Как сделать советский плакат в фотошопе
Обновлено: 04.07.2024
Одна из многих вещей, которая вдохновляет меня, как и других дизайнеров, это винтажные рекламные плакаты. Мне очень нравятся их иллюстрации, шрифтовое оформление, цвета, и как они выглядят по прошествии времени. В этом уроке я покажу вам, как создать винтажный, с низкой степенью насыщенности цвета пляжный рекламный плакат в программе Photoshop. В уроке мы используем технику лёгкой и средней сложности, такую как, использование кистей, цветокоррекцию, фильтры, маски и многое другое!
Дизайн плаката, который мы создадим, представлен в полном размере на скриншоте ниже. Если вы собираетесь создать дизайн постера, то вам необходимо будет увеличить размеры вашего рабочего документа.
Итоговый результат
Шаг 1. Новый документ
Создайте новый документ (Ctrl + N) в программе Photoshop, установите следующие размеры 600px Х 750px. Если вы собираетесь создать дизайн большого постера, то вам нужно будет изменить размеры, а также другие настройки, встречающиеся в этом уроке.
Шаг 2. Создайте задний фон для плаката
Скачайте текстуру дерева 2 по ссылке в начале этого урока. Откройте текстуру, а затем переместите данную текстуру дерева на наш рабочий документ. Примените масштабирование к текстуре (Ctrl + T) в соответствии с размерами рабочего документа. Далее, уменьшите насыщенность текстуры дерева 2 с помощью корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation). Для этого идём Слой – Новый корректирующий слой – Цветовой тон/ насыщенность (Layer > New Adjustment Layer > Hue/Saturation), а затем, добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast). Для этого идём Слой – Новый корректирующий слой – Яркость / Контрастность (Layer > New Adjustment Layer > Brightness/Contrast).
Установите настройки для корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), которые указаны на скриншоте ниже:
Примечание переводчика: уменьшите значением насыщенности до -55.
Далее, установите настройки для корректирующего слоя Яркость / Контрастность (Brightness/Contrast), которые указаны на скриншоте ниже:
Мы также можем использовать инструменты коррекции изображения, такие как Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation) или Изображение – Коррекция – Яркость / Контрастность (Image > Adjustments > Brightness/Contrast), но в чём прелесть использования корректирующих слоёв, так это в том, что вы можете провести коррекцию на любом этапе и в любой момент, когда захотите.
Шаг 3. Добавьте текстуру бумаги
Скачайте текстуру бумаги по ссылке в начале этого урока. Откройте текстуру бумаги, а затем переместите данную текстуру на наш рабочий документ. Обратите внимание, что данная текстура бумаги имеет высокую контрастность, поэтому нам необходимо уменьшить ее с помощью Уровней (Levels). Для этого идём Слой - Новый корректирующий слой – Уровни (Layer > New Adjustment Layer > Levels). Затем добавляем корректирующий слой Яркость / Контрастность (Brightness/Contrast), для этого идём Слой – Новый корректирующий слой – Яркость / Контрастность (Layer > New Adjustment Layer > Brightness/Contrast).
Примените настройки, которые указаны на скриншотах ниже.
Примечание : не забудьте применить эти различные настройки для 4х различных каналов в настройках Уровней (Levels).
Шаг 4. Добавьте основное фото. Создайте эффект изношенности Фото
Скачайте изображение ‘В ожидании волны’. Откройте его в программе Photoshop. Переместите данное изображение на наш рабочий документ. Поменяйте режим наложения для слоя с данным изображением на Яркий свет (Vivid Light), а также уменьшите непрозрачность слоя (Opacity) до 29%.
Далее, мы добавим эффекты к нашему изображению с помощью Смарт-фильтров. Вначале идём Фильтр – Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters). Удобство смарт-фильтра в том, что вы можете позже отредактировать эффект в случае, если вы решили что-то изменить. Итак, применим фильтр Сухая кисть (Dry Brush Filter), для этого идём Фильтр – Имитация – Сухая кисть (Filter > Artistic > Dry Brush), установите следующие настройки для данного фильтра:
Шаг 5. Добавьте эффект гранж на края изображения
Вначале убедитесь, чтобы изображение с серфингистом по размерам совпадало с текстурой бумаги. Далее загрузите кисти Прокрашенные края в программу Photoshop.
Примечание переводчика: автор добавляет слой-маску к слою с изображением серфингиста.
Выберите одну из кистей Прокрашенные края, обработайте края изображения с серфингистом на слой-маске слоя. См. скриншот ниже. Красная кромка показывает, какие участки и насколько вам надо обработать кистью, чтобы создать эффект «рваных краев»:
Во время обработки краёв постарайтесь менять кисти. Один из ключевых моментов при использовании гранж кистей - это не использовать многократно одну и ту же кисть. Постарайтесь произвольно использовать различные кисти.
Шаг 6. Добавьте небольшой эффект изношенности
Продублируйте слой с серфингистом, который вы только что обработали на слой-маске (Ctrl + J). Обратите внимание, что Смарт-фильтр данного изображения продублировался автоматически.
Поменяйте режим наложения для дубликата слоя на Перекрытие (Overlay), с непрозрачностью слоя (Opacity) 100%.
Далее, к дубликату слоя добавьте дополнительный эффект, для этого идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise), установите настройки, которые указаны на скриншоте ниже:
Шаг 7. Небольшие заключительные штрихи эффекта изношенности
Ещё раз продублируйте изображение с серфингистом. Далее, щёлкните правой кнопкой мыши по дубликату слоя и в появившемся окне выберите опцию Растрироватьслой (Rasterize Layer). Далее, удалите слой-маску.
С помощью любого инструмента выделения, отделите изображение серфингиста от заднего фона. Удалите задний фон, оставив лишь изображение серфингиста. Далее, на несколько пикселей сместите изображение серфингиста влево.
Возможно данный эффект сейчас покажется лишним, но обратите внимание, как небольшие штрихи в дизайне, на которые мы иногда не обращаем внимание, всегда добавляют к дизайну полную красоту.
В этом уроке вы узнаете, как создать яркий ретро постер в программе Photoshop, используя стоковые изображения, текстуры, а также фильтры. В этом уроке мы рассмотрим технику работы с инструментом Перо, включая работу с коррекцией Изогелия, чтобы отделить основное изображение модели от заднего фона. Вы также получите море позитива от использования Карты Градиента, чтобы придать своим работам Винтажный эффект, используя программу Photoshop.
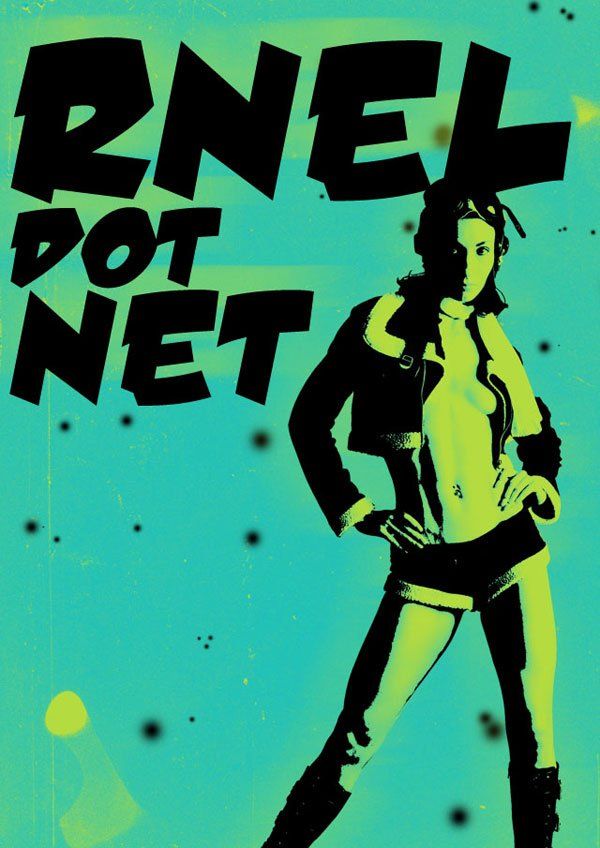
Итоговый результат

Исходные материалы:
ШАГ 1. Новый документ
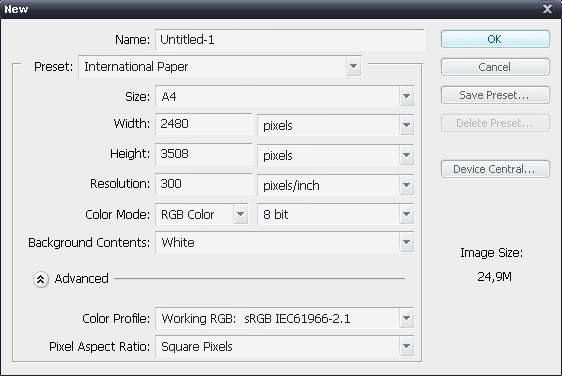
Давайте вначале откроем программу Photoshop и создадим новый документ, Я выбрал формат A4 (2480 x 3508px), цвет заднего фона белый.


ШАГ 2. Добавляем текстуру на задний фон
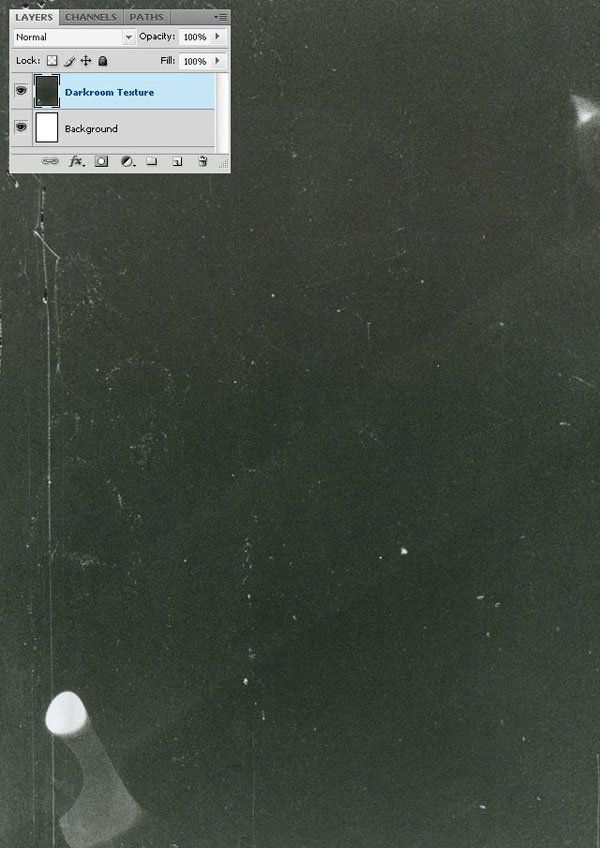
Для заднего фона я использовал текстуру Darkroom. Набор текстур Darkroom IV вы можете скачать по ссылке вначале этого урока. Как только вы скачали набор текстур, откройте одну из текстур, а затем переместите на наш рабочий документ. Для масштабирования или поворота текстуры, используйте инструмент Свободная Трансформация (Free Transform Tool (Ctrl+T). Назовите слой с текстурой “Текстура Darkroom”.

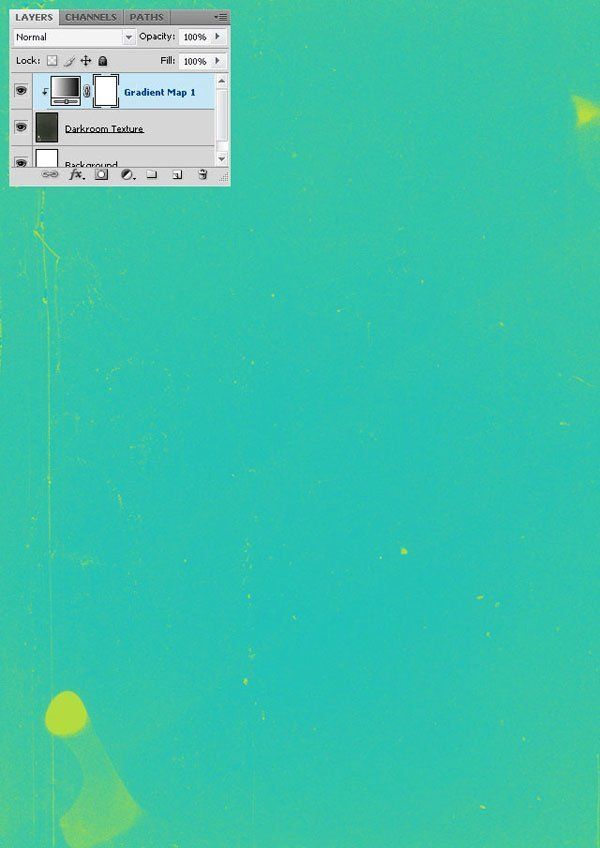
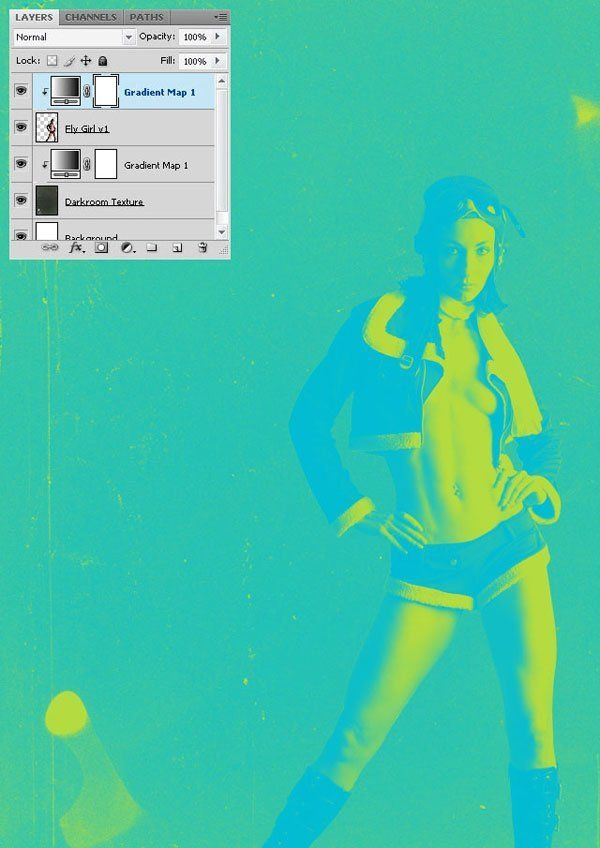
Далее, мы добавим корректирующий слой Карта Градиента (Gradient Map) к слою с текстурой, Я использую программу Photoshop CS4, поэтому, я использовал Карту Градиента (Gradient Map) через закладку в палитре слоёв. Цвета градиента голубой и зелёный. Далее, преобразуйте данный корректирующий слой в обтравочную маску к слою с текстурой (щёлкните правой кнопкой по корректирующему слою Карта Градиента (Gradient Map) и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).



Если вы используете предыдущую версию программы Photoshop, просто примените коррекцию Карты Градиента (Gradient Map) к слою с текстурой, идём Изображение – Коррекция – Карта Градиента (Image - Adjustments - Gradient Map).
ШАГ 3. Модель

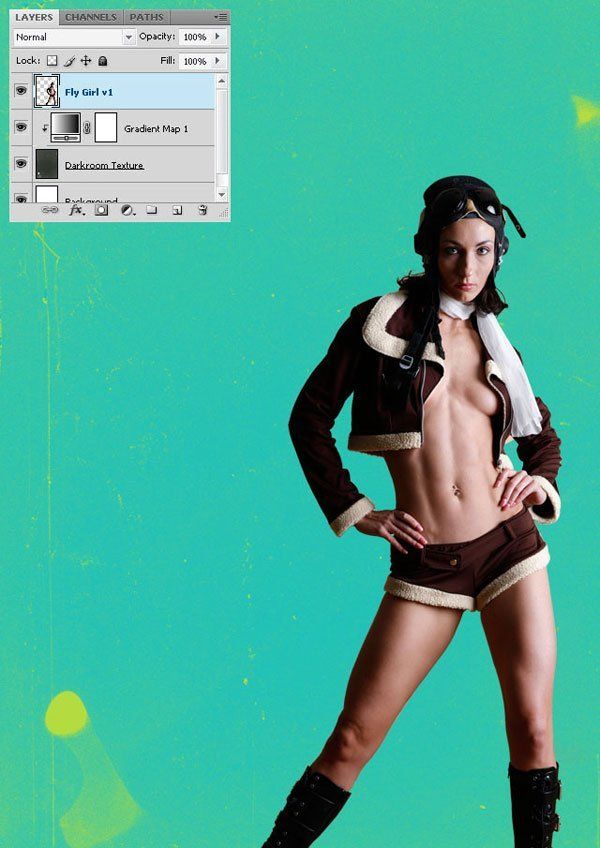
В этом шаге мы добавим изображение модели к нашей сцене. Скачайте стоковое изображение модели по ссылке вначале этого урока. Откройте изображение модели в программе Photoshop. Далее, отделите изображение модели от заднего фона, используя технику выделения с которой вам удобнее работать, при выделении модели, я использовал инструмент Перо (Pen Tool (P).

Как только вы создали активное выделение вокруг изображения модели, переместите выделенное изображение модели на наш рабочий документ с помощью инструмента Перемещение (Move). Далее, примените масштабирование (Ctrl+T). Назовите слой с моделью “Модель”. Создайте дубликат изображения модели, скройте видимость дубликата слоя, дубликат слоя с моделью понадобится нам в следующем шаге.



Далее, мы добавим корректирующий слой Карта Градиента (Gradient Map) к слою с моделью. Техника добавления та же самая, что и в Шаге 2, цвета градиента те же самые.

ШАГ 4. Добавляем коррекцию изогелия
Включите видимость дубликата слоя с моделью. Расположите данный дубликат слоя поверх всех слоёв, назовите этот слой “Модель Изогелия”.
Далее, примените коррекцию Изогелия (Threshold) к дубликату слоя с моделью, идём Изображение – Коррекция – Изогелия (Image - Adjustments – Threshold). Установите Порог яркости (Threshold Level) примерно 100.
Далее, мы удалим белые участки на изображении модели, для этого я использовал инструмент Цветовой Диапазон (Color Range Tool), чтобы выделить белые участки, а затем удалить их, итак, идём Выделение – Цветовой Диапазон (Select - Color Range) и выбираем белый участок, далее, нажмите по клавише (ok), а затем нажмите (delete).






ШАГ 5. Текст

ШАГ 6. Размытие в движении
В этом шаге мы создадим эффект размытия в движении, который будет иметь место за текстом и моделью. Вначале выделите группу с текстом и слой “Модель Изогелия”, а затем нажмите клавиши (Ctrl+Alt+E), чтобы создать объединённый слой. Назовите этот слой “Размытие Модель+Текст”.
Далее, к объединённому слою примените фильтр Размытие в Движении (Motion Blur Filter), идём Фильтр – Размытие – Размытие в Движении (Filter - Blur - Motion Blur). Установите следующие настройки Угол (angle) 0, Смещение (distance) 425px. Поместите данный слой ниже слоя “Модель”, а затем уменьшите непрозрачность данного слоя до 50%.
В заключение, добавьте корректирующий слой Карта Градиента (Gradient Map) к слою с размытием, цвета градиента те же самые, что и в Шаге 2, но на этот раз поставьте галочку в окошке Инверсия (reverse) в параметрах инструмента градиент.
Примечание переводчика: не забывайте преобразовывать корректирующие слои в обтравочные маски.




ШАГ 7. Искры
Создайте новый слой, расположите данный слой ниже слоя “Размытие Модель+Текст”.
Назовите этот слой “Искры”. Далее, выберите мягкую кисть. Нарисуйте искры на постере. Я менял диаметр кисти несколько раз, чтобы создать эффект глубины.
Далее, к слою с искрами добавьте корректирующий слой Карта Градиента (Gradient Map), градиент тот же самый, что и в Шаге 6, также поставьте галочку в окошке Инверсия (reverse).


ШАГ 8. Текстура старой книги
Примечание переводчика: слой с текстурой старой бумаги расположите поверх всех слоёв в палитре слоёв.




Итак, мы создали красивый ретро постер. Надеюсь, вам понравился данный урок.
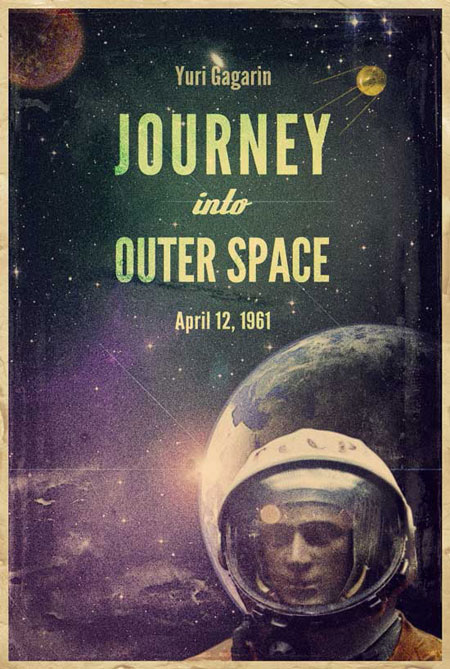
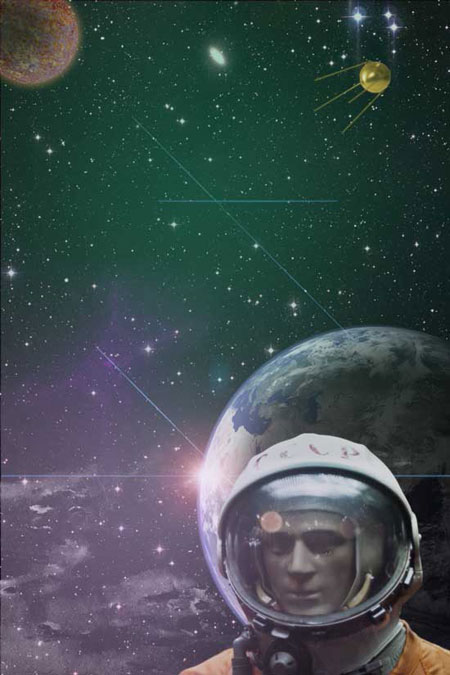
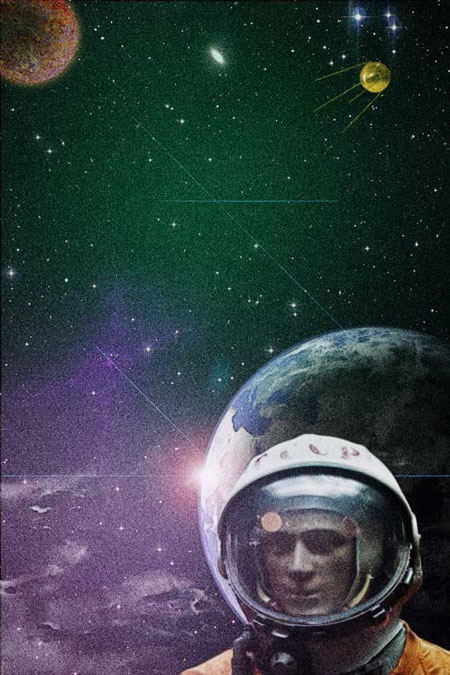
Юрий Алексеевич Гагарин, советский летчик-космонавт, был первым человеком, совершившим полет в космос, его корабль Восток сделал один оборот вокруг Земли 12 апреля 1961 года. В этом уроке Photoshop вы узнаете, как шаг за шагом создать впечатляющий постер в стиле ретро, посвященный полету Юрия Гагарина. Мы будем комбинировать различные стоковые изображения, текстуры и кисти, использовать разные режимы наложения и фильтры для создания этого постера. Если вы готовы начать, то приступим!
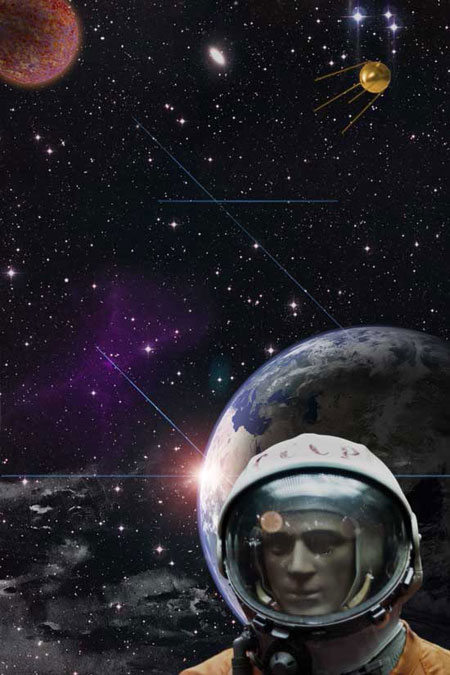
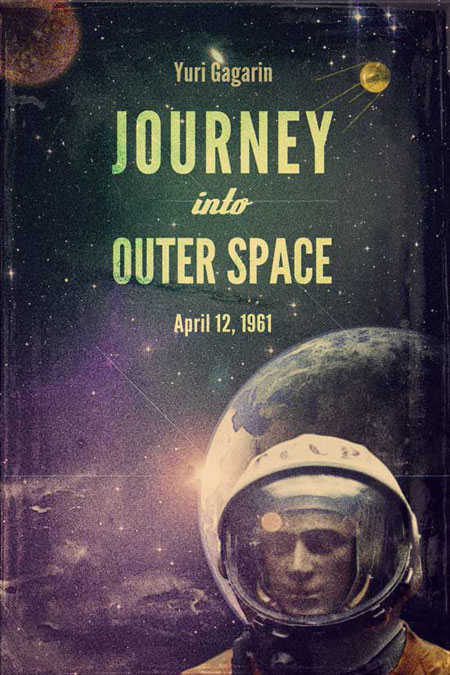
Финальный результат:

Материалы для урока:
Шаг 1. Запустите Photoshop и создайте новый документ, выберите размер для постера, который вам нужен. Учитывайте то, что если вы впоследствии собираетесь распечатать этот постер, то поставьте большое разрешение (150 – 300 пикс/дюйм) и Цветовой режим (Color Mode) CMYK. Специально для этого урока (и дальнейшего использования только в сети) я создал документ размером 800x1200 пикселей, Цветовой режим (Color Mode) RGB и разрешение 72 пикс/дюйм.

Шаг 2. Сначала загрузите и откройте это изображение звездного неба.
С помощью Свободного трансформирования (Free Transform) (Ctrl + T) поверните и уменьшите размер изображения, чтобы оно совпало по размеру с вашей рабочей областью.

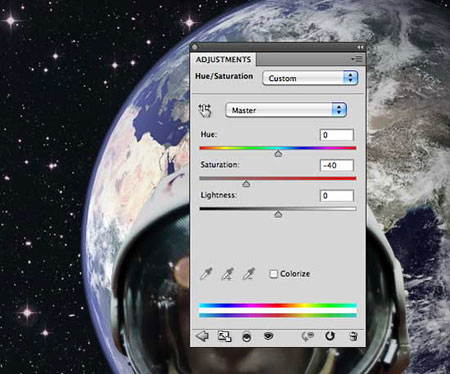
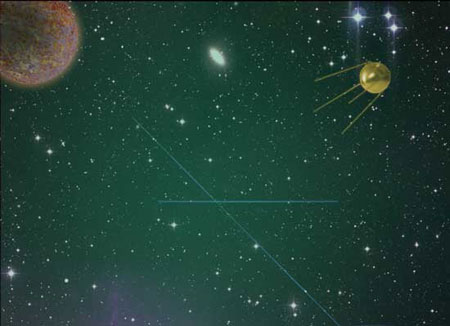
Создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) (Слой – Новый корректирующий слой - Цветовой тон/Насыщенность - Layer > New Adjustment Layer > Hue/Saturation), понизьте значение для Насыщенности (Saturation) до -60 и значение Яркости (Lightness) до -15, чтобы снизить насыщенность цветов.


Шаг 3. Откройте в Photoshop изображение космонавта.
Увеличьте масштаб просмотра изображения, возьмите инструмент Перо (Pen Tool) (P), создайте контур вокруг космонавта. Нам нужно отделить космонавта от фона. Создав нужный контур и замкнув его, кликните правой кнопкой мыши по контуру и в выпавшем меню выберите Образовать выделенную область (Make Selection).

Скопируйте и вставьте изображение космонавта в вашу основную работу, уменьшите изображение и разместите внизу справа, как показано ниже.

Выберите в меню Изображение – Коррекция – Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation), установите следующие значения.

Дублируйте слой с космонавтом (Ctrl + J), примените к копии Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur) с значением 1.4 пикселя для радиуса, понизьте Непрозрачность (Opacity) слоя до 50%.


Шаг 4. Загрузите изображение Земли.
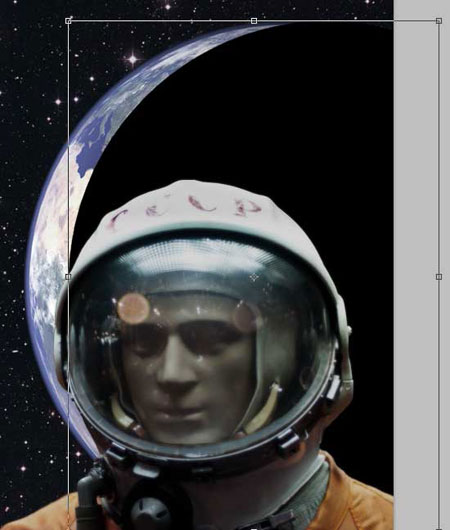
Откройте его в Photoshop. Используя инструмент выделения Овальная область (Elliptical Marquee Tool) (M), создайте выделение вокруг Земли. Скопируйте изображение (Ctrl + C) и вставьте его (Ctrl + V) в вашу работу, уменьшите его размер и расположите этот слой позади космонавта.


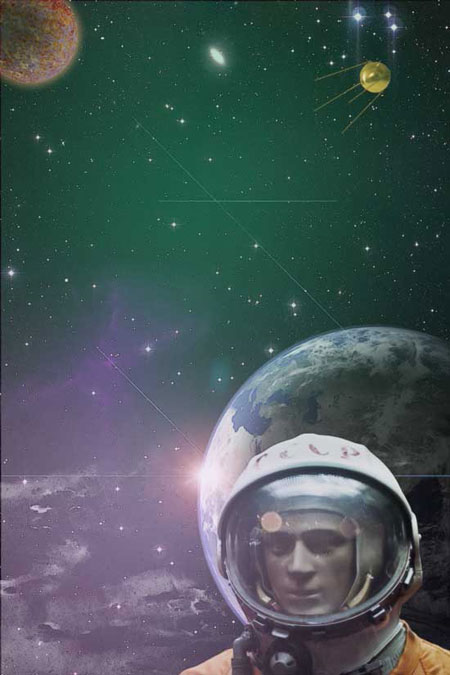
Понизьте насыщенность цветов для изображения Земли, поставьте значение для Насыщенности (Saturation) -40 (Изображение – Коррекция – Цветовой тон/Насыщенность - Image > Adjustments > Hue/Saturation).

Сделайте Ctrl + клик по миниатюре слоя с Землей на палитре слоев, чтобы загрузить выделение вокруг Земли. Создайте новый слой, и на этом новом слое залейте выделение черным цветом. Передвиньте черный круг вправо, делая видимой часть планеты.

Примените к слою с черным кругом Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом 30 пикселей. При помощи этого мы создали тень, покрывающую планету, добавив тем самым реалистичности.

Понизьте Непрозрачность (Opacity) слоя с черным кругом до 80%.


Шаг 6. Скачайте бесплатный образец из набора текстур Винтажные облака.
Добавьте текстуру в вашу основную работу, обесцветьте ее – Изображение – Коррекция – Обесцветить (Image > Adjustment > Desaturate) (Ctrl + Shift + U), уменьшите размер и поменяйте режим наложения слоя на Экран (Screen).

Подкорректируйте значения для Уровней (Изображение – Коррекция – Уровни - Image > Adjustment > Levels), чтобы текстура лучше подходила к нашему постеру.

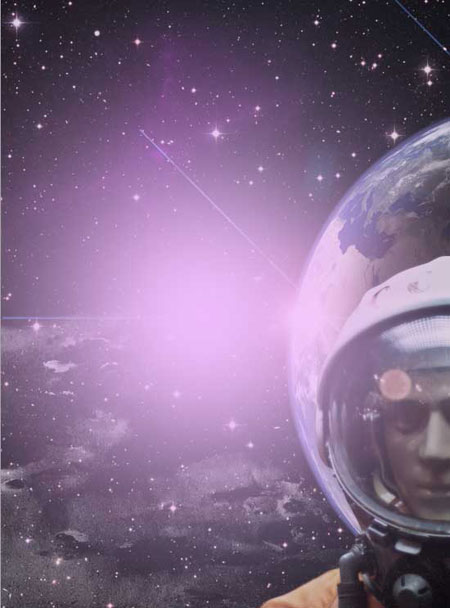
Скачайте и откройте в Photoshop изображение Красной туманности.
Обесцветьте изображение (Изображение – Коррекция – Обесцветить - Image > Adjustment > Desaturate), поместите его в вашу основную работу, уменьшите его с помощью Свободного Трансформирования (Free Transform) (Ctrl + T), расположите как показано ниже.



Поменяйте режим наложения слоя с цветным пятном на Умножение (Multiply), добавьте обтравочную маску (Слой – Создать обтравочную маску - Layer > Create Clipping Mask) (Ctrl + Alt + G). Дублируйте этот слой (Ctrl + J), поставьте для копии режим наложения Мягкий свет (Soft Light).


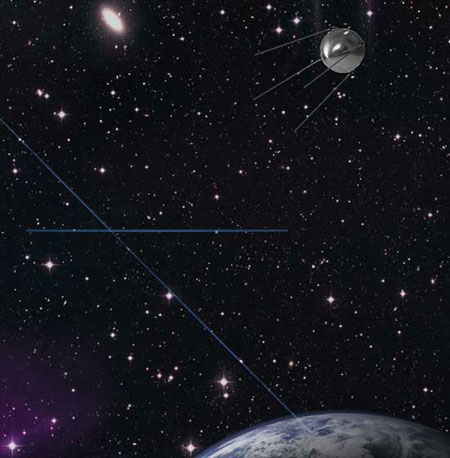
Загрузите и откройте в Photoshop изображение спутника.
Отделите его от фона, используя инструмент Перо (Pen Tool) (P), поместите в вашу работу.

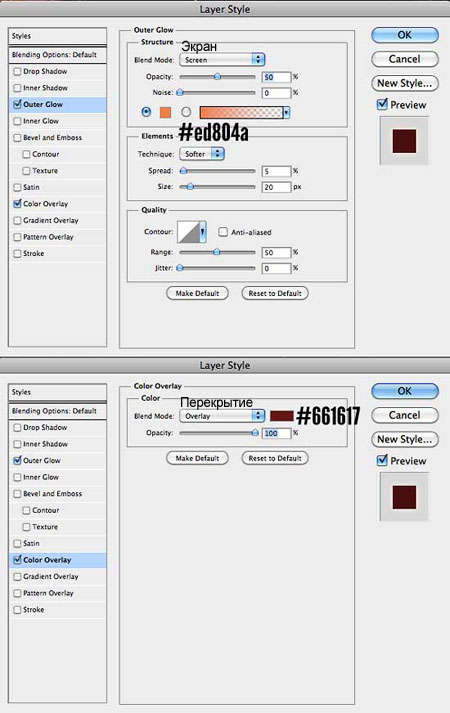
Откройте окно Стилей слоя (Layer Style), для этого дважды кликните по слою со спутником. Добавьте стиль Наложение цвета (Color Overlay) с указанными настройками.

Дублируйте слой со спутником, для копии примените Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом 1.4 пикселей, поменяйте режим наложения этого слоя на Мягкий свет (Soft Light), понизьте Непрозрачность (Opacity) слоя до 90%.

Шаг 7. Теперь добавим планету в нашу работу, которую мы создадим из текстуры. Скачайте набор текстур ржавчины.
Выберите понравившуюся вам текстуру, я взял Metal_V1_1109, откройте ее в Photoshop.
Создайте выделение в виде круга с помощью инструмента Овальная область (Elliptical Marquee Tool), удерживайте клавишу Shift, чтобы получить ровные пропорции для круга. Переместите круг в вашу основную работу.

Уменьшите круг при помощи Свободного трансформирования (Free Transform) (Ctrl + T).

Загрузите выделение этого круга (для этого сделайте Ctrl + клик по миниатюре слоя на палитре слоев), примените Фильтр – Искажение – Сферизация (Filter > Distort > Spherize), поставьте значение для Количества (Amount) 100%. Это придаст кругу сферическую объемную форму, получим основу для планеты.

Переместите планету в верхний левый угол.

Добавьте следующие Стили слоя (Layer styles): Внешнее свечение (Outer glow) и Наложение цвета (Color overlay).

Создайте тень, покрывающую планету, используя методику, описанную в шаге 4. Результат должен выглядеть так.


Примените к слою Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом размытия 130 пикселей. Понизьте Непрозрачность (Opacity) этого слоя до 70%, это создаст мягкий эффект соединения всех элементов в работе и фона.


Примените Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом размытия 150 пикселей, понизьте Непрозрачность (Opacity) этого слоя до 50%.


Шаг 8. Нажмите Ctrl + A, чтобы выделить всю область вашей работы, выберите в меню Редактирование – Скопировать совмещенные данные (Edit > Copy Merged) (Shift + Ctrl + C) и вставьте результат на новом слое (назовите этот слой “original” – «оригинал»). Дублируйте слой “original” два раза, поставьте для двух копий режим наложения Умножение (Multiply).
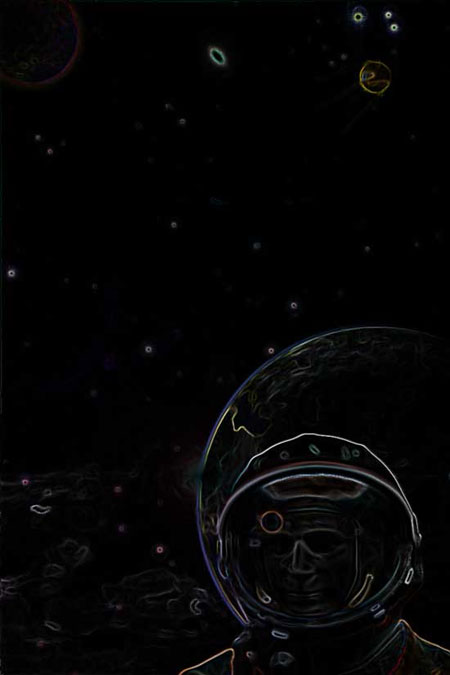
Временно скройте видимость самого верхнего слоя. Перейдите на второй сверху слой (тот, что находится над слоем “original”) и примените к нему Фильтр – Стилизация - Выделение краев (Filter > Stylize > Find Edges). Понизьте Непрозрачность (Opacity) этого слоя до 20% и поменяйте режим наложения на Перекрытие (Overlay). Результат будет выглядеть так (при скрытом верхнем слое).

Верните видимость самого верхнего слоя. Примените к нему Фильтр – Стилизация – Свечение краев (Filter > Stylize > Glowing Edges) со следующими параметрами:
Ширина краев (Edge Width): 2
Яркость краев (Edge Brightness): 8
Смягчение (Smoothness): 10

Обесцветьте этот слой, выбрав Изображение – Коррекция – Обесцветить (Image > Adjustments > Desaturate) (Shift + Ctrl + U).

Инвертируйте цвета этого слоя, нажав Ctrl + I.

И понизьте Непрозрачность (Opacity) этого слоя до 40%.

Перейдите снова на слой “original”, добавьте к нему шум, выбрав Фильтр – Шум – Добавить шум (Filter > Noise > Add noise), поставьте значение для Эффекта (Amount) 20%, Распределение (Distribution) – По Гауссу (Gaussian), поставьте галочку на Монохромный (Monochromatic).

Поменяйте режим наложения этого слоя на Мягкий свет (Soft Light).

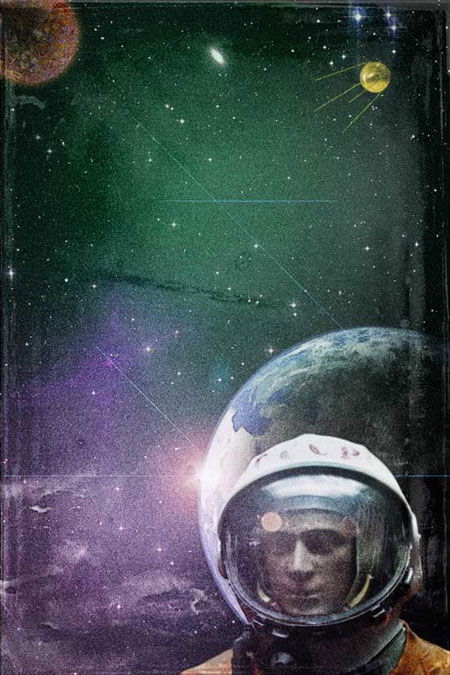
Загрузите и откройте в Photoshop эту текстуру пленки.
Уменьшите размер слоя с текстурой до размера вашей работы, поменяйте режим наложения на Линейный свет (Linear Light), понизьте Непрозрачность (Opacity) слоя до 25%.

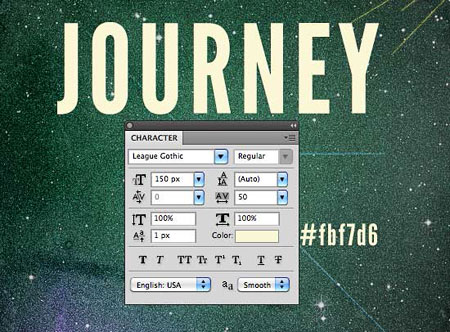
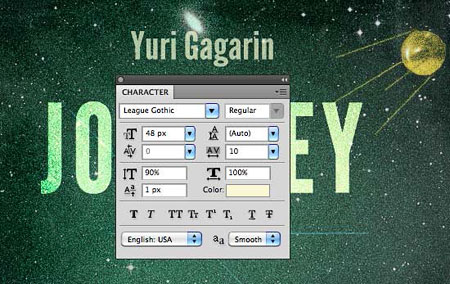
Шаг 9. Пришло время добавить текст в нашу работу. Вам понадобятся шрифты
League Gothic
и Deftone Stylus.
Скачайте их и установите в систему. Начнем с первого слова “Journey”, используйте показанные настройки.

Поменяйте режим наложения слоя с текстом на Мягкий свет (Soft Light), затем дублируйте этот слой, и для слоя-копии поставьте режим наложения Перекрытие (Overlay).

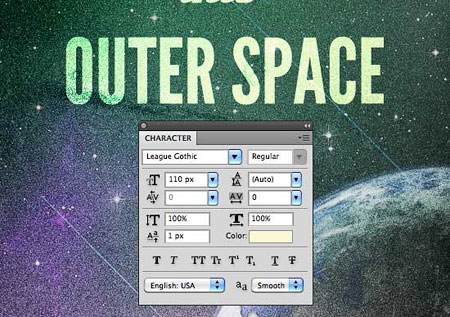
Используйте эту методику для написания всех остальных слов, настройки параметров текста показаны ниже.






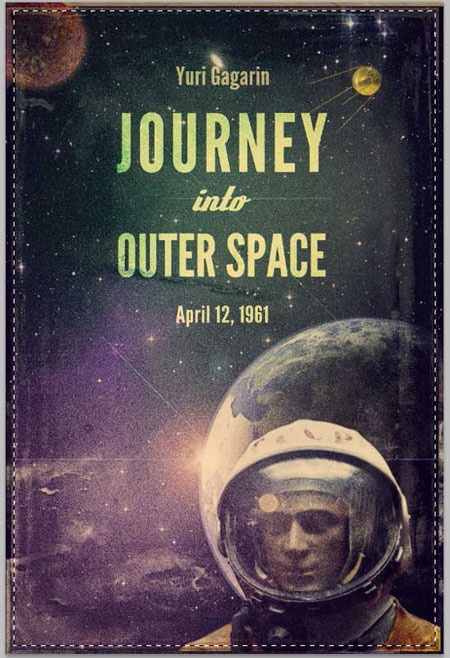
Добавим рамку к нашему постеру. Выделите все слои на палитре слоев и объедините их в группу (Ctrl + G), назовите эту группу слоев “poster”. Выберите в меню Изображение – Размер холста (Image > Canvas Size) и увеличьте размер холста по ширине и высоте на 20 пикселей.


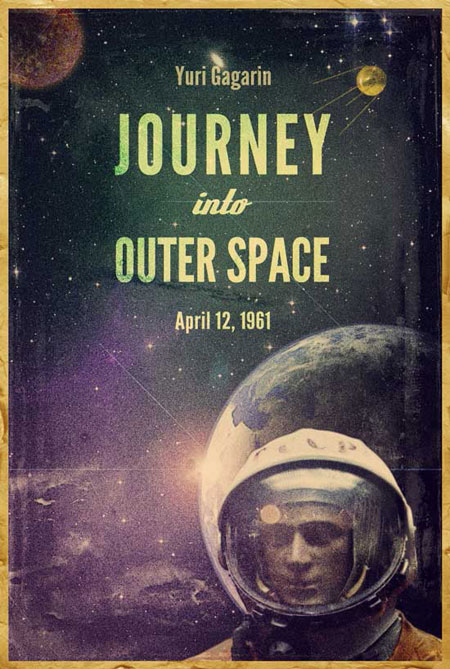
Загрузите и откройте изображение бумаги ручной работы.
Отделите бумагу от фона, используйте для этого инструмент Волшебная палочка (Magic Wand Tool) (W) – кликните по белому фону для его выделения, а затем инвертируйте выделенную область, выбрав в меню Выделение – Инверсия (Select > Inverse) (Shift + Ctrl + I).


Копируйте изображение бумаги и вставьте его в вашу основную работу. Уменьшите размер слоя с бумагой до размеров вашей работы, используйте для этого Свободное трансформирование (Free Transform) (Ctrl + T). Расположите слой с бумагой ниже группы слоев “poster”.
С помощью инструмента выделения Прямоугольная область (Rectangular Marquee Tool) (M) создайте прямоугольное выделение немного меньшее, чем размер вашего холста (на 15 пикселей).

Перейдите на палитре слоев на группу слоев “poster”, выберите в меню Слой – Слой-маска – Показать выделенную область (Layer > Layer Mask > Reveal Selection).

Перейдите снова на слой с бумагой, понизим немного ее насыщенность – для этого выберите Изображение – Коррекция – Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation), поставьте значение для Насыщенности (Saturation) -13, для Яркости (Lightness) +34.
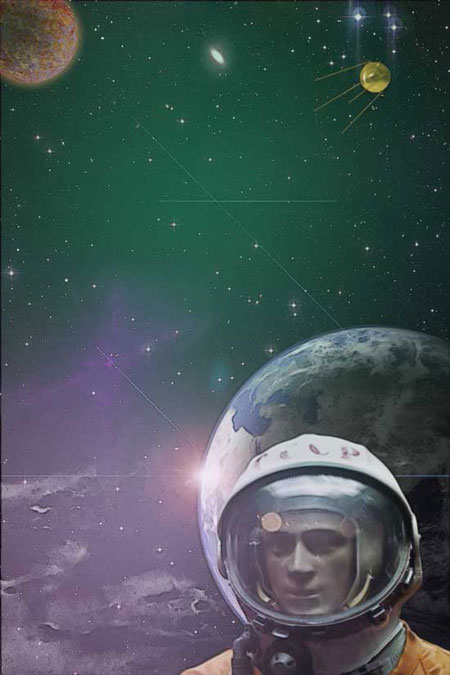
На этом мы закончили!
В этом уроке вы узнаете, как создать яркий ретро постер в программе Photoshop, используя стоковые изображения, текстуры, а также фильтры. В этом уроке мы рассмотрим технику работы с инструментом Перо, включая работу с коррекцией Изогелия, чтобы отделить основное изображение модели от заднего фона. Вы также получите море позитива от использования Карты Градиента, чтобы придать своим работам Винтажный эффект, используя программу Photoshop.
Итоговый результат
Исходные материалы:
ШАГ 1. Новый документ
Давайте вначале откроем программу Photoshop и создадим новый документ, Я выбрал формат A4 (2480 x 3508px), цвет заднего фона белый.
ШАГ 2. Добавляем текстуру на задний фон
Для заднего фона я использовал текстуру Darkroom. Набор текстур Darkroom IV вы можете скачать по ссылке вначале этого урока. Как только вы скачали набор текстур, откройте одну из текстур, а затем переместите на наш рабочий документ. Для масштабирования или поворота текстуры, используйте инструмент Свободная Трансформация (Free Transform Tool (Ctrl+T). Назовите слой с текстурой “Текстура Darkroom”.
Далее, мы добавим корректирующий слой Карта Градиента (Gradient Map) к слою с текстурой, Я использую программу Photoshop CS4, поэтому, я использовал Карту Градиента (Gradient Map) через закладку в палитре слоёв. Цвета градиента голубой и зелёный. Далее, преобразуйте данный корректирующий слой в обтравочную маску к слою с текстурой (щёлкните правой кнопкой по корректирующему слою Карта Градиента (Gradient Map) и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
Если вы используете предыдущую версию программы Photoshop, просто примените коррекцию Карты Градиента (Gradient Map) к слою с текстурой, идём Изображение – Коррекция – Карта Градиента (Image - Adjustments - Gradient Map).
ШАГ 3. Модель
Далее, мы добавим корректирующий слой Карта Градиента (Gradient Map) к слою с моделью. Техника добавления та же самая, что и в Шаге 2, цвета градиента те же самые.
ШАГ 4. Добавляем коррекцию изогелия
Включите видимость дубликата слоя с моделью. Расположите данный дубликат слоя поверх всех слоёв, назовите этот слой “Модель Изогелия”.
Далее, примените коррекцию Изогелия (Threshold) к дубликату слоя с моделью, идём Изображение – Коррекция – Изогелия (Image - Adjustments – Threshold). Установите Порог яркости (Threshold Level) примерно 100.
Далее, мы удалим белые участки на изображении модели, для этого я использовал инструмент Цветовой Диапазон (Color Range Tool), чтобы выделить белые участки, а затем удалить их, итак, идём Выделение – Цветовой Диапазон (Select - Color Range) и выбираем белый участок, далее, нажмите по клавише (ok), а затем нажмите (delete).
ШАГ 5. Текст
ШАГ 6. Размытие в движении
В этом шаге мы создадим эффект размытия в движении, который будет иметь место за текстом и моделью. Вначале выделите группу с текстом и слой “Модель Изогелия”, а затем нажмите клавиши (Ctrl+Alt+E), чтобы создать объединённый слой. Назовите этот слой “Размытие Модель+Текст”.
Далее, к объединённому слою примените фильтр Размытие в Движении (Motion Blur Filter), идём Фильтр – Размытие – Размытие в Движении (Filter - Blur - Motion Blur). Установите следующие настройки Угол (angle) 0, Смещение (distance) 425px. Поместите данный слой ниже слоя “Модель”, а затем уменьшите непрозрачность данного слоя до 50%.
В заключение, добавьте корректирующий слой Карта Градиента (Gradient Map) к слою с размытием, цвета градиента те же самые, что и в Шаге 2, но на этот раз поставьте галочку в окошке Инверсия (reverse) в параметрах инструмента градиент.
Примечание переводчика: не забывайте преобразовывать корректирующие слои в обтравочные маски.
ШАГ 7. Искры
Создайте новый слой, расположите данный слой ниже слоя “Размытие Модель+Текст”.
Назовите этот слой “Искры”. Далее, выберите мягкую кисть. Нарисуйте искры на постере. Я менял диаметр кисти несколько раз, чтобы создать эффект глубины.
Далее, к слою с искрами добавьте корректирующий слой Карта Градиента (Gradient Map), градиент тот же самый, что и в Шаге 6, также поставьте галочку в окошке Инверсия (reverse).
ШАГ 8. Текстура старой книги
Примечание переводчика: слой с текстурой старой бумаги расположите поверх всех слоёв в палитре слоёв.
Читайте также:

