Как сделать shape layer after effects
Обновлено: 02.07.2024
Слои-фигуры создаются рисованием на панели «Композиция» с использованием инструмента фигур или инструмента «Перо». Затем к существующим фигурам можно добавлять атрибуты фигур или создавать фигуры в пределах этого слоя-фигуры. По умолчанию при выделении слоя-фигуры и рисовании на панели «Композиция» в этом слое-фигуре создается фигура над выделенными фигурами или группой фигур. Рисование на панели «Композиция» с помощью инструмента фигур или инструмента «Перо», когда выбран слой изображения, не являющийся слоем-фигурой, приводит к созданию маски. Дополнительные сведения см. в разделе Создание масок в After Effects.
Комбинация клавиш инструмента «Фигура» — Q, а комбинация клавиш инструмента «Перо» — G.
Перед тем как начать рисовать на панели «Композиция», чтобы создать слой-фигуру, нажмите клавишу F2 и отмените выделение всех слоев.
Обычно новая фигура имеет заливку и обводку, которые соответствует настройкам «Заливка» и «Обводка», выбранным на панели «Инструменты» в момент, когда фигура была нарисована. Те же самые элементы управления на панели «Инструменты» можно использовать, чтобы изменить эти атрибуты для выбранной фигуры после того, как она была нарисована. Фигуры, созданные из текста, создаются с помощью заливок и обводок, которые соответствуют заливкам и обводкам исходного текста.
Преобразование видеоряда векторной графики в фигуру
Можно создать слой-фигуру из слоя векторной графики видеоряда, а затем изменить его. Функции создания фаски и экструзии в After Effects позволяют также выполнить экструзию графического объекта, например, логотипа. Дополнительные сведения см. в разделе Экструзия слоев текста и слоев-фигур.
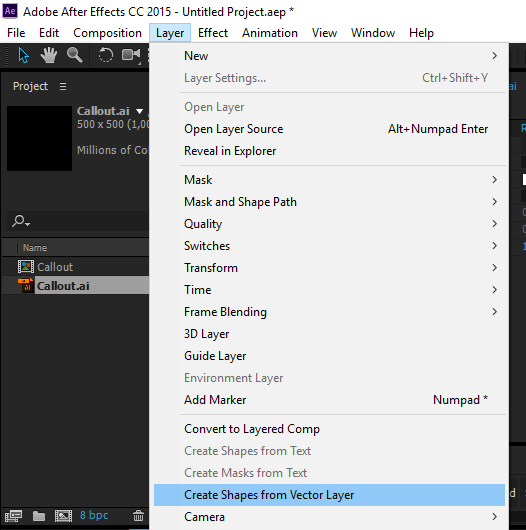
Чтобы преобразовать слой векторной графики видеоряда в слой фигуры, выберите Слой > Создать > Создать фигуры из векторного слоя . Соответствующий слой-фигура отображается поверх слоя видеоряда, который будет отключен.
Известные проблемы с преобразованием видеоряда векторной графики в фигуры
- В настоящее время сохранены не все функции файлов Illustrator. Примеры включают непрозрачность, изображения и градиенты.
- Преобразованные фигуры игнорируют переопределения PAR, заданные в диалоговом окне «Интерпретация видеоряда».
- Градиенты и неподдерживаемые типы могут отображаться как фигуры с уровнем серого 50 %.
- Файлы с тысячами контуров могут импортироваться медленно и без обратной связи.
- Команда меню за один раз срабатывает только на одном выделенном слое.
- При импорте файла Illustrator в качестве композиции (нескольких слоев) невозможно преобразовать все эти слои одновременно. Однако, можно импортировать файл в качестве видеоряда, а затем использовать команду для преобразования слоя видеоряда в фигуры.
Создание фигуры перетаскиванием с помощью инструментов фигур
К инструментам фигур относятся инструменты «Прямоугольник» , «Прямоугольник со скругленными углами» , «Эллипс» , «Многоугольник» , и «Звезда» .
Для активации инструментов фигур и переключения между ними используйте клавишу Q.
Многоугольник представляет собой звезду без свойств «Внутренний радиус» или «Внутренняя округлость», поэтому имена фигур, созданных инструментами «Многоугольник» и «Звезда», одинаковые: polystar.
Маску можно создать с помощью инструмента фигур путем перетаскивания на выбранный слой на панели «Композиция» или панели «Слой». Фигуру можно создать с помощью инструмента фигур путем перетаскивания на выбранный слой на панели «Композиция». Если слой не выбран, перетаскивание с помощью инструмента фигур на панель композиции, создает фигуру на новом слое-фигуре.
Чтобы нарисовать маску в слое-фигуре, нажмите активным инструментом фигур кнопку «Инструмент создания маски» на панели «Инструменты».
При создании фигуры путем перетаскивания на панель «Композиция» с помощью инструмента фигур создается параметрический контур фигуры. Чтобы вместо этого создать контур фигуры кривой Безье, перед началом перетаскивания нажмите клавишу ALT (Windows) или OPTION (Mac OS). Клавишу можно отпустить до окончания операции перетаскивания. Все контуры маски являются контурами кривой Безье. (См. раздел Сведения о фигурах и слоях-фигурах.)
Перетаскивание начинается со щелчка панели «Композиция» или панели «Слой» для рисования и заканчивается при отпускании кнопки мыши. Нажатие клавиш-модификаторов в различное время в ходе одной операции перетаскивания приводит к различным результатам.
Чтобы переместить фигуру или маску в процессе рисования, удерживайте клавишу пробела или среднюю кнопку мыши при перетаскивании.
Для масштабирования круга, эллипса, квадрата, квадрата со скругленными углами, прямоугольника или прямоугольника со скругленными углами вокруг его центра в процессе рисования удерживайте клавишу CTRL (Windows) или COMMAND (Mac OS) после начала перетаскивания. Не отпускайте клавишу до тех пор, пока не отпустите кнопку мыши для завершения рисования.
Для отмены операции рисования нажмите клавишу ESC.
Каждый инструмент фигур сохраняет настройки самой последней операции рисования, выполненной с использованием этого инструмента. Например, если нарисовать звезду и изменить количество точек на 10, следующая звезда, также будет иметь 10 точек. Чтобы сбросить значения параметров для инструмента и создать фигуру с настройками по умолчанию, дважды щелкните инструмент на панели «Инструменты». (См. раздел Создание фигуры или маски по размеру слоя).
Рисование прямоугольников, прямоугольников со скругленными углами, квадратов и квадратов со скругленными углами
- Выберите инструмент «Прямоугольник» или «Прямоугольник со скругленными углами» и выполните одно из приведенных ниже действий.
- Чтобы нарисовать прямоугольник или прямоугольник со скругленными углами, перетащите курсор по диагонали.
- Чтобы нарисовать квадрат или квадрат со скругленными углами, перетащите курсор по диагонали, удерживая нажатой клавишу SHIFT.
2. (Необязательно) При рисовании прямоугольника со скругленными углами или квадрата со скругленными углами, прежде чем отпустить кнопку мыши, выполните приведенные ниже действия.
- Для увеличения или уменьшения скругления углов нажмите клавишу СТРЕЛКА ВВЕРХ или СТРЕЛКА ВНИЗ или прокрутите колесико мыши вперед или назад.
- Чтобы установить скругление углов на минимум или максимум, нажмите клавишу СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО.
3. Завершите рисование, отпустив кнопку мыши. При рисовании квадрата или квадрата со скругленными углами отпустите клавишу SHIFT после отпускания кнопки мыши.
Квадраты создаются в соответствии с попиксельной пропорцией композиции. Если значение пропорций пиксела композиции отлично от 1, квадраты отображаются на панели «Композиция» в квадратной форме, только если кнопка «Вкл./выкл. коррекцию пропорций пиксела» нажата в нижней части панели композиции.
Рисование эллипсов или кругов
- Выберите инструмент «Эллипс» и выполните одно из указанных ниже действий.
- Чтобы нарисовать эллипс, перетащите курсор по диагонали.
- Чтобы нарисовать круг, перетащите курсор по диагонали, удерживая клавишу SHIFT.
- Отпустите кнопку мыши, чтобы завершить рисование. При рисовании круга отпустите клавишу SHIFT после отпускания кнопки мыши.
Данный 3-й урок из мини-курса "Быстрый старт в After Effects" является заключительным. Представленной информации в данном уроке и в двух предыдущих вам будет вполне достаточно, для того чтобы увереннее ориентироваться в интерфейсе программы и начать делать в After Effects какие-то уже более серьёзные вещи - анимацию и видео-эффекты. В данном уроке мы рассмотрим основные слои в программе и более подробно остановимся на шейпах, а так же поработаем с инструментом "маска" и ознакомимся с 2D и 3D пространствами After Effects.
1. Основные слои в After Effects (Солид и Шейп)
Начнём со слоёв. В предыдущем уроке мы работали со слоями изображений из которых делали простое слайд шоу. Кроме слоёв с изображениями и видео-слоёв в After Effects можно создавать и другие слои, например "Solid". Кликаем правой кнопкой мыши по панели слоёв и выбираем "New" - "Solid", таким образом мы создаём новый слой "Solid" и у нас появляется окно с параметрами данного слоя. Солид - это слой "заливка".

В параметрах мы видим, что можем задать размер, на данный момент размер установился автоматически, исходя из размера нашей композиции. Тут все настройки можно оставить по умолчанию, единственное, что нам нужно и ради чего собственно используется данный слой - это настройка цвета - "color". Здесь нужно установить необходимый цвет и мы получим слой с заливкой выбранного цвета.

Слой Solid - это простой слой-заливка, он применяется для создания различных эффектов и довольно часто используется в работе. Цвет Солида можно поменять в настройках слоя в любое время, для этого выделяем солид в панели слоёв, кликнув по нему левой кнопкой мыши и выбираем в верхнем меню "Layer" - "Solid sattings", где меняем цвет заливки.

Следующий слой - это шейп. Шейп - это фигурный слой, которому можно задать абсолютно любую форму. Если из вас кто-то работал в Adobe Illustrator, то уже понимает, что такое шейп. В After Effects можно создавать шейп уже готовой формы, для этого нужно кликнуть на соответствующий инструмент и выбрать готовую фигуру необходимой вам формы.

Давайте выберем, допустим Элипс и тут сразу появляются параметры создаваемого шейпа. Это цвет его заливки (Fill), цвет обводки (Stroke) и толщина обводки, задаваемая в пикселях. Данные параметры можно задать сразу а потом нарисовать фигуру, а можно и наоборот нарисовать фигуру, а потом уже настроить эти параметры. Если кликнуть по цвету заливки, то можно его изменить. С цветом обводки тоже самое, ну и толщина тут изменяется мышкой или просто пишем нужное значение.

Заливка и обводка имеют и дополнительные параметры, которые можно открыть кликом на название, кликаем по надписи "Fill" - заливка и открываются её дополнительные параметры.

Здесь можно как отключить заливку, оставить допустим только обводку, так можно и сделать заливку линейным градиентом или радиальным градиентом. Так же можно наложить какой-нибудь параметр на заливку, как и в фотошопе, и можно отрегулировать её непрозрачность. Параметры у обводки точно такие же.
Давайте установим какую-нибудь градиентную заливку и изобразим элипс. Удерживая правую кнопку мыши рисуем фигуру. Если при этом удерживать Shift, то фигура будет строго пропорциональной, то есть получится круг. Градиент на шейпе имеет и дополнительные настройки. Если мы виберем сейчас инструмент "anchor point", то увидим, что на фигуре появились две точки и с помощью них мы можем на глаз регулировать градиентную заливку фигуры.

То же самое можно делать и с градиентом на обводке. При создании шейпа важно, чтобы небыли выделены никакие слои в панели слоёв, иначе у вас получиться не просто шейп, а маска. О масках поговорим чуть позже.
Кроме готовых шейповых фигур в After Effects можно создавать и фигуры любой нужной вам формы. Для этого выбираем инструмент "Перо" и им рисуем фигуру. Таким образом рисуются различные объекты из которых делается шейповая анимация, я думаю многие из вас видели различные ролики с подобной анимацией.

Шейповые слои, как и другие слои, имеют свои параметры. В предыдущем уроке мы разбирали стандартные параметры слоя изображения, с шейповыми слоями всё выглядит точно так же. Открываем в панели слоёв вкладку с параметрами и видим что тут имеются, как параметры трансформирования, присущии всем слоям, так и основные свойства фигур (заливка и обводка), которые мы настраивали в верхней панели.

Шейповые слои, в отличии от других слоёв имеют возможность использовать модификаторы. Модификатор - это такой дополнительный параметр, который позволяет как-то изменять слой для получения определенного результата. Т.е. с помощью модификаторов к шейповым слоям можно подключать различные дополнительные параметры, чего нельзя делать с другими слоями. Например, возьмём вот этот слой с элипсом и откроем его параметры, тут мы видим стандартный набор: Anchor Point, Position, Scale, Rotation и Opacity. Об этих параметрах мы говорили в предыдущем уроке. Чтобы к шейповому слою подключить дополнительный параметр, а точнее модификатор, нужно кликнуть Add и в появившемся списке выбрать модификатор.

Подключим, для примера модификатор "Twist". Данный модификатор позволяет искревлять фигуру. Подключив этот модификатор мы видим, что у слоя появился дополнительный параметр, который можно настраивать, ну и конечно же с помощью него можно сделать какую-нибудь анимацию.

2. Маска в After Effects
Теперь рассмотрим работу с инструментом "Маска". Рассматривать работу с маской лучше на примере какого-нибудь изображения. Маска - это такая область, которая ограничивает, обрезает или наоборот дополняет изображение или какой-нибудь объект. Принцип работы маски в After Effects тот же, что и в фотошопе, т.е. мы можем маской скрыть часть какого-то слоя или наоборот сделать видимой какую-то часть.
В After Effects маски создаются с помощью шейпов, о которых мы сейчас говорили, т.е. фигурой. Есть так же один нюанс, в After Effects маска для обычного слоя, т.е. для слоя с изображением или видео, отличается от маски для шейпового слоя. Давайте рассмотрим всё на конкретных примерах.
Вот я взял слой с изображением, выделяю его, выбираю инструмент перо и рисую на слое маску. Получается что маской я оставил видимой ту часть изображения, которая расположена в фигуре, остальную часть не видно.

Маска имеет набор параметров, а так же режимы наложения. Сейчас, по умолчанию установлен режим add, который работает именно так, как вы сейчас видите. Если выбрать другой режим, например Subtract, то мы увидим, что он работает с точностью наоборот. Т.е. Всё, что в маске теперь скрыто, а всё что за маской доступно к просмотру.

Здесь имеются и другие режимы, но они уже более специфические и на первых этапах работы с программой вам не понадобятся. Как вы видите, у маски нет таких стандартных параметров, как Position, Rotation и Scale, с помощью которых можно изменять размер и положение и делать соответствующую анимацию.

Поэтому для анимации маски используется параметр "Mask Path". Ставим ключ этого параметра в первой точке, затем перемещаем ползунок немного дальше, выбираем инструмент "Convert Vertex tool" и с помощью него перемещаем точки фигуры маски удерживая Ctrl или изменяем форму просто потянув за точку. В результате получается анимация маски.

Следующий параметр маски - это Mask Feather, с помощью которого можно размыть края маски. Mask Opacity - это непрозрачность маски и Mask Expansion - это увеличение или уменьшение маски, типа как утончение края в фотошопе.

Мы рассмотрели создание маски на обычном слое, теперь рассмотрим особенности создания маски на шейпе. Создадим какой-нибудь шейп, допустим квадрат и на этом шейпе нам нужно сделать маску. Если мы на этом слое начнём рисовать ещё один квадрат, в надежде, на то, что он станет маской, то увидим, что у нас появляется не маска, а просто еще один отдельный шейп.

Для того, чтобы этот второй шейп превратился в маску, сверху имеется такой параметр "Tool create shape" и "Tool create mask". Если перед тем, как рисовать второй шейп мы здесь выберем "Tool create mask", то у нас получится маска.

Всё, что во круг маски скрылось, а что внутри осталось.

Теперь, если мы включим параметр маски Subtract, то всё внутри маски будет скрыто, а вся область снаружи будет видна.

Вот таким образом работают маски в After Effects, ну а мы переходим далее, к рассмотрению 2D и 3D пространства.
3. 2D и 3D пространства в After Effects (Свет и Камера)
Для примера возьмём два слоя с изображениями и сейчас оба изображения у нас находятся в 2D пространстве, т.е. они оба плоские.

Давайте сделаем одно из изображений 3-х мерным. Для этого к слою с данным изображением подключаем параметр 3D. Выделяем слой и кликаем по этой иконке, таким образом мы из обычного слоя сделали 3D слой.

Если открыть параметры обоих слоёв, то можно увидеть, что обычный слой с изображением имеет стандартные параметры трансформирования, такие как Anchor Point, Position, Scale, Rotation и Opacity. В то время, как 3D слой имеет еще и дополнительные параметры. У Position появилось дополнительное значение, с помощью которого можно удалять и приближать объект, а так же появились параметры ориентации, x-rotation, Y-rotation и Z-rotation.

И уже с помощью данных параметров можно сделать какую-нибудь 3D анимацию, например вращение картинки вокруг своей оси.
В After Effects существует несколько режимов 3D. Если перейти к настройкам композиции, выбрав в верхнем меню "Composition" - "Composition Settings", то можно увидеть, что во вкладке 3D render по умолчанию установлен режим "Classic 3D" и этот режим используется в большинстве случаев. Но тут еще имеется и такой режим, как "Cinema 4D", я им не рекомендую пользоваться, но объясню вам что это такое.

Если мы сейчас подключим его, то увидим, что у 3D слоя появились дополнительные параметры, которые называются опции геометрии.

С помощью этих параметров мы можем изменять геометрию 3D слоя, например можем его изогнуть. Это то, что касается обычного слоя с изображением. Если же мы создадим шейп в этом 3D режиме и преобразуем его в 3D слой, то у него будет еще такой параметр, как "экструзия" и мы сможем выдавить из плоского квадрата куб и у нас получается полноценный трёхмерный объект.

Но, как мы видим объект не имеет тени. Для того, чтобы появилась тень нам нужен свет и камера. Давайте создадим камеру, для этого в панели слоёв кликаем правой кнопкой мыши и выбираем "New"-"Camera", оставляем настройки по умолчанию и нажимаем "Ок".

У нас появляется слой с камерой. У этого слоя, как и у других имеются такие параметры, как position, rotation и т.д.. Но, для того, чтобы крутить и перемещать камеру этими параметрами пользоваться не удобно и никто так не делает.

Для того, чтобы комфортно использовать камеру нужно создать нулевой объект, сделать данный слой трёхмерным и к нему уже привязать камеру. Кликаем по панели слоёв правой кнопкой мыши и выбираем "New" - "Null Object".

Ну и привязываем камеру к нулевому объекту.

И теперь, изменяя параметры нулевого объекта у нас меняется вид камеры, при этом сами параметры камеры остаются не изменными. Такой способ использования камеры нужен для подстраховки, чтобы в случае чего можно было подкорректировать параметры самого слоя с камерой.

Теперь добавим на сцену освещение. Для этого кликаем по панели слоёв правой кнопкой мыши и выбираем "New"-"Light". Открывается окно настроек слоя со светом и тут если мы оставим тип освещения "spot", то уже получим полноценный 3D объект с тенями.

Вот этот вот режим 3D композиции, который называется Cinema 4D конечно симпатичный, но в нём намного дольше всё рендерится и при работе значительно тормозит, работать в нём гораздо дольше, чем в режиме Classic 3D. Поэтому лучше использовать именно режим Classic 3D, а если нужна прям такая 3D графика серьёзная, то её лучше делать непосредственно в 3D редакторах, типа Cinema4D и уже просто импортировать в After Effects.

И так, подводя итоги, могу сказать следующее в этом мини-курсе, состоящем всего лишь из 3-х видео я максимально сжато рассмотрел все основы основ программы After Effects для вашего быстрого старта. С этими знаниями вы уже можете приступать к изучению туториалов с различными эффектами и анимацией.
Дорогие друзья, пришла пора разобраться наконец, что же такое шейпы, шейповая анимация, flat design.
Слово шейпы - производное от английского Shape (Форма, фигура), то есть любая фигура созданная на основе векторной графики будет являться шейпом. Так как объекты векторной графики являются графическими изображениями математических функций, то фактически часть кривой Безье тоже шейп.
Однако не любую анимированную картинку визуально схожую по характеристикам с векторным изображением можно считать шейповой анимацией. Шейповая анимация или анимация вектора потому и шейповая поскольку существует возможность непосредственно анимировать точки кривой Безье в окне вьюпорта (Flash, After Effects). Уверен, что есть огромное количество ПО которое имеет не меньше, а местами даже больше возможностей по работе с анимацией векторной графики.
Совсем не означает, что любой ролик в котором можно обнаружить схожие характерные черты с векторной графикой могли быть созданы с помощью инструмента Shape Layer, или созданы в After Effects.
Для примера возьмем часто используемое в сети новомодное сочетание слов "flat design". Многие до конца не понимая значения слов "стиль" и "вектор" путают эти понятия принимая стиль в котором создан ролик за метод создания графики.
Внимательно прочитав определение:
Стиль — совокупность признаков, характеризующих искусство определённого времени, направления или индивидуальную манеру художника.
Можно с легкостью понять, что совокупность признаков, таких как одноцветные заливки - совсем не определяют метод создания графики и ПО в котором она создавалась, скорее наталкивают на возможный метод создания или метод с помощью которого (субъективно) проще всего было бы создать нечто подобное. То есть используя инструмент Shape Layer в After Effects.
Кому то проще работается с готовыми векторными изображениями нарисованными в Adobe Illustrator, чем разбираться с инструментом создания векторной графики Shape Layer в AE, а это не одно и тоже.
Используйте те средства которые вам удобны.
Шейпы - это не тренд, а инструмент для создания и анимации векторной графики. Спасибо за внимание.
В этом уроке по After Effects я расскажу вам про шейповую анимацию! И мы совместим приятное с полезным - изучая различные способы анимации шейпов мы с вами будем создавать анимированную кнопку "Подписаться на канал" для Youtube-видео!

Видеомонтаж
604 поста 4.7K подписчиков
Правила сообщества
Критикуй, мамкин оператор.


3D ТРЕКИНГ текста в AFTER EFFECTS
В этом туториале я расскажу вам про очень полезную и крутую штуку - 3D трекинг, а именно - как сделать 3D текст и как его привязать и поместить в окружающую среду с помощью функции 3D Camera Tracker! Мы рассмотрим данную функцию в качестве создания интересных титров для вашего видео, а именно - будем использовать 3D ТРЕКИНГ текста в AFTER EFFECTS для создания эффекта реалистичной надписи на стене.

AFTER EFFECTS для Новичков 2 - ТРЕКИНГ
Всем привет! Во втором видео-уроке из курса "After Effects для новичков" я расскажу вам о трекинге - что это такое, для чего используется и самое главное - как его правильно делать. Покажу как быстро перенести видео из Premiere Pro в After Effects, а также как работать с проблемным трекингом. Этот урок базовый, для новичков, по этому рассматриваем дефолтные способы трекинга!
Youtube
(Указываю ссылки на свои личные соц.страницы, в связи с обновлением правил Пикабу).
С августа 2016 года изучаю AE, начала работать в сфере моушен-дизайна, помимо иллюстраций.
Я подготовила урок для блога с простой анимацией фигур и линий. Этот урок предназначен для тех, кто уже более или менее хорошо ориентируется в After Effects, поэтому если вам он покажется сложным, то рекомендую посмотреть базовые уроки в сети. Например этот мини курс: Вводный курс Illustrator + After Effects.
Совсем недавно я закончила и выложила проект с анимированными линиями-выносками (callouts), и в своем уроке я расскажу вам, как я это делала на самом простом примере.
1. Создаем в Adobe Illustrator векторный файл с рисунком. У нас callout. Все линии без заливки, только обводка. Сделайте как на рисунке, чтобы было понятнее выполнять анимацию. Сохраните файл в ai формате.

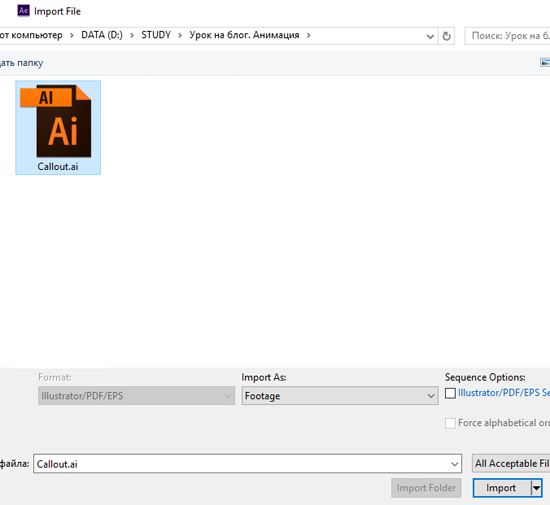
2. Импорт в After Effects. Есть несколько способов. Двойной клик в окошке Project и выбрать файл в выпадающем окне. Либо через проводник - выбрать файл и перетащить мышью в окно Project. Ещё можно в Меню File > импорт > файл, и выбираем наш файл. Обратите внимание! Должно стоять footage в поле Import As и никаких галочек мы не ставим.


4. Перетаскиваем мышкой импортированный векторный файл с окна Project на time line - нижний раздел рабочей области, где, собственно, мы и будем анимировать наши линии.
5. Выделяем слой с файлом. Идем в меню Effect > Generate > Fill.

Цвет выбираем белый.

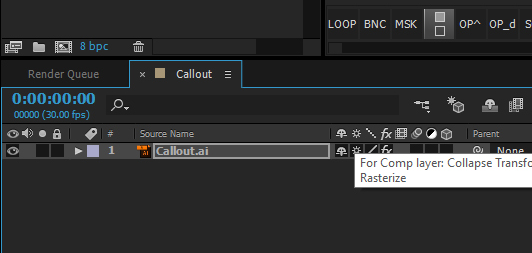
6. Слой выделен. Далее нажимаем на вторую по счету иконку Rasterize рядом с названием слоя (если не видно иконок, то внизу тайм лайна есть Toggle Swiches/Modes - нажмите и вид слоя измениться - появятся справа иконки).

Теперь наши линии хорошо видно. Нужно задать им Scale масштаб. Можно раскрыть слой и в параметрах Transform > Scale ввести значение, я поставила 450 на 450. Или горячая клавиша S - сразу отображает только один масштаб из всех параметров трансформации объекта. Горячие клавиши есть на все функции и это очень удобно. Да, каждый слой или объект можно трансформировать и эти настройки есть в каждом слое.
7. Затем разместим наш callout по центру. Как и в иллюстраторе: сначала стрелочка выделение Selection Tool(V), затем двигаем объект.
8. Выделяем наш слой, идем в меню Layer > Create Shapes from Vector Layer.


Все слои разбились отдельно и можно опять удалить наш оригинальный слой, он самый нижний получается. А вручную пришлось бы копировать (копирование слоя - CTRL+D) слой столько раз сколько подслоев - линий, затем удалять лишние подслои у нового скопированного слоя и переименовывать.
Далее у меня в уроке большие скриншоты. Поэтому нажимайте на картинку, чтобы открыть её на весь экран, у кого мелковато видно.



13. Анимация второй линии.
Сейчас научимся с вами работать с настройками самой линии. Сделаем из обычной прямой пунктирную линию и анимируем ее. Дважды U по слою с линией, находим Stroke и раскроем его значения, нажав на стрелочку. Находим параметр Dashes и нажимаем на плюсик + два раза. Появятся значения Dash (количество точек), Gap (расстояние между точками), Offset (анимировать точки). Введем, предположим, значения 5 и 5. Теперь снова ALT + клик по секундомеру у параметра Offset и вводим time*n (у меня значение 35).

Все! Анимация готова! Наш callout ожил! Теперь сохраняемся. Делаем рендер.
Нажимаем горячие клавиши CTRL + M (или идем в меню).

Нажимаем напротив Output Module прямо на стрелочку и выбираем формат у меня MOV+PNG+ALPHA (или же MOV+PNG). И нажимаем Render, ждем пока идет рендер. Потом смотрим результат. Видео сохранится в ту же папку, где и ваш проект.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Читайте также:

