Как состарить текст в фотошопе
Обновлено: 04.07.2024
В этом уроке я покажу вам, как, используя стили слоя, текстуры и корректирующие слои, создать полутоновый ретро текст. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя , доступные на сайте GraphicRiver.
Примечание: Автор использовал платный шрифт Burford Base font. Для выполнения урока вы можете подобрать подходящий шрифт на нашем сайте в разделе дополнений.
1. Создаем слой для узора
Шаг 1
Создаем новый документ размером 512 х 512 пикселей с белым фоном. Дублируем фоновый слой, жмем правой кнопкой по копии и выбираем ConverttoSmartObject (Преобразовать в смарт-объект).
Шаг 2
Устанавливаем цвет переднего и заднего планов на черный и белый и переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).
2. Создаем полутоновую гранж-текстуру
Шаг 1
Переходим Filter – FilterGallery – Grain (Фильтр – Галерея фильтров - Зерно) и применяем следующие настройки:
- Intensity (Интенсивность): 60
- Contrast (Контрастность): 0
- Grain Type (Тип зерна): Sprinkles (Брызги)
Шаг 2
В нижней части Галереи фильтров нажимаем кнопку Neweffectlayer (Новый слой эффектов), чтобы добавить еще один фильтр.
Переходим Sketch – HalftonePattern (Эскиз – Полутоновый узор) и применяем следующие настройки:
- Size (Размер): 2
- Contrast (Контрастность): 6
- Pattern Type (Тип узора): Dot (Точка)
Шаг 3
Добавляем еще один слой с эффектом, переходим Sketch – GraphicPen (Эскиз – Тушь) и применяем следующие настройки:
- Stroke Length (Длина штриха): 15
- Light/Dark Balance (Тоновой баланс): 50
- StrokeDirection (Направление штрихов): RightDiagonal (По диагонали вправо)
Закончив, кликаем ОК.
Шаг 4
Переходим Edit – DefinePattern (Редактирование – Определить узор) и вводим название «Передний узор».
3. Создаем узор для фона
Шаг 1
Создаем документ размером 950 х 750 пикселей, кликаем на кнопку Createnewfilloradjustmentlayer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем SolidColor (Цвет).
Шаг 2
Шаг 3
Дважды кликаем по слою с цветовой заливкой и применяем стиль слоя PatternOverlay (Наложение узора):
- BlendMode (Режим смешивания): SoftLight (Мягкий свет)
- Pattern (Узор): Dots (из скачанного набора с простыми узорами)
В результате у нас получится вот такой фон.
4. Создаем смарт-объект с текстом
Шаг 1
Пишем текст, используя шрифт Burford. Цвет устанавливаем на белый, размер – на 350 pt, Tracking (Трекинг) – на -75.
Шаг 2
Называем текстовый слой «Текст», кликаем по нему правой кнопкой мыши и выбираем ConverttoSmartObject (Преобразовать в смарт-объект).
Шаг 3
Дублируем слой «Текст» (Ctrl+J).
5. Применяем к тексту выдавливание
Шаг 1
Еще раз дублируем текстовый слой, называем копию «Экструзия» и размещаем в группе «Экструзия» (Ctrl+G).
Шаг 2
Выбираем слой «Экструзия», жмем Ctrl+T, чтобы активировать режим свободной трансформации. По одному разу нажимаем на клавиши со стрелками влево и вниз, чтобы сместить текстовый слой на 1 пиксель.
Нажимаем Enter, чтобы применить изменения.
Шаг 3
Нажимаем сочетание клавиш Shift+Ctrl+Alt+T примерно 21 раз, чтобы создать 21 копию текстового слоя со смещением на 1 пиксель.
Вы сами можете для себя решить сколько копий должно быть, основываясь на том, насколько выдавленным вы хотите получить текст.
Шаг 4
Выделяем все слои «Экструзия» и переходим Layer – Arrange – Reverse (Слои – Упорядочить – Инверсия), чтобы расставить их в правильном порядке.
Шаг 5
Первые три слоя размещаем в группе «Спереди», нижние три – в группе «Сзади», а остальные – в группе «Посредине».
6. Создаем слои с тенью
Шаг 1
Дублируем последнюю копию слоя «Экструзия» (нижний слой в группе «Сзади») и называем копию «Тень».
Перемещаем слой «Тень» из группы «Сзади» и добавляем его в отдельную группу «Тень».
Шаг 2
Повторяем описанную выше технику с трансформацией и копированием, чтобы создать копии слоя «Тень». Только в этот раз делаем смещение слоя «Тень» на 1 пиксель вправо и вниз.
Шаг 3
Шаг 4
Слой «Текст» и его копию размещаем в группе «Текст».
7. Применяем стили слоя к копии текста
Дважды кликаем по копии слоя «Текст», чтобы применить к нему стили слоя.
Шаг 1
Добавляем Stroke (Обводка) со следующими настройками:
Шаг 2
Добавляем InnerShadow (Внутренняя тень) со следующими настройками:
BlendMode (Режим смешивания): LinearBurn (Линейный затемнитель)
Шаг 3
Добавляем ColorOverlay (Наложение цвета) со следующими настройками:
Шаг 4
Добавляем PatternOverlay (Наложение узора) со следующими настройками:
- BlendMode (Режим смешивания): ColorBurn (Затемнение основы)
- Pattern (Узор): Sawtooth (из скачанного набора с простыми узорами)
- Scale (Масштаб): 50%
Шаг 5
Устанавливаем Fill (Заливка) копии слоя «Текст» на 0.
Шаг 6
Дважды кликаем по оригинальному слою «Текст», чтобы применить стиль слоя PatternOverlay (Наложение узора) со следующими параметрами:
- Opacity (Непрозрачность): 95%
- Pattern (Узор): «Передний узор», который мы создали выше
- Scale (Масштаб): 50%
Мы стилизовали переднюю часть текста.
8. Применяем стили слоя к экструзии
Шаг 1
Шаг 2
Кликаем правой кнопкой по группе «Спереди», выбираем CopyLayerStyle (Скопировать стиль слоя), затем кликаем правой кнопкой по слою «Сзади» и выбираем PasteLayerStyle (Вставить стиль слоя).
Раскрываем группу «Посредине», выделяем все слои внутри, кликаем по ним правой кнопкой мышки и выбираем PasteLayerStyle (Вставить стиль слоя).
Шаг 3
Дважды кликаем по группе «Посредине», чтобы применить стиль слоя PatternOverlay (Наложение узора) со следующими параметрами:
- BlendMode (Режим смешивания): Divide (Разделить)
- Opacity (Непрозрачность): 35%
- Pattern (Узор): Diagonal line medium (из скачанного набора с простыми узорами)
Получаем вот такой результат.
9. Применяем стили слоя к тени
Шаг 1
Дважды кликаем по группе «Тень», чтобы применить стиль слоя ColorOverlay (Наложение цветом) со следующими настройками:
Шаг 2
Устанавливаем Fill (Заливка) группы «Тень» на 0%.
10. Добавляем текстуры
Перед добавлением текстур, переносим группы «Текст», «Экструзия» и «Тень» в отдельную группу и называем ее «Текстовый эффект», чтобы панель слоев находилась в структурированном виде.
Шаг 1
Лучше всего добавить текстуру в видео смарт-объекта. Для этого переходим File – PlaceLinked (Файл – Поместить связанные).
Начинаем с добавления гранж-текстуры 11 сразу над слоем с цветовой заливкой. При необходимости, корректируем размер текстуры.
Называем ее «Фоновая текстура» и устанавливаем режим смешивания на ColorDodge (Осветление основы) с непрозрачностью 30%.
Шаг 2
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем Saturation (Насыщенность) на -100.
Если вы используете более старую версию Фотошоп или у вас не получается применить коррекцию непосредственно к самому смарт-объекту, вы можете растрировать текстурный слой или воспользоваться корректирующими слоями Layer – NewAdjustmentLayer (Слой – Новый корректирующий слой).
Шаг 3
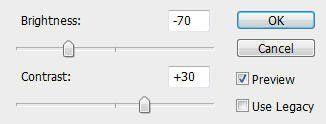
Переходим Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность).
Активируем UseLegacy (Использовать прежние) и устанавливаем Contrast (Контрастность) на -50.
Настройка UseLegacy (Использовать прежние) позволяет сделать так, что контрастности на картинке будет гораздо меньше.
Шаг 4
Размещаем текстуру с шумом выше всех предыдущих слоев и, при необходимости, корректируем ее размер.
Называем слой с этой текстурой «Наложение текстуры 1» и меняем режим смешивания на Overlay (Перекрытие).
Шаг 5
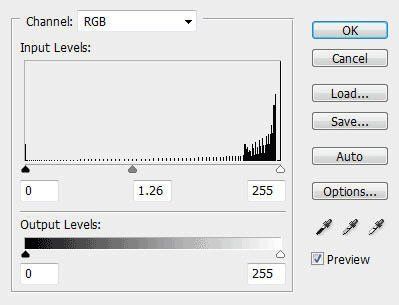
Переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни) и устанавливаем серый ползунок Gamma (Средние тона) на 0,70.
Шаг 6
Выше добавляем гранж-текстуру 16 и корректируем ее размер.
Называем слой «Наложение текстуры 2» и устанавливаем режим смешивания на SoftLight (Мягкий свет) с непрозрачность 20%.
Шаг 7
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем Saturation (Насыщенность) на -100.
В этом уроке мы создадим искусственно состаренную надпись на стене.

Возьмите фото старой поверхности на которую вы хотите нанести надпись.

Выберите из каналов максимально контрастный и сдублируйте его.

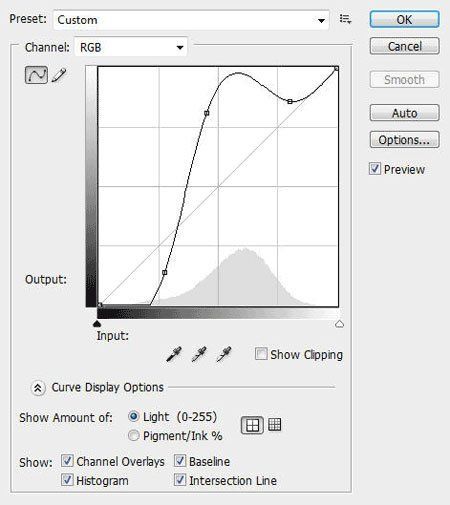
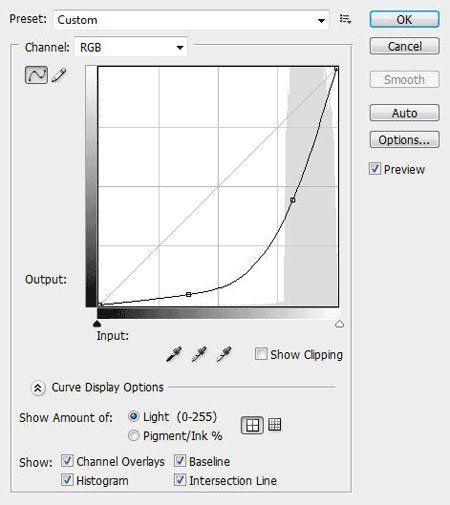
Вызовите панель корректировки кривыми (CMD / Ctrl + M) и придайте дублированному каналу еще больше контрастности.


Перейдите к Filter> Blur> Gaussian Blur и добавить размытие в 3 пикселя, чтобы смягчить детали, это приведет к эффекту более плавного вытеснения нашей надписи и увеличит реализм.

Сохраните файл в удобном для вас месте в формате Photoshop (.psd). Этот файл будет содержать нашу карту смещения.

Вернитесь в рабочий документ и восстановить оригинальные цвета, включив RGB каналы.


Дважды щелкните на миниатюру Smart Object в панели слоев, чтобы изменить его содержимое. Вставьте надпись в открывшийся файл, отмасштабируйте его до нужного размера затем сохраните и закройте файл.

Возвращаемся в основной документ на смарт-слой, переходим Filter> Distort> Displace. На этом шаге будет использовать карту смещения, чтобы деформировать надпись вокруг контуров текстуры фонового изображения.


Чтобы по-настоящему состарить наш текст, так чтобы он натурально смотрелся на всех мелких деталях текстуры сделаем следующее. Вернемся к панели каналов и с нажатой клавишей Ctrl нажмите на миниатюру дублированного канала, чтобы загрузить выделение.

Вернитесь к панели слоев, и не отменяя выделение, примените Layer Mask к смарт-слою. Все темные ржавые участки текстуры будут удалены с надписи с помощью маски слоя.

Добавить корректирующий Solid Color слой поверх всех слоев. Мы будем использовать его, чтобы в качестве завершающего штриха настроить цвет текста.

Удерживая ALT, кликните мышью между слоями с корректирующим слоем и смарт-слоем.
В результате у нас получилось очень реалистичное написание текста на старой окрашенной стене! Сочетание карты смещения и слоя маски от слоя каналов действительно повышает реализм.
В этом уроке я покажу вам шаги, которые я использую при создании этого красивого шрифта в древнем стиле, используя текстуру засохшей земли и цветочные кисти в Photoshop. Я также поделюсь с вами техникой по созданию действительно красивых световых полос для вашего изображения.
На протяжении всего урока, мы будем использовать множество различных техник смешивания слоев, вырезания, инструментов коррекции изображения и коррекции слоев, помимо этого используем инструменты градиента и размытия. Это урок средней сложности, поэтому начинающие могут найти его немного сложным. Но попытка – не пытка!
Перед вами превью окончательного результата:

Начнем!
Чтобы выполнить этот урок, вам понадобятся следующие исходники:

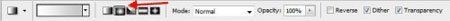
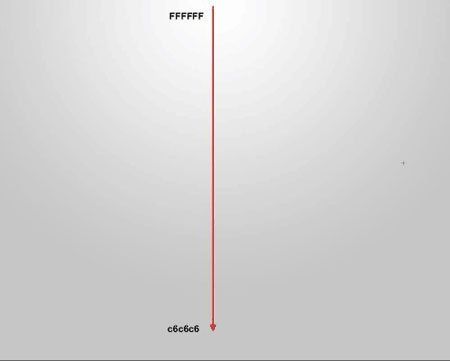
Шаг 1. Создайте новый документ размером 1000х800 px с белым фоном. Создайте новый слой и назовите его “radial gradient” (радиальный градиент). Выберите инструмент Gradient Tool (G) (Градиент) и установите в настройках радиальный градиент, залейте им слой, как показано ниже:


Шаг 2. Над слоем “radial gradient” (радиальный градиент) используйте шрифт, который мы только что скачали, напишите какой-нибудь текст (я написал только букву «А», однако вы можете написать любой текст, какой пожелаете).

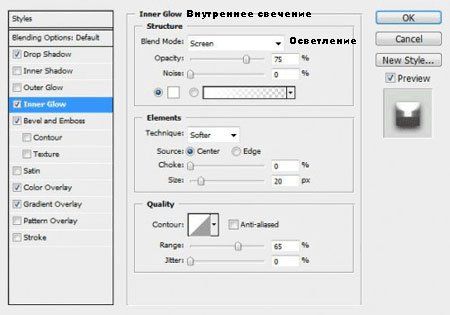
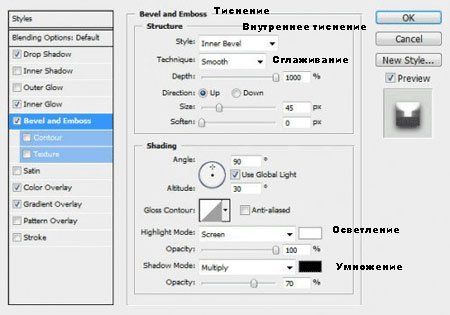
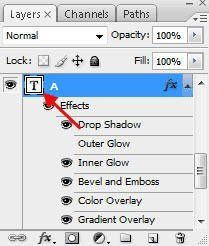
Примените следующие настройки blending option (параметров наложения) к данному слою:
Drop Shadow (Тень)

Inner Glow (Внутреннее свечение)

Bevel and Emboss (Тиснение)

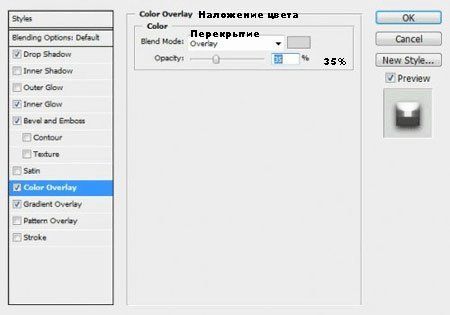
Color Overlay (Наложение цвета)

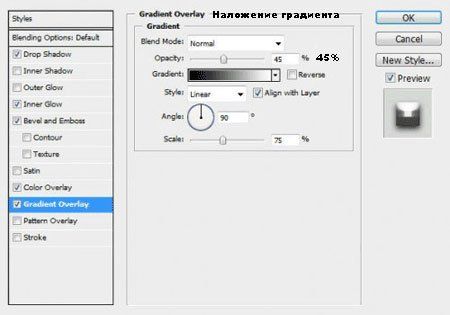
Gradient Overlay (Наложение градиента)

И у вас получится следующий эффект:

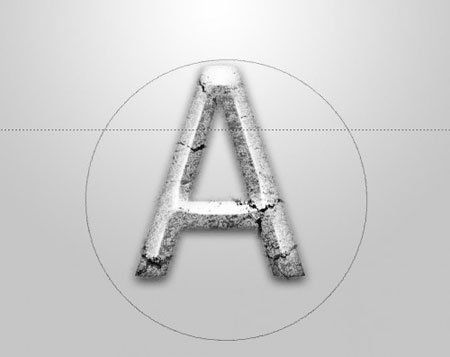
Шаг 3. Загрузите область выделения текста, удерживая клавишу Ctrl и кликнув по иконке текстового слоя левой кнопкой мыши в палитре слоев:


Нажмите Ctrl + Alt + R, у вас появится окно настроек инструмента Refine Edge Tool (Уточнить край), примените следующие настройки:


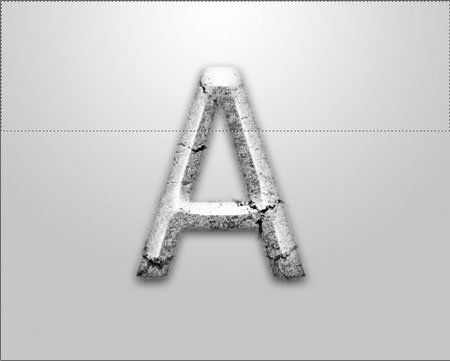
Загрузите текстуру с засохшей землей в Photoshop и примените к ней область выделения текстового слоя (чтобы это сделать, выберите инструмент Rectangular Marquee Tool (Прямоугольная область выделения), подвиньте область выделения на желаемый участок текстуры):

Скопируйте и вставьте выделение в наш документ, у вас получится следующий эффект:

Назовите созданный слой “dry soil texture” (текстура засохшей земли) и измените его blending mode (режим смешивания) на “Hard Light” (жесткий свет), у вас получится следующий эффект:

Шаг 4. Над слоем слой “dry soil texture” (текстура засохшей земли)создайте следующие adjustment layers (корректирующие слои) с соответствующими настройками (убедитесь, что у вас установлена галочка у опции “use previous layer as clipping mask” (использовать первоначальный слой, как обтравочную маску) для всех корректирующих слоев)
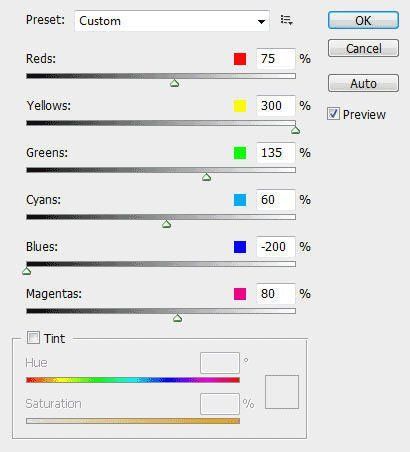
Curves (Кривые)

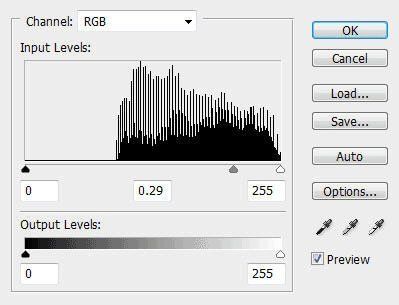
Levels (Уровни)

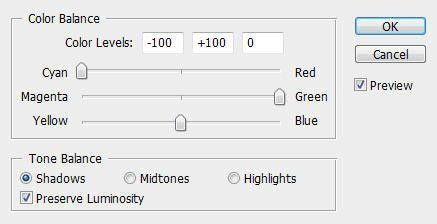
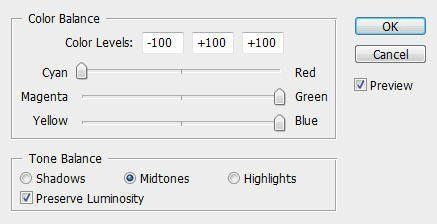
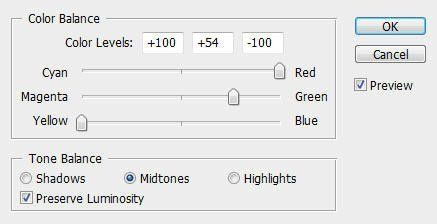
Color Balance (Цветовой баланс)


Brightness and Contrast (Яркость и контраст)

Black and white (Баланс черного и белого)

И у вас получится следующий эффект:


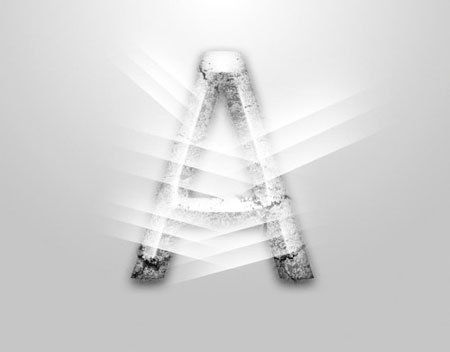
Шаг 5. Теперь я бы хотел показать вам интересный способ добавления световых полос к тексту. Создайте новый слой над всеми остальными слоями, выберите инструмент rectangular marquee tool (прямоугольная область выделения) и нарисуйте выделение, как показано ниже:

Затем возьмите большую мягкую кисть белого цвета (я использовал размер 800px) и сделайте несколько кликов в том месте, где позволяет область выделения:

Затем измените размер выделения и поворачивайте его до тех пор, пока он не достигнет эффекта, показанного ниже:

Назовите этот слой “light strips” (световые полосы) и дублируйте его пару раз, поместите дублированные слои, как показано ниже:

Слейте дублированные слои и снова сделайте несколько дубликатов объединенного слоя, поместите их в желаемом направлении:


Когда вас удовлетворит результат, слейте все слои с белыми полосами вместе и, используя инструмент Eraser Tool (Ластик) с мягкой круглой кистью, сотрите участки там, где они покрывают текст:

Шаг 6. Чтобы добавить еще немного декораций к тексту, мы используем кисти, которые скачали и просто будем ими рисовать.
Создайте новый слой над слоем “radial gradient” (радиальный градиент), используйте кисти с облаками, чтобы нарисовать немного облаков в нижней части холста:

Создайте еще один слой над слоем с облаками, используйте кисть с цветами, чтобы добавить немного завитушек вокруг текста:

Шаг 7. Для добавления финальных штрихов, примените еще два adjustment layers (корректирующих слоя) над всеми слоями (на этот раз не устанавливайте галочку напротив “use previous layer as clipping mask” (использовать первоначальный слой, как обтравочную маску))
Curves (Кривые)

Используйте следующую vector mask (векторную маску) для Curves Adjusment layer (Корректирующего слоя Кривые):

Levels (Уровни)

Используйте следующую vector mask (векторную маску) для Levels Adjusment layer (Корректирующего слоя Уровни ):

Color Balance (Цветовой баланс)


Используйте следующую vector mask (векторную маску) для Color Balance Adjusment layer (Корректирующего слоя Цветовой баланс):

И в итоге у вас получится следующий эффект:

Отлично, мы закончили с данным уроком! Конечно, в дальнейшем вы можете изменить это изображение, добавив к нему еще некоторых эффектов, текстур и фильтров.
А вот мой итоговый вариант этого урока (Я добавил немного radial blur (радиального размытия), отрегулировал контраст):

Сложность урока: Средний
Цифровые фотографии – удивительная технология. Они превосходят пленку во многих аспектах. Но при всем их цифровом совершенстве, они зачастую не обладают свойствами старой пленки. Плёнка, будучи физической средой, восприимчива к разрушительному действию времени, она портится, рвётся, выцветает. Это свойство нередко производит очень привлекательный эффект, который не свойственен обычным цифровым снимкам.
Однако мы могли бы… с небольшой помощью Photoshop и некоторых текстур. В этом уроке при помощи нескольких текстур и фильтров мы придадим цифровому снимку убедительный эффект состаренного фото.
Финальное изображение:

Примечание: Автор использовал платные материалы. В архиве по ссылке вы найдёте альтернативный вариант материалов к использованию.
1. Цифровые ресурсы
Для придания цифровому снимку состаренного вида важно использовать высококачественные текстуры. Для данного урока использовался платный набор текстур с царапинами и повреждениями на старой фотопленке, который можно скачать по ссылке в начале урока.

В качестве основного изображения можно использовать любую фотографию, но эффект будет более убедительным, если предмет фотографии так же достаточно старый, чтобы получить из него старинную фотографию, например, фотография Бруклинского моста.

2. Простые эффекты
Шаг 1

Для начала откройте фото с мостом в Photoshop. Затем с помощью Crop Tool (Рамка), обрежьте фотографию, выделив на ней непосредственно сам мост. Это нужно, чтобы удалить современные транспортные средства на снимке.

Шаг 2
Разархивируйте набор текстур с пленкой и откройте два файла в Photoshop Pack_2_Film_07.jpg и Pack_2_Film_10.jpg.


Шаг 3
На изображении Pack_2_Film_07.jpg перейдите в меню Select > All (Выделение > Все) (Ctrl+A), а затем в меню Edit > Copy (Редактирование > Копирование) (Ctrl+C). Теперь переключитесь обратно на фото с мостом и перейдите в меню Edit > Paste (Редактирование > Вставить) (Ctrl+V), чтобы вставить текстуру в качестве нового слоя над фото.
Измените режим наложения для этого слоя на Multiply (Умножение) и через меню Edit > Free Transform (Редактирование > Свободная трансформация) (Ctrl+T) уменьшите размер текстуры, чтобы поместить ее над фотографией. Используйте клавишу Enter, чтобы применить трансформацию.

Шаг 4
Используйте такой же способ, чтобы поместить вторую текстуру. При преобразовании нового текстурного слоя, постарайтесь совместить отверстия по краям пленки. Если результирующий эффект получится слишком резким, уменьшите непрозрачность слоя.

Шаг 5

Царапины второй текстуры слишком отвлекают от центра изображения. Добавьте маску слоя Layer > Layer Mask > Reveal All (Слой > Слой-маска > Показать все). Затем с помощью мягкой Brush Tool (Кисть) (B) черного цвета прокрасьте поверхность маски, скрывая царапины в центре кадра.

Шаг 6
Оригинальная фотография выглядит слишком резко для старой пленки. Перейдите к фоновому слою с мостом и преобразуйте его в смарт-объект через меню Layer > Smart Objects > Convert to Smart Object (Слой > Смарт-объект > Преобразовать в смарт-объект). Затем перейдите в меню Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и укажите Radius (Радиус) 2 px.

Шаг 7
Используя инструмент Polygonal Lasso Tool (Прямоугольное Лассо) (L), создайте прямоугольный контур вокруг фоновой фотографии. Затем кликните по значку в нижней части палитры слоев Add Layer Mask (Добавить слой-маску), чтобы использовать выделение в качестве слой-маски.

Шаг 8

Снова возьмите мягкую черную Brush Tool (Кисть) (B), смягчите края маски и аккуратно закрасьте несколько областей неба, чтобы фотография казалась выцветшей.

На данный момент изображение выглядит достаточно состаренным, и это всего лишь за счет использования пары хороших текстур.

3. Идем дальше
На этом этапе изображение выглядит довольно состаренным, и можно на этом остановиться. Но на самом деле старые фотографии, как правило, имеют выцветшие и засвеченные участки в качестве побочного продукта технологии в то время. Если хотите добавить и эти эффекты, следуйте шагам, предлагаемым ниже.
Шаг 1
Добавьте корректирующий слой Photo Filter (Фотофильтр) над фоновым слоем фотографии. Задайте фильтр Sepia (Сепия) и укажите Density (Плотность) 54%. Это придаст фотографии старинный оттенок.

Шаг 2
По мере выцветания, старые фотографии становятся светлее. Для имитации этого эффекта, добавьте корректирующий слой Curves (Кривые) и переместите левую точку кривой вверх на половину клетки пространственной сетки. Затем добавьте центральную точку кривой и переместите ее немного вверх.

Шаг 3

Шаг 4
Перейдите в меню Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум) и задайте величину эффекта 50%. Затем перейдите в меню Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и укажите Radius (Радиус) 6.4 px. Завершите эффект зернистости, установив режим наложения слоя Overlay (Перекрытие) и Opacity (Непрозрачность) 60%.

Шаг 5

Засвеченность была известным недостатком на старых фотографиях, и ее легко можно воссоздать при помощи цветового градиента. Создайте новый слой для засвета через меню Layer > New > Layer (Слой > Новый > Слой) (Shift+Ctrl+N). Возьмите Gradient Tool (Градиент) (G) и откройте редактор градиента. Затем установите цвета градиента, как показано ниже.

Задайте линейный градиент, протяните его по направлению от левого верхнего угла вправо и немного вниз.

В завершении работы над эффектом установите режим наложения Soft Light (Мягкий Свет)

Шаг 6

Добавьте маску к слою с засвеченностью и возьмите черно-белый Gradient Tool (Градиент) (G). Наложите линейный градиент на маску, протянув его от верхнего края изображения вниз примерно до его половины. Это скроет эффект цветового брака в нижней части изображения.

Шаг 7
Чтобы оставить эффекты состаренности только области фото, а не краям фотопленки, уберем их все на основном фото. Удерживая клавишу Shift, выделите на палитре слоев все слои, начиная с корректирующего слоя Photo Filter (Фотофильтр) и заканчивая слоем с засветом. Затем перейдите в меню Layer > Create Clipping Mask (Слой > Создать обтравочную маску) (Alt+Ctrl+G), чтобы удалить их все со слоя с мостом.

Отличная работа!
Поздравляем! Посмотрите, как легко состарить цифровую фотографию, используя несколько высококачественных текстур и фильтров.
Читайте также:

