Как сделать тонировку в фотошопе
Обновлено: 07.07.2024

Сложность урока: Средний
В четвёртой части серии уроков «Свет в портрете» от Анастасии Аникеевой вы увидите несколько вариантов тонировки фотографий с портретами. Это будет коричневая, розовая, белая и фарфоровая тонировки, которые применятся в фильтре Camera Raw.
С помощью референсов и цветокоррекции мы добьёмся интересных результатов, создавая новые образы просто меняя цветовое настроение на портрете.
Важный момент — автор не рекомендует использовать те же значения настроек при обработке фотографии, так как для того чтобы научиться понимать работу всех настроек, бездумных действий недостаточно.

Что вы узнаете из урока:
- Совет по применению тонировки;
- Удобное расположение фильтра Camera Raw для использования референса;
- Почему для художника на этапе обработки резкость не важна;
- Используем температуру, экспозицию, насыщенность, разбиение тонов и другие настройки;
- Работа с цветом, используя каналы;
- Применяем корректирующие слои и маски;
- Как отделить фон;
- Как изменить оттенок тени.
Если вы поняли, что тема художественной обработки портретов вас зацепила, то обязательно посмотрите презентацию нового курса от Анастасии Аникеевой «Арт-Микс», который является логическим продолжением этой серии уроков.
С 24 по 27 мая курс «Арт-Микс» будет продаваться со скидкой 30% (вы сэкономите 2000 рублей).
В комментариях поделитесь своими экспериментами в тонировке, общайтесь и делитесь советами.

Сложность урока: Средний
В этом уроке, автор покажет вам, как сделать тонирование фотографии при помощи Карты градиента и Кривых. А также, как сделать максимальное совпадение по цвету с кадром из любимого фильма.
Мы будем использовать такие составляющие программы Adobe Photoshop, как: корректирующий слой Curves(Кривые) и вкладка Channels(Каналы), а также научимся работать с таким необходимым инструментом, как Histogram (Гистограмма), которая находится в главной вкладке Window (Окно) на верхней панели. Надеюсь, что данный урок вам понравится и вы получите все необходимые знания, при работе с данными инструментами.


Итак, давайте начнём:
Просматривая многие кинофильмы, наверняка вы обратили внимание на то, что при их создании используются определённые цвета, которые делают фильм более узнаваемым среди телезрителей. Отличный пример - фильм «Матрица», в сценах которого преобладает существенное превосходство зелёного цвета.

Такие преобладания цвета на экране называют цветовым выравниванием и автор покажет вам технику его применения в программе Adobe Photoshop.
Примечание автора: для выполнения данной работы, нам понадобится референс изображения, которое мы будем использовать для применения схожих цветов. Я использовал первый попавшийся скриншот из фильма. Важно, чтобы изображение (референс), на которое вы ориентируетесь по цвету, и ваша фотография были схожими с точки зрения освещения.
Анализ референса
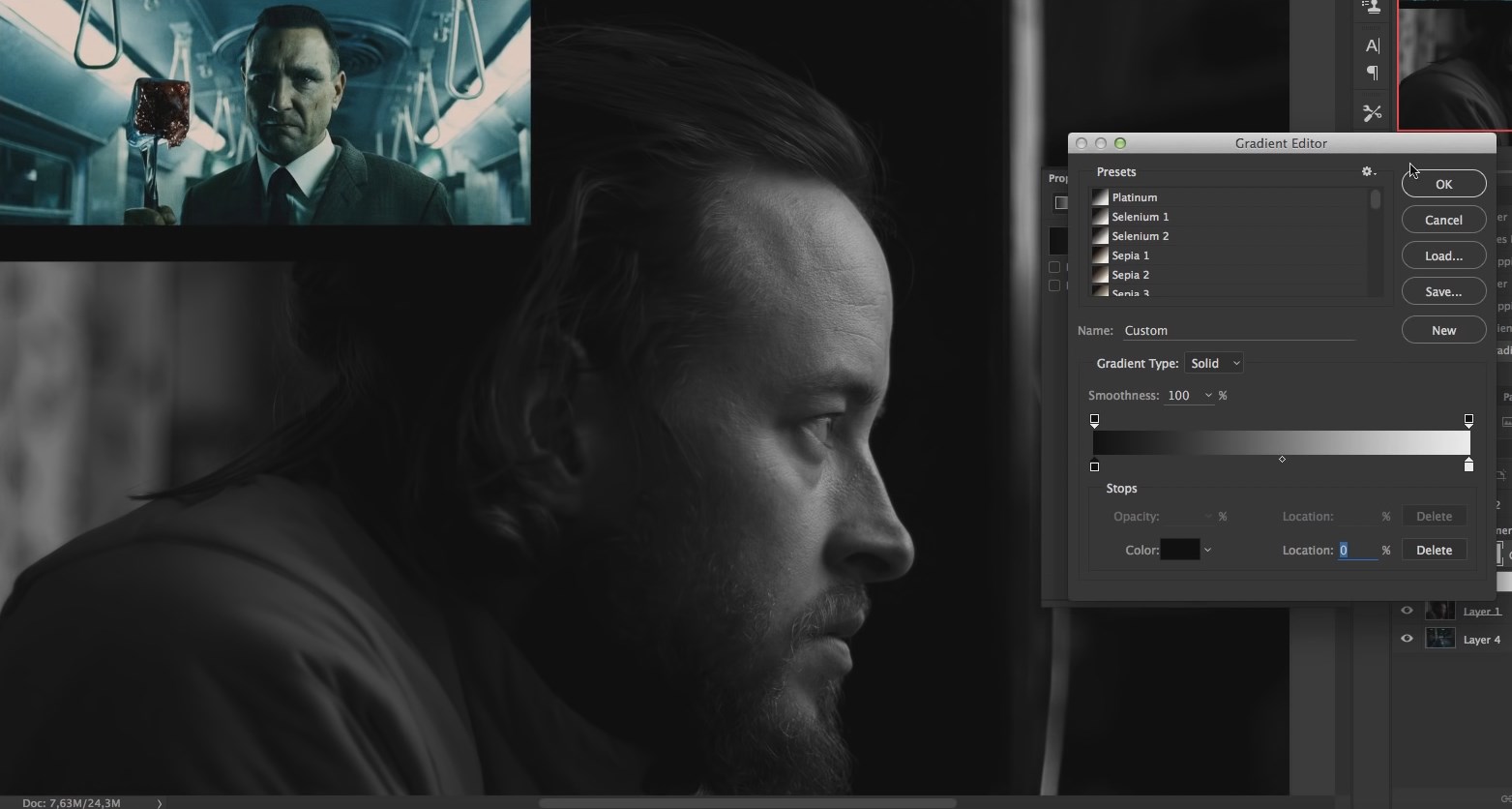
Перед тем, как приступить к обработке изображения, разместите кадр из фильма так, как показано на скриншоте.

Давайте ещё раз обратим внимание на скриншот из фильма. Глядя на это изображение, кажется что его основными цветами являются: голубой, зелёный, синий и немного желтого. Но это не так!

Для того, чтобы определить точный цвет, определяемый в цифрах, нам понадобится палитра Info(Инфо), которая находится в окне Window - Info (Окно - Инфо), а также инструмент Eyedropper Tool(Пипетка)(I), который очень помогает при определении конкретного цвета. Т. о, наводя этим инструментом на те места, где нам интересно числовое значение цвета, мы будем удивлены, т. к это не те цвета, которые мы видим своими глазами.
Например, кликнув на световой лампе на скриншоте, цвет, который казался нам белым, окажется слегка оранжевым, а если обратить внимание на галстук персонажа, то цвет, который казался нам чёрным, в тенях, на самом деле будет смесью зелёного с голубым.

Активно используя инструмент Eyedropper Tool (Пипетка) (I), мы с лёгкостью сможем определить точный цвет в нужном нам месте на изображении. Т.о, те цвета, которые мы определили с помощью этого инструмента и будут преобладающими.
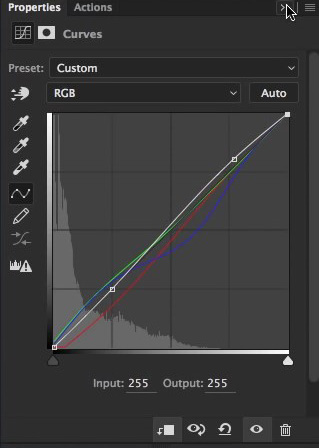
Следует отметить, что помимо стандартной палитры Histogram (Гистограмма), гистограмму можно посмотреть ещё через корректирующий слой Кривые. Создайте его поверх всех слоёв. Мы увидим, что слева на гистограмме гораздо больше информации, чем справа.

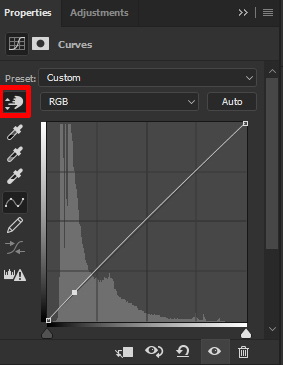
А если мы применим его в качестве Clipping Mask (Обтравочной маски) к слою со скриншотом, который так же был заранее помещён на палитру слоёв, мы увидим, что гистограмма гораздо более равномерна как в светах, так и в тенях. Самое интересное здесь - это возможность повлиять на цвет в какой-либо конкретной точке, с помощью всё того же инструмента Пипетка , который встроен в этот корректирующий слой. Для выбора этого инструмента, нужно нажать на значок, который отмечен на скриншоте красным цветом.


Затем, ведя пипеткой по изображению, мы увидим на гистограмме, в какой точке изображения мы находимся.
После того, как мы определим цвета на исходном изображении, можно вносить в него коррективы.
Тем не менее, давайте немного отвлечёмся от корректирующего слоя Curves (Кривые) и воспользуемся другим способом: коррекция изображения с помощью корректирующего слоя Gradient Map (Карта градиента).
Примечание переводчика: следует признать, что способ с Gradient Map (Картой градиента),который будет описан далее, более сложный и долгий, поэтому рекомендуется использовать 2-ой способ редактирования, при помощи корректирующего слоя Curves (Кривые).
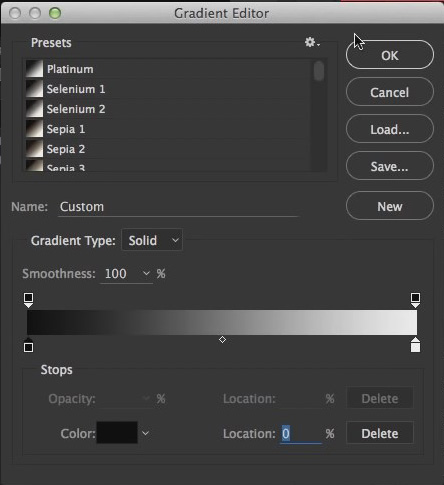
1-й способ: Карта градиента


Примечание переводчика: расположите этот слой над слоем Curves (Кривые), но под слоем с изображением и не применяйте его в качестве Clipping Mask (Обтравочной маски). Чуть позже станет понятно, почему нужно сделать именно так.

Примечание переводчика: данный ползунок необходим для добавления желтизны на лбу, как на кадре из фильма.
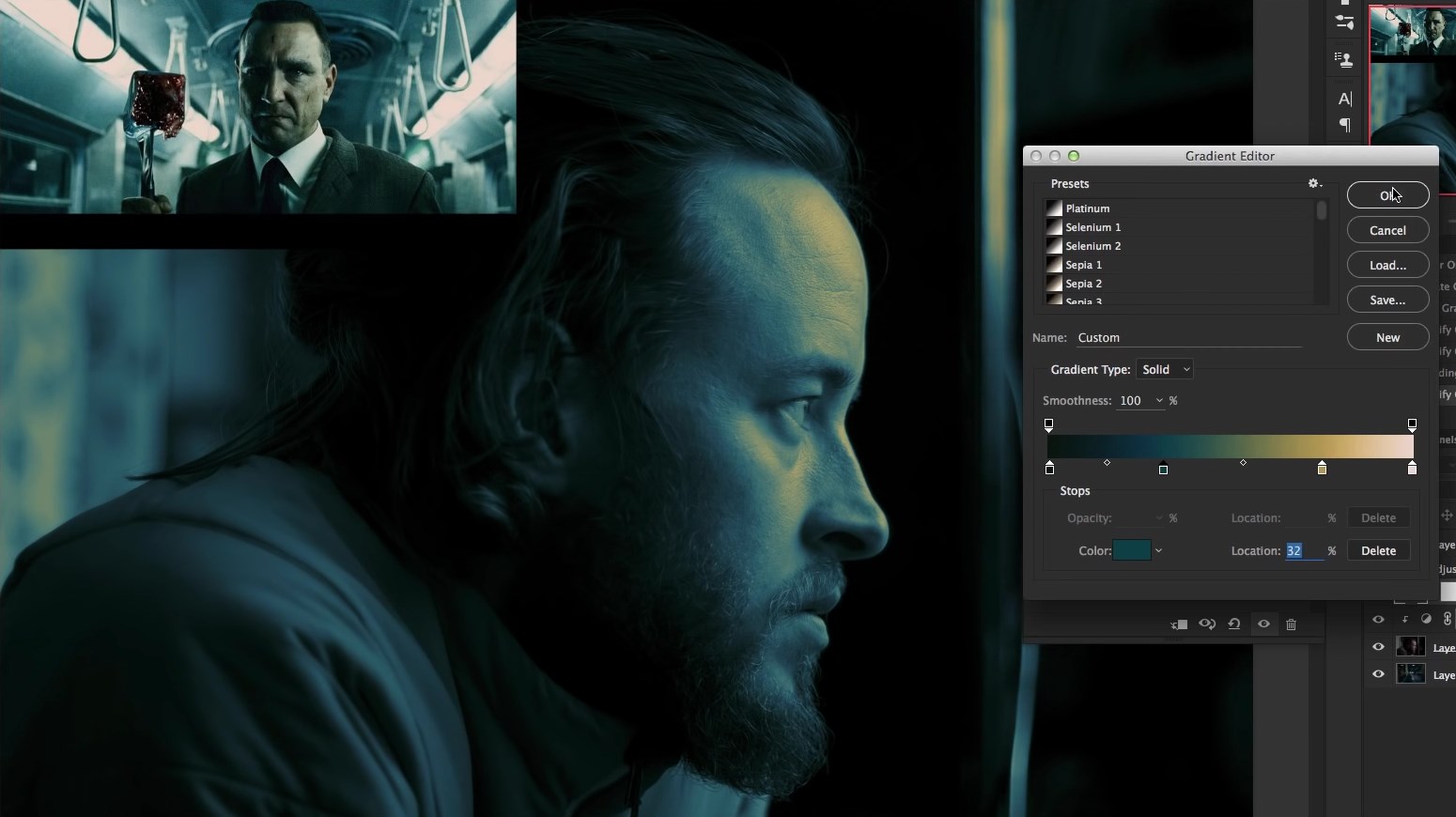
Итак, наша картинка начинает приобретать зеленоватый оттенок. Можно попробовать изменить режим наложения, данного корректирующего слоя на Color (Цвет), либо на Hue(Цветовой тон) и уменьшить Opacity (Непрозрачность) этого слоя на ваш вкус.
Расположение ползунков, а также полученный результат, можно посмотреть на скриншоте:


Примечание автора: по окончанию выполнения цветокоррекции с корректирующим слоем Gradient Map (Карта Градиента), можете удалить его.
2 способ: Кривые
Примечание переводчика: не забудьте расположить корректирующий слой Curves (Кривые) над слоем с исходным изображением и примените корректирующий слой в качестве Clipping Mask (Обтравочной маски) к изображению.
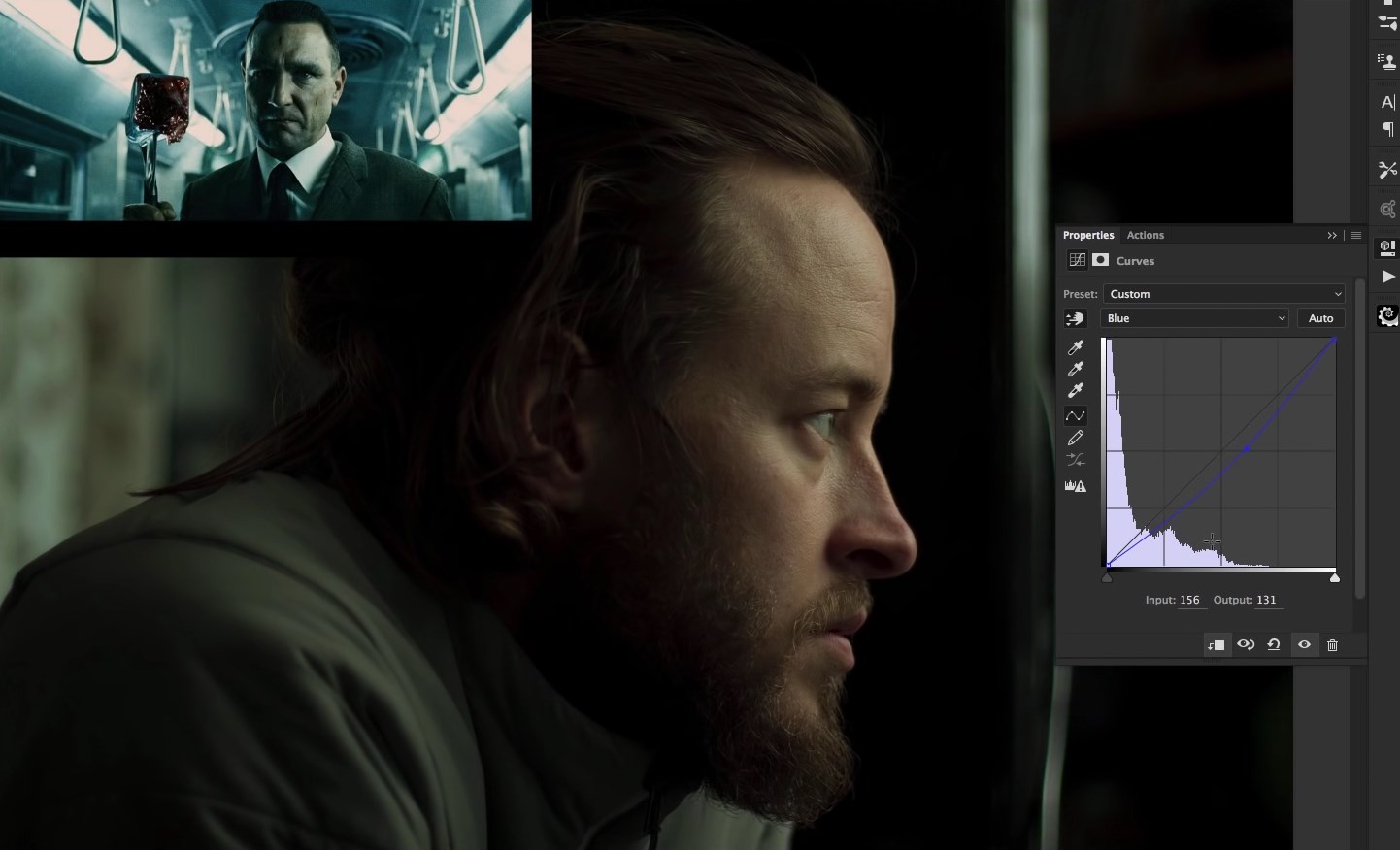
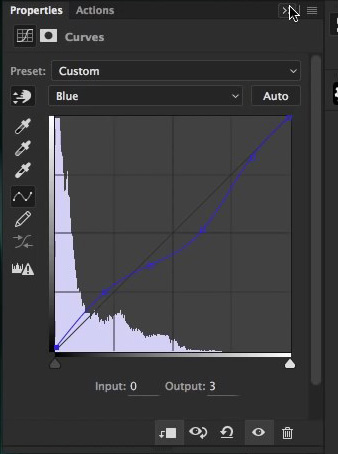
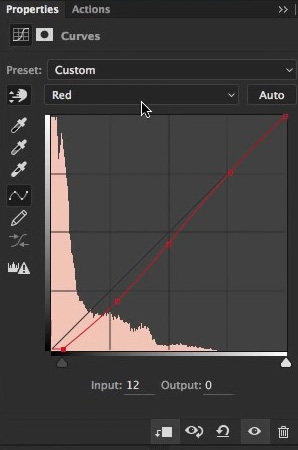
Приступим! Находясь на корректирующем слое Curves (Кривые) нажмите на панельку RGB и появится выпадающий список из трёх каналов Red(Красный), Green (Зелёный), Blue (Синий). На данный момент, нам необходимо добавить жёлтый цвет, а для этого нужно выбрать синий канал. Если вам понадобится добавить зелёный цвет, выбирайте красный канал. Ну а при необходимости добавления пурпурного цвета, выбирайте зелёный канал.
Итак, выбрав синий канал, взгляните на гистограмму корректирующего слоя. Видно, что в правой части совсем нет никакой информации, поэтому работать с кривой надо в том месте, где присутствует гистограмма. Для добавления жёлтого цвета на лоб и немного на глаза модели, выберите значок, который уже упоминался выше в шаге 1, и кликните на лоб модели. На кривой гистограммы должна появиться точка, потянув за которую мы добавим жёлтый оттенок. Результат с настройками кривой на скриншоте:


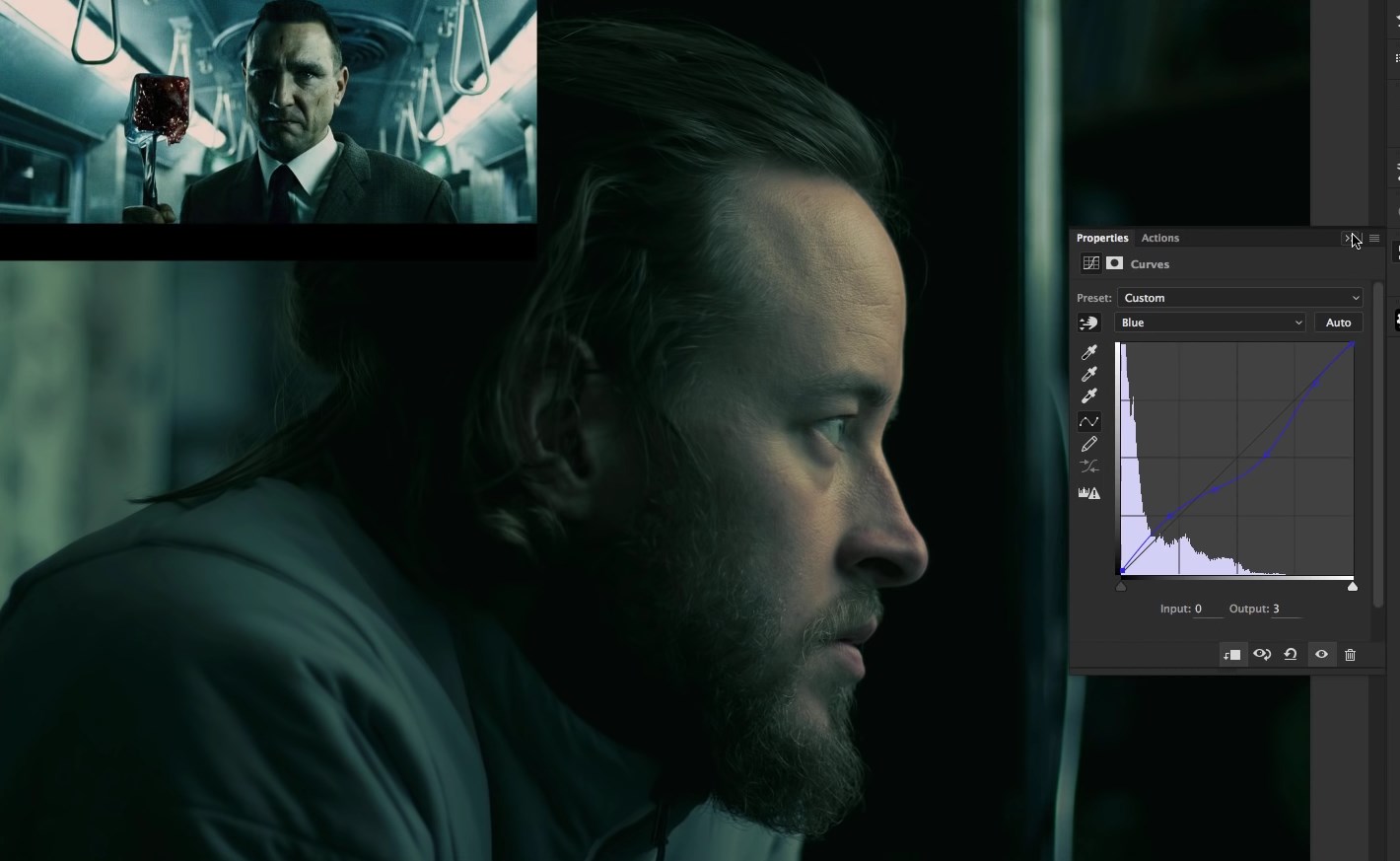
Стало заметно, что жёлтого слишком много в тенях, поэтому давайте уменьшим его воздействие, подняв две точки по краям, как на скриншоте:


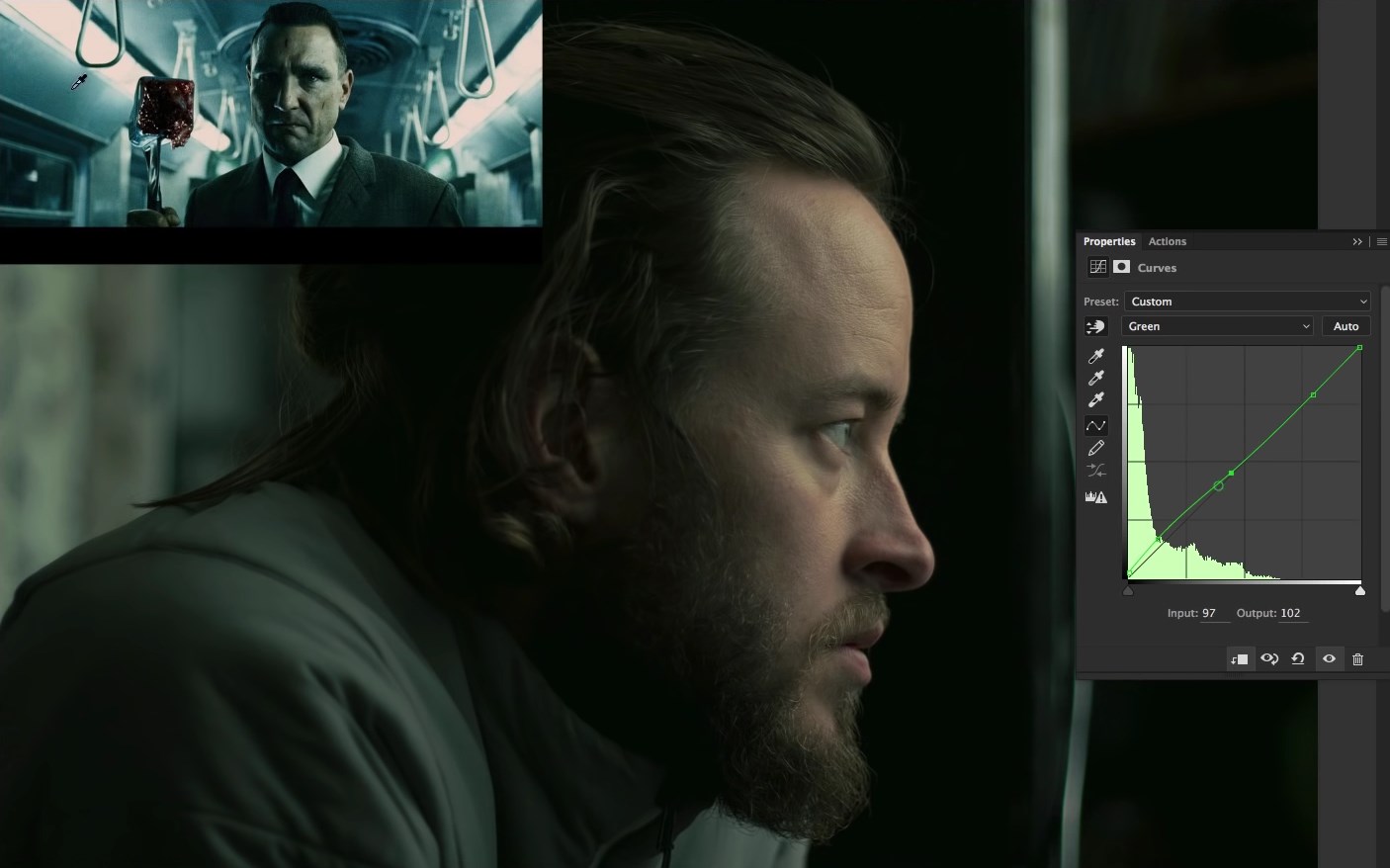
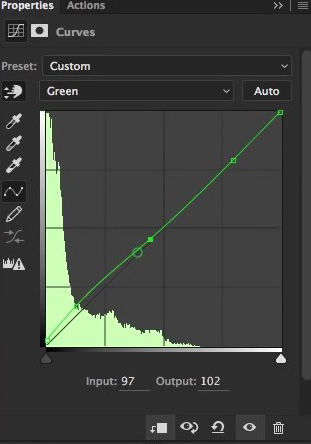
Добавляя жёлтый оттенок, у нас появилось много розового цвета. Для его уменьшения, давайте перейдём в зелёный канал и применим такие же настройки, как на скриншоте:


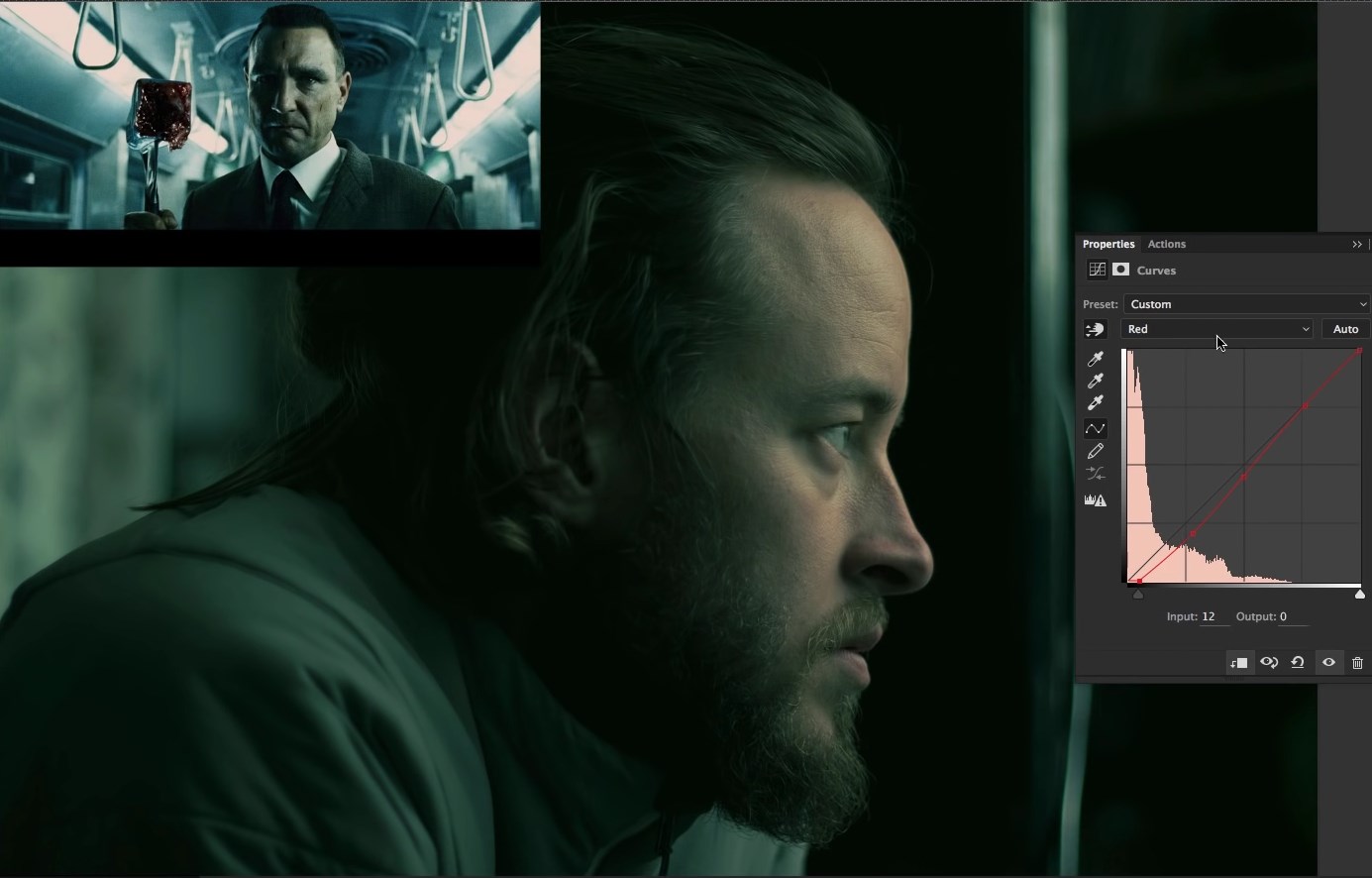
Теперь возникла необходимость в добавлении голубого оттенка. Для этого перейдём в красный канал и выставим такие же настройки кривой, как на скриншоте:


Примечание переводчика: если какого-то оттенка всё ещё много, по вашему мнению, уравновешивайте его за счёт оппозитного/противоположного оттенка. Напоминаю вам, что опуская вниз кривую канала Red (Красный), можно добавить Cyan (Голубой) цвет. Используя канал Green (Зелёный), можно добавить Magenta (Пурпурный). Канал Blue (Синий) добавляет Yellow (Жёлтый).
Финальная коррекция
Приступим к завершающему этапу редактирования. Воспользуемся корректирующим слоем Selective Color (Выборочная коррекция цвета). Расположите его под слоем Curves(Кривые), т.к нужно применить этот корректирующий слой к слою с оригинальным изображением, но не отключайте его видимость, т. к. нужно видеть изменения, которые будут происходить при коррекции цвета. Примените его в качестве Clipping Mask (Обтравочной маски) и сделайте такие же настройки, как на скриншоте:

И вот, что у нас получается:

Для добавления контраста изображению, давайте вернёмся в корректирующий слой Curves (Кривые). Для этого дважды кликните по нему и в режиме RGB поставьте такие же настройки, как на скриншоте. Результат тут же:


Предыдущий скриншот является тем самым результатом, к которому мы так стремились:
В этом уроке мы рассмотрим некоторые положения теории цвета, а так же научимся использовать полученные знания для сплит-тонирования (когда фотография тонируется в два оттенка: тени в один цвет, света в другой). Чаще всего, сплит-тонирование используют для обработки черно-белых фотографий. Но данная методика вполне может быть использована и для обработки цветных снимков.
Перед тем как рассматривать сплит-тонирование, давайте немного разберемся с Теорией Цвета (Colour Theory).
Цветовой круг

Цветовая рулетка (цветовой круг) — это чередование цветов, которое является иллюстрацией к Тории Цвета. Этот отличный инструмент используют, когда необходимо чередовать, сочетать цвета.
Цветовые круги бывают разные. Показанный выше круг, основан на модели Исаака Ньютона и состоит из таких основных цветов: Красный, Желтый и Синий. (Red, Yellow and Blue (RYB).Остальные девять цветов круга, являются вторичными цветами от основных.
Почему эти цвета были выбраны именно так? Исаак Ньютон разделил солнечный свет (белый) на спектр : красный, оранжевый, желтый, зеленый, голубой и синий. А затем, «соединил» края спектра, для того что бы показать как цвета прогрессируют один к другому.
Некоторые цвета более приятны для восприятия, чем другие. Такие «приятные» цвета имеют название «Цветовая гармония» (Colour Harmonies). Они расположены там, где два или более цветов имеют фиксированную связь на нашем цветовом круге.
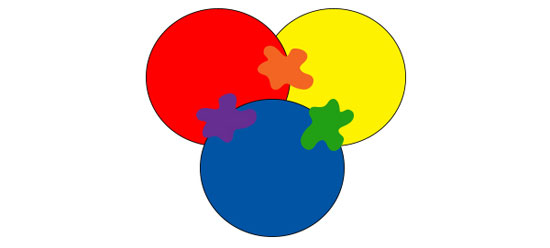
Основные, Вторичные, Третичные цвета
Еще в школе (детском саду), нам рассказывали что есть три Основных цвета (Primary) : красный, желтый и синий (более подробное объяснение мы рассмотрели выше):

Если мы начнем смешивать основные цвета, то получим Вторичные цвета (Secondary): зеленый, оранжевый и фиолетовый:

Третичные (Tertiary) цвета получаем как результат смешивания основных и вторичных цветов.
Как видите все довольно просто! Надеюсь вы уловили основную идею!
Взаимодействие цветов. Дополнительные цвета (Complementary Colours)
Пары цветов, расположенные на круге друг против друга, называются комплементарными, или Дополнительными (например, зелёный — красный, жёлтый — фиолетовый, синий — оранжевый).

Те цвета, которые расположены рядом на цветовой рулетке, называются Аналогичные. Такие цвета хорошо дополняют друг-друга.

Для того, чтобы получить больше цветовых сегментов на круге, нужно смешать третичный цвет с основным, таким образом, мы получим Квадратичный цвет.
Для получения еще большего числа цветов, нужно действовать по такой же схеме.
Теплые и Холодные цвета
Цветовой круг можно разделить на теплые и холодные краски.

Представьте себе что комната наполнилась теплыми тонами. Скорее всего, у вас возникнет ощущение уюта, тепла, комфорта, лета, огня.
Холодные тона вызывают у нас, зачастую, совершенно другие образы — море, небо, лед, зима, большое открытое пространство.
Существует биологическая основа для этих ощущений, которая базируется на длине цветовых волн, но для обсуждения данного вопроса, нужно рассматривать отдельную тему.
Говорить, исследовать и изучать цвет — очень интересно! Если у вас будет свободное время, уделите внимание данному вопросу и вы несомненно узнаете много интересного.
В сегодняшнем уроке, мы рассмотрим вопрос: как влияют цвета на настроение фотографии.
Как пример будем использовать сплит-тонирование (split toning). Основная наша цель - понять как найти правильный баланс между теплым и холодным тоном. Думаю, у многих из вас есть фотографии в которых хотелось бы добавить некие акценты, сделать их более воздушными или наоборот - теплыми и «уютными»? Именно понимание того как использовать цвет, поможет вам добиться нужного эффекта.
Сплит-тонирование в Photoshop
Для того, что бы детально рассмотреть сплит-тонирование, рекомендую вам ознакомиться с интересным уроком «Quick Tip: 2 Split Toning Techniques in Adobe Photoshop»
Примечание переводчика: вы можете дополнительно так же просмотреть урок- «Split-тонирование фотографий в Фотошоп».
Тонируем в серых оттенках
Для начала работы с эффектом сплит-тонирование прежде всего выберите фотографию.
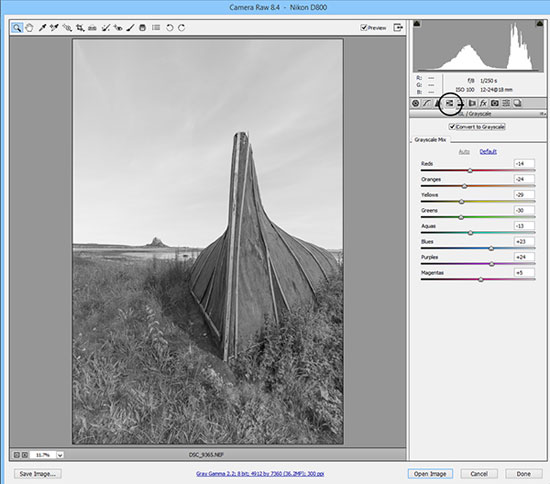
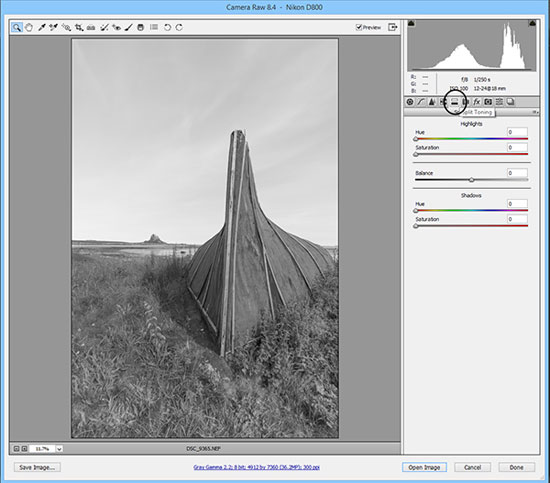
Затем откройте выбранную картинку в Camera RAW. Для того, что бы преобразовать фото в серые оттенки нажмите на четвертую иконку в панели настроек, которая называется HSL / Градиент серого (HSL / Grayscale). Затем поставьте флажок возле функции "Преобразовать в градиент серого" (Convert to Grayscale). Затем вы можете использовать меню "Смешение градаций серого" и откорректировать вид фото по собственному вкусу.

Далее, нажмите на следующую иконку панели настроек под названием "Разбиение тонов" (Split Toning).

В данном меню вы увидите две основные настрой Цветовой тон (Hue) и Насыщенность (Saturation). Обратите внимание, что данные настройки отдельно разбиты для корректировки Света и Тени.
Вспомните прежде описанный материал о теории цвета и попробуйте скомбинировать два оттенка для света и тени. К примеру, я буду сочетать синий (для тени) и желтый (для света) цвета.

Так же, в данном меню настроек есть возможность корректировки соотношение между светом и тенью. Данный ползунок находится посередине панели и соответственно называется Баланс (Вalance).
Поэкспериментируйте с различными оттенками и соотношением их насыщенности. Буквально сразу вы поймете, что даже незначительное передвижение ползунка может капитально изменить вид и настроение вашей фотографии.
Как эффективно использовать сплит-тонирование
Сплит-тонирование - универсальный прием, который может успешно быть использован в различных сферах: тониование портретов, пейзажей, объектов архитектуры.
Для примера, я взял фото с цветком и немного поднял теплые тона и понизил холодные оттенки, что помогло получить красивый сказочный эффект для снимка:

В следующей фотографии мне захотелось обыграть теплый желтый цвет. В дополнение к этому я добавил затемнение краев картинки, что создает ощущение близости, и фокусирует внимание зрителя в центре кадра.
Кроме этого, в области тени, были добавлены зеленые и синие оттенки, что помогло создать приятный "воздушный" образ.

Ну и конечно, не забываем про тонирование в оттенках серого, которое мы расмотрели ранее.

Как видите, тонирование великолепный инструмент, который незаменим в создании настроения.
Подведем небольшой итог пройденного материала. Итак:
- синий цвет - хорошо использовать при тонировании затененных областей, что бы добавить им глубину;
- желтый цвет - подходит для тонирования светлых областей и создает теплый эффект, что позволяет "согреть" снимок;
- красный цвет - отлично подходит для осенних фотографий.
Не забывайте, что сплит-тонирование поможет вам легко создавать серии фотографий. Именно этот эффект поможет добавить снимкам единую атмосферу. Уделите немного внимания настройкам тонирования, поэкспериментируйте и вы сможете подчеркнуть свой неповторимый стиль!
Надеюсь, пройденный материал вам пригодится, и вы будете руководствоваться теорией цвета при обработке вашей коллекции фотографий.
С помощью тонирования можно сделать фотографию более атмосферной и выраженной. Сейчас это умеют делать даже очень примитивные графические редакторы, однако в Photoshop больше возможностей и настроек для эффекта. Дополнительно вы можете выполнить тонирование с помощью нескольких разных инструментов или совместить эффект от применения данных инструментов в одном снимке.

Как сделать тонирование фотографии в Photoshop
Выполнить тонирование фотографий в Photoshop можно несколькими способами. Использовать их рекомендуется в зависимости от того, какого эффекта вы хотите в конце добиться. Допустимо «смешивать» между собой представленные варианты. Иногда это даже бывает необходимо.
Данные инструкции рассчитаны на тех, кто уже имеет хотя бы базовые навыки работы в Photoshop.
Вариант 1: Наложение цвета
Практически к любому типу слоя в программе можно наложить какой-нибудь цвет и настроить его отображение на данном слое. Делается это следующим образом:
- Загрузите в программу фотографию, с которой будете работать. Сделать это можно простым перетаскиванием нужной фотографии в рабочую область программы.
- Сделайте дубликат основного слоя с помощью сочетания клавиш Ctrl+J или кликните правой кнопкой мыши по миниатюре основного слоя и выберите из контекстного меню вариант «Сделать дубликат».
- Теперь по сделанному дубликату кликните два раза левой кнопкой мыши. Важно кликать по миниатюре, а не по названию слоя, так как в этом случае вы просто его переименуете.
- Откроется окошко «Стиль слоя». Там, в левом меню, переключитесь к разделу «Наложение цвета». Обязательно поставьте галочку напротив данного пункта.
- В блоке «Цвет» выберите тот цвет, которым вы хотите затонировать фотографию.
- По умолчанию данный цветом фотография зальётся полностью. Чтобы этого избежать, уменьшите параметр «Непрозрачность» примерно до 10-25%. В некоторых случаях параметр «Непрозрачность» нужно подводить под другие значения.

Вариант 2: Наложение корректирующего цвета слоя
Позволяет сделать более качественную тонировку изображения каким-либо цветом. Может применяться в связке с предыдущим вариантом.
- Добавьте в рабочую область Photoshop фотографию, которую вы собираетесь обрабатывать. Выполните дублирование главного слоя с помощью сочетания клавиш Ctrl+J.
- Вам нужно добавить корректирующий слой поверх только что созданного. Делается это нажатием по специальной кнопке, находящийся в нижней части панели слоёв. Она отмечена на скриншоте ниже.


Вариант 3: Карта градиента
Работает похожим образом с предыдущим вариантом. Однако в отличии от них, вы можете выполнить тонировку ни каким-то одним цветом/оттенком, а сразу несколькими, создав градиентное тонирование.
Инструкция для этого варианта выглядит следующим образом:
- Добавьте изображение в рабочую область и продублируйте его.
- Откройте контекстное меню с корректирующими слоями. Оттуда выберите вариант «Карта градиента».
- В окошке настройки карты градиента выберите подходящий для ваших целей градиент. В новых версиях Фотошопа встроенные градиенты разделены по папкам.



Мы рассмотри три популярных варианта тонирования фотографий в Photoshop. Если у вас есть вопросы или предложения по теме статьи, то напишите их в комментариях.
Автор: Елена Король. Дата публикации: 02 марта 2021 . Категория: Обработка фотографий в фотошопе.
Тонирование фотографии в фотошопе
Иногда, глядя на какое-то изображение, у нас перехватывает дыхание от того, как красиво подобрана тонировка.
Ведь сочетание определенных тонов способно создать настроение, придать загадочности, погрузить в историю.
Но экспериментировать с кривыми и корректирующими слоями – все это требует определенных навыков и времени.
Я же хочу показать вам в уроке "Тонирование фотографии в фотошопе", как легко и без особых премудростей подобрать тонировку по образцу.

Все уроки по изучению новых возможностей в Adobe Photoshop 2021:
- Как убрать лишние объекты в фотошопе
- Способы выделения объектов в фотошопе
- Как сделать фигуру в фотошопе
- Настройка инструментов в фотошопе
- Ноты для фотошопа
- Двойная экспозиция в фотошопе
- Микс-кисть в фотошопе
Хочу оговориться сразу, что максимальный эффект мы получим в том случае, когда фото-образец и фото-преемник будут похожи по композиции. Для примера обработки я выбрала вот такую милую девушку.

А брать образец тонировки мы сегодня будем со всемирно известного шедевра мирового искусства, картины Леонардо да Винчи «Мона Лиза», или «Джоконда».

Как видите, на обоих изображениях крупным планом изображена девушка с длинными волосами и открытой грудью, за спиной пейзаж, небо.
Для начала поочередно откроем оба этих изображения: сначала девушку, затем Джоконду. Для этого нажимаем «CTRL+O», либо в выпадающем меню «Файл» выбираем строку «Открыть…».

Итак, для применения тонировки, находясь на изображении с девушкой, заходим в выпадающее меню «Изображение», выбираем строку «Коррекция», и в новом боковом меню ищем строку «Подобрать цвет».

В появившемся окошке нас интересует нижняя часть. Справа видим миниатюру обрабатываемого изображения. А слева есть окошко выпадающего меню «Источник» (обведено красной рамкой).

Если нажать на маленький треугольник, появится список открытых изображений, где первое в списке – обрабатываемое фото, а дальше то, с которого мы копируем тонировку. В нашем случае это изображение названо «Mona_Liza». Кликаем на нем.

В миниатюре справа появляется фото-донор цвета.

Теперь обратим внимание на верхнюю панель окна. Там мы видим три параметра, с которыми нам нужно поработать.
«Светимость» используется для увеличения/уменьшения яркости целевого слоя.
«Интенсивность цветов» мы корректируем для изменения диапазона значений цветов пикселов на целевом слое.
Для управления объемом корректировки, применяемой к слою, поманипулируйте ползунком «Ослабить». Чем правее находится ползунок, тем меньше корректировок вносится.
Чтобы убрать исходную тонировку, поставьте галочку в ячейке «Нейтрализовать».
Повторите те настройки, что показаны ниже. Нажмите ОК.

Вот, что в итоге у нас получилось.


Похоже? На мой взгляд – да.
Но на этом примере не очень хорошо видно, насколько полезной может оказаться галочка в ячейке «Нейтрализовать». Давайте разберем еще один пример.
Вот портрет девушки, который намеренно тонирован в глубокий красный (даже чуть бордовый) цвет. Для последующей обработки нам может помешать эта тонировка.

Давайте просто откроем фото «Lady_in_red» (нажимаем «CTRL+O»), зайдем в окно настроек тонировки по образцу (заходим в выпадающее меню «Изображение», выбираем строку «Коррекция», и в новом боковом меню ищем строку «Подобрать цвет») и поставим галочку в ячейке «Нейтрализовать».

Вот такой неожиданный результат у нас получился. Но не стоит пугаться. Манипулируя ползунками «Светимость», «Интенсивность цветов» и «Ослабить», можно добиться неплохого результата. Повторите настройки, как на картинке ниже.


Давайте сравним, что у нас получилось.

Картинка стала менее яркой и насыщенной, но это упростит последующую обработку и наложение другой тонировки.
Вот такой простой и быстрый метод изменения цвета мы сегодня изучили. Творческих вам успехов, друзья!
Читайте также:

