Как сделать текстуру ткани в фотошопе
Обновлено: 07.07.2024
Здравствуйте, меня зовут Евгений Булатов, я работаю художником в студии Extreme Developers.
Я расскажу вам о том, как просто и качественно делать сходящиеся (т.е. повторяющиеся без швов) текстуры. Зачастую, необходимо, что бы текстура повторялась, образовывая сплошное покрытие, это удобно к тому же сильно экономит память. Особенно интенсивно такие текстуры используются в геймдеве. Там где нужно экономить каждый байт, художники должны отлично владеть методами создания красивых но экономичных текстур.
Интересно так же фотографировать текстуры самому. Вот несколько рекомендаций. Поверхность должна быть равномерно освещена рассеянным светом. Для этого подойдет пасмурная погода, или тень. Желательно что бы поверхность занимала всю площадь кадра и была под прямым углом к объективу. Переключите баланс белого фотоаппарата на облачно или пасмурно, в зависимости от ваших условий. Ну и конечно тщательно сортируйте фотографии, иначе спустя год вы ничего не найдете в своей коллекции.
Итак, фотография найдена…
Часть I
Ниже, я покажу один из способов создания сходящейся текстуры. Но сначала, сделайте простую вещь. Запустите Photoshop и нажмите Ctrl+K
В окне настроек на вкладке Performans в поле History States поставьте 100. Photoshop будет запоминать последние 100 операций которые вы сможете отменить в палитре истории. Вот теперь можно работать.
Для примера я выбрал фотографию кирпичной стены. Создадим из нее квадратную текстуру в разрешении 512 x 512.
Открываем снимок в Photoshop. И инструментом Crop (Обрезка ) вырезаем нужный участок. При вырезании зажмите Shift что бы наша область была квадратной. Перед отсечением вы можете повернуть рамку, добейтесь того, что бы ряд кирпичей был параллелен одной из сторон рамки. (для поворота переместите курсор за ее границы, он изменится на двойную изогнутую стрелку, теперь можно вращать).
Для этого, дважды щелкните по слою Background и в появившемся окне нажмите ОК (вы разблокировали слой). Затем, с помощью свободной трансформации выровняйте ряды кирпичей. Или более гибким инструментом для точной подгонки Edit –
Transform – Warp (Редактирование – Трансформация – Деформация)
При использовании свободной трансформации нажмите Ctrl так вы будете двигать каждый узелок независимо. Отпустите Ctrl и вы будете перемещать всю сторону.
Вот что у вас должно получиться:
(обратите внимание как ряды кирпичей примыкают к нижней и верхней кромкам)
После того, как вы выровняли картинку, вновь обрежьте ее что бы удалить пиксели зашедшие за края. Иначе, при следующем шаге вы рискуете получить странный результат. (при трансформации пиксели могут попасть за границы документа).
Затем воспользуйтесь фильтром Offset.
Filter – Other – Offset (Фильтр – Другие – Смещение)
Этот фильтр сдвигает изображение по горизонтали и вертикали. Сначала, сдвиньте текстуру по вертикали на половину.
(Если у вас текстура 512, смещайте на +256) Можете сдвигать и приблизительно, на глаз. После применения фильтра, вы сразу увидите, как стыкуются ряды кирпичей. Если что то вам не нравится вернитесь назад и вновь подправьте изображение.
После того как с вертикальной сходимостью закончено, сдвиньте текстуру влево (фильтром Offset). Здесь придется поработать штампом (инструмент Clone Stamp ). В зависимости от текстуры, я выбираю штамп или лечащую кисть (Healing Brush).
Штамп, как и лечащая кисть, копирует участки изображения с одного места на другое. Что бы указать редактору откуда брать фрагмент нажмите Alt и кликните мышкой. Затем рисуйте штампом там, где вы хотите убрать шов. (отличие лечащей кисти заключается в том что она подбирает яркость на исправленном участке. Пользуйтесь тем или иным инструментом в зависимости от ситуации). Кирпич за кирпичом аккуратно «заклонируйте» шов.
После того как швы убраны, осталось только подогнать текстуру под нужный размер. Примените команду Image – Image Size и поставьте нужное значение высоты и ширины в пикселях (в этом примере 512 х 512). Текстура готова!
Часть II
Но зачастую, после наложения такой текстуры заметно, что она повторяется. Небольшие перепады яркости, какие-то пятна, и мы сразу улавливаем ритм.
Можно проверить, как повторяется текстура, не выходя из редактора. В меню Edit, выберете Define Pattern. Появится окно для добавления текстуры в коллекцию пресетов. Нажмите ОК. Затем создайте новый документ в несколько раз больший чем ваша текстура, например в 5 раз. И нажмите Shist+F5, что равносильно команде заливка
Выберете тип заливки - текстура (паттерн). Выберете ваш паттерн, он будет последним. Нажмите ОК, и вы увидите как ваша текстура повторяясь заполнила изображение.
Если повторения слишком заметны, текстуру можно доработать. Убрать какие-то неоднородные детали, или перепады по яркости. Долгое время я исправлял текстуры вручную, пока не догадался, что перепад по яркости можно выровнять автоматически.
Рядом с фильтром Offset, в Photoshop, есть фильтр High Pass (высокий проход).
Если углубиться в теорию то выясниться, что это фильтр низкой частоты. Что это значит на практике? На практике это означает, что он сглаживает большие по площади колебания яркости, оставляя не тронутыми колебания которые имеют мелкую фактуру.
Поясню с другой стороны. Всем известный фильтр Gaussian Blur (Размытие по Гауссу), можно рассматривать как фильтр высокой частоты. Он сглаживает высокочастотные колебания, оставляя нетронутыми плавные изменения яркости. Таким образом, можно например, избавить фотографию от мелкого, случайного, цифрового шума. Конечно, при этом фотография потеряет в четкости, но большинство контуров останется. Фильтр High Pass действует противоположным образом, оставляя мелкую фактуру, он убирает общие пятна. А это именно то, что нужно для выравнивания текстур!
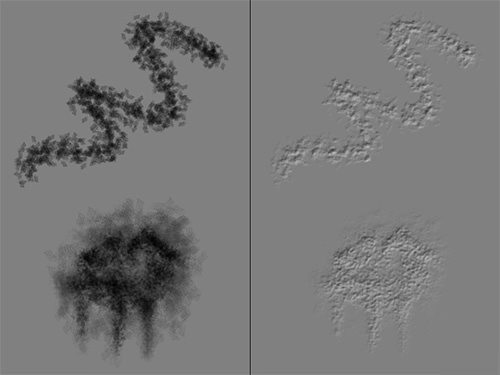
Вот небольшая иллюстрация действия этих фильтров на изображение:
Посмотрите, как меняется текстура в первом и втором случае. Радиус действия фильтров одинаков, и все становиться очевидно!
После применения фильтра High Pass фактура кирпичей, швы, трещины остались, а большие темные пятна внизу исчезли.
После фильтра Gaussian Blur, исчезли все мелкие детали, и проявились те пятна которые убрал High Pass! Примечательно что если объединить эти два слоя в в режиме Overlay, мы получим исходное изображение.
Из за того, что High Pass действует сразу во всех каналах, цвета искажаются. Но это не страшно. Этим фильтром очень удобно выравнивать яркостную составляющую текстуры, и в большинстве случаев это работает, делая повторения текстуры не такими заметным.
На этом с теорией закончим, на практике все очень просто:
1. Скопируйте слой с текстурой
2. Обесцветьте его
3. Смените режим смешивания этого слоя на Luminosity (Яркость)
4. Примените фильтр Hight Pass (Высокий проход) с подходящим радиусом.
Для текстуры из урока подойдет радиус в пределах 15-30 пкс.
Если текстура кажется вам слишком плоской, увеличьте радиус в настройках фильтра, так же можно уменьшить степень непрозрачности слоя.
Когда, результат вам понравится, можете откинутся на спинку кресла и насладится плодами своих трудов. Вы сделали качественную текстуру. А главное узнали способ создавать их в неограниченном количестве. Для этого, вам всего лишь, потребуется побродить с фотоаппаратом)
Когда вы освоите Photoshop и запомните горячие клавиши, создание такой текстуры будет занимать у вас минут пятнадцать. И главным вопросом будет где найти или как сфотографировать ту текстуру, которая нужна в вашей работе. Особенно если на дворе лето, а вам нужен снег!
В заключении хочу поблагодарить Яшу известного как Snork, Елену aka Porcelana и Евгения ksi2 за помощь в создании урока. Конечно, это были самые начала в создании текстур. Надеюсь, с вашей помощью, я продолжу этот рассказ.
What You'll Be CreatingРеалистичные текстуры и узоры легко создать в Photoshop. Они идеально подходят для текстовых эффектов и помогают выделить слой-фигуры.
Хотите узнать, как будет выглядеть джинсовая ткань? Тогда в этом коротком уроке вы узнаете, как создать джинсовый узор!
Вдохновитесь невероятными узорами, а также другими ресурсами от Envato Market и Envato Elements.
1. Создаём Узор Denim в Photoshop
Шаг 1
Создайте новый документ со следующими размерами 850 x 850 px.
Ниже представлены цвета, которые я использовала для создания данного эффекта:
Шаг 2
Установите цвет переднего плана на светло-синий оттенок, а цвет заднего плана на несколько тонов темнее.



Далее, создайте новый слой, залейте этот слой светло-синим оттенком с помощью инструмента Заливка (Paint Bucket Tool (G).



Шаг 3
Теперь идём Фильтр – Эскиз – Полутоновый узор (Filter > Sketch > Halftone Pattern). Установите Размер (Size) на 3, а Контрастность (Contrast) на 5.



Шаг 4
Не закрывайте окно палитры фильтров, добавьте Новый слой эффектов (New Effect Layer). Далее идём Имитация – Растушёвка (Artistic > Smudge Stick). Установите следующие значения, которые указаны ниже:



Шаг 5
Ещё раз, добавьте новый слой эффектов. Далее идём Искажение – Мокрая бумага (Distort > Water Paper). Установите следующие значения, которые указаны ниже: Примечание переводчика: фильтр Мокрая бумага (Water Paper) находится в папке Эскиз (Sketch).
Шаг 6
Создайте новый слой, а затем повторите те же самые шаги, которые мы проделывали ранее, только на этот раз установите цвет переднего плана на тёмно-синий оттенок, а цвет заднего плана на белый цвет.
Залейте новый слой тёмно-синим оттенок с помощью инструмента Заливка (Paint Bucket Tool (G).
Далее идём Фильтр – Эскиз – Полутоновый узор (Filter > Sketch > Halftone Pattern). Установите Размер (Size) на 3, а Контрастность (Contrast) на 5.



Шаг 7
Не закрывайте окно палитры фильтров, добавьте Новый слой эффектов (New Effect Layer). Далее идём Имитация – Губка (Artistic > Sponge). Установите следующие значения, которые указаны ниже:
Поменяйте режим наложения для второго слоя с текстурой ткани на Умножение (Multiply). Уменьшите значение Непрозрачности (Opacity) до 75%.



Шаг 8
Создайте третий новый слой, а затем повторите те же самые шаги, которые мы проделывали ранее, только на этот раз установите цвет переднего плана на тёмно-синий оттенок, а цвет заднего плана на ярко-красный оттенок.



Точно так же, как в предыдущих шагах, вначале нам нужно применить фильтр Полутоновый узор (Halftone Pattern), а затем фильтр Растушёвка (Smudge Stick).



Шаг 9
Не закрывайте окно палитры фильтров, добавьте Новый слой эффектов (New Effect Layer). Далее идём Имитация – Растушёвка (Artistic > Smudge Stick). Установите следующие значения, которые указаны ниже:
Поменяйте режим наложения для третьего слоя на Разделить (Divide), а также уменьшите Непрозрачность (Opacity) до 40%. Изучите исходные изображения с образцами джинсовой ткани, чтобы понять общую структуру ниток и ткани.



Шаг 10
Добавьте новый корректирующий слой Цветовой баланс (Color Balance) для коррекции цветовой палитры. Добавьте следующие значения для Теней (Shadows), Средних тонов (Midtones) и Света (Highlights).



Объедините все слои вместе. На скриншоте ниже вы можете увидеть первый образец текстуры джинсовой ткани.



2. Варьируем Цвета Джинсовой Ткани
Шаг 1
Для создания разнообразия цветовых решений, попробуйте применить следующие простые шаги.
Нажмите клавиши (Ctrl+J), чтобы создать дубликат слоя с джинсовой тканью.



Поэкспериментируйте с различными режимами наложения, чтобы применить данный дубликат слоя к оригинальному слою с джинсовой тканью. Каждый режим наложения даст вам немного другой цвет джинсовой ткани. Здесь я использовала режим наложения Исключение (Exclusion).
Данный второй слой поможет нам создать более реалистичную джинсовую отделку.
Далее, объедините эти оба слоя вместе.
На скриншоте вы можете увидеть сравнение текстуру оригинальной ткани с новым цветовым оттенком.
Продолжайте экспериментировать с различными режимами наложения, таким образом, вы сможете сохранить несколько оттенков джинсовой ткани.



Шаг 2
Когда вы закончите, выделите созданный фрагмент джинсовой ткани с помощью инструмента Прямоугольная область (Rectangular Marquee Tool (M), а затем идём Редактирование – Определить узор (Edit > Define Pattern), чтобы использовать в будущих проектах.
Вы можете получить доступ к сохранённым узорам через функцию Управления наборами (Preset Manager).



3. Применяем Узор Джинсовой Ткани
Использование данного узора так же просто, как и его создание! Если вам нужно быстро вспомнить, как установить узоры Photoshop, тогда ознакомьтесь с этим видео:
Протестируйте свой узор на красивой фигуре, созданной с помощью инструмента Произвольная фигура (Custom Shape Tool (U). Поэкспериментируйте с различными фигурами, чтобы увидеть свой узор в действии.
Просто выберите узор из выпадающего меню, а затем в палитре узоров, выберите свой новый набор джинсовых узоров (либо из двух последних образцов ткани).



Поделитесь с нами своими результатами!
Помните, что лучший способ освоить этот материал - попробовать его на практике. Попрактикуйтесь с различными текстурами, чтобы усовершенствовать свои собственные узоры.
Большинство текстур, которые мы встречаем в нашей повседневной жизни, могут быть воспроизведены с помощью дизайнерской программы. Поэкспериментируйте с дополнительными фильтрами Photoshop, со цветовой коррекцией и т. д., чтобы со временем улучшить свои навыки.
Посетите следующие уроки, чтобы узнать больше от любителей дизайна, как вы!

Привет всем!
Главной фишкой этих текстур, помимо огромного количества вариантов тканей и паттернов, является работа через RGB маску.
Представленные на сайте рендеры выглядели неплохо и я посмотрел урок (на том же сайте). Мне понравилась механика управления, но урок происходил в среде Autodesk Maya, а я с ней не работаю, поэтому мозги сразу же заскрипели, соображая как все то же самое устроить в Максе.
Это не так чтобы прям урок, скорее лайфхак) информация больше рассчитана на среднего пользователя 3DS Max, нежели на новичка.
В общем, я купил одну из предложенных текстур (состоит покупка из трех карт RGB mask, Displacement map и Opacity map) и начал ковыряться.
Для начала, я покажу,как выглядит полный шейдер:

Ничего сложного на самом деле нет. Вся фишка в том, чтобы корректно использовать RGB карту.
Итак, мы берем стандартную максовскую карту RGB Tint:

Дальше закидываем скачанную RGB карту и соединяем с тремя картами RGB Tint. После чего, создав Composite map, подсоединяем все наши RGB маски в слоты Mask трех слоев в карте Composite (как показано на скриншоте):

Дальше можно подключить к каждому слою свой цвет (я работаю с вирей, поэтому подсоединяю VRay color):

Картинка в системе RGB состоит из трех каналов: красный, зеленый и синий. Так вот карта RGB Tint может отключать каждый из этих каналов. В каждой карте соответствующей своему цвету отключаем два других канала (т.е. если нам нужен красны канал, то отключаем синий и зеленый), т.е. заменяем цвет на черный, а тот, что должен остаться, делаем белым (это важно , сделать его именно белым, а не оставить того же цвета, что стоит по умолчанию, потому как от этого зависит чистота нашей карты - белый цвет дает 100% работу маски):



Ну вот мы и сделали черно белые маски для каждого цвета нашей RGB карты и теперь можем подсоединять нашу Composite карту в Falloff map, которую настраиваем в соответствии с нашим типом ткани или желанием добиться определенного эффекта. Поскольку, мы используем тайлящуюся карту, то чтобы скрыть ее повторение, добавим слой с любой подходящей картой дёрта:

Осталось добавить получившуюся цепочку в слот diffuse материала вашего рендера.Ну и не забыть про карту displacement и opacity. Собственно вот и все) Задачей моей было показать как адаптировать RGB карту под использование в среде 3DS Max. Дублировать фишки из урока на сайте производителя текстур я не стал, по понятным причинам. Так же делаю ремарку по поводу отсутствия зеленого канала в моем примере, деле в том, что не во всех скачанных картах есть зеленый канал, и скачав эту текстуру, я просто об этом не знал, поэтому прошу прощения, если кого этим смутил.
Текстуры окружают нас повсюду – бетон на тротуаре, различные ткани, и даже стекло и пластик. Мы видим их каждый день. И это не удивительно, ведь текстуры являются важным элементов в дизайне.
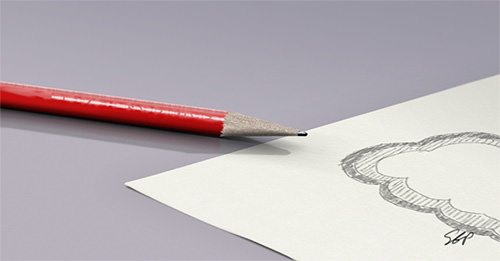
Фотошоп предназначен не только для обработки изображений и фотоманипуляций, его можно использовать и для создания своих собственных текстур. В этом уроке я представлю некоторые приёмы, которые помогут вам создать собственные текстуры. Мы будем использовать фильтры, стили слоя и кисти. Прежде чем, мы приступим, я хочу продемонстрировать важность текстур. Обратите внимание на изображение ниже.

На скриншоте выше мы видим изображение, на котором присутствует одна серая плоская текстура. Если бы её там не было, то и не было бы самого изображения. Изображение справа полностью текстурированное (деревянная рамка, поверхности мебели). На самом деле все текстуры второй части изображения были созданы в Фотошоп. Приступим к работе!
Текстурирование при помощи фильтров
Многие пользователи (в основном начинающие) по-прежнему воспринимают фильтры, как ненужные трюки, которые не имеют никакого реального применения. Но это совсем не так. Фильтры – это очень мощные и разносторонние инструменты, которые, при правильном использовании, дают удивительные результаты. Если, работая в Фотошоп, вы не используете фильтры, то я вас призываю еще раз взглянуть на эти недооцененные инструменты.
Применение нескольких фильтров
Никто не говорит, что фильтр можно применять только один. Поэкспериментируйте и добавьте второй, третий и больше фильтров. Понаблюдайте, как они взаимодействуют друг с другом, и какие эффекты при этом получаются.
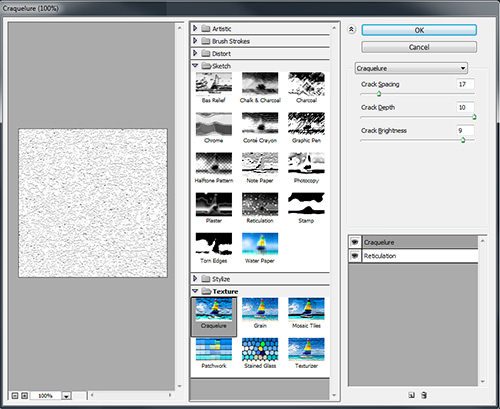
В Фотошоп имеется галерея фильтров, где вы можете просмотреть результат взаимодействия тех или иных фильтров. На изображении ниже видно, что фильтр Craquelure (Кракелюры) становится гораздо интересней, если применить его после фильтра Reticulation (Ретикуляция) при помощи галереи фильтров.

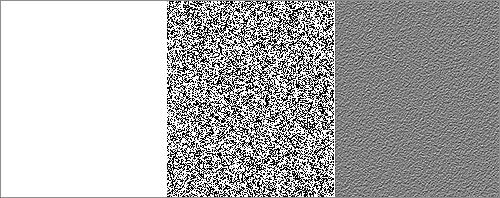
Давайте еще раз рассмотрим, как несколько фильтров работают вместе, создавая пользовательские текстуры. На скриншоте ниже показан пример.

А теперь посмотрите, как она создается. Для начала создаем новый документ с белым холстом. Далее применяем к нему фильтр Add Noise (Добавить шум), для этого перейдите в меню Filter > Noise (Фильтр - Шум).
Данный фильтр создает хорошую основу для следующего фильтра. Чтобы получить желаемый результат, важно сохранять последовательность применения фильтров. Теперь примените фильтр Emboss (Тиснение), перейдя во вкладку Filter > Stylize (Фильтр - Стилизация). Результате смотрите на третьем рисунке справа.

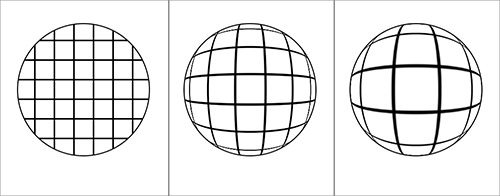
Кроме того, некоторые фильтры дают лучшие результаты, когда применяются более одного раза. Рассмотрим пример с фильтром Spherize (Сферизация) на сетке, для этого зайдите в меню Filter > Distort (Фильтр - Искажение). Применив его один раз эффект получится слабый. Применив его во второй раз эффект станет более заметным.

Совет: Перед применением фильтров, преобразовывайте слой в смарт-объект, чтобы фильтры применялись, как смарт-фильтры. Они не влияют на исходное изображение и могут быть отредактированы в любой момент.
Экспериментируйте с различными комбинациями фильтров, чтобы увидеть, как они взаимодействуют друг с другом. В дальнейшем вы сможете предусмотреть, как один фильтр влияет на другой и как добиться необычных эффектов.
Фильтры для создания текстуры дерева
На создание текстуры дерева уходит много времени и усилий, почему бы не позволить Фотошоп сделать за вас большую часть работы? Некоторые фильтры, например облака или шум, подходят для её создания, документ желательно брать таких размеров 256х256, 512х512 и даже больше 1024х1024.
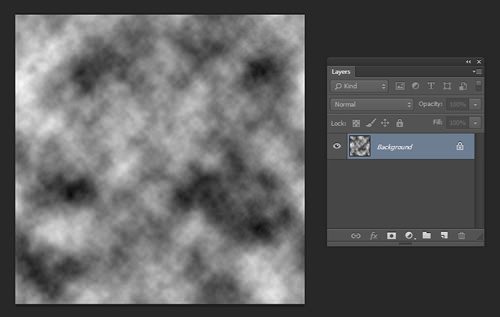
Если вы возьмете один из перечисленных фильтров в качестве основы и скомбинируете с другим фильтром, то у вас получатся сложные деревянные текстуры без применения дополнительных усилий. На изображении ниже показан пример создания текстуры, в которой в качестве основы использовался фильтр Clouds (Облака).

А теперь рассмотрим это на примере. Как уже говорилось к белому холсту размером 1024х1024 пикселей нужно применить Фильтр Clouds (Облака), для этого перейдите в меню Filter > Render (Фильтр - Рендеринг). Подобно Noise (Шум) фильтр Облака обеспечивает некую хаотичность, которая хорошо комбинируется с другими фильтрами.

Вы свободно можете регулировать размер изображения, не влияя на примененный фильтр. Регулировать размер можно перейдя во вкладку Image > Image Size (Изображение – Размер изображения).
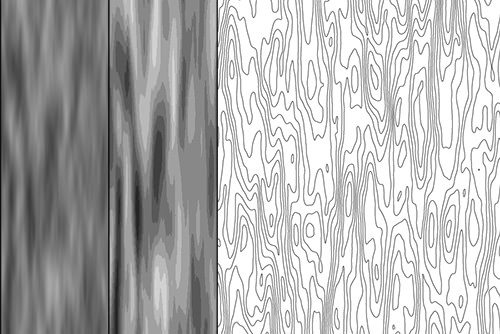
Теперь, если мы добавим эффект Posterize (Постеризация), перейдя в меню Image > Adjustment (Изображение - Коррекция), текстура разделится на несколько оттенков серого цвета с более очерченным рисунком.
И в заключении, чтобы обозначить края добавим фильтр Find Edges (Выделение краев), зайдя во вкладку Filter > Stylize (Фильтр - Стилизация). В результате текстура превратится в древесину.

Текстурирование с помощью стилей слоя
Текстуры так же можно создавать при помощи стилей слоя. Они предоставляют дополнительные опции для украшения содержимого слоя. Поэкспериментируйте с каждым параметром стиля, чтобы узнать, как они работают. Ниже приведены некоторые приемы, которые я использую в работе со стилями слоя.
Режимы наложения
При помощи режимов наложения текстуры создаются путем смешивания. При этом одновременно несколько режимов могут органично сочетаться в единой сложной текстуре, смотрите изображение ниже.

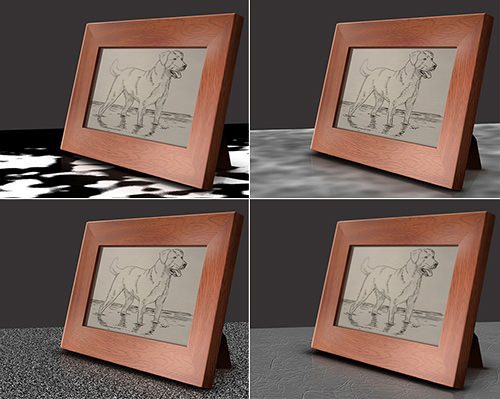
Совет: Работу с полутоновыми текстурами (т.е. оттенки серого) при использовании режимов наложения гораздо легче контролировать, цвет можно добавить позже. Сложные текстуры создаются в несколько этапов. Рассмотрим текстуру столешницы на четырех изображения ниже. Каждое изображение представляет собой простую текстуру, которые при смешивании образуют сложную текстуру.

Дополнительные параметры
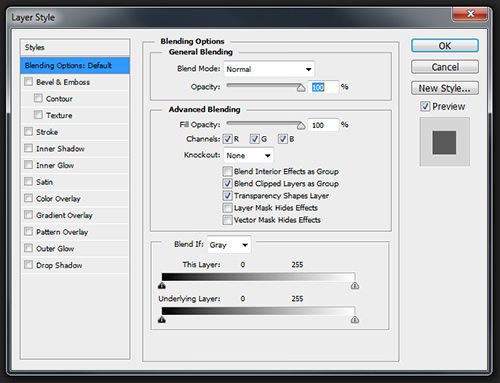
С помощью стилей слоя можно добиться интересных эффектов, но многие пользователи часто игнорируют дополнительные параметры в разделе «Параметры наложения: по умолчанию» в окне стилей слоя. Некоторые параметры имеют значимую роль. Здесь, например, можно выбрать, как маска будет влиять на стиль.
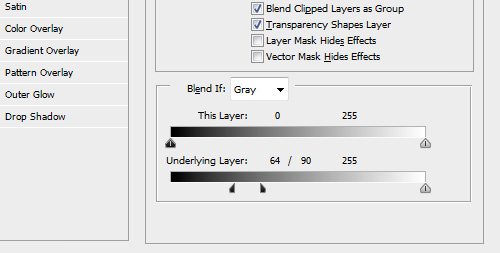
В нижней части окна находится раздел Blend if (Наложение если) с ползунками. При помощи этих ползунков можно с легкостью создавать сложные эффекты наложения.

Посмотрите на изображение ниже. Глянцевая текстура краски была создана при помощи того самого раздела Blend if (Наложение если).

Ползунки этого раздела контролируют процесс смешивания слоев. На изображении слева краска выглядит слишком «плоской» неестественной. Но если поработать с ползунками, то можно добиться хорошего результата. На изображении справа широкие области окрашены в белый цвет, отсюда мы видим где происходит смешивание. Белый цвет показывает, где появится глянцевый эффект, если отрегулировать ползунки.

Прежде чем передвигать ползунки, зажмите клавишу Alt, тем самым ползунки разделятся на два части, придавая плавность эффекту.

Дублирование стилей слоя
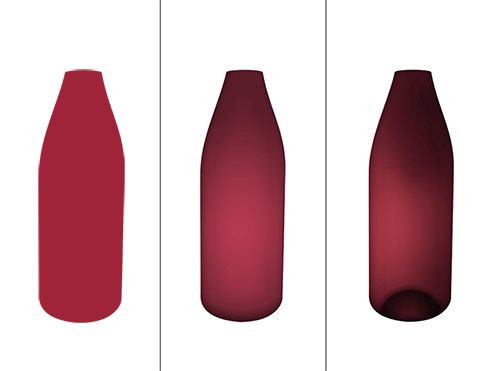
Иногда, чтобы добиться более сложного эффекта, необходимо применить сразу два одинаковых стиля с различными настройками. Достичь этого в Фотошоп более ранних версиях без каких-либо последствий было бы трудно. Благодаря смарт-объектам, появилась возможность добавления стилей к группе слоев (с версии CS6) и повторное использование стилей на одном слое. Данный метод используется для создания жидкости или стекла. Смотрите изображение ниже.

Давайте рассмотрим, как создается жидкость. Начинаем мы с создания общей формы на отдельном слое (изображение слева). Далее добавляем стили Внутренняя тень и Наложение градиента (рисунок в центре). Затем слой преобразуется в смарт-объект, именно он позволит в будущем редактировать стили слоя. Впоследствии те же два стиля были применены повторно, но уже к смарт-объекту и с другими настройками, для достижения более сложного эффекта.

Рассматривая изображение выше, вы можете увидеть, какие сложные и реалистичные эффекты мы можем создавать при помощи стилей слоя. Например, к среднему изображению был применен стиль Наложение градиента, как мягкий градиент, который создал эффект виньетки – затенение в верхней и нижней частях формы. Повторное наложение градиента применялось с иными настройками. Он применялся, как плотный градиент, который обозначил форму и дно бутылки.
Текстурирование при помощи кисти
С помощью инструмента Кисть текстуру можно создать вручную. Если вы увлекаетесь цифровой живописью, то вам наверно известны некоторые приёмы работы с кистью. Ниже я продемонстрирую вам несколько методов использования этого полезного инструмента.
Панель кистей
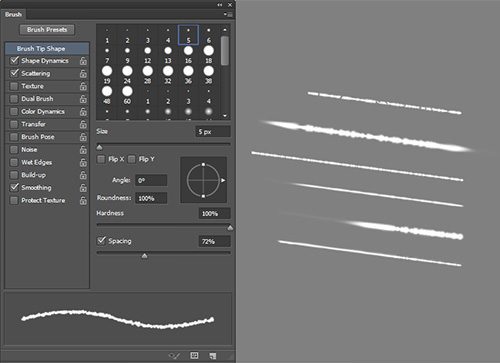
Многие пользователи при работе с кистью придерживаются только настроек твердости и размера кисти. Но зайдя в панель кистей, для вас расширится круг настроек и поменяется мнение об этом инструменте. Здесь вы можете контролировать поведение кисти, сделав результат случайным или естественным. Обратите внимание на изображение ниже.

Для создания реалистичных бликов, я обратился к настройкам в разделах Shape Dynamics (Динамика формы) и Scattering (Рассеивание) в панели кистей. Изменяя параметры, я создал ряд различных мазков кисти, которые выглядят довольно естественно.

Совет: Ещё одна полезная особенность панели кистей в том, что в процессе редактирования каких-либо параметров мазок кисти сразу же отображается в предварительном просмотре.
Пользовательские формы кистей
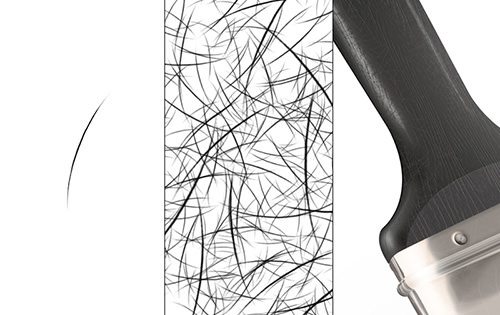
Иногда, просто изменить настройки кисти недостаточно. Создание новой формы для кисти дает больше возможности для достижения удивительных и в то же время естественных текстур. Чтобы достичь нужного эффекта, формы кисти не обязательно должны быть сложными. Я, как правило, работаю с простыми формами и изменяю параметры, чтобы достичь нужного результата. Хорошим примером являются царапины, расположенные на деревянной ручке кисти на изображении ниже.

Царапины были созданы при помощи простой формы, как на изображении ниже слева. Я добавил полученную форму в набор кистей, перейдя во вкладку Edit > Define Brush Preset (Редактирование – Определить кисть). Найдите эту кисть в наборе, подкорректируйте настройки в разделах «Динамика формы» и «Рассеивание» и у вас получится форма кисти, которая создает царапины.

Использование кисти и стилей слоя
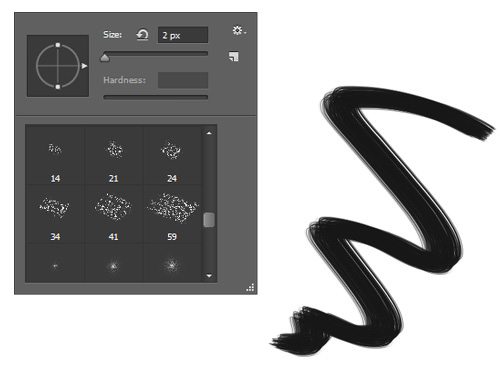
Следующий метод позволяет рисовать текстуры при помощи кисти и стилей слоя, в результате получаются сложные текстурированные эффекты. Весь фокус в том, что для заливки кисти устанавливается 0%, чтобы скрыть цвет мазков кисти, а затем в ход идут стили слоя. На изображении ниже показан пример. Здесь я использовал метод создания вмятин на металлической раме.

Метод работает лучше, если вы используете форму кисти, которая имеет несколько вариаций. Это может быть как пользовательская кисть, так и стандартная кисть Фотошоп, например Charcoal 59.

После того, как вы определитесь с кистью, отрегулируйте те же параметры «Динамика формы» и «Рассеивание». Перед использованием кисти создайте новый слой и примените к нему стиль Тиснение, затем для заливки установите 0%, в результате цвет скроется, а стиль тиснение проявится. Теперь можете применять текстуру для работы.

Текстурирование с изображениями
Хотя эти текстуры технически не были созданы с нуля, они так же могут быть полезны. Использование текстур из готовых изображений или сканов может быть быстрым и эффективным способом работы.
Наиболее распространенные ошибки в таких текстурах неправильное расположение освещения или изображения выглядят слишком "плоско". К счастью это можно избежать, прочитав нужные уроки.
Заключение
Как вы уже заметили, создание качественных текстур для дизайна не требует таланта ремесленника или художника. Вам всего лишь требуется знать основы работы в Фотошоп, знание инструментов и у вас получатся удивительные текстуры. Надеюсь, из этого урока вы узнали для себя новые методы, которые помогут вам в дальнейшей работе.
Читайте также:

