Как сделать скринтон в фотошопе
Обновлено: 18.05.2024
Скринтон – это шаблон, состоящий из множества точек, пришедший из техники печати. Сегодня эта техника активно используется авторами манги для применения текстур и затенения своих комиксов. Нужно просто поместить текстуру на контурный рисунок и обрезать излишки по краям рисунка. Как вы можете представить, это не только трудоемкая работа, но и очень затратная, потому что для каждой области/детали нужен новый скринтон. В этом уроке вы научитесь создавать скринтоны своими руками (в Photoshop’е, если он уже стал вашими руками), затратив на это минимум времени.
- контурный рисунок персонажей, панелей или целых страниц из аниме
- Photoshop (любой версии)
- шаблоны (формата .pat), или кисти (.abr)
НЕОБХОДИМЫЕ ИНСТРУМЕНТЫ:
Волшебная палочка (Magic Wand tool)
Заливка (Paint Bucket tool)
Полигональное лассо (Polygonal Lasso tool)
Градиент (Gradient tool)
Кисть (Brush tool)
Перо (Pen tool)
ШАГ 1: ПОДГОТОВКА
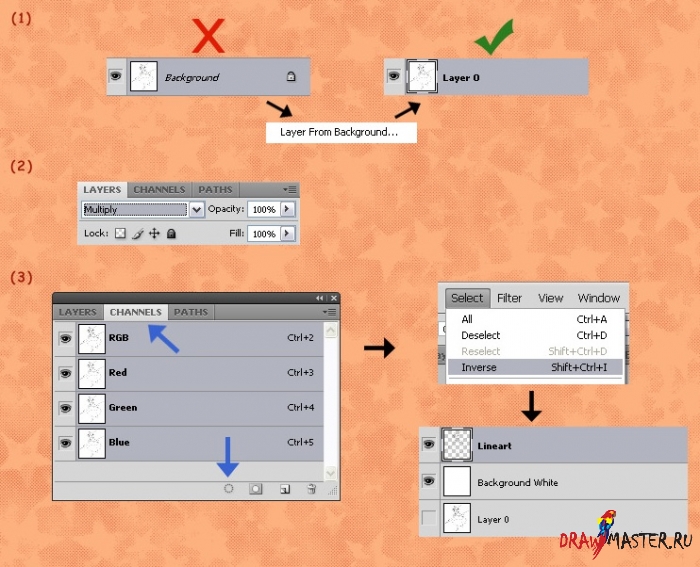
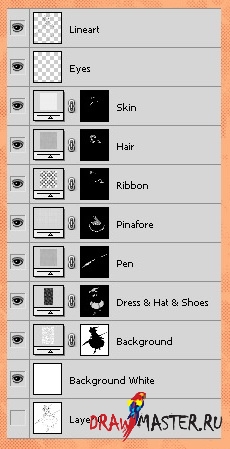
Первым делом откройте свой контурный рисунок в Photoshop’е. Переведите изображение в режим обычного слоя, если он зафиксировался как «фон» (Background), кликнув по нему правой кнопкой мыши и выбрав Слой из фона (Layer from Background) (1).
Чтобы шаблон был виден под линиями, нужно поменять режим наложения слоя с рисунком на Умножение (Multiply) (то же самое делается при раскрашивании изображения), таким образом, все белые пиксели станут прозрачными (2).
Как альтернатива, можно полностью отделить черный контур рисунка от белого фона, выбрав Каналы – Загрузить канал как выделение – Выделить – Инвертировать (Channels – Load Channel as a Selection – Select – Inverse), и залив выделение черным цветом на новом слое (3). Дальше контурный рисунок на прозрачном фоне будет намного легче редактировать, например, можно будет при желании изменить цвет самого контура.


ШАГ 2: ШАБЛОН
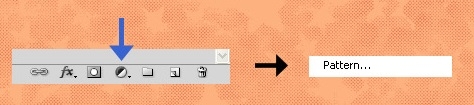
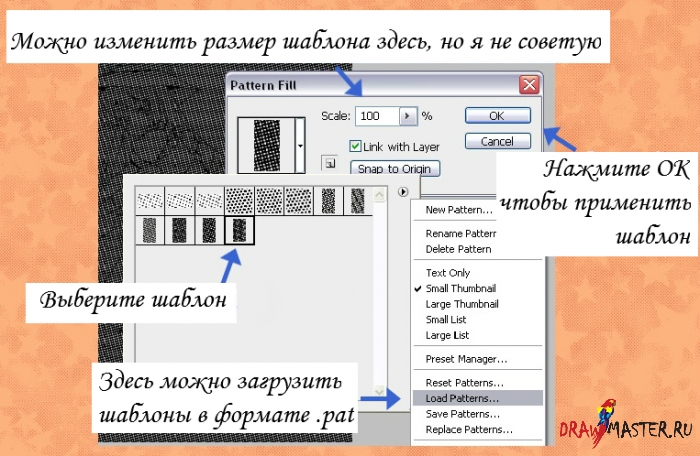
Давайте начнем с загрузки шаблона (формат файла .pat) в Photoshop. В окне слоев находим и жмем иконку в виде знака инь-ян и выбираем Шаблон (Pattern).


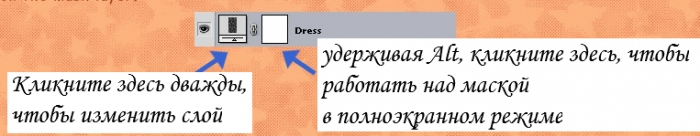
После применения шаблона, нажав на кнопку ОК, у него автоматически появляется Маска слоя (Layer Mask). Но вы все еще можете менять шаблон по двойному клику на слое. К тому же, всегда можно редактировать маску в полном режиме, просто кликнув левой кнопкой мыши, удерживая при этом клавишу Alt на маске слоя.

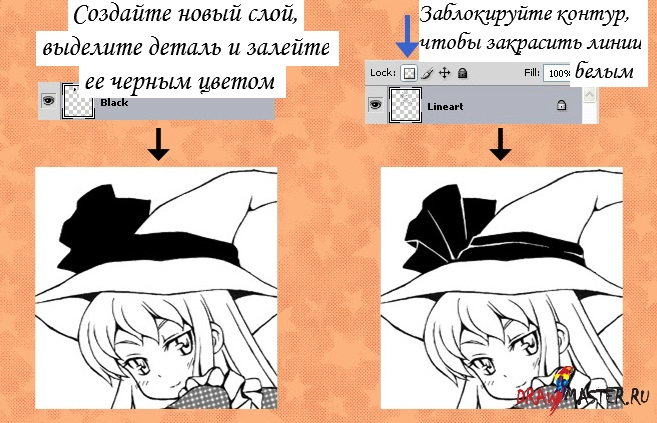
Дальше самое сложное – обрезка. Я решил начать с платья (потому что я уже назвал шаблон «платье» (Dress)). Чтобы придерживаться черных линий, советую залить маску слоя черным цветом, чтобы на время спрятать шаблон.

Используйте Волшебную палочку (Magic Wand tool) или, если у рисунка есть прерывающиеся линии, возьмите Полигональное лассо (Polygonal Lasso), чтобы выделить область, которую хотите покрыть шаблоном. Можно сделать больше одного выделения – для этого нужно удерживать клавишу Shift при использовании одного из этих инструментов. Теперь заливаем этот слой с помощью Заливки (Paint Bucket tool) белым цветом или оттенком серого, чтобы открыть область. Мой вам совет – никогда не используйте непрозрачность (Opacity) для осветления шаблона, потому что это приводит к определенным проблемам на третьем этапе. Убедитесь, что слои с шаблонами находятся под слоем с контурным рисунком.


Ну, у меня не было никакого намерения делать какие-то детали этого рисунка черными, поэтому эта черная лента на шляпе была просто примером для вас. Если вы освоили азы скринтона, можно попробовать применить его в более сложных формах.
ШАГ 3: ГРАДИЕНТЫ И ТЕНИ
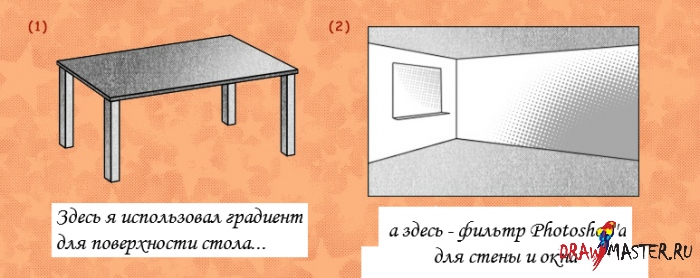
Возможно, вы захотите создать рисунок с эффектом 3D, и у вас есть для этого несколько путей. Если вы хотите добиться эффекта трехмерного изображения, тогда вместо Заливки (Paint Bucket tool) используйте Градиент (Gradient tool). Таким образом, вы получите плавный переход между оттенками серого (при использовании Градиента) и сможете лучше передать физическое расстояние между объектами на рисунке (1). Такой эффект используется на больших областях заднего фона, например на поверхности стола, стенах или коридорах. Другой способ – использовать для создания градиентов фильтр Photoshop’е. Кликните по Каналам (Channels), создайте новый канал Alpha 1, сделайте фон белым, выделите необходимую зону и залейте область теней градиентом по вашему выбору. После этого пройдите в меню Фильтр – Пикселизация (Filter – Pixelate) и используйте Цветной растр (Color Halftone). Возвращаемся в окно слоев и создаем новый слой, нажимаем Выделить – Загрузить выделение (Select – Load Selection) и загрузите канал Alpha 1. Инвертируйте выделение и залейте его черным цветом на этом новом слое (2). Если необходимо, обрежьте края градиентов.

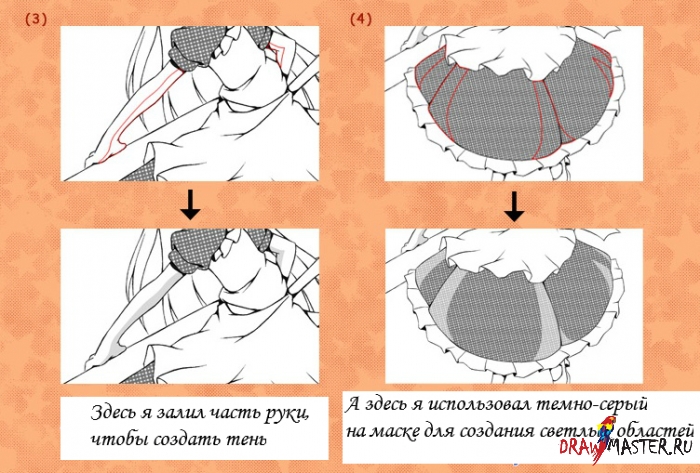
Можно еще «внедрить» тени непосредственно в скринтон. В манге кожа обычно не заливается шаблоном, т.е. она остается белой, но, если использовать какой-то оттенок серого, можно имитировать свет и тень (3). Также можно использовать более яркие или более темные тона для добавления светлых или темных элементов в одежде или других местах (4). Используйте Полигональное лассо (Polygonal Lasso) или, как вариант, Перо (Pen tool), чтобы выделить область тени/бликов, которую хотите проявить. Затем просто залейте выделенное серым тоном вашего переднего плана, кликнув правой кнопкой мыши и выбрав Залить путь (Fill path). Ну, или просто используйте Заливку (Paint Bucket tool), как обычно.

С этими навыками вы сможете легко создавать скринтоны на своих персонажах и/или других объектах. Тем не менее, очень сложно найти для каждого отдельного объекта новый шаблон, поэтому можно использовать один и тот же шаблон для зон, которые находятся удаленно друг от друга и не соприкасаются. Таким образом я поступил и в своем случае – залил обувь и ленты на шляпе и поясе одним шаблоном.
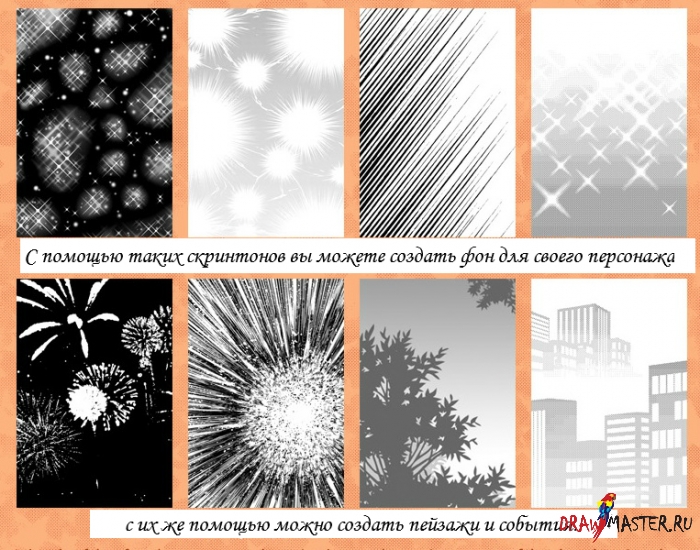
Помимо точечных шаблонов для персонажей и других объектов, существует еще и множество скринтонов для фона, с помощью которых можно передать определенное настроение или изобразить ландшафт. Вот несколько примеров…

Как и файлы для точечных шаблонов, эти фоны могут быть как в формате .pat, так и в .abr. И те и другие почти одинаковы в использовании. Помните, что нельзя слишком сильно менять размер кистей или шаблонов, и размещать их нужно обязательно на правильном месте. В конце нужно включить фон в маску, чтобы проявить персонажа и все готово!


На этом все. Надеюсь, я смог передать вам что-то новое!
СКРИНТОНЫ Вы не можете скачивать файлы с нашего сервера
ШАБЛОНЫ ДЛЯ РАСТРОВ
В работе понадобилось что-то вроде скринтона - готовой узорной заливки в виде растра на фон картинки:
В интернете существуют большие библиотеки готовых скринтонов для производства комиксов. но все это возня, которая интересна профессионалам, а если этот узор понадобится раз в жизни? или два)). проще сделать все самому. вот здесь, я думаю, самый простой способ сделать это средствами фш. (версия фш - локализованная, так что разбирайтесь сами, что где)
1. создаем новый файл. не очень большого размера, лишь для примера. сейчас это будет, ну, скажем, 800х600 пиксов. выбираем цветовой режим: градации серого:
2. в палитре цвета выбираем для заливки радикальный черный цвет!
3. выбираем инструмент "градиент"
4. в панели текущего инструмента выбираем тип градиента - сейчас это - линейный градиент. переходим в палитру градиента. выбираем заливку на прозрачном фоне и заливаем нашу новую работу сверху к низу:
5. теперь мы должны поменять режим изображения. это нужно для того, чтобы получить зерно растра, которое имеет всего два цвета - белый и черный, без градаций серого. жмем на кнопку "изображение", в выпадающем меню выбираем "режим" - и далее - выбираем "Битовый формат":
6. тут же выскакивает окошко битового формата. устанавливаем разрешение 150 пиксов на дюйм - это для того, чтобы лучше видеть тебя, моя деточка!" если разрешение будет меньше, то точки растра могут стать (при нашем размере файла) зазубренной формы. в графе "метод" выбираем "полутоновой растр". внимание! здесь доступна графа "заказной узор" - очень интересные формы узора - оставляем на фкусненькое. Итак, "полутоновой растр", жмем хоккей:
здесь выпадает персональное окошко полутонового растра. выбираем линиатуру: 10 лин/дюйм, эта величина выбрана для текущего размера работы для наглядности. она варьироваться будет в зависимости от того, какого размера зерно растра мы желаем получить - чем меньше линий, тем больше зерно. следующая строка - угол наклона. оптимальный угол - 45 град. иногда есть смысл выставить здесь 90. далее - форму растровой точки выбираем "круг". жмем хоккей:
7. обана, получаем черно-белый афигительный растр! он у нас располагается на белом фоне. для работы нам нужны только точки, а фон - куда его девать? его надо нафиг убрать. это поможет нам сделать волшебная палочка. только для этого файл надо опять перевести в режим "градации серого", потому что палочка не работает в битовом режиме:
8. жмем опять "изображение" - "режим" - "градации серого". выскакивает маленькое окошко для коэффициента уменьшения. по умолчанию стоит "1". думаю, надо соглашаться:
9. теперь выбираем инструмент "волшебная палочка" и пробираемся с ней в самый верх нашего градиента, там, где черного побольше, чтобы ткнуть ею точно в черный цвет. для сумлевающихся нелишне будет предварительно увеличить изображение зумом. итак - весь черный цвет волшебным образом выделился. все готово для радикальной хирургии. щас мы оторвем черный растр от белого фона!:
10. жмем "слой", в выпадающем меню выбираем "новый" - и далее - вырезать на новый слой. или комбинация клавиш Shift+Ctrl+J:
ну и фсе. операция прошла успешно. дохтур, шумно вздыхая, уходит за белую ширму и чем-то там звякает, булькает и хрупает. медсестры в немом восторге удаляют задний план в корзину:
11. перед нами - готовый скринтон с прозрачной областью. но мы получили черный растр. нам же может понадобиться скринтон другого цвета. для этого существует простое действие по окрашиванию растра. сделаем шаг назад и вернем, для наглядности, белый фон.
12. теперь нужно опять изменить режим, так как красить можно только в цветном режиме. "изображение" - "режим" - "RGB":
- выскакивает подозрительное окошко про сведение. не, не надо нам сведения, зря штоли дохтур старался?:
жмем "не выполнять". теперь у нас появилась возможность покрасить растр в любой доступный цвет.
13. жмем "изображение" - "коррекция" - "цветовой тон-насыщенность" или просто жмем комбинацию ctrl+U - вызываем окно, где ставим галочку в окошечке "тонирование". теперь сдвигаем ползунок яркости вправо, в сторону увеличения ее. туда же двигаем ползунок "насыщенности":
обана!
все покрасилось! ну, теперь ползунком "цветового тона" достигаем нужного цвета. эти действия обычно проводятся уже после того, как растр в виде слоя помещен в работу.
14. чтобы использовать скринтон, следует, удалив ненужный белый фон, сохранить его в формате PSD, чтобы прозрачные области не пропали.
15. по этому принципу можно создать скринтоны с заказным узором, или различной формой градиентной заливки.
Всем привет! Сегодня я постараюсь сделать что-то доброе, вечное и полезное для этой вселенной и напишу статью о точечках.
Было время, когда я чуть не поддался силам зла и не решил тонить комикс и картинки горошком. Но я вовремя осознал, что этот путь не сулит ничего хорошего, и лучше вовремя сбежать, а то потом может быть поздно! Помогать в этом нелёгком деле мне будет нарисованная за 10 минут няшечка.
Существует стопятьсот способов как намутить точечки, каждый делает по-своему, ну и другие вступительные слова о том, что надо быть аккуратным с огнём, что мох растёт на северной стороне деревьев, и краткая инструкция по оказанию первой помощи пострадавшему прилагается.
1. Паттерн (Pattern)
Самый примитивный и быстрый способ сделать точечки, это загнать их в паттерн и юзать оттуда. В Интернете полно уже готовых паттернов, которые легко гуглятся. Можно содрать с программы Мангастудия, можно сделать самому. Как делать самому я учить не буду. Тысячу раз в Интернете уже писали про это.
В итоге грузим скачанные или собственные точечки в Фотошоп либо каждый гиф вручную через Edit → define pattern, либо через load → preset manager (туда грузим файл *.pat). Если звёзды будут благосклонны, то в итоге появится много разных точечек. К слову, в Инете обычно перед скачиванием есть описание, в котором пишут для какого дпи (dpi) предназначены данные точки, но если рисовать картинки для Инета, то это не существенно.
Ура! точки есть. Терь рисуем какую-нибудь картиночку и заливаем её филом (fill, G), предварительно выбрав в комбинации pattern.
У меня скринтон для 300 дпи, а тут размер картинки примерно 2500 на 2100 пикселей, поэтому точечки такие мелкие.
2. Битмап (Bitmap)
Также можно сделать точечки, используя перевод картинки в формат битмап. Тут алгорим такой: красим картинку в градациях серого → отключаем контур → переводим в битмап → копируем получившиеся точки в основной документ. Главный плюс такого метода, что тут можно использовать градиенты и тогда халфтон (полутон) будет иметь плавные переходы. Красим картинку в градациях серого:
переводим в битмап:
выбираем халфтон (halftone):
диаметр по вкусу:
копируем получившиеся точки в основной документ.
3. Кисть с паттерном
Вместо того, чтобы делать заливку всей области, можно применить паттерн к кисточке, что может быть более удобно. Выбираем любую кисть, идём в настройки её фактуры (texture) и там выбираем в паттернах уже загруженные точечки.
Также не забываем применить к ним инверт (invert) и мультиплай (multiply).
Теперь паттерном можно рисовать как обычной кистью.
4. Фильтр пикселэйт (Filter Pixelate)
Есть ещё один способ, он гораздо проще предыдущих и работает в пару кликов. В точечки можно перегнать серый, используя фильтр halftone. Он живет в менюшке filters → pixelate → color halftone.
В настройках для всех каналов ставим 45 градусов, а максимальный диаметр – тот, который нужен в данный момент. Тут, как и во втором варианте, халфтон при градиентах будет плавно менять радиус.
5. Мой экшн (Пиксе лэйт и Битмап)
Всем лентяям я как обычно дарю свой экшн. Мне тоже влом каждый раз проделывать одни и те же действия. Как только моя лень доходит до определённой отметки, я записываю экшн. Вот два экшна. Первый предназначен для пункта 2, где я делал халатно через битмапку, а второй – для пункта 4 с фильтром. Про битмаповский экшн рассказывать особо нечего.
В экшне для фильтра я сразу сделал несколько халфтонов с разными диаметрами. И в зависимости от того, какого размера мне нужны точки, я выбираю соответствующий размер в экшне. В основном я юзал размеры S, M и L. Но иногда могут понадобиться XL и XS. Всё зависит от ситуации.
Экшн удобен в первую очередь тем, что выделяя лассо области с серым, можно применять к ним точечки разного диаметра.
6. Экшн из Инета
Пока я гуглил паттерны, случайно наткнулся на интересный экшн. Почитать про него можно по линку.
Основная особенность экшна в том, что он мутит специальные слои в Фотошопе, в результате чего можно сразу рисовать градиентными (с переменным диаметром) халфтонами. Я в нём пока особо не разбирался, но, немного протестировав, он мне показался реально клёвым.
Итак, вот основные способы, с помощью которых можно быстро сделать точечки в Фотошопе.

С экрана тона, вы можете применить тона экрана легко, широко используемым инструментом в создании манга.

Во-первых Подготовьте рисования линий.

Открыть①Слой окна, добавить②новый слой, перетащите③текущий слой под рисования линий.

Выберите①Режим наложения. Нажмите на②Скринтон.

Выберите①Точка L6.

Интенсивности тона экрана может корректироваться путем изменения интенсивности цвета.

Теперь мы изменим цвета. Открыть①Цветовая палитра. Выберите②Кнопка переключения HSB/RGB.

Установите его в черный. Отрегулируйте①Ползунок Яркость.

Как показано на рисунке, интенсивность тон можно регулировать, изменяя интенсивность цвета.

Можно создать различные виды тонов, изменив форму вашей кисти.

Здесь мы изменили форму кисти для Аэрограф (Обычный)и нарисовал персонажа в щеку.

С помощью инструмента «Кисть» или инструмент «Заливка», вы можете легко применить экрана тон.
Читайте также:

