Как сделать светящуюся обводку в фотошопе
Обновлено: 07.07.2024
В этом уроке мы с вами будем учиться создавать яркие светящиеся линии вокруг объекта. Это может быть как предмет, так и фигура человека. Также вы научитесь настраивать кисть для разных видов обработки. Итак, начнем.
Шаг 1. Для начала нужно определиться с тем самым объектом, вокруг которого мы будем делать наши линии. Я выбрала вот такую металлическую баночку из-под напитка. Думаю, будет смотреться достаточно оригинально. Вы же можете использовать любое другое, это не имеет большого значения.

Шаг 2. Теперь возьмите Инструмент Перо (Pen Tool) ,обведите свой объект и создайте выделение. После этого скопируйте объект в новый документ с черным фоном любого угодного вам размера. Далее Ctrl + щелчок по слою с баночкой, затем Выделение-Растушевка (Select-Feather) и ставите значение в 1px. Далее инвертируйте выделение, и нажмите Del.

Шаг 3. Продублируйте слой с объектом, режим наложения ему сделайте Умножение (Multiply), а степень прозрачности снизьте по своему вкусу.
Шаг 4. Создайте новый слой. На нем при помощи Инструмента Эллиптическая Область Выделения (Elliptical Marquee Tool) создайте овальное выделение, и залейте его градиентом. Я взяла черно-зеленый. Вы же вместо зеленого можете выбрать любой другой понравившийся вам цвет. Далее трансформируйте градиент так, чтобы он как бы лег горизонтально (см. рисунок ниже). Этим вы добавите своей картинке немного перспективы.

Шаг 5. Теперь откройте какую-нибудь текстуру, вроде той, что на картинке ниже. К сожалению, автор не предоставил ссылку на исходное изображение, которое он использовал. Поэтому возьмите любую другую подходящую текстуру с пятнами и вставьте в ваш документ. Затем обесцветьте ее любым удобным для вас способом.

Шаг 6. Измените слою с текстурой режим смешивания на Умножение (Multiply). Теперь белые пятнышки станут немного светлее.

Шаг 7. Также добавим стиль слоя Внешнее Свечение (Outer Glow), настройки вы видите на картинке ниже. Режим смешивания стиля - Осветление основы (Color Dodge). А для своей текстуры в настройках стиля слоя поставьте значения по своему вкусу. Обратите внимание, насколько интенсивнее и ярче стал свет, исходящий из-под баночки.



Шаг 8. А сейчас мы будем подготавливать кисть для рисования плавных светящихся линий. Мы должны так поработать с параметрами в настройках кисти, чтобы линии, проводимые ею, заканчивались тоненькой заостренной полосой. Итак, регулируем форму кисти во вкладке установки инструментов. Находится она в правом верхнем углу верхней панели программы. Открываем окно Кисти (Brushes), там выбираем Динамику Формы (Shape Dynamics). Поиграйте с настройками Минимального Диаметра (Minimum Diameter), пока не добьетесь результата, как показано на картинке ниже.

Шаг 9. Возьмите Инструмент Перо (Pen Tool) и проведите им плавную, изогнутую линию. Далее, пока у вас все еще активен этот инструмент, щелкните правой кнопкой мыши и выберите в появившемся окне пункт Выполнить обводку (Stroke Path). Затем во вновь появившемся окошке из общего списка выбираем Кисть (Brush) и ставим галочку рядом с окошком Имитировать Нажим (Simulate Pressure).

Шаг 10. Теперь добавьте слою с линией стиль Внешнее Свечение (Outer Glow) .Режим смешивания стиля - Осветление основы (Color Dodge). Настройки поставьте, как показано ниже.

Шаг 11. Теперь таким же путем нарисуйте столько светящихся линий, сколько вам захочется. Старайтесь проводить их в разном направлении, изгибайте, поворачивайте, в общем, делайте все, чтобы результат был примерно похож на картинку ниже. Да, и не забывайте, что слой с линиями должен находиться под слоем с вашим основным объектом.

Шаг 12. Эффект осветления основы смотрится намного лучше, если объект, находящийся на переднем плане, перекрывает собой цветной градиент. Поэтому сейчас вернитесь к слою с градиентом, который мы создавали в самом начале урока, и при помощи трансформации увеличьте его по своему вкусу. Теперь вокруг нашей баночки световых эффектов станет больше.


Шаг 13. Вы, наверное, успели заметить, что после увеличения градиента стали видны края текстуры. Нам это совсем не нужно. Избавимся от них с помощью Инструмента Ластик (Eraser Tool) большого диаметра и небольшой жесткостью. Но тут я могу сказать, что все зависит от вас. Если вы будете использовать другую текстуру, то вы просто можете растянуть ее под размер документа в самом начале, тем самым избавив себя от необходимости затирать ее сейчас.


Шаг 14. Сейчас добавим немного атмосферности нашему объекту. При помощи мягкой Кисти (Brush Tool) мы добавим несколько цветных зеленых пятен. Делаем это все на новом слое. Измените режим смешивания слоя на Мягкий Свет (Soft Light). Обратите внимание, насколько реалистичнее смотрится теперь баночка!

Шаг 15. Выделите объект на слое с баночкой, инвертируйте и удалите ненужную область.

Шаг 16. Наши светящиеся линии неплохо смотрятся, не правда ли? Но еще лучше они будут смотреться, если будут взаимосвязаны между собой, и самим объектом. Поэтому сейчас переместите слой со световыми линиями выше слоя с объектом.

Шаг 17. Большинство линий, находящихся на баночке, мы вытираем. Здесь вы работайте на свой вкус. Старайтесь сделать так, чтобы казалось, что некоторые линии выходят прямо из объекта. Результат вы видите ниже.

Шаг 18. Еще одна вещь, которая добавит нашей картинки некую стильность-это россыпь светящихся точек разного диаметра. Для того чтобы выполнить это действие, мы должны вновь настроить кисть. Только теперь настройки будут совершенно другие. Поиграйте ими так, чтобы получить что-то вроде той кисти, которая показана на картинке ниже. Если не можете настроить, примените обычную круглую мягкую кисть, меняйте только диаметр и жесткость. Либо же вы можете использовать готовую кисть с россыпью звезд, например. В сети их предостаточно.

Шаг 19. Примените кисть на новом слое вокруг светящихся линий и вокруг самого объекта. Периодически меняйте ее размер и жесткость. Затем добавьте этому слою такой же стиль, с такими же настройками, как у слоя с линиями.

Шаг 20. Теперь сотрите некоторые точки. Мы должны добиться легкого, утонченного эффекта. Некоторые из них можно сделать полупрозрачными.

Шаг 21. В конце, при помощи обычной кисти с высоким уровнем жесткости, на нескольких слоях добавим пару бликов, таких, какие бывают при съемке фотоаппаратом. Регулируйте уровень прозрачности этих слоев по своему вкусу. Это придаст еще немного реализма нашей работе.
На создание этого эффекта автора вдохновили фотографии, выполненные в технике светового граффити . В этом уроке автор покажет легкий и быстрый способ получения подобного эффекта в программе Photoshop.

Материалы для урока:
Шаг 1. Создайте новый документ, и поместите фото, которое вы можете взять в архиве.

Шаг 2. Затем автор поместил второе фото для создания световых эффектов.


Шаг 3. Инструментом Pen Tool (P) (Перо) и создаем путь по одной из фигур. Как показано на скриншоте:


Шаг 4. Выбираем Brush Tool (B) , (Кисть), открываем палитру кистей или нажимаем F5 и начнем создавать нашу кисть. Выбираем диаметр кисти 8 px и выставляем значения, как показано ниже. Цвет кисти – белый.



Шаг 5. В палитре слоев создайте новую папку, назовите ее «Свет». Режим смешивания папки меняем на Color Dodge (Осветление основы). После этого создайте новый слой внутри этой папки, назовите его " Человек", и выберите ее.


Шаг 6. Теперь идем в Path Palette (Путь) и отмечаем первый "путь". Затем с Path Selection Tool (Выделение контура) (A) выбираем "путь" и щелкаем правой кнопкой мыши.
В появившемся меню выбираем Stroke Path (Обводка контура). Откроется диалоговое окно, в нем выбираем Вrush (Кисть) и отмечаем галочкой Simulate pressure (Имитировать нажим).
После этого идем в Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и выставляем значение в 1.6 px.

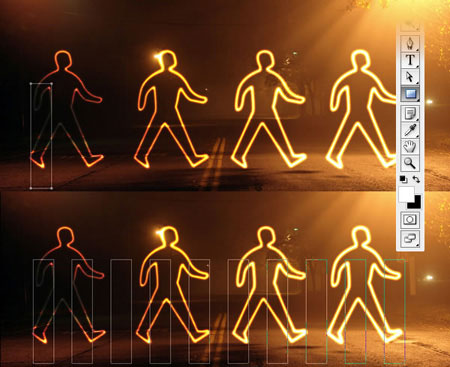
Шаг 7. Дублируем слой с человечком 3 раза.





Шаг 8. Выбираем Rectangle Tool (U) (Инструмент Прямоугольник) и создаем прямоугольник. Затем дублируем его несколько раз.

После этого выравниваем и равномерно распределяем все прямоугольники.
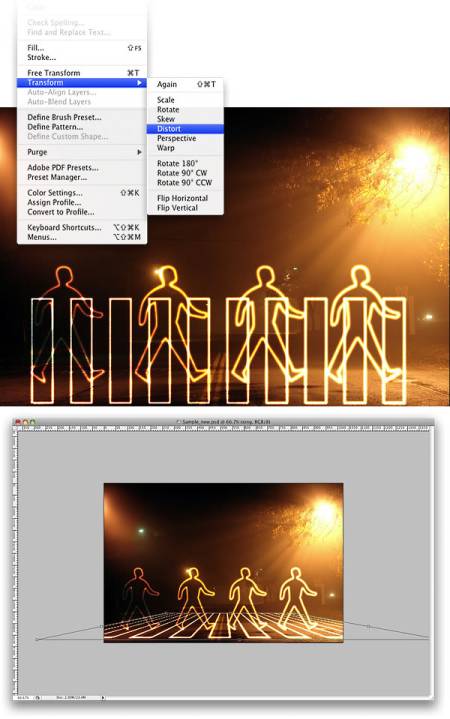
Шаг 9. Создайте новый слой над слоями. Переименуйте его в "xing". Повторите Шаг 6 - Stroke the paths (Обводка контура). Находясь на слое «xing» применяем команду Edit>Transform>Distort (Редактировать > Трансформирование > Искажение).
Теперь двигаем вершины до тех пор, пока перспектива прямоугольников не совпадает с перспективой улицы.

Заключение.
Наверное, это самый простой способ создания такого рода светового эффекта, однако многое зависит от цвета фона. Если фон слишком темный, режим смешивания работать не будет. Вы, вероятно, придется использовать другой с Outer Glow (Внешнее свечение).
Вы можете сделать свет ярче простым дублированием слоев. Вы даже можете использовать Eraser Tool (E) (Ластик), чтобы внести некоторые коррективы. Оригинал изображения идеи данного урока можно посмотреть здесь:

В этом уроке я покажу вам, как создать эффект светящихся линий в фотошопе. Для этого урока мы выберем фотографию танцора. И так, давайте приступим.

Открываем нашу фотографию

Создаем новый слой

Выбираем инструмент Перо

И рисуем волнистую линю на нашем изображении
Выбираем инструмент Кисть и включаем панель кистей

Далее выбираем кисть как на изображении ниже
Выбираем основной цвет белый

Наводим курсор на линию, нажимаем правую клавишу мыши и выбираем пункт Выполнить обводку контура…

Далее добавляем стили слоя

Выбираем Параметры наложения

Выбираем нужный нам цвет

И производим настройки как на изображении ниже
Далее наводим курсор на нашу линию, кликаем правой клавишей и удаляем контур

Создаем дубликат слоя
Выбираем инструмент Перемещение

Переносим одну кривую ниже

Кликаем правой клавишей мыши, выбираем свободное трансформирование и устанавливаем вторую кривую как нам больше нравится

Выделяем слой к которому мы применили стили слоя. Кликаем по нему правой клавишей мыши и выбираем Скопировать стиль слоя

Затем выбираем наш новый. Кликаем по нему правой клавишей мыши и выбираем Вклеить стиль слоя

Включаем панель кистей и выбираем кисть в виде светящихся звезд

Наносим на изображение светящиеся точки
Такой вот эффект светящихся линий получился у меня. Вы можете обработать свою фотографию, используя этот урок. Думаю урок Вам был полезен. Обязательно пишите отзывы об уроке ниже и делитесь с друзьями в социальных сетях.

Раз уж речь идет о какой-нибудь хорошей работе, то начнем мы, пожалуй, с самых азов. Дело в том, что в случае с неоновыми линиями или текстом, нужно изначально подготовить ваш фон. Для этого перейдите в раздел «изображения», затем «коррекция», после чего перейтиде в настройки яркости и контрастности.
Если у вас идеальный фон, то данный пункт можно пропустить, ибо все равно в большинстве случаев вы будете настраивать фон на собственный вкус. Дополнительно можно подкорректировать и другие параметры, такие как цветовой тон и насыщенность. Рекомендуем вам так сделать фотографию, чтобы она была слегка тусклой, по сравнению с неоновыми фрагментами, которые вы наложите после.
После этого переходим на панель слоев и создаем новый слой. На этом слое выбираем инструмент «кисть», в левой части рабочего стола, и выставляем ее размер примерно на 10 пикселей, а все остальное выкручиваем на максимум.

После этого выбираем инструмент «перо» и создаем нашу фигуру. В нашем случае это треугольник, между 3 центральными деревьями. Опять же, это только пример. В вашем случае это может быть любая другая фигура, обводка, текст и все, что угодно.
Собственно, когда шаблон будет готов, кликните правой кнопкой мышке по фигуре и выберите пункт «выполнить обводку контура». В качестве инструмента обводки обязательно выберите кисть, а также поставьте галочку на «имитации нажима».


После этого нам нужно удалить контур, ибо он выполнил свою работу. Кликаем по нему правой кнопкой мышки и выбираем команду «удалить контур».
После этого переходим на панель слоев. Дважды кликаем на слой, где у вас находится треугольник, и ставите галочку на пункте «внутреннее свечение». Что касается подробных настроек, то тут вам предстоит «поиграться» с ползунками и режимами наложения на собственный вкус.

Тоже самое касается и пункта «внешнее свечение». А вот тут уже нужно более четко выводить все настройки:
- Режим наложения выбираете «экран».
- Непрозрачность выкрутите на 100%.
- Шум – выкручивайте на ноль.
- Цвет – на свой вкус, но мы оставим его красным.
- Размер – 29.
- Диапазон – 81.


Читайте также:

