Как сделать торнадо в фотошопе
Обновлено: 06.07.2024
What You'll Be Creating
Данный урок был опубликован в апреле 2010. Техника, описанная в уроке, по-прежнему актуальна, хотя урок выполнен не в последней версии Adobe Photoshop.
Если вы хотите создать по-настоящему красивую фотоманипуляцию, то вам придётся объединить несколько изображений и применить несколько эффектов для того, чтобы получить желаемое изображение. В этом уроке я покажу вам, как объединить пару фотографий, которые я сделал во время своего путешествия, чтобы создать картину с разрушающим торнадо, который поглощает всё на своём пути. Окей, давайте приступим!
1. Создаём Эскиз и Добавляем Исходные Изображения
Для создания подобных фотоманипуляций, вам необходимо знать про перспективу и основной фокус, про точку схода в перспективе и т.д. Эти знания помогут вам при объединении различных изображений в одну единую композицию.
Шаг 1
Вначале создайте новый документ в программе Photoshop, назовите его “Торнадо”. Создайте новый слой, залейте его любым цветовым оттенком, а затем приступаем к созданию примерного наброска нашей композиции.



Шаг 2
Скачайте следующие изображения. Откройте их в программе Photoshop. Верхнее изображение мы используем для создания неба, а нижнее изображение для создания земли.



2. Создаём Вихрь из Облаков
Шаг 1
С помощью инструмента Лассо (Lasso Tool), со значением Растушёвки (feather) 20 px, выделите часть изображения с небом, а затем вклейте выделенное изображение на наш рабочий документ.



Шаг 2
Итак, небо готово, в следующем шаге мы усилим небо, затянув его облаками.



Шаг 3
Далее, мы проведём коррекцию неба с помощью коррекции Яркость / Контрастность (Brightness/Contrast) и Цветовой тон / Насыщенность (Hue/Saturation).



Шаг 4
С помощью инструмента Штамп (Clone Stamp Tool) добавьте облака.



Шаг 5
С помощью инструмента Штамп (Clone Stamp Tool) поменяйте цветовой оттенок облаков.



Шаг 6
Откройте второе исходное изображение. Выделите отдельные участки травы и кустарников с помощью инструмента Лассо (Lasso Tool), со значением Растушёвки (feather) 5 px. При работе с Лассо, я использовал многократное выделение.



Шаг 7
Теперь вклейте выделенные участки растительности на наш рабочий документ, а затем объедините их. С помощью инструмента Лассо (Lasso Tool) распределите участки растительности по всей поверхности земли.



Шаг 8
Начните выделять небо по фрагментам. Поиграйте с яркостью (brightness) и контрастом (contrast), чтобы создать неоднородную текстуру неба.



Шаг 9
Используя ту же самую технику, обработайте остальные участки неба согласно нарисованному наброску. Поменяйте яркость данных участков неба.



Шаг 10
На данном этапе урока, пришло время создать торнадо.



Шаг 11
С помощью инструмента Штамп (Clone Stamp Tool), создайте вихрь торнадо на выделенном участке наброска.



Шаг 12
Повторите тот же самый процесс для остальных выделенных участков.



Шаг 13
Облако пыли можно создать путём клонирования участков неба и дальнейшего изменения их яркости.



Шаг 14
С помощью инструмента Штамп (Clone Stamp Tool) создайте плавный переход между различными элементами композиции.



3. Добавляем Заключительные Штрихи
Шаг 1
Для усиления нашей сцены, нам необходимо добавить новый корректирующий слой Градиент (Gradient). Тип градиента от чёрного к прозрачному. Поменяйте режим наложения для данного корректирующего слоя на Мягкий свет (Soft Light).
Цель данного шага – это усилить нашу сцену, таким образом, чтобы верхние края изображения выглядели темнее, а также чтобы внимание наблюдателя было сфокусировано в центре. Повторите данный шаг ещё раз, если вы захотите добавить затенение к изображению.



Шаг 2
Далее, мы затемним участки по краям композиции. С помощью инструмента Прямоугольная область (Rectangular Marquee Tool) (со значением растушёвки (feather) 0 рх), создайте прямоугольное выделение на отдельном новом слое. Залейте выделенную область чёрным цветом. А затем с помощью инструмента Лассо (Lasso Tool), вырежьте чёрную заливку, как показано на скриншоте ниже.



Шаг 3
Теперь давайте поиграем со цветовой коррекцией. Цветовую коррекцию необходимо провести с помощью корректирующих слоёв, таким образом, если вам не понравится коррекция, то вы можете просто удалить созданный корректирующий слой.



Мы завершили урок. Надеюсь, что данный урок помог вам узнать кое-что о технике создания фотоманипуляций. Удачи!

Сложность урока: Легкий
Всем привет! В сегодняшнем уроке начинающие пользователи Фотошоп узнают как настроить кисть, сохранить её настройки, а также как с помощью кисти добавить эффект пыли, которая светится в лучах солнца.

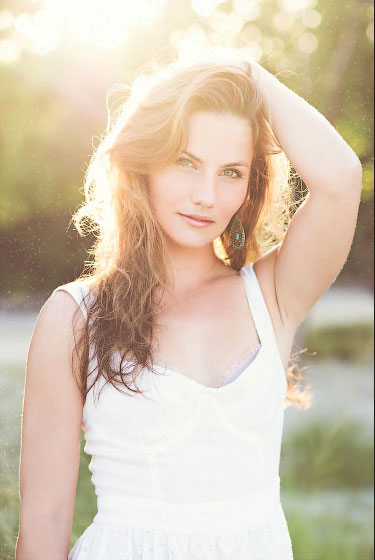
Вы можете подумать, зачем вообще нужно добавлять пыль (или как их ещё называют, частички) на фото? Но если у вас есть фотография, на которой источник освещения (например, солнце) позади модели, то немного пыльцы добавит атмосферу и волшебство вашему изображению! Тем более, создать её совершенно не сложно!
Шаг 1
Итак, сначала найдите фотографию с подсветкой или просто подходящую фотографию, а затем откройте её в Photoshop. Я собираюсь добавить пыльцу вокруг и перед объектом. Для этого мы создадим пользовательскую кисть.

Нам нужно создать новый документ, чтобы сделать это, нажмите File > New (Файл > Создать) или сочетание клавиш «Ctrl + N» на клавиатуре. Мы установим размер 600 пикселей на 600 пикселей и разрешение 72 пикселя/дюйм.

Шаг 2
Следующее, что мы собираемся сделать, это создать случайные частицы пыльцы. Выберите небольшую кисть и нарисуйте несколько небольших случайных точек на расстоянии друг от друга. Они не должны быть идеально ровными, ведь мы делаем пыльцу. Частицы пыльцы весьма хаотичны! Они должны выглядеть как случайные точки и штрихи.
Примечание: Пробуйте использовать кисть с разным диаметром, непрозрачностью, и рисуйте частички разного размера.

Шаг 3
Когда вы закончите, перейдите в меню Edit > Define brush preset (Редактирование > Определить кисть). Затем дайте кисти называние «Пыльца» или любое другое, и нажмите «ОК». Первая часть сделана!
Мы создали пользовательскую кисть, но она пока не выглядит как пыльца. Если вы примените её на изображение, то она будет выглядеть примерно так:

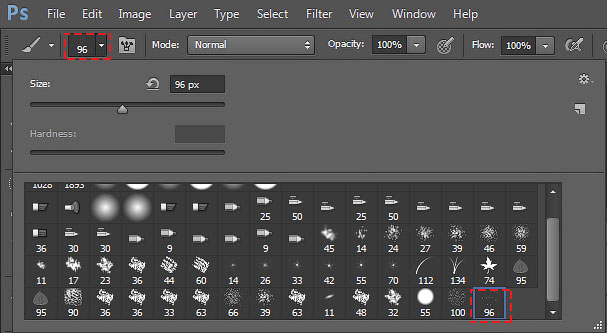
Шаг 4
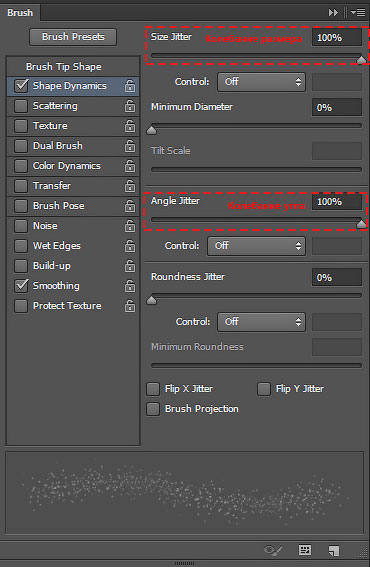
Первое, что мы собираемся сделать, это настроить динамику формы кисти.
Передвиньте параметр Size Jitter (колебание размера) вправо до 100%, это сделает некоторые частицы меньше, чем другие.
(Angle Jitter) Колебание угла заставит частицы выглядеть более хаотичными, поэтому также измените этот параметр до 100%.

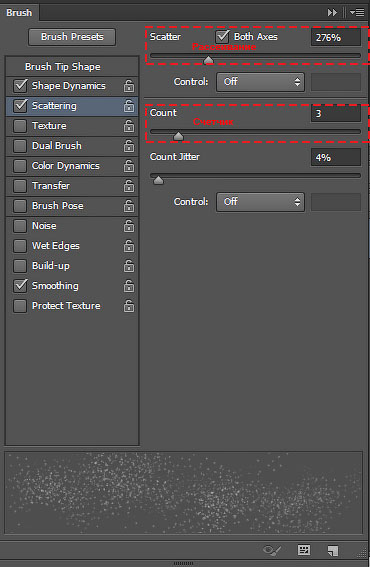
Переместимся пунктом ниже и настроим Scattering (рассеивание). Это заставит частицы рассеяться и выглядеть еще более хаотичными и органичными. Как только вы это сделаете, вы можете закрыть окно с настройками.

Шаг 5
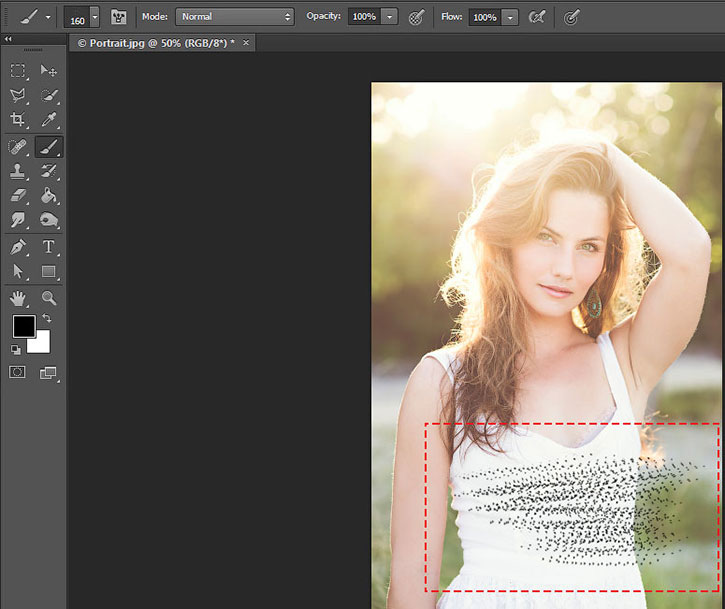
Теперь мы настроили кисть и можем применить её к нашей фотографии. Создайте новый слой Layer > New layer (Слой > Новый слой). Цвет пыльцы зависит от цвета окружающей среды. Нажмите клавишу B, чтобы выбрать инструмент Brush (Кисть). Удерживая клавишу ALT, вы можете выбрать цвет, который вам нравится из самого изображения. Я собираюсь выбрать цвет солнечных лучей, потому что это самая яркая часть фотографии, и свет исходит именно оттуда. А затем я собираюсь нарисовать пыльцу на нашей фотографии!


Шаг 6
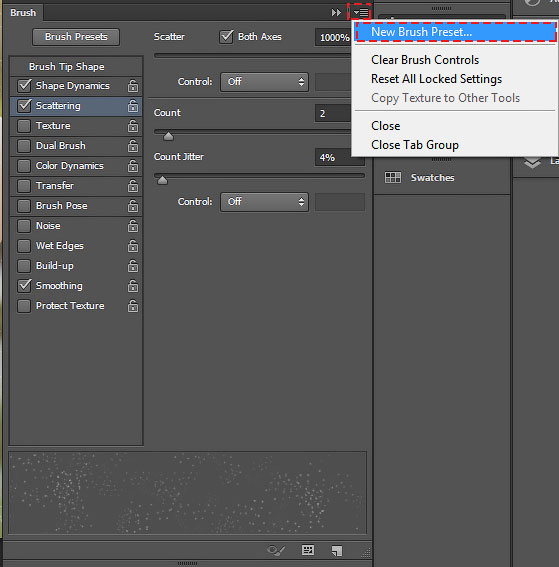
Прежде чем мы удалим пыльцу в местах, где получилось не очень аккуратно, давайте сохраним эту кисть с нашими параметрами, чтобы можно было её использовать в будущем. Для этого вернитесь в меню кисти, нажмите на маленькую иконку в верхнем правом углу и выберите New Brush Preset (Новый набор параметров кисти). Затем придумайте имя и нажмите «ОК». Теперь у вас есть новая кисть, которую можно найти в самом конце списка уже установленных кистей. Вы можете её использовать в любое время!


Шаг 7
Теперь давайте вернемся и закончим нашу фотографию. Давайте добавим маску слоя, нажав Layer > Layer Mask (Слой > Слой-маска). Затем нажмите B, чтобы выбрать инструмент Brush (Кисть). Выберите обычную кисть, убедитесь, что цвет переднего плана установлен на черный, и закрасьте области, в которых пыльца вам не нравится. Также не забудьте установить Opacity (непрозрачность) кисти между 20-40%, это позволит пыльце медленно исчезать и выглядеть естественно.



Вот и всё! Мы создали пыльцу с помощью Adobe Photoshop. Вот что мы сделали: открыли нашу фотографию в Photoshop; создали пользовательскую кисть, внесли некоторые корректировки и применили их к нашей фотографии. Как вы можете заметить, всё это делается довольно легко и относительно быстро. Я рекомендую вам попробовать и убедиться в этом самостоятельно. Добавление пыльцы действительно создаёт волшебную атмосферу на вашей фотографии!

Сложность урока: Легкий
Вам нравится гранжевый вид помех на старых кассетах VHS? Существует множество способов воссоздания подобных эффектов на изображениях и даже можно воссоздать анимацию из статического изображения с помощью инструмента Animated VHS Creation Kit.
В этом уроке я покажу вам, как воссоздать эффект помех VHS на ваших изображениях, используя только стандартные инструменты программы Photoshop.
Примечание переводчика: 1. VHS - формат аналоговой записи видео, данный формат использовался при записи видеокассет 2. Animated VHS Creation Kit – инструмент, который воссоздаёт эффект VHS на исходном изображении, а также может воссоздать анимационный эффект VHS.
Итак, давайте начнем!
Итоговый результат:

1. Создаём Новый Документ
Шаг 1
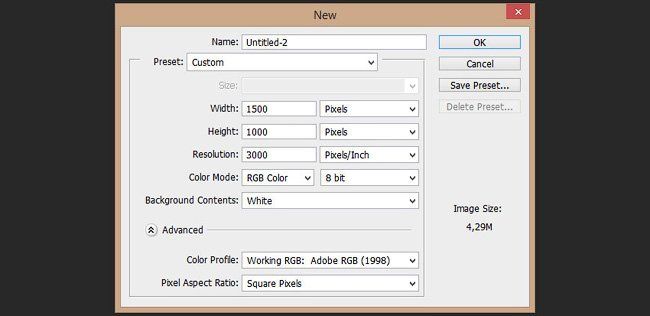
Создайте новый рабочий документ (Ctrl+N) со следующими размерами: 1500 x 1000 px; разрешение 300 dpi.

Шаг 2
Далее, перейдите Файл - Поместить (File > Place) и в появившемся окне выберите исходное изображение, чтобы добавить на рабочий документ.
Примечание: вы можете скачать изображение по ссылке в начале урока или использовать любое исходное изображение на свой выбор.

Шаг 3
Примените масштабирование к изображению до размеров рабочего документа, а затем нажмите клавишу ‘Enter’.

Шаг 4
Нажмите клавишу ‘T’, чтобы добавить текст в верхний правый угол изображения.

Шаг 5

Нажмите клавишу ‘U’, выберите инструмент Многоугольник (Polygon Tool), в панели управления данного инструмента установите количество сторон: 3, чтобы нарисовать фигуру треугольника. Расположите фигуру треугольника, как показано на скриншоте ниже:

Шаг 6
Удерживая клавишу ‘Shift’, выделите все слои в палитре слоёв, а затем щёлкните правой кнопкой мыши по выделенным слоям и в появившемся меню выберите опцию Объединить слои (Merge Layers).

Шаг 7
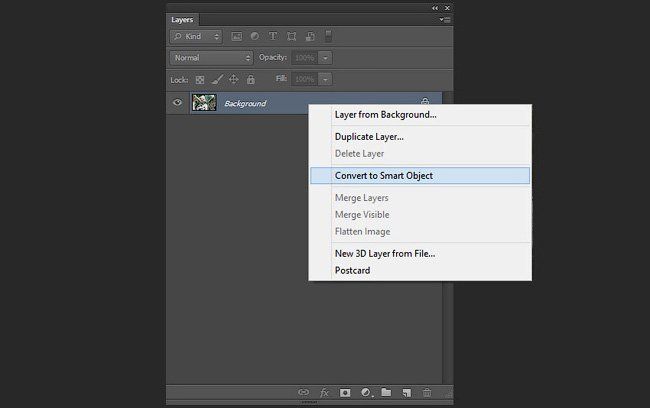
Теперь, щёлкните правой кнопкой мыши по объединённому слою и в появившемся меню выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).

Шаг 8
Создайте четыре дубликата слоя, для этого щёлкните правой кнопкой мыши по слою со смарт-объектом и в появившемся меню выберите опцию Создать дубликат слоя (Duplicate).

2. Создаём Эффекты
Шаг 1
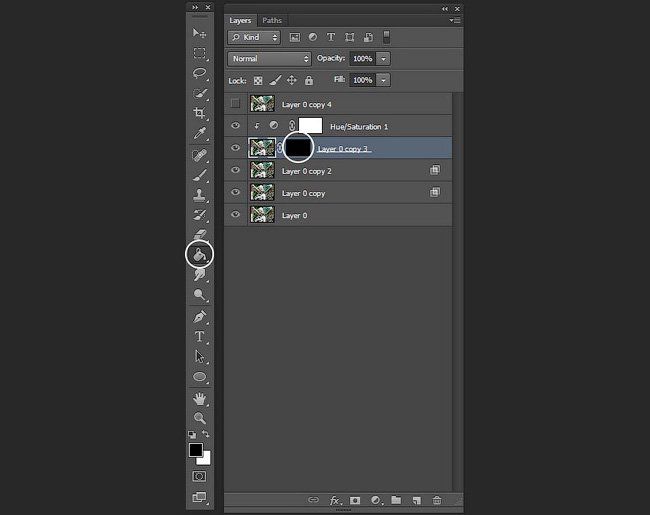
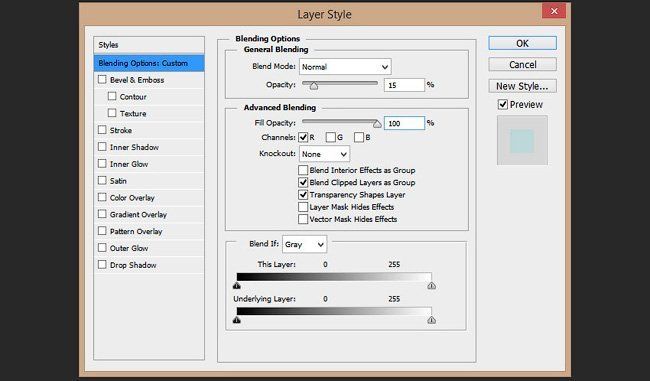
Отключите видимость всех слоёв за исключением первых двух. Далее, дважды щёлкните по второму слою и в появившемся окне уберите галочки в окошках Зелёный (Green) и Синий (Blue) каналы.
Примечание переводчика: создав 4 дубликата слоя, далее, автор отключил видимость верхних трёх слоёв.

Шаг 2
Нажмите клавишу ‘V‘, удерживая клавишу ‘Shift’, сместите второй слой на 30 px вправо.

Шаг 3
Включите видимость третьего слоя, таким же образом, как и в предыдущем шаге, отключите каналы Красный (Red) и Зелёный (Green). Далее, удерживая клавишу ‘Shift’, сместите данный слой на 20 px влево.

Шаг 4
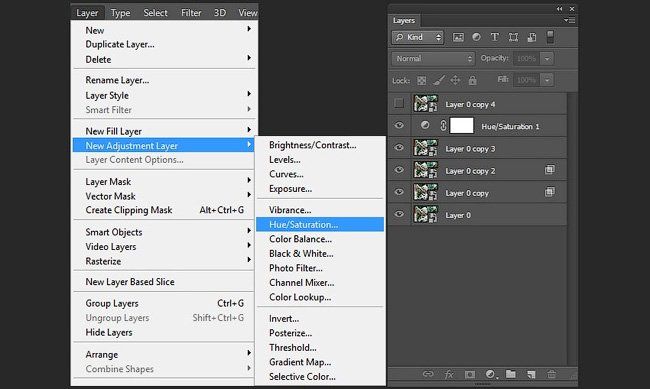
Включите видимость четвёртого слоя, а затем перейдите Слой - Новый корректирующий слой - Цветовой тон / Насыщенность (Layer > New Adjustments Layer > Hue/Saturation).

Шаг 5
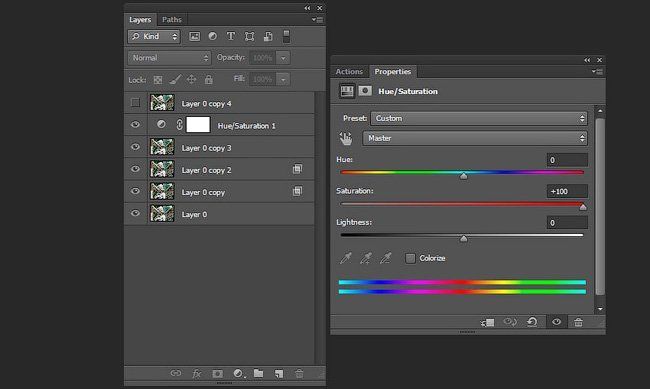
Дважды щёлкните по корректирующему слою, чтобы поменять значение Насыщенности (Saturation) до +100.

Как вы видите, эффект насыщенности был применён ко всему изображению, а нам нужно применить насыщенность только на некоторые участки изображения.

Шаг 6
Щёлкните правой кнопкой мыши по корректирующему слою Цветовой тон / Насыщенность (Hue/Saturation) и в появившемся окне выберите опцию Создать обтравочную маску (Create Clipping Mask), таким образом, коррекция корректирующего слоя будет применима только к нижнему слою.

Шаг 7
Теперь добавьте слой-маску к четвёртому слою.

Шаг 8
Удерживая клавишу ‘Alt’, щёлкните по миниатюре слой-маски, чтобы открыть её. Залейте маску чёрным цветом.

Шаг 9
Нажмите клавишу ‘M’, а затем создайте прямоугольные выделения там, где бы вы хотели применить эффект. Залейте созданные прямоугольники белым цветом.

Таким образом, мы применили эффект насыщенности только на отдельные участки изображения:

Шаг 10
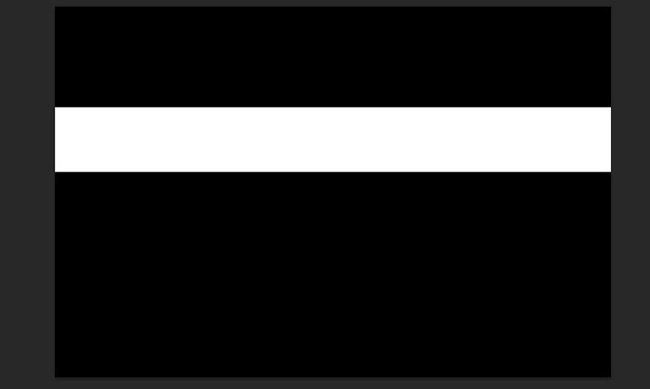
Добавьте слой-маску к пятому слою, залейте маску чёрным цветом. Далее, создайте большой белый прямоугольник чуть выше центра изображения.

Шаг 11
Удерживая клавишу ‘Shift’, сместите данный слой на 600 px вниз.
Примечание переводчика: вначале отмените активное выделение (Ctrl+D), а затем не забудьте перейти с маски на слой, для этого щёлкните по миниатюре слоя. Сместите полоску изображения до конца вниз, как показано на скриншоте ниже.

Шаг 12
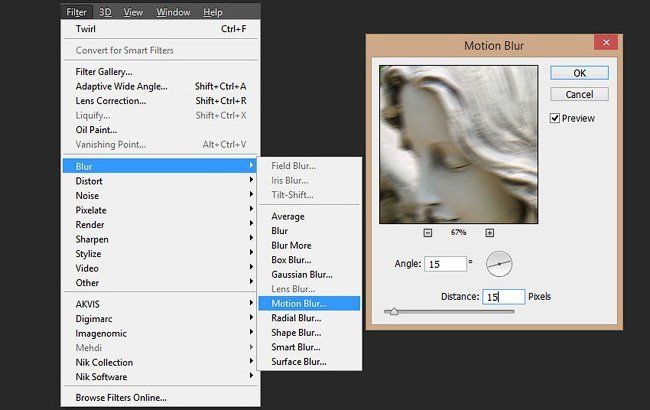
Идём Фильтр – Размытие - Размытие в движении (Filter > Blur > Motion Blur). Установите следующие настройки: Угол (Angle): 15°; Смещение (Distance): 15.

Шаг 13
Давайте добавим небольшое искажение к изображению. Идём Фильтр – Искажение – Скручивание (Filter > Distortion > Twirl). Установите следующие настройки: Угол (Angle): 50°.

Шаг 14
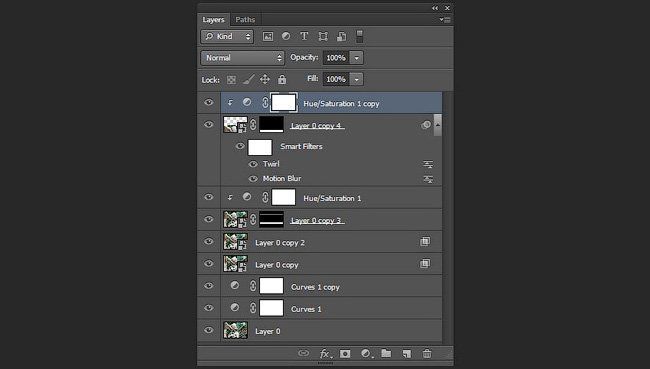
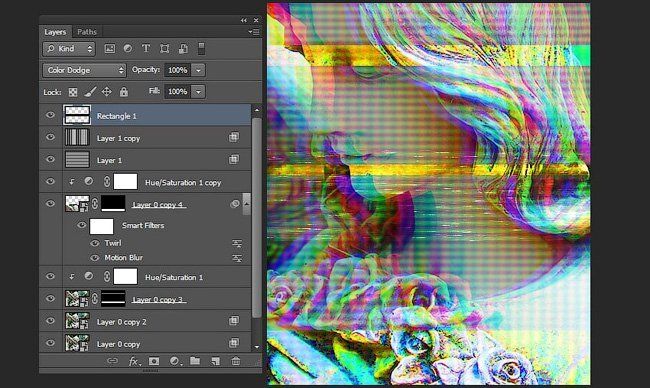
Щёлкните правой кнопкой мыши по корректирующему слою Цветовой тон / Насыщенность (Hue/Saturation) и в появившемся окне выберите опцию Создать дубликат слоя (Duplicate). Далее, переместите дубликат корректирующего слоя наверх, расположив поверх пятого слоя, а затем преобразуйте дубликат корректирующего слоя в обтравочную маску.

Результат после всех манипуляций должен быть, как на скриншоте ниже:

3. Создаём VHS Текстуру
Шаг 1
Создайте новый слой (Shift+Control+N), залейте его белым цветом.

Шаг 2
Далее, идём Фильтр – Галерея фильтров - Эскиз (Filter > Filter Gallery > Sketch). Выберите тип эскиза Полутоновый узор (Halftone Pattern). Установите следующие настройки: Размер (Size): 2; Контрастность (Contrast): 2.

Шаг 3
Дважды щёлкните по слою, чтобы применить следующие настройки в окне Параметров наложения (Blending Mode): режим наложения Перекрытие (Overlay); Непрозрачность (Opacity): 25%. Отключите каналы Красный (Red) и Синий (Blue).
Примечание переводчика: автор создал текстуру из мелких тонких линий.

Шаг 4
Продублируйте текстуру. С помощью свободной трансформации (Ctrl+T), удерживая клавишу ‘Shift’, поверните дубликат слоя с текстурой на 90°, а также примените масштабирование до размеров рабочего документа.
Примечание переводчика: таким образом, автор создал текстуру из мелких клеточек.

Шаг 5
Дважды щёлкните по слою, чтобы применить следующие настройки в окне Параметров наложения (Blending Mode): режим наложения Нормальный (Normal); Непрозрачность (Opacity): 15%. Отключите каналы Зелёный (Green) и Синий (Blue).
Примечание переводчика: проведите действия с дубликатом слоя с текстурой.

Шаг 6

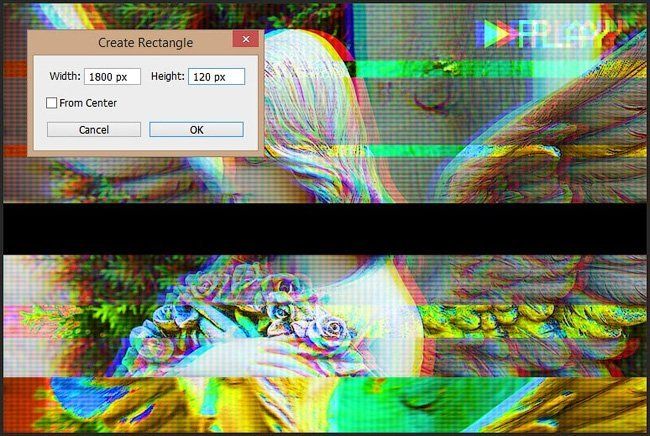
Нажмите клавишу ‘U’, выберите инструмент Прямоугольник (Rectangle Tool). Создайте фигуру со следующими размерами: Ширина (Width): 1800 px; Высота (Height): 120 рх.

Шаг 7
Щёлкните по слою с прямоугольником и в появившемся меню выберите опцию Растрировать слой (Rasterize Layer).

Шаг 8
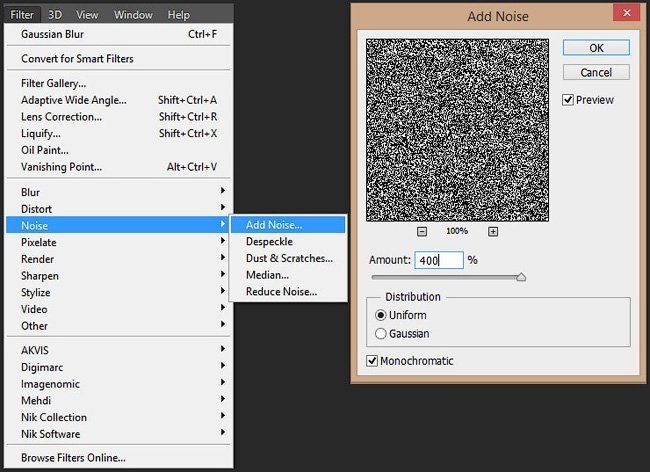
Далее, идём Фильтр – Шум - Добавить шум (Filter > Noise > Add Noise). Установите следующие настройки: Эффект (Amount): 400%; Распределение (Distribution): Равномерное (Uniform); Поставьте галочку в окошке Монохромный (Monochromatic).

Шаг 9
Далее, идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur). Установите следующие настройки: Угол (Angle): 0°; Смещение (Distance): 20 px.

Шаг 10
Идём Изображение – Коррекция – Яркость / Контрастность (Image > Adjustments > Brightness/Contrast). Установите следующие настройки: Яркость (Brightness): 150; Контрастность (Contrast): 100.

Шаг 11
Находясь на слое с прямоугольником, нажмите клавиши (Ctrl+I) для инверсии цветовых оттенков текстуры с шумом, а затем поменяйте режим наложения на Осветление основы (Color Dodge).

Шаг 12
Продублируйте слой с полоской шума несколько раз. Удерживая клавишу ‘Shift’, сместите дубликаты слоёв, расположив их в разных местах изображения.

Шаг 13
Создайте новый слой (Shift+Ctrl+N), залейте этот слой чёрным цветом.

Шаг 14
Идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Установите следующие настройки: Эффект (Amount): 400%; Распределение (Distribution): Равномерное (Uniform); Поставьте галочку в окошке Монохромный (Monochromatic).

Шаг 15
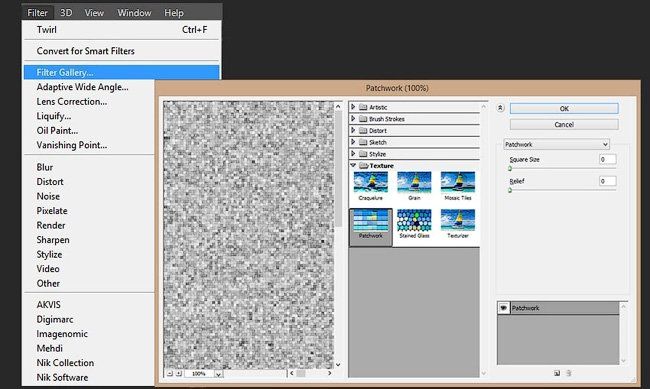
Теперь мы добавим эффект Цветной плитки, для этого идём Фильтр – Галерея фильтров - Цветная плитка (Filter > Filter Gallery > Patchwork). Установите следующие настройки для данного фильтра: Размер квадратов (Square Size): 0; Рельеф (Relief): 0.
Примечание переводчика: чтобы применить фильтр, идём Фильтр – Галерея фильтров- Текстура - Цветная плитка (Filter > Filter Gallery > Texture >Patchwork).

Шаг 16
Идём Изображение – Коррекция – Порог (Image > Adjustments > Threshold). Установите Порог яркости (Threshold Level) 240.

Шаг 17
Дважды щёлкните по слою, чтобы применить следующие настройки в окне Параметров наложения (Blending Mode): режим наложения Осветление (Screen); Непрозрачность (Opacity): 100%. Отключите каналы Красный (Red) и Синий (Blue).

Шаг 18
Теперь нам нужно продублировать слой. Для дубликата слоя, включите каналы Красный (Red) и Синий (Blue), а также отключите канал Зелёный (Green).

Шаг 19
Удерживая клавишу ‘Shift’, сместите данный новый слой на 60 px вправо.
Примечание переводчика: сместите дубликат слоя вправо.

Шаг 20
Создайте новый слой (Shift+Ctrl+N), залейте этот слой чёрным цветом. Уменьшите значение Заливки (Fill) для данного слоя до 0%.

Шаг 21
Дважды щёлкните по данному слою и в появившемся окне параметров наложения, выберите стиль слоя Обводка (Stroke). Установите следующие настройки: Размер (Size): 25 px; Положение (Position): Внутри (Inside); Цвет обводки (Color): чёрный.

Шаг 22
Теперь нам необходимо растрировать стиль слоя, для этого щёлкните правой кнопкой мыши по слою и в появившемся меню выберите опцию Растрировать стиль слоя (Rasterize Layer Style).

Шаг 23
Далее, идём Фильтр – Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия: 4 px.

Шаг 24
Удерживая клавишу ‘Shift’, примените масштабирование к созданной рамке (Ctrl+T) до границ рабочего документа.

4. Цветовая Коррекция
Шаг 1
Теперь нам нужно провести небольшую цветовую коррекцию, чтобы наше изображение было больше похоже на "VHS". Идём Слой - Новый корректирующий слой – Кривые (Layer > New Adjustment Layer > Curves).

Шаг 2
Продублируйте корректирующий слой с кривыми, расположите кривые поверх первого слоя.
Примечание переводчика: сместите оба корректирующих слоя с кривыми вниз, расположив поверх самого первого слоя в палитре слоёв.

Шаг 3
Дважды щёлкните по значку первого корректирующего слоя Кривые (curves). Установите кривые, как показано на скриншоте ниже:

Шаг 4
Теперь дважды щёлкните по корректирующему слою Кривые (curves) в палитре слоёв, чтобы уменьшить Непрозрачность (Opacity) кривых до 35%.

Шаг 5
Дважды щёлкните по второму корректирующему слою Кривые (curves) и в окне настроек кривых, выберите стандартный пресет Photoshop Сильная контрастность (Strong Contrast).


Отличная работа! Мы завершили урок!
С помощью простых шагов мы можем создать эффект помех VHS на любой фотографии, используя стандартные инструменты программы Photoshop.
Итоговый результат:

Вы также можете увидеть анимацию, которая была создана с помощью инструмента Animated VHS Creation Kit, используя то же самое изображение.
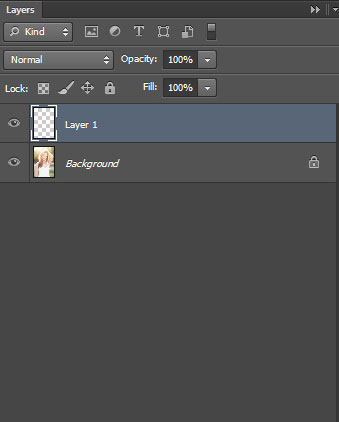
Маскировка дома и ландшафта Я сделал двойной щелчок на фоновом слое "Background" и кликнув "ОК", превратил его в обыкновенный слой. Затем я создал новую маску слоя (См. Сноску 1), сделав небо и ветви деревьев прозрачными. Выделяя объекты из фона, я обычно предпочитаю красить их непосредственно по маске, а не использовать инструмент лассо: "Lasso" . Я чувствую, что это дает мне больше контроля над твердостью или мягкостью краев и формы маски.

На нашем изображении все еще остаются ветви дерева, накладывающиеся на дом, которые мне очень мешают. Поэтому я изменил масштаб изображения на очень крупный и использовал инструмент клонирования "Clone Stamp" (См. Сноску 2), чтобы удалить ветви. В областях, имеющих много мелких и контрастных деталей, таких как черепица, на крыше, я использовал жесткую кисть инструмента "Clone Stamp". Я считаю, что мягкая кисть нереалистично смягчает детали по краям клонированной области. Для большей реалистичности, клонируйте области, имеющие одинаковые яркость и цвет, а также избегайте повторений, выбирая различные области с черепицей.

Часть 4: Раскрашивание дома Затем, я захотел раскрасить неповрежденные части дома, чтобы он выглядел жилым. Чтобы сделать это, я создал три новых слоя заливки или настройки - "Create new fill or adjustment layer"> "Color Balance" (См. Сноску 3) выше слоя с домом: один для стен, один для отделки и один для черепицы (См. Figure 1). Для каждого слоя я произвел коррекцию цветов, что в целом затронуло весь дом и двор. Затем я выбрал маску слоя и заполнил ее черным цветом, чтобы скрыть эффект раскраски. После этого я красил по маске белым цветом те области, в которых надо было вернуть цвет. Чтобы сделать раскраску реалистичной, я придал нужный оттенок теням под сводами крыши, даже притом, что там достаточно трудно уловить какой либо цвет. но мне действительно пришлось изменить его, чтобы он соответствовал новому цвету стен, отражаясь от них. После раскраски маски слоя, я точно настроил общий баланс цвета "Color Balance", чтобы все выглядело реалистично и привлекательно.

Применение "Color Balance" может придать предметам глянцевый вид, если вы примените значительные изменения параметров для получения нужного цвета. Если это случилось, вы можете попробовать добавить дополнительные цвета (См. Сноску 4) или другие основные цвета (См. Сноску 5) к теням, чтобы нейтрализовать их немного. Поскольку я действительно переборщил с красным цветом в "Midtones" для стен дома, я добавил немного зеленого цвета в "Shadows", затемняя структуру древесины - придавая, таким образом, некоторую глубину и снимая насыщенность цвета, чтобы вид был достаточно реалистичным.

Часть 5: Добавление штормового неба У меня была цифровая фотография грозовых облаков, которую я мог использовать в своей работе, что сэкономило мне массу времени и нервов, необходимых для поисков в Google (я обнаружил, что хорошие фотографии с высоким разрешением настойчиво обращали внимание на свои авторские права). Хотя, после изменений в этом изображении, было бы почти невозможно сказать, что оно похоже на оригинал.

Я поместил изображение облаков за слоем дома и подогнал по масштабу. Облака были слишком светлыми (См. Progressive 4), поэтому я добавил к ним слой заливки и настройки: "Create new fill or adjustment layers"> "Curve…", (См. Сноску 6), чтобы затемнить их. Мое личное наблюдение показывает, что большинство людей предпочитают использовать Уровни ("Levels…"), а не Кривые ("Curves…") и это действительно прекрасно работает с основными параметрами ярче/темнее или свет/тень. Мне гораздо удобнее работать с "Кривыми", потому что они могут дать тонкую настройку таких вещей, которые "Уровни" дать не могут.

Удерживая нажатой клавишу Alt, кликая курсором по облакам и перемещая его, вы можете увидеть кружочек, перемещающийся по кривой (См. Figure 3). Я хотел затемнить и увеличить контраст в этой точке кривой. Таким образом, я добавил еще две точки, ограничивая область кружочка. (Ориентируясь по изображению моего диалогового окна кривых, поставьте точку влево вниз - это будет регулировка яркости, и точку вправо вверх - это будет тень. По умолчанию, шкалы кривых RGB выставлены противоположно - от темного к светлому. Чтобы изменить ориентацию, кликните мышкой на градиентной полоске под окном кривых. См. Figure 4.) Чтобы затемнить облака, я двигал верхнюю правую точку вверх. Также я опустил вниз левую нижнюю точку, но совсем немного (См. Figure 3). в результате мы получаем довольно крутую кривую, которая позволила нам добавить контраста облакам и в дополнение немого затемнить их.

Часть 6: Добавление ветра и дождя Чтобы добавить иллюзию дождя, я создал новый слой, разместил его выше слоя дома и неба, и применил к нему фильтр "Filter"> "Render"> "Clouds" (Удостоверьтесь, что цвета переднего и заднего планов выставлены по умолчанию в черный и белый, чтобы мы смогли получить контрастный серый узор). Затем к этому слою применяем фильтр "Filter">"Noise"> "Add Noise. ", устанавливая параметры: "Amount" - 30%, Gaussian, Monochromatic.

От левого верхнего угла выделяем инструментом "Rectangular Marquee" маленький прямоугольник, примерно 1/4 или меньшую часть всего изображения. Затем, нажимая Ctrl+T, переходим в режим свободной трансформации ("Edit"> "Free Transform"). Тянем правый нижний угол выделенного прямоугольника в правый нижний угол холста, растягивая его на весь слой по размеру изображения и получая, таким образом, крупную зернистую поверхность. Применяем фильтр "Filter"> "Blur"> "Motion Blur". Я не вспомню сейчас точные параметры фильтра, но я устанавливал угол так, чтобы дождь был почти горизонтален, поэтому полосы дождя были довольно длинными (См. Figure 5). И, наконец, я установил слой в режим "Overlay" (См. Сноску 7), снизив непрозрачность до 64%.

Часть 7: Затемнение переднего плана Дом и пейзаж выглядели слишком светло, поэтому я добавил слой настройки выше слоя с домом, чтобы затемнить его и удалить контраст: "Create new fill or adjustment layers"> "Curve…". Я удостоверился, что корректирующий слой сгруппирован со слоем дома, не затрагивая таким образом небо. Перемещая левую конечную точку кривой почти на половину вверх, я затемнил изображение и убрал контраст. Я добавил еще одну точку на середине кривой, чуть приподняв ее, чтобы вернуть немного контраста дому и сделать тени еще более темными (См. Figure 6).


Часть 8: Затемнение горизонта На этом этапе горизонт выглядел все еще слишком светлым и ясным для штормового неба. Поэтому я добавил новый слой между слоем неба и его корректирующим слоем. Установил режим нового слоя в "Multiply" (См. Сноску 8) и 100%-ую непрозрачность. Затем, используя пипетку: "Eyedropper Tool" , я взял образец цвета из наиболее темного участка облаков. Далее, взяв большую кисть с очень мягкими краями и установив ее в режим низкой непрозрачности - примерно в 10 %, я начал красить небо от легких мазков, все более и более интенсивно затемняя к горизонту (См. Progressive 8).

Я также добавил еще один слой между домом и его корректирующим слоем, выставил в режим "Multiply" и 100%-ую непрозрачность, взял пипеткой темный участок поля и, используя ту же технику, затемнил прерию уходящую к горизонту (См. Progressive 9).

Используя слой в режиме "Multiply" для затемнения части изображения, убедитесь, что вы окрашиваете цветом более темным, более нейтральным, чем тот, по которому вы рисуете, иначе результат не будет выглядеть естественным. В случае необходимости, используйте пипетку, чтобы взять образец цвета. Потом кликните по иконке переднего плана и в открывшейся палитре цветов перетащите кружочек ниже и левее к более темной и нейтральной области палитры (См. Figure 7).

Часть 9: Добавление кусков черепицы и разорванной кровли Теперь усилим драматизм картины. Для того, чтобы сделать срывающую ветром с крыши черепицу, я создал новый слой (в режиме "Normal" и 100%-ой непрозрачностью) между окрашенным домом и дождем, и добавил к нему маску. Кликнув по маске, я залил ее черным цветом и, используя инструмент "Lasso Tool" , нарисовал контуры разорванной кровли и летящей черепицы (добавляя выделения с нажатой клавишей Shift). Я использовал здесь лассо, потому что хотел получить жесткие края и острые углы. Затем я заполнил выделение белым цветом. И в заключении - перешел из маски на слой и использовал инструмент "Clone Stamp Tool" , чтобы клонировать черепицу на созданную маску (См. Figure 8). Убедитесь, что на панели настроек инструмента "Clone Stamp Tool" выбрана опция "Use All Layers" (в CS2 - "Sample All Leyers"), чтобы при клонировании задействовались образцы изображения из слоев ниже. (См. Figure 9.)

Чтобы кровля выглядела изогнутой, я создал новый слой выше текущего с маской, снял предыдущее выделение - Ctrl+D, залил его 50%-ным серым цветом, и установил в режим "Overlay" и 100%-ную непрозрачность. Удерживая нажатой клавишу Alt, я кликнул мышкой по разделительной черте между этими слоями, создав, таким образом, Отсекающую Группу "Clipping Group" (См. Figure 10). При этом нижний слой действует как маска для слоя, сгруппированного выше. Этот способ позволяет мне работать только с областью нарисованной разорванной кровли на оверлейном слое. Затем, используя инструменты "Dodge Tool" и "Burn Tool" , установленные в 7% непрозрачности, пушистой текстурной кистью я начал придавать кускам кровли тени и блики, чтобы она выглядела завивающейся.


Чтобы дерево выглядело летящим, я дублировал (См. Сноску 9) слой, и применил к нему фильтр: "Filter"> "Blur"> "Motion Blur", устанавливая тот же самый угол, что и при создании дождя, но выставляя размыти немного короче по длине. Затем меняем режим слоя на "Multiply" с 57%-ми непрозрачности и перемещаем размытие так, чтобы оно как бы оставляло небольшой след за деревом. Добавление летящих досок и колеса телеги Чтобы добавить летящие доски, я использовал инструмент "Lasso Tool" , выделяя их из передней части дома и копируя на новый слой в режиме "Normal" и 100%-ной непрозрачностью, помещая его между домом и дождем. Так как копирование и вставка не сохраняли настройки "Color Balance", которые я применял к дому, мне пришлось применить те же настройки к доскам, чтобы они были похожи на доски дома. Я не использовал для этого новый слой настройки, а применил "Image"> "Adjustments"> "Color Balance" прямо на слое с досками. Затем продублировал слой и использовал фильтр: "Filter"> "Blur"> "Motion Blur", точно также, как и в примере с деревом.

Я сделал то же самое с колесом телеги, выделенным с помощью маски из фона, изображение которого нашел с помощью поисковика Google. Добавление теней от летящих объектов Чтобы придать иллюзии полета досок и колеса перед домом большую реалистичность, я добавил новый слой в режиме "Multiply" и 64% непрозрачности. Затем, взяв пипеткой образец цвета дома иди двора, где падала бы тень, я нарисовал ее мягкой кистью. Рисование тени требует внимания и вашего воображения, чтобы определить, как ляжет тень на ту или иную поверхность - будь то стена, земля или какой либо объект. Рисование правильной тени и перспективы - это целая наука, но кто будет тратить на это время, когда можно найти хорошие исходные изображения? Лучший способ изучить тени и перспективу - это обращать на них внимание, когда вы не за компьютером, а скажем, находитесь где-нибудь на прогулке. Я также воспользовался возможностью и нарисовал несколько очень узких теней по краям летящей черепицы.

Я добавил новый слой для обломков (режим "Normal", 100% непрозрачности) ниже слоя с дождем, и используя кисть всего в 2 пикселя, нарисовал обломки темно зелено-серым цветом - крошками в небе. Затем применил фильтр: "Filter"> "Blur"> "Gaussian Blur" со значением примерно в 0.3 пикселя, чтобы они не выглядели нарисованными. Продублировав слой я использовал ту же технику: "Filter"> "Blur"> "Motion Blur", описанную выше. Четкий слой (из двух получившихся) оказался слишком доминирующим, поэтому я вернулся к нему и снизил его непрозрачность до 76%.

Одним из основных моментов картины я хотел сделать изображение бегущего или прыгающего к двери дома человека. Я нашел с помощью Google изображение парня с оружием в руках, подскакивающего в воздух, которое очень подходило для моей цели. Замечательным было то, что создавалась иллюзия цепляния его за дверной проем. После вырезания его из фона с помощью маски, я продублировал слой с его изображение. На верхнем слое я обрезал его ноги. На нижнем слое - обрезал верхнюю часть его тела. Затем я сместил оба слоя так, чтобы его туловище стало намного короче, создавая иллюзию, будто его тянули горизонтально наружу. После этого я слил оба слоя вместе и маской скрыл его руки (См. Figure 12).

Для того, чтобы создать иллюзию, что человек наполовину в дверном проеме, я добавил слой настройки: "Create new fill or adjustment layers"> "Curve…", сгруппировав его с нижним. Подняв светлую область графика кривой, я затемнил изображение, сымитировав падающую на человека тень. Затем я наложил маску таким образом, чтобы тень оставалась только на верхней части его тела и ногах (См. Figure 13). На данном этапе я понял, что это, возможно, лучший способ создания теней, чем метод Multiply-слоя, который я использовал.

Добавление битого стекла и бликов Теперь давайте добавим в окна разбитые стекла. Я создал новый слой в режиме"Normal" и уровнем непрозрачности в 15%. Залил его белым цветом, добавил маску слоя и залил ее черным цветом. Затем активировав маску слоя, я использовал полигональное лассо "Polygonal Lasso Tool" , чтобы нарисовать зазубренные края битых стекол. Залил выделение белым цветом, позволяя ему осветлять фон за стеклом. Чтобы придать реалистичности нашему стеклу, в нем необходимо отразить облака в небе. Для этого я взял большую мягкую кисть, установил ее непрозрачность в 7% и беспорядочно наносил мазки по черному цвету маски, меняя оттенки на стекле (См. Figure 14).

Я добавил еще один слой в режиме"Normal" и уровнем непрозрачности в 100%. Используя кисть размером в 1 пиксель, я нарисовал блики света на некоторых гранях зазубренных осколков стекла. Здесь, было бы полезно использовать планшет Wacom с чувствительным к нажатию пером, чтобы блики, меняя свою прозрачность, выглядели более реалистичными. Но можно обойтись и без планшета, просто это займет немного больше времени, чтобы создать менее интенсивные блики и смешать их с более яркими. Часть 16: Добавление большего количества дождя Насколько я вижу, дождь не очень хорошо просматривается на фоне дома и двора. Исправим это. Я продублировал слой с дождем и придал ему резкости. Дождь стал более заметен, но этого все еще было не достаточно, поэтому я изменил режим слоя на "Hard Light". Теперь он стал очень заметным, но вместе с этим скрыл слишком много важных деталей, таких как парень в двери и разбитые окна. Поэтому я добавил маску к слою и используя очень большую мягкую кисть с 15%-ной непрозрачностью, начал окрашивать черным цветом критические области дома в которых необходимо было скрыть резкий эффект дождя (См. Figure 15), а так же скрыть резкость дождя в небе, где первые слои ветра и дождя уже выглядели достаточно хорошо.

Часть 17: Заключительные штрихи Некоторые части дома и двора все еще выглядели слишком яркими, поэтому я добавил заключительный слой, залитый 50%-ным серым цветом, переместил его на самый верх и установил в режим "Overlay" и 100% непрозрачность. Затем, используя инструмент "Burn tool " с 7%-ой непрозрачностью, большой мягкой кистью затемнил необходимые участки (См. Figure 16).
Читайте также:

