Как сделать в фотошопе модельную карту
Обновлено: 07.07.2024
Инструменты рисования Photoshop подходят как для рисования на поверхности 3D-модели, так и для рисования на 2D-слое. Обозначить области модели для рисования можно как вручную, используя инструменты выделения, так и автоматически (Photoshop самостоятельно выделит области, доступные для рисования). Команды меню 3D позволят очистить требуемые области модели, для того чтобы при рисовании можно было получить доступ к ее внутренним или скрытым частям.
При рисовании непосредственно на модели можно выбрать базовую текстурную карту, на которой будут фиксироваться все вносимые изменения. Обычно эти изменения вносятся в текстурную карту диффузии, которая отвечает за цветовые свойства материала модели. Рисовать можно также и на других текстурных картах, например на карте выпуклости или прозрачности. Если при рисовании выбран тип текстурной карты, который отсутствует в модели, то текстурная карта данного типа создается автоматически.
Доступные методы 3D-рисования
Для каждого случая использования применяется индивидуальный метод рисования. Приложение Photoshop предоставляет следующие методы 3D-рисования.
Интерактивное 3D-рисование. (По умолчанию в Photoshop CC) Штрихи кисти, применяемые в представлении 3D-модели или текстуры, отображаются в режиме реального времени в другом представлении. Этот метод 3D-рисования обеспечивает высокую эффективность и минимальное искажение.
Рисование в проекции слоев. Этот метод рисования применяется для инструмента Градиент и соответствующих фильтров. Метод рисования в проекции слоев предполагает объединение нарисованного слоя с базовым 3D-слоем. Во время операции объединения приложение Photoshop автоматически проектирует рисунок на соответствующие текстуры целевого объекта.
Рисование в проекции. (По умолчанию в Photoshop Extended CS6) Рисование в проекции подходит для одновременного рисования нескольких текстур или для рисования стыка между двумя текстурами. Однако, как правило, этот метод рисования отличается низкой производительностью и может привести к сбоям при рисовании сложных 3D-объектов.
Рисование на текстуре. Можно открыть 2D-текстуру и рисовать непосредственно на ней.
В этом уроке я покажу Вам, как создать 3D-карту в Photoshop, используя различные 2D и 3D модели, такие как автомобили, деревья, дорога, облака. Вы можете проявить фантазию и сделать свой собственный остров 3D в Photoshop. Я использовал для этого урока текстуры травы и воды, но вы можете выбрать другой тип текстуры. Также вы можете изменить форму карты. Использование 3D-экшена (3D Action) сделать весь процесс более легким.

Исходники:
Шаг 1
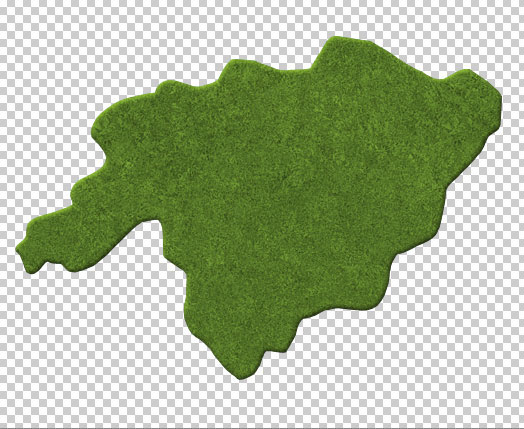
Прежде всего, мы создадим 2D - основу для карты. Активируйте инструмент Лассо (Lasso Tool), нарисуйте поверхность карты и залейте ее серым цветом. Так же, для создания формы карты, вы можете воспользоваться инструментом Перо (Pen Tool). Или, как третий вариант, вы можете использовать силуэт реальной карты (векторную фигуру). Назовем этот слой "Карта".

Шаг 2
Теперь добавим нашей поверхности текстуру травы. Скопируйте текстуру из исходных материалов и откройте ее в новом PSD файле. Далее перейдите к Редактирование > Определить узор (Edit> Define Pattern).
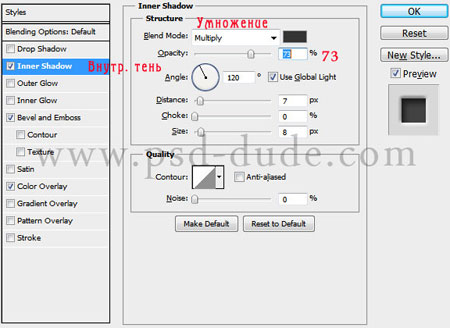
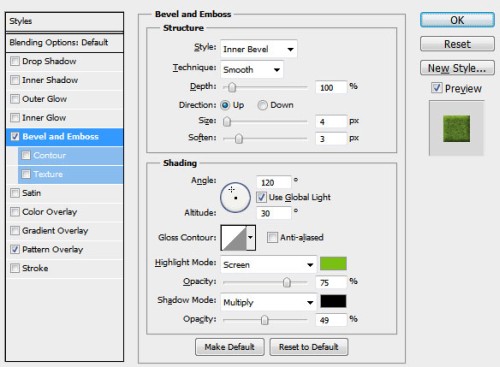
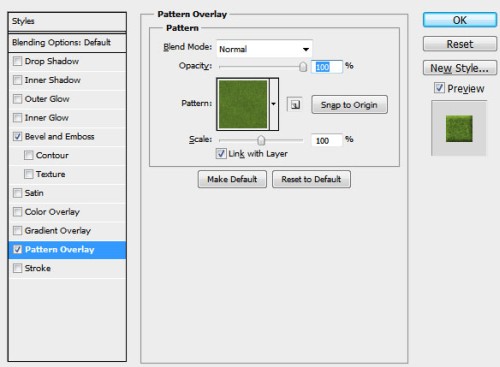
Вернитесь к рабочему документу с картой. Дважды щелкните левой кнопкой мыши на слое "Карта". Таким образом вы перейдете в меню "Стиль слоя" (Layer style). Выберите вкладку "Тиснение" (Bevel and Emboss) и установите значения как показано на рисунке ниже. После, перейдите к "Наложение узора" (Pattern Overlay) и в меню наборов выберите узор с текстурой травы, который мы создали ранее.


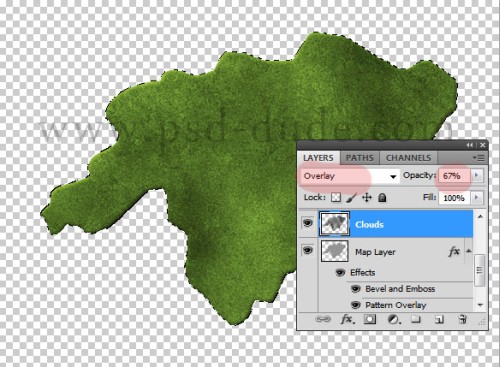
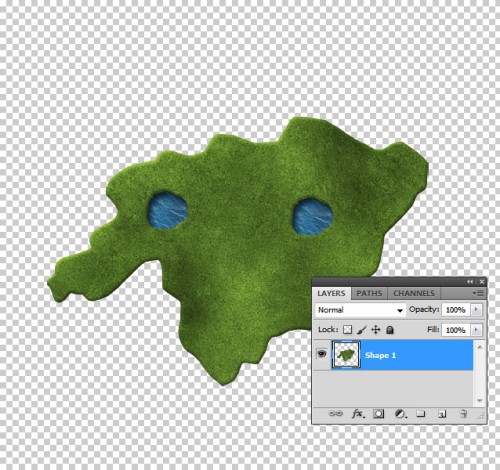
Теперь ваша заготовка выглядит подобным образом:

Создайте новый слой над слоем "Карта". Создайте выделение по контуру вашей заготовки острова (нажмите Ctrl + клик на иконке слоя "Карта"). Установите цвет переднего плана (foreground) на белый, а фонового (background) - на черный. Далее перейдите к Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Измените режим наложения нового слоя на Перекрытие (Overlay), а непрозрачность (opacity) установите - 65%.

Шаг 3
В этом шаге мы добавим на карту озера. Откройте текстуру воды. Сделайте, любым удобным вам способом, одно либо несколько выделений в форме озера. Перенесите "озера" в рабочий документ и масштабируйте их под размер карты. Назовите новый слой "Водная поверхность".

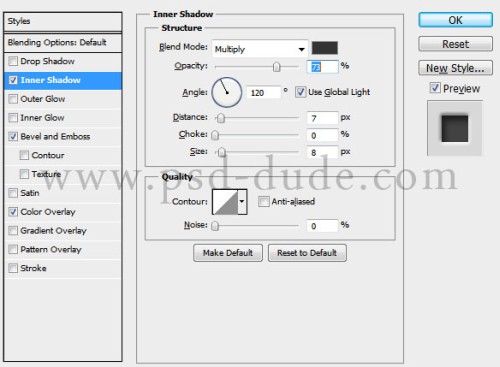
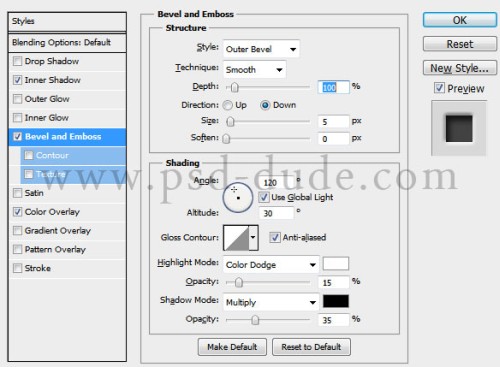
Откройте окно стилей слоя "Водная поверхность" и добавьте Внутренняя тень (Inner Shadow) и Тиснение (Bevel and Emboss).


Вы можете добавить любой другой простой элемент поверхности этой карте (например дорогу). Когда вы закончите с проектированием плоскости, выберите все слои (кроме фонового слоя) и объедините их. Назовите новый слой "Поверхность 1".

Шаг 4
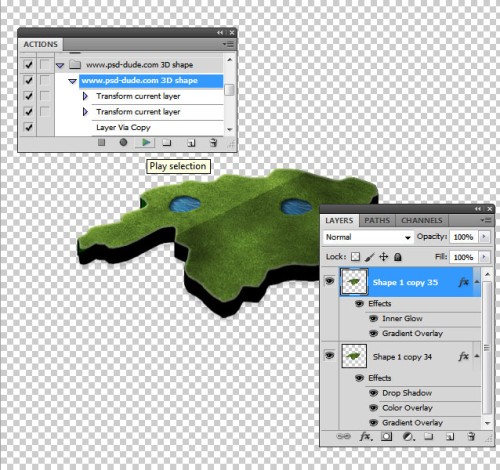
Теперь я буду использовать один из моих 3D-экшенов для Photoshop, что бы создать объемную картинку. Итак, скачайте бесплатный 3D-экшн, загрузите его в Photoshop и примените к слою "Поверхность 1".
Примечание переводчика:
Воспользуйтесь этой полезной статьей, которая расскажет как загрузить экшн в Photoshop . Если у Вас возникли проблемы с использованием экшена, то можете создать объем самостоятельно. Для этого встаньте на слой "Поверхность 1" и перейдите к "Редактирование - Трансформирование - Перспектива".
Трансформируйте поверхность так, что бы она "лежала" на плоскости. Далее дублируйте 7-10 раз слой с измененной поверхностью. Используя инструмент "Перемещение" сместите каждую копию ( кроме верхней) на 2-4 пункта вниз. Когда будете довольны объемом - слейте все копии (кроме верхней). Дальнейшие действия урока не изменятся ( но "Очистить стиль слоя" использовать не нужно).

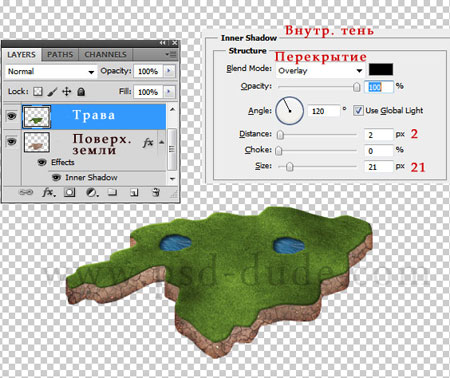
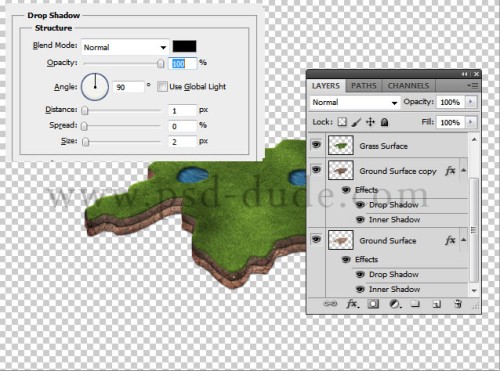
У вас получится схема слоев как на рисунке выше. Далее, нужно очистить стили слоя обоих последних слоев (перейдите на слой, щелкните правой кнопкой мыши и в подменю выберите "Очистить стиль слоя" (Clear Layer Style)). Назовите первый слой "Трава", а второй - "Поверхность земли".
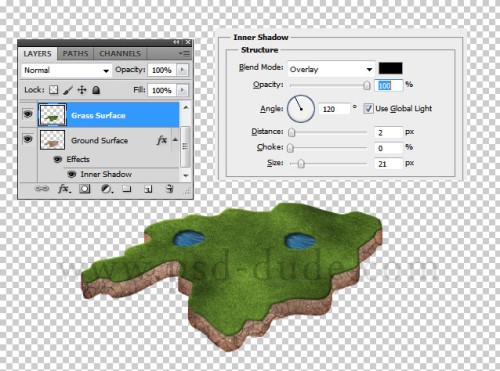
Перейдите на слой "Поверхность земли" и наложите на него текстуру "Грязь" (можно использовать и другие текстуры - земля, камень, скала, и т.д.) . После наложения текстуры измените ее расположение и размер по собственному желанию. Добавьте эффект Внутренней тени (Inner Shadow), чтобы остров стал более объемным.

Шаг 5

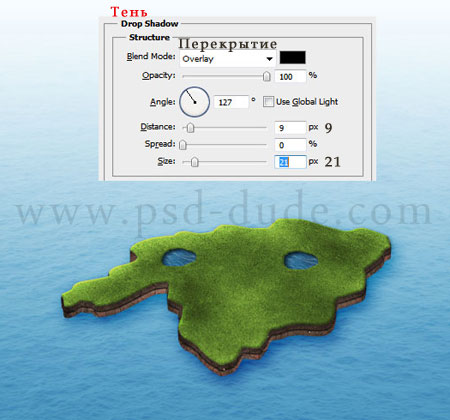
Добавьте, также, эффект Тень (Drop Shadow) для обоих слоев с земной поверхностью, как показано на рисунке ниже:

Шаг 6

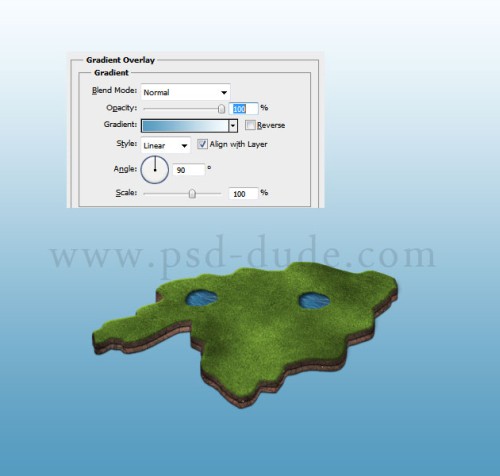
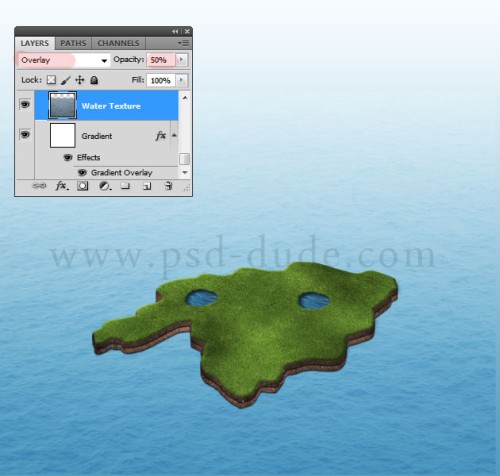
Над слоем "Градиент" создайте еще один слой и назовите его "Океан". На этом слое разместите изображение, из исходных материалов, с аналогичным названием. Масштабируйте изображение океана так, чтобы оно гармонично смотрелось (исходя из размера вашего документа). Когда будете довольны результатом измените режим наложения слоя "Океан" на Перекрытие (Overlay), а непрозрачность (opacity) понизьте до 50%.

Шаг 7
Теперь наша задача соединить фон и остров.
Перейдите на слой "Трава" и добавьте стиль слоя Внутренняя тень (Inner Shadow):

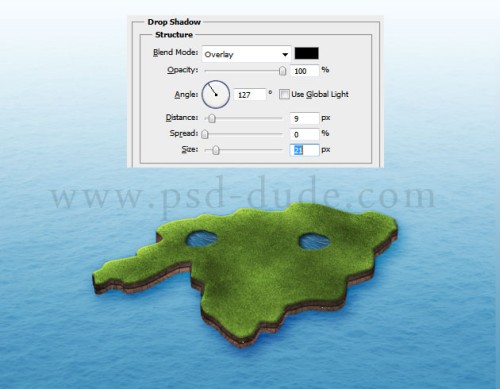
Перейдите на слой "Поверхность земли" и откорректируйте значения стиля Тень (Drop Shadow):


Над слоем "Поверхность земли копия" создайте новый слой и назовите его "Волны". Активируйте инструмент Кисть (Brush Tool). Выберите из списка стандартную круглую мягкую кисть белого цвета, и прорисуйте пену волн у краев острова.

Шаг 8
Добавим детали. Создайте новый слой над всеми остальными. Откройте изображение дерева и разместите на новом слое. Масштабируйте дерево и разместите на карте. Дублируйте несколько раз слой с деревом. Измените размеры копий и их положение - создайте свой парк на острове. Руководствуйтесь изображением ниже:

Каждое дерево (или группа деревьев) должно отбрасывать тень. Используйте мягкую кисть черного цвета и нарисуйте на новом слое тени растений (руководствуясь основным освещением). Измените режим смешивания (blend mode) слоя с тенями на Перекрытие (Overlay), поэкспериментируйте с уровнем непрозрачности (opacity) данного слоя.
Примечание переводчика: слой с тенями должен находится под группой слоев с деревьями.

Создайте новый слой, поверх остальных, и нарисуйте тучи над картой, используя кисти "Облака". Не забудьте добавить тень от облаков (нарисуйте их тем же методом, который вы использовали для добавления теней деревьев).

Шаг 9
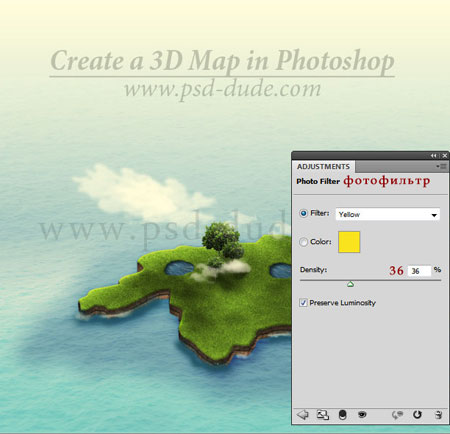
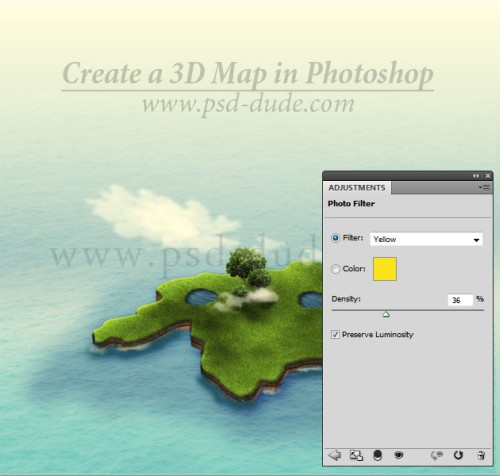
Для того, чтобы все части связать воедино я добавил красивый желтый оттенок, использовав корректирующий слой Фотофильтр (Photo Filter).

Шаг 10
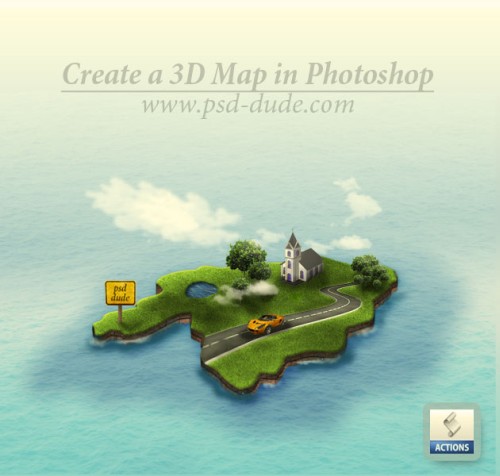
Добавьте в вашу работу больше элементов таких как: автомобиль, дорога, самолет, корабль, дом и т.д.. Будьте осторожны при выборе дополнительных объектов - старайтесь не использовать изображения с правильной перспективой (руководствуйтесь нашим углом обозрения на карту).
Вторая идея заключается в использовании 3D-иконок и значков для данной работы. В комплект также входят некоторые интересные флаги, таблички и обозначения карт, возможно вы решите добавить именно их.
Примечание переводчика: Новые элементы добавляйте под корректирующим слоем Фотофильтр.

Вы можете найти другие интересные иконки или даже 3D-модели в интернете.
Мой конечный результат выглядит так:
В этом уроке я покажу вам процесс создания 3D-карты в Photoshop, используя различные 2D и 3D модели (автомобиль, облака, дерево, дорога и т.д.). Так же для этого урока я использовал текстуры травы и воды.

Для начала создайте основу для карты, выберите инструмент Лассо (L), в виде выделения создайте поверхность для карты и заполните её серым цветом. Основу для карты так же можно создать при помощи инструмента Перо (P) или воспользоваться готовыми векторными картами . Назовите этот слой Map.

К поверхности карты мы добавим текстуру травы . Для этого откройте изображение с текстурой травы в Photoshop и перейдите в меню Edit > Define Pattern (Редактирование - Определить узор), дайте название узору и нажмите OK. Перейдите на слой Map, откройте окно стилей и примените стили Тиснение и Наложение узора. В качестве узора выберите текстуру травы.



Выше этого слоя создайте новый слой. Загрузите выделение для основы карты, нажав Ctrl + клик по миниатюре слоя Map, цвет переднего плана измените на белый, а фоновый - на чёрный. Перейдите во вкладку Filter > Render > Clouds (Фильтр - Рендеринг - Облака) и примените фильтр облака к выделенной области. Для слоя с облаками используйте режим смешивания Overlay (Перекрытие) и уменьшите уровень Opacity (Непрозрачность) до 65%.

На новом слое Water Surface создайте два круглых выделения, любым удобным для вас инструментом. Загрузите текстуру воды , откройте её в Photoshop и наложите её на выделенные области. Перейдите в меню Select > Inverse (Выделение - Инверсия) и нажмите Delete (Удалить). Мы создали два озера на карте.

К слою Water Surface примените стили Внутренняя тень и Тиснение.


После этого выберите все слои, кроме фонового слоя, и объедините их Ctrl + E. Полученный слой переименуйте на Shape 1.

Теперь нам понадобится специальный экшен, чтобы создать 3D-карту. Я использовал этот 3D action . Загрузите его в Photoshop и примените его для слоя Shape 1.

У полученных слоёв удалите стили слоя. Первый слой переименуйте на Grass Surface, а второй слой на Ground Surface. Для слоя Ground Surface добавьте текстуру земли . Добавьте её подобно текстуре воды для озёр и примените к ней стиль Внутренняя тень, чтобы придать объём.

Продублируйте слой Ground Surface и для копии загрузите выделение (Ctrl + клик по миниатюре слоя Ground Surface copy). Выделение переместите немного вверх, инвертируйте его и нажмите удалить.
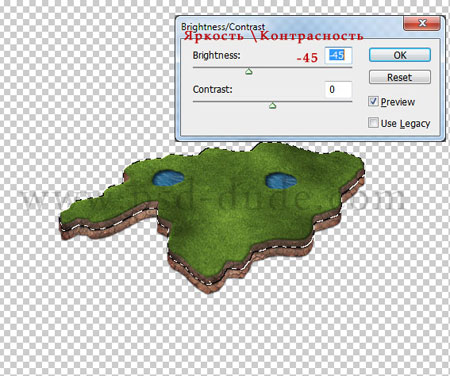
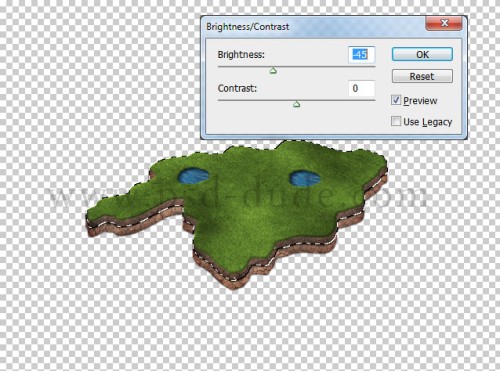
Таким образом мы получили слоистую поверхность. Убедитесь, что у вас выбран слой Ground Surface copy, перейдите к коррекции Brightness/Contrast (Яркость/Контрастность) и установите такие настройки:

К двум слоям с землёй примените стиль Тень. Теперь мы добавим дополнительные элементы на карту, а затем перейдём к общей коррекции.


Чуть выше фонового слоя с градиентом добавьте новый слой Water Surface , откройте в Photoshop изображение с текстурой воды , наложите её на фон и подгоните по размеру. Для этого слоя измените режим смешивания на Перекрытие и непрозрачность понизьте до 50%.

Теперь нам нужно чтобы 3D-карта сочеталась с поверхностью воды. Для этого к слою Grass Surface добавьте Внутреннюю тень.

Для слоя Ground Surface внесите изменения в стиль Тень. Опирайтесь на изображение ниже.

Используйте мягкую круглую кисть белого цвет, чтобы нарисовать пену от воды по краям слоя Ground Surface.

На новом слое добавьте несколько копий дерева , измените размер каждого дерева и расположите их, как показано ниже.

Теперь добавим тень для деревьев, для этого выберите кисть с мягкими краями чёрного цвета и подрисуйте к каждому дереву тень на новом слое. Для этого слоя установите режим смешивания Перекрытие и поиграйте с уровнем непрозрачности.

Я использовал такие кисти облака , чтобы добавить облака над 3D-картой. Кистью с теми же настройками подрисуйте тень для облаков.

Для того, чтобы все добавленные элементы сочетались друг с другом добавьте корректирующий слой Photo Filter (Фотофильтр), установив красивый жёлтый оттенок.

Так же я добавил на 3D-карту автомобиль и дорогу . Но вы можете добавить и другие элементы, главное не переборщите.
Другой вариант добавления таких элементов - использование специальных иконок , которые уже находятся на прозрачном фоне в формате PNG.

По желанию в интернете вы можете найти другие значки или 3D-модели, вот например 3D Map Generator .

Существует множество способов создания и применения карт нормалей. Давайте рассмотрим известные мне способы их изготовления.
Не существует единственного правильного решения для каждой ситуации, я лично пользуюсь несколькими техниками, в зависимости от проекта, количества времени, требуемой производительности и т.д., и чаще всего они взаимозаменяемы. Я попытаюсь объяснить достоинства и недостатки каждого способа, но во многих случаях они будут очень схожими.
Предыдущие части:
Совершенно гладкие lowpoly
При таком способе все нормали низкополигональной модели усредняются: все рёбра считаются плавными или имеют одну группу сглаживания (smoothing group).
Это означает, что всю работу должна выполнять карта нормалей. Lowpoly-модель обычно сильно отличается от highpoly-модели, пока не будут наложены карты нормалей.

Основное преимущество этого способа — он очень прост для художников: не нужно заниматься разделением UV-островов, настраивать плавность модели или модифицировать нормали lowpoly. Достаточно создать lowpoly и highpoly, сгладить lowpoly и нажать на кнопку «Запечь».
Однако такой подход имеет некоторые недостатки:
- Важно правильно настроить касательное пространство (tangent space). Так как мы сильно зависим от карты нормалей, малейшие изменения в её настройке будут при таком способе особенно заметны. В целом, нужно сделать так, чтобы в качестве касательного пространства программы 3d-моделирования, запекания и рендеринга использовали Mikkts, и чтобы все модели экспортировались и импортировались соответствующим образом.
- Так как карта нормалей должна сильно сгибать нормали, карта нормалей, скорее всего, будет более разноцветной и иметь множество градиентов. То есть размер карты нормалей будет чуть больше, и с большей вероятностью будет содержать артефакты сжатия. Чтобы компенсировать это, при использовании данного метода обычно увеличивают разрешение карты нормалей или уменьшают степень её сжатия. Для игр на PC это не сильно снижает производительность, но для мобильных игр с большим количеством карт нормалей это может быть заметно.
- Если убрать карту нормалей модели, то обычно из-за этого она выглядит плохо (особенно если имеет множество острых рёбер).
- Добавление деталей карт нормалей текстурам (например, в Photoshop) может быть затруднено.
- Нормали lowpoly с большей вероятностью будут сгибаться и не совпадать с поверхностью highpoly, и выше вероятность появления искажённых деталей.
Модели с острыми рёбрами (с настроенными smoothing groups/hard edges)
При такой методике мы разделяем нормали некоторых вершин, задавая группы сглаживания или выбирая резкие рёбра. Некоторые люди любят настраивать остроту рёбер при помощи угла (обычно 30, 45 и 60º), но я предпочитаю задавать их вручную (параллельно думая о том, где будут находиться швы UV-развёртки).
Помните, что когда в модели есть острое ребро, UV должна быть разделена, чтобы избежать видимых линий вдоль рёбер на карте нормалей.

- Обычно этот метод требует чуть больше работы, чем первый.
- Необходимо разделять UV в местах острых рёбер, чтобы избежать видимых линий вдоль этих рёбер, что может усложнить работу с некоторыми UV-островами (например, при ручном рисовании части модели, имеющей разделённые UV, могут появиться нежелательные швы). К счастью, в таких программах, как Substance Painter, Mari и 3D Coat, есть решения этой проблемы.
- Задание острых рёбер и разделение UV немного увеличивает количество вершин, однако обычно незначительно.
На плоских поверхностях мы можем использовать острые рёбра для привязки нормалей lowpoly к твердотельной (hard surface) модели. Если поверхности lowpoly и highpoly полностью совпадают (т.е. они обе плоские), то карта нормалей в этой области будет плоской, благодаря чему можно без проблем добавлять и удалять детали карты нормалей на текстуре.
Лично я использую этот метод чаще всего (потому что мне кажется, что у меня больше контроля и вариантов выбора, если что-то будет выглядеть некрасиво); и особенно когда есть жёсткие ограничения. В последнее время я старался не использовать их на некоторых твердотельных моделях, потому что им требуется множество острых рёбер, что увеличивает количество UV-островов и усложняет работу с ними.
Работа с настраиваемыми нормалями (и использование midpoly)
Существуют способы непосредственного изменения нормалей lowpoly-модели, но не во всех 3D-редакторах есть эта возможность и они довольно сильно различаются. Наиболее распространённый способ — использование взвешенных нормалей, благодаря которым программа автоматически переориентирует нормали в сторону более крупных граней. Ещё один способ модификации нормалей заключается в выборе грани и выравнивании нормалей её вершин с нормалью к грани, чтобы все они смотрели в направлении грани.
Важно правильно экспортировать, запекать и импортировать модели с настраиваемыми нормалями. Большинство 3D-движков понимает модели с настраиваемыми нормалями, однако по умолчанию эта опция обычно выключена.

Этот метод породил новый подход к моделированию под названием midpoly. Это скорее метод моделирования, а не текстурирования. В целом его смысл таков, что вместо генерирования деталей при помощи карт нормалей мы генерируем их, напрямую модифицируя нормали lowpoly.
При моделировании твердотельных моделей нам нужны большие гладкие поверхности с плавными переходами между ними (вместо резких рёбер, выглядящих менее реалистично). Мы можем получить схожий результат при помощи настраиваемых нормалей:
Сначала мы добавляем на ребро фаску (bevel), расположенную в месте перехода. Затем мы модифицируем нормали получившихся вершин так, чтобы они смотрели в сторону основных граней. При этом нормали lowpoly будут направлены к более крупным граням, а переход направлений нормалей будет ограничен ребром с фаской.

Настроив свою midpoly, мы можем комбинировать её с картами нормалей для удобного добавления деталей на плоских поверхностях. В зонах с фасками нормали сильно растягиваются, поэтому работа с картами нормалей в этих зонах вызывает сложности.
Вот сравнение трёх описанных в статье методов:

Другие методики и эксперименты
Существует ещё несколько методик, которые можно использовать для создания/применения карт нормалей. Я не буду в них углубляться, потому что сегодня они не так широко применяются, как описанные в статье, и я не особо с ними знаком.
-
Пиксель-арт с картами нормалей: мы можем добавлять информацию о нормалях спрайтам пиксель-арта и освещать их, чтобы создать ощущение объёма. По сути, мы говорим каждому пикселю, куда он направлен, чтобы при попадании на него света он реагировал иначе, чем пиксели, направленные с другие стороны.
Читайте также:

