Как создать неоновый текстовый эффект при помощи adobe illustrator
Обновлено: 07.07.2024
Уверена, в эти дни активного производства множественных поздравлялок-открыток-баннеров и прочей предновогодней графики, эти быстрые и качественные туториалы вам придутся ой как кстати. Да и для обычных проектов часто не помешает разнообразить плоские надписи креативными оригинальными эффектами Illustrator.
1. Создаем блестящий золотой текст в Adobe Illustrator
В этом туториале вы найчитесл создавать блестящий золотой текст. Хотя туториал и невелик, в его 16 шагах уместилось множество техник и эффектов, которые вы сможете применить в других проектах. Возможно, вы встретите некоторые трудности с этапом использования Pen Tool, но — терпение и труд все перетрут ))
2. Как построить текст из кирпичей в Illustrator
В этом уроке авторы используют 3D-рендеринг, Blends и Art Brush, создавая кирпичные буквы. Навыки, полученные вами в этом уроке, легко применить для создания другой «кирпичной» графики.
3. Как сделать неоновый текст
В этом туторриале вы узнаете, как создавать эффект неонового свечения, используя Gradient Mesh, 3D моделлирование, Art Brushes и палитру Transparency
4. Как создать эффект искрящегося текста
В этом быстром уроке вы научитесь создавать искрящийся текст за 15 простых шагов. Урок основан на использовании панели Appearance. По сути, почти весь эффект создается одним составным путем. Путь с простой заливкой, восемью линиями и пара простых эффектов Illustrator
5. Как создать надпись из леденцовых тросточек
В этом туториале мы сделаем в Illustrator и Photoshop классную надпись в стиле полосатого леденца. Этот эффект очень пригодится вам для рисования разных новогодних и рождественских поздравлений!
6. Эффект тающего ледяного текста
Созздайте по этому уроку классный эффект таящего текста в Illustrator. Вы узнаете, как делать светящиеся капли жидкости и другие интересные техники обработки текста.
7. Эффект воды на тексте
В этом туториале автор показывает процесс работы над своим проектом. Вы увидите, как он использует mesh tool для создания водяных капель, symbol sprayer tool и другие.
8. Надпись в стиле Tron Legacy
В этом уроке вы научитесь создавать красивый эффект в стиле Tron Legacy. Для этого в туториале используются Adobe Illustrator, Adobe Photoshop и Cinema 4D.
9. Создаем иллюстрацию бутылочки и лилового текстового всплеска
В этому туториале вы нарисуете небольшую буылочку, из которой выплёскивается текст в виде лилового вещества. Мы будем делать его множеством слоев с формами разной прозрачности. Поработаем с путями и инструментом Pathfinder, чтобы украсить текст, придать ему объем и стиль.
10. Как создать эффект шоколадного текста
Урок для всех любителей шоколада: возможность сделать в Illustrator надпись в виде шоколадного батончика. Вам пригодятся Blend Tool, эффекты Roughen и Chrome, разные режимы смешивания, а также эффект 3D Extrude & Bevel для создания шоколадных квадратиков.
11. Создаем красочную бумажную надпись
В этом уроке автор показывает, как поднять себе настроение яркой иллюстрацией теста из бумажных полосок и лент. Мы создадим уникальную надпись и применим эффекты Illustrator на полную катушку, чтобы приукрасить нашу работу.
12. Создаем разнообразные трехмерные эффекты для текста на постере
В этом уроке автор показывает три способа создания простых 3D-эффектов для дизайна постера.
13. Создаем пушистую каллиграмму
В этом туториале автор показывает, как можно создать собственную каллиграмму, посвященную песику по имени Поппи. Вы научитесь изменять шрифт для придания ему вида мехового изделия, добавлять надписи разные «собачьи» детали.
14. Создаем текст-мумию
< В уроке вы узнаете, как такое сделать при помощи градиентов и активного использования панели Appearance. В уроке не очень много шагов, и он рассчитан не на новичков.
15. Золотой текст с бриллиантами
В этом уроке Illustrator вы узнаете, как создать текст в стиле «золото и бриллианты», используя панель Appearance и кисть с рассеиванием. Вы узнаете множество техник трансформации текста, использования бесшовных текстур.
16. Создаем надпись в стиле разорванной плоти зомби
Страшненький урок, но может оказаться полезным тем, кому нужно придать тексту эффект рваной плоти.
17. Создаем природную зеленую надпись
В этом уроке автор показывает, как можно сделать надпись в стиле живой растительности. Очень удачно можно применить для логотипов
18. Делаем простой кровавый текст
За несколько шагов вас научат созданию простого эффекта кровавой надписи. Начнете вы с простого текста, поэтапно используя эффекты Roughen и Warp, а затем примените несколько градиентов и кистей.
19. Как создать символы гороскопа
В этом туториале вы научитесь создавать сложные графические символы , используя только панель Appearance и команды меню эффектов. Мы будем создавать символы знаков зодиака. Все элементы создаются из одной буквы
20. Как сделать дымчатый текст в Illustrator
В этом уроке художник объясняет, как делать реалистичный дым, превратить его в кисть и использовать для создания надписей. Пустим дымок?
21. Старомодная надпись
Подробный урок по созданию старомодной надписи в ретро-стиле
22. Как сделать деревянную надпись
В этом уроке вы научитесь делать «деревянные» буквы. Будем использовать 3D Extrude и Bevel Tool, всякие классные градиенты и эффекты слоев, которые вы впоследствии сможете применить к любому тексту или символам.
23. Создаем обалденную детализированную надпись в Illustrator
24.Нарисуем 3D надпись в Illustrator
Этот урок отлично подходит для уверенных новичков, желающих перейти на следующий уровень умений. Мы рассмотрим, как делать трехмерный текст и использовать глубину для придания дизайну лучшего вида
25. Создаем стильную ретро-надпись
В этом уроке Illustrator автор показывает, как сделать на основе любого шрифта надпись в стиле ретро, используя градиенты, смешивания и рассеянные кисти. Это довольно простой урок, в котором описаны многие техники, что будут вам полезны при обработке различных других графических элементов.
26. Эффект в стиле ярких ювелирных украшений
В этом туториале вас научат процессу создания такого вот эффекта блестящего броского украшения и применению его к любому тексту.
27. Создаем плавный светящийся текст
Автор этого урока расскажет вам, как можно создавать светящийся плавный текст в Illustrator, пользуясь разными заливками и контурами в различных режимах смешивания и с разными уровнями прозрачности. Очень кстати применяются мелкие детали, вроде Star Tool, Pathfinder и другие базовые эффекты.
28. Создание запачканного текста с помощью планшета
В этом уроке вас научат делать испачканный текст в Illustrator при помощи Blob brush, Live Paint и графического планшета. Вы легко сможете применить эит навыки в создании разных иллюстраций, логотипов и надписей.
29. Создайте текст с металлическим эффектом
30. Создаем дизайн вокруг надписи DREAM
31. Создаем гранжевый трехмерный текст
32. Как сделать эффект надписи от руки
В этом уроке вы научитесь использовать различные кисти, чтобы достичь эффекта нарисованного от руки текста. Урок полезен для дизайнеров-иллюстраторов, в результате получите симпатичную забавную надпись
33.Создайте трехмерный выгнутый текст
В этом уроке вы научитесь создавать 3D-текст в Adobe Illustrator. Кроме использования 3D-инструментов, вы будете совмещать слои с формами букв, изменяя цветовые оттенки градиентами и бликами. Также поработаете с легкими текстурами, управляя ими через маски прозрачности.
34. Создаем липкую зеленую надпись
В этом туториале мы сделаем обычный шрифт трехмерным, используя 3D-инструменты Illustrator, а также придадим ему эффект клейкой массы. Если хотите добавить в све портфолио забавный векторный текст — это урок для вас.
35. Создаем яркий пиксельный 3D-текст
В этом уроке я расскажу вам, как сделать забавный трехмерный пиксельный текст. Мы станем использовать бесплатный шрифт, градиенты, 3D фильтр Illustrator. Вы легко сделаете все преобразования текста, которые впоследствии сможете применить в других надписях
36. Эффект надписи из спортивной ткани в Illustrator
В этом уроке я расскажу, как воспроизвести спортивную саржу с помощью панели Appearance в Illustrator. Пройдя его, вы сможете сами делать такой эффект в Illustrator
37. Как сделать готическую контурную надпись с множеством деталей
Выполняя один за другим шаги этого туториала, вы узнаете, как я делал одну из моих недавних работ. Мы создадим уникальную надпись старинным английским готическим шрифтом со множественными черно-белыми элементами, тонкими линиями-завитушками. В итоге получим крутую готичную надпись, в самый раз годящуюся для логотипа группы металлистов или брэнда в темном мрачном стиле.
38. Трехмерный текст в духе старой аркады
В этом уроке мы с толком воспользуемся стандартными 3D-функциями Illustrator, градиентами и масками прозрачности для создания старого аркадного стиля.
39. Создаем простой эффект текста, сложенного из бумаги
В этом уроке мы сделаем текстовую надпись, сложенную из полосок бумаги. А для лучшего результата вы узнаете, как создать парочку чернильных клякс и пятен с помощью простых эллипсов и кистей
40. Создаем эффект шелковой ленточки
В этом туториале вы будете пользоваться пером и градиентами, достигая эффекта вьющейся шелковой ленты. Здесь мы применим эффект в тексту, а вы сможете потом делать то же с разными формами и свитками.
41. Как сделать дымящуюся надпись в стиле вестерн
В этом уроке вы узнаете, как обработать текст в стиле вестерн, используя базовые эффекты Illustrator.
42. Создаем «пришитый» текст
43. Туториал по созданию стильной надписи
В этом уроке вы сделаете красивый эффект слегка винтажной надписи в Illustrator. Чтобы было понятнее, мы будем создавать текст в стиле «старой школы», а вы уже сможете применять этот эффект к различным современным дизайнам.
44. Создаем яркий цветной текстовый эффект
Мы используем в этом туториале некоторые базовые текстуры Illustrator, эффекты и современный шрифт.
45. Как сделать блестящий цветной текст
В этом уроке ма делаем блестящий цветной текст в Illustrator CS5. Применим интересный шрифт, маски прозрачности, технику построения форм и другие хитрости, чтобы сделать такую надпись.
46. Создаем стеклянный текст, заполненный зеленой жидкостью кислотного вида
В следующем уроке вы научитесь создавать в Illustrator эффект стеклянного текста, наполненного зеленой субстанцией. Используются инструменты форм, маски прозрачности, различные фильтры. Классно подойдет к креативному проекту в духе сумасшедшего ученого/
47.Делаем надпись маркером
В этом туториале вы найдете инструкции по построению форм средней сложности, научитесь пользоваться слоями и скриптами для создания интересного текстового эффекта в Illustrator
48. Как сделать смешной пластмассовый объемный текст
В уроке вы научитесь создавать красочные трехмерные пластмассовые буквы, используя эффект 3D Extrude & Bevel, а также универсальный эффект реалистичного пластика, который пригодится вам как в обработке надписей, так и в других проектах.
49. Делаем надпись мелом на школьной доске
Автор этого туториала расскажет вам, как обработать текст под меловую надпись на доске, применяя градиенты, рассеянные кисти и немножко бесплатной графики с Vector Mill. Урок сравнительно несложный, эффект вы сможете применять ко множеству проектов Illustrator.
50. Создаем ретро-эффект для текста
Здесь вы научитесь делать простой ретро-эффект для текста. Он простенький, но раскрывает многие мощные возможности Illustrator. Кроме панели Appearance, мы возьмем парочку текстовых эффектов, Warp и используем возможности слоев.
Также загляните в подборку 30 туториалов текстовых эффектов для Иллюстратора: некоторые туториалы дублируются, но есть и такие, которые пропустить будет просто непозволительно.

В этом уроке мы будем рисовать неоновый текст в Adobe Illustrator. У нас уже публиковался урок, посвященный такому эффекту, однако результаты все же несколько в разных стилях, и техники, используемые в работе разные. Мы создадим узорчатые кисти для шнуров, а также основу для нашего эффекта, на которую потом легко наложим различные оттенки для надписи.
Результат

Шаг 1

Шаг 2
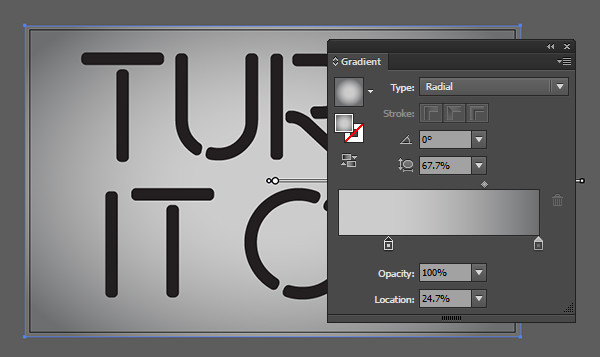
Нарисуйте прямоугольник при помощи инструмента Rectangle/Прямоугольник под вашим текстом, и примените к нему градиент серых оттенков. В палитре Gradient укажите цвета примерно как на картинке ниже и выберите радиальный тип градиента.

Шаг 3
При помощи инструмента Gradient/Градиент подкорректируйте радиус градиента.

Шаг 4
Укажите внутренние фигурам букв серый цвет, а внешним фигурам — светло-серый.

Шаг 5
Сделайте это для всех букв в вашем текста.

Шаг 6
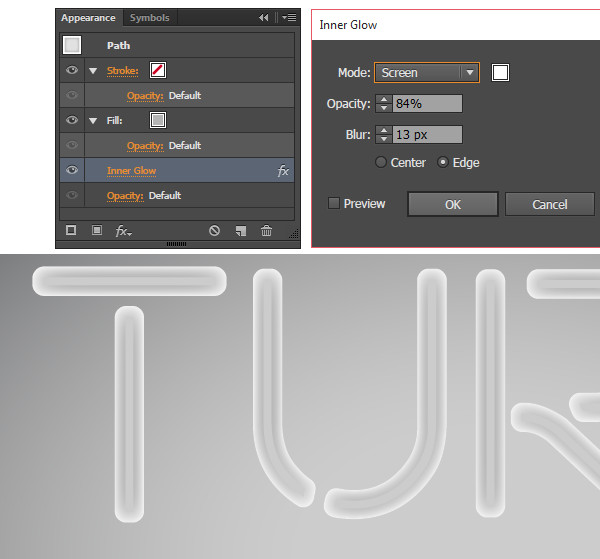
Выделите внешнюю фигуру вашей первой буквы. В палитре Appearance/Оформление смените цвет заливки на серый (как у внутренних фигур) и укажите эффект Inner Glow/Внутреннее свечение (Effect > Stylize > Inner Glow/Эффект>Стилизация>Внутреннее свечение), применив следующие параметры:
Mode/Режим: Screen/Осветление
Opacity/Непрозрачность: 84%
Blur/Размытие: 13 px
И выберите режим Edge/Края.
Повторите эту процедуру для всех букв.

Шаг 7
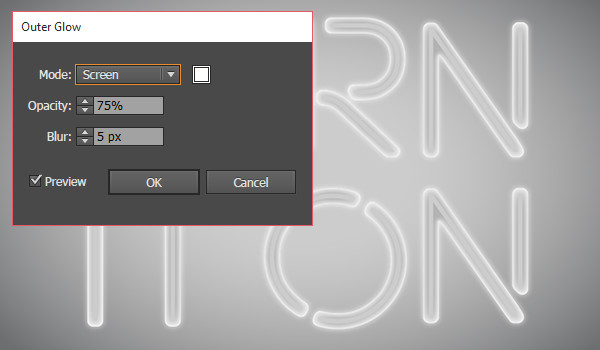
Теперь примените к буквам эффект Outer Glow/Внешнее свечение (вы можете сделать это для всей группы сразу). В палитре Appearance/Оформление укажите следующие параметры эффекта:
Mode/Режим: Screen/Осветление
Opacity/Непрозрачность: 75%
Blur/Размытие: 5 px
Размер размытия может варьироваться в зависимости от размера вашей работы. Настройте параметр как подходит вам.

Шаг 8
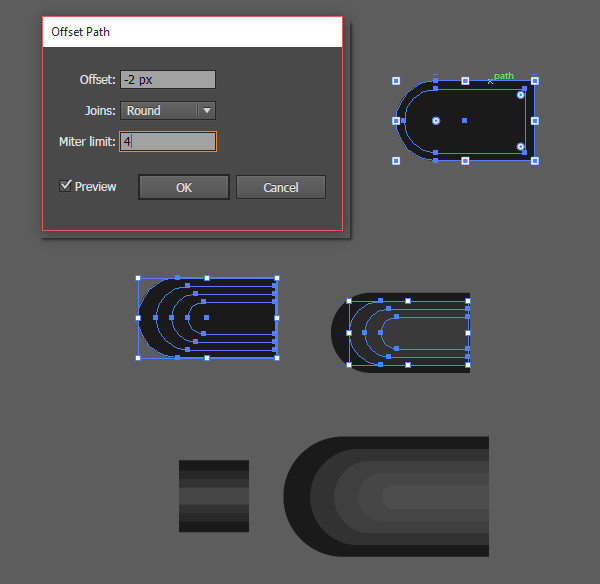
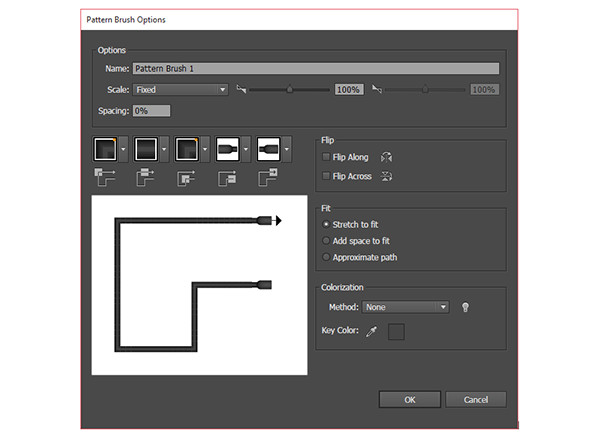
Теперь займемся созданием кисти для электрического шнура. Создайте прямоугольник и скруглите углы в левой части в палитре Transform/Трансформировать. В меню выберите Object > Path > Offset Path/Объект>Контур>Создать параллельный контур и укажите отступ в -2 px (или около того — фигурка должна быть небольшой). Повторите создание параллельного контура три раза. Выровняйте четыре получившиеся фигуры по правому краю. Укажите им разные оттенки серого, как на картинке ниже. Повторите процедуру для маленького прямоугольника, который будет служить основой шнура. Дублируйте штепсель и отразите копию зеркально.

Шаг 9

Чтобы создать Pattern Brush/Узорчатую кисть, перетяните два штепселя в палитру Swatches/Образцы. Переименуйте образцы штепселей в endTile и startTile. Выделите маленький прямоугольник, который у нас является основой шнура, и в палитре Brushes/Кисти кликните по иконке New Pattern Brush/Новая узорчатая кисть. Укажите каждому углу AutoCenter/Автоцентровка и выберите в качестве начала и конца кисти штепсели. Создайте еще три вариации этой кисти: шнур без штепселей, шнур со штепселем на одном конце, шнур со штепселем на другом конце.
Шаг 10
Инструментом Paintbrush/Кисть испробуйте вашу новую кисть. Нарисуйте извивающиеся и переплетающиеся шнуры из ваших букв. Сгруппируйте ваши шнуры.

Шаг 11
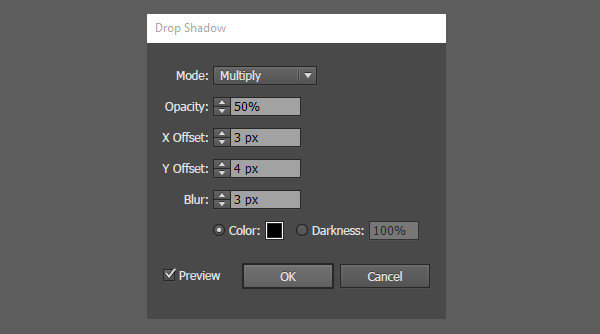
Выделите группу со шнурами и примените к ним эффект Drop Shadow/Тень, указав следующие параметры (или другие, если размер вашей работы сильно отличается от нашего примера):
Mode/Режим: Multiply/Умножение
Opacity/Непрозрачность: 50%
X Offset/X-отступ: 3px
Y Offset/ Y-отступ: 4px
Blur/Размытие: 3px
Color/Цвет: Черный

Шаг 12
Расположите группу со шнурами под текстом в палитре Layers/Слои.

Шаг 13
Copy/Копируйте и Paste/Вставьте группу текста. Для копии удалите любые эффекты в палитре Appearance/Оформление. Укажите какой-нибудь светлый, веселый цвет заливки и Unite/Объедините объекты в палитре Pathfinder/Обработка контура. В палитре Appearance/Оформление примените к объекту стиль Gaussian Blur/Размытие по Гауссу. Укажите Opacity/Непрозрачность в 65% и Blend Mode/Режим наложения - Screen/Осветление. Поместите объект поверх вашего основного текста (если он еще не там). Теперь вы можете легко менять цвет вашей неоновой надписи!

Сегодня мы будем создавать типографический эффект неонового свечения в Adobe Illustrator. Помимо того, что мы выучим новую технику, мы также попробуем плагин Stylism, который облегчает работу в подобных случаях. С его помощью мы поработаем с эффектами внутреннего и внешнего свечения, также произведем необходимые трансформации.
Плагин платный, но для выполнения урока вы можете скачать пробную версию, которая будет действительна 14 дней.
Шаг 1
При помощи инструмента Type/Текст (T) введите слово “NEON”. В примере использован шрифт Arial Rounded, но вы можете выбрать другой шрифт, как и другой текст.

Откройте палитру Appearance/Оформление (Window > Appearance/Окно>Оформление). Кликните дважды по строке Characters/Символы, затем удалите из списка черную заливку.

Дважды кликните по строке Type: No Appearance/Текст: Нет оформления.

Добавьте новую обводку в палитре Appearance/Оформление.

Шаг 2
Увеличьте толщину обводки, затем выберите в настройках указанные на картинке ниже типы углов и капителей. Выберите вариант прерывистой линии и подберите значения так, чтобы получилось как в примере ниже.

Укажите обводке синий цвет, затем разместите надпись на темно-синем фоне.

Шаг 3
Чтобы создать неоновый эффект, мы используем плагин Stylism. Откройте палитру плагина panel (Window > Stylism > Stylism panel/Окно> Stylism > Stylism panel). Теперь кликните по кнопке Inner Glow Effect (эффект внутреннего свечения).

У вас появятся инструменты управления эффектом, которые позволят настроить его, не открывая диалоговых окон. Укажите Multiply/Умножение в качестве режима наложения (blending mode), снизьте радиус разымтия (Blur) и замените белый цвет на темно-синий.

Шаг 4
Кликните по кнопке Outer Glow Effect (эффект внешнего свечения) в палитре плагина Stylism.

Выберите синий цвет и увеличьте непрозрачность (opacity) до 100%. Укажите радиус размытия (Blur) в 16px.

Примените эффекты Inner Glow и Outer Glow к вашим синим обводкам в палитре Appearance/Оформление.

Шаг 5
Создадим отражения неоновых букв. Дублируйте обвоку, кликнув по иконке Duplicate Selected Item/Дублировать выделенный объект в палитре Appearance/Оформление.

Теперь кликните по кнопке Transform Effect (эффект трансформации) в палитре Stylism.

Примените эффект трансформации к нижней копии обводки и снизьте непрозрачность (opacity) до 20% в палитре Appearance/Оформление. Переместите объект немного вниз и в сторону.

Шаг 6
Создадим блик света. Примените черно-белый радиальный градиент к заливке.

Не снимая выделения с объекта в палитре Appearance/Оформление, выберите в меню Effect > Convert to Shape > Ellipse/Эффект>Преобразовать в фигуру>Эллипс и выберите опцию Absolute/Абсолютно в диалоговом окне.

Укажите этой заливке режим наложения Color Dodge/Осветление основы в палитре Appearance/Оформление.

Шаг 7
Кликните по кнопке Transform Effect в палитре Stylism, удерживая при этом Shift. Это позволит нам добавить второй эффект трансформации тексту.

Примените последний эффект трансформации к заливке, затем переместите объект так, чтобы блик света был там, где нужно.

Шаг 8
Дублируйте заливку три раза в палитре Appearance/Оформление, затем также при помощи Stylism, разместите блики в разных местах текста.

Для этого выбирайте нужный эффект трансформации из выпадающего меню Current Effect (текущие эффекты) в палитре Stylism.
Сегодняшний урок мы посвятим как легко и быстро создать эффект неонового свечения. Для выполнения данного урока потребуется минимальные познания графического редактора.
Создаем рабочую область и размещаем на ней прямоугольник произвольного цвета.


Убираем заливку текста во вкладку оформления, а так же увеличиваем толщину обводки и придаем ей желаемый цвет.

Перейдя во вкладку обводка устанавливаем следующие настройки. Тем самым мы имитируем неоновые лампы из которых состоит текст.


Что бы предать больше объема надписи выберем не большое значение размытия, после чего сдвинем нашу надпись на несколько пунктов.

Вот так используя простые инструменты и не много времени мы сделали надпись с эффектом неонового свечения.
Сегодняшний урок мы посвятим тому как создать векторный бокал используя графический редактор. Для большего эффекта придадим ему неонового свечения и добавим брызг.
Шаг 1.

Шаг 2.

После этого удерживая клавиши Alt+Shift подумаем треугольник тем самым создавая его копию и размещая его строго вертикально.


Шаг 3.

Шаг 4.

Шаг 5.

Шаг 6.

Шаг 7.
Рисуем две окружности и заливаем их радиальным градиентом. Одну разместим на дольке лимона, вторую на нашем бокале.


Размещаем наши окружности на панели слове ниже белых элементов.
Шаг 8.
Копируем окружность дольки лимона. Изменяем форму и размещаем в разных частях контура нашего бокала тем самым придавая ему эффект свечения. Все созданные фигуры так же размещаем ниже белых элементы на панели слоев.

Шаг 9.
Создаем окружность с радиальным градиентом и прозрачностью установленной на осветление основ. Созданный элемент нужно сохранить на панели символов как новый элемент.

Шаг 10.
Используя панель символов и созданный нами элемент размещаем несколько окружностей в произвольном порядке на нашей рабочей поверхности.

После этого выбираем на панели слоев созданные нами окружности. Для этого удерживая кнопку Shift кликаем на желаемом элементе. Выбрав все элементы копируем их на нашу поверхность и размещаем в произвольном порядке.
Читайте также:

