Как сделать значок загрузки в after effects
Обновлено: 07.07.2024
Использование горячих клавиш - это неотъемлемая часть работы в After Effects. Горячие клавиши значительно упрощают жизнь и повышают скорость работы. Не секрет, что в программе After Effects довольно-таки много горячих клавиш. Возникает вопрос: какие именно клавиши использовать в ходе работы?
Ниже я привожу список горячих клавиш, которые в своей работе использую я (Артем Лукьянов). Необязательно использовать все из них. Выберите и запомните для начала несколько сочетаний клавиш, обозначающих самые распространенные операции в вашей работе. Я уверен, что они сэкономят Вам кучу времени и работать в AE станет чуть приятней!
Основные:
Ctrl+Alt+N - Создание нового проекта
Ctrl+N - Создание новой композиции
Ctrl+K - Переход к окну с настройками композиции
Shift+F3 - Переход в Graph Editor
Ctrl+Y - Создание сплошного слоя
Ctrl+Alt+Shift+T - Создание текстового слоя
Ctrl+Alt+Shift+L - Создание источника света
Ctrl+Alt+Shift+C - Создание камеры
Ctrl+Alt+Shift+Y - Создание нуль объекта
Ctrl+Alt+Y - Создание корректирующего слоя
F3 - Переход к панели Effect Controls
Пробел - Воспроизведение композиции
Нуль на цифровой клавиатуре - Воспроизведение композиции со звуком
Ctrl+Z - Отмена действия
Ctrl+Shift+Z - Повтор действия
Ctrl+S - Сохранение проекта
Ctrl+M - Отправка композиции в очередь вывода
Инструменты:
V - Selection Tool
H - Hand Tool
Z - Zoom Tool
W - Rotation Tool
C - Camera Tools
Y - Pan Behind Tool
Q - Shape Tools
G - Pen Tool
Ctrl+T - Type Tools
Ctrl+B - Brush Tool, Clone Stamp Tool, Eraser Tool
Ctrl+P - Puppet Pin Tool
Работа со слоями:
A - свойство Anchor Point
P - Свойство Position
S - свойство Scale
R - свойство Rotation
T - свойство Opacity
L - свойство Audio Levels
M - отобразить маски
E - отобразить эффекты
EE - отобразить выражения
AA - отобразить свойства из вкладки Material Options
U - отобразить свойства с ключевыми кадрами
UU - отобразить свойства, которые были изменены
Ctrl+D - создать дубликат слоя
Alt+[, Alt+] - обрезание длины слоя
Enter - переименование слоя
Работа с ключевыми кадрами:
J, K - переход к предыдущему, следующему ключевому кадру
F9 - Easy Ease
Shift+F9 - Easy Ease In
Ctrl+Shift+F9 - Easy Ease Out
Навигация по времени:
Home, End - перемещение к первому, последнему кадру композиции
Ctrl+стрелка влево, Ctrl+стрелка вправо - перемещение на один кадр назад, вперед
Shift+Ctrl+стрелка влево, Shift+Ctrl+стрелка вправо - перемещение на десять кадров назад, вперед
B, N - выставление начальной, конечной границ рабочей области
Анимация — важная составляющая любого проекта, которая при правильном использовании может произвести хорошее впечатление, придать вашему дизайну изюминку и привлечь как можно больше внимания.
Вот гайд по созданию анимаций с советами и замечаниями, которые улучшат вид вашего дизайна.
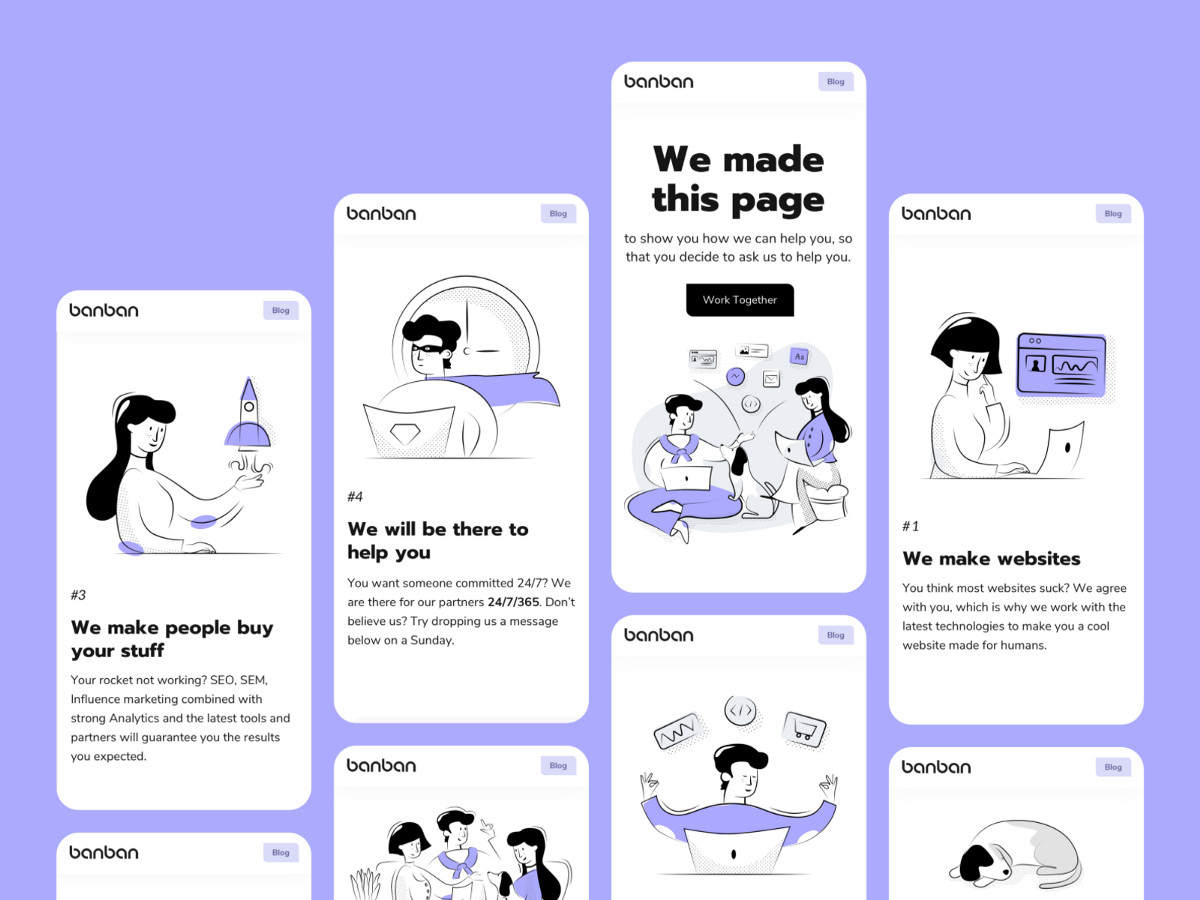
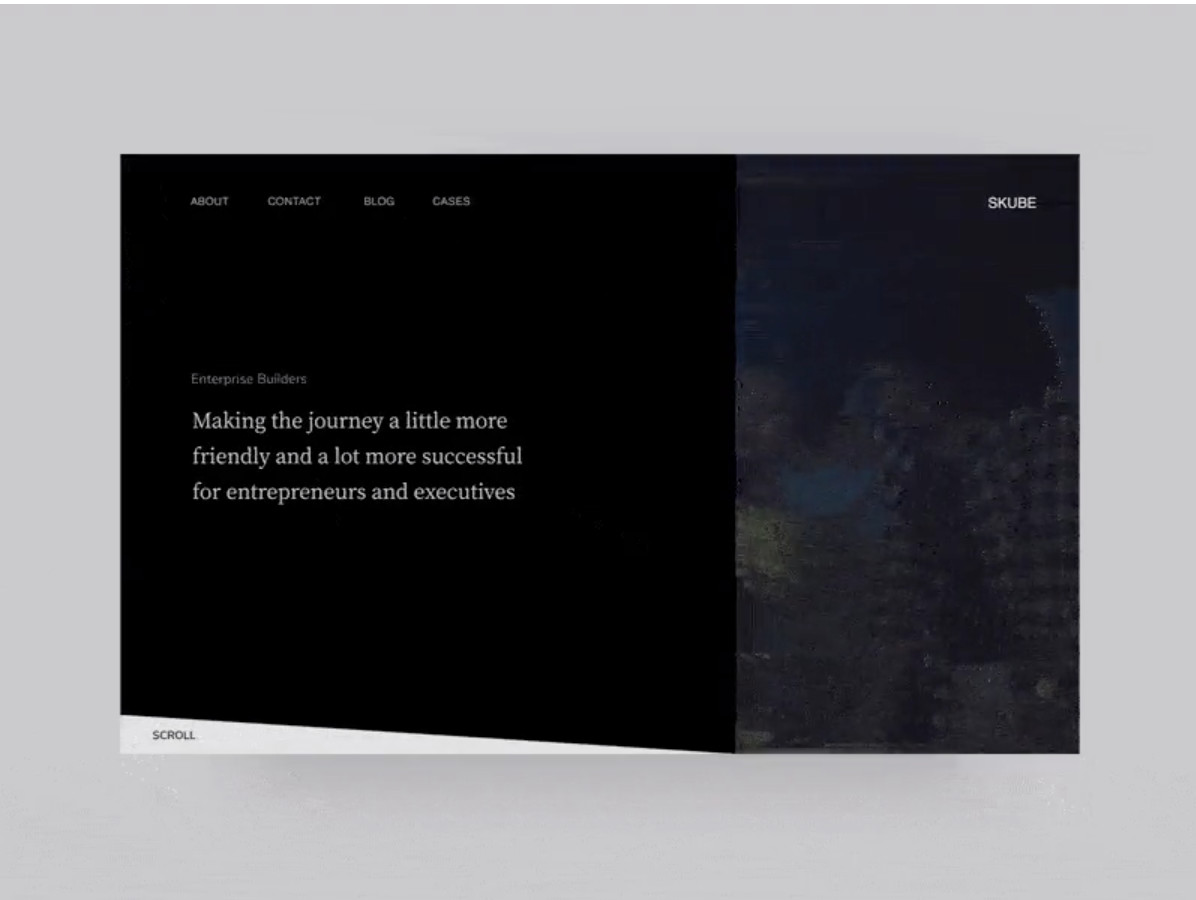
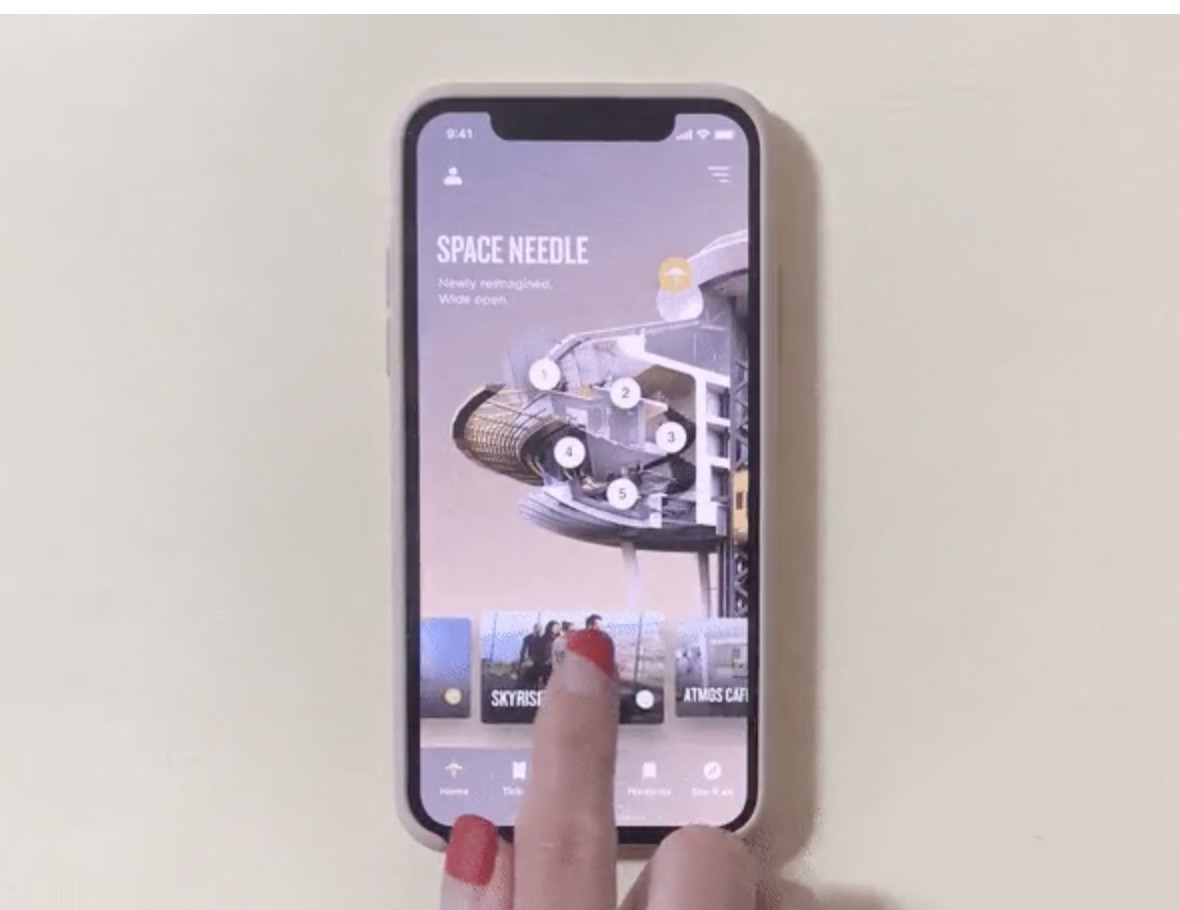
Часто мы используем анимации, чтобы произвести хорошее первое впечатление. Моушн-дизайн оживляет наш пользовательский интерфейс и показывает, как все функции будут работать без вмешательства со стороны программиста. Вот один из концептов, в котором мы применили анимацию для демонстрации наших идей клиенту.
Оживление иллюстраций
Иногда можно использовать простые анимации для оживления иллюстраций, на это не уйдет много времени, но приведёт к положительным результатам. Анимированные иллюстрации, даже самые маленькие, действительно отыгрывают большую роль, не стоит ими пренебрегать.
Упрощение реализации
Моушн-дизайн помогает быстрее реализовать ваш проект. Как?
Во-первых, вы можете анимировать сайт или приложение, чтобы наглядно показать разработчикам, что именно они должны сделать. Вы можете анимировать все составляющие вашего проекта или только некоторые нестандартные переходы/раскрытия.
Во-вторых, если вы анимировали иллюстрации в After Effects, вы можете экспортировать их в формат файлов Lottie. Таким образом, их реализация не займет много времени, а разработчики смогут потратить его на нечто более приоритетное.
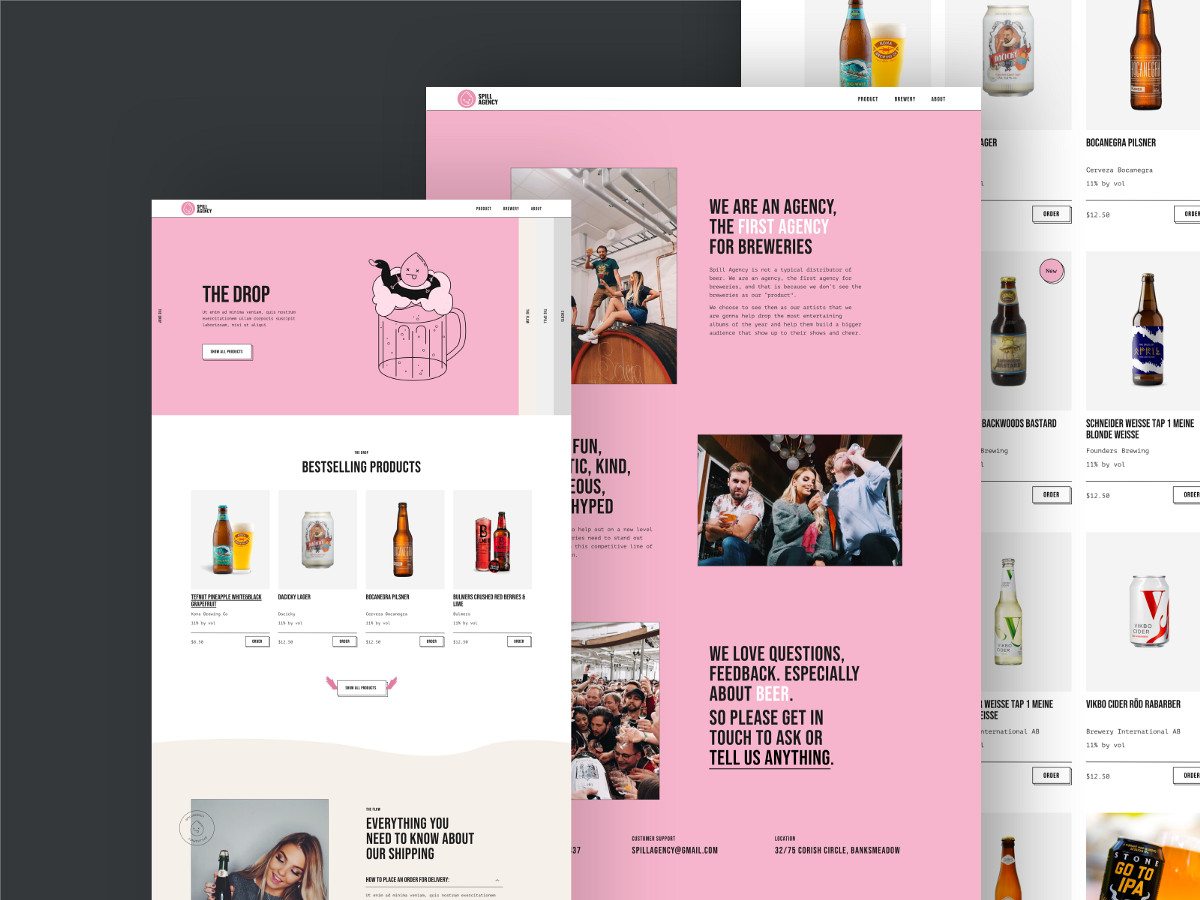
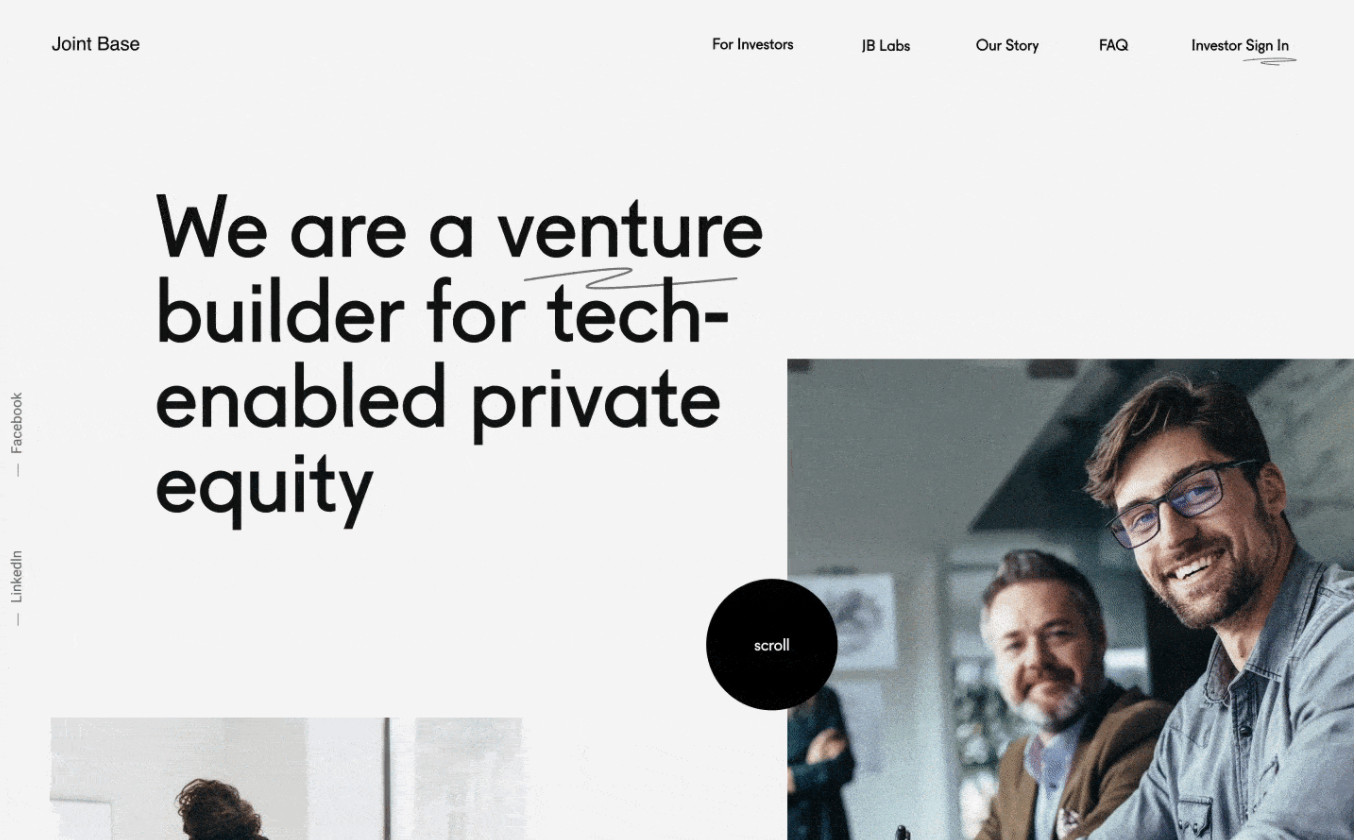
Улучшите свое портфолио
Слайд-шоу — это здорово, но давайте будем честны — людям нравятся видео. Они просты, впечатляющи, интересны и информативны.
Если вы занимаетесь моушн-дизайном, вы можете создавать множество классных анимаций: поиграйте с эффектом параллакса, включите 3D-анимацию в пользовательский интерфейс, поиграйте с эффектами искажения на фотографиях, анимируйте иллюстрации и т.д.
Если вы UI/UX-дизайнер, даже простая прокрутка и раскрытия помогут привлечь больше внимания к вашему дизайну и сделать портфолио более выдающимся.
Импорт из Sketch
Импорт из Sketch выполняется просто. Для этого вам понадобится плагин AEUX для After Effects и Sketch.
- Организуйте все в группы и дайте правильные названия всем слоям
2. Настройте параметры импорта в плагине AE. В настройках плагина вы можете выбрать, куда импортировать: в новую или уже существующую композицию. Также плагин умеет предварительно создавать артборды, группы, изменять частоту кадров и размер композиции и т.д. (подробную информацию о настройках плагина вы можете прочитать здесь).
Импорт из Figma
Для этого вам понадобится помощь плагина AEUX для After Effects и онлайн-плагина Figma (инструкция здесь).
1. Убедитесь, что вы скачали шрифты, используемые в дизайне.
2. Убедитесь, что все слои названы правильно. Это очень важно, ведь в противном случае вы потратите массу времени на организацию работы в After Effects.
3. Настройте параметры импорта в After Effects, тут всё как и в работе со Sketch.
4. Перейдите в панель плагинов > development > AEUX. При необходимости измените настройки и нажмите «send to AE». В последней версии плагина исходный код из Figma будет автоматически открываться в After Effects.
Precompose подразумевает под собой новую композицию с анимацией, которую вы решили по какой-то причине сделать отдельно. Чаще всего это делается, чтобы отделить одну логически законченную работу от других.
Как мы знаем, есть два типа людей:
- Любят precompose и используют их все время;
- Предпочитают не использовать precompose.
Мы используем их только для организации неанимированных или лишь слегка анимированных частей дизайна: верхнего и нижнего колонтитула, карточек и панелей инструментов.
Зачем? Вы часто теряете гибкость в процессе анимации. Например, если вам нужно анимировать прокрутку и у вас есть анимация для частей экрана — вы будете терять много времени, перемещаясь туда-сюда в композициях.
Кроме того, некоторые эффекты слоя могут не работать должным образом, если вы создали анимацию в предварительной композиции (CC bend, 3D-слои и т.д.).
Если вы не используете Precompose, вам в любом случае необходимо организовать свои слои.
Мы всегда используем цветовой код для распределения слоёв по группам и NULL-объектам, что помогает быстрее анимировать и находить нужные нам слои.
Во время анимации меняйте цвет для всех слоев на каждом анимированном экране (как на левом изображении) или частей экрана с цветовым кодом (как на правом изображении). Например, у нас есть экран с заголовком, а затем идет 3 столбца с содержимым.
Первый вариант — применить одинаковый цвет ко всем элементам экрана, второй — применить уникальный цвет к каждому столбцу. Затем создайте объекты NULL и сделайте все слои экрана родительскими для этого NULL.
Когда подготовка будет окончена, вы будете готовы приступить к анимации. Мы не будем учить вас анимировать основные параметры, но дадим несколько личных советов, которые мы выучили сами.
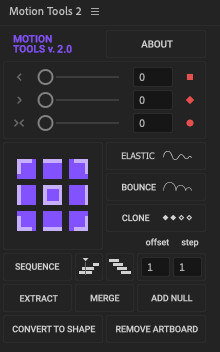
Основные бесплатные плагины для упрощения вашей работыMotion Tools
Мы не можем представить себе даже день анимации без этого плагина. Он помогает оптимизировать рабочий процесс и сэкономить много времени.Все инструкции о том, как его использовать, вы найдете в этом видео.
Это ещё один простой, но удобный плагин. У него есть только одна простая функция — копирование динамики из одного ключевого кадра в другой. Как это использовать? Просто выберите ключевые кадры, когда вы уже настроили динамику, нажмите «копировать», выберите нужные кадры, для которых вам нужна такая же динамика и нажмите «вставить». Легко и полезно!
Bodymovin и Lottie Files
Также мы используем плагины для экспорта наших иллюстраций, предварительных загрузок и анимаций значков.Эти плагины преобразуют композиции After Effects в файлы формата JSON, которые можно использовать на iOS, Android и React Native без изменений.
Хорошее смягчение — самое главное в анимации и ключ ко всему. Так как же научиться делать хорошее смягчение?
В движении пользовательского интерфейса вы все время будете анимировать две вещи: прокрутки и раскрытие.
Для их анимации используются стандартные свойства: положение, непрозрачность, масштаб и поворот.
Например, вы анимируете прокрутку: все ваши слои готовы и организованы, вы уже создали NULL для прокрутки и родительские слои для него (мы говорили о создании NULL для каждого экрана). Теперь вам нужно сделать их родительскими для прокрутки NULL. Хорошо, пора творить чудеса.
- Нажмите на scroll NULL и активируйте свойство Position (нажмите «P» на клавиатуре);
- Создайте ключевые кадры для начальной и конечной точек;
- Выберите ключевые кадры и перейдите в редактор графиков. Выберите график скорости, если он еще не активен.
- Отрегулируйте кривую, как на изображении.
- Вернитесь к временной шкале и при необходимости отрегулируйте время.
Теперь пора поговорить об анимации раскрытия объектов. Вы уже анимировали движение прокрутки, но этого все ещё недостаточно. Чтобы движение выглядело хорошо, необходимо анимировать отображение слоев, которые вы прокручиваете.
Как оживить раскрытие?
- Выберите слои, нажмите «P» и «T» на клавиатуре, чтобы выбрать положение и свойства непрозрачности;
- Переместитесь на 20 кадров вперед и создайте ключевые кадры;
- Вернитесь назад, анимируйте непрозрачность до 0, положение Y до +20;
- Создайте динамику, как показано на графике ниже.
Просмотрите анимацию и вы заметите, что теперь все движения выглядят более плавными.
Итак, вы анимировали движение прокрутки, раскрытия и добавили динамику, но чего-то всё еще не хватает… Смещений! Без них никуда, они всегда имеют большое значение.
Что из себя представляет «Смещение»?
Это означает, что анимация не одновременна. Например, анимация каждого следующего слоя начнётся на 2 кадра позже, чем анимация предыдущего слоя.
- Создайте смещения — переместите каждый слой на 2 кадра дальше (перемещайте ключевые кадры каждого слоя по одному или используйте плагин MDS, чтобы сделать это одним щелчком мыши).
- Просмотрите и при необходимости настройте анимацию. Теперь вы увидите большую разницу. Так что не забывайте использовать смещения, это всегда помогает!
Когда вы освоили базовую анимацию, пришло время проявить больше творчества.
Раскрытие фото
Добавьте маски, масштаб, поворот или даже искажение ваших фотографий и это мгновенно улучшит ваше положение.
Например, здесь вы можете наблюдать добавленную масштабную анимацию и отображаемую маску. Такое действие легко реализовать и выглядеть это будет гораздо лучше, нежели стандартное раскрытие.
Фотоэффекты
Помимо раскрытия, вы можете добавить эффекты искажения фотографий, которые будут отображаться при наведении курсора или же видны постоянно.
Создание искажений — довольно комплексный, а иногда и достаточно сложный процесс, но вы можете использовать уже готовые пресеты, которые есть в свободном доступе, в Интернете. Вот несколько отличных вариантов того, как фотоэффекты могут быть применены на ваших сайтах.
В большинстве случаев мы используем простые анимации для текста, но иногда вам может понадобиться добавить некоторые интересные детали к базовой анимации.
Анимацию текстовых эффектов достаточно легко освоить. Если вы наберете «текстовая анимация в After Effects» на YouTube, там будет представлено множество руководств. Но если вы не хотите тратить свое время на изучение анимации текста — можете использовать уже готовые пресеты. Их можно использовать как для заголовков, так и для основной текстовой анимации.
Посмотрите, как такой вид анимации может помочь в создании впечатляющего видео.
Оживите свои иллюстрации и ваш дизайн на 100% станет более впечатляющим.
Всегда стоит анимировать иллюстрации для сайтов/приложений. Это быстро, легко и просто реализовать, а профит от этих действий будет максимален.
Когда анимация будет завершена, разработчикам потребуются файлы в формате JSON. Для их создания мы используем плагин Bodymovin или Lottie files для After Effects. В большинстве случаев эффекты не работают в формате Lottie, поэтому мы пытаемся создать красивую анимацию с основными свойствами: положением, вращением, масштабом, непрозрачностью и анимацией пути.
Когда вы закончите создание анимаций, проверьте пару вещей:
1. Предварительно просмотрите все анимации несколько раз. Не один раз, а хотя-бы пять. Убедитесь, что все выглядит так, как вы хотели.
2. Сделайте так, чтобы в панели проекта все выглядело красиво. Все источники должны находиться в отдельных папках. Предварительные композиции правильно названы и собраны вместе в одной папке. Создайте папку «Архив» и храните здесь все версии анимаций (просто сделайте это, так будет лучше).
3. Выполните визуализацию и снова проверьте визуализированную анимацию. Наберитесь терпения и проверьте всё это еще хотя-бы 5 раз, уверяю, вы найдете там ошибки.
Советы по публикации и рендерингу в социальных сетяхЕсли вы новичок в анимации, у нас есть для вас несколько советов.
Используйте Adobe Media Encoder. Да, вы можете рендерить .mov прямо в After Effects, но это не самый лучший формат. MOV имеет большой вес, и не всегда правильно воспроизводится. Конечно, вы можете выполнять рендеринг в MOV, а затем использовать онлайн-конвертеры для рендеринга в формате MP4 или GIF.
В Media Encoder рендеринг проходит в формате h.264. Чаще всего вам будет достаточно стандартных настроек. При необходимости можно изменить частоту кадров или размер видео здесь, не возвращаясь к AE. Просто убедитесь, что для вашего рендера установлено «Ускорение графического процессора Mercury Playback Engine (металл)».
Иногда вам нужно оптимизировать видео, чтобы оно весило меньше. Для этого мы рекомендуем приложение HandBrake. Пользоваться им очень просто и интуитивно понятно. Здесь вы можете уменьшить размер файла видео, оптимизировать, изменить размер, битрейт или частоту кадров.
Советы по социальным сетям
Первое и самое главное — миниатюры. Самая распространённая ошибка — забывать о хороших миниатюрах. В результате у вас может быть пустой или непривлекательный эскиз, который испортит впечатление обо всей проделанной вами работе.
Второе, над чем нужно работать — зацикленная анимация. Это тот пункт, который делает анимацию красивее и плавнее.
Первый урок из курса посвящен знакомству с программой Adobe After Effects. В работе с After Effects практически всегда принимает участие фотошоп и в связке эти две программы открывают просто колоссальные возможности для творчества. Но прежде чем перейти к созданию различных эффектов и анимации я просто обязан ознакомить начинающих пользователей с данной программой, а именно с её интерфейсом и основным функционалом.
1. Настройки оптимизации программы
И так, я открыл After Effect и нас встречает вот такой интерфейс.

Я использую англоязычную верси программы, что и вам советую, потому что для After Effects существует огромное количество полезных плагинов и дополнений, с помощью которых можно делать очень крутые вещи и большая часть этих плагинов и дополнениий не совместимы с русскоязычной версией программы.
Что касается настроек для оптимизации работы программы, первым делом следует проверить включен ли у вас кеш диска. Переходим в "Edit" - "Preferences" - "Media & Disc cash".

На пункте "Enable Disk Cache" должна стоять галочка. Здесь необходимо выбрать папку, куда After Effects будет сохранять кеш и устанавить объём, который мы готовы выделить на жёстком диске под этот кеш. Дикс под это дело лучше выбирать не системный и конечно же не забитый информацией, а наиболее свободный. Данная настройка значительно повышает скорость работы After Effects, поэтому её лучше делать в первую очередь.

Каждый раз, после того, как вы завершаете работу с программой рекомендуется чистить кеш, чтобы не засорять ваш диск. Для этого в этих же настройках нажимаем кнопку "Clean Database & Cache" и кеш чистится, после этого уже закрываем программу.
2. Панель Project
Рассмотрим основные рабочие окна интерфейса. Слева расположена панель "Project", в которой отображаются все импортированные нами файлы. Если в фотошопе существует панель слоёв, в которой размещаются все открытые изображения или видео файлы, то в After Effects прежде чем открыть какой-то файл его сначала необходимо импортировать в программу. Для того, чтобы импортировать файл или сразу несколько файлов необходимо кликнуть правой кнопкой мыши в данной панели и выбрать "Import" - "File".

После чего в открывшемся проводнике указываем файл на компьютере, выделяем его или выделяем сразу несколько, как и в фотошоп, удерживая Alt или Shift и импортируем. В результате у нас импортированные файлы появляются в панели "Project" и мы уже с ними можем работать.

В отличии от фотошоп After Effects не загружает на прямую выбранные файлы, а импортирует их из места расположения. Т.е. если, вы импортируете какой нибудь файл с рабочего стола вашего компьютера, а потом просто удалите его, данный файл перестанет отображаться в After Effect. Поэтому при работе с проектами в After Effects лучше всего все файлы хранить в отдельной папке, а не разбрасывать их по всем дискам. Таким образом вы себе просто облегчите работу с программой.
В After Effects можно импортировать практически все возможные графические форматы, такие как jpg, gif, png, PSD и другие. Так же программа позволяет работать с векторными форматами, со всевозможными видео форматами и звуковыми файлами.
Обратите внимание, что в After Effects у каждой панели имеется функция поиска.

Поиск имеется и в панели Project и в панели "time line" и в панели эффектов. Данная функция сделана не спроста и её нужно сразу же привыкать использовать. Дело в том, что при работе над каким-либо проектом, в той же панели "Project" обычно скапливается огромное количество импортированных файлов. И для быстрого поиска нужного файла достаточно вбить часть его названия, чтобы не копаться в куче проектного материала. То же самое касается и остальных панелей.
В окне Project можно использовать лейблы, т.е. метки файлов, как и в фотошопе в панели слоёв. Для удобства можно задать одному или нескольким файлам определённый лейбл, цвет. Просто кликаем по пентаграмме квадратика на нужном файле или выбираем сразу несколько файлов и задаём нужный цвет.

В панели Project можно создавать папки и сортировать в них файлы проекта, кликнув по соответствующему значку под панелью.

Так же тут имеется предпросмотр файлов, т.е. если вы выделите какой-нибудь файл, то он отобразиться в окошке предпросмотра. Еще тут имеется значок удаления файла (корзина), как и в фотошопе, можно выделить файл и удалить его из панели Project.

Есть в данной панели еще одна очень важная функция - это создание композиции. И вот об этом мы как раз поговорим рассматривая следующую панель "Time line".
3. Панель Time Line
Панель "Time line" занимает всю нижнюю часть интерфейса программы.

Для того, чтобы воспользоваться этой панелью необходимо создать композицию в панели "Project", кликнув по соответствующей иконке. Композиция - это такой объект или элемент, в котором и происходит вся работа. Если в фотошопе мы можем просто открыть изображение и работать прямо со слоем данного изображения, то в After Effects файл с которым мы собираемся работать сначала необходимо поместить в композицию, просто перетащив слои удерживая их левой кнопкой мыши. Композиция - это и есть сам проект.

Кроме композиции имеется возможность создать, так называемые прекомпосы, которые можно помещать в композицию. Для этого на тайм-лайне выделяем нужные слои, кликаем правой кнопкой мыши и в открывшемся меню выбираем "Pre-compose".

Прекомпос - это такая же полноценная композиция с которой можно работать отдельно от основной композиции. Обычно, при работе весь проект, для удобства, разбивается на прекомпосы, которые в свою очередь помещаются в основную композицию. Это удобно тем, что с каждым прекомпосом вы можете работать по отдельности, не внося каких-либо изменений в саму композицию. Это очень удобно и само понимание удобства работы с прикомпосами приходит только на практике. В теории же вы должны просто понять, что такое композиция и прикомпос.

При создании композиции открывается окно её настроек, где мы можем задать параметры нашей композиции. Разрешение, я обычно ставлю Full HD, т.е. 1920 на 1080 пикселей. Затем идет "Pixel aspect ration" - это форма пикселей, я всегда использую "Square pixels", т.е. квадратные пиксели - эта настройка подходит для всех проектов, есть какие-то исключения, но честно говоря, какие я только проекты не делал в After Effects мне они не понадобились.

Далее идёт Frame rate, тут уже всё индивидуально, для стандартных веб-проектов можно использовать 25 или 24 кадра. Resolution оставляем Full, т.е. полное расширение. Start time code оставляем ноль и Duration ставим по длине нашего проекта, т.е. время вашего ролика. Если вы точно не знаете время будующего ролика, можете взять с запасом, данный параметр можно без проблем отредактировать в ходе работы. Для редактирования параметров композиции нужно перейти в верхнем меню в "Composition" - "Composition settings".
Панель Time line в программе имеет две части. Слева отображаются слои. Все файлы, которые находятся в композиции отображаются слоями в левой части панели Time line. Файлы можно помещать в композицию перетаскиванием мышью в панели Project, а так же просто перетаскиваем из панели Project сразу на Time line. Когда мы перемещаем файл в композицию он отображается на рабочей сцене и здесь уже можно с ним работать, например подогнать по нужному размеру, подвинуть и тому подобное.

Если говорить о слоях в After Effects, то нужно отметить, что все слои могут взаимодействовать, как в 2-х мерном пространстве, так и в 3-х мерном. Иерархия слоёв в After Effects такая же, как и в фотошопе, т.е. верхний слой перекрывает нижний. У каждого слоя, как и в фотошопе имеется значок "глаза", при нажатии на который можно скрыть данный слой. Здесь так же у каждого слоя присутствует "solo mod", в виде большой точки, при нажатии на который остаётся включенным только выбранный слой, остальные при этом просто отключаются. Ну и замочек имеется, как и в фотошопе. С помощью которого можно блокировать слой и в дальнейшем никакие ваши действия на него не будут распространяться, пока вы его не разблокируете.

Вот эта вот функция, с такой пентаграммой, называется shy (шай), в переводе с английского означает - "застенчевый".

С помощью неё можно так же скрывать слои, кликнув по значку слоя, а потом выше по такому же значку. Отличие функции shy от простой функции скрытия слоя глазом заключается в том, что слой полностью скрывается из панели слоёв. Если же слой скрыть глазом, то его в панели видно, просто он не отображается на самой сцене.
Далее, в панели имеются другие функции - это режимы наложения, которые можно подключать к слоям. Чтобы увидеть эту функцию нужно активировать внизу соответствующий значок.

Режимы наложения по работе имеют сходство с режимами наложения слоёв в фотошопе. Здесь так же есть функция привязки. Функцию привязки лучше рассматривать на примере какой-нибудь работы, поэтому в ознакомительном видео мы её пропустим.
Теперь переходим к правой части панели тайм лайн, тут имеются временной промежуток нашего ролика, длину которого мы задали при создании композиции. Этот временной промежуток можно изменить, перейдя в "Composition"-"Composition settings".

Временные шкалы тут работают как и в фотошопе при анимации, т.е. можно изменять их длину, двигать, можно ставить ключи.
4. Панель Effects Controls
Следующая важная панель - это панель эффектов, которая называется "Effects Controls". Эта панель в After Effects по умолчанию скрыта, её нужно включить и установить в удобное для вас место. Переходим в верхнем меню в "Window" и выбираем "Effects Controls". После чего перетащим появившуюся панель в удобное место, я обычно её располагаю справа от панели проектов.

Чтобы на какой-нибудь слой навесить эффект, выделяем его в панели слоёв, затем кликаем правой кнопкой мыши по панели эффектов и выбираем нужный эффект.

После этого открыв параметры слоя мы видим, что у слоя появились новые параметры эффекта. Если посмотреть параметры других слоёв, то видим, что у них нет такого, а имеются стандартные параметры - это якорь, позиция, размер, вращение и прозрачность.

Стандартные параметры схожи с параметрами слоёв в фотошопе при анимации во временной шкале. Удалить наложенный эффект можно прямо из панели с помощью клавиши Delite. На один слой можно накидывать несколько эффектов, при этом иерархия в панели эффектов противоположна иерархии в панели слоёв. То есть, если в панели слоёв верхний слой является верхним и перекрывает нижний, то в панели эффектов наоборот - нижний эффект будет перекрывать верхний.

5. Панель Effects & Presets
Все эффекты можно так же найти вот в панели справа, которая называется "Эффекты и присеты" и искать их тут как-раз таки удобно с помощью функции поиска, но нужно знать название эффекта. Чтобы применить эффект из этой панели к какому-нибудь слою или нескольким слоям нужно выбрать слой или слои и кликнуть по эффекту. Можно так же просто взять мышкой эффект и перетащить на нужный слой и эффект к нему применится.

6. Окно предпросмотра
Ну и самая основная рабочая панель - это панель вью порт или окно предпросмотра, где отображается сам результат нашей работы. Данная панель имеет отдельный функционал, мы рассмотрим самые основные функции, которые понадобятся при работе в After Effects в первую очередь.

В нижней части данной панели имеется функция настройки разрешения изображения для просмотра. Эта функция нужна для того, чтобы можно было комфортно и быстро просматривать результат при работе с проектом.

Допустим, если у вас ролик высокого качества и вы навешиваете на него различные эффекты, то при его просмотре в полном формате будет некоторое замедление работы программы. Т.е. программе требуется время, чтобы обработать все эффекты и само видео и показать вам результат. Вот для того, чтобы это было всё намного быстрее и существует данная функция. С помощью неё можно в ходе работы смотреть результат не в полном расширении, а в урезанном, таким образом сэкономив рабочее время. Если открыть данную настройку, то мы увидим значение Full - это и есть полное качество и далее идут значения на уменьшение, т.е. чем меньше значение вы установите, тем качество отображаемого результата будет хуже, но скорость быстрее. Это очень часто требуется при работе, особенно с большими проектами, которые имеют длительность более пяти минут.
Здесь так же можно настроить размер отображения результата, т.е. увеличить или уменьшить картинку, делается это и с помощью колёсика мыши. Например, вы хотите посмотреть какую-то деталь на сцене, увеличиваете и смотрите.

Для рендеринга результата, т.е. для сохранения вашего готового ролика в After Effects, как и в фотошопе используется отдельная програмка от Адоби - это Adobe Media Encoder. Стандартным рендерингом After Effects позволяет сохранить видео только в формате avi, что очень не удобно, потому что данный формат имеет огромный вес. Поэтому все, кто работает с After Effects обычно для рендеринга используют Media Encoder, который позволяет сохранить видео в популярном MP4 формате. Важно учитывать дин момент - Adobe Media Encoder должен быть установлен именной такой же версии, как и After Effects, иначе работать не будет
О том, как произвести рендеринг вашей композиции мы поговорим уже непосредственно при работе с каким-нибудь эффектом или анимацией в последующих уроках данного курса.

Часто мы используем анимации, чтобы произвести хорошее первое впечатление. Моушн-дизайн оживляет наш пользовательский интерфейс и показывает, как все функции будут работать без вмешательства со стороны программиста. Вот один из концептов, в котором мы применили анимацию для демонстрации наших идей клиенту.
Оживление иллюстраций
Иногда можно использовать простые анимации для оживления иллюстраций, на это не уйдет много времени, но приведёт к положительным результатам. Анимированные иллюстрации, даже самые маленькие, действительно отыгрывают большую роль, не стоит ими пренебрегать.
Упрощение реализации
Моушн-дизайн помогает быстрее реализовать ваш проект. Как? Во-первых, вы можете анимировать сайт или приложение, чтобы наглядно показать разработчикам, что именно они должны сделать. Вы можете анимировать все составляющие вашего проекта или только некоторые нестандартные переходы/раскрытия. Во-вторых, если вы анимировали иллюстрации в After Effects, вы можете экспортировать их в формат файлов Lottie. Таким образом, их реализация не займет много времени, а разработчики смогут потратить его на нечто более приоритетное.
Улучшите свое портфолио
Слайд-шоу — это здорово, но давайте будем честны — людям нравятся видео. Они просты, впечатляющи, интересны и информативны. Если вы занимаетесь моушн-дизайном, вы можете создавать множество классных анимаций: поиграйте с эффектом параллакса, включите 3D-анимацию в пользовательский интерфейс, поиграйте с эффектами искажения на фотографиях, анимируйте иллюстрации и т.д.

Если вы UI/UX-дизайнер, даже простая прокрутка и раскрытия помогут привлечь больше внимания к вашему дизайну и сделать портфолио более выдающимся.
Работа с исходником дизайна
Импорт из Sketch
- Организуйте все в группы и дайте правильные названия всем слоям
2. Настройте параметры импорта в плагине AE. В настройках плагина вы можете выбрать, куда импортировать: в новую или уже существующую композицию. Также плагин умеет предварительно создавать артборды, группы, изменять частоту кадров и размер композиции и т.д. (подробную информацию о настройках плагина вы можете прочитать здесь).
Импорт из Figma
Для этого вам понадобится помощь плагина AEUX для After Effects и онлайн-плагина Figma (инструкция здесь).
После установки:
1. Убедитесь, что вы скачали шрифты, используемые в дизайне.

2. Убедитесь, что все слои названы правильно. Это очень важно, ведь в противном случае вы потратите массу времени на организацию работы в After Effects.
3. Настройте параметры импорта в After Effects, тут всё как и в работе со Sketch.

4. Перейдите в панель плагинов > development > AEUX. При необходимости измените настройки и нажмите «send to AE». В последней версии плагина исходный код из Figma будет автоматически открываться в After Effects.
Подготовьте источник after effect
Precompose подразумевает под собой новую композицию с анимацией, которую вы решили по какой-то причине сделать отдельно. Чаще всего это делается, чтобы отделить одну логически законченную работу от других.
Как мы знаем, есть два типа людей: 1. Любят precompose и используют их все время; 2. Предпочитают не использовать precompose.
Мы используем их только для организации неанимированных или лишь слегка анимированных частей дизайна: верхнего и нижнего колонтитула, карточек и панелей инструментов.
Зачем? Вы часто теряете гибкость в процессе анимации. Например, если вам нужно анимировать прокрутку и у вас есть анимация для частей экрана — вы будете терять много времени, перемещаясь туда-сюда в композициях.
Кроме того, некоторые эффекты слоя могут не работать должным образом, если вы создали анимацию в предварительной композиции (CC bend, 3D-слои и т.д.).
Организация цвета и наследование
Если вы не используете Precompose, вам в любом случае необходимо организовать свои слои.
Мы всегда используем цветовой код для распределения слоёв по группам и NULL-объектам, что помогает быстрее анимировать и находить нужные нам слои.

Во время анимации меняйте цвет для всех слоев на каждом анимированном экране (как на левом изображении) или частей экрана с цветовым кодом (как на правом изображении). Например, у нас есть экран с заголовком, а затем идет 3 столбца с содержимым. Первый вариант — применить одинаковый цвет ко всем элементам экрана, второй — применить уникальный цвет к каждому столбцу. Затем создайте объекты NULL и сделайте все слои экрана родительскими для этого NULL.

Советы по анимации
Когда подготовка будет окончена, вы будете готовы приступить к анимации. Мы не будем учить вас анимировать основные параметры, но дадим несколько личных советов, которые мы выучили сами.
Основные бесплатные плагины для упрощения вашей работы
MOTION TOOLS

Мы не можем представить себе даже день анимации без этого плагина. Он помогает оптимизировать рабочий процесс и сэкономить много времени.Все инструкции о том, как его использовать, вы найдете в этом видео.

Это ещё один простой, но удобный плагин. У него есть только одна простая функция — копирование динамики из одного ключевого кадра в другой. Как это использовать? Просто выберите ключевые кадры, когда вы уже настроили динамику, нажмите «копировать», выберите нужные кадры, для которых вам нужна такая же динамика и нажмите «вставить». Легко и полезно!
BODYMOVIN и LOTTIE FILES

Также мы используем плагины для экспорта наших иллюстраций, предварительных загрузок и анимаций значков.Эти плагины преобразуют композиции After Effects в файлы формата JSON, которые можно использовать на iOS, Android и React Native без изменений.
Смягчение

Хорошее смягчение — самое главное в анимации и ключ ко всему. Так как же научиться делать хорошее смягчение?
В движении пользовательского интерфейса вы все время будете анимировать 2 вещи: прокрутки и раскрытие.
Для их анимации используются стандартные свойства: положение, непрозрачность, масштаб и поворот.
Например, вы анимируете прокрутку: все ваши слои готовы и организованы, вы уже создали NULL для прокрутки и родительские слои для него (мы говорили о создании NULL для каждого экрана). Теперь вам нужно сделать их родительскими для прокрутки NULL. Хорошо, пора творить чудеса.
— Нажмите на scroll NULL и активируйте свойство Position (нажмите «P» на клавиатуре);
— Создайте ключевые кадры для начальной и конечной точек;
— Выберите ключевые кадры и перейдите в редактор графиков. Выберите график скорости, если он еще не активен.
— Отрегулируйте кривую, как на изображении.

— Вернитесь к временной шкале и при необходимости отрегулируйте время.
Раскрытия
Теперь пора поговорить об анимации раскрытия объектов. Вы уже анимировали движение прокрутки, но этого все ещё недостаточно. Чтобы движение выглядело хорошо, необходимо анимировать отображение слоев, которые вы прокручиваете.
Как оживить раскрытие?
— Выберите слои, нажмите «P» и «T» на клавиатуре, чтобы выбрать положение и свойства непрозрачности;
— Переместитесь на 20 кадров вперед и создайте ключевые кадры;
— Вернитесь назад, анимируйте непрозрачность до 0, положение Y до +20;
— Создайте динамику, как показано на графике ниже.
Просмотрите анимацию и вы заметите, что теперь все движения выглядят более плавными.
Смещения

Итак, вы анимировали движение прокрутки, раскрытия и добавили динамику, но чего-то всё еще не хватает. Смещений! Без них никуда, они всегда имеют большое значение.
Что из себя представляет «Смещение»?
- Создайте смещения — переместите каждый слой на 2 кадра дальше (перемещайте ключевые кадры каждого слоя по одному или используйте плагин MDS, чтобы сделать это одним щелчком мыши).
- Просмотрите и при необходимости настройте анимацию. Теперь вы увидите большую разницу. Так что не забывайте использовать смещения, это всегда помогает!
Анимация фотографий
Когда вы освоили базовую анимацию, пришло время проявить больше творчества.
Раскрытие фото
Добавьте маски, масштаб, поворот или даже искажение ваших фотографий и это мгновенно улучшит ваше положение.

Например, здесь вы можете наблюдать добавленную масштабную анимацию и отображаемую маску. Такое действие легко реализовать и выглядеть это будет гораздо лучше, нежели стандартное раскрытие.
Фотоэффекты
Помимо раскрытия, вы можете добавить эффекты искажения фотографий, которые будут отображаться при наведении курсора или же видны постоянно.
Создание искажений — довольно комплексный, а иногда и достаточно сложный процесс, но вы можете использовать уже готовые пресеты, которые есть в свободном доступе, в Интернете. Вот несколько отличных вариантов того, как фотоэффекты могут быть применены на ваших сайтах.
Анимация текста

В большинстве случаев мы используем простые анимации для текста, но иногда вам может понадобиться добавить некоторые интересные детали к базовой анимации.


Анимацию текстовых эффектов достаточно легко освоить. Если вы наберете «текстовая анимация в After Effects» на YouTube, там будет представлено множество руководств. Но если вы не хотите тратить свое время на изучение анимации текста — можете использовать уже готовые пресеты. Их можно использовать как для заголовков, так и для основной текстовой анимации.
Посмотрите, как такой вид анимации может помочь в создании впечатляющего видео.
Анимация иллюстраций

Оживите свои иллюстрации и ваш дизайн на 100% станет более впечатляющим.
Всегда стоит анимировать иллюстрации для сайтов/приложений. Это быстро, легко и просто реализовать, а профит от этих действий будет максимален.
Когда анимация будет завершена, разработчикам потребуются файлы в формате JSON. Для их создания мы используем плагин Bodymovin или Lottie files для After Effects. В большинстве случаев эффекты не работают в формате Lottie, поэтому мы пытаемся создать красивую анимацию с основными свойствами: положением, вращением, масштабом, непрозрачностью и анимацией пути.
Проверочная работа
Когда вы закончите создание анимаций, проверьте пару вещей:
1. Предварительно просмотрите все анимации несколько раз. Не один раз, а хотя-бы пять. Убедитесь, что все выглядит так, как вы хотели.
2. Сделайте так, чтобы в панели проекта все выглядело красиво. Все источники должны находиться в отдельных папках. Предварительные композиции правильно названы и собраны вместе в одной папке. Создайте папку «Архив» и храните здесь все версии анимаций (просто сделайте это, так будет лучше).

3. Выполните визуализацию и снова проверьте визуализированную анимацию. Наберитесь терпения и проверьте всё это еще хотя-бы 5 раз, уверяю, вы найдете там ошибки.
Советы по публикации и рендерингу в социальных сетях
Если вы новичок в анимации, у нас есть для вас несколько советов.

Используйте Adobe Media Encoder. Да, вы можете рендерить .mov прямо в After Effects, но это не самый лучший формат. MOV имеет большой вес, и не всегда правильно воспроизводится. Конечно, вы можете выполнять рендеринг в MOV, а затем использовать онлайн-конвертеры для рендеринга в формате MP4 или GIF. В Media Encoder рендеринг проходит в формате h.264. Чаще всего вам будет достаточно стандартных настроек. При необходимости можно изменить частоту кадров или размер видео здесь, не возвращаясь к AE. Просто убедитесь, что для вашего рендера установлено «Ускорение графического процессора Mercury Playback Engine (металл)».
Иногда вам нужно оптимизировать видео, чтобы оно весило меньше. Для этого мы рекомендуем приложение HandBrake. Пользоваться им очень просто и интуитивно понятно. Здесь вы можете уменьшить размер файла видео, оптимизировать, изменить размер, битрейт или частоту кадров.
Советы по социальным сетям
Первое и самое главное — миниатюры. Самая распространённая ошибка — забывать о хороших миниатюрах. В результате у вас может быть пустой или непривлекательный эскиз, который испортит впечатление обо всей проделанной вами работе.

Второе, над чем нужно работать — зацикленная анимация. Это тот пункт, который делает анимацию красивее и плавнее.
Выводы
— Не забывайте все делать постепенно, шаг за шагом. Если вы новичок, начните с простых решений. Освойте динамику и тайминг и только после этого переходите к более сложной анимации.
— Когда базовые анимации выглядят хорошо, попробуйте добавить им изюминку: маски, сложные раскрытия с перемещением положения шкалы и даже искажения.
— Попробуйте оживить иллюстрации и значки — это сделает вашу анимацию привлекательней.
— Всегда помните о цели анимации. Если вы делаете её для разработчиков — убедитесь, что они не слишком быстры, чтобы они могли увидеть каждую деталь анимации. Презентация для клиента должна быть впечатляющей, а её важная составляющая — анимация должна привлечь внимание к великолепным решениям UX и красивому интерфейсу.
— Держите все в чистоте! Вы будете благодарны себе за это несколько позже.

Анимация требует концентрации. Так что не торопитесь и сосредоточьтесь на качестве, а не количестве.
Читайте также:

