Как сохранить фото для инстаграм в фотошопе без потери качества
Обновлено: 07.07.2024
Если вы активно пользуетесь Instagram, то наверняка заметили, что качество фотографий после публикации немного ухудшается. Всё из-за алгоритма сжатия, который сервис использует, чтобы хранить на своих серверах миллионы снимков.
Для многих важно, чтобы их изображения выглядели максимально резкими и качественными. Особенно это касается фотографов и блогеров, доход которых сильно зависит от того, насколько эстетично выглядит их контент.
Вот несколько простых советов, которые помогут постить в Instagram максимально приятные глазу снимки. Всё, что вам потребуется, — это Photoshop и немного времени.
Переключитесь на цветовой профиль sRGB
Откройте изображение, которое хотите отредактировать. Вам необходимо выяснить, какой цветовой профиль используется в данный момент. Для этого нажмите на стрелку в левом нижнем углу экрана, которая находится рядом с индикатором масштаба фото, и выберите «Профиль документа».
Скорее всего, вы увидите, что используется цветовое пространство ProPhoto RGB. Из-за него цвета на смартфоне будут отличаться от тех, которые отображаются на экране компьютера. Поэтому вам нужно переключиться на sRGB.
- На верхней панели нажмите «Редактирование».
- Выберите «Преобразовать в профиль».
- В строке «Профиль» укажите sRGB.
- Нажмите ОК.
Сделайте изображение восьмибитным
Это тоже поможет сделать цвета на мобильном устройстве идентичными тем, которые вы видите на ПК.
- На верхней панели выберите «Изображение».
- Нажмите «Режим».
- Выберите «8 бит/канал».
Сделайте фон белым
Чтобы ещё на компьютере увидеть, как ваша фотография будет смотреться в Instagram, смените фон в Photoshop со стандартного серого на белый. Это может сильно повлиять на восприятие изображения в целом.
Щёлкните правой кнопкой мыши по фону и нажмите «Выбор иного цвета». Затем выберите на палитре белый и нажмите «ОК».
Поиграйте с насыщенностью
Откорректировав цвета изображения, вы сможете сделать снимок более заметным в ленте. В правом нижнем углу нажмите на значок с разделённым надвое кругом и создайте слой «Выборочная коррекция цвета».
Выберите слой левой кнопкой мыши, и чуть выше увидите ползунки «Голубой», «Пурпурный», «Жёлтый» и «Чёрный». Поэкспериментируйте с ними, чтобы изменить насыщенность отдельных цветов.
Обрежьте снимок
В Instagram можно публиковать фотографии только с определённым соотношением сторон — иначе сервис их обрезает. Будет гораздо лучше, если вы сделаете это самостоятельно.
На панели слева выберите инструмент «Рамка» и вверху просто введите нужное соотношение сторон. Например, 4 : 5 подойдёт для портретов, а 1,9 : 1 — для пейзажей. Затем просто выделите нужную область снимка.
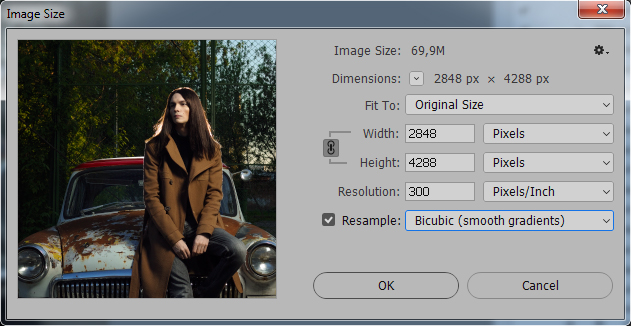
Настройте размер картинки
Максимальная величина изображения в Instagram — 1 080 пикселей в ширину. Если вы загружаете снимок крупнее, то сервис его сжимает, что может сказаться на качестве.
Чтобы самостоятельно настроить размер, нажмите на верхней панели «Изображение» и выберите «Размер изображения». В поле «Ширина» введите 1 080 — высота изменится автоматически. Остальные параметры можно не трогать.
Увеличьте резкость
Нажмите Ctrl + Alt + Shift + E, чтобы создать слой, который объединит в себе все предыдущие. После этого можно делать картинку резче.
- На верхней панели нажмите «Фильтр» и выберите «Преобразовать для смарт-фильтров».
- Снова нажмите «Фильтр» и во вкладке «Другое» выберите «Краевой контраст».
- Подгоните миниатюрное изображение под размер экрана своего смартфона и укажите такой радиус, при котором на картинке начинают появляться детали. Нажмите ОК.
- На панели слоёв найдите кнопку «Обычные» и выберите режим «Перекрытие».
Эта статья посвящена нюансам подготовки фотографий для публикации в самых популярных социальных сетях. Поговорим про оптимальные размеры файлов, особенности просмотра на различных устройствах и алгоритмы поднятия резкости для наилучшего качества после загрузки.

Изменение размеров изображения
Перед тем, как приступить к описанию «размеров для соцсетей», следует сразу прояснить один момент. Он очень простой, но для многих неочевидный, поэтому часто возникает путаница.
1) через изменение размера отпечатка и задание желаемого разрешения DPI (а точнее PPI) — точек или пикселей на дюйм или сантиметр отпечатка;
2) через изменение размера в пикселях (стандартный для большинства пользователей) — именно им нужно пользоваться в данном случае.

Первый вариант, по большому счету, необходим только дизайнерам при подготовке макетов печатной продукции. Если знать точный технический размер отпечатка и разрешение печатной машины, фотошоп автоматически рассчитает пиксельный размер изображения таким образом, что машина напечатает его в оптимальном разрешении. Это помогает избежать аппаратного изменения размера, которое может привести к потере четкости текста и графических объектов.
Второй вариант подходит для тех, кто изначально работает с фотографией (т.е. растровой графикой), когда первоначальный размер изображения изначально равен максимально возможному (зависит от разрешения матрицы фотоаппарата или настроек и модели сканера). Про подготовку фотографий к печати сейчас говорить не будем, важно понять, что при подготовке изображения для публикации в интернет или просмотре на мониторах разрешение DPI (PPI) вообще ни на что не влияет. Поэтому размер картинки в этих случаях задается исключительно в пикселях.
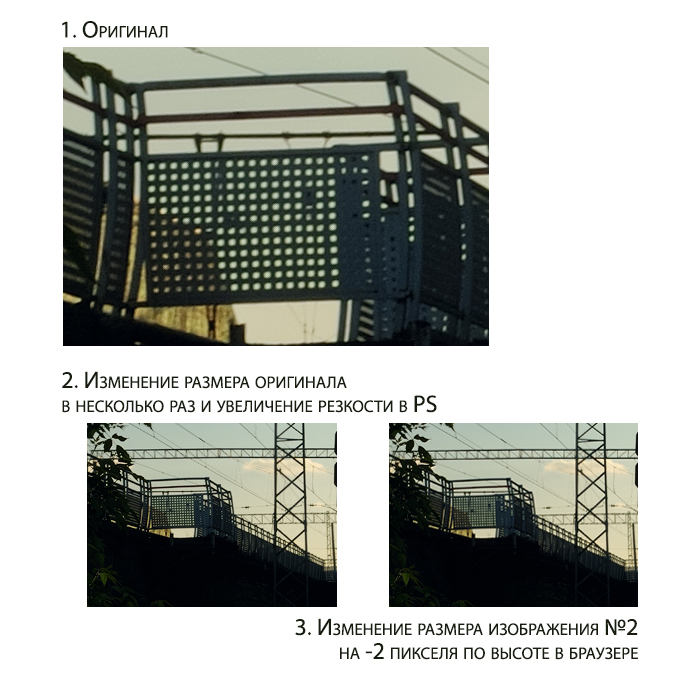
Не стоит выбирать размер, меньший максимально допустимого соцсетью, опираясь на отображение на мониторе конкретной модели. Например, фотография с размером в 1000px по высоте, загруженная в Вконтакте, будет без искажений отображаться на мониторах с разрешением 1920 х 1200 (то есть без изменения размера браузером). На мониторах же со стандартным разрешением Full HD 1920 x 1080 она уже будет сжиматься браузером, что приведет к потере четкости. С учетом того, что коэффициент изменения размера будет небольшим, потеря качества и детализации окажутся весьма ощутимыми.

Стоит отметить также, что потеря качества при повторном пережатии JPG сервером соцсети для изображений маленького размера будет визуально более очевидной, нежели для крупных изображений.
Впрочем, в вопросе выбора размера важно не перестараться. Если размер изображения больше максимально допустимого соцсетью, при загрузке сервер соцсети сам уменьшит фотографию и сделает это по самому быстрому алгоритму. Разумеется, в этом случае не последует необходимого при любом изменении размера поднятия резкости, которое сделал бы фотограф вручную. Исключением является, разве что, Instagram, в котором обработка изображения перед загрузкой производится не сервером, а смартфоном пользователя, и уменьшение снимка учитывает связанную с этим потерю детализации.
Оптимальные размеры для загрузки фотографий в соцсети
ВКонтакте
После перехода на новый дизайн ВКонтакте больше не требует дополнительных ухищрений (метод «перетаскивания») со стороны пользователя для загрузки фотографий в максимально допустимом размере.
Он составляет 2560 пикселей по горизонтали и 2160 — по вертикали.
Максимально допустимый размер составляет 2048 пикселей по большей стороне.
С того момента, как Instagram отошел от принудительной «квадратизации», произошла небольшая путаница. В ней мы сейчас и разберемся.
Стандартные «квадраты» загружаются в размере 1080 x 1080 px.
Горизонтальные фотографии могут иметь соотношение сторон 1:1,9 (Вертикаль:Горизонталь), то есть, нечто близкое к 1080 x 568 px, или быть более близкими к квадрату (2:3, 3:4, 4:5, 5:7 и т.п.). Так что все, кто не собирается выкладывать в Instagram панорамы, тут могут вздохнуть спокойно.
Для вашего удобства предлагаю скачать операцию, автоматизирующую работы по созданию полей и необходимому поднятию резкости при подготовке вертикальных фотографий для загрузки в Instagram. Для корректного скачивания необходимо кликнуть на ссылку правой кнопкой мыши и выбрать «Сохранить как. ».
Fashionbank
Этот горячо любимый фотографами сайт нельзя в полной мере назвать соцсетью, но и обижать исключать из списка его, пожалуй, тоже не стоит.
Для загрузки на Fashionbank разрешены фотографии размером до 800 px по горизонтали. Вертикальный размер при этом может быть любым, но «вес» файла при этом не должен превышать 1 Мб.
Поднятие резкости
После изменения размера изображения необходимо поднять резкость. Насколько сильно и каким способом — зависит исключительно от вкуса фотографа и размера исходной фотографии. Поэтому уместными считаю лишь общие рекомендации.
Fashionbank
Размеры фотографий, используемые при публикации на Fashionbank, наиболее близки к размерам, применяемым при стандартной подготовке фото «для web». Поэтому в качестве примера первыми рассмотрим параметры поднятия резкости, рекомендуемые для подготовки изображений на этот сайт, а затем адаптируем их для других соцсетей.
- Amount (Сила воздействия) = 65-150%,
- Radius (Радиус) = 0.3 (это минимальный параметр радиуса, воздействующий на всю фотографию),
- Threshold (Изогелия) = 0.
- Amount (Сила воздействия) = 250-500%,
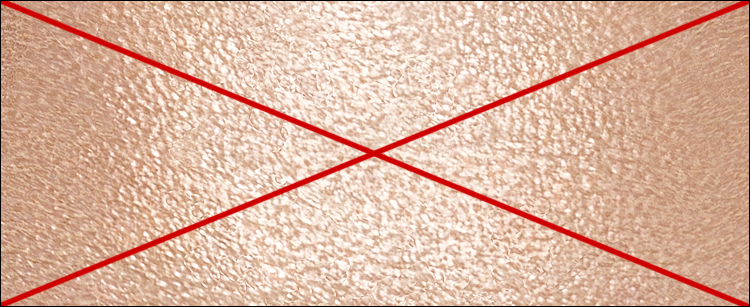
- Radius (Радиус) = 0.2 (при таком радиусе воздействие будет происходить только на наиболее резкие детали, выявленные при предыдущем применении фильтра, и не будет воздействовать на кожу),
- Threshold (Изогелия) = 0.
После чего также желательно воспользоваться командой Fade (Ослабление).

ВКонтакте и Facebook
В этих соцсетях картинка при обычном просмотре масштабируется браузером под размер экрана, но может быть запрошена пользователем для просмотра в полном размере.
- изображение должно быть резким при просмотре в стандартном режиме;
- не должно быть сильно «перешарпленным» или обладать явными ореолами при просмотре полноразмерной версии.

Таким образом, для ВКонтакте и Facebook наилучшим способом поднятия резкости будет точно такой же алгоритм, который был описан выше в варианте для Fashionbank, с теми же значениями, но примененный два раза подряд.
Повышение резкости для Инстаграм может осуществляться как непосредственно в приложении, так и при предварительной подготовке в Photoshop.
Во втором случае резкость повышается по тому же принципу, что и при подготовке фото «для Web»/Fashionbank. Также повышение резкости для Инстаграм включено в операцию изменения размеров изображения для этой соцсети.
Цветовой профиль
Если ретушь производится в цветовом пространстве, отличном от sRGB, перед сохранением фотографии необходимо преобразовать цвета в стандартный цветовой профиль — sRGB IEC61966-2.1.
При этом выбираются следующие параметры: Engine (Движок) – Adobe, Intent (Алгоритм пересчета цветов) – Perceptual (Перцептуальный) или Relative Colorimetric (Относительная колориметрия), все галочки, которые возможно проставить — проставлены.
Сохранение
Вот, пожалуй, и все. Надеюсь, советы оказались полезными. Забирайте, используйте, делитесь в соцсетях и пусть фраза «контакт портит фотографии» забудется, как страшный сон :)
© Стив Ласмин, июль 2017.
Если Вам понравился этот материал, то мы будем рады, если Вы поделитесь им со своими друзьями в социальной сети:
Курсы обучения фотографии:
Тематические уроки по фотографии:
Мастер-классы для фотографов:
Любое копирование и использование текстов этого сайта без предварительного письменного согласия администратора запрещено.
[ Карта сайта ] [ Письмо администратору ]
У вас наверно бывали случаи, когда вы от души редактировали фотографии в Photoshop или Lightroom, а Instagram превращал ваши великолепные фотографии в зернистую, обесцвеченную, блеклую кашу. И вот, вопрос: почему Инстаграм портит качество, и делает фотографии, отредактированные в Photoshop/Lightroom тусклыми (и чуть ли не черно-белыми)?
Instagram стал ведущей платформой для обмена фотографиями на планете. Естественно, огромная база пользователей привлекла профессиональных фотографов, которые публикуют свои профессиональные снимки, отполированные в Lightroom или Photoshop, через iPhone. Что, конечно же, является искажением первоначального замысла приложения.
Instagram задумывался как мобильная платформа для обмена фотографиями, поэтому вполне логично, что он искажает фотографии, снятые на зеркальные камеры. Для них выгодно уменьшить размер файлов на своих серверах, чтобы хранить больше фотографий за меньшие деньги, и поэтому они написали алгоритм уменьшения изображения, который отдаёт приоритет меньшему размеру файла, а не сохранению исходного качества изображения пользователя.
Очевидно, что цель алгоритма - сохранить высокое качество при низком размере фотографий, насколько это возможно. Потому, следуя некоторым правилам экспорта фотографий в Lightroom/Photoshop, уменьшающие визуальную информацию и размер файла, можно добиться результата, при котором Instagram не будет искажать цвета вашей фотографии.
Хотя алгоритм уменьшения, который использует Instagram, является их собственной разработкой, фотографам удалось найти идеальные настройки экспорта в Lightroom и Photoshop для Instagram.
И из теории это всё, что необходимо было знать.
Какое максимальное разрешение фотографии для Instagram?
На Retina-устройствах Instagram обрабатывает изображения двумя разными способами:
- максимальная длина по самой длинной стороне отображается до 1200px на портретных изображениях
- а максимальная длина по самой длинной стороне отображается до 1080px на пейзажных изображениях.
Загружая портретное фотографии размером более 1200px, вы рискуете попасть под действие алгоритма - поэтому, длина изображения портретной ориентации по вертикали не должна превышать 1200px.
Точно так же, если ваша фотография является пейзажной, длина по горизонтали не должна превышать 1080 пикселей.
В Lightroom стоит установить флажок «Не увеличивать (Don't Enlarge)» при экспорте. Если ваше изображение меньше 1200/1080 пикселей на самой длинной стороне, это предотвратит любые проблемы с масштабированием, которые могут снизить качество.
Так что забудьте про эти белые рамки. В Instagram теперь есть 4 возможных соотношения сторон:
- Квадрат - 1:1 (максимальная длина 1200 пикселей)
- Пейзаж - 1.91:1 (максимальная длина 1080 пикселей)
- Портрет - 4:5 (максимальная длина (1200 пикселей)
- Универсальный - 4:3/3:4 (максимальная длина 1200 пикселей в портретной ориентации, 1080 пикселей в пейзажной)
"Универсальное" соотношение сторон можно использовать как в портретной, так и в пейзажной ориентации.
Большинство этих соотношений сторон встроены в функцию кадрирования Lightroom, но конкретно соотношение 1.91:1, соответствующее рекомендованному Facebook размеру предварительного просмотра изображения в рекламе Facebook, необходимо задавать вручную.

Для этого просто щелкните по раскрывающемуся списку элемента управления «Crop Overlay» в Lightroom, выберите опцию «Enter Custom» и введите 1.91 и 1.
Какое цветовое пространство (Color Space) использовать для Instagram?
Возможно, вы не знакомы с цветовыми пространствами, но их правильная настройка позволяет создать ощутимый эффект в сторону идеальной, неискаженной загрузкой в Instagram. При их правильной настройки можно избавиться от окрашивания в зеленый цвет, либо отускнением фотки алгоритмом Инстаграма.
Цветовое пространство является спектром цветов, которые могут быть представлены в изображении. Теория намного глубже, на самом деле. Возможно, вы думали, что эти вещи важны только для печати, но для правильной передачи изображений в интернете также требуется базовое понимание цветового пространства. Не погружаясь слишком глубоко, вот что вам действительно нужно знать.
Когда вы экспортируете изображение в Lightroom или Photoshop, доступно несколько различных цветовых пространств. Однако браузеры и приложения для обмена изображениями, такие как Instagram, обычно отображают изображения в цветовом пространстве sRGB по умолчанию. Это означает, что если экспортировать изображение в AdobeRGB или ProPhotoRGB, то цветовые параметры фотографии будут смещены, в результате чего она окажется тонированной и искаженной.
Теперь, объединим всё это вместе.
Лучшие настройки экспорта Instagram/Lightroom для Instagram
- Во-первых, убедитесь, что ваш кроп соответствует одному из 4 соотношений сторон (1:1, 1.91:1, 4:5, 4:3/3:4).
- Ползунок Quality в Lightroom должен быть установлен на 76% - алгоритмически оптимальное соотношение между размером файла и качеством изображения.
- ИЛИ, вы можете ограничить размер файла до 1600 кб - некоторые говорят, что это позволяет избежать алгоритма сжатия размера файла Instagram (но это не точно).
- Ваш формат изображения должен быть JPEG.
- Ваше цветовое пространство должно быть sRGB.
- Ваша резкость (sharpening) зависит от вашего вкуса, но мы видим лучшие результаты на уровне High (высокий).
В этой статье я рассказал о причине того, почему Instagram сжимает качество фотографий, или делает фотографии тусклыми, и автоматически применят фильтр на них. А так же какие должны быть идеальные настройки сохранения фотографий, чтобы качество и вид фотографий при загрузке в Instagram не искажались.

Обычное сохранение

Для сохранения вашего документа или точнее сказать картинки, вам нужно снова идти в верхнее меню и нажать там куда? Правильно, надо нажать на «Файл» . А в открывшемся меню выбрать «Сохранить как» . Есть несколько основных форматов, в которые рекомендуется сохранять. Подробнее мы их рассматривали здесь. Вкратце скажу вам в какие форматы для каких целей лучше сохранять изображения.
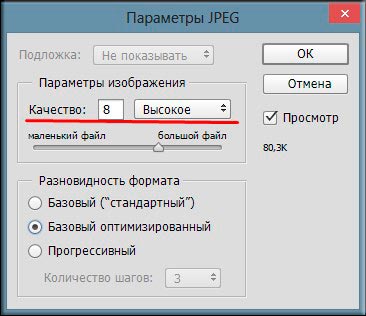
И, кстати, когда вы сохраните картинку в формат JPG, то вам выскочит окошко, где предложат выбрать качество. Я обычно ставлю 8 для обычных фотографий. В принципе, качество выше неразличимо особо. Разновидность формата роли особой не играет, по крайней мере вы ничего точно не заметите. Можете поставить базовый оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.

Если изображение предусматривает работу с более точным рисунком, где показаны какие-то важные мелочи, то ставьте на полные 12, так как от этого зависит, как будет меняться качество при увеличении картинки. Если это обычная картинка, где точность и качество особой роли не играет, то не стоит ставить больше 8.
В каких форматах лучше всего сохранять картинку
Вкратце рассмотрим самые популярные форматы картинок, которые используются для разных целей.

- Если ваш проект еще не закончен, то сохраняйте в формате PSD. Сохранится весь ваш прогресс, прозрачность, все слои и так далее. Да и кстати, если проект не просто какая-то однодневка, а что-то более масштабное, то лучше всегда держать копию в PSD. Я всегда держу шаблоны картинки, которые вставляю в анонс к статье, так как тема одна и та же. Просто меняется картинка внутри и заголовок.
- Если вы закончили ваш проект и хотите сохранить ваш конечный результат (например обработали фотографию или сделали коллаж), то сохраняйте в JPG (JPEG). Самое оптимальное для фото. В подавляющем большинстве случаев сохранять будем именно в нём.
- Если вы делали анимацию (например анимированные баннеры), то вам подойдет только GIF, так как только он может состоять одновременно из нескольких изображений. Но несмотря на огромный плюс, данное расширение имеет и жирный минус. Дело в том, что оно не способно сохранять картинки с количеством цветов более 256. А это, как вы уже наверное догадались, очень мало, с учетом того, что обычная JPG фотография способна содержать в себе более 16 миллионов цветов. Чуете разницу? Но для малоцветных анимированных баннеров — это будет то, что надо.
- Если у вас изображение подразумевает прозрачный фон, т.е. на картинке только определенный объект без белого фона (или), то тогда ваш формат PNG. Дело в том, что если вы сохраните любую картинку с прозрачным фоном в фотошопе с расширением JPG, то он просто зальется белым цветом. И при последующей вставке картинки в редактор, никакой прозрачности больше не будет.
- Если вы хотите сохранить картинку в фотошопе без потери качества, то лучше всего делать это в формате TIFF. Именно здесь сохраняется вся цветовая палитра и пиксели. Данный формат используют для полиграфии при распечатке растровых изображений как раз так из-за того, что качество не хромает. Единственным минусом становится то, что он занимает неприлично много места на жестком диске.
- Ну и конечно, нельзя было не упомянуть, что фотошоп способен создавать графику в формате PDF, что позволит открывать его не как изображение ,а как документ.
Еще хотелось бы заметить, что GIF, как и PNG поддерживает прозрачность фона, но в отличие от последнего он не поддерживает полупрозрачность. Либо вс1, либо ничего.
Конечно, тут вы можете увидеть много других расширений, но поверьте мне, они не стоят вашего внимания.
Сохранение для Web
Кроме обычного экспорта файлов вы можете сохранить изображение для выкладывания в интернете. При таком способе оно будет более оптимизированное под интернет, что ускорит его открытие и вообще будет более удобным. Так что если вы хотите вставлять картинки на сайт, то лучше предварительно сохранить их для интернета.

- Выбираем знакомое нам меню «Файл» в самом верху, а потом нажимаем на «Сохранить для Web» .
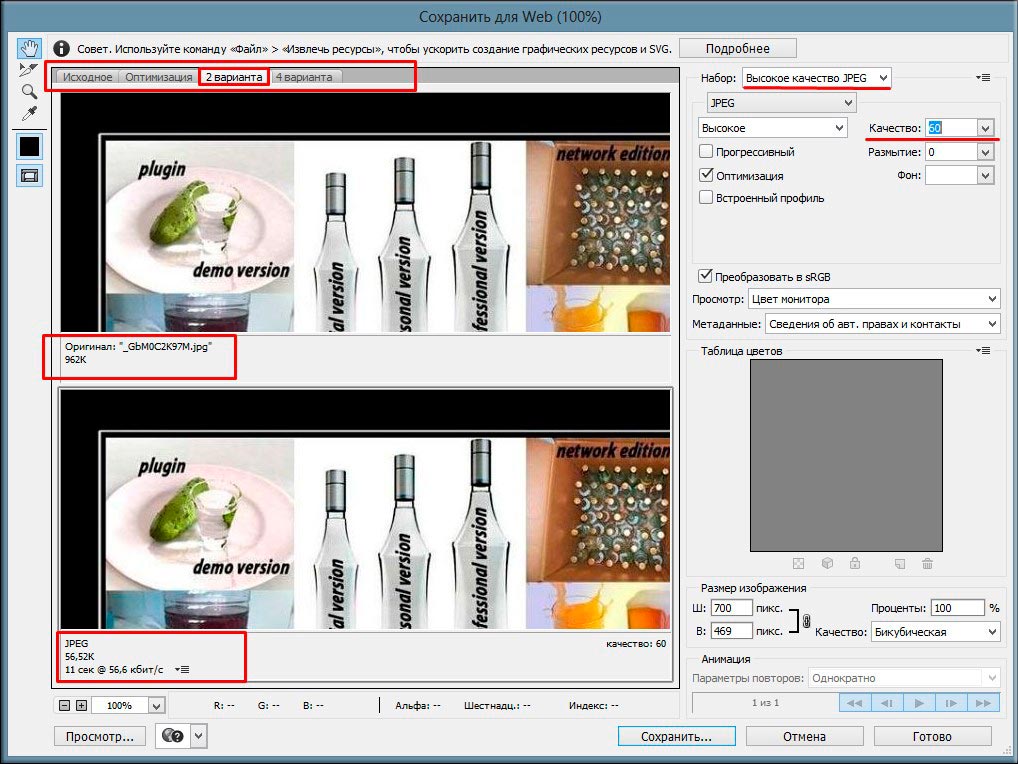
- Во вновь открывшемся окне выбираем формат по принципу, описанному выше. Для примера возьму самый распространенный JPEG.
- И качество ставьте порядка 60. Больше просто ни к чему для интернета.

А если вы хотите сохранить картинку в фотошопе с прозрачным фоном для Web, то выберите формат PNG-24. Обязательно убедитесь, что в пункте «Прозрачность» стоит галочка, иначе ваше изображение будет с белым фоном, который заменит всю пустоту. Как вы уже знаете, расширение PNG способно работать без фона.

Чтобы сохранить анимацию много сил тоже не нужно. Просто выберите формат сохранения GIF и при необходимости поставьте полноцвет, т.е. все 256 цветов, если вы считаете, что это нужно. Остальные настройки трогать не нужно, оставьте все без дезеринга, чтобы не занимать лишнее пространство.
Перед сохранением вы сами можете посмотреть как было и что получилось для сравнения. Это очень удобная вещь, потому что вы сможете поиграть с ползунками и настройками и сами смотреть в режиме реального времени, насколько изменится качество фото, и какие настройки самые оптимальные. Выберете вкладку 2 варианта и тогда увидите исходное и оптимизированное изображение одновременно.
Попробуйте проделать все манипуляции от начала до конца самостоятельно. Это очень просто. Кроме того, сделайте это для каждого из назначений.
Ну а если вы хотите более подробнее изучить фотошоп, то могу вам предложить замечательный видеокурс , благодаря которому вы обучитесь фотошопу за пару-тройку недель. Поверьте, это совсем не сложно, если уделять программе 1-2 часа в день. Все уроки выполнены в формате видео и рассчитаны для начинающих, так что вам не будет дискомфортно и вы всё поймете с первого раза. Поверьте, это действительно стоящий курс!
Ну а на этом наш сегодняшний урок подходит к концу. Я очень рад, если эта статья была для вас полезна. Кстати, если хотите получать обновления на моем блоге, то обязательно подпишитесь, и тогда вы будете в курсе самых свежих новостей, конкурсов и просто полезных уроков для вас. Удачи вам и увидимся в следующих статьях. Пока-пока.
Читайте также:

