Как сделать шар в фотошопе
Обновлено: 06.07.2024
Несколько недель назад мой друг поинтересовался, как создать 3D сферу в Фотошоп. Я не знал, как это сделать, но это меня заинтриговало, так что я решил попробовать. Я знал, что нужно использовать фильтр Сферизация, но не знал, как это сделать.
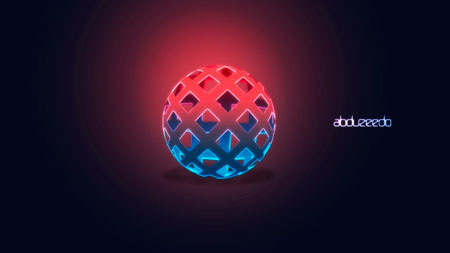
Так что в этом уроке я покажу вам, как создать красивую 3D сферу в фотошопе используя основные инструменты и фильтр Сферизация. Весь этот урок не займет более 30 минут, но техника действительно полезна, особенно для создания значков и логотипов.
Шаг 1. Откройте Фотошоп, создайте новый документ произвольного размера, а затем с помощью Rectangle Tool (Прямоугольник) (U) создаем прямоугольник, а потом дублируйте его (Ctrl+J), пока не получите 7 столбцов. Используйте Distribute Horizontal Centers (Распределение центров по горизонтали), чтобы сделать расстояния одинаковыми. (Для этого выделите все слои с прямоугольниками, возьмите инструмент Move Tool (Перемещение) и щёлкните в настройках опций на . После этого дублируйте все 7 прямоугольников и поверните их на 90 градусов для создания сетки.


Шаг 2. С помощью Elliptical Marquee Tool (Овальная область) (M) создайте круглое выделение, как на изображении ниже.

Шаг 3 . Перейдите в Filter> Distort> Spherize. (Фильтр> Искажение> Сферизация) С параметрами: Количество - 100% и Режим - обычный.

Шаг 4. Вырежьте выделение и вставьте его, чтобы получить лицевую сторону сферы (Ctrl+C, Ctrl+V и скройте все предыдущие слои).

Шаг 5. Перейти в Layer> Layer Styles> Gradient Overlay (Слой> Стиль Слоя> Наложение Градиента). Примените градиент от темно-красного до светло-голубого цветов в линейном стиле. Вы можете попробовать так же и в радиальном стиле.

Шаг 6. Дублируйте слой (Ctrl+J) и поверните его на 45 градусов. Измените цвет градиента до светло-красного сверху и темно-синего снизу (Или просто нажмите в параметрах градиента Инверсия). Это позволит создать 3D-эффект.


Шаг 8. Выберите оба слоя со сферой и дублируйте их (Ctrl+J). После этого идем в Layer> Merge Layers (Слой> Объединить Слои). У вас будет один слой со сферой. Перейдите в Layer> Layer Styles> Color Overlay (Слой> Стиль Слоя> Наложения Цвета). Используйте черный цвет. После этого идем в Filter> Blur> Gaussian Blur (Фильтр> Размытие> Размытие по Гаусу). Радиус размытия - 15пикс. Затем измените размер и переместите под сферой, измените непрозрачность до 20%. Это создаст эффект тени.

Шаг 9. Выберите переднюю часть сферы и редактируйте стили слоя. Установите параметры для внутренней тени: Цвет - белый, Режим наложения - Осветление основы, Непрозрачность - 60%. Также измените угол до 104%, расстояние до 3 пикселей и Размер до 7 пикселей.

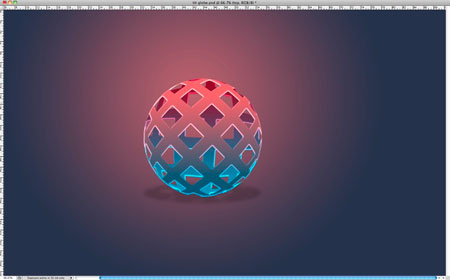
Шаг 10. После этого вы получите хороший световой эффект в вашей сфере.

Шаг 11. Выберите все слои и дублируйте их (Ctrl+J). После этого идем в Layer> Merge Layers (Слой> Объединить слои), чтобы получился один слой . Перейти в Filter> Blur> Gaussian Blur (Фильтр> Размытие> Размытие по Гаусу). Радиус для размытия - 20 пикселей.

Шаг 12. Измените режим наложения на Overlay (Перекрытие), и вы получите хороший световой эффект.

Заключение
Теперь просто добавьте нужный текст, а также вы можете наложить текстуру. Идеей этого урока было показать, как создать красивую 3D сферу, используя только Photoshop, это хороший метод для создания логотипов и иконок.

Автор: abduzeedo.
Переводчик: Сабчук Ангелина
Ссылка на источник урока
В этом уроке я покажу вам, как создать новогодние ёлочные шары в программе Photoshop, используя кисти, текстуру, а также стандартные фильтры. Итак, давайте приступим!
Исходные материалы можно скачать ЗДЕСЬ.
Итоговый результат

Шаг 1
Создайте новый документ 2000×1500 px.

Шаг 2
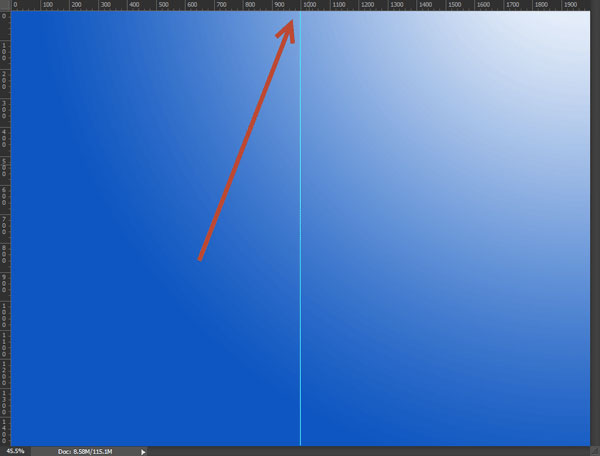
Далее, потяните градиент с верхнего правого угла изображения в нижний левый угол. Результат должен быть, как на скриншоте ниже.

Шаг 3
Нажмите клавиши (Ctrl+R), чтобы появилась линейка. Щёлкните по вертикальной линейке + потяните к центру изображения, установив направляющую на отметке 1000px (направляющая привяжется к отметке, если это не произошло, убедитесь, чтобы стояла галочка в соответствующей опции Просмотр - Привязка (View > Snap).

Шаг 4
Далее, расположите круг по горизонтали в центральной части документа, как показано на скриншоте ниже (вы можете удерживать клавишу (Ctrl)+левой кнопкой мыши перетаскивать круг), используя направляющую линию, которую вы создали в шаге 3.

Шаг 5

С помощью инструмента Перо (Pen Tool), в настройках данного инструмента, установите режим Контуры (Path), нарисуйте фигуру, как на скриншоте ниже.

Шаг 6
Создайте новый слой, нажмите клавиши (Ctrl+Enter), чтобы преобразовать контур в активное выделение. Залейте активное выделение тем же красным цветовым оттенком, который вы использовали в Шаге 4. Назовите слой с данной фигурой “Горлышко”.

Шаг 7
Продублируйте слой “Горлышко” (Ctrl+J), а затем, нажмите клавиши (Ctrl+T) для активации Свободной Трансформации. Далее, щёлкните правой кнопкой мыши по изображению и в появившемся окне, выберите опцию Отразить по горизонтали (Flip Horizontally). Теперь, сместите дубликат слоя вправо, чтобы получилась симметрическая фигура.

Шаг 8
Сгруппируйте два слоя с горлышком (выделите слои в палитре слоёв, а затем, нажмите клавиши (Ctrl+G). Расположите созданную фигуру горлышка поверх ёлочного шара, как показано на скриншоте ниже.

Шаг 9
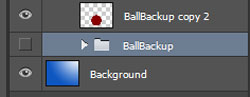
Сгруппируйте два слоя с горлышком и слой с шаром в одну группу. Назовите новую группу “Основа шара”. Далее, продублируйте созданную группу (Ctrl+J). Отключите видимость оригинального слоя с группой. Щёлкните правой кнопкой по дубликату слоя с группой и в появившемся окне, выберите опцию Объединить группу (Merge Group).
Примечание переводчика: назовите объединённый слой ‘Основа шара 2’

Шаг 10
Создайте новый слой, преобразуйте данный слой в обтравочную маску к слою ‘Основа шара 2’ (удерживая клавишу (Alt) + щёлкните между двумя слоями). Создание обтравочной маски означает, что все пиксели верхнего слоя будут видны только через пиксели нижнего слоя (или всё, что мы нарисуем на верхнем слое, не будет выходить за границы нижнего слоя). Назовите этот слой “Световой блик”.

Шаг 11

Выберите инструмент Кисть (Brush tool), установите стандартную круглую мягкую кисть. Установите цвет кисти белый, непрозрачность кисти 50-60%, размер кисти 400px. Щёлкните один раз кистью в верхнем правом углу шара, чтобы создать световой блик, как показано на скриншоте ниже.

Шаг 12
Создайте новый слой, назовите этот слой “Тени”. Преобразуйте данный слой в обтравочную маску к слою ‘Световой блик’ (эффект данного слоя будет привязан к слою с шаром).

Шаг 13
Используя ту же самую мягкую кисть, но на этот раз, цвет кисти чёрный и более низкая непрозрачность кисти (10%), добавьте расплывчатое затенение в области, которая указана на скриншоте ниже.

Шаг 14
Создайте новый слой, также преобразуйте данный слой в обтравочную маску к нижележащим слоям. С помощью мягкой кисти чёрного цвета и непрозрачностью 30%, прокрасьте верхнюю часть шара, создав затенение, как показано на скриншоте ниже.

Шаг 15
Создайте новый слой, ещё раз преобразуйте данный слой в обтравочную маску к нижележащим слоям. Уменьшите размер мягкой кисти до 10px и с помощью кисти белого цвета, добавьте нежный блик, как показано на скриншоте ниже.

Шаг 16
Создайте новый слой, залейте его чёрным цветом (вначале нажмите клавишу (D), чтобы выставить цвета по умолчанию, а затем, нажмите клавиши (Ctrl+Backspace). Далее, идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Примените настройки, которые указаны на скриншоте ниже.

Шаг 17
Преобразуйте данный слой с шумом в обтравочную маску к нижележащим слоям, а затем, поменяйте режим наложения для слоя с шумом на Мягкий свет (Soft Light).
Уменьшите непрозрачность слоя с шумом до 54%. Таким образом, мы добавили текстуру к нашему ёлочному шару. Если эффект слишком насыщенный, то вы можете применить коррекцию Уровни (Levels) к слою с шумом, для этого идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels) и поиграйте с настройками.
Сгруппируйте все слои в одну группу.

Шаг 18
Загрузите Кисти Орнамент Наборы- Управление наборами (Presets > Presets Manager). Создайте новый слой, выберите любой орнамент, который вам понравился. С помощью кисти белого цвета, нарисуйте понравившийся орнамент внутри контура ёлочного шара.

Шаг 19
Теперь, мы должны сделать так, чтобы орнамент выглядел, как 3d, а не как плоский узор 2d. Перейдите в группу “Основа шара”. Удерживая клавишу (Ctrl)+щёлкните по слою с шаром (просто по слою с окружностью). Таким образом, мы загрузим активное выделение вокруг шара. Снова перейдите на слой с нарисованным орнаментом.

Шаг 20
Убедитесь, что вы находитесь на слое с орнаментом. Далее, идём Фильтр – Искажение - Сферизация (Filter > Distort > Spherize). Отмените активное выделение (Ctrl+D).

Шаг 21
Поменяйте режим наложения для слоя с орнаментом на Перекрытие (Overlay).

Шаг 22

Теперь, давайте создадим верхнюю металлическую часть. Создайте новый слой. Выберите инструмент Прямоугольная область (Rectangular Marquee Tool). Создайте прямоугольник, как показано на скриншоте ниже. Залейте выделенную область любым цветовым оттенком (Alt+Backspace).

Шаг 23
Откройте “Металлическую текстуру”. Обесцветьте текстуру, для этого идём Изображение – Коррекция – Обесцветить (Image > Adjustments > Desaturate). Скопируйте текстуру (Ctrl+C), а затем вклейте скопированную текстуру на наш рабочий документ (Ctrl + V). Примените масштабирование, как показано на скриншоте ниже.

Шаг 24
Теперь, преобразуйте слой с текстурой в обтравочную маску к слою прямоугольником, который мы создали в Шаге 22.

Шаг 25
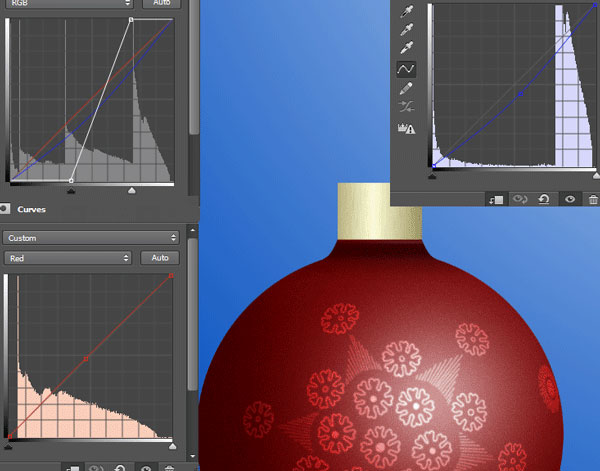
Далее, к слою с металлической текстурой, добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски, для этого идём Слой – Новый корректирующий слой – Кривые (Layer > New Adjustment Layer > Curves). Примените настройки, которые указаны на скриншоте ниже. Таким образом, мы придадим текстуре золотистый оттенок.

Шаг 26
Создайте новый слой. Преобразуйте данный слой в обтравочную маску к корректирующему слою Кривые (Curves). С помощью мягкой чёрной кисти, размер кисти 2px, нарисуйте тени на нижней кромке прямоугольника.

Шаг 27
Создайте новый слой. Преобразуйте данный слой в обтравочную маску к нижнему слою с тенью. Поменяйте режим наложения для данного слоя на Умножение (Multiply). С помощью мягкой чёрной кисти непрозрачностью 10%, нарисуйте нежные тени на левой стороне металлической части.

Шаг 28
Откройте исходное изображение с цепочкой. Скопируйте / вклейте изображение цепочки на наш рабочий документ. Примените масштабирование, расположив цепочку, как показано на скриншоте ниже (цепочка должна спускаться всего лишь до верхней части ёлочного шара).

Шаг 29
К слою с цепочкой, добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски. Потяните кривую верх, как показано на скриншоте ниже, чтобы сделать цепочку ярче.

Шаг 30
Создайте новый слой, выберите круглую мягкую кисть по умолчанию. Цвет кисти белый, размер кисти 15px. Поставьте маленькую белую точку на ёлочном шаре, как показано на скриншоте ниже.
Уменьшите непрозрачность кисти до 20%, а также увеличьте размер кисти до 50px. Щёлкните пару раз кистью поверх маленькой белой точки. Это должно создать ощущение рассеянного света.

Шаг 31
Загрузите кисти ‘Волшебный свет’. Выберите кисть ‘Burst5’.
Создайте новый слой. Щёлкните один раз кистью, чтобы создать белую искру, расположив её рядом с металлической частью нашего ёлочного шара. Уменьшите непрозрачность слоя до 33%.

Шаг 32
Выделите все слои и группы в палитре слоёв (за исключением слоя с Задним фоном), далее, нажмите клавиши (Ctrl+G), чтобы объединить их в одну группу. Назовите новую группу ‘Шар’.

Шаг 33
Если вы хотите поменять цвет ёлочного шара, то добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) внутри группы ‘Шар’, преобразовав данный корректирующий слой в обтравочную маску к объединённому слою “Основа шара”, как показано на скриншоте ниже.

Шаг 34
Продублируйте слой с группой ‘Шар’ пару раз (Ctrl+J). Расположите дубликат групп, как показано на скриншоте ниже. Вы можете также поменять цвет каждого ёлочного шара.

Шаг 35
Находясь на самом верхнем слое, нажмите клавиши (Ctrl+Shift+Alt+E), чтобы создать объединённый слой из всех видимых слоёв. Примените фильтр Размытие по Гауссу (Gaussian blur) к объединённому слою. Установите радиус 8рх. Назовите этот слой “Размытие”.

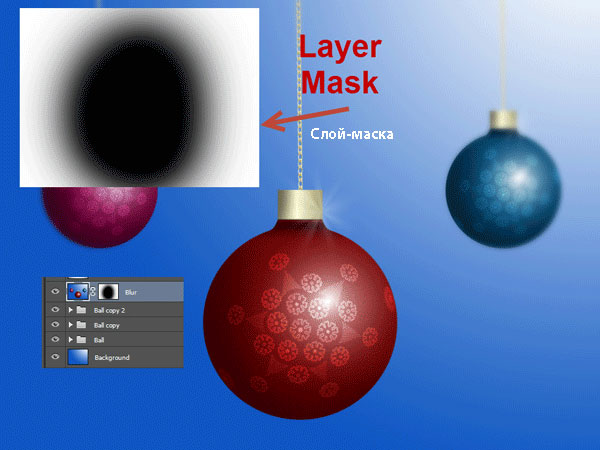
Шаг 36
К слою “Размытие”, добавьте слой –маску, для этого идём Слой – Слой-маска – Показать всё (Layer > Layer Mask > Reveal All). Выберите мягкую кисть, увеличьте непрозрачность кисти до 100%. Щёлкните по слой-маске, чтобы убедиться, что она активна. Далее, прокрасьте чёрной кистью поверх ёлочного шара, расположенного в середине, чтобы скрыть эффект размытия.

Шаг 37
Создайте новый слой, назовите этот слой “Мерцание”. Выберите кисть с мерцанием звёзд из набора кистей Волшебный свет, которые вы скачали. С помощью кисти белого цвета, добавьте блеск / мерцанием звёзд поверх всей сцены. Вы также можете варьировать непрозрачность слоя с мерцанием / блеском.

Надеюсь, что вам понравился данный урок. Спасибо, что посетили урок, желаю приятно провести время за выполнением этого урока.
Но игра – игрой, а у нас всё по-настоящему. Шар должен быть цветной и прозрачный!
Вот к этому мы и будем стремиться.
Урок простой и короткий, но весёлый и радостный!


Итак, ВПЕРЁД!
Создаём документ 300х300pix, RGB, 72 dpi.
Напоминаю, если размер документа будет другой, необходимо менять величины настроек (которые я буду приводить в качестве примера ).
При помощи инструмента Эллипс (Elips Tool) рисуем овал любого цвета.

Растрируем слой (находясь на слое с овалом, клик ПКМ – выбираем Растрировать слой Rasterize Layer).
Убираем заливку (Fill) до 0%.
Переходим в Слой-Стили слоя (Layer-Layer Style) – см. скрин. Я использовала Внутреннюю тень, Внутреннее свечение и Градиент:
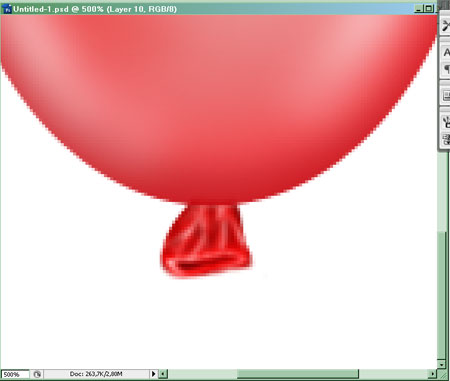
Вот что получится:

Ну, вот шарик почти готов!
Для удобства работы можно добавить цветной фон, чтобы было видно где корректировать.

Добавим немного реалистичности!
Берём красную Кисть (Brush Tool) Непрозрачностью (Opacity) 20-30% и на Новом слое рисуем блики.
Затем, размываем немного: Фильтр-Гауссово размытие (Filter-Gaussian Blur) примерно 5 pix.
Снова Кисть (Brush Tool) и всё тоже самое только белым цветом (на Новом слое).


Если «переборщили» - ничего страшного, просто уменьшайте прозрачность слоя. Ну и Ластиком (Eraser Tool) поработать можно….
На слое с белыми разводами я добавила белую точку , можно больше (Кисть (Brush Tool) Непрозрачностью (Opacity) 40%, размер примерно 60pix).
Посмотрите какая прелесть получается.

Осталось нарисовать «пипку» и ниточку.
Рисуем любым способом (Перо-Pen Tool, Лассо-Polygonal Lasso Tool или как-нибудь ещё) что-то вроде треугольника красного цвета в основании Шара.

Деформируем его Правка-Свободная Трансформация-Деформация (Edit-Free Transform-Warp).
Затем при помощи инструментов Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) создаем объём.

Слой с «пипкой» располагаем под шаром. Лишнее стираем.
Ниточка – это самое простое – Черная Кисть размером 3pix или потоньше.
Вот и всё!
Удачи и отличного настроения!
Создание сферы с применением любой текстуры достижимо в локации 3D. Создаем новый файл, создаем фоновый слой. Инструментом «Эллипс» либо «Овальная область» создаем круг.

Переходим в 3D. Выполняем последовательность действий, как показано на рисунке, чтобы получить сферу.

В окне слоев дважды нажимаем по слою «сфера» и в диалоговом окошке снимаем галочку с теней.

Нажимаем в окне слоев по слою «Материалы». В диалоговом окошке «Материалы» задаем новую текстуру.

В предложенном окошке задаем размеры текстуры.

Создаем в новом файле текстуру и сохраняем её. Текстуру можно создать при помощи кистей, прямых и других инструментов.

Загружаем сохраненную текстуру.

Получаем сферу с текстурой. Сферу можно поворачивать при помощи инструмента «Повернуть 3D-объект», расположенного на панели настроек инструментов при активном режиме 3D.
Читайте также:

