Как сделать сплошной цвет в фотошопе
Обновлено: 07.07.2024
В фотошопе есть масса инструментов для работы с цветом и не всегда выборочная коррекция цвета подходит, но попробовать этот инструмент стоит. Если результат не нравится, то можно воспользоваться другой опцией. В конце концов в вашем творческом арсенале всегда должен быть достаточный запас рабочих средств).
Очистка цвета от ненужных тонов.
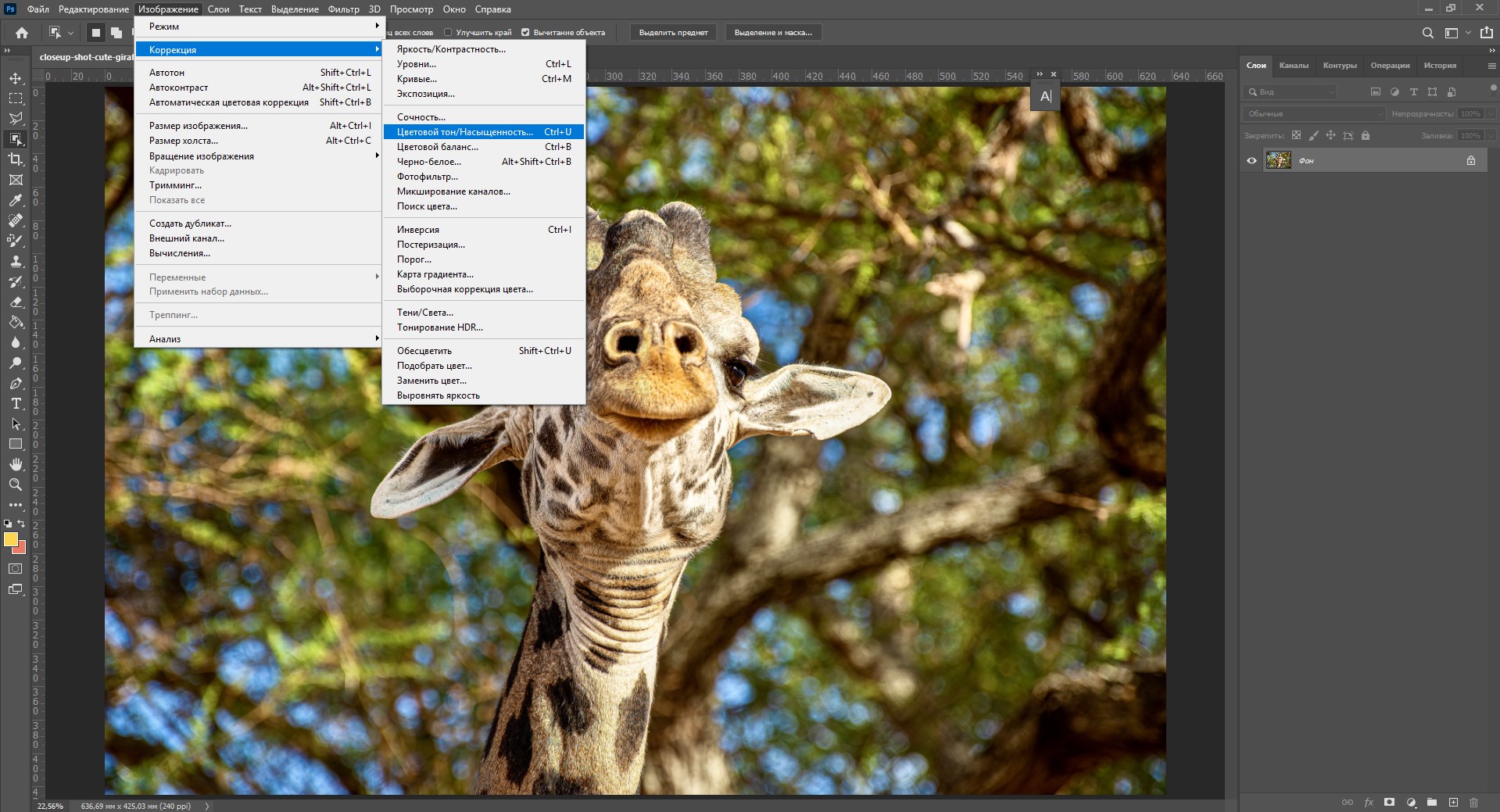
Берём фотографию с цветами.

Тут не всё в порядке с освещением. Возможно фотография сделана вечером или настройки фотоаппарата дали такой неудовлетворительный результат. Нам это, в принципе, не важно. Я специально взял фото не очень хорошего качества, для того чтобы был виден процесс работы и результат коррекции цвета.
После того как я открыл это фото в фотошопе я захожу в выборочную коррекцию цвета и делаю следующие шаги.

Выбираем из самого верхнего списка зелёный цвет и передвигаем ползунки как показано на рисунке.

Если внизу стоит галочка «просмотр», то сразу мы видим результат, Почему зелёный стал зеленее после этой операции? Для того чтобы это понять нам нужно знать из чего состоит зелёный цвет. А зелёный цвет состоит из смеси голубого (blue) и жёлтого (yellow).
Таким образом насыщая зелёный цвет его составляющими цветами и удаляя ненужный пурпур (Magento) мы делаем зелёный ещё зеленее.
Теперь проделаем подобную операцию для красного цвета. Мы видим красные розы на изображении, но их краснота оставляет желать лучшего. Для красного цвета характерна другая цветовая составляющая. Делаем как показано на рисунке ниже.

Следует сказать что для каждой фотографии настройки свои, и их нужно отслеживать в реальном времени.
Теперь проделываем эту операцию для белого цвета.

Смотрим на результат.

По-моему разница впечатляет. При том что это довольно грубая работа. Если проделать подобные операции с чёрными и нейтральными цветами можно добиться гораздо лучшего результата.
Придание глубины цвету.
Предположим у меня есть фон с простой, чёрно-белой, радиальной заливкой. Мне нужно добавить цвета этому фону. Я не хочу работать со скучным и плоским серым цветом.

Открываю это изображение и делаю следующие настройки.


Полная замена цвета.
Для того чтобы было понятнее как перекрашивать объекты при помощи выборочной коррекции цвета я взял за образец красную розу.

Открываем её в фотошопе и делаем как на рисунке.

В верхней вкладке мы выбираем для работы красный цвет. Стоит помнить, что после того как мы изменим цвет розы на жёлтый, и нажмём «ок», в следующий раз выбирать нужно будет уже жёлтый, а не красный.
Как видно из прикреплённых изображений мы можем изменить цвет красной розы на любой нужный нам цвет. Иногда лучше проделывать эту операцию постепенно, в несколько этапов.
Делаем розу пурпурной.

Делаем розу зелёной.

Для того чтобы получить зелёную розу нам нужно добавить в красных тонах голубой и жёлтый цвет. В этом случае мне нужно изменить режим работы на абсолютный(смотри галку внизу).
Тут надо сказать что результаты будут разными при различных цветовых режимах. Более точным результат будет при работе в цветовом режиме CMYK.
Плюсы и минусы.
В чём плюсы и минусы использования выборочной коррекции цвета?
Минус в том что не все фотографии подходят для работы. Часто один цвет плавно уходит в другой, при этом нам сложно определить где какой цвет заканчивается и результат часто получается не тот.
На некоторых фото цвета настолько погружены один в другой что выделить их друг из друга не представляется возможным.
Выборочная коррекция цвета это далеко не единственный способ работы с цветом и мы обязательно рассмотрим другие способы позже.
Спасибо за внимание! Надеюсь статья вам понравилась.
Как всегда в завершении небольшой видеоурок по данной теме для закрепления материала.

В предыдущем уроке мы изучили основы создания и использования простых повторяющихся узоров в Photoshop. Мы разработали одну плитку, используя Elliptical Marquee Tool и фильтр Offset. Затем мы сохранили плитку как шаблон. Наконец, мы выбрали рисунок и использовали его для заполнения слоя, причем рисунок плавно повторяется столько раз, сколько необходимо для покрытия всей области. Это руководство продолжается с того места, где мы остановились, поэтому вы можете завершить предыдущий раздел, в котором мы создали и добавили наш шаблон «Круги», если вы еще этого не сделали.
Основная проблема с повторяющимся узором, который мы создали до сих пор, заключается в том, что он не очень интересен, и главная причина в том, что это не более чем черный узор на белом фоне. В этом уроке мы научимся немного оживлять, добавляя цвета и градиенты! Как и прежде, я буду использовать Photoshop CS5 здесь, но любая последняя версия Photoshop будет работать.
Вот наш дизайн, как он выглядит до сих пор:
Добавление сплошных цветов
Давайте начнем с замены белого фона на цвет. Мы могли бы использовать команду «Заливка» в Photoshop, чтобы залить фоновый слой цветом, но давайте дадим себе больше гибкости, используя так называемый слой заливки (мы увидим, что я имею в виду , говоря о большей гибкости ). Сначала нажмите на фоновый слой на панели «Слои», чтобы выбрать его:
Нажмите на фоновый слой, чтобы сделать его активным.Выбрав фоновый слой, щелкните значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Выберите Сплошной цвет в верхней части списка заливки и корректирующих слоев, который появляется:
Как только вы выберете «Сплошной цвет» из списка, Photoshop откроет палитру цветов, чтобы мы могли выбрать цвет, который мы хотим использовать. Этот цвет станет новым цветом фона для дизайна. Я собираюсь выбрать средний синий. Конечно, вы можете выбрать любой понравившийся вам цвет, но если вы хотите использовать те же цвета, которые я использую, найдите параметры R, G и B (обозначающие красный, зеленый и синий) рядом с нижним центром Color Picker и введите 98 для значения R , 175 для G и 200 для B :


Если мы посмотрим на панель «Слои», то увидим, что произошло. Photoshop добавил сплошной цветовой заливочный слой, который он назвал Color Fill 1, между белым фоновым слоем и черным кругом на слое 1. Причина, по которой мы выбрали фоновый слой перед добавлением заливочного слоя, заключалась в том, что Photoshop добавляет новые слои непосредственно над выбранным в данный момент слоем, и нам нужно, чтобы слой заливки появился над фоновым слоем, но под узором круга. Круги остаются черными в нашем документе, потому что они находятся на слое над слоем заливки, а это означает, что они на него не влияют:
Слой сплошной заливки теперь блокирует белый фоновый слой от просмотра в документе.Мы можем использовать другой слой заливки, чтобы добавить другой цвет к самому шаблону круга. На этот раз нам нужен Photoshop, чтобы добавить слой заливки над узором круга, поэтому нажмите на слой 1, чтобы выбрать его:
Нажмите на слой 1 на панели слоев, чтобы сделать его активным.Затем еще раз нажмите на значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои» и выберите « Сплошной цвет» в верхней части списка, как мы это делали раньше. Фотошоп снова откроет палитру цветов, чтобы мы могли выбрать цвет, который мы хотим использовать. На этот раз я выберу очень светло-синий, введя 216 для значения R , 231 для G и 239 для B :


Подожди, что случилось? Куда делись наши круги? Где фоновый цвет, который мы только что добавили? Почему сейчас все светло-голубое? Если мы посмотрим на панель «Слои», то увидим проблему, и проблема в том, что Photoshop сделал именно то, что мы просили. Он добавил слой заливки сплошным цветом с именем Color Fill 2, заполненный голубым цветом, который мы выбрали в палитре цветов, над шаблоном окружностей на слое 1:
Убедитесь, что слой « Цветная заливка 2» активен на панели «Слои» (активные слои выделены синим цветом. Нажмите на него, чтобы выбрать его, если по какой-то причине он не активен). Перейдите в меню « Слой» в строке меню в верхней части экрана и выберите « Создать обтравочную маску» :
Слой Color Fill 2 будет отображаться с отступом вправо на панели «Слои», сообщая нам, что теперь он «обрезан» до содержимого слоя под ним, а это означает, что теперь он влияет только на шаблон круга на слое 1:
Слой с отступом означает, что он прикреплен к слою непосредственно под ним.И в окне документа мы видим результаты, которые мы ожидали, когда добавляли слой заливки. Черные круги теперь светло-голубые на темно-синем фоне:

Изменение цвета
Ранее я упоминал, что слои заливки дают нам больше гибкости, чем если бы мы заполняли слой командой «Заполнить» в Photoshop, и причина в том, что мы можем изменить цвет слоя заливки в любое время, когда захотим! Чтобы изменить цвет слоя заливки, просто дважды щелкните его значок на панели «Слои». Давайте изменим цвет нашего фона. Дважды щелкните миниатюру для слоя «Цветная заливка 1», который находится над фоновым слоем:
Дважды щелкните непосредственно на миниатюре для слоя «Цветная заливка 1».Это снова открывает палитру цветов, что позволяет нам выбрать другой цвет. На этот раз я выберу вишневый цвет, введя 204 для моего значения R , 32 для G и 130 для B :


Изменить цвет кругов так же просто. Просто дважды щелкните непосредственно на миниатюре для слоя Color Fill 2:
Это снова открывает палитру цветов, чтобы мы могли выбрать новый цвет. Я выберу более светлый розовый, введя 218 для моего значения R , 144 для G и 161 для B :


Добавление градиентов к повторяющимся узорам
Мы также можем добавить градиенты в наши шаблоны, и шаги очень похожи. Фактически, единственное реальное отличие состоит в том, что вместо добавления слоя заливки Solid Color мы добавляем слой заливки Gradient ! Я удалю два слоя заливки «Сплошной цвет», которые добавил, щелкнув по каждому из них и перетащив его вниз в корзину в нижней части панели «Слои»:
С исчезнувшими слоями заливки шаблон возвращается к своему первоначальному черно-белому цвету:
Давайте раскрасим круги с помощью градиента. Сначала нажмите на слой 1, чтобы выбрать его, чтобы слой заливки градиента, который мы собираемся добавить, был помещен над ним:
Помните, что произошло, когда мы добавили слой заливки «Сплошной цвет» над узором круга? Весь документ заполнялся выбранным нами цветом, пока мы не исправили проблему с помощью обтравочной маски. Нам также понадобится обтравочная маска для нашего слоя градиентной заливки, но на этот раз давайте возьмем ярлык. Выбрав Layer 1, удерживайте нажатой клавишу Alt (Победа) / Option (Mac) и щелкните значок « Новый слой заливки или корректировки» :
Выберите градиентный заливочный слой из появившегося списка:
Удерживая нажатой клавишу «Alt» («Победа») / «Option» (Mac), нажимая значок «Новый слой заливки» или «Корректирующий слой», Photoshop открывает всплывающее диалоговое окно « Новый слой », в котором можно задать некоторые параметры для слоя заливки «Градиент» до его добавления. Нам интересен вариант, который гласит « Использовать предыдущий слой для создания обтравочной маски» . Нажмите внутри его флажок, чтобы выбрать его. Если выбран этот параметр, слой заливки градиентом будет автоматически обрезан до слоя 1 под ним, что избавит нас от необходимости делать это позже:
Выберите «Использовать предыдущий слой для создания обтравочной маски». Нажмите на эскиз предварительного просмотра градиента.Откроется редактор градиентов в Photoshop . В верхней части диалогового окна, в разделе « Наборы настроек», находится набор миниатюр, показывающих предварительный просмотр готовых градиентов, из которых мы можем выбирать. Просто нажмите на миниатюру, чтобы выбрать градиент. Каждый раз, когда вы нажимаете на миниатюру, вы увидите предварительный просмотр того, как будет выглядеть градиент в окне документа. Например, если вы хотите что-то действительно яркое и красочное, вы можете попробовать градиент Спектрума , нажав на его миниатюру:

В окне документа мы можем видеть, как будет выглядеть градиент спектра. Обратите внимание, что градиент влияет только на сами круги, благодаря опции Использовать предыдущий слой для создания обтравочной маски, которую мы выбрали несколько минут назад в диалоговом окне Новый слой:

По умолчанию Photoshop не дает нам много градиентов на выбор, но есть и другие доступные градиенты. Чтобы найти их, нажмите на маленькую стрелку над миниатюрами градиента:

Нажатие на стрелку открывает меню, содержащее список дополнительных наборов градиентов, которые мы можем загрузить. Очевидно, что мы не будем здесь проходить каждый из них, поскольку вы можете легко экспериментировать с ними самостоятельно, но в качестве примера я приведу выберите набор Color Harmonies 2 из списка:
После того, как вы выбрали набор градиентов, Photoshop спросит, хотите ли вы заменить текущие градиенты новым набором или просто хотите добавить их, чтобы сохранить текущие градиенты и добавить новые. Выберите Добавить :
Добавьте новые градиенты к текущим, выбрав «Добавить».Новые градиенты появятся после исходных градиентов в области «Предустановки» редактора градиентов. Как и в случае с оригиналами, вы можете выбрать и просмотреть любой из новых градиентов, нажав на их миниатюру. Я нажму на синий, желтый, розовый градиент, чтобы выбрать его:

Образец круга теперь раскрашен более мягкими цветами нового градиента:

Как только вы нашли градиент, который вам нравится, для повторяющегося шаблона, нажмите кнопку ОК, чтобы закрыть из редактора градиентов, затем нажмите кнопку ОК, чтобы закрыть диалоговое окно заливки градиента.
Изменение Градиента
Так же, как мы видели со слоем заливки «Сплошной цвет», мы можем вернуться и изменить наш градиент в любое время. Если мы посмотрим на панель «Слои», то увидим наш слой градиентной заливки, который Photoshop назвал «Градиентная заливка 1», расположенный над шаблоном окружностей на слое 1. Обратите внимание, что он имеет отступ справа и говорит нам, что он обрезан до слоя 1 под ним. Чтобы перейти к другому градиенту, просто дважды щелкните непосредственно на миниатюре слоя градиента заливки :
Дважды щелкните миниатюрный слой градиентной заливки.Это вновь открывает диалоговое окно Градиентная заливка. Чтобы изменить градиент, нажмите, как мы делали ранее на миниатюре предварительного просмотра градиента :
Нажмите еще раз на эскиз предварительного просмотра градиента.Откроется редактор градиентов, в котором вы можете выбрать любой из других доступных в настоящее время градиентов или загрузить другой набор градиентов. Я нажму на маленький значок стрелки, чтобы открыть меню со списком других наборов градиентов, и на этот раз я выберу набор Пастелей из списка:
Я добавлю эти новые градиенты вместе с остальными, выбрав «Добавить», когда Photoshop спросит меня, и новые миниатюры градиента появятся в области «Наборы» редактора градиентов. На этот раз я выберу зеленый, фиолетовый, синий градиент:
Нажав на зеленый, фиолетовый, синий градиент, чтобы выбрать его.Выбрав мой новый градиент, я нажму OK, чтобы закрыть из Градиентного Редактора, затем я нажму OK, чтобы закрыть из диалогового окна Градиентная заливка. Круги теперь изменились на цвета нового градиента:

Конечно, нам не нужно придерживаться белого фона. Здесь я использовал шаги, которые мы рассмотрели в первой части урока, чтобы добавить слой заливки сплошным цветом над фоновым слоем. Я выбрал средний фиолетовый цвет из палитры цветов в качестве нового цвета для моего фона (R: 85, G: 80, B: 129):
Слой градиентной заливки окрашивает рисунок, тогда как слой заливки сплошным цветом теперь заполняет фон.И здесь мы видим объединенные усилия слоя заливки градиентом на круговом шаблоне и слоя заливки сплошным цветом на фоне:

И там у нас это есть! Вот так легко раскрасить повторяющиеся узоры цветами и градиентами! Далее мы рассмотрим, как создавать забавные и интересные повторяющиеся узоры с помощью пользовательских форм Photoshop ! Или посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!

С помощью Фотошопа можно перекрасить что угодно: хотите взглянуть, как бы вы выглядели с малиновыми волосами, увидеть ярко-рыжего Тома Круза или покрасить свою собаку в зеленый? Не проблема. Сегодня я расскажу вам, как можно без труда заменить цвет любого объекта на фотографии так, чтобы это выглядело максимально натурально. Если вы совсем новичок в этом деле, но желание добавить цвета сильнее страха перед Фотошопом – вы по адресу. Приготовьтесь к путешествию в мир ярких цветов!
Меняем цвет объекта в Фотошопе: 7 способов
Adobe Photoshop предлагает несколько способов изменения цвета и тонирования объекта. Каждый из них дает разный результат: все зависит от того, чего вы хотите добиться. Можно слегка поменять тон предмета или кардинально изменить цвет, перекрасить всю картинку или только ее часть. Давайте подробно разберем все инструменты и способы изменения цвета на фотографии.
Цветовой тон/Насыщенность
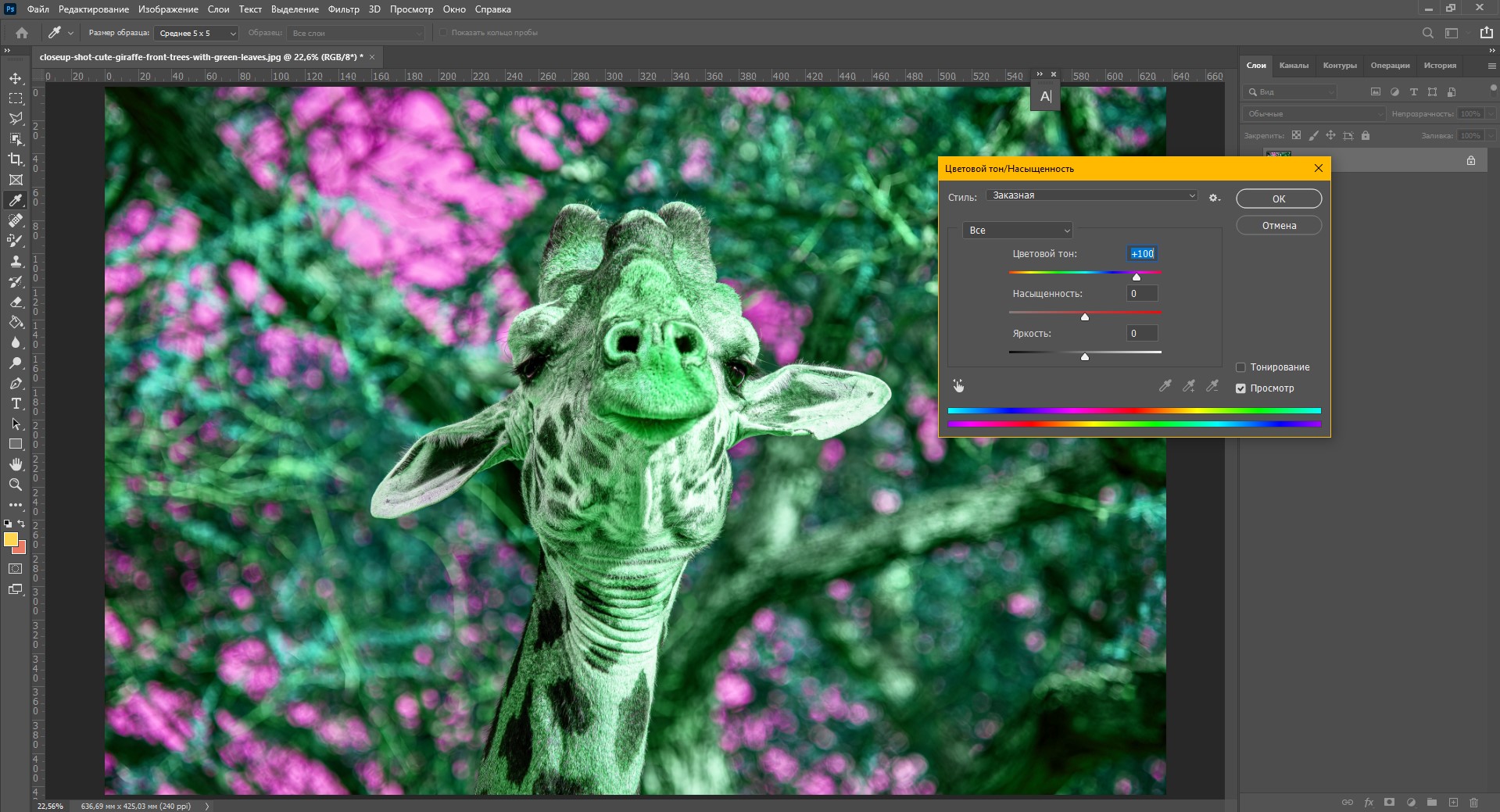
С помощью корректировки «Цветовой тон/Насыщенность» (Hue/Saturation) можно поменять цвета всей картинки или только выделенной части. Чтобы вызвать это окно, перейдите во вкладку «Изображение – Коррекция – Цветовой тон/Насыщенность» или просто нажмите сочетание клавиш Ctrl+U.

Смещая ползунки, вы можете менять цвет всего изображения.

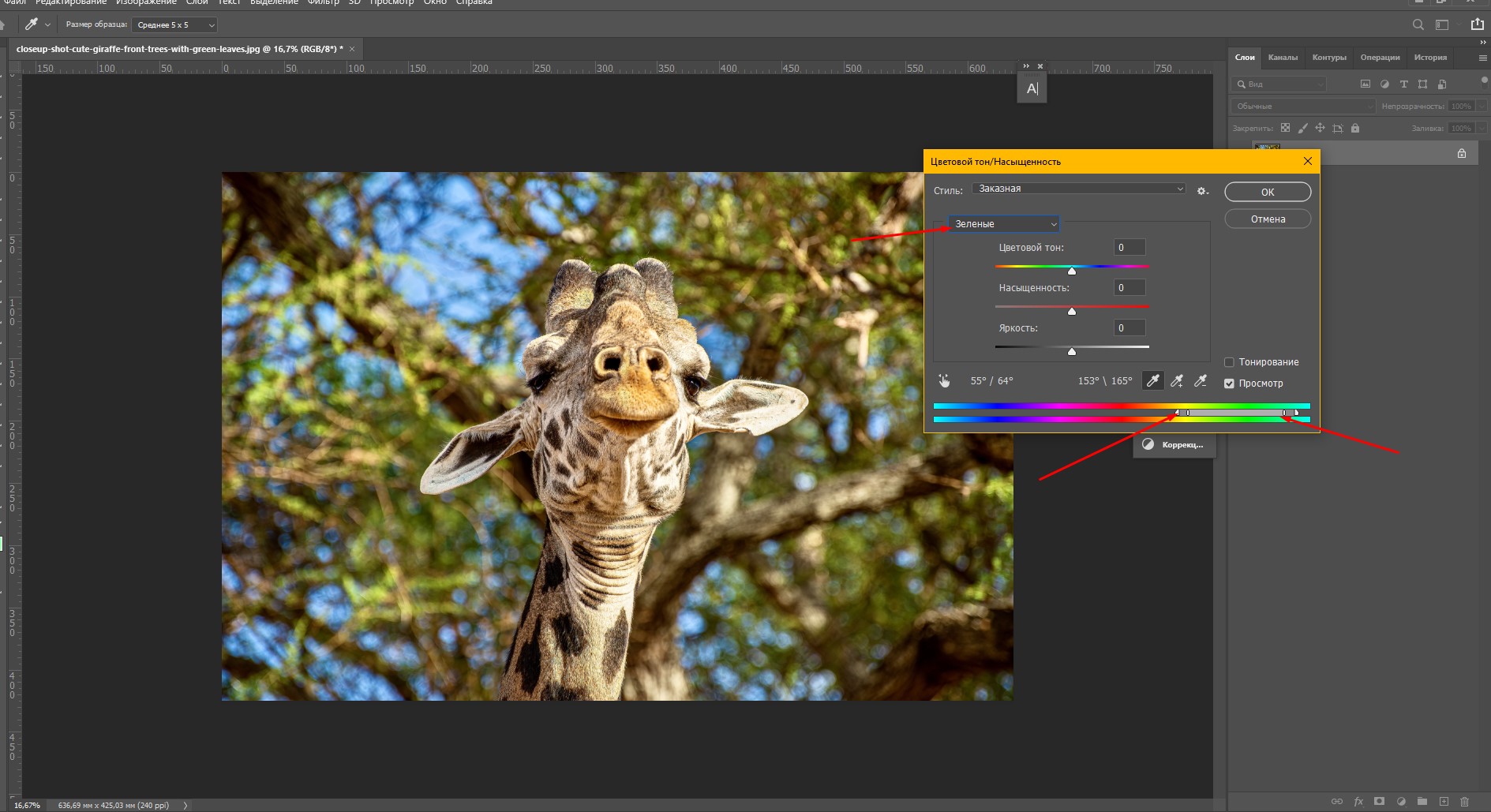
С помощью ползунков вы можете изменять цвет объектов, находящихся в одном цветовом диапазоне. К примеру, чтобы поменять цвет листвы, нужно выбрать зеленый диапазон. Так как цвет листьев не чисто зеленый, а имеет желтые оттенки, нужно сдвинуть точки диапазона захвата цвета.

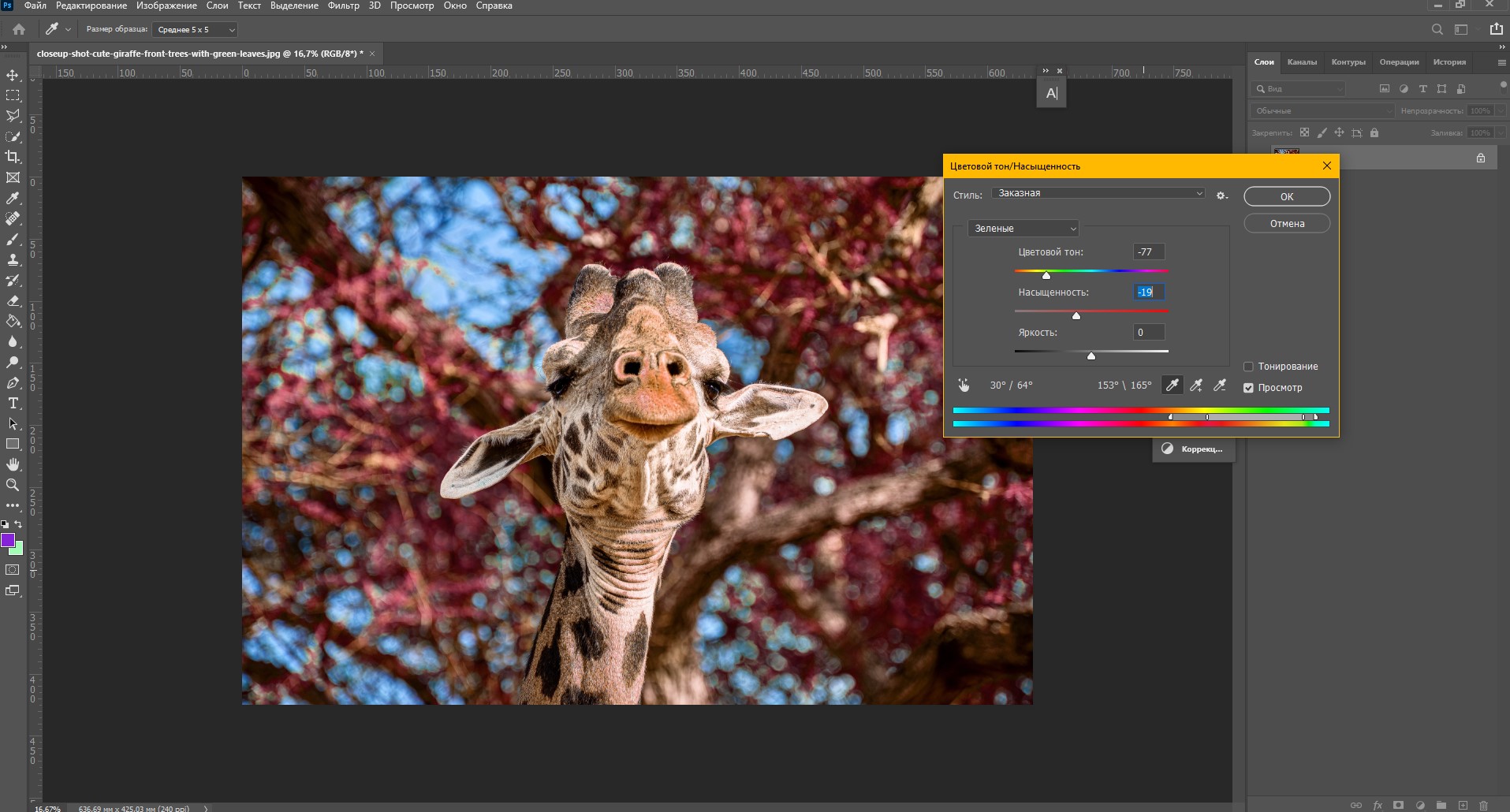
Я немного расширила его так, чтобы он охватывал желтый и голубой цвет. Теперь просто двигайте параметры «Цветовой тон» и «Насыщенность», чтобы поменять оттенки. Так можно сделать листву красной.

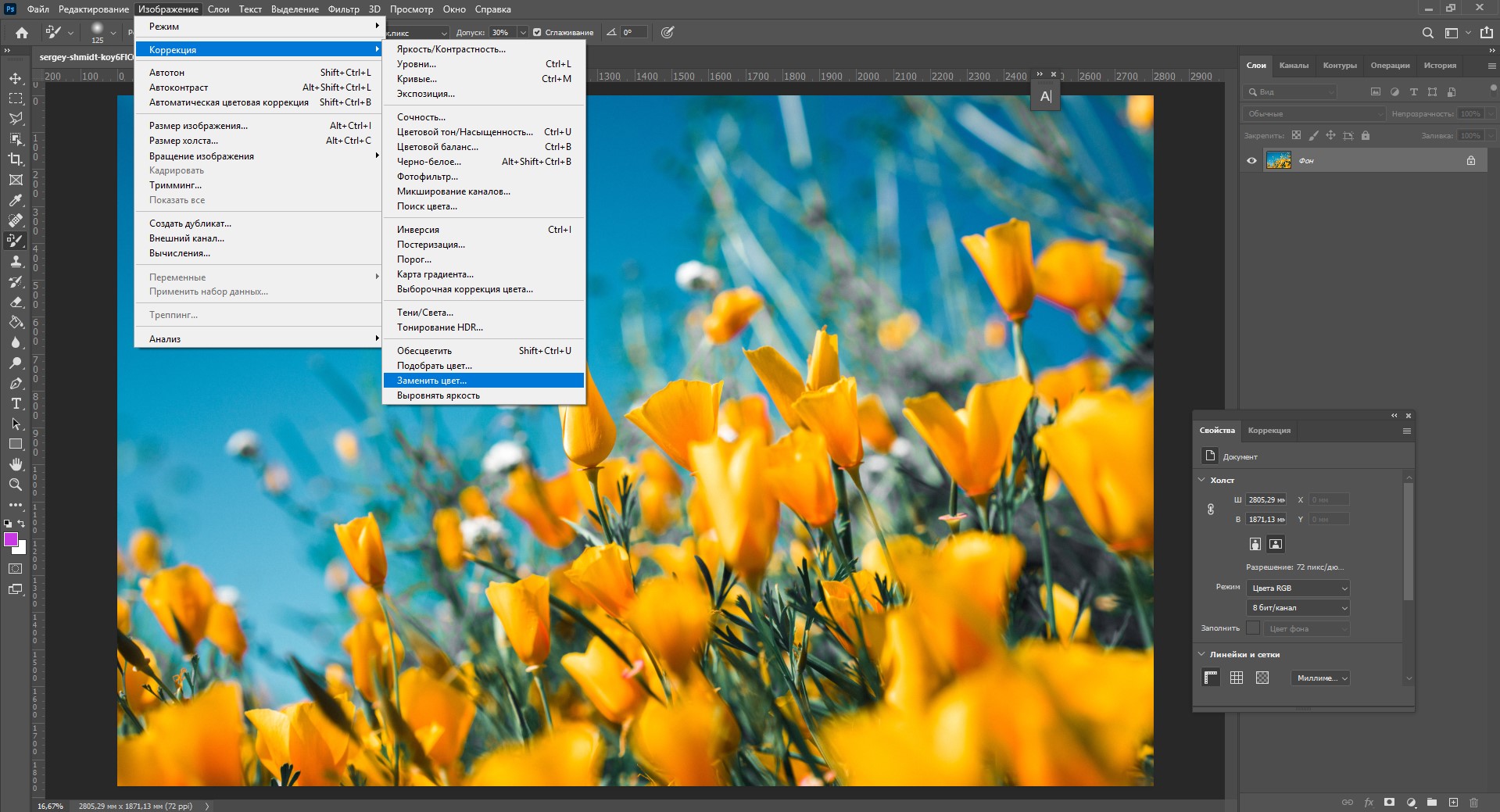
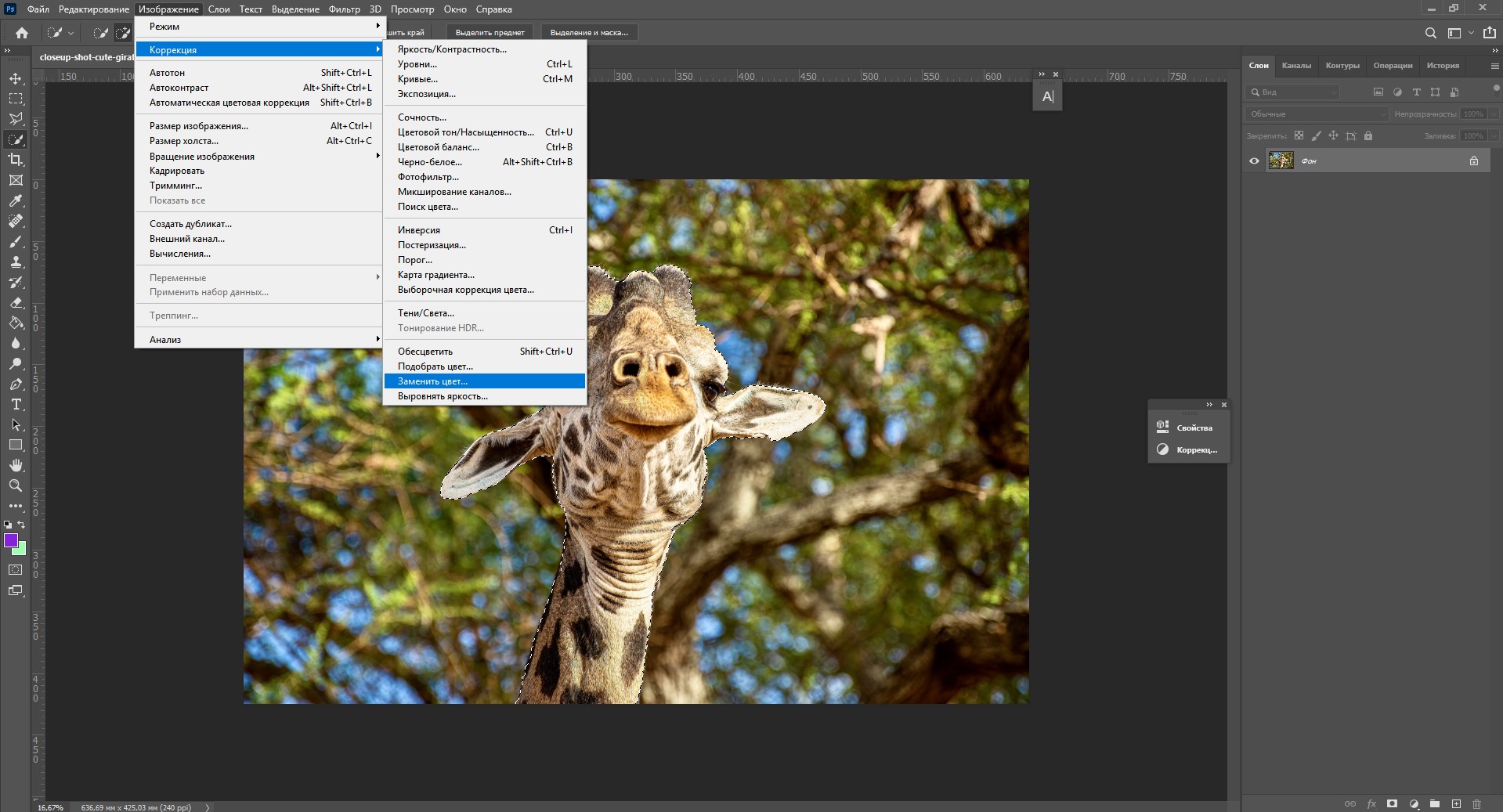
Окно «Замена цвета»
Чтобы открыть окно «Замена цвета», перейдите по вкладкам «Изображение – Коррекция – Заменить цвет».

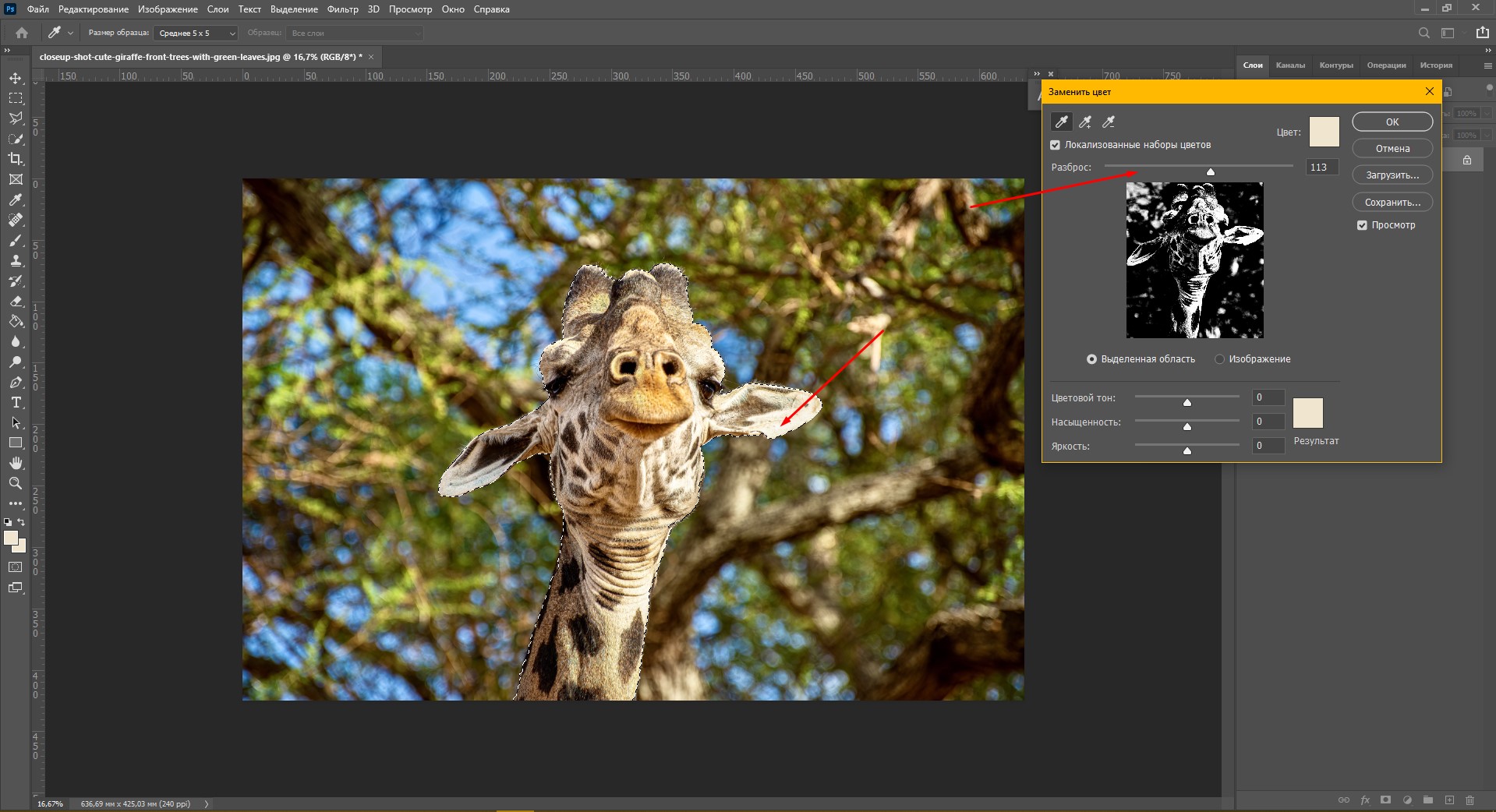
Здесь с помощью пипетки выберите цвет, который вы хотите поменять. У меня это желтые цветы, которые я хочу перекрасить в красный. Чтобы заменить цвет объектов, я провожу следующие манипуляции:
- Щелкаю по желтому цветку пипеткой. В окне «Цвет» сразу отображается выбранный оттенок.
- Ставлю галочку «Локализованные наборы цветов» и с зажатым Shift щелкаю по цветочкам на фотографии, чтобы добавить все оттенки желтого.
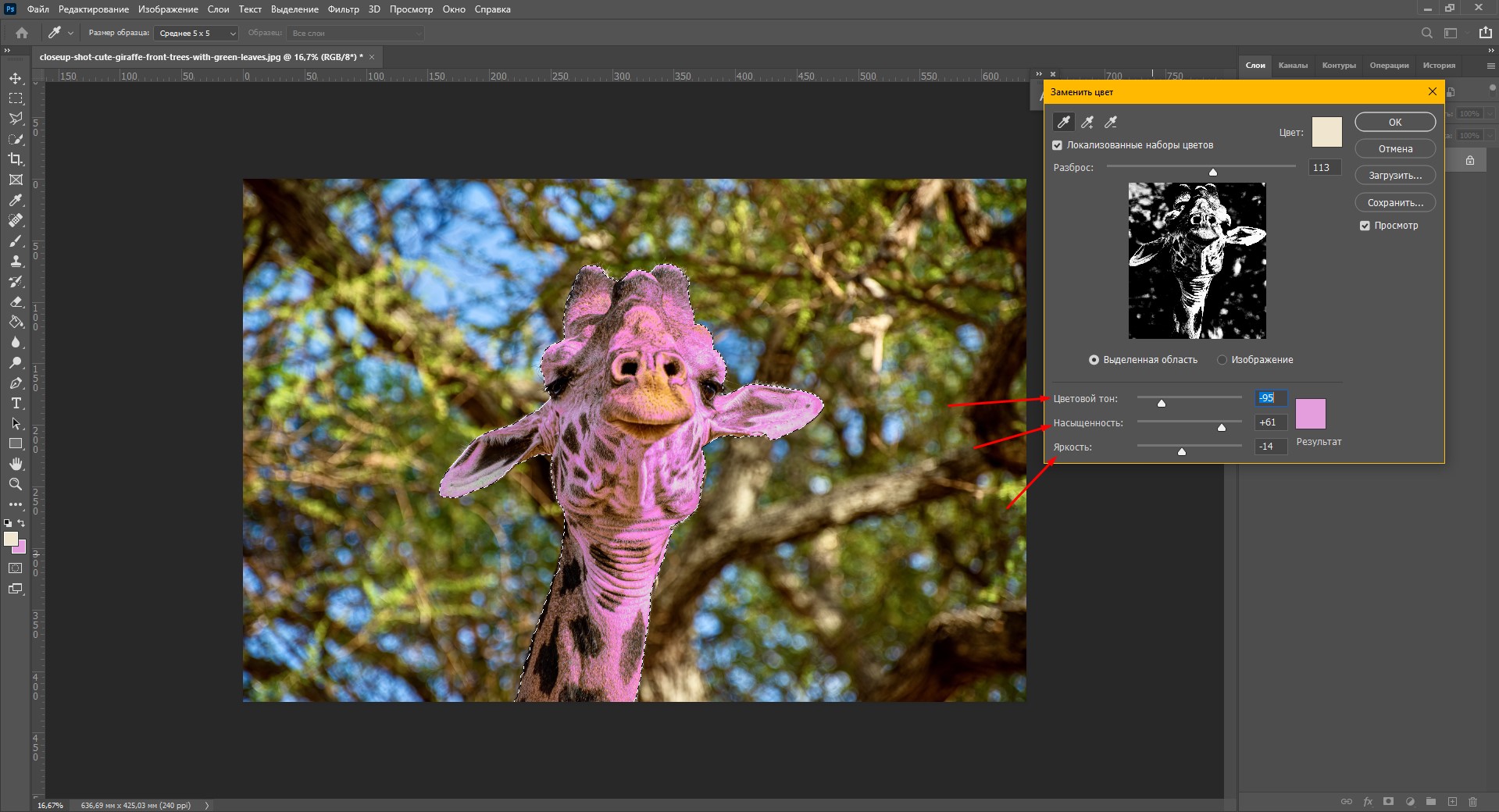
- Регулирую разброс, тон, насыщенность и яркость.
- Нажимаю ОК. Неплохо!
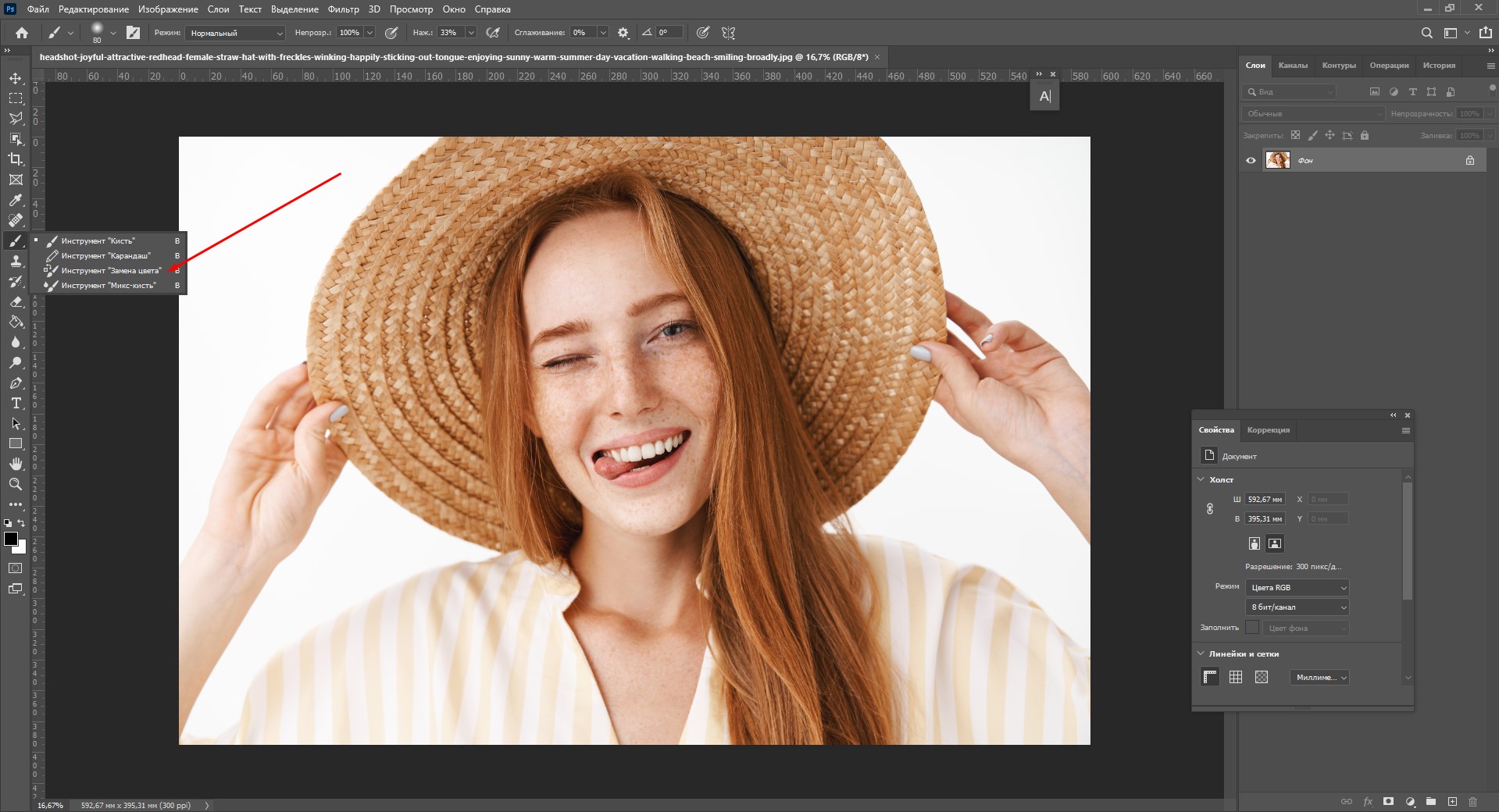
Инструмент «Замена цвета»
Менять цвет объекта в Фотошопе можно специальным инструментом «Замена цвета». Найдите на панели инструментов «Кисть», кликните правой кнопкой мыши, чтобы вызвать меню. Здесь возьмите инструмент «Замена цвета».

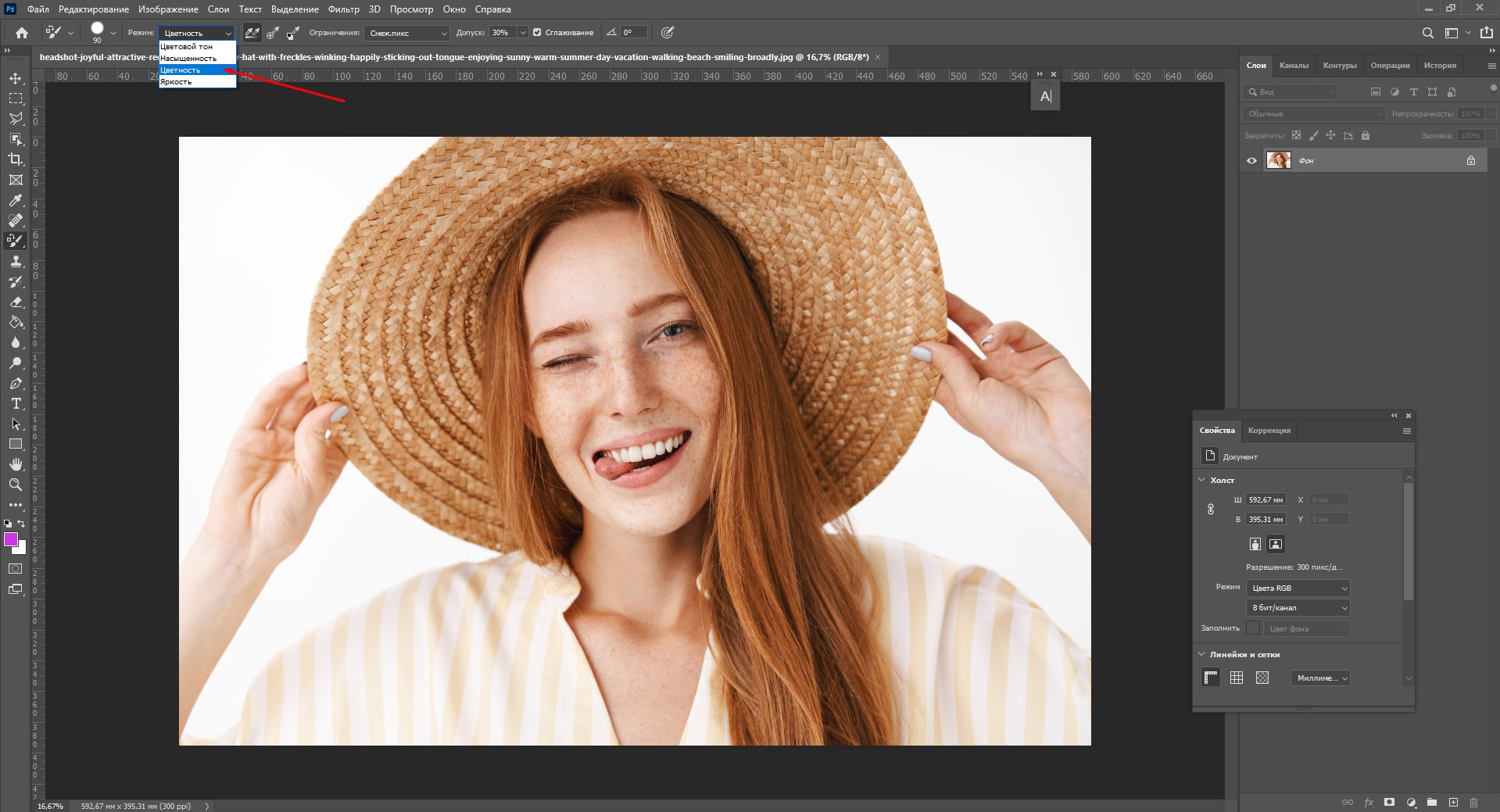
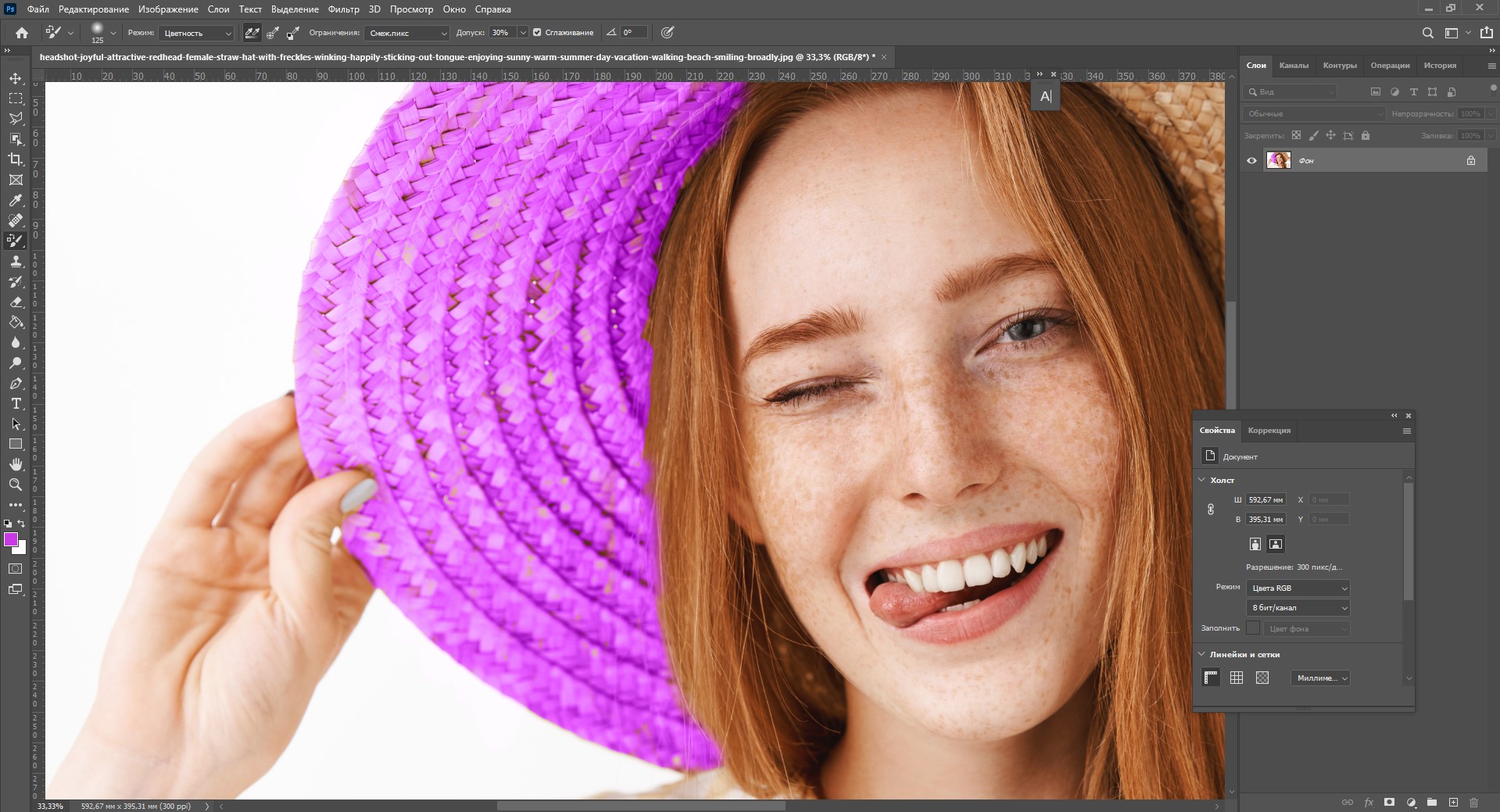
Он работает очень просто – выбирайте цвет с помощью палитры и закрашивайте нужный объект. Я выберу малиновый цвет, чтобы перекрасить шляпу. Обратите внимание на режим наложения, здесь должен стоять параметр «Цветность» (Color).

Думаю, шляпа теперь выглядит веселее :)

Изменение цвета выделенного объекта
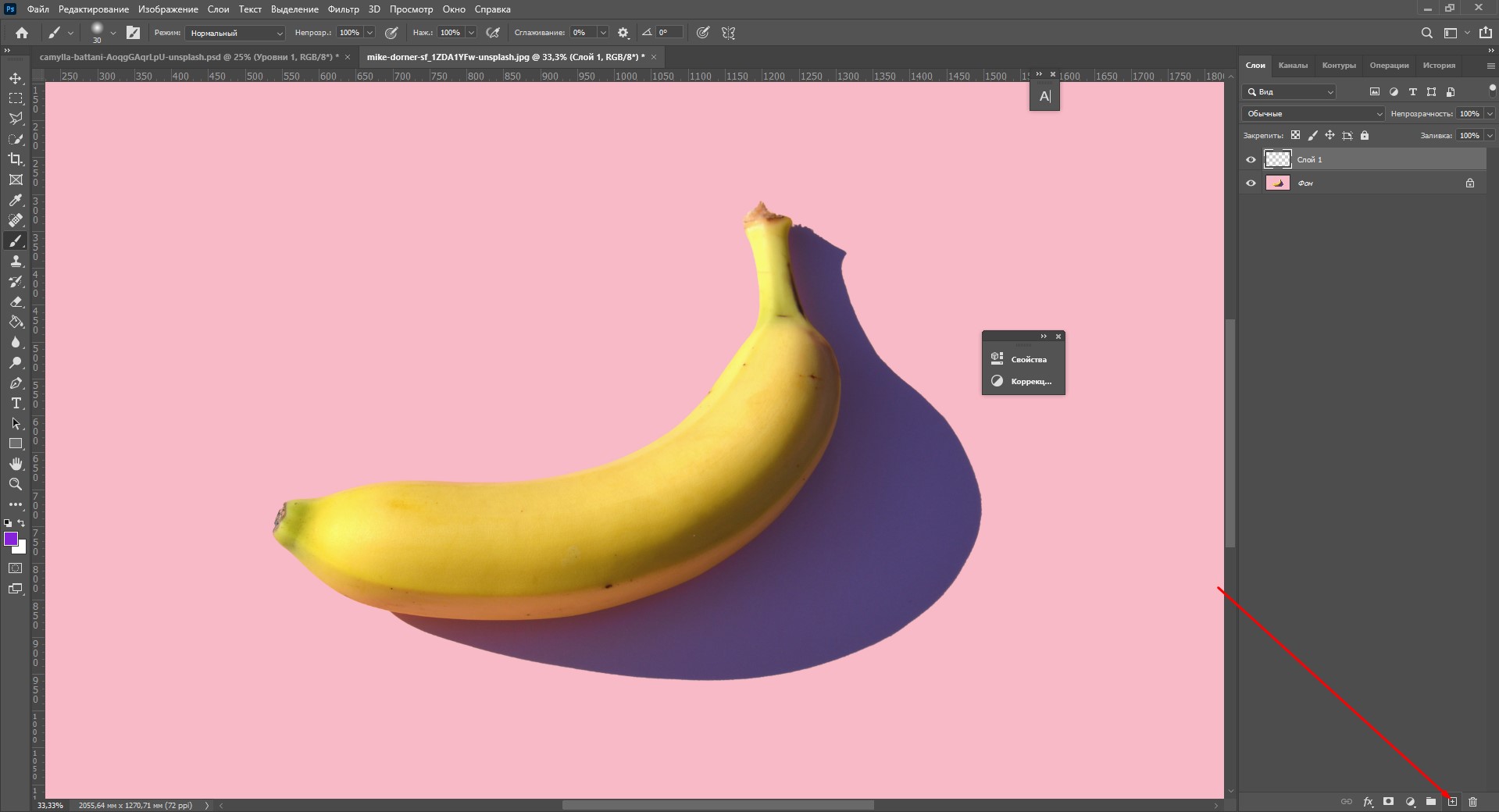
Если аккуратно выделить объект, можно изменить его цвет несколькими способами. Давайте попробуем это сделать на примере фотографии с бананом.
В данном случае корректирующий слой с этими настройками накладывается поверх изображения: это значит, что пиксели исходной картинки не изменяются. Чтобы поменять цвет на другой, снова вызовите окно, дважды щелкнув по миниатюре слоя. Чтобы вернуться к исходному изображению, удалите корректирующий слой.
Таким же образом вы можете менять цвет выделенного предмета с помощью окна «Замена цвета». Выделите объект инструментом «Быстрое выделение», затем перейдите во вкладку «Заменить цвет».

Щелкните пипеткой по изображению, чтобы выбрать цвет, который вы планируете поменять. Настройте разброс оттенков.

Двигайте параметры тона, насыщенности и яркости, чтобы получить желаемый оттенок.

Меняем цвет предмета кистью
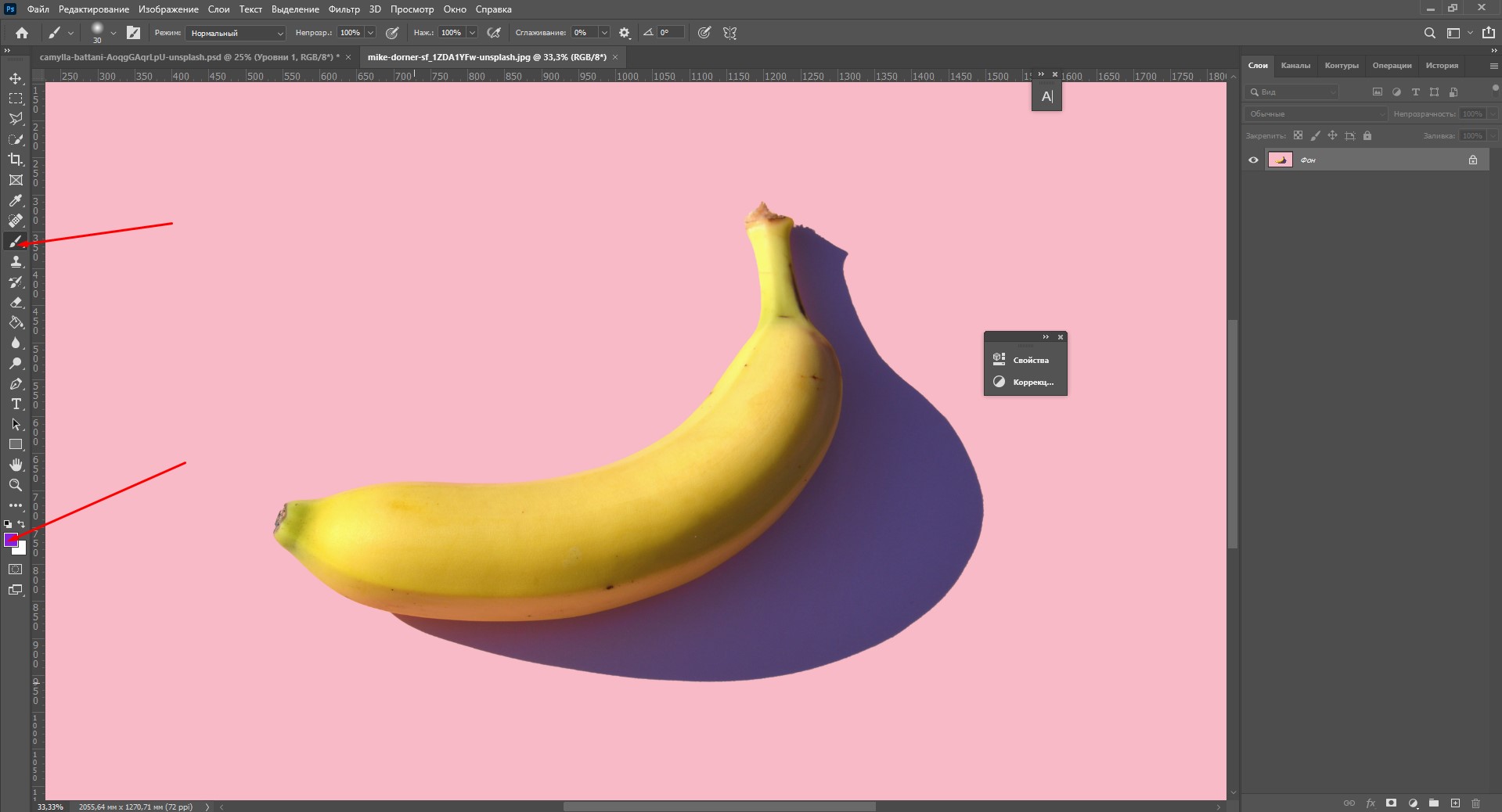
Поменять цвет какого-либо объекта можно с помощью кисти. Для примера я возьму тот же банан. Выбираю кисточку, пусть это будет фиолетовый цвет.

Я создам новый слой, чтобы краска располагалась не прямо на фотографии, а поверх. Теперь нужно осторожно закрасить объект.

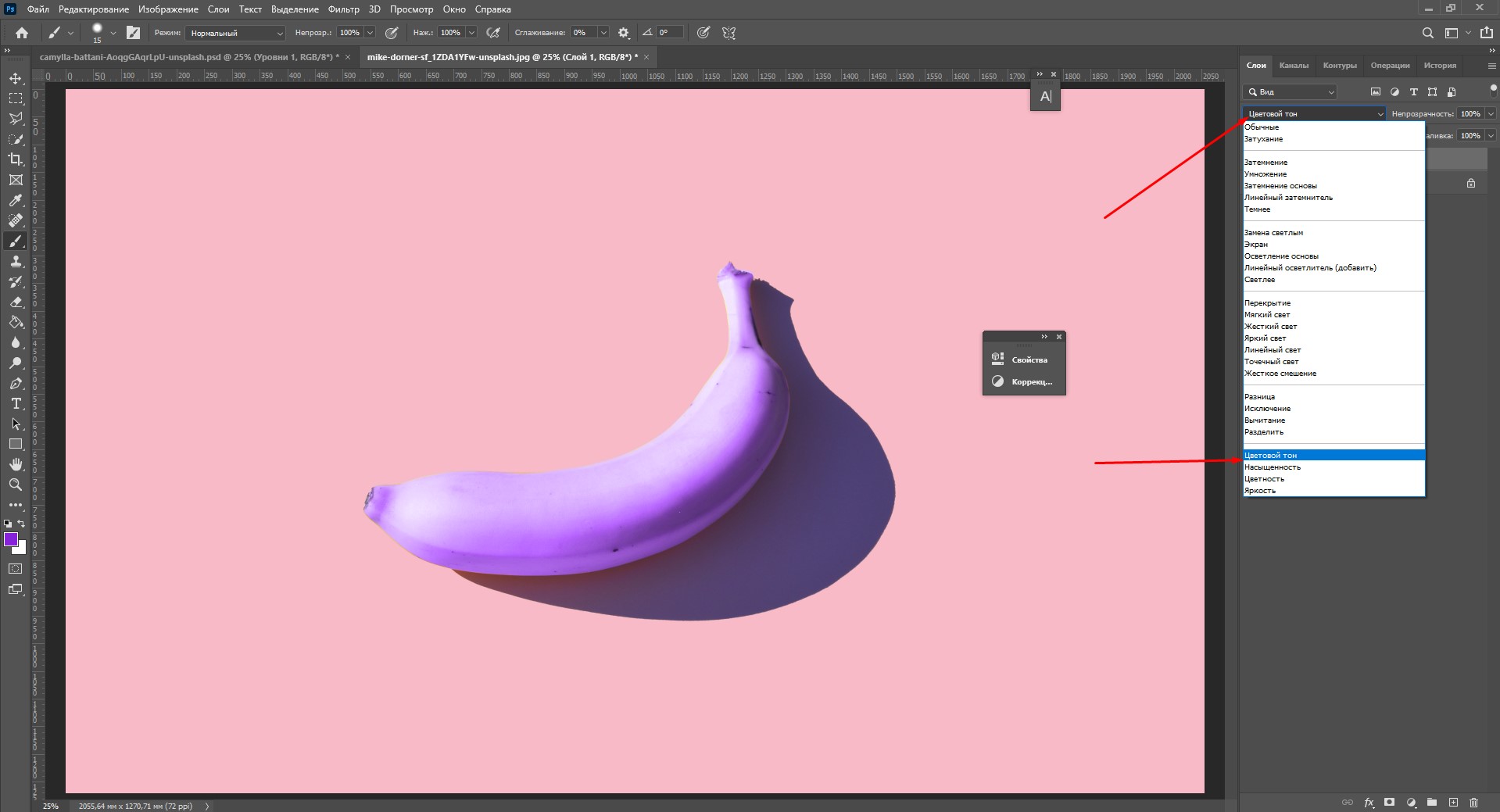
Менять размер кисти можно с помощью клавиш «]» и «[» на клавиатуре прямо во время окрашивания. Вы можете просто закрашивать мышкой вручную, но так будет достаточно сложно сделать ровную линию. Обычно я делаю так: щелкаю мышкой в одной точке, а с зажатой клавишей Shift – в другой. Так получается ровная линия – этим способом удобнее закрашивать края предмета.

Как только вы закончите с закрашиванием кистью, выберите режим наложения «Цветовой тон».
Использование масок
Изменение цвета с помощью кисти
Пожалуй, с помощью слоя-маски в Фотошопе можно добиться наилучшего результата. В начале этой статьи я что-то говорила о зеленых собаках. Давайте попробуем перекрасить одного хорошего мальчика в зеленый цвет, используя слой-маску.
Изменение цвета заливкой
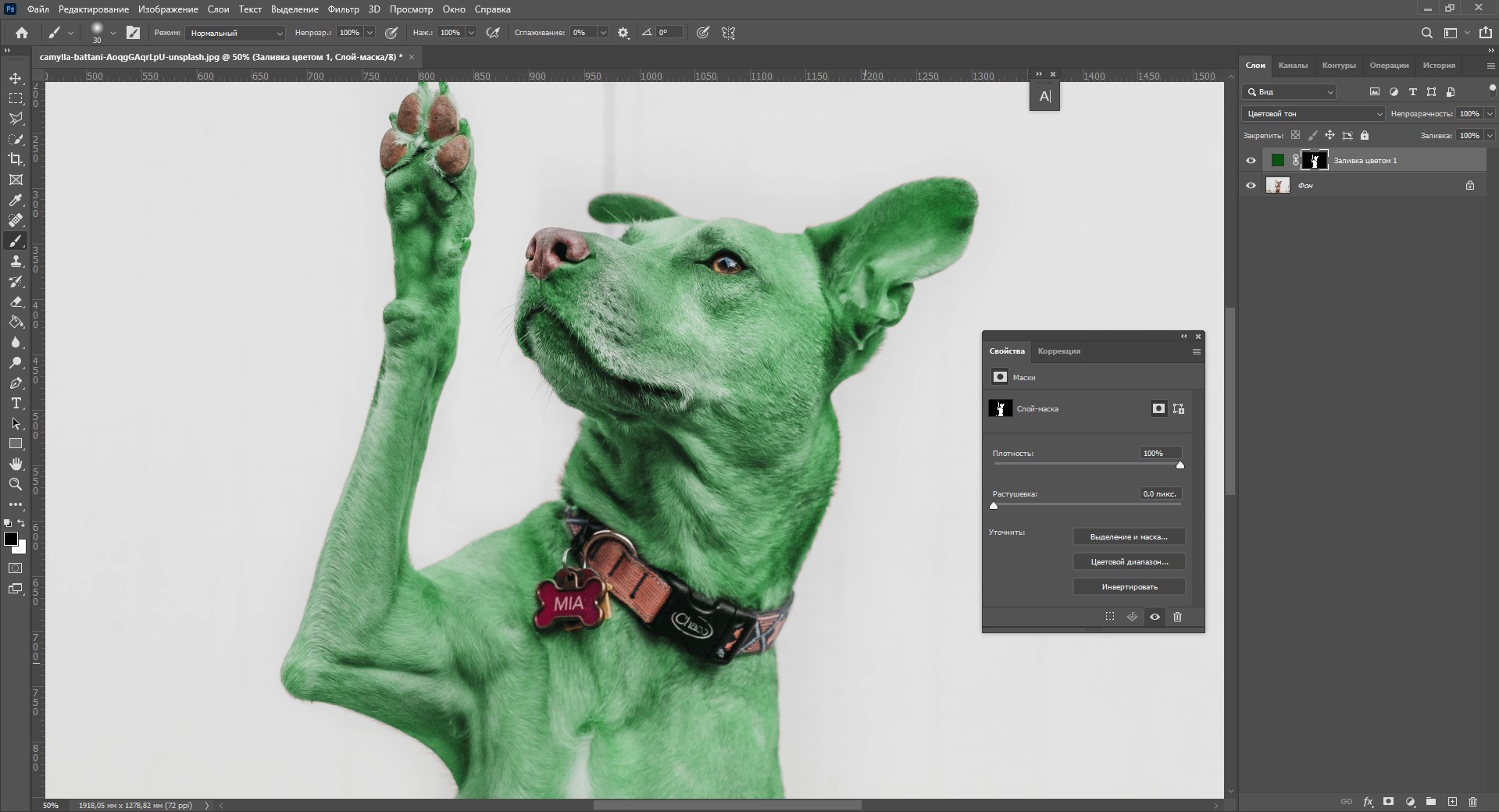
Этот способ очень похож на предыдущий, только здесь мы не будем закрашивать объект кистью вручную, а воспользуемся автоматическим выделением. Для разнообразия возьму другую фотографию с собакой. Поехали!
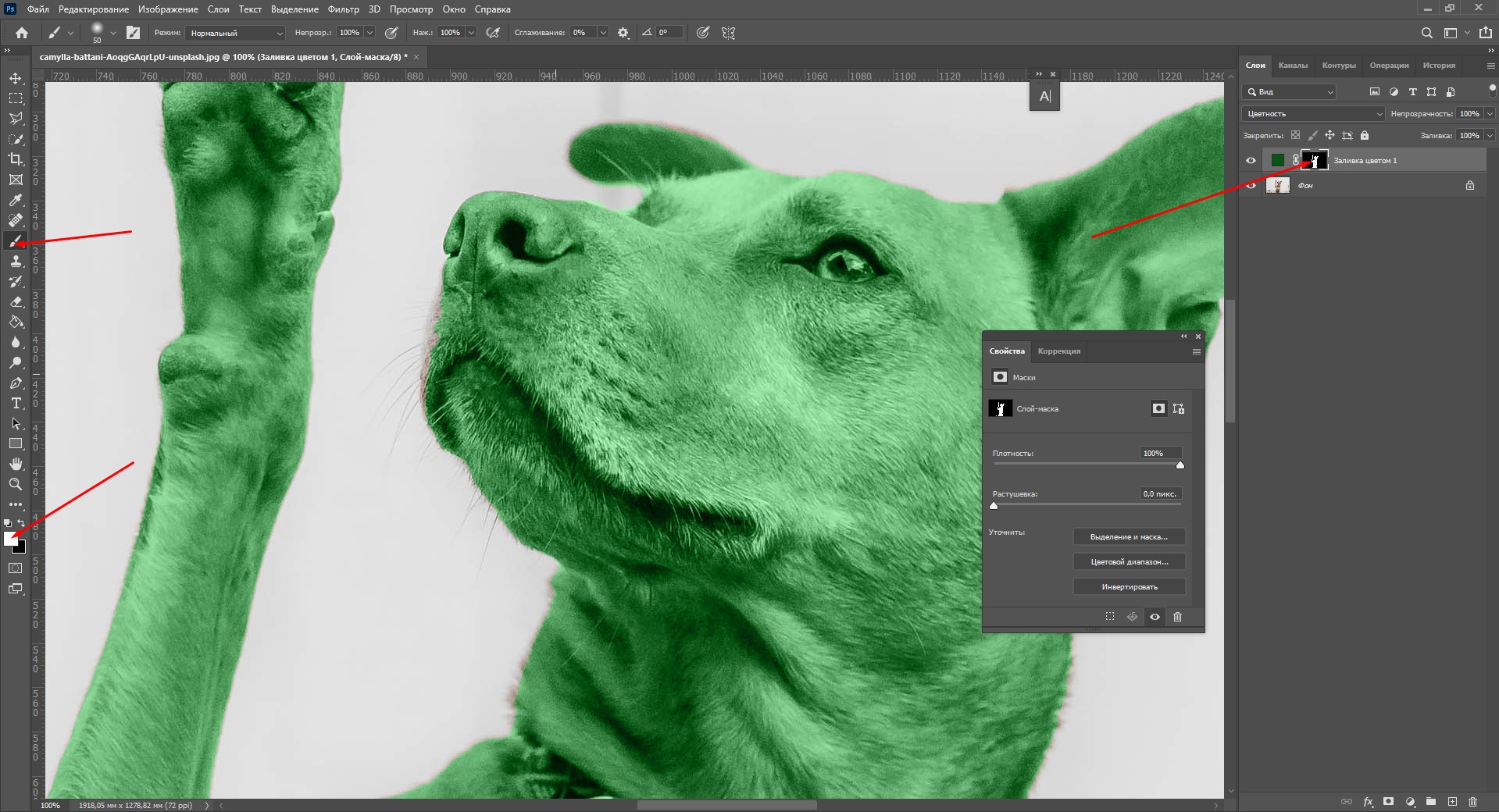
Если какая-то часть изображения была выделена неаккуратно и не поменяла цвет, просто кликните по слою-маске, возьмите белую кисть и закрасьте ее. Чтобы убрать цветовую заливку с объекта, возьмите черную кисть и пройдитесь по этим областям.

Черной кистью я убрала зеленый цвет с некоторых деталей изображения: если все сплошь закрашено в зеленый, это не выглядит натурально. Я убрала зеленый тон с глаз, лап, носа и ошейника собаки.

Теперь фотография выглядит так, будто безумный хозяин действительно покрасил своего пса в зеленый.

Как изменить цвет волос в Фотошопе
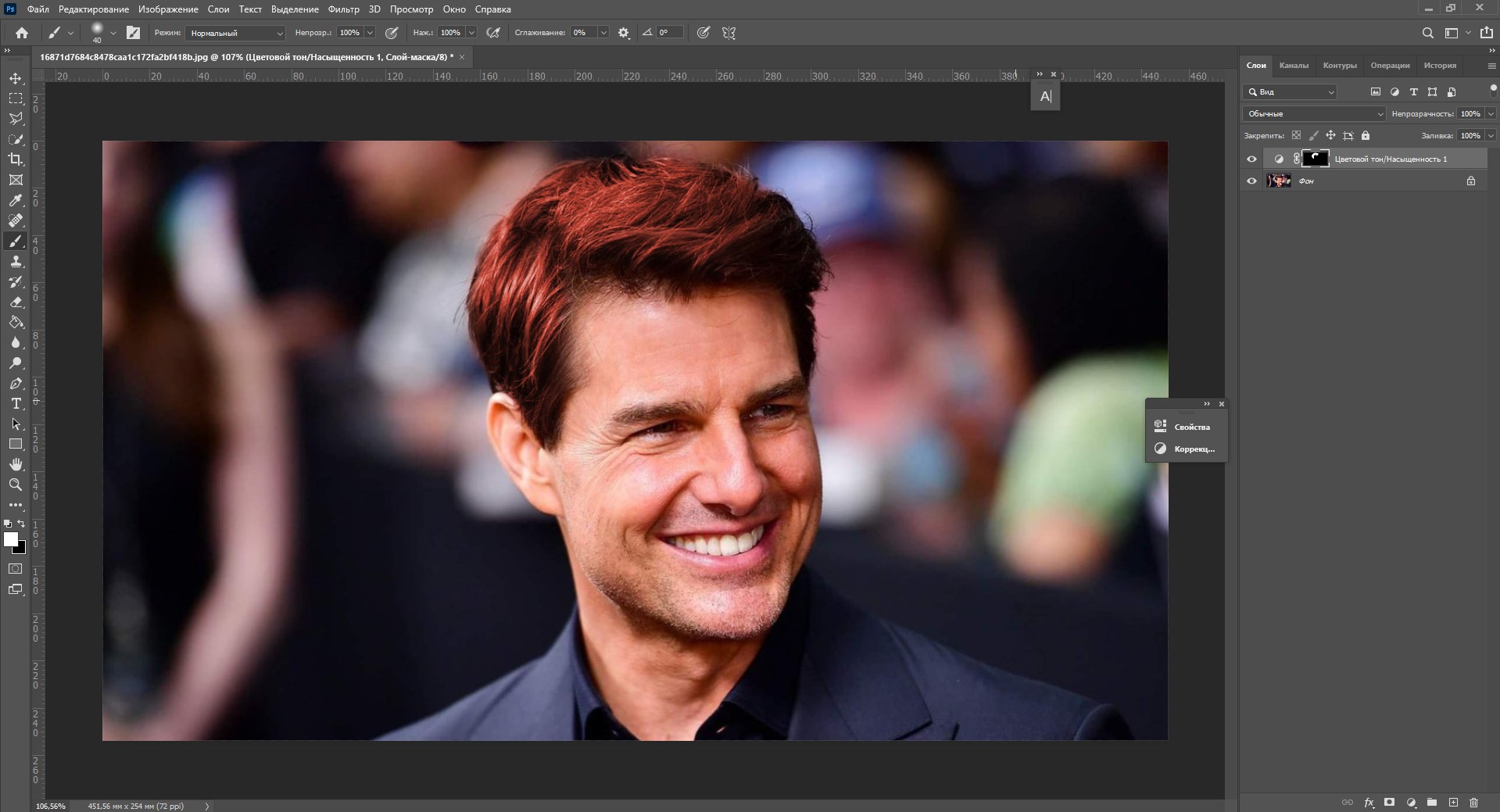
Перекрасить волосы можно любым из представленных способов, все зависит от того, какой из них вам кажется наиболее удобным. Я думаю, что лучше всего изменить цвет волос можно с помощью слоя-маски. Способ замены цвета волос будет очень похож на тот, что мы использовали при перекрашивании ретривера. Я помню, что обещала показать рыжего Тома Круза, и именно на его примере мы будем тонировать волосы.
Вуаля! Кажется, фотография выглядит как настоящая.

Заключение
Adobe Photoshop предоставляет массу способов замены цветов объекта на фотографии. Можно просто пользоваться инструментом «Замена цвета» или наложить специальные корректирующие слои. Способы, основанные на использовании слоев-масок, создают более натуральный эффект, но на них придется потратить чуть больше времени.
Надеюсь, что с помощью этой инструкции вы научились легко менять цвет предметов, а если что-то не получилось – напишите в комментариях, я обязательно помогу. Удачи!
Вы можете залить внутреннюю часть выделенной области, контура или слоя, используя цвет или узор. Можно также наложить цвет на внешнюю границу выделенной области или контура, что именуется обводкой.
Заливка с помощью инструмента «Заливка»
Инструмент «Заливка» позволяет выполнять заливку смежных пикселов, имеющих значение цвета, подобное тем пикселам, на которых выполнен щелчок.
Инструмент «Заливка» не может использоваться с изображениями в битовом режиме.

Инструмент «Быстрая заливка» объединен с инструментом «Градиент» в панели инструментов. Если не удается найти инструмент «Быстрая заливка», нажмите и удерживайте в нажатом положении инструмент «Градиент», чтобы получить к нему доступ.
Укажите, должна ли быть выполнена заливка выделенной области основным цветом или узором.Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Допуск определяет, насколько подобным по цвету должен быть пиксел (по отношению к пикселу, на котором выполнен щелчок), чтобы к нему была применена заливка. Допустимые значения находятся в диапазоне от 0 до 255. При низком допуске происходит заливка пикселов цветами в диапазоне значений цветов, весьма подобных пикселу, на котором выполнен щелчок. При высоком допуске происходит заливка пикселов цветами в более широком диапазоне.
Чтобы сгладить края выделенной области, в которой выполнена заливка, установите флажок «Сглаживание». Чтобы выполнить заливку только пикселов, смежных с тем, на котором был выполнен щелчок, выберите параметр «Смежные пикселы»; оставьте параметр «Смежные пикселы» невыбранным, чтобы была выполнена заливка всех подобных пикселов в изображении. Чтобы выполнить заливку пикселов с учетом объединенных данных о цвете, относящихся ко всем видимым слоям, установите флажок «Все слои». Щелкните часть изображения, в которой необходимо выполнить заливку. Ко всем указанным пикселам в пределах заданного допуска применяется заливка основным цветом или узором.Если при работе с некоторым слоем необходимо избежать заливки прозрачных областей, то следует обязательно заблокировать прозрачность этого слоя на панели «Слои». (См. раздел «Закрепление слоев».)
Заливка выделенной области или слоя цветом
Выберите область, в которой необходимо выполнить заливку. Чтобы выполнить заливку всего слоя, выберите этот слой на панели «Слои». Выберите меню «Редактирование» > «Выполнить заливку», чтобы выполнить заливку выделенной области или слоя. Для заливки контура нужно выбрать контур и выбрать команду «Выполнить заливку контура» из меню панели «Контуры». В диалоговом окне «Заливка» выберите одно из следующих значений в качестве параметра «Определение источника для заливки» или определяемый пользователем узор:«Основной цвет», «Фоновый цвет», «Черный», «50 % серого» или «Белый»
Выполняется заливка выделенной области указанным цветом.
Если происходит заливка изображения CMYK с использованием параметра «Черный», то Photoshop выполняет заливку всех каналов полностью черным цветом. Это может вызвать необходимость в применении большего количества краски по сравнению с допустимым по условиям эксплуатации принтера. Для достижения лучших результатов при заливке изображения CMYK используйте параметр «Основной цвет» с указанием в качестве основного цвета соответствующего значения черного цвета.
Выполняется заливка цветом, выбранным в окне «Палитра цветов».
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Если во время работы в каком-то слое необходимо выполнить заливку только областей, содержащих пикселы, выберите параметр «Сохранить прозрачность».Чтобы применить заливку основным цветом только к областям, которые содержат пикселы, нажимайте клавиши «Alt» + «Shift» + «Backspace» (Windows) или «Option» + «Shift» + «Delete» (Mac OS). В результате этого сохранится прозрачность слоя. Чтобы применить заливку фоновым цветом только к областям, которые содержат пикселы, нажимайте клавиши «Ctrl» + «Shift» + «Backspace» (Windows) или «Command» + «Shift» + «Delete» (Mac OS).
Использование заливки с учетом содержимого, заливки узором и заливки от истории
Выберите часть изображения, в которой необходимо выполнить заливку.На слое фона нажмите клавишу Delete или Backspace, чтобы быстро получить доступ к диалоговому окну «Заливка».
В меню «Использовать» выберите один из следующих элементов.С учетом содержимого
Заполняет выделенную область схожим содержимым изображения, расположенным в непосредственной близости. Для оптимального результата выделение должно немного захватывать область, которая будет воспроизводиться. (Как правило, применения обычного лассо или выделенной области для этого достаточно.)
Заливка с учетом содержимого совмещает подобные элементы изображения на случайной основе. Если результат вас не устраивает, выберите «Редактирование» > «Отменить», а затем примените другую заливку с учетом содержимого.
Алгоритмически смешивает цвет заливки с окружающим цветом

Нажмите на инвертированную стрелку рядом с образцом узора и выберите узор из всплывающей панели. Дополнительные узоры могут быть загружены с помощью всплывающего меню панели. Выберите имя библиотеки узоров или запустите команду «Загрузить узоры» и перейдите в папку, содержащие узоры, которые вы хотите использовать.
(CC, CS6) Можно также применить один из пяти прилагаемых узоров на основе сценариев, чтобы с легкостью создавать различные геометрические узоры заливки. Выберите «Узоры на основе сценариев» в нижней части диалогового окна заливки, а затем выберите узор заливки во всплывающем меню «Сценарий».
Если узор затемнен, сначала необходимо загрузить библиотеку узоров и только потом делать выбор. (См. раздел Управление библиотеками узоров и стилями.)
восстанавливает исходное состояние выделенной области или снимок экрана, выбранный на панели «История».

A. Выделенная область должна немного захватывать область, которая будет воспроизводиться.. B. Замените выделенную область заливкой с учетом содержимого.
Заливка рабочего холста
Рабочий холст вокруг области изображения Холст можно заполнить другим цветом для контраста с данным изображением.
Щелкните правой кнопкой по рабочему холсту и выберите «Серый», «Черный» или «Заказной». (Чтобы определить заказной цвет, выберите «Выбор иного цвета».)
Обводка выделенной области или слоя цветом
Чтобы нарисовать цветную рамку вокруг выделенной области, контура или слоя, можно использовать команду «Выполнить обводку». Если вы создадите таким образом границу, она станет растеризованной частью текущего слоя.
Для создания рамки формы или слоя, которая может быть включена или выключена подобно перекрытиям и сглажена в целях создания более мягко скругленных углов и краев, используйте слоевой эффект «Обводка» вместо команды «Выполнить обводку». См. раздел Эффекты и стили слоев.
Читайте также:

