Как сделать штрих код в фотошопе
Обновлено: 04.07.2024

В этом уроке мы рассмотрим пример как создать штрих код в фотошопе. Для многих это покажется не нужным, но в конце урока я расскажу где возможно применение штрих кода.
Шаг № 1
Заходим в меню Файл -> Создать

Устанавливаем параметры нового документа 500 х 500 пикс. И нажимаем Ок

Создаем новый слой

Шаг № 2

И произвольно рисуем на нашем белом фоне

Шаг № 3
Выбираем инструмент Прямоугольная область
Задаем размеры как на картинке ниже

У нас должно получится вот такое выделение

Шаг № 4
Заходим в меню Редактирование -> Скопировать

Затем заходим в меню Файл -> Создать

и проделываем те же действия, что и в шаге № 1
Устанавливаем параметры нового документа 500 х 500 пикс. И нажимаем Ок
Шаг № 5
Вставим наш скопированный элемент на новый документ. Для этого заходим в меню Редактирование -> Вставить

Нажимаем комбинацию клавиш Ctrl + T и производим трансформацию нашего штрих кода

Шаг № 6
В этом шаге можете включить своё творческое мышление.
Выберем Инструмент Текст

И напишем фразу От друзей. Как я уже сказал, Вы можете написать что-то свое.
Выберем инструмент Прямоугольник со скругленными углами
и выделим нижнюю часть штрих кода.

Выберем инструмент Перемещение и перенесем нашу надпись на штрих код. Вот такой штрих код в фотошопе мы создали

Как я и обещал, теперь я расскажу где возможно применение данного урока. При изготовлении штрих кода Вы можете написать любой текст. Распечатав полученное, Вы сможете наклеить на упаковку с подарком или сразу же разместить на открытке, сделанной своими руками. Если Вы еще знаете где возможно применение, напишите пожалуйста в комментариях. До скорых встреч на сайте FotoshopDesign. ru
В сегодняшнем уроке фотошоп научимся создавать штрих-код. Это пригодится как при обычной ретуши, так и в нестандартной ситуации. Например, поменяв цифры на текст, можно создать оригинальный водяной знак или подпись для фотографий. В общем, фантазия ваша, наша реализация:
Создаём новое изображение Ctrl+N:

Сразу добавим шумы. Идём в меню Filter => Noise => Add Noise, в окошке устанавливаем следующие значения:

Далее, применяем фильтр «Размытие движения», с помощью команды Filter => Blur => Motion Blur, с такими настройками:

Теперь, с помощью кривых, увеличим контрастность (Image=> Adjustments=> Curves). Создайте такую кривую, чтобы линии стали внешне похожими на штрихкод.


Создаём новый слой (Shift+Ctrl+N) и переносим его под основной фон с картинкой. Далее выберем инструмент crop и зададим размер чуть больше нашего документа:
![]()
Обозначаем область и вырезаем:

Зальем нижний слой белым цветом.
Еще один новый слой создадим над слоем с картинкой. Выделим на нём прямоугольник и зальем его белым цветом как на картинке ниже:

Снимем выделение (Ctrl+D), напишем текст в области маленького прямоугольника и наш персональный штрих-код готов:

QR-code стремительно ворвался в нашу жизнь и представить рекламу без его присутствия стало практически невозможно. Наверное, кто-то даже им пользуется. Но как бы там не было, для полиграфиста важно качественно напечатать этот объект. А вот здесь начинающих препрессников (читай: дизайнеров) поджидает масса неожиданностей (читай: подводных камней).
Рекомендуем к прочтению практический курс лекций: "Препресс для дизайнера".

- края QR-code размыты;
- цвет QR-code представляет собой полную триаду.
Причины порчи QR-code
- когда и почему портится QR-code;
- какие действия приводят к этому.
Как правило, большинство QR-code имеют векторный формат хранения EPS, реже встречается bitmap высокого разрешения. Оба варианта допустимы, однако, векторный формат удобней, т.к. легче масштабируется. Казалось бы, исходные файлы отличного качества, почему возникают проблемы в готовых макетах?
- растрировать следует правильно;
- Photoshop позволяет использовать внутри себя векторные объекты, без возможности их редактирования. При этом, также требуется правильный импорт векторных объектов в Photoshop.
Также очень часто ошибочные QR-code встречаются в PDF-макетах, сделанных из программ вёрстки. На поверку оказывается, что в макет вёрстки подлинкованы растровые изображения.
Следует отметить, что QR-code – одно из немногих изображений, которое даже будучи растровой картинкой, способно масштабироваться в очень широком диапазоне значений. Главное правильно это делать.
Что же "убивает" QR-code?


Смертельным для QR-code является неверная растеризация (рис. 3). Как видно из рисунка, Photoshop сделал треппинг растровому изображению (рекомендуем к прочтению статью: "Треппинг в Photoshop"). Такой QR-code не подлежит восстановлению, т.к. исходная информация искажена. Можно сказать, что "треппинг убил QR-code".

Вы наверняка видели эти странные замысловатые квадратики, которые в последнее время появляются везде и всюду. Загадочные квадратики появляются в рекламе, на постерах и флаерах. Этому есть разумное объяснение. Распространение квадратиков напрямую связано с распространением смартфонов. А распространение смартфонов за последние годы стремительное. Есть мнение, что телефоны вымрут в ближайшие пару лет.
Смартфоны, тем временем, отличаются от обычных телефонов тем, что представляют собой переносной компьютер с массой полезных фич. Одной из таких фич являются приложения типа Bar Code reader. Впрочем в каждой OS есть свои приложения по считыванию штрих кодов. А загадочный квадратик и является ни чем иным как разновидностью штрих кода. Точнее называется он QR код.

Но в этом уроке по визиткам мы не будем углубляться в теорию штрих кодов. Я лишь вкраце расскажу что такое и зачем нужно. Затем мы создадим визитку с QR кодом, зашив в него всю необходимую информацию о её владельце. По доброй традиции в конце статьи вы сможете скачать созданную нами визитку.
Что такое QR код?
Распознавать bar код не интересно. А вот в QR код оказалось можно закодировать массу полезной информации. Маркетологи всегда пытались рекламировать интернет в реальности и реальность в интернете. По большей части все эти попытки являлись провальными. От человека требуется немыслимое. Нужно запомнить название сайта, держать его в голове, затем дома вспомнить рекламу и вручную набрать адрес в браузере.

QR код удобным образом объединяет виртуальность с реальностью, так как любой владелец смартфона может за секунду просканировать штрих код, вытянув все полезные данные. Добавить адрес сайта в закладки, контактные данные в адресную книгу.
Сегодня явление QR кодов набирает обороты. Они появляются везде, где имеет смысл их ставить. Реклама, флаеры и постеры. В том числе визитные карточки. Я хочу создать минималистскую визиткую карточку. В идеале я хотел бы что бы на ней был только QR код и логотип компании. К сожалению прочитать такую визитку смогут далеко не все, поэтому идеальным вариантом была бы двусторонняя визитка. Мы сделаем как раз такую визитку. Двустороннюю, полность готовую к печати.
Создаем рабочую область
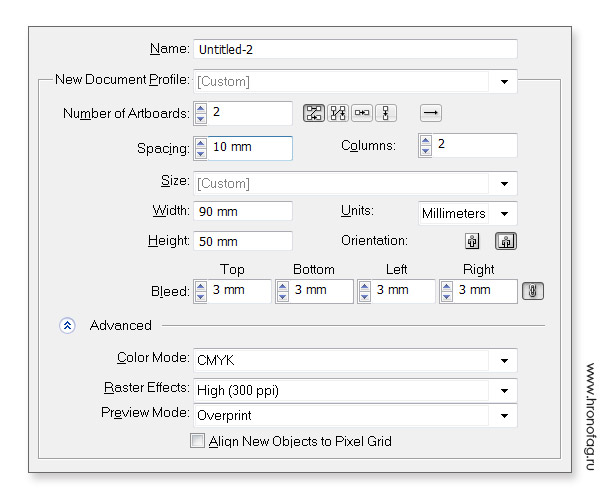
Начнем с создания правильной рабочей области в Иллюстраторе. Размеры визитки 90 на 50 мм. Цветовая модель CMYK. Блиды 3-4 мм. И если вы понятия не имеете почему, я настоятельно рекомендую к прочтению мои статьи Подготовка к печати за 10 минут, и Как сделать Флаер. В поле Number of Artboards ставьте 2. Это количество рабочих областей. В Spacing можно поставить 10. Это расстояние между рабочими областями.

Генерируем QR код

QR код готов, очень хорошо. Но есть одна проблема. Изображение абсолютно, тотально, критически не годно для печати. Но это не беда. Включаем Фотошоп, сохраняем QR код на компьютер и открываем его в Фотошопе.
Подготовка растрового QR кода к печати
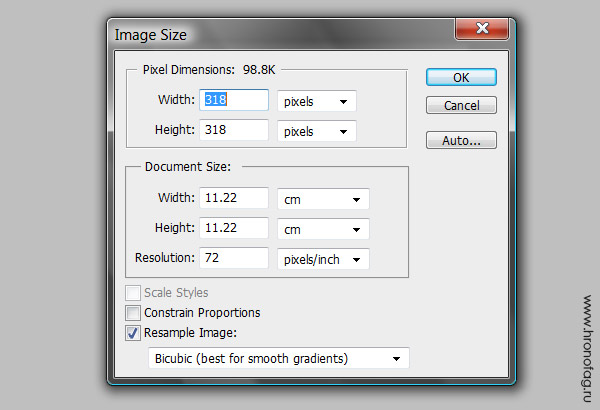
Прежде всего посмотрим что у нас происходит в размерах. Image > Image Size. Как я и думал в размерах полная неразбериха. Вместо 300dpi стоит 72, что конечно не новость. Физические размеры под 20 см. Вот что нам нужно. Нам нужно 300dpi и у меня в голове очень конкретный размер для этого QR кода. 3 на 3см.

Но как менять размеры? Ведь стоит нам изменить размер в пикселях как края бар кода будут размыты. Включите Image > Mode > Bitmap. В появившемся диалоговом окне 72 меняйте на 300dpi. Так мы сходу поменяем разрешение. В цветовом режиме Bitmap поддерживаются только 2 цвета. Черный и белый. И этим он хорош для нас. Включите Image > Image Size и проставьте по 3 см в области физического размера. Галочка Resample Image должна быть включена.
Если диалоговое окно Image Size представляет для вас сложность читайте мою статью Разрешение в Фотошопе.
Меняем назад цветовое разрешение. Image > Mode > CMYK Color. В один присест это сделать не получится. Придется поменять вначале на Grayscale. Это нормально.
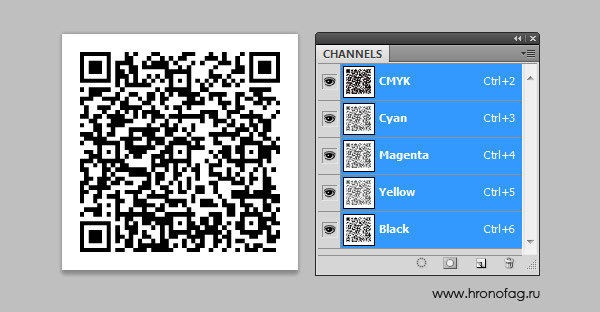
Работа с каналами

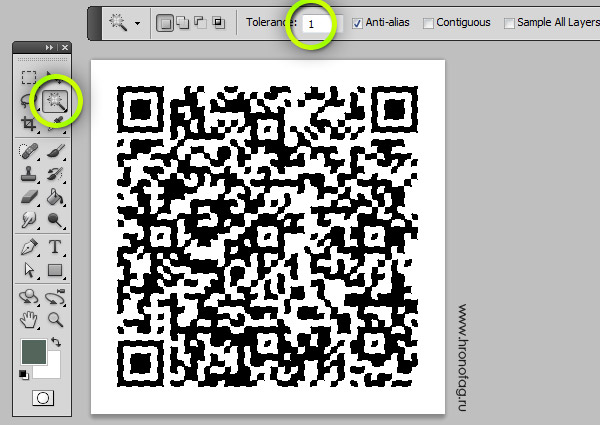
В этом месте я хотел начать убивать лишние каналы через кривые Curves, но почему бы не поступить проще? Выберите инструмент Magic Wand Tool. В панеле настрок поставьте 1 в значении Tolerance. Кликните по черному, создав выделение.

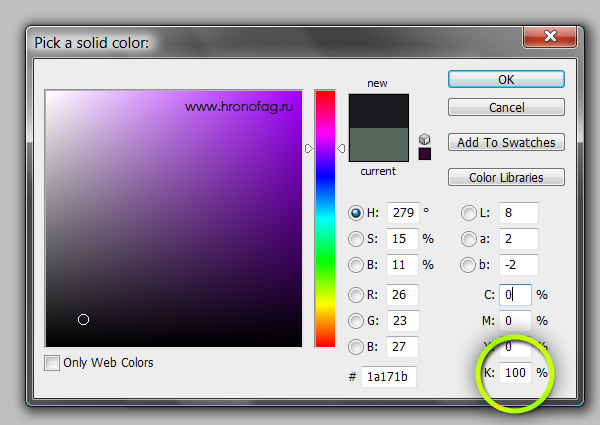
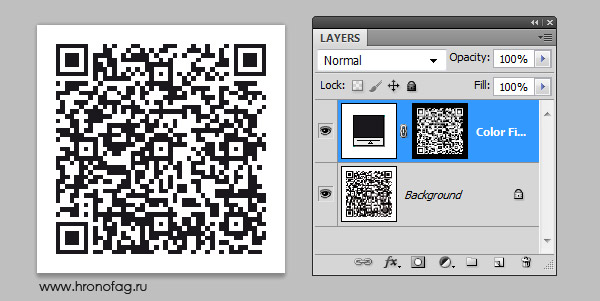
Теперь создайте заливочный слой Layer > New Fill Layer > Solid Color Слой создается сразу с маской и вы можете сами настроить любой нужный вам цвет в диалоговом окне. Поставьте там C0M0Y0K100 в панели, преднозначенной для цветов CMYK и проверте результат в каналах. В каналах для Cyan, Yellow и Magenta должна быть белая пустая маска. Полный порядок.

Теперь удаляйте ненужный первичный слой с QR кодом оставив лишь заливочный слой с маской. Этот слой удобнее так как его цвет можно легко менять через цифры. И никаких кривых.

Сохраняйте фаил в формат PSD. Переходите в Иллюстратор и импортируйте его на визитку File > Place.
Трассировка QR кода в Иллюстраторе

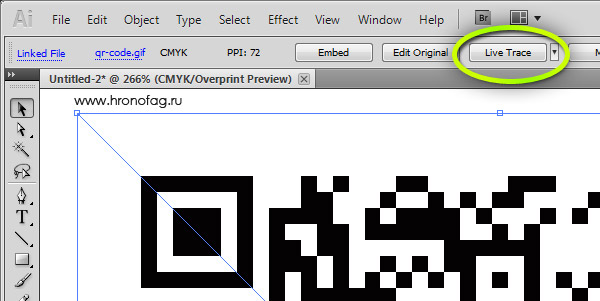
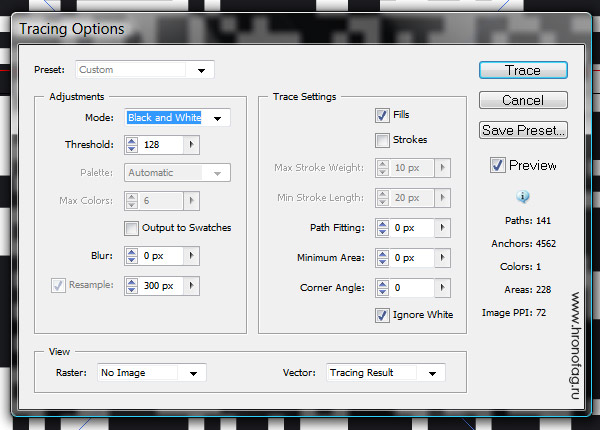
В иллюстратор QR код попадет в виде линкованного изображение. На панели настроек нажмите кнопку Live Trace. Изображение трассируется. Но скорее всего неправильно. Давайте настроим трассировку.

Остается только покрасить получившуюся фигуру в правильный цвет и вуаля. Векторный QR код в работе.

Третий путь
Заходите на сайт, генерируйте код и сохраняйте либо в EPS либо в PDF.
Визитка с QR кодом?
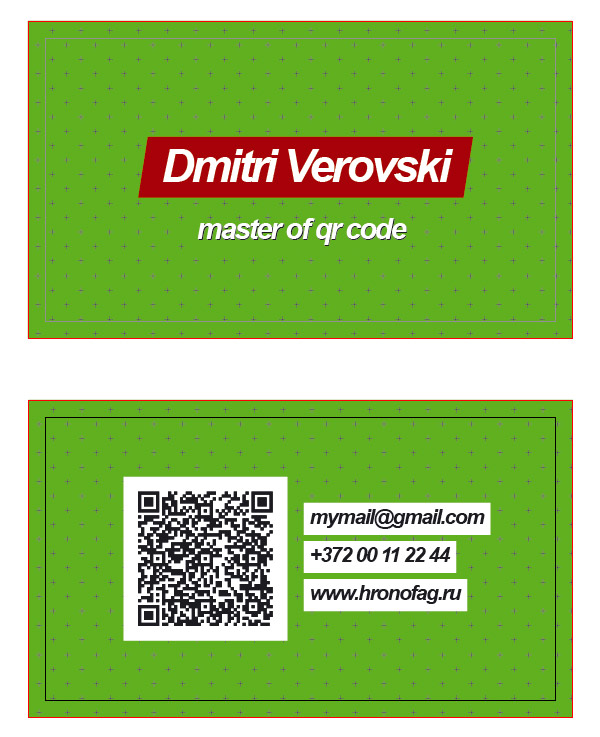
Что же с визиткой? Она уже готова. Мне осталось лишь нанести текст инструментом Type Tool. Нарисовать задний фон инструментом Rectangle Tool. И поэксперементировать с цветами. Для заднего фона я нарисовал большой прямоугольник и залил его зеленым. Затем я скомировал его и перезалил одной из шаблонных текстур. QR код я поместил на рабочую область задней стороны визитки.
Единственную сложность так называемого дизайна вызывают белые заливочные фигуры позади надписей с информацией на задней стороне. Эти фигуры привязаны к надписям и реагируют на изменение текста. То есть грубо говоря, если я решу поменять номер телефона на более короткий, белый прямоугольник поменяет форму. Сделал я их через эффект Effect > Convent to Shape > Rectangle и панель Appearance. Но об этой панели подробнее я расскажу в следующих уроках.

Правильное сохранение в PDF
Сохраняя визитку в PDF в диалоговом окне настроек при сохранении выбираем печатный режим PDF/X-1a:2001. В разделе Marks and Bleeds ставим галочку на Trim Marks. Это добавит в фаил метки реза. Ставим галочку в Bleeds. Так Иллюстратор узнает, какое количество области за пределами рабочей области показать при сохранении фаила. На этом все.
Как обычно можно скачать фаилы с которыми я работал. Фаилы незамысловатые. Это QR код, с которым мы работали в Фотошопе и 2 разновидности визитки в формате AI Иллюстраторе. До следующих уроков!
Читайте также:

