Как сделать штриховку в фотошопе
Обновлено: 08.07.2024
Инструмент «Заливка» выполняет заливку области, близкой по цвету к пикселям, которые вы щелкаете. Область можно также залить фоновым цветом или узором.
Активизируйте инструмент «Заливка» на панели инструментов. Задайте по своему усмотрению параметры на панели параметров инструмента, затем нажмите область изображения, которую требуется залить цветом.Чтобы заливка не заполняла прозрачные области слоя, закрепите прозрачность слоя на панели «Слои».
По желанию можно задать следующие параметры инструмента «Заливка»:
Устанавливает основной цвет (Раскрасить) или оформление узора (Узор) в качестве заливки.
Задает степень непрозрачности применяемого цвета обводки. Низкое значение параметра позволяет пикселям под перекрытием просвечиваться. Перетащите ползунок или введите значение непрозрачности в числовом поле.
Определяет насколько смежные пиксели должны быть близки по цвету, чтобы подвергнуться действию инструмента. При низком допуске происходит заливка пикселей, цвет которых очень близок к цвету пикселя, на котором вы щелкаете. При высоком значении допуска происходит заливка пикселей более широкой цветовой гаммы.
Задает режим смешивания применяемого цвета обводки с имеющимися пикселями в изображении.
При установленном флажке будут окрашиваться все видимые слои с учетом значений, заданных параметром «Допуск» и «Смежные пикселы».
Окрашивает пиксели, расположенные рядом друг с другом. Снимите этот флажок, чтобы закрашивать все пиксели идентичного цвета на всем изображении, даже если вы на них не щелкаете. «Допуск» определяет, насколько смежные пиксели должны быть близки по цвету, чтобы подвергнуться действию инструмента.
Сглаживает края выделенной области заливки.
Чтобы применить заливку или узор к изображению, не прибегая к использованию какой-либо кисти, можно создать слой заливки. Слой заливки предоставляет гибкую возможность изменения свойств заливки и узора и редактирования маски слоя заливки, чтобы ограничить воздействие заливки фрагментом изображения (ошибка в оригинале, не градиент, а заливка).
Выберите область, в которой необходимо выполнить заливку. Чтобы выполнить заливку всего слоя, выберите этот слой на панели «Слои». Выберите «Редактирование» > «Залить слой» или «Редактирование» > «Залить выделенное». Задайте параметры в диалоговом окне «Выполнить заливку», и затем нажмите «ОК».Выберите цвет из меню «Использовать». Чтобы выбрать другой цвет, выберите «Цвет», затем выберите нужный цвет из палитры «Выбор цвета». Выберите узор для заливки узором.
Задает узор для использования при выборе «Узор» в меню «Использовать». Можно использовать узоры из библиотеки узоров или создать свои личные узоры.
Задает режим смешивания цветного узора с имеющимися пикселями в изображении.
Знаете ли вы, как в Фотошопе залить выделенный участок изображения не ровным цветом, а текстурной заливкой?
Очень просто. Создаем выделение и выбираем в меню Edit – Fill… – Pattern (Редактирование - Заливка - Узор), и там в появившейся табличке выбираем подходящий образец заливки. Можно подгрузить и другие наборы образцов, если открыть меню, спрятанное на табличке за кнопкой со стрелкой. Образцов – множество.
Но можно использовать для заливки и любую другую текстуру, которая нравится вам, или которую вы создаёте сами. Для этого на подходящем изображении выбираем кусочек, который хотим принять за образец, выделяем его прямоугольным выделяющим инструментом, и в меню Edit (Редактирование) выбираем Define Pattern…(Определить узор. ) После этого в табличке, появляющейся по команде Edit – Fill… (Редактирование - Заливка) появляется (самым последним среди остальных) выбранный нами прямоугольный кусочек текстуры для заполнения.
Правда, на заполненном нашим образцом участке будут видны границы повторяющихся прямоугольников образца. Потому что рисунок на одном прямоугольнике образца не находит продолжения на другом прямоугольнике. Это будет выглядеть примерно так:
Как же сделать так, чтобы границы стыкующихся участков не были заметны? Чтобы заливка была однородной?
(Это один из нескольких возможных способов создать бесшовную текстуру. О других, наверное, расскажу позже.)
В отдельной картинке (Default Photoshop Size) создаем абстрактный рисунок, подходящий к нашему настроению и цели будущей текстурной заливки. Для нашего опытного образца просто поупражняемся с рисующими инструментами и эффектами, насколько хватит фантазии.
Прямоугольным выделительным инструментом определяем тот участок изображения, который станет основой будущей текстурной заливки. Копируем этот участок и вставляем из буфера в новый файл размером раза в три больше, чем наш вырезанный кусочек. Он окажется на новом слое.
Дублируем слой с участком изображения и отображаем содержимое новой копии слоя по горизонтали: Edit – Transform – Flip Horisontal (Редактирование - Преобразование - Отразить по горизонтали) . Получились симметричные картинки. Очень точно подгоняем их друг к другу (можно для этого использовать стрелочки на клавиатуре).
Затем склеиваем слои между собой. После этого ещё раз дублируем слой, отображаем на этот раз по вертикали и ещё раз подгоняем изображение с точностью до пиксела. Склеиваем слои с изображениями между собой.
Получилась картинка, в большей или меньшей степени (в зависимости от рисунка) напоминающая кусочек орнамента, который при подстыковке будет продолжаться в любую сторону.
При активном слое с рисунком идем в меню Select – Load Selection…(Выделение - загрузить выделение) - ОК – и получаем выделенный прямоугольный участок нашего орнаментального модуля.
Всё получается, команда Edit – Define Pattern… активна Всё получается, команда Edit – Define Pattern… активнаЖмём ОК и получаем в наборе текстур наш модуль. Попробуйте выполнить заливку новым образцом. Результат заливки иногда удивительно красив.
А ещё один способ создания бесконечной бесшовной текстуры смотрите в этой статье .
Люди! Родскажите, пожалуйста, как мне сделать заполнение различных контуров заданной штриховкой (горизонтальные, вертикальные, косые линии разной толщины и цвета)?! Вроде бы я догадался, что это можно сделать через свои паттерны, но ведь их сначала надо создать! Вот я и думаю как их сделать? Ведь их сначала надо где-то нарисовать - а где это можно сделать точно? - ведь нужно соблюдать один и тот же наклон и шаг между линиями! Может быть у кого-то есть уже готовые решения (паттерны) для этого и вы готовы поделиться своим опытом со мной - чайником..
P.S. Мне нужна данная функция для заполнения контуров на карте - разной штриховкой показываются ареалы различных видов растительности. (имеется изображение карты, где эти ареалы показаны различным цветом, мне же нужно оцифровать эти контуры, затем саму карту удалить, и показать ареалы штриховкой)
Заранее, премного благодарен!
Дмитрий
Lammer
Участник
. Чертишь линию - копируешь, раставляя параллельно, необходимое колличество - соединяешь слои - выделяешm прямоугольным выделением - Edir\Define Pattern - все патерн готов. ) Создать штриховку в векторном редакторе (все-же проще, чем в PS , перетащить в Шоп, дальше по Lammer-уПрохожий
Гость
Спасибо! Но я только что понял, что способ паттерно для меня не годится! - ведь мне нужна только штриховка, которую я бы мог бы наложить на свой фон - а это уже будет штриховка со своим фиксированным фоном. Так что остается изучать какой-нибудь автокад или еще что-нибудь. другого выхода не видуж.Botya
Участник
2Botya
[q]как-нибудь нельзя в автоматическом режиме полностью удалить этот черный цвет (или белый, если линии черные) и оставить лишь одни линии на прозрачной подложке. хрен его знает как мне поступить - весь день промучался. [/q]
Можно - Самый простой - пункт ColorRange в меню Selection - выбираешь нужный цвет и удаляешь его - получается неплохо, если цвета контрастные.
Лучше, в той программе, в которой рисуешь штриховку, экспортируешь оезультат в прозрачный GIF, еще лучше если поддерживается экспорт в EPS и воспользоватся пунктом File->Palace в Шопе.
Если экспорт в EPS не поддерживает - есть старый способ - в системе устанавливается драйвер PS принтера (обычно рекомендутся Linotronix или Scitex Dolev), в закладках драйвера PostScript поставить выходной файл EPS и печатать на этот принтер
Botya
Участник
Большое спасибо за информацию!
Дело в том, что я столкнулся также еще с двумя проблемами, связанными с таким способом штриховки:
1) Если делаешь косую штриховку в заданном прямоугольнике, который станет потом паттерном, то нужно каким-то образом сделать его универсальным, т.е. если рядом с таким же блоком, с любой из его сторон, расположить его дубль, то линии должны точно продолжать друг друга! - а ведь это сделать не так просто!
2) Таким же образом мне не удается сделать большой фон штриховки, из которого можно было бы выделить заданные участки (с помощью контуров) - мне требуется порядка 2000х2000 пикселов полотно, а максимум получается ограничен разрешениеи монитора в данный момент. если совмещать, то придется столкнуться с проблемой, описанной в пункте №1.
P.S. В автокаде я вообще намучался, так почти ни к чему и не пришел - его нужно осваивать с нуля, а времени сейчас для моей этой раюоты нет - в крайнем случае, придется чертить от руки. вот такие дела.
С уважением,
Дмитрий
Забанен
Самый легкий путь - Применяете к быстрой маске (press Q) Filter>Sketch>Halfone Pattern. там выбираете Line, задаете максимальную контрастность, и толщину линий, которая будет определять длину волны (миандра) будущей штриховки. Например задаете 6 пикселов. Жмете ОК. Теперь нужно повернуть что получилось на 45 градусов, или на тот угол который нужен - Ctrl+T, вводите в окошко градусов число и жмете два раза Enter. Повернулось. Отключаете быструю маску - Press Q, получаете селекцию. Создаете новый слой. Селекцию надо "обвести" - Edit>Stroke - там задаете какой тощиной будут ваши линии, например 2 пиксела. Жмете ОК. Снимаете селекцию Ctrl+D. Получаете диагональную штриховку заданной частоты с заданной толщиной линий. Она - слой с собственной прозрачностью. То есть, можно использовать как угодно.Anatole
Участник
Приходилось заполнять штриховкой именно карты.
Попробую разложить по полочкам, как делал:
1. Для начала делается шаблон-заготовка штриховки (PSD-файл в серой палитре) в которой заложены толщина линии штриховки и расстояние между линиями.
Например: белый прямоугольник 10 пикселей по высоте и два верхних ряда - черные.
(делать толщину линии в один пиксель не очень хорошо)
2. Открыв "карту" создаю новый (А0) слой и закрасить любым цветом.
3. К этому слою применить: Filter -> Render -> Texture Fill. -> имя шаблона.
Получаем полностью заполненный горизонтальной штриховкой слой.
Этот слой используется как "базовый".
4. Делаем копию слоя А0 - А1. Через Edit -> Transform -> Rotate поворачиаем изображение под углом, нужным для первой "страны".
5. Идем на слой "карты" и выделяем первую страну (с помощью Magic Wand или Select -> Color ranges).
6. Select -> Inverse
7. Идем на слой А1. Delete. В слое А1 осталась заштрихованная область "страны".
Для следующей "страны" - повтор, начиная с п. 4.
P.S. Можно для слоев штриховки в параметрах слоя выбрать не Normal а Darken.
Тогда просветы между штрихами будут прозрачными.
Забанен
У вас частота и толщина линий получаются связанные.
Конечно, Шоп вообще для таких целей не катит, это лучше делать в специализированной программе, типа того же автокада, или хотя бы Илюсратора с Корелом.
Botya
Участник
Большое всем спасибо за ценные советы - обязательно попробую! Вот только наверное мне придется установить английскую версию фотошопа, причем наверное буду устанавливать седьмую версию, так как сам в настоящее время пользуюсь русской шестой версией. Вы же указываете мне объяснения для английской версии, а перевести эти же названия на русский для меня несколько проблематично, так как английский язык я знаю не очень хорошо. В любом случае очень благодарен вам! Кстати, автокададом я вряд ли буду заниматься в ближайшее время, так как он достаточно не прост, а вот иллюстратор девятая версия у меня есть - может быть в нем попробую сделать штриховку. правда я с ним тоже практически не работал.2Botya
>Вот только наверное мне придется установить английскую версию фотошопа, причем наверное буду устанавливать седьмую версию
Здравая мысль
>Вы же указываете мне объяснения для английской версии, а перевести эти же названия на русский для меня несколько проблематично, так как английский язык я знаю не очень хорошо.
А перевести все это на русский язык так, как умудряются наши русеФекаторы проблематично для всех Купи книгу - благо их сейчас масса приличных
Вы можете залить внутреннюю часть выделенной области, контура или слоя, используя цвет или узор. Можно также наложить цвет на внешнюю границу выделенной области или контура, что именуется обводкой.
Инструмент «Заливка» позволяет выполнять заливку смежных пикселов, имеющих значение цвета, подобное тем пикселам, на которых выполнен щелчок.
Инструмент «Заливка» не может использоваться с изображениями в битовом режиме.
Выберите инструмент «Заливка» .Инструмент «Быстрая заливка» объединен с инструментом «Градиент» в панели инструментов. Если не удается найти инструмент «Быстрая заливка», нажмите и удерживайте в нажатом положении инструмент «Градиент», чтобы получить к нему доступ.
Укажите, должна ли быть выполнена заливка выделенной области основным цветом или узором.Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Допуск определяет, насколько подобным по цвету должен быть пиксел (по отношению к пикселу, на котором выполнен щелчок), чтобы к нему была применена заливка. Допустимые значения находятся в диапазоне от 0 до 255. При низком допуске происходит заливка пикселов цветами в диапазоне значений цветов, весьма подобных пикселу, на котором выполнен щелчок. При высоком допуске происходит заливка пикселов цветами в более широком диапазоне.
Чтобы сгладить края выделенной области, в которой выполнена заливка, установите флажок «Сглаживание». Чтобы выполнить заливку только пикселов, смежных с тем, на котором был выполнен щелчок, выберите параметр «Смежные пикселы»; оставьте параметр «Смежные пикселы» невыбранным, чтобы была выполнена заливка всех подобных пикселов в изображении. Чтобы выполнить заливку пикселов с учетом объединенных данных о цвете, относящихся ко всем видимым слоям, установите флажок «Все слои». Щелкните часть изображения, в которой необходимо выполнить заливку. Ко всем указанным пикселам в пределах заданного допуска применяется заливка основным цветом или узором.Если при работе с некоторым слоем необходимо избежать заливки прозрачных областей, то следует обязательно заблокировать прозрачность этого слоя на панели «Слои». (См. раздел Закрепление слоев.)
Выберите область, в которой необходимо выполнить заливку. Чтобы выполнить заливку всего слоя, выберите этот слой на панели «Слои». Выберите меню «Редактирование» > «Выполнить заливку», чтобы выполнить заливку выделенной области или слоя. Для заливки контура нужно выбрать контур и выбрать команду «Выполнить заливку контура» из меню панели «Контуры». В диалоговом окне «Заливка» выберите одно из следующих значений в качестве параметра «Определение источника для заливки» или определяемый пользователем узор:«Основной цвет», «Фоновый цвет», «Черный», «50 % серого» или «Белый»
Выполняется заливка выделенной области указанным цветом.
Если происходит заливка изображения CMYK с использованием параметра «Черный», то Photoshop выполняет заливку всех каналов полностью черным цветом. Это может вызвать необходимость в применении большего количества краски по сравнению с допустимым по условиям эксплуатации принтера. Для достижения лучших результатов при заливке изображения CMYK используйте параметр «Основной цвет» с указанием в качестве основного цвета соответствующего значения черного цвета.
Выполняется заливка цветом, выбранным в окне «Палитра цветов».
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Если во время работы в каком-то слое необходимо выполнить заливку только областей, содержащих пикселы, выберите параметр «Сохранить прозрачность».Чтобы применить заливку основным цветом только к областям, которые содержат пикселы, нажимайте клавиши «Alt» + «Shift» + «Backspace» (Windows) или «Option» + «Shift» + «Delete» (Mac OS). В результате этого сохранится прозрачность слоя. Чтобы применить заливку фоновым цветом только к областям, которые содержат пикселы, нажимайте клавиши «Ctrl» + «Shift» + «Backspace» (Windows) или «Command» + «Shift» + «Delete» (Mac OS).
Сведения по использованию функции Редактирование > Заливка с учетом содержимого , представленной в Photoshop CC 20.0 (выпуск за октябрь 2018 года), см. в разделе Заливка с учетом содержимого.
Выберите часть изображения, в которой необходимо выполнить заливку.На слое фона нажмите клавишу Delete или Backspace, чтобы быстро получить доступ к диалоговому окну «Заливка».
В меню «Использовать» выберите один из следующих элементов.С учетом содержимого
Заполняет выделенную область схожим содержимым изображения, расположенным в непосредственной близости. Для оптимального результата выделение должно немного захватывать область, которая будет воспроизводиться. (Как правило, применения обычного лассо или выделенной области для этого достаточно.)
Заливка с учетом содержимого совмещает подобные элементы изображения на случайной основе. Если результат вас не устраивает, выберите «Редактирование» > «Отменить», а затем примените другую заливку с учетом содержимого.
(Включено по умолчанию) Алгоритмически смешивает цвет заливки с окружающим цветом

Нажмите на инвертированную стрелку рядом с образцом узора и выберите узор из всплывающей панели. Дополнительные узоры могут быть загружены с помощью всплывающего меню панели. Выберите имя библиотеки узоров или запустите команду «Загрузить узоры» и перейдите в папку, содержащие узоры, которые вы хотите использовать.
Можно также применить один из прилагаемых узоров на основе сценариев, чтобы с легкостью создавать различные геометрические узоры заливки. Выберите «Узоры на основе сценариев» в нижней части диалогового окна заливки, а затем выберите узор заливки во всплывающем меню «Сценарий».
Если узор затемнен, сначала необходимо загрузить библиотеку узоров и только потом делать выбор. (См. раздел Управление библиотеками узоров и наборами.)
Восстанавливает исходное состояние выделенной области или снимок экрана, выбранный на панели «История».

A. Выделенная область должна немного захватывать область, которая будет воспроизводиться.. B. Замените выделенную область заливкой с учетом содержимого.
Рабочий холст вокруг области изображения. Холст можно заполнить другим цветом для контраста с данным изображением.
Щелкните правой кнопкой по рабочему холсту и выберите «Серый», «Черный» или «Заказной». (Чтобы определить заказной цвет, выберите «Выбор иного цвета».)
Чтобы нарисовать цветную рамку вокруг выделенной области, контура или слоя, можно использовать команду «Выполнить обводку». Если вы создадите таким образом границу, она станет растеризованной частью текущего слоя.
Для создания рамки формы или слоя, которая может быть включена или выключена подобно перекрытиям и сглажена в целях создания более мягко скругленных углов и краев, используйте слоевой эффект «Обводка» вместо команды «Выполнить обводку». См. раздел Слоевые эффекты и стили.
Кратко о создании прерывистой линии в Photoshop CS6 рассказано здесь, а в данном материале я расскажу о штрих-пунктире подробно.
Примечание. При работе такого рода частенько мешает отображение контура. Для того, чтобы его скрыть, нажмите комбинацию Ctrl+H, после чего контур остаётся активным, но не отображается в документе. Чтобы вновь отобразить контур, снова нажмите Ctrl+H.


Теперь форма не имеет заливки, но контур отображается:


Теперь, когда у нас имеется сплошная линия обводки, мы можем добавить к ней специальные эффекты. Кликаем по значку линии, и нажимаем на прерывистую линию. Результат:

У нас получился пунктир с предустановленными настройками, мы только задали толщину линии.
Если нажать на значок с линией из точек, то в документе получится такая линия.

В середине окна расположены три выпадающих списка: Выровнять ( Align), Концы (Caps) и Углы (Corners). Давайте рассмотрим сначала их.

Ниже расположены окна ввода длины штриха. Длина штриха измеряется в единицах одой ширины штриха, например, длина 4, при ширине 4 пикселя, означает 4 умножить на 4, т.е. всего длина составит 16 пикселей. Длина пробела измеряется так же. Photoshop позволяет задать нам три разных штриха на одной линии, но чаще, используется один или два для штрих-пунктирной линии.
Примечание. Иногда длину штриха приходится подгонять. Это очень удобно делать, кликнув по окну ввода и прокручивая колёсико мыши:



Как видите, все штрихи удлинились. Это происходит по тому, что радиус закругления, равный половине ширины, прибавился к длине штриха с каждой стороны. Чтобы получить круглую точку, надо задать длину короткого штриха, равной нулю:




Таким образом, мы можем подобрать практически любые параметры прерывистой линии.

Кроме того, штрих-пунктиром, пунктиром или точками можно обводить буквы текста, подробнее здесь.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:

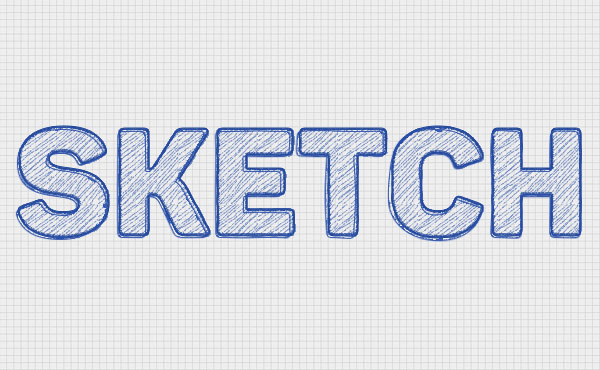
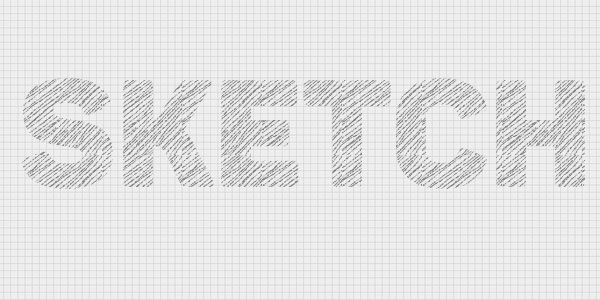
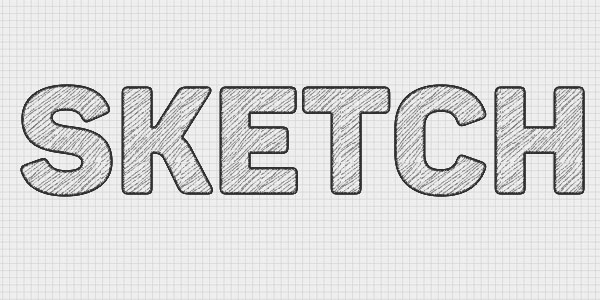
В этом уроке мы будем создавать типографический эффект заштрихованного текста в Adobe Photoshop. Мы создадим собственный паттерн, будем пользоваться стилями слоя, используем фильтры, а также при помощи корректирующего слоя Фотофильтр создадим условия для быстрой и удобной смены цвета работы.

Исходники
Для выполнения урока вам понадобятся:
1. Создаем паттерн
Шаг 1
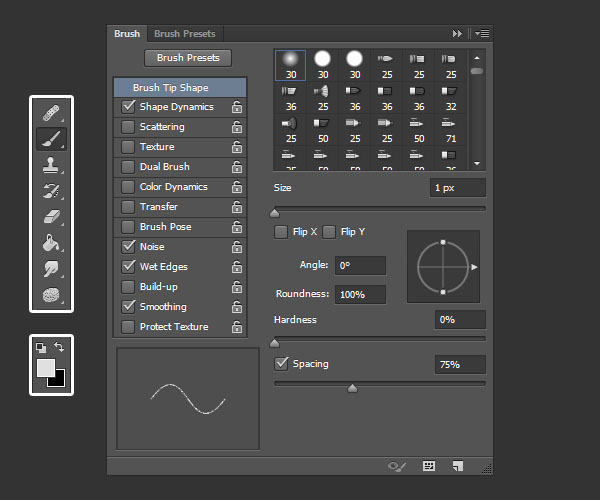
Выберите растушеванную круглую кисть и настройте ее как показано ниже:

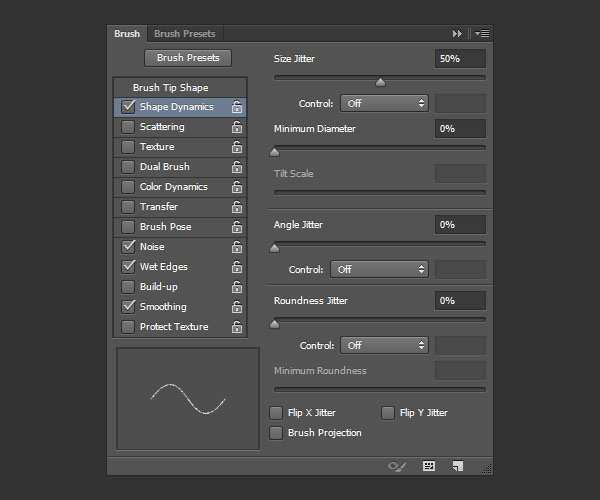
Shape Dynamics/Динамика формы:

Шаг 2
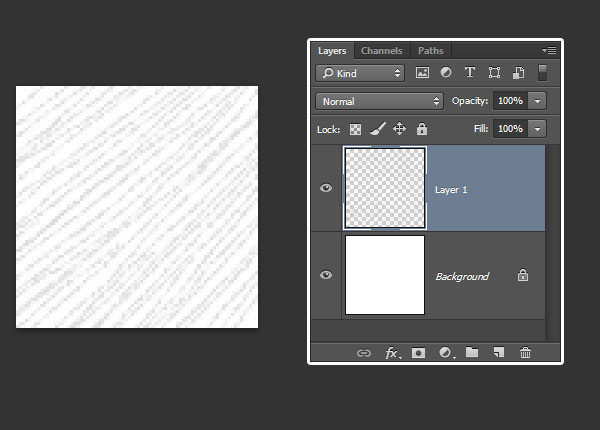
Создайте новый слой и нарисуйте в нем диагональные линии для создания паттерна.

Шаг 3
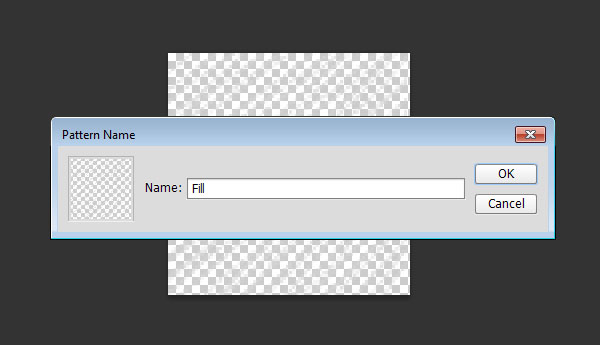
После того как вы закончите рисование линий, сделайте фоновый слой невидимым (кликнув по иконке глаза), затем в меню выберите Edit > Define Pattern/Редактировать>Определить узор, и укажите имя паттерну. Нажмите OK.

2. Создаем фон, текст и слои фотофильтров
Шаг 1
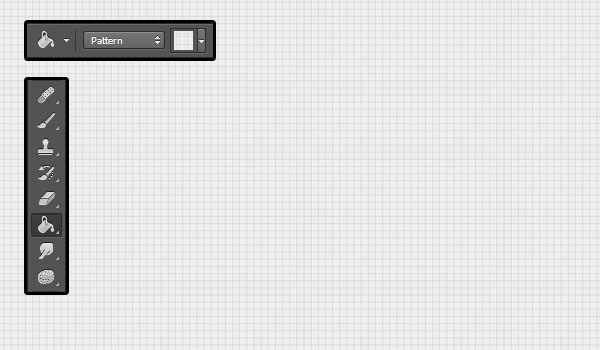
Создайте новый документ размером 1000 x 750px, возьмите инструмент Paint Bucket/Заливка, выберите в панели настроек Pattern/Узор и залейте фон любым понравившимся вам паттерном из набора 9 Tileable Notepad Patterns.

Шаг 2
Создайте текст черного цвета, используя шрифт Panton Black Caps размером в 150 pt.

Шаг 3
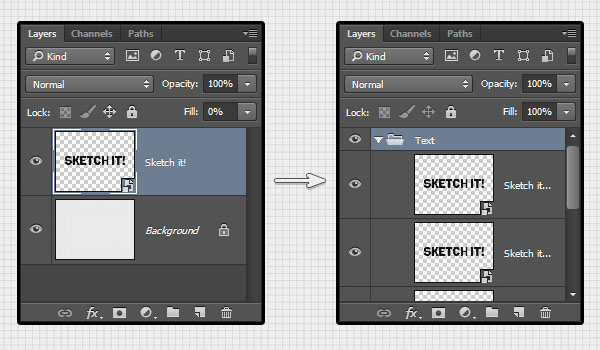
Кликните по слою с текстом правой кнопкой мыши и выберите Convert to Smart Object/Преобразовать в смарт-объект. После этого смените значение Fill/Заливка слоя со смарт-объектом на .
Дублируйте слой со смарт-объектом три раза, чтобы в итоге у вас получилось четыре одинаковых слоя.
Сгруппируйте все эти слои в одну группу под названием Text, и укажите им Blend Mode/Режим наложения Normal/Нормальный. Это позволит вам позже с легкостью изменить цвет текста.

Шаг 4
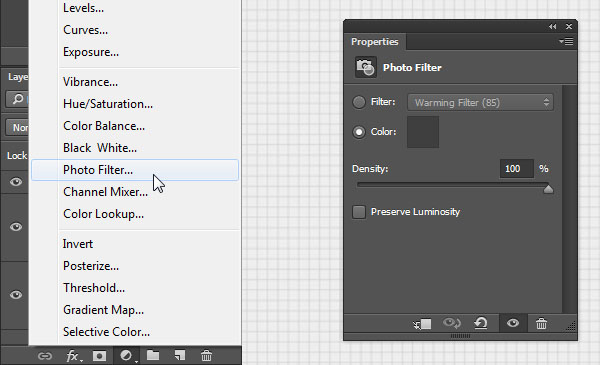
В нижней части палитры Layers/Слои кликните по иконке Create new fill or adjustment layer/Создать корректирующий слой или слой-заливку и выберите Photo Filter/Фотофильтр. Поместите слой с фотофильтром внутрь группы Text, поверх остальных слоев в группе.

3. Стиль для текста
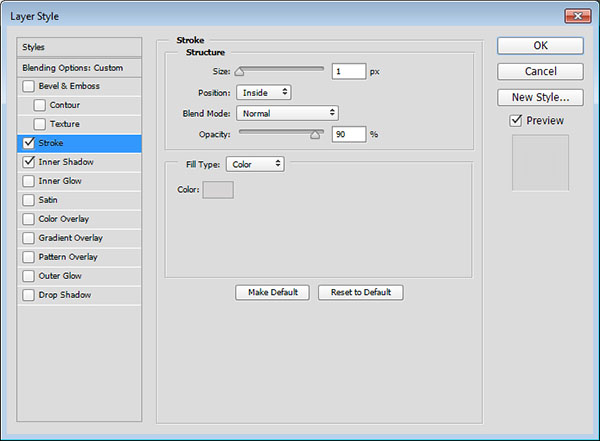
Шаг 1
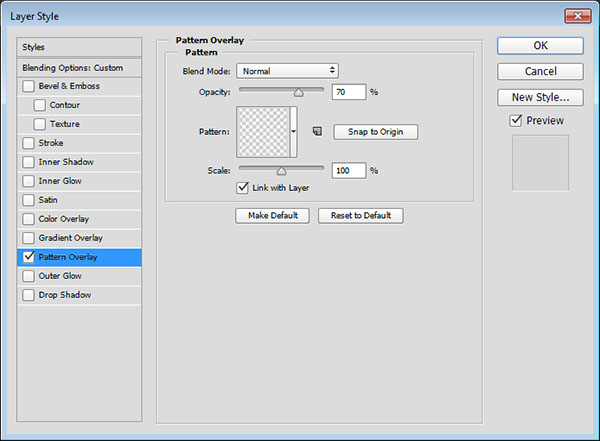
Кликните дважды по первому слою со смарт-объектом и примените к нему стиль слоя Pattern Overlay/Перекрытие узора, настроив его как показано ниже. Используйте паттерн, который мы создали в начале урока.

Вот что должно получиться.

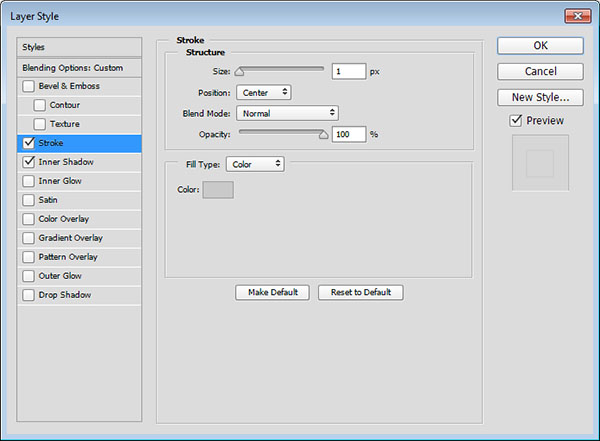
Шаг 2

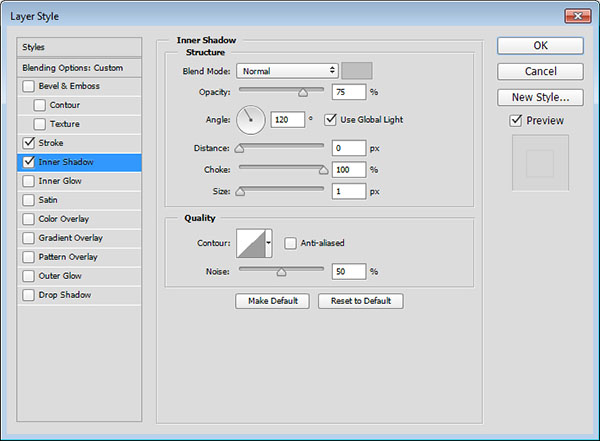
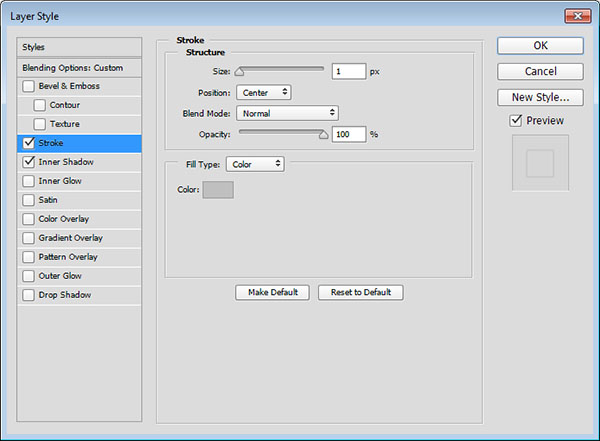
Шаг 3

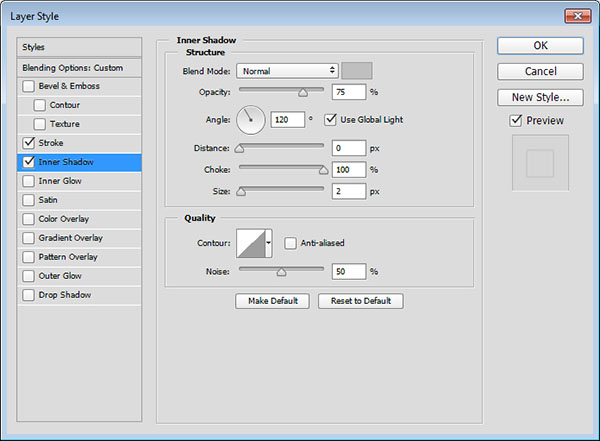
Шаг 4
Так мы настроили первый слой с обводкой. Кликните по этому слою правой кнопкой и выберите Copy Layer Style/Копировать стиль слоя. Теперь выберите оставшиеся копии слоя, кликните по ним правой кнопкой и выберите Paste Layer Style/Вставить стиль слоя.

Шаг 5
Кликните дважды по второму слою со смарт-объектом, чтобы изменить некоторые параметры стиля слоя.

Шаг 6
В стиле слоя Inner Shadow/Внутренняя тень смените размер (Size) на 2.

Вот что должно получиться.



4. Применяем фильтры
Шаг 1
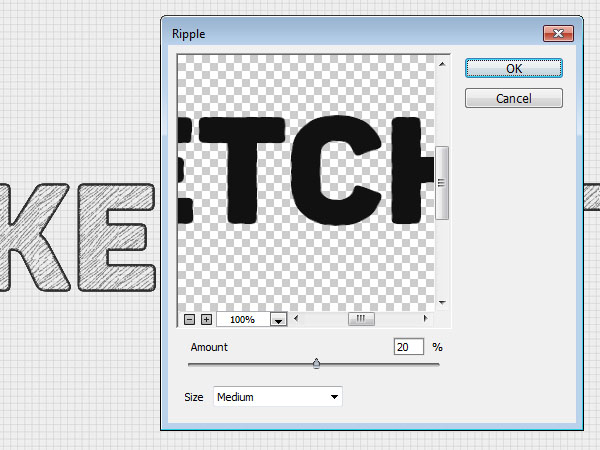
Выберите первый слой со смарт-объектом ив меню выберите Filter > Distort > Ripple/Фильтр>Деформация>Рябь. Настройте фильтр как показано ниже.

Шаг 2
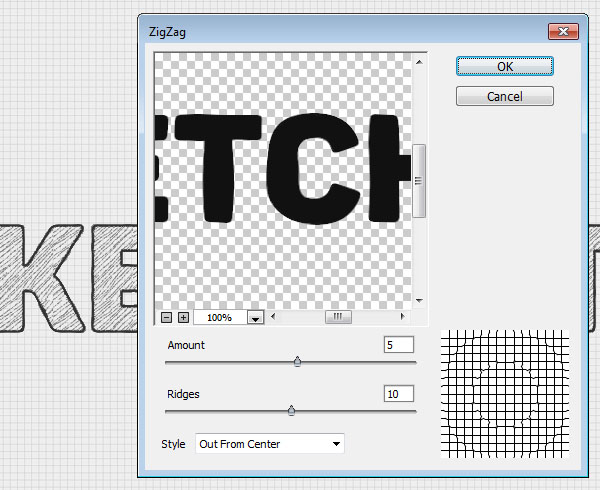
Выберите третью копию слоя со смарт-объектом и в меню выберите Filter > Distort > ZigZag/Фильтр>Деформация>Зигзаг. Настройте фильтр как показано на картинке ниже.

Шаг 3
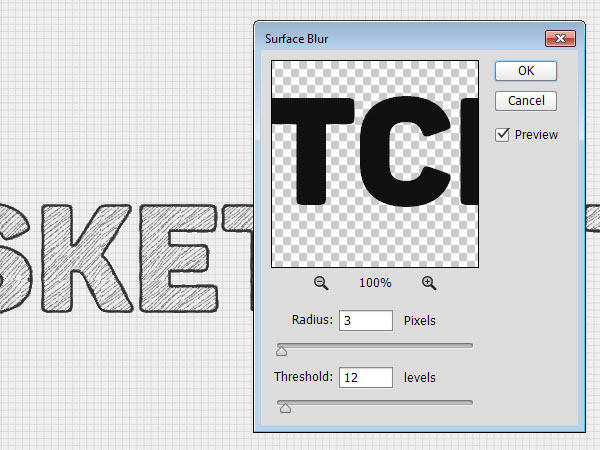
Наконец в меню выберите Filter > Blur > Surface Blur/Фильтр>Размытие>Размытие поверхности. Настройте размытие как показано на картинке ниже.

5. Смещение текста и выбор цвета
Шаг 1
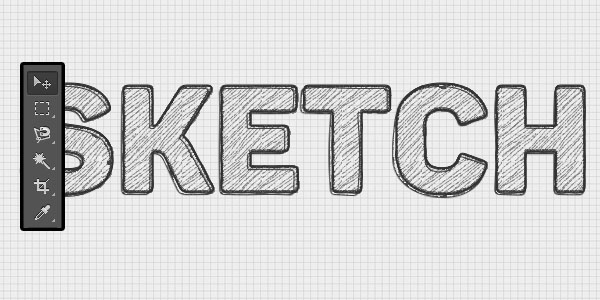
Теперь вам нужно взять инструмент Move/Перемещение и с его помощью немного сместить каждый из слоев. Вы можете переместить все слои, или некоторые их них, в зависимости от желаемого эффекта.

Шаг 2
Как сделать штриховку в фотошопе

В Фотошопе для бесшовной заливки имеется набор заливок по умолчанию. При желании можно подгрузить дополнительные наборы из выпадающего списка. А ещё можно создать образец самостоятельно или же скачать из интернета готовый набор в файле с расширением .pat.
При создании точных штриховок и геометрических заливок это особенно важно.
Ниже вы можете скачать образцы стыкующихся паттернов для Photoshop, которые заливают выделенную область штриховкой. Пятнадцать штриховых заливок для Фотошопа разной толщины штриха, заливки в виде наклонных линий, тонких и более толстых, с разным расстоянием между ними, заполнение растром (кружочками) с различным расположением, заполнение в виде прямых и косых штриховок, в клетку более мелкую и более крупную.
Заливка имеет прозрачную основу и черный рисующий цвет, поэтому при заполнении слоя подложка, фон штриховки сохраняет первоначальный вид. Вы также можете придать слою с прозрачной основой всевозможные эффекты.
Читайте также:

