Как состарить здание в фотошопе
Обновлено: 04.07.2024

Введение. Мэт-пэйнтинг играет немаловажную роль в сегодняшних фильмах. Первый мэт-пэйнт был сделан в 1907 Норманом Доном и Вы можете теперь увидеть, как традиционный мэт-пэйнтинг того времени развился от “Волшебника страны Оз” до всемирно известного фильма "Аватар".
(Примечание переводчика: Мэт-пэйнтинг (Matte Painting) – это крупномасштабные рисованные изображения, используемые в кинематографе, на телевидении и в производстве компьютерных игр для создания в кадре иллюзии окружающей среды, которую по каким-либо причинам невозможно заснять натурой или воспроизвести с помощью материальных декораций. Главная задача специалистов по Matte Painting состоит в фотореалистичности получившихся изображений, с тем, чтобы они органично сочетались с натурными съёмками.)
В этом уроке я собираюсь показать Вам несколько методов мэт-пэнтинга, на примере создания пейзажа разрушенного города.
Для урока нам понадобятся:
Вот что должно получиться в итоге:

(нажмите на изображение, чтобы увеличить)
Шаг 1. Как любые проекты, крупномасштабные рисованные изображения нуждаются в заранее нарисованном эскизе. Я сделал такой набросок. Для удобства работы с уроком, я пронумеровал здания.


Шаг 2. Вот фотография, которая идеально подходит под наш эскиз. Откройте её в фотошопе и удалите облака, используя инструмент Волшебная палочка (Magic Wand Tool).


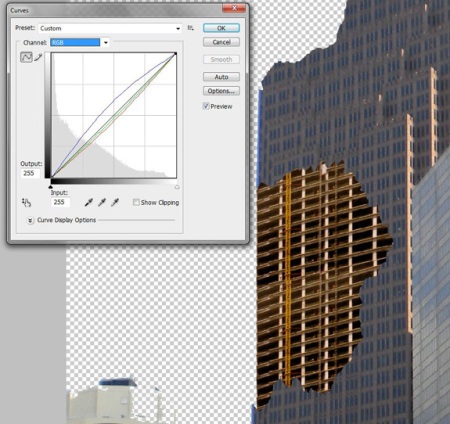
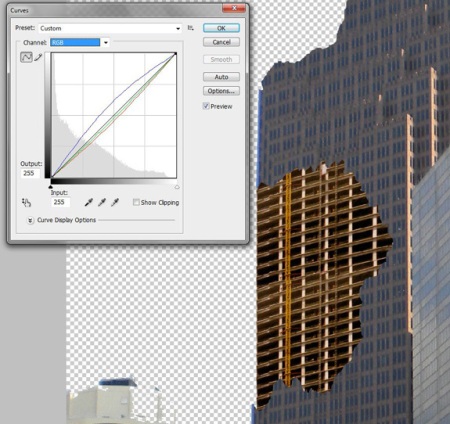
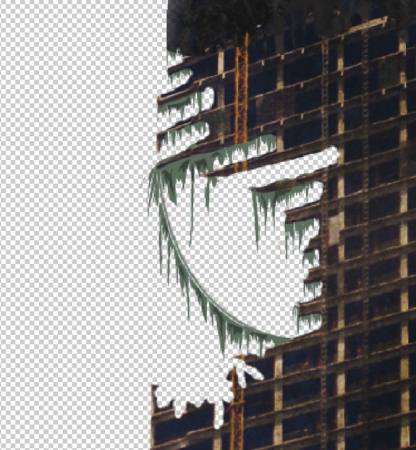
Шаг 3. Нам нужно добиться эффекта разрухи, полного хаоса, а с зелёной листвой на деревьях это не выйдет. Поэтому выберите Инструмент Лассо (Lasso Tool) и выделите все зелёные участки внизу фотографии (деревья, траву, листья и т.д.). Установите Радиус растушёвки (Feather Radius) на 60. Затем измените кривые к приблизительно так, как на примере:


(нажмите на изображение, чтобы увеличить)
Шаг 4. Этот шаг требует небольшой самостоятельности с Вашей стороны. Выберите, какую часть здания Вы хотели бы разрушить. Затем используя Инструмент Лассо (Lasso Tool) выделите фрагмент здания. После чего сотрите края, используя инструмент Ластик (Erase Tool).

Шаг 5. Затем, затемните здание при помощи инструмента Затемнитель (Burn Tool) с кистью ржавчины, ссылка на которую есть в начале урока.

Шаг 6. Теперь нам нужно немного «распотрошить» здания. Давайте соблюдать последовательность, и придерживаться нумерации зданий по нашему наброску. Я счел второе изображение из списка ресурсов подходящим для здания B1 на скетче. Вырежьте часть здания.

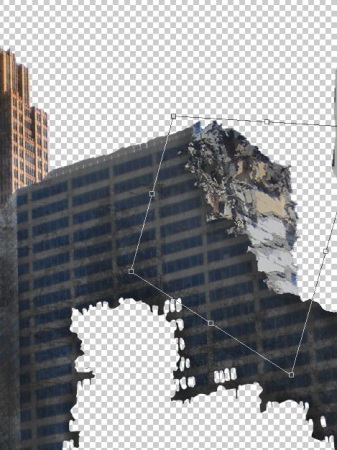
Шаг 7. Теперь вставьте эту часть в мэт-пэйнт и подгоните его по размерам под наше здание, также. Выберите Свободное Трансформирование (Free Transform) из меню Редактирование (Edit), зажмите клавишу Ctrl и тяните за уголки трансформируемой области так чтобы часть вставленного здания подходила по перспективе к нашему изображению:

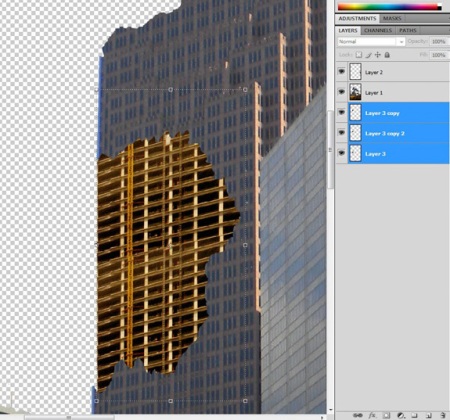
Шаг 8. После того, как Вы подогнали фрагмент под наше здание, дублируйте слой и подставьте его в недостающие участки. Нужно добиться аккуратного соединения фрагментов и заполнить все промежутки. Затем объедините эти слои сочетанием клавиш (Ctrl+E).

Шаг 9. Теперь настройте Кривые (Curves): Красный 150, Зеленый 122, Синий 95.

Шаг 10. Затем, сымитируем разрушенность методом, которым мы пользовались в шагах 4 и 5. Мы вернемся к этому слою немного позже.

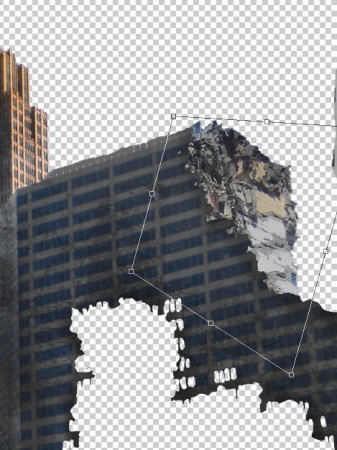
Шаг 11. Давайте-ка приступим ко второму зданию B2. Выберите подходящее фото, я взял например Destroyed Building 2. Теперь, повторите действия из 7-го шага. Обращайте внимание на перспективу, постарайтесь ничего не напутать.


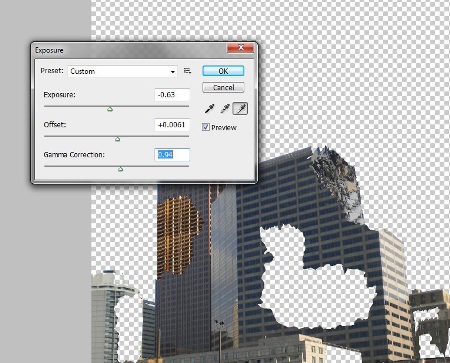
Шаг 12. Зайдите в настройки экспозиции через меню Изображение – Коррекция – Экспозиция (Image – Adjustments - Exposure).
Поставьте такие значения:
Экспозиция (Exposure): -0.63
Сдвиг (Offset): +0.0061
Гамма-Коррекция (Gamma-Correction): 0.94.

Шаг 13. Для заполнения «внутренностей» здания B2 я выбрал фотографию Destroyed Building 3.
Тут нужно иметь ввиду, что сопоставлять картинки следует не только по перспективе. Под изображение требуется подогнать ширину и высоту этажей. Попробуйте поэкспериментировать.


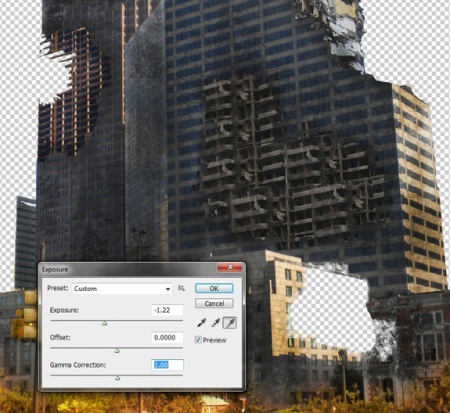
Шаг 14. Снова измените настройки экспозиции:
Экспозиция (Exposure): -1.22
Сдвиг (Offset): 0
Гамма-Коррекция (Gamma-Correction): 1.00.
Затем выберите инструмент Затемнитель (Burn Tool) и примените фантазию. Постарайтесь заставить выглядеть здание старым и разрушенным.

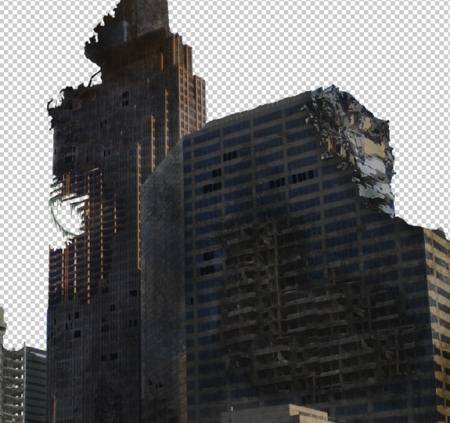
Шаг 15. Пора дать волю Вашему творческому потенциалу. Проделайте тоже самое с оставшимися зданиями. Помните, главное соблюдать перспективу и свето/тень, тогда Вы ничего не испортите. Вот краткий ход моих действий:



(нажмите на изображение, чтобы увеличить)


Шаг 18. Добавьте облака на новый слой и переместите его на задний план.

Шаг 19. Выберите кисть fog brushes и нанесите туман на получившееся изображение. Если это необходимо, подотрите туман в некоторых местах. Главное – не переборщите, туман не должен бросаться в глаза и мешать.
В этом уроке я покажу вам, как превратить ваши обычные фотографии в винтажные. Мы рассмотрим разнообразные эффекты состаривания от применения текстур до применения коррекции, необходимой для реалистичного состаривания ваших фотографий.
Итоговый результат

Исходные материалы
Шаг 1
Вначале скачайте стоковое изображение ретро автомобиля.
Это наше основное изображение.

Примечание: как быстро получить эффект HDR на фото, вы узнаете здесь.
Скачайте кисти Чернила, для скачивания укажите адрес своего почтового ящика. Нам понадобятся эти кисти.

Шаг 2
Чтобы придать изображению чувство старины, нам необходимо применить пару корректирующих слоёв.
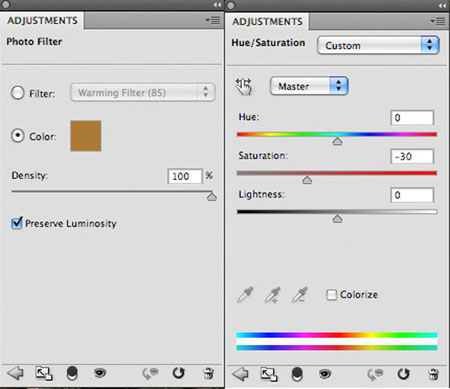
Вначале, давайте, применим корректирующий слой Фото Фильтр (photo filter). Примените следующие значения для данного корректирующего слоя:
Фильтр (Filter): Sepia
Плотность (Density): 100%
Сохранить свечение (Preserve Luminosity): Да (Yes)
Далее, примените корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation):
Настройки для корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation):
Цветовой тон (Hue): 0
Насыщенность (Saturation): -30
Яркость (Lightness): 0


Шаг 3
Давайте, применим эффект состаривания, чтобы придать нашему изображению устаревший вид.
Создайте новый слой, назовите этот слой ‘шум’. Залейте данный слой чёрным цветом.
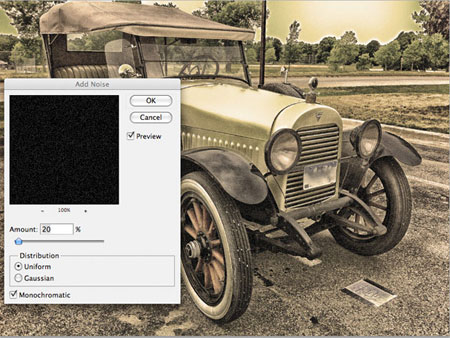
Далее идём Фильтр – Шум – Добавить шум (filter>noise>add noise).
Настройки для фильтра Шум (Noise):
Количество (Amount): 20%
Распределение (Distribution): Равномерное (Uniform)
Монохромный (Monochromatic): Да (Yes)
Поменяйте режим наложения для данного слоя на Осветление (screen). Данный режим скроет тёмную часть фильтра, оставив лишь нежный эффект шума поверх вашей оригинальной фотографии:

Шаг 4
Сейчас мы применим фильтр Пыль и Царапины (dust & scratches filter), который не так часто используется дизайнерами.
Продублируйте оригинальное изображение, переместите дубликат слоя наверх, расположив поверх всех остальных слоёв в палитре слоёв.
Идём Изображение – Коррекция – Обесцветить (image>adjustments>desaturate).
Преобразуйте данный слой в смарт- фильтр, таким образом мы сможем проводить редактирование без потери качества картинки. Далее идём Фильтр – Шум – Пыль и Царапины (filter>noise>dust and scratches). Примените следующие настройки для фильтра Пыль и Царапины (dust & scratches filter):
Радиус (Radius): 50 px
Порог (Threshold): 50 уровней (levels)

Поменяйте режим наложения для данного слоя на Умножение (multiply) и уменьшите непрозрачность слоя до 70%:

Продублируйте текущий слой с пылью и царапинами. Далее, мы проведём редактирование фильтра и это позволит нам сделать смарт-фильтр, который мы применяли ранее.
Уменьшите значение Радиуса (radius) до 10 px, сохранив значение Порога (threshold) на отметке 50 уровней (levels).
Далее, поменяйте режим наложения для данного дубликата слоя с режима Умножение (multiply) на Перекрытие (overlay), а также уменьшив непрозрачность слоя с 70% до 20%.

Шаг 5
Скачайте кисти Чернила.
Выберите образец цветового оттенка с изображения, с которым вы работаете. Я отобрал красивый коричневый / кремовый цветовой оттенок (af9478).
Примените различные кисти из набора, используя кисти большого диаметра непрозрачностью примерно 75%.
Примечание переводчика: не забудьте создать новый слой поверх остальных слоёв, на котором вы примените кисти Чернила.

Поменяйте режим наложения для данного слоя на Умножение (multiply), а также уменьшите непрозрачность слоя до 50%.

Шаг 6
Создайте новый слой, назовите этот слой ‘кромка’.
Выберите одну из 10 кистей Чернила. Далее, зайдите в папку настроек кисти в палитре слоёв.
В настройках Форма отпечатка кисти (brush tip shape), вы увидите две чёрные точки на противоположных сторонах круга (на скриншоте ниже отмечено красным кружком).
Примечание переводчика: потянув за эти чёрные точки, вы можете деформировать круг в эллипс и наоборот.
Если вы потяните за эти точки, то ваша кисть может стать более узкой.
Всё, что нам нужно, это создать эффект тонкой кромки по контуру нашего изображения:

Убедитесь, чтобы цвет выбранной кисти был чёрный. Далее, нарисуйте эффект кромки по краю нашего изображения.
При необходимости, поменяйте угол наклона кисти в соответствии с краями изображения.
Далее, поменяйте режим наложения для данного слоя на Умножение (multiply), а также уменьшите непрозрачность слоя до 80%.

Шаг 7
Создайте новый слой. Поменяйте режим наложения для данного слоя на Умножение (multiply), непрозрачность слоя примерно 15%.
С помощью кистей Чернила, добавьте ещё пару меток. Используйте коричневый оттенок, чтобы создать эффект “запачканости”:

Шаг 8
Нам необходимо добавить немного изношенности нашему изображению, т.к. оно слишком чёткое в данный момент. Добавление теней поможет затемнить некоторые участки изображения, что придаст изображению состаренный, изношенный и запачканный вид.
Начнём с добавления корректирующего слоя Чёрно-белый (black/white). Примените настройки по умолчанию.
Поменяйте режим наложения для данного корректирующего слоя на Линейный свет (linear light), а также уменьшите непрозрачность слоя до 30%.
Далее, примените корректирующий слой Экспозиция (Exposure).
Примените следующие настройки для данного корректирующего слоя:
Экспозиция (Exposure): -1.00
Сдвиг (Offset): 0.0000
Гамма Коррекция (Gamma Correction): 1.00
Режим наложения (Layer blend mode): Перекрытие (Overlay)
Непрозрачность слоя (Layer opacity): 15%


Шаг 9
Скачайте Текстуру Старой Бумаги. Переместите данную текстуру на наш рабочий документ.
Примените обесцвечивание к текстуре, а также масштабирование в соответствии с размерами рабочего документа:

Поменяйте режим наложения для слоя с текстурой на Мягкий свет (soft light):

Шаг 10
Скачайте изображение Старой почтовой марки. Выделите изображение почтовой марки, а затем скопируйте / вклейте выделенное изображение марки на наш рабочий документ, расположив в верхней правой части нашего изображения:

Уменьшите насыщенность слоя с почтовой маркой, используя коррекцию Цветовой тон / Насыщенность (hue/saturation):

И МЫ ЗАКОНЧИЛИ УРОК
Надеюсь, что вам понравился этот короткий урок. Данный винтажный эффект можно применять почти к любым фотографиям, т.к. он действительно универсален. Желаю хорошо провести время за выполнением данного урока.

2. Вырежте дом на отдельный слой, а остальное удалите. Я использовал polygonal lasso tool для дома и soft eraser для кустов.

3. Теперь нам нужен фон. Вы можете найти подходящую картинку или нарисовать его самостоятельно. Я выбрал первое, т.к. это займет меньше времени и будет смотреться лучше, чем если бы я нарисовал фон сам.

4. Расположите слой с фоном ниже слоя с домом и сделайте небольшую перспективу, чтобы придать глубину и объем небу.

5. Обратите внимание на края дома. Они по прежнему под цвет первоначального неба. Исправим это

Используя magic wand tool, выберем свободные зоны на слое с домом (т.е. которые не принадлежат непосредственно дому, а связаны с прошлым фоном - прим.перев.). Затем, Select> Modify> Expand, чтобы расширить выделение. подбирайте размер расширения так, чтобы в выделение попали все зоны, которые нужно откорректировать. После: Image> Adjust> Hue / Saturation и подберите необходимый оттенок для краев, чтобы он подходил к фону

6. Используя Hue/Saturation, а также Color Balance, подберите цветовые гаммы дома и фона так, чтобы они хорошо подходили друг другу

7. Теперь нужно избавиться от пальмы, которая закрывает часть дома. Этому дереву нечего делать на этой картинке, ведь мы хотим создать нездоровую атмосферу (morbid mood). Возможно это самый деликатный шаг, т.к. нам нужно дорисовать недостающую часть дома. Для этого я использовал clone stamp tool

8. Почему бы не добавить молнию, чтобы сделать картину более тревожной (disturbing)? Возьмем простую кисть, нарисуем молнию и продублируем слой. К копии слоя применим фильтр blur для эффекта свечения. Затем с помощью Dodge tool высветлим облака, из которых выходит молнияng.

9. Нарисуем мертвые деревья около дома (или перенесем подходящие с другого изображения). Следите, чтобы цвета и яркость соответствовали остальному изображению

10. Самая веселая часть! Давайте разломаем дом. Не до конца, правда. Чтобы сделать дом старше, я добавил дыру в крыше, нарисованную кистями.

11. Не бойтесь добавлять сломанные части! Но дом должен как-то стоять, поэтому не зайдите слишком далеко Как вы видите, я сломал деревянную балку, трубу, доски, другую часть крыши и окно. Когда вы что-то ломаете, используйте clone stamp tool чтобы заполнить образовавшиеся пустоты

12. Сделайте все грязным. Сперва окна. Я использовал non regular brush и закрасил окна матовым цветом. Затем изменил способ наложения слоя (в данном случае на Luminosity mode)

13. Повторите прошлый шаг, но уже на всем доме. Рисуйте темным цветом и поставьте стель наложения Multiply. Обратите внимания на края - там грязь появляется в первую очередь. Это самый долгий шаг, но не ленитесь и загрязните все!
Мэт-пэйнтинг играет немаловажную роль в сегодняшних фильмах. Первый мэт-пэйнт был сделан в 1907 Норманом Доном и Вы можете теперь увидеть, как традиционный мэт-пэйнтинг того времени развился от "Волшебника страны Оз” до всемирно известного фильма "Аватар".
Мэт-пэйнтинг (Matte Painting) – это крупномасштабные рисованные изображения, используемые в кинематографе, на телевидении и в производстве компьютерных игр для создания в кадре иллюзии окружающей среды, которую по каким-либо причинам невозможно заснять натурой или воспроизвести с помощью материальных декораций.
Главная задача специалистов по Matte Painting состоит в фотореалистичности получившихся изображений, с тем, чтобы они органично сочетались с натурными съёмками. Шаг 1. Как любые проекты, крупномасштабные рисованные изображения нуждаются в заранее нарисованном эскизе. Я сделал такой набросок. Для удобства работы с уроком, я пронумеровал здания.

Шаг 2. Вот фотография, которая идеально подходит под наш эскиз. Откройте её в фотошопе и удалите облака, используя инструмент Волшебная палочка (Magic Wand Tool).

Шаг 3. Нам нужно добиться эффекта разрухи, полного хаоса, а с зелёной листвой на деревьях это не выйдет. Поэтому выберите Инструмент Лассо (Lasso Tool) и выделите все зелёные участки внизу фотографии (деревья, траву, листья и т.д.). Установите Радиус растушёвки (Feather Radius) на 60. Затем измените кривые к приблизительно так, как на примере:


(нажмите для увеличения)

Шаг 4. В этом шаге Вы должны сами решить какую часть здания хотели бы разрушить. Для этого , используяИнструмент Лассо (Lasso Tool) выделите фрагмент здания. После чего сотрите края, используя инструмент Ластик (Erase Tool).

Шаг 5. Затем, затемните здание при помощи инструмента Затемнитель (Burn Tool) с кистью ржавчины, ссылка на которую есть в начале урока.

Шаг 6. Теперь нам нужно немного «распотрошить» здания. Давайте соблюдать последовательность, и придерживаться нумерации зданий по нашему наброску. Я счел второе изображение из списка ресурсов подходящим для здания B1 на скетче. Вырежьте часть здания.

Шаг 7. Теперь вставьте эту часть в мэт-пэйнт и подгоните его по размерам под наше здание, также. ВыберитеСвободное Трансформирование (Free Transform) из меню Редактирование (Edit), зажмите клавишу Ctrl и тяните за уголки трансформируемой области так чтобы часть вставленного здания подходила по перспективе к нашему изображению:

Шаг 8. После того, как Вы подогнали фрагмент под наше здание, дублируйте слой и подставьте его в недостающие участки. Нужно добиться аккуратного соединения фрагментов и заполнить все промежутки. Затем объедините эти слои сочетанием клавиш (Ctrl+E).

Шаг 9. Теперь настройте Кривые (Curves): Красный 150, Зеленый 122, Синий 95.

Шаг 10. Затем, сымитируем разрушенность методом, которым мы пользовались в шагах 4 и 5. Мы вернемся к этому слою немного позже.

Шаг 11. Давайте-ка приступим ко второму зданию B2. Выберите подходящее фото, я взял например Destroyed Building 2. Теперь, повторите действия из 7-го шага. Обращайте внимание на перспективу, постарайтесь ничего ненапутать.


Шаг 12. Зайдите в настройки экспозиции через меню Изображение – Коррекция – Экспозиция (Image – Adjustments - Exposure).
Поставьте такие значения:
Экспозиция (Exposure): -0.63
Сдвиг (Offset): +0.0061
Гамма-Коррекция (Gamma-Correction): 0.94.

Шаг 13. Для заполнения «внутренностей» здания B2 я выбрал фотографию Destroyed Building 3.
Тут нужно иметь ввиду, что сопоставлять картинки следует не только по перспективе. Под изображение требуется подогнать ширину и высоту этажей. Попробуйте поэкспериментировать.


Шаг 14. Снова измените настройки экспозиции:
Экспозиция (Exposure): -1.22
Сдвиг (Offset): 0
Гамма-Коррекция (Gamma-Correction): 1.00.
Затем выберите инструмент Затемнитель (Burn Tool) и применив фантазию постарайтесь заставить выглядеть здание старым и разрушенным.

Шаг 15. Проделайте тоже самое с остальными зданиями. Главное правило - соблюдать перспективу и свето/тень и тогда Вы ничего не испортите. Вот краткий ход моих действий:



(нажмите для увеличения)


Шаг 18. Добавьте облака на новый слой и переместите его на задний план.

Шаг 19. Выберите кисть fog brushes и нанесите туман на получившееся изображение. Если это необходимо, подотрите туман в некоторых местах. Главное – не переборщите, туман не должен бросаться в глаза и мешать.
Придание эффекта разрушения вполне крепкому зданию делается при помощи наложения фрагментов разрушенных крыш, окон и трещин на фасаде. Берем исходное изображение (пример). Копируем для начала разбитое окно (пример), которое чем-то схоже с окном в изображении, которое нужно состарить.


К слою с фрагментом разбитого окна следует добавить слой-маску и в ней кистью мягкого типа черного цвета и большого диаметра аккуратно пройти по краям слоя, чтобы скрыть границы. Необходимо сделать видимыми части рам того окна, которое расположено на фоновом изображении.

Добавляем трещину (пример) на фасад здания. Также само к слою с фрагментом трещины добавляем слой-маску и кистью скрываем границы слоя. Изменяем размер и, если необходимо перспективу слою с фрагментом трещины.

Добавляем разрушения (пример, пример1, пример2) к фасаду и краю крыши, применяя метод слой-маски и перспективы.
Создаем корректирующий слой «Черно-белое» и усиливаем эффект грязи, затемнения.

Снижаем слою непрозрачность до 30%.
Создаем корректирующий слой «Кривые» и затемняем отдельные фрагменты изображения.

Добавляем изображение облаков (пример), чтобы придать мистичности изображению.

Добавляем к слою слой-маску и скрываем границы слоя, придаем большим диаметром кисти эффект растворения.
Создаем корректирующий слой «Поиск цвета» и подбираем наиболее подходящий к цветовой тональности изображения.

Создаем новый слой и в нем кистью мягкого типа под цвет темного края слева скрываем тень, объекта, созданную из-за падения солнечных лучей.
Выполняем сведение: выделяем инструментом «Прямоугольная область» все изображение и во вкладке «Редактирование» нажимаем «Скопировать совмещенные данные» и «Вставить». К новому слою применяем фильтр Camera raw, чтобы усилить четкость, что придаст эффект грязи и состаривания.

Создаем корректирующий слой «Цветовой баланс» и подбираем подходящее цветовое решение.

Получаем вместо нового здания при солнечном свете слегка подвергшееся разрушению здание в темное время суток.
Читайте также:

