Как сделать рукописный шрифт в фотошопе
Обновлено: 05.07.2024
Некоторые шрифты можно сделать более броскими с помощью глифов и элементов, которые в английском языке называются swashes. Буквально это переводится как «плескаться» — но, разумеется, к водным процедурам это не имеет отношения.
Начертание swash — варианты букв с украшениями. Это могут быть завитки, необычные хвостики и другие элементы, которые делают символы интереснее. Глифы и swashes — необязательная добавка, они есть не для всех шрифтов. Но если есть, то они будут соответствовать общему стилю и, соответственно, впишутся органично.
Например, в рукописных шрифтах часто есть символы для украшения первых и последних букв в слове. Для каллиграфических предусмотрены орнаменты и дополнительные завитки. Если шрифт имитирует рукописный текст, для него, как правило, характерно несколько вариантов одного и того же символа. Это позволяет сделать имитацию реалистичной, так как от руки мало кто способен выводить одинаковые буквы. В шрифтах, использующихся для заголовков, встречаются различные мотивы и иконки. Для них нередко предусмотрены и границы в разных стилях.

На сайте Envato Tuts+ вышла инструкция, как использовать все эти элементы. Мы её для вас перевели.
Что нужно для использования глифов в Photoshop
Разберёмся на примере шрифта Austria. К слову, если вы ищете необычные шрифты с интересными украшениями и глифами, вам будут полезны площадки Envato Elements и GraphicRiver. Там хранятся материалы для проектов — шаблоны, шрифты, иконки, логотипы и так далее. Первая работает по подписке, вторая — в формате стока.

Как найти глифы в Photoshop
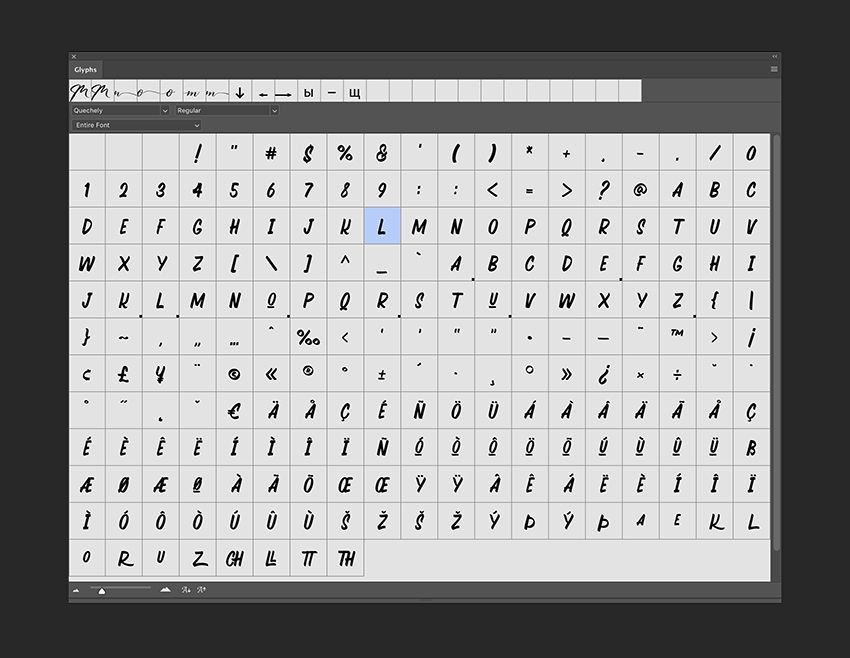
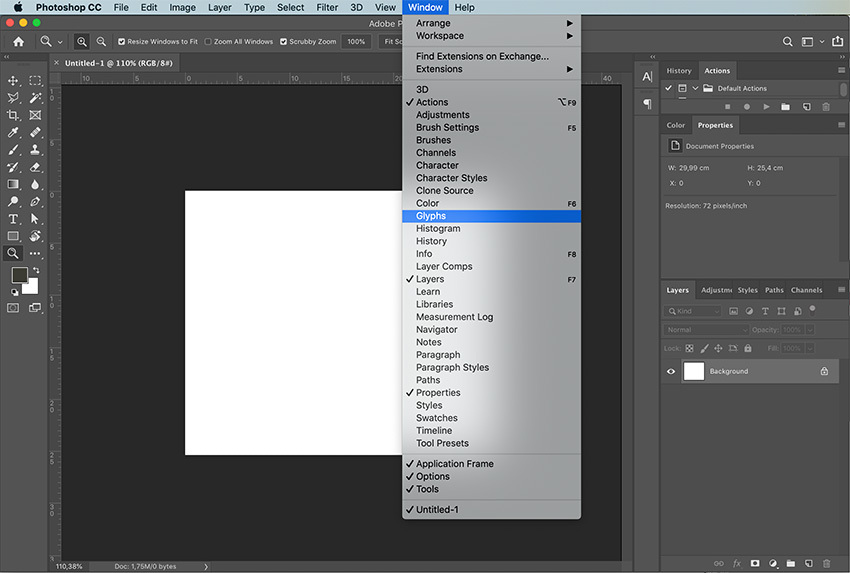
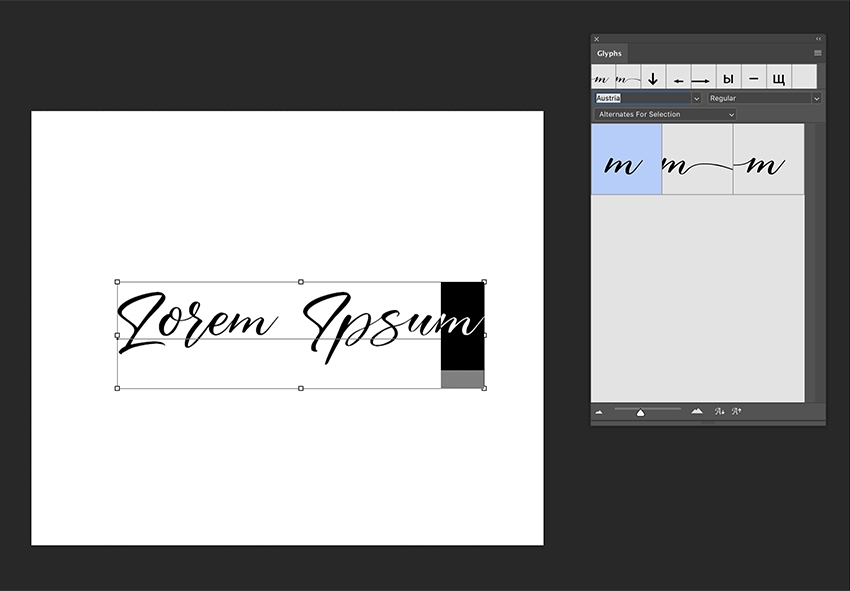
Для начала создайте новый файл. Затем перейдите к Photoshop Glyphs: Window > Glyphs. По умолчанию будет отображаться последний использованный шрифт.

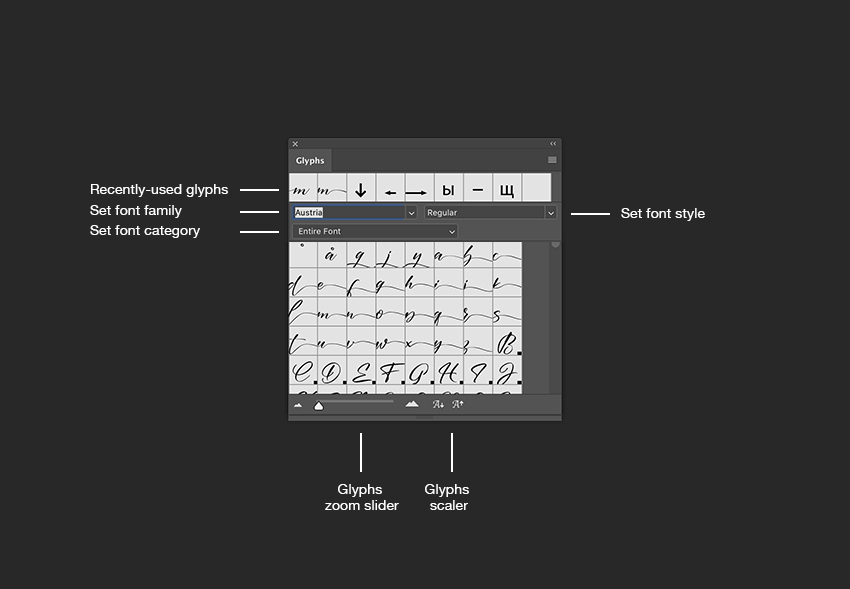
На панели будут показаны отдельные символы. Несколько советов по работе:
- Если хотите изменить шрифт, примерите опцию «Выбрать семейство шрифтов» (Set Font Family).
- В разделе категорий шрифта (Set Font Category) вы найдёте глифы, относящиеся к конкретному шрифту.
- Чтобы выбрать стиль — курсив, тонкий, обычный, полужирный, — используйте соответствующий раздел (Set Font Style).
- Ползунок масштаба (Glyphs zoom slider) и преобразователь (Glyphs scaler) помогут увеличить и уменьшить глифы, чтобы рассмотреть их в разных размерах.

Как добавить украшения шрифта в Photoshop
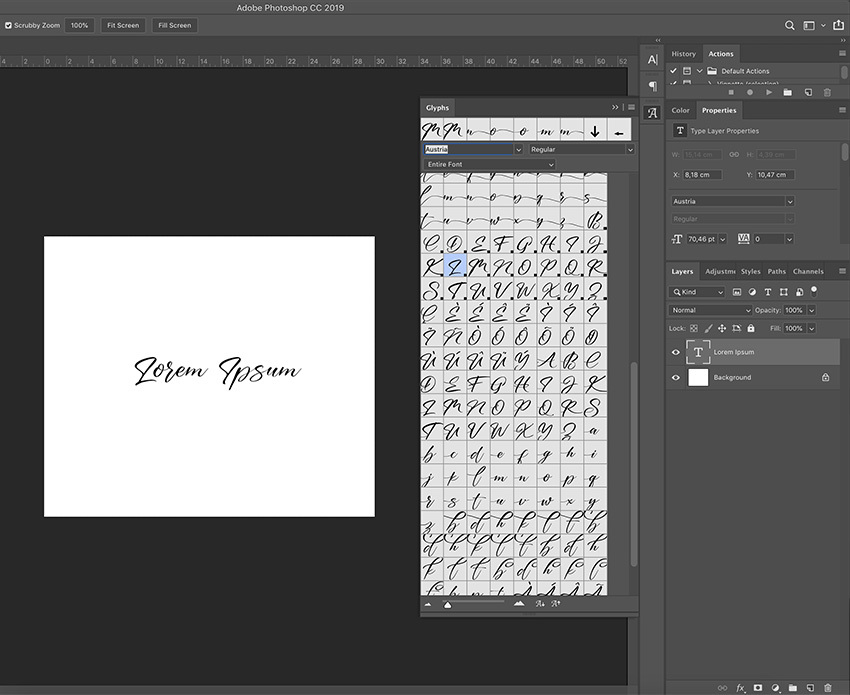
Используйте инструмент Text. Кликните по полю документа, чтобы добавить надпись. Выберите букву, и панель глифов автоматически найдёт её. Прокрутите страницу, чтобы посмотреть все доступные варианты символов. Чтобы заменить букву, дважды кликните по глифу.

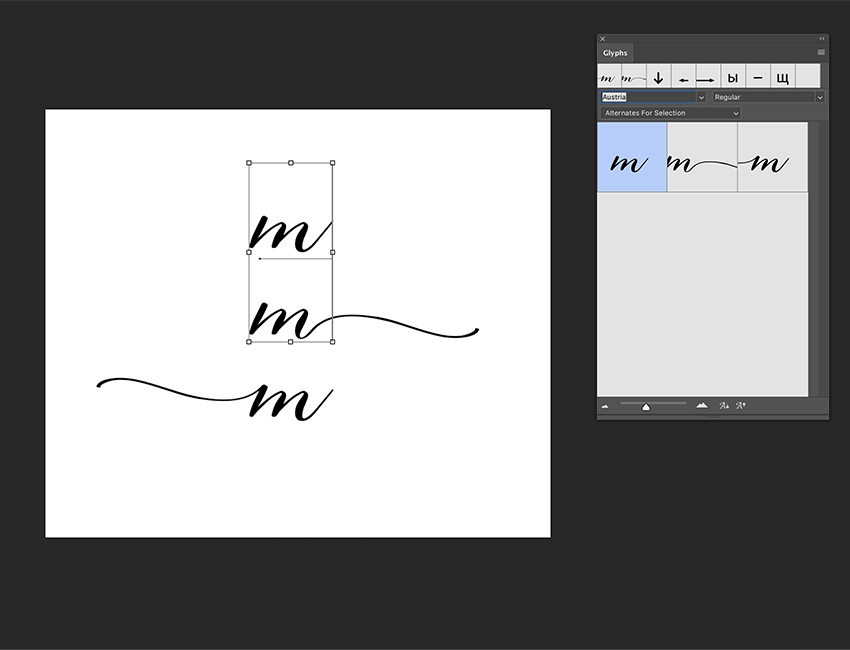
На панели глифов можно выбрать Alternates for Selection в разделе категорий шрифта (Set Font Category). В этом случае вы увидите варианты украшений для выбранной вами буквы. Чтобы применить вариант, дважды кликните по нему.

Например, вот варианты для буквы m. В первом случае это обычный символ, во втором — со шлейфом, в третьем — с дополнительным элементом в начале. Украшенные варианты хороши для слов, которые начинаются или заканчиваются буквой m.

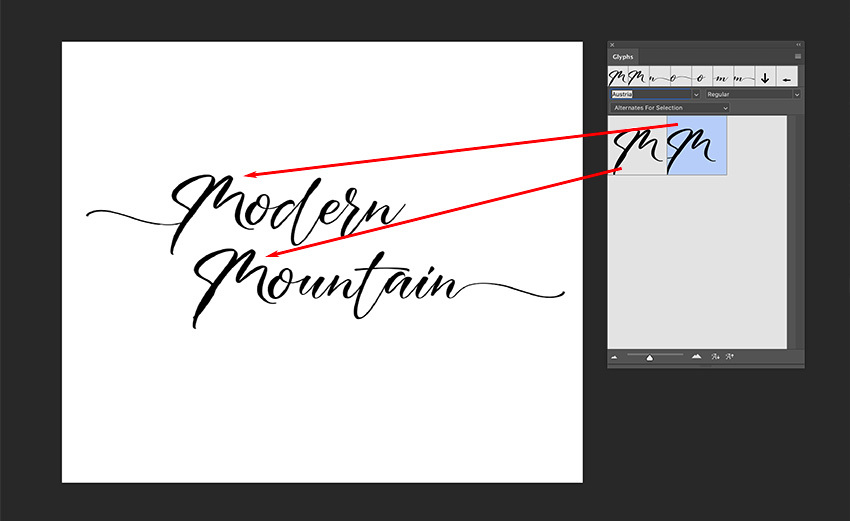
Вот как это работает: в словосочетании Modern Mountain использованы разные варианты заглавной M и строчной n.

Глифы и завитки есть не у каждого шрифта. Но если вы работаете с Photoshop, в вашей библиотеке наверняка найдутся те, с которыми можно опробовать эту опцию. Благодаря ей рукописные шрифты в ваших работах станут выглядеть красивее и естественнее.
Но имейте в виду: с украшениями легко перестараться. Несколько лишних символов могут превратить изысканное начертание в нелепый китч. Потому надо знать меру и помнить об уместности.
Если хотите повелевать шрифтами, цветами и иллюстрациями на профессиональном уровне, этому можно научиться на факультете графического дизайна GeekUniversity. Преподаватели-практики всего за год прокачают вас так, что вы сможете сможете уверенно начать карьеру по специальности.
В этом уроке мы воспользуемся смарт-объектами, стилями и некоторыми фильтрами для создания простого текста, написанного ручкой на бумаге. В конце урока будет показано, как изменить цвет при помощи корректирующего слоя Фотофильтр.

1. Создание узора
Шаг 1
Форма отпечатка кисти (Brush Tip Shape):

Динамика формы (Shape Dynamics):

Шаг 2
Создайте новый слой и нарисуйте диагональные линии. Этим узором мы заполним буквы.

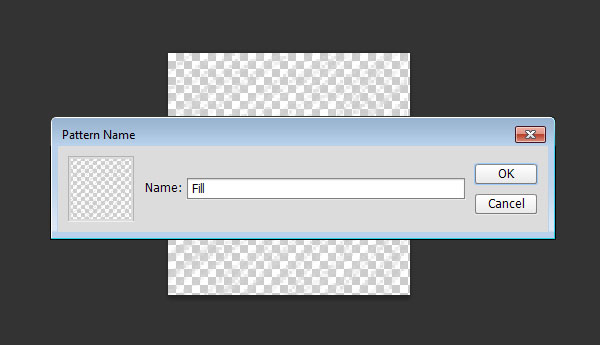
Шаг 3
Выключите фоновый слой. Перейдите в меню Редактирование > Определить узор (Edit > Define Pattern), чтобы сохранить узор.

2. Создание фона, текста и цветового фильтра
Шаг 1
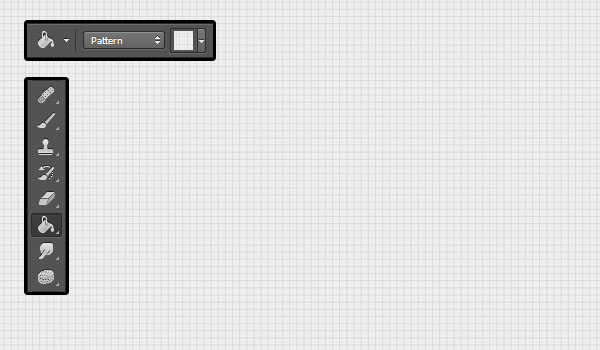
Создайте новый документ размером 1000х750 пикселей. Выберите инструмент Заливка (Paint Bucket Tool) (G) и на верхней панели выберите заливку узором. Залейте фон любым узором из набора, представленного в начале урока.

Шаг 2
Шрифтом «Panton» размером 150pt чёрного цвета напишите что-нибудь.

Шаг 3
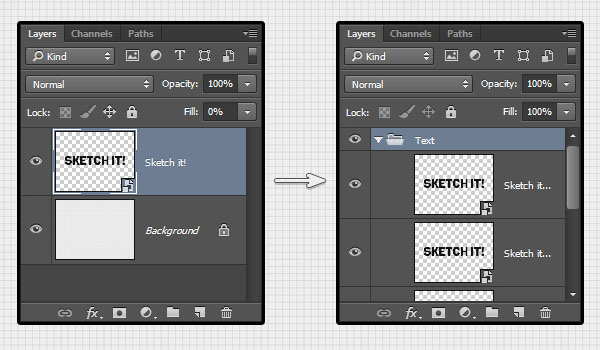
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Уменьшите Заливку (Fill) слоя до 0%. Создайте три копии смарт-объекта. Все смарт-объекты объедините в одну группу «Text» (Ctrl + G). Верните группе нормальный режим наложения.

Шаг 4

3. Стилизация текста
Шаг 1
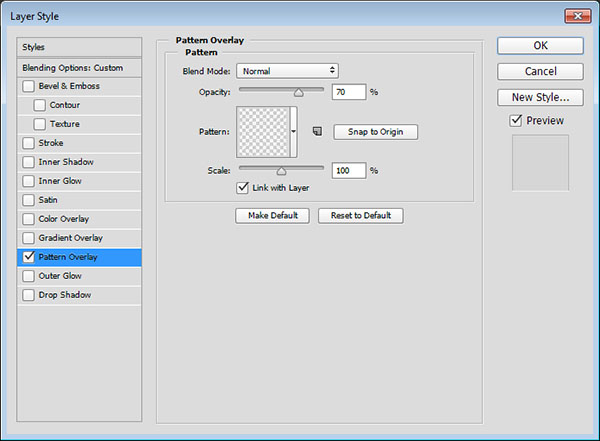
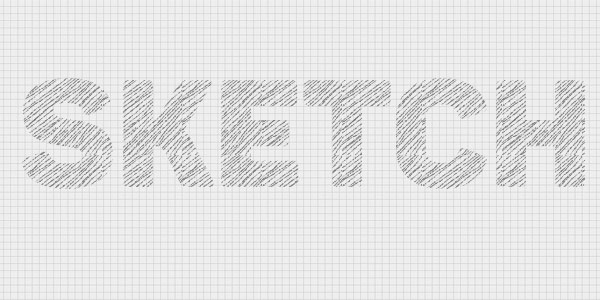
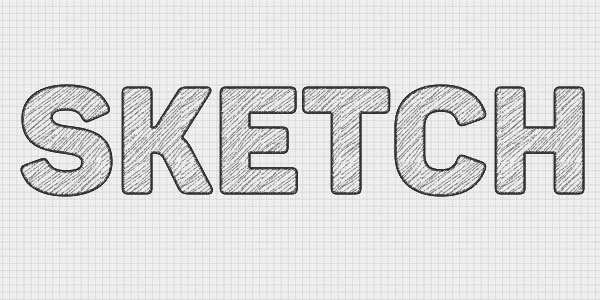
К первому слою текста примените стиль Наложение узора (Pattern Overlay): используйте узор, который мы создали в начале урока.


Шаг 2

Шаг 3

Шаг 4
Кликните правой кнопкой мыши на первой копии и выберите пункт Скопировать стиль слоя (Copy Layer Style). Через то же контекстное меню вставьте на оставшиеся копии скопированные стили: пункт Вклеить стиль слоя (Paste Layer Style).

Шаг 5
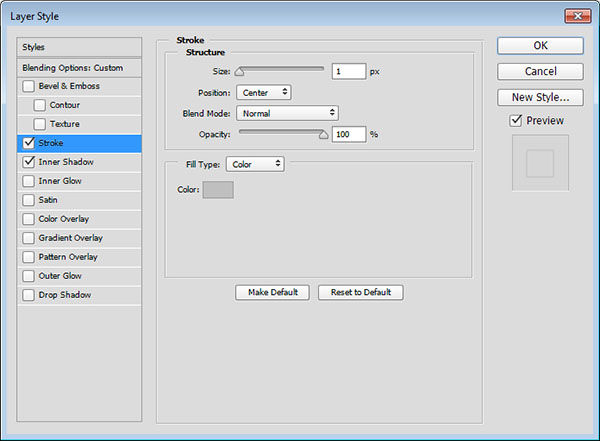
Измените стили второй копии:

Шаг 6
Внутренняя тень (Inner Shadow): измените размер.


Шаг 7
Измените стили третьей копии:


4. Фильтры
Шаг 1
К первой копии примените фильтр Волны (Фильтр > Искажение > Волны) (Filter > Distort > Ripple).

Шаг 2
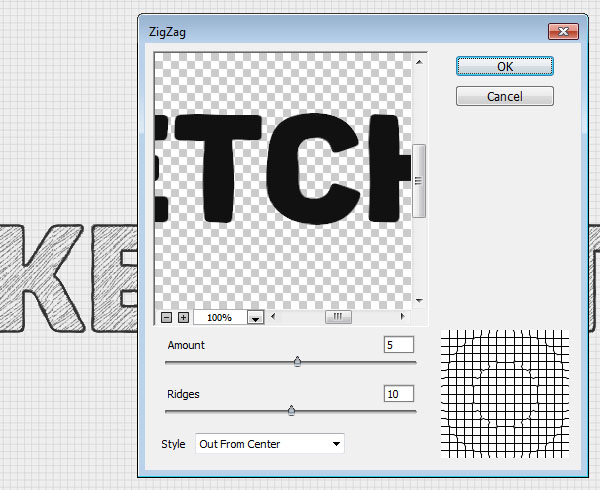
К третьей копии примените фильтр Зигзаг (Фильтр > Искажение > Зигзаг) (Filter > Distort > ZigZag).

Шаг 3
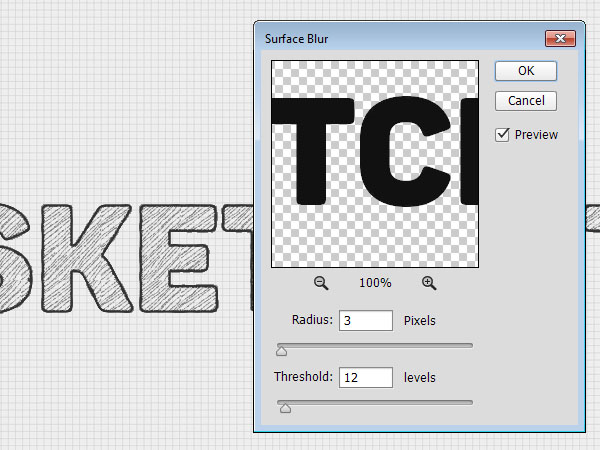
В завершение, примените фильтр Размытие по поверхности (Фильтр > Размытие > Размытие по поверхности) (Filter > Blur > Surface Blur).

5. Сдвиг текста и смена цвета
Шаг 1
Выберите инструмент Перемещение (Move Tool) (V) и каждую копию сдвиньте немного в сторону.

Шаг 2
Рукописные шрифты, пожалуй, одни из самых невероятно красивых и востребованных как у художников, так и у дизайнеров разного направления. Имитирующее написание от руки разного стиля, такие шрифты бывают самыми разными.
Мы подобрали для вас несколько рукописных шрифтов с поддержкой кириллицы, которые смогут преобразить ваш проект и придать ему совершенно новый вид.
О том, как воспользоваться новыми шрифтами в Photoshop и как их правильно установить, можно ознакомиться в нашей Инструкции «Как установить шрифт в Photoshop»
LeoHand
Легкий, тонкий, округлый и словно бы игривый шрифт подходит как для заголовков, так и для больших объёмов текста.
Формат: .woff2, .woff, .ttf, .eot
Количество: 8
Размер файла: 1,3 МБ
![]()
Elfabe
Игривый и будто бы корявый шрифт напоминает каллиграфию. Используются линии разной толщины и разные наклоны букв. Подходит для заголовков и небольших текстов, заметок, слоганов.
Формат: .ttf
Количество: 1
Размер файла: 29 КБ
![]()
Intro Script
Стилистика шрифта напоминает тот стиль, которому учат в школе в начальных классах. Подходит для заголовков и небольших по объему текстов.
Формат: .woff2, .woff, .ttf, .eot
Количество: 4
Размер файла: 150 КБ
![]()
Resphekt
Ломанный, угловатый, но хорошо читаемый шрифт, имитирующий написание тушью. Подходит для заголовков и небольших текстов.
Формат: .ttf
Количество: 1
Размер файла: 327 КБ
![]()
Арт-шрифт с округлыми буквами, весёлыми и рукописными. Подходит для слоганов, заголовков, цитат.
Формат: .ttf, .otf
Количество: 2
Размер файла: 287 КБ
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Шрифты почерка – это всё те же рукописные шрифты, но своим начертанием они более приближены к реальным вариантам, которыми пишут люди. В повседневной жизни мы редко выводим завитушки различные и витиеватости. Наш почерк отчасти быстрый, немного корявый, рубленный или даже с пропуском каких-либо элементов.
Мы подобрали для вас несколько вариантов именно кириллических шрифтов почерка, которые действительно иногда можно встретить у людей на бумаге. Много описывать их не будем, т.к. по изображениям вы всё увидите сами и поймете, что именно вам подойдёт для ваших задач и что нужно скачать.
О том, как воспользоваться новыми шрифтами в Photoshop и как их правильно установить, можно ознакомиться в нашей Инструкции «Как установить шрифт в Photoshop»
MisterK
Формат: .ttf
Количество: 1
Размер файла: 45 КБ
![]()
Liana
Формат: .ttf
Количество: 1
Размер файла: 40 КБ
![]()
Gogol
Формат: .otf
Количество: 1
Размер файла: 27 КБ
![]()
Festus
Формат: .ttf
Количество: 1
Размер файла: 67 КБ
![]()
Werfus
Формат: .ttf
Количество: 1
Размер файла: 47 КБ
![]()
Rosa Marena
Формат: .ttf
Количество: 1
Размер файла: 50 КБ
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Читайте также:

