Как создать перламутровый эффект в фотошопе
Обновлено: 05.07.2024
В этом уроке, мы с вами увидим, как в фотошопе создать глянцевый и блестящий текстовый эффект. Мы будем использовать простые методы смешивания (blending) и эффекты стиля слоя. Урок может показаться большим и не понятным, но на самом деле если вы решите его пройти, то убедитесь что все очень просто!
Кое-какие приемы работы мы с вами также рассматривали в уроке по фотошопу Как сделать стильный сияющий текст в фотошопе. Создать такой глянцевый блестящий текст иногда необходимо для рекламных макетов, или например, для имитации текста на красном дереве, или оформить перламутровый эффект на объекте для акцентирования внимания и для многих других целей. И так, цель поставлена, давайте приступим, тем более, что сами вы увидите, что этот урок по фотошопу для новичков на самом деле действительно простой!
Создайте новый документ Photoshop 1024 х 768 px. Настройки, которые мы будем применять отлично выглядят при размере шрифта примерно 220px (240px для заглавной буквы). Если вы используете другой шрифт, попробуйте поэксперементировать с настройками. Вы можете изменить конечный размер изображения без потери эффектов после слияния (Flatten) всех слоев.
Для создания фона, создайте новый слой и залейте его любым цветом.

Создайте новый пустой слой выше фона с градиентом. На нем мы разместим шаблон с линиями.
Сделаем его самостоятельно. Для этого создадим новый документ размерами 40х40px, увеличим максимально полотно и начнем рисовать диагональные линии. Линия в центре должна получиться шириной 8 пикселей, по краям должны быть треугольники с вершиной по 4px.

Определим нашу заготовку как pattern.

Применяем Filter> Distort> Twirl> 200 °.

Выберем режим наложения Overlay и выставим ползунок прозрачности на 10%.


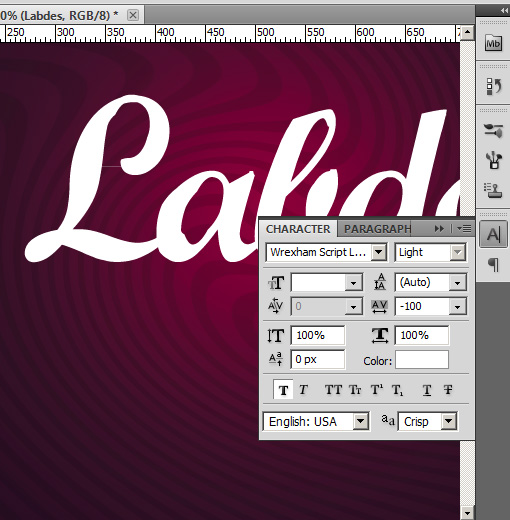
Введите текст, я использовал шрифт Wrexham Script Light, размером шрифта 220px и 240px для заглавной буквы.

Сохраним контур: создайте новый пустой слой, выберите Меню> Edit> Stroke. Создайте внешнюю обводку (Stroke) шириной

Сделайте прозрачность заливки Fill = 0% и примените к обводке следующие эффекты слоя Bevel and Emboss.



Вернемся на текстовый слой и продублируем его 3 раза. Растеризуйте каждый дубликат (правая кнопка мыши по слою и выберите> Rasterize). Расположите дубликаты выше слоя с обводкой.

Включим видимость и применим следующие свойства слоя к первой копии текстового слоя:







Для наложения эффекта Pattern Overlay нужно выбрать pattern Satin, который можно найти во вкладке pattern, но находится он не в основном меню, его надо подгрузить из набора, который есть в составе Photoshop. Называется набор, в котором он находится, также просто “pattern”.


Включим видимость и применим следующие эффекты слоя Apply Bevel и Emboss layer и установите заливку Fill 0% ко второй копии текстового слоя.

Подправим немного контур

И также контур у элементов

Включим видимость у третьей копии текстового слоя, сделаем также Fill на 0% и добавим эффект Satin. Он нужен чтобы гламурный глянцевый и блестящий эффект текста был наиболее близок к натуральному.

Вернемся теперь к слою pattern (слой залитый нашими линиями), дублируем его и поместим выше всех созданных слоев.
Загрузите выделение для любого текстового слоя и сделайте активным новый слой картины.
Выберите Filter> Distort> Spherize. Применить размере 50%.
Инвертируйте выделение и очистите внешнее пространство.

Примените эффект Overlay для этого слоя и непрозрачность (Opacity) 20%. Теперь у наших букв появился объем.

Продублируйте последний наш слой, с которым мы сейчас работали, чтобы создать гламурный блестящий эффект блеска текстуры.
Примените режим смешивания Dissolve и прозрачность (Opacity) 14% у дублированного слоя.
Склейте этот слой с новым пустым слоем.

Примените режим наложения Overlay и непрозрачность (Opacity) 80% к получившемуся слою.
Для того, чтобы удалить эффект блеска от буквы к краям, загрузите выделение любого текстового слоя снова, оставаясь на нашем последнем слое, чтобы он был активным (напомню – зажав Ctrl+клик по слою). Перейдите в меню Select > Modify > Contract > 2px, Select > Modify > Feather > 2 px, Select > Inverse. Выберите Правка > Очистить (или просто нажав клавишу Del).

Создайте новый слой наверху и белым цветом ткните на место где хотите расположить звездочку! Вот и все, у нас получился вполне себе очень правдоподобный глянцевый и блестящий эффект текста! Молодцы, если вы прошли этот урок до конца!
Стили слоя являются популярным способом добавить эффектов, не разрушая целостность слоя. Имея достаточно знаний, можно добиться любого результата. Однако, для этого нужно понимать для чего предназначен каждый параметр и какой эффект он производит.
В этом уроке вы узнаете все о настройках стиля слоя Satin (Глянец) и примеры его применения. Начнем!
Применение Satin (Глянец)
Глянец один из самых непонятных стилей слоя, но если вы знаете, как им пользоваться, то сможете создать несколько совершенно разных эффектов.
Например, для создания эффекта шелка или сатина, придания дополнительной глубины и реалистичности металлическим и стеклянным поверхностям.

Диалоговое окно
Satin (Глянец) создает две копии вашего слоя, затем смещает и размывает их, чтобы выдать финальный результат. Это сложно представить, но легко понять, увидев в действии.
В диалоговом окне этого стиля слоя не так много параметров и вы уже видели большинство из них. Все, что нам остается сделать, это посмотреть, как они взаимодействуют друг с другом.

Режим смешивания
Параметр Blend Mode (Режим смешивания) позволит вам выбрать режим наложения для вашего эффекта, а цветовое поле, естественно, цвет.
Лучше всего начать с Linear Burn (Линейный затемнитель) и черного цвета, или Linear Dodge (Add) (Линейный осветлитель (Добавить)) с белым цветом. Это позволит нам увидеть, как работает Глянец, и в то же время создать очень реалистичный эффект.
Если вы малознакомы с действиями режимов наложения, я очень рекомендую обратить внимание на статью по основам.

На примере ниже видно, что применение белого цвета и Linear Dodge (Add) (Линейный осветлитель (Добавить)) осветляет текст, а использование черного цвета и Linear Burn (Линейный затемнитель) делает его темнее.

Непрозрачность
Небольшое значение создаст более мягкий эффект, а увеличение непрозрачности сделает его более выраженным.

На примере ниже вы можете увидеть разницу.

Угол
Параметр Angle (Угол) отвечает за угол смещения эффекта Глянец. Вы можете ввести числовое значение или мышкой потянуть за линию.

Следующий пример может быть не самый красивый, но он четко показывает, как коррекция угла может изменить вид вашего стиля. Использовав его в сочетании с другими эффектами, Angle (Угол) может помочь вам добиться более реалистичного результата.

Расстояние
Параметр Distance (Расстояние) отвечает за расстояние смещения эффекта. Это дополнительная помощь, когда вы пытаетесь создать отражение для стекла.

На следующем примере вы можете увидеть, как небольшое увеличение Distance (Расстояние) может придать более выраженное отражение на стеклянном тексте.

Размер
Параметр Size (Размер) устанавливает размер размытия Глянца. Чем больше значение, тем больше уровень размытия. Как правило, небольшое значение дает наиболее реалистичный результат.

На следующем примере низкое значение Size (Размер) делает границы освещенных участков более жесткими.

Контур
Контурные кривые отвечают за спад эффекта Satin (Глянец). Для начала линейная или S-кривая подойдут лучше всего. Более динамичный контур позволит вам добиться интересных эффектов отражения.
Чекбокс Anti-aliased (Сглаживание) сглаживает жесткие края, а чекбокс Invert (Инвертировать) переворачивает контур вверх ногами.

На следующем примере вы видите, как смена контура создает более яркие блики и отражения.

Сохранение и загрузка настроек по умолчанию
Вы можете сохранить и загрузить стандартные параметры для каждого стиля слоя. Кликнув на кнопку Make Default (Использовать по умолчанию), Фотошоп сохранит текущие значения как новые стандартные для данного эффекта.
Кликнув Reset to Default (Восстановить значение по умолчанию), Фотошоп загрузит любые последние сохраненные параметры. Это позволит вам экспериментировать и легко возвращать стандартные настройки, если вы хотите начать все сначала.

По ссылке ниже вы сможете загрузить пример использования стиля слоя Satin (Глянец) в psd формате.

Автор: John Shaver
Переводчик: Макс Енин
В этом уроке я расскажу вам, как сделать симпатичную глянцевую эмблему из текста в Adobe Photoshop за четыре простых шага:

С помощью всего лишь одного текстового слоя и нескольких стилей слоя вы сможете сделать отличную глянцевую эмблему. Так как весь эффект создается на векторном слое с текстом, шрифт и содержимое можно будет менять. В качестве финального штриха мы добавим тень, чтобы придать нашему тексту перспективу и реализм.
Шаг 1
Откройте Photoshop и создайте холст размером 800 на 600 пикселей. Для фона будем использовать темный перфорированный материал. Его легко сделать путем вырезания шаблона кругов из фона и применив к ним тонкий скос. Вы можете просто скачать подготовленный фон здесь или использовать любую другую текстуру, какая вам нравится:

Шаг 2
Далее наберите ваш текст. Я использовал шрифт Trajan размером 425 пикселей, чтобы закрыть большую часть свободной области:

Шаг 3
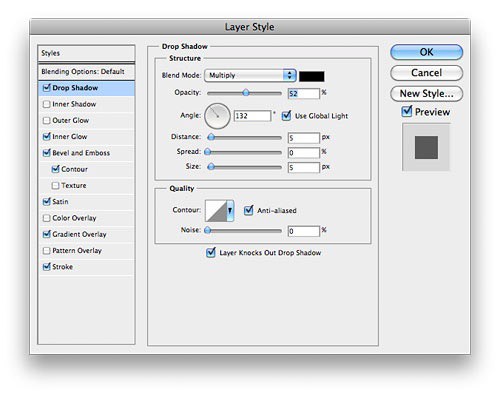
А сейчас нанесем шквальный удар эффектами по слоям. Начнем с выбора текста и в меню Слой > Стиль слоя > Тень ( Layer> Layer Style> Drop Shadow ) выполним настройки с картинки ниже. Пройдитесь по всему списку настроек из этого меню, обратив пристальное внимание на каждую установку и режимы смешивания. Имейте в виду, что мы используем различные контуры:






Так должно быть настроено наложение градиента ( Gradient Overlay ):


А вот результат применения настроек градиента:


У нас должна получиться красивая эмблема с металлической « отделкой ». В завершении добавим немного тени, для достижения большей эффектности.
Шаг 4
Чтобы выделить текстовый слой, нажимаем клавишу Ctrl ( Command в Mac ) + щелчок мышью на слое с текстом ( белая область с заглавной ‘T’ ) в палитре Layers .
Теперь создадим новый слой со стилем текста, нажав Ctrl + Shift + N . Зальем его черным цветом и с помощью Ctrl ( Command в Mac ) + D снимем выделение. Применим фильтр размытие движением ( Motion Blur ) с настройками свойств Градус ( Degree ) « -85 » и Угол ( Аngle ) равным 39 пикселей. Наконец, подтяните этот слой немного вниз так, чтобы большая часть тени падала ниже текста:
Это первая часть учебного пособия, состоящего из двух уроков, по созданию изображения с эффектом старины в Photoshop .
Уверен, что вы уже встречались с руководствами по созданию эффекта старых, поврежденных фотографий. Ничего страшного. Уверен, вы все равно узнаете из моего руководства что-то новое.
Я расскажу вам, как придать фотографии старинный вид. Горячие клавиши буду приводить в скобках сразу после команды. Они указаны для операционной системы Windows . Для Mac alt=option и ctrl=command ( клавиша «яблоко» ). Итак, приступим.
Во-первых, приведу картинку до обработки:


Как только вы откроете картинку в Photoshop , используйте инструмент « Рамка » ( crop tool ) ( c ). Старинные фото обычно квадратной формы, потому сделаем наше фото таким. Зажмите клавишу shift , делая выделение. Примените инструмент к картинке с небольшим запасом по краям, — нам понадобится немного лишнего места:

Зажмите alt и дважды кликните по слою в палитре слоев. Затем продублируйте, перетащив иконку слоя на значок « Новый слой » ( или, выбрав слой, нажмите ctrl+j ). Зайдите в меню Фильтр – Размытие – Размытие по Гауссу ( Filter > Blur > Gaussian Blur ). Нам нужно размыть картинку так, чтобы некоторые детали исчезли, но их контуры были видны. Я использовал настройку 1,2:

Задайте слою маску, нажав на кнопку с изображением круга в прямоугольнике, в нижней части палитры слоев. Возьмите инструмент « Градиент » ( gradient tool ) ( g ) и установите « Радиальный ».
Убедившись, что маска выбрана, начните применять градиент с точки фокуса. Чем дальше от начальной точки вы уведете курсор, тем больше картинки окажется в фокусе. Если происходит наоборот, поменяйте цвета переднего плана и фона, нажав их, затем попытайтесь еще раз.
Должно получиться примерно так:

Следующим шагом мы добавим зернистости. Снова продублируйте нижний слой и переместите его выше слоя с размытием. Зайдите в меню Фильтр – Шум – Добавить шум ( Filter > Noise > Add Noise ). Добавляйте шума столько, чтобы можно было разглядеть основные объекты фотографии. Я использовал значение 11,88%:

В палитре слоев измените режим смешивания с « Нормальный » ( Normal ) на « Мягкий свет » ( Soft Light ). Можете поэкспериментировать с режимами. Каждый из них даст различную картинку:

Теперь придадим фото эффект сепии. Кликните на кнопку внизу палитры слоев ( наполовину черный круг ). Выберите « Цветовой фон/Насыщенность » ( Hue/Saturation ). Когда появится диалоговое окно, отметьте галочку « Тонирование » ( Colorize ) справа внизу.
Смените оттенок на желто – красный и уменьшите насыщенность. Немного осветлите, так как большинство старых фотографий не передают настоящего черного цвета. Когда результат будет устраивать, нажмите Ok :

И наконец, добавим виньетки. Создайте новый слой. Сделайте выделение с помощью инструмента « Овальная область » ( marquee tool ).
Выберите режим « быстрой маски » ( quick mask mode ) ( q ). В меню Фильтр – Размытие – Размытие по гауссу ( Filter > Blur > Gaussian Blur ) увеличьте уровень размытия почти до предела. Выйдите из режима быстрой маски ( mask mode ) ( q ). Должно появиться круглое выделение внутри вашего рисунка.
Зайдите в меню Выделение – Инвертировать ( Select > Inverse ) ( ctrl+shift+i ) и получившиеся выделение заполните черным. Чтобы сделать это, убедитесь, что цвет фона стоит черный, затем нажмите ctrl+delete . Если цвет переднего плана выбран черным – можете нажать alt+delete .
Снимите выделение ( ctrl+d ). Настройте непрозрачность ( opacity ) слоя на свое усмотрение. Мне нравится очень тонкая виньетка, потому непрозрачность я поставил 42%. Эта настройка меняется в правом верхнем углу палитры слоев:
Читайте также:

