Как собрать проект в фотошопе
Обновлено: 07.07.2024
К нам обращаются люди, которые хотели бы инвестировать в NFT-проекты. Так появились масштабные уникальные серии:
Каждая коллекция – это одна большая история из 16 400 артов с общей сюжетной линией, что мотивирует коллекционеров собрать как можно больше коллекционных предметов.
В формат NFT успешно переводят любые физические и виртуальные объекты, но самым большим спросом сейчас пользуются графические изображения. Для себя мы разделяем колекции на категории:
✔ игровые предметы и персонажи,
NFT-проекты любят сжатые сроки – 10-15 дней достаточно, чтобы создать десятки тысяч изображений.
1. Создайте базовую иллюстрацию (идея картинки, стиль графики, продумайте переменные, которые гармонично будут вписываться в коллекцию)
2. На основе первой иллюстрации подберите команду художников.
3. Нарисуйте необходимое количество иллюстраций с переменными (зависит от того, сколько необходимо сгенерить в итоге. Например, для 1500 иллюстраций достаточно 10 уникальных изображений, в каждой по 5-7 переменных + цветовые градации.)
4. Мы разработали свой генератор в Photoshop, который автоматически собирает все детали иллюстрации.
5. Сгенерируйте остальные NFT.
До двух дней на генерирование – и нужное количество артов готовы!
Чем больше переменных вы ввели в изображение, тем больше NFT получите и тем разнообразнее будет смотреться ваша коллекция
Вот вам рецепт коллекции NFT:
1) берём идею на основе предпочтений ЦА;
2) добавляем смысловую начинку;
3) формируем привлекательный визуал;
4) подаём графику в едином стиле.
Чтобы сгенерированные картинки получались гармоничными, важно правильно подобрать:
✔ Переменные (их количество и расположение);
✔ детали (размер, ракурс);
✔ Определите расположение источника света для всех иллюстраций, если над коллекцией работает несколько человек.
А вообще, чтобы вкусно «приготовить» коллекцию NFT, наймите опытного «повара» – артдиректора с пулом иллюстраторов, которые рисуют в единой стилистике. Именно он профессионально оценивает качество графики, корректирует техническое исполнение и отвечает за результат.
Поскольку над коллекцией может работать несколько специалистов одновременно, уделите внимание техническому заданию – разработайте подробный шаблон.
1. Размер иллюстрации
2. Стиль графики
3. Шаблон по слоям, где каждая переменная имеет свой размер и расположение (их нельзя нарушать)
4. Сохранение всех слоев, переменных с определенным названием, это пригодится для генерации.
Чёткое ТЗ – это профилактика утечки времени из-за недопонимания задач.
Проверка отрисованных иллюстраций – трудоёмкий процесс, на который уходит уйма времени. К счастью, в распоряжении современного художника есть профессиональное программное обеспечение.
Если вам необходимо проверить большое количество исходных иллюстраций в формате AI или PSD, вы можете прописать проверочный скрипт для Photoshop/Illustrator, опираясь на постоянные значения в проекте:
Машинный чек-ап перед визуальной проверкой и тестовым генерированием коллекции помогает укладываться в сроки без потери качества и автоматизировать разделение иллюстрации на элементы.
Коллекции NFT запускают на блокчейне Ethereum или другой – с этого момента они становятся активами и начинают приносить доход. Чтобы проект сработал лучше, воспользуйтесь такими маркетинговыми инструментами:
✔ реклама в соцсетях;
✔ красивый продуманный сайт;
✔ информативная дорожная карта проекта.
Остались вопросы? Мы с радостью на них ответим!
В этой теме очень многое зависит от того вклада, который ты вложил в сообщество NFT до бума генеративок. Если ты ноунейм, который хочет быстро срубить денег, то лучше что-то другое поискать.
ммм, а почему сайт такой всратый?
Ждем более развернутый ответ. Возможно учтем ошибки.
эээ, ну я вам мои глаза пересадить не могу, он выглядит как студенческая поделка из нулевых, я подобный дизайн встречал еще на народ.ру
Два варианта - потому что студия не имеет возможность натять толкового веб-дизайнера, или чувства вкуса нет
сайт это ваше лицо, и по одежке встречают, вот и сами думайте какая задача у сайта
не, если вы конечно провели а/б тестирование современного сайта и вашего встратого и он победил и приводит клиентов больше, то вопрос снимается
но что-то я сомневаюсь почему то
Ты сейчас спрашиваешь у людей, у которых на 4 коллекции - 25 продаж в сумме(за три месяца) ну по крайней мере на опенсии при количестве за 3к итемов, а это значит коллекции не зашли никому.
Мы не занимались продвижением этих коллекций. Эти коллекции были завязаны на фарминг. После первой опубликованной коллекции, через месяц, нам заказали еще 3. Итого 4 опубликованных, которые вы можете наблюдать. После этого было заказано еще более 5 коллекций, которые не опубликованы с августа. Сомневаюсь, что если бы коллекции не зашли, у нас бы заказывали такое количество и причина в другом.
В чем тогда смысл вашего поста? Вы пишите про nft, не имея ни одной популярной коллекции и рассказываете людям о том, как их делать, не имея успешного опыта. Как художники и создатели рисунков, не спорю вы наверное состоялись, раз есть заказы, но это не про нфт. Все равно что, у вас такие художники - раскрасьте мне гараж.
Хотите nft, найдите художников, вот и вся суть поста.( А лучше конечно нашу студию) зачем писать ответы человеку, который спрашивает про коллекцию, про рекламу, если вы сами как уже написали этим не занимались
Сайт, реклама в соц. сетях, да это трудоемкий процесс. Мы в каждую коллекцию закладываем идею, прописываем тексты и т.д.
А с помощью чего генерировал? Подскажи если не сложно. У меня тоже пару коллекций, но сгенерированных нету
Через VS code и код, который скачал и настроил под свой проект, где предварительно в фотошопе все подогнал и раскидал по слоям в строгой последовательности
Спасибо за ответ. А где такой код скачать?
Мы через Photoshop генерим, но код отдельно прописывали. Пишется на js, ну и мануал по api Photoshop изучить надо
На счет сервисов не знаю. Но, 1) можно при создании фото указать информацию: автор, дата, и т.п. 2) Возможно можно использовать ЭЦП, но тут под вопросом сильным 3) Появилась мысль нанести на изображение определенную последовательность пикселей в обозначенных местах, о которой будете знать только вы.
Для меня пост в бОльшей части содержит новые/не ясные термины.
А если без них?
Есть коллекция уникальных фото (архитектура, пейзажи, люди в них).
Может быть она обработана технологией NFT?
Может быть она востребована на рынке (пока теоретически, про вкусы не говорим)?
Есть сервисы, которые за хорошую долю от дохода займутся реализацией такого проекта?
Добрый день. В данной статье мы рассматриваем генеративные изображения, т.е. созданные путем перемешивания отдельных частей между собой.
Коллекции фотографий могут быть обработаны технологией NFT.
Фотографии могут быть востребованы на рынке NFT, если попадутся подобные проекты, я дам ссылки на них.
Вопрос продвижения один из самых распространенных среди наших клиентов, т.к. таких специалистов пока мало.
Егор, благодарю!
На этом уровне я более-менее так себе и представлял.
Но что и как с этим представлением делать для зарабатывания - не знаю
И потому рассуждаю, как заказчик, к примеру, стройки - перед архитектором и его прорабом:
- Можете по моему ТЗ за Х месяцев дом построить? Если ДА - получите денежку.
И мне хочется увидеть такого прораба (зачеркнуто) партнера, с которым можно было бы не одну, и не одну сотню объективно интересных картинок (важно: юридически моих) выставить на продажу по рассматриваемой технологии.
Желательно, с минимизацией стартовых затрат, включая затраты на продвижение.
Кстати, как только будет опубликовано название архива изображений, может/должно/но не обязательно - начаться вирусное/сарафанное распространение информации, с ростом спроса.
Гигантских цен и числа продаж я не ожидаю, но заняться есть чем.
Т.е. умение впарить не важно что.
Зачем тратить деньги на сгенерированные фотошопом картинки, которые никто кроме тебя и продавана не увидит?
Ещё один важный момент есть, который не описан. Это разработка смарт контракта и минтера. Генератор в фотошопе? Зачем он нужен? Мы получим 10 000 джипегов? А загружать и прописывать свойства как? Вручную? На это полгода уйдёт. Генератор не только должен выгружать джипеги, он ещё должен свойства каждому токену прописать. А как же рандомность, редкость и прочие переменные? Без смарт контракта и минтера в наше время не обойтись.
В этой статье мы специально не стали писать про смарт контракты, остановились только на иллюстраторах. На днях начнем готовить статью про смарт контракты. Рандомность и редкость это не проблема, процесс полностью автоматизирован, и единственное, что нужно - время, а тут уже от размера коллекции зависит. Вопросы со свойствами мы решили при помощи названия файла, в него записываются все свойства, потом парсим название и отправляем.
Здравствуйте, статья помогла разобраться в общих чертах. Есть одно уточнение: при создании своей коллекции иллюстраций, в итоге должен получиться один файл с множеством слоёв (на которых и будут находиться переменные детали) или каждый вариант нужно сохранить отдельно?
Добрый день. Отдельные папки с переменными.
Чисто технический вопрос. Предположим есть просто фото. Как сделать чтобы оно было уникальным без блокчейнов. Т.е я его чем-то подписал и есть сервис где эту подпись можно сверить
Ну сверил ты подпись, и что дальше?
Меня зовут Татьяна Румянцева, я создательница виртуального модного бренда Kai Kai. Недавно на платформе Artisant я продала диджитал-платье за 0,5 эфира (примерно $ 2000). В этой статье я хочу рассказать, из чего состоит работа цифрового дизайнера и как им стать.

В Фотошопе слои – это фундамент. С помощью них можно совмещать разные изображения в одно, создавать потрясающие коллажи, накладывать текст или даже делать коррекцию изображения. В этой статье я расскажу об основном функционале слоев, покажу как ими пользоваться на примерах, а также создам забавный коллаж. Новичкам будет особенно интересно!
Все примеры я буду показывать в Adobe Photoshop 2020 для Windows.
Слои в Photoshop: первое знакомство
Представьте, что рабочая зона Фотошопа – это ваш рабочий стол. А слои – это стопки с картинками, которые лежат на этом столе. Точно как и в жизни, в Фотошопе можно менять порядок этих картинок, накладывать их друг на друга в любом порядке, вырисовывать буквы или вырезать ненужный фон.
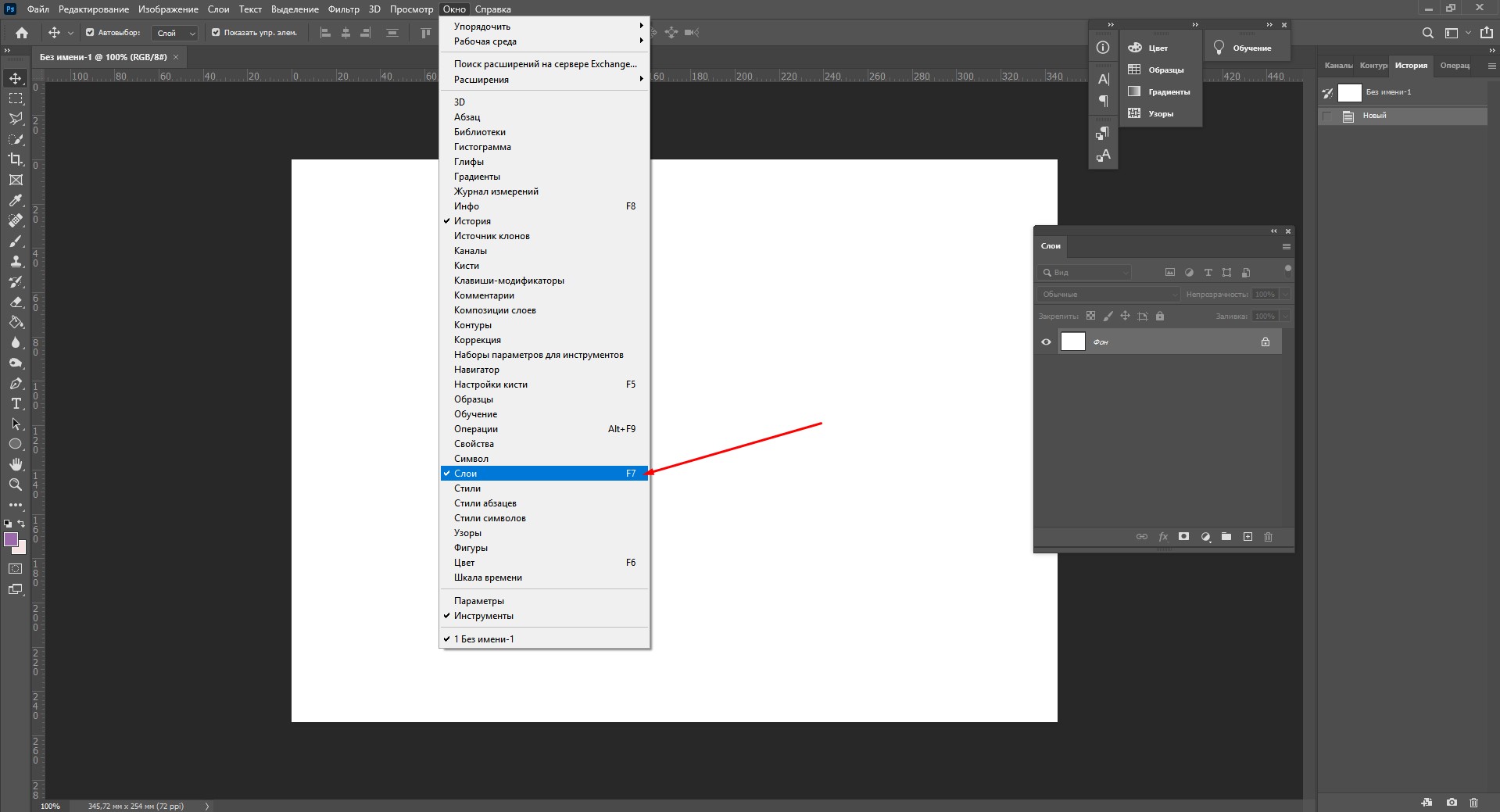
Давайте для начала откроем панель «Слои» (Layers). Чтобы их увидеть, нужно выбрать в верхней части экрана вкладку «Окно» – «Слои» или нажать F7 на клавиатуре. Если вы создали новый документ, то у вас просто отобразится пустой фон. Это наш чистый лист бумаги. Давайте теперь посмотрим, что мы можем с ним сделать.

Как создать новый слой
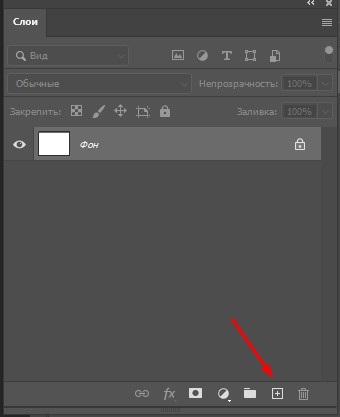
Новый слой создается двумя способами: можно нажать кнопку «Создать новый слой» прямо на панели слоев (значок с плюсом) либо использовать сочетание клавиш Shift + Ctrl + N. В первом случае слой создается с параметрами по умолчанию, а во втором – появляется окно настроек, где вы можете задать имя, выбрать цвет, прозрачность или режим наложения. Можно использовать любой из этих способов: даже если вы просто создадите новый слой с параметрами по умолчанию, все настройки можно будет выставить позже.

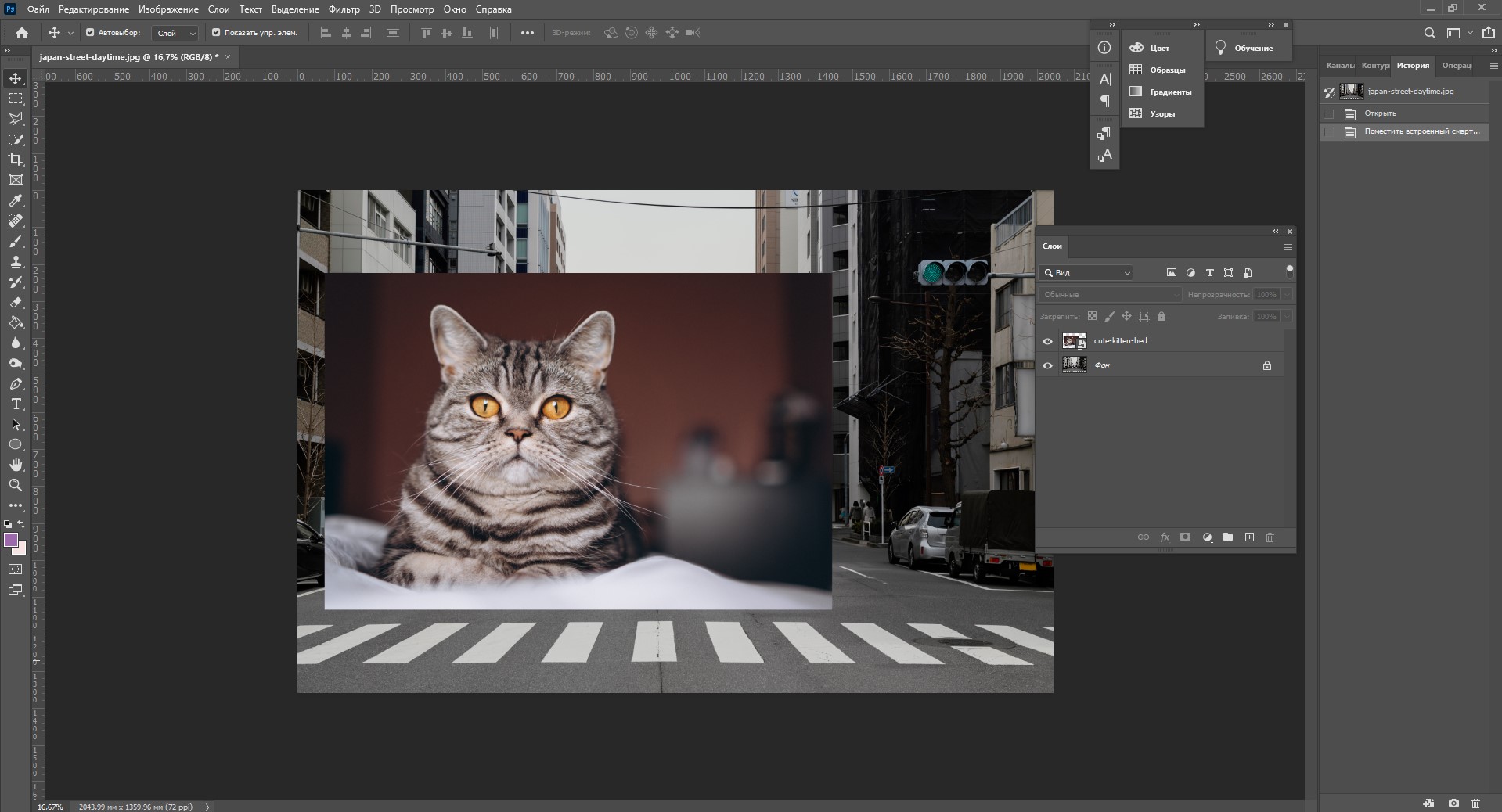
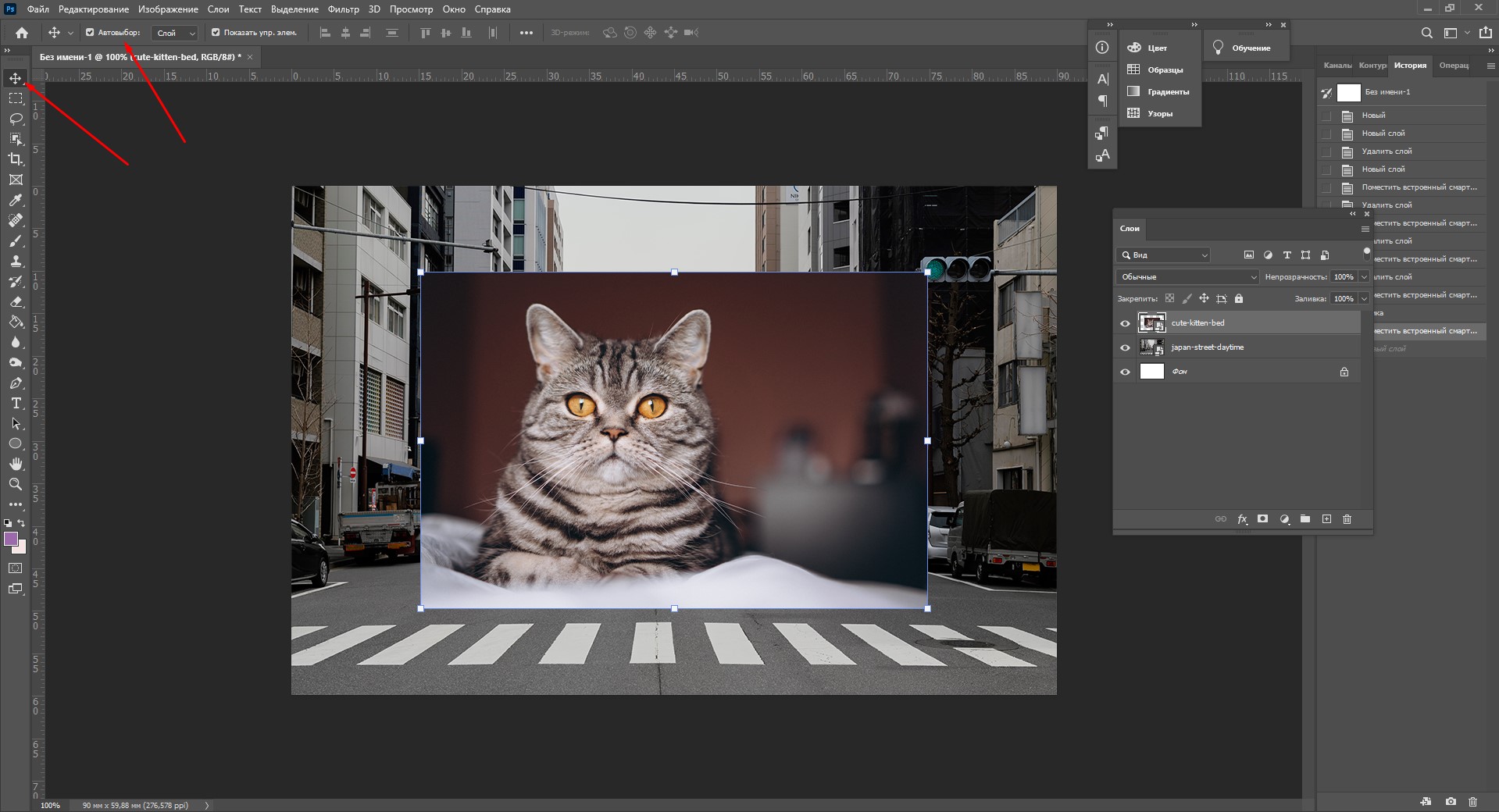
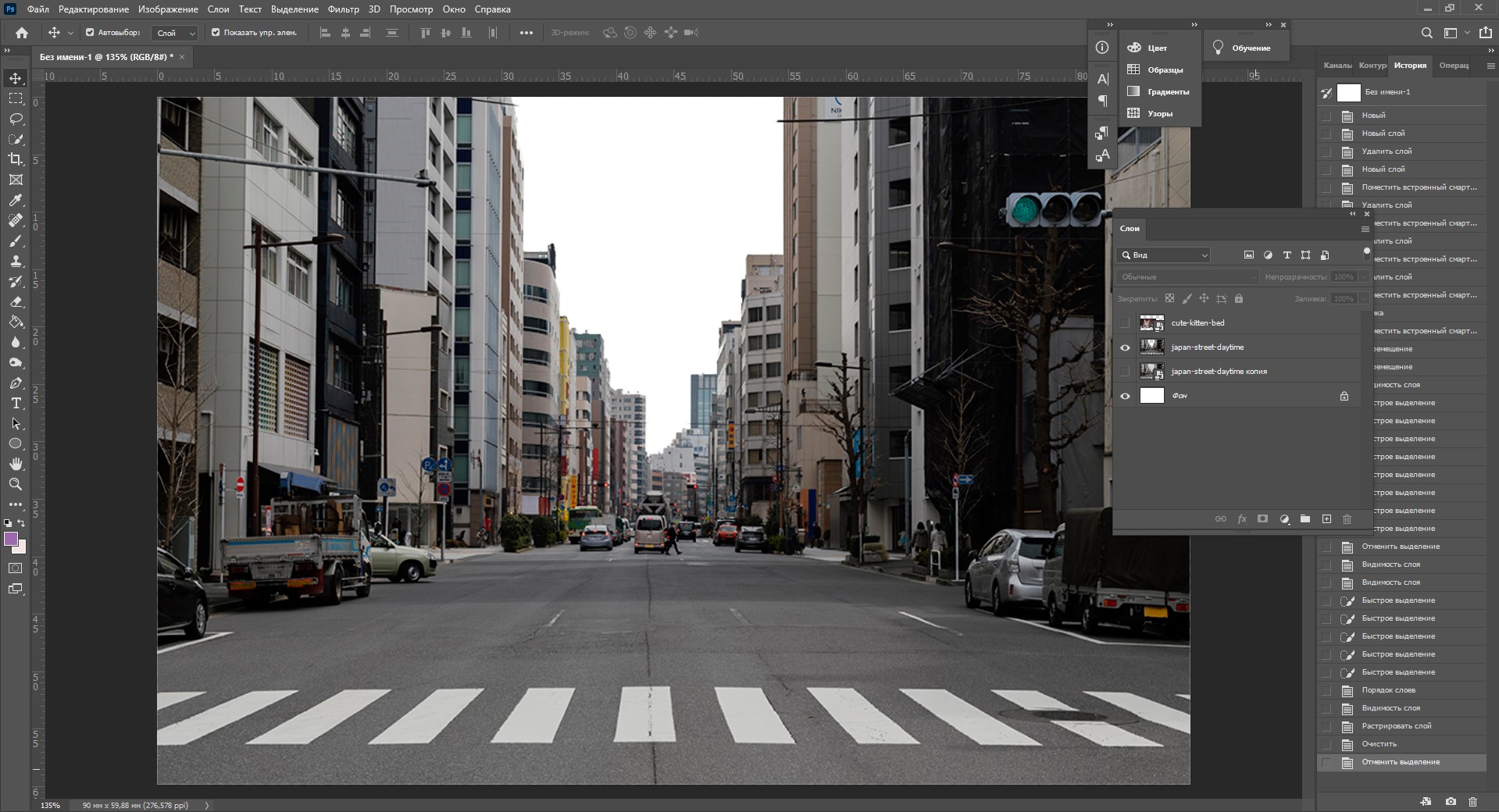
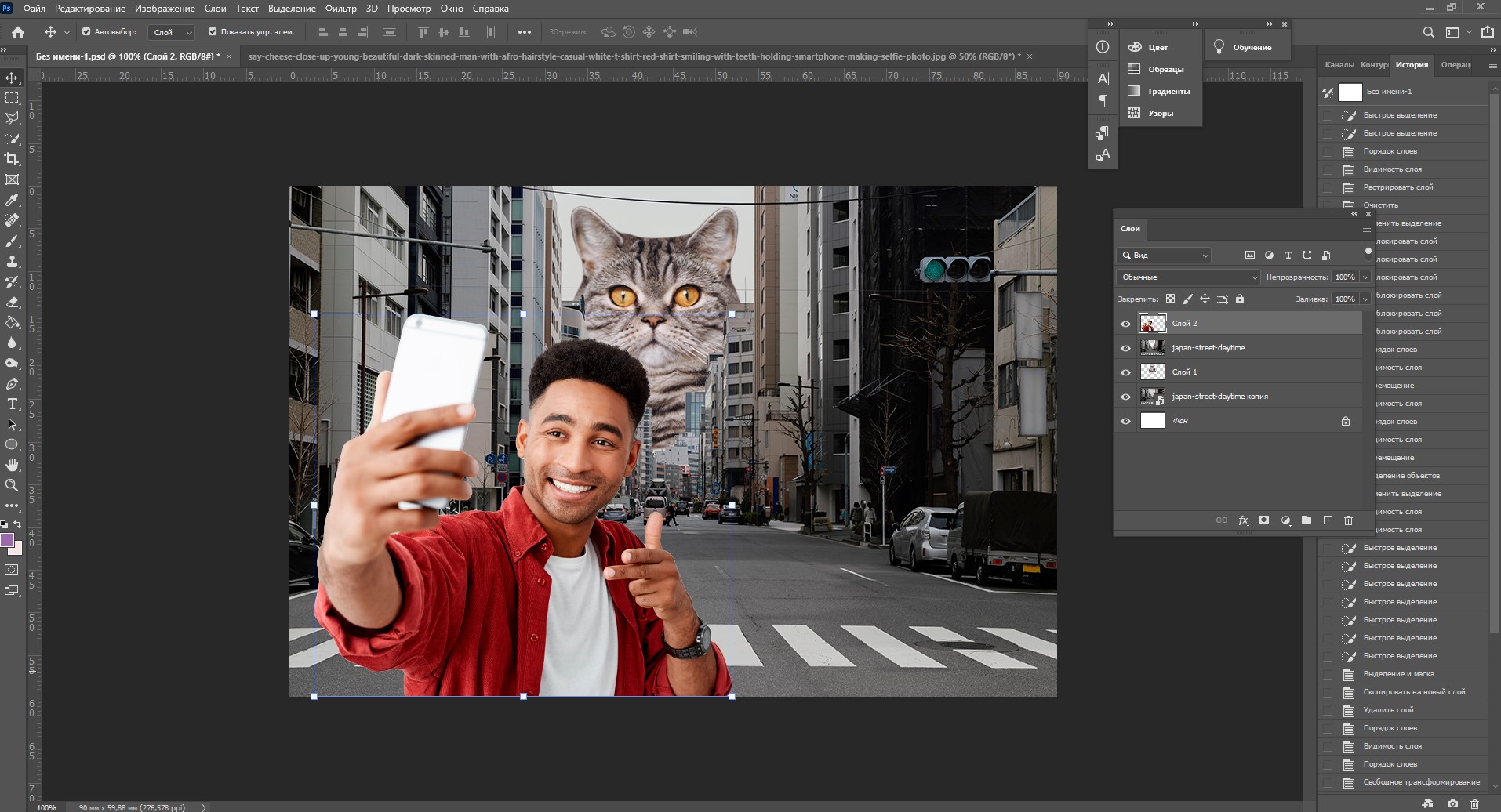
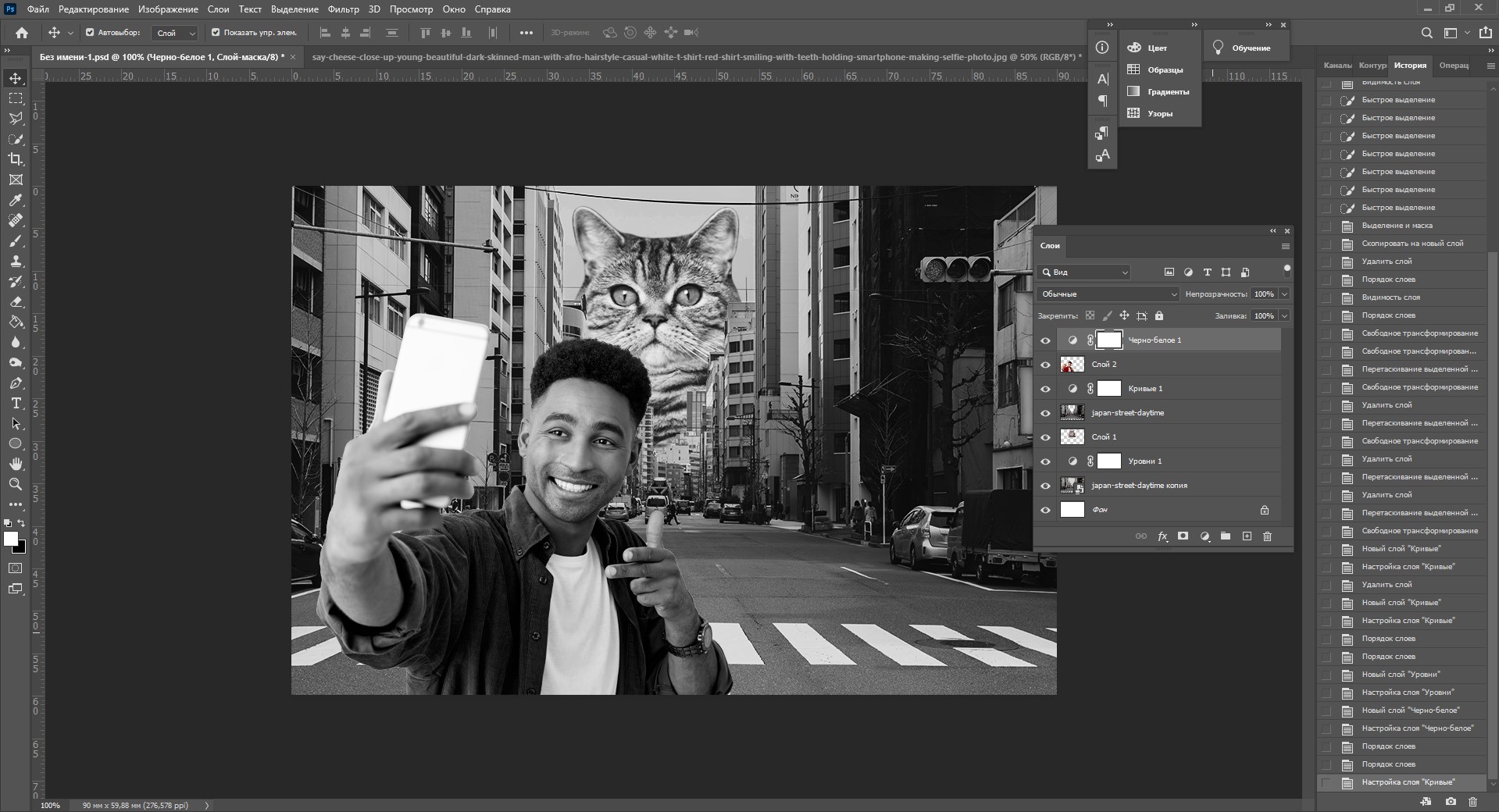
Слой также создается автоматически из файла, если просто перетянуть фото из папки прямо на фон в Фотошопе. Чтобы подготовиться к созданию коллажа, я перетащила в Photoshop две картинки – фото городской улицы и изображение с котиком. Кстати, обе фотографии я скачала на одном из бесплатных фотостоков, обзор которых я делала здесь.
Итак, мы перетащили картинки в окно, и теперь они отображаются на панели «Слои» в том порядке, в котором я их добавляла.

Как выделить слой
Чтобы выделить нужный слой, необходимо щелкнуть по нему на панели «Слои» – там отображаются списком все слои с названиями и миниатюрами. Если их очень много, то может быть непросто отыскать нужный на панели.

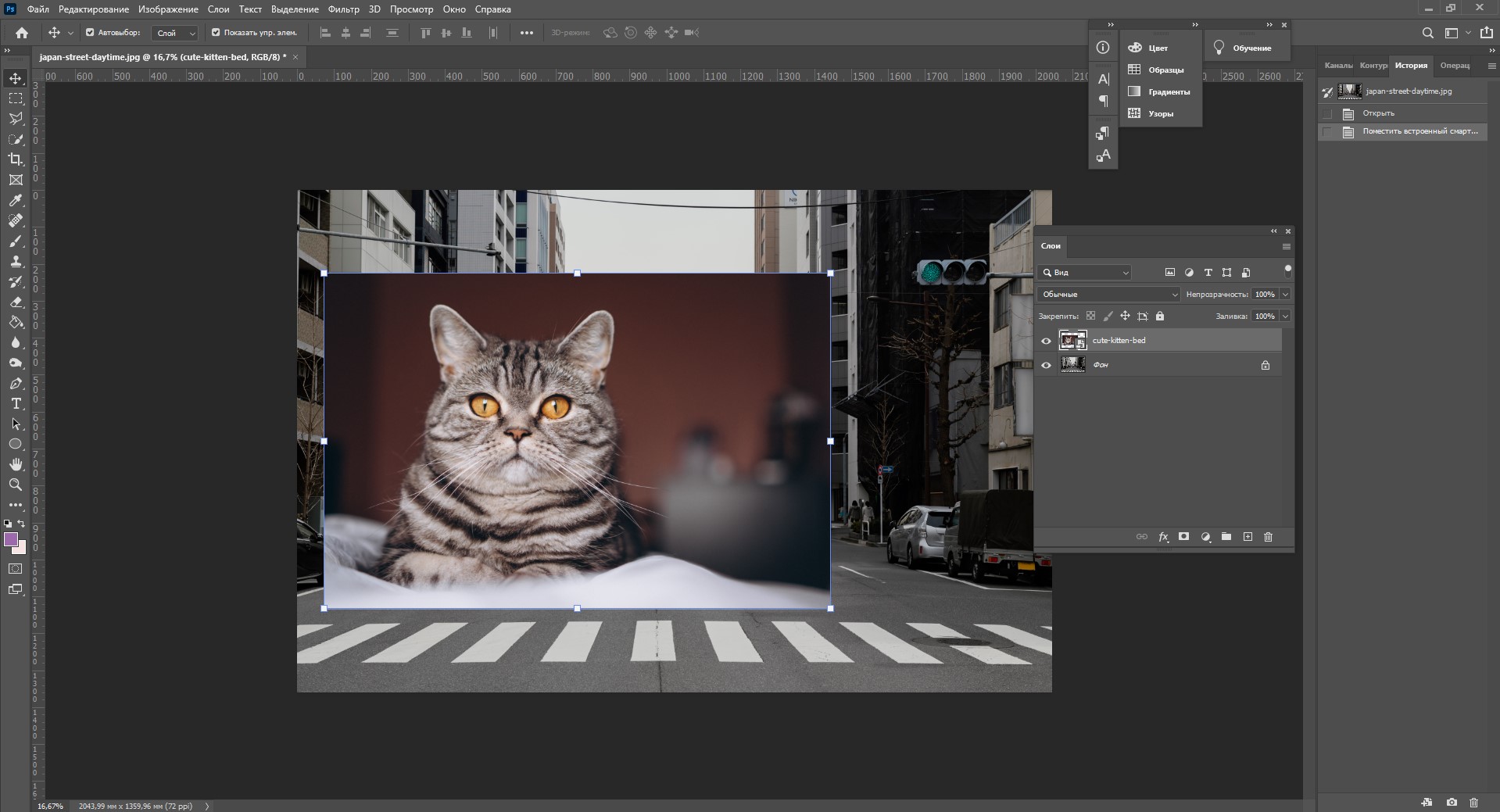
В таком случае можно просто нажать на интересующее вас изображение в самом документе: сперва убедитесь, что у вас стоит галочка возле пункта «Автовыбор», а затем с помощью инструмента «Перемещение» (V) щелкайте на нужное изображение.

Как скрыть слой
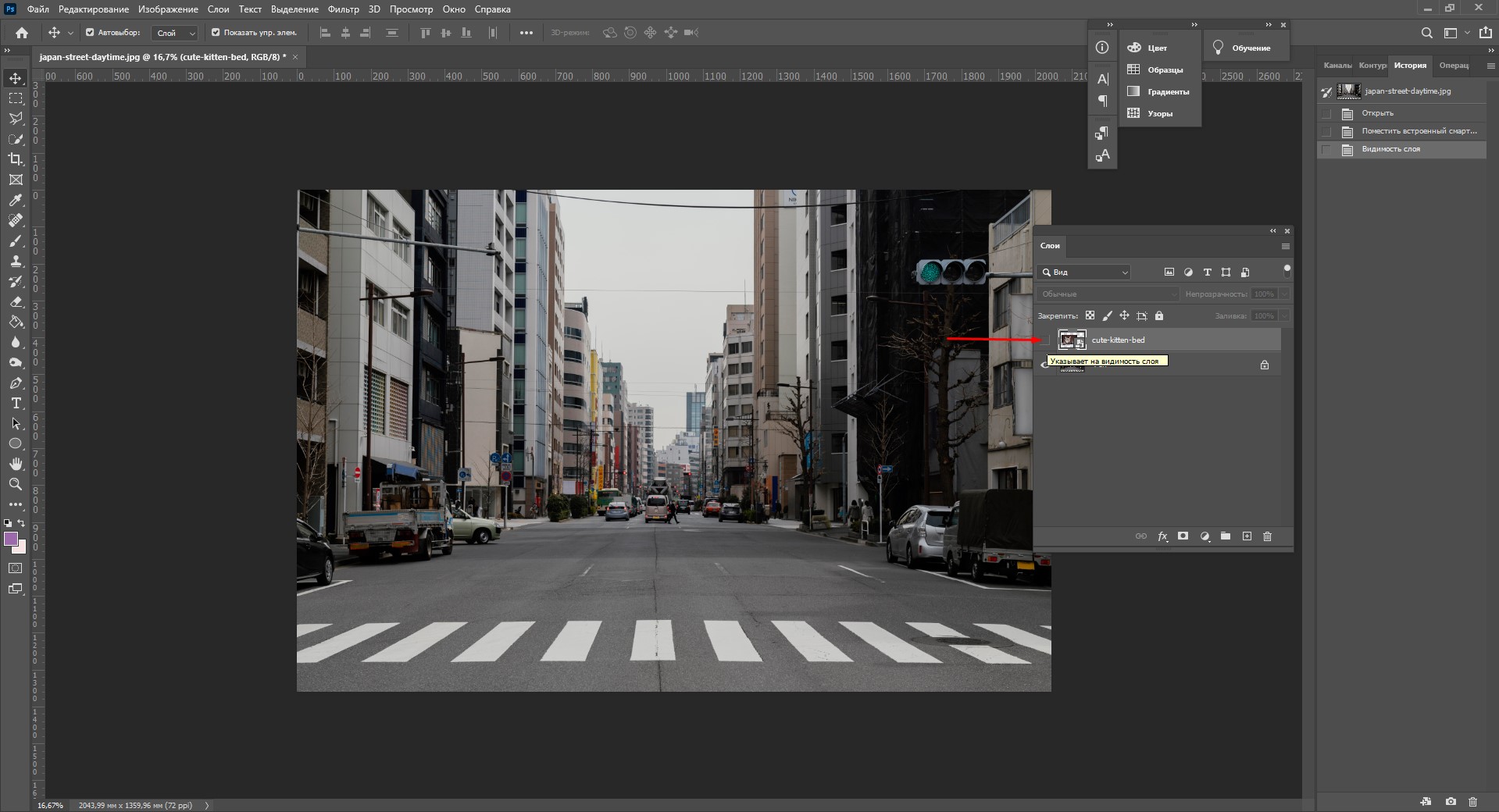
По моему замыслу гигантский кот будет возвышаться над городом, а его мордочка будет виднеться между домами. Так как я буду сначала работать над фоном, то я бы хотела пока скрыть картинку с котиком.

Чтобы спрятать ненужный слой в Фотошопе, нажмите на иконку с глазом на той же панели «Слои». Повторный щелчок возвращает фотографию на место.
Как скопировать слой

Перед началом работы полезно сделать копии слоев, чтобы в случае ошибки можно было вернуться назад. Вот три самых простых способа, как сделать копию:
- Выберите один или несколько слоев, которые вы хотите скопировать. Зажмите клавишу Alt и потяните выбранные слои вверх или вниз на панели. Таким же образом с зажатым Alt можно потянуть картинку на рабочем поле в сторону – она скопируется, а дубликат слоя отобразится на панели.
- Нажмите правой кнопкой мыши на нужный слой, затем в выпадающем меню выберите «Создать дубликат слоя».
- Выберите слой, который вы хотите скопировать, а затем нажмите Ctrl +C и Ctrl + V.
Как объединить слои
Объединить два или несколько слоев в Фотошопе очень просто: щелкните по тем слоям, которые вы хотите свести в один, и нажмите Ctrl + E.
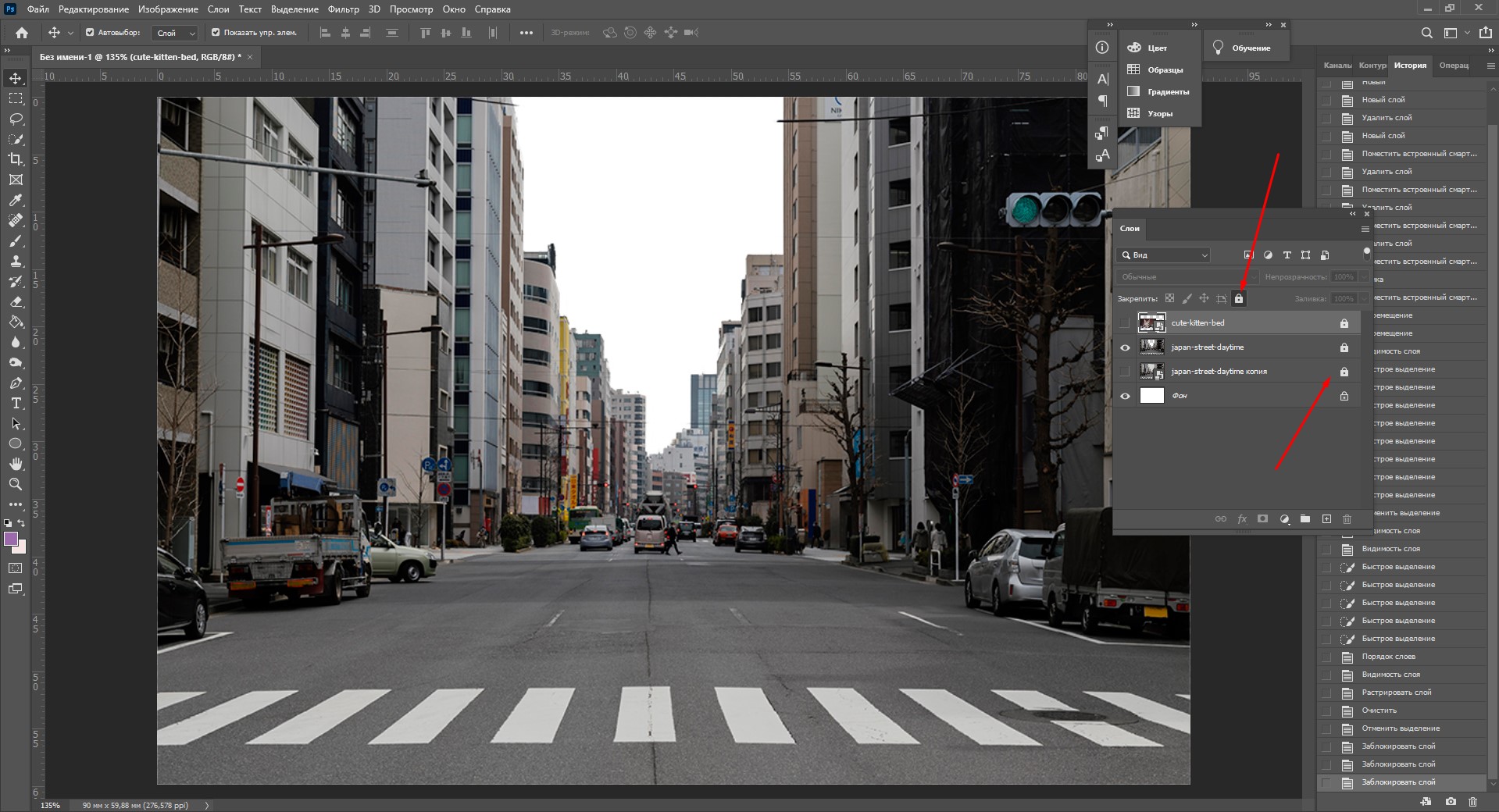
Как заблокировать слой
Если вы не хотите редактировать какой-то из слоев в вашем документе, просто выберите его и нажмите на значок с замком. Можно заблокировать несколько слоев – щелкайте по ним с зажатым Shift, а затем – на замок. Чтобы снять блокировку, нужно нажать на значок замка повторно. С замочком он не будет выделяться или перемещаться.

Как переместить слой
Чтобы перемещать слои и менять их порядок отображения, нужно просто изменять очередность в панели «Слои». Просто щелкните мышкой на слой и тяните вверх или вниз. Вы увидите, как выбранные слои перекладываются на передний или задний план. Если у вас в процессе работы накопилось очень много слоев, то щелкать по ним мышкой может быть утомительно. Для экономии времени были придуманы специальные горячие клавиши.
Горячие клавиши для работы со слоями в Photoshop
Думаю, вы заметили, что я часто упоминаю горячие клавиши. Их используют для того, чтобы сэкономить время – зажать комбинацию намного быстрее, чем щелкать мышью по разным кнопкам в интерфейсе программы. Здесь я собрала для вас все полезные горячие клавиши, которые я постоянно использую во время работы со слоями.
Сочетания клавиш для Фотошопа на Windows:
- Показать или скрыть панель «Слои»: F7
- Создание нового слоя: Shift + Ctrl + N
- Скопировать выделение на новый слой: Ctrl + J
- Объединить все слои в один: Shift + Ctrl + E
- Объединить выделенные слои: Ctrl + E
- Сделать выбранный слой самым верхним: Shift + Ctrl + ]
- Сделать выбранный слой самым нижним: Shift + Ctrl + [
- Переместить на один уровень вверх: Ctrl + ]
- Переместить на один уровень вниз: Ctrl + [
Создаем коллаж
Теперь вы знаете, как выполнить самые элементарные манипуляции со слоями в Фотошопе. Давайте теперь немного углубимся и рассмотрим несколько новых функций детально.
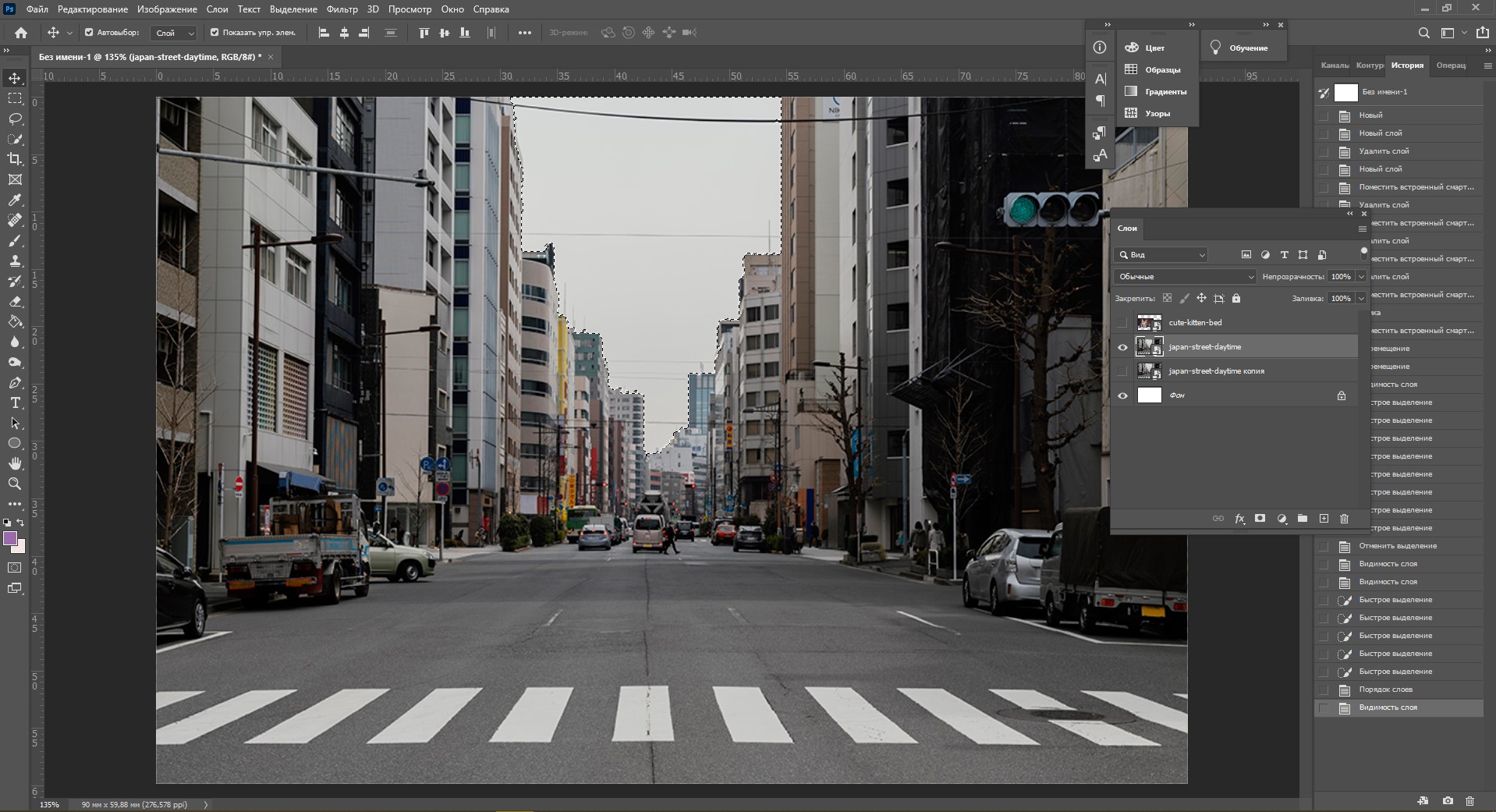
Чтобы осуществить свою грандиозную идею с гигантским котом, для начала я уберу небо с фотографии города. Подробно о том, как удалить фон с картинки, я недавно писала в этой статье, поэтому углубляться в детали процесса не буду – давайте лучше говорить о слоях.

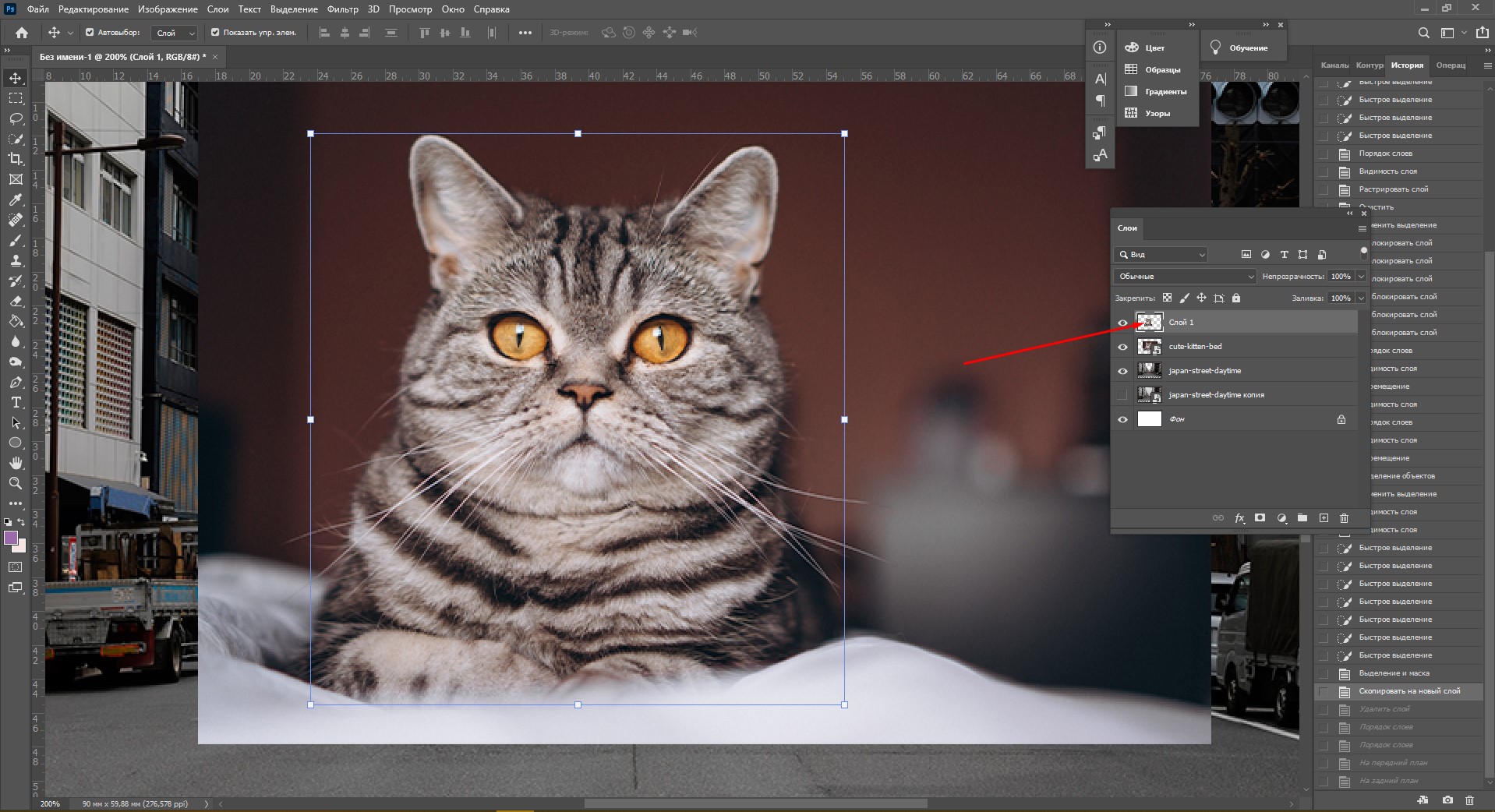
Я удалила небо, и теперь мне нужно вырезать котика с фона, чтобы поместить его за домами. Я нажимаю на значок с глазом, чтобы снова сделать картинку видимой, аккуратно выделяю кота инструментом «Быстрое выделение» и нажимаю Ctrl + J, чтобы кот оказался на новом слое. Затем я удаляю старого кота, просто щелкнув по нему, а потом на клавишу Delete.

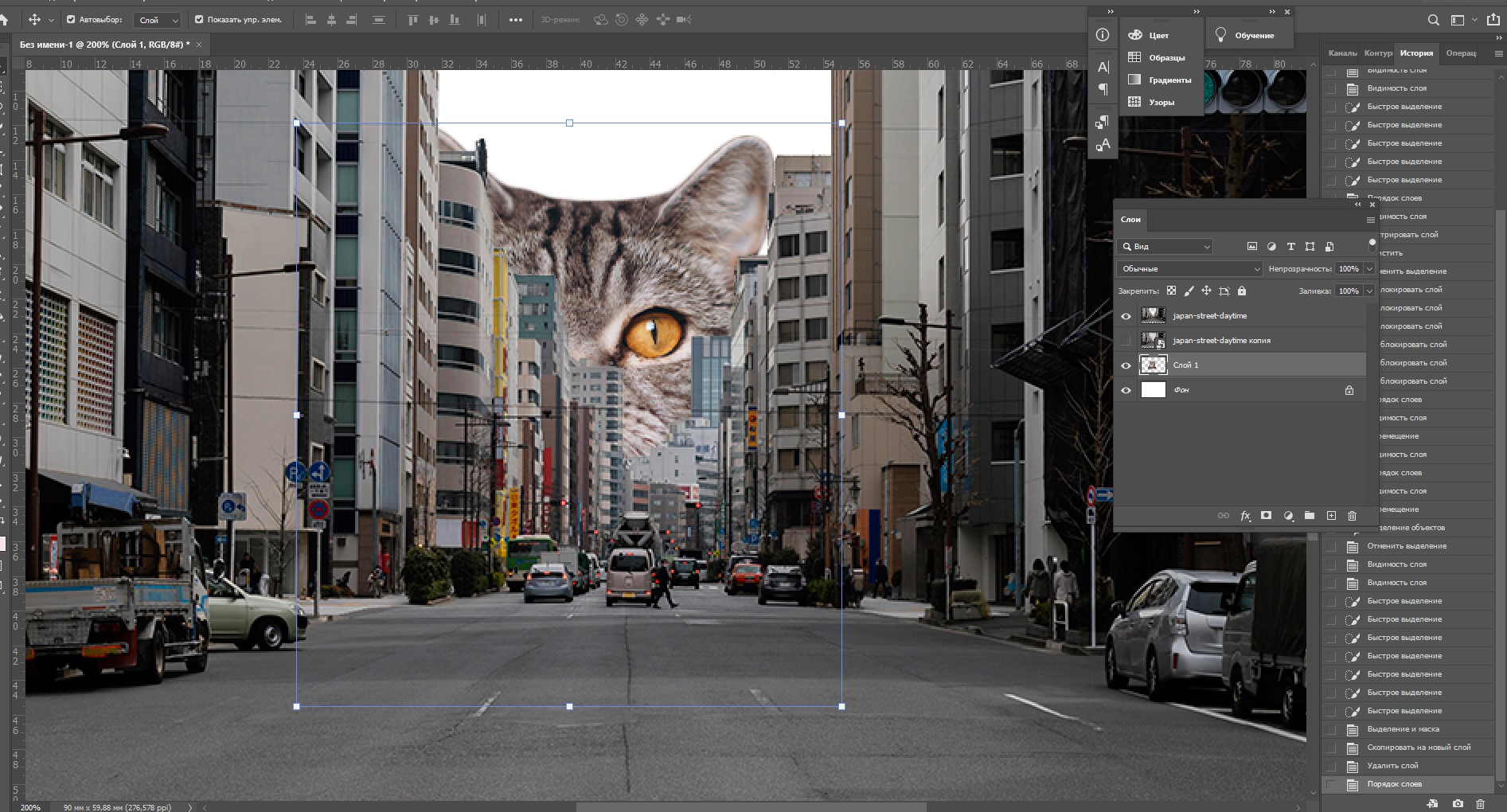
Теперь мне нужно изменить порядок слоев – кот должен быть за домами. Я выделяю слой с котом на панели «Слои» и перетаскиваю его мышкой под изображение с городом. Уже становится веселее!

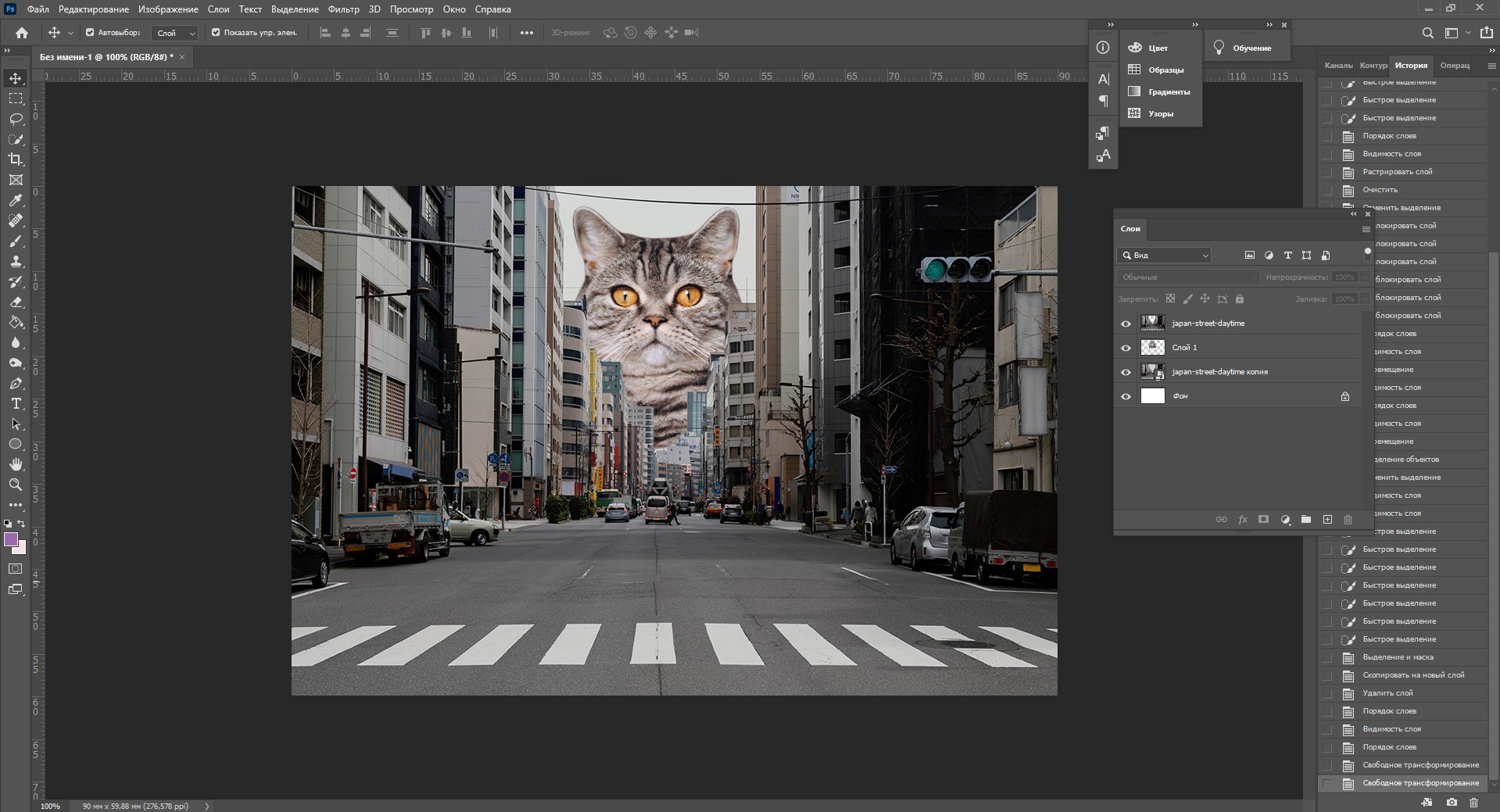
Я сделаю видимой фотографию города – там есть кусочек неба, который я вырезала с его копии – нажимаю на значок с глазом. Теперь надо немного изменить масштаб и положение слоя с котиком. Щелкаю на него прямо на нашем коллаже, немного уменьшаю, потянув за уголок, и передвигаю повыше. Все эти простые действия я делаю с помощью инструмента «Перемещение».

Я решила поместить на коллаж еще один слой – теперь здесь появился парень, делающий селфи на фоне нашего кота. Слой с парнем я помещала уже с прозрачным фоном. Чтобы это сделать, нужно открыть фотографию в новой вкладке (просто бросьте картинку из папки на панель вкладок, чтобы она открылась отдельно). Затем я вырезала человека с фона инструментом «Быстрое выделение», выбрала инструмент «Перемещение» и просто потянула вырезанное изображение с парнем на вкладку с нашим коллажем. Это изображение автоматически отобразилось как слой с прозрачным фоном.

Мне захотелось немного поменять цвета – город и кота сделать немного более контрастными, а небо – чуть затемнить. Для этого я создам корректирующий слой.
Как сделать корректирующий слой

Корректирующие слои в PS нужны для того, чтобы изменять цвет, тона, контрастность и многое другое, при этом не изменяя пикселей самой картинки. Все настройки хранятся на самом корректирующем слое и применяются на все слои, что находятся под ним. Это очень удобно еще и потому, что все корректировки легко отменить или изменить в любое время.
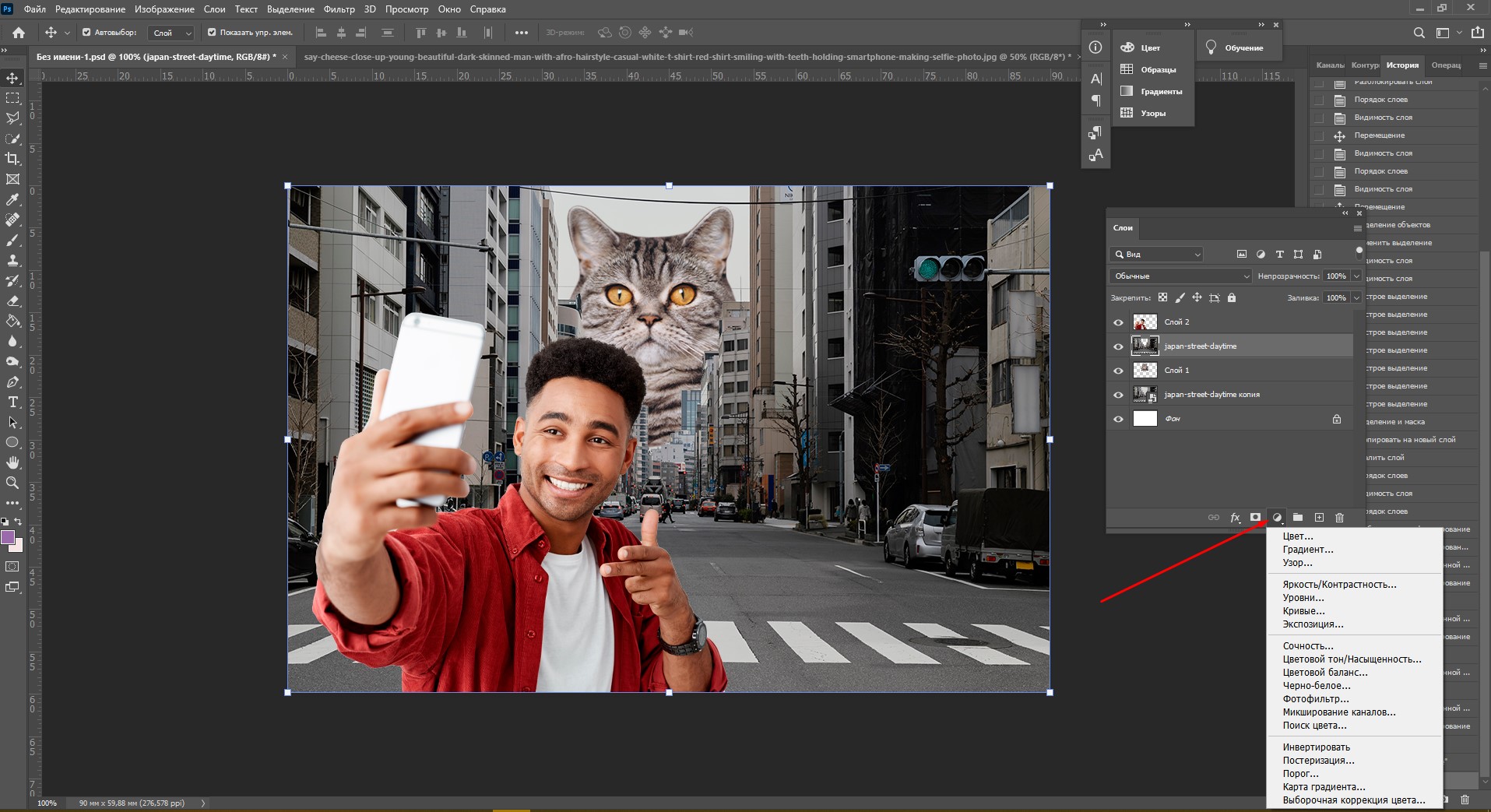
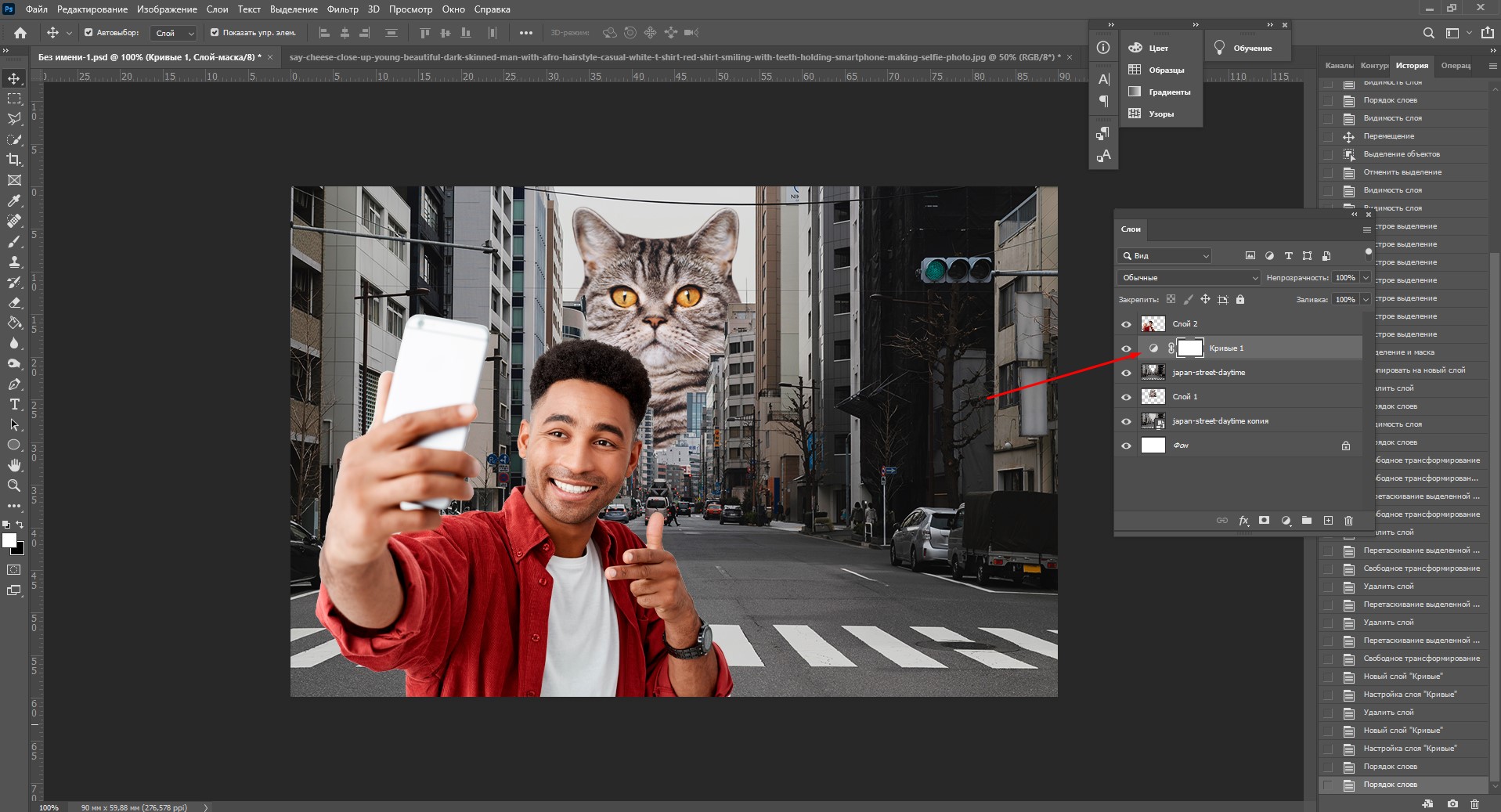
Чтобы создать корректирующий слой, я выбираю слой с городом и нажимаю на черно-белый кружок внизу панели слоев. В выпадающем меню можно выбрать, какую корректировку вы хотите сделать. Я выбираю «Кривые», чтобы немного изменить контраст. В появившемся окошке я выставляю нужные настройки и закрываю его. Если вы захотите изменить настройку позднее – щелкните два раза по черно-белому кружочку слева от корректирующего слоя, и окно коррекции снова появится.

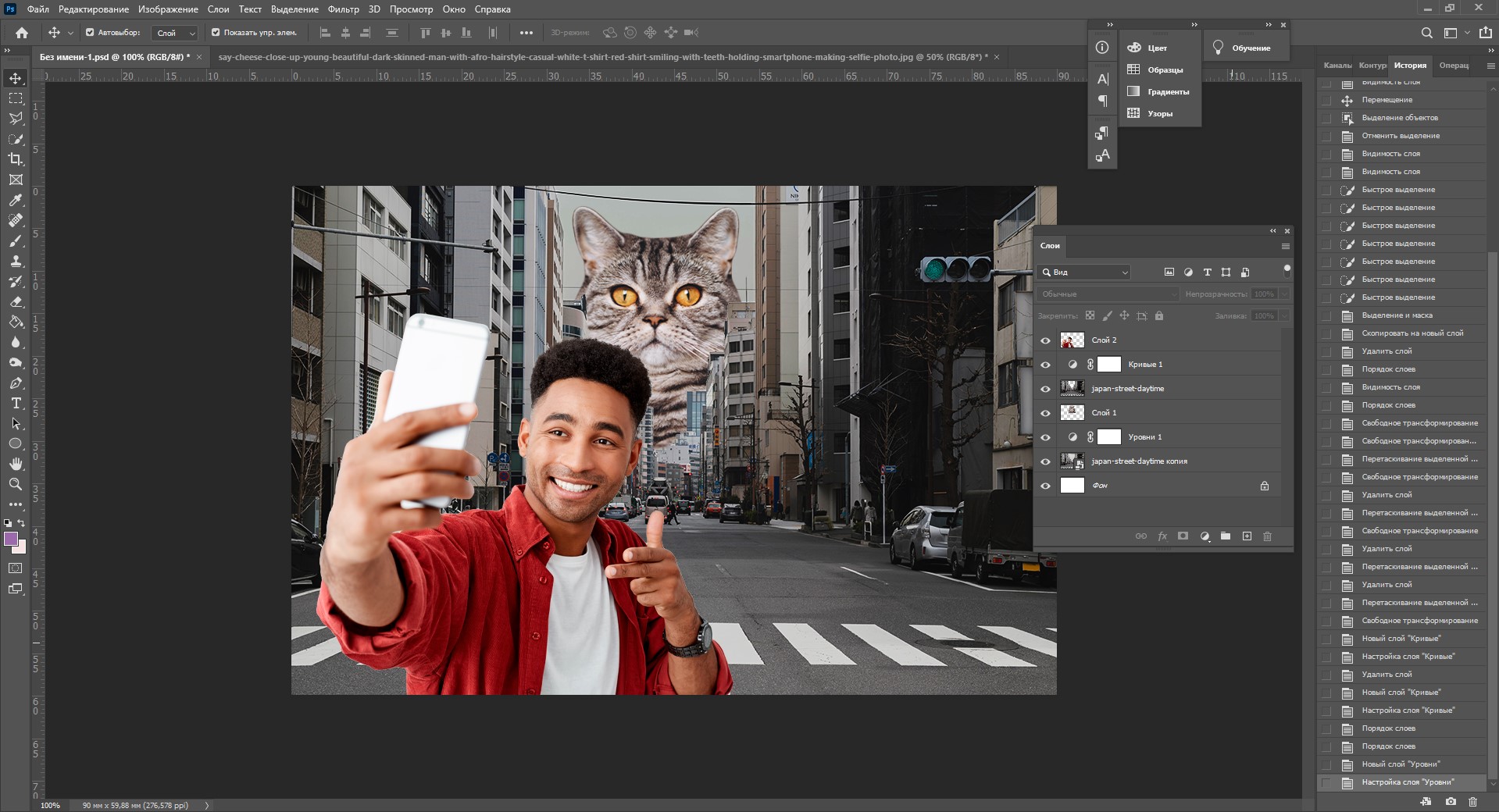
Чтобы сделать небо чуть темнее, я нажимаю на слой нижней фотографии с городом, снова на кружок и затем на «Уровни». Теперь у нас есть целых два корректирующих слоя. Попробуйте переместить их выше или ниже – вы увидите, как меняется отображение тех слоев, которые попадают под влияние корректирующего.

Мне захотелось посмотреть, как бы выглядел коллаж в черно-белом формате. Создаю корректирующий слой, выбираю «Черно-белое» и перетягиваю его на самый верх. Вуаля! С корректирующими слоями работают все те же правила, что и с обыкновенными – их можно закреплять, перемещать и, например, скрывать.

Чтобы добавить капельку безумия в этот отличный коллаж, а заодно и показать вам, что еще можно сделать со слоями, я применю эффект к слою с котом. Это называется стиль слоя.
Стили
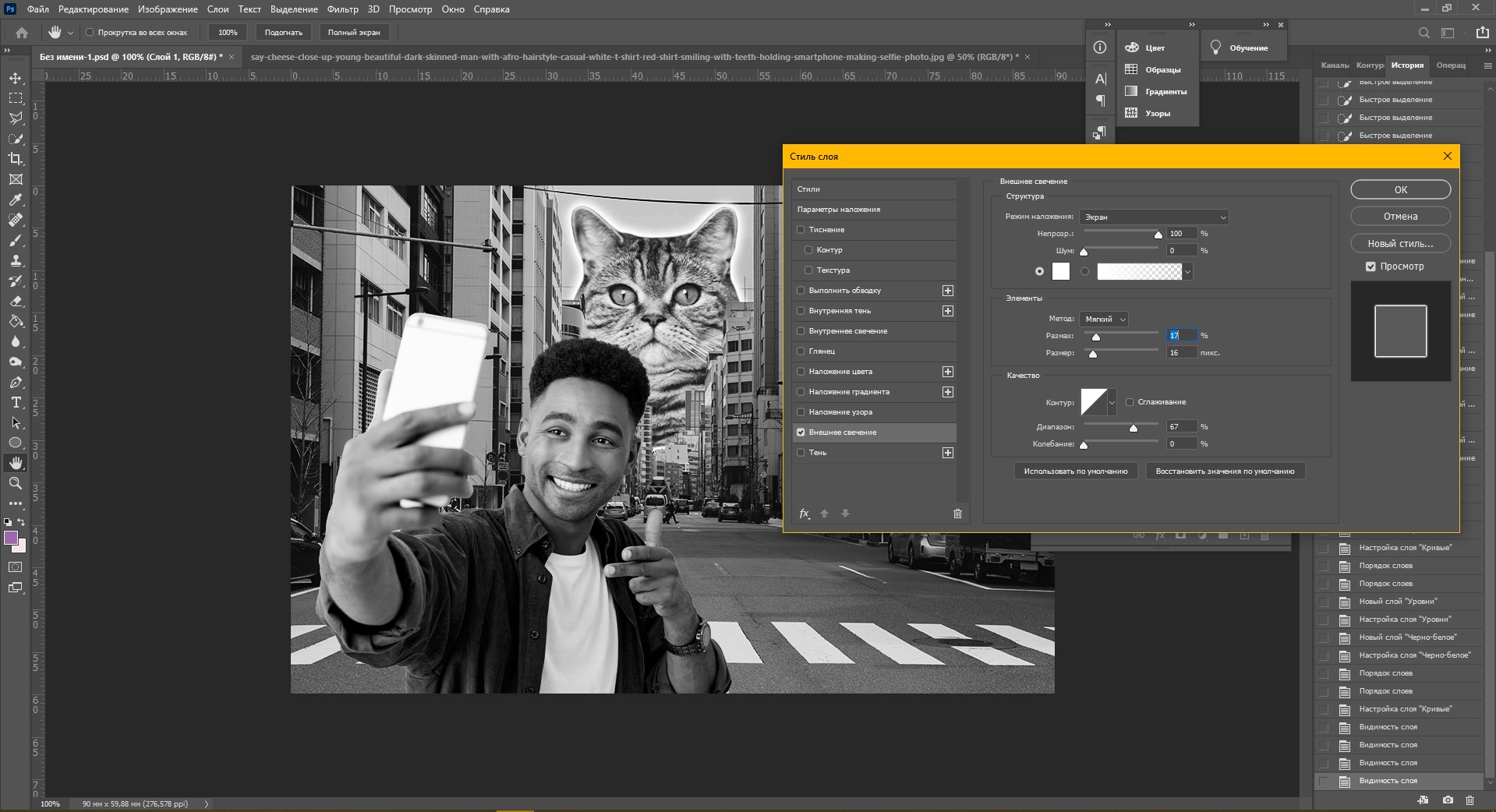
Чтобы открыть окно стилей, нужно дважды щелкнуть на панели по слою, на который вы хотите наложить эффект. Здесь дается масса возможностей – можно сделать реалистичную тень, свечение, наложить цвет или градиент. В общем, все зависит только от вашей фантазии. Эти эффекты также применимы к текстовым слоям, например, если вы хотите сделать обводку или тень от букв.

Я хочу применить к коту «Внешнее свечение». В этом окне можно изменять параметры наложения свечения, настроить прозрачность и интенсивность света. Как только вас устроит результат, нажимайте ОК.
Если вы хотите применить одинаковый стиль к нескольким слоям одновременно:
- Нажмите на этот слой правой кнопкой мыши, затем «Скопировать стиль слоя»
- Выберите те слои, к которым нужно применить этот эффект
- Нажмите правой кнопкой мыши на «Вклеить стиль слоя»
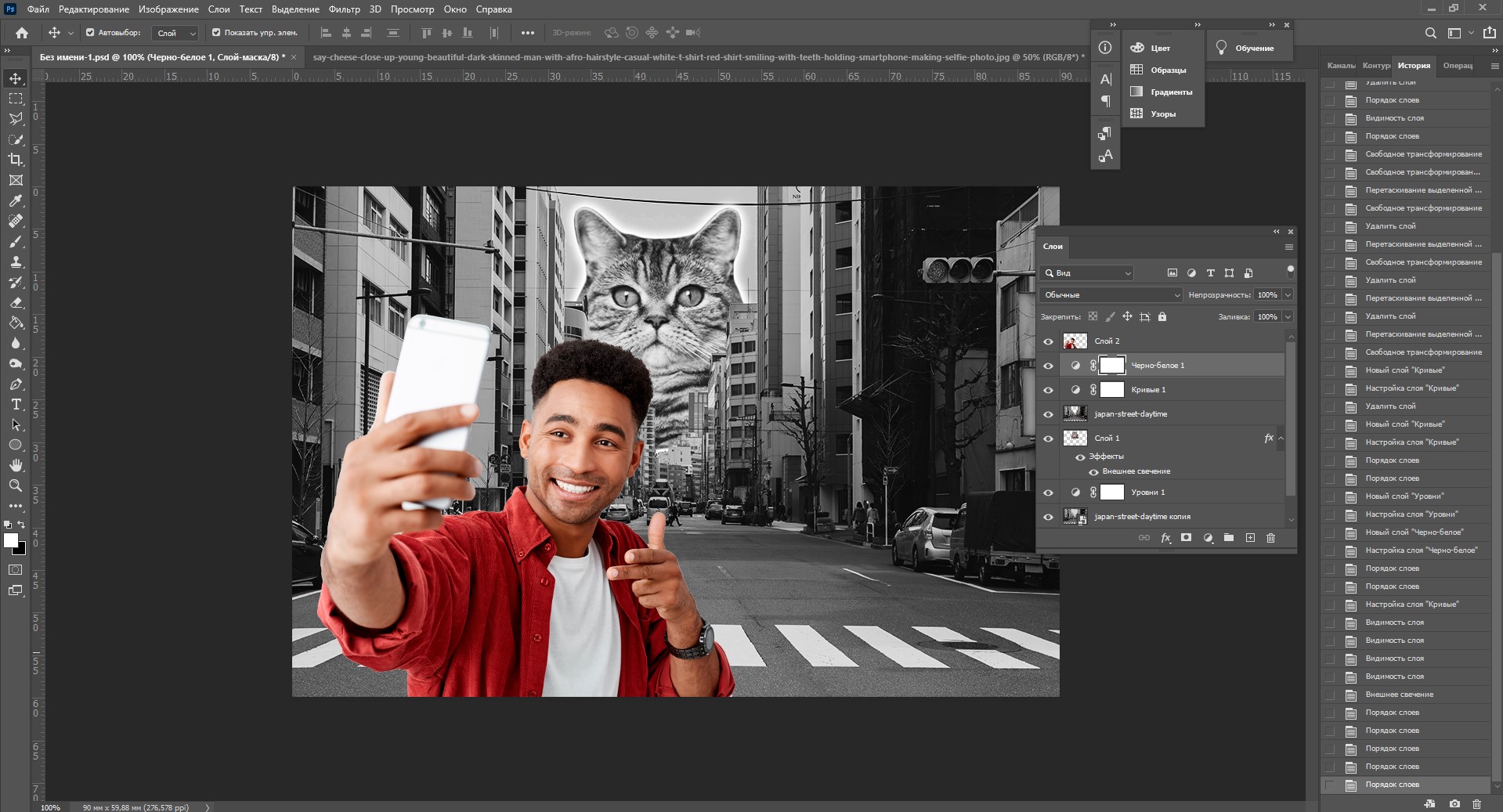
В конце я решила переместить корректирующий слой на один пункт вниз – теперь черно-белый фильтр применяется ко всем слоям, что расположены под ним, а слой с парнем остается в цвете.

Мои поздравления! С этими знаниями вы можете создать собственный коллаж, состоящий из нескольких фотографий, и даже наложить простой эффект. Все оказалось не так сложно, правда?

Заключение
Слои – это базовая вещь в Photoshop, поэтому учиться работать с ними важно с самого начала. Если вы научились элементарным действиям со слоями, то уже можете создавать уникальные коллажи и воплощать любые идеи!
Надеюсь, что моя статья помогла вам сделать первые шаги к укрощению Фотошопа, а также вдохновила на создание чего-то особенного. Спасибо за внимание :)

В госдуму внесён законопроект о запрете СМИ упоминать национальность преступников. Поэтому теперь вы никогда не догадаетесь, кто именно на свадьбе стрелял в воздух.
Законопроект запрещающий СМИ сообщать национальность

У расчленёнки нет региональной принадлежности!

Школа рецептов

Как вас теперь называть?

Перцовый баллончик иногда помогает
Усман Нурмагомедов опознан как водитель
“Рокировочка по-братски” не прокатила, Камал Идрисов направлен в СИЗО до 11 января, ему грозит 10 лет тюрьмы.
Попытка брата Хабиба Нурмагомедова, бойца Bellator Усмана Нурмагомедова, уйти от ответственности за наезд на полицейского, возможно, провалилась. Все дело в том, что стоявшие на посту у Каспийского аэропорта сотрудники правопорядка узнали в водителе, сбившем одного из них на КПП, Усмана Нурмагомедова. Об этом сообщает телеграм-канал SHOT.
Автомобиль преступников был полностью тонирован, но в момент проезда через КПП боковое окно со стороны водителя было открыто, и сотрудники по фото опознали, что за рулем сидел именно Усман Нурмагомедов. Эту информацию полицейские внесли в протокол следователя по делу.
Теперь для Усмана и его друга Камала Идрисова ситуация серьезно осложнилась, так как к ДТП и оставлению места наезда на полицейского потенциально добавилось лжесвидетельствование. Ведь ранее приятели заявили, что за рулем находился Камал, а Усман спал на заднем сиденье после тренировки. Ну и прицепом там идет рассказ про то, что ребята очень торопились и решили, что не сбили человека, а слегка задели его зеркалом. А после они поменялись местами и за руль сел уже Усман - просто так захотелось.
Сейчас следователи изучают видео с камер наблюдения, чтобы точно установить водителя. Камала же после получения новых данных из-под домашнего ареста перевели в СИЗО, где он будет находиться до 11 января. СМИ утверждают, что ему грозит до 10 лет тюрьмы.
Внезапное

А вон оно чё оказывается
Не, ну не может быть

Лучшие моды

Взято из просторов телеграмма.
Когда запретили указывать национальность преступника

Воспоминания

Целевая аудитория
Вчера наша команда по любительскому мини-футболу избежала поражения, и на последних минутах тренировки сравняла счёт. На радостях мы командой решили попить кофе в ближайшем кафе. Коллектив у нас разного возраста, и по большому счёту, мы друг друга почти не знаем. Только имена и марку машины. Например, Андрей на белой Королле.
Сидим, общаемся, и разговор заходит про профессии. Юра на синем Туареге говорит:
Юрий помолчал, а потом продолжил.
- С этой работой я никогда не думал, что так пристально буду следить за прогнозом погоды! Когда в прогнозе я видел эту чёртову снежинку…
Все с сочувствием и поддержкой слушали его. Самый старший из нас, мужчина лет пятидесяти, Максим на сером Прадике, сказал:
- Понимаю. Я в частном доме живу!
Продолжил молодой Андрей на белой Королле:
- Студентом завалил три экзамена. Взял академ. Надо было чем-то полгода заниматься. Устроился торговать синтезаторами. Небольшой отдел в торговом центре. Скучнее в жизни больше ничем не занимался. Через пару дней работы я понял, что эти синтезаторы на фиг никому не нужны. Ну вот, скажите, вы часто покупаете синтезаторы?
За столиком все молчали. Возрастной Максим, что-то хотел произнести, но промолчал. Андрей продолжил.
- Вот! Я просто сидел, окружённый синтезаторами, целыми днями и ничего не делал. Хозяин этого отдела был очень странный тип. Он запрещал мне читать, лазить в телефоне. Я должен был просто сидеть и улыбаться! Более того, хозяин каждый вечер стал отчитывать меня за то, что за день не было продаж. В какой-то момент перестал здороваться даже! Думаю, валить надо от этого чокнутого. Ща получу зарплату за месяц и уволюсь. А если не заплатит?!
Максим на сером Прадике неожиданно сказал:
- Я вспомнил, откуда мне лицо твоё знакомо! Я у тебя синтезатор так купил! Помнишь меня?! С бутылкой пива такой и с чипсами? Я еще тебя ими угостил.
- Что-то припоминаю. Ну как, жалеешь?
- Нет! Это самая лучшая покупка в моей жизни! Я-то не играю… Дочь увлеклась. Играть научилась, поёт. К компу подключила его. Что-то там сводит. Спасибо тебе!
- Не за что! Главное, правильно угадать с целевой аудиторией!
В данном видео Вы узнаете как можно создать mockup из готового 3d объекта в программе Photoshop, а также как редактировать текстуру данного файла.

Графический и Веб-дизайн
604 поста 11.5K подписчик
Правила сообщества
Публиковать свои посты / обзоры, и я до сих пор удивлен почему этого никто еще не делает. Практически любой более-менее вменяемый пост можно запилить, и я уверен, что его лампово примут.
Вставить свои 5 копеек. Если будет своя альтернативная точка зрения или совет по какой-то теме, то это приветствуется.
2. Размещать ссылки рекламного характера;
3. Перегибать палку;
Если оступился:
в случае нарушений, доступ в группу будет закрыт, а пользователь занесен в бан-лист;
Кратко содержание- видео на 7 минут, первые 15 сек рассказывается про предыдущее видео, на 60 секунде звучат слова "Всё, нам больше ничего не надо". Хотя по сути все действия в течении минуты можно вместить в 10 сек- открыть изображение-> новая сетка слоя-> набор сетки-> газированная вода
Ещё момент- если хочешь выйти на более-менее приемлемый уровень то работать нужно в англоязычной версии, но если ты делаешь для одноклассников и родственников то сойдёт
Making of the "Last chance»
Меня зовут Борислав, я концепт художник и в данный момент обучаюсь на курсах Element Edition у Марка Колобаева.
В этом небольшом “making of” хочу описать процесс создания своей последней работы - “Last chance”.


Для тех, кому удобнее будет посмотреть видео:
Бриф: команда космонавтов потерпела крушение на неизвестной планете, и они нашли там “нечто”.
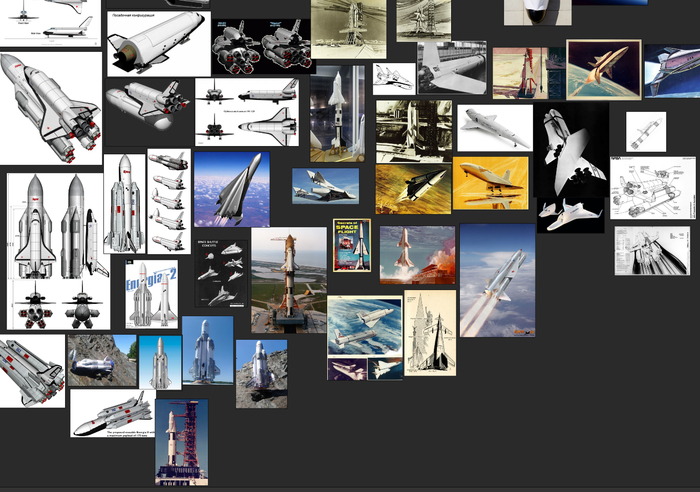
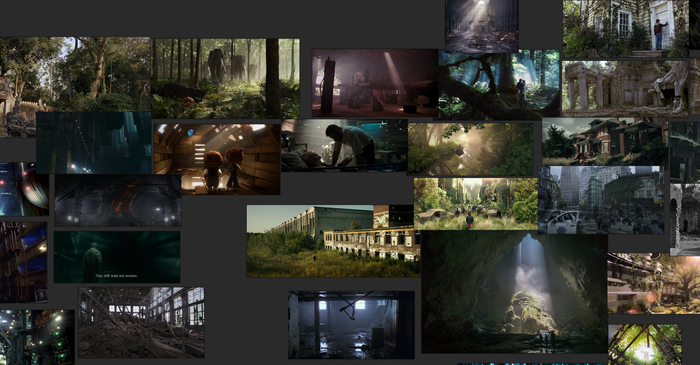
Первым же делом я пошел на Pinterest в поисках идеи, на основе которой можно создать интересный сюжет, т. к. считаю, что история – это самое важное в рисунке.
После перебора разных вариантов, быстрых набросков карандашом и сбора референсов, я остановился на следующем сюжете: космонавты нашли ракету/шаттл, на котором могли покинуть неизвестную планету и вернуться домой. Такая идея создает некий драматизм, поэтому я решил остановиться на ней.
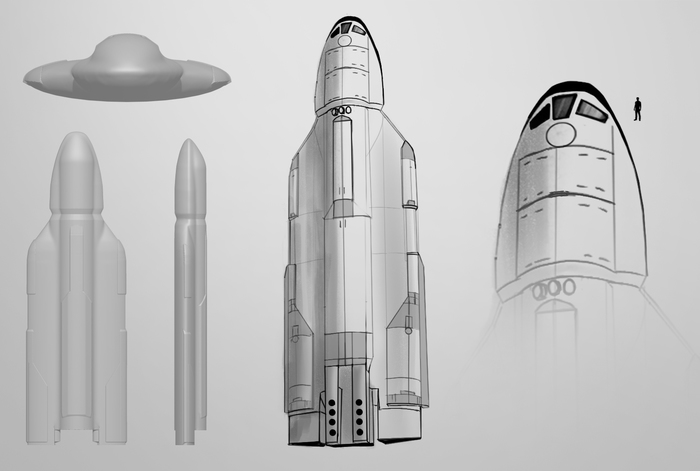
Когда определился с идеей и фокусным объектом, сразу же приступил к более глубокому ресерчу темы, а затем и к дизайну.Мне хотелось создать что-то вроде многоразовой ракеты, при этом брать за основу просто готовые от SpaceX я смысла не видел, потому что их образ был бы тяжело читаемым для обычного зрителя, который не разбирается в ракетной технике. Поэтому я решил отталкиваться от ранних концептов шаттла и советского “Бурана” – среди них полно очень запоминающихся идей, а также они намного более читаемые.



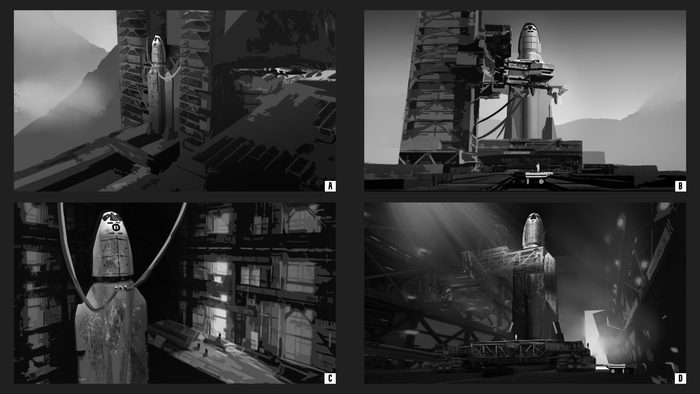
В процессе работы я предпочитаю дать некоторое время наброскам и идеям “полежать”, чтобы позже вернуться к ним с чуть более свежим взглядом. Так что, я отложил скетчи в сторону, а сам приступил к поиску композиции и света.

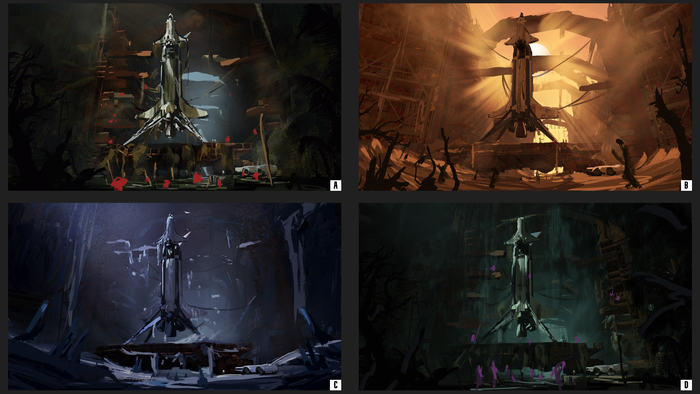
Здесь я остановился на последнем варианте, т. к. он показался мне логичнее – ракета с большей вероятностью сохранилась бы в ангаре, а также было несколько композиционных преимуществ - ритмы, “выход” из работы и большое количество перспективных сокращений, что дополнительно углубит работу.
Позже я понял, что некоторые вещи в выбранном мной варианте не работают – слишком узкое и тесное пространство, которое не дает создать больше интереса вокруг фокусного объекта, иначе все просто сливается в кашу. Поэтому я оставляю больше места перед камерой и вокруг ракеты, чтобы добавить различные башни, мосты и прочее, что будет в еще большей степени привлекать внимание.
На этом моменте сцену я собирал уже в 3D, а не только из фотографий. Один из супербыстрых и грубых оверов:

Когда есть первый грубый дизайн и более или менее готова композиция, я определяюсь с цветом, светом и тоном. Некоторые наброски, которые я сделал в процессе:

Выбрал первый вариант, т. к. мне понравилась палитра и атмосфера леса/джунглей и чего-то подобного. Референсы использовал по большей части из кино, чтобы не ошибиться с тоном в дальнейшем:

После всех пройденных шагов, я делаю финальный скетч, в котором стараюсь определить все проблемы, которые могут возникнуть в работе. Так он выглядел:

Здесь быстро стало понятно, что есть очень большие проблемы с масштабом, деталями на дальнем плане (ритмы работают, но сильно отвлекают), светом и персонажами (слишком некомфортно читаются). Я делаю выводы, быстро редактирую сцену и дизайн.
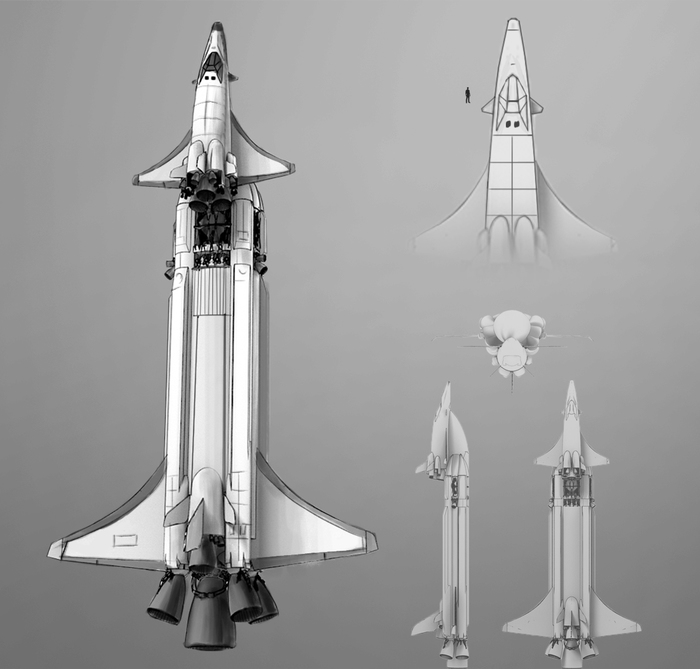
На этом этапе я возвращаюсь к дизайну, чтобы внести финальные исправления. Нужно было полностью переделать шаттл, скорректировать пропорции и набашить больше деталей для интереса. Вот, что получилось в итоге:
Теперь остается только самое простое – реализация. Я сделал два финала – дополнительно попытался представить, как это место могло выглядеть до того, как было заброшено.
В этих концептах над многими вещами можно было бы поработать получше, в особенности над дизайном, но это опыт и нужно двигаться дальше.
Большое спасибо за прочтение, буду рад ответить на любые вопросы, а также любой критике и советам!
Читайте также:

