметом растягивается при помощи инструмента Пластика таким образом, чтобы почти полностью заполнить изображение. Далее измененный слой скрывается, и при помощи различных слоев-масок и кистей-брызг мы показываем измененный предмет, пряча при этом части предмета первоначального. В результате мы получаем изображение, на котором наш предмет будто бы рассеивается на ветру.

Шаг 1. Приступаем к работе
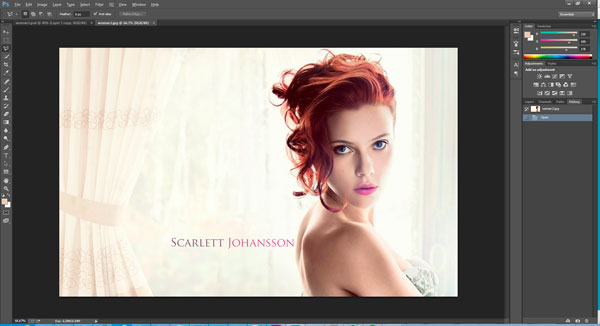
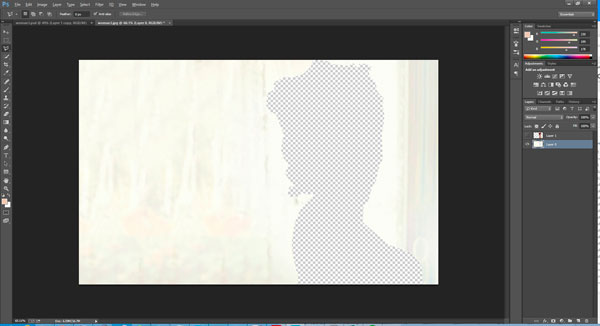
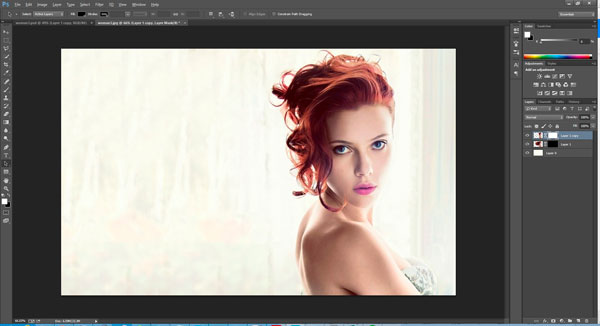
Откройте исходное изображение в Photoshop CS6/CC.

На панели со слоями дважды кликните на единственном слое (Фон), чтобы Photoshop создал слой. Это позволит нам скрыть фон позднее.

В окне Новый Слой кликните ОК, чтобы сконвертировать фон в новый слой.
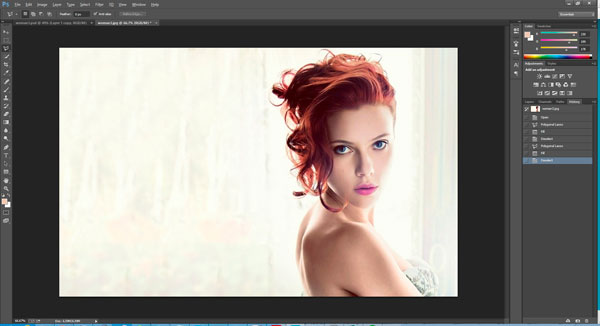
Шаг 2. Очищаем фон
После открытия изображения первое, что нам нужно сделать, это убрать надпись и шторы с фона.

Используя Прямолинейное Лассо (Polygonal Lasso) (L) примерно выделите текст.

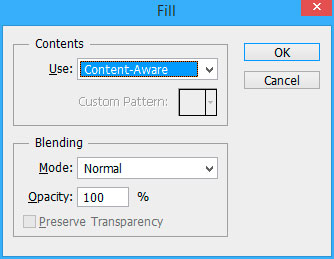
Выделив нужное место, нажмите Shift + F5, или же Редактировать – Выполнить заливку (Edit – Fill), чтобы вызвать диалоговое окно, и в нем выберите С учетом содержимого (Content Aware).

Нажмите ОК. Повторите процесс со шторами.

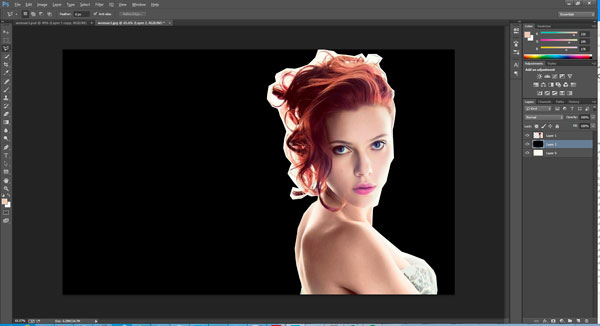
Шаг 3. Вырезаем Скарлетт из фона

Используя все то же Прямолинейное Лассо , аккуратно выделите тело Скарлетт, дойдя до волос, выделите их приблизительно. Так как в дальнейшем фон менять мы не будем, не старайтесь слишком тщательно выделять волосы.
Когда Скарлетт выделена, нажмите Ctrl + J, чтобы создать копию только с выделенной зоной (то есть, Скарлетт).
Удерживая Ctrl кликните на новом слое, чтобы загрузить выбранную зону.

Выберите первый слой и нажмите Delete. Этим вы удалите Скарлетт с фона.

У нас должно остаться два слоя: Скарлетт на первом слое, и фон на втором, с пустым местом в форме Скарлетт.
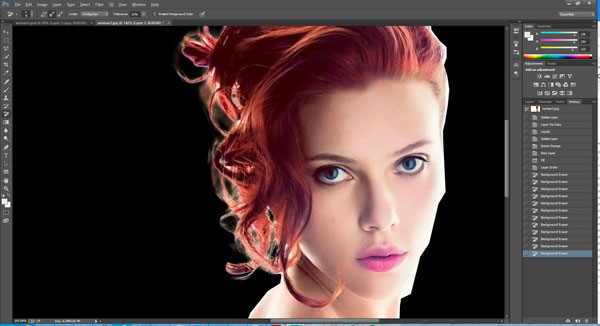
Шаг 4. Уточняем волосы
Итак, мы вырезали Скарлетт с фона, но так как на первом этапе мы выделили волосы достаточно неточно, сейчас самое время эти неточности устранить.
Создайте новый слой между уже существующими. Используя инструмент Заливка (Fill) (Shift + F5 или Редактировать – Выполнить заливку (Edit – Fill)), заполните новый слой черным цветом. Это покажет нам те места, над которыми нам нужно поработать.

Снова перейдите на верхний слой и выберите инструмент Фоновый ластик (Background eraser). Возьмите образец белого фона удерживанием Alt/Option и кликаньем по белой части между волосами Скарлетт. Сотрите белое пространство между ее волосами.
Повторяйте процесс, делая новые образцы фона до тех пор, пока не сотрете его большую часть, и не останется только беловатого «пушка».

Используя обычный Ластик (Eraser) сотрите как можно больше оставшегося «пушка» не касаясь волос. Опять же, результат не должен быть идеальным, так как мы не меняем фон.

Наконец, удалите черный слой, чтобы мы смогли вновь видеть наш основной фон.
Шаг 5. Заполняем фон
Скройте слой со Скарлетт и вернитесь к фоновому слою. Используя Прямолинейное Лассо (Polygonal Lasso) примерно выделите отсутсвующую часть.
Используя заливку с учетом содержимого (Редактировать – Заливка (Edit – Fill) или Shift + F5) заполните отсутсвующую часть. Отмените выбор фона нажатием Ctrl + D.

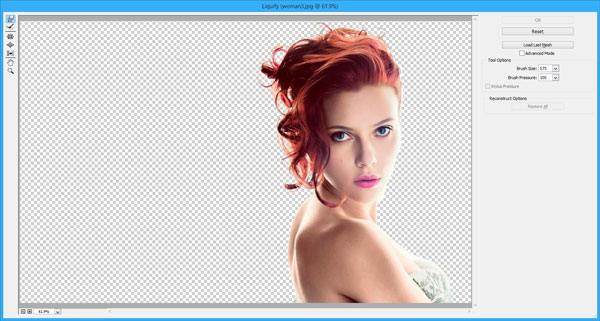
Шаг 6. Редактируем передний план
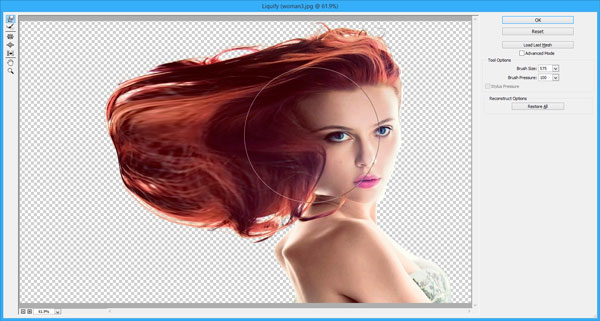
Выберите слой с передним планом и скопируйте его нажатием Ctrl + J. У нас должно получиться два слоя со Скарлетт. Кликните на предыдущем слое с передним планом (сейчас он должен находиться посередине). В разделе Фильтр выберите Пластика.

Выберите кисть большого размера (скажем, чуть больше головы модели) и растяните голову в сторону незаполненного пространства.
Не волнуйтесь, если на этом этапе выглядит это немного странно – лишь небольшая часть этого слоя будет видна на финальном изображении.

Как только вы будете удовлетворены результатом, нажмите ОК.

С выбранным измененным слоем, удерживайте Alt/Option и нажмите добавить слой-маску. Удерживание Alt/Option закрасит слой черным, скрывая его от наших глаз.
Наконец, выберите верхний слой и вновь создайте слой-маску, на этот раз ничего не удерживая, чтобы он остался белым.

Шаг 6. Добавим брызг на верхний слой
Выберите верхний слой и убедитесь, что вы находитесь на слой-маске. Если этого не сделать, рисовать мы будем на самом изображении, а это не то, чего мы хотим.

Выберите инструмент Кисть (Brush) (B) и откройте панель кистей.
Если вы еще не загрузили кисти-брызги, нажмите на маленькую шестеренку в правом верхнем углу и выберите Загрузить Кисти (Load Brushes). Сохранить эти кисти вы можете скачав ABR-файл в разделе с исходниками выше.
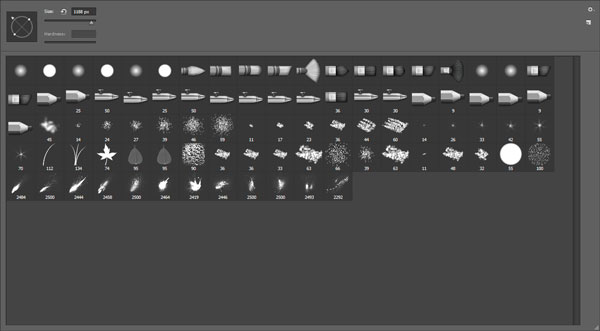
Кликните на кисти-брызги с формой, которая вам по душе.

Наконец, измените размер и направление кисти (горизонтально с права на лево).

Убедитесь, что рисуете вы черным на слой-маске , прорисуйте брызги пройдясь кистью вокруг головы только единожды, прежде чем вы откроете панель кистей для изменения кисти, размера, напрвления брызг или же всего вместе, чтобы брызги эти выглядели натурально.
Эта часть процесса требует времени и терпения, чтобы достичь желаемого эффекта. Уделите особое внимание глазам и правой части лица, ибо брызги наши, в основном, попадают на левую часть, правую мы оставим практически нетронутой.

Если вы добавите слишком много брызг на правую часть лица, вы всегда можете выбрать обычную кисть, и рисуя на слой-маске убрать брызги там, где, вы считаете, их убрать нужно.

Шаг 7. Добавим брызги на измененный слой
Следующий шаг – повторение всего процесса со средним (измененным) слоем, но на этот раз вместо рисования черным чтобы скрыть слой, мы будем рисовать белым, чтобы слой открыть.

Выберите средний слой и его слой-маску . Измените цвет вашей кисти на белый, и выберите кисти-брызги как и в предыдущей части.
Рисуйте на незаполненной части изображения, чтобы частично открыть наш измененный слой. Места, где вы будете работать кистью, будут выглядеть, словно расплывшиеся части верхнего слоя.

Примечание автора:

Чтобы достичь желаемого эффекта, потребуется время и, возможно, несколько попыток, и если вам не нравится, как выглядит ваше изображение, вы всегда можете залить слой-маску белым/черным и потворить весь процесс для этого слоя снова.

Всем привет. После просмотра фильма «Мстители: Война бесконечности» многим зрителям стало интересно, как сделать эффект распада в фотошопе, который нам был показан в данной картине. И если вам этот момент также интересен, то я вам расскажу все по шагам. Ничего сложного в этом нет, так что без лишних прелюдий начнем урок.
Подготовка

Для того, чтобы проделать данный эффект нам потребуется всего лишь фотография, которую мы обработаем, а также специальный набор кистей. Кисти, которые нам понадобятся сегодня, можете скачать прямо отсюда. А для их установки в программу достаточно будет запустить файл в архиве, после чего все кисточки встанут куда нужно автоматически.
Конечно, в идеале лучше использовать две фотографии. На первой будет отображаться человек на определенном фоне, а на второй только сам фон, снятый с того же ракурса и в том же свете. Но не переживайте, если у вас такого нет. Я расскажу вам как выкрутиться из данной ситуации.
- Открываем нашу фотографию в фотошопе и первым делом дублируем наш единственный слой. Для этого тыкните на него в миниатюре слоев нажмите комбинацию клавиш CTRL+J. Только не нажимайте замок.
- Далее, на оригинальном слое с замком выделяем девушку с помощью инструмента «Прямоугольное лассо» . Можете воспользоваться и любым другим инструментом выделения, но я предпочитаю именно его. Причем не нужно выделять ее чисто по контуру. Достаточно сделать так, чтобы вся девушка целиком попала под контур. Важно, чтобы за пределы не вылезала ни одна волосинка. Вот, что плучилось у меня.
- Теперь, находясь на основном слое с замочком, жмем клавишу DELETE и в появившемся окне выбираем «С учетом содержимоего» . После этого нажмите ОК и CTRL+D, чтобы отменить выделение.
- Скорее всего вы не увидите никакой разницы, так как мы проделали всё на нижнем слое. Но если вы временно отключите верхний слой с девушкой, то увидите, что ее нет, зато пространство заполнено той самой природой, на фоне которой она была сфотографирована.
Отлично. Теперь у нас все готово к плодотворной работе. Поэтому приступим.
Создаем заготовку для распада
Следующим шагом нам нужно будет сделать некую заготовку к нашему будущему распаду. Поэтому, без лишних слов.
- Для начала создаем копию самой девушки, но не всего слоя, а только ее саму. Для этого встаем на верхний слой (надеюсь, что вы не забыли вновь его сделать видимым?) с девушкой и берем инструмент «Быстрое выделение» . Далее, зажав левую кнопку мыши, проводим аккуратно по нашей модели, следя за тем, правильные ли участки выделяются.
- Если выделение заехало за пределы, то отпустите его (оно никуда не денется), зажмите клавишу ALT и тыкните в ту область, где вы дали лишка. Причем, нестолько интересует выделение справа, сколько слева. Поэтому слева все должно быть аккуратнее, ведь именно с этой стороны мы и будем запускать эффект распада.
- Далее, находясь на слое с девушкой и не снимая выделение, жмем комбинацию клавиш CTRL+J. Тогда выделенная модель дублируется на новый слой на прозрачном фоне. Именно это нам и было нужно. В итоге у нас будет три разных слоя, с которыми мы и будем работать.
Пластика
- В панеле слоев встаньте на миниатюру слоя с «девушкой без фона».
- Далее, идем в меню «Фильтр» — «Пластика» или жмем на комбинацию SHIFT+CTRL+X.
- Когда мы попадем в само окно фильтра, выберите инструмент «Деформация» слева (значок с пальцем). А в параметрах инструмента поставьте ползунки «Нажим» и «Плотность» на максимум. Так будет удобнее.
- Теперь, начинаем размазывать девушку с левой стороны. Для этого поставьте курсор где-нибудь с края, слегка заходя на область волос и тела, после чего зажмите левую кнопку мыши и ведите ее максимально вправо (можно слегка в верх). Должно получиться примерно так.
- Далее, аналогичным образом размазывайте нашу модель в левую сторону, только по всему телу сверху до низу. Причем, неважно как красиво это будет смотреться (впрочем это некрасиво). Главное, чтобы всё слева было размазано примерно также как показано у меня. После того как закончите с мазнёй, нажмите ОК.
В итоге у нас получилось такое чудо. Конечно, это мало похоже на то, что мы хотели, но это еще и не конец. Так что пойдем дальше.

Маски
Ну а теперь к нам на помощь придут маски слоев, благодаря которым мы и сможем сделать эффект распада в фотошопе красиво и стильно и с сохранением фона. Получится не хуже чем в том же фильме «Мстители: Война бесконечности».

- Выбираем слой с нашей мазней, а затем, зажав ALT, нажимаем на значок маски внизу самой панели. После этого, в миниатюре слоя с нашей мазней появится черный квадрат. Ну и как вы могли заметить, наша мазня исчезла. А всё из-за того, что черной маской мы перекрыли все ниженаходящиеся слои.
- Теперь спускаемся на слой ниже и таким же образом, только без клавиши ALT, создаем маску. Она будет белого цвета, что означает полное отображение. Нам это будет необходимо. После этого на холсте ничего не поменяется, но так и должно быть.

На этом наша подготовка закончена. Теперь, собственно, мы и будем рисовать эффект распада. Для этого нам понадобятся кисти, которые вы должны были скачать еще в начале и установить их в фотошоп.
Рисуем распад
Ну а теперь переходим к самому интересному. Поэтому хрустните пальчиками, и поехали!
- Выбираем инструмент «Кисть» , после чего нажимаем правую кнопку мыши и ищем набор «Explosions_brushes» .
- Раскройте набор и выберите какую-нибудь кисточку. Не забудьте выбрать подходящий размер, чтобы сама кисть была не слишком маленькой и не очень большой. Я ориентируюсь примерно на размер головы, поэтому в моем случае он получился 385 пикселей.
- И самое главное, вам нужно будет выбрать черный цвет в палитре на панели инструментов, так как мы будем работать на слое с белой маской. Проще всего это сделать, нажав клавишу D. Тогда основной цвет станет черным, а дополнительный белым.
- Находясь на слое с белой маской, тыкните выбранной кистью в нескольких местах, как на фоне модели (с краю), так и левее от нее. Благодаря белой маске и выбранным кистям мы можем точечно проявлять наш слой с мазней. А так как цветовая гамма (несмотря на всё уродство) осталась такой же, то эти точки будут смотреться гармонично. Вот, что у меня получилось на начальном этапе.
- Дальше идем по той же схеме, периодически меняя кисти и их размер, чтобы не было какой-то однообразности. Не забудьте подтереть края у нашей модели. Если вдруг вы поняли, что перестарались, то вы можете выбрать белый цвет в палитре и подкрасить все лишнее, вернув ему былой облик. Например, здесь у меня очень сильно задело лицо. Поэтому я поменяю цвет на белый и мазюкну там, чтобы убрать ненужные дырки.
- А теперь, встаем на самый верхний слой (мазню), а точнее на черную маску и обязательно выбираем белый цвет в палитре.
- Ну и теперь нам осталось совершить последний рывок. Берем одну из наших скачанных кистей с брызгами, выбираем размер (чуть больше чем голова нашей девушки) и точечно начинаем тыкать по области слева от модели. Не забываем менять кисти для разнообразия.

По сути всё. Теперь всё только в ваших руках. Если вы где-то накосячили, то можете просто поменять цвет в палитре и вернуть все как было. Ну и вот, что в итоге у меня получилось. По сути, на это ушло минут, но поначалу это может занять у вас чуть больше времени. Тем не менее, вы сами можете убедиться, что ничего сложного по сути здесь нет.
Ну а если вы плохо разбираетесь в фотошопе и хотите полностью его изучить, то настоятельно рекомендую вам изучить этот отличный видеокурс . Все уроки разобраны до мелочей, и при этом нет никакой «воды». Более того, информация подается хорошим человеческим языком, что позволит вам схватывать информацию налету.
Ну а на этом у меня все. Надеюсь, что статья вам понравилась и была вам интересна. Обязательно подписывайтесь на наш канал и паблик в ВК, чтобы не пропустить выхода новых статей. Удачи вам. Пока-пока!

Чтобы загрузить скачанную кисть, возьмите инструмент «кисть», на верхней панели откройте её параметры и нажмите на «шестерёнку».
Далее из выпавшего списка выбираем пункт меню «загрузить кисти» и загружаем кисти из той папки, куда вы их сохранили.
А теперь расскажу, как я добилась таких результатов.
- Открываем изображение с помощью Photoshop, единственному слою даём название «фон».

- С помощью инструмента «Перо» аккуратно обводим птичку.


Далее щёлкаем правой кнопкой мыши, выбираем пункт выделить область.
- На верхней панели выбираем «Редактирование» -> «копировать». Создаём новый слой, «редактирование» -> «вставить». Размещаем птичку чуть левее.
- Слой с фоном заливаем градиентом.


- Оставаясь на верхнем слое, берём инструмент «палец», жёсткость 0, интенсивность 65%, размер в зависимости от размеров изображения, и начинаем размазывать внутреннюю часть крыла.



Маску заливаем чёрным цветом.
- Берём кисть «брызги» (кисти можно скачать), в палитре выбираем белый цвет, включаем панель кистей (F5), устанавливаем размер и угол поворота кисти, и рисуем кистью в районе крыла и хвоста. Сразу может не получиться то, что хотелось бы. Регулируйте непрозрачность, нажим, размер и угол поворота кисти.

- Переходим на слой ниже и создаём для него слой маску. Берём кисть уже чёрного цвета и рисуем по краям крыла и хвоста.

- Для лучшего эффекта создаём новый слой, берём ту же кисть, но голубого цвета и по краям рисуем брызги, лишнее подтираем полупрозрачным ластиком с той же кистью.

- Для эффекта объёмности можно добавить стиль «тиснение».

- Теперь объединяем все слои кроме фона, берём полупрозрачный ластик, кисть для ластика выбираем «брызги» и подтираем всё лишнее.

В итоге получается вот такая птичка с рассеивающимися крыльями.
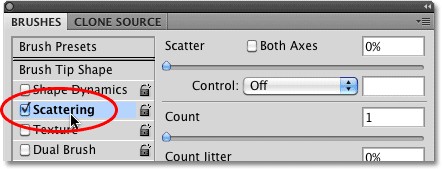
В этом уроке мы рассмотрим вторую по счёту категорию панели кистей – Scattering (Рассеивание), которая предназначена для рассеивания множественных копий отпечатка формы кисти в процессе рисования одного мазка. В результате создаётся иллюзия в виде «распыления» элементов кисти внутри холста.
Для получения доступа ко всем параметрам данной категории просто перейдите на вкладку Рассеивание, которая располагается на панели кистей с левой стороны. Если вы нажмёте на чекбокс слева от названия категории, тем самым вы просто включите данную опцию, но это не даст вам доступ к параметрам управления. Поэтому удостоверьтесь, что нажали на саму вкладку.

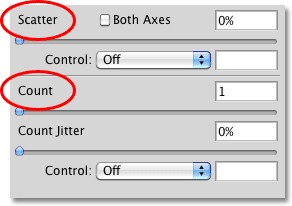
Выбрав её, с правой стороны панели кистей появятся различные параметры для управления данной категорией. Поле с параметрами разделено на два основных раздела Scatter (Рассеивание) и Count (Счётчик). Параметры раздела Рассеивание контролируют, на каком расстоянии будут располагаться друг от друга отдельные отпечатки кисти. Параметры раздела Счётчик отвечают за количество дополнительных отпечатков кисти во время рисования мазка.

Давайте рассмотрим каждую опцию подробнее.
Рассеивание
Я уже говорил, что параметры раздела Scatter (Рассеивание) позволяют нам контролировать, насколько далеко друг от друга будут отображаться отдельные следы кисти во время рисования, иными словами, насколько далеко они будут «разбросаны». Чтобы увидеть, как работают параметры, лучше показать это на примере.
Я буду использовать одну из стандартных круглых кистей Photoshop, но вы можете выбрать любую другую кисть.
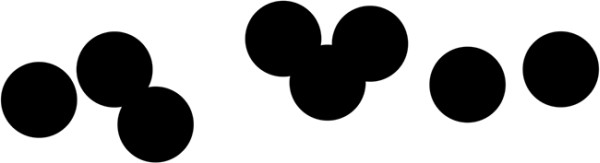
Если опция Рассеивание равна 0%, то никакого разброса отпечатков кисти не будет, это можно увидеть по сделанному горизонтальному мазку на рабочем холсте.
Чтобы было лучше видно, как отпечатки кисти следуют один за другим по горизонтальной прямой линии, я увеличил интервал между ними.

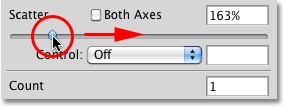
Чтобы увеличить степень рассеивания, достаточно просто перетащить ползунок этого параметра вправо. Все изменения вы можете наблюдать в области предварительного просмотра, расположенного в нижней части панели кистей. Чем дальше вы будете перетаскивать ползунок, тем больше будет рассеивание отдельных следов кисти в разные стороны.

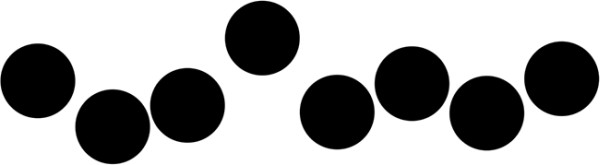
Я снова нарисую горизонтальный мазок кисти на холсте, но только теперь я увеличил степень рассеивания. Вы увидите, что Photoshop в случайном порядке меняет положение каждого отпечатка кисти относительно линии направления мазка. С увеличением значения этого параметра, отпечатки кисти будут рассеиваться все больше и больше в разные стороны.

Обе оси
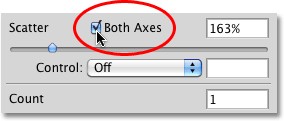
Опция Both Axes (Обе оси) вносит разнообразие в процесс рассеивания.

Вследствие этого Photoshop будет рассеивать отпечатки кисти не только вдоль линии мазка, но и перпендикулярно ей. Некоторые отпечатки будут перекрываться друг другом, а между другими интервалы увеличатся.

Управление рассеиванием
Подобно параметрам «Угол наклона», «Размер» и «Форма», находящихся в разделе «Динамика формы», программа Photoshop даёт нам различные варианты динамического контроля над степенью рассеивания мазков кисти. Эти варианты находятся в списке опции Control (Управление).

Параметры Pen Pressure (Нажим пера) и Pen Tilt (Наклон пера) для корректной работы требуют наличие графического планшета. При выбранной опции «Нажим пера» степень рассеивания отпечатков кисти будет зависеть от нажима пера на планшете, а функция «Наклон пера» отвечает за степень рассеивания отпечатков в зависимости от наклона пера на планшете.
Единственный параметр, который не требует наличие графического планшета – Fade (Переход). Он контролирует последовательность уменьшения степени разброса отпечатков в период определённого количества шагов, которое устанавливаете вы сами. Помните, что после того, как степень разброса отпечатков будет равно 0%, дальнейшее рассеивание не будет осуществляться, пока вы не приступите к рисованию нового мазка.

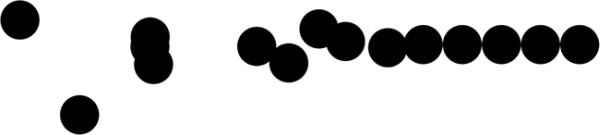
Прежде чем вы начнёте работать с функцией «Управление» убедитесь, что увеличили значение опции «Рассеивание». В противном случае никакого разброса отпечатков кисти не будет. В качестве примера я нарисовал горизонтальный мазок кисти, для количества шагов я установил значение 10. Посмотрите, после того как разброс отпечатков кисти закончился, мазок кисти превращается в прямую горизонтальную линию.

Счётчик
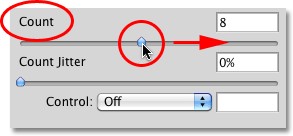
Вы уже знаете, что Photoshop создаёт мазок при помощи многократного повторения отпечатков. По умолчанию, за 1 шаг программа рисует 1 отпечаток, но это условие можно изменить при помощи параметра Count (Счётчик ). На самом деле, мы можем указать Photoshop создавать до 16 отпечатков за шаг, в то время, как по умолчанию за один раз рисуется лишь один отпечаток.
Чтобы увеличить значение этого параметра, просто передвиньте ползунок вправо, следя за изменениями в области предварительного просмотра. Помните, вы сначала должны увеличить значение для параметра «Рассеивание», а уже потом переходить к счётчику. В противном случае никаких изменений вы не заметите, так как копии отпечатков кисти просто будут накладываться один на другой.

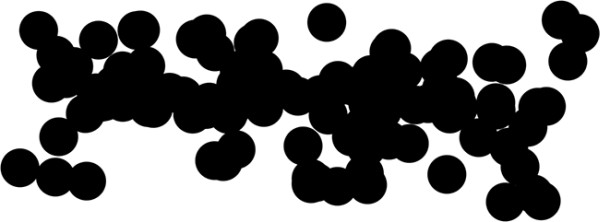
Я установил такие значения: Счётчик 8, Рассеивание 500%. В результате разброс отпечатков получился полноценный, по всему рабочему документу.

Управление счётчиком
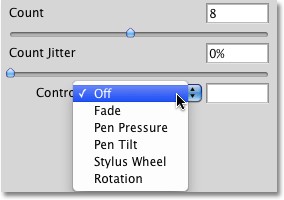
Подобно рассеиванию, счётчик так же включает в себя функцию Control (Управление), предоставляющая уже знакомые нам варианты динамического управления количеством отпечатков. Выберите любой вариант из раскрывающегося списка.

Прежде чем выбрать любой из вариантов убедитесь, что повысили значение параметра «Счётчик», в противном случае за 1 шаг вы будете наблюдать только один нарисованный отпечаток кисти, не зависимо от выбранного вами варианта.
Параметр «Счётчик» отвечает за максимальное количество отпечатков кисти, которые Photoshop должен нарисовать за один раз. Рассмотрим пример, допустим, из списка вы выбрали вариант «Нажим пера» и для параметра «Счётчик» установили значение 8. Применяя максимальное давление на перо графического планшета, мазку кисти будет добавлено 8 отпечатков.
В данном случае так же параметр Fade (Переход) – единственная опция, не требующая наличие графического планшета. Он контролирует постепенное уменьшение числа отпечатков за определённое количество шагов, которое вы указываете сами.
На этот раз функцию «Нажим пера» я установил и для «Рассеивания» и «Счётчика», чтобы результат их зависел от степени нажима пера на поверхность графического планшета. На скриншоте ниже представлен мазок кисти, который получился у меня во время рисования.

Колебание счётчика
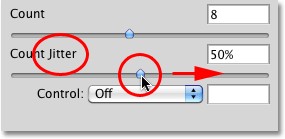
И в заключении мы рассмотрим ещё один параметр Jitter (Колебание). При помощи него мы можем задать Photoshop, в случайном порядке, изменять значение параметра «Счётчик». Чем правее вы переместите ползунок колебания, тем больше случайных дополнительных отпечатков кисти будет во время рисования. Но сначала необходимо повысить значение счётчика, которое по умолчанию всегда равно 1.
Функцию «Колебание» можно использовать отдельно, чтобы придать случайность и хаотичность числу создания отпечатков кисти или же в сочетании с одним из параметров управления счётчика.

Сегодня мы с вами познакомились с ещё одним разделом Scattering (Рассеивание), который находится в панели кистей. При помощи него можно контролировать степень рассеивания отпечатков кистей. В дальнейшем мы рассмотрим остальные разделы.
Читайте также:

