Как сделать в фотошопе лицо как на обложке журнала
Обновлено: 07.07.2024
Каждый, кто занимается обработкой снимков в Фотошопе, задумывался о том, как научиться ретушировать фотографии как в модных глянцевых журналах. Этот урок поведает о технике ретуши, которая для многих откроет новые грани в обработке снимков и позволит добиться результатов, которые не будут отличаться от работ профессиональных фотографов.
Такой снимок можно получить, пройдя весь урок от начала до конца. Ваши работы будут выглядеть ничуть не хуже.
Для достижения действительно хорошего результата нужно оттачивать свою технику и изучить некоторые правила. Следующие советы помогут в обработке снимков:
- Во что бы то ни стало, старайтесь максимально сохранять текстуру кожи. Нельзя сильно размывать кожу. Это делает её пластмассовой.
- Стоит отличать дефекты кожи от её естественного вида. при ретуши часто удаляют родинки и веснушки, а ведь именно они передают характер кожи модели Избавляться от них совсем не обязательно.
- Всегда нужно знать меру. Не следует женщину в возрасте превращать в юную девушку. Это противоестественно, если только это не является задумкой, которую фотограф пытается реализовать.
Можно приступать к работе. В качестве примера будет использован вот этот снимок:
Для работы следует брать снимки в большом разрешении. Это позволит более детально проработать все мелочи и получить максимально качественный результат.
Обрабатывая снимки, следует максимально избавляться от дефектов. Даже то, что не заметно на мониторе компьютера будет отчетливо видно на большом плакате. Самый основной этап ретуши - это очистка кожи от дефектов. С этого всегда нужно начинать.
После открытия снимка в Фотошопе нужно создать дубликат основного слоя. Для того, чтобы это сделать можно перетащить основной слой на значок создания нового слоя, который находится внизу панели слоев или просто нажать сочетание клавиш Ctrl+J. На дубликате будет проводиться очистка кожи. Оригинал будет служить резервной копией. Он пригодиться если на рабочем слое что-то пойдет не так как запланировано.
Родинки удалять не обязательно. Если они не уродуют модель, их можно смело оставлять. Впрочем, это индивидуальное решение каждого.
Для очистки кожи следует использовать инструмент «Clone Stamp» (Инструмент Штамп). Он вызывается нажатием на клавишу "С". Настройки режима наложения инструмента следует изменять на «Lighten» (Замена светлым) для удаления темных участков, и на Darken (Замена темным) для редактирования светлых участков.
Работая в таком режиме, текстура кожи останется не тронута, а дефекты устранены. В работе следует использовать инструмент маленького радиуса с жесткостью 90%.
Сильно увеличив изображение можно удалить все самые незначительные и с первого взгляда незаметные дефекты, как, например, лишние волоски на бровях.
Избавившись от мелких дефектов, следует переходить к крупным порам на коже, морщинкам теням и бликам.
Тональную корректировку можно провести инструментами Dodge (Осветлитель) и Burn (Затемнитель).
Использование инструментов «Dodge» и «Burn» (Осветлитель и Затемнитель), которые вызываются клавишей "O", позволят выровнять тона кожи, сделать её гладкой и мягкой. Именно этими инструментами пользуются профессионалы. И запомните, ни какого размытия кожи делать нельзя. Это приемлемо только при ретуши методом частотного разложения, но это совсем другой урок. А сейчас поговорим о технике Dodge & Burn.
Ниже представлен результат использования этих инструментов:
Вместо этих двух инструментов можно использовать более гибкий метод - это корректирующие слои «Curves» (Кривые):
- Добавив над всеми слоями корректирующий слой кривой, следует потянуть за центр вверх. Сам слой лучше сразу переименовать в «Dodge» (Осветление), чтобы в дальнейшем не путаться. Маску слоя следует залить черным цветом. Изначально она белая, поэтому сделать её черной можно инвертировав цвета (Ctrl+I).
- После этого нужно создать еще один слой кривых. В нем кривую следует потянуть вниз. Ему подойдет название «Burn» (Затемнение). Маску также следует сделать черного цвета.
Примерно вот такие должны быть настройки:
Теперь следует воспользоваться мягкой кистью. В её настройках следует изменить параметр «Flow» (Нажим) примерно на 1-4%. Рисовать следует белым цветом.
Теперь для осветления участков нужно рисовать на маске корректирующей кривой "Осветление", а для затемнения - на маске слоя "Затемнение".
Вот так можно избавиться от темных участков в уголек рта при помощи осветления:
Для более тщательного контроля можно создать корректирующий слой «Black & White» (Черно-Белый), а в нем передвинуть ползунок, который отвечает за красные тона влево. Это добавит контраст и позволит более отчетливо видеть неровности тонов.
Это все ключевые моменты этого метода ретуши. Чтобы получить приемлемый результат остается только заниматься практикой. Вот начальный снимок и конечный результат:
Такая техника обработки может занять больше времени, чем обычное размытие кожи, но тут и результат качественно другого уровня. Самое главное, делать ретушь таким образом, чтобы никто не заподозрил, что фотографию обрабатывали. Люди должны видеть просто красивый снимок.
Придаем фотографии стильный глянцевый вид в Фотошоп

Сложность урока: Средний
Вдохновленная редакционной работой Ньютона 90-х годов, Тигз Райс раскроет методы создания идеальной кожи и эффекта «cross-processing» с градиентами для стильного, стилизованного вида.

В этом уроке вы узнаете, как создать глянцевую модную фотографию в Photoshop – также вы получите советы при подборе стиля, освещения и какими настройками камеры вам пользоваться.
Вдохновленная цветными полароидами более поздних работ Хельмута Ньютона, фотограф Тигз Райс расскажет вам, как подготовить свою съемку, перед тем как работать с изображением в Photoshop.
Она покажет, как в Photoshop получить глянцевую кожу – и как создать эффект «cross-processing» с помощью градиентов, чтобы получить такой финальный результат: более прохладные тона в тенях и более теплые на светлых участках фотографии.
Шаг 1
Сначала давайте взглянем на стиль оформления съемки. Вдохновленная архивом фотографий с женщинами Хельмута Ньютона, Диди одела черное белье с чулками и подтяжками.
Мы также выбрали леопардовую расцветку для верхней части одежды. Насыщенный цвет красной помады завершил образ нашей модели.
Давайте уделим внимание настройке освещения. В 90-х годах было довольно тяжело добиться нужного контраста. Сейчас такой эффект можно легко достичь с помощью вспышки, но здесь я хотела показать вам пример, как подобный эффект можно достичь с помощью естественного источника света.
Диди села рядом с открытым окном, чтобы на фотографии получился жесткий направленный свет с правой стороны.

Шаг 2
Как только вы будете довольны источником света, то тогда фотографируйте. Еще раз черпнув вдохновение из портфолио Хельмута Ньютона, мы выбрали сильную угловатую позу, сделав акцент на ногах Диди. Это изображение было снято с такими настройками: 1/160 секунды на F4, с ISO 200.

Шаг 3
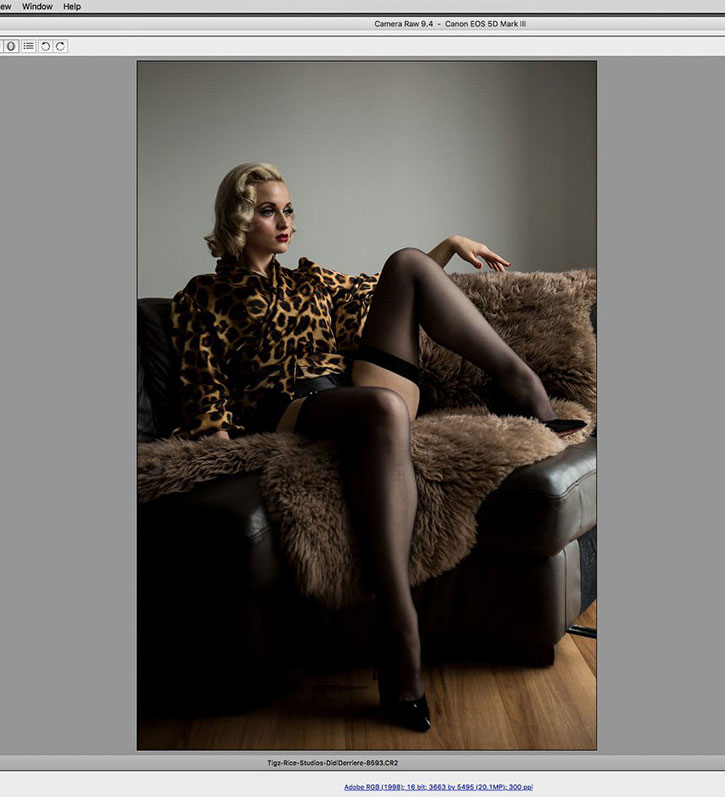
После завершения съемки выберите лучшую фотографию и откройте ее в Photoshop. Если вы снимали в формате RAW, то оно должно автоматически открыться в Adobe Camera RAW. Если нет, то перейдите в Фильтр > Фильтр Camera Raw (Filter > Camera Raw Filter) для доступа к панели настроек.
Примечание: Если вы незнакомы с Camera Raw, то предлагаем вам изучить уроки по работе с этим инструментом.
Во вкладке Основные (Basic) сделайте коррекцию экспозиции и баланса белого, чтобы сбалансировать цвета и в дальнейшем получить такой результат, как на фотографиях Хельмута Ньютона 90-х годов.
Для этого снимка я также изменила настройки в Контрасте (Contrast), Светах (Highlights) и Тенях (Shadows).
Когда вас устроит результат, нажмите Открыть изображение (Open Image) или ОК, чтобы применить настройки и открыть изображение в Photoshop.


Шаг 4

Затем очистите изображение по мере необходимости, удалив любые пятна, ненужные детали и волосы с помощью инструмента Точечная восстанавливающая кисть (Spot Healing Brush Tool)
Сейчас я немного поработала пластикой на ноге, в том месте, где она сплюснута из-за того, что соприкасалась с диваном.

Шаг 5
Далее мы сосредоточимся на очистке кожи. Модели в работах Хельмута 90-х годов обычно имеют безупречную кожу, поэтому вы можете ее сделать немного лучше, чем бы вы сделали для обычного снимка (хотя вы можете смягчить этот модный гламур, чтобы создать свой собственный вариант стиля).
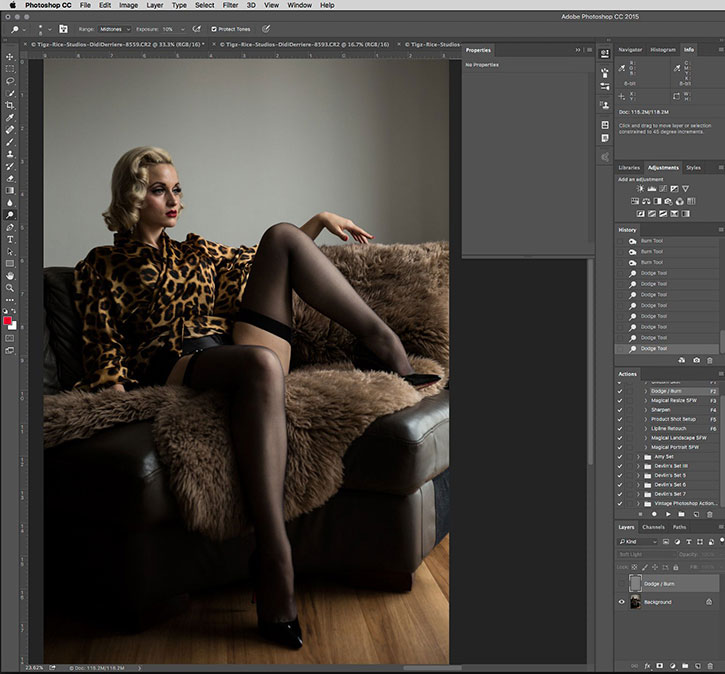
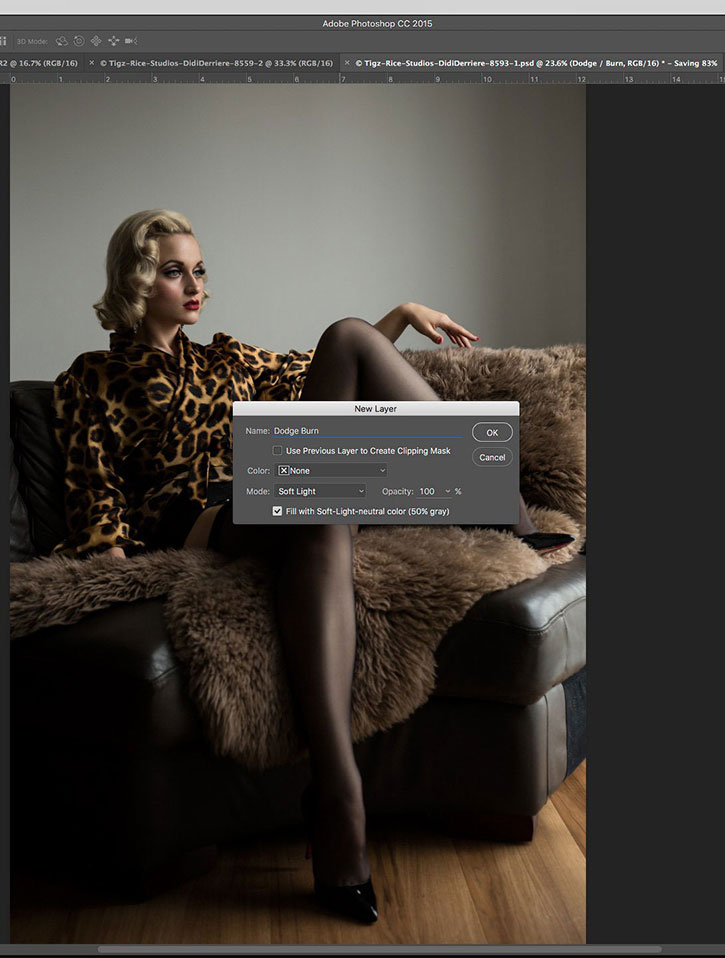
Нажмите комбинацию клавиш Cmd / Ctrl + Shift + N, чтобы создать новый слой. В настройках измените режим наложения на Мягкий свет (Soft Light) и поставьте галочку Выполнить заливку нейтральным цветом режима «Мягкий свет» (серым 50%) (Fill with Soft-Light-neutral color (50% grey)). Нажмите OK.


Шаг 6
Выберите инструмент Осветлитель (Dodge Tool), в настройках инструмента выберите Средние тона (Midtones) и установите значение экспозиции около 5-10%. Пройдитесь по любым темным текстурам на коже, чтобы создать приятный ровный тон. Вы также можете использовать инструмент Осветлитель (Dodge Tool), чтобы подчеркнуть яркие места на вашем изображении для усиления контраста.


Шаг 7
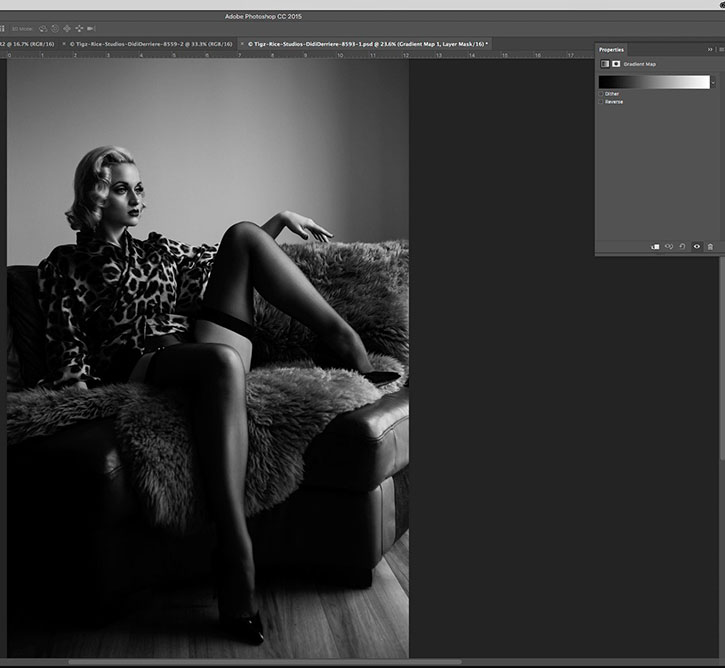
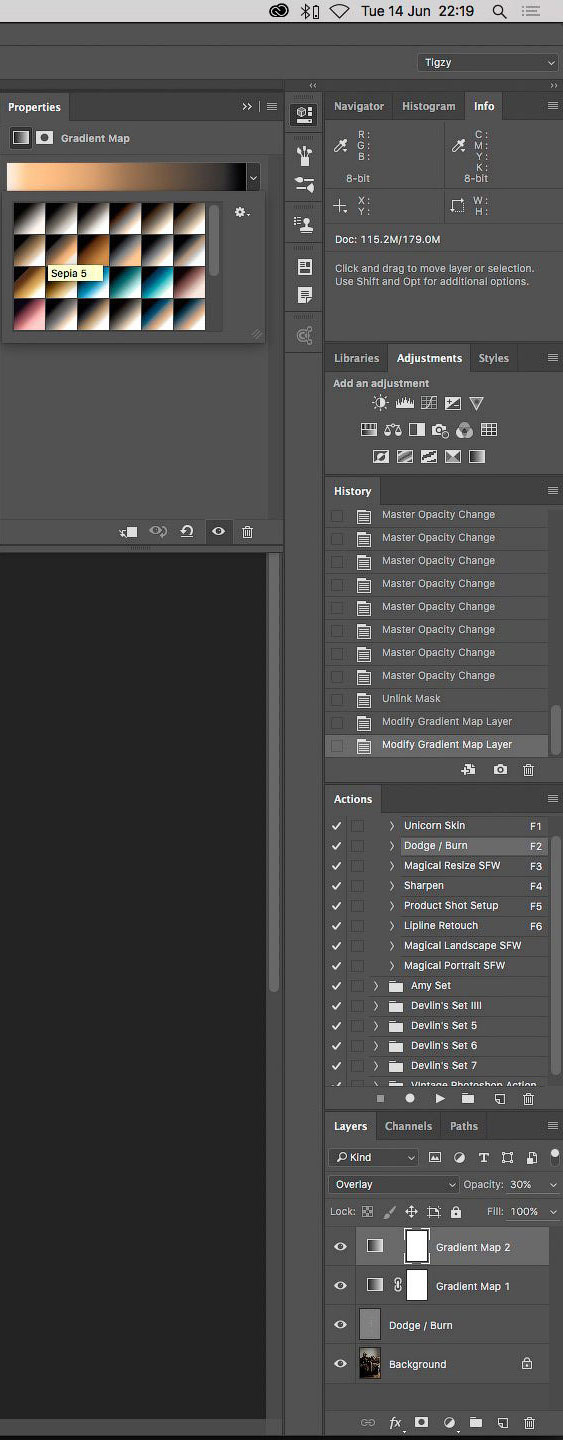
Когда вы будете довольны тем, как выглядит ваше изображение, давайте продолжим и добавим эффект «cross-processing». Создайте корректирующий слой, кликнув по значку, который находится внизу панели слоев и выберите Карта градиента… (Gradient Map…).


Шаг 8
Во вкладке Свойства (Properties) нажмите на стрелку, которая находится возле градиента, чтобы открыть палитру градиентов. Нажмите на значок шестеренки, который находится в этом подменю, и в появившемся контекстном меню выберите Фотографическое тонирование (Photographic Toning), чтобы загрузить градиенты тонирования.


Шаг 9
Давайте придадим теням более прохладный тон. Выберите градиент Cobalt-Iron1.


Шаг 10
Этот эффект получится довольно сильным, поэтому измените режим наложения на Перекрытие (Overlay) и уменьшите непрозрачность (Opacity) до 30%.


Шаг 11
Теперь давайте сделаем наоборот и добавим немного теплых тонов.


Шаг 12
Также, поставите галочку Инверсия (Reverse) в панели карты градиента, чтобы применить его к более светлым частям вашего изображения.


Шаг 13
Наконец, добавим немного зернистости. Для этого сначала выделите все слои на панели слоев, кликните правой кнопкой мыши и в контекстном меню выберите Преобразовать в смарт-объект (Convert To Smart Object), чтобы слить все в один смарт-слой.


Шаг 14
Перейдите в Фильтр > Фильтр Camera Raw (Filter> Camera Raw). Перейдите на вкладку Эффекты (Effects). Количество, размер и шероховатость вашего зерна будет полностью зависеть от размера вашего изображения.


Шаг 15
Когда вы будете довольны результатом, нажмите OK, чтобы вернуться в главное окно Photoshop и сохранить файл.

Ресурсы:
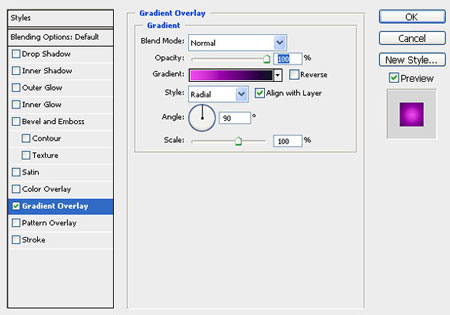
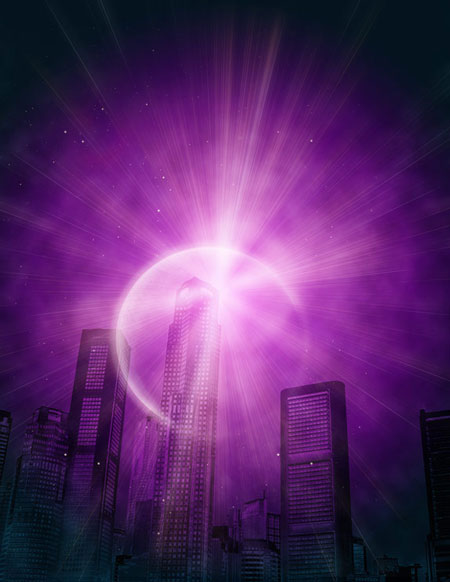
Шаг 1. Создаем новый документ размером 8.5-11 дюймов, 300dpi (для распечатки), RGB (вы можете изменить режим на CMYK после того, как закончите работу). Начнем с радиального градиента, дважды кликнув по фоновому слою, чтобы активировать меню Layer Style (Стиль слоя), далее переходим в Gradient Overlay (Перекрытие градиентом).


Шаг 2. Теперь нам необходим плагин Knoll Light Factory (Плагин Knoll Light Factory предназначен для создания световых эффектов, преимущественно бликов - отражений от ярких источников света, например, от Солнца. Такие эффекты могут использоваться при создании логотипов, других текстовых эффектов, для улучшения фотографий и т.д.), применяем его к слою с градиентом и меняем blending mode (режим наложения) на Screen (Осветление) с opacity (непрозрачность) 21%.
Примечание: вы можете использовать изображение светового эффекта из архива.

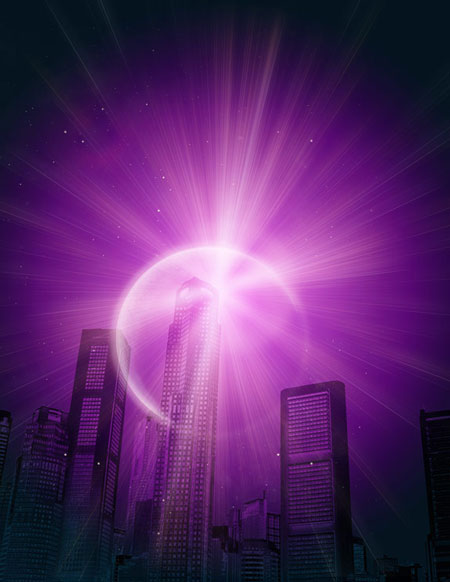
Открываем фото города из архива и размещаем над слоем, к которому применили фильтр. Меняем blending mode (режим наложения) на Soft Light (Мягкий свет).


Шаг 3. Открываем изображение Stock illustration: Planet и размещаем над слоем с городом. Мягким большим круглым инструментом Eraser (Ластик) (E) стираем края. Меняем blending mode (режим наложения) на Screen (Осветление).


Шаг 4. Дублируем слой с сиянием, которое мы создали при помощи фильтра, и располагаем копию над слоем с планетой. Применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Рзамытие по Гауссу) с радиусом 5 пикселей, opacity (непрозрачность) - 83%. Убедитесь, что blending mode (режим наложения) установлен на Screen (Осветление).

Шаг 5. Теперь сгенерируем в Фотошопе облака, чтобы сделать фон более мягким. Создаем новый слой и заливаем его черным. Применяем Filter - Render - Clouds (Фильтр - Рендеринг - Облака). Большой круглой мягкой кистью стираем верх облаков.

Меняем blending mode (режим наложения) на Soft Light (Мягкий свет) с opacity (непрозрачность) 35%.


Применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 114 пикселей. Уменьшаем opacity (непрозрачность) до 45%.


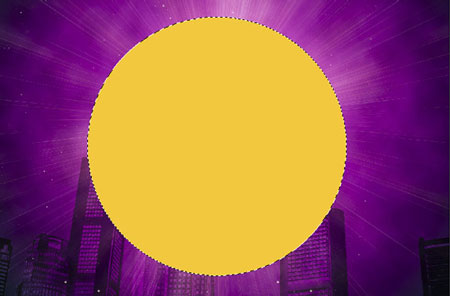
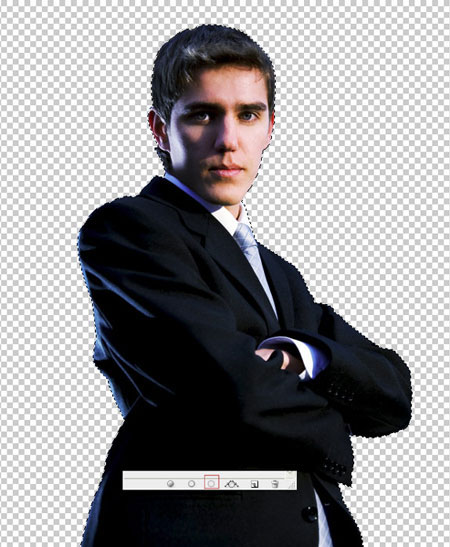
Шаг 7. Открываем Model Face Handsome, используя Pen Tool (Перо) (P), вырезаем модель.

После этого кликаем правой кнопкой по контуру и выбираем Load Path as Selection (Создать выделение из контура).

Копируем (CTRL+C) модель и вставляем (CTRL+V) на рабочий документ. Располагаем слой выше всех предыдущих.

Используя Brush Border Pack -27, на новом слое рисуем царапины и потертости. Я использовал кисть номер 15.


С помощью большого мягкого Eraser Tool (Ластик) стираем по краям, уменьшаем opacity (непрозрачность) до 72%-82%. Дублируем слой или рисуем новый царапины.


Шаг 8. Снова открываем Stock illustration: Planet и располагаем над слоем с царапинами. Большим Ластиком стираем центр изображения.

Меняем blending mode (режим наложения) на Screen (Осветление).


Шаг 9. Теперь добавим белых сияющих линий, чтобы наша обложка выглядела более эффектно. Создаем новый слой, с помощью Rectangular Marquee Tool (Прямоугольное выделение) (M) создаем выделение. Заливаем градиентом от белого к прозрачному.

Стираем края градиента.

Меняем blending mode (режим наложения) градиента на Overlay (Перекрытие). Поворачиваем (CTRL+T) градиент и располагаем за моделью. Дублируем слой несколько раз и располагаем в разных местах.

Добавляем корректирующий слой Layer - New Adjustment Layer - Color Balance (Слой - Новый корректирующий слой - Цветовой баланс).


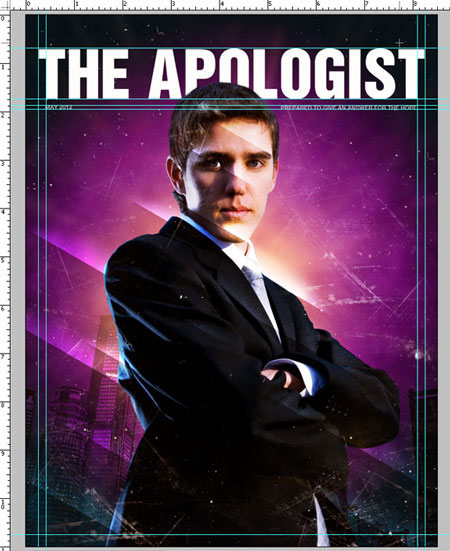
Шаг 10. Теперь будем работать с текстом.
Однако прежде, нам нужно сделать «сетку» из направляющих, которая даст представление о том, как будет расположен текст на обложке. Итак, с каждой стороны отступаем на 0,25 дюйма и в этих местах располагаем направляющие, которые станут для нас границей, за предел которой не должен вылезать текст.
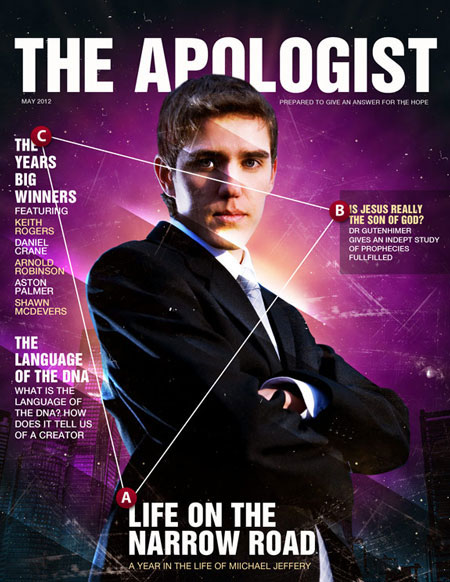
Теперь займёмся выходными данными (термин выходные данные часто используют для обозначения заголовка издания). Для заголовка автор предпочёл использовать типовой шрифт Helvetica Inserat Roman (для заголовков всегда лучше использовать простые и читабельные шрифты). Заголовок автор расположил между моделью и фоном. Во-первых таким образом мы не перекрываем голову, а во-вторых, создаём эффект глубины.
Далее автор создал ещё несколько направляющих, которые значительно помогают в выравнивании текста и придания стиля.
Под заголовком расположены дата публикации издания и небольшой слоган, который характеризует цель, на что ориентирован данный журнал.
Совет: перед тем как заняться непосредственным размещением текста на обложке, проведите для себя небольшое исследование на эту тему, посмотрите какой стиль используют другие журналы. И вдохновение не обойдёт вас стороной.

Шаг 11. Создадим заголовки историй, которые по идее должны быть помещены в нашем журнале.
A. Главная история. Здесь я использовал крупный шрифт, чтобы сосредоточить взгляд читателя.
B. Вторая история. Здесь я использовал мелкий шрифт и поместил заголовок в полупрозрачный прямоугольник.
C. Здесь я использовал мелкий шрифт для менее важных статей.

Шаг 12. И последнее, что мы сделаем, это добавим штрих-код. Для этого используем Free Vector Barcode Graphics.


Также можете поиграть с цветовыми настройками, чтобы получить разные варианты оформления.
На этом все. Надеюсь, вам понравился этот урок и вы узнали для себя что-то новое.

Автор: LOSWL
Переводчик: Макс Енин
Ссылка на источник
В этом уроке Вы научитесь делать макет каталога со смарт-объектами, чтобы было легко изменять дизайн с одного на другой. Макет идеально подходит для того, чтобы продемонстрировать Ваш дизайн клиенту или разместить в Вашем портфолио.
Чтобы создать макет каталога, мы приготовим основную форму, добавим тени и световые эффекты. Создадим Смарт-объект (Smart Object), внутри которого можно будет менять дизайн.
Вот так будет выглядеть готовый макет.

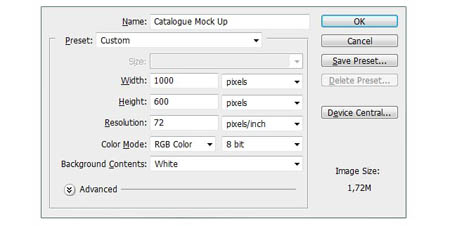
Шаг 1. Откройте новый документ в Photoshop, используя настройки на скриншоте ниже:


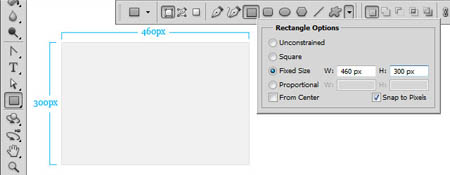
С помощью простой фигуры мы создадим страницы журнала. Выберите инструмент Прямоугольник (Rectangle Tool) и в верхней части панели настроек этого инструмента задайте этой фигуре фиксированный размер: 460пикс. ширина и 300пикс. высота. Теперь можно создать фигуру.


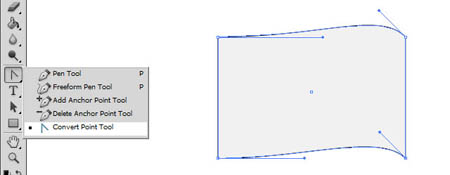
Далее нам нужно задать прямоугольнику изогнутую форму, чтобы он стал похож на страницу. С помощью инструмента Угол (Convert Point Tool) поработайте над опорными точками фигуры, чтобы достичь нужной формы, как на скриншоте ниже.

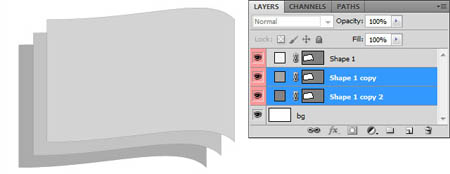
Как только отредактируете фигуру, создайте две её копии и расположите их как показано ниже (вы можете создать несколько фигур-страниц, в зависимости от того, какое количества страниц и какой размер журнала-макета вы хотите создать).


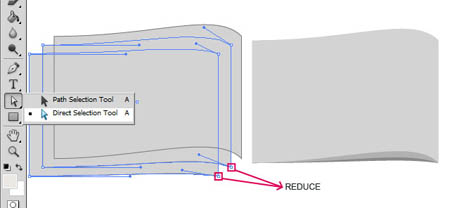
Затем для каждой копии со страницей мы должны уменьшить изгиб. Для этого с помощью инструмента Стрелка (Direct Selection Tool) выделите опорные точки и преобразуйте их.

Давайте организуем наш файл и создадим правую часть журнала.
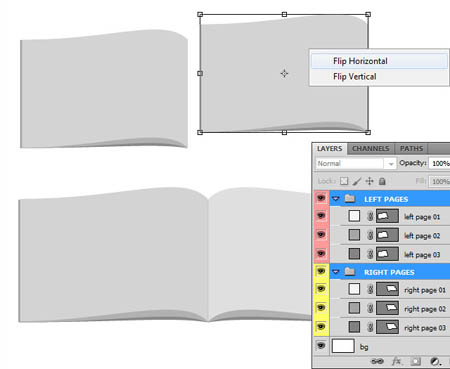
Поместите слои со страницами в группу, нажав комбинацию клавиш Ctrl+G, и дублируйте эту группу. Дайте название группам LEFT PAGES и RIGHT PAGES, и соответственно дайте имена слоям в группах, например, Left Page 01; Left Page 02; Left Page 03 / Right Page 01; Right Page 02; Right Page
03.
Теперь чтобы повернуть вторую группу со страницами, используем трансформацию. Нажмите комбинацию клавиш Ctrl + T, затем щёлкните правой кнопкой мыши и выберите функцию Отразить по горизонтали ( Flip Horizontal). И наконец, разместите папки со страницами друг к другу, как показано на скриншоте.

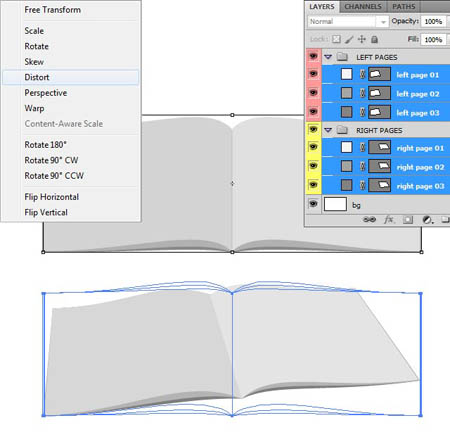
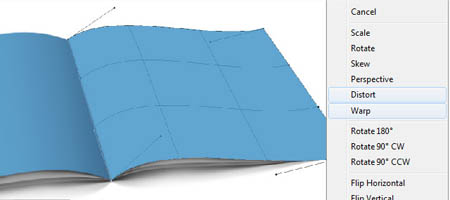
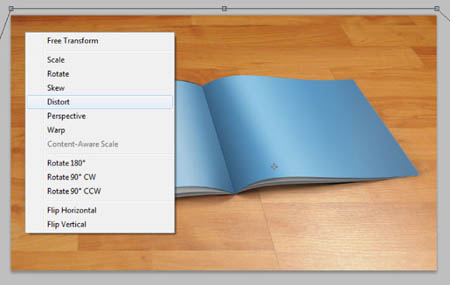
Теперь мы должны расположить наш журнал в соответствии с перспективой. Выделите все слои со страницами в двух группах и нажмите комбинацию клавиш Ctrl + T, затем щёлкните правой кнопкой мыши и выберите функцию Искажение (Distort). Теперь переместите узловые точки рамки, чтобы придать вид журналу как на скриншоте.

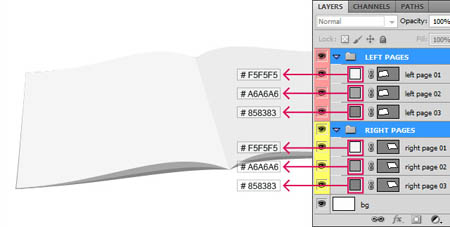
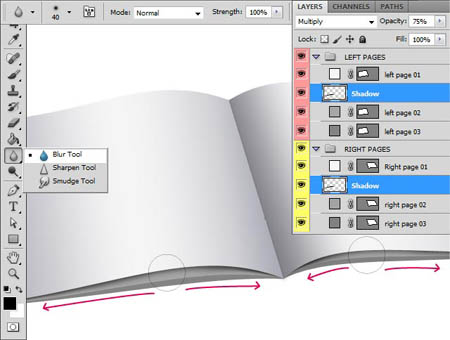
Шаг 2. У нас есть основная форма нашего каталога и на данном этапе займёмся добавлением теней и бликов. Это нужно для того, чтобы появился объём. Для начала каждому слою со страницами настройте свой цвет. Коды цветов указаны на скриншоте ниже.

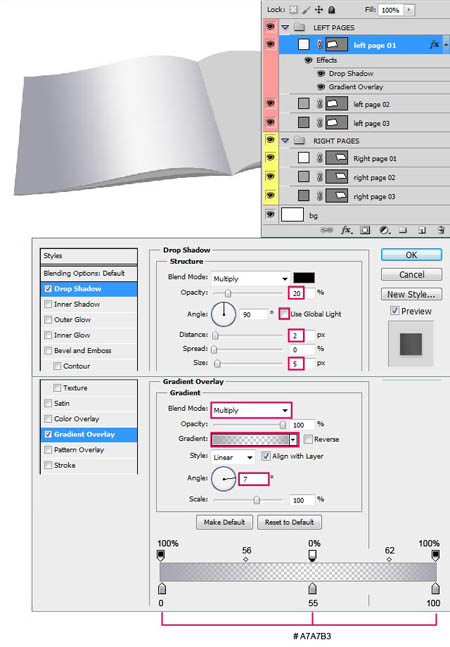
Теперь настроим стили слоя для слоя left page 01. Дважды кликните по слою, чтобы вызвать диалоговое окно настроек стилей слоя. В этом окне настройте Тень (Shadow) и Наложение градиента (Gradient Overlay). Настройки смотрите ниже.

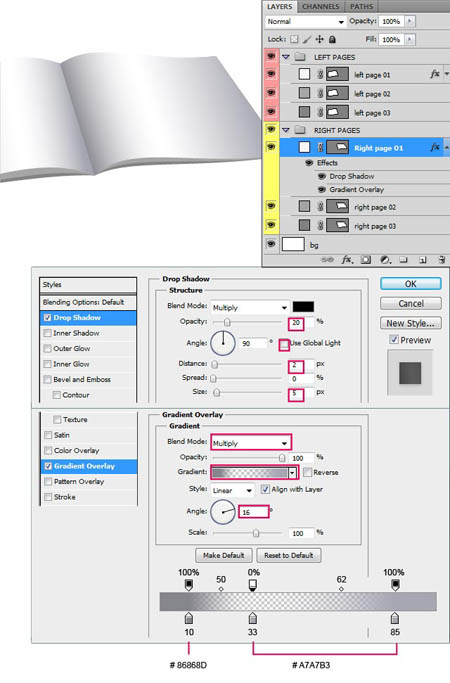
Примените те же стили слоя к слою в другой группе right page 01, но здесь немного другие настройки. Смотрите ниже на скриншоте.


Теперь выделите созданные слои с тенью, щёлкните правой кнопкой мыши и выберите опцию Растрировать слой (Rasterize Layers). Мы сможем работать индивидуально с каждой из теней для достижения более точного конечного результата. Переместите созданные слои с тенями под верхние странички в палитре слоёв.


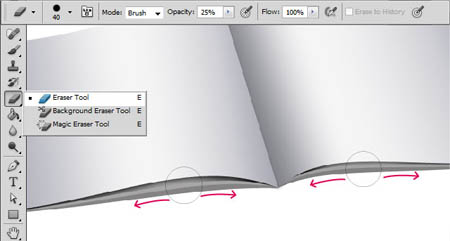
Используя инструмент Ластик (Eraser Tool) размером 40 пикселей и Непрозрачностью (Opacity) 25%, поработайте над тенями, мягко стирая части, которые более открыты и где больше попадает свет.

Затем с помощью инструмента Размытие (Blur Tool) поработайте над тенью, в более открытых участках применяйте этот инструмент больше, а в закрытой части тени меньше. Таким образом, мы добьёмся визуального увеличения контраста и перспективы.

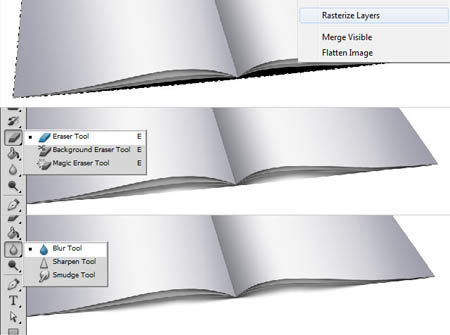
Как только вы достигли желаемого результата, просто повторите эти шаги для других страниц, создавая тень, помещая её под слой со страницей, стирая и размывая для контраста.
ВАЖНО! Для последней страницы мы сделаем другой тип тени, которую мы сделаем чуть позже.


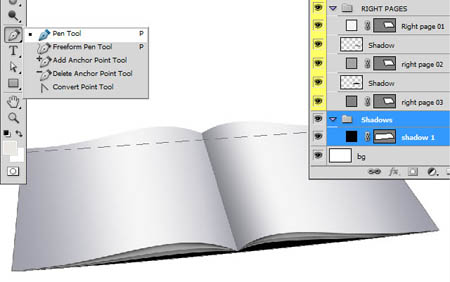
Теперь мы собираемся создать последнюю тень, которая будет применяться для всей базовой формы каталога. Активируйте инструмент Перо (Pen Tool) в режиме Слой-фигура (Shape) и создайте фигуру, как показано ниже на скриншоте.

Растрируйте этот слой и поместите ниже основной формы каталога. Затем обработайте тень, как делали раньше, то есть, ластиком стирая лишнее и размытием снижая чёткость тени. Затем, чтобы создать реалистичный контраст с общим фоном, измените этому слою режим наложения на Умножение (Multiply).
Предварительный результат должен выглядеть вот так:

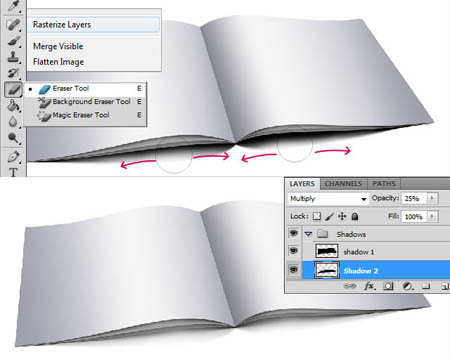
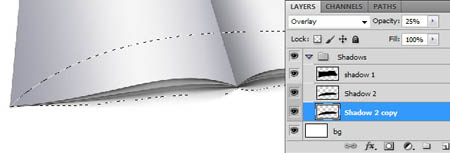
Теперь создайте новую фигуру для тени и расположите её ниже слоя с тенью для всего каталога.

Примените те же действия, которые Вы делали на предыдущих слоях с тенями и как только достигнете желаемого результата, измените этому слою режим наложения на Умножение (Multiply) с 25% Непрозрачностью(Opacity), примерно так:

Дублируйте этот слой и поместите копию ниже оригинала. Затем измените этому слою режим наложения на Перекрытие (Overlay), это позволит тени адаптироваться под любой цвет фона для создания более точного сочетания между ними. Вы увидите результат этого метода, изменяя фон.


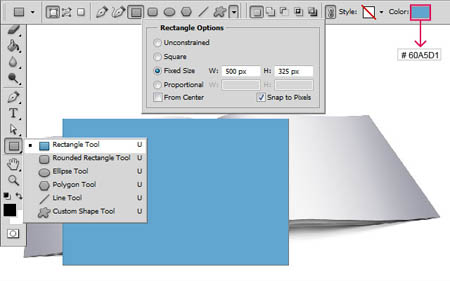
Шаг 4. Займёмся созданием Смарт-объекта (Smart Object), в котором и будет размещён наш дизайн. Выберите инструмент Прямоугольник (Rectangle Tool) и в верхней части панели настроек этого инструмента задайте фиксированный размер: 500пикс. ширина и 325пикс. высота. Теперь создайте фигуру.

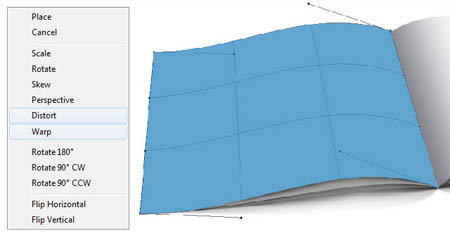
После того, как вы создали фигуру, щёлкните правой кнопкой мыши по слою и выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Нажмите комбинацию клавиш Ctrl + T, затем щёлкните правой кнопкой мыши и выберите функцию Искажение (Distort) и отрегулируйте четыре опорные точки относительно формы первой страницы, затем снова нажмите комбинацию клавиш Ctrl + T, щёлкните правой кнопкой мыши и выберите функцию Деформация (Warp), чтобы имитировать точную форму страницы следующим образом:

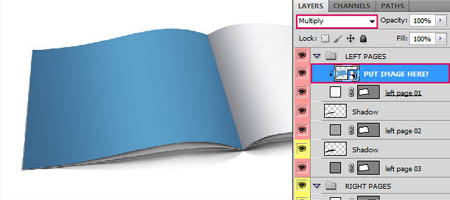
Этот слой должен находиться выше слоя Left Page 01. Измените ему режим наложения на Умножение (Multiply). Теперь щёлкните правой кнопкой мыши на выделенном слое и выберите Создать обтравочную маску (Create clipping mask).

Теперь примените все вышеописанные действия для противоположной страницы каталога.

Убедитесь, что расположение ваших слоёв в палитре, соответствует расположению, как показано на скриншоте.

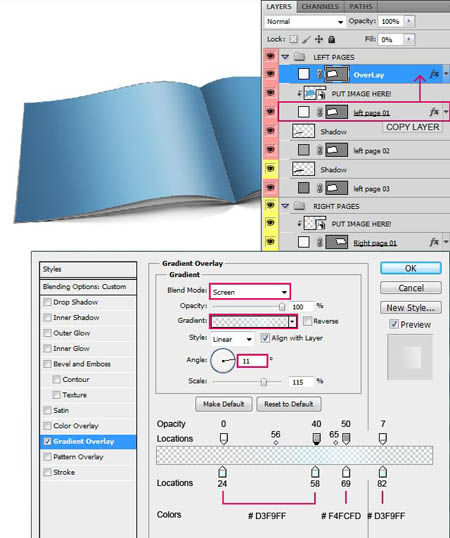
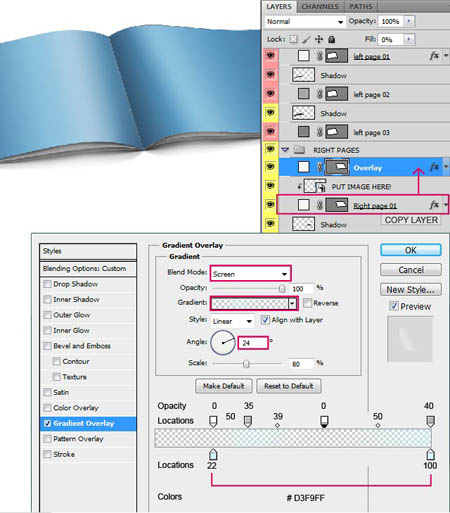
Шаг 5. Выделите слой Left Page 01 и дублируйте его, расположив в самом верху этой группы. Назовите копию Overlay и примените стиль слоя Наложение градиента (Gradient Overlay). Настройки смотрите ниже.

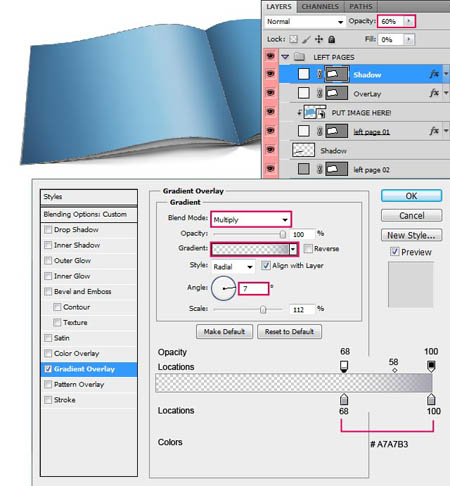
Затем сделайте ещё одну копию и назовите её Shadow. Снова расположите копию на самом верху группы и примените стиль слоя Наложение градиента (Gradient Overlay). Настройки на скриншоте ниже.

Теперь сделаем тоже для слоя Right Page 01. Дублируйте его, расположив в самом верху своей группы. Примените стиль слоя.

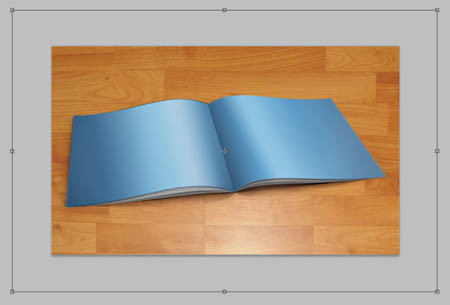
Шаг 6. Добавим фон, чтобы наш каталог не был в воздухе. Таким образом, у нас будет больше визуального представления нашего дизайна. Выберите подходящую для себя текстуру (в данном случае это деревянный пол) и примените правильную перспективу согласно Вашему дизайну.

В нашем случае для исправления перспективы фона, мы должны использовать функцию Искажение (Distort), чтобы достичь результата как на скриншоте ниже.
Чтобы придать фону больше глубины и контраста можно использовать в меню Фильтр – Рендеринг – Блик (Filter> Render> Lens Flare) для освещения.

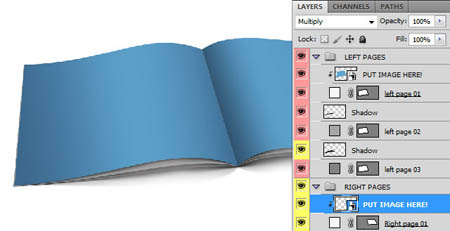
Шаг 7. Вот мы и создали наш макет каталога со Смарт-объектами (Smart Object). Теперь мы просто применим готовый дизайн прямо на макет страницы. Выберите слой в палитре слоёв под названием PUT YOUR IMAGE HERE (смотрите скриншот), дважды щёлкните по миниатюре слоя и автоматически откроется новый файл – это раскрылся смарт-объект, в котором и будет находиться Ваш дизайн. Сначала вы увидите только синюю страницу, которую Вы создали на шаге 4. Разместите в этом файле дизайн как Вам угодно и закройте его, предварительно сохранив Ctrl + S.

Когда вы вернетесь в Ваш исходный файл, Вы увидите, как дизайн автоматически адаптировался по форме страницы журнала с правильной перспективой и стилями слоя (тень и свет).

Делаем тоже с другим Смарт-объектом (Smart Object) для противоположной страницы.
В итоге получаем конечный результат урока. Желаю вам удачи и успехов в дизайнерских проектах!

(нажмите на изображение, чтобы увеличить)
Автор: Cris
Переводчик: Рыбка
Ссылка на источник
Читайте также:

