Как создать прототип сайта в powerpoint
Обновлено: 17.05.2024
Прототипы стали незаменимым этапом профессиональной разработки веб-проектов и программного обеспечения. Прототипы облегчают жизнь всем людям, вовлеченным в процесс создания того или иного проекта: клиенту, менеджерам, дизайнерам и разработчикам. Прототип визуализирует конечный продукт и помогает выявить серьезные проблемы на самых ранних этапах, помогая избежать геморроя на поздних стадиях разработки.
Конечно, первоначальные эскизы, выполненные, к примеру, на бумаге и воплощающие первые идеи дизайнера еще никто не отменял. Но всю дальнейшую работу, в которую будут вовлечены все члены рабочей группы, лучше всего проводить в специальном программном обеспечении, которое поддерживает редактирование, управление версиями и совместную работу.
Сейчас мы рассмотрим 11 сервисов для прототипирования, часть из которых бесплатны, а другая часть — с весьма бюджетными для данной категории программ ценниками.
PowerMockup — плагин для PowerPoint
PowerMockup — это плагин, превращающий Microsoft PowerPoint в инструмент для прототипирования. Он добавляет в PowerPoint новую панель, содержащую сотни элементов и значков, которые можно с легкостью перетащить на слайд.
PowerMockup работает с Office 2007, 2010 и 2013. Однопользовательская лицензия на PowerMockup стоит $59,95; стоимость лицензии для рабочей группы зависит от количества человек в ней.
Moqups — онлайн-инструмент для создания макетов и прототипов
Moqups — интерактивное приложение на HTML5, позволяющее разрабатывать векторные прототипы.
Сервис разработан 6 увлеченными программистами из Румынии, бесплатен и не требует регистрации.
Совсем недавно ребята представили премиум версию, в которой было добавлено несколько интересных особенностей, таких как неограниченное количество изменений макета и онлайн взаимодействие между членами рабочей группы.
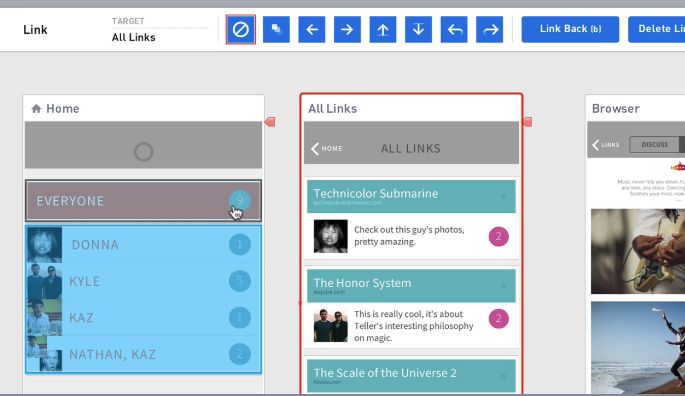
Fluid UI — средство разработки прототипов для iOS- , Android- и Windows приложений
Fluid UI — онлайн средство для прототипирования мобильных приложений. Может быть использован как для создания простых макетов, так и сложных высококачественных макетов и прототипов. Сервис содержит библиотеки с элементами интерфейсов для iOS, Android и Windows 8 приложений.
Аккаунт для одного проекта с ограничением в 10 экранов доступен бесплатно. Платные планы начинаются с $29 в месяц.
Wireframe.cc — минималистичный бесплатный онлайн-сервис для прототипирования
Wireframe.cc отличается от других инструментов прототипирования чрезвычайно простым интерфейсом без огромного количества наворотов. Когда вы заходите на сайт сервиса wireframe.cc, вы сразу же можете начать рисовать, перетаскивая элементы мышью по рабочей области. Чтобы сохранить макет достаточно нажать кнопку «Save», после чего сервис сгенерирует уникальный URL, которым вы сможете поделиться с другими людьми или добавить его в закладки.
Wireframe.cc на данный момент бесплатен, премиум-версия с доп. функциями ожидается в ближайшее время.
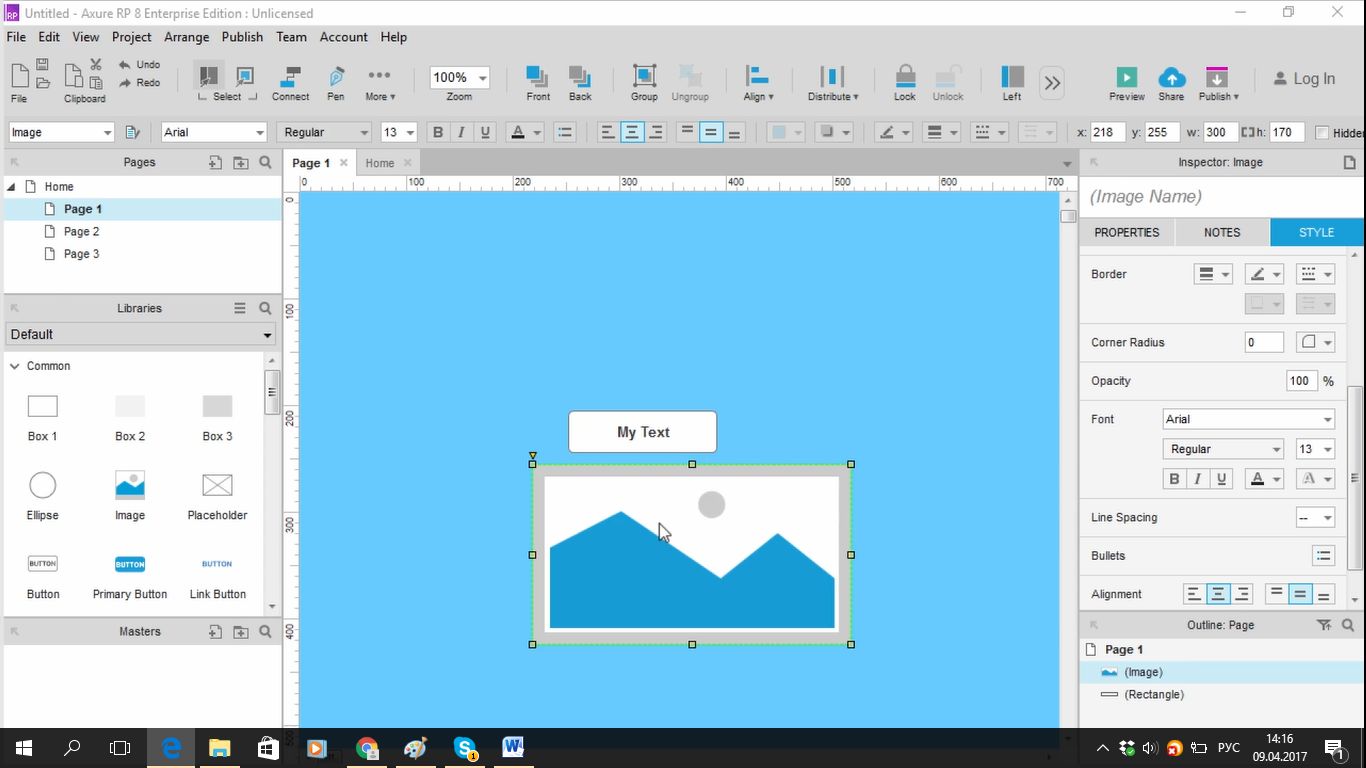
Axure RP
Цены на это ПО начинаются с $289 за стандартную лицензию. Конечно, такая цена весьма велика. Однако, набор функций программы вполне оправдывает цену для некоторых категорий пользователей.
Axure может быть использован не только для создания простых макетов, но и для создания комплексных прототипов, а также для нормативных документов.
Из особенностей стоит также упомянуть возможность подключать к проекту клиента, чтобы показывать ему результат, отслеживать обратную связь, управлять дискуссией, удобно взаимодействовать с членами команды.
Axure — это десктопное ПО, доступное для Mac OS X и Windows.
Balsamiq Mockups — инструмент для быстрого прототипирования на основе Flash
Balsamiq Mockups — чуть ли не самый известный инструмент для прототипирования.
Продуктом, выпущенным в 2008 году силами одного программиста, в настоящее время пользуются десятки тысяч клиентов. Команда сервиса выросла до 11 штатных сотрудников.
Balsamiq Mockups стремится передать опыт рисования макетов на бумаге, поэтому прототипы выглядят не так формально, как в других программах.
Вы можете использовать Balsamiq Mockups непосредственно в браузере (потребуется Flash) или загрузить в качестве приложения Adobe AIR. Однопользовательская лицензия стоит $79.
Pencil — инструмент для прототипирования с открытым кодом
Pencil — инструмент с открытым кодом для создания GUI-макетов и прототипов. Содержит большое количество встроенных фигур, начиная от элементов общего назначения и элементов блок-схем до элементов управления пользовательских интерфейсов (речь как о десктопных приложениях, так и о мобильных).
Вы также можете скачать пользовательские коллекции элементов из раздела Download на сайте Pencil. Инструмент доступен как автономная версия для Linux, Windows и Mac OS X. Также может быть использован в качестве расширения Firefox.
UXToolbox — инструмент для прототипирования под Windows
С помощью UXToolbox вы сможете создавать макеты и интерактивные прототипы для мобильных приложений, веб-сайтов и десктопного ПО. </b>
Что интересно, программа позволяет в один клик переключаться между скетчем и попиксельно-выверенным прототипом.
После того, как вы закончите работу над проектом, вы сможете экспортировать макет в формат HTML, PNG, XML и Word или распечатать материалы для рабочей группы.
UXToolbox работает с Windows XP и с более поздними версиями и стоит £159 (около $240) за копию.
Mockups.me — инструмент для создания пользовательских интерфейсов
Mockups.me очень похож на Balsamiq Mockups, но имеет ряд преимуществ. В частности у Mockups.me есть приложения для IOS и Android. Кроме того, Mockups.me включает в себя встроенные коммуникационные системы для сбора обратной связи через аннотации и комментарии.
Стоимость десктопной версии Mockups.me — $49, версия для планшета доступна за $19,99, а цены за веб-версию начинается от $99 за год.
Live Wires — приложение для создания прототипов под iPad
Live Wires поможет вам протестировать и создать прототипы непосредственно на iPad. Приложение может быть использовано для создания интерактивных прототипов приложений для iPhone и iPad.
Live Wires включает в себя большую коллекцию легко настраиваемых элементов упрвления.
Прототипы могут быть экспортированы по электронной почте а затем импортированны на другое утсройство.
Live Wires сейчас доступен по специальной начальной цене в $9,99.
HotGloo
Мой любимый инструмент для прототипирования. Ему посвящена отдельная статья.
Резюме
Как вы видите из приведенного выше списка, существует большой выбор доступных инструментов для прототипирования, из которых можно выбирать тот, который подходит именно вам.
Использовали ли вы какой-то из них? Если да, пожалуйста, поделитесь своим опытом в комментариях.
Даже великие художники делают наброски и иногда прорисовывают детали больших картин на отдельных мольбертах. Если вам необходимо создать качественный сайт или лендинг, для начала выберите подходящий сервис для создания его прототипа. В этой статье мы собрали для вас 9 наиболее популярных программ, которые помогут создать макет сайта. Мы также поможем вам определиться с выбором подходящего для вас инструмента.
О том, что такое прототип landing page и зачем он нужен, мы узнали в прошлый раз . Сегодня обратимся к основным инструментам и программам, которые помогут сделать его удобным для дальнейшей работы над проектом. Продемонстрируем последние возможности, новейшие интерфейсы, а также сравним цены.Итак, поехали.
1. POP
Самый простой способ сделать прототип лендинга – это рисунок от руки. Макет рисуем на бумаге, затем фотографируем и после этого преобразуем в программе POP. Но, признаться, проще и аккуратнее нарисовать отдельный макет прямо в программе. Для этого в POP есть несколько самых необходимых функций: вставить картинку, нарисовать область прямоугольной или круглой формы, указать, где разместить текст (или прямо написать тот, который подскажет копирайтер).

Процесс создания прототипа в программе POP. Минимум функций, зато и минимум усилий
Программа простейшая. Здесь не получится крутого прототипа. Минимум инструментов для минимума задач. Но при этом POP поддерживает любой девайс: iPhone, iPad, Apple Watch, Apple TV, Android. Здесь есть также рабочая сеть, куда можно позвать коллег и клиентов, чтобы обсуждать весь нехитрый процесс. И, конечно, POP интегрируется с Dropbox.Стоимость: от 14$ в месяц. Есть бесплатная версия.
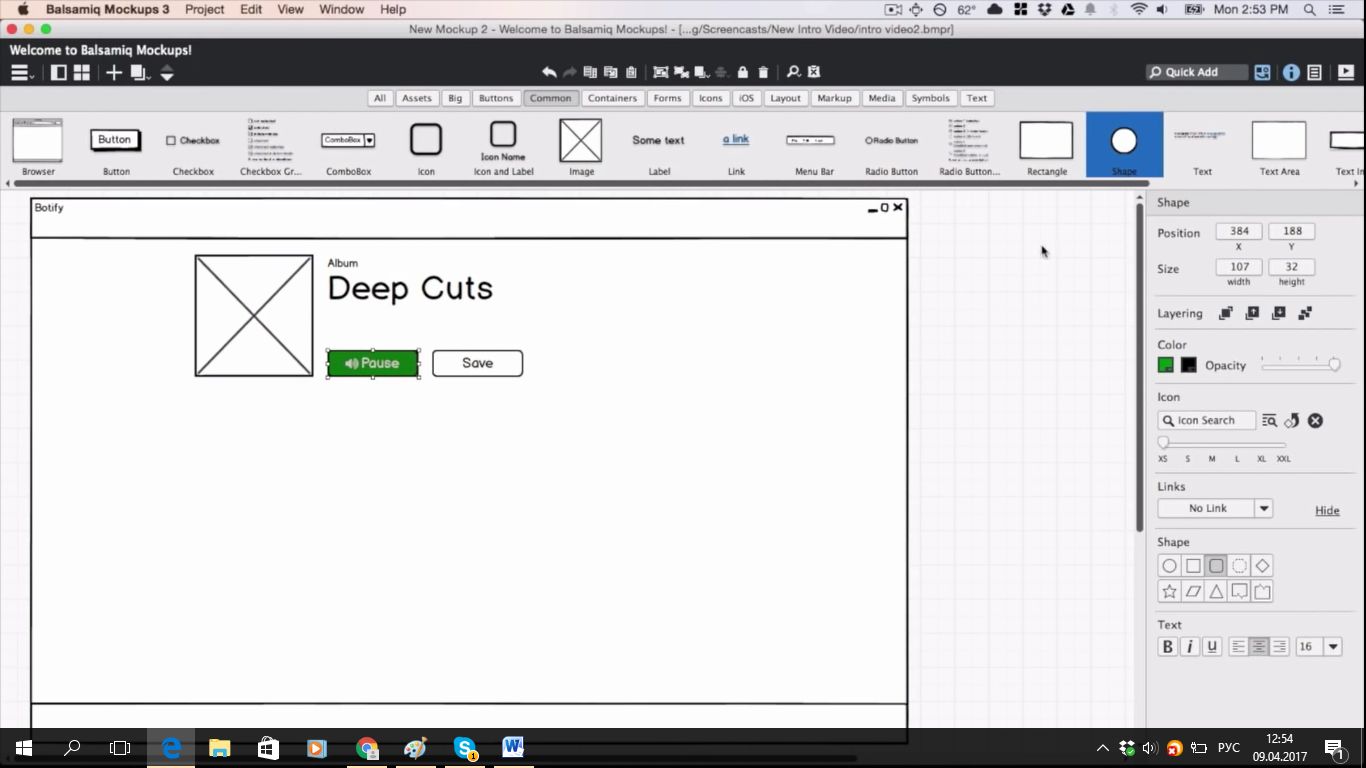
2. Balsamiq
Тоже несложная программа и по функционалу не лучшая. Однако Balsamiq предлагает более широкие возможности, имеет большой набор UI-элементов. Здесь можно выбирать значки, рисовать кнопки разных форм, добавлять таблицы, работать со шрифтами. Удобнее выглядит само рабочее поле: есть разметка. В Balsamiq также можно создавать макеты сайтов и карты. Он подходит тем, кто не силен в фотошопе.

Прототипирование в Balsamiq: как на бумаге…
Программу используют непосредственно в браузере или загружают в качестве приложения Adobe AIR. Работает на Mac или Windows, интегрируется с Google Docs.Стоимость: от 12$ в месяц. 30 дней бесплатного тестирования.
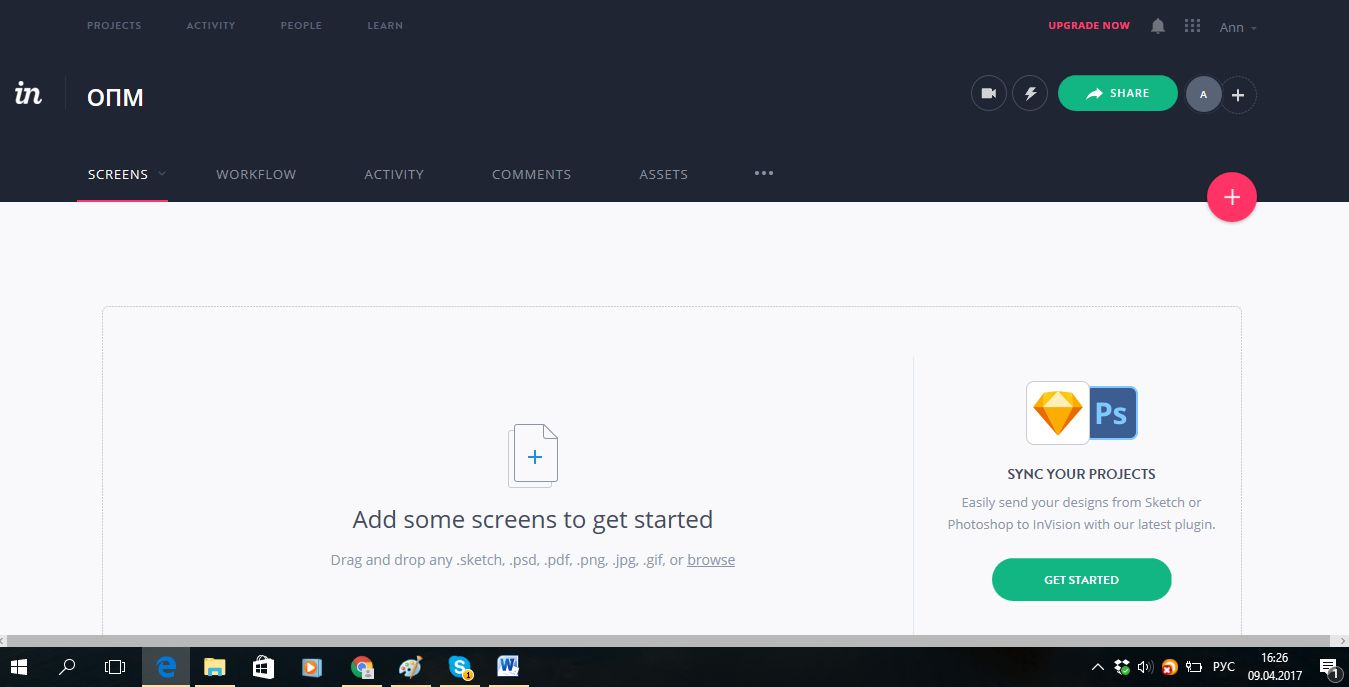
3. InVision
Это приложение для преобразования статических макетов в прототипы и мокапы с интерактивными элементами, то есть средство «оживления» макета. InVision имитирует полноценную работу будущего сайта. На нем можно связывать макеты отдельных страниц в прототип. Кроме того, это отличный инструмент для работы в студии. Программное обеспечение включает несложные инструменты drag-and-drop, благодаря которым процесс проектирования UX-проектов становится легче.

Invision: простые инструменты оживят ваш макет
Проект можно тестировать в браузере, на мобильнике и в режиме реального времени. Приложение позволяет подключать к обсуждению коллег и заказчиков, причем общаться можно как в чате, так и с помощью персональных приватных комментариев: дизайнеру, разработчику, заказчику. Функционирует на основе браузера, поддерживает все браузеры. Работает с iOS и Android. Интегрируется с Dropbox, Google Drive, Box, GitHub, Slack и другими программами. Стоимость: от 15$ в месяц. Есть бесплатная версия.
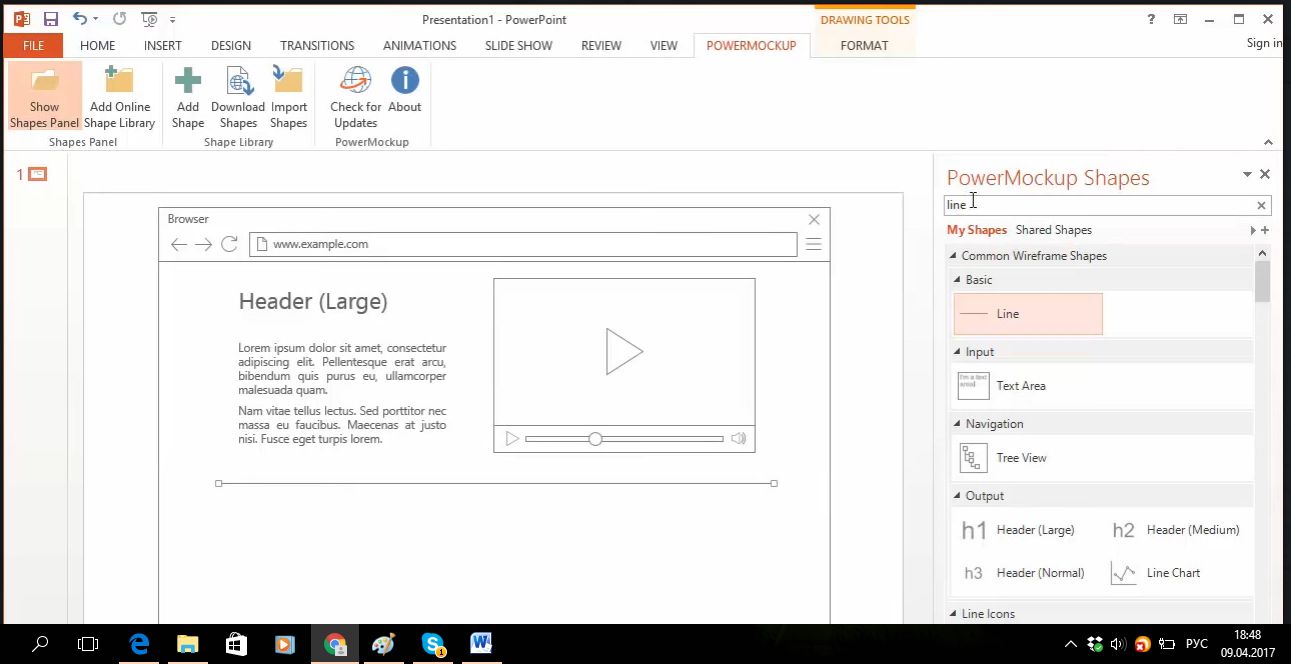
4. PowerMockup
PowerMockup – это простой набор инструментов, подходящий тем, кто любит работать в PowerPoint. Он своего рода дополнение к PowerPoint, встроен в пакет Microsoft Office и предлагает дополнительные возможности и эскизы для прототипирования. Имеется множество разнообразных UI-элементов пользовательского интерфейса и порядка 650 значков. Библиотеку форм можно пополнять своими элементами. В PowerMockup коллеги могут работать над проектом вместе, файлы легко экспортируются в PNG, JPEG, BMP, в векторных графических символах, таких, как WMF или EPS, а также видео и документах PDF. Благодаря принадлежности Microsoft Office работа возможна также в Word и Excel. К примеру, делаем спецификацию в PowerPoint, а после открываем ее в Word.

PowerMockup: поможет сделать прототип прямо в PowerPoint
PowerMockup доступен только для Windows. Стоимость: от 60$ (разовый платеж). 30 дней тестирования.
5. Axure
Это профессиональный UX-инструмент, помогающий разработчикам создавать уже сложные интерактивные прототипы. Делает веб-приложения, работает на Mac и Windows. Здесь удобно перетаскивать элементы, форматировать и менять размеры виджетов, создавать страницы, папки, также очень легко тестировать виды будущего лендинга под различные устройства. То есть, можно быстро визуально редактировать, а также скачивать библиотеки для виджетов. В программе имеется поддержка фреймов под iOS, а также библиотеки для iPhone, iPad и Android. Axure удобен для прорисовки диаграмм, аннотаций, спецификаций. В программе можно делать целые сайты. Во время работы над проектом формируются файлы HTML, Javascript, CSS.

Есть возможность бесплатной работы в течение месяца. Наши дизайнеры используют Axure. Стоимость: от 300$ (разовый платеж).
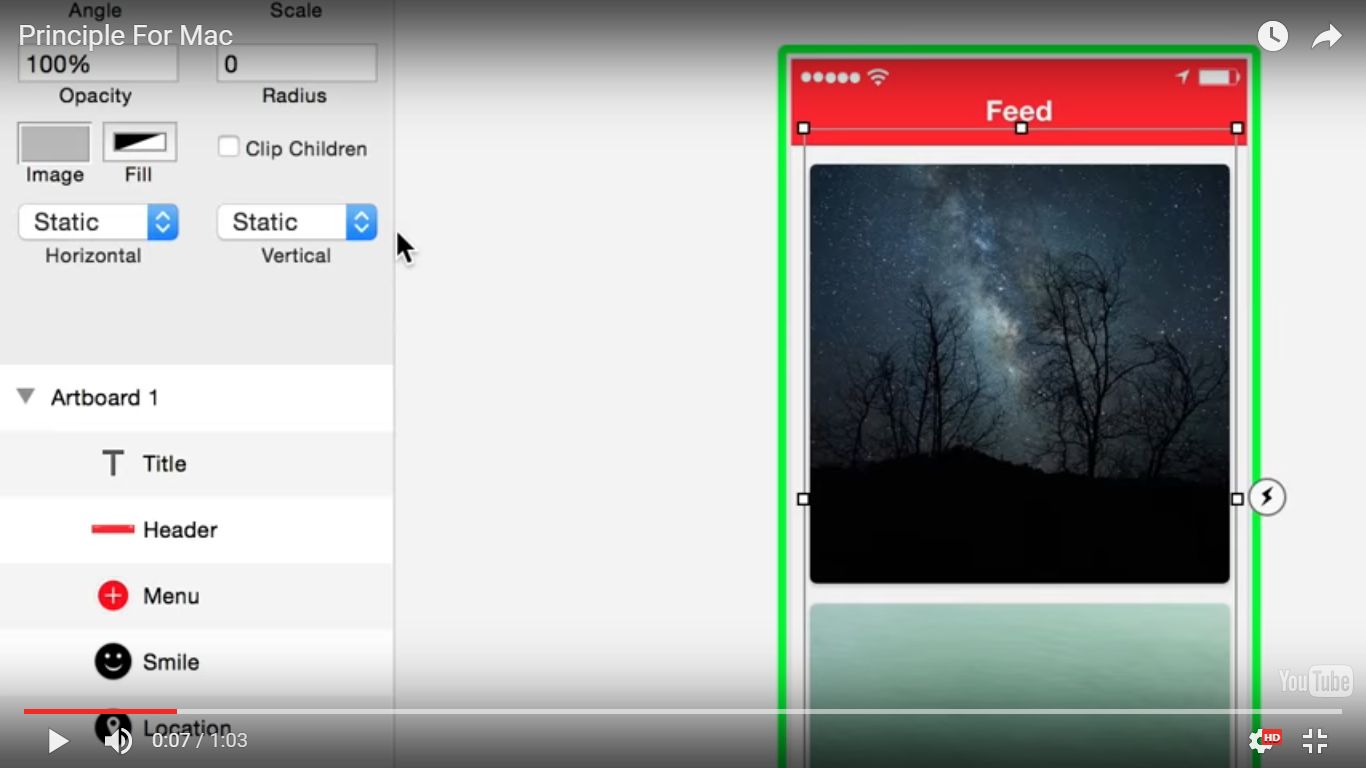
6. Principle
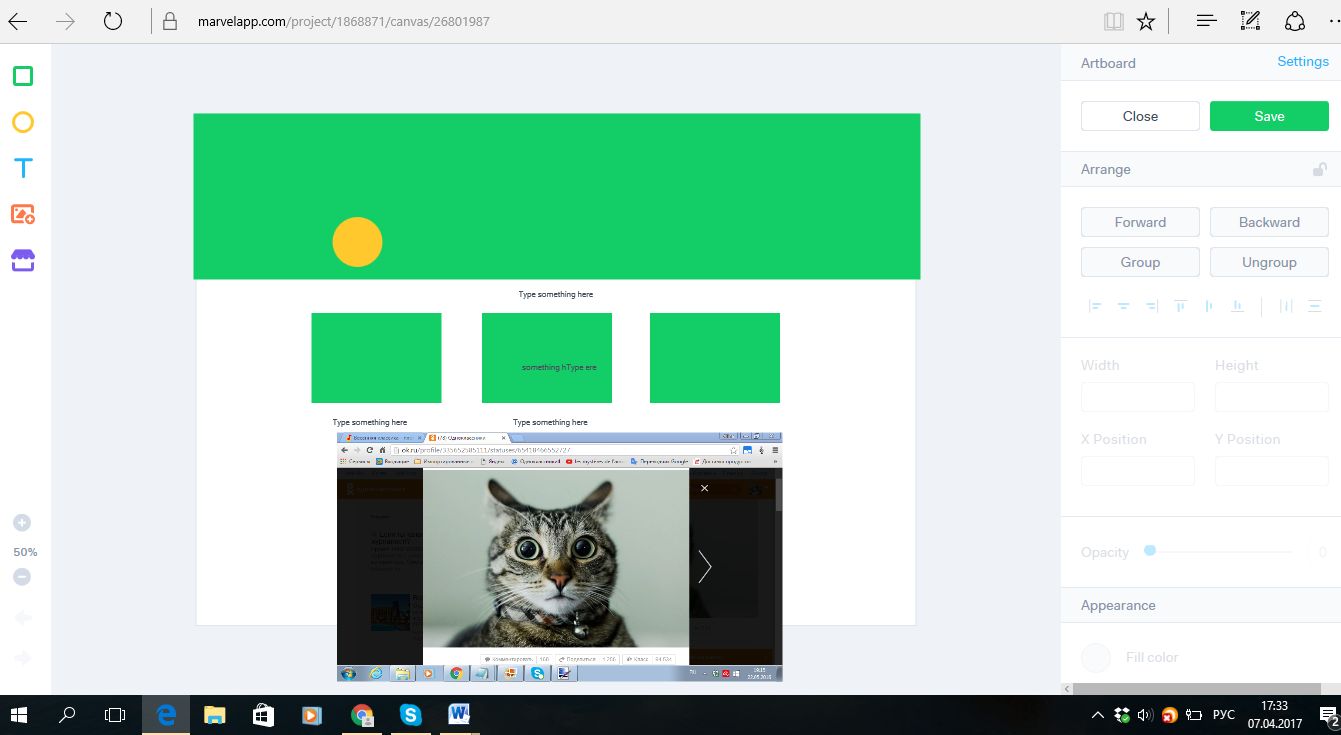
Довольно быстрая, интуитивно понятная десктопная программа, не требующая подключения к интернету. В ней можно делать интерактивные прототипы с анимациями. Есть инструменты для устройств с тач-экранами, позволяющими определить разные типы взаимодействия: tap, scroll, drag-and-drop, долгое нажатие и др. Из прочих функций доступны: артборды, маски, предустановки. Драйвер-панель позволяет делать с прототипом интересные штуки: например, вращение какого-нибудь элемента во время свайпа.

Прототипирование в Principle
Работает на Mac, удобна пользователям Mac OSX благодаря похожим элементам интерфейса. Сложна из-за необходимости правильной организации файлов Sketch перед синхронизацией.Стоимость: 129$ (разовый платеж). 14 дней бесплатного тестирования.
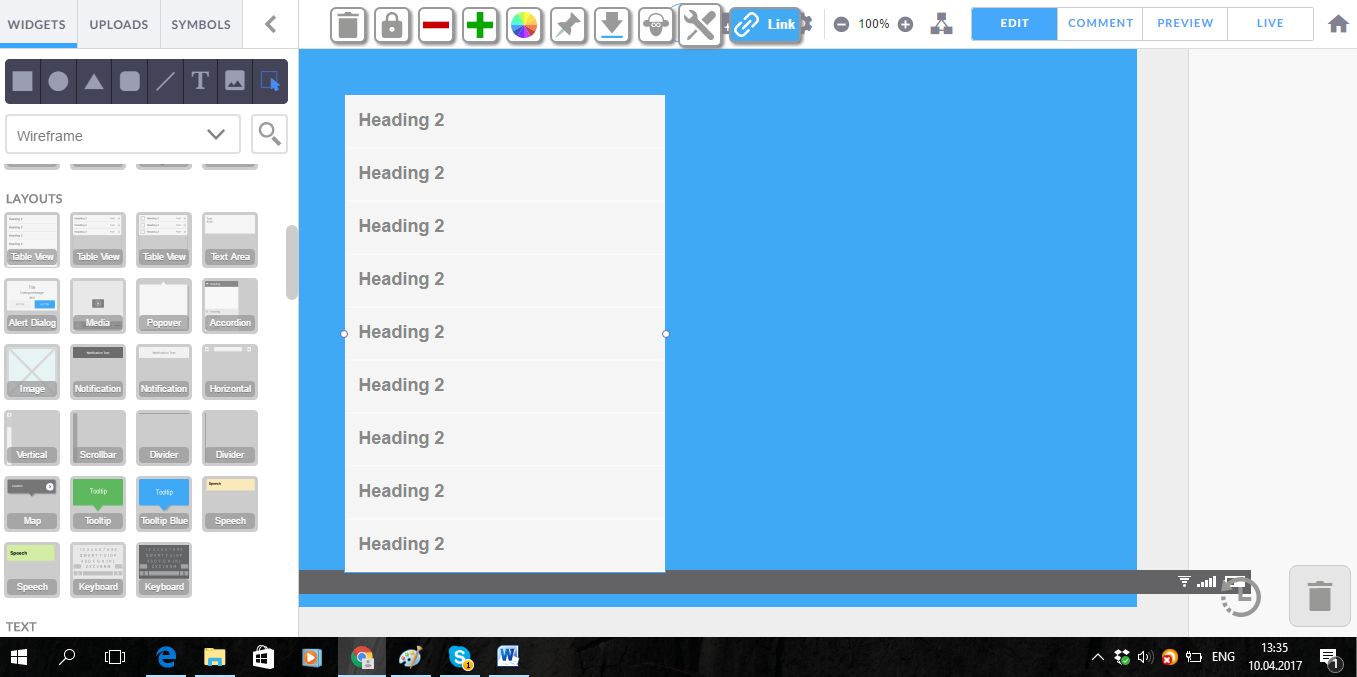
7. Fluid
Программа работает с мобильными приложениями. В ней можно сделать прототип для Android, iOS, а также Windows. По сути, это приложение для браузера на HTML5. Также проста в использовании, с быстрым функционалом, позволяет сразу же оценивать результат на мобильнике. Имеет библиотеку из более 1500 элементов. С Fluid легко редактировать перетаскиванием, создавать анимации, программа поддерживает жесты, действия на прикосновения, drag-and-drop, повторение шаблона на страницах и переходы между ними, библиотеки iPhone и Android, работу со своими изображениями и скриншотами. Готовый макет можно переводить в различные форматы, в том числе в PDF и HTML. Есть возможность совместного рабочего процесса с коллегами.

Рабочее пространство для создания прототипа в Fluid
Сервис облегчает задачи программистам: с ним легче разобраться со структурой, функциональностью проекта, представить все в конечном варианте. Таким образом, оптимизируется вся разработка и связь с базой данных. В Fluid проще собирать все экраны в один проект. Стоимость: от 15$ в месяц. Есть бесплатная версия.
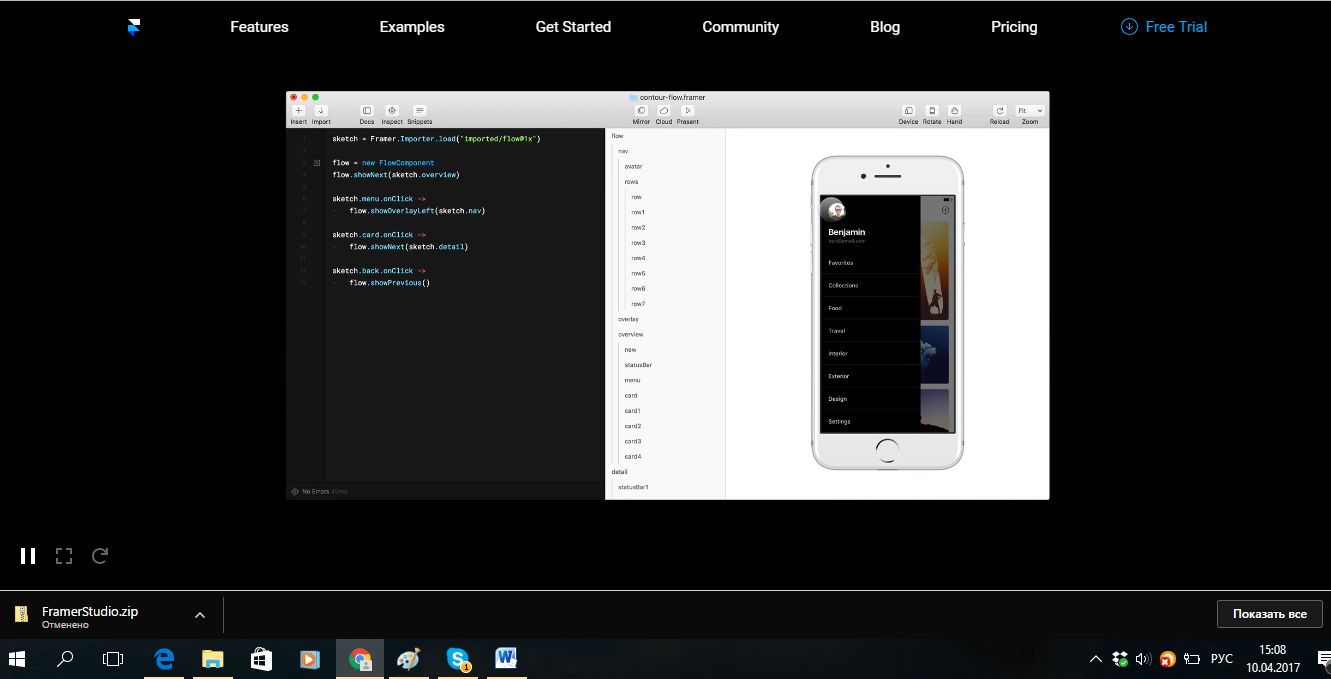
8. Framer
Это инструмент для продвинутых. Здесь прототип разрабатывается в коде, c использованием языка CoffeeScript. Но не стоит пугаться, создание кода во Framer — достаточно увлекательный процесс, программа снабжена инструкциями, освоить ее может даже неподготовленный. Во Framer можно делать интерактивные анимации. Пользователям нравится то, что программа заставляет как следует продумывать логику и структуру дизайна.

Framer: прототипирование в коде
Работает на Mac. Интегрируется со Sketch и Photoshop. Во Framer возможно все в рамках JavaScript — например, использование живых данных или акселерометра .Стоимость: от 129$ в год.
9. Flinto
Еще один давно известный инструмент. С его помощью также можно делать интерактивные прототипы. Здесь представлены все нужные инструменты для создания анимаций, а также специальная система, с помощью которой можно работать с несколькими экранами приложений. Можно выбрать две версии: Flinto Lite, а также Flinto for Mac. Последняя обладает широким функционалом для создания анимаций, мощная удобная программа. Ее быстрее всего освоить тем, кто работал на Mac OSX. Имеется плагин для Sketch, это упрощает воссоздание дизайнов. Есть недостатки: Flinto for Mac работает с шаблонами под мобильники и прототипом здесь возможно делиться исключительно с теми, кто установил Flinto for Mac.

Процесс создания прототипа в Flinto for Mac
Стоимость: от 20$ в месяц.
Какой сервис выбрать?
Ваш выбор будет зависеть от задачи и бюджета. Простой макет, который поможет собрать мысли воедино, можно создать в программе, вроде POP или PowerMockup. Для более масштабных проектов используйте многофункциональные программы типа: Axure, Fluid, Principle.
Главное, что вы должны понимать, — это то, что даже лендинг на шаблоне нуждается в прототипировании. Внимание к деталям на этом этапе предупредит появление багов.
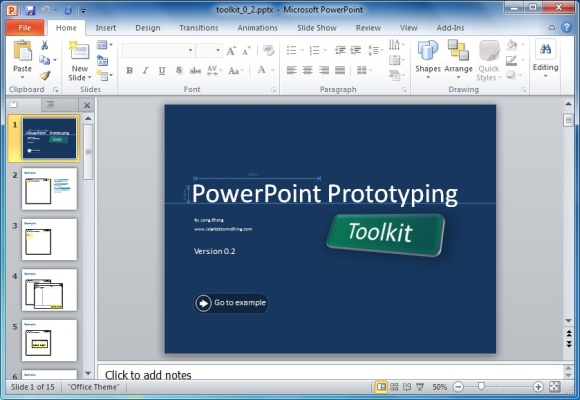
Большинство людей признают MS PowerPoint как удобное приложение для создания презентаций, однако, что многие не знают о том, что PowerPoint также способен другой мощной функцией, то есть для создания моделей прототипов для приложений, каркасные, конструкции вебсайта и т.д. На самом деле , считается, что PowerPoint был также использован для процесса разработки известных продуктов Microsoft, таких как Internet Explorer, Windows Home Server, Windows Live, а также операционной системы Windows. Некоторое время назад Long Zheng скомпилирован демонстрацию для пользователей, чтобы показать им, как MS PowerPoint могут быть использованы для целей прототипирования. В этом посте мы рассмотрим его слайд палубе, чтобы показать вам, как опытных образцов может быть сделано в PowerPoint для разработки дизайна пользовательского интерфейса и каркасные.
Этот набор инструментов начинается с нескольких основных примеров относительно того , как можно создавать проекты приложений, каркасные и различные виды прототипов в PowerPoint.

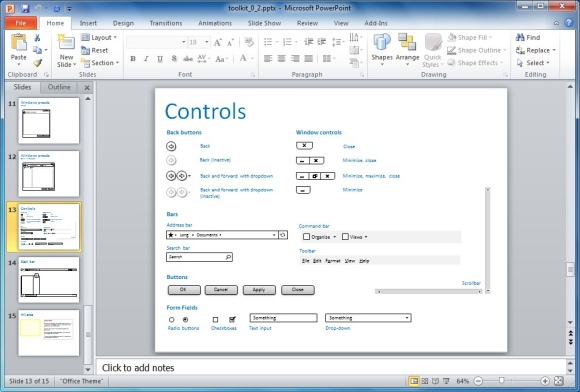
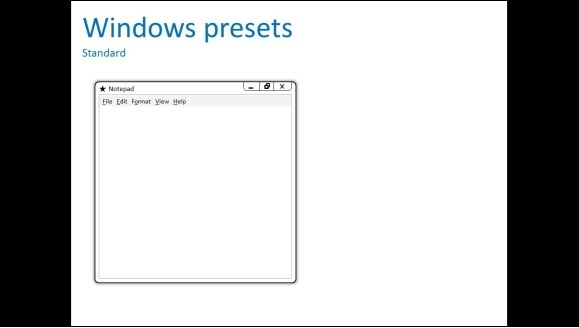
Это сопровождается слайдами, содержащими диапазон кадров, Windows, пресеты, а кнопки управления Start Bar и Windows. Вы можете использовать эти различные предметы, чтобы добавить их к вашим личным горками для создания полного прототипа для настольного компьютера или браузера приложения.

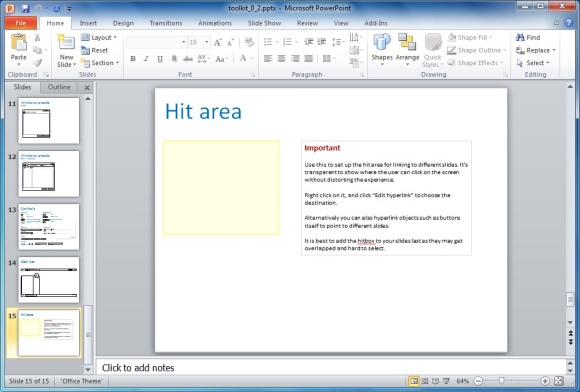
Доступные рамки, кнопки, выпадающие меню и связанные с ним элементы предназначены, чтобы предоставить вам основные элементы, которые могут потребоваться для создания элементарную модель для Windows, или на основе браузера приложения. Вы можете также использовать Hit Area (последний слайд), чтобы связать определенные слайды или объекты гиперссылки, такие как кнопки, чтобы указать им на различных горках.

Чтобы увидеть слайд - шоу из макетной Toolkit, нажмите F5. Это даст вам хороший обзор относительно того, что предлагает инструментарий.

Чтобы загрузить PowerPoint прототипирования Toolkit и , чтобы узнать больше о концепции прототипирования, увидеть ссылку приведенную ниже. Вы также можете проверить BlogPost MSDN Дженсен Харрис, чтобы получить более глубокое представление об этой концепции.

Рассмотрим простой способ вставки презентации на сайт с возможностью ее просмотра в интерактивном режиме.
СОДЕРЖАНИЕ
Способы вставки презентации на сайт
Для того, чтобы поделиться презентацией PowerPoint на сайте можно прикрепить файл презентации к статье. Проще некуда. Вот только посмотреть ее смогут только те пользователи, у кого есть программа PowerPoint. Можно, конечно, прикрепить презентацию в формате демонстрации и дать ссылку на бесплатный проигрыватель. Но зачем такие сложности, если можно сделать более эффектно: опубликовать интерактивную презентацию прямо на странице сайта.
Для того, чтобы вставить интерактивную презентацию можно воспользоваться различными сервисами, которые позволяют это сделать. Например, сервис SlideShare позволяет загрузить презентацию PowerPoint, а затем получить код для вставки презентации на сайт. Есть другие подобные сервисы. Также можно воспользоваться сервисом Google Slides, который тоже позволяет загружать презентации PowerPoint, преобразовывать их в формат Google презентаций и генерировать код для вставки на сайт.
Но есть способ вставки кода презентации на сайт от Microsoft. И тоже бесплатный!
Вставка интерактивной презентации PowerPoint на сайт
Итак, предположим, что у нас есть презентация, которую мы сделали на компьютере в программе PowerPoint. Алгоритм вставки презентации будет такой.
- Загружаем презентацию на диск OneDrive, который предоставляет Microsoft.
- Получаем код презентации.
- Вставляем код презентации на сайт.
Теперь более детально рассмотрим все шаги.
Загрузка на диск OneDrive
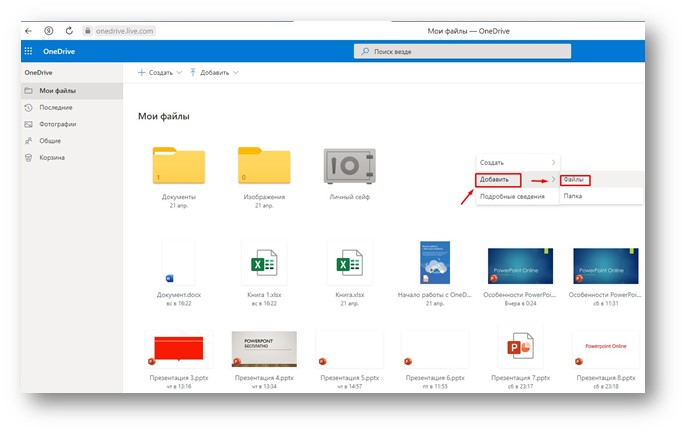
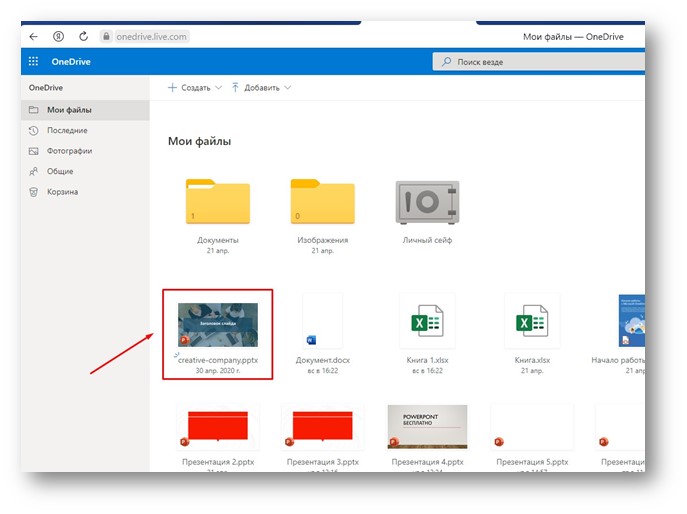
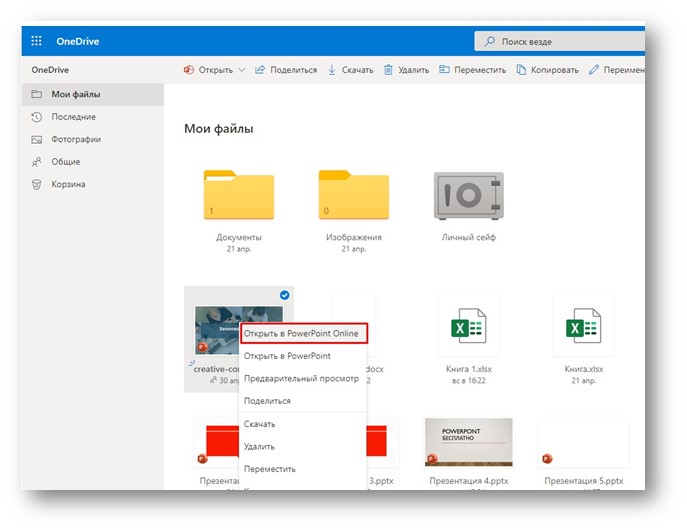
В панели файлов кликаем правой кнопкой мыши для вызова контекстного меню.
В появившемся меню кликаем Добавить - Файлы:

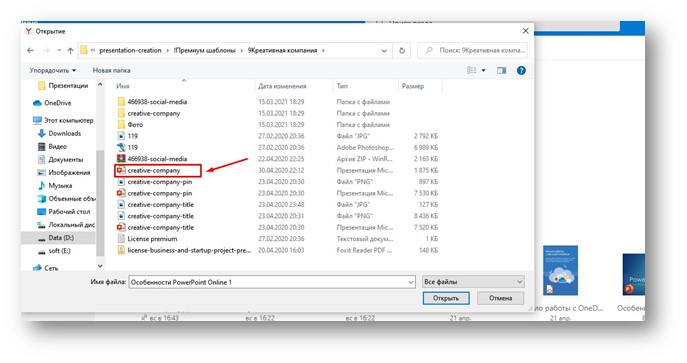
В открывшемся проводнике отмечаем нужный файл и кликаем Открыть:

Видим загруженную презентацию на диске:

Получаем код презентации – способ 1
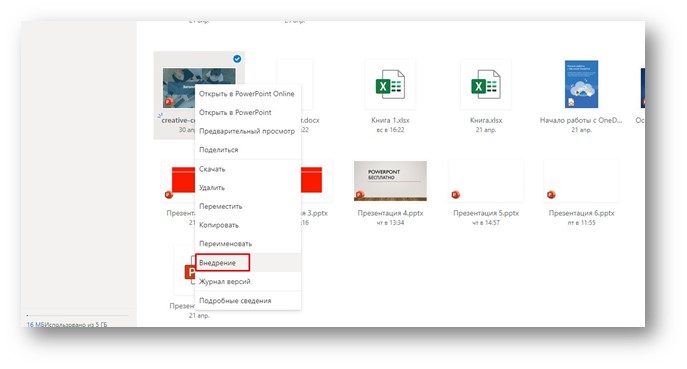
Для того, чтобы получить код для вставки презентации на сайт кликаем по презентации правой мыши и выбираем пункт Внедрение:

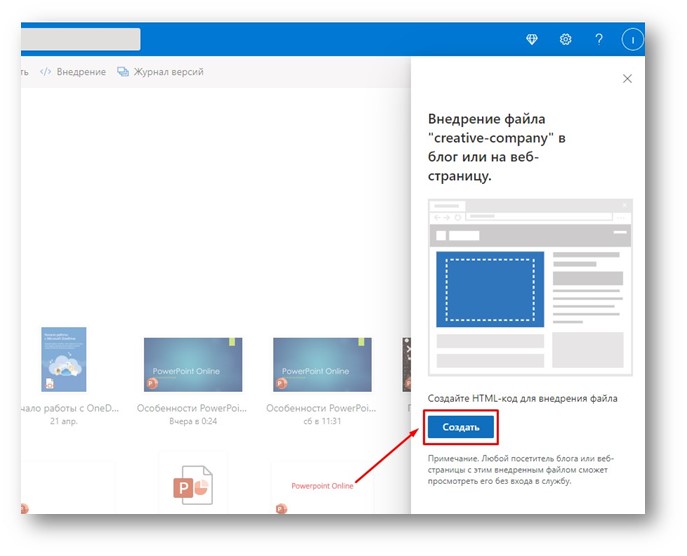
На появившейся панели выбираем Создать:

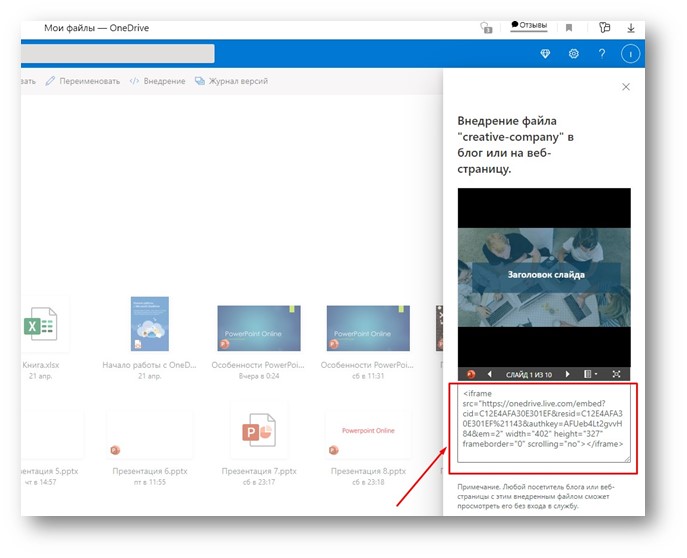
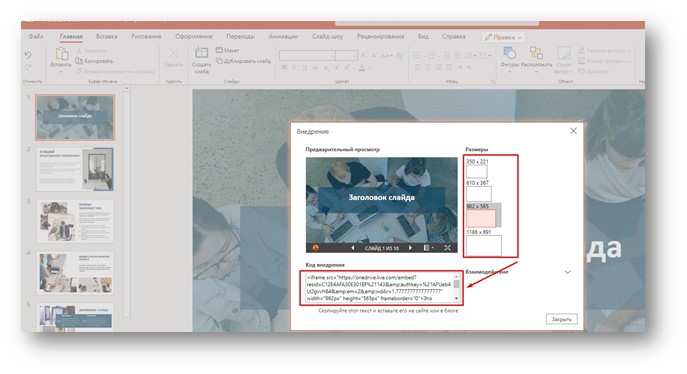
И получаем код для вставки:

Получаем код презентации – способ 2
Есть другой способ получить код вставки. Сначала открываем презентацию. И уже в презентации получаем код.
На диске OneDrive открываем презентацию кликом левой кнопкой мыши. Либо правой кнопкой мыши вызываем контекстное меню и кликаем Открыть в PowerPoint Online:

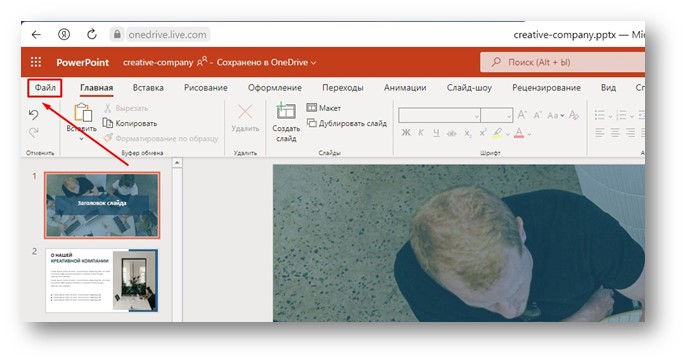
Заходим в меню Файл:

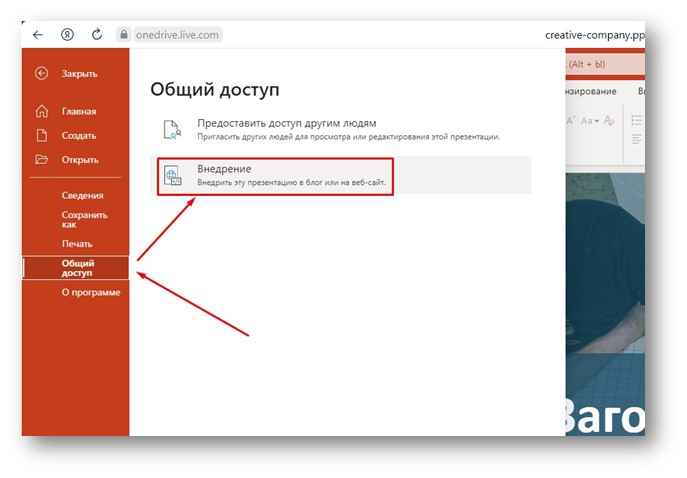
В разделе Общий доступ кликаем Внедрение:

Выбираем подходящий размер для вставки и получаем код:

Вставляем код презентации на сайт
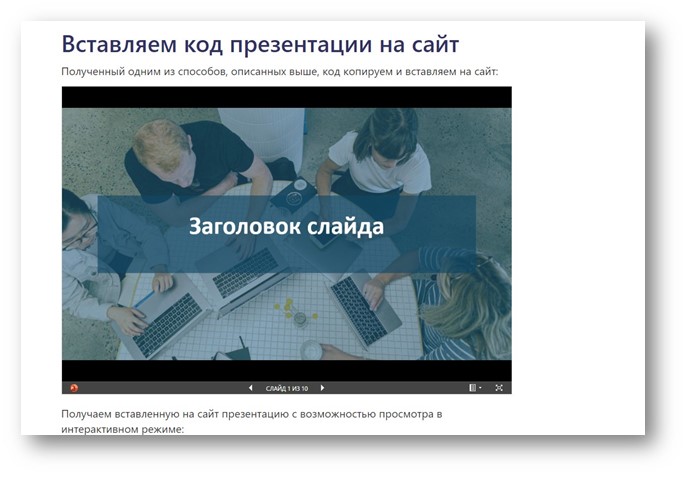
Полученный одним из способов, описанных выше, код копируем и вставляем на сайт:

Получаем вставленную на сайт презентацию с возможностью просмотра в интерактивном режиме:

Вставленная презентация
Это внедренный файл Microsoft Office на платформе Office.
Заключение
Мы рассмотрели способ публикации презентации на странице сайта с использованием сервиса PowerPoint Online.
Доступ к презентации PowerPoint Online можно получить с любого устройства, подключенного к интернет.
Читайте также:

