Как сделать свет от прожектора в фотошопе
Обновлено: 02.07.2024
Художники – суетливые люди. Независимо от того, с чем мы имеем дело: композицией, цветом или освещением - мы, как правило, склонны кардинально менять свое мнение. К счастью, с Photoshop можно внести серьезные изменения в рисунок без особых временных затрат. В этом уроке я покажу вам несколько простых и быстрых способов освещения цифрового портрета.
1. Черно-белый набросок
Шаг 1
Чтобы максимально наглядно показать вам виды освещения, я буду использовать портрет в качестве основы. Начинаем с простого наброска портрета круглой жесткой кистью (В). Фото для рисунка можете найти здесь .
Рисунок девушки с сайта Envato Market
Шаг 2
Обратите внимание, что источник света находится в левом верхнем углу, как и на оригинальном фото.
Шаг 3
Закончив с базовой тонировкой, продолжаем рисовать более насыщенные тени. Для более удобной работы, рисуем на разных слоях. О своем методе затенения с помощью режимов смешивания я писала в этом уроке . Работая с рисунком, все время держите в голове направление источника света.
Вот так выглядит готовый портрет. Если вы ограничились минимальным количеством деталей в рисунке, то он отлично подойдет для следующего вида освещения.
2. Эффект прожектора
Шаг 1
Давайте для начала попытаемся создать эффект прожектора. Меня вдохновил вот этот портрет.
Такой эффект легко повторить, используя уже существующий источник света на нашем портрете. Создаем новый слой и устанавливаем его режим смешивания на Multiply (Умножение). Мягкой круглой кистью темно-серого цвета рисуем мягкие тени в правой части модели.
Рисуем больше теней на шее и волосах, уделяя особое внимание направлению источника света, чтобы правильно передать падающую тень. Сильнее затемняем некоторые участки, как на фото-примере выше, чтобы придать работе драматизма.
Шаг 2
Добавим еще больше света на нашу композицию. Создаем новый слой и устанавливаем его режим смешивания на Overlay (Перекрытие), в левой части лица и волос добавляем блики. Чтобы получить четкие аккуратные мазки, используем круглую жесткую кисть ( Hardness (Жесткость) 100%). Чтобы создать эффект сияния, мягким ластиком (Е) аккуратно стираем жесткие границы мазков.
Под портретом создаем новый слой, чтобы добавить на фоне мягкое освещение. Это позволит усилить эффект, так как свет имеет способность отражаться на окружающих объектах.
С первым эффектом мы закончили! Возможно, это самый легкий способ создания драматичного освещения на портрете. Переходим к следующему эффекту!
3. Эффект жалюзи
Шаг 1
Думаю, каждый имел неосторожность делать снимки перед окном. Так как жалюзи блокируют солнечные лучи, получается интересная тень в виде полос, которая придает портрету атмосферу загадочности. Давайте попытаемся повторить такой эффект, используя технику, похожую на создание эффекта прожектора. Для начала удаляем оригинальный слой с бликами, так как для данного вида освещения мы будем использовать совершенно другую схему освещения.
В качестве примера я использовала это фото.
Над слоем с тенями создаем новый слой. Круглой жесткой кистью рисуем прямые горизонтальные линии, проходящие по всей ширине портрета. Во время проведения линии удерживаем клавишу Shift, чтобы полоса получилась идеально ровной. Затем жмем Ctrl+T, чтобы вызвать свободную трансформацию, и поворачиваем линии по диагонали.
Шаг 2
Теперь слегка размоем линии. Активируем нужный слой и переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), Radius (Радиус) устанавливаем на 20 пикселей. Если на лице линии все равно смотрятся слишком грубо, берем обыкновенный мягкий ластик (Е) и аккуратно проводим в проблемных местах.
Размытие придаст эффекту реалистичность.
Шаг 3
Теперь нужно добавить блики. Уделите особое внимание областям, где солнечные лучи касаются модели. В этих местах делаем блики более выразительными и не забываем добавить пару мазков в правой части для контрастности с затененной областью. Продолжаем добавлять мягкие блики в левой части портрета. При таком освещении сквозь жалюзи попадает довольно ограниченное количество света, поэтому не переусердствуйте.
Иногда в лучах света мы замечаем частицы пыли. Поэтому для завершения эффекта, в освещенных областях рисуем множество мелких белых точек.
Легко, не правда ли? Мне нравится создавать подобные эффекты, так как они популярны и смотрятся эффектно.
4. Эффект ореола
Шаг 1
Эффект ореола – это очень интересный тип освещения, когда края объекта очерчены ярким светом. Много примеров можно найти на фото с силуэтами, но эффекта ореола также можно добиться и при обычном освещении.
В данной работе в качестве примера я буду использовать вот это потрясающее фото.
Мы полностью изменим направление основного источника света. На слое под моделью рисуем размытые белые пятна.
Шаг 2
Далее нарисуем тень. Как и в предыдущем разделе, работаем на новом слое в режиме смешивания Multiply (Умножение). В этот раз концентрируем тень на заднем плане, а также на лице, чтобы создать ненавязчивый эффект силуэта. Темный фон также будет хорошо контрастировать с эффектом ореола.
Продолжаем рисовать тени, которые ложатся на модель под углом, чтобы правильно передать освещение. Сосредотачиваем тени на лице и шее, чтобы добиться большего объема.
Обратите внимание, что, по сравнению с оригинальным портретом, угол падения теней изменился, так как мы переместили источник света.
Шаг 3
Закончив с тенями, мы можем начать работать с контуром, чтобы добиться эффекта ореола. Используем маленькую круглую кисть белого цвета с жесткостью 100%, чтобы обвести контур модели. Не пытайтесь сделать линии идеальными, иначе работа будет выглядеть нереалистично.
Также не стоит ограничиваться только контуром. Захватите белыми штрихами чуть больше волос, чтобы рисунок выглядел более объемным.
Продолжаем добавлять блики и яркие детали. На новом слое в режиме смешивания Overlay (Перекрытие) рисуем больше ярких бликов вокруг головы и по краям волос.
Вот так выглядит готовый эффект! Всего лишь нарисовав тени на лице, мы полностью изменили схему освещения.
5. Разноцветный свет
Шаг 1
Кто не любит цвет?
Когда я увидела это фото, мне захотелось повторить подобный эффект. Для этого в качестве основы мы будем использовать оригинальный черно-белый портрет.
Для начала создаем новый слой под серым фоном и заполняем этот слой белым цветом. Затем уменьшаем Opacity (непрозрачность) серого фона до 35%. Светло-персиковым цветом на новом слое закрашиваем волосы и губы. Меняем режим смешивания этого слоя на Subtract (Вычитание). Этот режим автоматически затемнит закрашенные участки без потери деталей.
Шаг 2
Заполняем новый слой ярким синим цветом и устанавливаем режим смешивания слоя на Color Burn (Затемнение основы), уменьшаем Opacity (непрозрачность) до 25%. Затем на отдельном слое ярким красным цветом закрашиваем правую половину документа, устанавливаем режим смешивания слоя на Pin Light (Точечный свет) и уменьшаем непрозрачность до 39%.
Чтобы добиться действительно уникального и интересного эффекта, поэкспериментируйте с разными цветами и режимами наложения .
Теперь усилим эффект. Для этого на новом слое добавляем светло-синий и розовый цвета и устанавливаем режим смешивания слоя на Overlay (Перекрытие). Дважды дублируем этот слой, нажав комбинацию клавиш Ctrl+J.
Так как мы добавили яркие цвета на портрет, то они должны отражаться на коже и волосах модели. На новом слое в режиме смешивания Color (Цветность) на лице модели добавляем красные и синие оттенки. Также красным закрашиваем губы модели.
Благодаря красным и синим оттенкам на коже, теперь работа выглядит более целостной и гармоничной.
Шаг 3
Теперь с помощью насыщенной тени в нижней части портрета добавим драматизма. Так же, как и в предыдущих шагах, используем режим смешивания Multiply (Умножение), чтобы усилить тени в правой и нижней частях документа.
Тени моментально добавят реализма вашей работе! Не бойтесь постоянно экспериментировать, чтобы находить новые способы и решения стилизации рисунка.
Пора нарисовать блики! Круглой жесткой кистью (В) на волосах рисуем красивые яркие блики. Используем оба цвета и на правой, и на левой сторонах рисунка, экспериментируя с тем, как много синего или красного попадает на противоположную сторону.
Продолжаем работать с цветом, чтобы все элементы рисунка смотрелись более целостно и гармонично.
Этот вариант освещения кардинально отличается от предыдущих примеров, благодаря двухцветной тонировке.
С помощью ярких светотеневых моментов вы можете добавить драматизма любому скучному портрету.
Даже если ваш базовый портрет гораздо проще моего, все равно продолжайте экспериментировать с разными видами освещения. Изучайте как можно больше фото, чтобы развивать свои навыки.
Повторение – мать учения. Представленные выше примеры достаточно просты в исполнении, но очень эффективны в оттачивании навыков рисования.

Сложность урока: Средний

В этом уроке я покажу вам, как создать эффект прожектора на фото. Я постараюсь объяснить все максимально подробно, чтобы даже новички, впервые открывшие Фотошоп, смогли получить красивый результат.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документа
Шаг 1
Для начала открываем фото, с которым будем работать. Для этого переходим в меню File – Open (Файл – Открыть), выбираем файл и жмем на кнопку Открыть. Перед продолжением нужно проверить несколько параметров документа:
- Фото должно быть в цветовом режиме RGB, 8 bits/channel (бит/канал). Чтобы проверить это, переходим Image– Mode (Изображение – Режим).
- Для получения наиболее качественного результата размер документа должен быть в пределах 2000-4500 пикселей в ширину/высоту. Чтобы проверить это, переходим Image– ImageSize (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, применяем к нему Layer– New– BackgroundfromLayer (Слой – Новый – Фон из слоя).

Шаг 2
Теперь нам нужно расширить рабочее полотно сверху и снизу, чтобы освободить дополнительное пространство для работы. Переходим Image – Canvas Size (Изображение – Размер холста) и вводим следующие настройки:

Шаг 3
В меню Window – Actions открываем панель операций, затем жмем на кнопку меню в правом верхнем углу панели, выбираем New Set (Новый набор) и называем его «Прожектор». Затем снова жмем на эту же кнопку меню, выбираем New Action (Новая операция) и вводим имя «Прожектор».

2. Выделяем модель
Шаг 1

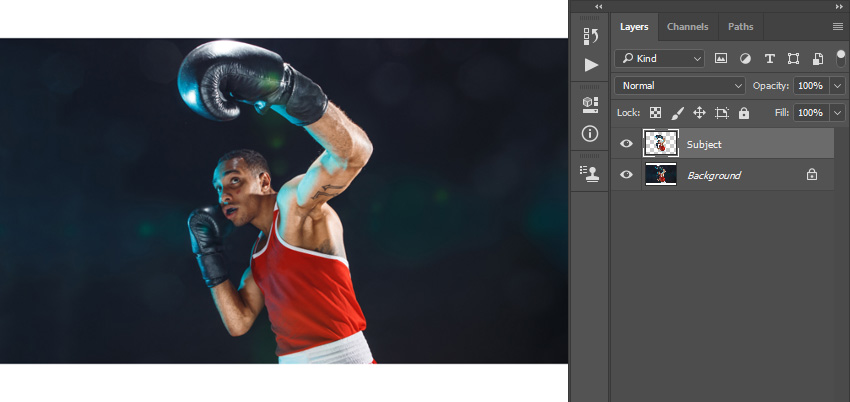
В этом разделе мы создадим выделение вокруг модели и скопируем ее на отдельный слой. Активируем Quick Selection Tool (Q) (Быстрое выделение) и кликаем по фону, чтобы его выделить. Зажимая клавиш Shift и Alt, можно вычитать и добавлять области выделения. Закончив с выделением, жмем Ctrl+Shift+I, чтобы инвертировать его.

Шаг 2
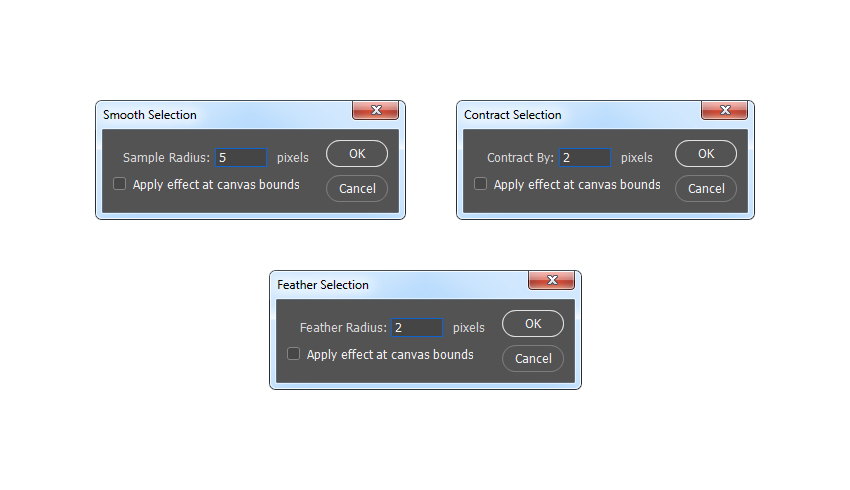
Теперь применяем к выделению Select – Modify – Smooth (Выделение – Модификация – Сгладить) и устанавливаем Sample Radius (Радиус) на 5 пикселей. Затем применяем Select – Modify – Contract (Выделение – Модификация – Сжать) и устанавливаем Contract By (Сжать на) на 2 пикселя. После этого применяем Select – Modify – Feather (Выделение – Модификация – Растушевка) и устанавливаем Feather Radius (Радиус растушевки) на 2 пикселя.

Шаг 3
Жмем Ctrl+J, чтобы скопировать выделенную область на новый слой. Называем его «Модель».

3. Создаем фон

4. Создаем источник света
Шаг 1
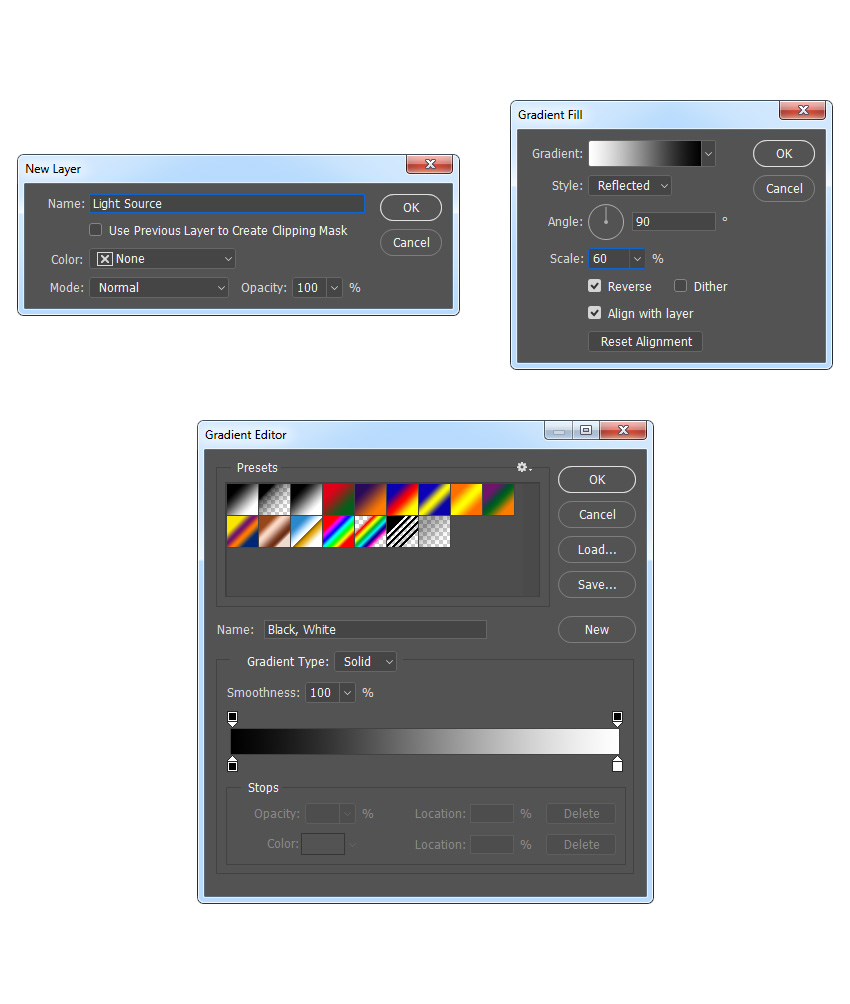
Добавляем градиентную заливку Layer – New Fill Layer – Gradient Fill (Слой – Новый слой-заливка – Градиент), называем слой «Источник света» и настраиваем его:

Шаг 2

Активируем Move Tool (V) (Перемещение), дважды кликаем по миниатюре слоя с заливкой, чтобы открыть его настройки, двигаем градиент и размещаем его, как показано ниже.

Шаг 3
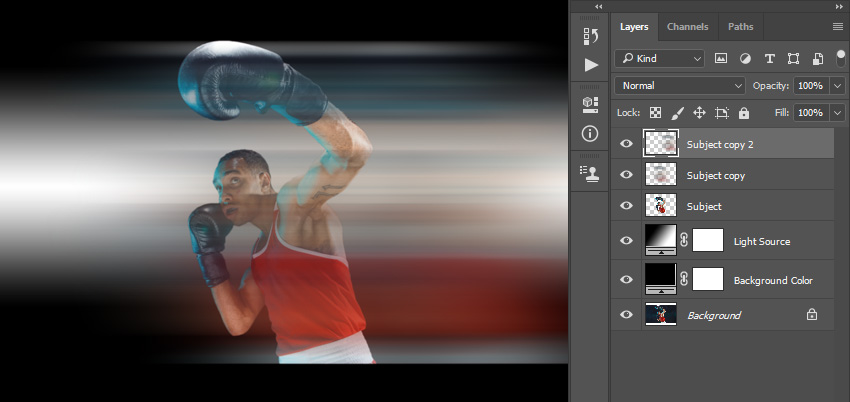
Выбираем слой «Модель» и дублируем (Ctrl+J) его. Затем применяем к копии Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении). Устанавливаем Angle (Угол) на 0 градусов и Distance (Смещение) – на 1000 пикселей.

Шаг 4

Жмем сочетание клавиш Ctrl+Alt+F, чтобы повторно применить последний фильтр. Затем дублируем (Ctrl+J) слой. После этого с помощью Move Tool (V) (Перемещение) размещаем размытие, как показано ниже.

Шаг 5

Дублируем (Ctrl+J) этот слой и с помощью Move Tool (V) (Перемещение) размещаем его, как показано ниже.

Шаг 6
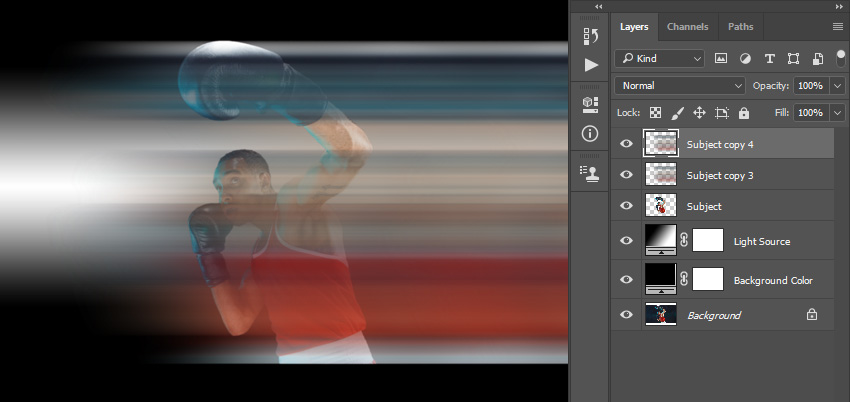
Зажимаем клавишу Shift и кликаем по слою «Модель копия», чтобы выбрать все слои между ними. Затем объединяем их вместе (Ctrl+E). После этого дублируем (Ctrl+J) объединенный слой.

Шаг 7

С зажатой клавишей Ctrl жмем по слою «Модель копия 3», чтобы выбрать одновременно два слоя. Затем объединяем их вместе (Ctrl+E). После этого с помощью Move Tool (V) (Перемещение) размещаем размытие, как показано ниже.

Шаг 8
С зажатой клавишей Ctrl кликаем левой кнопкой по миниатюре текущего слоя на панели слоев, чтобы загрузить его выделение. Затем жмем клавишу D, чтобы сбросить цвета на стандартные черный и белый и выбираем маску слоя «Источник света». После этого переходим Edit – Fill (Редактирование – Выполнить заливку). В открывшемся окне устанавливаем Contents (Содержимое) на Foreground Color (Основной цвет), Mode (Режим) – на Normal (Нормальный) и Opacity (Непрозрачность) – на 100%.

Шаг 9
Жмем Ctrl+D, чтобы снять выделение. Кликаем правой кнопкой по слою «Модель копия 4» и выбираем Delete Layer (Удалить слой).

Шаг 10

Жмем клавишу D, чтобы сбросить цвета на стандартные. Выбираем маску слоя «Источник света». Затем активируем Brush Tool (B) (Кисть), выбираем мягкую кисточку, устанавливаем ее непрозрачность на 50% и проводим, как показано ниже, чтобы удалить часть источника света.

Шаг 11

Жмем клавишу X, чтобы поменять местами цвета заднего и переднего планов, затем с зажатой клавишей Ctrl кликаем по слою «Модель», чтобы загрузить его выделение. Затем нажимаем Ctrl+Shift+I, чтобы инвертировать выделение. После этого активируем Brush Tool (B) (Кисть), выбираем мягкую кисточку, устанавливаем ее непрозрачность на 50% и проводим, как показано ниже.

Шаг 12
Комбинацией клавиш Ctrl+D снимаем выделение. Затем на панели Window – Properties (Окно – Свойства) устанавливаем Density (Плотность) маски слоя на 95%.

5. Объединяем модель с фоном
Шаг 1
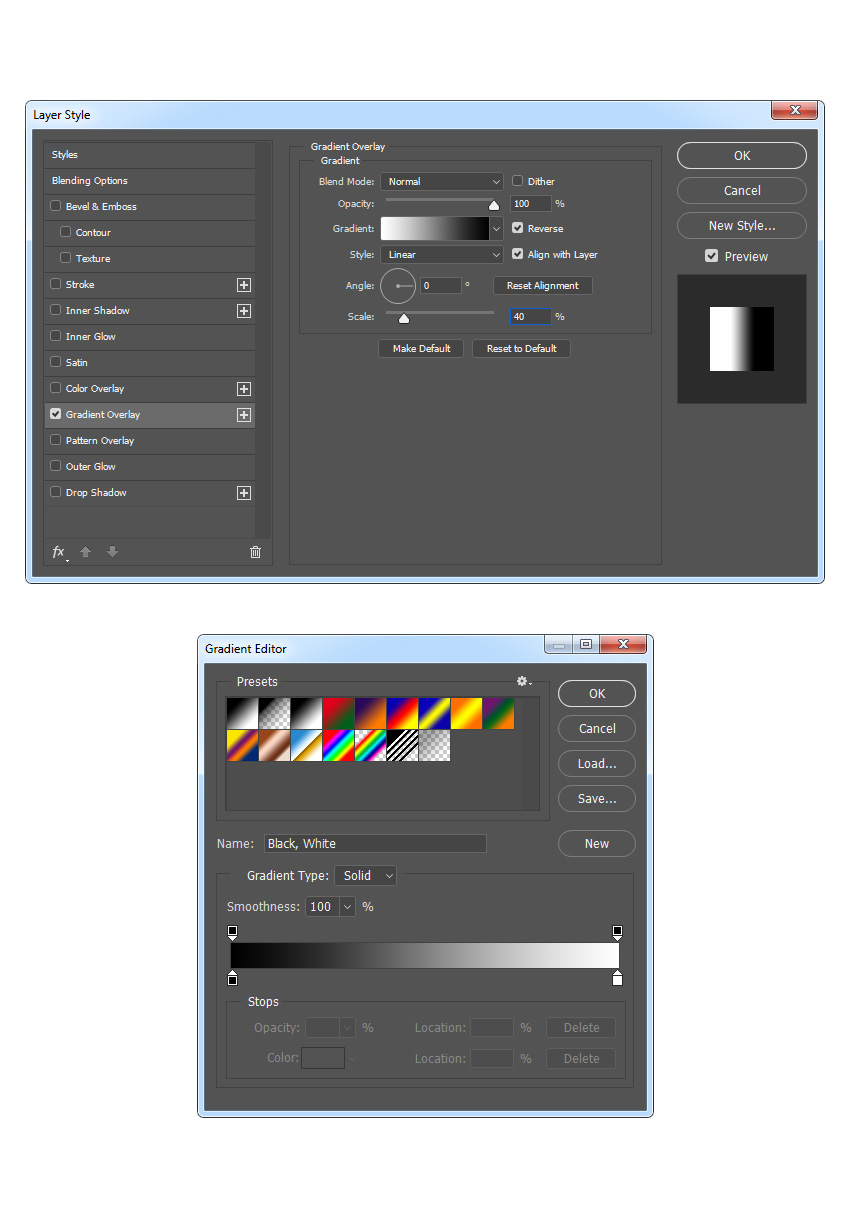
Кликаем правой кнопкой по текущему слою, выбираем Blending Options (Параметры наложения), в открывшемся окне применяем Gradient Overlay (Наложение градиента) со следующими параметрами:

Шаг 2
Далее переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все), чтобы добавить белую маску на слой. После этого применяем Image – Apply Image (Изображение – Внешний канал).

Шаг 3
Кликаем правой кнопкой по текущему слою, выбираем Blending Options (Параметры наложения), в открывшемся окне применяем Gradient Overlay (Наложение градиента) и переключаем режим наложения на Multiply (Умножение).

Шаг 4
Теперь переключаем режим наложения слоя на Soft Light (Мягкий свет).

Шаг 5
С зажатой клавишей Ctrl кликаем по миниатюре слоя, чтобы загрузить его выделение. Затем выбираем фоновый слой и жмем Ctrl+J, чтобы скопировать выделение на новый слой. После этого перемещаем этот слой в самый верх панели слоев.

Шаг 6
С зажатой клавишей Ctrl кликаем по миниатюре этого слоя, чтобы загрузить его выделение. Применяем к выделению Select – Modify – Contract (Выделение – Модификация – Сжать) и устанавливаем Contract By (Сжать на) на 40 пикселей. После этого применяем Select – Modify – Feather (Выделение – Модификация – Растушевка) и устанавливаем Feather Radius (Радиус растушевки) на 50 пикселей.

Шаг 7
Переходим Layer – Layer Mask – Reveal Selection (Слой – Слой-маска – Показать выделенную область), чтобы добавить маску по форме выделенной области.

Шаг 8
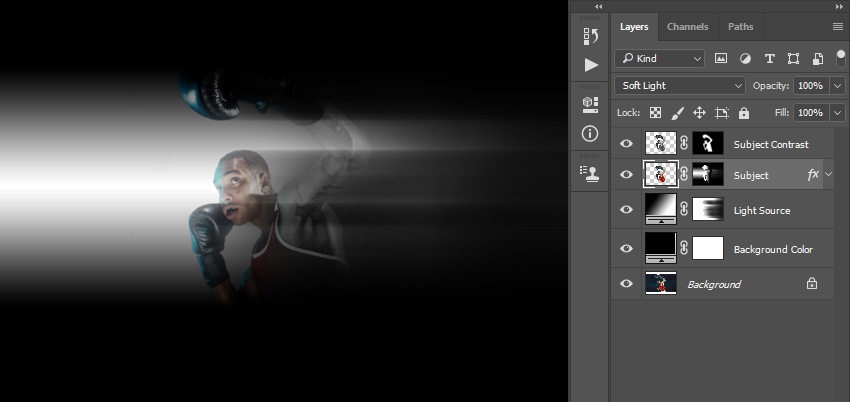
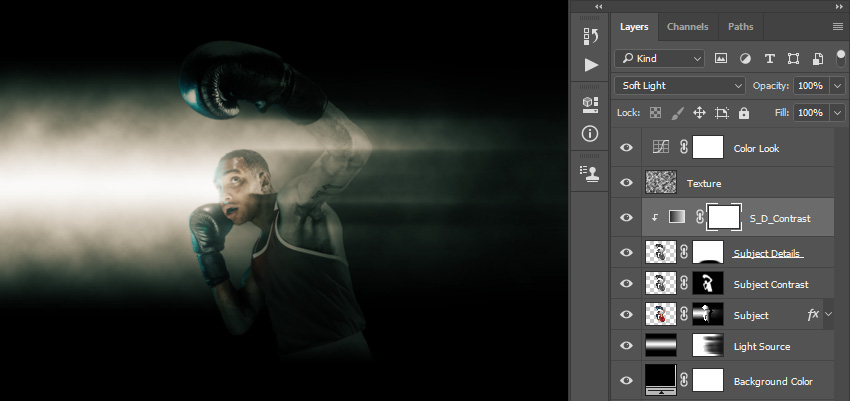
Теперь выбираем миниатюру слоя (не маску) и жмем Shift+Ctrl+U, чтобы его обесцветить. Затем переключаем режим наложения на Soft Light (Мягкий свет) и называем этот слой «Контрастность модели».

Шаг 9
С зажатой клавишей Ctrl кликаем по миниатюре слоя с моделью, чтобы загрузить выделение. Затем применяем к выделению Select – Modify – Contract (Выделение – Модификация – Сжать) и устанавливаем Contract By (Сжать на) на 2 пикселя и жмем Ctrl+Shift+I, чтобы инвертировать выделение. После этого выбираем слой «Модель», жмем клавишу Delete, чтобы удалить выделенную область, и жмем сочетание клавиш Ctrl+D, чтобы снять выделение.

6. Создаем текстуру
Шаг 1
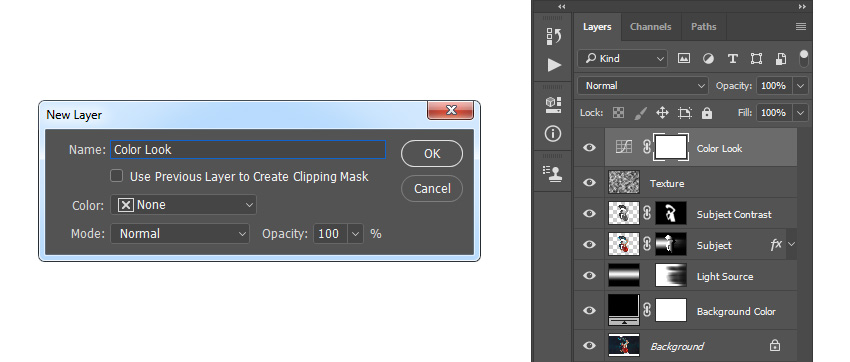
В этом разделе мы создадим текстуру. Выбираем слой «Контрастность модели», создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Текстура».

Шаг 2
Сбрасываем цвета на стандартные (клавиша D). Затем переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака). После этого активируем свободную трансформацию (Ctrl+T) и на верхней панели устанавливаем Width (Ширина) и Height (Высота) на 150%.

Шаг 3
Переключаем режим наложения слоя на Overlay (Перекрытие) и уменьшаем непрозрачность до 25%.

7. Финальная цветокоррекция
Шаг 1
В этом разделе мы выполним финальную цветокоррекцию эффекта. Кликаем правой кнопкой по слою «Источник света» и выбираем Rasterize Layer (Растрировать слой). Затем левой кнопкой кликаем по значку цепи между слоем и маской, чтобы отключить их связь. Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем радиус на 50 пикселей.

Шаг 2

Клавишей D сбрасываем цвета на стандартные и клавишей Х меняем их местами. Затем выбираем маску текущего слоя, активируем Brush Tool (B) (Кисть), выбираем мягкую кисточку и проводим по лучам света, как показано ниже:

Шаг 3
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем радиус на 7 пикселей.

Шаг 4
Выбираем слой «Текстура», выше создаем корректирующий слой Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые) и называем его «Тонировка».

Шаг 5
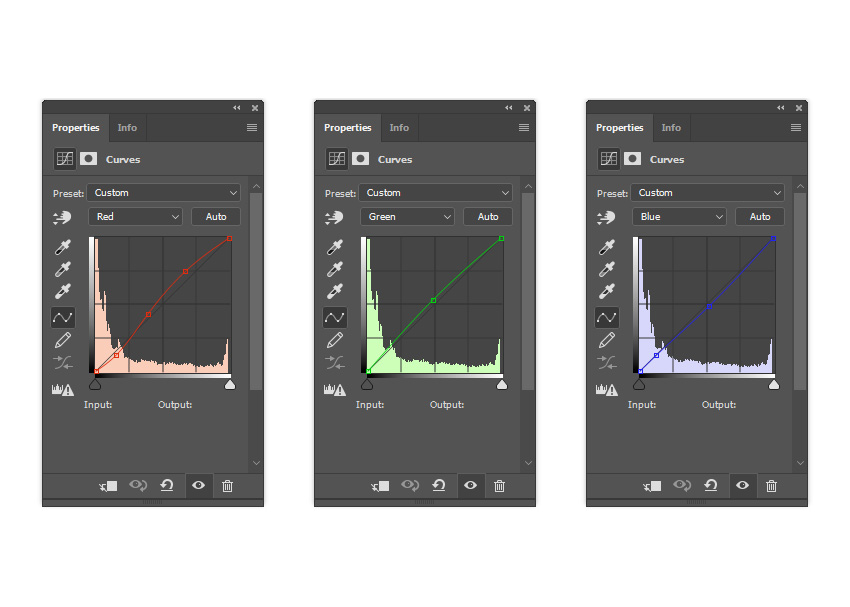
Дважды кликаем по миниатюре корректирующего слоя и на панели Window – Properties (Окно – Свойства) настраиваем его параметры.

Шаг 6
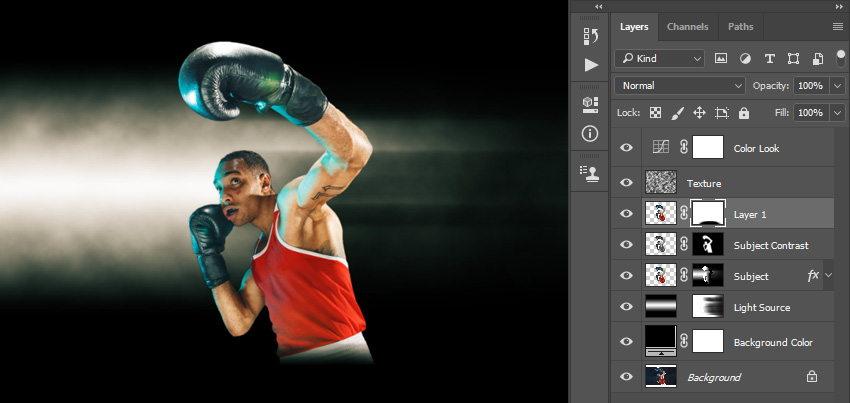
С зажатой клавишей Ctrl кликаем по миниатюре слоя «Модель», чтобы загрузить его выделение. Затем выбираем слой Background (Фон) и жмем Ctrl+J, чтобы скопировать выделенную область на новый слой. После этого на панели слоев размещаем слой сразу над слоем «Контрастность модели».

Шаг 7

Нажатием клавиши D сбрасываем цвета на стандартные. Затем добавляем белую маску Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все). Активируем Brush Tool (B) (Кисть), выбираем мягкую кисточку и проводим по нижнему контуру модели.

Шаг 8
Кликаем по миниатюре слоя (не маске) и жмем Ctrl+Shift+U, чтобы обесцветить его. Затем уменьшаем непрозрачность слоя до 10% и называем его «Детали модели».

Шаг 9
Сбрасываем цвета (клавиша D). Создаем корректирующий слой Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента) и называем его «Контрастность деталей».

Шаг 10
Жмем Ctrl+Alt+G, чтобы превратить этот слой в обтравочную маску (слева от миниатюры слоя должна появиться маленькая стрелка) для слоя «Детали модели». Затем переключаем его режим наложения на Soft Light (Мягкий свет).

Поздравляю, у вас получилось! Теперь вы знаете, как создавать эффект прожектора на фото, используя фильтры, маски и другие инструменты Фотошоп. Вот так выглядит финальный результат:

Если вы хотите получить более продвинутый результат, предлагаю попробовать мой экшен Dust Storm, с помощью которого можно за пару кликов мышкой создать незабываемый эффект.
С вашей стороны не потребуется практически никаких действий. Просто заполните модель любым цветом и запустите экшен. Всю остальную работу Фотошоп сделает за вас. И через минуту вы получите многослойный и настраиваемый результат.
На выбор доступно 8 различных направлений света, а также 40 цветовых наборов, из которых можно выбрать любой. Также в экшен включен эффект снежной бури!
К уроку прилагается подробное видео, в котором показано, как работать с экшеном и настраивать результат.
В этом уроке Вы научитесь превращать дневную фотографию в ночную и создавать яркий свет с синим оттенком от фар машины.
Конечный результат:

Материалы для урока:
Шаг 1
Откройте фотографию машины в Фотошопе. Так как она была сделана в дневное время, нам нужно поработать над её затемнением.

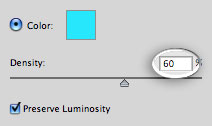
Создайте корректирующий слой Уровни (Levels):

В окне настроек Вы увидите три пипетки. Выберите чёрную пипетку и кликните на фотографии в том месте, которое должно стать полностью чёрным (земля под машиной, лес позади). Затем выберите белую пипетку и кликните на самом светлом участке фотографии.


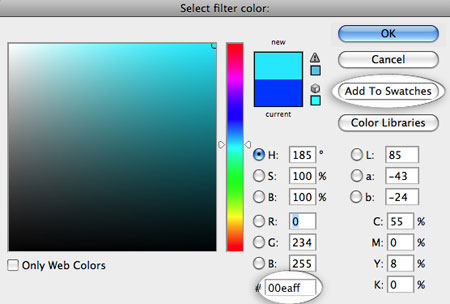
Этот цвет нам ещё понадобится, поэтому сохраните его, нажав на кнопку Добавить в образцы (Add To Swatches).

Дайте имя цвету и нажмите ОК.

Увеличьте Плотность (Density) до 60%.

Теперь похоже, что наша фотография была сделана в ночное время.

Шаг 2
Можно переходить к созданию света. Выберите инструмент Овальная область (Elliptical Marquee Tool) (M) и выделите две фары на правой стороне. Чтобы иметь несколько выделений на холсте, нужно удерживать клавишу Shift при создании следующего.

Перейдите к коррекции Яркость/Контрастность (Изображение > Коррекции > Яркость/Контрастность) (Image > Adjustments > Brightness/Contrast) и увеличьте яркость до максимума.

Шаг 3
Расширьте выделение через меню Выделение > Модификация > Расширить (Edit > Modify > Expand). Введите значение 12 пикселей и нажмите ОК.

Для создания свечения нам потребуется три слоя. Создайте их через эту иконку в нижней части палитры слоёв:


Выберите слой «white» и перейдите к меню заливки (Редактирование > Заливка / Edit > Fill). Выберите белый цвет и нажмите ОК.

Теперь залейте слой «blue» цветом, который мы сохранили ранее.


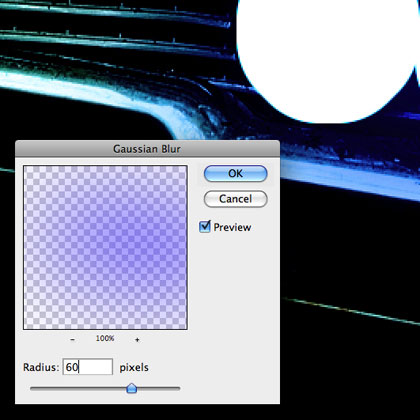
Каждый из трёх слоёв нужно размыть. Выберите слой «dark blue» и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу / Filter > Blur > Gaussian Blur) со значением 60 пикселей. К слою «blue» примените тот же фильтр, но со значением 40 пикселей, а к слою «white» - со значением 20 пикселей.


Шаг 4
Выберите все три слоя и перенесите их на иконку группы.

Назовите группу «right headlights» и создайте её копию при помощи перетаскивания на иконку нового слоя. Назовите копию «right headlights flare».

Внутри копии группы удалите слой «white».

Выберите слой «dark blue» и активируйте инструмент Свободное трансформирование (Ctrl + T). Сожмите заливку, как показано ниже.

Примените фильтр Размытие в движении (Фильтр > Размытие > Размытие в движении / Filter > Blur > Motion Blur) с параметрами, указанными ниже.

Примените этот же фильтр ещё раз (Ctrl + F), чтобы усилить размытие.

Создайте копию слоя «dark blue», чтобы сделать сияние более сильным. Выберите слой «blue».

Сделайте то же самое для этого слоя: сожмите по вертикали, дважды примените фильтр размытия и создайте копию.

Создайте копию «right headlights flare», чтобы усилить свечение ещё больше.


Чтобы создать свечение на левых фарах, можете повторить процесс или создать копию групп и перенесите их на левую сторону.

Шаг 5

Сейчас мы создадим внешнее свечение вокруг фар при помощи градиентных заливок. Выберите инструмент Градиент (Gradient Tool) (G) и в настройках установите Радиальный (Radial) стиль. Градиент – от сохранённого ранее голубого к прозрачному.

Над группами имеющихся свечений создайте новый слой. Протяните градиент вверх от фар, как показано на скриншоте.

На том же слое делайте то же самое для других фар. Понизьте Непрозрачность (Opacity) слоя до 50%. Затем создайте новый слой и повторите градиентные заливки, но на этот раз используйте белый цвет. Установите Режим наложения этого слоя на Перекрытие (Overlay) и понизьте непрозрачность до 50%.

Шаг 6
Создайте новый слой над белым градиентным и назовите его «right headlight beam».


Инструментом Многоугольное лассо (Polygonal Lasso Tool) (L) создайте выделение, как показано ниже.

Залейте его белым цветом при помощи инструмента Заливка (Paint Bucket Tool) (G).

Примените к лучу фильтр Размытие по Гауссу со значением 25 пикселей.

Создайте новый слой и сделайте то же самое на левой стороне. Создайте копию обоих лучей, чтобы сделать их ярче.

К каждой копии добавьте пиксельную маску при помощи иконки, показанной на следующем скриншоте.

На обеих масках примените фильтр Облака (Фильтр > Рендеринг > Облака / Filter > Render > Clouds).
В этом уроке я покажу вам, как создать эффект прожектора на фото. Я постараюсь объяснить все максимально подробно, чтобы даже новички, впервые открывшие Фотошоп, смогли получить красивый результат.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документа
Шаг 1
Для начала открываем фото, с которым будем работать. Для этого переходим в меню File– Open (Файл – Открыть), выбираем файл и жмем на кнопку Открыть. Перед продолжением нужно проверить несколько параметров документа:
- Фото должно быть в цветовом режиме RGB, 8 bits/channel (бит/канал). Чтобы проверить это, переходим Image– Mode (Изображение – Режим).
- Для получения наиболее качественного результата размер документа должен быть в пределах 2000-4500 пикселей в ширину/высоту. Чтобы проверить это, переходим Image– ImageSize (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, применяем к нему Layer– New– BackgroundfromLayer (Слой – Новый – Фон из слоя).
Шаг 2
Теперь нам нужно расширить рабочее полотно сверху и снизу, чтобы освободить дополнительное пространство для работы. Переходим Image – Canvas Size (Изображение – Размер холста) и вводим следующие настройки:
Шаг 3
В меню Window – Actions открываем панель операций, затем жмем на кнопку меню в правом верхнем углу панели, выбираем New Set (Новый набор) и называем его «Прожектор». Затем снова жмем на эту же кнопку меню, выбираем New Action (Новая операция) и вводим имя «Прожектор».
2. Выделяем модель
Шаг 1
Шаг 2
Теперь применяем к выделению Select – Modify – Smooth (Выделение – Модификация – Сгладить) и устанавливаем Sample Radius (Радиус) на 5 пикселей. Затем применяем Select – Modify – Contract (Выделение – Модификация – Сжать) и устанавливаем ContractBy (Сжать на) на 2 пикселя. После этого применяем Select – Modify – Feather (Выделение – Модификация – Растушевка) и устанавливаем Feather Radius (Радиус растушевки) на 2 пикселя.
Шаг 3
Жмем Ctrl+J, чтобы скопировать выделенную область на новый слой. Называем его «Модель».
3. Создаем фон
4. Создаем источник света
Шаг 1
Добавляем градиентную заливку Layer – New Fill Layer – Gradient Fill (Слой – Новый слой-заливка – Градиент), называем слой «Источник света» и настраиваем его:
Шаг 2
Шаг 3
Выбираем слой «Модель» и дублируем (Ctrl+J) его. Затем применяем к копии Filter – Blur– Motion Blur (Фильтр – Размытие – Размытие в движении). Устанавливаем Angle (Угол) на 0 градусов и Distance (Смещение) – на 1000 пикселей.
Шаг 4
Шаг 5
Шаг 6
Зажимаем клавишу Shift и кликаем по слою «Модель копия», чтобы выбрать все слои между ними. Затем объединяем их вместе (Ctrl+E). После этого дублируем (Ctrl+J) объединенный слой.
Шаг 7
Шаг 8
С зажатой клавишей Ctrl кликаем левой кнопкой по миниатюре текущего слоя на панели слоев, чтобы загрузить его выделение. Затем жмем клавишу D, чтобы сбросить цвета на стандартные черный и белый и выбираем маску слоя «Источник света». После этого переходим Edit – Fill (Редактирование – Выполнить заливку). В открывшемся окне устанавливаем Contents (Содержимое) на Foreground Color (Основной цвет), Mode (Режим) – на Normal (Нормальный) и Opacity (Непрозрачность) – на 100%.
Шаг 9
Жмем Ctrl+D, чтобы снять выделение. Кликаем правой кнопкой по слою «Модель копия 4» и выбираем Delete Layer (Удалить слой).
Шаг 10
Шаг 11
Шаг 12
Комбинацией клавиш Ctrl+D снимаем выделение. Затем на панели Window – Properties (Окно – Свойства) устанавливаем Density (Плотность) маски слоя на 95%.
5. Объединяем модель с фоном
Шаг 1
Кликаем правой кнопкой по текущему слою, выбираем Blending Options (Параметры наложения), в открывшемся окне применяем Gradient Overlay (Наложение градиента) со следующими параметрами:
Шаг 2
Далее переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все), чтобы добавить белую маску на слой. После этого применяем Image – Apply Image (Изображение – Внешний канал).
Шаг 3
Кликаем правой кнопкой по текущему слою, выбираем Blending Options (Параметры наложения), в открывшемся окне применяем Gradient Overlay (Наложение градиента) и переключаем режим наложения на Multiply (Умножение).
Шаг 4
Теперь переключаем режим наложения слоя на Soft Light (Мягкий свет).
Шаг 5
С зажатой клавишей Ctrl кликаем по миниатюре слоя, чтобы загрузить его выделение. Затем выбираем фоновый слой и жмем Ctrl+J, чтобы скопировать выделение на новый слой. После этого перемещаем этот слой в самый верх панели слоев.
Шаг 6
С зажатой клавишей Ctrl кликаем по миниатюре этого слоя, чтобы загрузить его выделение. Применяем к выделению Select – Modify – Contract (Выделение – Модификация – Сжать) и устанавливаем Contract By (Сжать на) на 40 пикселей. После этого применяем Select – Modify – Feather (Выделение – Модификация – Растушевка) и устанавливаем Feather Radius (Радиус растушевки) на 50 пикселей.
Шаг 7
Переходим Layer – Layer Mask – Reveal Selection (Слой – Слой-маска – Показать выделенную область), чтобы добавить маску по форме выделенной области.
Шаг 8
Теперь выбираем миниатюру слоя (не маску) и жмем Shift+Ctrl+U, чтобы его обесцветить. Затем переключаем режим наложения на Soft Light (Мягкий свет) и называем этот слой «Контрастность модели».
Шаг 9
С зажатой клавишей Ctrl кликаем по миниатюре слоя с моделью, чтобы загрузить выделение. Затем применяем к выделению Select – Modify – Contract (Выделение – Модификация – Сжать) и устанавливаем Contract By (Сжать на) на 2 пикселя и жмем Ctrl+Shift+I, чтобы инвертировать выделение. После этого выбираем слой «Модель», жмем клавишу Delete, чтобы удалить выделенную область, и жмем сочетание клавиш Ctrl+D, чтобы снять выделение.
6. Создаем текстуру
Шаг 1
В этом разделе мы создадим текстуру. Выбираем слой «Контрастность модели», создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Текстура».
Шаг 2
Сбрасываем цвета на стандартные (клавиша D). Затем переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака). После этого активируем свободную трансформацию (Ctrl+T) и на верхней панели устанавливаем Width (Ширина) и Height (Высота) на 150%.
Шаг 3
Переключаем режим наложения слоя на Overlay (Перекрытие) и уменьшаем непрозрачность до 25%.
7. Финальная цветокоррекция
Шаг 1
В этом разделе мы выполним финальную цветокоррекцию эффекта. Кликаем правой кнопкой по слою «Источник света» и выбираем Rasterize Layer (Растрировать слой). Затем левой кнопкой кликаем по значку цепи между слоем и маской, чтобы отключить их связь. Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем радиус на 50 пикселей.
Шаг 2
Шаг 3
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем радиус на 7 пикселей.
Шаг 4
Выбираем слой «Текстура», выше создаем корректирующий слой Layer – NewAdjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые) и называем его «Тонировка».
Шаг 5
Дважды кликаем по миниатюре корректирующего слоя и на панели Window – Properties (Окно – Свойства) настраиваем его параметры.
Шаг 6
С зажатой клавишей Ctrl кликаем по миниатюре слоя «Модель», чтобы загрузить его выделение. Затем выбираем слой Background (Фон) и жмем Ctrl+J, чтобы скопировать выделенную область на новый слой. После этого на панели слоев размещаем слой сразу над слоем «Контрастность модели».
Шаг 7
Шаг 8
Кликаем по миниатюре слоя (не маске) и жмем Ctrl+Shift+U, чтобы обесцветить его. Затем уменьшаем непрозрачность слоя до 10% и называем его «Детали модели».
Шаг 9
Сбрасываем цвета (клавиша D). Создаем корректирующий слой Layer – New AdjustmentLayer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента) и называем его «Контрастность деталей».
Шаг 10
Жмем Ctrl+Alt+G, чтобы превратить этот слой в обтравочную маску (слева от миниатюры слоя должна появиться маленькая стрелка) для слоя «Детали модели». Затем переключаем его режим наложения на Soft Light (Мягкий свет).
Поздравляю, у вас получилось! Теперь вы знаете, как создавать эффект прожектора на фото, используя фильтры, маски и другие инструменты Фотошоп. Вот так выглядит финальный результат:
Если вы хотите получить более продвинутый результат, предлагаю попробовать мой экшен Dust Storm , с помощью которого можно за пару кликов мышкой создать незабываемый эффект.
С вашей стороны не потребуется практически никаких действий. Просто заполните модель любым цветом и запустите экшен. Всю остальную работу Фотошоп сделает за вас. И через минуту вы получите многослойный и настраиваемый результат.
На выбор доступно 8 различных направлений света, а также 40 цветовых наборов, из которых можно выбрать любой. Также в экшен включен эффект снежной бури!
К уроку прилагается подробное видео , в котором показано, как работать с экшеном и настраивать результат.
Читайте также:

