Как сделать сверкание в фотошопе
Обновлено: 07.07.2024
В этом уроке вы узнаете как создать реалистичный световой блик, который вы сможете использовать в своих работах, для получения интересных эффектов.
Шаг 1
Откройте программу Photoshop и создайте новый документ.
Примечание редактора: я использовала 1024х768 пикс, разрешение 72пикс/дюйм.
Шаг 2
Добавьте новый слой и залейте его черным цветом. Затем перейдите в Фильтр - Рендеринг - Блик (Filter> Render> Lens Flare) и выберите 105 mm , Яркость ((Brightness) - 100%.
Затем перейдите в Фильтр – Размытие – Размытие по Гауссу (Filter – Blur - Gaussian Blur) и установите радиус 30 пикселей. Измените режим наложение для слоя на Осветление основы (Color Dodge).
Шаг 3
Добавьте еще один слой и снова залейте его черным цветом. Затем перейдите в Фильтр - Рендеринг - Блик (Filter> Render> Lens Flare) и выберите Тип объекта (Lens Type) Трансфокатор (Zoom 50-300mm с 100% яркостью (Brightness). Измените режим наложение для слоя на Осветление основы (Color Dodge).
Затем повторите действия с фильтром из предыдущего шага.
Примечание редактора: Объедините эти два слоя и разместите в центре рабочего документа.
Шаг 4
Примечание переводчика: Папка (группа) с прямоугольником должна быть поверх созданных ранее слоёв.
Шаг 5
Выберите слой с прямоугольником и перейдите в Фильтр – Размытие – Размытие по Гауссу (Filter – Blur - Gaussian Blur) . Установите радиус размытия 20 пикселей. Поскольку этот слой находится внутри группы, к которой применен режим наложения Осветление основы (Color Dodge), размытые края создадут интересный эффект освещения.
Примечание редактора: У вас может быть другой радиус размытия.
Шаг 6
Шаг 7
В центре создайте кистью несколько вертикальных линий, а затем перейдите в Фильтр – Размытие – Размытие в движении (Filter> Blur> Motion Blur) . Используйте угол (Angle) 90º и Смещение (Distance) 90. Это создаст эффект стильного отражения.
Примечание редактора: Не забываем, что все слои с бликами должны находиться внутри группы. Вертикальные линии объединила в один слой. применила Дважды фильтр Р азмытие в движении с настройками Угол: -90, Смещение: 154. Для горизонтальных линий использовала фильтр Размытие по Гауссу.
Шаг 8
Теперь настроим кисть с помощью Окно > кисть . Выберите круглую мягкую кисть, установите жёсткость на 0%, а интервал 80%. Добавим больше световых элементов внутри группы. Создайте новый слой. Кликните кистью на область рядом с центром основного блика и, удерживая клавишу Shift, нажмите на левом нижнем углу, чтобы создать линию из точек. Если эффект слишком сильный, выберите Фильтр > Размытие > размытие по Гауссу и немного смягчите его. Измените непрозрачность слоя на 70%.
Шаг 9
Создайте ещё слои и нарисуйте на них линий из точек в разных направлениях от центра. Затем используйте для всех линий из точек фильтр Радиальное размытие с настройками:
- Качество: наилучшее;
- Метод: Линейный;
- Количество: 15,
Примечание редактора: Как вариант. Создав один новый слой, на нём я жёсткой кистью хаотично расставляла точки вокруг центрального блика. Дважды применила Радиальное размытие. Затем несколько раз дублировала слой. Масштабировала и вращала вокруг своей оси, чтобы заполнить пространство вокруг центрального блика.
При желании слои с диагональными линиями можно объединить, добавить слой-маску и кое где пройтись кистью, маскируя лишнее и убирая симметрию.
Шаг 10
На палитре слоёв создайте новый слой и переместите его поверх остальных. Режим наложения поменяйте на Жёсткий свет (Hard Light). Непрозрачность (Opacity) 50%. Большой мягкой кистью нарисуйте несколько цветовых пятен синим и пурпурным цветами.
Блеск может стать интересной деталью для добавления к вашим изображениям, когда вы хотите создать что-то совсем иное. Будь то персонализация ваших собственных поздравительных открыток, делая изображения ваших детей более волшебными, или вам просто нравятся блёстки, мы покажем вам веселый и быстрый способ добавления мерцания на ваши снимки.
Давайте Приступим
Если вы хотите повторить урок и использовать те же самые изображения, то вы можете скачать их бесплатно по следующим ссылкам:
В этом уроке я продемонстрирую Экшен Photoshop Блеск от Sevenstyles, который вы можете найти, как часть Envato Elements.
Всегда полезно прочитать техническое руководство, которое прилагается к любому экшену, однако, ключевые моменты, которые вам нужно запомнить, чтобы экшен работал правильно:
Если вы впервые столкнулись с экшенами, то вам нужно вначале установить экшены в программу Photoshop. Идём в панель Операции (Actions) в Photoshop. Если вы не видите панель, тогда идём в меню, Окно- Операции (Window > Actions), чтобы показать панель. Чтобы установить экшен, скачайте файл .ATN, откройте панель Операции (Actions) в Photoshop, а затем Загрузите Операции (Load Actions) из выпадающего списка. В появившемся окне, выберите файл .ATN, чтобы загрузить его. Далее, экшен будет доступен к использованию.
Супер Простой Способ
Давайте начнём с простого примера. Ниже представлен первый пример изображения, с которого мы начнём:
Изображение птицы, я использую в качестве первого примера
Как только вы создали слой Кисть (brush), прокрасьте кистью те участки изображения, где бы вы хотели бы применить эффект блеска. Цвета, которые вы выберите- это будет цвет блеска (плюс белый цвет), поэтому, я выбрал цвета с оперения птицы для создания гармонии.
Прокрасьте своё исходное изображение в те цвета, в которых вы хотите увидеть свечение блеска
Я также добавила пару мазков кисти с низкой непрозрачностью за птицей, чтобы эффект свечения блеска не заканчивался просто так на кончике хвоста. Теперь мы можем запустить экшен.
Когда экшен завершит свою работу, то вы увидите свечение блеска там, где вы прокрасили кистью
Более Сложный Способ
Теперь давайте сделаем что-то более сложное. Ниже представлено исходное изображение:
На данном изображении представлены три танцора в чёрно-белом цвете – интересное изображение, чтобы попробовать применить эффект
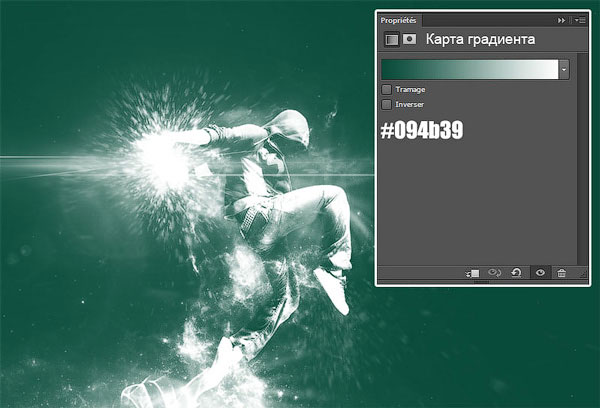
На этот раз я собираюсь применить эффект на чёрно-белом изображении, поскольку, на мой взгляд, цвета ещё лучше будут выделяться. Если вы используете чёрно-белую фотографию, то вам необходимо будет убедиться, что исходное изображение настроено на RGB режим, а не на режим В градациях серого (Greyscale).
Выберите цвета, они должны быть темнее, чем желаемые цвета вашего блеска— пастельные цвета могут выглядеть красиво, но они в основном превратятся в белый цвет.
Я использовала три цветовых оттенка, которые, на мой взгляд, будут отлично выглядеть вместе
Запустите Экшен
Данный экшен будет состоять из множества слоёвВы можете увидеть, что экшен состоит из множества слоёв, которые сгруппированы соответствующим образом. Путём коррекции этих слоёв, мы можем лучше контролировать эффект экшена.
Давайте Проведём Коррекцию
Уменьшите непрозрачность слоя с группой Sparkles_Set 2 с небольшими белыми блёстками, чтобы сделать их немного мягче.
Уменьшите непрозрачность отдельных слоёв с блёстками
Далее, уменьшите непрозрачность слоя Wide Glow. Данное действие смягчит цвета, чтобы они не были слишком яркими.
Приглушите свечение
Вы также можете уменьшить непрозрачность слоя Blur Base, чтобы смягчить белое свечение блёсток.
Завершаем Эффект
В заключение, обратите внимание на слой Black Tint. Непрозрачность данного слоя установлена на 0%, но вы можете увеличить значение непрозрачности, чтобы приглушить белое свечение на краях. Это будет зависеть от вашего исходного изображения, которое вы используете, относительно того, хотите ли вы это сделать.
Увеличите значение непрозрачности слоя Black Tint, чтобы затемнить края
Проведите общую коррекцию контрастности и яркости всего изображения, и мы завершили создание эффекта!
Завершённое Изображение
Попробуйте Создать Свои Собственные Блёстки
Если вам нравится идея создания своих собственных блёсток / эффекта свечения, тогда посетите потрясающих урок от Marko Kožokar: Как Создать Экшен Блёстки в Adobe Photoshop.

Сложность урока: Средний
В этом уроке я покажу вам, как создать супер световой эффект в Фотошоп с помощью нескольких текстур, фильтров размытия с добавлением некоторого трюка для придания магии нашей композиции. Используя этот эффект, вы сможете создавать красивые проекты.
Финальный результат:

Шаг 1

Шаг 2
Откройте изображение модели и переместите в рабочий документ. Уменьшите изображение (Ctrl+T) и расположите, как показано ниже.

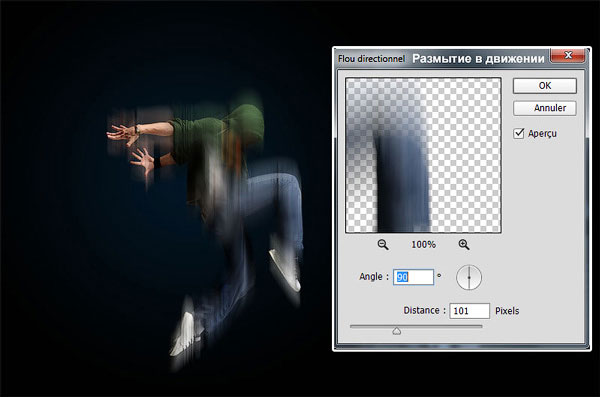
Дублируйте слой (Ctrl+J) и примените фильтр Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении).

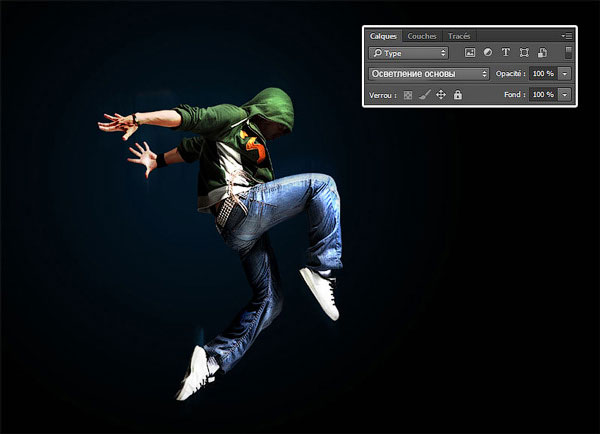
Измените режим наложения этого слоя на Color Dodge (Осветление основы).

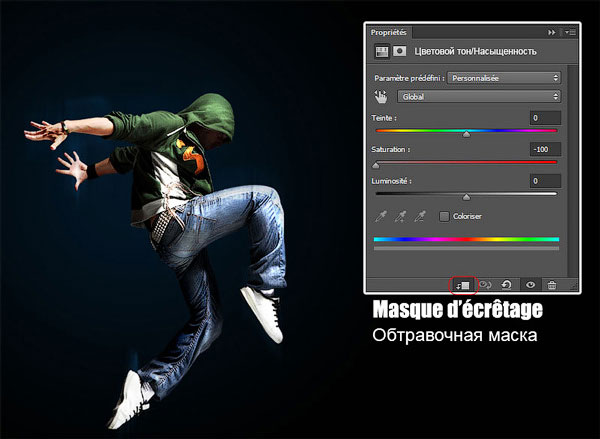
К этому слою добавьте корректирующий слой Layer > New Adjustment Layer > Hue/ Saturation (Слой – Новый Корректирующий слой – Цветовой тон/Насыщенность) в качестве обтравочной маски. Установите Saturation (Насыщенность) на -100.

Шаг 3
Дублируйте оригинальный слой с моделью (Ctrl+J) и поместите его выше всех слоёв.

К этому слою примените фильтр Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), радиус 7 рх.

Затем измените режим наложения на Оverlay (Перекрытие).

Дублируйте этот слой (Ctrl+J), чтобы получить эффект свечения.

Шаг 4
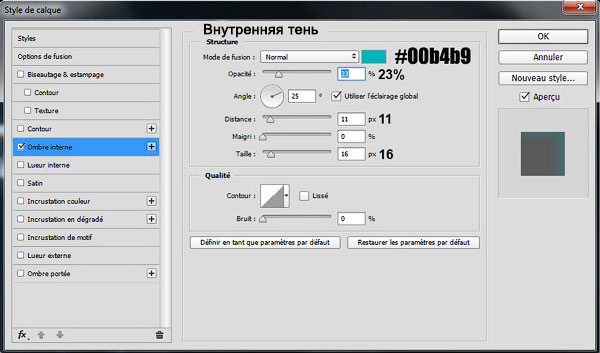
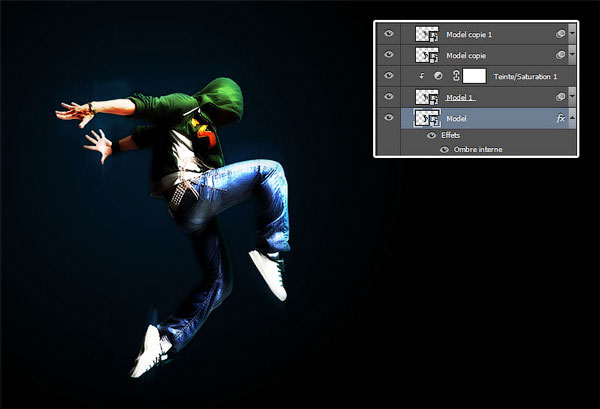
В панели слоёв перейдите на оригинальный слой с моделью и добавьте стиль слоя Inner Shadow (Внутренняя тень) с настройками, показанными ниже.



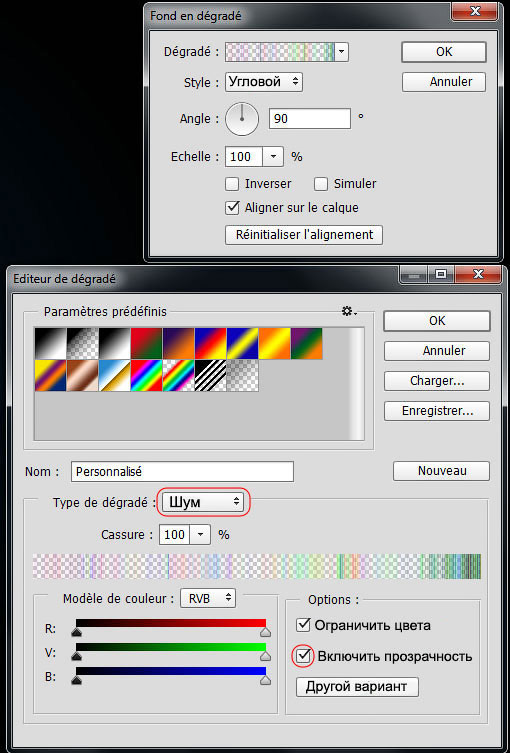
Выше всех слоёв создайте новый слой (Ctrl + Shift + N). Выберите инструмент Gradient Tool (G) (Градиент), стиль Угловой. Протяните градиент от руки модели к одному из углов документа.
Примечание переводчика: у автора на скрине верхнее окно настроек корректирующего слоя Градиент. Не обращайте на это внимания. Используйте инструмент Градиент. В редакторе градиента выберите тип градиента Шум (Noise), Плавность (Roughness) 100%, поставьте галочки на Ограничить цвета (Restrict Colors) и Включить прозрачность (Add Transparency). А также кнопкой Другой вариант (Randomize) вы можете подобрать градиент.


Шаг 5
Обесцветьте слой с градиентом Image > Adjustments > Desaturate (Ctrl + Shift + U) (Изображение – Коррекция – Обесцветить).


Затем инструментом Eraser Tool (E) (Ластик), кисть мягкая, сотрите по краям градиента, как показано ниже.

Измените режим наложения на Color Dodge (Осветление основы).

Шаг 6

Создайте новый слой (Ctrl + Shift + N) и поместите его в группу (Ctrl+G). Измените режим наложения группы на Color Dodge (Осветление основы). Затем инструментом Brush Tool (B) (Кисть), цвет белый, жёсткость 0%, на уровне рук нарисуйте пятно. Таким образом, мы добавим эффект света.


Выше слоя с группой создайте новый слой (Ctrl + Shift + N), выберите инструмент Brush Tool (B) (Кисть) с такими параметрами
И прокрасьте холст, как показано на изображении ниже.
Примечание переводчика: красным цветом автор показывает – где нужно прокрасить.


Шаг 7
Откройте текстуру дыма и переместите в рабочий документ. Уменьшите размер (Ctrl+T), поверните и расположите на ноге, как показано ниже.

Измените режим наложения на Color Dodge (Осветление основы).

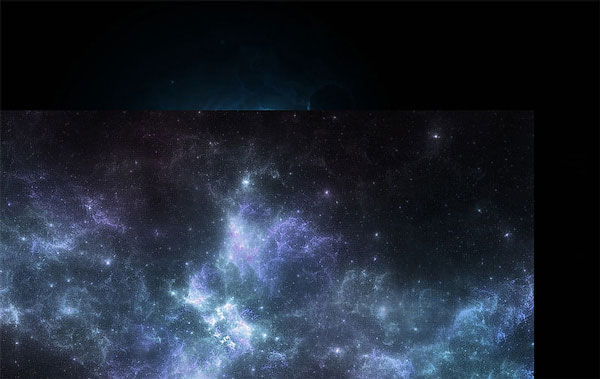
Проделайте то же самое с изображением туманности.

Измените режим наложения на Color Dodge (Осветление основы).

Для слоя с туманностью добавьте корректирующий слой Layer > New Adjustment Layer > Hue/ Saturation (Слой – Новый Корректирующий слой – Цветовой тон/Насыщенность) в качестве обтравочной маски. Установите Saturation (Насыщенность) на -100.

Шаг 8
Откройте и переместите в рабочий документ изображение со второй туманностью. Измените режим наложения на Color Dodge (Осветление основы) и добавьте корректирующий слой, что и для слоя с первой туманностью в качестве обтравочной маски с теми же настройками.


Дублируйте слой с градиентом, который вы создали ранее, два раза и расположите копии, как показано ниже.
Примечание переводчика: автор стрелками показывает – куда нужно переместить дубликаты слоя с градиентом.

Шаг 9
Откройте текстуру с частицами и расположите, как показано ниже.



Дублируйте слой с частицами и расположите в районе ноги. Инструментом Eraser Tool (E) (Ластик) кисть мягкая на слоях с частицами удалите лишнее.

Шаг 10
Откройте и переместите в работу текстуру блика.

Измените режим наложения на Screen (Экран)


Измените режим наложения на Overlay (Перекрытие) и уменьшите Opacity (Непрозрачность) до 50%.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 08 февраля 2021 . Категория: Уроки анимации в фотошопе.
Сегодня мы будем создавать анимацию мерцающего текста.
Анимация мерцающего текста очень простая, в ней будет всего 2 кадра, но выглядит такая анимашка довольно эффектно.
Сначала мы создадим новый документ и зальем фоновый слой черным цветом.
Затем установим шрифт из папки с исходниками, и при помощи инструмента Текст напишем текст.
Далее перейдем в панель анимации (шкалу времени) и, добавив еще один кадр, анимируем картинку.
В завершении урока "Анимация мерцания в фотошопе" мы сохраним анимацию.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже. Размер картинки напрямую влияет на вес будущей работы, так что советую создавать для анимации холст небольшого размера.

В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.

Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.

Заливаем слой «Фон» черным цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.



Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.





Теперь нам необходимо «оживить» нашу картинку.
Переходим в меню Окно-Шкала времени.

Далее кликаем по кнопке «Создать шкалу времени для видео».

В завершение нажимаем на иконку, отмеченную ниже.

Появится окно анимации.

При активном первом кадре анимации в панели слоев отключаем видимость текстового слоя, нажав на «глазик» около слоя.


В панели анимации создаем новый кадр, нажав на иконку, отмеченную ниже.


При активном втором кадре анимации в панели слоев делаем видимым текстовый слой.



В панели анимации выделяем два кадра при помощи клавиши Ctrl, щелкаем по времени и в открывшемся меню выбираем время проигрывания кадра, например, 0,1 секунды.


Далее кликаем по кнопке выбора параметров цикла проигрывания анимации и выбираем «Постоянно». Если оставить «Однократно», как указано по умолчанию, анимация проиграется один раз и остановится.

Нажав на кнопку проигрывания анимации, вы можете посмотреть, как будет выглядеть анимашка после сохранения и, при необходимости, подкорректировать ее.

Если все устраивает, сохраняем анимацию. Переходим в меню Файл-Сохранить для Web. В зависимости от версии фотошоп название этого пункта варьируется.

В строке формата обязательно выставляем gif, остальные настройки по вашему желанию – вы можете изменить размер, количество оттенков и т.п.

Анимация мерцающего текста готова! Урок "Анимация мерцания в фотошопе" завершен.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 01 октября 2019 . Категория: Фотошоп уроки эффекты.
Несмотря на то что современные фотографии могут похвастаться высокой четкостью и насыщенностью, довольно часто они воспринимаются ненатуральными, безжизненными.
Желание вдохнуть жизнь в цифровые фотографии привело к тому, что стиль ретро снова набирает популярность.
Добавление эффекта старого снимка позволяет также придать фотографии налет романтики или драмы, в зависимости от ваших творческих задумок.
На первый взгляд, обработка фото под старину может показаться достаточно сложным и утомительным занятием, однако на самом деле всё намного проще.
В уроке мы будем превращать современный снимок в ретро портрет при помощи эффекта выцветания.
Урок легкий и простой, для тонирования фото мы будем использовать корректирующие слои Цветовой тон/Насыщенность, Яркость/Контрастность, Кривые и Карта градиента.
Вы научитесь пользоваться вышеперечисленными корректирующими слоями, а также создавать новые градиенты и использовать непрозрачность слоев.

Открываем в фотошоп ( Ctrl + O ) фото из папки с исходниками.

Создаем новый корректирующий слой Кривые и выгибаем кривую, как на рисунке ниже.
Корректирующие слои добавляем именно таким способом – через панель слоев.
При данном методе вы в любой момент сможете открыть корректирующий слой и изменить настройки.



Добавляем корректирующий слой Цветовой тон/Насыщенность и понижаем насыщенность.



Добавляем корректирующий слой Яркость/Контрастность и настраиваем следующим образом.



В завершение урока "эффект выцветания" добавляем корректирующий слой Карта градиента.
В окне корректирующего слоя кликаем по строке выбора градиента, чтобы открыть Редактор градиентов.
В открывшемся Редакторе градиентов кликаем по Контрольным точкам и вводим новые оттенки.
Если в активном в данный момент градиенте есть более двух точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete .
Кликните по верхним Контрольным точкам и убедитесь, что их непрозрачность равна 100%.
Изображение примет довольно неприглядный вид, но в следующем шаге мы это исправим.




В панели слоев понижаем прозрачность слоя Карта градиента.
Можете поэкспериментировать, как с оттенками градиента, так и с режимами наложения слоев и их непрозрачностью.
Читайте также:

