Как создать витраж в фотошопе
Обновлено: 04.07.2024
В этом уроке мы научимся создавать цветные сетки из фото, при помощи линейки и направляющих создавать натуральную сетку. Научимся легко выбирать случайные квадраты в сетке инструментами выделения, а с помощью корректирующих слоёв и режимов наложения раскрашивать их.
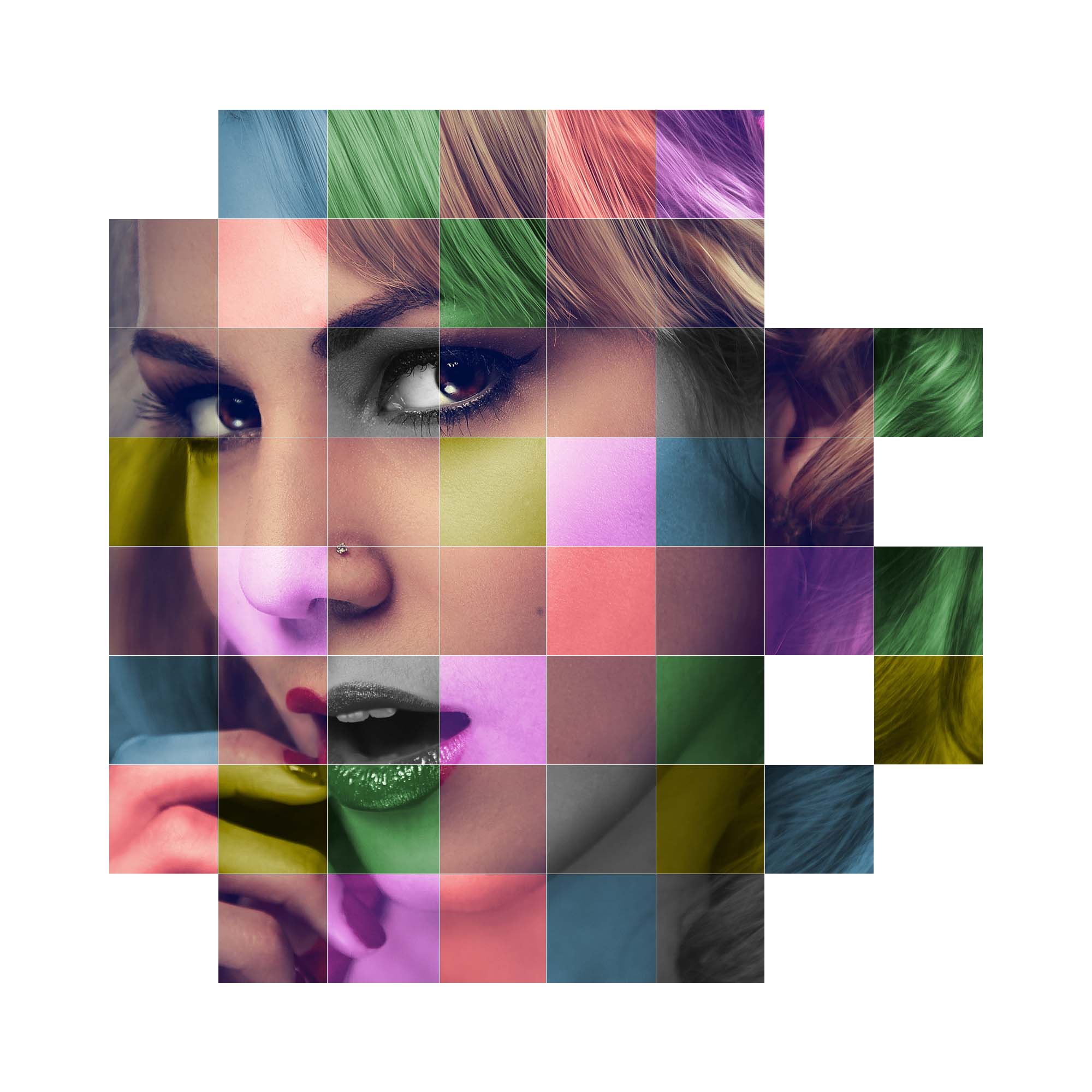
Вот что у нас должно получиться.
Итак, давайте начнём!
1. Подготавливаем основу
Шаг 1
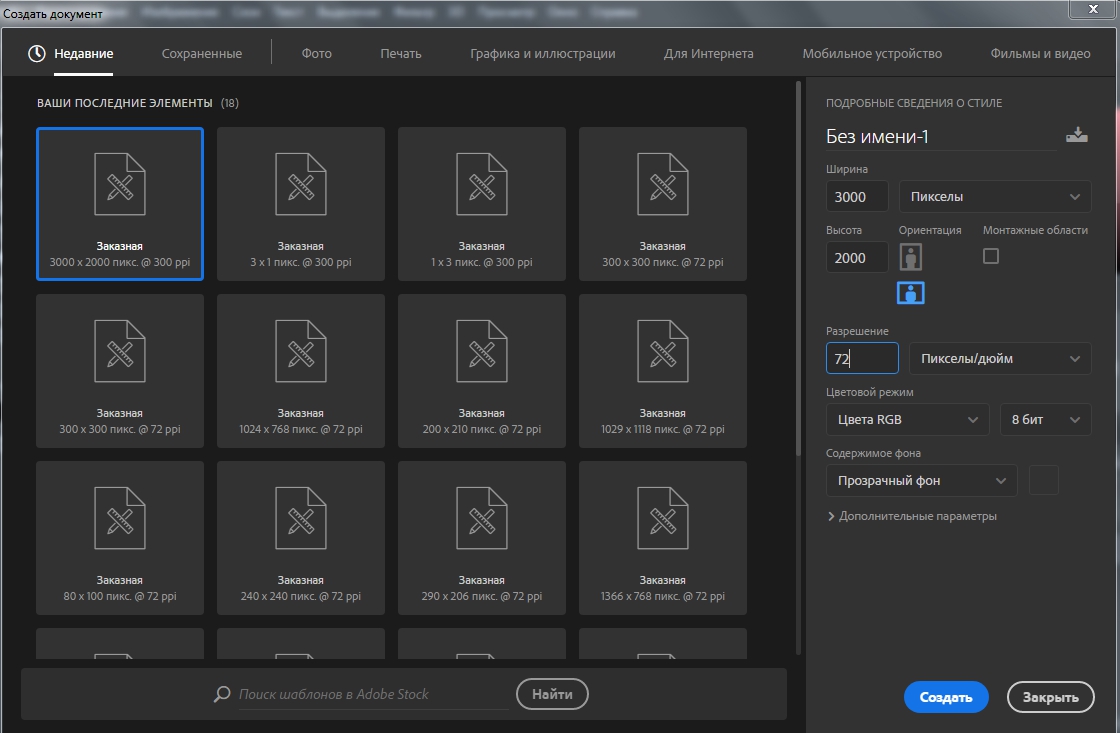
Давайте начнём с создания нового документа для сетки. Идём в меню Файл – Создать (File – New) или просто нажимаем Ctrl+N . Для нашего примера создадим документ размером 2000х2000 рх и разрешением 72 пикселей на дюйм. Но можно ввести любые размеры. Если вы планируете распечатать вашу работу, то установите разрешение 240 пикселей на дюйм или выше.
Шаг 2
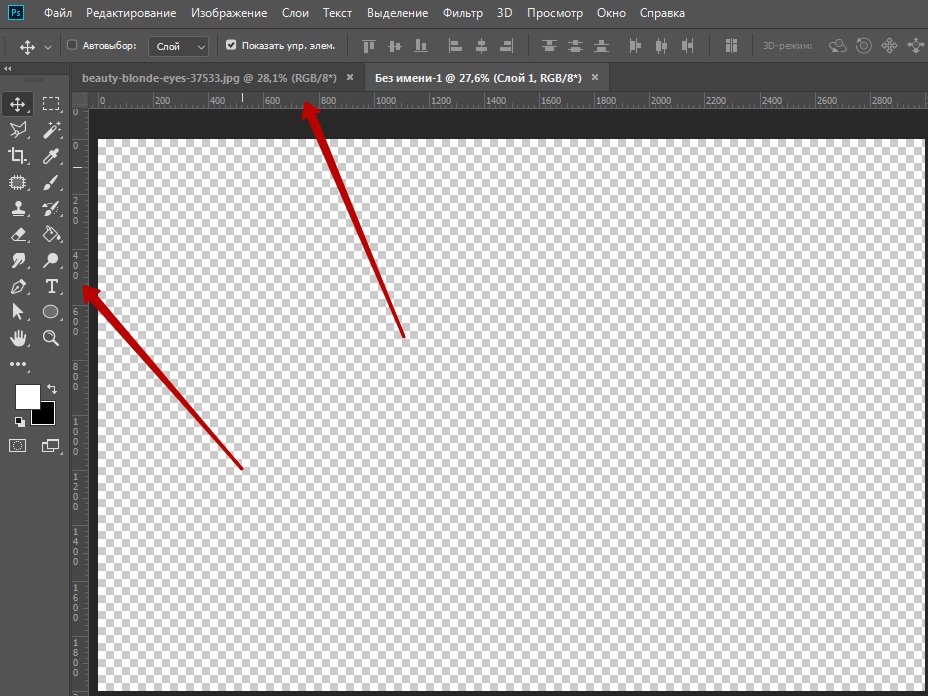
Идём в меню Просмотр – Линейки (View – Rulers) или нажимаем Ctrl+R.
Шаг 3
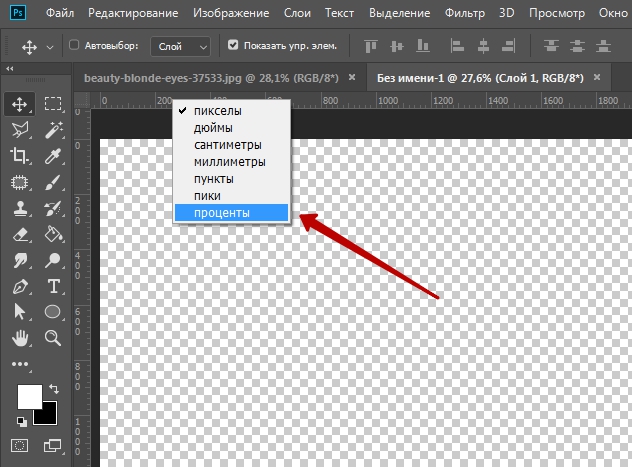
Наведите курсор мыши на верхний край линейки, нажмите правую кнопку мыши и выберите из списка Проценты (Percent).
Шаг 4
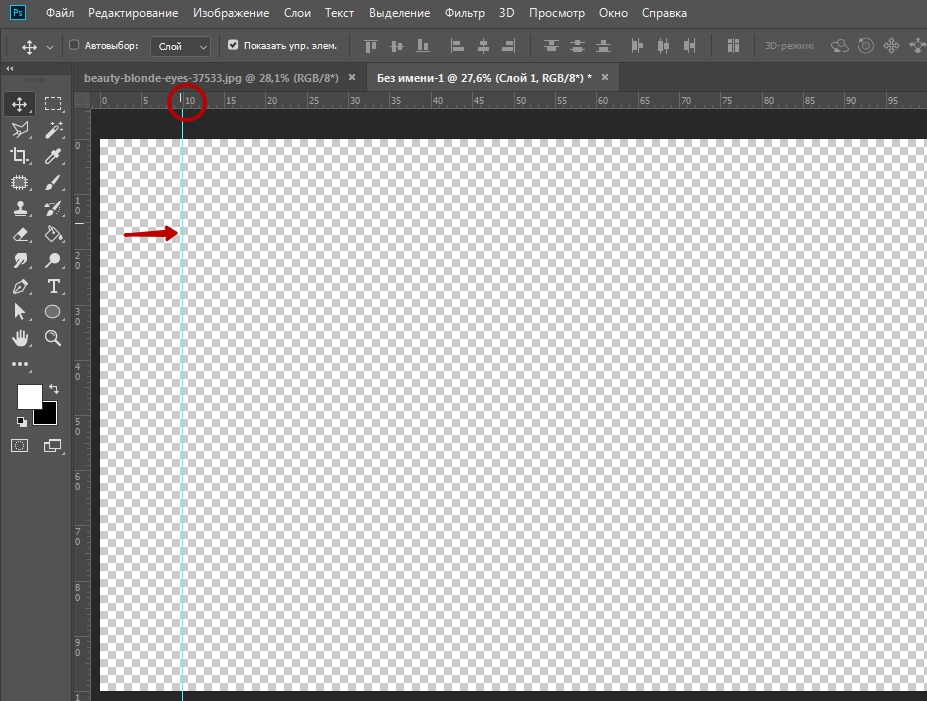
Добавляем вертикальные направляющие. Для этого вдоль левой части документа щёлкните внутри линейки и, удерживая кнопку мыши, вытяните направляющую на отметку 10%.
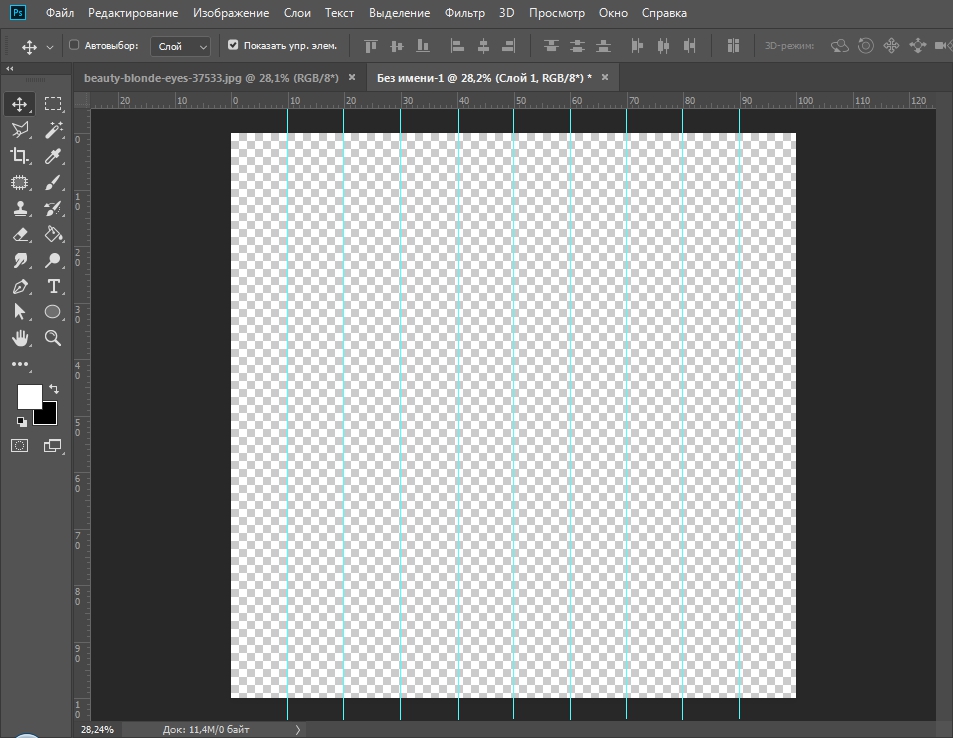
Вытяните остальные направляющие на 20%, 30%, 40% и так далее до отметки 90%. Ваш документ должен быть разделён на 10 равных вертикальных столбцов.
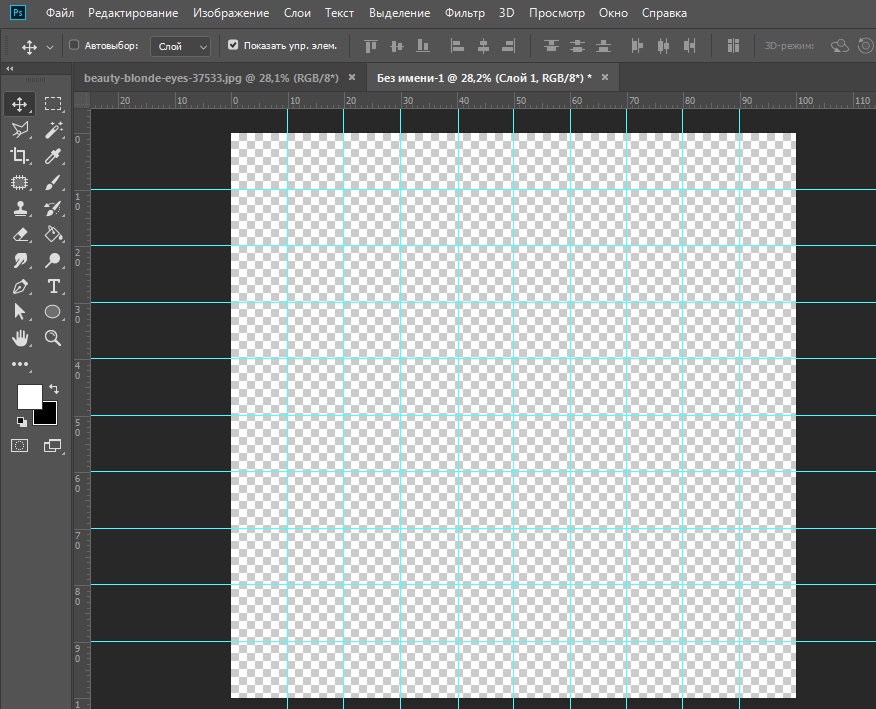
Далее используйте те же шаги, чтобы добавить горизонтальные направляющие с шагом 10%. Для этого щёлкните внутри верхней линейки и, не отпуская кнопку мыши, вытяните направляющую на отметку 10%. Продолжайте вытягивать направляющие на 20%, 30%, 40% и так далее до отметки 90%. Когда вы закончите, у вас должно быть одинаковое количество горизонтальных и вертикальных направляющих, образующих сетку.
Шаг 5
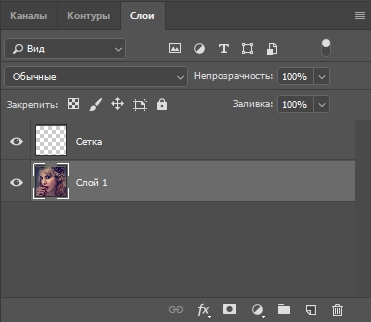
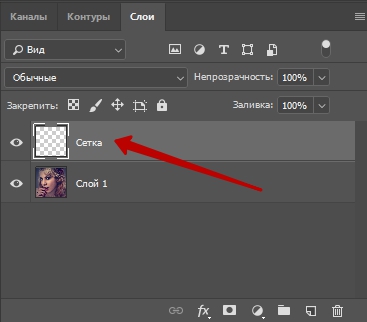
Отключите линейку Ctrl+R , она нам больше не нужна и меняем имя слоя. Для удобства назовем слой Сетка.
Шаг 6
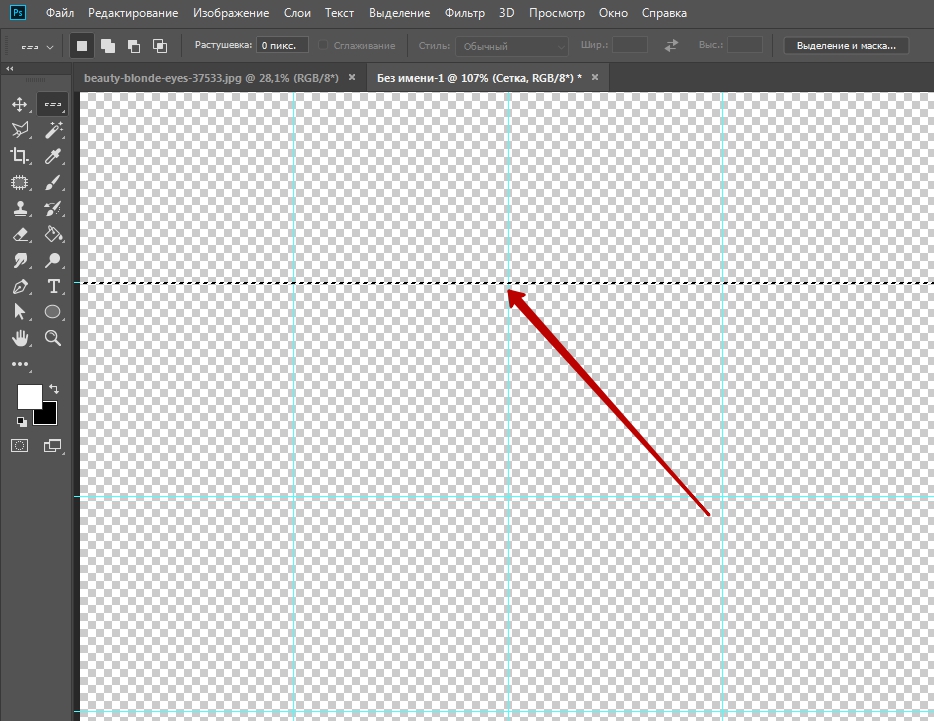
Чтобы использовать этот инструмент, достаточно щёлкнуть в любом месте документа, создастся горизонтальное выделение шириной в 1 рх. Мы собираемся преобразовать горизонтальные линии сетки в выделения. Для этого наведите курсор на верхнюю направляющую, которую вы разместили на отметке 10% и щёлкните. Вы увидите, что создалось выделение вдоль всей направляющей.
Зажмите клавишу Shift и щёлкните по следующей направляющей. К уже имеющемуся выделению добавится ещё одно. И так, с нажатой Shift , создайте выделения на всех горизонтальных направляющих.
Шаг 7
Идём в меню Редактирование – Выполнить заливку (Edit – Fill) или нажмите Shift + F5 . В открывшемся окне выберите Чёрный (Black) и нажмите ОК.
Созданное выделение сетки заполнится чёрным. Далее идем в меню Выделение – Отменить (Select – Deselect) или нажмите Ctrl+D . Направляющие больше не нужны. Идём в меню Просмотр – Показать (View – Show) и снимаем галку с Направляющие (Guides) или нажмите Ctrl+; . После отмены выделения мы видим нашу сетку на одноимённом слое.
2. Подготавливаем изображение
Шаг 1
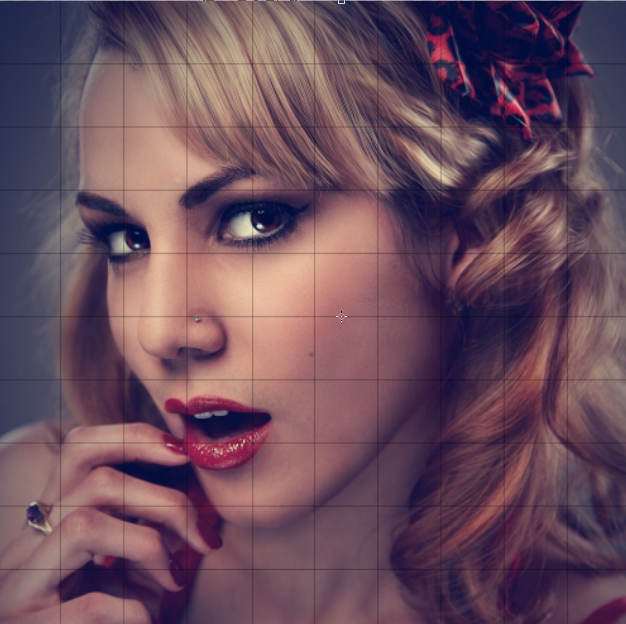
Откройте фотографию, для которой вы будете использовать сетку для эффекта. У меня такая:
Шаг 2
Перетаскиваем фото в документ и перемещаем под слой с сеткой.
Шаг 3
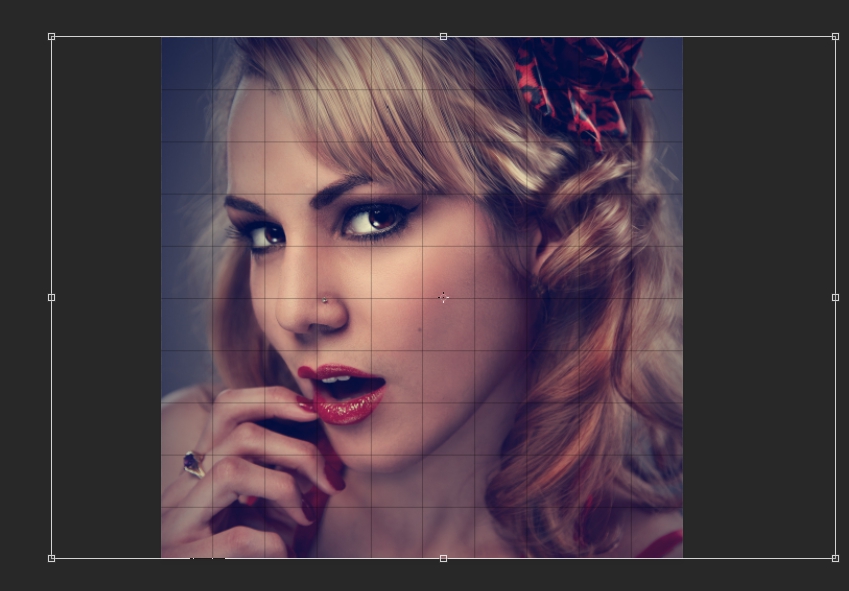
Если вам нужно изменить размер изображения, то идите в меню Редактирование – Свободная Трансформирование (Edit – Free Transform) или нажмите Ctrl+T . Если ваше фото большое и рамки трансформации не видно, так как фото выходит за пределы документа, идём в меню Просмотр – Показать во весь экран (View– Fit on Screen) или нажмите Ctrl+0 .
Удерживая сочетание клавиш Shift (для соблюдения пропорций), потяните за любой из угловых маркеров. После изменения размера фото нажмите Enter , чтобы принять трансформацию.
Если после трансформации изображения вы хотите вернуть реальный размер, то идите в меню Просмотр – 100% (View – 100%) или нажмите Ctrl+1 .
3. Создаем белые элементы
Шаг 1
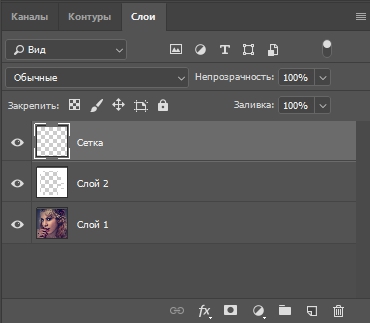
На этом вся подготовительная работа выполнена. Мы создали нашу сетку и поместили фото внутри сетки. Приступаем к весёлой части урока – раскрашиванию сетки. В панели слоёв выберите слой Сетка.
Шаг 2
Шаг 3
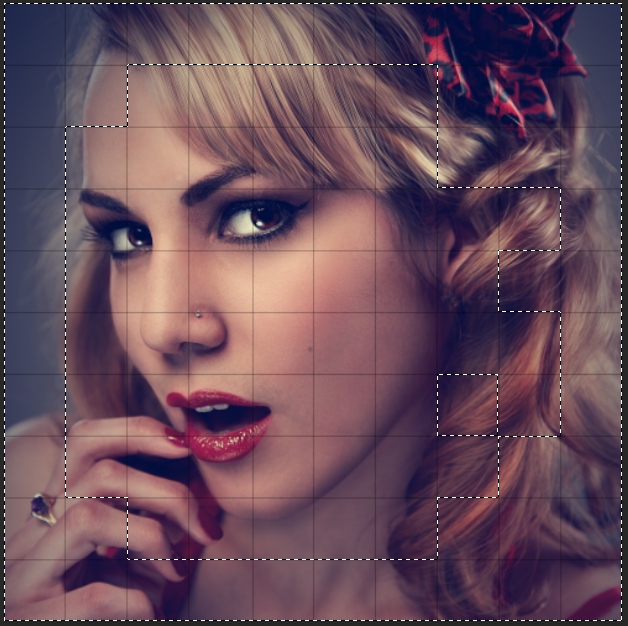
Убедитесь, что в панели слоёв выбран слой с сеткой. Давайте начнём с выделения квадратов вокруг внешних краёв сетки. Щёлкните Волшебной палочкой внутри квадрата и, удерживая Shift , добавьте к выделению остальные квадраты.
Примечание переводчика: убедитесь, что в настройках инструмента на верхней панели стоит галка на Смежные пиксели (Contiguous) .
Автор: Софья Скрылина. Дата публикации: 02 декабря 2013 . Категория: Фотошоп уроки эффекты.
Рассмотрим пример использования фильтра « Витраж » из группы « Текстура » ( Texture ). Этот фильтр накладывает на изображение различные рельефы витража.
Все фильтры группы « Текстура » применяются с помощью галереи фильтров.
Урок предназначен для начинающих работать в фотошопе.
Так как сделать витраж в фотошопе?

Откроем исходное изображение. Превратим фотографию Петропавловской крепости в витраж.

Выберем в качестве основного цвета, к примеру, темно-синий цвет. Этот цвет в дальнейшем будет использован для прорисовки границ между кусками "стекла".

Перейдём в « Фильтр ( Filter ) | Текстура ( Texture ) | Витраж ( Stained Glass )».

В появившемся диалоговом окне установим следующие значения для параметров:
- Размер ячейки (Cell Size) — 13
- Толщина границ (Border Thickness) — 1
- Интенсивность света (Light Intensity) — 4
Подвигайте в этом окне ползунки и Вы легко поймёте как работает этот фильтр.

Получаем симпатичный эффект витража на фото Петропавловской крепости.

Мы с Вами ответили на вопрос: «Как сделать витраж в фотошопе?».
Урок сделан по мотивам книги С.Скрылиной "1 00 советов по коррекции и спецэфектам в CS5 ", опубликован с личного разрешения автора.
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
В этом уроке по работе с фотошопом будет показан способ создания симпатичной витражной рамки. Как создать рамку в фотошопе?

Откроем исходное изображение.

Выберем инструмент " Овальная область " ( М ) и выделим центральную часть фото или любую другую часть изображения, которая будет внутри рамки.

Так как создать этим инструментом выделение точно по своему замыслу удаётся далеко не всегда, то после создания выделения, можно зайти в меню " Выделение - Трансформировать выделенную область " и растянуть выделение в соответствии со своим замыслом.

Инвертируем выделение - Shift+Ctrl+I .

Сохраним выделение в отдельном канале. Для этого перейдём в палитру " Каналы " и щёлкнем по второй слева иконки внизу палитры.

Сделаем вновь созданный канал " Альфа 1 " активным - щёлкнем по нему левой клавишей мыши. Снимем выделение - Ctrl+D .

Получаем вот такой результат. Перейдём в " Фильтр - Текстура - Витраж ".

В окне фильтра поставим примерно вот такие параметры.

Получаем вот такой интересный результат.

Немного размоем изображение - " Фильтр - Размытие - Размытие по Гауссу ".

В зависимости от размера Вашего изображения поставим радиус от 0,5 до 2 пикселов.

Загрузим выделение канала " Альфа 1 ", для чего, удерживая клавишу Ctrl , щёлкнем по миниатюре канала.

Сделаем активным композитный канал RGB - щёлкнем по нему левой клавишей мыши.

В палитре " Слои " создадим новый слой, для чего внизу палитры щёлкнем по второй справа иконке.

На передний план установим белый цвет - нажмём поочерёдно клавиши " D " и " Х ". Выберем инструмент " Кисть " ( В ) с параметрами, установленными по умолчанию.

Закрасим выделение белым цветом с помощью кисти и снимем выделение - Ctrl+D . Если получившийся результат Вас устраивает, то можете остановиться. Я же пойду немного дальше.

Уменьшим непрозрачность верхнего слоя до необходимой величины - до результата, который Вам нравится. Я уменьшил до 66%.

Получаем вот такой симпатичный результат - воркующие попугаи.

Мы с Вами ответили на вопрос: "Как создать рамку в фотошопе?".

Если Вам понравился совет, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !


Если Вам понравился совет, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !

Сложность урока: Легкий
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
В этом уроке мы научимся создавать цветные сетки из фото, при помощи линейки и направляющих создавать натуральную сетку. Научимся легко выбирать случайные квадраты в сетке инструментами выделения, а с помощью корректирующих слоёв и режимов наложения раскрашивать их.
Вот что у нас должно получиться.

Итак, давайте начнём!
1. Подготавливаем основу
Шаг 1
Давайте начнём с создания нового документа для сетки. Идём в меню Файл – Создать (File – New) или просто нажимаем Ctrl+N. Для нашего примера создадим документ размером 2000х2000 рх и разрешением 72 пикселей на дюйм. Но можно ввести любые размеры. Если вы планируете распечатать вашу работу, то установите разрешение 240 пикселей на дюйм или выше.

Шаг 2
Идём в меню Просмотр – Линейки (View – Rulers) или нажимаем Ctrl+R.

Шаг 3
Наведите курсор мыши на верхний край линейки, нажмите правую кнопку мыши и выберите из списка Проценты (Percent).

Шаг 4
Добавляем вертикальные направляющие. Для этого вдоль левой части документа щёлкните внутри линейки и, удерживая кнопку мыши, вытяните направляющую на отметку 10%.

Вытяните остальные направляющие на 20%, 30%, 40% и так далее до отметки 90%. Ваш документ должен быть разделён на 10 равных вертикальных столбцов.

Далее используйте те же шаги, чтобы добавить горизонтальные направляющие с шагом 10%. Для этого щёлкните внутри верхней линейки и, не отпуская кнопку мыши, вытяните направляющую на отметку 10%. Продолжайте вытягивать направляющие на 20%, 30%, 40% и так далее до отметки 90%. Когда вы закончите, у вас должно быть одинаковое количество горизонтальных и вертикальных направляющих, образующих сетку.

Шаг 5
Отключите линейку Ctrl+R, она нам больше не нужна и меняем имя слоя. Для удобства назовем слой Сетка.

Шаг 6

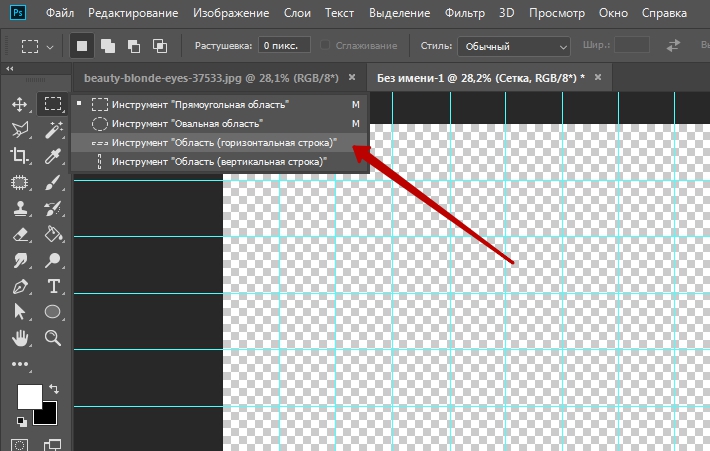
При помощи направляющих мы разбили наш документ на сетку, которая служит для визуального отсчёта. Теперь нам нужно преобразовать все направляющие в выделение при помощи редко используемых инструментов выделения Область (Горизонтальная строка) (Single Row Marquee Tool) и Область (Вертикальная строка) (Single Column Marquee /lessons/tools). На левой панели инструментов нажмите на инструмент Прямоугольная область (Rectangular Marquee Tool) и удерживайте несколько секунд. В появившемся меню выберите инструмент Область (Горизонтальная строка) (Single Row Marquee Tool).

Чтобы использовать этот инструмент, достаточно щёлкнуть в любом месте документа, создастся горизонтальное выделение шириной в 1 рх. Мы собираемся преобразовать горизонтальные линии сетки в выделения. Для этого наведите курсор на верхнюю направляющую, которую вы разместили на отметке 10% и щёлкните. Вы увидите, что создалось выделение вдоль всей направляющей.

Зажмите клавишу Shift и щёлкните по следующей направляющей. К уже имеющемуся выделению добавится ещё одно. И так, с нажатой Shift, создайте выделения на всех горизонтальных направляющих.


Мы должны сделать тоже самое и с вертикальными направляющими. Для этого на левой панели инструментов выберите инструмент Область (Вертикальная строка) (Single Column Marquee /lessons/tools). Снова зажмите клавишу Shift и щёлкните на каждой вертикальной направляющей до тех пор, пока не создастся выделение всех направляющих. Когда вы закончите, у вас будет выделение каждой направляющей по горизонтали и вертикали.

Шаг 7
Идём в меню Редактирование – Выполнить заливку (Edit – Fill) или нажмите Shift + F5. В открывшемся окне выберите Чёрный (Black) и нажмите ОК.

Созданное выделение сетки заполнится чёрным. Далее идем в меню Выделение – Отменить (Select – Deselect) или нажмите Ctrl+D. Направляющие больше не нужны. Идём в меню Просмотр – Показать (View – Show) и снимаем галку с Направляющие (Guides) или нажмите Ctrl+;. После отмены выделения мы видим нашу сетку на одноимённом слое.

2. Подготавливаем изображение
Шаг 1
Откройте фотографию, для которой вы будете использовать сетку для эффекта. У меня такая:

Шаг 2
Перетаскиваем фото в документ и перемещаем под слой с сеткой.


Шаг 3
Если вам нужно изменить размер изображения, то идите в меню Редактирование – Свободная Трансформирование (Edit – Free Transform) или нажмите Ctrl+T. Если ваше фото большое и рамки трансформации не видно, так как фото выходит за пределы документа, идём в меню Просмотр – Показать во весь экран (View– Fit on Screen) или нажмите Ctrl+0.
Удерживая сочетание клавиш Shift (для соблюдения пропорций), потяните за любой из угловых маркеров. После изменения размера фото нажмите Enter, чтобы принять трансформацию.

Если после трансформации изображения вы хотите вернуть реальный размер, то идите в меню Просмотр – 100% (View – 100%) или нажмите Ctrl+1.
3. Создаем белые элементы
Шаг 1
На этом вся подготовительная работа выполнена. Мы создали нашу сетку и поместили фото внутри сетки. Приступаем к весёлой части урока – раскрашиванию сетки. В панели слоёв выберите слой Сетка.

Шаг 2

Чтобы раскрасить нашу сетку, нам нужно выделить отдельные квадраты. Для этого выберите инструмент Волшебная Палочка (Magic Wand Tool).

Шаг 3
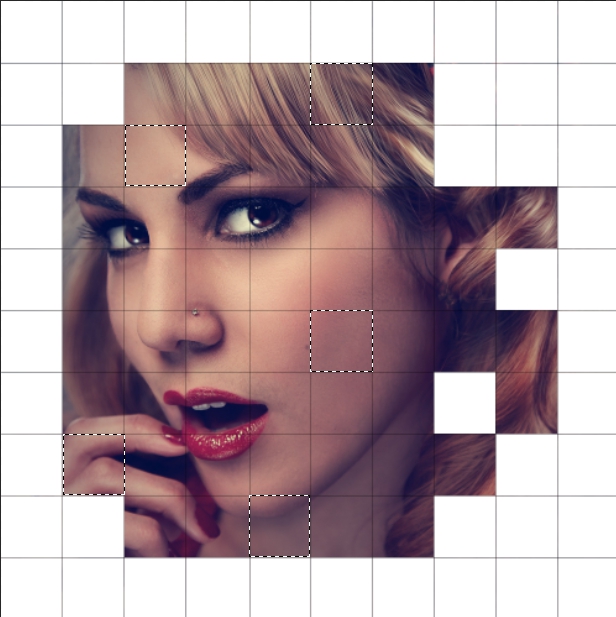
Убедитесь, что в панели слоёв выбран слой с сеткой. Давайте начнём с выделения квадратов вокруг внешних краёв сетки. Щёлкните Волшебной палочкой внутри квадрата и, удерживая Shift, добавьте к выделению остальные квадраты.
Примечание переводчика: убедитесь, что в настройках инструмента на верхней панели стоит галка на Смежные пиксели (Contiguous).

Можно добавить к выделению еще насколько квадратов. Вот что получилось:

Шаг 4
Мы будем заполнять эти выбранные квадраты белым, чтобы создать границу нашего эффекта. Для этого создайте новый слой, нажав на иконку Новый Слой (New Layer) в панели слоёв. Поместите этот слой ниже слоя с сеткой в панели слоёв.

Шаг 5
При активном выделении квадратов идём в меню Редактирование – Выполнить заливку (Edit – Fill) или нажмите Shift + F5, в открывшемся окне выбираем Белый (White).

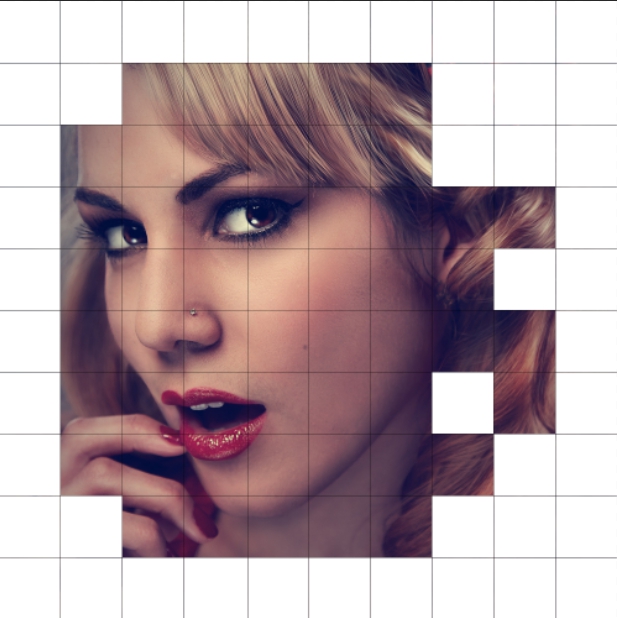
Выделенные квадраты заполнились белым. Снимите выделение Ctrl+D.

4. Раскрашиваем остальные элементы мозаики
Шаг 1
Выберите слой с сеткой.

Шаг 2
Стоя на слое с сеткой, Волшебной палочкой снова выделите нужный вам квадрат. Удерживая клавишу Shift, добавьте к выделению ещё несколько квадратов – (щелчок с зажатой Alt снимает выделение выделенного квадрата).

Шаг 3
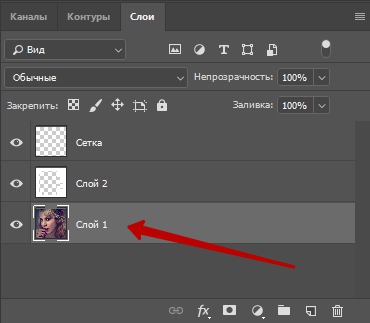
Выберите слой с фото в панели слоёв.

Шаг 4
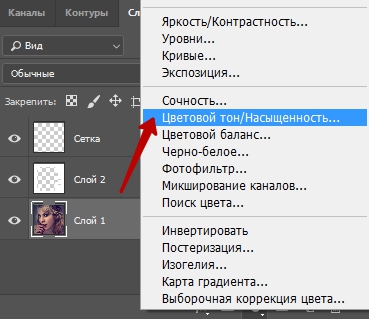
Нажмите на иконку Новый Корректирующий Слой (New Adjustment Layer) в панели слоёв. Выберите из списка Цветовой тон/Насыщенность (Hue/Saturation).

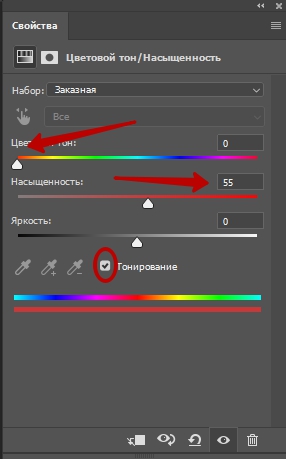
Поставьте галочку на Тонирование (Colorize) и ползунком Hue (Цветовой тон) выберите цвет, в который хотите покрасить квадраты. Я выбрал красный оттенок. Для увеличения насыщенности цветов установите значение Насыщенность (Saturation) на 55.

Шаг 5
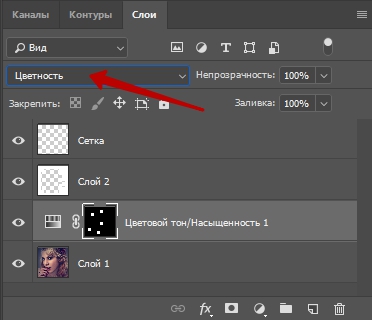
Установите для этого слоя режим наложения Цветность (Color).

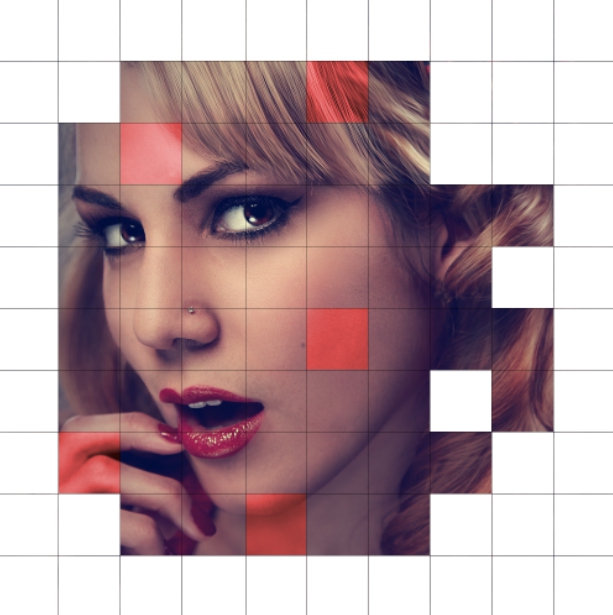
Вот что получилось:

Шаг 6
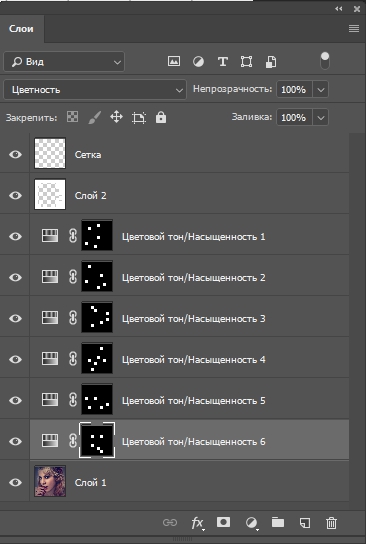
Повторите предыдущие шаги, чтобы раскрасить другие квадраты. Так же с помощью корректирующего слоя Цветовой тон/Насыщенность (Hue/Saturation) вы можете обесцветить некоторые квадраты. Для этого перетащите ползунок Насыщенность (Saturation) влево.
Вот что получилось у меня после тонирования нескольких квадратов. В случае, если вы хотите использовать те же цвета, что в нашем примере, то
- для синего оттенка Цветовой тон (Hue) – 200, Насыщенность (Saturation) – 30
- для зеленого – Цветовой тон (Hue) был установлен на 120, Насыщенность (Saturation) 25
- для фиолетового – Цветовой тон (Hue) на 289, Насыщенность (Saturation) 35.
- для желтого – Цветовой тон (Hue) на 56, Насыщенность (Saturation) 55.
- для чёрно-белых квадратов – Насыщенность (Saturation) на -100.

5. Выборочно меняем режимы наложения
Шаг 1

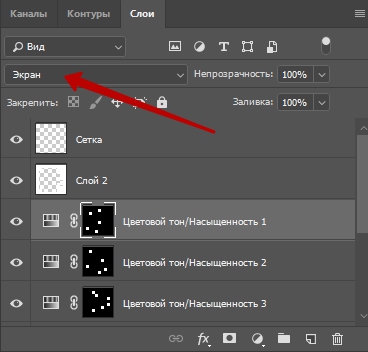
Чтобы добавить больше интереса образу, попробуйте изменить режим наложения для некоторых корректирующих слоёв. Например, в этой работе красный цвет выглядит немного скучно и на этом корректирующем слое давайте изменим режим наложения на Экран (Screen).

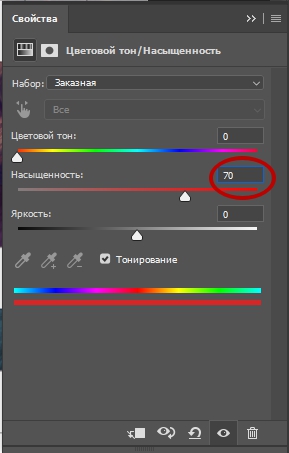
Этот режим наложения – Экран (Screen) – делает цвета ярче, но и имеет тенденцию к снижению насыщенности цвета, поэтому, чтобы компенсировать это, увеличиваем Насыщенность (Saturation) до 70.

Вот что получилось с красными квадратами после смены режима наложения и увеличения насыщенности.

Так же изменим режим наложения на Экран (Screen) – для корректирующего слоя с фиолетовым оттенком и увеличим Насыщенность (Saturation) до 55. Другие режимы наложения, которые могут дать вам хороший результат – это Умножение (Multiply) – для тёмных оттенков, а также Перекрытие (Overlay), который даст более контрастный эффект. Но вы можете изменять режимы на свой вкус. Вот результат с изменёнными режимами наложения на Экран (Screen) – для красного и фиолетового цветов.

6. Финальная коррекция
Шаг 1
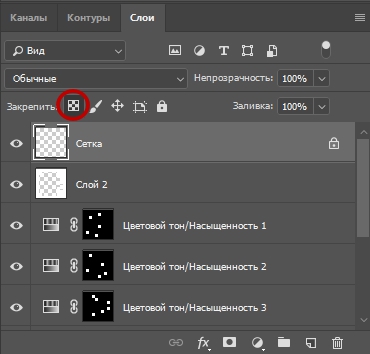
В качестве последнего шага мы изменим цвет сетки на белый. Выберите слой Сетка, затем нажмите на кнопку Сохранить прозрачность пикселей (Lock Transparent Pixels) на панели слоёв.

Шаг 2
Идём в меню Редактирование – Выполнить заливку (Edit – Fill) или нажимаем Shft+F5 и в открывшемся окне выбераем Белый (White), нажмаем ОК. Линии сетки станут белыми.

Шаг 3
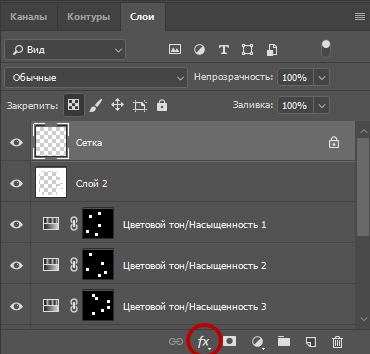
Если вы хотите увеличить толщину линий сетки, то нажмите на иконку Стиль Слоя (Layer Styles)

Выберите стиль Обводка (Stroke). Размер (Size) – 2рх, Положение (Position) – Снаружи (Outside), цвет Белый.
Читайте также:

