Как сделать слайдер adobe xd
Обновлено: 03.07.2024
Adobe Experience Design — отличное приложение для UI / UX дизайнеров, среди всех прочих функций, оно предоставляет вам возможности как для разработки дизайна, так и для создания взаимодействия прототипа с переходами между монтажными областями. Вот список моих любимых советов и трюков, которые позволят вам использовать потенциал XD.
Вот 40-минутное видео, которое я сделал, а ниже вы найдете резюме:
Вы можете создавать простые макеты и вайрфреймы с помощью мобильного приложения Adobe Comp для iOS и Android. Преимущественно быстрое и интуитивное прототипирование с применением пальца или стилуса с множеством предопределенных жестов. Также легко создать вайрфрейм на встрече с вашим клиентом. Несмотря на то, что Adobe Comp не поддерживает экспорт в Adobe XD, вы можете экспортировать в Illustrator, а затем скопировать и вставить в Adobe XD для редактирования векторных фигур.
Если вы хотите передать растровые изображения между Photoshop и Adobe XD, просто сделайте выделение в Photoshop, а затем нажмите Cmd + Shift + c (скопировать все объединенные копии, которые отображаются при выделении), а затем нажмите Cmd + v в Adobe XD. Однако, вы также можете экспортировать векторные слои из Photoshop, щелкнув правой кнопкой мыши на слой и выбрав “Копировать SVG” и вставить в XD.
В Adobe XD вы можете включить сетку для монтажных областей с помощью горячих клавиш Cmd + ‘. По умолчанию сетка имеет значение 8 px, поэтому сдвиг Shift + стрелка влево / вправо не помещается в сетку. Нажмите на название монтажной области, чтобы выбрать её, и измените значение по умолчанию 8px на 10 пиксельную сетку, чтобы соответствовать значению сдвига. Сделайте это по умолчанию для дальнейших проектов.
Сейчас в Adobe XD, нет таких направляющих, как в Photoshop, тем не менее умные направляющие появляются при перетаскивании и обеспечивают более удобное позиционирование элементов. Однако иногда такое поведение по умолчанию может привести к нежелательной привязке. Просто нажмите Cmd, а затем перетащите, чтобы временно отключить умные направляющие.
Лучше всего создать отдельную монтажную область для руководства по стилю, в которую вы поместите все атрибуты айдентики, а также цвета бренда, типографику, общие стили и элементы управления, такие как кнопки, ввод данных и общие иконки.
Узнайте, как создавать интерактивные прототипы, которые другие могут использовать для тестирования, оптимизации и максимального улучшения удобства пользования.
После окончания оформления своих экранов вы можете визуализировать ваше приложение или веб-сайт для пользователей, создав интерактивный прототип.
Вы можете соединить свои экраны в желаемой последовательности и организовать несколько процессов с двумя или более монтажными областями, соединенными вместе. После настройки экранов вы можете предоставить общий доступ к каждому отдельному процессу в виде общих ссылок для просмотра, сбора отзывов и публикации их на различных целевых площадках одновременно.
Главный экран — это первый экран вашего приложения или веб-сайта. Навигация ваших пользователей по приложению или веб-сайту начинается с главного экрана.
Кроме того, если перед началом предварительного просмотра прототипа ничего не выбрано, предварительный просмотр начинается с главного экрана. Другими словами, по умолчанию главным экраном становится первая монтажная область, к которой вы добавляете соединительную линию.
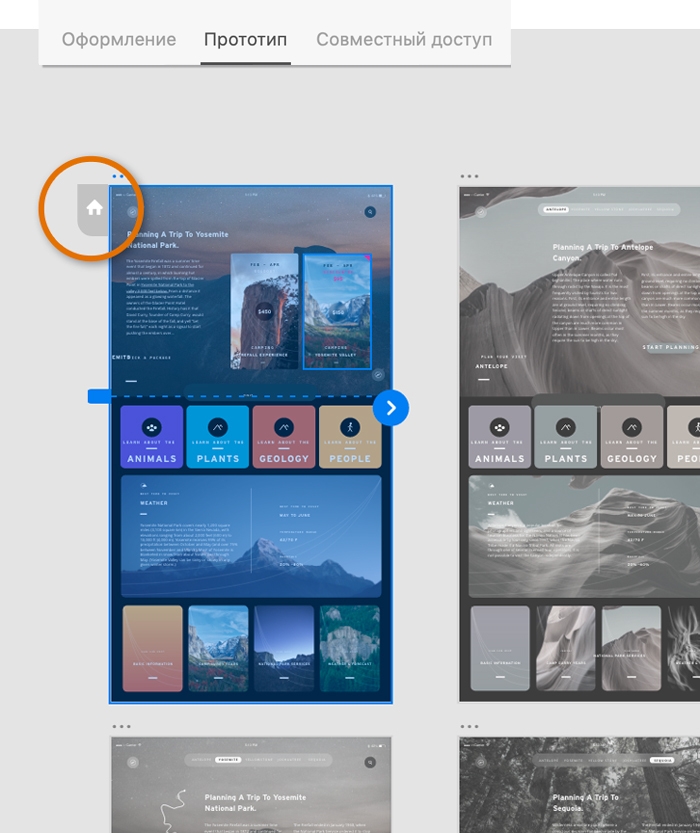
Переключитесь в режим Прототип .
Нажмите на монтажную область, которую вы хотите установить в качестве главного экрана. В левом верхнем углу появится серый значок главной страницы.
Щелкните значок «Главная». Его цвет изменится на синий, указывая, что монтажная область теперь успешно установлена в качестве главного экрана.

.jpg.img.jpg)
Чтобы установить другую монтажную область в качестве главного экрана, просто щелкните значок «Главная», связанный с этой монтажной областью. Чтобы просмотреть все монтажные области после публикации, проверьте, чтобы все соответствующие монтажные области были связаны между собой.
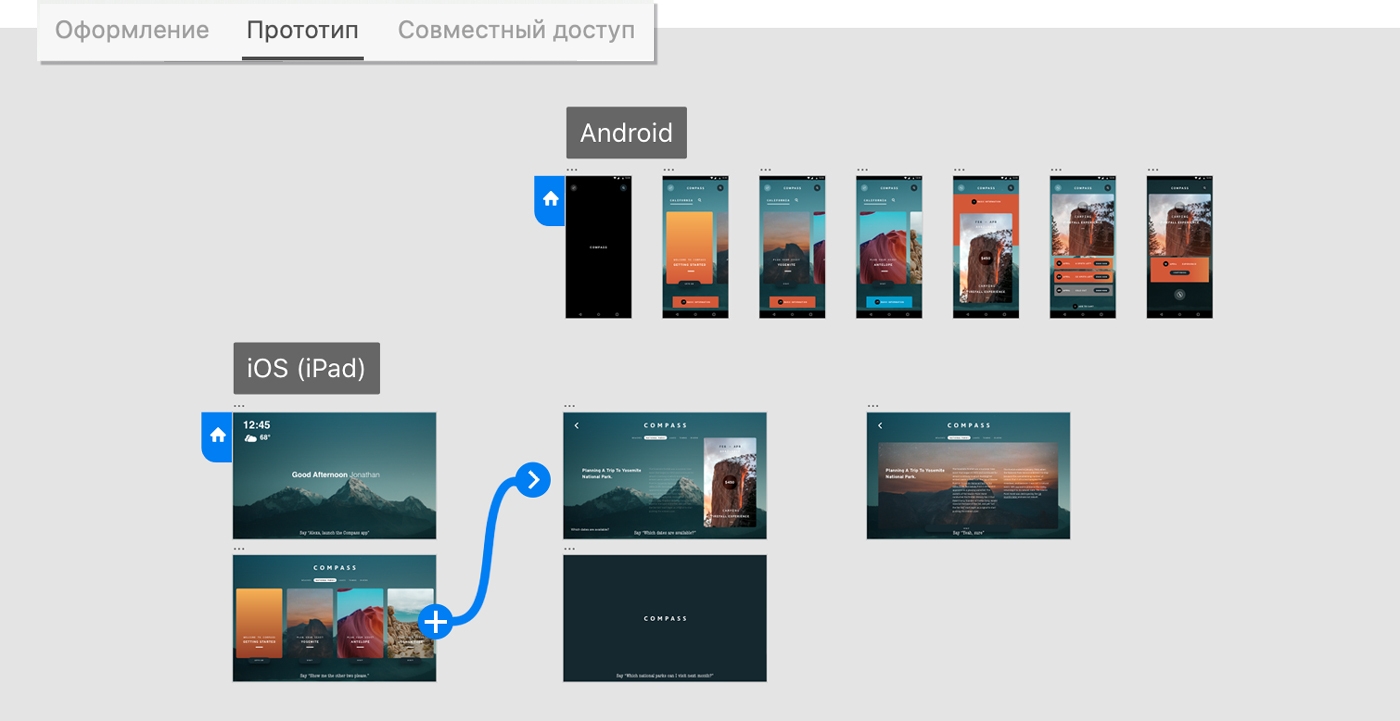
Использование нескольких потоков позволяет создавать и совместно использовать несколько версий дизайна из одного документа или в одном файле, а также использовать один и тот же набор монтажных областей во многих прототипах или спецификациях дизайна. Каждый поток сохраняет свой собственный набор связей настроек совместного доступа, поэтому вы сможете вносить изменения и выполнять повторную публикацию без необходимости каждый раз отменять и повторять все свои настройки.
Если вы хотите создавать версии своего дизайна, установите вторую главную монтажную область, соедините их вместе и поделитесь уникальными ссылками на каждый набор. Главные монтажные области служат отправной точкой для дизайна, в них вы можете менять связи путем перетаскивания для комбинирования различных экранов.
Используйте один и тот же набор монтажных областей для нескольких прототипов, чтобы устранить дублирование работы. Вносите изменения в свой дизайн и обновляйте ссылки на одной странице.
Другой пример настройки различных потоков: при разработке веб-сайта, ориентированного на несколько платформ, таких как мобильные устройства, настольные компьютеры, планшеты и т. д., вы можете настроить и создать несколько потоков взаимодействия, каждый из которых содержит отдельный путь взаимодействия с пользователем, а затем поделиться ими с заинтересованными сторонами для получения отзывов.
Прочтите этот материал, и вы узнаете, как задать одну или несколько главных монтажных областей и создать несколько потоков.

- Переключитесь в режим Прототип .
- Установите главную монтажную область, чтобы определить отправную точку вашего проекта.
- Задайте имя для каждого потока для удобства организации.
- Если ваш проект состоит из нескольких потоков, установите главные монтажные области для каждого из этих потоков.
- Щелкните следующий связываемый объект или монтажные области. На объекте или монтажной области появится связывающий указатель со стрелкой. Используйте перетаскивание мышью, чтобы поместить маркер на целевом объекте или монтажной области.
Добавляйте взаимодействия для объектов и монтажных областей
После того как экраны выбраны и соединены, вы можете сделать прототипы более привлекательными, добавив триггеры и действия для объектов и монтажных областей. Для этого выполните действия, описанные ниже.
Выберите объект и нажмите + рядом с ним или нажмите + в Инспекторе свойств.Установите Триггеры и Тип действия.После выбора типа действия установите конкретные параметры для такого типа действия, включая Назначение (если применимо).
Например, если вы хотите улучшить навигацию для своих прототипов, можно добавить ссылки привязки, установив в качестве действия параметр Переход к. Дополнительные сведения см. в разделе Создание ссылок навигации в пределах монтажной области.

A. Выберите «Нажатие», «Перетаскивание», «Наведение», «Время», «Клавиши и геймпад», «Голос» или «Конец воспроизведения». B. Задайте время задержки в секундах. C. Установите «Переход», «Автоматическое анимирование», «Наложение», «Переход к», «Предыдущая монтажная область», «Воспроизведение звука», «Проигрывание речи», «Воспроизведение видео» или «Воспроизведение Lottie». D. Измените монтажную область назначения, если это необходимо. E. Установите «Растворение» или «Нет». F. Выберите эффект смягчения. G. Введите продолжительность в секундах.
Если вы выберете Нажатие в качестве триггера, то сможете комбинировать два действия, например переход с непереходным действием, таким как воспроизведение речи или звука. Чтобы добавить второе действие, установите для первой кнопки + Действие в Инспекторе свойств параметр Переход, Автоматическое анимирование, Наложение, Прокрутка к или Предыдущая монтажная область, затем установите для второй кнопки Действие + параметр Автоматическое воспроизведение или Проигрывание речи.
Если в качестве первого действия вы выбрали Воспроизведение звука или Проигрывание речи, то вы не сможете добавить второе действие.
Вы также можете комбинировать несколько триггеров для создания дополнительных взаимодействий без распределения триггеров по разным объектам на монтажной области. Для этого используйте кнопку «+» на холсте или нажмите кнопку «+» в инспекторе свойств, а затем выберите Триггеры, Действие и Назначение.
Помните, что вы можете применить триггеры Нажатие, Перетаскивание, Наведение и Время только раз, а Голос и Клавиши и геймпад — много раз.
Вы можете добиться реалистичного моделирования прокрутки в ваших проектах. Чтобы закрепить элементы дизайна в фиксированном положении, выберите Фиксировать положение при прокрутке в Инспекторе свойств.
Для предварительного просмотра прототипа выберите «Предпросмотр на ПК» .
Вы можете управлять каждым потоком и публиковать его в виде ссылок общего доступа для просмотра и сбора отзывов. Для получения дополнительной информации о том, как предоставлять общий доступ к нескольким потокам, см. раздел Предоставление общего доступа к проектам и прототипам.
Советы
![]()
Чтобы отредактировать или удалить соединительную линию, выберите соединительные линии для их редактирования или удаления. Вы также можете выбрать отдельное взаимодействие в инспекторе свойств и отредактировать его взаимодействия.
![]()
Чтобы временно скрыть соединительные линии в режиме прототипа, удерживайте клавишу Option (macOS) или Alt (Windows).
![]()
Наведите указатель мыши на соединительную линию для просмотра всплывающей подсказки о количестве взаимодействий и их типе.
![]()
Чтобы применить определенное взаимодействие к другому объекту, выберите этот объект или монтажную область, выберите «Копировать», щелкните целевой объект или монтажную область и в контекстном меню выберите «Вставить взаимодействие».
В режиме Прототип выберите элемент или монтажную область для создания связи. Когда появится небольшая стрелка, щелкните и перетащите ее к предыдущей монтажной области или выберите Действие > Предыдущая монтажная область .

Когда для параметра Действие установлено значение Предыдущая монтажная область , в конце соединительной линии появляется значок возврата.

Если вы хотите отменить связь для монтажной области, щелкните в любом месте на соединительной линии и перетащите ее от монтажной области назначения.
F
rom vacation rental listing sites, to online marketplaces or portfolios, the use of imagery in web and mobile design is prevalent across a variety of experiences. Images can provide valuable information to consumers and add inspiration to a website.
In this guide, learn how to create sliders and carousels using components and states in Adobe XD. To follow along, download the starter file and open it in Adobe XD.
What is a slider or carousel?
Sliders and carousels can take several forms, and depending on the aesthetic of the website or app, will look and behave differently in each implementation. However, at the core, it is typically a horizontal gallery of images, or banners that can either be clicked, or scrolled through, or automatically advanced like a slideshow with a time delay.
These are common on hero banners of product websites, video and tv streaming platforms, and image galleries, and are used to rotate through a few key features of content while not overwhelming a user with too much at once. If you’ve ever shopped online for clothing or other products you’ve likely interacted with a slider or carousel of product imagery. Read on to learn how to create a carousel and design an image slider.
Creating a simple slider
A basic slider consists of at least 2-3 images that move right to left across the screen either via a time delay, or the click of an arrow. Often these sliders will include an indicator of which image, or slide it is currently displaying.
Using a time-delay
To create a slider using time-delay, or automatic advancement, multiple artboards will be used to create the effect. Start by creating one artboard, either by manually drawing it with the artboard tool, or using a preset in Adobe XD.
Next, draw out the shape for the main image. This can be positioned however you please to fit your image slider design, but for the purpose of this tutorial, draw out a 16:9 rectangle and have it fill about 80% of the width of the page.
Using the copy and paste function, or by holding option on Mac (alt on Windows) and clicking and dragging the original rectangle, make two copies of the rectangle, placing them to the right, with about 10px of spacing between each. Select all three, and create a group to ensure that they remain together when off-canvas.
At this point, images or other content can be added to the containers to complete the design. To keep things simple, this tutorial will use color to distinguish between the three slides, but the principles remain the same. If you’re adding additional content, be sure to group it accordingly, and ensure the group names are consistent across the artboards.
With the three rectangles created and positioned, copy the artboard twice so that there are now three identical artboards on the canvas. On the second artboard, position the slide group so that the middle slide is centered in the middle of the view. This can be done by selecting the group, and clicking on the Center alignment button at the top of the property inspector.
On the third artboard, position the third slide in the center of the screen. To do this, simply drag the group, while holding shift, until the rectangle is centered on the page. Set a guide before positioning to ensure proper alignment.
Connect the screens
With the design complete, toggle to Prototype mode using the tabs at the top or the hotkey (Option+2 on Mac, or Alt+2 on Windows).
Selecting the first artboard, click and drag the blue arrow to Artboard 2. In the property inspector, select Time as the trigger, and use Auto-Animate as the action. Repeat the process from Artboard 2 to Artboard 3.
This configuration, with a 0s time delay will make the slides transition very quickly once the animation is complete. To make the animation more readable, and less overwhelming, apply a 2-4s delay under the time trigger settings, for both the animations.
When this prototype plays, it will now automatically transition between the slides, from 1 to 3.
However, you may notice it now stops at number 3 and does not repeat. To address this, first, a prototype link can be applied to Artboard 3, linking back to Artboard 1. This will now rewind the slider back to the start so it can begin its process once again.
Click to progress
The other approach to a slider is using manual interaction like a click to progress the sliders. To do this, having visible arrows above the sliders will be helpful in indicating that user interaction is possible.
The design setup for this approach is the same as it is for the time animated approach. Create 3 artboards, with the sliders repositioned for each transition. The key difference here is the trigger used for the prototyping of the interaction.
With the artboards setup, and the sliders positioned appropriately, the first step will be to create the trigger area for the tap. You could set a tap on the entire artboard to create the transition, but to add fidelity to the interaction, it is best to create a target area, like an arrow, to trigger the animation.
Start by drawing a rectangle on the right side of the slide in Artboard 1. Give this a gradient that goes from non-transparent to transparent, starting from the outer edge. Use an icon plugin, or a vector icon like Streamline Icons, to add in a chevron or arrow pointing to the right.
Group all of these new elements into a group and call it Next -- or something indicative of its purpose. Copy that group, and apply a vertical flip to it, and then position it to the left of the slide. You can choose to leave this option available (allowing backwards navigation of the slider) or turn the opacity down to hide it.
Next, copy and paste the arrow groups to the other artboards. In Adobe XD, pasting elements in the same position on multiple artboards is as simple as selecting all the artboards and clicking paste - elements will then be pasted in the precise same location as the original artboard.
Now, in Prototype mode, select the right arrow group on Artboard 1, and connect it to Artboard 2. Set the trigger to Tap so that clicking on the arrow group will trigger the transition. Once again, make sure the action is Auto-Animate.
Repeat this step with the right arrow on Artboard 2. The reverse can also be created using the left arrows to go back to the beginning of the slider.
Adobe XD является одним из самых используемых бесплатных инструментов для UI / UX дизайна, а также прототипирования в сфере мобильного дизайна. Как часть Adobe Creative Cloud, eXperience Design предлагает интуитивно понятный интерфейс и множество опций. Вы сможете создавать и тестировать свои проекты когда полностью ознакомитесь с интерфейсом приложения.
Эта статья поможет вам понять потенциал Adobe XD и начать собственный дизайн-проект для Android и iOS. Это займет у вас не больше часа ! Adobe XD доступен как для Windows, так и для Mac OS.
Мы будем следовать официальному руководству Adobe XD, добавляя некоторые комментарии, советы и дополнительные шаги, чтобы прояснить применяемость данного инструмента. В конце концов, мы применим почти все аспекты данного программного обеспечения. Конечно, достаточно просто прочесть эту статью, чтобы что-то понять, но будет ещё лучше, если вы будете следовать учебному курсу, одновременно используя программу.
Начиная с Adobe XD
Загрузить бесплатную версию XD можно с официального сайта Adobe. После того как вы откроете программу, вы найдете различные шаблоны дизайна для новых проектов.
В следующей статье я создам новый проект с нуля . В этом случае я буду использовать учебник XD, чтобы показать его характеристики.

- Для панорамирования : используйте ваш трекпад, или нажмите пробел+мышь, или нажмите колесико мыши.
- Для увеличения : коснитесь двумя пальцами трекпада, или Ctrl(Cmd)+колесо мыши, или Ctrl(Cmd)+(+/-). Приблизить выбранный элемент, нажмите Ctrl(Cmd)+3.
- Для выбор : используйте клик левой кнопкой мыши. Выбор группы внутри прямоугольной области: щелкните и перетащите.
Используйте эти простые параметры навигации, чтобы увеличить масштаб экрана проекта, и вы увидите что-то вроде этого:

Данное учебное руководство создано таким образом, чтобы вы могли закончить приложение Campvives от Talin Wadsworth. С этого момента вы можете приступать к обучению. Я всё объясню и добавлю некоторые упражнения, чтобы охватить основные свойства XD.
1. ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР ТЕКУЩЕГО ПРОЕКТА
Предварительный просмотр будет нашим основным экраном прототипа в Adobe XD. Здесь мы имеем возможность протестировать приложение, понажимать кнопки, проверить различные экраны и переходы.
Совет: При изменении чего-либо в рабочей области, экран предварительного просмотра будет автоматически обновляться . Попробуйте открыть проект на втором экране, чтобы увидеть изменения в реальном времени!
Конечно, предварительный просмотр не является функциональным приложением . Он отображает только пользовательский интерфейс (UI), который мы задаем в нашей рабочей области, перемещаясь между различными экранами в соответствии со связями прототипа. Тем не менее, это хороший пример того, как будет выглядеть дизайн в конечном варианте , и насколько успешно происходит взаимодействие пользователя с приложением.
Совет. Сделать скриншот или записать экран, чтобы поделиться своим проектом в процессе разработки (Cmd+Shift+5 для Mac или Windows+G для Windows 10). Лучший способ поделиться прототипом приложения, мы узнаем в последней главе .
2. СОЗДАНИЕ ЭКРАНА ЗАСТАВКИ (splash screen)
Обратите внимание, что в верхнем левом углу рабочей области есть две вкладки: Design и Prototype (Дизайн и Прототип) . По умолчанию проект открывается на вкладке Design, которая используется для создания и изменения визуальных свойств пользовательского интерфейса (UI).
Выберите инструмент Artboard (Монтажная область) на панели инструментов слева (или горячей клавишей A) , и вы увидите, что панель параметров справа, изменится, отобразив различные шаблоны оформления, соответствующие наиболее часто используемым устройствам.
В нашем случае, проект создаётся для монтажных областей iPhone 6/7/8. Просто щелкните внутри окна, чтобы добавить новый пустой экран. Для разных проектов вы можете создать любой другой шаблон экрана, с точными размерами вашего целевого устройства .


Если вы кликните по логотипу Campvives, то увидите дополнительные опции Appearance. Здесь можно выбирать не только заливку, но и рамки любого изображения. В случае с фигурами, созданными в Adobe XD, доступно редактирование деталей границы. Это поможет вам изменить стиль брендинга вашего приложения, а также протестировать различные закруглённые или резкие формы.

ИЗМЕНЯЕМЫЙ РАЗМЕР И ПОЗИЦИОНИРОВАНИЕ
Возможно, вы могли заметить опцию Responsive Resize (Свободное изменение размера) , над вкладкой Appearance. Эта функция появились с обновления сентября 2018 года. Она позволяет объектам группы сохранять их размещение и масштаб при изменении размера группы .
Для более глубокого понимания того, как использовать Responsive Resize, я рекомендую вам потратить 4 минуты на просмотр официального видео от Adobe CC на Youtube.
В верхней части правого меню вы найдете несколько кнопок, для простого изменения размера и перемещения объектов. Они часто экономят время, когда определяют точные размеры или позиции на вашем макете. Другим вспомогательным инструментом является Grid (Сетка), которую вы найдете в нижней части правого меню при выборе имени артборда. Отобразите макет экрана или квадратную сетку, это поможет вам с пропорциями и позиционированием.
3. РАБОТА С ИЗОБРАЖЕНИЕМ ПРОФИЛЯ
В этом разделе мы покажем, как подгонять изображения под форму и как создавать собственные формы.
Вы можете перетащить в выбранную форму любое изображение, напрямую с вашего компьютера или из рабочего пространства Adobe XD. Изображение автоматически заполняет область соответствующую выбранной форме, просто дважды щелкнете по изображению, чтобы изменить его размер. На макете отобразится только часть изображения, которая расположена внутри формы.
Попробуем заменить наш прямоугольник на новый. Для того, чтобы удалить предыдущий прямоугольник, нажмите Del, либо щелкните правой кнопкой мыши + Del. Для того, чтобы создать новый, выберите инструмент Rectangle (Прямоугольник) в панели инструментов слева (или нажмите R) .
Выберите начальную точку для фигуры и перетащите мышь в противоположный угол. Для нового прямоугольника доступны следующие параметры, такие как: Fill (Заливка), Border (Рамка) или Shadow (Тень). Также, мы можем перетащить любую картинку, как мы это делали используя круглую форму.
Совет. Если вы выберете прямоугольник, вы заметите небольшие круглые точки вблизи его углов. Потяните за одну из круглых точек, расположенных рядом с углами вашего изображения, чтобы создать скругления формы . Делать кнопки, таким образом, очень просто!
Помимо инструмента Rectangle, вы также можете использовать инструменты Ellipse (Овал) (клавиша E), Line (Линия) (клавиша L) и Pen (Перо) (клавиша P) для создания свободных форм.
4. РАСТЯГИВАНИЕ СПИСКА ПОСТОВ БЛОГА
В этом разделе вы научитесь размножать сгруппированные сетки. Эта функция обычно используется для создания копий одной и той же структуры, например, при создании меню, записей в блогах или списков.
Просто выберите всю сетку и нажмите кнопку Repeat Grid (Повторить сетку) в правом меню. Сетка будет выделена пунктирными линиями зеленого цвета. Выберете и перетащить любую из точек границы сетки, чтобы расширить ее, повторяя все содержимое.
Пользуясь профессиональным советом этого урока, вы сможете быстро обновлять все изображения. Если вы пожелаете изменить какой-либо отдельный элемент сетки, Воспользуйтесь кнопкой Ungroup Grid (Разгруппировать сетку) .
5. ПОЗВОЛЬТЕ ПРОКРУТИТЬ ЭТО
Что делать, если мы хотим создать экраны прокрутки? На данный момент мы можем это сделать, но только для вертикальных направлений . Горизонтальная прокрутка пока ещё находится в разработке.
Просто выберите ваш артборд и измените параметр Scrolling (Прокрутка) на Vertical (Вертикальная). Затем растяните нижнюю часть вашего артборда до нужного вам размера. Готово! Чтобы просмотреть прокрутку воспользуйтесь окном предварительного просмотра.
ФИКСИРОВАННЫЕ ОБЪЕКТЫ
Совет. Убедитесь, что фиксированные элементы находятся в верхних слоях вашего макета, так что они не перекрываются прокручиваемыми объектами. Перейдите в меню Layers (Слои) в нижнем левом углу рабочей области (или нажмите сочетание клавиш Ctrl[Cmd]+Y), чтобы проверить это.
6. СДЕЛАЙТЕ ПРОЕКТ ИНТЕРАКТИВНЫМ
Пришло время узнать о режиме прототипирования . Начните с выбора вкладки Prototype (Прототип) в верхнем левом углу рабочей области.
Прототипирование позволяет связывать экраны между собой, чтобы просмотреть, как пользователи будут взаимодействовать с вашим приложением. Используйте окно предварительного просмотра, чтобы протестировать связи прототипа.
Каждый объект может быть связан с другим экраном. Пользуясь этим, вы сможете установить соединение, перетащив синюю стрелку до нужной точки другого экрана.
После создания соединений, вам будут доступны различные параметры:
- Trigger (Триггер). Он задаёт начало действия. При нажатии на объект это происходит по умолчанию. Вы можете установить задержку, чтобы экран, через некоторое время автоматически переключался в нужную точку на другом экране.
- Action (Действия). По умолчанию, действие, находится в режиме Transition (Переход). Эта функция помогает приложению сменить экран назначения. Другим параметром является Overlay (Наложение), он может использоваться для доступа к меню или неполным экранам на текущем экране. Позже мы рассмотрим Overlay (Наложение) более подробно. Последним действием является Previous Artboard (Предыдущий артборд), которое заставляет экран вернуться к предыдущему, когда происходят условия триггера.
- Destination (Место назначения). Это следующий экран, конец вашей синей стрелки.
- Animation (Анимация). Анимация создаёт эффект перехода между экранами. Вам доступны настройки интенсивности и продолжительности эффекта.
Создание оверлея меню
Чтобы создать всплывающее меню, вы должны создать новый артборд с прозрачным фоном. Вы можете изменить непрозрачность цвета фона во вкладке Appearance (Правое меню).
На этом артборде мы можем создать своё меню. Я рекомендую вам взглянуть на мою предыдущую статью, где вы сможете найти полезную информацию и ссылки, если вы хотите загрузить бесплатные элементы для вашего дизайна, такие как шаблоны меню или иконки.
Поскольку меню, которое мы разработали, не охватывает весь экран, мы можем использовать его по принципу наложения. Для этого нам просто нужно определить соединение в рабочей области Prototype, и выбрать действие Overlay.
7. СПОСОБ ПОДЕЛИТЬСЯ ПРОТОТИПОМ ЧТОБЫ ПОЛУЧИТЬ ОБРАТНУЮ СВЯЗЬ
Это заключительная глава небольшого вводного курса. До сих пор мы проверяли наш прогресс в окне предварительного просмотра на своём компьютере. Однако функция совместного доступа позволяет создать общедоступную или закрытую ссылку, чтобы открыть макет вашего приложения в браузере.
В этом случае может пригодиться официальная документация Adobe, узнайте больше о способах публикации здесь.
Совет. Когда вы публикуете превью своего приложения, отправьте ссылку по электронной почте, чтобы открыть непосредственно со своего смартфона . Вы будете тестировать свое приложение прямо с мобильного устройства!
8. ДОПОЛНИТЕЛЬНАЯ ГЛАВА: ЭКСПОРТ ВАШИХ ИЗОБРАЖЕНИЙ
Это одна из самых простых и важных частей вашей работы. Если вы хотите, чтобы кто-то использовал ваш дизайн интерфейса (UI design) при их разработке, вы должны экспортировать изображения в правильные форматы .
Adobe XD поддерживает экспорт отдельных изображений и всего экрана для устройств с различными характеристиками. Просто выберите выходные ресурсы, а XD сгенерирует файлы изображений в отдельных папках в соответствии с плотностью целевого экрана.
Вам доступен экспорт сразу всех экранов проекта, а так же возможность экспортировать определенные объекты из рабочей области.
Выводы
Вы должны были изучить основы Adobe XD следуя этим шагам. Программное обеспечение постоянно развивается, и каждое обновление приносит новые возможности, поэтому будьте в курсе последних событий.
Adobe XD — это очень простой, интуитивно понятный и вместе с тем мощный инструмент для создания интерфейсов приложений, а также проектирования и создания прототипов UI.
Читайте также:


