Как сделать шаблон в инстаграм в фотошопе
Обновлено: 04.07.2024
Данный урон поможет создать шаблон поста для Instagram. Под силу будет даже новичку. Дополнен уникальными скриншотами.
p, blockquote 1,0,0,0,0 -->
Научимся в этом уроке создавать в Photoshop простой пост для Instagram, который сможет осилить даже новичок. После инструкций сможете сделать свои уникальные и неповторимые шаблоны, подходящие под вашу тематику. Итак, приступим!
p, blockquote 2,0,0,0,0 -->
1. Создаем новый документ, в котором указываем такие значения:
p, blockquote 3,0,0,0,0 -->
- имя файла (можно так и назвать «Шаблон для постов»);
p, blockquote 4,0,0,0,0 -->
- ширину и высоту поста (1080 х 1080 пикселей);
p, blockquote 5,0,1,0,0 -->
- разрешение 72 пикс/дюйм;
p, blockquote 6,0,0,0,0 -->
- цветовой режим RGB;
p, blockquote 7,0,0,0,0 -->
p, blockquote 8,0,0,0,0 -->
После установленных значений нажимаем «Ок». Все изображения в данной статье кликабельны, тык для увеличения =)
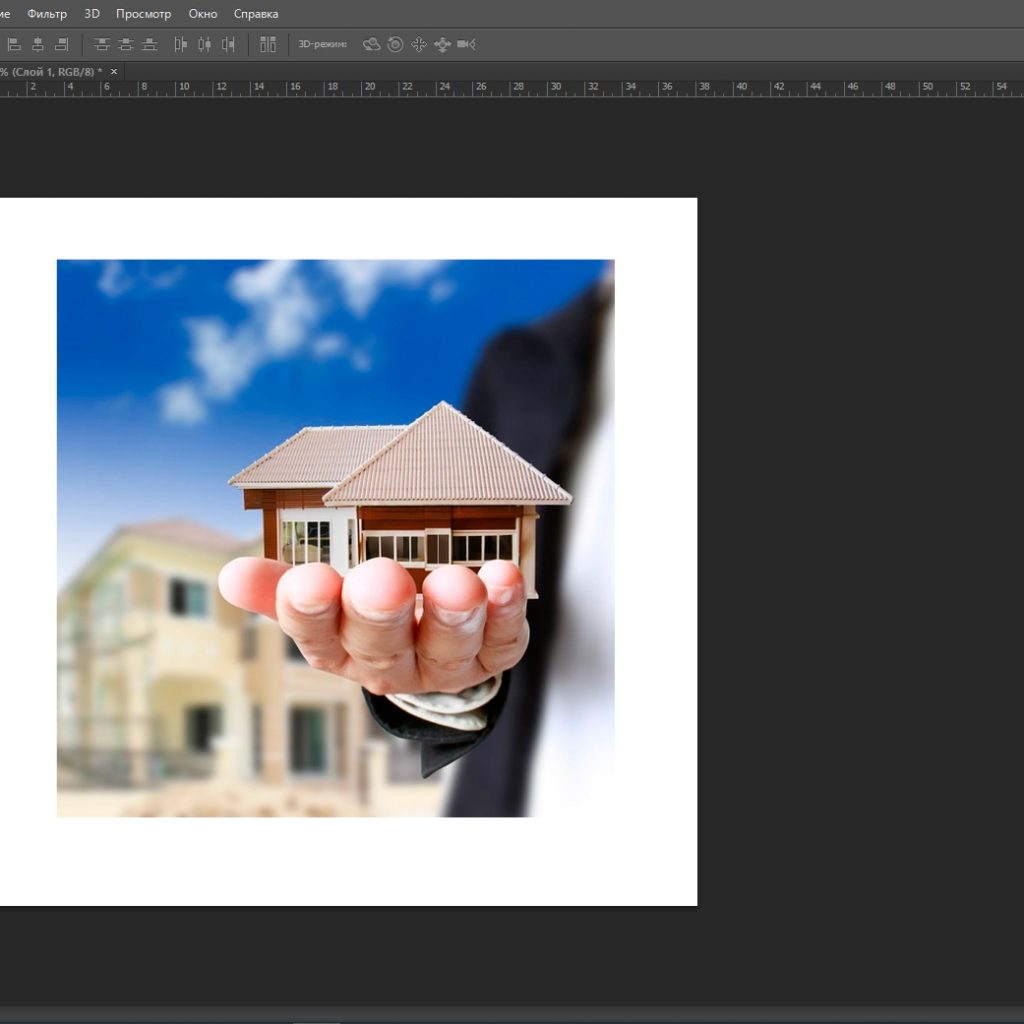
2. На рабочей зоне появился новый документ квадратного вида с белым фоном. Перемещаем на него выбранную картинку для будущего поста. Она будет размещена на новом слое.
p, blockquote 10,1,0,0,0 -->

3. По необходимости меняем ее размер. Для этого заходим в «Редактирование» и выбираем «Свободное трансформирование» или один из других видов в другой вкладке. Например, можно сделать поворот, наклон и добавить искажение.
p, blockquote 11,0,0,0,0 -->

4. Возвращаемся к основному фону и создаем новый слой, где размещаем квадрат с любой заливкой цвета.
p, blockquote 12,0,0,0,0 -->

5. Выделяем самый верхний слой, где размещена картинка. Кликнем правой мышью и выбираем «Создать обтравочную маску».
p, blockquote 13,0,0,0,0 -->

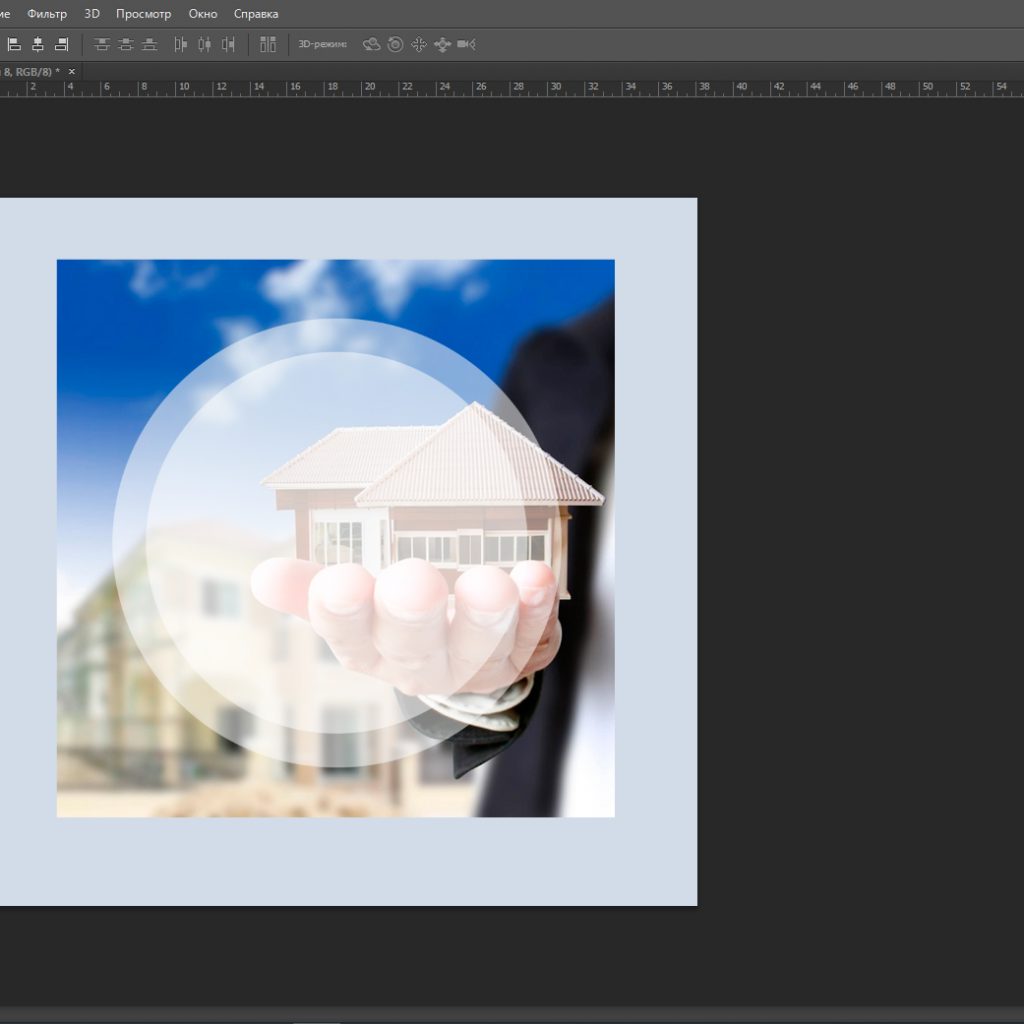
6. Можно увидеть моментальный результат – фотография приобрела форму фигуры, размещенной на предыдущем слое.
p, blockquote 14,0,0,0,0 -->

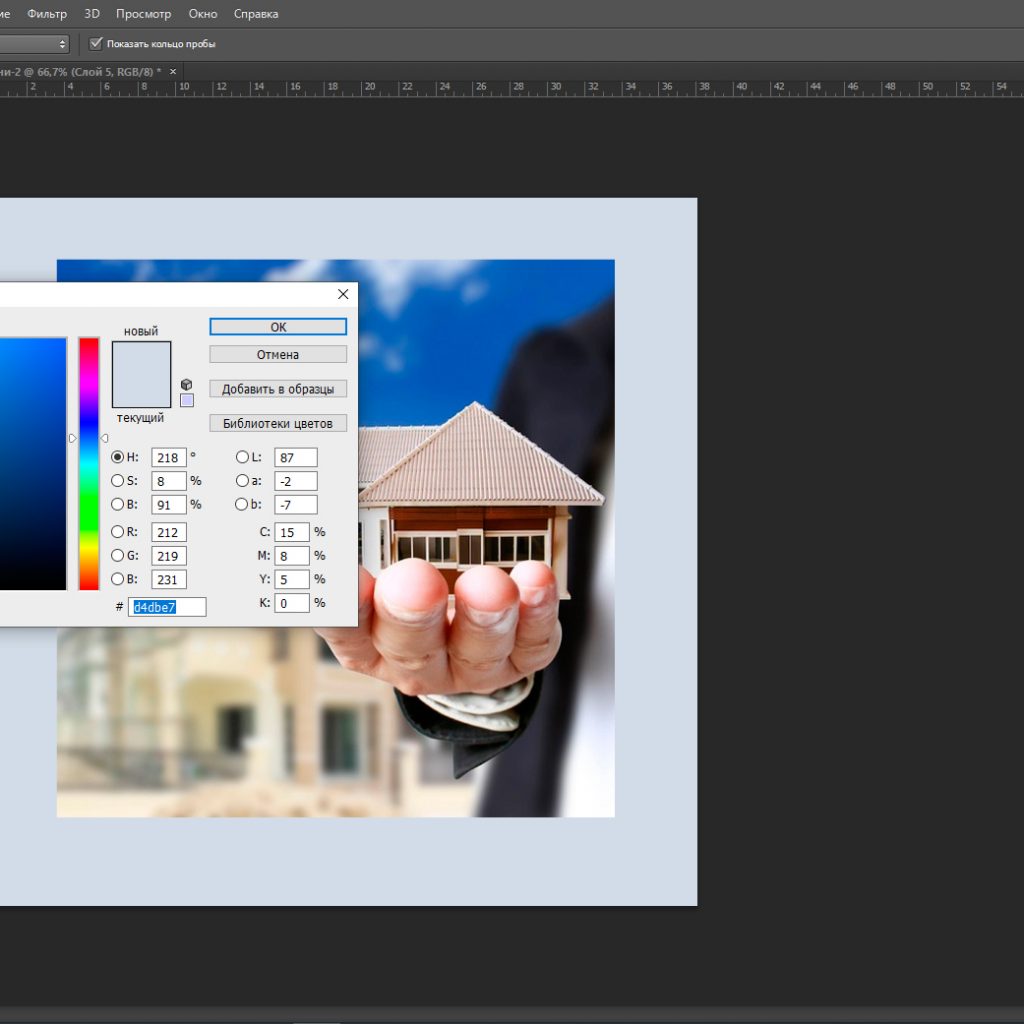
7. Вновь возвращаемся к основному фону и создаем новый слой. Создаем большой квадрат с новой заливкой цвета. Допустим это будет серый цвет, который подходит под тематику данного поста.
p, blockquote 15,0,0,1,0 -->

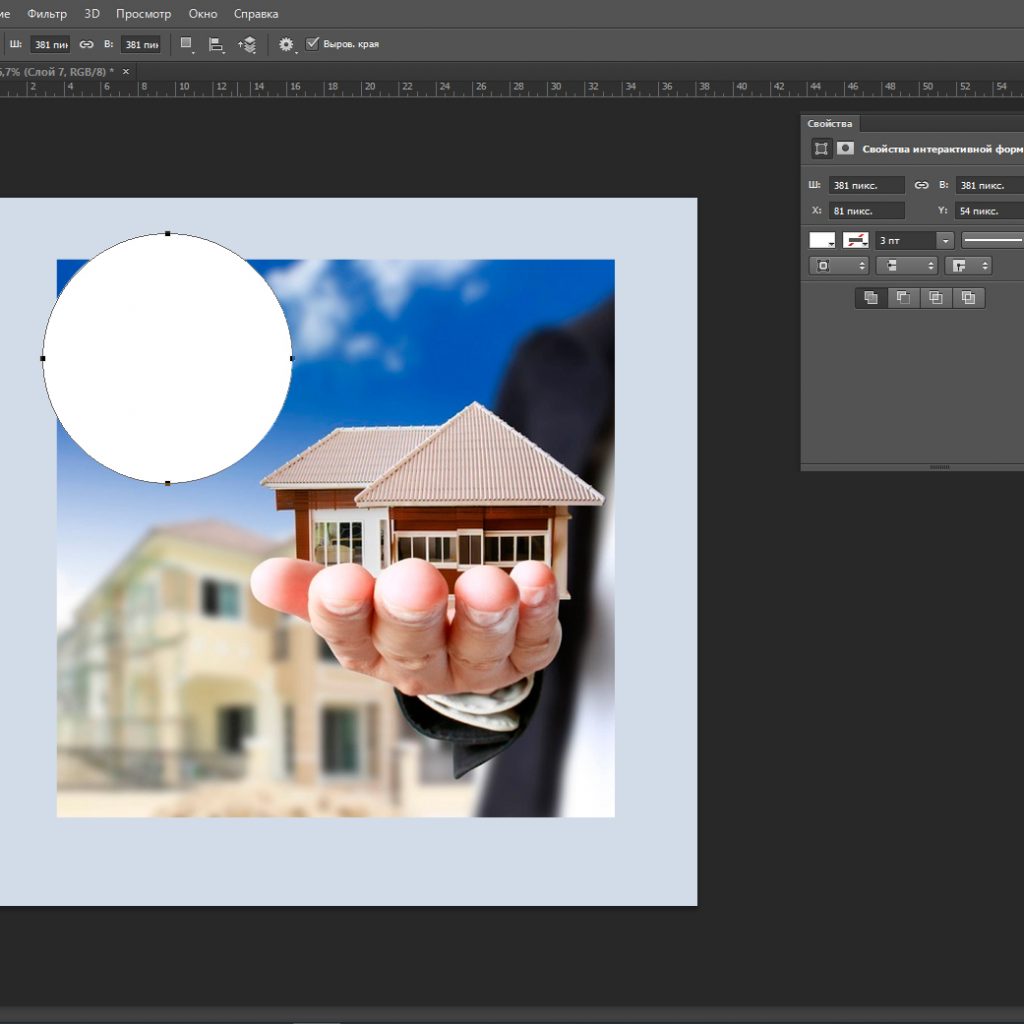
8. Переходим к самому верхнему слою и выбираем в левой панели инструмент «Эллипс».
p, blockquote 16,0,0,0,0 -->

p, blockquote 17,0,0,0,0 -->

10. Создаем второй круг, который будет больше первого. Слой с ним размещаем чуть ниже. Выделяем эти два слоя с геометрическими фигурами и перемещаем их в цент фотографии. Затем с правой стороны делаем их полупрозрачными. Для этого двигаем ползунок «Непрозрачности» до 50%.
p, blockquote 18,0,0,0,0 -->

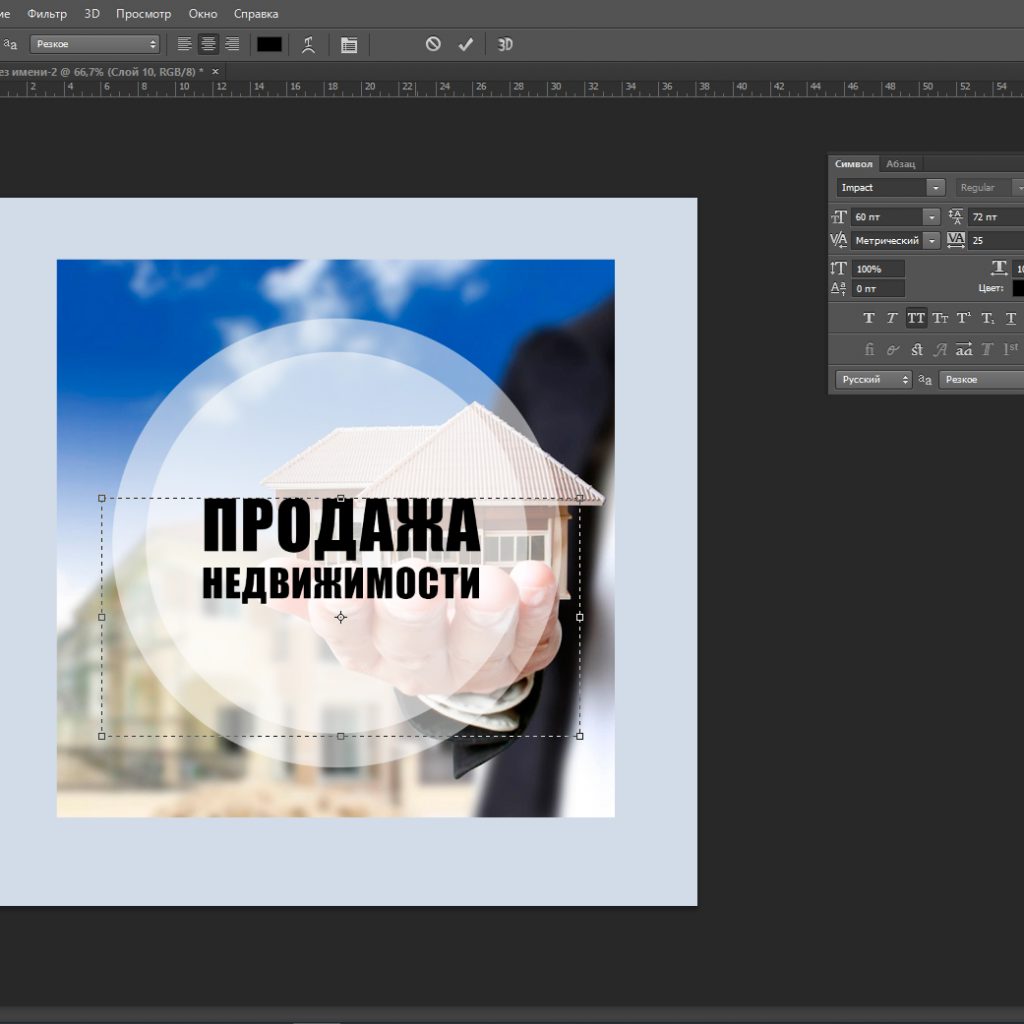
11. Следующим слоем станет создание нужного текста. Для этого используем подходящий шрифт, размер и цвет. Для такого делового поста в Instagram используем черный цвет и шрифт Impact. Для верхнего слоя подбираем размер шрифта 102 пт, а для нижнего – 60 пт. Дополнительно можно добавить номер телефона и контакты.
p, blockquote 19,0,0,0,0 -->

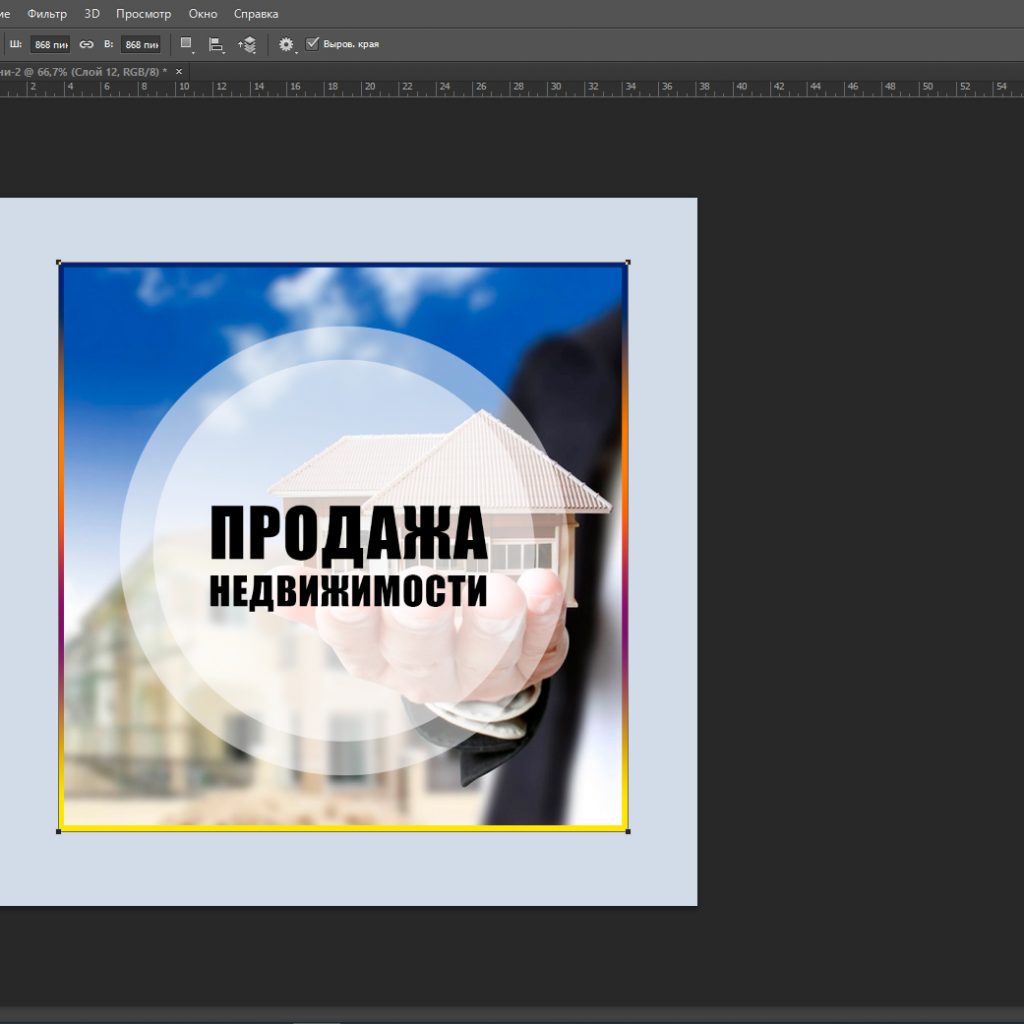
12. Разбавим этот серый пост тонкой разноцветной рамкой. Для этого переходим ко второму слою и создаем новый в виде квадрата. Подбираем ему градиентную заливку, состоящую из нескольких цветов. Сохраняем готовый шаблон поста в формате JPEG и PDF.
p, blockquote 20,0,0,0,0 -->

Получился готовый пост для Instagram, а при помощи файла со слоями можно добавлять новые фотографии для дальнейших работ.
Отрисовка красивого шаблона и построение сетки постов в Инстаграм вопрос востребованный, судя по нашей предыдущей статье “ Топ-9: дизайн-приемы для сетки постов в Instagram .
Друзья, сегодня я расскажу, как создать шаблон для Инстаграм в Фотошопе с нуля. После инструкции благодаря шаблону вы сможете сделать свою сетку постов в Инстаграм гармоничнее и уникальнее. Мы научимся рисовать простой макет, который будет под силу даже новичку.
Инструмент работы - Photoshop. Он предлагает массу графических инструментов для улучшения фото. Поняв основные простые методы, вы сможете осваивать и более сложные дизайнерские приемы. Когда вы создаете изображения в Photoshop, ваш бренд выглядит профессионально, креативно и уникально.
Коммерческим страницам тема оформления аккаунта особенно актуальна, т. к. визуал профиля - это онлайн-витрина магазина. Это первое, что видит пользователь, когда переходит в аккаунт и решает, оформить заказ в магазине, или нет.
Любая кампания по продвижению в Instagram невозможна без досконально оформленного графического контента, если вы ожидаете от нее действенной отдачи. Каждый пост, который вы создаете, должен наследовать стилистику и идею предыдущего, чтоб создавалась т. н. “сетка” Instagram.
1. Введение
Сперва быстро разберемся с ключевыми терминами, без которых работа в Photoshop невозможна, и уже после нарисуем макет поста для соцсети.
1.1 Слои

1.2 Прозрачность
Прозрачность — это функция, которая поддерживает прозрачные области слоя.
Можно менять непрозрачность слоев, фильтров и эффектов так, чтобы «нижнее» изображение просвечивалось.

1.3 Фильтры
Фильтры включают в себя предустановленные эффекты, которые определяют уровень шума, яркость, контрастность, температуру, цветовой баланс и многое другое.

1.4 Стили слоя

1.5 Трансформация и масштабирование
Когда мы трансформируем объект в Photoshop, мы можем его:
- вращать;
- наклонять;
- увеличивать;
- уменьшать;
- масштабировать;
- изменять его перспективу.

Перед тем, как приступить к графике, ответим себе на вопросы:
- есть ли фирменные цвета у бизнеса, который мы продвигаем (обычно они указаны в брендбуке компании);
- если они есть, то какие;
- есть ли у компании логотип;
- что мы продаем или продвигаем;
- есть ли у нас изображение этого продукта (или нужно подбирать картинку);
- какое название поста? (если оно есть);
- какого стилистического оформления придерживаться? (минимализм, классика, иллюстрации и т. д.).
Теперь, когда мы знаем основные необходимые понятия в Photoshop и свои исходные материалы, приступим к созданию макета и сетки постов в Instagram.
2. Инструкция
Рассмотрим подробное описание создания шаблона для сетки постов от А до Я. Начинаем с первого и самого простого действия.
2.1 Создаем файл

- имя файла;
- ширину и высоту (размер поста в Instagram 1080*1080 пикс.).
Обратите внимание, в единицах измерения выбираем пиксели, разрешение 72 пикс/дюйм, цветовой режим RGB.

2.2 Добавляем изображение
Добавляем (перетаскиваем) в созданный файл главное изображение поста.
Оно отобразится на экране и на панели «Слои» справа.

Если фото нужно передвинуть, масштабировать или трансформировать, переходим в «Редактирование» – «Свободное трансформирование» и с зажатым Shift пропорционально масштабируем изображение.
Или выбираем «Редактирование» – «Трансформирование» и поворачиваем, наклоняем, деформируем и т. д. изображение. Смотря что требуется от фотографии.

Пробуя по очереди эти функции, подбираем положение и размер, который нам нужен.

2.3 Добавляем текст
- шрифт;
- его начертание;
- размер;
- выравнивание;
- или сменить цвет на любой другой из палитры цветов.
Или можно использовать характеристики по умолчанию, а уже потом подобрать нужный размер и прочие параметры.


Если надо изменить междустрочный интервал, выбираем текст, который надо изменить, и переходим на панель символов и устанавливаем значение.

- можно поменять семейство шрифтов и выбрать его начертание;
- изменить размер шрифта и междустрочный интервал;
- сменить трекинг (расстояние между буквами);
- изменить цвет, используя палитру цветов;
- включить или выключить написание прописными буквами.
Совет: для того, чтобы текст выглядел максимально гармонично, лучше почитать про основные правила типографики. В противном случае используйте стандартные шрифты, междустрочный интервал Авто и трекинг 0, во избежание явных ошибок.
2.4 Добавляем текст

С цветом определились. Вернемся к панели инструментов и привычным способом установим основной цвет.

Рисуем прямоугольник поверх всего холста. Он перекрыл все мои наработки!
Без паники. Я ведь уже делала акцент на панель “Слои”. Иду туда.




Далее располагаем текст и картинку в зависимости от идеи.
Я центрирую текст при помощи вспомогательных появляющихся линий-линеек.
Просто мышкой передвигаю текст по рабочей области. Если зажать кнопку Ctrl, расстояние между выбранным и другими элементами становится видимым.

2.5 Создаем элементы дизайна
Текст, наложенный на картинку – это уже сам по себе графический материал для поста в Инстаграм. Но он будет скучным и непривлекательным без элементов дизайна.
Добавим простые штрихи в дизайн, используя тот же инструмент «Фигуры».
Но уже выберем не прямоугольник, а инструмент «Линия».
В примере я рисую две линии и выравниваю их на одинаковом расстоянии от текста.

2.6 Добавляем лого
Отлично, если логотип у компании есть, ведь это один из важных элементов поста бренда для Instagram.
Я помещу лого на прямоугольник белого цвета, который соответствует уже ранее использованной форме и цвету в графике.
Совет: при создании новых элементов в шаблоне, старайтесь наследовать общую стилистику (конечно, если вы не делаете ребрендинг).
2.7 Обрабатываем изображение
Последний штрих, который можно внести в дизайн поста, не обязателен.
Но мы уже умеем обрабатывать изображения и хотим довести до идеала свой пост, поэтому воспользуемся этим приёмом.
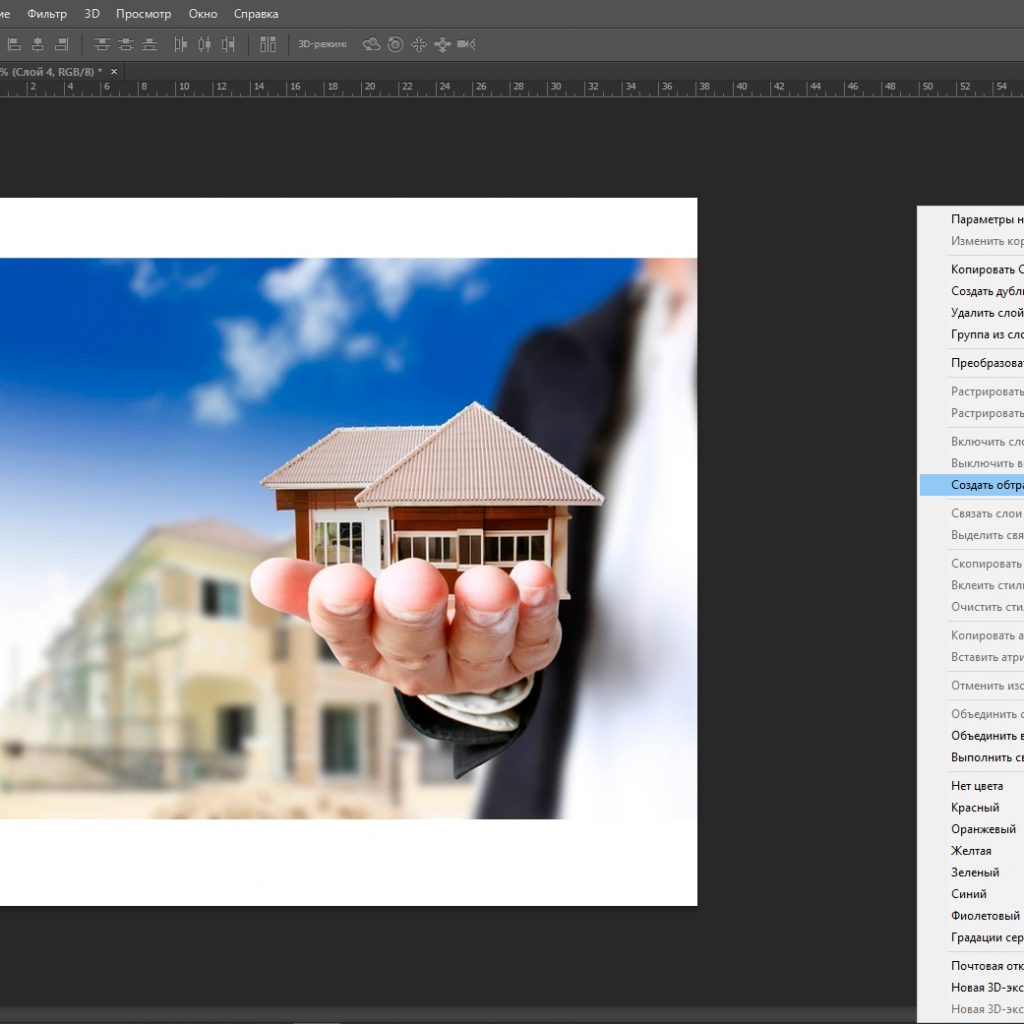
Переходим на слой изображения, находим на панели значок «Корректирующий слой» (внизу справа). В выпадающем меню видны варианты коррекции изображения.
Выбираем один из вариантов, так в слоях появится новый слой поверх изображения. Именно с этим корректирующим слоем и будем дальше работать.
Большое преимущество Photoshop при работе с такими слоями в том, что всегда можно перейти к оригиналу изображения, который редактируете, просто удалив корректирующий слой из панели «Слои». Также к нему можно вернуться в любое время и поменять настройки. Это ли не чудо)
Итак, щелкаем правой мышкой по корректировочному слою и выбираем «Создать обтравочную маску».


Таким образом можно накладывать разные настройки поверх друг друга для достижения нужного результата.

Вот что получилось в итоге ( было/стало ):

Цвет изображения внутри повторяет цвет рамки. Согласитесь, с использованием такого приема сетка постов выглядит стильнее. Единая цветовая гамма добавляет гармонии профилю бренда в Инстаграм.
2.8 Сохраняем проект
Самый важный шаг после обработки фото. Иногда о нем забывают)
Нажимаем «Файл» – «Сохранить». Так файл сохранится в формате PSD со всеми слоями, которые мы сможем и дальше редактировать.

Вывод: хорошо освоив элементарные инструменты Photoshop, о которых мы рассказали выше, вы сможете создавать более сложные дизайнерские решения для постов, делая их уникальными.
Например, наложив одну картинку поверх другой, или используя прозрачные прямоугольники с рамкой, можно получить подобные креативы, которые вы видите ниже.
Не бойтесь экспериментировать!

Итак, шаблон для сетки постов в Instagram у вас готов. Теперь вы легко можете в нем менять фото и надпись, и тем самым создавать новый пост и даже делать бесконечную ленту.
3. Добавляем новую фотографию в готовый шаблон
Как это легко сделать?
1) Открываем сохраненный файл PSD . Переходим к изображению в слоях, кликаем правой кнопкой и выбираем «Преобразовать в смарт-объект».

2) Теперь, кликая двойным щелчком по слою-изображению, он откроется в отдельной вкладке Photoshop.

3) Перетаскиваем новое изображение поверх «старого», масштабируем его до нужных размеров.

4) «Старое» изображение в слоях удаляем.
5) Сохраняем файл и закрываем вкладку.

6) Видим, что изображение поста заменилось на новое, и на него действуют все те же корректирующие слои, которые я создала ранее.

7) Заменяем текст, доводим изображение до идеала с помощью движков на корректирующих слоях, и получаем новый пост той же стилистической направленности.

Как это выглядит в итоге, смотрите ниже:

Вы можете использовать один и тот же шаблон и получать одинаковые посты, в которых будет меняться только содержание и фото.
А можете рисовать новые шаблоны и чередовать их, создавая разнообразие в профиле Instagram.
Пример такой визуальной сетки для Инстаграм в Фотошопе:

Надеюсь, что моя инструкция для отрисовки макета для постов в Instagram была понятной и пригодится вам в работе. И в личном профиле, и с клиентскими проектами. И теперь ваш Инстаграм привлечет больше заказчиков и вы оформите еще больше продаж 🙂 как это получилось у нашего клиента в рамках заказа услуги «SMM-продвижение».

В статье описаны два способа как сделать обложку для актуального в инстаграм в программе Фотошоп и онлайн-редакторе Канва и лайфхак как установить обложку на видео в сторис.
Обложка для актуальных сториз в Фотошоп
Обложки для актуальных сториз в инстаграме делают двух размеров: 1080*1920 или квадрат. Так как отображаться будет только центральный кружочек, то нет смысла соблюдать размер обложки для актуальных историй в инстаграм. Поэтому мы будем показывать на примере квадрата.

Открываем фотошоп, нажимаем Ctrl N для создания нового документа и задаём размеры. Инстаграм в любом случае сожмёт картинку. Чтобы сохранить хорошее качество, размер сделаем побольше, например 800*800 px.
- На панели инструментов выбираем эллипс (Ellipse Tool).
- Кликаем по документу и задаем размер эллипса, пусть это будет 790*790.
- Убираем заливку и оставляем обводку в 1 пиксель любого цвета.
- Нажимаем Ctrl A (выделить всё).
- На верхней панели нажимаем на выравнивание по центру (по горизонтали и по вертикали).
![]()
Не забудьте снять выделение (Ctrl D).Теперь наш круг расположен в центре документа.
Окружность нужна для ориентира – будем вписывать в неё наш дизайн. Это нужно, чтобы при добавлении обложки для актуального, ничего не вылезло за границу круга.

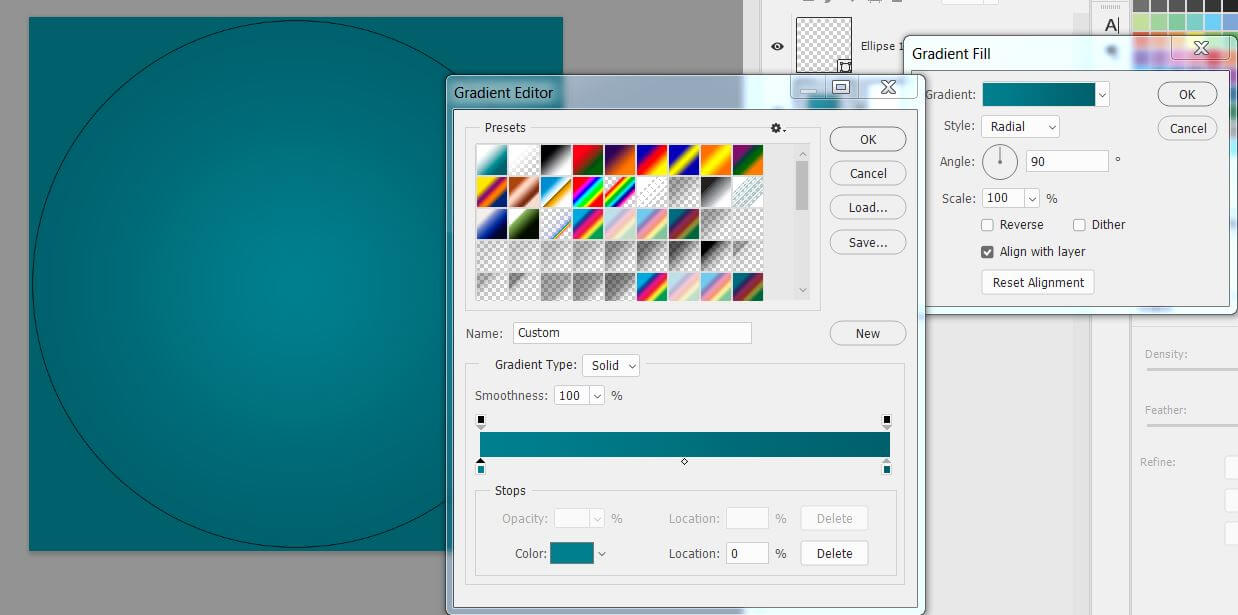
Встаньте на слой Background, внизу нажмите на значок корректирующего слоя и выберите Gradient Fill.
Здесь поменяйте тип градиента на радиальный, и задайте цвета.

Градиент идёт от светлого цвета до тёмного, причем между собой цвета должны чуть-чуть отличаться, чтобы смотреться естественно. Нажимаем OK.
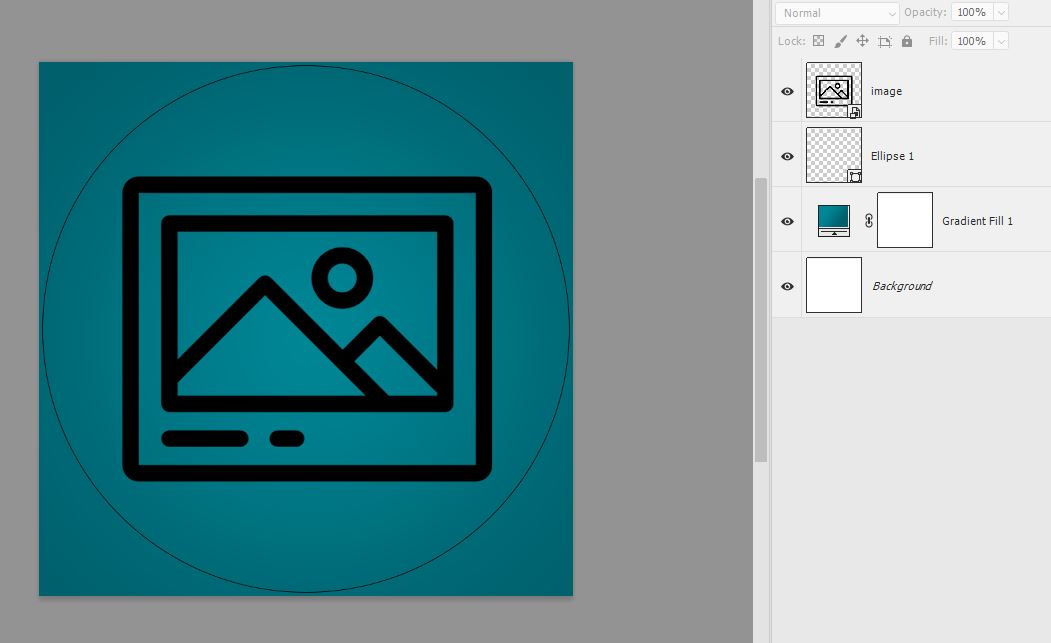
Теперь добавим иконку. Иконок для бесплатного скачивания много в интернете, главное, чтобы картинки для инстаграм были в .jpg-формате.
Стандартные шаблоны для актуальных историй в png и psd форматах скачивайте на нашем сайте.
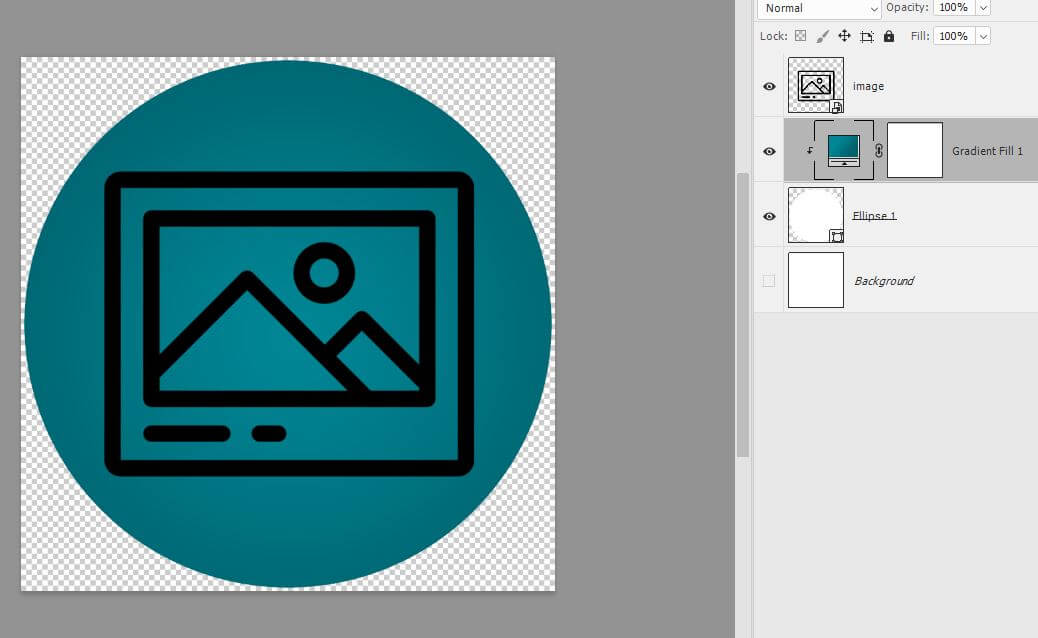
Перетаскиваем иконку на документ поверх всех слоев.

Теперь слой с эллипсом перетянем вниз под слой с градиентом. Уберём у эллипса обводку и добавим белую заливку (цвет заливки не имеет значения).
После этого встаём на слой с градиентом, нажимаем ПКМ и выбираем пункт Create Clipping Mask. Слой Background можно отключить или удалить.

Добавление эффектов в иконки
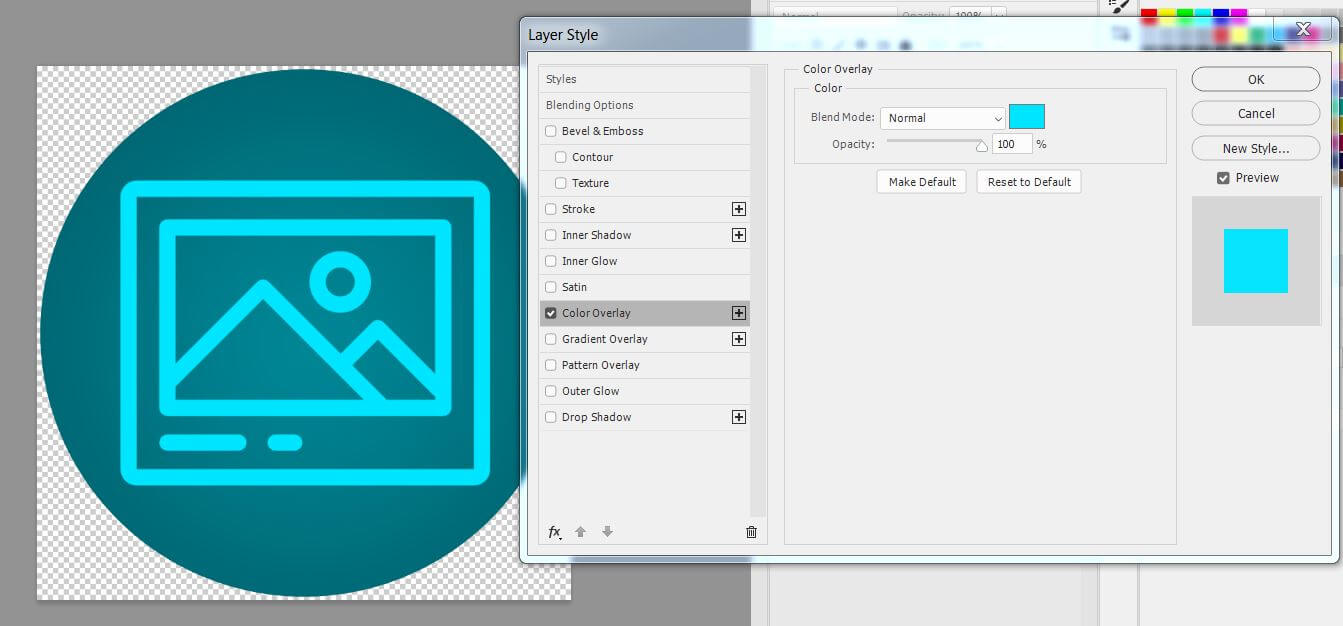
Внизу палитры Layers нажимаем на кнопку эффектов и выбираем Color Overlay.
Выбираем светло-голубой цвет

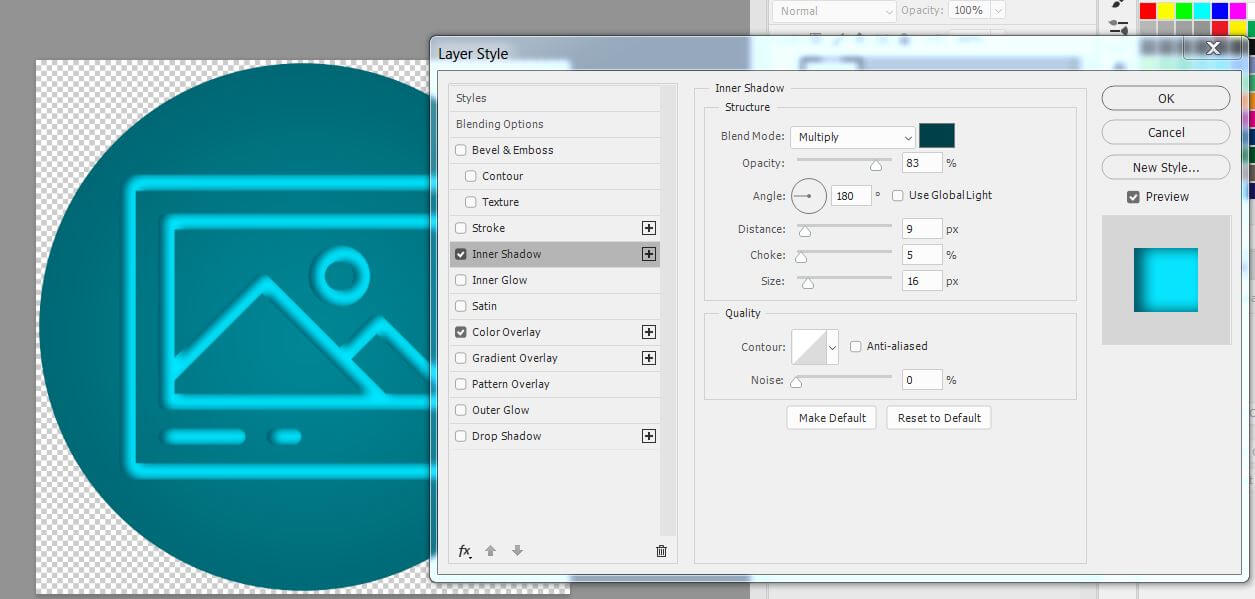
Не закрываем окно Layer Style, переходим в пункт Inner Shadow.

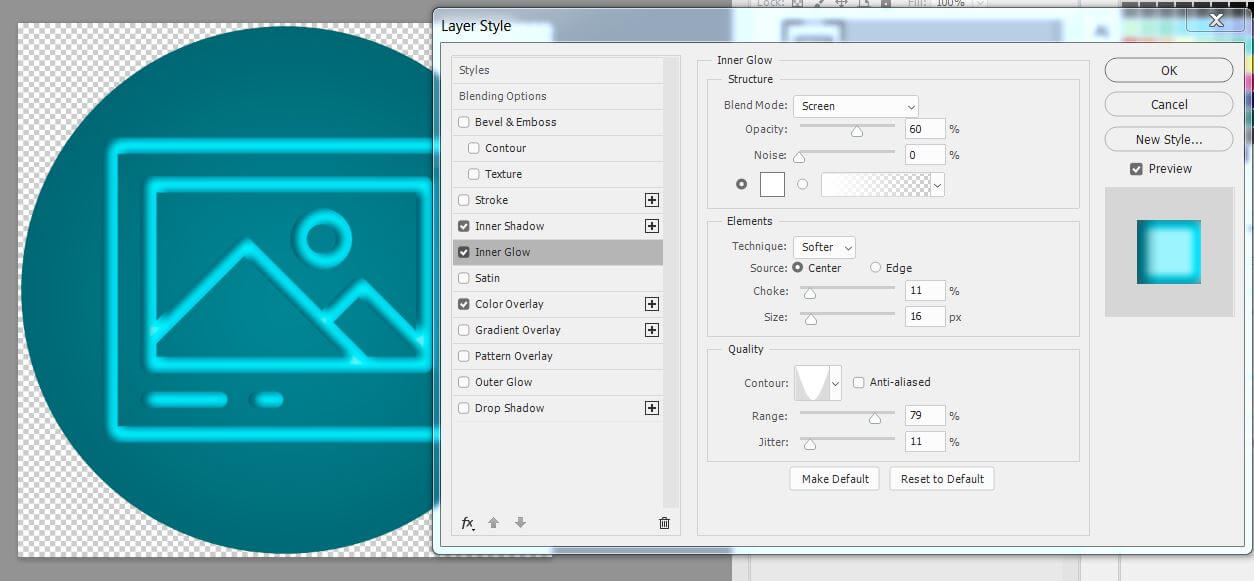
Далее переходим в пункт Inner Glow.
Выставляем такие настройки:

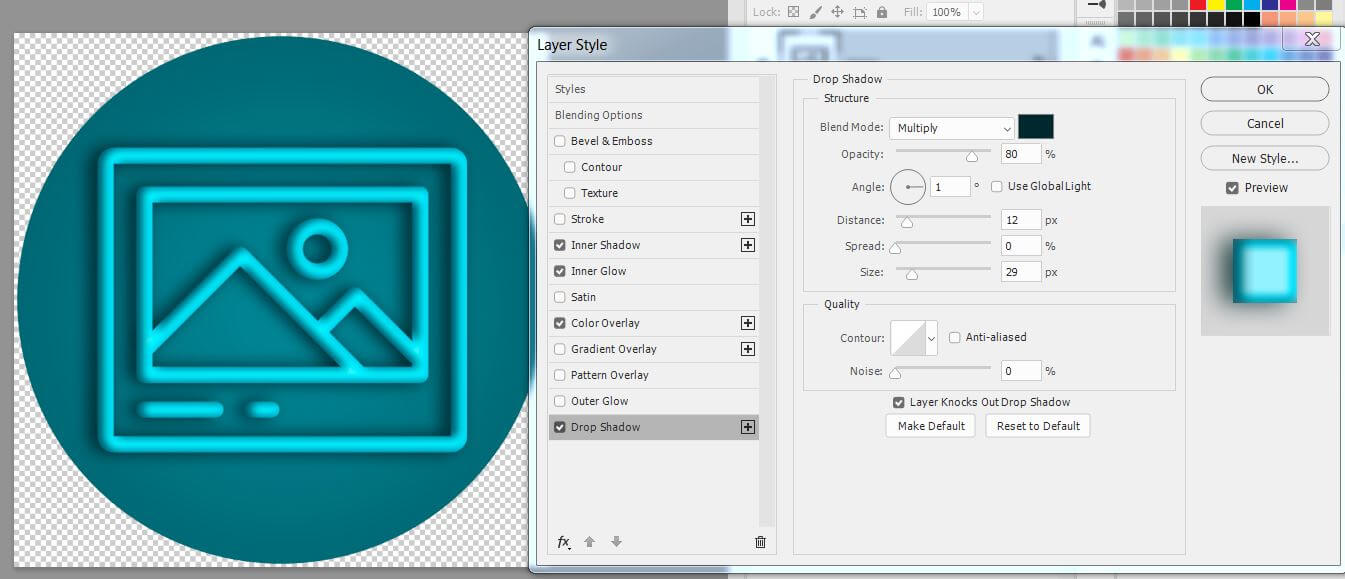
И последний пункт – Drop Shadow.
Применим такие настройки:

Вот такая обложка для истории в инстаграм у нас получилась, теперь шаблон сохраним в .jpg-формате, чтобы осталась прозрачность.
Но, для оформления аккаунта требуется не одна, а три или четыре варианта пиктограмм для сториз.
Создание миниатюр в едином стиле
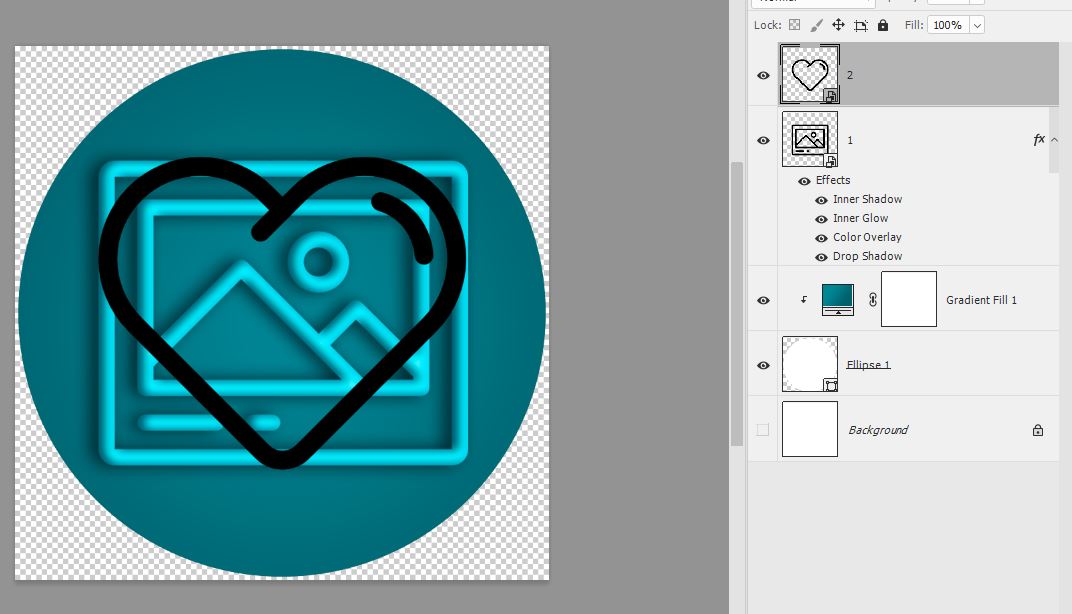
Сделать остальные шаблоны для инстаграм сторис в одном стиле будет намного проще. Перетаскиваем в наш документ новую иконку, выравниваем по центру.

Чтобы заново не настраивать стили для новой иконки, скопируем фон для фотошопа инстаграм у первой.

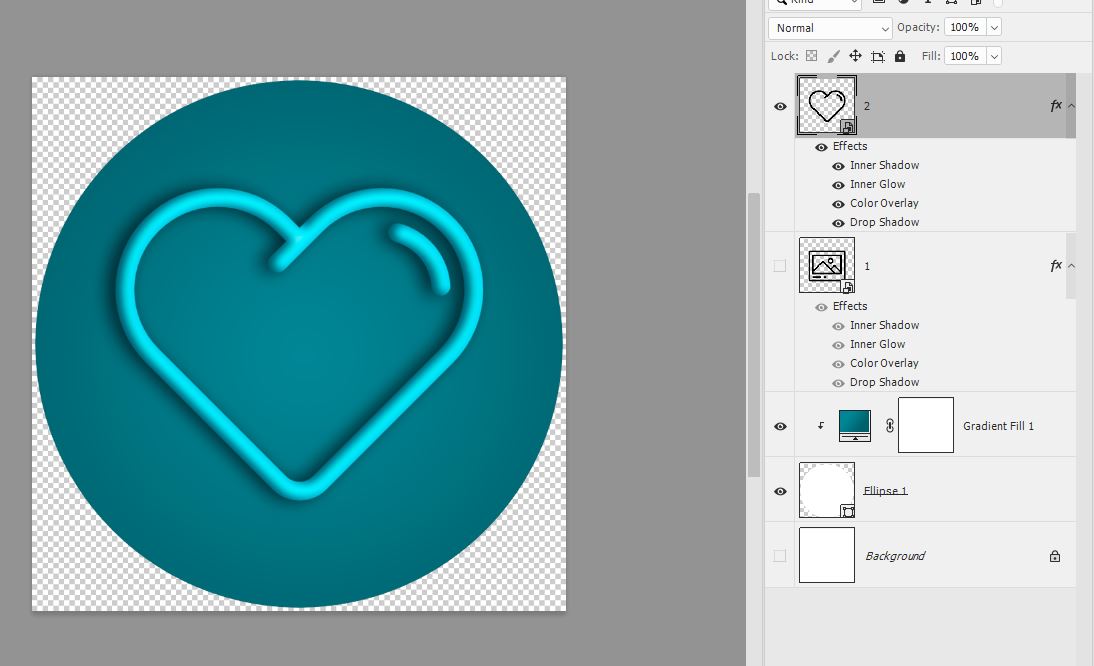
Готово, теперь проделываем тоже с остальными иконками.
Кстати, если вы сделали сложный стиль и хотите его использовать в других документах, то настройка стиля сохраняется.
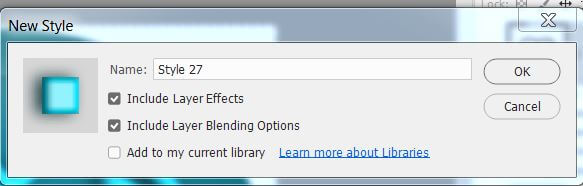
Для этого откройте палитру стили в меню Window – Styles и в самом низу нажмите на значок с загнутым уголком , появится вот такое окошко

Нажмите OK. Теперь ваш стиль сохранился.
Видеоролик по теме как сделать обложку для актуального в инстаграм в фотошопе длиной 11 минут.
Как сделать иконку для сториз в Канве
- Заходим на главную станицу Канвы.
- Задаём размеры квадрата, например 800*800 пикселей.
- Нажимаем на кнопку Создать дизайн.
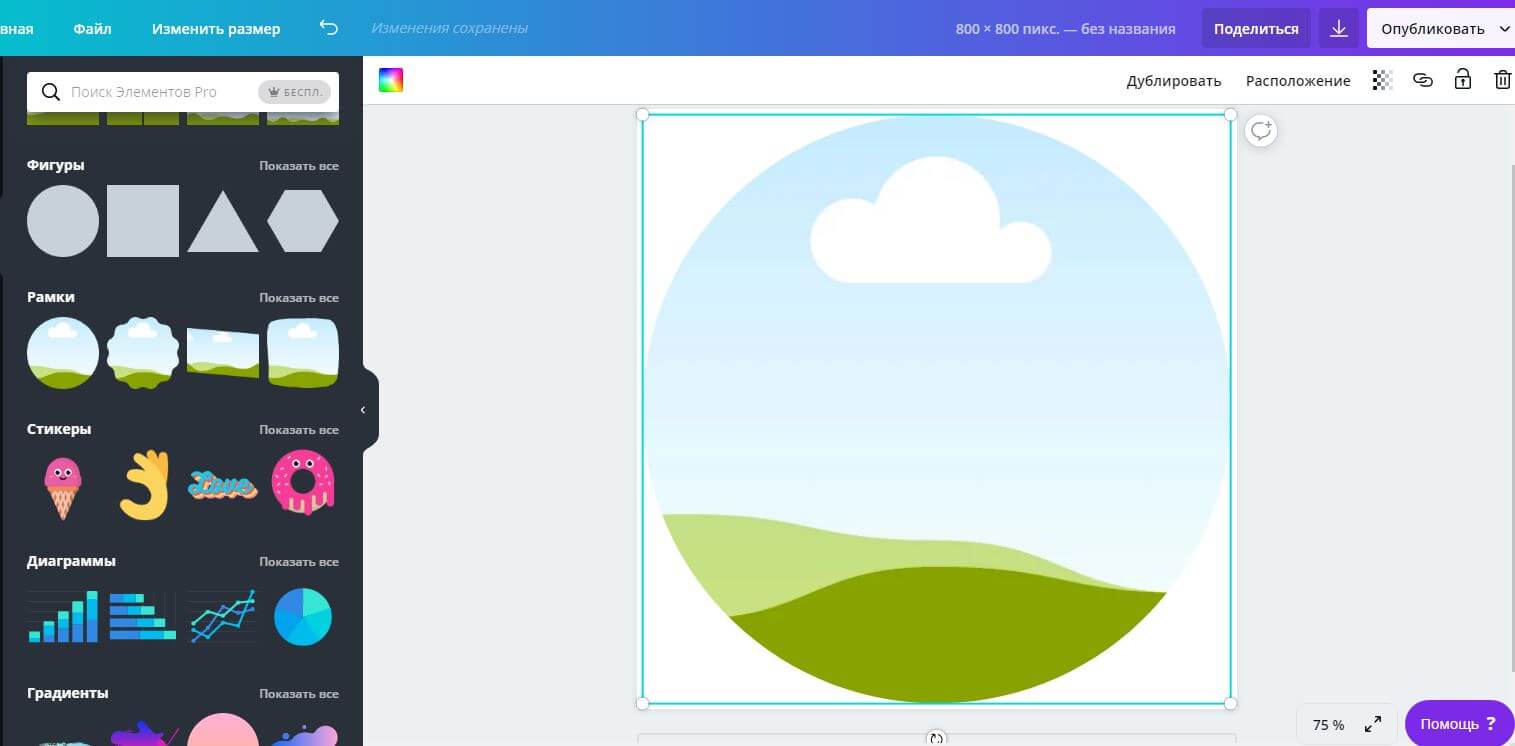
Для начала добавим круглую рамку, в которой будет расположен наш дизайн.
- Идём в Элементы – Рамки и выбираем самую первую в списке – обычную круглую.
- Тянем рамку за края, чтобы увеличить размер, оставим чуть меньше, чем сам документ – 795 px.
- Затем идём в верхнее меню Расположение и выравниваем сетку по центру.

Теперь добавим в круг фон.
Можно либо сделать фон для истории в инстаграм из стандартных расцветок канвы, либо поместить внутрь готовую фотографию или картинку.
Брать картинки из раздела Фон не нужно, потому что в этом случае изображение ляжет под круг, а нужно, чтобы картинка лежала внутри круга.
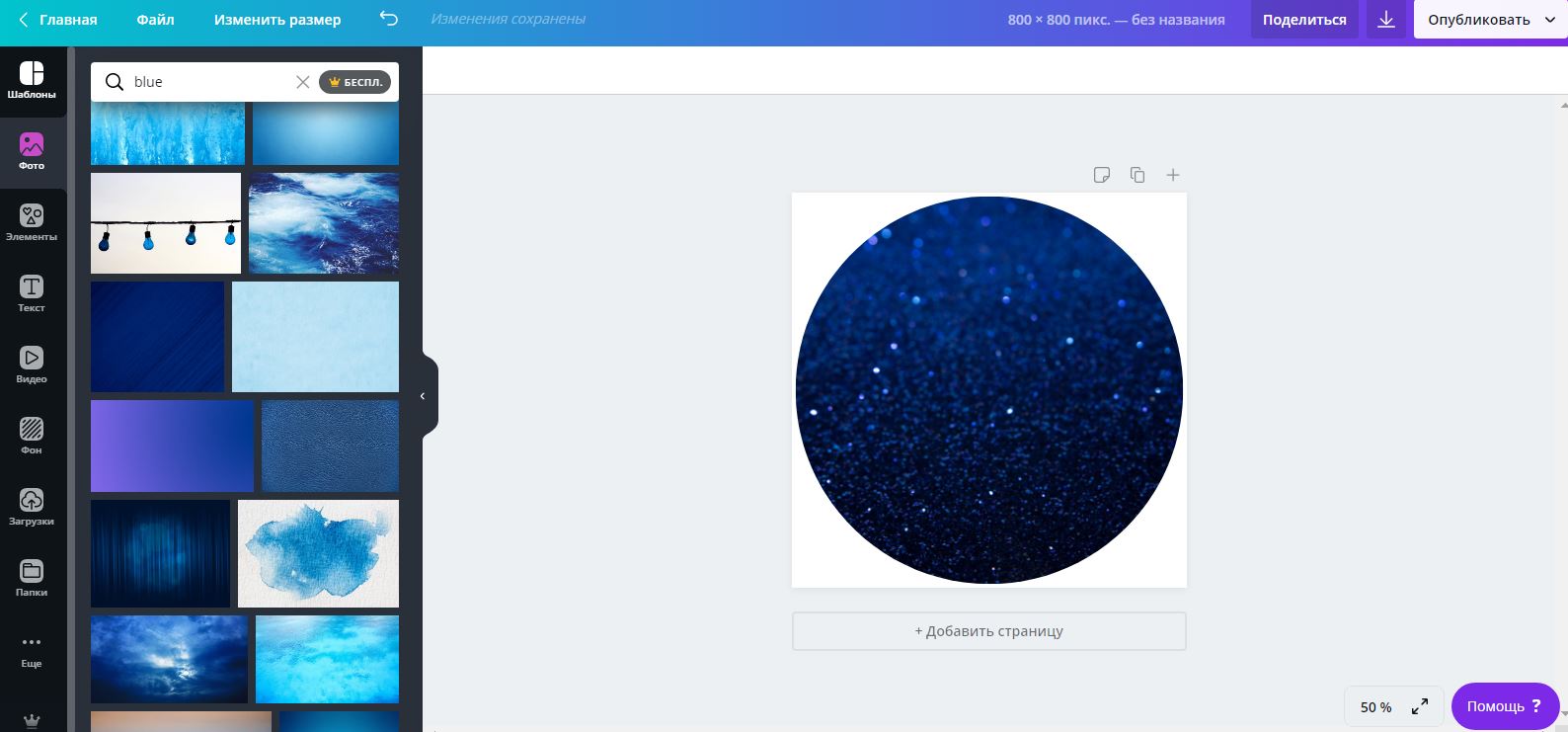
Поэтому идём в раздел Фото.
Выбираем креативные фото в инстаграм по вкусу и перетаскиваем фон внутрь круга.

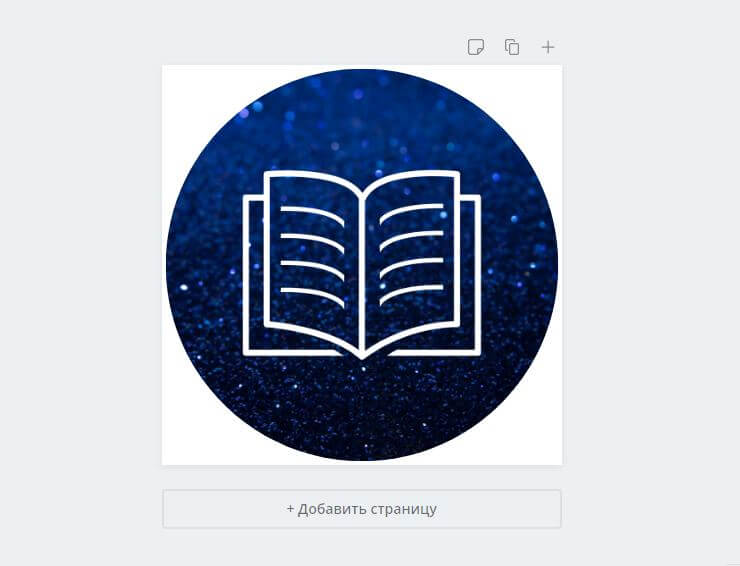
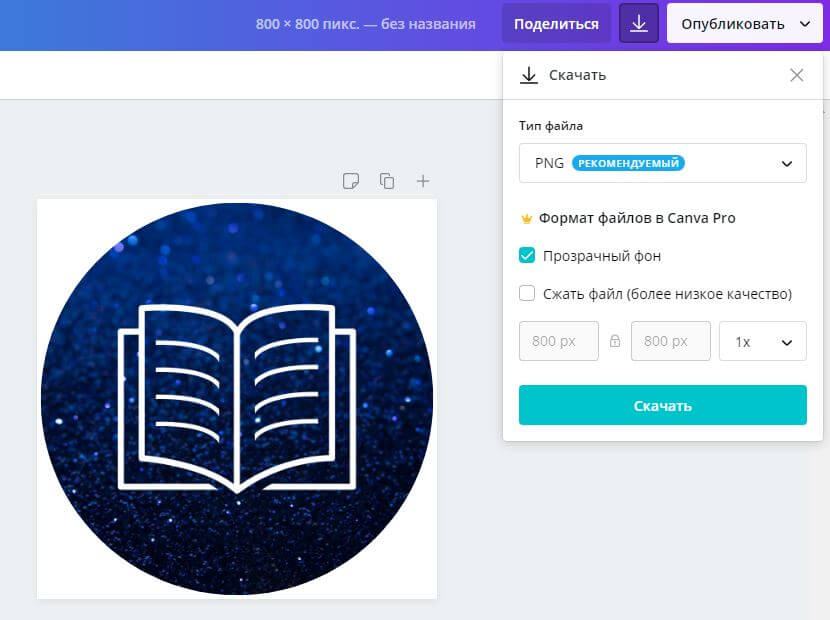
Сверху добавьте текст или иконку. Чтобы загрузить обложку для актуального в инстаграм переходите в раздел Элементы.
Например, мы выбрали такой:

Но здесь скрывается одна проблема – если требуется не одна иконка, а десяток, то желательно, подобрать шаблоны для инстаграм в одном стиле. Но найти в Канве пару шаблонов в одном стиле непросто, потому что картинки рисуют разные авторы.
В таком случае иллюстрации подбирайте на других сайтах, а потом загружайте в Канву.
Обложки для вечных сторис в инстаграм скачивайте на нашем сайте.

Теперь готовая иконка для вечных историй в инстаграм может занять место в профиле.
Ролик по теме как создать обложку для актуального в инстаграм в онлайн-редакторе Canva. Длина инструкции 15 минут.
Создать картинку для актуального в инстаграм онлайн можно и в программе PicsArt. Это мобильное приложение для создания обложек в инстаграм для смартфонов. Разработка пригодится блогерам, оформляющим аккаунт без стационарного компьютера.
Как сделать обложку для видео в инстаграм
Когда добавляете в ленту ролик, то в качестве обложки инстаграм по умолчанию ставит первый кадр. Можно самому установить стартовое изображение, но выбрать можно только один из кадров.
Можно пойти на хитрость – перед загрузкой медиа-файла нажать на опцию «выбрать несколько» и под номером один выбрать обложку для видео в инстаграм, а под номером два – ролик.
Но здесь одно неудобство – чтобы посмотреть видео, пользователям нужно сначала перелистнуть обложку. И если изображение не заинтересует подписчика, то зрители могут и не узнать, что следующий слайд – это видео.
Самый лучший способ решения проблемы – это подготовить красивые картинки для истории в инстаграм, а потом встроить картинку в первые кадры видео.
Сделать это можно в фотошопе.
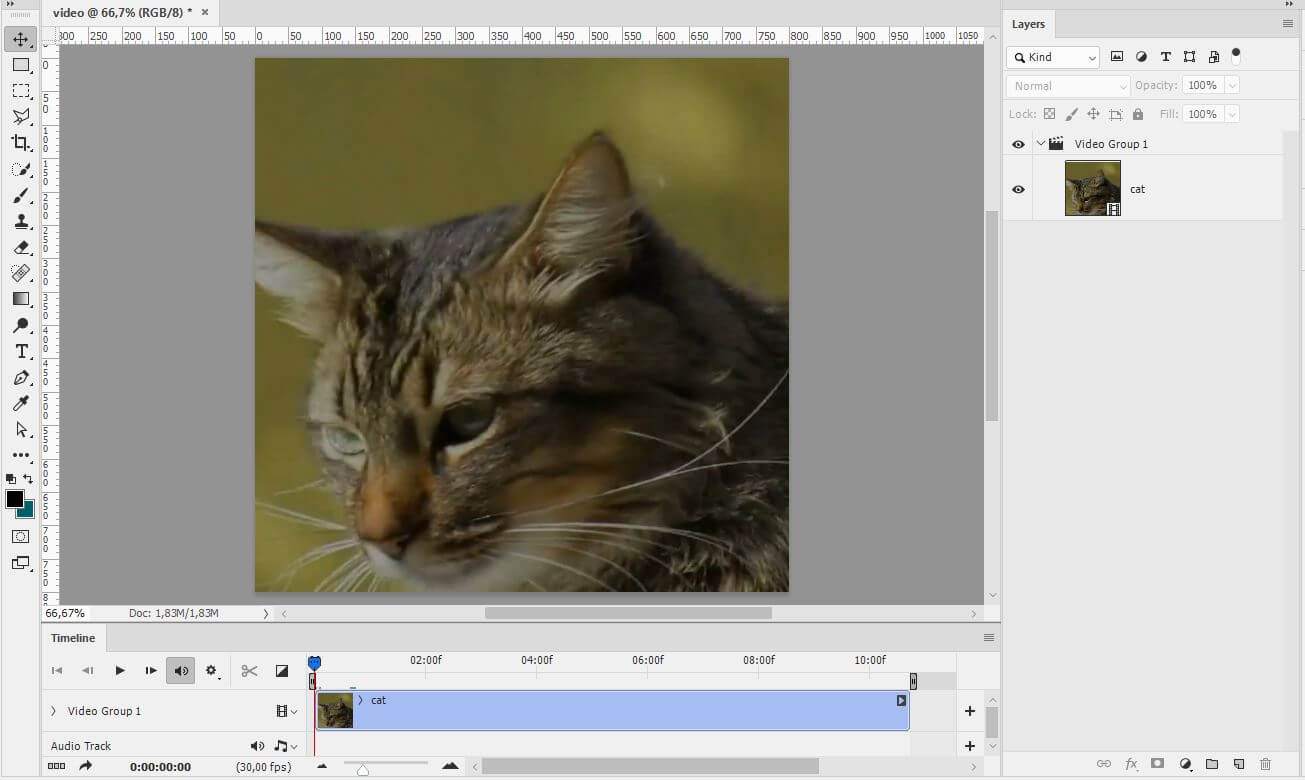
Возьмите, например, вот такой ролик:
Но какой бы кадр мы не выбрали, картинка будет выбиваться из дизайна аккаунта.
Поэтому открываем видео в фотошопе. При этом автоматически откроется окно Timeline, которое нужно для редактирования видео.
Если окно не появилось, то зайдите в меню Window – Timeline

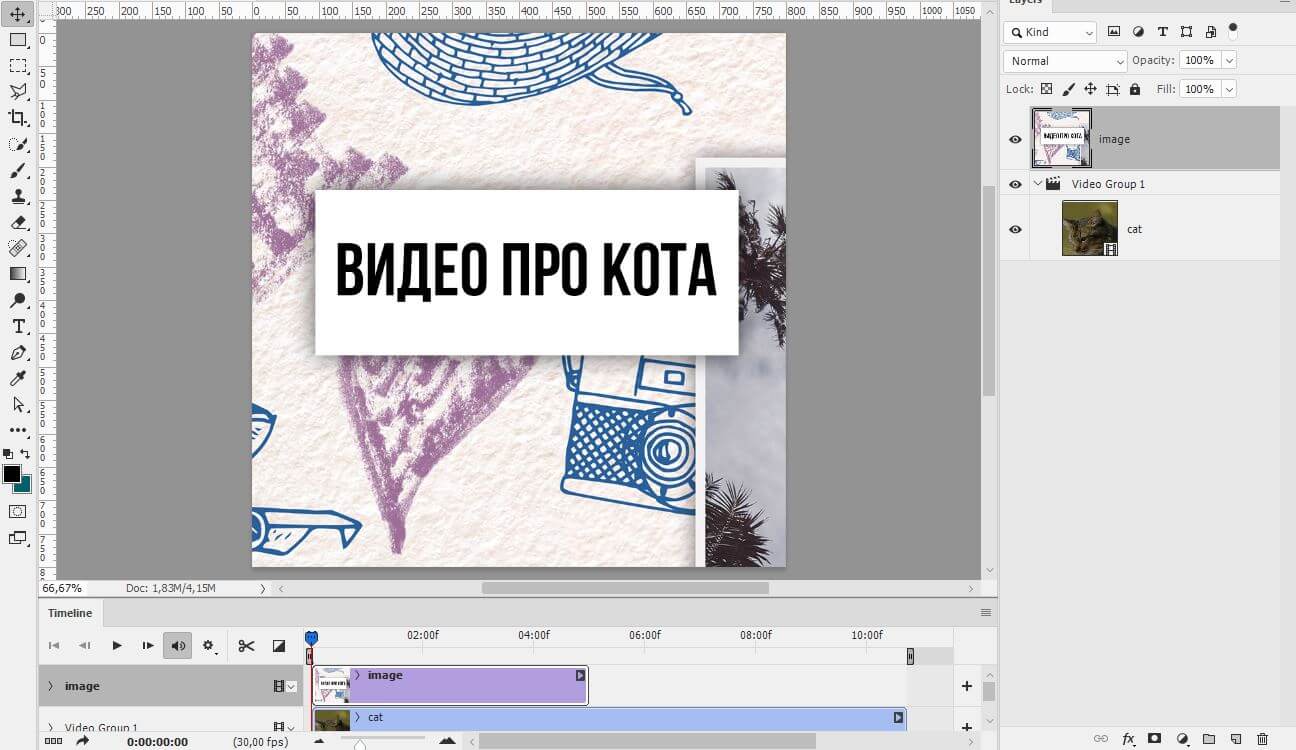
Сюда же добавим заранее приготовленную картинку, чтобы поставить обложку на видео в инстаграме.

Далее работа будет происходить в окне Timeline.
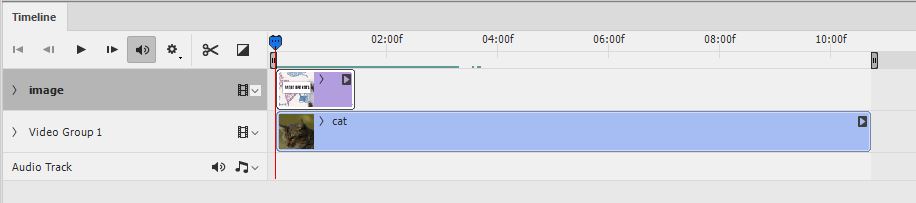
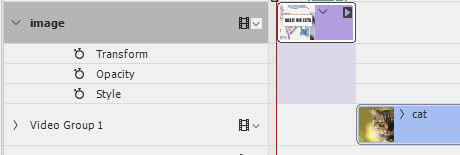
Мы видим здесь сверху обложку с фиолетовой шкалой и под изображением видеоролик с голубой шкалой.
Картинка занимает половину времени ролика, поэтому отодвинем фиолетовую шкалу влево:

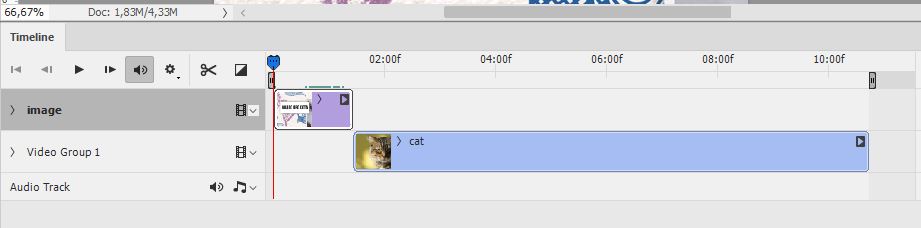
Теперь отодвиньте вправо шкалу видеоролика, потому что начало ролика перекрывается картинкой.

В принципе, можно оставить и так, но лучше сделать красивее.
Эффект исчезновения картинки
Переход от обложки к видео происходит резко. Это можно изменить с помощью свойства Opacity – картинка будет постепенно исчезать и на месте изображения будет проявляться ролик с котом.
Если кликнуть на стрелку на слое Image, то мы увидим список свойств, которые можно анимировать.

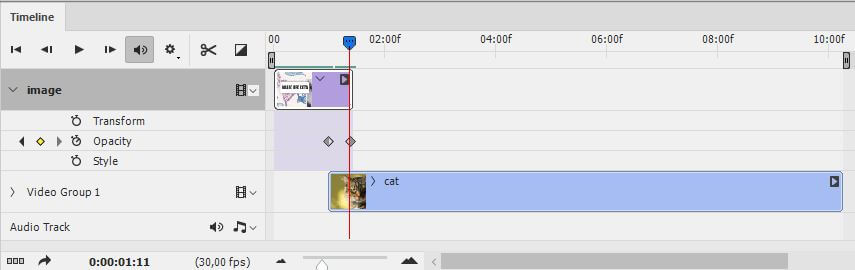
Передвинем синий бегунок таймлайна на середину фиолетовой шкалы, затем нажмём на значок часов возле Opacity.
На временной шкале появится желтый ромбик – это ключевой кадр. Передвинем синий бегунок на конец фиолетовой шкалы и здесь нам нужно непрозрачность слоя с картинкой свести к нулю.
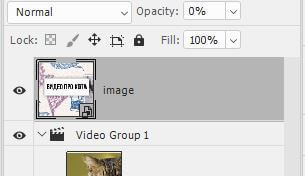
Идем в окно Layers и у слоя Image ставим Opacity 0%

При этом новый ключевой кадр создастся автоматически.
Передвинем влево шкалу ролика, на то место, где располагался первый ключевой кадр. Значит, видео будет начинаться в тот момент, когда картинка начнет потихоньку исчезать:

Вот теперь переход выглядит так, как нужно. Сохраним наш ролик.
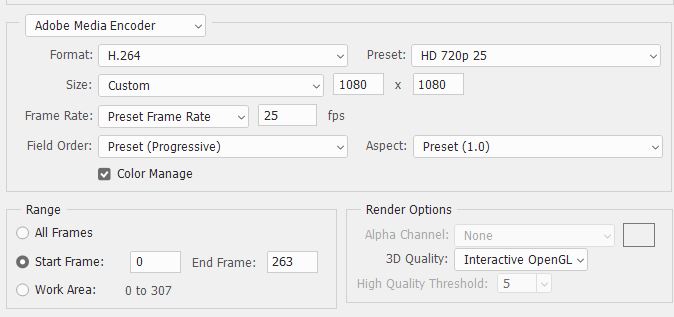
Для этого идём в меню File – Export – Render video. Здесь укажем папку для сохранения, размер видео, частоту кадров и нажмём Render.

Вот такую нам удалось сделать обложку на видео в инстаграме:
Теперь, чтобы сделать обложку для видео в инстаграм не нужны никакие манипуляции. Картинкой будет по умолчанию первый кадр видео и это будет соответствовать единому дизайну инстаграма.
Пишите вопросы по теме как сделать обложку для актуального в инстаграм в комментариях.
Читайте также:

