Как сделать шестеренку в фотошопе
Обновлено: 07.07.2024

Маленький и простой урок для Adobe Illustrator. Как я создавал шестеренку для следущего значка:
Не буду утомлять вас подробностями работы с типографией, рассказами о цветовых профилях и подготовке макета, мы просто создадим новый документ в Illustratror, скажем 500x500 и в пространстве RGB
Шаг 1
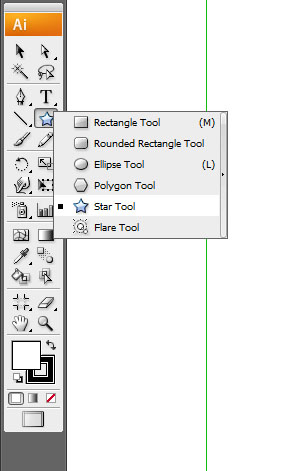
Выберем инструмент «Star tool»
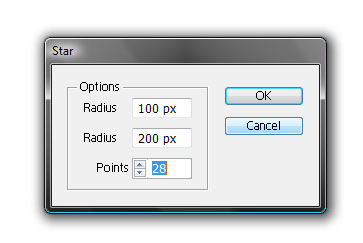
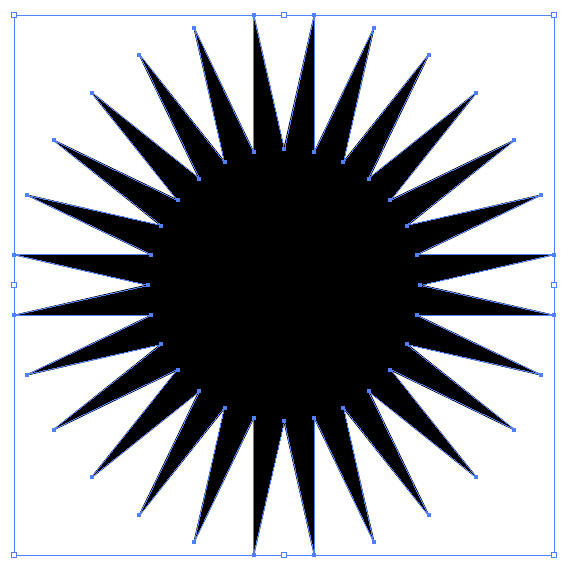
Затем кликните на рабочей области один раз и задайте следущие параметры:
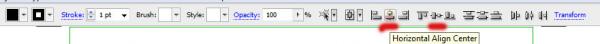
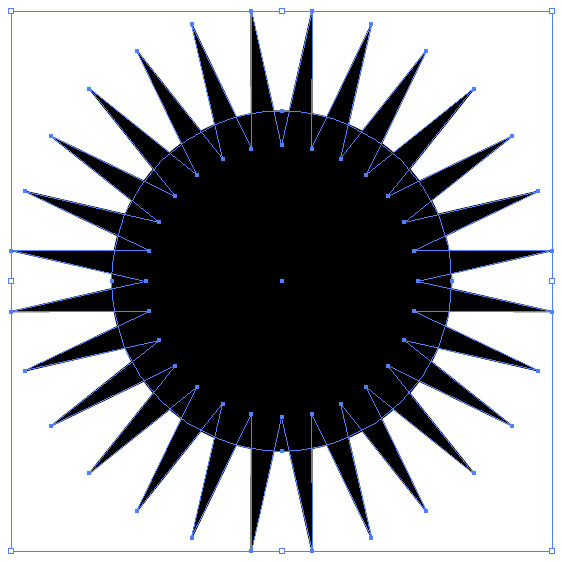
Создадим рядом со звездой круг с размерами 250x250 px и разместим его по центру со звездой. Сделать это можно выделив оба объекта и нажав отмеченные пиктограммы на верхней панели
Шаг 3
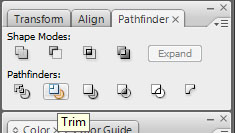
Совместите обе фигуры, выбрав на палитре Pathfinder «add to shape area» и нажав кнопку Expand
Шаг 4
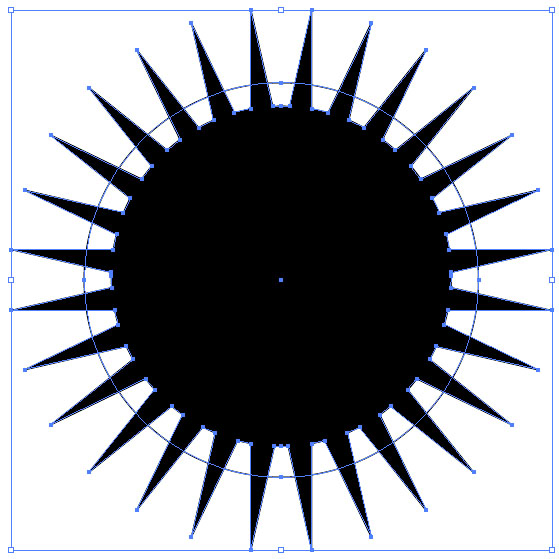
Создайте новый круг, на сей раз размером 290x290 px и без заливки, выделите нашу фигуру и этот круг и отцентрируйте, как уже описывалось в Шаге 2.
Шаг 5
Теперь выберем на палитре Pathfinder «Divide»
Шаг 6
Шелкнем правой кнопкой мыши на нашем объекте и выберем «Ungroup»
Теперь мы можем спокойно «вытащить» нашу новеньгую шестеренку и удалить «остатки».
Шаг 7
Чего-то не хватает… Ах да! Добавим в центре отверстие. Все столь же просто. Делаем круг маленького диаметра, центрируем, выделяем оба наших оъекта, и выбираем на все той же палитре pathfinder кнопку «Trim».
Потом все то же, что и в предыдущем шаге — разгруппировываем и удаляем сердцевину.
Вуаля!
Если есть вопросы — в комментарии. И не стесняйтесь, публикуйте ваши результаты.
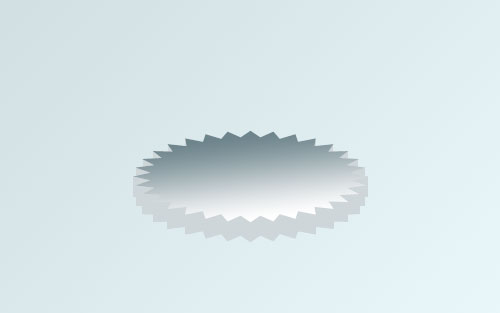
Вы изголодались по новым урокам о том, как создавать объекты в Photoshop? Отлично, у меня есть один интересный урок для Вас.

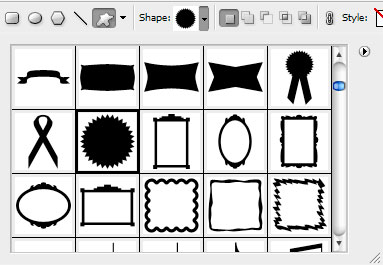
После этого начинаем создавать нашу шестерню передачи. Выбираем инструмент Shape Tool и одну из стандартных фигур Photoshop.

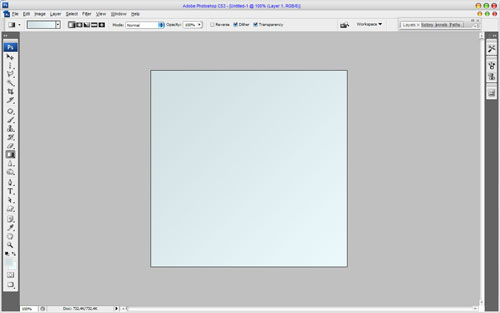
и рисуем её посередине нашего холста белым цветом

Затем уменьшаем высоту на 60% для этой фигуры и растеризуем её с помощью Layer > Rasterize > Shape:


Снимаем выделение с помощью Ctrl+D. Теперь мы должны добавить нижнее основание и обработать текстуру боковой поверхности. Дублируем текущий слой с помощью Ctrl+J и перемещаем нижний слой на 20рх ниже.

Затем используем инструмент Polygonal Lasso Tool, чтобы связать верхние и нижние зубцы шестерни с помощью выделения, и заливаем его любым цветом, который Вам нравится.

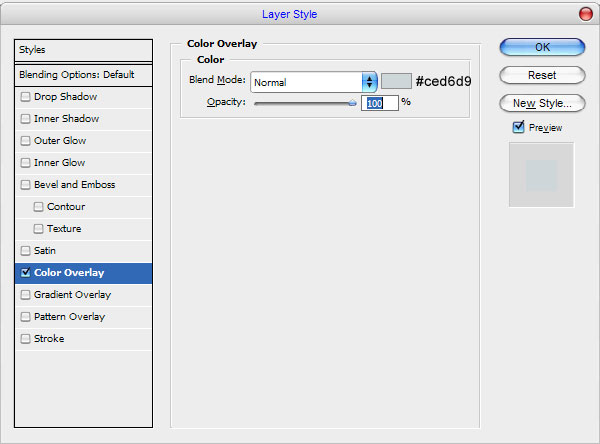
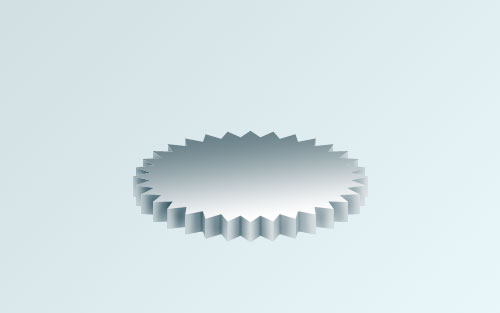
После этого снимаем выделение с выбранной области с помощью Ctrl+D и применяем стиль слоя Color Overlay (рис. 08) к текущему слою.


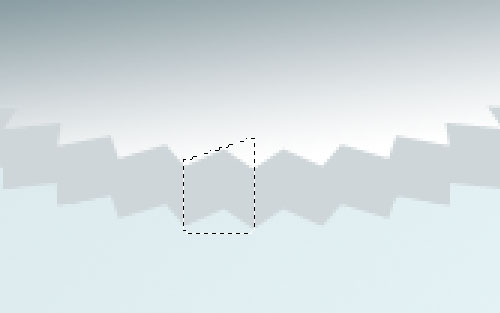
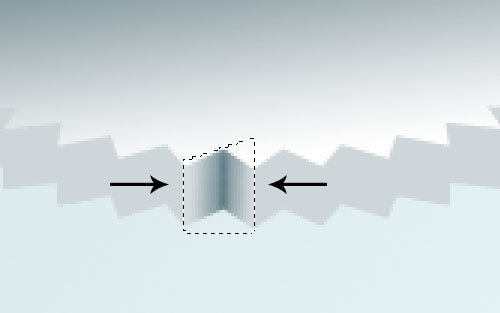
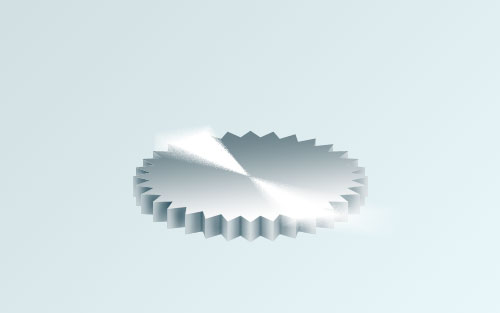
Затем создаем слой ниже и производим слияние его с предыдущим, чтобы получить все эффекты на одном слое. Отлично, теперь нам нужно добавить блики и тени на боковую поверхность, чтобы получить эффект металлического блеска. Используем снова инструмент Polygonal Lasso Tool и выделяем область между двумя ближайшими зубцами на шестерне передачи.


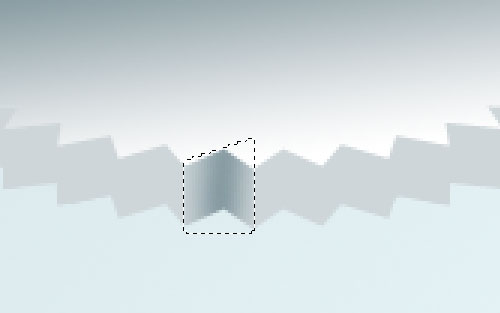
После этого уменьшаем размер кисти до 5рх и добавляем тёмную тень на самую глубокую часть, чтобы увеличить отражение металлической текстуры.


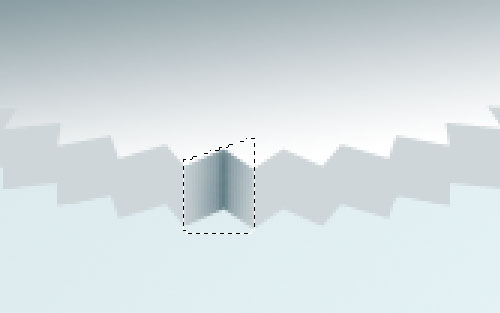
Снимаем выделение с помощью Ctrl+D. Добавляем такой же эффект на каждую видимую часть между каждой парой зубцов.

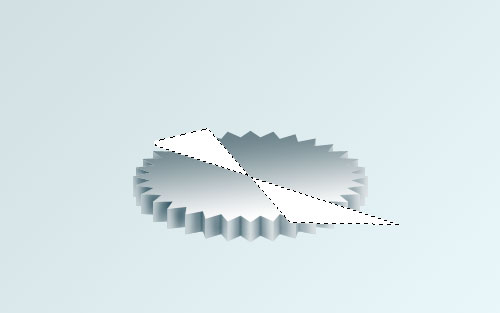
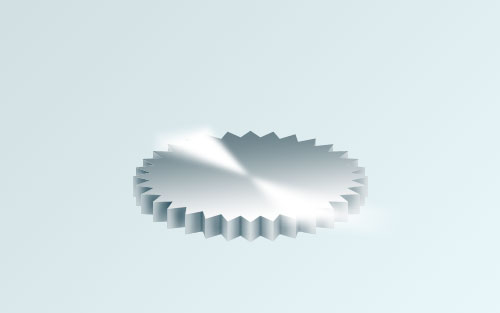
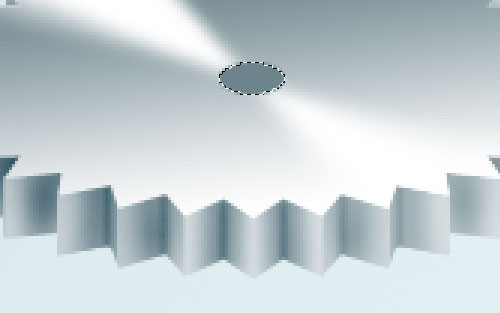
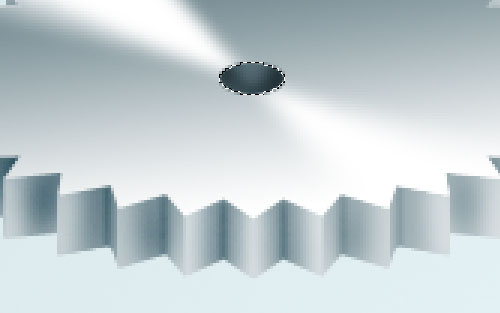
Отлично, мы закончили с боковой частью поверхности. Переходим к следующему шагу. Идём на верхнюю часть шестерни передачи и добавляем также несколько бликов. Для этого эффекта используем снова инструмент Polygonal Lasso Tool, создаем такое же выделение, как Вы видите на картинке ниже, и заливаем его белым цветом на новом слое.

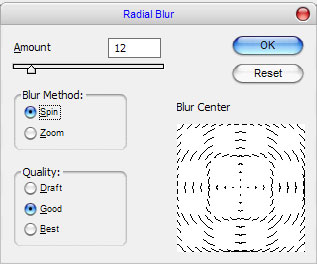
Снимаем выделение с помощью Ctrl+D и применяем фильтр Filter > Blur > Radial Blur с такими же настройками, как показаны здесь:

Ваш результат не должен отличаться от моего:

Затем применяем фильтр Filter > Blur > Gaussian Blur со следующими настройками:

Мы получили такую картинку:

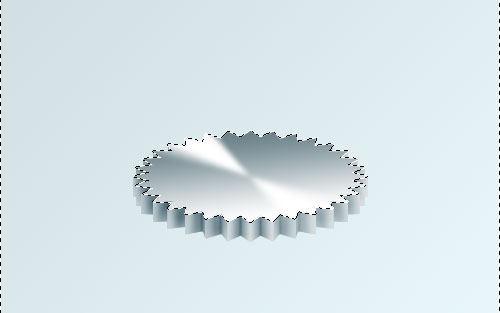
Теперь зажимаем Ctrl и нажимаем на верхней части значка слоя в наборе слоев, чтобы создать выделение, и используем Ctrl+Shift+I, чтобы инвертировать его, затем нажимаем кнопку Delete, чтобы очистить выделение.


Выбираем снова инструмент Burn Tool, чтобы произвести работу по затемнению.

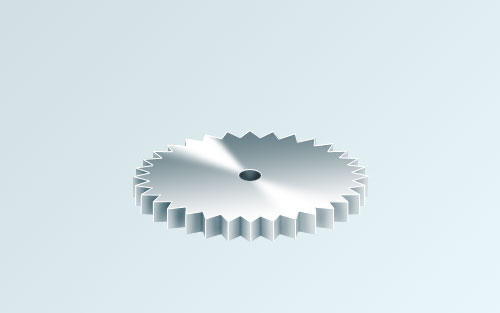
Снимаем выделение с выбранной области с помощью Select > Deselect. Отлично, теперь пришло время добавить край нашей шестерни. Для этого эффекта я использую инструмент Line Tool (Weight: 1px) и рисую белые линии на каждой грани шестерни передачи.

Производим слияние всех слоев с белыми линиями в один, затем используем инструмент Eraser Tool (Opacity: 50%) и круглую кисть с мягкими краями и размером 70рх, чтобы провести работу по очищению.

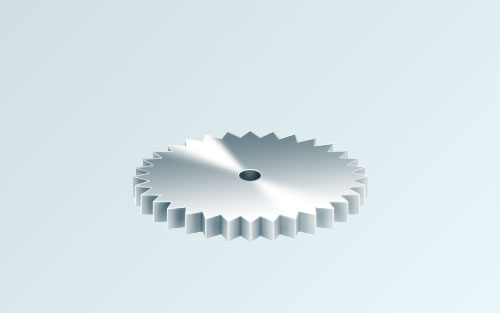
Переходим к последнему шагу. Чтобы закончить наш урок, мы должны добавить тень под шестерней передачи. Производим слияние всех слоев, кроме фонового, в один и применяем стиль слоя Drop Shadow (ссылка на 25) к новому полученному слою:


Теперь нам нужно извлечь эффект тени, чтобы отделить слой. Используем Layer > Layer Style > Create Layer для этого. Перемещаем новый слой с тенью под наш текущий слой и применяем к нему фильтр Filter > Blur > Motion Blur.

Теперь у нас получилось что-то, похожее на это:

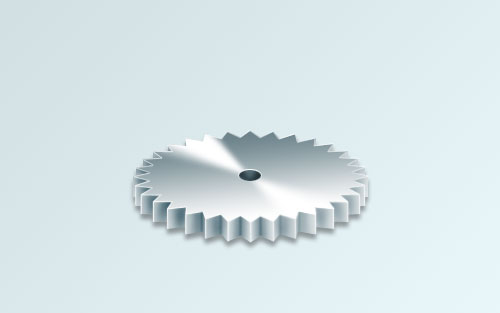
После этого выбираем инструмент Smudge Tool (Brush: 70 pixels), чтобы немного увеличить действие тени.

Мы закончили этот урок. Теперь у нас есть реалистичное изображение шестерни передачи, созданное нами же.
Узнайте, как в Photoshop работать с инструментом «Прямоугольник».
Инструмент «Прямоугольник» позволяет рисовать прямоугольники и прямоугольники со скругленными углами на холсте.
Выберите инструмент Прямоугольник

На панели инструментов щелкните и удерживайте значок группы инструментов Фигура (), чтобы вызвать различные варианты инструмента «Фигура». Выберите инструмент Прямоугольник .
Настройте свойства фигуры инструмента «Прямоугольник»

На панели параметров инструментов группы «Фигура» можно задать следующие настройки:

- «Режим»: задайте режим для инструмента «Прямоугольник» — «Фигура», «Контур» и «Пиксели».
- «Заливка»: выберите цвет заливки прямоугольной фигуры.
- «Обводка»: выберите цвет, ширину и тип обводки фигуры.
- «Ширина обводки»: вручную укажите ширину обводки прямоугольника.
- Stroke type (Тип обводки): выберите тип обводки для построения прямоугольника.
- Shape W&H (Ш и В фигуры): вручную задайте ширину и высоту фигуры.
- «Операции с контуром»: используйте операции с контуром для настройки взаимодействия нарисованных прямоугольников друг с другом.
- «Выравнивание контура»: используйте этот параметр для выравнивания и распределения прямоугольников.
- «Упорядочение контура»: используйте этот параметр для настройки порядка расположения создаваемых прямоугольников.
- Дополнительные параметры фигур и контуров: щелкните значок шестеренки () для доступа к дополнительным параметрам прямоугольных фигур и контуров, чтобы задать такие атрибуты, как ширина и цвет отображаемого на экране контура, и параметры соблюдения пропорций при построении прямоугольника.
- Radius of rounded corners (Радиус скругления углов): вручную задайте радиус скругления углов прямоугольника.
Рисование прямоугольника
Щелкните холст, чтобы вызвать диалоговое окно «Создание прямоугольника». В этом диалоговом окне можно вручную задать размер, радиусы углов прямоугольника и выбрать выравнивание по центру. Для применения изменений нажмите кнопку «ОК». Разместите и перетащите указатель мыши на холсте, чтобы нарисовать прямоугольник. При этом автоматически создается новый слой на панели «Слои».

В выпуске за март 2021 г. Photoshop 22.3 инструмент «Прямоугольник со скругленными углами» удален. Однако вы можете использовать улучшенный инструмент «Прямоугольник», чтобы рисовать прямоугольники со скругленными углами и задавать радиусы углов в соответствующем поле.
Редактирование свойств прямоугольной фигуры
Можно легко редактировать свойства фигуры прямо с помощью элементов управления на холсте или с помощью раздела Свойства фигуры на панели Свойства.

Используйте инструмент Выделение контура для выделения фигуры, контур которой необходимо изменить.
На панели Свойства или панели параметров инструментов щелкните значок меню Задать тип штриха фигуры , чтобы открыть панель Параметры обводки .
На панели Параметры обводки выполните любое из следующих действий.
- Выберите требуемый стиль обводки.
- Щелкните значок Выровнять и выберите параметр для определения положения обводки относительно контура.
- Щелкните значок Концы и выберите тип конца для определения вида обоих концов контура.
Срезанные концы Создает квадратные концы, которые заканчиваются в конечных точках.
Скругленные концы Создает полукруглые концы, которые распространяются за конечные точки на половину толщины обводки.
Выступающие концы Создает квадратные концы, которые распространяются за конечные точки на половину толщины обводки. Этот параметр обеспечивает равномерное распространение толщины обводки во всех направлениях вокруг контура.
Примечание. Помните о том, что концы отображаются, только когда контур открыт. Кроме того, концевые стили лучше видны при больших значениях толщины обводки.
- Щелкните значок Угол для отображения обводки в угловых точках.
Угловые стыки Создает острые углы, которые выходят за пределы конечной точки, если длина среза находится в пределах среза.
Скругленные стыки Создает скругленные углы, которые выходят за конечные точки на половину ширины обводки.
Скошенные стыки Создает скругленные углы, которые заканчиваются в конечных точках.
Примечание. Как и концы, стыки отображаются более наглядно при больших значениях толщины обводки.
Узнайте, как создавать фигуры на холсте и использовать функцию «Свойства интерактивной формы» для взаимодействия с фигурами.
В Photoshop предусмотрена удобная функция рисования и редактирования векторных фигур. Также можно преобразовать векторную фигуру в растровую или пиксельную.
Выполните эти быстрые действия для создания фигур в Photoshop:
Выберите инструмент «Фигура»

На панели инструментов, нажмите и удерживайте значок группы инструментов Фигура (), чтобы вызвать различные варианты инструмента «Фигура» — Прямоугольник, Эллипс, Треугольник, Многоугольник, Линия и Произвольная фигура . Выберите инструмент для рисования нужной фигуры.

Настройка параметров инструментов группы «Фигура»
На панели параметров инструментов группы «Фигура» можно задать следующие настройки:

- Режим : задайте режим для инструмента «Фигура» — Фигура, Контур и Пиксели .
- Заливка : выберите цвет заливки фигуры.
- Обводка : выберите цвет, ширину и тип обводки фигуры.
- Ш и В : вручную задайте ширину и высоту фигуры.
- Операции с контуром : используйте операции с контуром для настройки взаимодействия фигур друг с другом.
- Выравнивание контура : используйте этот параметр для выравнивания и распределения компонентов фигуры.
- Упорядочение контура : используйте этот параметр для настройки порядка расположения создаваемых фигур.
- Дополнительные параметры фигур и контуров : щелкните значок шестеренки () для доступа к дополнительным параметрам фигур и контуров, чтобы задать такие атрибуты, как ширина и цвет отображаемого на экране контура, и параметры соблюдения пропорций при рисовании фигур.

Рисование фигуры
Чтобы нарисовать фигуру, выберите нужный инструмент группы «Фигура», затем щелкните кнопку мыши и перетащите указатель мыши на холсте. При этом автоматически создается новый слой-фигура на панели «Слои».
- Удерживайте клавишу Shift во время рисования, чтобы сделать фигуры пропорциональными.
- Выбрав слой-фигуру, используйте инструмент Перемещение , чтобы перемещать фигуру и менять ее расположение на холсте.
- Чтобы легко масштабировать, трансформировать или поворачивать фигуру, выберите Редактирование > Свободное трансформирование или нажмите клавиши Control+T (Win) / Command+T (Mac).
Редактирование свойств фигуры
Можно легко редактировать свойства фигуры прямо с помощью элементов управления на холсте или с помощью раздела Свойства фигуры на панели Свойства . Элементы управления на холсте позволяют взаимодействовать с фигурами на более интуитивном уровне.
Можно использовать элементы управления трансформированием и скруглением на холсте для коррекции внешнего вида фигуры. Модификаторы клавиатуры будут управлять трансформированием на холсте так же, как при использовании инструмента Трансформирование в Photoshop. Можно изменять радиус всех углов прямоугольника одновременно: удерживайте клавишу Alt (Win) или Option (Mac) во время перетаскивания для изменения радиуса одного угла. У треугольников изменяются все углы, даже если перетащить только один из них. С легкостью поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении курсора мыши на фигуру.

Щелкните значок сброса () на панели «Свойства», чтобы сбросить сразу все изменения.
Нарисуйте фигуру и используйте элементы управления на холсте, чтобы легко редактировать ее свойства.Нарисовав фигуру, можно щелкнуть любую точку холста, чтобы вызвать всплывающее диалоговое окно Создание фигуры и изменить параметры фигуры.

Читайте также: