Как создать сниппет в visual studio code
Обновлено: 08.07.2024
Как свойственно многим программистам, мне нравится автоматизировать всё что можно автоматизировать. Начав использовать Visual Studio Code для написания frontend кода (хотя и этот редактор настолько мощный, что вполне юзабелен и не только для фронта), мне начало не хватать скаффолдинга (scaffolding — генерация кода), которая была в Visual Studio, например, при генерации класса.
При н а писании кода я рекомендую сначала “набить руку”, после чего найти шаблоны, которые повторяются постоянно, создать свой набор сниппетов. Далее я расшарю некоторые свои сниппеты и расскажу, какие фичи для этого я использовал.
Для начала, создадим файл, в который мы их добавим. Для этого
- Нажимаем F1
- Вводим Snippets
- Выбираем Preferences: Configure User Snippets
- New Global Snippets File либо выберите необходимый язык из списка. У меня есть 1 глобальный файл, в котором хранятся JS-TS сниппеты, и один для Typescript React
- Мы готовы создавать новые сниппеты

Файл со сниппетами — просто json объект. Каждый сниппет — тоже объект, который содержит следующие поля:
- prefix —сокращение, по которому активируется сниппет.
- body — сам сниппет
- description — описание, будет показано в Intellisense
- scope — языки, для которых будет подставляться сниппет (в случае глобального сниппет файла)
Сниппет для создания функциональных компонентов
Здесь статические строчки VS Code вставляет без изменений, при этом
- \t — отступ (таб/нужное количество пробелов, смотря как настроенно)
- $0, $1, $2, $3 — так называемые Tab-остановки, места, в которые переходит курсор по нажатию на Tab. $0 — там где сниппет заканчивает работу.
- $/> — Получает название файла, и делает его с большой буквы в случае, если оно с мальенькой — компоненты всегда с большой буквы. В этом месте и весь “сок” сниппета.
- $ —это остановка с дефолтным начальным значением, мы сами можем решить, оставить его таким или ввести что-то своё
Стилизованный с помощью JSS Функциональный компонент
Здесь всё тот же функциональный компонент, но с react-jss.
Классовый React компонент
Точно такая же схема с именем файла.
Использование React hook’а useState
Цель — когда я приобрёл некоторую практику использования реакт хуков, мне стало не интересно писать их постоянно с нуля. Для этого я создал глобальный файл со сниппетами для Javascript / Typescript.
В данном сниппете у нас 3 Таб стопа:
- вводим название состояния — оно вводится сразу в 2 местах (там где $1, и где после set$
- При этом для следования конвенции первая буква после set должна быть большой — этим и занимается set$/>
- $2 — здесь мы останавливамся для задания начального значения стейта
- $0 ввод закончен, работа сниппета завершилась.
Дополнительные сниппеты
Приведу список полезных сниппетов, которые использую сам:
Заключение
Занимаясь программированием, цените своё время. Тратьте его на решение задач, а шаблонный код за вас может генерировать редактор. Не важно, VS Code, Sublime Text, Atom — все поддерживают сниппеты. IDE тем более поддерживают сниппеты. Если потратить время и разобраться сейчас, то в будущем это сэкономит вам кучу времени.
Фрагмент кода можно создать всего в несколько шагов. Все, что необходимо сделать, — это создать XML-файл, заполнить соответствующие элементы и добавить в него код. При необходимости вы можете использовать параметры замены и ссылки на проект. Импортируйте фрагмент в папку установки Visual Studio с помощью кнопки Импорт в диспетчере фрагментов кода (Сервис > Диспетчер фрагментов кода).
Шаблон фрагмента
Ниже приведен XML-код простого шаблона фрагмента:
Создание фрагмента кода
Создайте XML-файл в Visual Studio и добавьте показанный выше шаблон.
Введите заголовок фрагмента в элементе Заголовок. Используйте заголовок Square Root (Квадратный корень).
Чтобы просмотреть все доступные значения языка, просмотрите раздел об атрибутах элементов кода на странице Справочник по схеме фрагментов кода.
Добавьте код фрагмента в раздел CDATA внутри элемента Code.
Либо для Visual Basic:
Для строк кода в разделе CDATA фрагмента кода нельзя указать отступы или форматирование. Языковая служба автоматически форматирует вставленный код.
Сохраните фрагмент как SquareRoot.snippet (его можно сохранить в любом месте).
Импорт фрагмента кода
Вы можете импортировать фрагмент в установку Visual Studio с помощью диспетчера фрагментов кода. Чтобы открыть его, выберите Сервис > Диспетчер фрагментов кода.
Перейдите к папке, в которой был сохранен фрагмент кода в предыдущей процедуре, выделите его и нажмите кнопку Открыть.
Откроется диалоговое окно Импорт фрагмента кода, в котором будет предложено выбрать место добавления фрагмента (из вариантов в правой области). Один из вариантов должен быть Мои фрагменты кода. Выберите его и нажмите кнопку Готово, а затем — кнопку ОК.
В зависимости от языка кода фрагмент копируется в одно из следующих расположений:
Код фрагмента вставляется в файл кода.
Поля Description и ярлыков
Так как вы изменяете файл в том каталоге, куда его поместила система Visual Studio, вам не нужно заново импортировать его в Visual Studio.
Добавьте элементы Author и Description в элемент Header и заполните их.
Элемент Header должен выглядеть примерно так:
Откройте диспетчер фрагментов кода и выберите фрагмент кода. В правой области обратите внимание на то, что поля Description и Author теперь заполнены.

Чтобы добавить ярлык, добавьте элемент Shortcut внутрь элемента Header:
Сохраните файл фрагмента еще раз.
Код фрагмента должен быть вставлен.
Параметры замены
Возможно, вам нужно предоставить пользователю возможность заменять части фрагмента кода. Например, может потребоваться, чтобы пользователь заменил имя переменной на используемое в текущем проекте. Возможны два типа замен: литералы и объекты. Элемент Literal используется для определения замещающего элемента для отрывка кода, который полностью заключен во фрагмент, но, скорее всего, будет изменен после вставки в код (например, строка или числовое значение). Элемент Object используется для определения элемента, который необходим во фрагменте кода, но, скорее всего, будет определен вне самого фрагмента (например, экземпляр объекта или элемент управления).
Чтобы пользователь мог легко заменить число, квадратный корень которого требуется вычислить, измените элемент Snippet в файле SquareRoot.snippet следующим образом:
Обратите внимание, что замещающему литералу назначен идентификатор ( Number ). На этот идентификатор указывает ссылка в фрагменте кода путем заключения его в символы $ :
Сохраните файл фрагмента.
Откройте проект и вставьте фрагмент.
После вставки фрагмента кода редактируемый литерал выделяется для замены. Наведите указатель мыши на замещающий параметр, чтобы увидеть подсказку для значения.

Если в фрагменте имеется несколько заменяемых параметров, можно нажать клавишу TAB, чтобы переходить от одного к другому для изменения значений.
Импорт пространства имен

- "VS Code - Создание cниппета", вы здесь)
- "VS Code - публикуем свое расширение (сниппет)", в этой статье будет рассказано, как стать автором расширения и загрузить обернутый в пакет расширения сниппет в marketplace.
Сниппет (англ. snippet — фрагмент, отрывок) — программный термин, обозначающий небольшой фрагмент исходного кода или текста, пригодного для повторного использования. Данная технология избавляет от пустой траты времени на ввод текста с самого начала каждого проекта. Кроме того, у вас также могут быть особые требования к стандартной функции, которую вы хотите использовать. Все это может войти в сниппет. Будьте более продуктивны - используйте сниппеты
В статье мы расскажем:
- Что такое сниппеты и для чего используются. Может быть, вы никогда не слышали о сниппетах или, не совсем понимаете, что-же может стать хорошим сниппетом для наших задач.
- Мы расскажем, как написать сниппет и как, к примеру, взаимодействовать с положением курсора.
- Мы разберем, как создавать снипетты как и для всех языков сразу, так и для одного.
Эта статья посвященна JavaScript и TypeScripts. Примеры кода будут написаны на указанных языках. Тем не менее, т.к статья описывает базовые принципы создания сниппетов вы сможете все понять, несмотря на то. что возможно не пишете на этих языках.
Ресурсы
Главными ресурсами для этого приложения становятся: официальная документация для VS Code и специализированная страница по созданию сниппетов кода. На этих ресурсах многому можно научиться, так что посмотрите там:
Что же такое эти причудливые сниппеты и для чего они нужны?
Давайте в целом детальнее рассмотрим что такое сниппеты. Сниппеты кода - это фрагменты кода, которые мы можем многократно использовать в наших проектах. Создаются они обычно для того, чтобы ускорить время разработки и тратить время на решение интересных задач вместо того, чтобы набирать тот же старый скучный код.
Мы можем использовать сниппеты, которые кто-то другой создал для нас, или же мы создаем свои собственные, соответствующие код стайлу нашей компании.
Так что же хорошо подходит в роле сниппета :
Сниппеты в VS Code
Вы можете создать два типа сниппетов в VS Code:
- глобальный, подходящий для всех языков
- для конкретного языка, возможно использовать только для определенного языка
Создаем первый сниппет
Просто взять и создать сниппет практически невозможно, поэтому давайте детально разберем как мы приходим к его созданию.
Первое, что нам нужно сделать, это выбрать тип фрагмента, который мы собираемся создать. Сейчас оттадим предпочтение варианту global заместо language specific . Давайте создадим global snippet. Выберите в меню следующее: Code => Preference => User Snippets.

Рассмотрим этот скрин, т.к на нем есть много чего интересного:
- Существующие сниппеты: если вы создавали их заранее, то сможете выбрать и загрузить в VS
- Новый файл Global Snippets . выбор этой опции создает глобальный файл
- Файлы, зависящие от языка: при выборе любого из этих параметров будет создан специальный файл сниппета для этого языка. Выберите html и для примера создайте html.json файл.
Как мы уже говорили ранее, давайте создадим глобальный файл, поэтому выберите New Global Snippets file , второй вариант сверху. Давайте назовем его global и получим вот такой результат:

Стоит отметить, что глобальное имя само по себе называется global.code-snippets . Этот файл лежит в /Users//Library/Application Support/Code/User/snippets , если вы хотите потом на него посмотреть. Вы увидете, что все закомментировано, а все самое интересное, на самом деле, начинается с слова Example : поэтому давайте раскомментируем его и рассмотрим подробнее. Выглядит все так:

Теперь перед нами рабочий пример. Стоит отметить, что все начинается с фигурных скобок, причина в том, что мы просто редактируем файл JSON. Следующий интересный момент - за печать в консоль у нас полностью отвечает сниппет и мы лишь указываем его имя. Вывод в консоль определяет объект в фигурных скобках, поэтому давайте разберем каждое свойство :
- scope, это поддерживаемые языки для этого сниппета. В примере поддерживаются javascript and typescript. Каждый поддерживаемый язык отделяется запятой. Это означает, что если мы находимся внутри .js или .ts файла, то можно будет использовать этот сниппет.
- prefix, это то, что вам нужно ввести в окне кода, чтобы появился сниппет. В нашем случае нам нужно набрать log .
- body, это непосредственно ваш фрагмент кода. Тип данных - это массив, и для поддержки фрагмента, содержащего несколько строк, нам нужно добавить новую запись в массив, позже мы обьясним, как это сделать.
- description, это поле, в котором нужно дать краткое описание того, какой компонент за что ответственен.
- $1 , $2 , это просто отметки, где заканчивается курсор, когда вы нажимаете кнопку табуляции
Попробуем сниппет на деле
Мы указали в логике, что нам нужно ввести, чтобы активировать фрагмент, и мы помним, что, чтобы все сработало, нам нужно быть внутри файла, заканчивающегося на .js или .ts .Итак, давайте попробуем:

Как только мы начинаем набирать команду log , раскрывается список вариантов. Первый пункт в списке это наш сниппет. Вы можете видеть, что Print to console - это то, что мы написали как имя фрагмента, а Log output to console.. это наше поле описания. В этот момент мы нажимаем кнопку return и в итоге получаем следующее:

Мы видим, что наш фрагмент помещается в окно кода, но мы также видим, как наш курсор оказался внутри метода log() . Почему так получилось? Этому есть очень простое объяснение, вот здесь мы как раз указали, что курсору нужно остановиться:

Таким образом, вы видите, что от того, как мы размещаем $ 1 или $2 зависит многое, в том числе и скорость процесса разработки.
Второй сниппет- класс
Итак, теперь мы знаем и понимаем всю внутреннюю анатомию сниппета. Настало время создать собственный сниппет с нуля:

Хорошо, теперь у нас есть второй сниппет и, к тому же, многострочный сниппет. Давайте разберемся с этим. Мы поддерживаем javascript и typescript, определяя их как значения scope. Кроме того, мы можем активировать сниппет, набрав команду cc . Затем мы подошли к текущему сниппету нашего свойства body . Теперь он будет уже многострочным. Это следует из того, что мы добавили x количество элементов в нашем свойстве массива. Значение тела - это то, что мы можем ожидать от определения класса с помощью конструктора. Здесь мы добавили несколько интересных битов, при помощи $1 и $2 . Они размещаются после свойства class и внутри конструктора. Это сделано специально, поэтому пользователь должен печатать как можно меньше. Первое, что вы будете делать как разработчик, - это, вероятно, msot, для того, чтобы дать имя классу и добавить некоторый код инициализации в ваш конструктор. Если вы делаете это в другом порядке, не стесняйтесь перемещать $1 и $2 туда, где они будут кстати.
Применим наш сниппет

Итак, мы ввели cc , чтобы активировать наш сниппет и получили его название и описание. После выбора фрагмента, нажатием кнопки return мы получим следующее:

На скриншоте вы можете увидеть, где заканчивается курсор вначале $ 1. Нажав снова на клавишу, мы должны перейти к точке второго шага табуляции, $ 2. Итак, давайте посмотрим, как это выглядит:

Мы видим, что мы дали классу название Test и можем нажать tab , в результате которого мы получим курсор внутри функции конструктора.
Сниппет для конкретного языка
На этот раз мы хотим создать фрагмент кода для конкретного языка. Итак, мы идем в меню и выбираем Code => Preferences => User Snippets. Оказавшись там, мы выбираем Typescript .
Мы видим, что в этот раз имя файла немного отличается. Вместо того, как бывает обычно .code-snippets он называется typescript.json .Поэтому, когда файл заканчивается на .json , мы имеем дело с файлом, относящимся к конкретному языку. Стоит подчеркнуть, что сниппет кода для конкретного языка будет работать только для этого фрагмента, поэтому, если мы находимся внутри файла, оканчивающегося на .js , ввод нашего prefix значения не активирует его. Вместо этого мы должны быть внутри .ts файла, чтобы наш сниппет мог быть выбран.
Итак, давайте на секунду отвлечемся и подумаем, мы выбрали Typescript в качестве конкретного языка, так что это пока единственный язык, что мы собираемся поддерживать. Это означает, что мы собираемся создавать сниппеты, используя специфические для языка конструкции, такие как типы и всякие другие вещи. Давайте воссоздадим наш сниппет кода, но для Typescript:

Выше мы создали сниппет, который использует некоторые специфические для языка функции из Typescript, такие как enum и private , используемые в конструкторе (который создает для нас вспомогательные поля), и, в завершение, мы создали довольно классную тему, фантастическую среду, так что если вы думали, что мы здесь в игрушки играем, то, заметьте - сниппет готов к использованию:)
Применим наш сниппет
Итак, мы задали prefix значение tc и т.к нам нужно ввести tc значение, чтобы активировать наш сниппет. Конечный результат выглядит следующим образом:

Выше мы видим, как создается наш enum CharacterTypes , а также наш сниппет класса. Теперь из этого легко можно создать объект, например, набрав:
Вот и все. Создание фрагмента для конкретного языка не так уж и отличается. Окончание имени файла выглядит по-другому, и оно ориентировано на определенный язык.
Резюмируя
Мы рассмотрели сниппеты в VS Code. Мы разобрали, каким образом можно:
- загрузить существующие сниппеты в нашу среду программирования
- создать глобальный/специфичный для языка сниппет
- а также дали обьяснение тому, какие части составляют сниппет и как его использовать
Я надеюсь, что благодаря этим новым знаниям вы сможете использовать существующие сниппеты, создавать свои собственные и реально повысить свою производительность.
Мысли на будущее
Мы лишь немного набросали примеров того, как можно использовать сниппеты кода, но этого должно быть достаточно, чтобы начать работу. Для получения дополнительной информации о сниппетах, пожалуйста, читайте официальную документацию "Создание собственных фрагментов"
Что будет дальше?
В следующей статье мы рассмотрим, как упаковать наш сниппет в расширение и расшарить его на весь мир. Почему бы не позволить всему сообществу разработчиков кода воспользоваться вашим творением. :) Оставайтесь в курсе

При программировании мы выполняем много рутинной работы, которая отнимает много времени. Чтобы упростить разработку того или иного продукта изначально были придуманы среды разработки такие, как VS Code. Это один из самых мощных инструментов, который сейчас представлен на рынке. На нем можно как писать сайты, так и скрипты на python, php или js. Можно встроить интерпретатор или подключить компилятор внутрь среды и «горячими клавишами» выполнять ту или иную задачу.
Сегодня в статье рассмотрим один из самых крутых инструментов – сниппет.
Что такое сниппет?
Сниппет, грубо говоря, это кусок заранее написанного кода, который можно вызывать внутри среды Vs Code. Представляет из себя json код, который содержит префикс, тело и описание сниппета. В данном случае мы рассмотрим такие сниппеты, которые можно вставить в любом месте нашего файла.
Сниппеты по умолчанию

В VS Code есть снипппеты по умолчанию, которые уже имеются в среде после установки. Самый популярный – это кусок html кода, который встраивается в вашу страницу. Так, например, если создать файл index.html и в первой строчке файла поставить “!” знак и нажать на “Tab”, то у вас встроится следующий код:
Это пустой шаблон html страницы. После встраивания данного сниппета вы можете менять его так, как Вам это нужно
Как это работает?
Сниппеты работают по принципу Emmet. Если вы когда-либо писали сайты или создавали приложения в Visual Studio, то, наверное, знаете про Emmet. Это набор встроенных или установленных плагинов, которые ускоряют разработку путем написания меньшего объема кода. По сути, то же, что будем делать и мы. Так, например, в html с помощью emmet Вы можете писать длинные конструкции в одну строчку и преобразовывать их таким образом:

Нажмем Tab и преобразуем в.

Собственные сниппеты
После того, как мы разобрались, что такое сниппеты и какие они бывают по умолчанию, время разобраться с тем, как создать свой собственный. Чтобы создать свой сниппет в Visual Studio Code, необходимо перейти во вкладку “File” → “Preferences” → “User Snippets”

После этого в верху окна откроется окно выбора / создания сниппета:

Здесь до горизонтальной разделительной черты находятся ваши собственные сниппеты. Далее есть пункт, который создает Глобальный сниппет «New Global Snippets file…», он может быть вызван и применен в любом проекте и на любом языке. Также можно создать локальный сниппет для конкретного проекта: «New Snippets file for ‘Project_name’…». В данном случае Ваш сниппет также может быть вызван в любом ЯП (Языке программирования), но внутри вашего проекта или внутри директории, для которой Вы открыли VS Code. Ниже идет список ЯП, для которых можно написать персонализированные сниппеты. Для всех самых и не самых популярных ЯП имеется возможность создать свой сниппет.
Практика
Все сниппеты создаются одинаково. Рассмотрим пример создания глобального сниппета.
- Перейдем во вкладку “File” → “Preferences” → “User Snippets”
- Выберем «New Global Snippets file…»
- Введем в появившемся окне наименование сниппета: «Test-snippet»


Как заполнить?
Раскомментируем все, что находится ниже слова «Example:».
«Print to console» — это наименование сниппета, он будет отображаться вам при вызове данного сниппета при условии, если отсутствует описание сниппета:


«scope» — это поле отображает языки и проекты, где можно использовать вызов данного сниппета. Т.к. по умолчанию стоит javascript и typescript, то, кроме данных файлов, нигде вызвать сниппет не получится.
«prefix» — это префикс вашего сниппета, т.е. короткое название, по которому будет вызываться ваш сниппет.
«body» — это тело сниппета, здесь хранится то, что напечатается после нажатия на кнопку “Tab”.
«description» — это поле «описание», которое поможет вам понять какой именно сниппет Вы вызываете.


Пример
Создаем сниппет с именем “picture”. Префикс даем аналогичный названию. В “description” пишем, о чем наш сниппет, чтобы всегда смогли понять «что он делает?». И самое интересное “body” – тело нашего сниппета, которое представляет из себя массив строк. Т.о. каждый элемент данного массива будет являться строкой. 0-ой элемент – открывает тег <picture>, на последнем даем отступ от сниппета, на предпоследнем закрываем тег
. В 1, 2, 3 элементах массива определяем ресурсы, откуда брать изображения. Обратите внимание, что перед <source> и <img> стоят \t – экранированная “t” – означающая табуляцию. Дальше также экранируем все кавычки и в конце строки не забываем ставить запятую, т.к. это массив.
Что такое $ ?
В сниппетах Visual Studio Code есть возможность писать плейсхолдеры. Что же это такое? Это автоматически выделенные области вашего кода, которые можно менять на лету посредством нажатия “Tab”:

На изображении выше представлен вышеупомянутый сниппет и то, что выделено белой рамкой – это и есть плейсхолдеры (placeholders). Если брать пример выше, то $ – это конструкция плейсхолдера, где Num – порядковый номер. Т.к. в srcset и в src нам нужно указать один и тот же путь, но с разными расширениями, то мы просто указываем, что во всех этих полях будет $, где «images/» — значение по умолчанию, которое подставляется в код и при изменении одного из этих полей изменятся все 3. Аналогично для «alt=””» и «title=””», только порядковый номер placeholder-а увеличивается на один.
Другими словами, можно заключить в контейнер код, который приходится часто писать вручную, и потом нажимая комбинацию горячих клавиш, вставлять данный код по требованию. Тем самым экономится очень много времени.
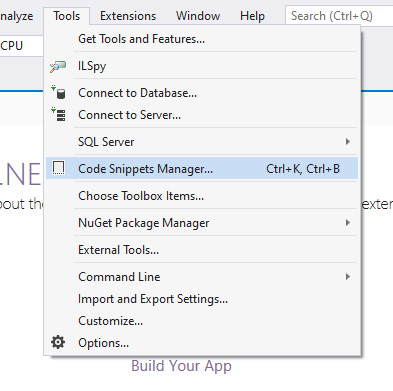
Все сниппеты можно найти через специальный менеджер, который находится в меню по адресу Tools > Code Snippets Manager. :

Через этот менеджер можно посмотреть список всех стандартных сниппетов для разных языков программирования, которые представлены в Visual Studio и которые можно использовать. Также можно добавить свой собственный сниппет, используя кнопку Import.
Создаем свой Code Snippet
Процесс создания сниппета состоит из нескольких этапов. Во-первых, обратимся к официальной документации по адресу: Walkthrough: Create a code snippet. Там наиболее полная информация обо всех аспектах в данном вопросе.
Далее создаем новый файл (можно прямо из Visual Studio) формата XML со следующей заготовкой:

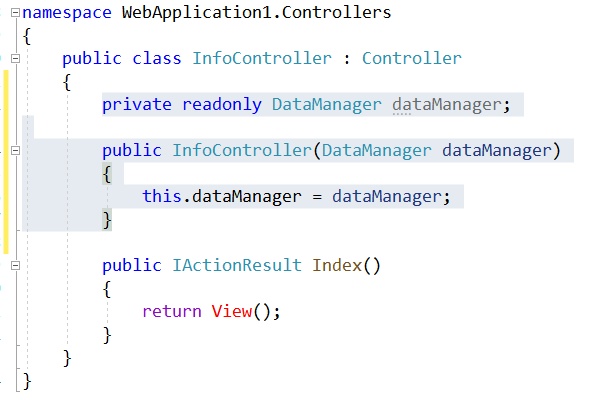
Выше на скриншоте серым выделен тот участок кода, который мы перенесем в сниппет и будем вызывать через горячую клавишу. Для этого изменим заранее созданный XML-шаблон на следующий:
Прокомментирую некоторые важные моменты:
<Shortcut>dms</Shortcut> . В этом теге указываем комбинацию горячих клавиш, по которой будет вызывать сниппет. Важно, чтобы она не совпадала с уже существующими сниппетами.
<Namespace>WebApplication1.SecretNamespace</Namespace> . Здесь я указал, что при вставке сниппета следует также добавить в *.cs файл нужное пространство имен. В моем примере класс DataManager располагается именно там.
<Literal><ID>CName</ID><ToolTip>Название контроллера</ToolTip><Default>Home</Default></Literal> . Здесь я указал т.н. литерал, или место для подстановки. Он добавляется ниже в коде сниппета. Суть в том, что в этом месте Visual Studio предложит нам изменить стандартное значение "Home" на нужное нам. Это очень удобно, ведь не все контроллеры в приложении называются HomeController. Конечно же можно добавлять и другие литералы, актуальные для вашего кода.
<Code Language="csharp"> . В значении для Language указываем тот язык, для которого создается сниппет. Важно! Что попало писать нельзя, весь список доступных языков представлен в официальной документации (ссылка выше). По указанному языку Visual Studio будет ориентироваться, где и в каком контексте в коде будет доступен данный сниппет.
<![CDATA[. code. ]]> . В этой конструкции во внутренних квадратных скобках располагается тот код, который будет вставлен по требованию. По поводу форматирования кода: здесь можно особо не заморачиваться и писать весь код хоть в одну строку. Visual Studio сама проведет форматирование при вставке по тем правилам, которые в ней установлены. Также здесь в коде я указал зарезервированный служебный литерал $end$ - в это место встанет курсор, когда сниппет будет добавлен в код и настроен.
DMSnippet.snippet . Хотя файл размечен в формате XML, сохранять его следует со специальным расширением *.snippet.
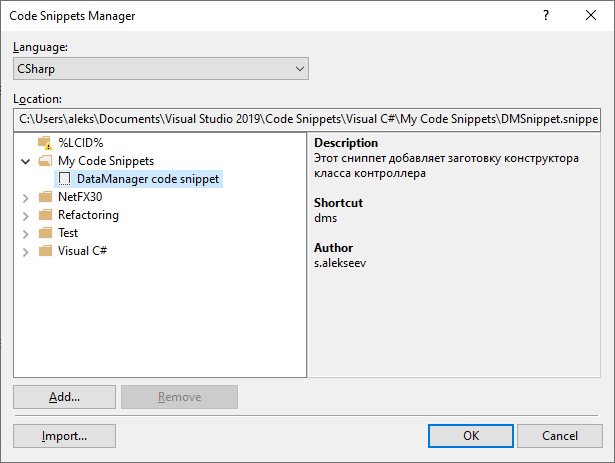
После создания сниппета нам необходимо добавить его в общий список через Code Snippet Manager (кнопка Import. ):

Для удобства можно сохранять свои сниппеты в папке "My Code Snippets".
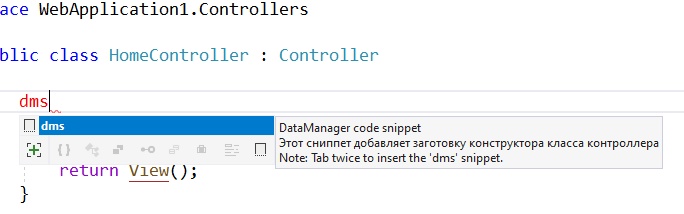
Вот и все, созданный сниппет готов к работе. Теперь его можно вызывать в нужном месте в коде. Для этого начинаем набирать комбинацию горячих клавиш, и дважды жмем TAB.

Если у вас установлен Resharper и в подсказке Intellisense не отображается новый сниппет (но при этом работает), это значит что вы используете схему Intellisense для Resharper. Но сниппет создавался вне зоны действия решарпера, и он об этом ничего не знает. Нужно либо в опциях поменять схему на Visual Studio, либо добавить правило для решарпера.
Читайте также:

