Как сделать текст спиралью в фотошопе
Обновлено: 07.07.2024
В этом уроке Вы узнаете, как быстро создать скрученный текст.




Этот слой должен быть выбран (активным слоем), растрируем форму, перейдя в меню Слой-> Растрировать-> Фигуру (Layer-> Rasterize-> Shape).

Шаг 3. Применим фильтр Фильтр–> Искажение–> Скручивание (Filter-> Distort-> Twirl).



Шаг 4. Пора добавить несколько фраз. Мы добавим текст по кривой линии. Для этого эффекта активируем инструмент Перо (Pen Tool) (вы должны убедиться, что Вы работаете в режиме Контуры (Paths), а не Слой-фигура (Shape Layers)). Нарисуйте вашу линию, используя пути.


После того как Вы напишете текст, перейдите в меню Слой-> Растрировать-> Текст (Layer-> Rasterize-> Type), чтобы растрировать слой. Добавьте несколько строк текста, повторяя все шаги, чтобы получить изображение как на картинке ниже.


Шаг 5. Нам нужно добавить больше декоративных элементов для изображения. Прежде чем начать добавлять элементы декора, выберите Кисть (Brush Tool) и одну из стандартных кистей (Падающие звезды (Flowing stars)) из галереи Photoshop кисти.

Нажмите клавишу F5, чтобы изменить другие значения этой кисти:
Форма отпечатка кисти (Brush Tip Shape):

Динамика формы (Shape Dynamics):

Рассеивание (Scattering):


Создадим новый слой (Ctrl + Shift + N). Щелчок правой кнопкой мыши на пути и выберите Выполнить обводку (Stroke Path).

Выберите кисть в выпадающем меню. Убедитесь, что стоит галочка Имитировать нажим (Simulate Pressure).


Щелкните правой кнопкой мыши на пути снова и выберите Удалить контур (Delete Path). Повторите процесс несколько раз, чтобы Ваше изображение было похоже на изображение ниже.


Снимаем выделение, нажав Ctrl + D и применим Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussan Blur).

Сложность урока: Средний
Если вы любите пушистые и плюшевые вещи, то вам однозначно понравится этот текстовый эффект. Он очень простой и для его создания мы воспользуемся стилями слоя, кистями и фильтрами. Для полосок вы можете выбрать любой цвет и даже ширину. Способ очень простой, но результат практически не отличишь от настоящего ворса.
Финальный результат:

Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Шаг 1
Затем заливаем документ градиентом от центра к любому углу.

Над фоновым слоем вставляем текстуру мешковины и меняем ее режим смешивания на Multiply (Умножение). Затем корректируем размер и положение (Ctrl+T) так, чтобы получить наилучший результат.


Шаг 2
Дважды кликаем по текстовому слою, чтобы применить стили слоя:
Bevel and Emboss (Тиснение)

Contour (Контур)

Texture (Текстура)

Inner Shadow (Внутренняя тень)

Drop Shadow (Тень)

Таким образом, мы придали тексту эффект 3D.

Шаг 3

Берем Brush Tool (B) (Кисть) и открываем панель Window – Brush (Окно – Кисть). Выбираем кисточку Dune Grass и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

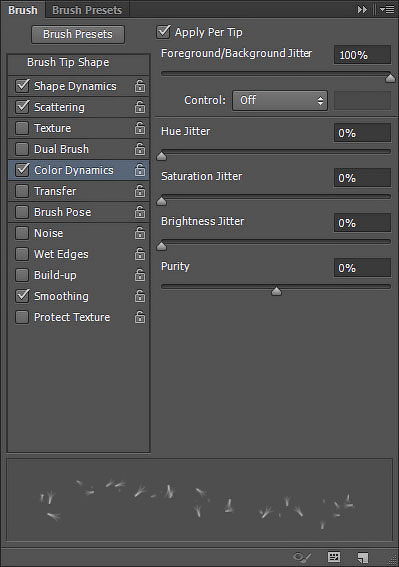
Color Dynamics (Динамика цвета)

Шаг 4

Кликаем правой кнопкой по текстовому слою и выбираем Create Work Path (Создать рабочий контур). Затем над предыдущими слоями добавляем новый и называем его «Обводка». Убедитесь, что инструмент Brush Tool (B) (Кисть) все еще активен.


Зажимаем клавишу Ctrl и кликаем по миниатюре текстового слоя на панели слоев, чтобы загрузить его выделение.


Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум). Устанавливаем Amount (Эффект) на 20, Distribution (Распределение) – на Gaussian (По Гауссу) и активируем Monochromatic (Монохромный).

Устанавливаем режим смешивания слоя «Текстура» на Soft Light (Мягкий свет). Это поможет нам добиться реалистичного эффекта.

Шаг 5
Снова загружаем выделение текста, затем выше предыдущих слоев добавляем новый, называем его «Полосы» и устанавливаем режим смешивания этого слоя на Linear Burn (Линейный затемнитель). Мы будем сразу видеть результат работы, и это поможет нам выбрать наиболее подходящий цвет.

Далее берем круглую жесткую кисточку (В) и устанавливаем диаметр в зависимости от того, насколько широкими или узкими должны быть полоски.
После этого, удерживая клавишу Shift, кликаем слева от текста на том уровне, на котором должна быть полоса, и проводим кистью до самого правого края. Благодаря клавише Shift линия получится идеально ровной.
Повторяем это действие, чтобы добавить больше полос. Также вы можете регулировать диаметр кисточки и получить более интересный результат.


Берем Pen Tool (P) (Перо) и на верхней панели устанавливаем режим рисования на Path (Контур). Далее мы должны создать прямые линии у верхнего и нижнего краев каждой полосы.
Для этого кликаем слева от текста ровно на уровне верхней границы полосы, зажимаем клавишу Shift и кликаем справа от текста.
Не волнуйтесь, если линия не разместилась идеально на верхней границе полосы, ниже мы подкорректируем ее положение. После создания каждой линии нажимаем клавишу Esc, чтобы оборвать контур.


Закончив, берем Path Selection Tool (A) (Выделение контура), кликаем по линии, которую нужно переместить, и стрелками на клавиатуре корректируем положение. Поправив линии, кликаем в любом месте документа, чтобы снять выделение с линий.

Шаг 6
Берем Eraser Tool (E) (Ластик), открываем панель Brush (Кисть), выбираем мягкую круглую кисточку размером 5 пикселей и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Один раз жмем клавишу Enter, чтобы применить ластик к линиям, которые мы создали выше. В результате мы создали на цветных полосах неровные края, которые позволят создать нам более реалистичный эффект пушистого текста.

Шаг 7

Берем Brush Tool (B) (Кисть) и на панели Brush (Кисть) выбираем кисточку Grass. Настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Выше предыдущих слоев добавляем новый и называем его «Обводка полос». Убедитесь, что цвет переднего плана такой же, как у полос. Затем несколько раз (3-5) нажимаем клавишу Enter, чтобы обвести кисточкой созданные выше линии.


Если вы довольны результатом, берем Direct Selection Tool (A) (Частичное выделение) и нажимаем Enter, чтобы избавиться от контура. После этого переходим Select – Deselect (Выделение – Снять выделение), чтобы удалить выделение, а затем применяем Filter – Sharpen – Sharpen (Фильтр – Резкость – Резкость), чтобы края полос были более четкими.
Закончив, устанавливаем режим смешивания слоя «Полосы» на Normal (Нормальный).

Зажимаем клавишу Ctrl и одновременно выбираем слои «Полосы» и «Обводка полос», затем переходим Layer – Merge Layers (Слой – Объединить слои) и меняем режим смешивания объединенного слоя на Linear Burn (Линейный затемнитель).

Проверяем, чтобы цвет переднего плана все еще был установлен на цвет полос, а фоновый цвет устанавливаем на белый. Затем переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум). Устанавливаем Amount (Эффект) на 5, Distribution (Распределение) – на Gaussian (По Гауссу) и активируем Monochromatic (Монохромный).

Шаг 8
Перемещаем слой «Обводка» в самый верх панели слоев.

Дублируем (Ctrl+J) текстовый слой и «Обводка», затем кликаем правой кнопкой по текстовому слою и выбираем Clear Layer Style (Очистить стиль слоя).

Удерживая клавишу Ctrl, выделяем копию текстового слоя и обводки и объединяем их в один слой (Ctrl+E). Называем получившийся слой «Тень» и размещаем под оригинальным текстовым слоем.

Дважды кликаем по слою «Тень», чтобы применить стиль слоя Drop Shadow (Тень):

Это добавит тексту больше объема.

Шаг 9

Снова активируем Brush Tool (B) (Кисть) и настраиваем кисточку Grass:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

Color Dynamics (Динамика цвета)

Проверяем, чтобы цвет переднего плана все еще был установлен на цвет полос, а фоновый – на белый. Затем под слоем «Тень» создаем новый и называем его «Ворсинки».
Аккуратно проводим кисточкой вокруг текста, чтобы хаотично добавить немного ворсинок.
Войти
Авторизуясь в LiveJournal с помощью стороннего сервиса вы принимаете условия Пользовательского соглашения LiveJournal
Как закрутить текст по спирали
Фотошоп для чайника 3


В фотошопе придется очистить рисунок от фона ("Выделение" -> "цветовой диапазон" -> пипеткой выбираем красный цвет спирали. -> "Вырезать на новый слой")
Получим спиральную линию на прозрачном фоне. (Опытный график увеличит контрастность кривой перед вырезанием, применит сглаживание контура. Но на первый раз сойдет и так.)
Готово?
Теперь вспоминаем первую часть, где мы познакомились с инструментами фотошопа: растровые (кисти, "резинка", штампик) и векторные, задающие пути, по которым можно запустить кисточку.

Сделаем такой путь из подготовленной спирали.
Для этого выделим её. Любым из способов. Например: ctrl A (выделить все) и чуть сместить слой.
Открываем вкладку "Контуры" (все вкладки находятся в меню "Окна" ).
В нижней панели видим четыре кружочка - "заливка", "обводка", штрихпунктирный "сделать из контура выделение" и, рядом, "контур из выделения". Вот он-то нам и нужен:

(Пара спиралей из отраженного рисунка была склеена заранее)
"Путь" получился двойным: В фШ любой незамкнутый контур - двойной, даже отрезок, начерченный штатным пером.
Мы можем построить замкнутую траекторию - спираль с двумя рукавами, если применим к первоначальной кривой функцию "Обводка"
(не ту что, что только что рассмотрели, а растровую; в верхнем меню программы: Слои -> Стиль слоя -> Обводка)

и проведем аналогичную процедуру преобразования выделенной области в контур:


Результат работы инструмента "штамп" (с заданными интервалами), запущенного по спиральному пути
Но в фотошопе предусмотрена интересная опция: по заданной траектории можно пустить и один из векторных инструментов - текстовый

- Поместите курсор инструмента "Текст" непосредственно на контур. (Курсор при этом чуть изменится - на нем появится волнистая линия)
Дальше как обычно, набираем текст (или копируем из буфера).

Спиральный текст ведет себя совершенно обычным образом - на нем можно выделять нужные участки, меняя цвет или размер шрифта.
Пространный текст разместился во всю длину двойной спирали: строчки идут в разных направлениях -

(Интересно, можно ли запатентовать "способ расположить клиентов, ожидающих смены блюд в ресторане, к застольной беседе" =)
У "Текста" есть опция деформаций. При этом причудливо деформируются и векторные пути -

подкручивая движки, получаем то яйцеобразную, то каплевидную форму

Расцветим чернобелый рисунок в желаемой гамме наложением стилей (вкладка "Стили" там же, где и "Контуры") :

- даже предустановленный набор дает массу возможностей.
В наборе "Фигур" фотошопа имеется маленькая спираль,

которую, разумеется, можно иcпользовать как путь для "Текста" вышеописанным образом.
В честь пятницы - котиковый вихрь, полученный несколько иным способом:

Продолжим в следующем выпуске, оставайтесь с нами! :)
А так же приходите на рисовальный МАРАФОН+ - еще не поздно подключиться!


Фотошоп, как мощный универсал, конечно, уступает специализированным продуктам. В линейке того же Адоб есть графические редакторы с более гибкими возможностями, в которых спирали и прочие чудеса рисуются штатным образом. Но, начав с основ, понять логику работы с продвинутыми инструментами будет гораздо легче.
1) Создайте новый документ любого размера. Я выбрала 400*400. Залейте его белым цветом.
2) Создайте новый слой: Ctrl+Shift+N. Активируйте Rectangular Marquee Tool и выделите примерно 2/3 части изображения:

3) Залейте эту часть черным цветом и снимите выделение Ctrl+D:

4) Примените фильтр: Filter » Distort » Twirl:

5) Примените этот фильтр еще два раза с теми же настройками. Примерный результат:

6) Во вкладке со слоями (Windows » Layers) кликните по иконке (выделено красным) со спиралью, зажав кнопку Ctrl:


7) Откройте вкладку Paths (Windows » Paths) и кликните на кнопку «Make new path from selection»:

8) Теперь вернитесь во вкладку со слоями и «спрячьте» слой со спиралью. На изображении вы увидете такой контур:

9) Активируйте Type Tool и во вкладке Paragraphs (Windows » Paragraphs) кликните по кнопке Right Align Text:

10) Кликните по внутренней области вашей спирали и напечатайте ваш текст. По мере того, как вы будете печатать текст, он будет «двигаться» по спирали.
11) После того, как вы напечатали текст, нажмите Ctrl+H, чтобы убрать видимый контур. Результат:
Читайте также:

