Как сделать свет в after effects
Обновлено: 07.07.2024
Моушн-дизайнер и преподаватель в Bang Bang Education Константин Новиков составил большую подборку полезных скриптов и плагинов в After Effects на все случаи жизни — и объяснил, зачем нужен каждый из них.
Zl Explode Shape Layers: разбирает и группирует шейповые слои, которые были созданы, например, в Illustrator, а также убирает артборд, который часто очень мешает работать.
Reposition Anchor Point: очень простой скрипт, который дает одну удобную функцию — перемещение энкор-пойнта в один из углов объекта или в центр. Вы просто выделяете все объекты, у которых вам нужно сместить AP, и нажимаете «переместить».
Flow: скрипт, который позволяет удобно управлять графиками скорости и значения. Кроме того, в нем много предустановок шейповой анимации.
Motion: «швейцарский нож», которым пользуются многие моушн-дизайнеры. В нем есть все перечисленное выше плюс около полусотни встроенных скриптов, которые позволяют делать анимационные ходы и приемы одним кликом. Например, сгруппировать анимацию нескольких слоев под одним слайдером или добавить какую-то элементарную физику в сцену. Есть даже функция, которая чистит проект и группирует все исходники по отдельным папочкам.
Overlord: своеобразный телепорт для данных между After Effects и Illustrator. Одной кнопкой он перекидывает все шейпы в АE, при этом вам не нужно сохранять какие-то дополнительные файлы и при необходимости можно также переслать вектор обратно.
Скрипты, нужные в первую очередь для персонажной анимацииLimber: предназначен для того, чтобы очень быстро создавать конечности — руки, ноги, пальцы, ну или, например, лапки у паука. В первую очередь используют для создания конечностей с угловатыми суставами — локтями и коленями.
Rubber Hose: этот скрипт делает классические диснеевские руки-сосиски и ноги-сосиски, у которых нет локтей и которые прекрасно тянутся.
Character Tool: по своей механике ближе к Rubber Hose. Кроме того, в скрипте есть еще куча мелких, но полезных функций.
DuIK: скрипт номер один для персонажных аниматоров. Он не очень юзер-френдли, но это связано, скорее всего, с большим количеством функций в нем. Это целая система для производства персонажей с руками, ногами, позвоночником и хвостом. В нем постоянно пополняющийся список анимационных предустановок. Чего только стоит кнопка «цикл походки», которая заставляет вашу марионетку шагать (у аниматоров это занимает минимум полдня), или «кей клинер», который оптимизирует анимацию и позволяет добавить в нее «изинги» и «овершуты». Скрипт постоянно развивается и абсолютно бесплатен. Пользуюсь им не только для персонажей.
Newton: плагин, который добавляет физику в проекты: если вам, например, не хочется разбираться с графиками и думать, как должен прыгать мячик, или нужно сделать так, чтобы сотня мячиков упала и заполнила логотип. Пару лет назад Apple сделала себе целый ролик на этом плагине. Одним словом, плагин позволяет соединять объекты невидимыми пружинками между собой, бросать их вниз и наслаждаться тем, как физика все делает за вас.
rd: comp setter: целая группа скриптов, которые упрощают работу. Например, rd: comp setter позволяет изменить параметры всех выделенных композиций: сменить им разрешение или частоту кадров. Около полусотни скриптов на все случаи жизни.
Rift: в пару кликов можно упорядочить слои и ключи в композиции на ваше усмотрение: выстроить их по CTI (бегунку) или же, наоборот, сделать их хаотичными. В проектах, где, например, надо сделать сдвижку в один кадр в сотне слоев, но чтобы при этом анимация заканчивалась в определенную секунду (выравниванием ключей), это незаменимый помощник.
Declutter: все очень просто: скрипт наводит порядок в проекте. Создает папочки и сортирует все элементы проекта. Помогает при работе с чужими проектами.
FormParticularStardust: три эффекта, которые по-разному работают с частицами. Можно сделать падающий снег, вращающиеся вихри, что-то похожее на дымку или логотип, разлетающийся на мелкие точечки. Stardust имеет нодовую систему и поэтому людям, склонным к визуальному программированию, легко найти с ним общий язык.
Element 3d: плагин номер один для тех, кто хочет работать с 3D-объектами в AE без использования сторонних программ. Может превратить любой текстовый слой в 3D-текст, работает с готовыми 3D-файлами. А еще имеет наборы объектов, благодаря которым можно, например, собрать огромный трехмерный город (Metropolitan Pack) и сделать пролет камерой по нему — причем это займет у вас не больше получаса, включая рендер.
Optical Flares: второй плагин от Эндрю Крамера и студии VideoCopilot. Это большая база настраиваемых бликов, вспышек и пересветов. Его часто используют для того, чтобы оживить параллаксы или видео, добавив в них игры света и бликов.
Deep GlowVibrance: два плагина, которые позволяют добавить эффект свечения в ваши объекты.
Более сложные визуальные эффекты для тех, кто давно работает в АESlitscan: делает эффект отставания или замораживания линии пикселей.
AE Pixel Sorter: эффект стекания пикселей по контрастной области.
Lockdown: позволяет неплохо прикрепить текстуру к неоднородному и неплоскому движущемуся объекту.
Три плагина-диспетчера рендера для опытных пользователей, которым не хватает настроек и кодеков в Media Encoder:
Одним из самых больших преимуществ After Effects является его способность создавать студийную 3D-анимацию. Наряду с этим есть возможность создавать источники света, похожие на более проработанные 3D-программы, такие как Maya или Cinema 4D. Но как работают источники света в After Effects и как их использовать? Давайте погрузимся и проверим это.
Это больше похоже на стиль Южного парка (хотя Южный парк создан в Майя). Это как если бы у вас были кусочки бумаги, которые вы можете подпереть и положить в пространство Z; сами по себе они не имеют никакой глубины, но вы можете создать сцену с глубиной. Может быть немного сложно обернуть голову, но придерживайтесь этого, потому что, как только вы поймете, как 3D работает в After Effects, вы можете создать некоторые действительно аккуратные анимации и эффекты с помощью программы.
Создание вашей композиции
Поэтому откройте программу After Effects и создайте новую композицию, выбрав Композиция > Новая композиция или с помощью сочетания клавиш Command + N . Это откроет окно New Comp. Назовите его « Light Test » или что-то такое умное, чтобы мы могли попытаться укрепить хорошие организационные привычки при работе в After Effects. Сделайте это 1920 на 1080 (что всегда должно быть вашим рабочим стандартом). Установите для частоты кадров значение 23,97 и увеличьте ее до 10 секунд . Как только мы это сделаем, нажмите ОК .
Создание света
Теперь, когда мы настроили нашу композицию, давайте создадим свет. В раскрывающемся меню в верхней части экрана выберите Слой > Новый > Свет . Вы также можете щелкнуть правой кнопкой мыши по временной шкале или рабочей области и выбрать Новый > Легкий или использовать сочетание клавиш Shift + Command + Alt + L . ,
После того, как мы сделали это, вы должны увидеть всплывающее окно «Настройки освещения» на своем экране, здесь мы можем контролировать, что это за свет, а также каковы его функции. У нас есть несколько вариантов: Параллельный , Точечный , Точка и Ambient . Варианты освещения, которые я видел чаще всего, и которые я использую чаще всего, это Point и Spot, но давайте посмотрим, на что похож каждый вид света.
Параллельный свет
Прожектор
Центр внимания в After Effects работает так же, как центр внимания в реальной жизни; это единственная точка, которую вы можете прицелиться и указать на вещи. Как правило, это меньшие по размеру источники света с более круглой фокусировкой, с помощью которых вы можете контролировать, насколько он широк или узок, а также насколько резок спад. Прожекторы обычно используются для выделения определенной части кадра; остальное в черной тени с довольно резким падением.
Point Light
Окружающий свет
Окружающий свет создаст освещение для всей вашей сцены, но без возможности маневрировать или размещать этот свет или управлять его конусом или падением напрямую. Окружающий свет наиболее тесно связан с солнцем; это осветит всю вашу сцену, но вы не контролируете ее. Окружающий свет будет использоваться чаще всего, если вы хотите повлиять на освещение всего кадра.
Применяя свет к вашей сцене
Чтобы узнать, как использовать источники света в After Effects, давайте воспользуемся опцией Spot Light , потому что в ней будет больше всего параметров, с которыми мы можем поиграть и поучиться. Те же самые методы применимы ко всем другим формам источников света, у них просто будет несколько вариантов меньше, чем у прожектора, но к ним применяются те же принципы, что и к прожекторам.
Выберите Точечный в меню Тип освещения и давайте проверим его другие функции.У нас есть цвет нашего света, изменение которого (очевидно) изменит цвет вашего света. Я обнаружил, что использование белого света с небольшим количеством желтого оттенка создает лучший, самый настоящий чувственный свет.
Далее у нас есть Угол конуса и Перо конуса , угол конуса определяет, насколько широк прожектор, поэтому чем больше угол, тем больше будет круг и меньше угол тем меньше будет. Конусное перо определяет, насколько острый край нашего источника света, поэтому перо в 0% будет жесткой линией, а более высокое значение в 100% будет постепенным исчезновением света, а не острым краем.
Falloff , Радиус и Falloff Distance похожи на конусное перо, только они больше применяются к внешней стороне света, а не к краю свет. Плавный спад с большим радиусом и большим расстоянием спада будет казаться намного большим светом, который постепенно становится темнотой, а не резким, сфокусированным прожектором.
Кастинг Тени
Это имеет свой собственный маленький раздел, потому что это важный элемент в создании ваших огней. Скорее всего, если вы делаете свет в After Effects, вам нужно, чтобы они отбрасывали тени. Для этого нам нужно убедиться, что наш флажок Отбрасывает тени установлен здесь в нашем окне Настройки освещения .
Контролировать свой свет
Как только наш свет появился в композиции, мы можем начать перемещать и позиционировать его, если это является частью опций освещения (помните окружающие источники света, которые вы не можете установить).
С помощью прожектора вы увидите, что к нам прикреплены наши стандартные красные, зеленые и синие стрелки, как если бы это был любой другой 3D-объект, созданный в After Effects. Они контролируют положения X, Y и Z источника света. Вы можете щелкнуть и перетащить каждую из этих стрелок, чтобы помочь перемещаться и располагать там, где вы хотите, чтобы ваш свет был.
Вы также заметите в центре внимания, что у нас есть линия и точка от нее. Это контролирует, куда направлен прожектор. Это точка внимания прожектора. Мы можем анимировать и перемещать как его положение, так и точку интереса по отдельности, так что мы получаем настоящий прожектор и можем перемещать его по полу, а также корректировать его цель.
Все средства управления могут быть найдены в свете, и все, что нам не нравится, мы можем настроить, даже после того, как мы создали свет. Параметр «Преобразование» в раскрывающемся меню нашего источника света на нашей временной шкале контролирует все его положение и вращение, а раскрывающийся список «Параметры освещения» управляет всем из окна настроек, с которым мы сталкивались ранее, поэтому у нас есть много возможностей возиться с ним до получить цифровой световой эффект, который мы после.
Огни влияют на ваши объекты
Так как наша сцена сейчас просто свет, мы хотим создать что-то, на что она повлияет, поэтому давайте создадим новое тело, чтобы она освещалась. Выберите Слой > Новый > Solid или используйте Command + Y , чтобы открыть окно настроек Solid. Мы сделаем его полным 1920 x 1080, чтобы он заполнил нашу сцену и сделал любой цвет по вашему желанию, затем нажмите ОК .
Вы заметите, что когда мы создаем наше тело, оно выглядит как гигантский цветовой блок, на который свет вообще не влияет. Даже если мы перетащим его ниже нашего источника света на временной шкале, это все равно не будет затронуто.
Это потому, что для того, чтобы слой реагировал на освещение, это должен быть 3D-слой в After Effects. Таким образом, в нашей временной шкале нам нужно будет переключить этот новый твердый слой в 3D-слой, щелкнув пустое поле под логотипом 3D-куба. Это поместит куб в эту пустую коробку и превратит наш слой в 3D-слой, и вы увидите, что он будет освещен вашим светом, как только мы включим его.
Создание теней между объектами
Теперь давайте сделаем еще один шаг и создадим еще один объект, чтобы мы могли видеть тень After Effects в действии. Выполните ту же технику создания твердого тела ( Command + Y ), а затем мы возьмем это тело и переместим его немного влево.
Теперь нам нужно, чтобы он был 3D-слоем, чтобы он принимал освещение, поэтому переключите тот же пустой блок под значком 3D-куба, чтобы переключить этот слой на 3D-слой. Нам нужно будет также вытащить его из нашего исходного тела, чтобы создать некоторое расстояние между ними, чтобы они не располагались друг на друге.
Нажмите и перетащите синюю стрелку или перейдите в параметры трансформации слоя и сдвиньте положение Z, чтобы мы потянули это новое твердое тело ближе к нашему свету и от другого слоя. Вы сразу заметите, что, похоже, никаких теней не происходит. Независимо от того, где вы находитесь или под углом вашего света, вы не увидите тень, потому что вам нужно включить способность слоев накладывать визуальные эффекты тени в After Effects.
Нажмите на стрелку рядом с именем слоя, чтобы открыть раскрывающиеся меню, затем сделайте то же самое для Параметры материала . Вы увидите, что по умолчанию для Casts Shadows установлено значение OFF , поэтому переключите его на ON . Вы должны увидеть тень позади этого слоя и поверх другого. Здесь мы также можем контролировать многие аспекты того, как наш слой принимает свет, а также отбрасывает ли он свет, похожий на отражающую поверхность.
Заключение
Итак, вот оно, вот основы создания света в After Effects. После того, как вы это сделаете, будет просто много проб и ошибок, чтобы выяснить, какие настройки вам нравятся, какие значения создать тень или источник света, который, по вашему мнению, лучше всего освещает вашу сцену. Помните, что нет правильного или неправильного способа зажечь что-то, поэтому сходите с ума и попытайтесь создать действительно динамичное освещение!

This sample file is an Adobe Stock asset you can use to practice what you learn in this tutorial. If you want to use the sample file beyond this tutorial, you can purchase a license on Adobe Stock. Check out the ReadMe file in the folder for the terms that apply to your use of this sample file. Any reference to “Night Owl Market” is for demonstration purposes only and is not intended to refer to any actual organization, products, services, or creative work.
In this project, you’ll take line art created in Adobe Illustrator and make it look like glowing, flickering tubes of neon against a brick wall in After Effects using a combination of Outer Glow and Inner Glow layer styles, a simple expression, and the Turbulent Noise effect.
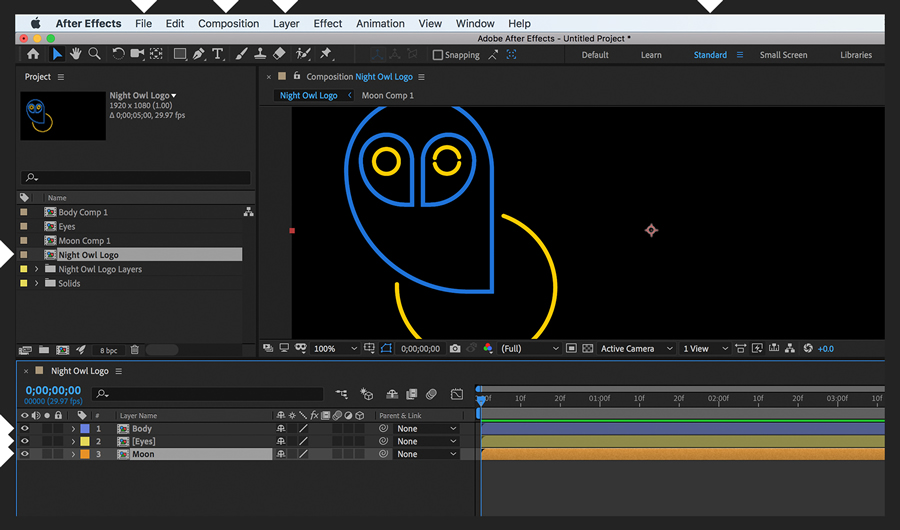
Set up your layered artwork in After Effects. Working in the Standard workspace, choose File > Import > File and import your layered Illustrator logo design as Composition - Retain Layer Sizes. Open the comp and choose Composition > Composition Settings. Set a relatively short duration in the Settings dialog box (say, 5:00) to save on render time while testing. Precompose each layer separately except for any layers that act in unison, such as the three Eye layers in our example. Group-select those before choosing Layer > Pre-compose. Since you’ll be making copies of these precomp layers later, give them distinct colors now. Right-click each layer’s color chip and choose a unique color for it from the menu.

A realistic glow requires three line styles: a wide, feathered outer glow for the illumination effect, another above it for a medium-wide glow, and one on top of that to simulate the tight, halo-like glow that is brightest in the center of the tube and darkest toward the edge. Drag-select all the precomp layers and duplicate them (Edit > Duplicate) twice. Going from top to bottom, append _Tight, _Medium, and _Wide to the grouped layer names. Glows look best against a black solid, so create one (Layer > New > Solid) and place it at the very bottom. Right-click it and select Guide Layer. This ensures you’ll have a black solid for testing purposes that won’t be visible in the final comp when you add the brick wall behind it later.

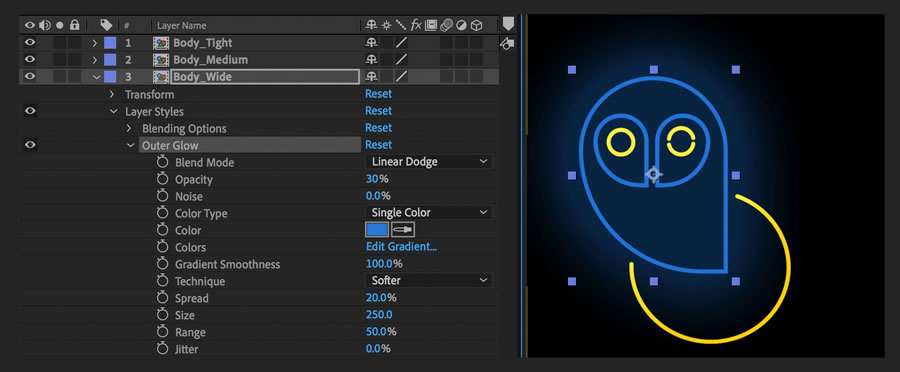
To add the outer glows, right-click Body_Wide and choose Layer Styles > Outer Glow from the menu. Expand the Outer Glow settings in the Timeline panel and, following our example, change the values for Blend Mode, Opacity, Color, Spread, and Size. Select that Outer Glow layer style and copy it to the Clipboard (Edit > Copy). Select the other two Body layers, as well as the other two Wide layers, and choose Edit > Paste to apply the changes. Click away to deselect all. There are too many copies of the exact same glow, so for Body_Tight, lower the Outer Glow size substantially (try 15) and for Body_Medium, reduce the size by about half (try 100). Change the Outer Glow colors for the other Wide layers so they match their respective line art colors. Now copy the Outer Glow settings for Body_Tight and Body_Medium and paste them onto the corresponding layers for Eyes and Moon, updating the colors to match.

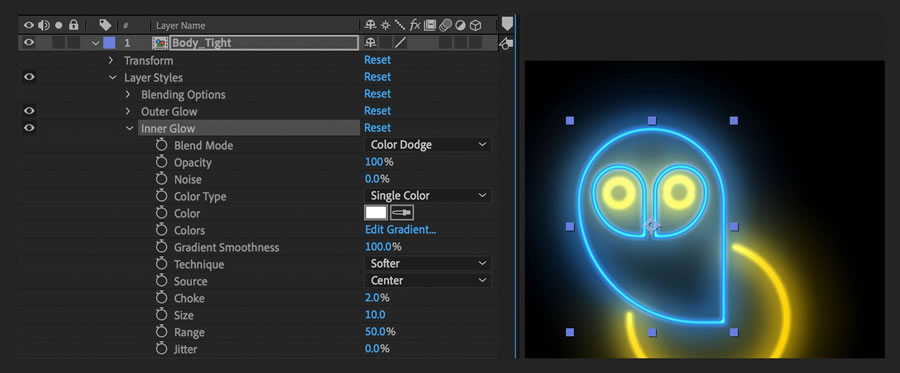
Now add the inner glows. Right-click Body_Tight and choose Layer Styles > Inner Glow. Expand the Inner Glow settings in the Timeline panel and, following our example, change the values for Blend Mode, Opacity, Color (FFFFFF), Source, Choke, and Size. Apply that line style to all Tight layers. It looks better if Moon_Tight uses a Blend Mode of Linear Dodge and a lower opacity. Adjust any inner or outer glows until you are happy with the results. Preview at Full Resolution to see the glows accurately.

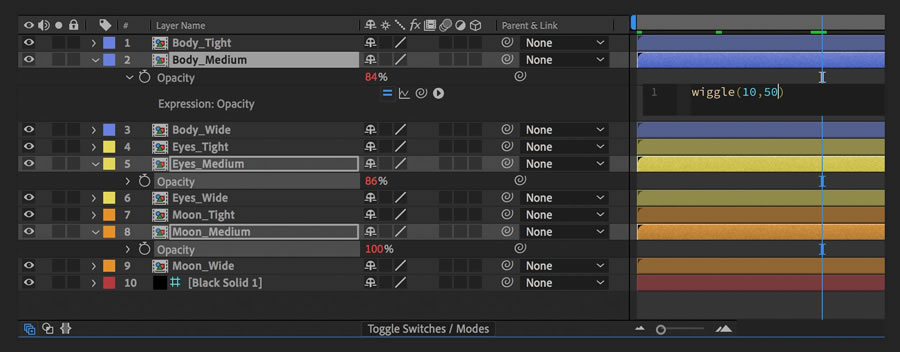
Let’s make the neon flicker. Pick any Medium layer and display the Opacity setting (press T). Option/Alt-click the Opacity stopwatch. In the Expression field, replace “transform.opacity” with wiggle(50,10) and then click away. Copy that Opacity setting to the Clipboard and paste it on the other two Medium layers. As you scrub the playhead, see how the red Opacity value constantly changes, causing the slight flickering effect.

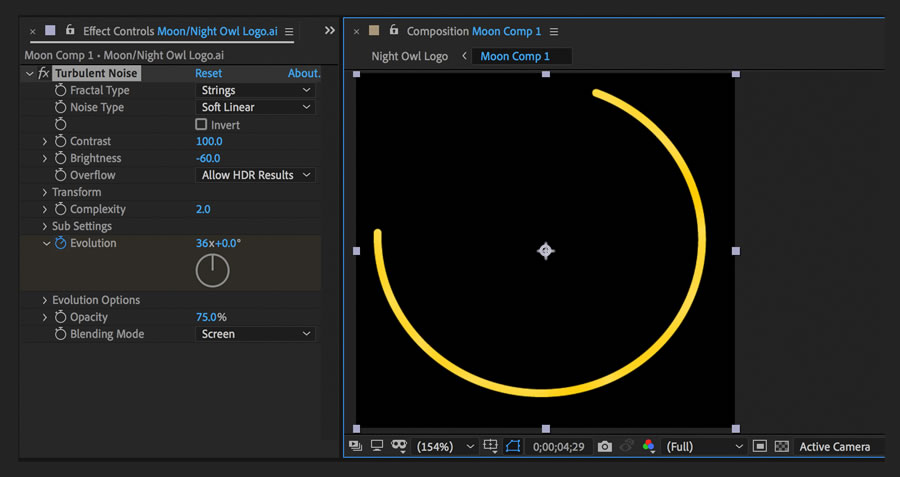
A subtle neon plasma effect enhances the look. Open the Moon precomp and drag the Turbulent Noise effect from the Effects & Presets panel to the Moon layer. Following our example, change the values for Fractal Type, Brightness, Complexity, Opacity, and Blending Mode. Move the playhead to the start of the comp and set a keyframe for Evolution. Move to the end and set a keyframe for Evolution at 36 revolutions (and zero degrees). Preview to see the slight oscillating neon plasma effect added. Deselect the layer, select it again, and copy the Turbulent Noise effect to the Clipboard. Open the other precomps, set the playhead at zero, and paste the effect. For the multilayered Eyes precomp, drag-select each layer before pasting the effect. The Opacity setting copied over from the yellow may be too much for other colors. Lower the opacity for the blue (try 15%).

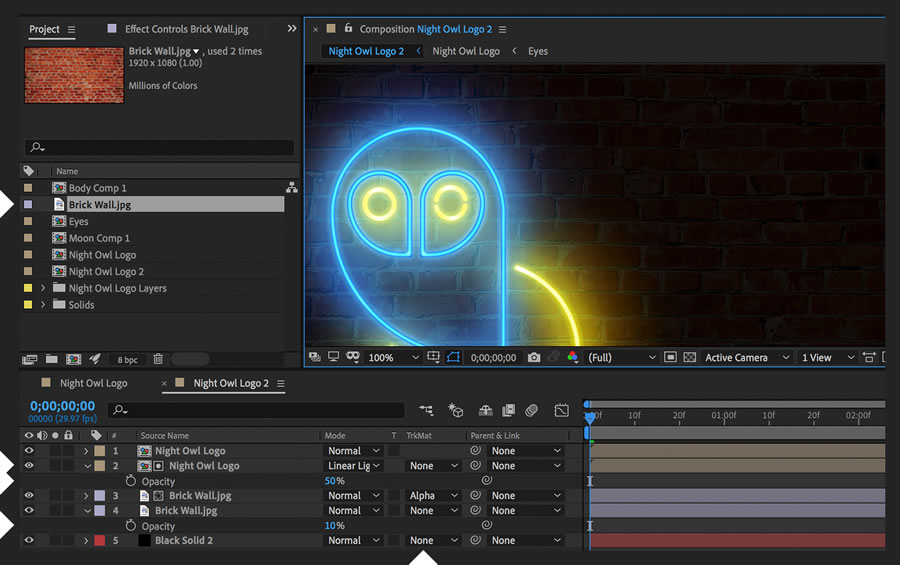
Neon signs look great on a black background, but they often appear against a brick wall. To composite your sign in front of a wall, right-click your main logo comp and choose New Composition from Selection. Duplicate the layer in the new comp and set the Blending Mode of the lower one to Linear Light and Opacity to 50%. Create a new black solid layer and place it at the bottom of the comp. Import the brick wall image, drag it just above the black solid, and duplicate it. Set the upper wall layer’s Track Matte to Alpha Matte and reference the logo layer above it. This automatically turns visibility for that logo layer off, so click the eyeball to restore its visibility. The wall is too saturated, so lower the bottom wall layer’s opacity accordingly (try 10%).

Adding more neon elements to your sign is as simple as importing the artwork, adding it to your master logo comp, and applying the glow, flickering, and neon plasma effects. If your new artwork uses thinner lines, reduce the Inner Glow size. If the Outer Glow on your artwork looks flat, increase the Range setting slightly. This controls the gradient between the core and outer edges of the glow. Finally, give your sign some personality by turning a neon element briefly off or on in its precomp. For example, you could open the Eyes precomp and trim the Right Eye Top layer to a couple dozen frames so the right eye winks rather than remaining lit. Try to make the moon briefly turn off.
With Adobe Stock, you have access to more than 100 million high-quality, royalty-free images including photos, graphics, videos, and templates to jump-start your creative projects. Try Adobe Stock and get 10 free images.

Создадим источник света (меню Laer/New/Light). В появившемся окне можно выбрать следующие параметры источника света:
Режимы свечения Light Type:
- Parallel – источник с параллельными лучами. Засвечивает он все объекты равномерно;
- Spot – лампочка направленного действия, типа луча фонарика - световой конус;
- Point – точечный источник, светит во все стороны;
- Ambient - рассеянный (заполняющий) свет. Он одинаково засвечивает все объекты. Регулируя параметр Intensive (интенсивность или яркость) можно управлять уровнем засвечивания.
Остальные опции:
- Color - цвет светового пучка.
- Intensively -интенсивность или яркость света (по умолчанию 100%);
- Cone Angle - расширение светового пучка. (от 0 до 180 градусов);
- Cone Filter - резкость светового пучка;
- Falloff - затухание светового пучка:
- None - нет затухания;
- Smoot - равномерное затухание;
- Inverse Square Shanel - затухание обратно-пропорциональное квадрату расстояния, как у натурального источника света.
- у опции Smoot два параметра: Radius (радиус) и FallOff Distance - расстояние затухания.
- у опции Inverse Square Shanel один: Radius (радиус).
-
Shadow Darkness - чернота тени;
- Intensive – интенсивность освещения;
- Color – цвет освещения;
- Cone Angle – ширина угла захвата освещением;
- Cone Feather – Резкость светового пучка;
- Falloff – затухание светового пучка. По умолчанию выключена «None». В выпадающем списке есть два вида теней: «Smooth» - гладкие тени, «Inverse Square Clamped» - затухание обратно-пропорциональное квадрату расстояния;
- Radius - радиус охвата Falloff;
- Falloff Distance - расстояние действия FallOff;
- Casts Shadow – включает-отключает тени объектов;
- Shadow Darkness – плотность тени;
- Shadow Diffusion – смягчение границ тени.
-
Shadow Diffusion - рассеяние тени.
ВНИМАНИЕ! Что бы тень отображалась, эта опция должна быть включена и для источника света, и для слоя, который должени отбрасывать тень в Material Options.
Все эти параметры можно изменить в меню Laer/Light Options. Установите параметры как на картинке и нажмите ОК. Должно получиться что то похожее на мою картинку.
Обратите внимание: желтый овал указывает на источник света, красный овал указывает на точку, Point Of Interest - которая используется для указания направления света.
Рассмотрим свойства слоя Light 1 на панели TimeLine. параметры группы Transform нам знакомы, кроме параметра Point Of Interest - указание направления света. А вот параметры Light Options представляют интерес:
У нас тень от фото падает на заливку.
2. Группа параметров Material Options.
Рассмотрим группу свойств трехмерных слоев, влияющую на взаимодействие слоя и источника освещения - Material Options.
Читайте также:

