Как сжать gif в фотошопе
Обновлено: 07.07.2024
Самым часто задаваемым вопросом в области цифровой фотографии является вопрос, как уменьшить вес изображения без потери качества. Наиболее распространенный способ - это сохранение файла в формате jpeg (jpg).
Основным недостатком RAW форматов (CRW, NEF, DNG и ORF) является большой вес файлов. В некоторых случаях вес одного изображения достигает 20 - 30 мегабайт. Файлы, имеющие формат TIFF и PSD, так же имеют большой вес.
Но это не значит, что данные форматы не имеют преимуществ. Они содержат больше данных об изображении, чем файлы в формате jpeg, которые могут быть полезны при редактировании. Особенно если вы хотите детализировать теневые и световые участки на изображении.
Но как только изображение преобразуется в формат jpg, происходит незначительная потеря данных, за счет которых изображение уменьшается в весе, благодаря этому его можно легко пересылать по электронной почте или загружать в Интернет.
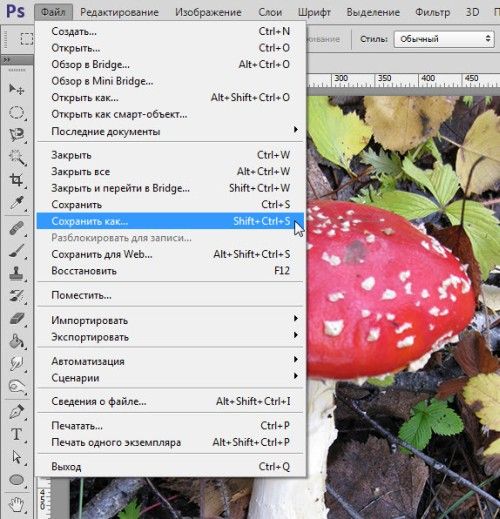
Большинство фотографов знакомы с процессом преобразования файлов в формат jpeg. Данный процесс позволяет уменьшить размер фото, его можно проделать в программе Фотошоп. Для этого необходимо перейти в меню File > Save As (Файл - Сохранить как) в диалоговом окне в параметре Тип файлов выберите формат jpeg и нажмите OK. В результате откроется ещё одно диалоговое окно Параметры jpg, в котором вы можете установить качество сжатия сохраняемой фотографии.

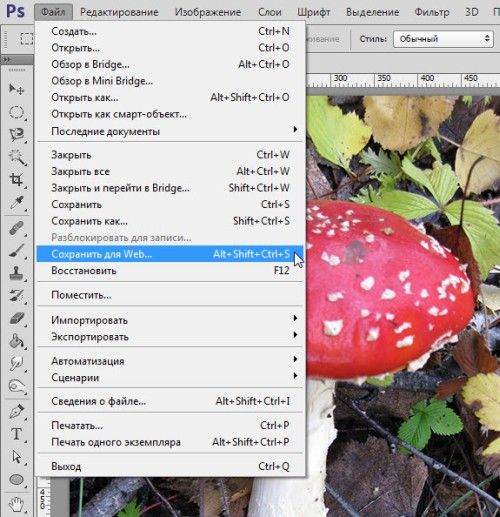
В Фотошоп существует ещё один способ, чтобы уменьшить вес фото без значительной потери качества - это сохранение файла при помощи команды Save for Web & Devices (Сохранить для веб и устройств). В этом случае вам предоставятся гораздо более гибкие возможности относительно первого варианта что позволит вам добиться немного лучшего результата.
В случае сохранения фотографии для веб, чтобы уменьшить её вес, так же лучше использовать команду File > Save for Web (Файл - Сохранить для веб).
В качестве примера я использовал 2 изображения в формате tiff, размером 2736х3648 пикселей и весом 28,6 мегабайт. При сохранении я уменьшил размеры фото до 563х750 пикселей, вес фотографии уменьшился до 1,21Мб. Одно изображение было сохранено с помощью команды Сохранить как, а другое при помощи Сохранить для веб. При сохранении двух изображений в формате jpg качество сжатия было установлено на 9/12 для первого случая и 75/100%. В первом случае вес фото снизился до 246,1Кб, а во втором до 219,9Кб. Можно было бы ожидать, что если уменьшить вес фото, то оно будет выглядеть не так хорошо, но разница в качестве практически незаметна.
Давайте рассмотрим это практике.
Сохранить для веб
Для начала необходимо выбрать фотографию, вес которой вы хотите уменьшить. После этого перейдите в меню File > Save for Web (Файл - Сохранить для веб). В результате откроется диалоговое окно.

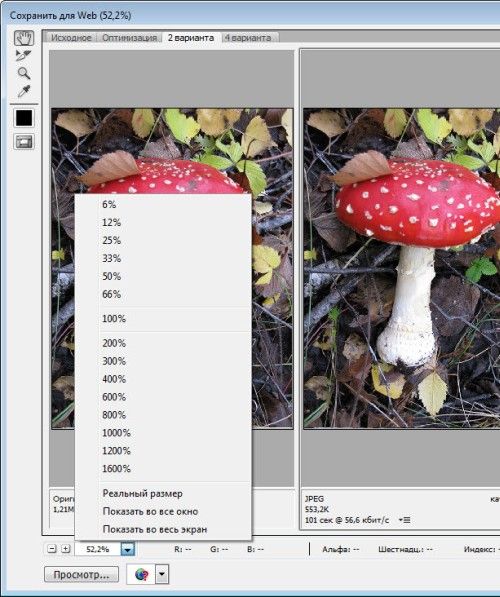
Увеличение масштаба
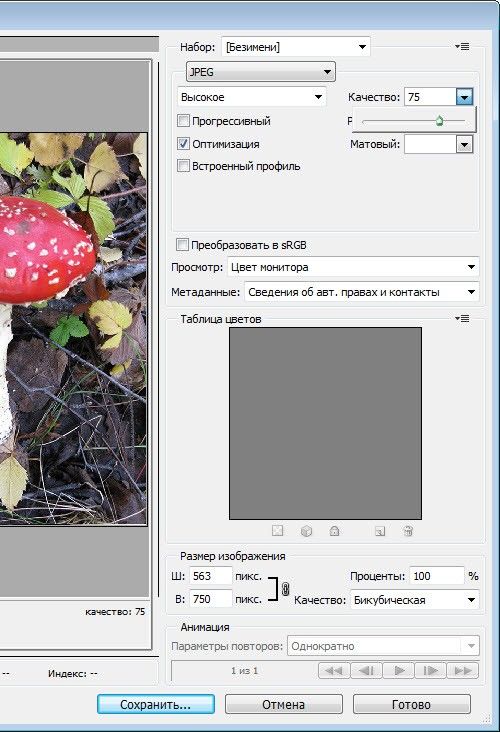
В диалоговом окне у вас откроются две версии выбранного изображения: слева - исходное изображение, справа - изображение, сохраняемое в формате jpeg. Внимательно посмотрите на фотографии и сравните их качество. Обратите внимание, что вес изображения отображается ниже окон предварительного просмотра. При помощи выпадающего списка масштаба в левом нижнем углу, вы можете увеличить масштаб двух изображений до 100%, 200% и т.д.

Jpeg, gif или png?
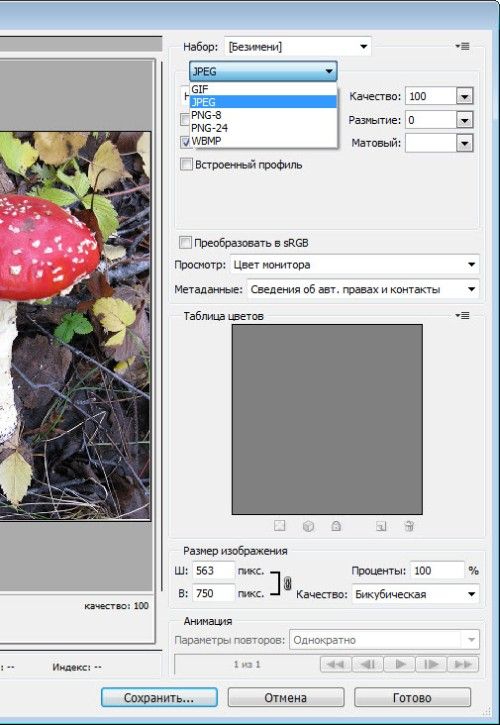
В правой части диалогового окна представлены настройки для сохранения изображений. В самом верхнем выпадающем списке вы можете выбрать один из пяти форматов: gif, jpeg, png-8, png-24 и wbmp. Каждый формат имеет свои преимущества, но наиболее широко используемым является формат jpg.

Качество
Настройки качества определяет степень сжатия файлов. Чем меньше значение качества, тем меньше вес файла. Если вам требуется хорошее качество изображения, то в параметре Качество не устанавливайте низкие значения. В данном случае я установил значение 75.

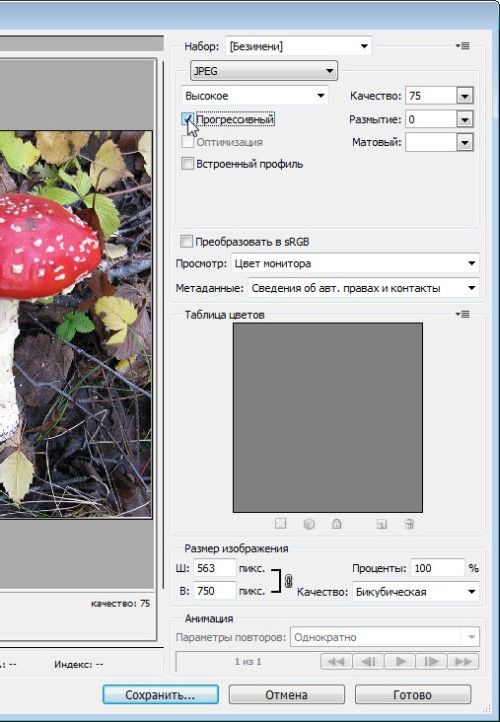
Опция Progressive (Прогрессивный)
При активной опции Progressive (Прогрессивный) загрузка файла будет происходить постепенно линия за линией, благодаря данной функции можно незначительно уменьшить размер файла, не потеряв его качество.

Размер изображения
Если вам необходимо настроить размеры сохраняемого файла, то вы можете увеличить или уменьшить значения ширины и высоты или изменить значение в процентах. Убедитесь, что у вас сохранены пропорции относительно ширины и высоты изображения. После того, как вы установили все настройки, нажмите OK. В открывшемся диалоговом окне дайте имя файлу, укажите путь для сохранения и нажмите Save (Сохранить). Ваш сохранённый файл готов к загрузке в Интернет.
В Фотошопе версий CS3 и выше видео и GIF-файлы анимации открываются не обычным способом, через Файл --> Открыть, а через Файл --> Импортировать --> Кадры в видеослои.
Но, кроме этого, для того, чтобы программа Фотошоп увидела и открыла видео и GIF-файлы, надо произвести весьма много интересных танцев с бубнами. Часть из них я попытаюсь описать.
В процессе установки надо смотреть на галки в появляющихся окнах, и убирать те, мастер загрузки предложит установить всякие ненужные ASK-поиски и бары.
Разобравшись с этим, можно попытаться открыть видео, как указано выше, через Файл --> Импортировать --> Кадры в видеослои.
Теперь проклюнулись следующие приколы:
● Для GIF.
Открыв папку с файлами GIF-анимаций(Файл --> Импортировать --> Кадры в видеослои), Фотошоп просто не видит эти анимашки. Для того чтобы увидел необходимо после открытия нужной вам папки поставить в графе название файла звёздочку(*) и нажать кнопку «Загрузить» Теперь GIF-анимашки видны, остаётся их открыть. В фотошопе анимашки открываются корректно, все слои в палитре слоёв последовательны и пронумерованы по порядку, и, если открыть панель анимации(Окно --> Анимация), то все слои будут соответствовать фреймам анимации. В общем-то больше с открытием GIF-анимаций вопросов не возникает, можно начинать творить.
● Для видео-файлов
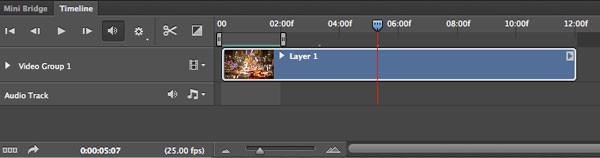
С этим интереснее. Если повезёт, то видео откроется и разложится на слои. Появиться примерно такое окно:

Можно работать. Но это в идеале. Надо понимать, что Фотошоп - это всё-таки редактор изображений, а не видео, поэтому и распознаёт он ограниченное количество форматов и кодеков видеофайлов. А в наше просвещённое время развелось столько этих кодеков с форматами, что никто уже разобраться и не может. Так что, скорее всего, на месте видео будет пустой белый квадрат.
Закапчуренное с цифровой камеры видео Фотошоп уж точно не откроет. Это касается телефонного видео, видео с вэб-камер и т.д. Ответ напрашивается сам собой. Надо конвертировать. Конвертеров много, как платных и бесплатных, и, в основном, они заточены под конвертацию определённого формата в другой определённый формат, о чём разработчики конвертеров по понятным причинам нам не сообщают.
И тут нам приходит на помощь бесплатный видеоконвертер XviD4PSP 5.0 скачать можно здесь или на официальном сайте разработчиков. Для работы этого конвертера необходима утилита AviSynth 2.5.7, которую можно скачать здесь.
Инсталлируем эти две программы обычным способом.
Вот интерфейс этого замечательного конвертера:

Открываем программу. Кликаем Файл-->Открыть, выбираем файл. В главном окне программы надо выбрать следующие настройки:
- Формат - AVI DV PAL
- Цветокоррекция и Фильтрация - Desabled
- Кодирование видео - DV-Video
- Кодирование звука - пофиг
И клик по кнопке "Кодировать". Программа предложит выбрать папку сохранения, выбираем её, ОК. Получаем файл с кодеком dvsd DVC/DV Video в контейнере DV Type 2 AVI Multipart OpenDML AVI. С вероятностью в 90% Фотошоп скушает видео с такими параметрами.
Переходим к следующей проблеме. Это объём файла. Дело в том, что Фотошоп при открытии видео в слои использует оперативную память компа. Если у Вас х64, тогда вопросов нет, можно ставить плитки до 128Гб. Но по разным причинам, народ не может перейти на х64 и грустно сидит на х86, не потому, что влом переходить или не позволяет религия, а по другим, совершенно объективным причинам. Например, автор этих строк, при всём его высоком стремлении к прекрасному и новому, не использует х64 из-за отсутствия для оного варезных плагинов к 3ds max. Однако мы отвлеклись.
Естественно, что для задач, выполняемых с помощью Фотошопа, длинные видео не требуются, а надо то всего максимум несколько десятков кадров. Но ведь их надо каким-нибудь образом вырезать. Нормальные видеоредакторы типа Adobe Premiere Pro требуют знаний и опыта работы, а также отнимают значительный ресурс у оперативки и процессора. Про то, что они платные(и стоят немерено), я говорить просто стесняюсь. Короче, для редкого использования с такими программами связываться смысла нет. Простые редакторы типа штатного Movie Maker позвольте не комментировать.
Зато существует прекрасная лёгкая программа VirtualDub, правда, с одним недостатком. Работает она с очень ограниченным наборов кодеков в AVI. И тут то опять вспоминаем про конвертер XviD4PSP. С настройками, указанными выше, видео подойдёт и к нему. Выбираем нужные куски видео, вырезаем, сохраняем, Фотошопом открываем. Можно поступить и по другому, сохранить отдельные кадры видео с помощью VirtualDub, а затем собрать из них анимашку в Фотошопе. Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
В этом уроке мы внимательно рассмотрим все доступные варианты для преобразования видео в GIF-анимацию, и как оптимизировать размер файла.
Формат GIF (Graphics Interchange Format) - формат сохранения изображений, поддерживающий до 256 цветов и в настоящее время применяется, в основном, для показа изображений на страничках сайтов интернета.
Это довольно-таки старый формат, практически вытесненный более современными, например, PNG, но, тем не менее, он используется до сих пор из-за одной свой особенности - он поддерживает анимацию.
Если линейный размер картинки большой, а кадров в анимации много, то значительно разрастается объём файла (1Мб и выше), что недопустимо для показа на страницах сайтов, т.к. большой объём файла замедляет, а при плохом соединении и делает невозможным, загрузку страницы сайта.
Соответственно, при сохранении GIF-анимации, пользователь Photoshop должен оптимизировать анимацию так, чтобы объём готового файла минимальным при максимальном качестве.
В этом материале я дам несколько советов по уменьшению веса выходного GIF-файла с минимальными потерями качества.
1. Обрезка исходного видеоролика
Если Вы создаёте анимацию из видеоролика, то для начала его необходимо открыть в Photoshop и посмотреть его длину на панели Окно --> Шкала времени (Window --> TimeLine). Как правило, большая часть кадров ролика для анимации не нужна, поэтому нужно выбрать необходимый участок, обрезав ролик сначала и с конца:

2. Уменьшение линейного размера изображения
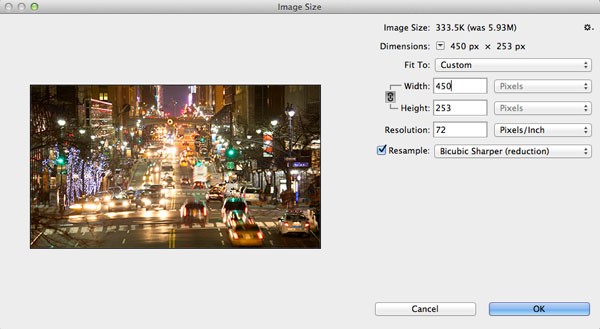
Уменьшение ширины и высоты кадра анимации существенно уменьшает объём выходного файла. Это можно сделать в последнюю очередь, в окне "Сохранить для Web" (Save for Web), но я рекомендую уменьшать размер кадра с помощью команды Изображение --> Размер изображения (Image --> Image Size), особенно, если Вы работfте с версией выше CS6, у обновлённого инструмента появилось несколько дополнительных опций, в т.ч. окно предварительного просмотра. Подробнее о новшествах команды "Размер изображения" здесь.
Подробнее о сохранении для Web здесь, подробнее об уменьшении линейного размера изображения для публикации в Web здесь.
3. Уменьшение количества кадров при сохранении продолжительности и скорости воспроизведения
Уменьшить количество кадров можно только на шкале покадровой анимации. Если Вы делаете анимацию из видео, Вы должны сначала сохранить видео как GIF, затем заново открыть его в Photoshop и преобразовать шкалу времени в покадровую анимацию:

Внимание! Перед преобразованием запомните время продолжительности показа!
Затем вручную выделяем и удаляем, к примеру, каждый третий кадр (выделяем с зажатой Ctrl, затем нажимаем Delete).

Затем выделяем все кадры на шкале (клик по первому кадру, зажать Shift, клик по последнему), клик по треугольничку в правом нижнем углу любого кадра, выбираем "Другое", откроется окно, где вводим старую продолжительность клипа делённую на новое количество кадров:

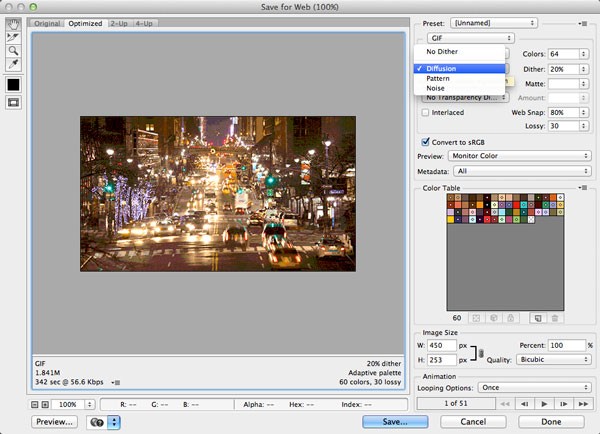
4. Уменьшение количества цветов

5. Отключение опции "Чересстрочно" (Interlaced)
Включенная опция "Чересстрочно" даёт указание браузеру загружать изображение за несколько проходов. И при этом увеличивает объём файла примерно на 10 процентов!
Что это значит? При медленном соединении и/или большом объёме файла полная загрузка изображения происходит медленно, т.е. пользователь после открытия веб-странички вначале лицезреет пустое место там, где должно быть изображение. Если же изображение загружается за несколько проходов, сначала подгружается "облегчённая" низкокачественная версия картинки, где рисунок состоит из крупных квадратов (низкое разрешение), и по мере подгрузки картинка приобретает свой обычный вид.
Для обычных картинок это неплохо, но для анимации совершенно ни к чему. Поэтому снимаем галку с опции и уменьшаем размер файла на 10 процентов.

Это далеко не все способы уменьшения размера готового анимированного файла, об остальных я расскажу в следующем материале.
Формат GIF предназначен для сжатия изображений с большими областями сплошного цвета и чёткими элементами, вроде рисунков, логотипов или текста. Будучи форматом изображения 8 битовой глубины он давно бы исчез с просторов Интернета после введения форматов JPEG и PNG, GIF, но несмотря на это он по прежнему является излюбленным форматом среди веб-разработчиков благодаря своей функции покадровой анимации.
Кстати, если вам часто приходится работать с анимированными GIF файлами, то возможно вам будет интересно просмотреть автоматизированное решение – Photoshop экшен « Gift Export », доступный на Envato, который берёт несколько изображений, автоматически загружает их в Photoshop и экспортирует в формат GIF.
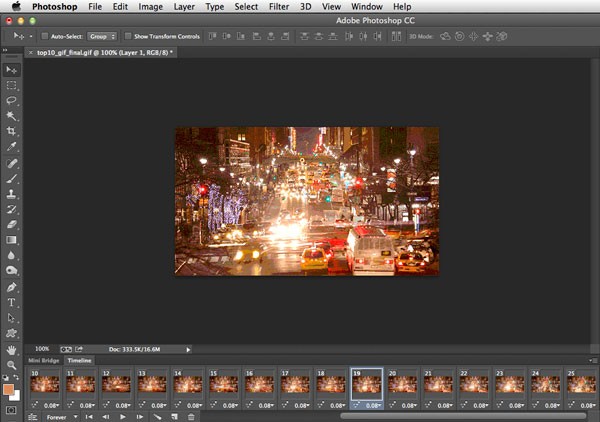
1. Обрезка анимации
Для начала откройте видео-файл в Photoshop. Большая часть видео для всей последовательности GIF анимации нам не нужна, поэтому можете обрезать её, прибегнув к помощи панели Timeline (Временная шкала). Просмотрите видео и найдите подходящий фрагмент, а остальное удалите.

2. Уменьшение размера изображения
Вы можете уменьшить размер изображения с помощью меню Image (Изображение), либо сделать это чуть позже в диалоговом окне Save for Web (Сохранить для Web). Лично я предпочитаю уменьшать изображение в начале работы в диалоговом окне Image Size (Размер изображение), потому как вы сэкономите время, нежели будете делать это в конце при сохранении. При изменении размера изображения, видео-слой необходимо преобразовать в смарт-объект, но не стоит беспокоиться, это никак не повлияет на рабочий процесс.

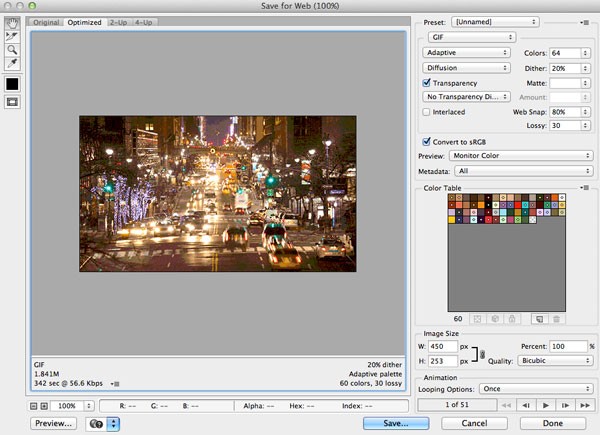
3. Save for Web (Сохранить для Web)
Что я люблю в этом процессе, так это то, что вам не нужно делать каких-либо преобразований на панели Timeline (Временная шкала) для сохранения покадровой анимации, так как диалоговое окно Save for Web (Сохранить для Web) сделает всю работу за вас, как только при выходе вы выберите формат GIF. Посмотрите, в правом нижнем углу диалогового окна появились параметры анимации. Если вы захотите уменьшить размер изображения, то сделать это можно в данном окне.

4. Уменьшение количества кадров
При необходимости, вы можете ещё больше уменьшить размер GIF-анимации, для этого понадобится повторно открыть экспортированный GIF файл в Photoshop и удалить каждый второй либо третий кадр во временной шкале. Далее вам необходимо выбрать оставшиеся кадры и увеличить их продолжительность для компенсирования удалённых кадров. Если не проделать эту работу, то анимация будет воспроизводиться быстрее, чем оригинал. После того, как вы закончите, сохраните GIF-анимацию, по размеру она должна быть меньше оригинала.

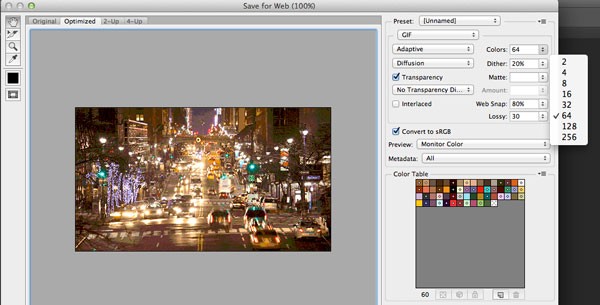
5. Количество цветов

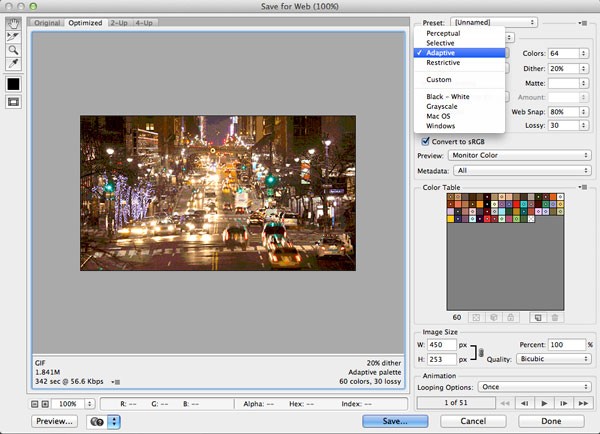
6. Алгоритм сокращения цветов
- Perceptual (Перцепционный) предназначен для создания пользовательской таблицы цветов, отдавая предпочтение тем тонам, которые чётко распознаёт глаз человека.
- Selective (Селективный) создаёт таблицу цветов, аналогичную Перцепционной таблице, но созданную на ключевых оттенках изображения. В этом алгоритме предпочтение отдаётся web-цветам. В Photoshop он установлен по умолчанию.
- Adaptive (Адаптивный) предназначен для создания пользовательской таблицы цветов спектра, преобладающих в изображении. К примеру, для изображения, в котором больше всего преобладает синих и зелёных цветов, будет создана таблица из синих и зелёных оттенков. Большинство оттенков изображения собирается в определённой области спектра.
- Restrictive (Ограниченный) применяет стандартную палитру, состоящую из 216 безопасных web-цветов. Этот параметр гарантирует, что ни один браузер не применит дизеринг к цветам изображения с 8 битовой глубиной цвета. Если изображение имеет менее чем 216 цветов, то неиспользуемые цвета удалятся из таблицы.
- Custom (Заказная) палитра цветов выбранных пользователем.

7. Dithering (Дизеринг)
Так как GIF-файлы содержат ограниченное количество цветов, вы можете имитировать недостающие цвета доступными при помощи сглаживания. Для этого в меню Dithering (Дизеринг) необходимо выбрать один из алгоритмов. Метод Diffusion (Случайный) предназначен для регулирования количества смешения. Методы Pattern (Регулярный) и Noise (Шум) не предназначены для этого. Чем больше сглаживание на изображении, тем больше будет размер файла. Смешение добавляет разноцветные пиксели вблизи друг от друга для имитации вторичных цветов или гладких градаций в цвете. Чтобы получился хороший результат, некоторые изображения должны содержать сглаживание. Но если вы хотите сохранить маленький размер файла, то сглаживание нужно использовать как можно меньше.

8. Другие опции
- Web Snap (Web-оснастка) помогает предотвратить размытие в браузере. Делается это путём привязки некоторых цветов к безопасным web-цветам. Чем больше web-цветов, находящихся в GIF, тем меньше браузером будет использоваться сглаживание. При значении 0% цвета будут не затронуты, а при значении 100% все цвета в изображении изменятся для Web-безопасности.
- Lossy (Потери) – данная опция контролирует степень потерь визуальной информации, которая способна уменьшать размер файла.
- Если в изображении содержится прозрачность, то поставьте галочку возле опции Transparency (Непрозрачность) для сохранения прозрачных пикселей. Убрав галочку, тем самым частично или в полной мере прозрачные пиксели заполнятся матовым цветом.
- При активной опции Interlaced (Чересстрочно) файлы формата GIF в браузере будут загружаться в несколько проходов.
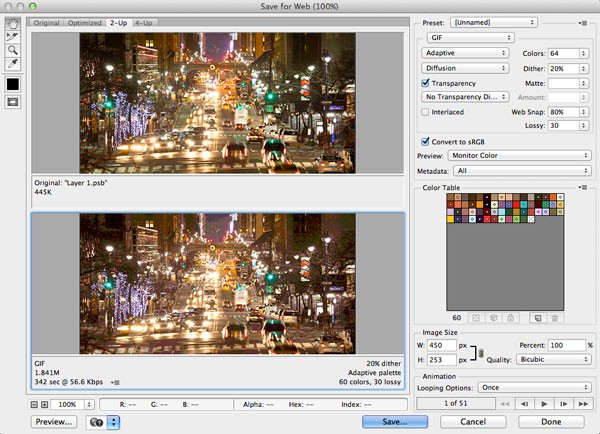
9. Сравнение оригинала и оптимизированных версий
В результате добавления множества пользовательских изменений можно сравнить разницу в качестве и размере файла при помощи режима 2-Up (Два варианта).

10. Просмотр, сохранение настроек и оптимизация размера файла
Если в результате оптимизации GIF файла вы довольны окончательными настройками с возможностью предварительного просмотра в браузере, то не забудьте сохранить их в как пресет. Кроме того, вы можете указать ограничение на размер GIF файла при помощи дополнительной настройки Optimize to File Size (Оптимизация по размеру файла). После того, как вы её примените, программа Photoshop автоматически попытается подогнать размер с наилучшим качеством изображения.
Читайте также:

