Как сделать ржавый текст в фотошопе
Обновлено: 18.05.2024
В этом уроке вы узнаете, как создать выгравированный металлический текст в программе Photoshop, используя стили слоя, а также текстуры. Вы сможете создать свою винтажную металлическую табличку всего лишь за несколько простых шагов. Вы можете использовать любую металлическую текстуру, а также любую форму для создания металлической таблички на своё усмотрение. Вы даже можете создать деревянную табличку, заменив металлическую текстуру на деревянную. Надеюсь, вам понравится этот урок.
ОК. Давайте приступим!
Итоговый результат
Шаг 1
Шаг 2
Возвращаемся на слой с прямоугольником и добавляем стили слоя Тиснение (Bevel and Emboss) и Тень (Drop Shadow), чтобы создать эффект металлической таблички.
Шаг 3
Далее, добавьте простой текст или вы можете использовать что-то посложнее, например, логотип.
Шаг 4
Теперь, чтобы создать выгравированный металлический эффект для слоя с текстом, нам необходимо добавить некоторые стили слоя.
Тень (Drop Shadow)
Внутренняя тень (Inner Shadow)
Внешнее свечение (Outer Glow)
Наложение цвета (Color Overlay)
Шаг 5
Если вы всё правильно сделали, то выгравированный металлический текст должен выглядеть, как на скриншоте ниже:
Шаг 6
Чтобы сделать старую металлическую табличку более интересной, вы можете добавить рамку, как показано на скриншоте ниже. Вы можете использовать любую форму рамки на своё усмотрение.
Шаг 7
Теперь перейдите на слой с текстом, щёлкните правой кнопкой по слою с текстом и в появившемся окне, выберите опцию Скопировать стили слоя (Copy Layer Sty/lessons/les). Теперь, возвращаемся на слой с фигурой рамки, также щёлкните правой кнопкой мыши по данному слою и в появившемся окне, выберите опцию Вклеить стили слоя (Paste Layer sty/lessons/les). Таким образом, вам не придётся дважды применять те же самые настройки, чтобы создать нужный эффект. Или вы можете сохранить данный стиль слоя и использовать его также в других своих проектах.
Шаг 8
Чтобы добавить больше деталей, вы можете добавить болты по углам металлической пластины. Для выделения болтов, вы можете воспользоваться одним из инструментов выделения программы Photoshop. К слою с болтом, добавьте стиль слоя Тень (Drop Shadow), а затем несколько раз продублируйте слой с болтом, расположив болты, как показано на скриншоте ниже.
Шаг 9
Если вы хотите добавить к металлической табличке винтажный эффект, то вы можете добавить текстуру с ржавчиной, поменяв режим наложения с текстурой ржавчины на Перекрытие (Overlay) или Умножение (Multiply) в зависимости от текстуры. Я использовал металлическую текстуру с ржавчиной с режимом наложения Темнее (Darker Color).

Сложность урока: Средний
Ржавый металл – одно из тех природных явлений, которые заключают в себе ужасно разрушительную силу, но в то же время феноменально красивы. Окисляясь, железо создает на привычной гладкой поверхности яркие цвета, узоры и текстуры. Именно эта особенность так сильно привлекает художников и фотографов.
В этом уроке вы научитесь использовать реальные ржавые текстуры и 3D-инструменты Photoshop, чтобы создать текст, покрытый острой шелушащейся ржавчиной без страха порезаться!
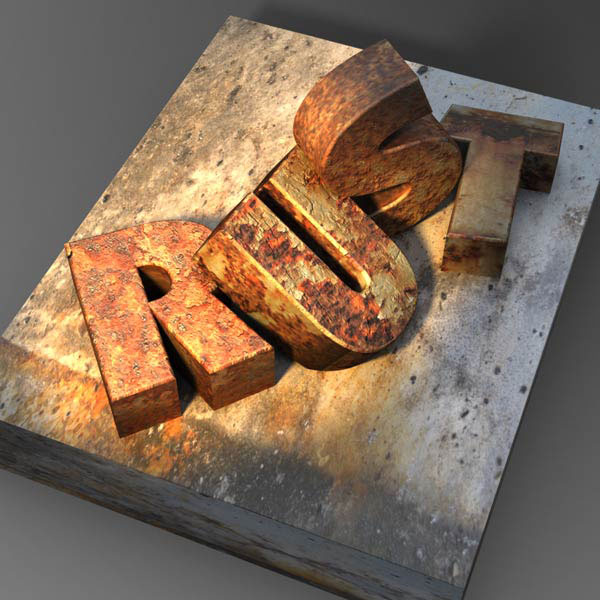
Финальное изображение:

1. Подготовка текстур
В этом уроке для создания конечного эффекта ржавые текстуры очень важны. Нет лучшего способа получить шелушащийся, пористый, чешуйчатый ржавый эффект, чем использовать реальное изображение ржавой текстуры. Воссоздать такое изображение искусственно цифровыми методами можно, но это занимает очень много времени и редко выглядит так же хорошо, как снимок с настоящей текстурой.
В этом уроке использованы текстуры с Envato Market. Однако вам ничто не мешает создать свои собственные текстуры с ржавчиной. В сети есть много уроков на эту тему.
Шаг 1
В этом уроке были использованы Ржавые текстуры с Envato Market.
Примечание: данные текстуры можно скачать по ссылке в начале урока (платно).

Шаг 2
Разархивируйте скачанный файл и извлеките текстуры. В данном наборе 19 текстур высокого качества. Посмотрите и ознакомьтесь с характеристиками каждой ржавой текстуры.

2. Создание 3D-элементов
Идея заключается в том, чтобы создать состаренный, покрытый ржавчиной металлический текст. Массивные, блочные буквы идеально подходят для эффекта такого типа. Кроме того, такие буквы легко создать в Photoshop при помощи 3D-инструментов.
Шаг 1
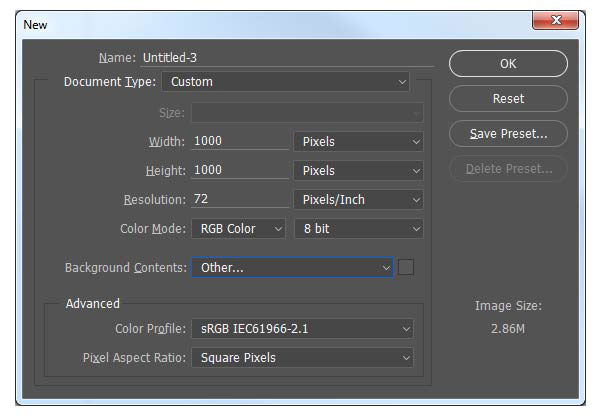
Запустите Photoshop и создайте новый документ через меню File > New (Файл > Новый). Задайте Width (Ширина) и Height (Высота) 1000 px. В Background Contents (Содержимое фона) установите опцию Other (Другое) и укажите mid-tone gray (полутоновый серый).

Шаг 2
Добавьте новый слой через меню Layer > New > Layer (Слой > Новый > Слой) (Shift+Ctrl+N) и назовите его Основа. Затем перейдите в меню 3D > New Mesh From Layer > Mesh Preset > Cube Wrap (3D > Новая сетка из выделенного слоя > Наборы сетки > Кубическая деформация). Photoshop автоматически изменится в 3D-пространство и преобразует только что созданный новый слой в белый куб.
Шаг 3

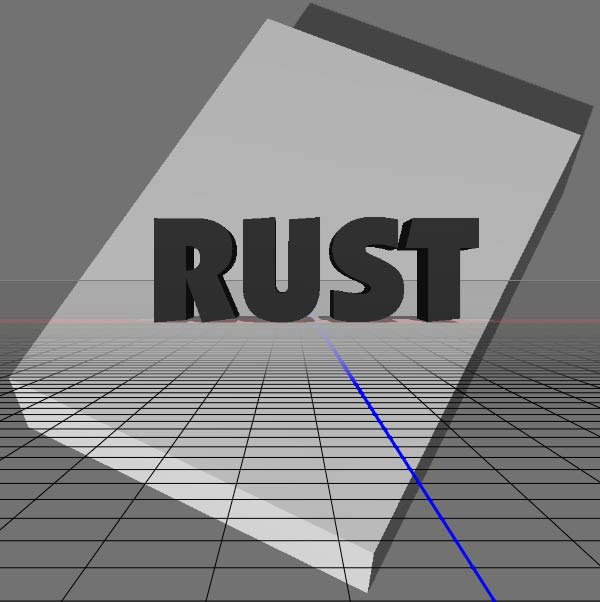
В 3D-панели, выберите объект Cube Wrap (Кубическая Деформация) и возьмите инструмент Move Tool (Перемещение) (V), чтобы получить в свое распоряжение 3D-манипулятор. При помощи опций масштабирования преобразуйте этот куб в вытянутую плоскую коробку, которая послужит основанием для текста.

Шаг 4

Чтобы добавить текст, используйте инструмент Horizontal Type Tool (Горизонтальный Текст) (T). Используйте жирный, крупный, блочный шрифт. На изображении ниже использован шрифт Kabel Ult BT Ultra.

Шаг 5
Перейдите в меню 3D > New 3D Extrusion From Selected Layer (3D > Новая экструзия из выделенного слоя). После этого Photoshop преобразует текстовый слой в объемные 3D буквы.

Шаг 6
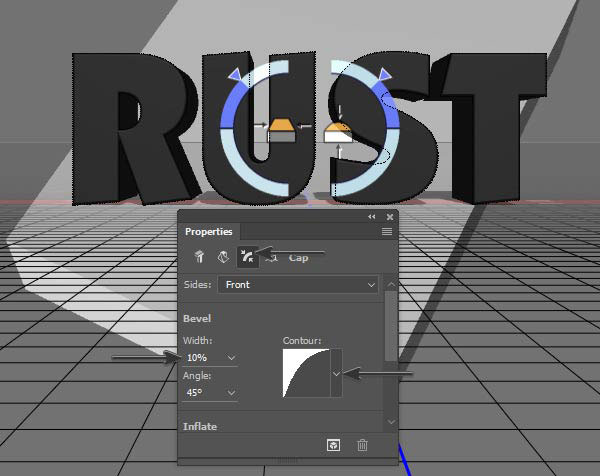
Состаренные и проржавевшие металлические буквы обычно не имеют четких, резких граней, правдоподобнее будут выглядеть мягкие фаски. Поэтому в панели Properties (Свойства) нажмите на значок Cap (Капитель), чтобы внести изменения в настройки Bevel (Скос). Установите Width (Ширина) 10% и измените Contour (Контур) на Half Round (Полукруглый).

Шаг 7
На данный момент все буквы являются единым 3D-объектом. Для того чтобы манипулировать ими по отдельности, они должны быть разделены на отдельные сетки. Итак, перейдите в меню 3D > Split Extrusion (3D > Разделить экструзию) и проверьте в палитре Properties (Свойства), что каждая буква располагается теперь на отдельной сетке.

Шаг 8
Для того чтобы все 3D-объекты взаимодействовали друг с другом, они должны быть помещены на одну 3D-сцену или слой. Перейдите на панель Layers (Слои) и, удерживая клавишу Shift, выделите на ней слой с 3D-текстом и 3D-основанием. Затем перейдите в меню 3D > Merge Layers 3D (3D > Объединить 3D-слои), чтобы объединить оба этих слоя в один 3D-слой.

Шаг 9

С помощью инструмента Move Tool (Перемещение) (V) нажмите по слою Scene (Сцена) на 3D-панели. Настройте вид камеры, чтобы получить более высокую точку обзора на основании.

Шаг 10
Выделите каждую трехмерную букву в панели 3D и с помощью манипулятора 3D-трансформации, переместите и разверните каждую букву, чтобы получить более интересное расположение текста на основании.

Шаг 11
Расположить объекты в 3D-пространстве, используя одну точку обзора, крайне сложно. Упростим задачу применением еще одной точкой обзора. Для этого перейдите в меню View > Show > 3D Secondary View (Просмотр > Показать > Второстепенный 3D-вид), чтобы открыть второе окно просмотра. Используя два окна, добейтесь того, чтобы буквы соприкасались, но не пересекались.

3. Добавление текстур
Теперь, после того как 3D-элементы расположены на своих местах, пришло время применить те самые изумительные ржавые текстуры! Это тот самый момент, когда финальный результат начинает обретать очертания. Также на этом этапе мы будем принимать творческие решения. Поэкспериментируйте с размещением текстур и создайте свой собственный уникальный вариант ржавых элементов.
Шаг 1
В 3D-панели откройте объект Cube Wrap (Кубическая деформация) и выберите Cube Material (Материал Куба). Далее в панели Properties (Свойства) нажмите на значок в виде папки рядом с пунктом Diffuse (Диффузия). В раскрывшемся контекстном меню выберите Load Texture (Загрузить текстуру). Выберите ржавую текстуру для покрытия поверхности куба, в этом примере использована ржавая текстура 01.jpg. Поскольку этот объект представляет собой кубическую деформацию, то выбранная текстура автоматически применяется ко всем его сторонам.

Шаг 2
Одной лишь настройки цвета поверхности не достаточно, так как поверхность будет выглядеть слишком гладкой. Ей нужно придать шероховатость. Поэтому прокрутите вниз к свойствам Bump (Рельеф), кликните по иконке в виде папки, чтобы загрузить текстуру, и используйте ту же самую текстуру ржавчины в качестве узора рельефа.

Шаг 3
В 3D-панели переключитесь на вкладку Materials (Материалы) и выберите R Front Inflation Material (R Материал передней выпуклости). Используйте панель Properties (Свойства) для отображения ржавой текстуры для Diffuse (Диффузия) и Bump (Рельеф). Выберите текстуру на ваш вкус, в данном примере использована текстура 02.jpg.

Шаг 4
Перейдите к разделу R Front Bevel Material (R Материал переднего скоса) и примените ту же текстуру к Diffuse (Диффузия) и Bump (Рельеф) для этой поверхности тоже.

Шаг 5
Перейдите к разделу R Extrusion Material (R Материал экструзии) и примените текстуру к Diffuse (Диффузия) и Bump (Рельеф) к боковым поверхностям буквы R. Разница с этой поверхностью заключается в том, что текстура выглядит растянутой. Поэтому снова нажмите на значок папки возле пункта Diffuse (Диффузия) и выберите в контекстном меню Edit UV Properties (Редактировать UV свойства). Попробуйте увеличить параметр в разделе Tile (Мозаика) U/X до 4. Затем задайте V/Y: 0.57. Эти настройки – просто предложенная отправная точка. Поэкспериментируйте с их значениями, пока текстура не будет выглядеть естественно.

Шаг 6
Повторите тот же самый процесс, чтобы наложить ржавую текстуру на остальные буквы. Имейте в виду, что поверхности Back Bevel (Задний скос) и Back Inflation (Задняя выпуклость) практически не видны, поэтому накладывать на них текстуру не требуется.

4. Установка освещения
После текстурирования освещение является следующим шагом в разработке представленного изображения. В этой сцене мы используем общее пространственное освещение и еще один источник света, чтобы создать световой эффект.
Шаг 1
В 3D-панели выберите вкладку Infinite Light 1 (Бесконечный свет 1). Затем в панели Properties (Свойства) установите тип источника света Spot (Прожектор) и задайте светло-желтый цвет света.

Шаг 2

Шаг 3
Поставьте галочку на пункте Shadow (Тень) и установите Softness (Сглаживание): 50%. Остальные параметры света-прожектора можно настроить при помощи манипулятора светом. Перемещая дополнительные элементы манипулятора, появляющиеся при наведении на него указателя мыши, вы можете настраивать свет. Либо воспользуйтесь полями ввода на панели Properties (Свойства), введя в них значения:
- Hotspot (Горячая точка): 22.5
- Cone (Конус): 36,7
- LightFalloff (Ослабление Света): поставьте галочку
- Inner (Внутренний): 669 px
- Outer (Наружный): 1440 px

Шаг 4
Теперь приступим к рендерингу! Перейдите в меню 3D > Render 3D Layer (3D > Рендер 3D слоя) или нажмите сочетание клавиш Alt+Shift+Ctrl+R и дайте Photoshop некоторое время, чтобы выполнить рендер изображения.

5. Пострендерная обработка
3D-функции в Photoshop весьма внушительны и прекрасно подходят для создания текстовых эффектов, подобных этому, но не стоит забывать, что вся мощь Photoshop раскрывается при манипулировании пикселями 2D-изображения! Намного быстрее и проще сделать окончательную коррекцию отрендеренного изображения при помощи базовых инструментов Photoshop, чем постоянно настраивать 3D-опции и повторно рендерить изображение.
Шаг 1
Если вас устраивает внешний вид созданного рендером изображения, то растрируйте его. Это действие преобразует 3D-слой в плоский 2D-слой, с которым намного легче работать. Только не забудьте сохранить этот документ под другим именем, на тот случай, если вам вновь потребуется исходный 3D-слой. Перейдите в меню Layer > Rasterize > 3D (Слои > Растрировать > 3D).

Шаг 2
Дублируйте отрендеренный слой Layer > New > Layer Via Copy (Слой > Новый > Скопировать на новый слой). Затем выберите инструмент Smudge Tool (Палец) с Strength (Интенсивность) 85% и укажите разбрызгивающую кисть размером 24 px. Посмотрите внимательно на изображение, резкие линии кажутся неестественными для сильно изъеденного коррозией металла, поэтому используйте Smudge Tool (Палец), чтобы «взлохматить» края.

Шаг 3
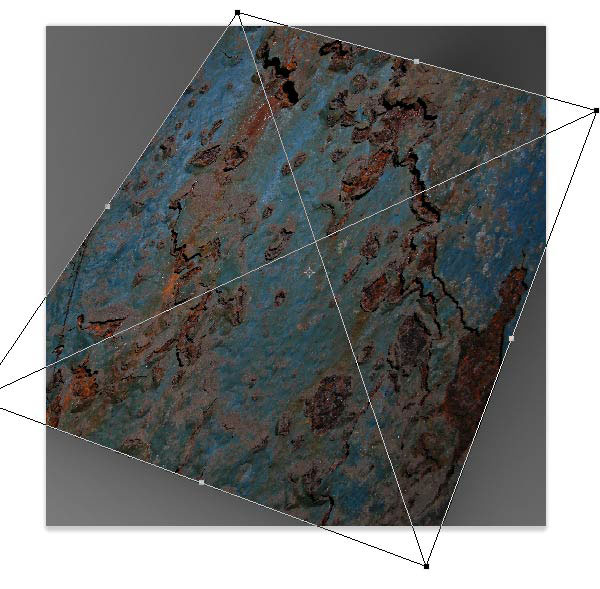
Перейдите в меню File > Place Linked (Файл > Поместить связанные) и выберите другую ржавую текстуру, чтобы поместить ее на сцену. Ниже показана текстура 16.jpg. Текстура добавлена как смарт-объект. Удерживая клавишу Ctrl, потяните за одну из вершин, чтобы скорректировать перспективу текстуры в соответствии с перспективой сцены. Затем нажмите клавишу Enter, чтобы принять преобразования.

Шаг 4
Измените режим наложения слоя на Soft Light (Мягкий Свет). Затем, удерживая клавишу Ctrl, кликните по слою с рендером, чтобы загрузить выделение в этой форме. Используйте эту выделенную область в качестве маски для слоя с текстурой Layer > Layer Mask > Reveal Selection (Слой > Слой-маска > Показать все).

Шаг 5
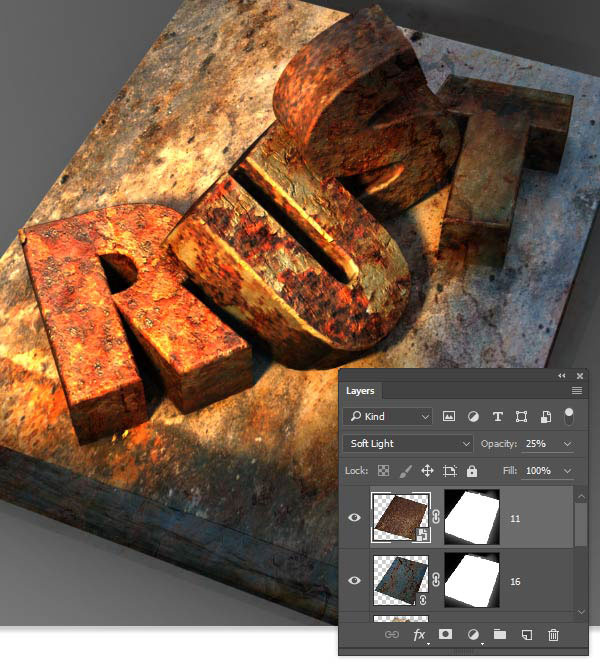
Точно таким же способом добавьте еще одну текстуру (например, как показано ниже 11.jpg), трансформируйте ее в соответствии с перспективой, и создайте для нее маску. Измените режим наложения на Soft Light (Мягкий свет) и уменьшите Opacity (Непрозрачность) до 25%.

Шаг 6
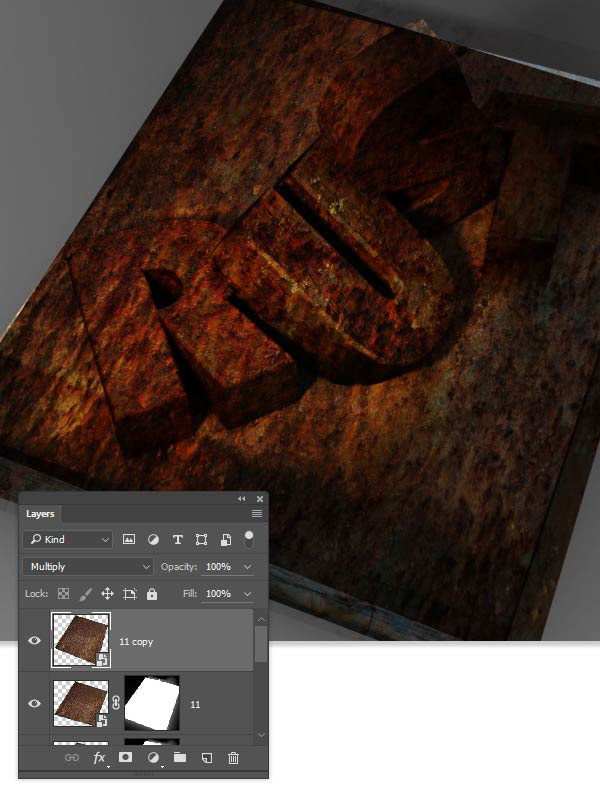
Дублируйте слой с текстурой 11.jpg через меню Layer > New > Layer Via Copy (Слой > Новый > Скопировать на новый слой) и удалите маску дубликата, перетащив ее на значок корзины в панели Layers (Слои). Установите режим наложения Multiply (Умножение) с Opacity (Непрозрачность) 100%.

Шаг 7

Через меню Layer > Layer Mask > Hide All (Слои > Слой-маска > Скрыть все) добавьте сплошную черную маску слою с дубликатом текстуры. Затем с помощью мягкой круглой Brush (Кисть) белого цвета аккуратно прокрасьте маску в некоторых местах, проявляя эффект особенно сильной коррозии, делая эффект неравномерным.

Шаг 8
Измените цвет кисти на черный и, используя эту же кисть, прокрасьте поверхности масок других текстур, чтобы выборочно удалить созданные с их помощью эффекты из областей, где с текстурой переборщили. Этот чисто субъективный шаг, и выбор обрабатываемых, участков предполагает много своих креативных решений для достижения окончательного эффекта.

6. Финальные штрихи
Изображение на этом этапе выглядит вполне прилично и покрыто убедительной ржавчиной. Буквы получились настолько реалистично, что, кажется, будто о них можно порезаться! Следующие несколько шагов просто придадут некоторую драматичность изображению в качестве штриха.
Шаг 1
Создайте поверх всех слоев еще один слой, объединяющий в себе все остальные, для этого удерживая клавишу Alt, пройдите в меню Layer > Merge Visible (Слои > Объединить видимые). Затем преобразуйте этот слой в смарт-объект через меню Layer >Smart Objects > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).

Шаг 2
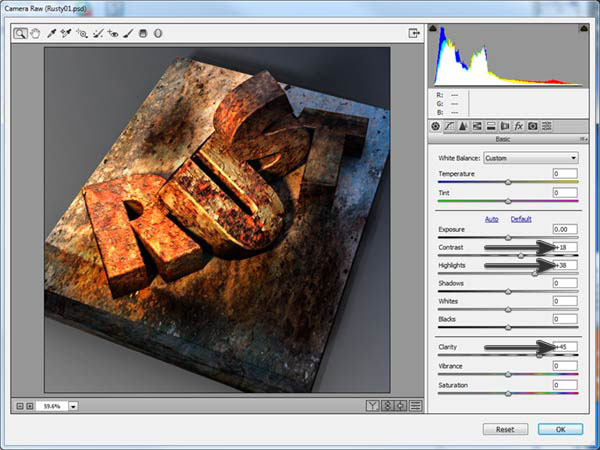
Пройдите в меню Filter > Camera Raw Filter (Фильтр > Фильтр Camera Raw) и во вкладке Basic (Основные) введите следующие параметры:

Переключитесь на вкладку Effects (Эффекты), и в секции Post Crop Vignetting (Виньетирование после кадрирования) установите значение Amount (Эффект) -25. Затем нажмите ОК, чтобы применить фильтр.

Шаг 3
Добавление сымитированного центрального размытия – прекрасный штрих, делающий законченное изображение более реалистичным.
Перейдите в меню Filter > Blur > Iris Blur (Фильтр > Размытие > Размытие диафрагмы). Установите точку размытия на одном из приподнятых углов буквы U. Затем перетащите круг размытия за пределы холста и задайте значение Blur (Размытие) 22 px.

Шаг 4
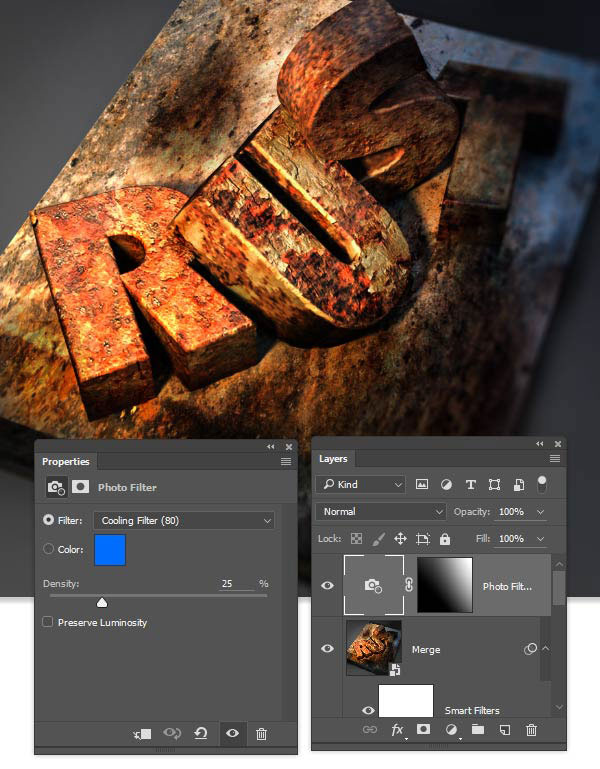
Добавьте корректирующий слой Photo Filter (Фотофильтр) и настройте Cooling Filter (80) (Холодный фильтр 80). Синие оттенки позволяют ослабить на сцене все теплые оранжевые оттенки. На маске корректирующего слоя примените линейный черно-белый Gradient Tool (Градиент), чтобы скрыть эффект фильтра, оставляя его только в дальнем правом углу изображения.

Шаг 5
Добавьте корректирующий слой Curves (Кривые) и добавьте две точки на кривой, одну в центре и одну в левом нижнем пересечении. Переместите обе точки немного вверх и влево, чтобы сделать изображение ярче.

Прекрасная работа! Вы закончили!
Поздравляю! Вы создали облупленный, покрытый ржавчиной текст с помощью 3D-инструментов Photoshop, а так же нескольких высококачественных текстур. Что у вас получилось? Покажите свои результаты в комментариях ниже.
В этой статье мы расскажем, как в Photoshop добавить к металлическому знаку эффект многолетней ржавчины.
Шаг 1: Выберите знак
В качестве примера используем этот старый знак Castrol Motor Oil.

Шаг 2: Добавьте тень
Откройте диалоговое окно « Эффекты слоя» и добавьте мягкую тень. Это сделает знак стоящим на некотором расстоянии от фона.

Шаг 3: Начните рисовать ржавчину
Создайте новый слой, выберите кисть с мягкими краями и установите цвет переднего плана на коричневый. Установите режим кисти «Затухание» и непрозрачность 10%.
Теперь при рисовании на новом слое, вы получите разброс отдельных пикселей. Используйте клавиатурную Ctrl + Alt + G , чтобы создать обтравочную маску со слоем знака. Так ржавчина будет отображаться только там, где она перекрывает этот слой.

Шаг 4: Размытие ржавчины
Используйте инструмент Фильтр> Размытие> Размытие по Гауссу , чтобы добавить к слою ржавчины размытие в 1 пиксель.

Шаг 5: Добавьте скос
Откройте « Стили слоя» и примените стиль «Тиснение» , « Внутренний скос» . Установите максимальное значение глубины 1000% и уменьшите размер до 3 пикселей.

Шаг 6: Результат скоса
Вот как выглядит знак после добавления скоса. Ржавчина так, будто она находится над поверхностью знака.

Шаг 7: Создайте вырез
Создайте еще один новый слой и снова используйте обтравочную маску. Выберите средне-серый в качестве цвета переднего плана и кисти. Измените непрозрачность на 70%. Теперь при рисовании вы покрываете намного большие области.

Шаг 8: Добавьте скос
Добавьте стиль «Тиснение» , « Внутренний скос» , метод «Мягкая огранка» .

Шаг 9: Добавьте контур
В стилях перейдите в раздел « Контур». В меню «Элементы» установите скос «Перевернутый конус» . А также добавьте стиль « Внутренняя тень» .

Шаг 10: Результат выреза
Ниже продемонстрировано изображение после добавления стилей в предыдущем шаге.

Шаг 11: Маска выреза

Шаг 12: Замаскируйте знак
Вернитесь к исходному слою со знаком и добавьте для него маску слоя. Кистью с острыми краями закрасьте черным области, чтобы убрать знак в местах выреза. Обратите внимание, как тень следует за новой видимой частью слоя.

Шаг 13: Обесцветьте знак

Шаг 14: Результат применения корректирующего слоя «Карта градиента»
Слой « Карта градиента» полностью обесцвечивает знак. Чтобы уменьшить степень обесцвечивания, измените режим этого корректирующего слоя с « Нормальный» на « Жесткий свет» .

Шаг 15: После смены режима
Вот как знак выглядит после изменения режима смешивания с « Нормальный» на « Жесткий свет» . Цвета снова стали слишком яркими, поэтому уменьшите непрозрачность слоя.

Шаг 16: Итоговый результат
Ниже продемонстрирован результат, когда корректирующий слой « Карта градиента » имеет непрозрачность 50%. Цвета уже не такие яркие, и внешний знака вид стал более выцветшим.

Пожалуйста, оставьте свои отзывы по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, дизлайки, отклики, подписки, лайки!

Наложенные текстуры и кисти придадут детальность и глубину самому простому дизайну, делая его более интересным. В этом руководстве я расскажу, каким образом достичь такого результата, прибегнув к помощи фильтров размытия и простых стилей для слоев, создавая прелестный эффект шероховатого текста в Adobe Photoshop .
Использованные ресурсы
Следующие ресурсы были использованы при создании данного руководства:
- Шрифт SI Font Regular ;
- Кисть Dirty Grunge от crestfallen ;
- Кисть Roughed Up Grunge Brushes от digital-amphetamine ;
- Набор кистей Monster Splatter Brush Set от miskis ;
- Текстуры 7 от darkrose42-stock;
- Фоны Grunge-Backgrounds от Chrisdesign .
1. Создаем и стилизуем фон
Шаг 1

Шаг 2
Двойным щелчком открываем стили слоя « Копия фона » ( Background copy ) и выставляем следующие настройки:

Шаг 3
В разделе « Наложение градиента » ( Gradient Overlay ) выполните следующие настройки:
- Режим наложения ( Blend Mode ): Hue ;
- Прозрачность ( Opacity ): 70%;
- Угол ( Angle ): 107;
- Масштаб ( Scale ): 138%;
- Нажмите на « Поле Градиента » ( Gradient box ) для создания градиента.
Можно нажать на « Ограничители непрозрачности » ( Opacity Stops ) в заголовке панели градиента или на « Цветовые ограничители » ( Color Stops ) под заголовком панели для изменения параметров.

Шаг 4
После применения стиля слоя, нажмите иконку « Создать новую заливку или корректирующий слой » ( Create new fill or adjustment layer ) на панели « Слои » ( Layers ) и выберете « Уровни » ( Levels ):

Шаг 5
Установите значение « Тени » ( Shadows ) равным 8 и значение « Гамма » ( Gamma ) равным 1.21. Это немного осветлит углы и края:

2. Добавляем кисти Grunge Brushes к фону
Шаг 1
Проводим кистью по фону, но не затираем его. Вы можете пройтись кистью по углам и краям, но не заполнять центр фона. При желании можете поэкспериментировать с различными кистями из набора:

Шаг 2
В меню Filter > Blur > Gaussian Blur меняем значение « Радиус » ( Radius ) на 2 для смягчения:

Шаг 3

Шаг 4
Кисть можно поворачивать, изменяя значение в поле « Угол » ( Angle ) находящимся под вкладкой « Форма отпечатка кисти » ( Brush Tip Shape ) на значение 90:

Шаг 5
Чтобы перевернуть кисть отметьте чекбокс « Поворот по оси Y » ( Flip Y ). Используйте эти параметры:

Шаг 6

3. Добавляем текстуру и завершаем создание фона
Шаг 1
Поместите изображение текстуры 7 поверх всех слоев, изменив, при необходимости, размер, затем переименуйте слой в BG Texture и смените « Режим смешивания » ( Blend Mode ) на « Умножение » ( Multiply ):

Шаг 2

Шаг 3

Шаг 4
Создаем еще один новый слой поверх всех других слоев, устанавливаем « Режим наложения » ( Blend Mode ) в « Экран » ( Screen ) и свойство « Прозрачность » ( Opacity ) равным 65%. Воспользуйтесь насадками на кисти из набора Monster Splatter Brush Set , чтобы добавить брызг по сторонам документа.
Вы можете перевернуть вторую кисть, отметив галочкой Flip X в панели « Кисти » ( Brush ). Вы также можете при необходимости переместить эти кисти вверх и вниз после добавления текста:

Шаг 5
Дважды щелкните по слою, чтобы применить простой стиль « Внутреннее свечение » ( Inner Glow ).
- Режим наложения ( Blend Mode ): яркий свет ( Vivid Light );
- Прозрачность ( Opacity ): 50%;
- Источник ( Source ): центр ( Center );
- Размер ( Size ): 7:

Шаг 6
В меню Filter > Blur > Gaussian Blur меняем « Радиус » ( Radius ) на 1.5:

Шаг 7
Выберите все слои, которые есть в документе, за исключением оригинального фонового слоя ( Background layer ). Сгруппируйте их и назовите группу BG :

4. Создаем текст, стилизуем и добавляем текстуры
Шаг 1
Используйте шрифт Gill Sans MT Condensed с размером букв 85 пунктов. Вы можете использовать любой другой аналогичный сконденсированный шрифт:

Шаг 2
Дважды щелкните на каждом текстовом слое, чтобы применить стиль « Внутреннее свечение » ( Inner Glow ).

Шаг 3
Выберите созданный текстовый слой ( слои ), затем выполните команду « Преобразование для смарт-фильтров » из меню « Фильтр » ( Filter > Convert for Smart Filters ), переименуйте слой смарт-объекта в Text , сделайте его копию и перетащите копию под него.
Это поможет вам применить фильтры к тексту, а также сохранит возможность редактирования текста для дальнейших изменений:

Шаг 4
Поместите изображение grunge-background3.jpg из набора Grunge-Backgrounds поверх слоя с текстом, затем кликните по нему правой кнопкой мыши и выберите пункт « Создать обтравочную маску » ( Create Clipping Mask ):

Шаг 5

5. Затемняем текст
Шаг 1
Форма насадки кисти (Brush Tip Shape)




Шаг 2
Теперь случайным образом делаем штрихи вокруг верхней части текста таким образом, чтобы создать темные пятна вдоль верхнего края и внутри букв:

6. Добавляем ржавчины внутри и вокруг текста
Шаг 1
Нажимайте столько раз, сколько необходимо, чтобы заполнить текст с помощью выбранной кисти:

Шаг 2
Зажмите Ctrl и щелкните мышью по иконке слоя Text для создания выделения:

Шаг 3
Убедитесь, что выбран слой Splatter , затем нажмите Ctrl-J для создания копии выделения на новом слое.
Переименовываем этот слой в Horizontal , меняем « Режим наложения » ( Blend Mode ) на « Экран » ( Screen ), затем делаем его копию и переименовываем в Vertical .
Выбираем слой Horizontal , немного увеличиваем, затем нажимаем клавишу управления курсором « Влево » шесть раз, для того, чтобы переместить кисть на 6 пикселей влево:

Шаг 4
Снова выделите текстовую область, затем нажмите кнопку « Удалить » ( Delete ), чтобы избавиться от частей внутри текста и сохранить углы, и затем отмените выделение в меню Select > Deselect .
Повторите шаги для перемещения слоя Vertical на 4 пикселя вверх:

Шаг 5
Выберите « Инструмент ластик » ( Eraser Tool ), затем мягкую круглую насадку и удалите некоторые части горизонтальных и вертикальных краев, которые вы только что создали:

Шаг 6
Конвертируйте слои Horizontal и Vertical в « Смарт Объекты » ( Smart Objects ) и смените « Режим наложения » ( Blend Mode ) на режим « Экран » ( Screen ).
Затем выберите слои всех смарт объектов и в меню Filter > Blur > Gaussian Blur смените значение свойства Радиус ( Radius ) на 0.7:

Шаг 7
При необходимости свойство « Прозрачность » ( Opacity ) также измените, если хотите сделать эффект менее заметным:

7. Последние штрихи
Шаг 1

Шаг 2
Выберите круглую твердую кисть размером 1 пиксель и убедитесь, что свойство « Интервал » ( Spacing ) в панели « Brush » равно 1:

Шаг 3
Нажмите один раз на верхней части левого края буквы в середине вашего текста. Нажмите и удерживайте клавишу Shift , и затем нажмите еще раз на нижней части текста:

Шаг 4

Поздравляю! Вы сделали это.
В этом уроке мы использовали несколько кистей и текстур, объединили слои и создали простой шероховатый фон. Затем добавили окраску.
Затем мы создали текст и преобразовали его в смарт-объект, добавили еще одну текстуру и кисть. Кисть использовали, чтобы создать шероховатые внешние края вокруг текста.
Фильтр Гаусса и фильтр размытия помогли смягчить эффект, и, в конце, мы добавили ярко-красную линию в одну из букв, чтобы завершить эффект.
Это все о создании шероховатого эффекта с использованием различных текстур и кистей совместно с некоторыми настройками цвета и различными режимами наложения слоев, а также фильтров размытия, чтобы избежать резких границ.
Читайте также:

