Как сделать ромб в фотошопе
Обновлено: 03.07.2024
В этом уроке мы будем изучать основы работы с векторными формами (их ещё называют "фигурами", англ - Shapes) и слой-фигурами в Photoshop. Мы начнем с изучения применения пяти геометрических инструментов формы - "Прямоугольник" (The Rectangle Tool), "Прямоугольник со скруглёнными углами" (Rounded Rectangle Tool), "Эллипс" (Ellipse Tool), "Многоугольник" (Polygon Tool), и инструмент "Линия" (Line Tool). Чтобы узнать о каждой из этих фигур подробнее, кликните по их названию.
Затем, в следующем уроке, мы узнаем, как работать с более сложными фигурами - инструментом "Произвольная фигура" (Custom Shape Tool).
Большинство пользователей позиционируют Photoshop как программу для редактирования фотографий, а если вы попросите рекомендовать хорошую программу для рисования эскизов, макетов и иллюстраций, вам, как правило, посоветуют Adobe Illustrator. Действительно, возможности рисования иллюстраций у программы Illustrator выходят далеко за пределы в Photoshop, но и Photoshop имеет достаточно широкие возможности для выполнения этих задач, как можно было бы ожидать от редактора изображений на основе пикселей. Это достигается в значительной степени благодаря векторным инструментам Photoshop, о которых и пойдёт речь в этом уроке.
Начиная с версии Photoshop CS6, в векторные инструменты внесли значительные обновления. Это добавление обводки, пунктира, типов заливки, изменение радиуса углов и т.п.
Инструменты форм
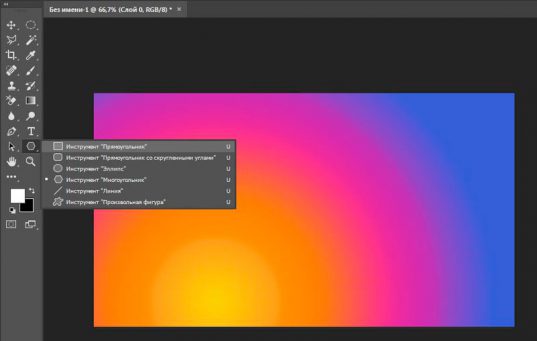
Adobe Photoshop имеет шесть инструментов формы, это "Прямоугольник" (The Rectangle Tool), "Прямоугольник со скруглёнными углами" (Rounded Rectangle Tool), "Эллипс" (Ellipse Tool), "Многоугольник" (Polygon Tool), "Линия" (Line Tool) и инструмент "Произвольная фигура" (Custom Shape Tool). Все они вложены в одном месте в панели инструментов. По умолчанию, на инструментальной панели отображён инструмент "Прямоугольник", но если вы нажмёте на него правой клавишей мыши, то откроется выпадающий список с остальными инструментами:

Инструменты векторных форм, верхний инструмент - "Прямоугольник" (Rectangle Tool)
Я выберу первый инструмент в списке, это "Прямоугольник" (Rectangle Tool).
Фигура, Контур или Пиксели
Прежде, начинать создавать какие-либо формы, в первую очередь необходимо указать Photoshop, какой тип формы мы хотим нарисовать. Это необходимо потому, что на самом деле Photoshop позволяет нам создать три абсолютно разных вида форм. Это "Фигура" (Shape), "Контур" (Path) и "Пиксели" (Pixel Shapes).

Установка опции режима инструмента "Фигура" (Shape)
В абсолютном большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения изображения, что означает, что мы можем задать им любой желаемый размер, редактировать и масштабировать их столько, сколько нам потребуется, не теряя качества и даже распечатать их в любом размере также без потери качества!
Вне зависимости от того, показаны они фигуры на экране или в печати, края векторных фигур всегда остаются четкими и резкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите опцию "Фигура" (Shape) из видов режимов инструмента в панели параметров:
![]()
Выбор опции "Фигура" (Shape) на панели параметров
Заливка формы цветом
Следующее действие, которое мы, как правило, выполняем после выбора опции "Фигура", это выбор цвета, заполняющего форму, в версии Photoshop CS6 и выше, это делается с помощью клика по полю "Заливка" (Fill) в панели параметров:

Клик по кнопке в панели параметров для открытия диалогового окна свойств заливки фигуры.
Это действие открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков, расположенных вдоль верхней части окна. Назначение значков, начиная с левого края:
- Нет цвета (No Color) - белый прямоугольник с красной диагональной линией, заливка отсутствует
- Чистый цвет (Solid Color) - заливка сплошным цветом
- Градиент (Gradient) - заливка градиентом
- Узор (Pattern) - залива Photoshop-узором (паттерном)

Различные методы заливки формы
Нет цвета (No Color)
Как следует из названия, выбор этой опции оставит форму без заливки, с пустыми пикселями внутри. Для чего это нужно? Ну, в некоторых случаях может понадобится только сам контур. Также, часто нужна только обводка с прозрачными пикселями внутри.
Ниже показан простой пример того, как выглядит форма без заливки цветом. Все, что мы видим - это основной контур формы, который так и называется - "Контур" (Path). Контур отображается только в документе Photoshop, так что при сохранении вашей работы в формате JPEG или PNG, или при печати, контур виден не будет. Чтобы сделать его видимым, мы должны добавить к нему обводку, способы добавления которой мы рассмотрим далее:

Фигура "Прямоугольник" без заливки и обводки.
Чистый цвет (Solid Color)
Чтобы заполнить вашу форму однотонным цветом, выбирайте опцию "Чистый цвет" (Solid Color) вторая иконка слева:

Опция "Чистый цвет" (Solid Color) для заливки фигуры сплошным однотонным цветом
При активной опции, выберите цвет для фигуры, нажав на один из цветовых образцов. Цвета, которые при работе в Photoshop вы недавно использовали, будут отображены выше основных образцов:

Выбор цвета нажатием на образец.
Если нужного вам цвета нет среди представленных образцов,нажмите на значок "Палитра цветов" (Color Picker), расположенный в правом верхнем углу окна:

Клик на значок Color Picker для выбора собственного цвета.
Откроется диалоговое окно палитры цветов, выберите в неё цвет и нажмите OK, чтобы закрыть Color Picker после выбора нужного цвета.
Как видно на рисунке ниже, после этих действий мы имеем такую же форму, только теперь форма имеет цвет:

Фигура, залитая цветом.
Заливка градиентом
Чтобы заполнить вашу форму градиентом, выберите опцию "Градиент" (Gradient). Затем нажмите на одну из миниатюр для выбора предустановленного градиента, или используйте миниатюру полосы градиента, расположенную ниже, для создания своего собственного варианта градиента.

Выбор готового или создание собственного градиента для заливки фигуры.
Вот тот же форма, только теперь она заполнена градиентом:

Форма, заполненная одним из предустановленных градиентов Photoshop.
Заливка узором (Patterns)
Наконец, опция заливки узором позволяет нам заполнить форму одним из предустановленных узоров Photoshop.
Нажмите на одну из миниатюр для выбора узора. Заранее в Photoshop установлено не так много вариантов узоров, выбор, загрузка и установка узора для заливки подробно описаны здесь.
Ниже показана та же форма, на этот раз заполненная узором:

Та же форма, только на этот раз залитая стандартным узором Photoshop.
Если вы не пока уверены, какой цвет, градиент или узор, нужен вашей фигуры, не волнуйтесь. Как мы увидим далее, вы всегда сможете вернуться к редактированию фигуры позже и изменить вид заливки.
Добавление обводки к векторной фигуре
Эта опция появилась в Photoshop, начиная с версии CS6. По умолчанию, Photoshop не будет добавляет обводку к краям фигуры, но добавить её так же просто, как и заливку цветом.
Для добавления обводки, нажмите на соответствующую опцию в панели параметров:

Опция добавления обводки.
Это открывает окно с параметрами, где мы можем выбрать цвет обводки, а также, задать многие другие параметры.
В верхней части окна у нас есть те же самые четыре иконы для выбора типа заливки линии обводки, это "Нет цвета" (No Color), "Чистый цвет" (Solid Color), Градиент (Gradient) и "Узор" (Pattern). По умолчанию выбран вариант "Нет цвета". Я выберу тип "Чистый цвет" (Solid Color). Выбирать и назначать цвет обводки точно таким же образом, как и цвет заливки, о чем рассказано выше.
Изменение толщины обводки
Чтобы изменить толщину обводки, используйте соответствующее поле ввода, расположенное непосредственно справа от прямоугольника образца цвета в панели параметров. По умолчанию, толщина установлена в 3 пт (пункта). Но вы можете задать другие единицы измерения, если нажмёте на это поле ввода правой клавишей мыши, откроется выпадающий список единиц измерения. Я, практически всегда, выбираю пиксели:

Изменение ширины и единиц измерения обводки.
Опция выравнивания краёв (Align Edges)
Правее всех других, в панели параметров расположена опция "Выровнять края". При включении этой функции (она включена по умолчанию) Photoshop приведёт в соответствие положение краёв обводки с пиксельной сеткой, что сделает изображение чётче.
Опция будет активна только при единицах измерения обводки пиксели.
Дополнительные параметры обводки
По умолчанию, Photoshop рисует обводку в виде сплошной линии, но мы можем изменить это, нажав кнопку "Задать тип штриха фигуры" (Stroke Options ) на панели параметров:

Кнопка окна выбора дополнительных свойств - выбор штриха обводки - сплошного, пунктирного, точечного и др.
Это открывает окно "Параметры обводки" (Stroke Options). В этом окне мы можем изменить тип линии со сплошной на пунктирную или состоящую из точек. Кроме этого, имеется три дополнительные опции обводки:

Диалоговое окно дополнительных параметров обводки
Опция "Выровнять" (Align) позволяет нам выбрать, будет ли обводка расположена внутри контура, снаружи или посередине.
Следующая опция "Концы" (Caps) работает только в случае, если мы выбрали пунктирную обводку. Мы можем изменить вид концов отрезков.
- штрих заканчивается на границе своей заданной длины и конец имеет прямоугольную форму
- конец имеет полукруглую форму и выступает на половину ширины за границу заданно длины штриха с каждой стороны
- конец имеет прямоугольную форму и выступает на половину ширины за границу заданной длины штриха с каждой стороны
"Углы" (Corners) позволяют изменить вид угла при стыке линий обводки. Угля могут быть острыми (по умолчанию), закруглёнными или скошенными. Эта опция работает, если обводка расположена снаружи или посередине контура. Если обводка внутри контура, углы всегда остаются острыми.
Нажатие на кнопку внизу окна "Другие параметры. " (More Options. ) открывает ещё одно окно, где мы можем задать длину штрихов и разрывов между штрихами. Вот пример прямоугольной фигуры с заливкой и пунктирной обводкой с разными длинами штрихов:

Обводка внутри фигуры, в которой используется два типа штриха - отрезок и точка.
.
Узнайте, как в Photoshop работать с инструментом «Прямоугольник».
Инструмент «Прямоугольник» позволяет рисовать прямоугольники и прямоугольники со скругленными углами на холсте.
Выберите инструмент Прямоугольник

На панели инструментов щелкните и удерживайте значок группы инструментов Фигура (), чтобы вызвать различные варианты инструмента «Фигура». Выберите инструмент Прямоугольник .
Настройте свойства фигуры инструмента «Прямоугольник»

На панели параметров инструментов группы «Фигура» можно задать следующие настройки:

- «Режим»: задайте режим для инструмента «Прямоугольник» — «Фигура», «Контур» и «Пиксели».
- «Заливка»: выберите цвет заливки прямоугольной фигуры.
- «Обводка»: выберите цвет, ширину и тип обводки фигуры.
- «Ширина обводки»: вручную укажите ширину обводки прямоугольника.
- Stroke type (Тип обводки): выберите тип обводки для построения прямоугольника.
- Shape W&H (Ш и В фигуры): вручную задайте ширину и высоту фигуры.
- «Операции с контуром»: используйте операции с контуром для настройки взаимодействия нарисованных прямоугольников друг с другом.
- «Выравнивание контура»: используйте этот параметр для выравнивания и распределения прямоугольников.
- «Упорядочение контура»: используйте этот параметр для настройки порядка расположения создаваемых прямоугольников.
- Дополнительные параметры фигур и контуров: щелкните значок шестеренки () для доступа к дополнительным параметрам прямоугольных фигур и контуров, чтобы задать такие атрибуты, как ширина и цвет отображаемого на экране контура, и параметры соблюдения пропорций при построении прямоугольника.
- Radius of rounded corners (Радиус скругления углов): вручную задайте радиус скругления углов прямоугольника.
Рисование прямоугольника
Щелкните холст, чтобы вызвать диалоговое окно «Создание прямоугольника». В этом диалоговом окне можно вручную задать размер, радиусы углов прямоугольника и выбрать выравнивание по центру. Для применения изменений нажмите кнопку «ОК». Разместите и перетащите указатель мыши на холсте, чтобы нарисовать прямоугольник. При этом автоматически создается новый слой на панели «Слои».

В выпуске за март 2021 г. Photoshop 22.3 инструмент «Прямоугольник со скругленными углами» удален. Однако вы можете использовать улучшенный инструмент «Прямоугольник», чтобы рисовать прямоугольники со скругленными углами и задавать радиусы углов в соответствующем поле.
Редактирование свойств прямоугольной фигуры
Можно легко редактировать свойства фигуры прямо с помощью элементов управления на холсте или с помощью раздела Свойства фигуры на панели Свойства.

Используйте инструмент Выделение контура для выделения фигуры, контур которой необходимо изменить.
На панели Свойства или панели параметров инструментов щелкните значок меню Задать тип штриха фигуры , чтобы открыть панель Параметры обводки .
На панели Параметры обводки выполните любое из следующих действий.
- Выберите требуемый стиль обводки.
- Щелкните значок Выровнять и выберите параметр для определения положения обводки относительно контура.
- Щелкните значок Концы и выберите тип конца для определения вида обоих концов контура.
Срезанные концы Создает квадратные концы, которые заканчиваются в конечных точках.
Скругленные концы Создает полукруглые концы, которые распространяются за конечные точки на половину толщины обводки.
Выступающие концы Создает квадратные концы, которые распространяются за конечные точки на половину толщины обводки. Этот параметр обеспечивает равномерное распространение толщины обводки во всех направлениях вокруг контура.
Примечание. Помните о том, что концы отображаются, только когда контур открыт. Кроме того, концевые стили лучше видны при больших значениях толщины обводки.
- Щелкните значок Угол для отображения обводки в угловых точках.
Угловые стыки Создает острые углы, которые выходят за пределы конечной точки, если длина среза находится в пределах среза.
Скругленные стыки Создает скругленные углы, которые выходят за конечные точки на половину ширины обводки.
Скошенные стыки Создает скругленные углы, которые заканчиваются в конечных точках.
Примечание. Как и концы, стыки отображаются более наглядно при больших значениях толщины обводки.
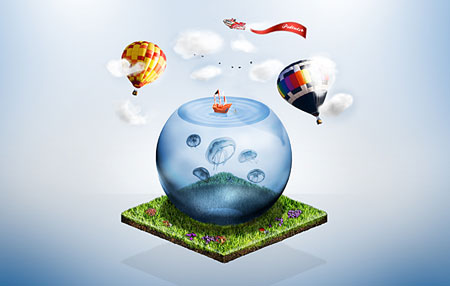
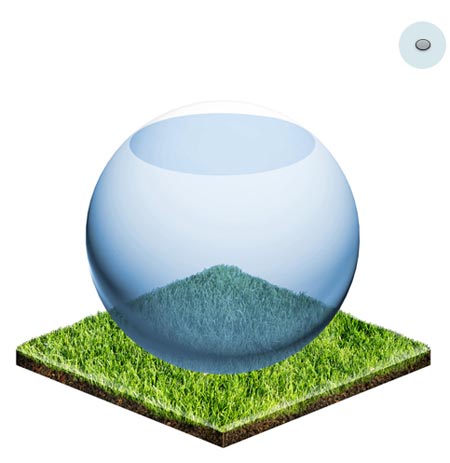
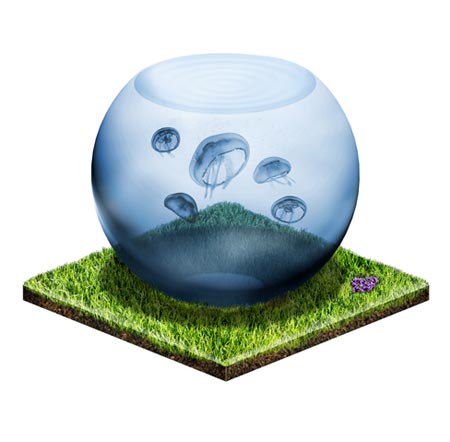
В этом уроке мы покажем, как создать миниатюрный мир, используя стоковые фоторесурсы и некоторые интересные методы, которые открывает для нас программа Photoshop.
Урок был так же приурочен к обновлению фотобанка PhotoDune, материалы которого и были использованы как исходник. Давайте начнем!

Примечание переводчика: если у Вас возникли затруднения с предложенными автором ресурсами, вы можете использовать свой материал, либо воспользоваться альтернативными исходниками найденными переводчиком.
Шаг 1

Шаг 2

Активируйте инструмент Перо (Pen Tool (P)) и нарисуйте левую грань ромба. Создайте выделение контура и залейте его темно-серым цветом. Дублируйте грань. Отобразите по горизонтали (Flip Horizontal ) полученную копию. Создайте выделение второй грани и залейте его светло-серым цветом.

Шаг 3
Скопируйте исходное изображение "Трава" на свой компьютер.
Перейдите к Файл > Открыть как смарт-объект (File > Open as a Smart Object), найдите изображение травы в списке и нажмите "Открыть".
Перенесите картинку с травой в основной рабочий документ. Разместите ее над слоем с ромбом. Наведите курсор на разделительную линию между этих двух слоев и зажмите клавишу " Alt ". Когда появится значок с двумя кружками, сделайте щелчок левой клавишей мыши и примените слой "Трава" как обтравочную маску (сlipping мask) к слою с ромбом.
Стоя на слое "Трава" нажмите комбинацию клавиш " Ctrl + T " и уменьшите масштаб изображения так, чтобы текстура смотрелась гармонично. При необходимости дублируйте слой с уменьшенной текстурой, и разместите копию так, что бы была покрыта вся площадь ромба.
Теперь добавим немного резкости травяному покрову. Для этого перейдите к Фильтр > Усиление резкости > Контурная резкость (Filter > Sharpen > Unsharp Mask). Отрегулируйте настройки резкости руководствуясь общим видом и применяя небольшие значения для параметра Радиус (Radius) и большие значения для параметра Эффект (Amount).

Шаг 4
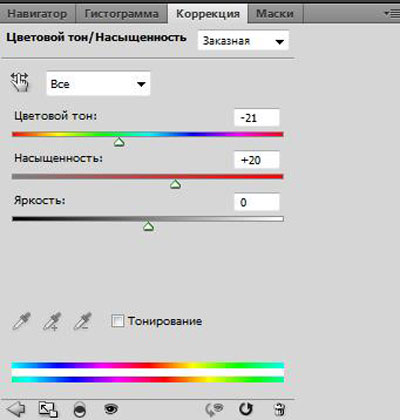
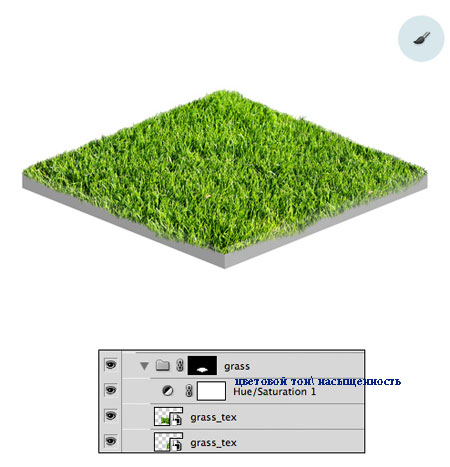
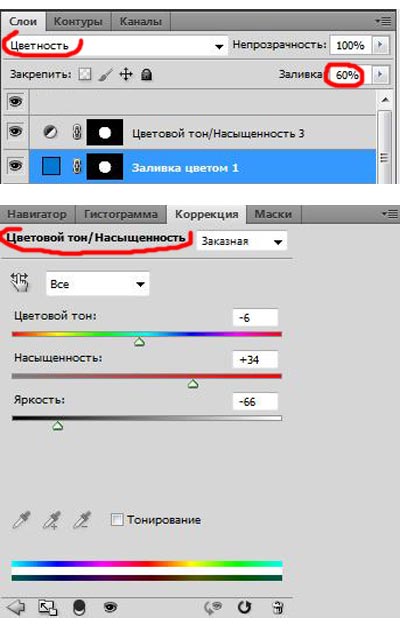
Сделаем траву ярче и насыщенней. Для этого примените к слою с травянистой текстурой корректирующий слой Цветовой тон \Насыщенность (Hue/Saturation).
Примечание переводчика : автор не указывает настройки для корректирующего слоя, вы можете подобрать их по своему усмотрению. либо использовать мои:

Объедините слои с ромбом, травяной текстурой и корректирующим слоем в одну группу. Создайте выделение по контуру ромба ( Ctrl + щелчок по миниатюре слоя с ромбом) и добавьте к группе слоев векторную маску. Для этого просто нажмите на значок " Добавить слой-маску " в нижней части панели слоев.

Теперь обработаем края травы, что бы она выглядела более реалистично. Встаньте на слой-маску группы и активируйте инструмент Кисть (Brush Tool). Выберете круглую жесткую кисть маленького размера, цвет кисти - черный. Обработайте край травы в верхней части ромба.

Шаг 5
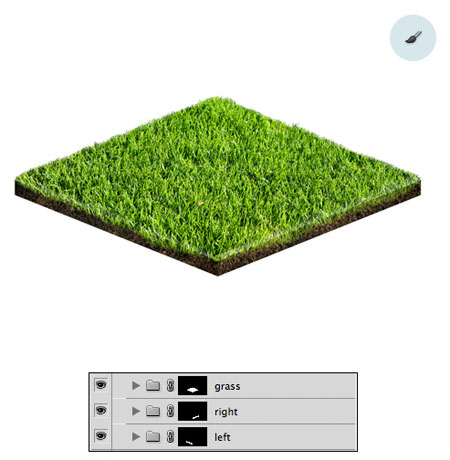
Добавим почву. Повторите действия шагов №3- №4, но вместо изображения с травой используйте исходник "Почва". Накладывайте данную текстуру на левую и правую грань ромба. Для удобства работы, создайте группы для каждой из граней.

Шаг 6

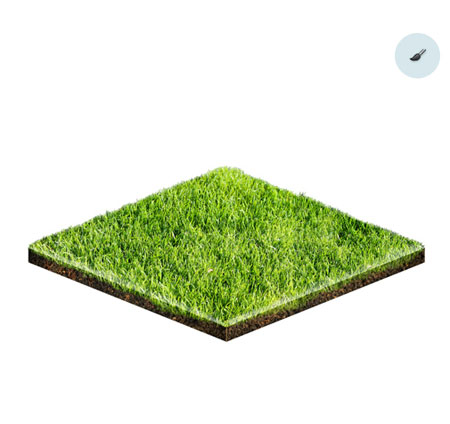
Дорисуем немного корней в почве.
Активируйте инструмент Кисть (Brush Tool). Выберете круглую жесткую кисть маленького размера, цвет кисти - коричневый. Создайте новый слой над всеми предыдущими. Установите режим наложения (blending mode) данного слоя Осветление основы (Color Dodge). Теперь дорисуйте волнистые корни , как в примере ниже.

Шаг 7

Добавим свет и тень на лужайку.
Для этого используйте обычную круглую мягкую Кисть (Brush Tool). Для осветления участков воспользуйтесь кистью белого цвета, а для затемнения - черного. Темные и светлые участки рисуйте на разных слоях.
Примечание переводчика: после того как вы закончите прорисовку осветленных и затемненных областей , понизьте непрозрачность ( opacity) этих слоев до 20% - 50%.

Шаг 8
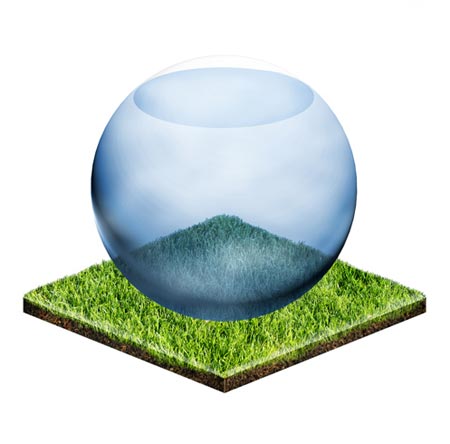
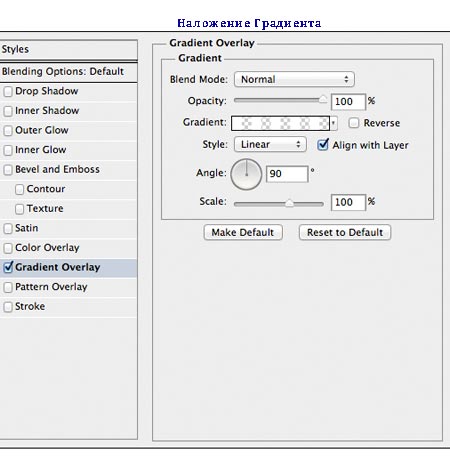
Рисуем аквариум. Создайте новый слой, поверх предыдущих, и залейте его белым цветом. Перейдите к меню 3D > Новая фигура из слоя > Сфера (3D > New Shape for Layer > Sphere). Масштабируйте сферу и разместите ее на лужайке. Когда будете довольны результатом, растрируйте слой со сферой.
Примечание переводчика: для того что бы растрировать слой со сферой, сделайте щелчок правой кнопкой мыши по 3D слою. В подменю выберите пункт "Растрировать 3D"
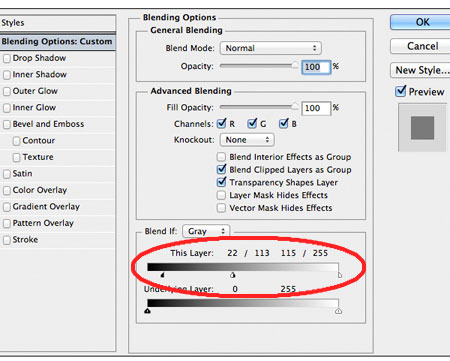
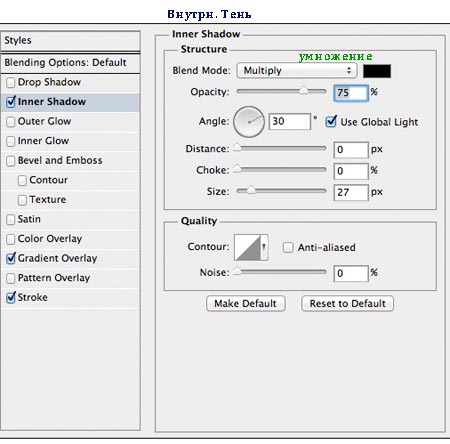
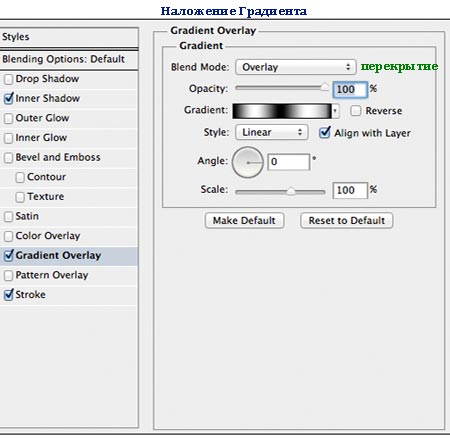
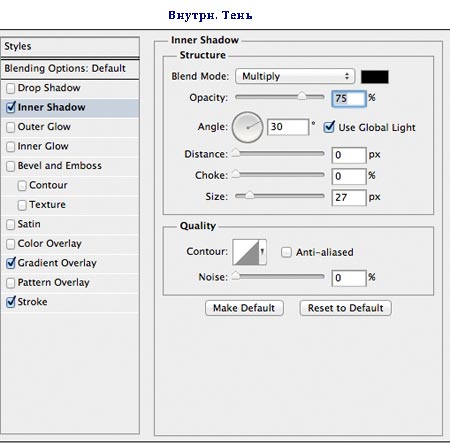
Сделайте двойной щелчок по слою с шаром, для того что бы перейти к меню " Стиль слоя " (Layer Style). Установите параметры указанные на картинке ниже:


Дублируйте слой со сферой. Установите режим наложения (blending mode) для слоя-копии Затемнение основы (Color Burn), непрозрачность (opacity) слоя понизьте до 70%.
Шаг 9

Используя инструмент Овальная область (Elliptical Marquee Tool) нарисуйте эллипс и залейте выделение черным цветом. Примените к эллипсу Размытие по Гауссу (Gaussian Blur). Режим наложения (blending mode) для данного слоя измените на Мягкий свет (Soft Light), а непрозрачность (opacity) установите 80%.
Полученный размытый эллипс должен располагаться в нижней половине сферы. Разместите слой с размытым эллипсом между слоев со сферами.
Добавим белый блики в верхней части сферы. Для этого, создайте новый слой поверх слоя с размытым эллипсом и нарисуйте на нем белый овал. Размойте белый эллипс и примените режим наложения как для предыдущего слоя.
Примечание переводчика: данный шаг нужен для создания объема. Когда вы примените режим наложения Мягкий свет (Soft Light), то будет казаться, что изменений не произошло, результат этого шага будет виден после добавления цвета. При необходимости вы сможете вернуться к слоям с эллипсами и воспользоваться функциями Трансформирования для редактирования.

Шаг 10
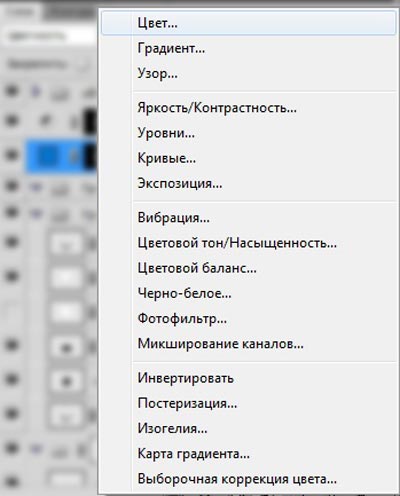
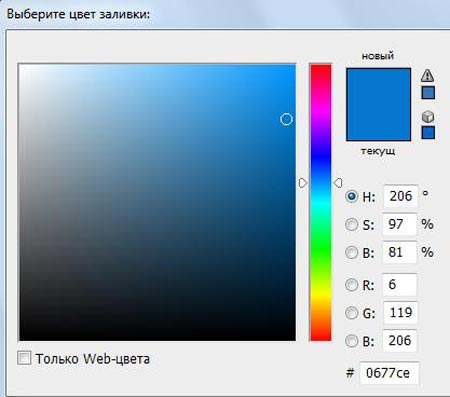
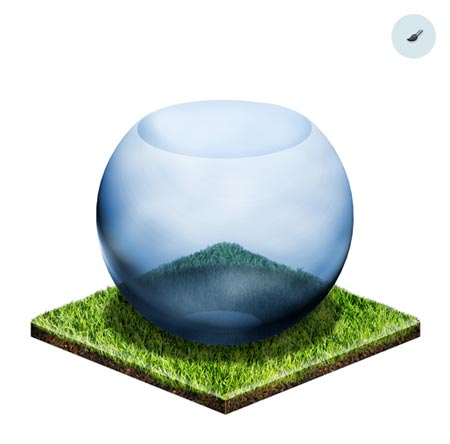
Добавим цвет аквариуму. В этом нам поможет корректирующий слой Цветовой тон\ Насыщенность (Hue/Saturation). Для того чтобы настройки были применены только к аквариуму, необходимо добавить слой-маску к корректирующему слою. Затем понизьте непрозрачность (opacity) слоя Цветовой тон\ Насыщенность (Hue/Saturation) до 60%.
Далее создайте черную овальную форму вверху сферы (отверстие), как показано ниже, и установите режим смешивания на Перекрытие (Overlay).

Примечание переводчика : если после применения корректирующего слоя вы не довольны цветом аквариума, рекомендую добавить еще один дополнительный корректирующий слой " Цвет ".Примените к данному слою векторную маску. Для этого зажмите клавишу Ctrl + щелчок по слою со сферой, а затем, стоя на корректирующем слое "Цвет" нажмите на значок "Добавить векторную маску", либо инвертируйте выделение сферы и залейте пространство черным цветом на маске слоя. Установите режим наложения для слоя "Цвет" на Цветность , значение заливки уменьшите по собственному усмотрению (у меня заливка составила 60%). Ниже я привожу примеры своих настроек в картинках .



Шаг 11
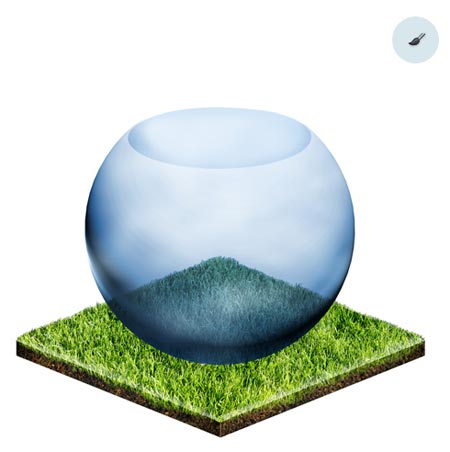
Начнем заполнять аквариум. Для получения иллюзии воды хорошо работает простой прием. Создайте новый слой, поверх предыдущих. Залейте его темно-серым цветом. Установите цвет переднего и фонового плана на черный и белый. Перейдите к Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Режим наложения для данного слоя установите Мягкий свет (Soft Light), а непрозрачность (opacity) - 80 %. Отмасштабируйте полученный слой, уменьшите его размеры чтобы углы немного выходили за границы аквариума. Вода должна быть только внутри сферы, а потому, необходимо добавить слой-маску ( к слою с фильтром "Облака") и скрыть на ней все кроме самого аквариума.

Шаг 12

Встаньте на маску слоя с водой и прорисуйте черной кистью верхнюю часть аквариума ( ту где находится отверстие).
Добавьте новый слой. Установите режим наложения для него Мягкий свет (Soft Light), непрозрачность (opacity) 50%. Создайте выделение по контуру сферы. Активируйте инструмент Кисть (Brush Tool). Установите цвет кисти на черный и выберите в палитре кистей мягкую круглую кисть. Прорисуйте нижнюю часть аквариума, для создания большего объема.

Шаг 13

Следующим шагом является создание тени от сферы-аквариума.
Для этого мы используем инструмент Эллипс (Ellipse Tool (U)). Нарисуйте овальную черную форму на новом слое. Расположите ее под слоем с аквариумом. Непрозрачность (opacity) данного слоя понизьте до 60 %, а затем примените фильтр Размытие (Blur).
Примечание переводчика : вы можете использовать фильтр "Размытие по Гауссу" со значением 5-7 пикс.
Обратите внимание что в этом шаге так же мы рисуем дно аквариума. Для этого просто создайте новый слой поверх предыдущего, нарисуйте белый овал и понизьте его непрозрачность.

Шаг 14
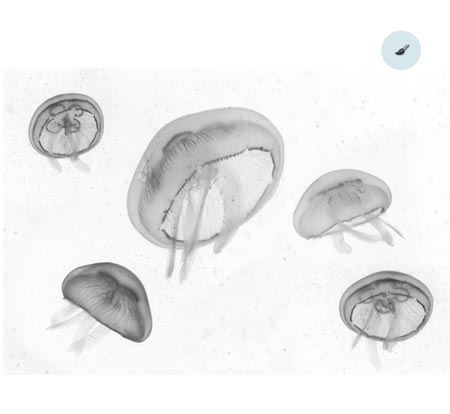
Добавим медуз. Откройте исходный ресурс с медузами. Если ваше изображение открылось как смарт-объект необходимо его растрировать. Затем нажмите на комбинацию клавиш Ctrl + I для инвертирования картинки. Далее применяем комбинацию клавиш Ctrl + Shift + U для того что бы обесцветить изображение. Сохраните полученный файл.

Перенесите полученное изображение с медузами в ваш рабочий документ. При необходимости масштабируйте его. Установите режим наложения (blending mode) Темнее (Darken). Дублируйте слой и установите для копии режим наложения (blending mode) Затемнение основы (Color Burn), непрозрачность (opacity) понизьте до 20 %.

Шаг 15
Активируйте инструмент Штамп (Stamp Tool (S)). Используя как образец траву лужайки, прорисуйте нижнюю часть аквариума так, что бы трава покрывала низ сферы.

Шаг 16

Добавим рябь на воде. Нарисуйте круг серого цвета с помощью инструмента Эллипс (Ellipse Tool (U)). Примените стиль слоя указанный на картинке ниже. Растрируйте слой с формой и примените комбинацию клавиш Ctrl + I, чтобы инвертировать его.Установите режим смешивания (blending mode) для круга на Перекрытие (Overlay) , а непрозрачность (opacity) - 20 % .
Примечание переводчика: создайте пустой слой поверх слоя с кругом-воронкой. Создайте выделение пустого слоя и ряби. Объедините их в один слой. Далее примените инструменты трансформирования (перспектива, наклон) к полученному слою и преобразуйте его в эллипс.


Шаг 17
Займемся декорированием лужайки. Добавьте в ваш рабочий документ изображение с садом. Примените к данному слою маску слоя и скройте все элементы кроме фиолетовых цветов. Уточнить границы маски, рисуя по краям цветов черной кистью маленького диаметра. Затем примените к растению Фильтр > Усиление резкости > Контурная резкость (Filter > Sharpen > Unsharp Mask). Установите маленькое значение радиуса и большое значение для параметра эффект (значения установите руководствуясь общей картинкой).

Шаг 18
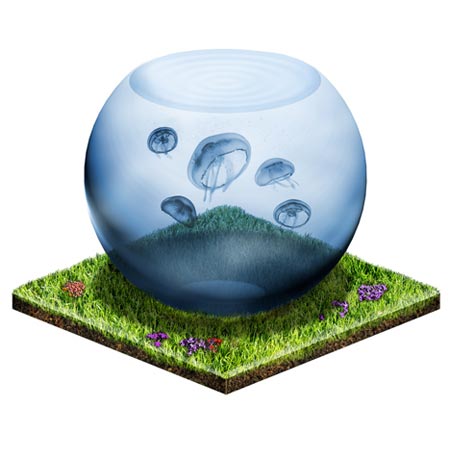
Повторите шаг №17, но поместите цветы в другом месте. Если вы хотите изменить цвет растений используйте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), применив корректирующий слой как обтравочную маску (сlipping мask) к слою с цветком.

Шаг 19
Добавьте больше элементов в свой коллаж, например, камни и грибы. Используйте представленное ниже изображение как пример.

Шаг 20
Руководствуясь предыдущими шагами разместите на поверхности воды кораблик. Трансформируйте и масштабируйте его воспользовавшись комбинацией клавиш Ctrl + T .

Шаг 21
Используя любой удобный вам метод, добавьте тень от корабля на поверхности воды. В свой коллаж я, так же, поместил маленькую бутылку с посланием.
Создайте новый слой поверх первого слоя "Фон" (Вackground) и залейте его светло-голубым цветом.

Шаг 22
Добавим воздушный шар. Скопируйте на ваш компьютер и откройте в рабочем документе изображение с воздушными шарами. Отделите один из них от фона, используя любой удобный инструмент, например Волшебную палочку (Magic Wand Tool). Активируйте инструмент Перемещение (Move Tool (V)) и разместите аэростат в левом верхнем углу.
Для того что бы воздушный шар выглядел ярче и выразительней, используйте корректирующий слой Цветовой тон\ Насыщенность (Hue/Saturation Layer Adjustment) (как обтравочную маску), а так же добавьте фильтр Контурная резкость (Unsharp Mask).

Шаг 23
Выберете другой шар с изображения-исходника и повторите шаг №22.
Обратите внимание на расположение воздушного шара и основной источник света . В моем примере свет падает с правой стороны, поэтому шар будет отбрасывать тень на аквариум. Что бы нарисовать тень, создайте новый слой под вторым воздушным шаром и добавьте на него тень.
Примечание переводчика: рекомендую ознакомиться и использовать данный полезный урок о тенях.

Шаг 24
Сейчас пришло время украсить наш коллаж облаками.
Есть множество способов создания облаков. Сейчас мы рассмотрим один из самых простых методов. Создайте новый слой. Активируйте инструмент Кисть (Brush Tool), цвет кисти - белы, непрозрачность (opacity) около 20%., тип кисти - круглая мягкая. Теперь просто нарисуйте облака. Затем создайте еще один слой. Переключите цвет кисти на черный и нарисуйте на облаках тени. Затем вы можете использовать для корректировки объема и формы такие инструменты как Осветлитель (Dodge) и Затемнитель (Burn), Ластик ( Eraser Tool). Для уточнения контура облаков хорошо подойдет инструмент Палец (Smudge Tool).

Шаг 25
Откройте изображение с птицами. Используйте любые инструменты быстрого выделения и отделите птиц от фона. Разместите их в произвольном порядке над тучами.

Шаг 26
Откройте исходный материал "Игрушечный самолет". Руководствуясь предыдущими шагами, отделите его от фона, трансформируйте и масштабируйте. Разместите самолетик в верхней центральной части коллажа.

Шаг 27

Активируйте инструмент Перо (Pen Tool (P)) и нарисуйте контур ленты, которая развивается за самолетом.
Затем примените Стили слоя (Layer Style), которые указаны на изображениях ниже.




Шаг 28

На новом слое, используя круглую, жесткую Кисть (Brush Tool) маленького размера (цвет - белый), нарисуйте связующие канаты между самолетом и лентой.

Шаг 29

Добавьте текст на ленте (инструмент Горизонтальный текст (Horizontal Type Tool)).

Шаг 30
Мы подошли к финальному шагу! Осталось лиш добавить тень под лужайкой-островом.

Вас ждет исчерпывающая статья про геометрические фигуры для фотошопа – как их нарисовать самостоятельно, какие дополнительные инструменты можно скачать для более эффектного результата, а также много другой не менее интересной и полезной информации.

Рисуем сами
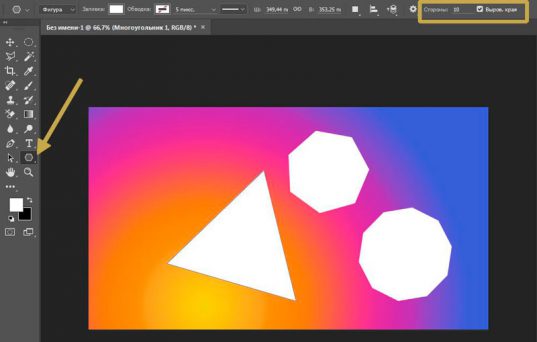
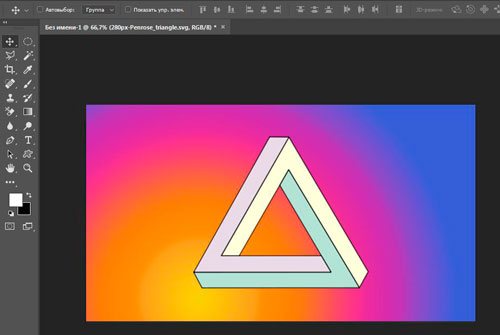
В Adobe Photoshop есть несколько инструментов, которые позволяют нарисовать фигуры. Вот только некоторые из них таят кое-какие секреты. Сейчас я вам о них поведаю. Итак, я подготовил фон. Если хотите научиться делать как у меня на рисунке, то рекомендую статью о градиентах, нет ничего проще, чем сделать такой же.
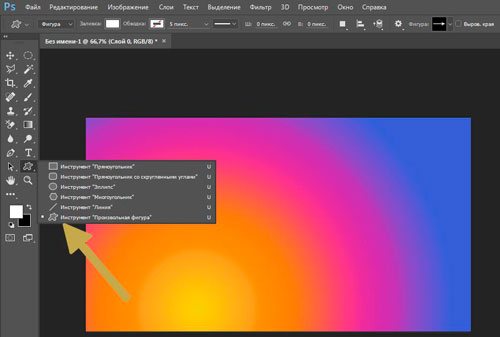
Итак, в панели инструментов слева вы можете найти прямоугольник, эллипс, многоугольник, линию или произвольную фигуру. Возможно вы не видите дополнительных инструментов, но нашли один из них, просто на долю секунды зажмите левую клавишу мыши или один раз кликните по правой кнопке мыши. Меню с дополнительными фигурами тут же появится.

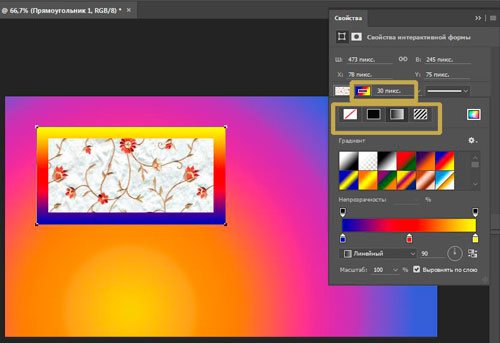
Для начала я выберу прямоугольник. Как только я закончу рисовать, слева вылезет дополнительное меню. Здесь можно выбрать размер по ширине и высоте, если вам необходимо соблюсти точные размеры. Чуть ниже располагается меню с заливкой самой фигуры – вы можете выбрать без заливки, однотонный цвет, градиент или узор.
Чуть правее располагается меню обводки – вам нужно определить ее ширину и будет ли она присутствовать вообще, захотите и сделайте однотонной, залейте градиентом или, опять же, узором.

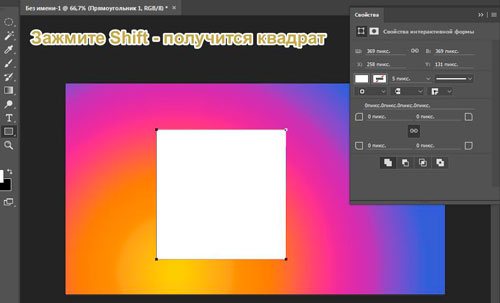
Чтобы превратить прямоугольник в квадрат вам нужно зажать кнопку Shift во время рисования фигуры.

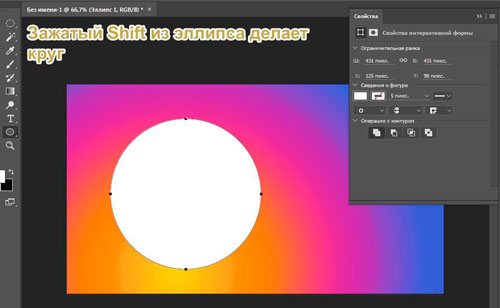
Эллипс зажатая кнопка Shift превращает в круг.

Также в списке есть такая фигура как многоугольник. Вы сами определяете число сторон. Вписывать можно любое значение – 3, чтобы вышел треугольник, 7, 10 и так далее.

Линии я не буду уделять особого внимания, с этой штукой не трудно разобраться самостоятельно. Единственное, стоит предупредить, что зажатый Shift делает линию строго вертикальной или горизонтальной.
Произвольная фигура
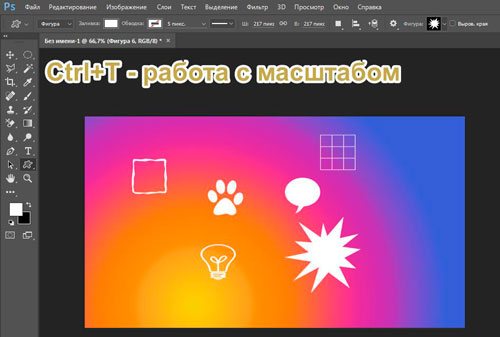
У нас осталась произвольная фигура. Что это такое?

В самой правой части верхнего меню вы можете увидеть готовые фигуры. Разнообразные стрелки, квадраты, молнии и так далее.
Чтобы увеличить или уменьшить масштаб объекта используйте сочетание клавиш Ctrl+T.

Как добавить новые

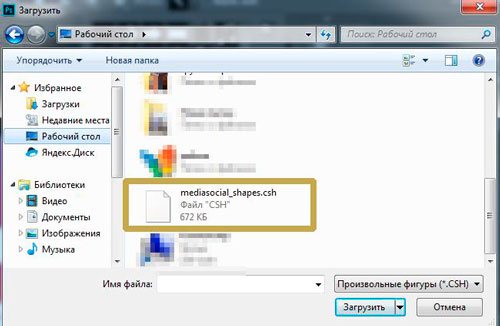
Покажу как их устанавливать на примере «Медиа», они мне пригодятся в будущем. Итак, скачиваю файл.

Достаточно подождать 15 секунд. Никакой предварительной регистрации не требуется.

Теперь откройте архив и киньте файл в формате CSH туда, где его можно будет легко отыскать.

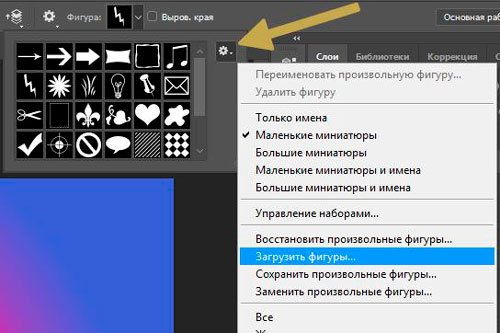
Теперь откройте фигуры в программе фотошоп и нажмите на гайку в правой части. В открывшемся списке выберите «Загрузить фигуры».

Теперь отыщите файл, который не так давно разархивировали. Кстати, после того как вы закончите, файл можно будет удалить с компьютера. Он вам больше не понадобится. Все скопировалось в нужную папку.

Вы можете пользоваться фигурами. Не забывайте про заливку, благодаря которой можно менять цвет фигурам, а также обводку.

Еще один похожий вариант
Помимо фигур, вам могут пригодиться еще и кисти. Их также можно скачать на сайте Photoshop-master .

Загрузить необходимый набор можно точно также, как и при работе с фигурами. Открываете кисти.

Нажимаете на гайку и выбираете «Загрузить».
Поработайте с ними самостоятельно. Здесь нет ничего сложного. Они немного отличаются от фигур.

Google в помощь
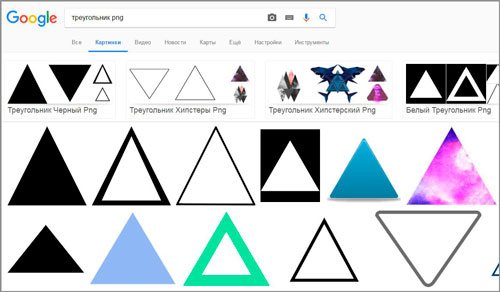
Еще один способ нарисовать фигуру, воспользоваться чужими трудами. Вам понадобится Google и его раздел «Картинки». Почему именно он вы узнаете совсем скоро. Чтобы у фигуры был прозрачный фон, и она вписалась в вашу композицию гармонично, требуется PNG формат. Так и нужно искать: треугольник png, круг, овал и так далее.

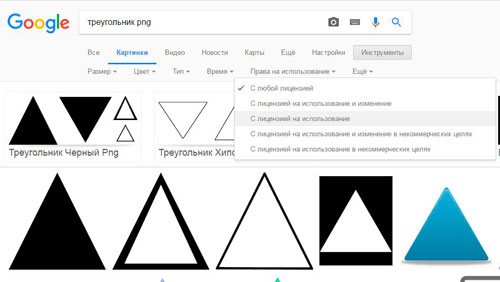
Если вы делаете работу для себя, то в принципе, можно было бы пользоваться и Яндексом, но если проект создается в коммерческих целях, то Google очень пригодится. Откройте «Инструменты», далее «Права на использование» и выберете нужный тип – использование или использование и изменение.

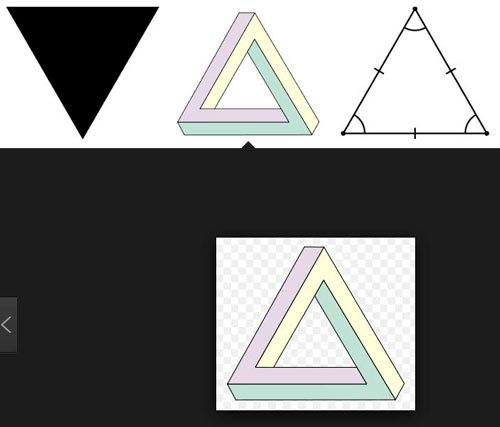
Далее открываете картинку, после того как отыскали что-то подходящее. Это важное условие. Рисунок должен располагаться на таком вот квадратно-шашечном фоне. Если он просто белый, то это не png. Разницу вы поймете, когда скачаете. В принципе, нет ничего страшного, чтобы учиться на своих ошибках.

Вот так будет выглядеть PNG. Шашечка заполнилась моим фоном.

Если вы хотите узнать побольше о программе, могу посоветовать вам курс « Photoshop с нуля в видеоформате ». Он подойдет для совсем начинающих. Здесь много полезной информации об инструментах и в каких случаях каждый из них подходит.

В интернете полно уроков, по которым можно учиться, но одно дело слепо повторять за автором и совсем другое осмысленно достигать цели, зная чем для этого придется воспользоваться. Это совершенно другой уровень.
Не забывайте также подписываться на рассылку, вас ждет еще масса полезных уроков, связанных не только с фотошопом, но и другими полезными программами.
Читайте также:

