Как создать бесшовную текстуру в paint
Обновлено: 02.07.2024
Ключевые слова: размножить текстуру без швов, шов, текстура
Проблема "швов" текстуры появляется в том случае, когда требуется размножить текстуру на определённой поверхности по аналогии с мозаикой плиток. Это может быть поверхность 3D-модели, браша, а также просто фон Web-страницы. Объединяет все эти случаи то, что в них один и тот же "квадратик" текстуры многократно повторяется по горизонтали и вертикали. Каждая сторона "квадратика" соединяется со стороной прилежащего "квадратика".
Текстура может быть нарисована в "разомкнутом виде" - если её противоположные края не учитывают друг друга. То есть, рисунок не подогнан под размер текстуры и представляет собой как бы выпиленный (выломанный, вырезанный и т.п.) кусок материала. В этом случае места стыковки размноженной текстуры будут выделяться некрасивыми линиями ("швами").
Текстура может быть также "замкнутой", если её противоположные края представляют собой "половинки цельного узора". Рисунок, таким образом, подогнан под её размер. И в этом случае места стыковки размноженной текстуры выделяться не будут, поскольку это будут "узоры, сложенные из двух половинок".
Замечание: так или иначе, но "эффект плитки" будет проявляться всегда. То есть, чтобы картинка на поверхности не повторялась, надо сделать огромную текстуру, подходящую по размеру и качеству для этой поверхности. Но так, наверное, будет когда-нибудь, если мощность компьютеров поднимется на несколько порядков. А пока, с целью экономии ресурсов, обычно сравнительно небольшая картинка размножается по поверхности. Ну, и удаляются "швы" - резкие нарушения узора на стыках "плиток".
обычная текстура:
при размножении появляются "швы":
доработанная бесшовная текстура:
при размножении картина плавная:
Но, тем не менее, заметно повторение рисунка (т.е. ранее упомянутый эффект плитки). Конечно, с близкого расстояния данный эффект значительно сглаживается благодаря удалению "швов".
Примечание: конкретно, в данном случае Вы можете кое-где заметить остатки "швов" (из-за того, что картинки сделаны практически наспех). Тем не менее, в основном текстура стала бесшовной.
Суть алгоритма: замещение прерывистых участков текстуры непрерывными.
Требуется: преобразовать текстуру, сохраняя большую часть рисунка в первоначальном виде. Итоговая текстура не должна образовывать "швы" при многократном повторении.
Условия:
- в наличии уже есть текстура, только образующая "швы" при размножении;
- текстура более-менее равномерная, т.е. отсутствуют большие или сильно контрастные "уникальные образования", рисунок в какой-то мере повторяется;
- не обязательно получать итоговую текстуру с точно таким же положением рисунка (всё равно ведь он будет повторяться).
Необходимые инструменты и возможности:
- изменение размеров холста изображения (т.е. не пересчёт изображения с новыми размерами, а добавление свободного места или обрезка) с выбором положения исходного рисунка;
- копирование и вставка выделенной области как части рисунка, с возможностью перемещения;
- относительное клонирование выбранного участка. То есть, расстояние между источником (выделенным фрагментом) и местом клонирования (кистью инструмента) сохраняется, если перемещать кисть. Происходит как бы перерисовка произвольной части рисунка на новом месте (сохраняя источник), с ручным выбором нужных фрагментов. Сглаживание границ действия инструмента приветствуется.
Алгоритм:
1) скопировать в буфер обмена исходный рисунок целиком;
2) увеличить площадь холста в четыре раза, фактически добавив ему ширину и высоту, равные ширине и высоте исходного рисунка. При этом первоначальное изображение должно располагаться в углу полученного холста (остальное - чистый фон);
3) поместить (вставить) три копии исходного рисунка вплотную к первоначальному изображению. Например, если первоначальное изображение находится в левом верхнем углу - копии надо расположить справа, снизу и в правом нижнем углу. Таким образом, весь полученный холст будет заполнен четырьмя копиями исходной текстуры в виде мозаики, и "швы" станут заметными. Именно так выглядит результат, если размножать "сырую" текстуру;
3а) нас интересует центральная часть рисунка, размером с первоначальную текстуру (см. рисунок). Поэтому затирку достаточно сделать для "шовного креста" (см. рисунок) с небольшим запасом;4) выбрать область, которая хорошо сочетается с узором в районе "швов". Это легко сделать, если текстура достаточно однородная;
5) аккуратно клонировать эту область, затирая рисунок на месте "швов", по возможности добиваясь, чтобы клонированные участки не выделялись на фоне остальной текстуры;
5а) при необходимости, выбирать другие области клонирования или продолжать клонирование на довольно обширном участке;
5б) по возможности, не делать "клон клона", т.е. не клонировать уже изменённые области рисунка;
6) если на рисунке не осталось "шовного креста", а также не заметны границы клонирования - основная работа закончена;
7) уменьшить площадь холста до исходного состояния (в 4 раза), выбрав центральное расположение результирующей картинки. От текущей картинки остаётся центральная часть - вот она и будет готовой текстурой. Остальное содержимое теряется, да оно и не нужно.
Результат: текстура сделана бесшовной.
Замечание: полученная текстура смещена наполовину по горизонтали и наполовину по вертикали относительно исходной. Это связано с особенностями алгоритма и, в принципе, не играет роли в большинстве случаев. Если требуется несмещённая текстура, повторите действия 1, 2, 3 и 7 (хотя особого смысла нет - см. далее).
Недостатки метода:
2) на текстуре останутся небольшие участки со "швами". Сначала шаги 2 и 3 автоматически сделали цельным узор на границе отсекаемой позже текстуры. Однако до момента отсечения мы перерисовываем исходную текстуру и снова нарушаем цельность узора в граничных точках ("шовные" места на рисунке ниже).
Это неизбежно, так как невозможно использовать замкнутое смещение текстуры (вот почему было сделано ударение на том, что часть рабочего полотна теряется). Как показывает практика, оставшиеся "микрошвы" изображения не обязательно заметны при размножении текстуры. Для уменьшения их размера также полезно делать клонируемые участки минимальными по размеру (и вообще, чтобы уменьшить искажение рисунка).

Правда, текстура в этом случае обязательно получится смещённой. Но, как говорилось выше, едва ли это будет критично.
Я думаю, что мы достаточно изучили теорию, чтобы начать практику. Все действия будут выполняться с текстурой, взятой для примера в начале статьи.

В дальнейшем понадобится убирать выделение всего рисунка или некоторых участков. Это делается элементарно - активируя инструмент Выбор прямоугольной области:
А затем нажав п.к.м. где-либо за пределами рисунка.
Берём исходную текстуру и вырезаем из неё "квадратик" размером 512 на 512 пикселей:

Сохраним его в качестве начального образца на диске.
Теперь инструментом Выбор прямоугольной области выделяем всю текстуру: достаточно нажать л.к.м. вблизи любого угла за пределами рисунка и повести выделение по диагонали к противоположному углу (также за пределы рисунка). Копируем в буфер обмена выделение (соответствующей кнопкой на панели редактора, пунктом меню или Ctrl + C).
Заходим в меню и выбираем Изображение -> Размер полотна… - появится одноимённое окошко, в котором нужно выставить настройки следующим образом:

После нажатия OK получится следующая картина:

Три раза делаем вставку изображения (Ctrl + V), в каждом случае передвигая новый фрагмент л.к.м. в другой угол рисунка. Ориентироваться можно по координатам, которые выводятся внизу окна редактора в строке состояния (Верхний левый угол области). Чтобы фрагменты располагались "в стык", надо сдвигать их ровно на половину размера полотна. В нашем случае рабочее полотно составляет 1024 на 1024 (т.к. размер был увеличен в 2 раза). Начальный фрагмент располагается с (0;0) до (511; 511), остальные - с (512;0) до (1023;511), с (0;512) до (511;1023) и с (512;512) до (1023;1023). Если вдруг не удаётся точно выставить координату, просто увеличьте масштаб изображения. Не забудьте убрать выделение последнего фрагмента (чтобы не мешало).
У нас получилась размноженная 4 раза текстура, и сразу "вылезли швы":

Поэтому выбираем инструмент Клонирование:

Ставим какой-нибудь небольшой размер кисти, но который в то же время удобен для работы. Где-либо в районе центра рисунка выбираем образец (Ctrl + л.к.м.):

Как только Вы затрёте "шовный крест" (в центральной части полотна, размером примерно с исходную текстуру), основную работу можно считать законченной:

Теперь снова заходим в меню Изображение -> Размер полотна… и выставляем настройки следующим образом:

После нажатия OK рабочее полотно урезается вновь до размеров исходной текстуры. А поскольку теперь обрезка выполнена с центрированием, получаем готовую и (почти) бесшовную текстуру.
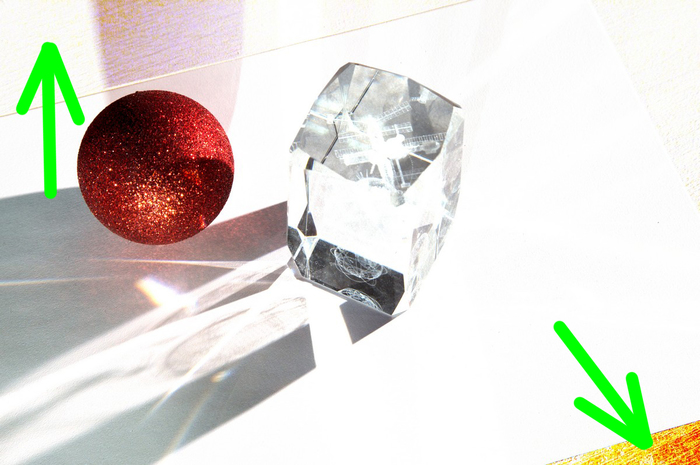
Примечание: если Вы читали про недостатки метода, должно быть понятно, из-за чего текстура вышла почти бесшовной. Аналогично, следуя рекомендациям (там же), можно повторить всю процедуру ещё раз, но финальное отсечение сделать на полпути от угла к центру (удалив оставшиеся "швы"):

Обратите внимание, что стрелками показаны явные "швы", а кружками - области, в которых уже очень трудно (!) заметить "швы" . Зелёным контуром обозначена новая область отсечения.
Вот в этом случае у Вас получится абсолютно бесшовная текстура и соответствующий результат при размножении:

Но при этом текстура, естественно, искажается ещё немного по сравнению с первой обработкой.
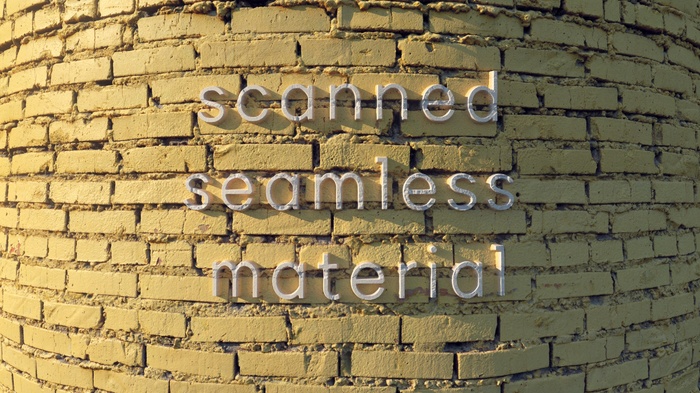
При текстурировании различных объектов очень важно уметь создавать бесшовные текстуры. Наши советы и хитрости помогут вам избежать основных ошибок и лучше разобраться в сабже.
При текстурировании дорог, стен или крыш, например, для видеоигр особенно важно уметь создать тайловую или бесшовную текстуру на всю протяженность геометрии, поскольку создание текстуры для, например, целой кирпичной стены может оказаться довольно трудоемким процессом. Особенность такого подхода кроется в необходимости обмануть зрителя, не дав ему возможности отличить начало от конца текстуры.

Что такое бесшовная или тайловая текстура?

Бесшовная или тайловая текстура обычно является фотографией какого-либо объекта, например, кирпичной стены, которая может повторяться необходимое число раз без видимых швов или разрывов, при этом каждый угол изображения должен идеально совпадать с любым другим.
Если вы уже успели сфотографировать кирпичную стену и пытаетесь затайлить ее на геометрии, то ничего у вас не выйдет, поскольку левая часть текстуры не будет совпадать с правой. Для корректной тайловой текстуры характерно, что ее противоположные части идеально совпадают. Для такого эффекта необходимо проделать ряд манипуляций в Photoshop.
Как правильно снять фотографию
Существует множество вебсайтов с тайловыми текстурами. В целом это неплохо, большинство этих текстур идеально подойдет для вашего проекта, однако в некоторых случаях текстуры приходится создавать вручную, фотографируя окружающие объекты. На это существует несколько причин.
Во-первых, некоторые идеально подходящие текстуры недоступны для бесплатного скачивания, их можно только приобрести, что ощутимо скажется на вашем бюджете.
Во-вторых, обычно мы, прекрасно представляя себе, что нам нужно, безуспешно перерываем весь Интернет в поисках подходящей текстуры. В случае с кирпичной стеной гораздо проще подойти к понравившейся стене и сфотографировать ее.
В случае, если вы все-таки отважитесь на то, чтобы сфотографировать нужную текстуру, необходимо помнить о нескольких важных моментах.
Во-первых, необходимо встать параллельно объекту, на который нельзя смотреть под углом. Необходимо сфотографировать этот объект максимально прямо.

В дальнейшем объект, снятый под углом, может вызвать довольно странные искажения текстуры, которую будет невозможно корректно затайлить.
Пример неправильного ракурса можно увидеть на изображении ниже, из-за небольшой, казалось бы, перспективы, нижние кирпичи выглядят меньше верхних. Сделать такую фотографию тайловой будет довольно сложно.

При фотографировании текстуры необходимо также позаботится и о корректном освещении объекта. Стоит избегать всевозможных засветов. При уличной съемке лучше выбирать хорошо освещенные места, не снимая против солнца.
Создание бесшовной текстуры
Итак, фотография готова. Пришло время открыть ее в Photoshop и обрезать квадратом. Например, 1024×1024 или 2048×2048.
После этого с помощью инструмента Selection или команды Layer Via Copy необходимо выделить правую или левую часть изображения и перетянуть новую копию в противоположную часть изображения.

При этом в глаза сразу же бросится грубый шов, который необходимо пофиксить любым удобным способом, например, выбрать инструмент Eraser, уменьшить его Hardness и Opacity, и пройтись им по шву, что сделает его менее заметным.

Этот же процесс необходимо повторить и для верхней и нижней частей изображения. При попытке затайлить полученную текстуру незначительные швы все еще возникают. Это можно легко пофиксить с помощью инструмента Clone Stamp или любого другого подобного инструмента. Процесс, в зависимости от фотографии, может разниться, но незначительно.
Избавление от швов с помощью инструмента Patch

Со швами можно также распрощаться с помощью инструмента Patch, при этом необходимо сначала выделить нужный участок геометрии, а затем скопировать его на другой, например, на участок со швом. При этом Photoshop идеально сотрет какие-либо границы между этими участками изображения.
Такой подход лучше всего использовать для абстрактных фотографий, например асфальта или травы.


Из скетча в фотоарт с Фотошопом и Блендером / Процесс с комментариями
Новое видео, о процессе создания фэнтези концепт арта в Фотошопе и Блендере. В видео я расскажу обо всех важных и интересных этапах. На работу больше 20 часов. Приятного просмотра!



Photoshop. Режимы наложения Subtract (Вычитание) и Divide (Разделение).Вырезание объекта и замена фона, сохраняя тени и блики
Пиридупреждение: ОЧЕНЬ длиннопост.
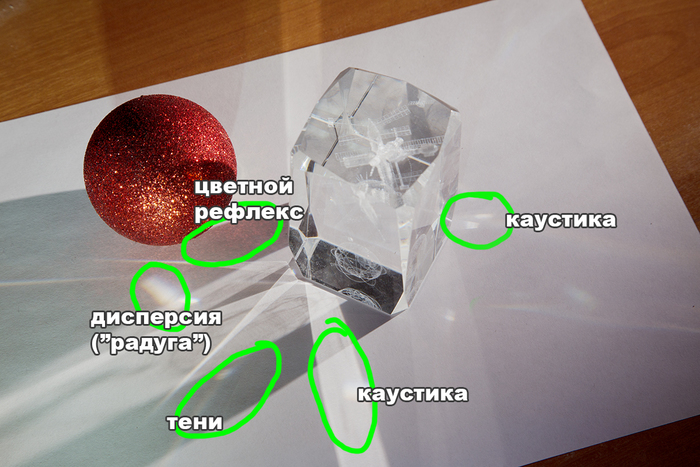
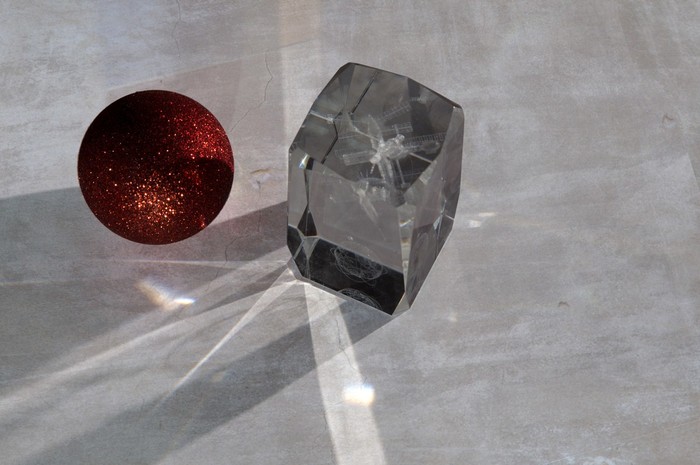
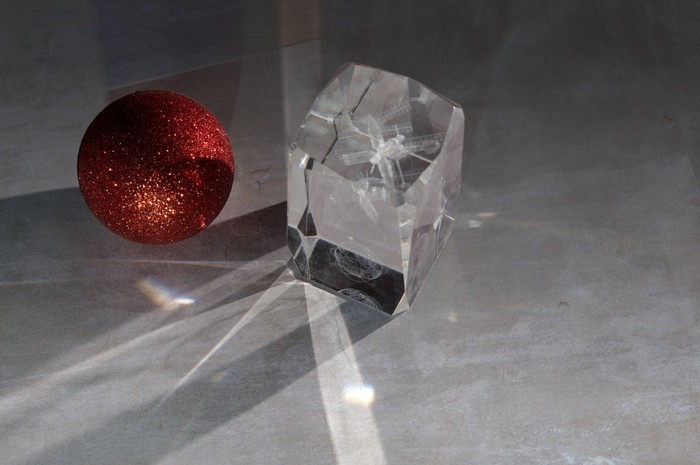
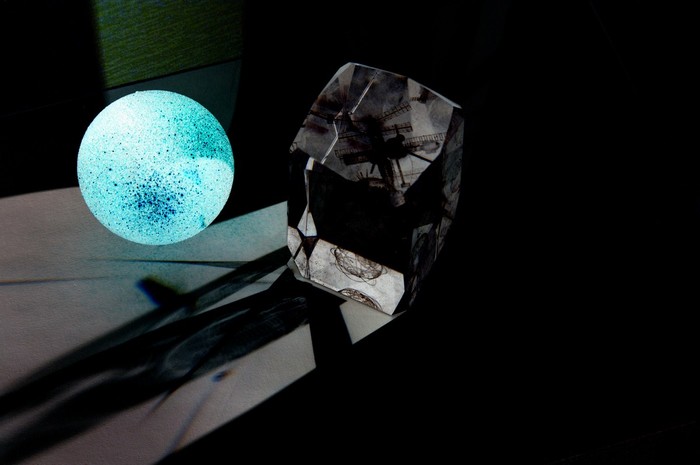
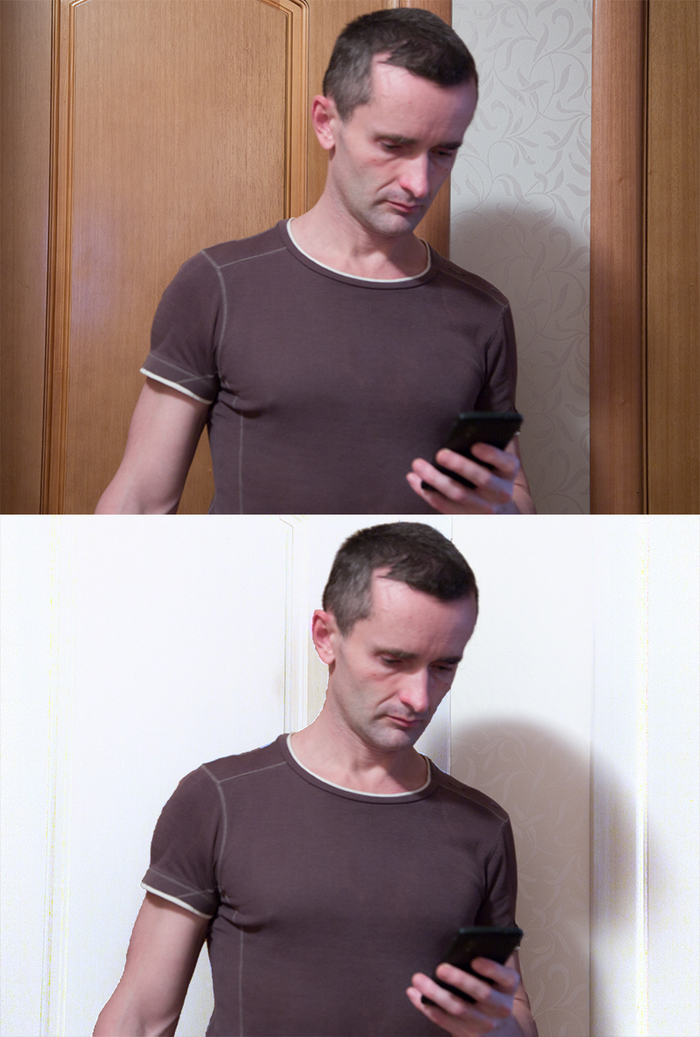
Задача: сфотографировать объекты, а потом заменить поверхность, на которой они стоят. Факторы усложнения: от прозрачных объектов есть не только тени, но и каустика (отражение и преломление света), от цветных объектов цветные рефлексы. Нужно сохранить это всё на новом фоне.

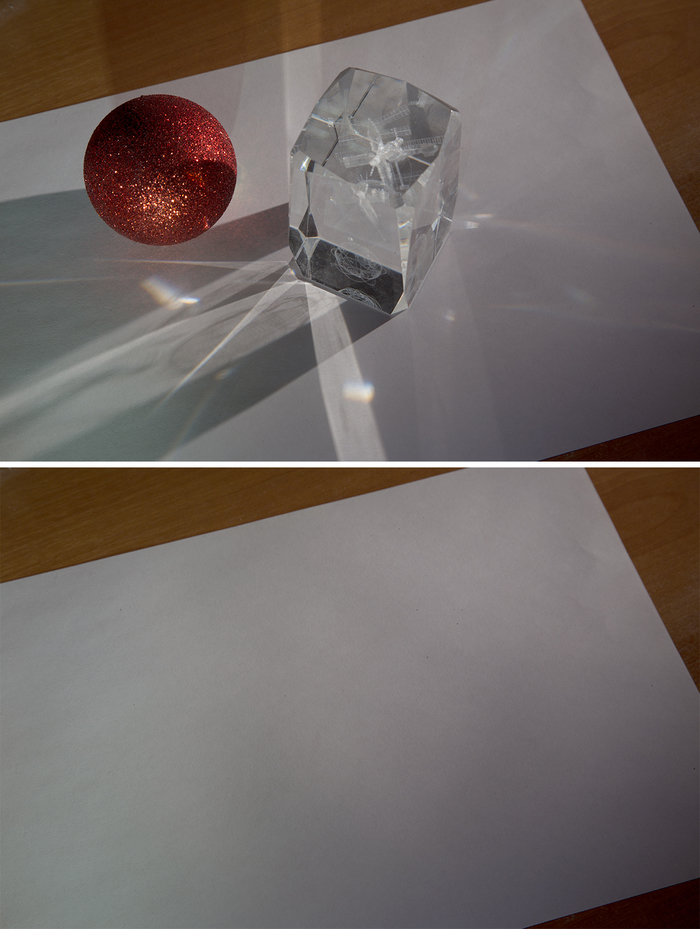
Делаем со штатива две фотографии: с объектами и чистый фон. Фотоаппарат в ручном режиме, чтобы получить ту же яркость, фокус тоже в ручном режиме, чтобы не изменилась точка фокусировки (а она может, если сначала сфокусируется на объекте, а потом на фоне). В общем, тут главное – не менять свет и настройки фотоаппарата.

Хотя, теоретически, если у нас есть картинка того же фона с тем же светом, только без объекта, то в этом случае нам даже без разницы, какой будет изначальный фон, хоть шпонированное ДСП, тени и блики можно вытащить в отдельные слои.
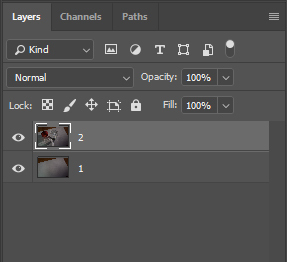
Итак, поставил объект, фотоаппарат в ручном режиме выдержки и диафрагмы, навёл резкость, переставил фокус на ручной. Фотографии с объектом и без объекта должны быть с одинаковыми настройками, включая глубину резкости. Снял с объектом, потом убрал объект и сделал ещё одно фото. Потом эти две картинки вставил в фотошоп как два слоя. Для удобства назвал слои 1 (без объекта) и 2 (с объектом).

Выравнивание слоёв.
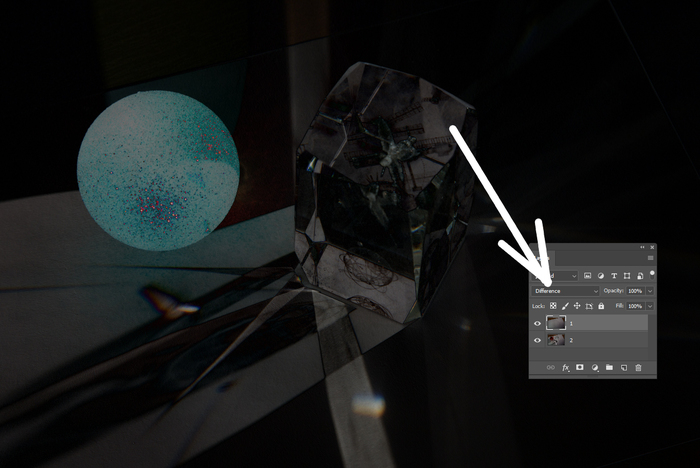
Даже если мы фотографировали со штатива, но пол не бетонный, то сдвиг возможен. Насколько двигается ламинат, можно узнать, если на штатив вместо фотоаппарата поставить лазерный уровень и просто походить вокруг. Глядя на дёргающиеся линии лазера на стенах, начинаешь понимать всю бренность бытия. Ставим верхнему слою режим наложения Difference (Разница). В режиме Difference одинаковые цвета становятся чёрными, так что задача – двигая верхний слой, сделать так, чтобы фон стал максимально чёрным. При этом, если фотоаппарат хоть на несколько миллиметров наклонится вперёд или назад, то придётся ещё и изменять размеры слоя на какие-то доли процента.

Когда добились максимально чёрного фона, режим можно поменять обратно на Normal (Обычный).
Примечание. Способы выравнивания слоёв есть разные (включая автоматическое выравнивание). Например, можно верхнему слою поставить прозрачность 50% и двигать. Я ставил Difference просто потому, что так меньше приглядываться: как картинка почернела, значит, нормально.
Также можно попробовать использовать автоматическое выравнивание Edit/Auto-Align Layers, но мне всё равно пришлось размер слоя подгонять вручную, штатив, видимо, всё-таки вперёд-назад немного качался.
Можно приступать к вырезанию бликов и теней из фона.
Вариант 1. Более простой. Неплохо работает на нейтральном фоне, белом или сером, но вообще можно применять на любом фоне.
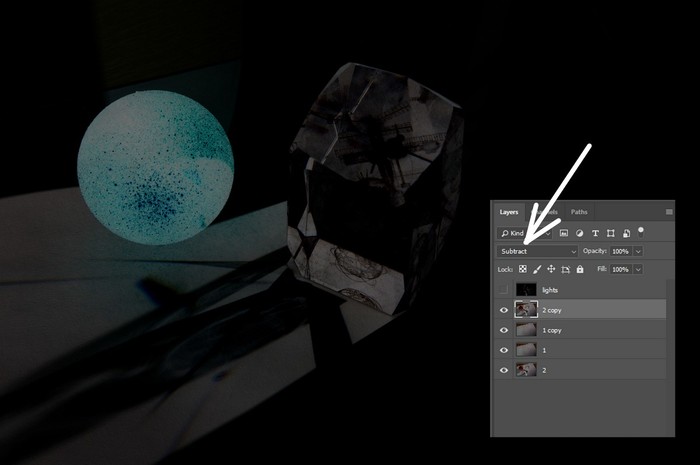
Копируем оба слоя, из них будем доставать блики. Я буду называть их 1 (фон) и 2 (с объектами). Чтобы получить блики, нужно взять картинку с объектом и вычесть значения каналов RBG картинки без объекта. Тогда останутся только те места, которые стали светлее, остальное станет чёрным. То есть, сверху слой 1 без объектов, снизу слой 2 с объектами, у верхнего слоя режим наложения Subtract (Вычитание). Остаются только те места, которые стали светлее от добавления объекта. Удобно то, что если блики цветные, то цвет блика останется.

Потом слои слить. Я назвал слитые слои Lights и пока что спрятал.
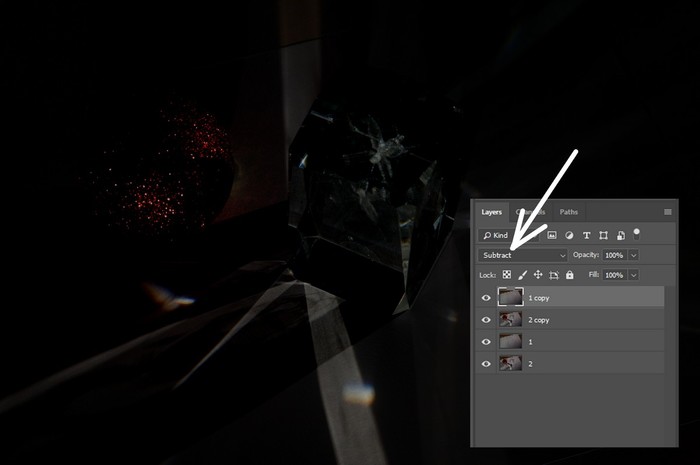
Теперь задача – получить слой с тенями. Опять копируем слои 1 и 2. Снизу слой 1 без объектов, сверху слой 2 с объектами, у верхнего слоя режим Subtract (Вычитание). Получаем инвертированные тени.

Сливаем слои, можно для удобства назвать слитый слой Shadows.
Тени оставляем инвертированными, светлые на чёрном фоне.
Объект вырезаем любым методом, который нравится, и переносим на самый верхний слой.
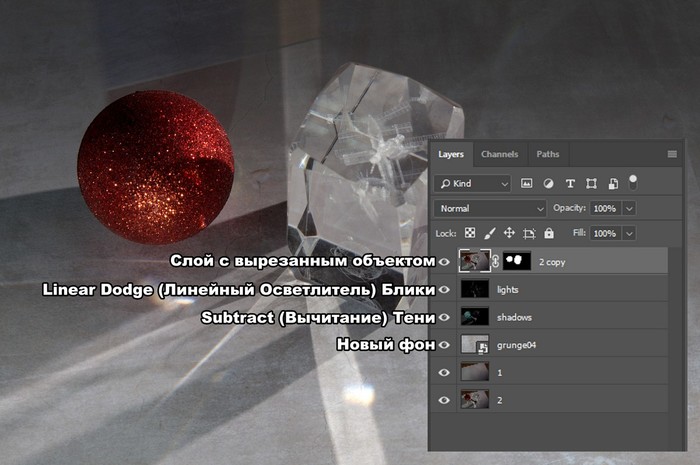
Итак, в верхнем слое у нас объект, под ним два слоя: с бликами (lights), ему ставим режим наложения Linear Dodge (Линейный осветлитель) и инвертированными тенями (shadows) в режиме Subtract (Вычитание).
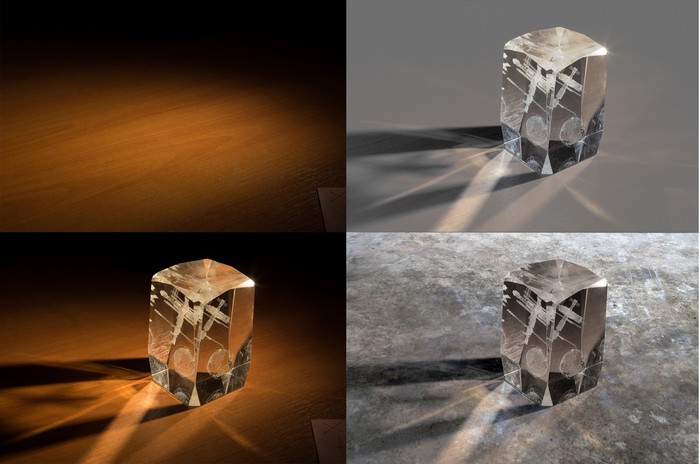
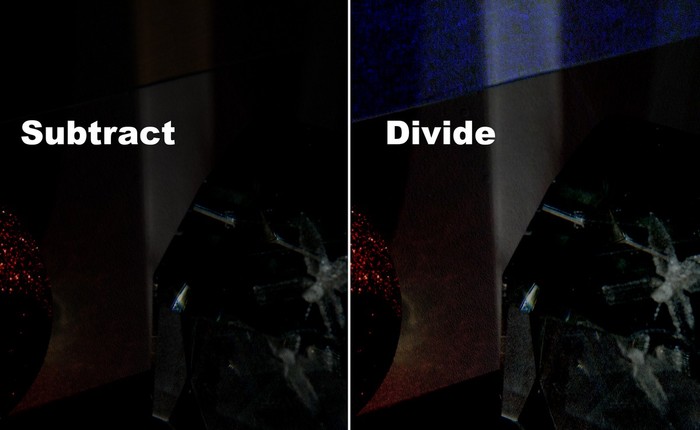
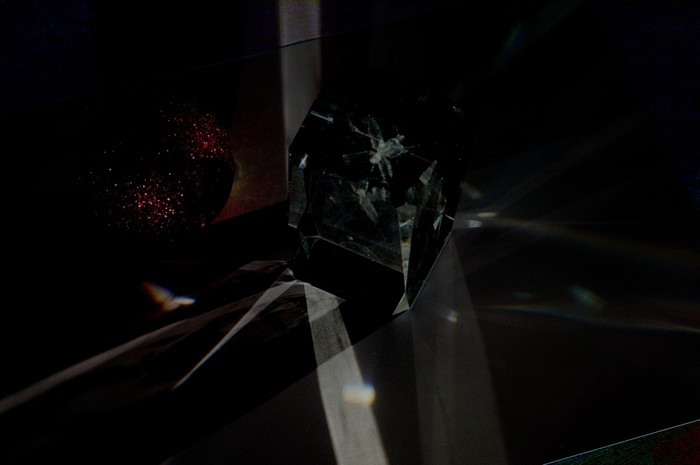
Теперь подо всем этим можно добавить другой фон или просто слой с цветом. Конечно, если просто растянуть текстуру одной яркости, то будет видно, что что-то не так:

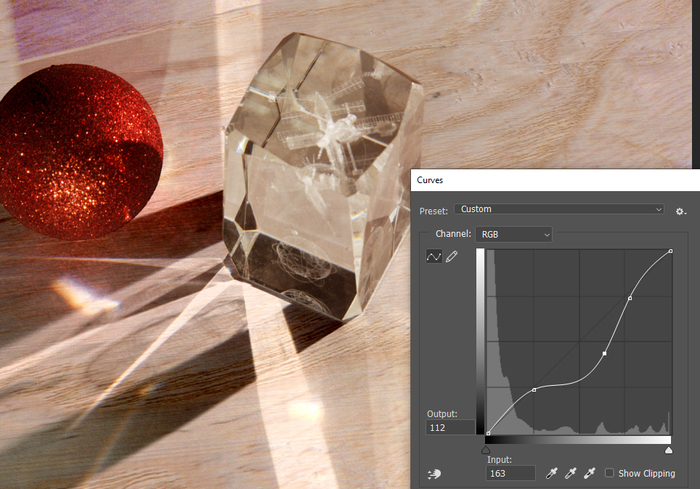
Но если даже на такой фон добавить градиент, а объектам подкрутить яркость, то всё уже не так плохо:

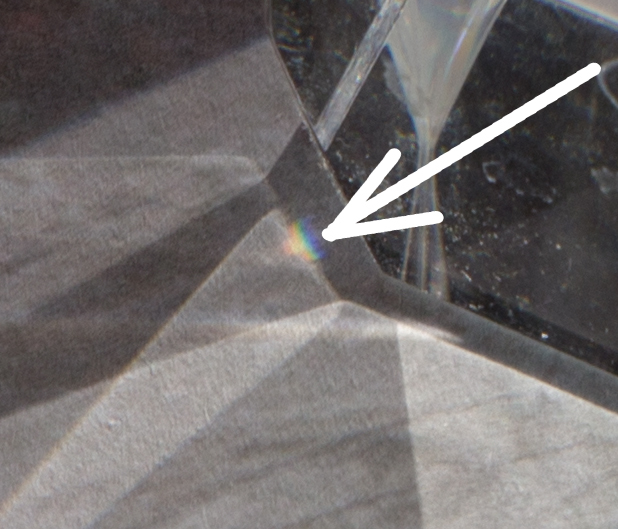
На новом фоне сохраняется даже радужная дисперсия, которую в обычных условиях было бы не так просто перенести:


Один из основных плюсов этого способа – работает на любом фоне. Можно сделать две фотографии на фоне текстуры дерева, повторить действия и получить отдельные тени и блики. Ну, может блики будут с желтовато-оранжевым оттенком, но и их, и объект можно сделать менее жёлтыми через Hue/Saturation (Цветовой Тон/Насыщенность), убрав насыщенность из жёлтого цвета.

Теперь о том, почему это не совсем физически корректный способ, и какие проблемы могут быть у более физически корректного способа.
Вариант 2. Более правильный, режим Divide (Разделение), но чуть сложнее.
Первый способ неплохо работает, если у нас однородный фон одного цвета. Мы получаем разницу в яркости: НА СКОЛЬКО стало ярче. Но вот если фон не однородный, то проблема, - у светлого фона яркость добавляется быстрее. Допустим, часть фона белая, а часть тёмная, в примере это часть стола, которая за пределами белого листа бумаги. Тогда нам нужно узнать, ВО СКОЛЬКО РАЗ стало ярче. Для начала сравнение результатов, видно, что во втором случае добавление яркости не так сильно зависит от цвета фона:


То есть, по умолчанию этот метод хорошо работает там, где много света и мало шумов, но способы исправления, конечно, есть.
В принципе, мы делаем то же самое, что и в первом варианте, но режим ставим не Subtract (Вычитание), а Divide (Разделение). Этот режим делит значения RGB нижнего слоя на значения RGB верхнего.
Пример: на нижнем фоне яркость серого цвета 0.1 (10%), а на верхнем серый 0.5 (50%), результирующий будет 0.1/0.5=0.2, итоговая яркость серого цвета 20%. Если верхний слой темнее нижнего, то результат всегда белый (при делении на меньшее число мы всегда получаем значение больше 1). Если цвета одинаковые, то итоговый цвет тоже белый, этот эффект мы и будем использовать: там, где блики и тени не добавились, результат будет белый.
Тени: сверху слой 1 без объектов, снизу слой 2 с объектами, у верхнего слоя режим Divide, получаем тени:

В тенях из-за шума остаются куски, которые должны быть белыми

Примечание. Теория, можно не читать. Если у картинки в целом яркость достаточно высокая, то даже при наличии шумов, поделив одну яркость на другую, мы не сильно отойдём от некоего среднего значения. Например, у нас два почти одинаковых слоя, но есть шум в 0.01 (1%). В нижнем слое серый цвет 0.5, в верхнем из-за шумов 0.51, результат деления 0.98, почти белый. А если у нас в нижнем слое очень темно, например, значение 0.01, а в верхнем из-за шумов 0.02, то итоговое значение 0.5, вместо белого средний серый. То есть, разница в 0.01 при низкой и при высокой яркости в режиме Divide даёт итоговый результат, отличающийся в разы, в первом случае ошибка 2%, во втором 50%.

Сливаем слои, результат инвертируем:

Блики: сверху слой 2 с объектами, снизу слой 1 без объектов, у верхнего слоя режим Divide:

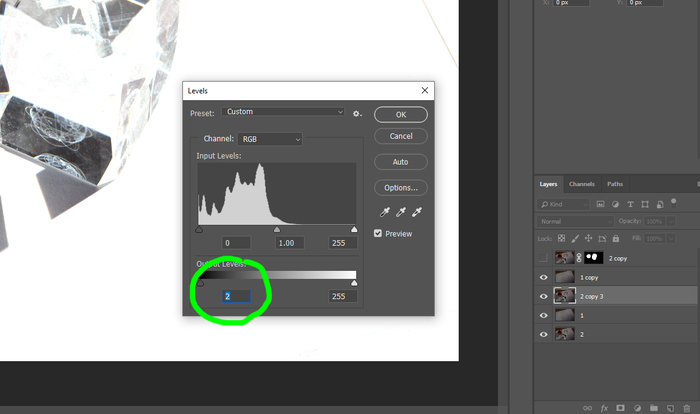
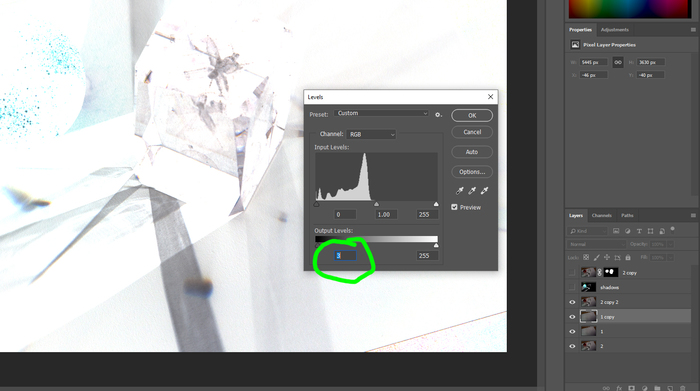
Опять шумы в тенях, которые затемняют углы. К нижнему слою применяем Levels (Уровни), нижний левый Output Levels меняем на 2 или 3 (добавили яркости в самые чёрные части), тёмные углы стали белыми:

Получаются инвертированные блики, после сливания слоёв инвертируем через Image/Adjustment/Invert (Изображение/Коррекция/Инверсия):

Примечание. Осталась белая полоса справа внизу от листа бумаги. Её, видимо, проще кисточкой закрасить, но в примере я оставлю, чтобы было видно, на что она влияет.
После чего так же блики ставим в режиме Linear Dodge, а тени в Subtract. Фон подкладываем любой:

Яркость бликов теперь не так сильно зависит от цвета первоначального фона, как в первом варианте, от красного шара остаётся красный рефлекс, остаётся радужная дисперсия.

Есть вариант собирать это всё в режиме 32 бита, там пересветы можно убирать корректирующим слоем экспозиции, но в 32 бита своих заморочек хватает, поэтому так.
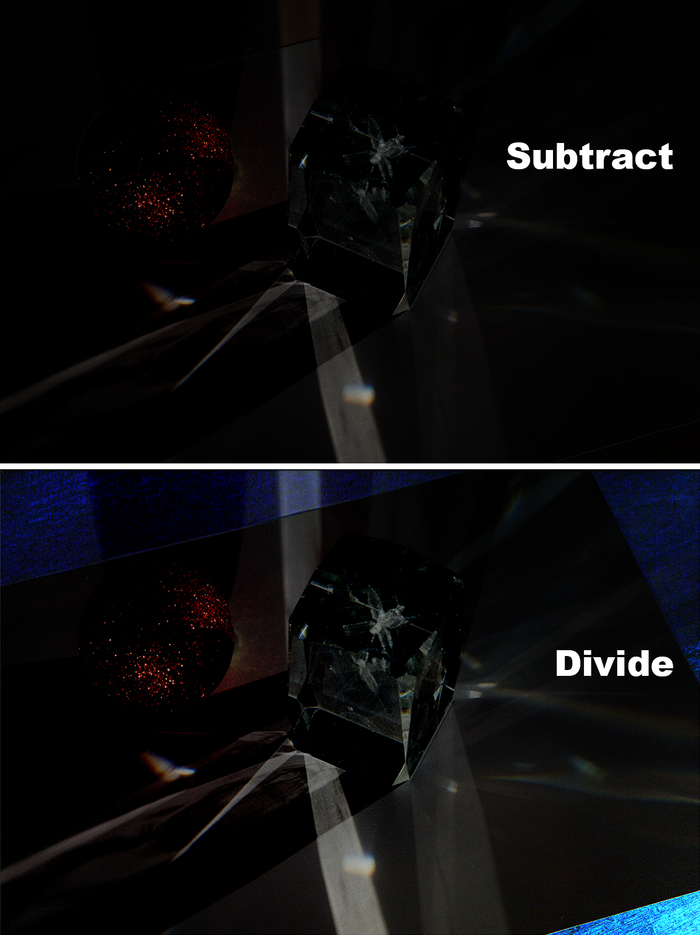
Вывод: если нужно сфотографировать что-то на неоднородном фоне, а потом заменить фон, оставив тени и/или блики, то режимы фотошопа Subtract и Divide могут помочь. Тут неровный фон, поэтому тени не идеальные, с ровным фоном проще (здесь хотел показать тени, а не вырезание фигуры, поэтому с вырезанием фигуры не старался):

Режим Divide (Разделение), поэтому яркость теней не зависит от цвета фона.
Примечание. На телефоне программа удалённого управления фотоаппаратом, потому что техногенный пафос, сразу смотрю, что получается.

Сегодня принято праздновать день Лошади, праздник святых Флора и Лавра, в народе - покровители лошадей. Ровно 10 лет назад у меня появилась своя собственная лошадь, и в честь этого выкладываю всякие картинки с лошадками)

Прежде всего, лошади действительно очень добрые, магические и замечательные животные!)

Но они также наделены отличной соображалкой, которая их периодически сподвигает втискиваться в нашу жизнь или откуда-нибудь вытискиваться, откуда не надо. У меня так появилась вторая лошадь, потому что первая решила, что границы - они в голове, и вылезла ночью с пастбища к коню искать любви.


Как рисовать чернилами (№1): деревья
Сегодня я постараюсь пошагово показать как я рисую деревья ручкой.
Шаг 1: Создаю какую-то случайную форму для дерева

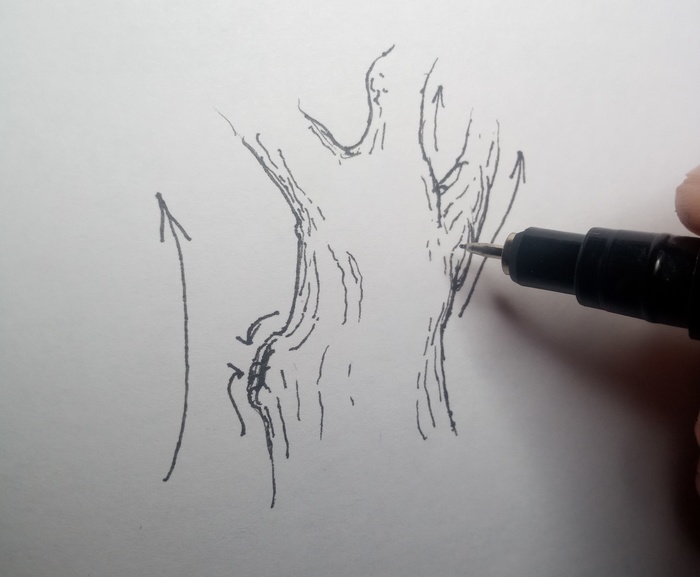
Шаг 2: выбираем направления движения линий на вашей форме (нарисовал я их исключительно для наглядности)

Шаг 3: Рисуем базовые линии текстуры

Они должны полностью соответствовать выбранным направлениям на предыдущем шаге, а также важно помнить, что дерево у нас цилиндрической формы (упрощённо говоря) - для нас это значит то, что чем ближе линии к краям формы, тем плотнее они должны быть расположены между собой.
Шаг 4-5: добавляем линии и элементы текстуры, попутно определяем источник света

Края формы, удалённые от источника света, можно (да в принципе и нужно) дополнительно "навести" - это добавит рисунку выразительности.
Шаг 6: Листья и все остальные элементы

Если у вашего дерева есть листья, то не стоит даже пытаться прорисовать их все. Ваша задача как художника - создать иллюзию наличия этих самых листьев (или травы, или камней, или бог знает чего ещё). Тут же для этого я использую случайный "гнутый" штрих. Также стоит упомянуть, что любые ветки, находящиеся либо в кроне дерева, либо на теневой стороне, можно просто "залить" чёрным, а не пытаться штриховать до упора.
Шаг 7: Больше теней, больше текстур.

На этом этапе важно упомянуть, что листья на дереве располагаются "группами" (на ветках же, ну) а не просто сплошной горой.
Собственно всё. Ничего сложно и ничего секретного. Просто не спешите и не стоит делать несколько шагов одновременно.
Всем спасибо за просмотр! Вы восхитительны!)
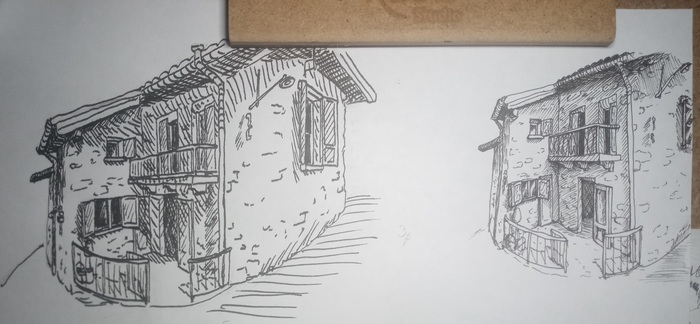
Голубь Ватсон


Немецкие коттеджи


Как я учусь рисовать в графике (ч.2)

"Для того, чтобы научиться рисовать, надо. много рисовать!" (с)
В предыдущей части мы морально подготовились, возможно даже почитали книжки и теперь рвёмся в бой. Однако сейчас нам надо определиться с вопросом "что именно рисовать".
Тут нам поможет профессиональный художник и дизайнер Фенг Жу со своей серией роликов и подкастов "Design CInema". Почему именно он? Как я уже говорил - изначально я целился на диджитал арт, а у кого учиться, как не у профессионалов своего дела?
Следует сразу ответить на вопрос "как много учебных работ рисовать?" - много. Нет, не так. ОЧЕНЬ МНОГО.
Есть по сути два способа обучения:
1) либо мы раз за разом пытаемся нарисовать один и тот же объект, и он с каждым разом получается у нас лучше и лучше (так сказать "брутфорсом")
2) либо мы каждый раз анализируем нарисованное, выделяем свои ошибки, что у нас не получилось, а затем рисуем уже другой объект, с учётом наших предыдущих ошибок.
При использовании первого метода мы на каждый объект тратим условные 100 рисунков до получения идеального и удовлетворяющего нас рисунка. При использовании второго - каждый новый объект будет получаться лучше и точнее предыдущего, но помимо исправления старых ошибок, будет показывать наши новые слабые места, и через те же 100 рисунков наш скилл будет достаточен, чтобы рисовать хорошо с условного первого раза.
Собственно по второму пути я и предлагаю пойти.
Так всё же - как много? В идеальной вселенной - 100 учебных работ в неделю. Но в нашем мире нет ничего идеального (кроме Нокии 3310), а значит будет вполне достаточно и 10 работ в день, 50 в неделю (5 дней, 2 обязательных выходных). Чем меньше работ в день вы делаете - тем медленнее прогрессируете, только и всего (а выходные делать обязательно, чтобы "не перегореть").
Также следует оговориться, что перед началом обучения стоит заранее собрать пак референсов, с которых вы будете рисовать. Иначе чисто психологически будет сложнее садиться за учёбу, зная, что вам ещё предстоит сначала найти в сети фотографию с которой вы будете работать, а уже потом рисовать (да и времени такой подход будет занимать существенно больше, чем с предварительно сформированным паком).
Работа с референсами хороша ещё тем, что в достаточной степени расширяет вашу визуальную библиотеку. Это всё откладывается в памяти и потом, при рисовании "из головы", эта самая "библиотека" поможет вам подобрать нужные объекты, материалы и т.д., и т.п.
Важное замечание раз: *далее будет множество фотографий моих учебных работ, сделанные с хреновым фокусом и при не самом лучшем освещении, так как изначально даже не предполагалось, что это кто-то увидит, кроме самых близких*
Важное замечание два: *процентов 60 учебных было сделано карандашом, т.к. так быстрее рисуется, но на этапе подготовки фото оказалось, что карандашные работы видны крайне плохо, поэтому тут представлены в основном работы сделанные чернилами. Просто держите эту информацию в голове*
Итак, градация тем для рисования по версии FZD School:
1. Очень лёгкая:
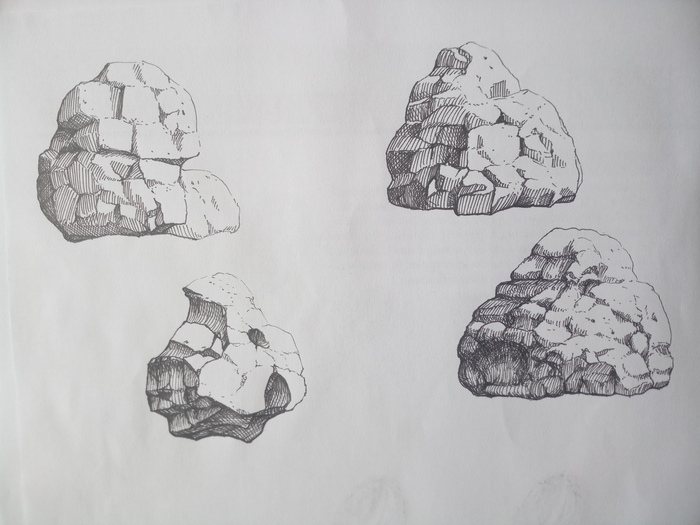
- неорганические и несимметричные объекты (горы, скалы, камни. )
Это научит нас работать с перспективой и освещением, а из-за обилия ломанных линий любые ошибки несоответствия увиденного и нарисованного будут не так критичны и так заметны (что в свою очередь не так сильно ударит по мотивации обучаться дальше).

- органические и несимметричные но плавные объекты (деревья, корни деревьев, растения и цветы)
Эти объекты научат нас работать с плавными линиями, передавать текстуру дерева, листьев но при этом всё ещё все ошибки абсолютно не критичны и не особо заметны.

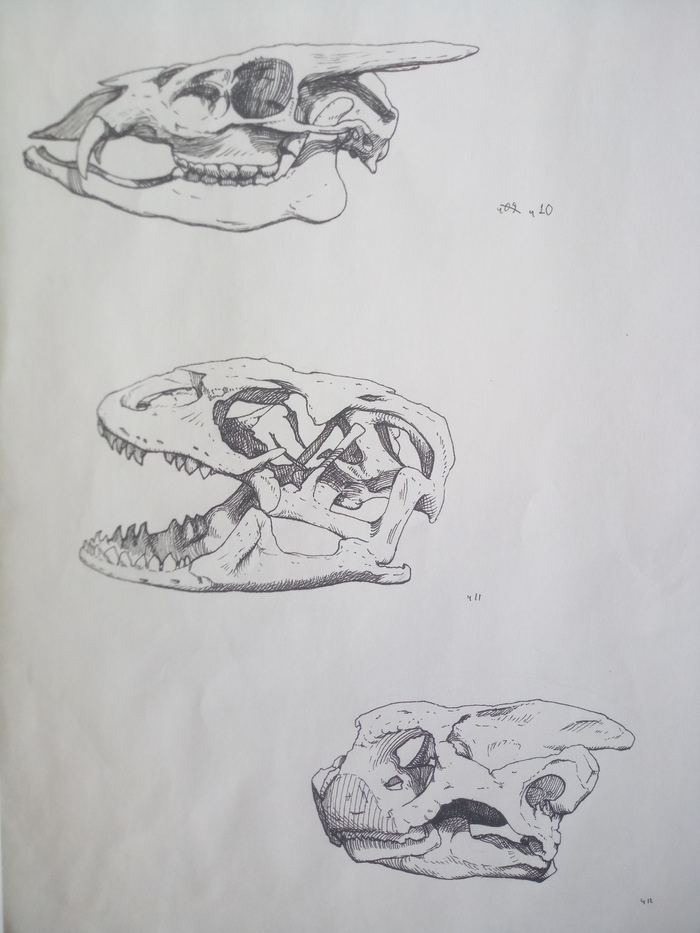
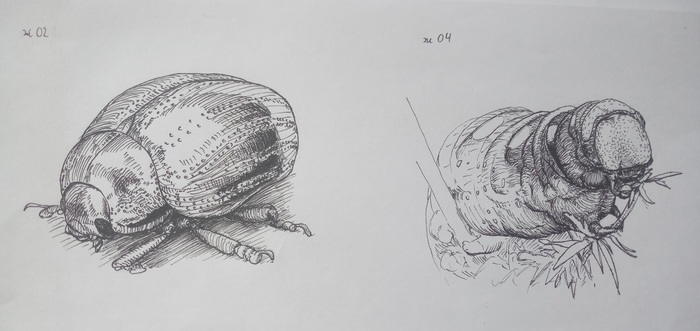
- органические и симметричные объекты (черепа животных, жуки, насекомые).
Так как мы редко всматриваемся или редко видим объекты этого типа (к примеру черепа животных), то зрителю со стороны будет существенно сложнее заметить какие-то явные ошибки. Но в то же время работа с этими объектами научит нас правильному обращению с пропорциями и негативным пространством.



И, дабы было понятно, как на самом деле выглядит обычный лист с учебными работами:

2. Лёгкая тема:
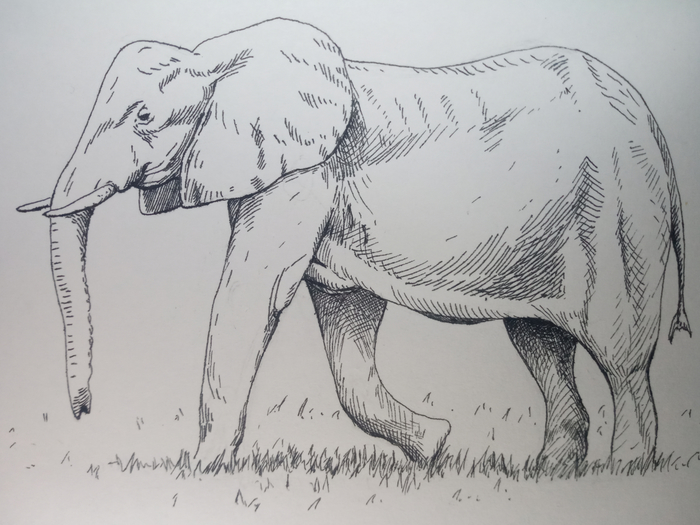
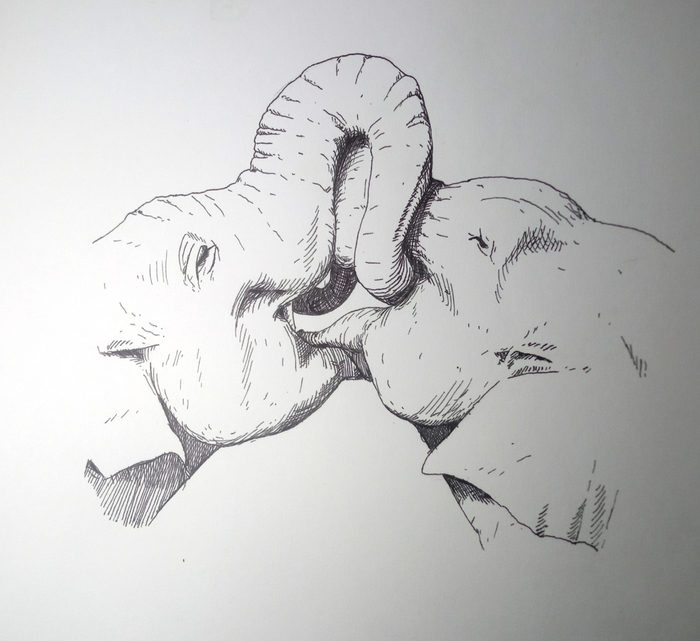
- крупные и редкие животные (слоны, гиппопотамы, рептилии. )
Так как на крупных животных меньше деталей, но при этом наиболее явны пропорции, то это идеальный вариант для обучения. Ибо при этом явные огрехи будут уже заметны намного сильнее, что позволяет улучшить свою технику, постепенно убирая ошибки и недочёты техники, оставшиеся после предыдущих этапов.


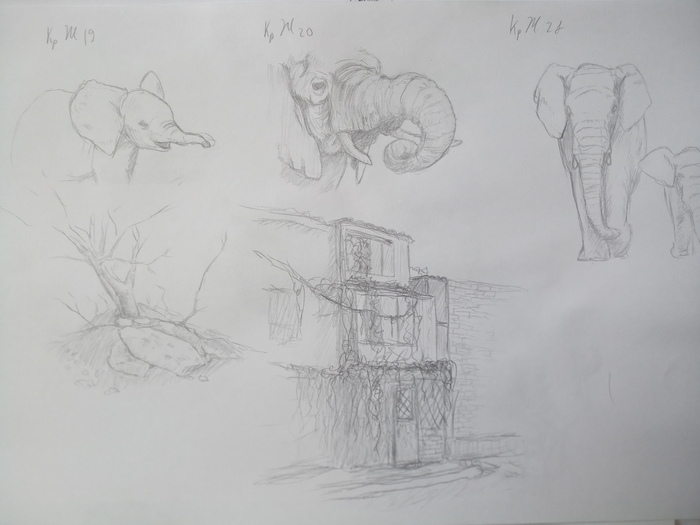
И снова же - как может выглядеть ваш учебный лист на данном этапе (не стоит стыдиться либо переживать, что учебные работы не получаются идеально: не получилось -> учёл -> сделал следующую):

- простая архитектура (дома древних людей, сельские дома)
Начиная с данного этапа начинается гораздо больший упор на работу с перспективой.

Слева - решил попробовать перо-4, справа - обычный линер 0,05:

. а про дальнейшие этапы, а также про обучение непосредственно графике (а не просто линейному рисунку) я расскажу уже в следующей части, ибо эта и так получилась достаточно объёмной.
Сразу оговорюсь, что это не туториал как правильно и нужно делать, это только мой личный подход с удобными для меня инструментами.

Что мне требуется для фотоскана, железо:
Телефон с топовой или около-топовой камерой, нужна высокая детализация кадра, адекватный динамический диапазон, чтобы не было пересветов и чтобы не было черных теней, шумодав в камере без артефактов. Летом долго выбирал на gsamarena и прочих тестах камер, мой выбор - MiMix2S.
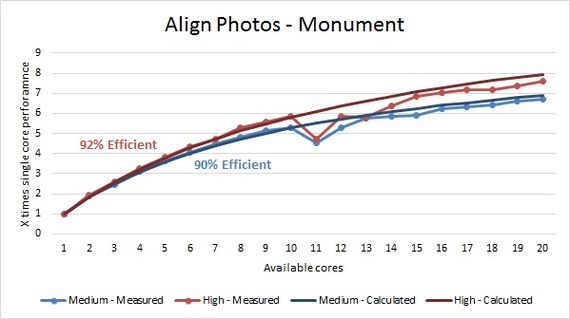
Комплюктер. Что-то многоядерное, но и не 20 медленных ядер ксеонов, согласно исследованиям, фотоскан не ускоряется линейно от прибавления ядер (привет закон Амдала). Мой выбор остановился на Threadripper 1920X.

Память - от 64Гб, я пока мучаюсь с 32Гб, поэтому приходится идти на компромиссы качества или уменьшать площадь сканируемого образца. Скорость памяти кардинально не повлияет, лучше около 3000мГц.
Прога сканирования - Agisoft PhotoScan. Тут практически без конкурентов.
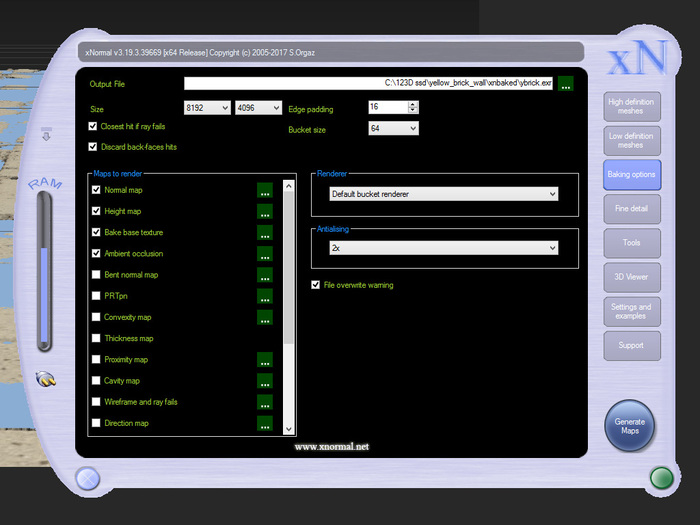
Что-то для работы с высокополигональной сеткой. Zbrush например. Но сам я мало дорабатываю именно форму, поэтому делаю все в 3ds max. Запекаю на текстуру иногда там же, но лучше в xNormal, в один клик без шаманства делает отличные бэйки. Прога где скорректировать у текстур неровности освещения и формы, сделать бесшовность. Photoshop тут сразу нет. Нужно что-то пакетное. After effects, например, и процедурное. упс, тогда Nuke - мой выбор. В сабстансе не работал и не буду))
Погода, дааа. вот тут засада с этими фотосканами, мало просто найти подходящий референс, нужно чтобы погодные и световые условия соответсвовали. Вы не можете скнировать под солнцем, вы не можете сканировать в дождь, вы не можете сканировать при переменной облачности. И сканируя в неравномерном освещении, например в тени дерева или забора, рискуете получить слишком неравномерную пятнистую текстуру, что потом тяжело вытягивать, либо вообще не получится, нельзя забывать, что мы же не в RAW на профессиональный фотик делаем снимки. Да и там проблемы будут те же.
Ну что народ, погнали.

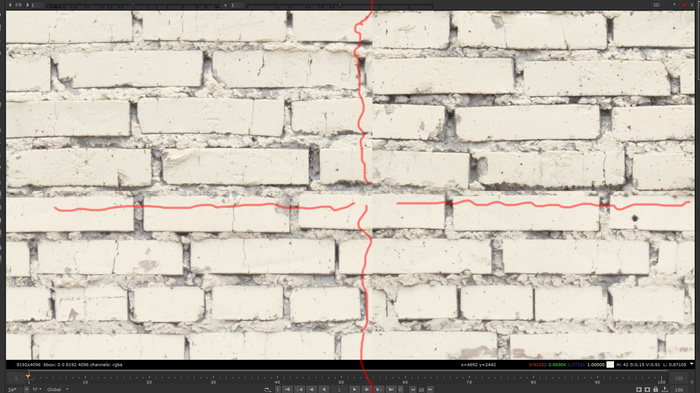
Первое, конечно, правильно сфотографировать поверхность. Фотографируется перпендикулярно поверхности, всё в фокусе, перекрытие кадров между собой 40-50%. Примерно 40 фоток на квадратный метр стены/земли. Большую плотность мои 32гб не вывезут при 12мп фотографиях. На моей камере мылят крайние углы, лучше выбрать квадратное кадрирование.

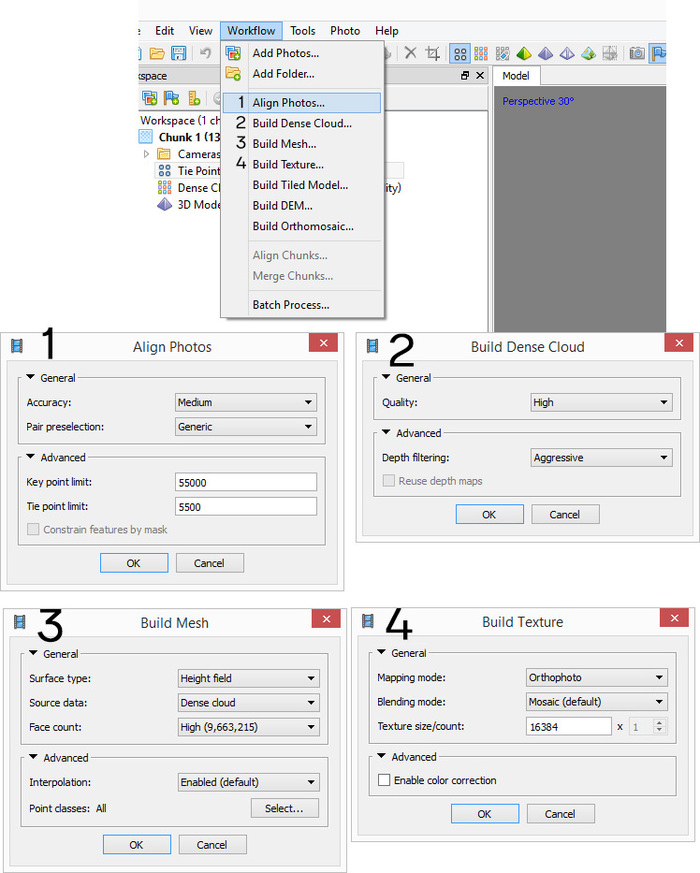
Дальше все эти 150-200 фоток закидываются в фотоскан. Там все просто как 1-2-3-4. Минимум ручной работы. Настройки для этой стенки были такие. HeghtField и Orthophoto применимы только к плоским поверхностям, зато экономит памяти и считается быстро. Обычный меш можно считать и 10, и 20 часов.

Первый этап - определение позиций камер. Для 12мп фоток, опять же по исследованиям, не смысла в более чем 60000 key points. Пока что-то непонятное. На то он и первый этап.

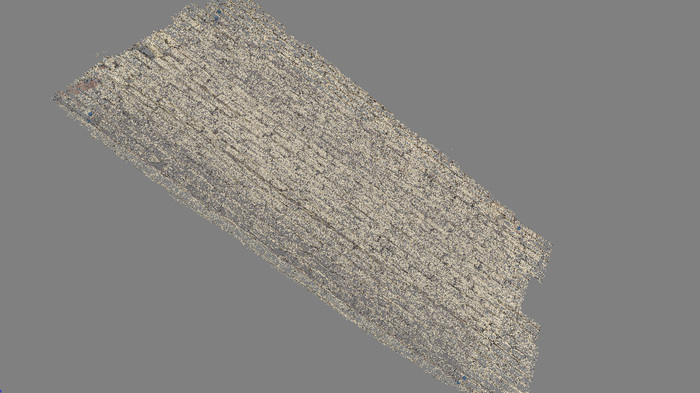
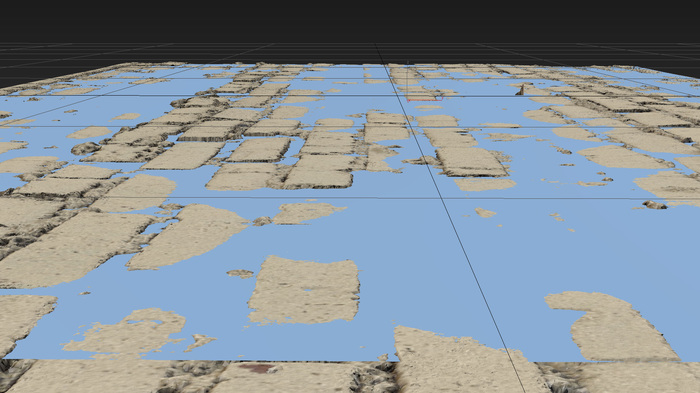
На втором этапе создается плотное облако точек, в тысячи раз плотнее первого. Дырки- это не страшно, они сами закроются, да и на текстуре все равно не будет видно этих вертикальных разрывов поверхности.

Далее - полигональная сетка поверх этих точек. Дырки закрылись как и говорил, всё из-за Interpolation "Enabled".

Ну и вишенкой на торте осталась текстура с цветом. Для поверхности подобного размера достаточно 16K текстуры. При 32K уже видно скорее артефакты и шумы камеры, чем новые детали.

Вот и всё, прога сама сделала высокодетализированную полигональную поверхность с 16к текстурой и Вы великолепны. Но постойте, чего делать с 9 миллионами полигонов. Поставить в углу сцены эту стенку, чтоб не отсвечивала и тихонько сжирала свои гигабайты памяти на рендер. Ну уж нет уж. Джесси, нам надо варить печь!

Чтобы запечь высокополигональную поверхность, нам нужна низкополигональная. Тут я использовал обычную плоскость, но ручками подвигал вершины чтобы поверхности были более согласованы. Особенно это важно по краям плоскости, чтобы на карте высот избежать слишком больших несоответствий по яркости, для более простой доработки.

Получить текстуру цвета и нормалей можно прямо в 3дмаксе, но там надо создавать проекцию, настраивать всё, а нам карту высот еще надо, там вообще плохо с этим. Надо переключаться в scanline render, шаманствовать с настройками, короче к чёрту все это. Делаем два экспорта - лоупольки и хайпольки, импортируем в xNormal, надо указать base текстуру для хайпольки, еще пара кликов мышкой и всё, текстуры запечены. Запекаю я уже в 8К, а карты высот и нормалей в будущем вообще порежутся до 2-4К, т.к. они не содержат в себе столько деталей, чтобы шиковать на 8К. Тут 8192*4096, т.к. текстура будет с соотношением 2:1, так устроен наш взгляд, что для кирпичной кладки важнее добавить кирпичей по горизонтали, чтобы повторяемость была менее явной. Все естественно в EXR 32-bit. Иначе никак.

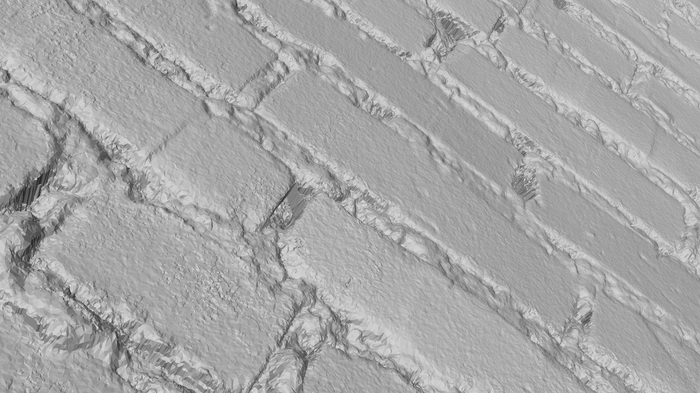
Вот что выдает xNormal после себя. При желании уже можно использовать.

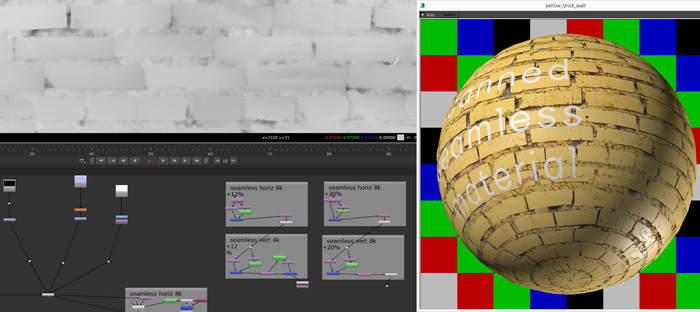
Вот только всё какое-то блеклое, гамма потеряна, карта высот не понятно что показывает, да и весит это все еще много, напомню, openEXR 8192*4096 32-bit float. Нам бы шакалоформат, жпег родимый. А еще нет никакой текстуры позволяющей делать отражения материалу.

Тут я пожалуй разделю на еще одну часть, думал в один пост уместится, похоже что нет. Как я дорабатываю текстуры после xNormal в Nuke и собираю Vray материал обратно в 3ds max запилю еще один пост поменьше. А еще отвечу почему телефон, а не фотик, почему 3ds max, а не Houdini, почему Nuke, а не Substance. Ну и может в комментариях еще какие вопросы по теме подвезёте.

Прога сканирования - Agisoft PhotoScan. Тут практически без конкурентов.
а чем RealityCapture не угодил?
Самый прикол, что шов у тебя располагается ровно по центру первой картинки))
И да. прошли, видимо времена оптимизации и разумного подхода.
Ну а хули - не получается, тормозит - ну так нужно еще железа накинуть. Еще оперативы, еще одну видяху, еще восемь ядер.

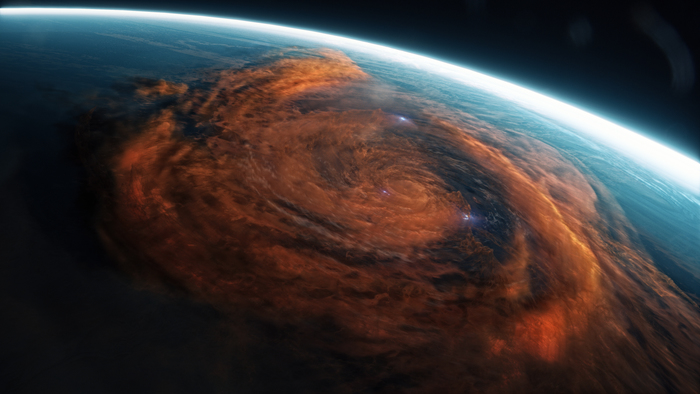
Image Processing изображений из космоса для CG

Большое красное пятно сделано симуляцией дыма и частиц на основе оригинального изображения* (C4D+Octane+x-particles)
Сразу хочу предупредить что статья не является рекламой. Я лишь хочу поделиться результатами своей работы.
Некоторое время назад я увлёкся обработкой изображений с различных космических аппаратов. Довольно занятная штука. Всё началось с того что мне понадобились текстуры планет в очень высоком разрешении. Но их почти нигде не оказалось. И тогда я решил сделать свой собственный сборник текстур Солнечной Системы в 16к. Это оказалось совсем не так просто, как кажется…
Дело в том что нельзя просто скачать обработанные картинки с сайта НАСА и использовать их в своих целях, особенно если речь идёт о коммерческом использовании. Потому что каждый обработанный исходник изображения из космоса имеет авторские права человека, который совершил эту обработку. Прошерстив кучу официальных и неофициальных форумов по этой теме, я понял что самым активным и уважаемым в этом деле считается некий Bjorn Jonsson. Предположительно он работает в НАСА и ему принадлежит большинство обработанных изображений и составленных карт различных планет и спутников. Именно поэтому мной было принято волевое решение делать практически всё с нуля и использовать сырые исходники, на которые никакие авторские права не распространяются (т.к. изображения сделаны в космосе).
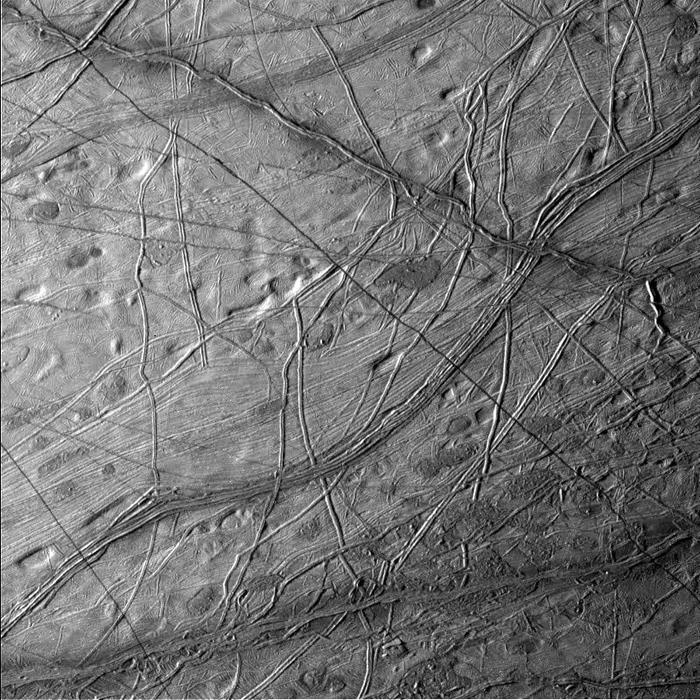
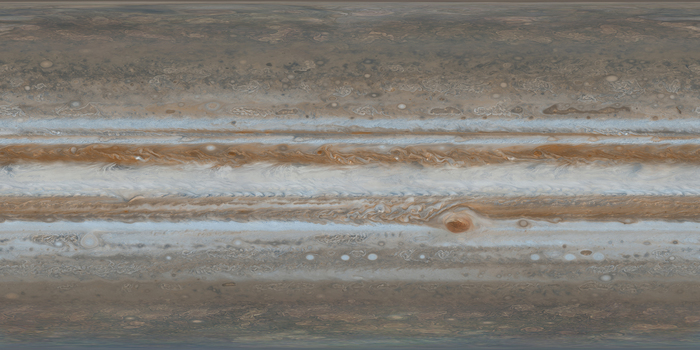
Планеты пришлось собирать буквально по кусочкам, используя изображения на подобии таких:

Кусок поверхности Европы
Изображения с разных космических аппаратов в основном очень низкого качества и чёрно-белые. В идеале должно быть три чб снимка одной области для красного, зелёного и синего каналов, но к сожалению их очень непросто найти и над цветом приходится работать отдельно. Поиск изображений на сайте OPUS выглядит примерно так:

Проблему с низким качеством изображений мне помогают решать нейросети. Каждый исходник чистится от шума, апскейлится в несколько раз и приобретает резкость с помощью трёх разных нейросетей и фотошопа.
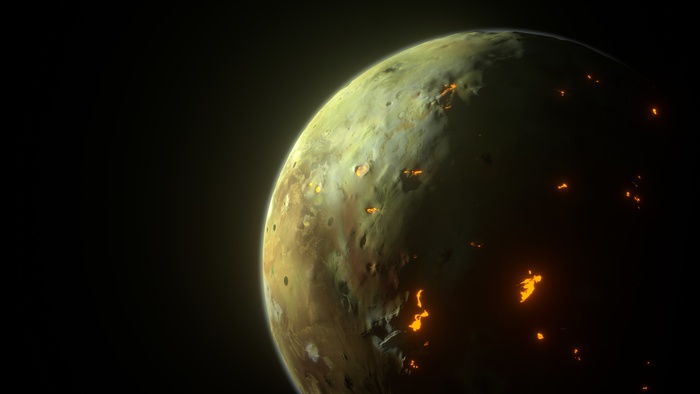
Ниже представлен процесс на примере одного изображения части поверхности Ио:

Поверхность Ио до обработки нейронными сетями (800х800)

Поверхность Ио после обработки нейронными сетями (4800х4800)

На основе обработанного изображения создаются каналы Color, Roughness, Normal и Displacement

Финальный результат (C4D+Octane)
Но это только часть космического тела. А нам нужны полноценные текстуры. Поэтому после обработки иходников нейронками мы начинаем их склеивать в мозаику…
Тут возникает один болезненный момент — полюса планет. Так как для текстуры на шар нам требуется сферическая проекция, то создание полюсов приходится совершать в несколько этапов.
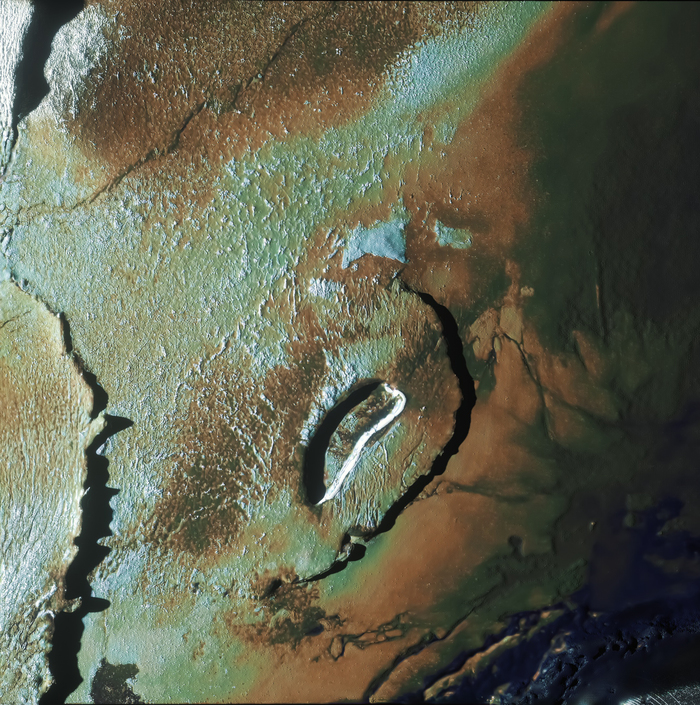
Первым этапом склеиваем полюса во фронтальной проекции с альфа-каналом:

Один из полюсов Юпитера
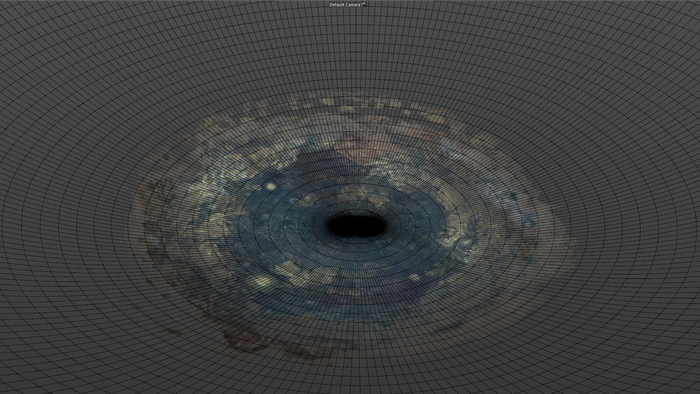
Далее переходим в 3д редактор и натягиваем их на сферу:

Создаём сферическую камеру и рендерим картинку 360 с пропорциями 2 к 1:

Теперь остаётся только совместить изображения центральной области и полюсов:

Финальный результат текстуры Юпитера
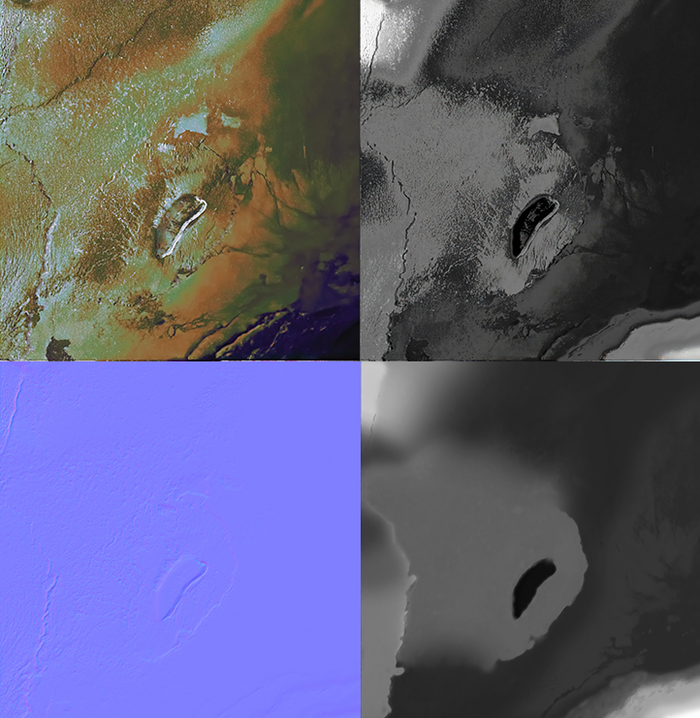
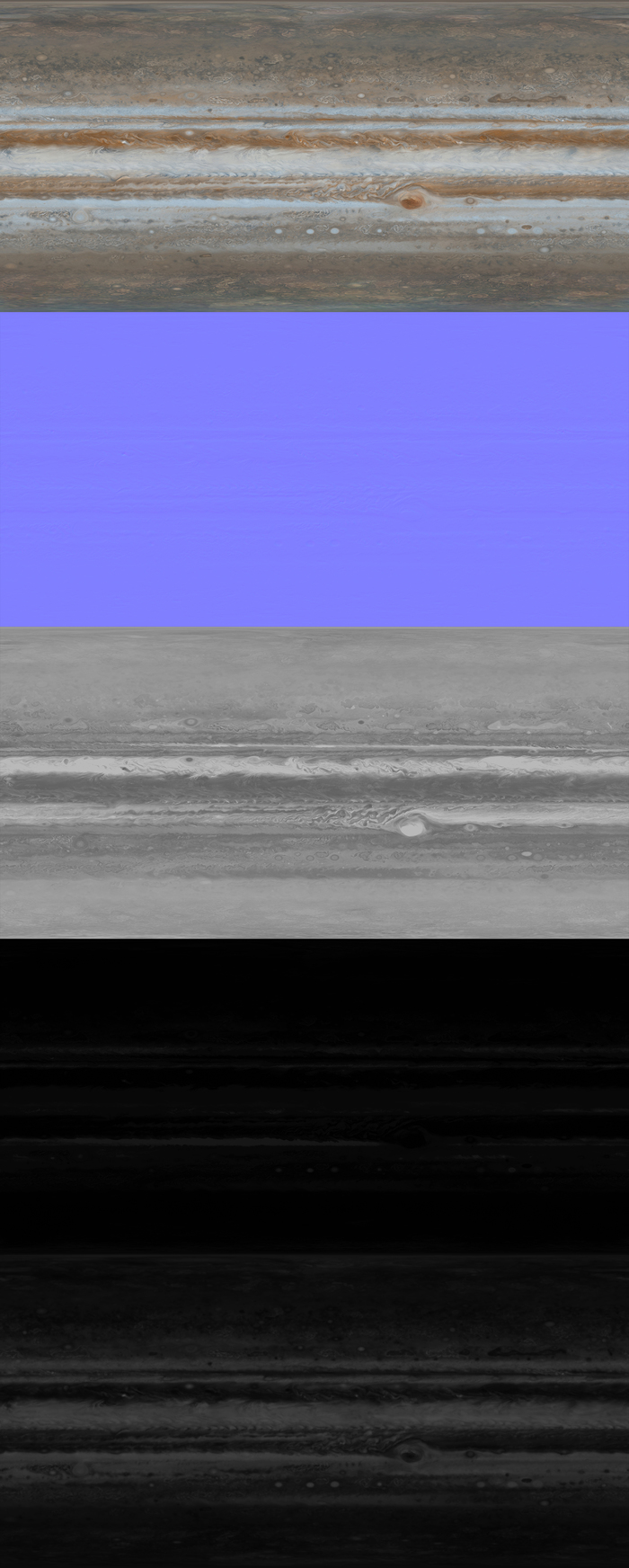
После завершения создания основной карты Color приступаем к созданию каналов Normal, Roughness, Specular и Displacement.
В этом нам помогает Photoshop. На выходе получаем пять таких вот текстур:

По порядку: Color, Normal, Roughness, Specular и Displacement
Таким образом я сделал коллекцию семи планет Солнечной системы, одного Плутона и шести различных лун в 16к.

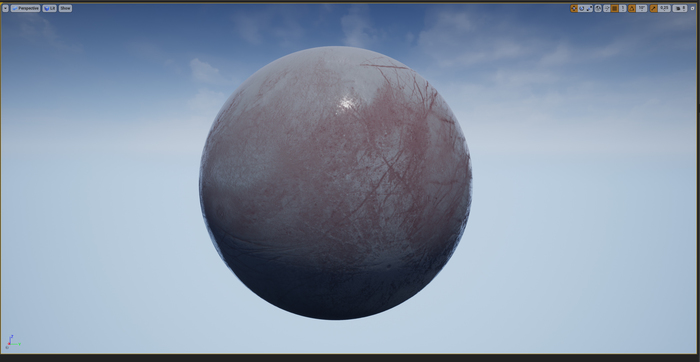
Теперь нам остаётся только создать шейдер нашей планеты в любом 3д редакторе и наслаждаться красотой космоса. Тут уже всё зависит от вашего воображения:

Юпитер (C4D+Octane)

Так-же производились тесты в Unreal Engine 4, предварительно уменьшив размер текстур до 8к. Результат очень порадовал:

Ссылок никаких оставлять не буду, дабы избежать хейта. Статья сугубо познавательная.
Читайте также:

