Как сделать текстуру бумаги в фотошопе
Обновлено: 08.07.2024
В этом уроке Вы научитесь создавать текстуру старой бумаги, которая отлично подойдет в качестве фона для скраббукинга. Эта текстура прекрасно дополнит старые, антикварные фотографии.
В этом уроке я использую Photoshop CS5, но Вы можете воспользоваться любой другой версией.
Пример использования текстуры старой бумаги для оформления фотографий:
Шаг 1
Начнем с создания нового документа. Для этого, войдите в меню Файл – Новый ( File > New).
В открывшемся диалоговом окне установите ширину и высоту документа. Я буду использовать значения 1000х1000 пикселей, разрешение 72 пикселя. Если Вы планируете распечатать получившийся фон, то установите разрешение 240 пикселей или выше. Нажмите ОК.
Шаг 2
Измените цвет документа, воспользовавшись меню Редактирование – Выполнить заливку ( Edit > Fill).
В открывшемся окне в параметре Использовать (Use) из выпадающего списка выберите Цвет (Color).
В окне выбора цвета выберите светло-коричневый, установив значения R 211 , G 178 и B 140 и нажмите ОК.
Вы увидите, что документ заполнен светло-коричневым цветом:
Шаг 3
Создайте новый слой через иконку в нижней части палитры Слои:
Созданный пустой слой будет назван Layer 1:
Шаг 4
На этом слое мы будем создавать текстуру. Для начала, в цветовой палитре установите цвета по умолчанию (черный и белый), нажав клавишу D.
Теперь примените фильтр Облака (Фильтр – Рендеринг – Облака / Filter > Render > Clouds):
Этот фильтр не имеет настроек – он добавит облака в случайном порядке:
Шаг 5
Теперь примените фильтр Разбрызгивание (Фильтр – Штрихи – Разбрызгивание / Filter > Brush Strokes > Spatter):
Перед Вами появится диалоговое окно Галереи фильтров (Filter Gallery) с окном предварительного просмотра слева и параметрами настройки справа. Установите те значения, которые видите на сриншоте:
Шаг 6
Измените режим наложения слоя с облаками на Перекрытие ( Overlay). Уменьшите непрозрачность слоя приблизительно до 15%, чтобы проявить облака сквозь цвет:
Теперь изображение выглядит так:
Шаг 7
Создайте новый слой (Shift + Ctrl + N) – этот слой будет назван Layer 2.
Шаг 8
К этому новому слою также примените фильтр Облака (Фильтр – Рендеринг – Облака / Filter > Render > Clouds):
Шаг 9
Также, добавьте пятна, применив фильтр Аппликация (Фильтр – Имитация – Аппликация / Filter > Artistic > Cutout):
В окне настройки фильтра установите те значения, которые показаны на скриншоте:
После применения фильтра Ваш документ будет выглядеть так:
Шаг 10
Измените режим наложения второго слоя с облаками на Перекрытие (Overlay) и уменьшите непрозрачность до 10-15%.
Так выглядит документ после добавления пятен:
Шаг 11
Удерживая нажатой клавишу Alt, кликните по верхнему слою правой кнопкой мыши и выберите пункт Объединить видимые (Merge Visible):
Обычно, после выбора команды Объединить видимые (Merge Visible), выполняется сведение всех существующих слоев. Но, если удерживать нажатой клавишу Alt, будет создана объединенная версия всех существующих слоев на новый слой. Этот слой появится над всеми слоями:
Шаг 12
Шаг 13
Затем, большой кистью с мягкими краями, затемните края документа. Для изменения размера кисти используйте клавиши: ( [ ) – для уменьшения размера кисти, ( ] ) – для увеличения размера кисти. Если нужно изменить жесткость кисти, воспользуйтесь этими же клавишами, только при нажатой клавише Shift.
Для достижения наилучшего результата, постарайтесь держать курсор кисти инструмента Затемнитель (Burn Tool) на серой рабочей области, чтобы затемнить только края.
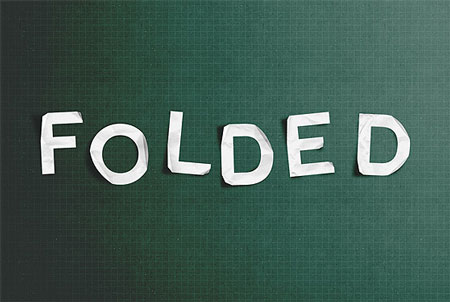
Сегодня вы узнаете, как создать бумажный текстовый эффект с загнутыми краями в Фотошопе. Сначала мы создадим фон, используя несколько текстур, затем мы поработаем над текстом с помощью Pen Tool (Перо) (P), слой-маски и других инструментов, таких как, Dodge Tool (Осветлитель) (O), Burn Tool (Затемнитель) (O) и Трансформации.

Материалы для урока:
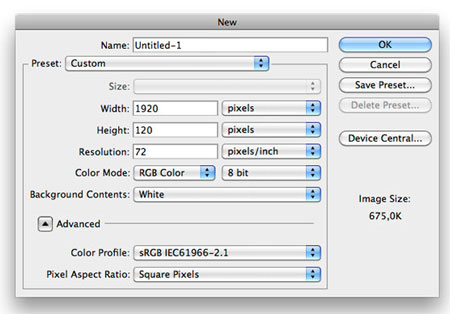
Шаг 1. Создаем новый документ размером 1920х1200px и разрешением 72 pixels/inch.


Шаг 3. Чтобы создать эффект текстурности фона я использовал две гранж-текстуры. Создаем новый слой и переходим Edit - Fill (Редактирование - Заливка). Открываем палитру текстур и жмем на маленькую стрелку в верхем углу окна. Затем жмем Load (Загрузить) и выбираем файл с расширением .pat, который вы скачали. Вы также можете использовать свои текстуры, чтобы добиться подобного результата.

Выбираем текстуру pattern2_380_hard и жмем OK, чтобы залить ею фон.

Меняем режим смешивания этого слоя на Overlay (Перекрытие) с Opacity (Непрозрачность) 50%.

Шаг 4. Создаем новый слой, в этот раз заливаем его текстурой pattern_9_380_hard.

Жмем CTRL+I, чтобы инвертировать цвета и SHIFT+CTRL+U, чтобы обесцветить.

Устанавливаем режим смешивания на Screen (Осветление) с Opacity (Непрозрачность) 70%.


Шаг 5. Теперь, когда работа над фоном завершена, мы можем заняться буквами. Так как процесс создания каждой буквы ничем не отличается, я решил показать это на примере первой.
Нам понадобится шрифт Nevis. С помощью Horizontal Type Tool Горизонтальный текст) (T) пишем первую букву, в данном случаем F. Размер шрифта 260pt, но это зависит от размера вашего документа.

Жмем CTRL+T, чтобы активировать Free Transform (Свободное трансформирование), и немного меняем наклон буквы. Применяя к каждой букве разный угол наклона, мы можем добиться более реалистичного результата.

Дублируем (CTRL+J) слой с буквой. Перемещаем копию под оригинал и скрываем ее. Этот слой мы будем использовать для создания тени.


В следующих шагах нам необходимо будет скрыть стили слоя, потому что позже мы будем использовать инструменты Dodge Tool (Осветлитель) (O) и Burn Tool (Затемнитель) (O). Для этого создаем новый чистый слой, затем выбираем его и слой с буквой и жмем CTRL+E.


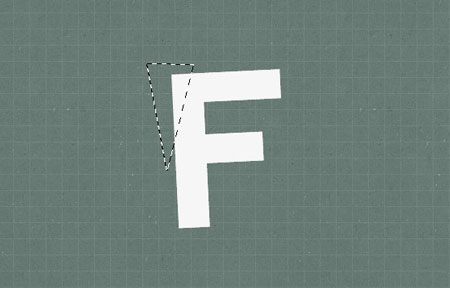
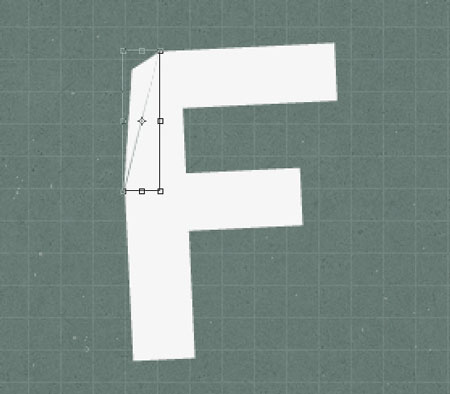
Шаг 7. С помощью Pen Tool (Перо) (P) в режиме Path (Путь) создаем путь, как показано ниже:

Жмем CTRL+ENTER, чтобы активировать выделение.

Жмем CTRL+J, чтобы скопировать выделенную область на новый слой.


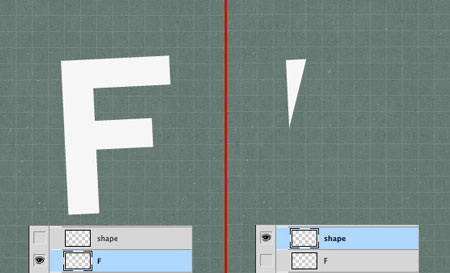
Шаг 8. Теперь мы должны удалить небольшую область буквы в форме скопированной в предыдущем шаге формы. Для этого активируем слой с буквой, затем зажимаем CTRL и жмем по слою с маленькой формой, чтобы выделить ее. Затем зажимаем ALT и жмем на кнопку Add layer mask (Добавить слой-маску) внизу панели слоев. И, наконец, жмем CTRL+D, чтобы снять выделение.

Шаг 9. Если вы скроете слой с маленькой формой, то заметите тонкий белый контур, который мы должны удалить.

Для этого активируем маску, берем черную кисть и закрашиваем лишнее.

Шаг 10. Выбираем слой с маленькой формой. Затем переходим Edit - Transform - Distort (Редактирование - Трансформация - Искажение) и тянем за верхний левый узелок.

Чтобы убрать небольшое пространство между буквой и треугольником, активируем маску, берем белую кисть и закрашиваем проблемное место.

Шаг 11. Теперь будем создавать эффект загнутых уголков. Для начала определим источник света. В моем случаем он находится вверху справа. Берем Dodge Tool (Осветлитель) (O) в режиме Highlights (Света) и осветляем маленькую форму.

Теперь выбираем основной слой с буквой, берем Burn Tool (Затемнитель) (O) и рисуем, как показано ниже, чтобы создать легкую тень.

Шаг 12. Используем метод, с помощью которого мы создали загнутый уголок, для создания другого угла в правой верхней части буквы. Работаем инструментом Burn Tool (Затемнитель) (O).


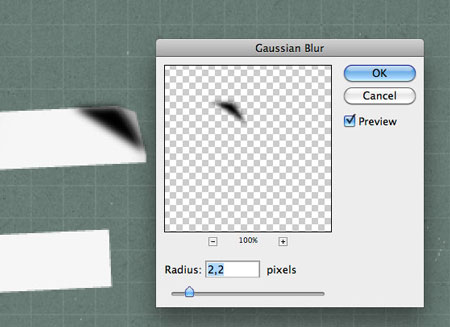
Шаг 13. Создадим тень. С помощью Pen Tool (Перо) (P) в режиме Shape Layers (Слой фигуры), рисуем фигуру черного цвета, как показано ниже:

Применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом примерно 2 px.

Уменьшаем Opacity (Непрозрачность) до 10%, чтобы смягчить еффект.

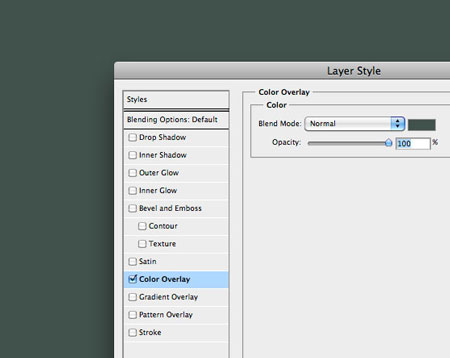
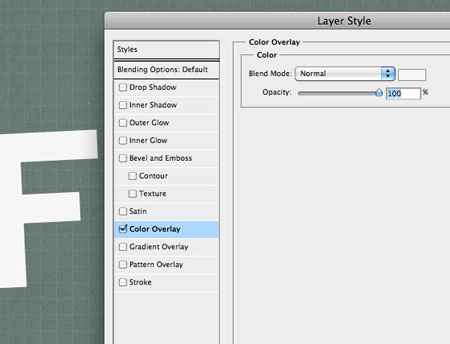
Шаг 14. Выбираем все слои с буквой и объединяем их в один (CTRL+E). Помните ту копию буквы, которую мы создали вначале (Шаг 5)? Мы используем ее для создания тени. Делаем этот слой видимым и применяем стиль слоя Color Overlay (Перекрытие цветом) черного цвета.

Переходим Edit - Transform - Distort (Редактирование - Трансформация - Искажение) и растягиваем тень, как показано ниже:

Применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом примерно 5 px.

И, наконец, уменьшаем Opacity (Непрозрачность) до 30%. Используем Eraser Tool (Ластик) (E) или слой-маску , если необходимо удалить что-то лишнее.

Шаг 15. Чтобы завершить работу, мы должны создать эффект сморщенной бумаги. Для этого используем текстуру paper textures. Вставляем текстуру на рабочий документ, корректируем размер (CTRL+T) и обесцвечиваем ее (SHIFT+CTRL+U). Если вы поменяете режим смешивания на Multiply (Умножение), то белые области текстуры исчезнут и мы увидим как она действует на букву.

После этого зажимаем CTRL и кликаем по слою с буквой, чтобы загрузить ее выделение и создаем слой-маску для текстуры. Если вы хотите усилить эффект, просто дублируйте (CTRL+J) слой с текстурой.

Шаг 16. Используем вышеописанную технику, чтобы создать остальные буквы. Поэкспериментируйте с расположением букв, их формой, непрозрачностью теней. Вот мой результат:

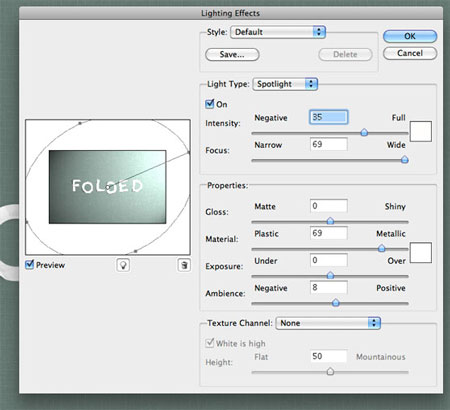
Шаг 17. Еще один последний штрих. Объединяем все слои в один (SHIFT+ALT+CTRL+E), затем применяем Filter - Render - Lighting Effects (Фильтр - Рендеринг - Световые эффекты). Источник света располагаем в верхнем правом углу.

Шаг 18. Устанавливаем режим смешивания слоя на Color Burn (Затемнение основы) и уменьшаем Opacity (Непрозрачность) до 60%. Мы закончили! Надеюсь, вам понравился этот урок.

(нажмите на изображение, чтобы увеличить)

Сложность урока: Легкий

В Photoshop можно легко создать эффект рваной бумаги, чтобы придать дизайну вид коллаж. Для этого вы можете использовать готовые кисти, кисти, установленные по умолчанию, или даже по-настоящему порванную бумагу. Сегодня мы покажем вам один из самых простых способов создать с нуля свой собственный эффект рваной бумаги в Photoshop, чтобы вы могли сделать точно так же.
Здесь мы создадим эффект очень тонкой рваной бумаги, но вы можете легко настроить его в соответствии со своими потребностями, немного изменив значения.
Шаг 1
Откройте Photoshop и создайте новый файл любого размера. В этом случае я использую размер 1600 x 1070 пикселей.

Шаг 2
Идем в меню Layer – New Fill Layer – Solid Color (Слои – Новый слой-заливка – Цвет). Назовите слой «Background Paper» («Фон») и нажмите ОК.

Шаг 3

Шаг 4
Инструментом Lasso Tool (Лассо) создайте нужную форму для рваной бумаги.

Шаг 5
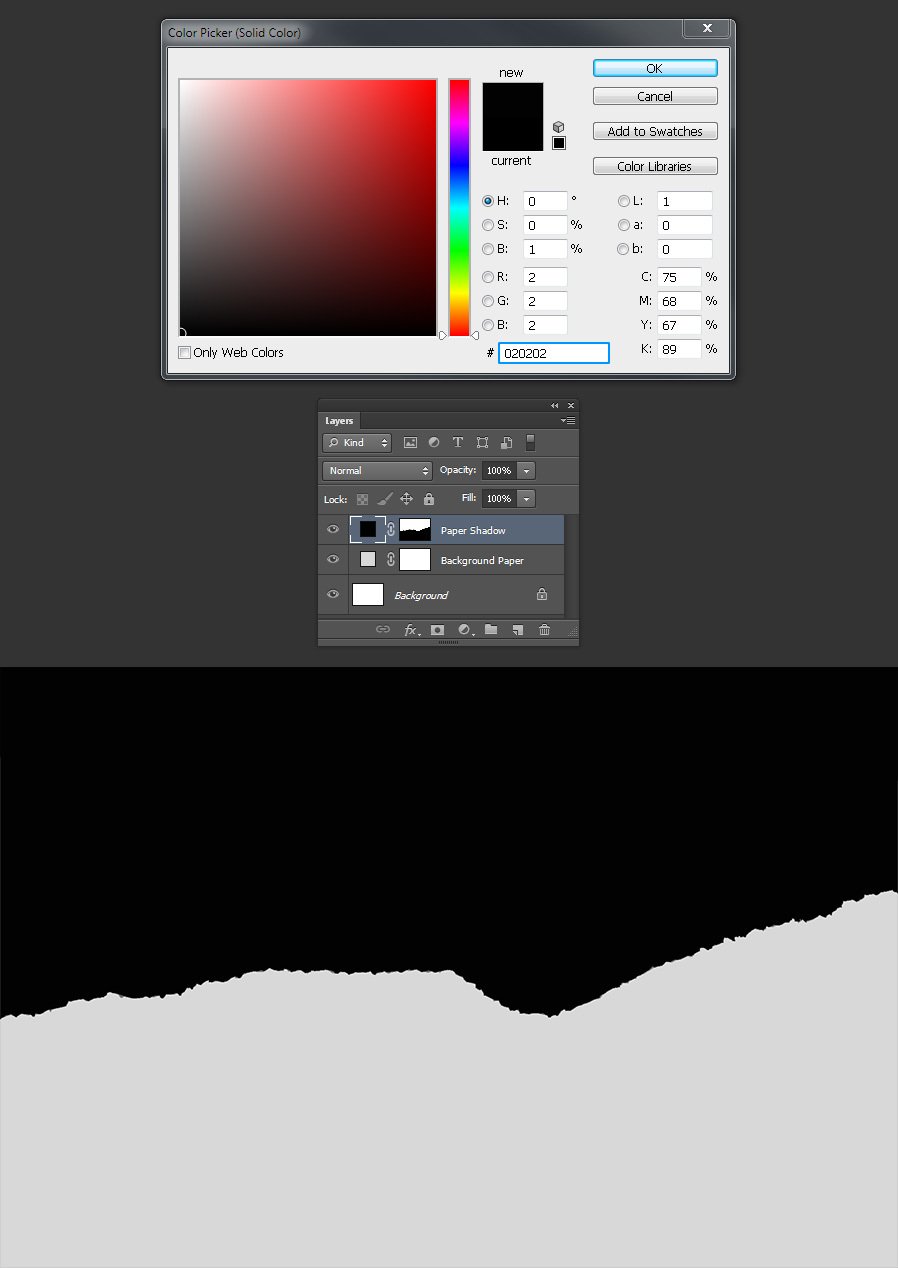
При активном выделении перейдите в меню Layer – New Fill Layer – Solid Color (Слои – Новый слой-заливка – Цвет). Назовите слой «Paper Shadow» («Тень») и нажмите ОК.

Шаг 6

Шаг 7
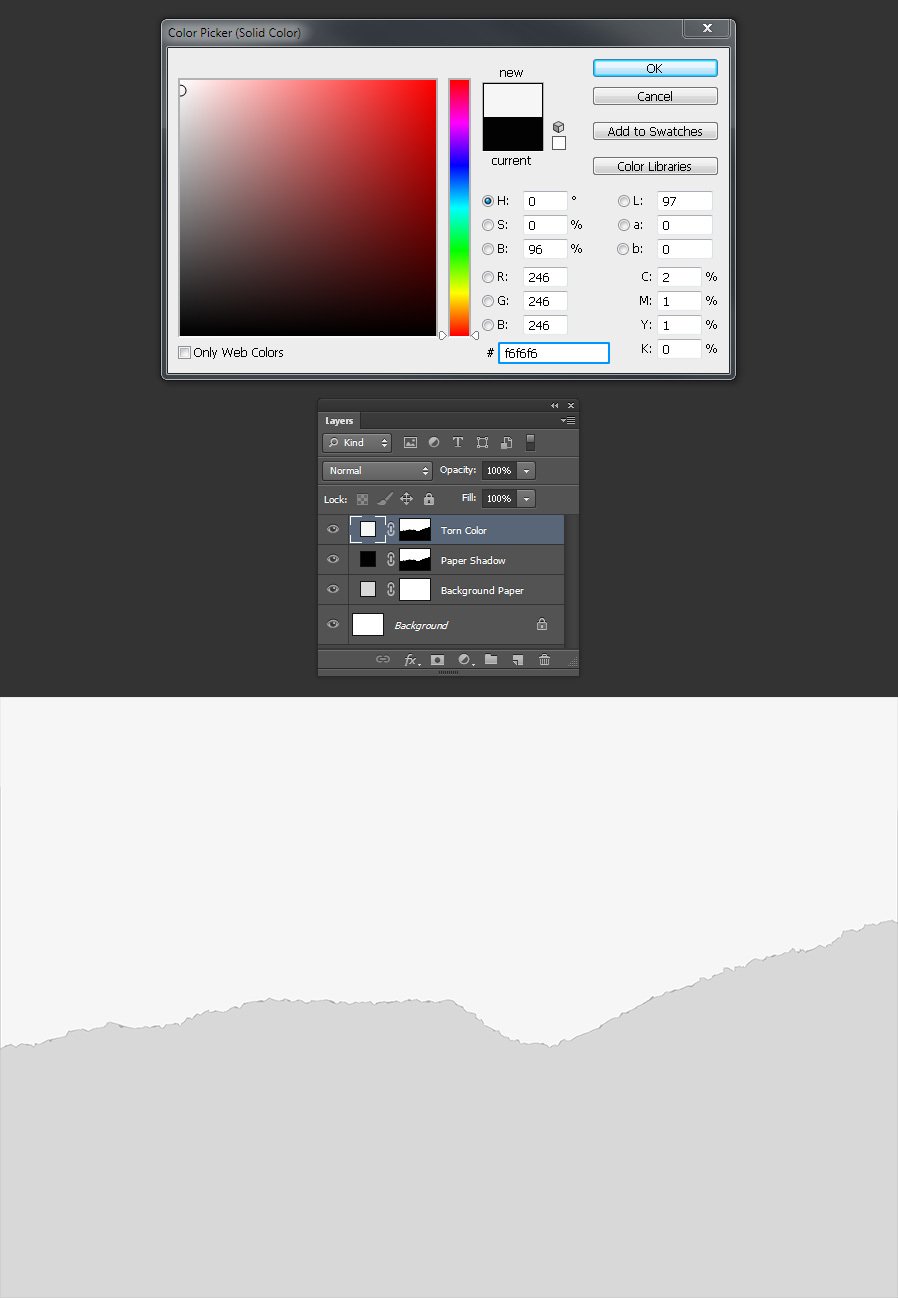
Дублируйте слой (Ctrl+J) и назовите копию «Torn Color» («Цвет»).

Шаг 8

Шаг 9
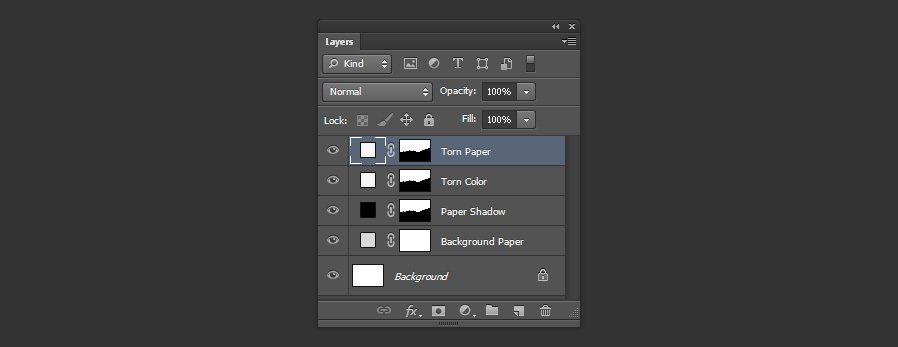
Снова дублируйте слой (Ctrl+J) и назовите копию «Torn Paper» («Порванная бумага»).

Шаг 10

Шаг 11
Активируйте маску слоя «Paper Shadow» («Тень») и нажмите Ctrl+T.

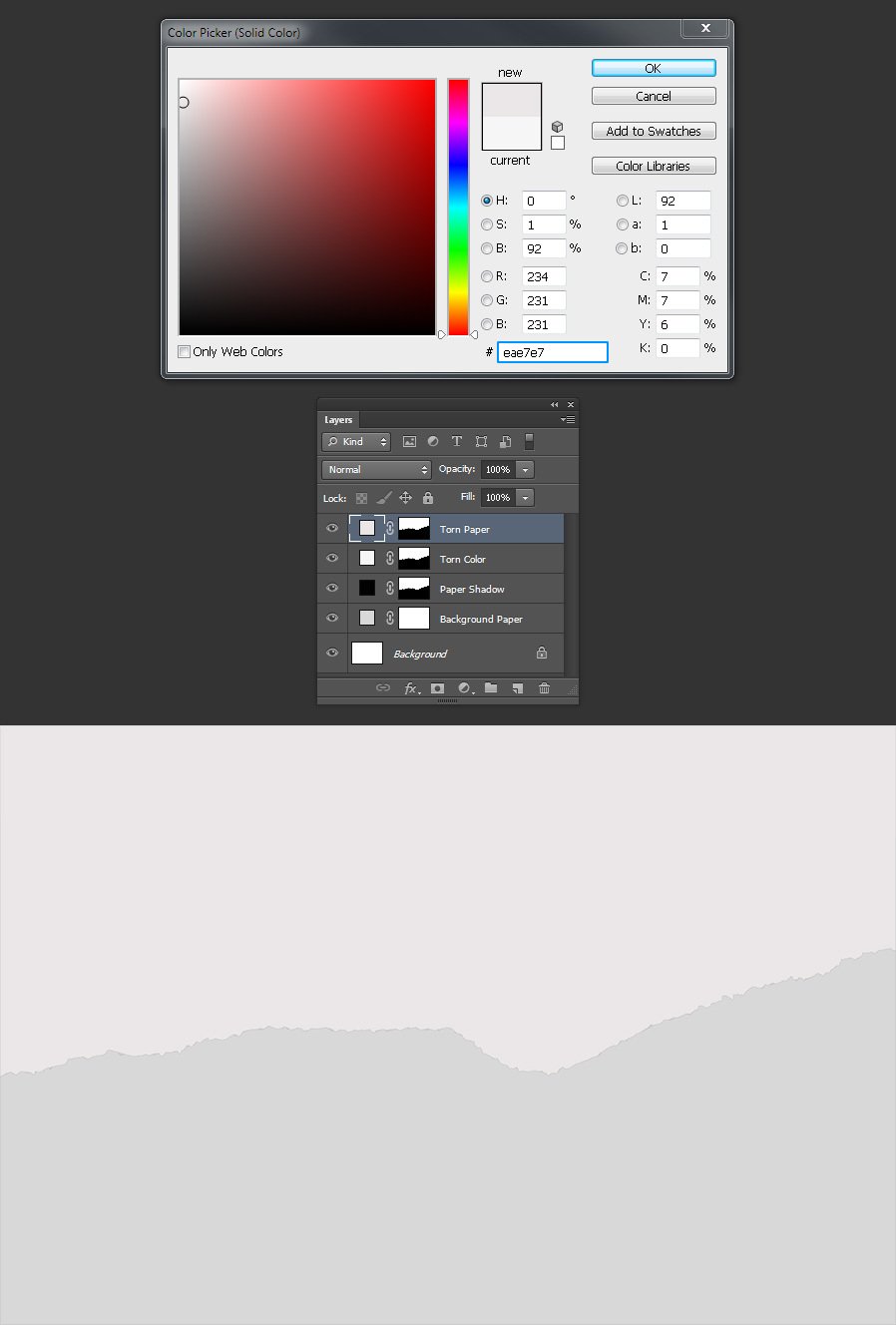
Шаг 12
Наверху в панели настроек установите ширину 105% и высоту 101%. Убедитесь, что Reference Point Location (Положение центра преобразования) наверху по-середине, после этого подтвердите преобразование.
Примечание: если вы хотите, чтобы эффект был более заметным, просто увеличьте эти значения.

Шаг 13
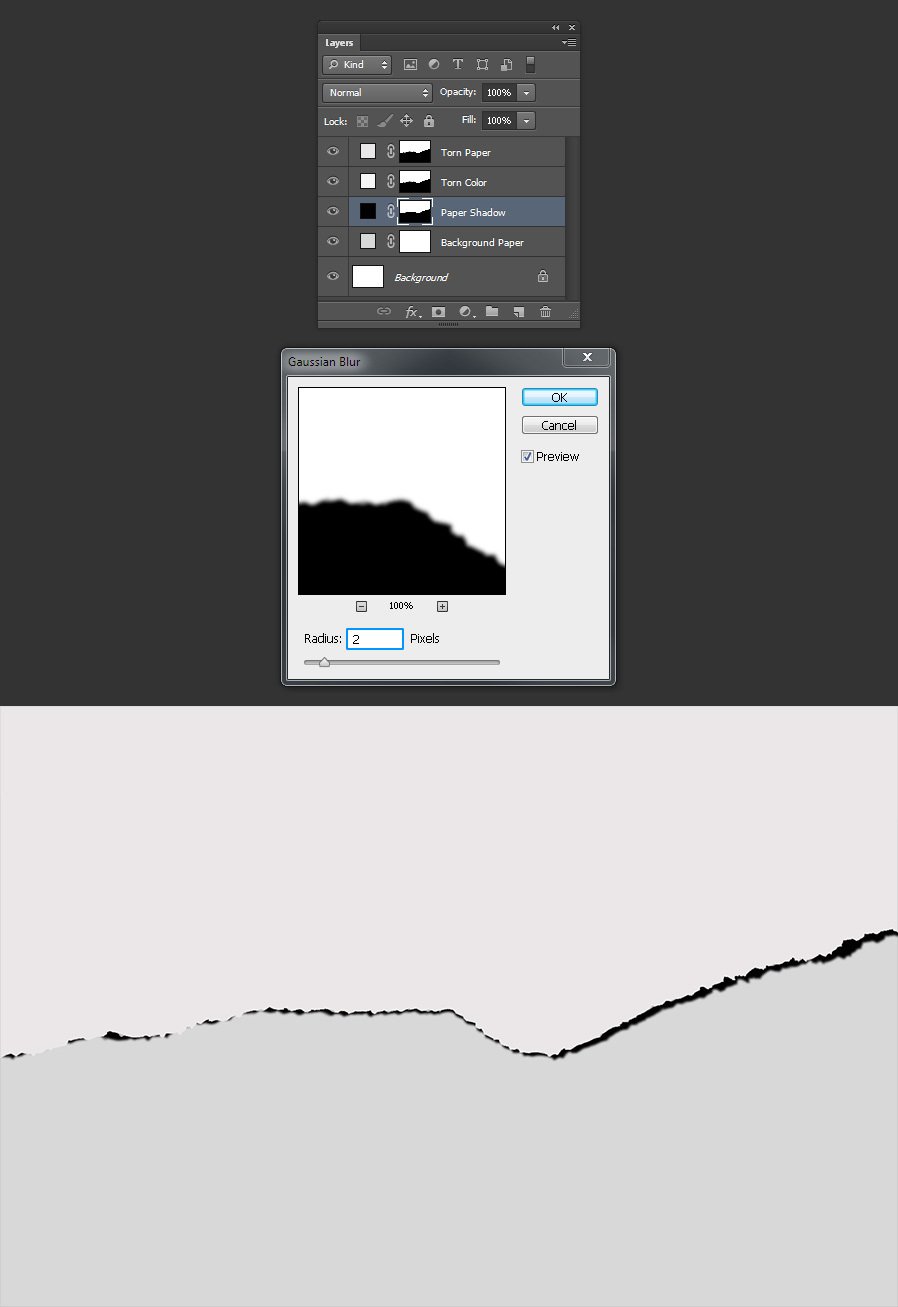
Идите в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Установите радиус размытия на 2 и нажмите ОК.

Шаг 14
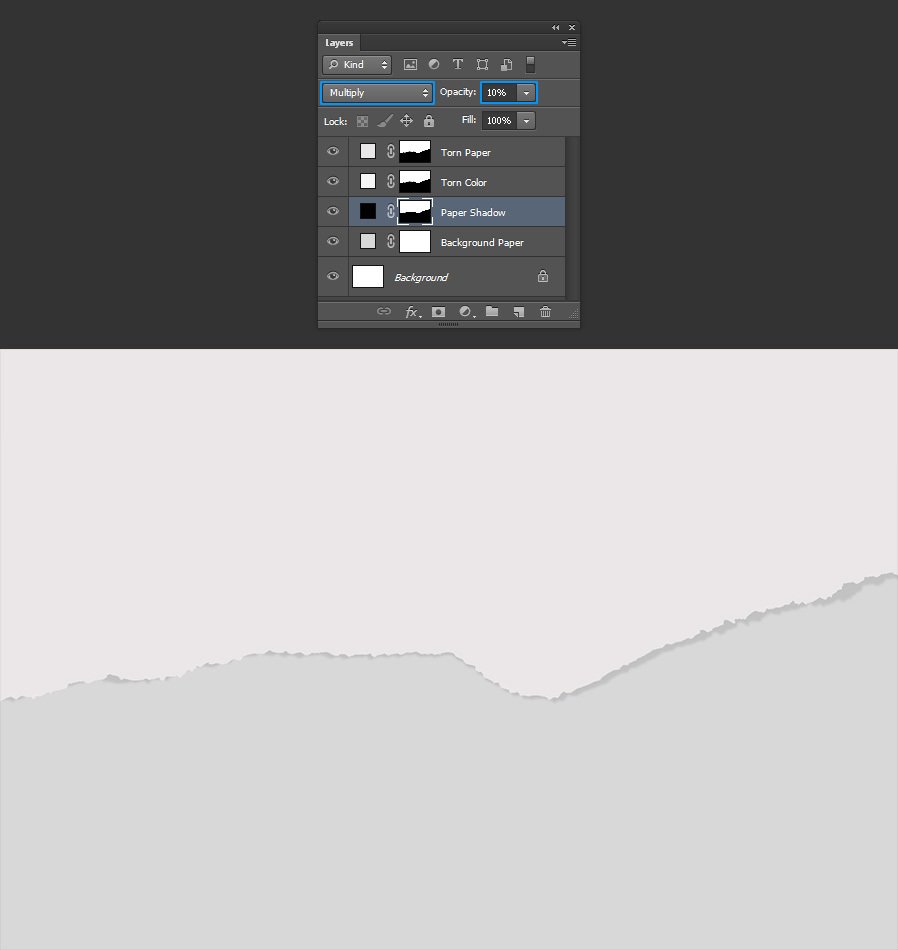
Установите режим наложения слоя «Paper Shadow» («Тень») на Multiply (Умножение) и снизьте Opacity (Непрозрачность) до 10%.

Шаг 15
Активируйте маску слоя «Torn Color» («Цвет») и идите в меню Filter – Filter Gallery (Фильтр – Галерея фильтров). А разделе Artistic (Имитация) выберите эффект Cutout (Аппликация). Установите следующие значения и нажмите ОК.

Шаг 16
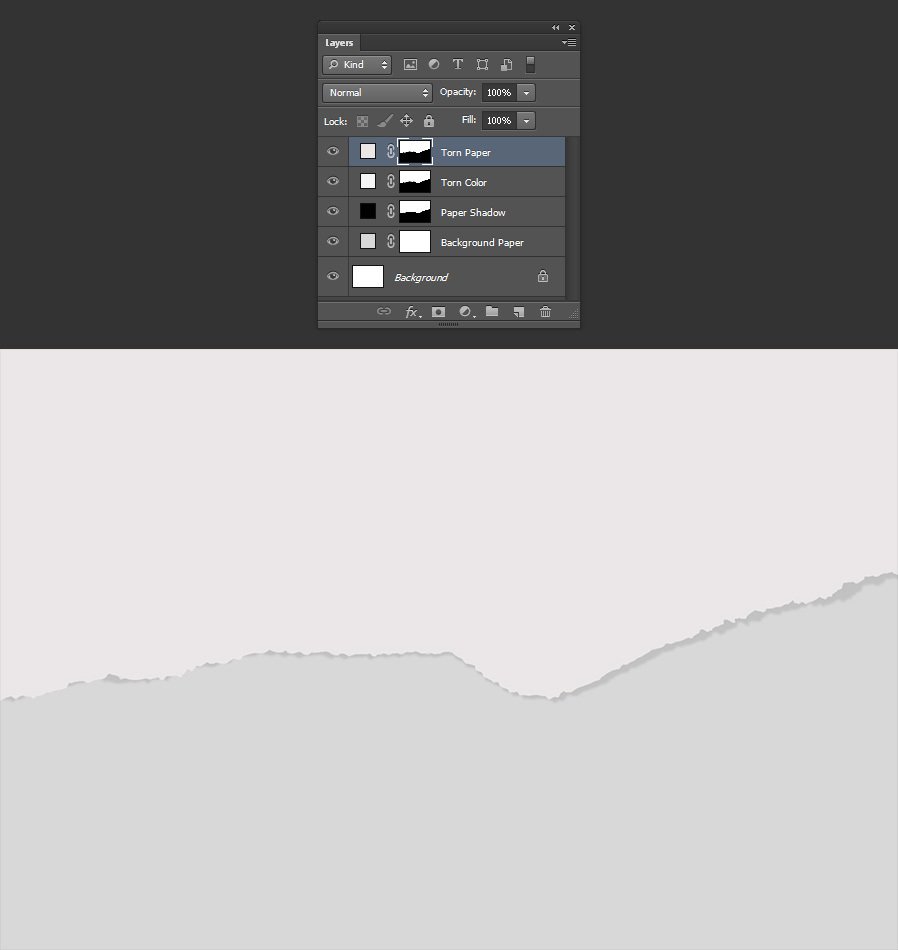
Активируйте маску слоя «Torn Paper» («Порванная бумага») и нажмите Ctrl+F, чтобы снова применить тот же эффект.

Шаг 17
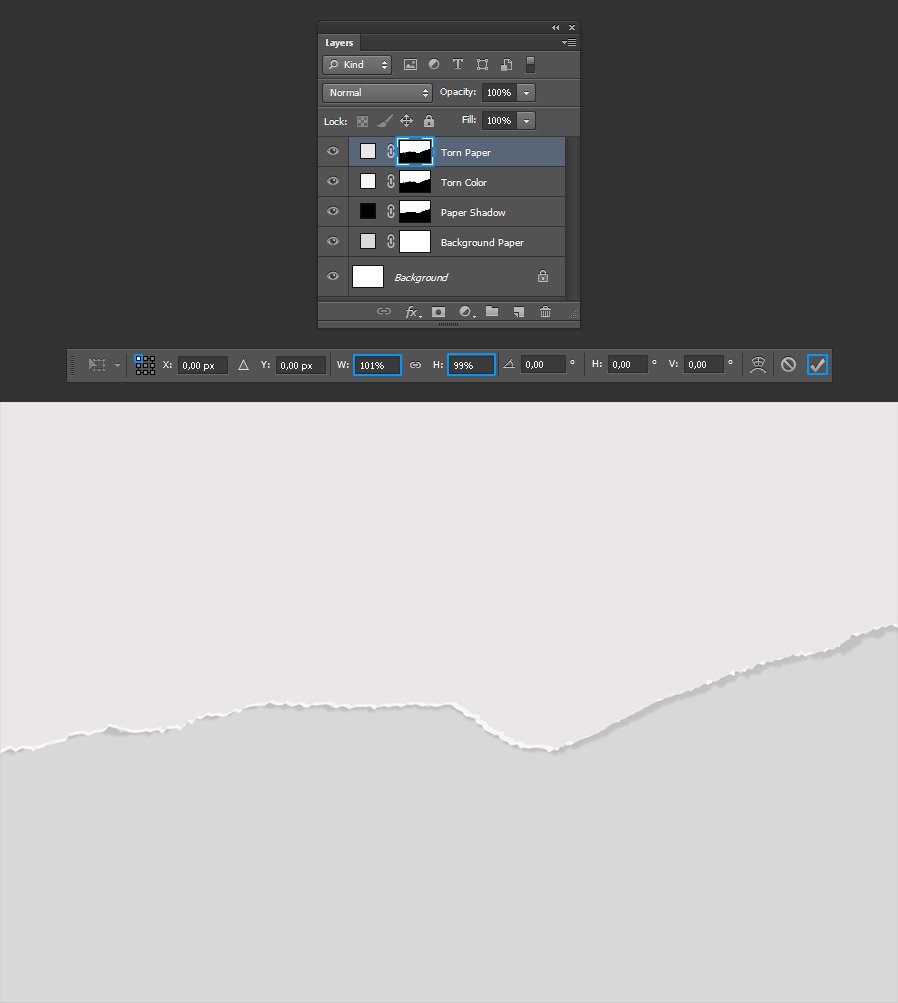
При активной маске слоя, нажмите Ctrl+T и в верхней панели настроек установите ширину 101% и высоту 99%. Убедитесь, что Reference Point Location (Положение центра преобразования) наверху слева, после этого подтвердите преобразование.
Примечание: если вы хотите, чтобы эффект был более заметным, просто увеличьте эти значения.

Шаг 18
Теперь выберите слой «Torn Color» («Цвет») и идите в меню Layer – Layer Style – Inner Shadow (Слои – Стиль слоя – Внутренняя тень). Установите следующие значения и нажмите ОК.

Шаг 19
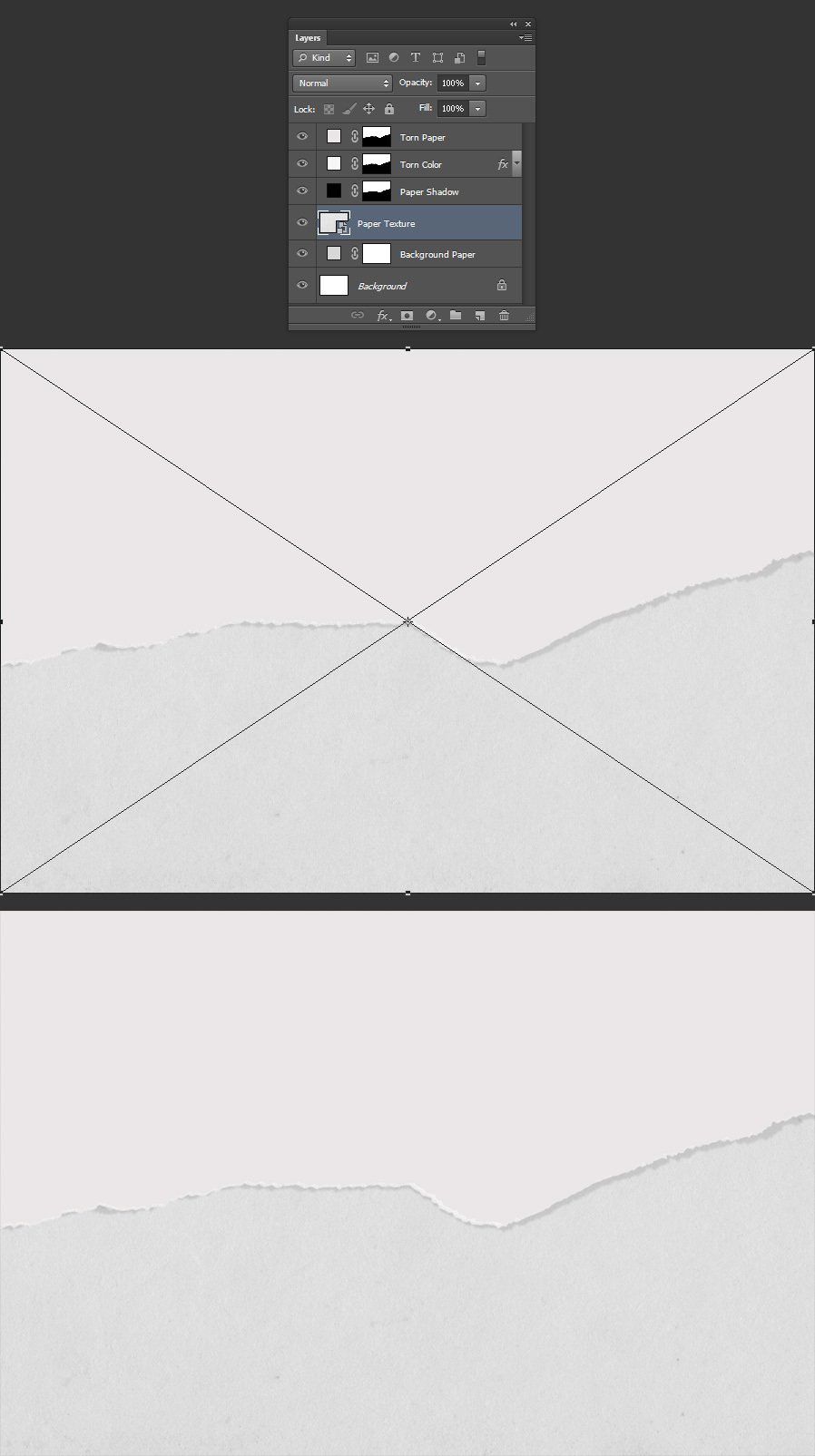
Теперь, когда основной эффект создан, все, что нам нужно сделать, это разместить содержимое каждого кусочка бумаги на место. Выберите слой «Background Paper» («Фон») и поместите прямо над этим слоем любое изображение или дизайн по своему желанию, измените размер, чтобы заполнить холст полностью. В данном случае, это просто текстура бумаги.

Шаг 20
Теперь выберите слой «Torn Paper» («Порванная бумага») и поместите над ним другое изображение.

Шаг 21
Чтобы завершить создание эффекта порванной бумаги, идите в меню Layer – Create Clipping Mask (Слои – Создать обтравочную маску).
В этом уроке фотошопа мы создадим текстуру бумаги. Это не отнимет у вас много времени. А результат весьма неплох. К тому же, вы освоите несколько новых приёмов работы в фотошопе.
Такую текстуру бумаги мы получим в конце урока:

Создаём текстуру бумаги
1. Создайте новый документ размером 1280x1024px. Сразу залейте фон любым цветом, отличным от белого (иначе бумажный лист на первых шагах сольётся с фоном). Возьмите Rectangular Marquee Tool (Прямоугольное выделение) и сделайте выделение в форме будущего листа бумаги:

2. Нажмите Q для активации режима быстрой маски. Теперь Filter (Фильтр) -> Pixelate (Пикселизация) -> Crystalize (Кристаллизация) со значение Cell Size (размер ячейки) 7px. Вновь нажмите Q для выхода из режима быстрой маски. Создайте новый слой (Shift+Ctrl+N) и заполните выделение белым цветом. Теперь снимите выделение (Ctrl+D):

Только что мы сделали неровные края для текстуры бумаги. Теперь займёмся самой текстурой.
3. Идём в Filter -> Texture (Текстура) -> Texturizer (Текстуризатор) с такими параметрами:

4. Идём в стиль слоя (двойной клик по нему в панели слоёв). Ставим такие значения Drop Shadow (Отбрасывание тени):

5. Наведите курсор на эффект отбрасывания тени в панели слоёв, нажмите по нему правой кнопкой мыши и выберите Create Layer (Создать слой)

Это отделит слой с тенью от текстуры бумаги:

6. Перейдите на слой с тенью, нажмите Ctrl+T (Свободная трансформация), кликните правой кнопкой мыши и выберите Warp (Деформация). Отредактируйте форму слоя с тенью таким образом:

Это создаст эффект того, что кончики текстуры бумаги находятся на некотором расстоянии от поверхности:

7. Теперь возьмите линейный градиент, установите режим смешивания Difference (Разница). Создайте новый слой и примените на нём множество чёрно-белых градиентов. Это должно выглядеть примерно так:

8. Как вы наверно догадались, эти градиенты послужат для создания помятостей на бумаге. Идём в Filter -> Stylize (Стилизация) -> Emboss (Тиснение) и устанавливаем такие параметры:

9. Нажмите Ctrl+L для вызова меню редактирования уровней и сдвиньте тёмные и светлые тона ближе к центру:

Теперь нажмите сочетание клавиш Ctrl+Alt+G для создания Clipping Mask. Непрозрачность слоя установите 10%:

На этом всё! Мы создали текстуру бумаги в фотошопе всего за несколько минут. Надеюсь, вы узнали из этого урока по фотошопу что-то новое. До новых встреч, друзья!
Читайте также:

