Как сделать защиту на фото в фотошопе
Обновлено: 06.07.2024
Если сайт или художник загружает в интернет авторское изображение, то очень часто на нем размещается водяной знак. Он помогает обозначить авторство и прорекламировать собственный ресурс, гарантировав увеличение репутации и посещаемости.
Водяные знаки нередко автоматически размещаются на картинки, загруженные на бесплатные и платные хостинги и сервера. Если вы хотите самостоятельно сделать водяной знак, вам потребуется воспользоваться программой Фотошоп (Photoshop). И в этом уроке мы подробно разберем процесс создания и наложения водяного знака на изображение. Поехали!
Как создать водяной знак
Как наложить водяной знак на фото/изображение
После того, как мы сохранили сайт в выбранной директории в указанном формате, можно приступить к наложению его на какое-нибудь изображение. Знак будет полупрозрачным и не испортит общую картину.
Выполнить данную процедуру еще проще, чем создать вотермарку. В фотошопе требуется открыть необходимую фотографию и сам водяной знак. Мы будем использовать логотип нашего сайта, и наложим водяной знак по всей площади изображения.
Скопируйте водяной знак на новый слой в проекте изображения, на которое будем наносить вотермарку. Используя клавиши на клавиатуре или курсор мыши, поместите знак на необходимую позицию и выберите необходимый размер. На скриншоте ниже вы можете увидеть наш водяной знак в правом нижнем углу.

Нажав на кнопку Shift можно равномерно выставить пропорции и марки, приведя ее в надлежащий вид. Эта горячая клавиша позволит быстро отрегулировать габариты файла.
А теперь мы просто будем дублировать слои и расставлять водяной знак по всей площади изображения. Так это выглядит:

Вот такими простыми манипуляциями можно буквально за полчаса получить качественный водяной знак, соответствующий всем пожеланиям. Сохраненный файл можно использовать и в дальнейшем, размещая его на другие проекты.
Данный мастер-класс не о том, как сделать логотип на фотографии, а о том, как сделать его невидимым. В природе хорошая маскировка может внести серьезную разницу в то, кто станет едой, а кто едоком. И все это для единственной цели: чтобы прятаться от хищников и увеличить шанс на выживание. Перенесемся в мир рукоделия.
Спорный вопрос, стоит ли вообще ставить логотипы на фотографиях работ, поскольку, с одной стороны, они защищают авторство, с другой — нагромождают изображения, препятствуют добавлениям в коллекции. И здесь уже выбор за каждым. Но как бы то ни было, вы тратите время на работу, деньги на фототехнику, идею на красивую композицию, редактирование изображения.
Один из вариантов — прозрачный водяной знак, который трудно заметен, не бросается в глаза, но поможет защитить ваше авторство. А сделать его можно с помощью шести несложных шагов. Представленный способ, конечно, не даст 100% гарантию. Логотип всегда можно отрезать, затереть. Но тем не мнее, ваше изображение уже не станет столь легкой добычей.
Приступаем к «маскировке». А маскироваться нам поможет Adobe Photoshop русской версии (CS5). В других версиях принцип аналогичен.
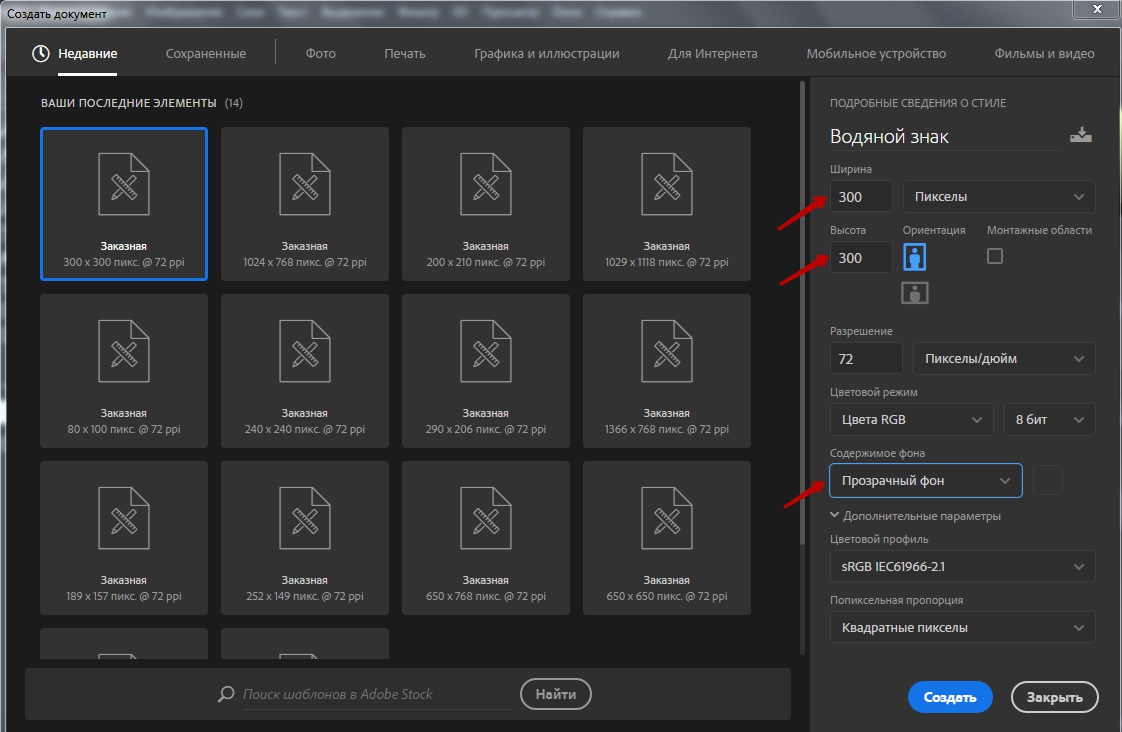
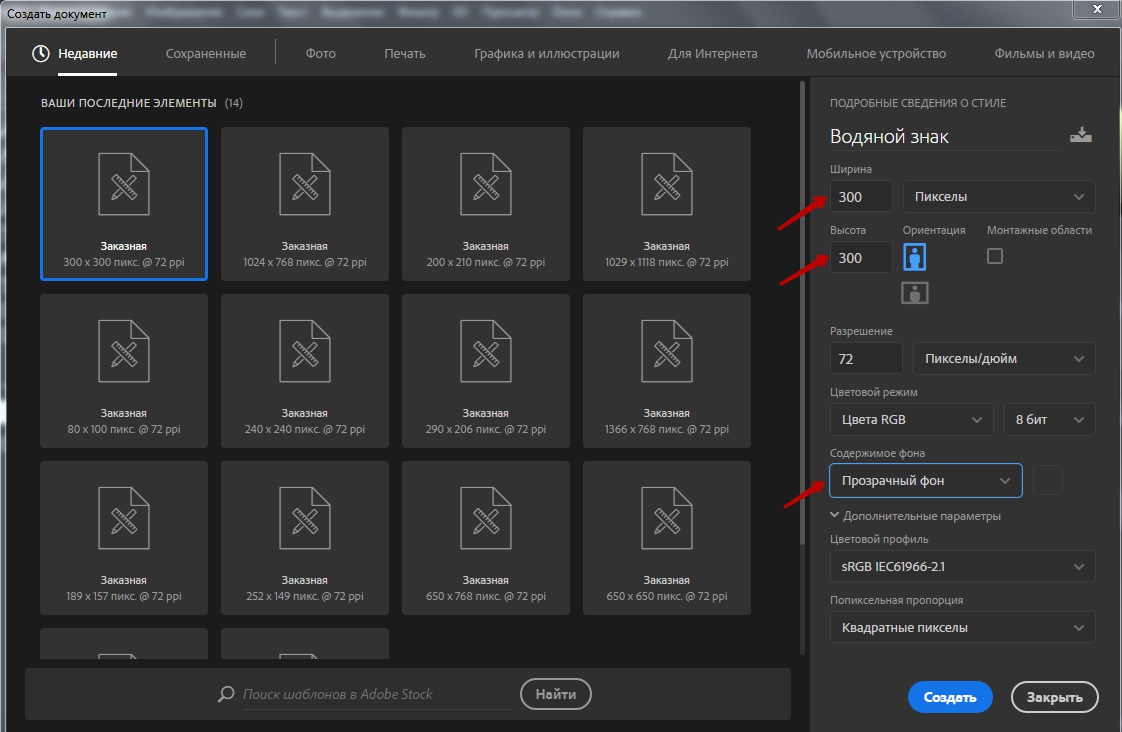
Шаг 1. Создаем новый документ (Файл — Создать). Задаем параметры.

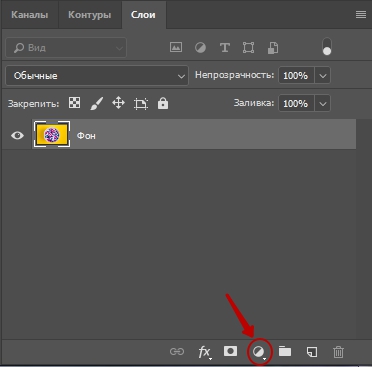
Шаг 2. После того, как документ создан, создаем новый слой. На одной из панелек справа нажимаем на пиктограмму «Создать новый слой» (вкладка «Слои»).

Шаг 3. На панели слева выбираем инструмент «Горизонтальный текст».

После этого выбираем любой понравившийся шрифт и размер для нашей надписи.

Вводим текст водяного знака.

Шаг 4. Данный шаг можно пропустить. А можно сделать надпись более «живой». Для этого заходим в меню Слои — Стили слоя — Параметры наложения. Ставите параметры на ваш вкус.

Шаг 5. На знакомой нам вкладке «Cлои» регулируем бегунки «Непрозрачность» и «Заливка», таким образом настраиваем нужный вам уровень прозрачности надписи.

Получаем прозрачный водяной знак:

Шаг 6. Осталось дело за малым. Переносим водяной знак на изображение. Расположите оба изображения так, чтобы можно было удобно переместить знак (кликаем правой кнопкой мыши по заголовку одного из изображений -> переместить в новое окно. Аналогично со вторым).

Далее воспользуемся инструментом «Перемещение». Кликаем левой кнопкой мыши по водяному знаку и, не отпуская, перетаскиваем на изображение, размещаем логотип в нужном месте. Он может быть на самом изображении (или где-нибудь в уголке, не накладывая на само изделие).

А вот и результат. Водяной знак есть, но практически не заметен! Операция «Маскировка» прошла успешно!
В Интернете находится просто огромное количество изображений, и скачать их не представляет никакой проблемы. Правой кнопкой мыши щёлкаем на картинке и выбираем пункт « Сохранить изображение как » и всё, понравившееся Вам фото, находится на жёстком диске Вашего компьютера. А как защитить фото, если Вы не хотите, чтобы другие люди использовали его в своих целях? В этом уроке по работе с фотошопом будет продолжена тема защиты своего контента в Интернете. Мы создадим фигуру, которую можно будет практически автоматически использовать для нанесения водяного знака на изображение. А если сделать операцию по защите своей картинки, то процесс можно легко автоматизировать. И что самое главное, фигуру мы создадим один раз, а использовать её будем на любых своих фотографиях неограниченное количество раз.

Создадим документ произвольного размера, примерно такой, чтобы он не был совсем маленьким, но и не очень большим. Так как наша картинка, которую мы хотим защитить, будет располагаться на каком-нибудь сайте в Интернете, то её ширина вряд ли будет больше 600-700 пикселов. Поэтому я выбрал ширину документа 400 пикселов.

Теперь нам надо создать надпись, которую мы будем использовать в качестве защиты. Я выбрал инструмент " Текст " ( Т ) и написал название своего сайта - PhotoshopSunduchok .

Удерживая клавишу Ctrl , щёлкаем по иконке текстового слоя - загрузится выделение букв.

Выбираем любой инструмент выделения, я выбрал " Прямоугольную область " ( М ) и правой кнопкой мыши щёлкаем в любой части документа. Раскроется список, в котором выберем пункт " Образовать рабочий контур ".

В появившемся одноимённом окне выбираем наименьший допуск - 0,5 пиксела и нажимаем " Да ".

Переходим в " Редактирование - Определить произвольную фигуру ".

В окне " Имя фигуры " даём название фигуры и нажимаем " Да ".

Открываем фотографию, которую будем защищать от воровства в Интернете, и выбираем инструмент " Произвольная фигура " ( U ). На панели инструментов произвольной фигуры щёлкаем по чёрной стрелочке, направленной вниз правее поля " Фигура " и в раскрывшемся списке находим фигуру, которую мы только что создали - PhotoshopSunduchok (она всегда будет в конце списка).

Проверяем, чтобы инструмент " Произвольная фигура " ( U ) находился в режиме " Слой-фигура " и левой кнопкой мыши совершенно произвольно растягиваем нашу фигуру на фотографии.

В палитре " Слои " два раза левой кнопкой мыши щёлкаем по слою " Фигура 1 ", появляется окно " Стиль слоя ", в котором делаем активной вкладку " Тиснение ". Меняем параметры этой вкладки по своему вкусу (результат Вы сразу будете наблюдать на картинке, мои изменения параметров вкладки " Тиснение " выделены жёлтым цветом) и нажимаем " Да ".

Теперь нажимаем Ctrl+T (" Свободное трансформирование ") и изменяем размер или другие параметры фигуры. К примеру, я щёлкнул правой кнопкой мыши внутри рамки трансформации и в раскрывшемся списке выбрал пункт " Перспектива " и немного потянул за левый верхний маркер вверх. С помощью инструмента " Перемещение " ( V ) можно расположить фигуру-надпись так, как Вам надо (хотя это можно сделать ещё и при активной рамке трансформации).

В палитре " Слои " уменьшаем заливку до 0% и наблюдаем за получившимся результатом. При необходимости уменьшаем непрозрачность слоя и можем наоборот, увеличить заливку до нескольких процентов. Всё зависит от цели, которую Вы себе поставили.

Вот что у меня получилось после уменьшения заливки и непрозрачности слоя. Теперь если скачать такую картинку с Интернета, то будет весьма затруднительно убрать водяной знак с фотографии и, во всяком случае, будет затрачено огромное количество времени для его уничтожения. А какой результат получится ещё неизвестно! Мы с Вами ответили на вопрос: «Как защитить фото?».

Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Если у Вас есть желание опубликовать на страницах сайта Ваш результат выполнения урока, то вышлите мне на адрес Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. Вашу работу и название урока, который Вы использовали при создании своей работы, и он обязательно будет опубликован на странице сайта с описанием урока.
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:

Сложность урока: Легкий
Из этой Фотошоп статьи вы узнаете, как добавить водяной знак на изображение, чтобы предостеречь вашу гениальную работу от копирования.
Шаг 1. Создаем новый документ
Создайте новый документ размерами 300 x 300 пикселей с прозрачным фоном.

Шаг 2. Размещаем водяной знак
Напишите ваш текст или разместите логотип, который будет использоваться в качестве водяного знака.

Шаг 3. Сохраняем водяной знак
Перейдите в меню Редактирование – Определить узор. (Edit > Define pattern. ).

Сохраните вашу текстуру со знаком, не забудьте дать имя.

Водяной знак готов! А вот как его использовать, об этом в следующих шагах.
Шаг 4. Создаем корректирующий слой
Откройте ту картинку, которую вы собираетесь защитить.

Теперь к нашему файлу применим созданную текстуру. В палитре слоев нажмите черно-белый круг.

и выберите там Узор (Pattern).

Шаг 5. Накладываем водяной знак
Выберите из списка свой узор со знаком, он должен быть самым последним.

Шаг 6. Уменьшаем непрозрачность
Уменьшите непрозрачность этому слою, чтобы водяной знак не был таким ярким и выделяющимся. Хотя все это на ваше усмотрение. В нашем примере непрозрачность 20%.
Читайте также:

