Как сделать вышивку в фотошопе
Обновлено: 07.07.2024
В этом уроке мы рассмотрим как, используя программу Photoshop, создать довольно реалистичный эффект вышитых букв.
Для практики мы поработаем над логотипом вышитым на джинсовой ткани. Вы конечно можете подобрать другую тканевую основу, но учитывайте, что и настройки, которые вам необходимо применить для достижения желаемого результата, будут отличаться от указанных ниже.
Материалы для урока:
Шаг 1
Подберите тканевую текстуру с которой желаете работать и откройте ее в Photoshop. Вы можете воспользоваться одной из джинсовых текстур, которые предоставлены на нашем сайте или по ссылке в архиве. Рекомендую вам использовать темную текстуру ткани, потому что на ней текст будет выглядеть гораздо читабельнее.
Шаг 2
Шаг 3
Преобразуйте текстовый слой в смарт-объект (если у вас более одного текстового слоя, то нужно все слои с текстом преобразовать в смарт-объекты). Переименуйте текстовый слой в «Вышивка 1» («Embroidery 1»). Создайте еще две копии этого слоя и назовите их «Вышивка 2» («Embroidery 2») и «Вышивка 3» («Embroidery 3»).
Шаг 4
Для каждого смарт-объект мы будем добавлять различные Стили слоя (Layer styles) и другие эффекты, такие как смарт-фильтры.
Итак, давайте начнем со слоя «Вышивка 1» («Embroidery 1»). Сделайте двойной щелчок левой клавишей мыши по слою, для перехода к настройкам Стиль слоя (Layer style). Затем введите значения которые указаны ниже на скриншотах.
Шаг 5
В результате применения указанных выше настроек, у вас получится похожий результат:
Шаг 6
Перейдите к слою «Вышивка 2» («Embroidery 2»). Сделайте двойной щелчок по слою для перехода к окну Стиль слоя (Layer style). В настройках добавьте эффект Перекрытие узора (Pattern Overlay). Рисунок который мы будем использовать для заливки букв — «Рixel pattern» (настройки указаны ниже на скриншоте). Так же, в параметрах наложения слоя, измените значение Заливка (Fill) до 0%.
Шаг 7
Повторно преобразуйте слой «Вышивка 2» («Embroidery 2») в смарт-объект. Затем перейдите к Стилям слоя (Layer styles) и введите настройки, как показано ниже.
Когда вы перейдете к настройкам вкладки «Наложение цвета» (Color Overlay), то можете выбрать любой понравившийся вам оттенок, или воспользоваться желтым цветом как я.
Так же при желании, вы можете дополнительно применить к данному слою Фильтр > Искажение > Рябь (Filter >Distort > Ripple).
Шаг 8
Перейдите к слою «Вышивка 3» («Embroidery 3»). Затем добавьте к данному слою указанные ниже Стили слоя (ayer styles), для придания тексту дополнительного рельефа.
Шаг 9
Создайте выделение по контуру текста. Для этого зажмите клавишу CTRL и сделайте щелчок по миниатюре слоя «Вышивка 1» («Embroidery 1»). Далее перейдите к Выделение > Модификация > Расширить(Select > Modify > Expand) и введите значение 15 пикс.
Шаг 10
Создайте новый слой под слоем «Вышивка 1» («Embroidery 1») и назовите его «Тиснение» («Pressed Effect»). Залейте новый слой любым цветом. Затем скопируйте стиль слоя, который мы применили к слою «Вышивка 1» («Embroidery 1»). Вклейте данный стиль слоя, стоя на слое «Тиснение» («Pressed Effect»).
Вы должны получить похожий результат:
Шаг 11
Для придания работе большей реалистичности, воспользуйтесь кистями «Строчки». Загрузите данные кисти и на новом слое дорисуйте стежки и швы.
Так же вы можете измениь размер текста, если в этом есть необходимость. В данном примере размер всех текстовых слоев был увеличен до 110%.
Примечание переводчика: для того что бы изменить размер текста, выделите все текстовые слои и зажмите комбинацию клавиш CTRL + Т. А затем, в панели настроек введите новые параметры высоты и ширины в процентах.
Шаг 12
Если вы хотите получить еще более интересный результат, то рекомендую добавить в работу текстуру мятой бумаги.
Слой с текстурой бумаги расположите поверх всех предыдущих слоев, и установите режим наложения для данного слоя на Перекрытие (Overlay) или Затемнение основы (Color Burn), (режим наложения зависит от текстуры бумаги которую вы выберете).
Для получения более мягкого эффекта, понизьте непрозрачность слоя с текстурой (по собственному усмотрению).
Надеюсь вам понравилось работать над данным эффектом!
Если вам понравился данный эффект, вы так же можете использовать его для различных фигур и элементов. Что бы получить быстрый и красивый эффект,
рекомендую воспользоваться экшеном.
В этом уроке я покажу вам, как создать вышитый текстовый эффект.

Шаг 1. Начнем с ткани. Создаем новый документ любого размера (я создал полотно 250х250 px).


Шаг 2. Используя Rectangle Tool (Прямоугольник) (U), на новом слое рисуем маленький черный прямоугольник.

Чтобы создать текстуру, применяем стили слоя Layer - Layer Style (Слой - Стиль слоя):



И получаем вот такой результат.

Шаг 4. Дублируем прямоугольник (CTRL+J) и создаем вот такую фигуру:


Шаг 5. Объединяем все слои с прямоугольниками вместе и используем Rectangular Marquee Tool (Прямоугольное выделение) (M), чтобы выделить область текстуры. Из выделенной области мы создадим бесшовную текстуру.

Шаг 6. Выделив текстуру, переходим Edit - Define Pattern (Редактирование - Определить текстуру). В появившемся окне вводим название текстуры и жмем OK.

Шаг 7. Этой текстурой мы воспользуемся для создания ткани, которая будет фоном для нашей иллюстрации. Создаем новый документ размером 2500х2500 px.

Шаг 8. Переходим Edit - Fill (Редактирование - Заливка). Выбираем нашу текстуру из выпадающего меню (она должна быть в самом низу списка текстур).

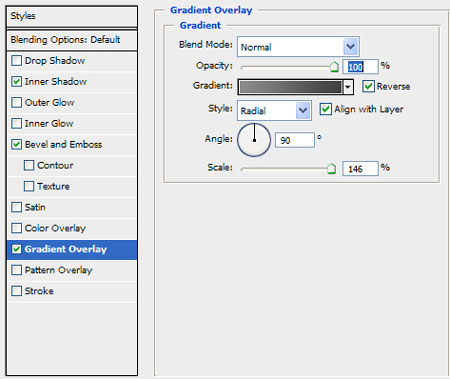
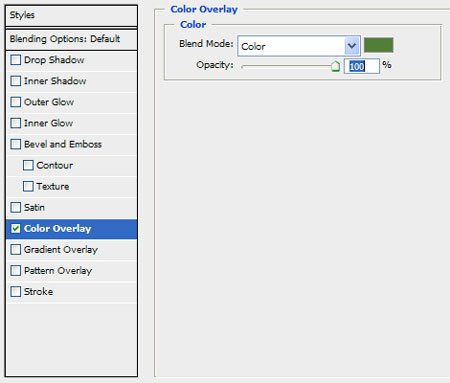
Шаг 9. Чтобы добавить немного цвета, применяем к этому слою Layer - Layer Style - Color Overlay (Слой - Стиль слоя - Перекрытие цветом).

Шаг 10. Я хочу добавить немного разнообразия текстуре. Начнем с создания нового слоя с белой заливкой. Затем применяем фильтр Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум) 100% и размываем с помощью фильтра Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) с углом 55 градусов и смещением 40 px. Устанавливаем режим смешивания слоя на Multiply (Умножение) и уменьшаем Opacity (Непрозрачность) до 75%.

Шаг 11. Продолжим работать с текстурой. Создаем еще один новый слой и применяем фильтр Filter - Render - Clouds (Фильтр - Рендеринг - Облака). Устанавливаем режим смешивания слоя на Multiply (Умножение) и Opacity (Непрозрачность) на 5%.

Шаг 12. Выделяем все слои на панели слоев, кликаем на них правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Переименовываем смарт-объект на "Ткань" и сохраняем этот файл.

Шаг 13. Теперь нам нужно создать новый документ. Так как мы создаем заставку для iPad, выбираем разрешение 1024х768 px, а это значит, что при вращении по горизонтали или вертикали, она не будет превышать 1024 ширины или 1024 высоты. Чтобы убедиться, что наши обои уместятся на экране в любом положении, нам нужно создать новый документ размером 1024х1024 px.

Шаг 14. Для удобства я создал новую группу, в которой будут находится горизонтальные и вертикальные вспомогательные линии.

Шаг 15. Теперь мы можем скрыть группу с линиями. Импортируем смарт-объект с текстурой ткани на наш рабочий документ. Трансформируем (CTRL+T) текстуру в перспективе. Сохраняем документ.

Шаг 16. Стежки будем создавать на отдельном документе. Мы должны убедиться, что его размера будет достаточно для того, чтобы позже мы могли его немного трансформировать в перспективе. Общий размер документа будет зависеть от вашего текста или логотипа. Для этого проекта я создал новый документ размером 2200х500 px.

Шаг 17. Находим логотип или текст, который вы хотите использовать и вставляем на рабочий документ. Увеличиваем его (CTRL+T), чтобы заполнить пространство.


Шаг 18. Теперь мы будем создавать стежки. Если вы свободно владеете программой Illustrator, то это будет легче сделать именно в ней, особенно при использовании инструмента Blend Tool (Переход) (W). Но так как это урок по работе в Photoshop, то мы ограничимся только им. Как вы видите, я изменил Opacity (Непрозрачность) слоя с логотипом, чтобы было лучше видно мою работу. На новом слое используем инструмент Line Tool (Линия) (U), чтобы нарисовать стежки поверх логотипа.

Чтобы облегчить работу, рисуем одну линию и дублируем ее (CTRL+J). Затем CTRL+T, чтобы перейти в режим трансформации. Перемещаем копию слегка вверх и жмем ENTER, чтобы принять изменения. После этого CTRL+ALT+SHIFT+T, чтобы повторить трансформацию. Продолжаем выполнять этот процесс до тех пор, пока у нас не будет готова полоса стежков.

После этого объединяем слои со стежками вместе и используем их, чтобы заполнить весь логотип.

Шаг 19. Продолжаем создавать стежки для закругленных областей логотипа.

Шаг 20. Теперь мы имеем логотип покрытый линиями. Нам нужно сделать концы всех линий закругленными. Добавляем фильтр Filter - Noise - Median (Фильтр - Шум - Медиана) с радиусом 1.


Шаг 22. Вставляем стежки на документ с тканью и трансформируем их в перспективе (CTRL+T). Активируем вспомогательные линии, чтобы увидеть как выглядит иллюстрация в горизонтальном и вертикальном положениях.

Шаг 23. Нам нужно сделать так, чтобы середина стежков была чуть приподнята над тканью. Для этого мы воспользуемся фильтром Liquify (Пластика). Переходим Filter - Liquify (Фильтр - Пластика) и с помощью Forward Warp Tool (Прямое искривление) трансформируем стежки.

Шаг 24. Начнем с размера кисти 76. Аккуратно проводим по центру стежков, чтобы их приподнять. Так продолжаем со всеми стежками, регулируя размер кисти.

Результат должен быть таким:

Шаг 25. Нам нужны белые стежки, поэтому переходим к Levels (Уровни) (CTRL+L) и регулируем нижние слайдеры.

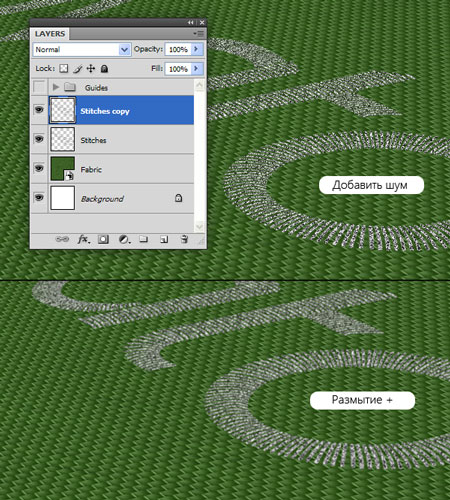
Шаг 26. Дублируем (CTRL+J) этот слой и добавляем фильтр Noise (Шум) с amount (количество) 100%. Далее переходи Filter - Blur - Blur More (Фильтр - Размытие - Размытие+), чтобы смягчить шум. Это придаст грубоватость стежкам.

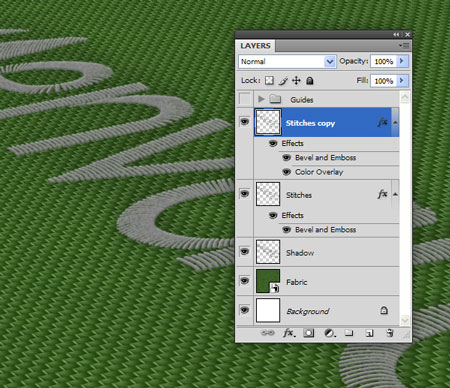
Шаг 27. Объединяем эти два слоя и называем "Швы".

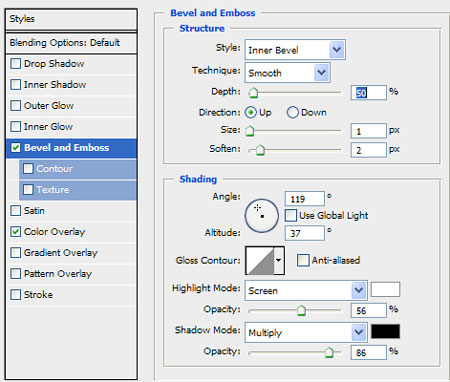
Шаг 28. Чтобы добавить объемности, добавляем стиль слоя Bevel and Emboss (Фаска и тиснение).

Шаг 29. Дублируем (CTRL+J) слой "Швы" и переименовываем копию на "Тень". Удаляем стиль слоя и корректируем Уровни (CTRL+L) до тех пор, пока тень не станет полностью черной. Располагаем этот слой под слоем со стежками.

Шаг 30. Применяем к этому слою фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) 14 px и устанавливаем режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) на 50%.

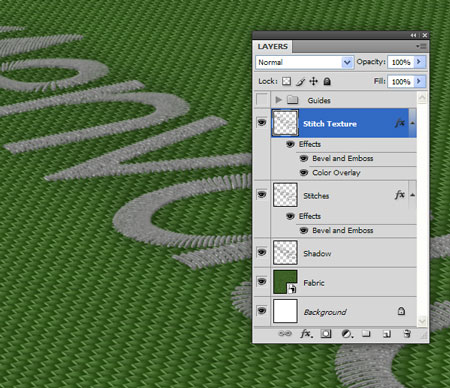
Шаг 31. Далее еще раз дублируем слой "Швы" и добавляем стили слоя (этим мы заменим имеющиеся стили слоя).


Вот так выглядит результат:


Шаг 32. Переименовываем этот слой на "Текстура швов" и используем перемещение (V), чтобы слегка сдвинуть этот слой вверх и право.

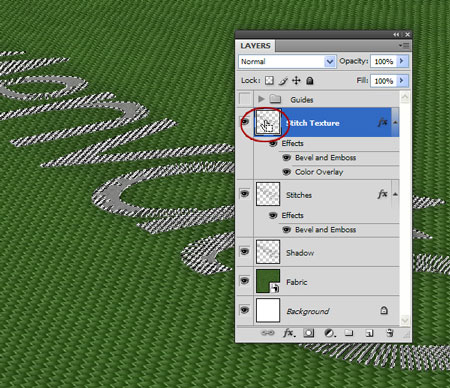
Шаг 33. Активирем слой "Текстура швов", зажимаем CTRL и кликаем по его миниатюре на панели слоев, чтобы загрузить выделение.

Шаг 34. На новом слое заливаем выделение белым цветом. Добавляем фильтр Noise (Шум) с amount (количество) 87% и переходим Filter - Blur - Blur (Фильтр - Размытие - Размытие). Устанавливаем режим смешивания слоя на Screen (Осветление) и Opacity (Непрозрачность) на 35%.

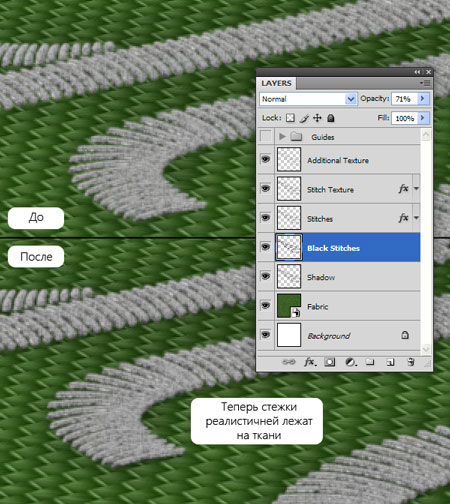
Шаг 35. Чтобы закончить стежки, дублируем (CTRL+J) слой "Швы" еще раз. Удаляем стили слоя и корректируем Levels (Уровни) (CTRL+L), чтобы сделать копию полностью черной - как в шаге 29. Перемещаем этот слой под слой "Швы" и применяем фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с параметром 1,8 px. Устанавливаем Opacity (Непрозрачность) на 71% и перемещаем слой немного вниз, чтобы он был более заметен. Благодаря этим несложным манипуляциям стежки теперь реалистичней лежат на ткани.

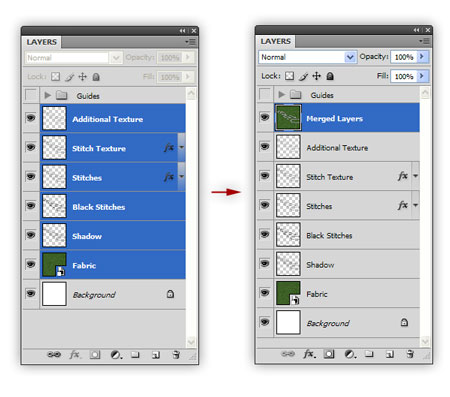
Шаг 36. Последняя вещь, которую мы должны сделать, это придать изображению эффект глубины. Начнем с создания объединенной копии всех слоев (CTRL+ALT+E).


Шаг 37. На новом слое используем Gradient Tool (Градиент) (G) в режиме Reflected (Зеркальный), чтобы создать вот такую градиентную заливку.

Шаг 38. Выделяем все (CTRL+A) и копируем (CTRL+C) выделение, затем переходи на панель каналов. Создаем новый канал и вставляем (CTRL+V) выделение. Мы будем использовать новый альфа-канал, когда будем добавлять Lens Blur (Размытие при малой глубине резкости).

Шаг 39. Удаляем слой с градиентом, он нам больше не понадобится. Активируем объединенную копию всех слоев и переходим Filter - Blur - Lens Blur (Фильтр - Размытие - Размытие при малой глубине резкости). Применяем такие параметры:

Также я добавил черную виньетку. Ваша работа должна выглядеть вот так:

(нажмите на изображение, чтобы увеличить)
Сегодня хочу рассказать, как превратить картинку или фотографию в схему для вышивки (крестом или бисером) с помощью программы Photoshop.
Открываем выбранное изображение в программе Photoshop. У меня версия CS4.
Если у вас другая версия, то возможны некоторые отличия в расположении пунктов меню.
В преддверии Нового Года я выбрала вот такую елочку :)

Если есть желание, можно немного подкорректировать изображение. Самое приятное, что ювелирная точность здесь не важна, это не скажется на нашей схеме. Я с помощью “заливки” изменила цвет неба на красивый синий.

Далее заходим в меню Image > Mode > Indexed Color (на картинке слева).
В открывшемся окне (на картинке справа) в поле Colors устанавливаем наименьшее значение, при котором качество изображения вас устраивает. Обратите внимание, чтобы стояла галочка Preview, чтобы сразу видеть происходящие с картинкой изменения.

Теперь переходим в меню Image > Image Size.
Если необходимо, можете поменять значения ширины/высоты. В данном случае меня размер будущей вышивки 5,87*8,38 см устраивает.
В поле Resolution выбираем единицу измерения pixels/cm и устанавливаем число, соотвествующее количеству крестиков в 1 см. В моем случае канва для вышивки с размером клеточки 2*2 мм, поэтому в 1 см поместятся 5 крестиков.

Полученную в результате схему масштабируем до удобного размера.

Далее заходим в меню Image > Mode > Color Table и будем работать с цветами.

В открывшемся окне мы видим всю палитру цветов, представленную на картинке (+белый/черный в зависимости от установок).
Здесь мы можем изменять палитру изображения в зависимости от имеющихся цветов ниток для вышивания.
Например, у меня есть нитки синего, светло- и темно-зеленого, белого и коричневого цветов. И мне бы не хотелось искать где-то дополнительные цвета.
Поэтому я выделяю левой клавишей мыши все оттенки синего в палитре (а их получилось целых 6!) и заменяю их одним цветом.
Помимо открывающейся палитры, эту замену можно выполнить при (клик + Alt) любым красящим инструментом (заливка, кисть…) на нужной точке изображения.

Проделываем то же самое с остальными цветами до получения того количества цветов и оттенков, с которым вы готовы работать. На фото то, что получилось у меня.

Далее при желании инструментом «карандаш» дорабатываем изображение.
Я подкорректировала ствол и добавила темно-зеленого цвета.

А потом пошел снег (как сегодня на улице!) и ёлочка принарядилась в белое :)
Наша схема готова, осталось оформление.

Сделаем место для палитры. Для этого увеличиваем изображение кадрированием. Обратите внимание, чтобы цвет фона присутствовал в нашей палитре, но при этом нигде не сливался с изображением. Я выбрала контрастный черный.

Теперь на этой полоске рисуем «карандашом» цветовые квадратики. (не забывайте для взятия цвета использовать «пипетку» — клик с клавишей Alt).
Вот, что у нас получилось!

Теперь для удобства добавим разметку. Заходим Preferences > Guides, Grid… и настраиваем сетку (Grid).

В открывшемся окне устанавливаем частоту линий разметки (я установила линию через каждые 5 пикселей) и количество промежуточных делений (пунктиром между сплошными линиями).
Также здесь можно выбрать цвет разметки (контрастирующий с изображением, чтобы было видно линии). В данном случае черный цвет меня устраивает.

Заходим в меню View > Show и включаем нашу сетку Grid

Получилось вот так!

Делаем снимок экрана и открываем полученное изображение в фотошопе. Кадрируем.

Сохраняем наш готовый файл и любуемся результатом!

Теперь можно распечатать на цветном принтере и приступить к вышивке!
Вот еще несколько моих схем, созданных таким же методом.

Примечание: при больших размерах вышивки, когда принтскрин неудобен, возможен другой вариант. После создания окончательной картинки увеличить ее размер и создать и наложить сетку отдельным слоем.
Наверняка, большинство из вас вышивает только по готовым схемам или готовые наборы. Но где-то в глубине души так хочется сделать что-то свое, особенное! Например, вышить портрет любимого или сделать подарок маме с ее портретом. А может, просто вышить какую-то очень любимую картину. На самом деле это проще простого. В этом мастер-классе я хочу рассказать вам, как это сделать буквально за 15 минут.
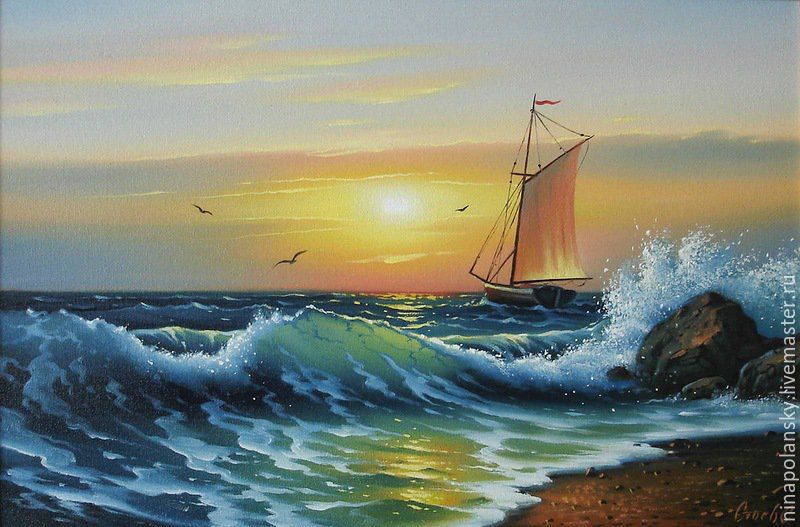
1. Итак, для начала нужно определиться, что именно вы хотите вышить и найти удачную фотографию хорошего качества. Я буду показывать на примере вот этой картинки.

2. Затем устанавливаем на компьютер такую замечательную программу, которая называется Pattern Maker. Я не буду останавливаться на нюансах ее установки и версиях программы. Выбирайте ту, которая понравится. Они все хороши :)
Я пользуюсь вот такой:

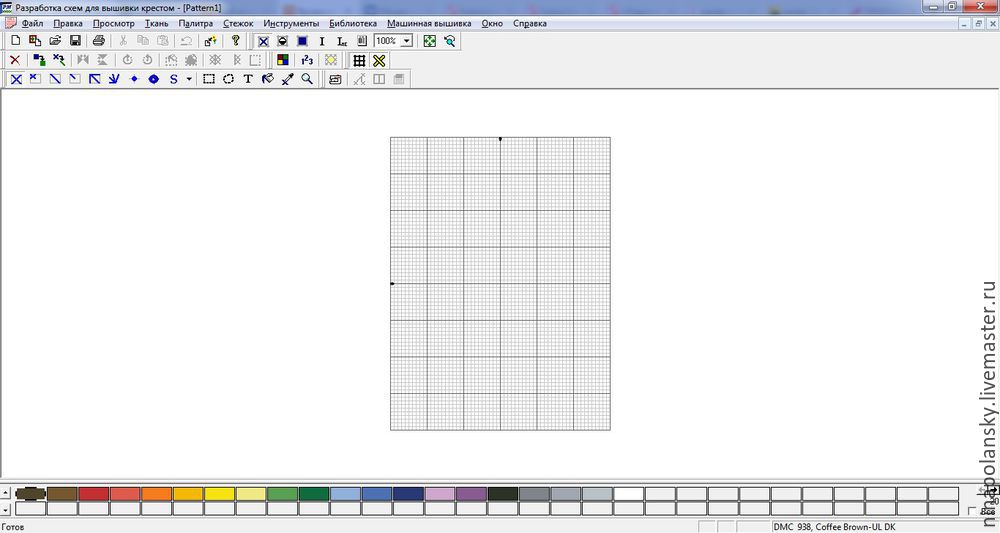
3. Открываем программу. Вот так она выглядит.

Сразу скажу, что я покажу самый простой способ создания схемы без использования всех наворотов программы. Но если будет желание, то вы сможете разобраться и делать схемы с петитами и полукрестами не хуже готовых наборов в магазинах.
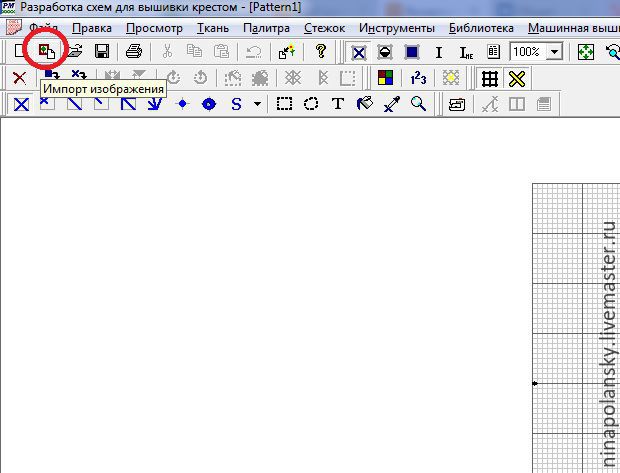
4. Итак, теперь нажимаем на кнопку Импорт изображения в левом верхнем углу.

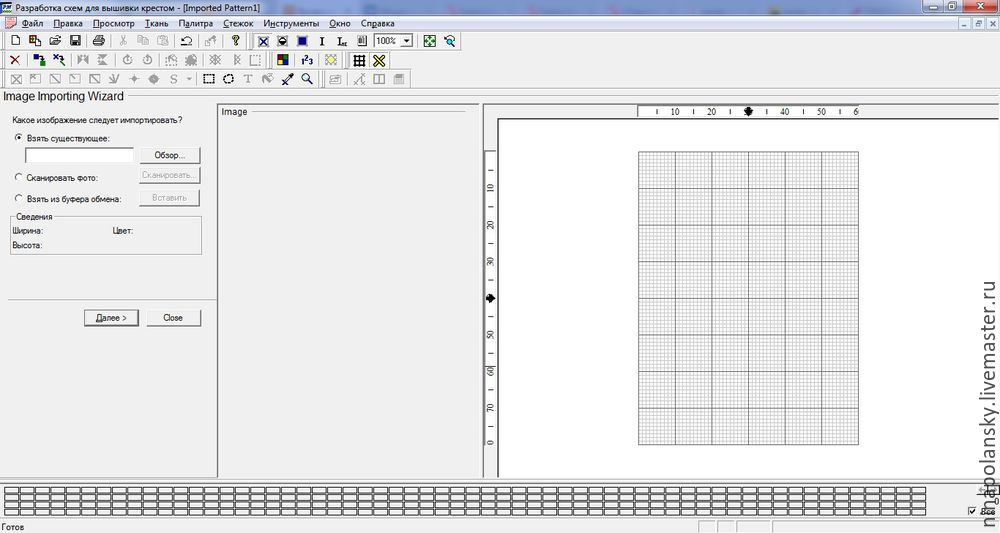
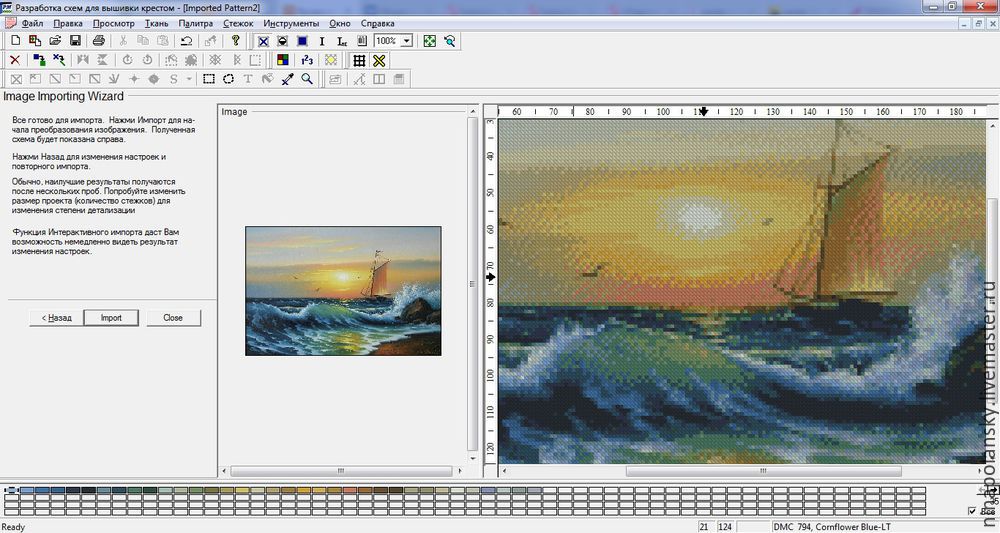
Открывается вот такое окно:

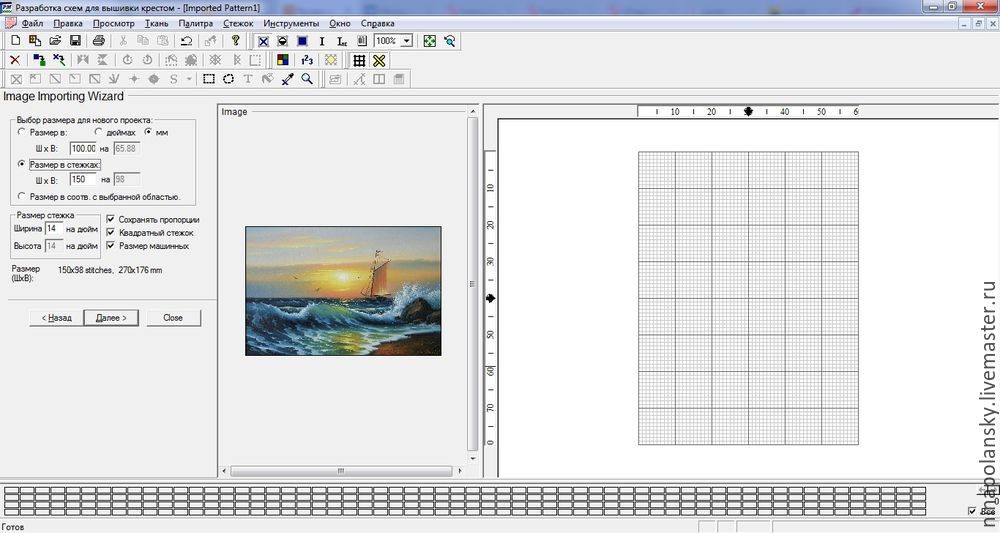
5. Жмем на кнопку Обзор и выбираем желаемое изображение. В поле Image программа отобразит нашу миниатюру. Если все выбрали верно, жмем Далее несколько раз, пока слева не появятся вот такие настройки.

Здесь вы можете настроить желаемый размер будущей вышитой картины либо в мм, либо в стежках, а также выбрать желаемый размер канвы (плотность стежков на дюйм). Чем больше размер и плотнее канва, тем четче и красивее получится картина. Не бойтесь прогадать, если сформированная схема вас не устроит, вы сможете вернуться назад и изменить размеры. Я установлю желаемый размер 400 мм. Жмем Далее.
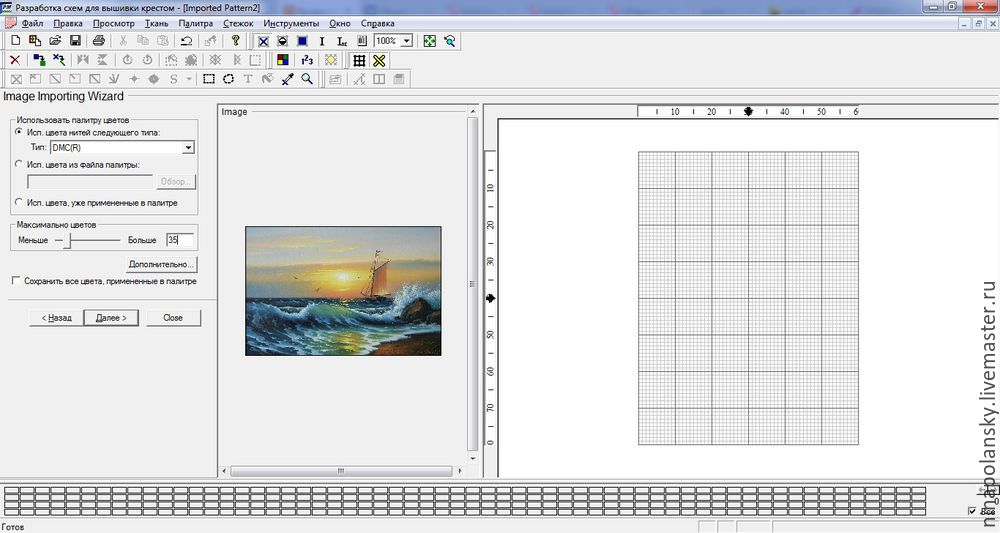
6. В следующем окне программа предлагает вам выбрать фирму мулине, из какой палитры составлять схему, а также максимальное количество цветов, которые будут использоваться (программа обычно это количество и использует, так что подумайте, сколько разных мотков мулине вы готовы купить). Чем больше цветов, тем, конечно же, лучше. Я выберу DMC и количество цветов 35. Жмем Далее и затем Import.

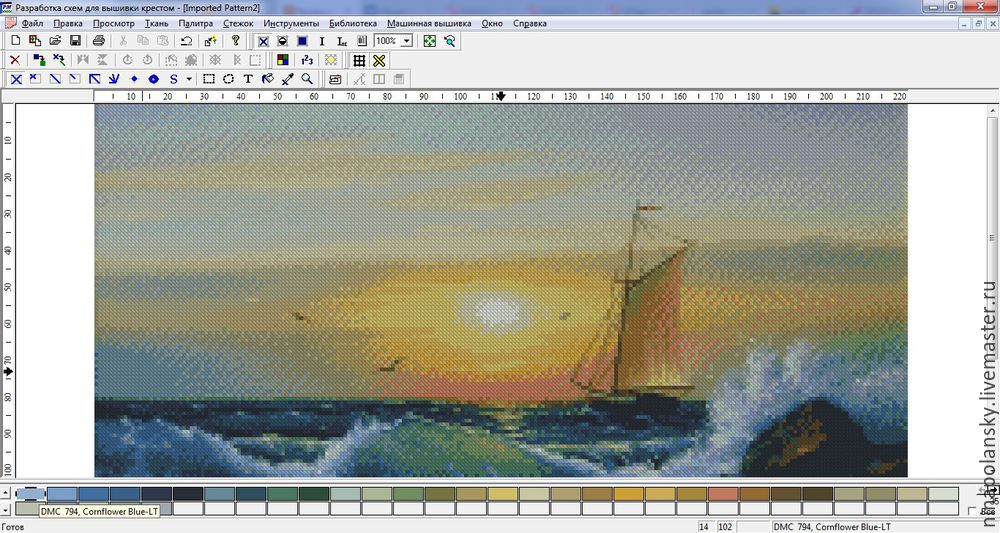
7. Вот такую модель будущей картины программа нам сформировала. После вышивки ваша картина будет выглядеть точно также, так что советую внимательно отнестись к настройкам и поэксперемнтировать с ними, чтобы получить идеальный вариант.

Если вас не устроил результат, то вы можете вернуться на несколько шагов назад и изменить настройки. Программа переформирует макет заново. Если же все устраивает, жмем Close. Любуемся результатом.
8. Обратите внимание, что внизу под схемой у вас еще сформировалась палитра необходимых цветов выбранной фирмы с точным названием и кодом производителя. Все, что вам будет нужно, взять весь список цветов и просто пойти их купить (не нужно их переписывать на листок, где взять готовый список покажу чуть позже).

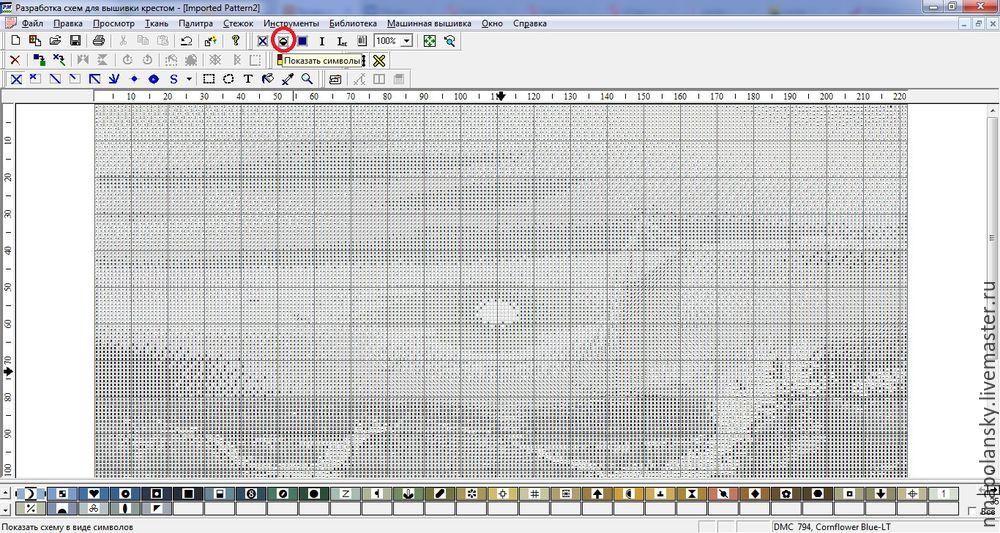
9. Если вас все устраивает и вы готовы приступить к работе, вам останется только распечатать готовую схему на принтере. Это делается так. На верхней панеле инструментом жмем кнопку Показать символы. Программа преобразует вашу картинку в символы.

И затем в меню Файл выбираем Предварительный просмотр. Так как схема большая, то программа дробит ее на несколько листов А4. Если у вас есть большие листы, то, конечно, лучше печатать схему на них, но лично у меня только стандартные А4, поэтому я печатаю так, как есть, а потом склеиваю их скотчем между собой. Сейчас у меня получилось аж 6 страниц.
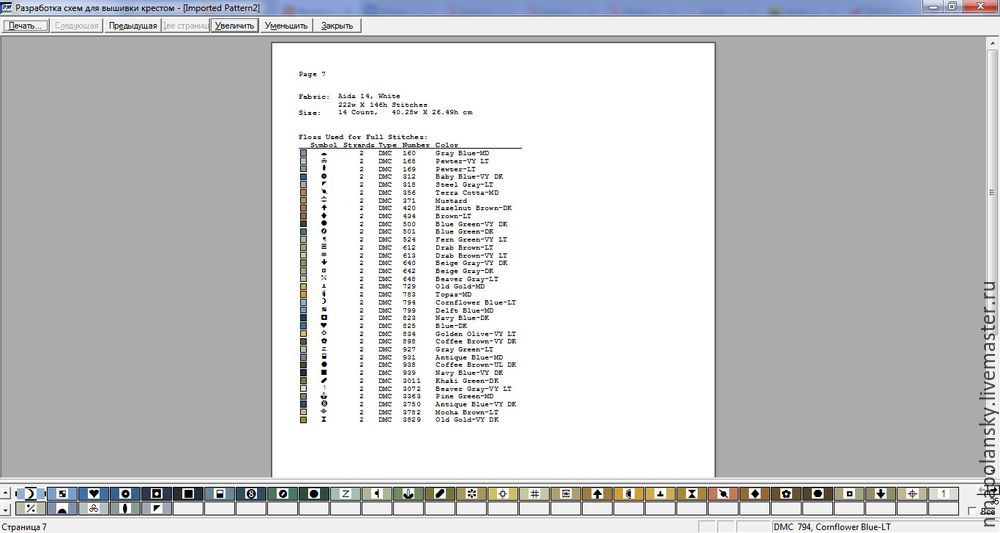
Но самое любимое в этой программе — это последняя страница.

Здесь программа выводит общую информацию о вашей работе, ее размеры, а также полный список нужных цветов, их палитра и обозначение.
На этом все. Печатайте схему и наслаждайтесь своим любимым делом)
Для примера могу привести образец одной из своих работ, которую я делала по фотографии с помощью этой программы.

Надеюсь, мой мастер-класс окажется кому-то полезным и вдохновит на создание своего шедевра :)
О том, как подобрать нужный размер канвы под вашу будущую работу я обязательно расскажу в своем блоге чуть позже, так что подписывайтесь и следите за обновлениями :)
Читайте также:

