Как убрать капли в фотошопе
Обновлено: 06.07.2024
В этом уроке мы создадим капли воды с отражениями окружения на стекле.
Конечный результат:

Установка кистей
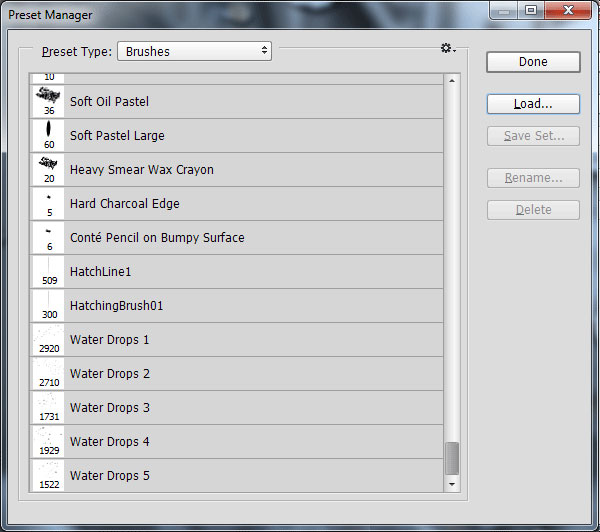
Откройте Фотошоп и перейдите в меню Редактирование > Наборы > Управление наборами (Edit > Presets > Preset Manager). Выберите Кисти (Brushes) как Тип набора (Preset Type), нажмите на кнопку Загрузить (Load) и выберите файл «CustomWaterDrops.abr».

В Вашу библиотеку будет добавлено 5 новых кистей для рисования капель воды.
Основа для капель
Цель урока в том, чтобы создать вид из окна, на стекле которого остались капли воды. Поэтому начнём мы именно с основы для капель.
Шаг 1
Откройте фотографию улицы в Фотошопе. Создайте новый слой (Ctrl + Shift + Alt + N).

Шаг 2
Залейте слой белым цветом через меню заливки (Shift + F5).


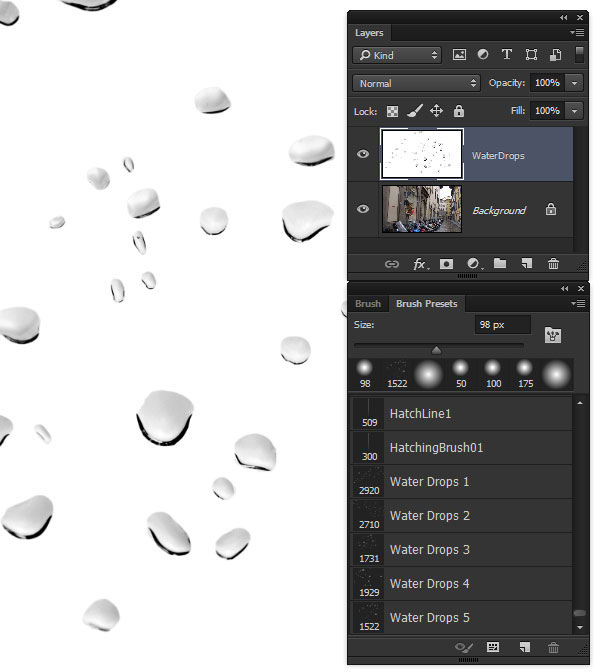
Выберите инструмент Кисть (Brush Tool) (B) и откройте панель с наборами кистей. Используйте кисти для рисования капель воды и чёрный цвет.

Шаг 3

Выберите инструмент Волшебная палочка (Magic Wand Tool) (W) и в настройках установите Допуск (Tolerance) на 5, включите параметр Смежные пиксели (Contiguous). Кликните на белой фоне, чтобы выделить его.

Добавьте маску через меню Слой > Слой-маска > Скрыть выделенную область (Layer > Layer Mask > Hide Selection)

Шаг 4
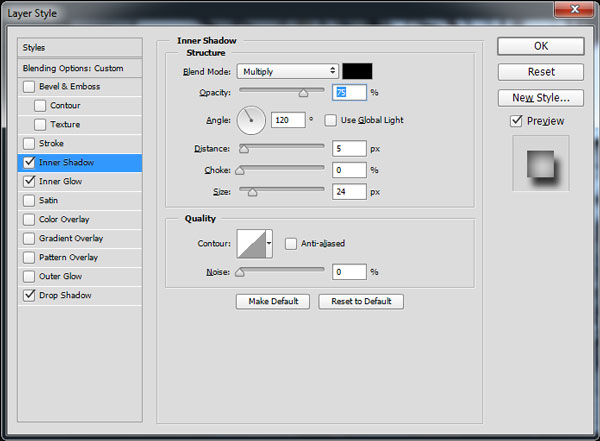
Установите режим наложения слоя с каплями на Перекрытие (Overlay), а затем примените следующие стили:
Внутренняя тень (Inner Shadow): Режим – Умножение.


Отбрасывание тени (Drop Shadow): Режим – Умножение.


Эффекты фона
Если бы пытались сфотографировать кали на стекле, то они были бы в фокусе, а фон был бы размыт. Сейчас мы воссоздадим этот эффект.
Шаг 1
Создайте копию фонового слоя фотографии (Ctrl + J) и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur) со значением 10 пикселей.

Шаг 2
Выделите маску слоя с каплями, перейдите на слой с размытым фоном и добавьте такую же маску (Слой > Слой-маска > Скрыть выделенную область) (Layer > Layer Mask > Hide Selection). Размытие должно уйти с капель.

Шаг 3
Создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) для размытого слоя фона.

Шаг 4
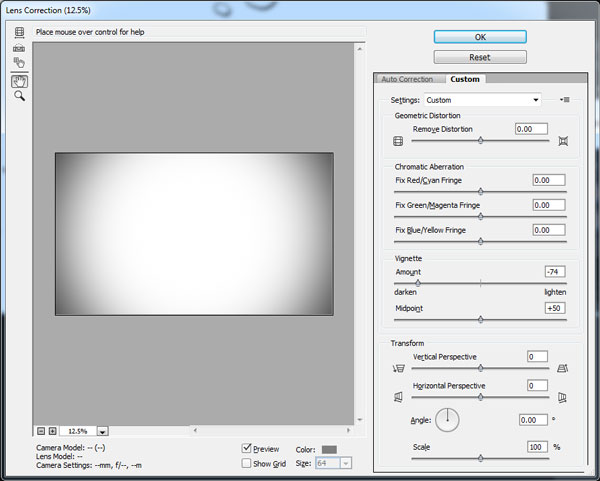
Создайте новый слой «Vignette». Залейте его белым цветом и установите режим наложения Умножение (Multiply). Откройте меню фильтра Коррекция дисторсии (Фильтр > Коррекция с дисторсии (Filter > Lens Correction). Перейдите во вкладку Заказной (Custom) и измените параметр Виньетирование (Vignette).

По краям изображения появятся затемнение.

Отражение на каплях воды
Если близко рассмотреть капли воды, то можно заметить, что в них отражается вся окружающая среда. Из-за формы капли отражение искривляется, но несомненно присутствует. Мы тоже создадим отражение, чтобы добавить реалистичности.
Шаг 1
Создайте ещё одну копию фонового слоя (Ctrl + J). Активируйте режим Свободное трансформирование (Ctrl + T) и уменьшите фотографию примерно до половины от оригинального размера. Поднимите этот слой на самый верх.

Шаг 2
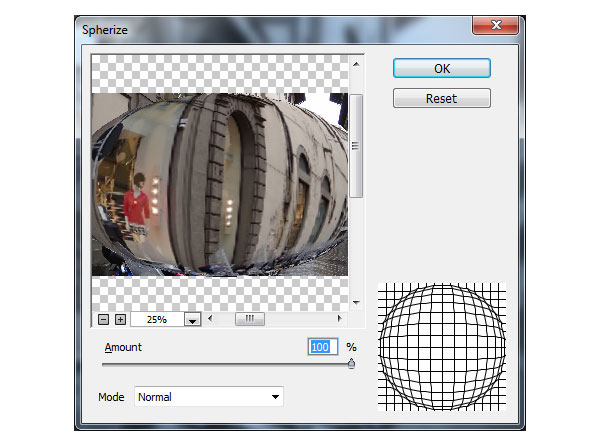
Выделите слой (удерживая Ctrl, кликните на миниатюре слоя) и примените фильтр Сферизация (Фильтр > Искажение > Сферизация) (Filter > Distort > Spherize).

Шаг 3
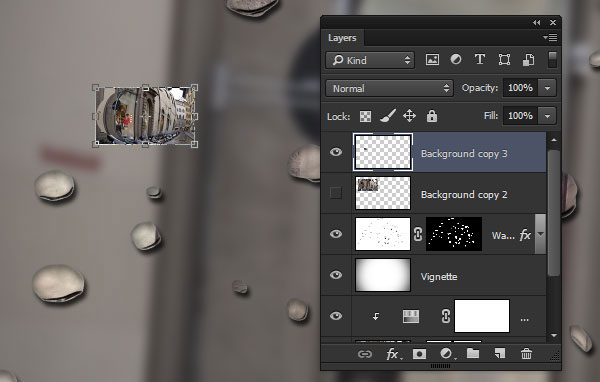
Уберите выделение (Ctrl + D), создайте копию слоя (Ctrl + J) и выключите оригинал. В режиме Свободное трансформирование (Ctrl + T) уменьшите сферический слой до тех пор, пока он не будет умещаться на капле.

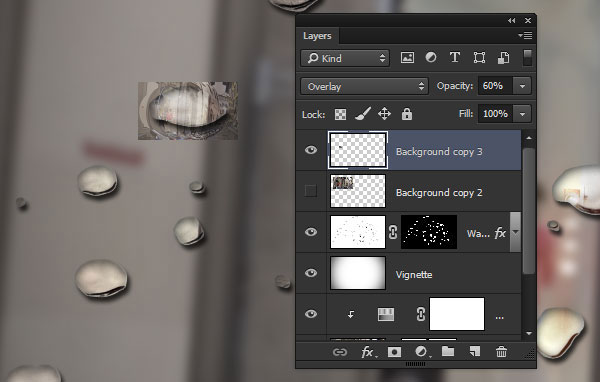
Установите режим наложения Перекрытие (Overlay) и уменьшите непрозрачность до 60%.

Шаг 4
Продолжайте дублировать сферический слой и накладывать его на другие капли.

Шаг 5
Все слои со сферическими отражениями поместите в одну группу (Ctrl + G).

Снова выделите маску слоя с каплями и на основе выделения добавьте новую маску к группе с отражениями (Слой > Слой-маска > Показать выделенную область) (Layer > Layer Mask > Reveal Selection).

Шаг 6
Изучаем в Фотошоп техники удаления ненужных объектов на фото

Сложность урока: Легкий


В этом уроке я покажу вам, как качественно удалить любой объект на фото, используя несколько техник клонирования. Вы научитесь пользоваться такими инструментами, как заливка Content-Aware (С учетом содержимого), Patch Tool (Заплатка), Clone Stamp Tool (Штамп), а также копировать и вставлять фрагменты фото.
Как использовать Заливку с учетом содержимого
Шаг 1
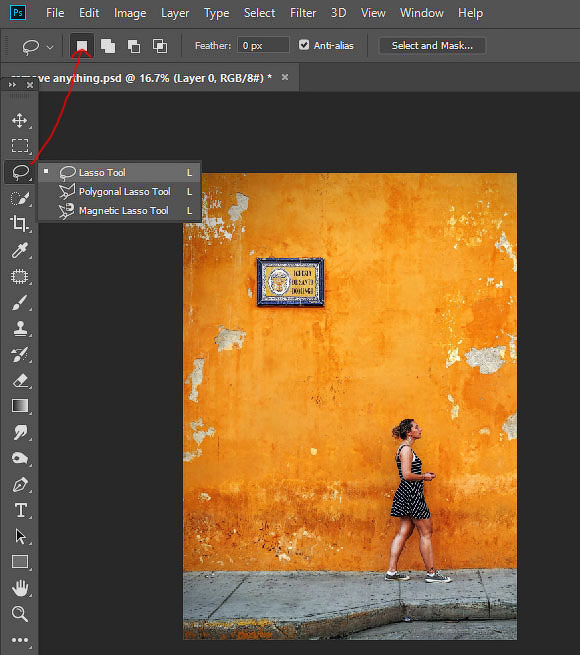
Открываем в Photoshop фото с женщиной File – Open (Файл – Открыть). Я буду работать непосредственно на оригинальном фото, но вы можете скопировать его (Ctrl+J) и работать с дубликатом.

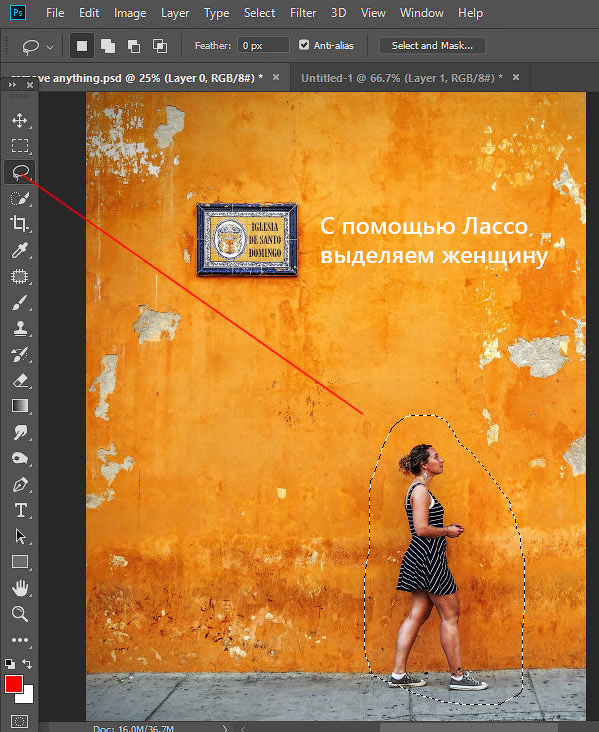
Теперь активируем Lasso Tool (L) (Лассо). Проверяем, чтобы на верхней панели был активен режим New Selection (Новое выделение).

Шаг 2
С помощью Лассо создаем выделение вокруг женщины.
Вот так выглядит мое выделение:

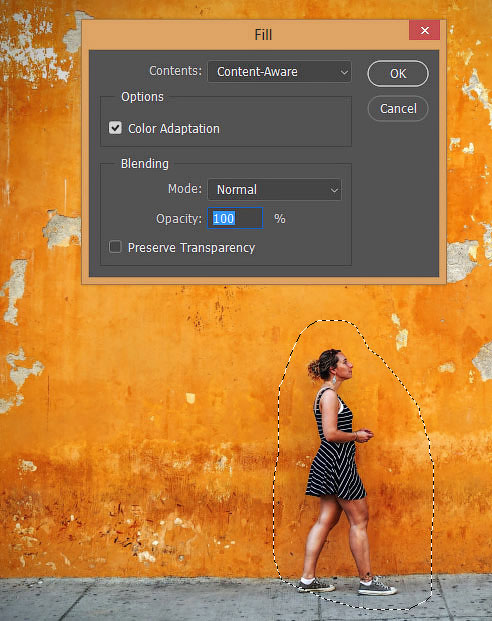
Затем переходим Edit – Fill (Редактирование – Выполнить заливку) и в настройках выбираем Content-Aware (С учетом содержимого).

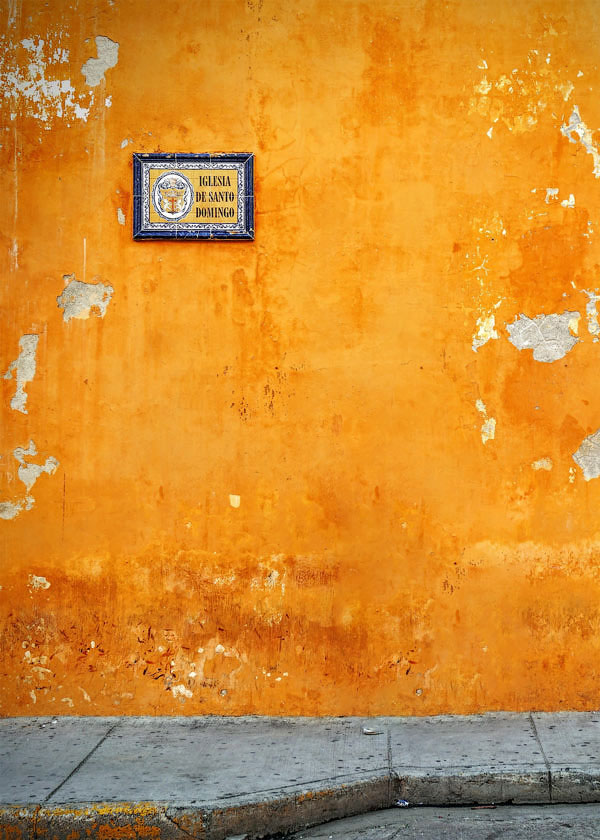
Закончив, жмем ОК. Затем нажимаем комбинацию клавиш Ctrl+D, чтобы снять выделение, и смотрим результат.

Как использовать инструмент Заплатка
Шаг 1
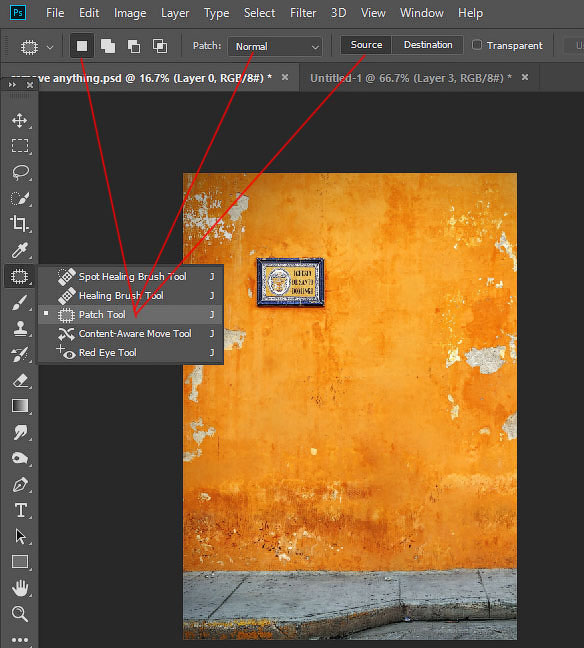
Далее мы будем удалять указатель на стене, используя инструмент Patch Tool (J) (Заплатка). Активируем его и проверяем, чтобы был выбран режим New Selection (Новое выделение), Patch (Заплатка) установлен на Normal (Нормальный) и активен Source (Источник).

Теперь мышкой выделяем указатель, как показано ниже.

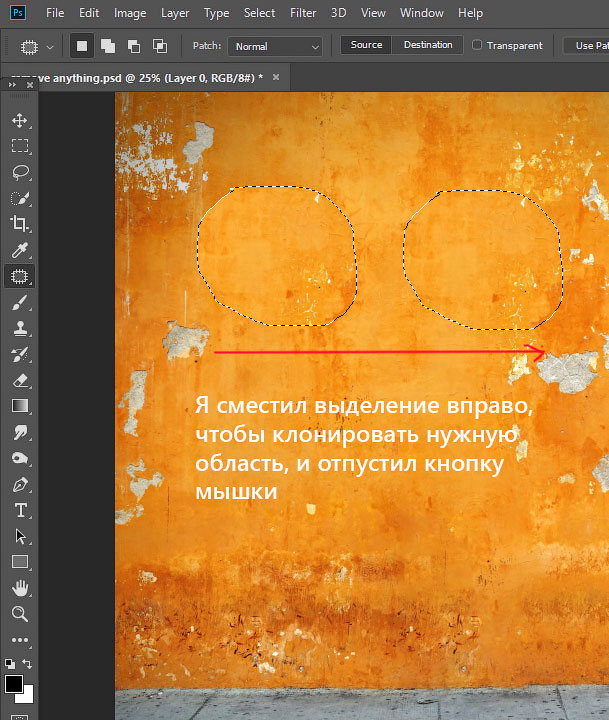
Шаг 2
Не снимая выделение, перемещаем курсор на любую область изображения, которая подходит для перекрытия. Например, я сместил выделение вправо на подходящую для клонирования область и отпустил кнопку мышки. Инструмент Заплатка автоматически клонирует выбранную область и перекрывает выделение.
Вы можете переместить выделение вверх, вниз, вправо или влево и потом отпустить кнопку мышки.

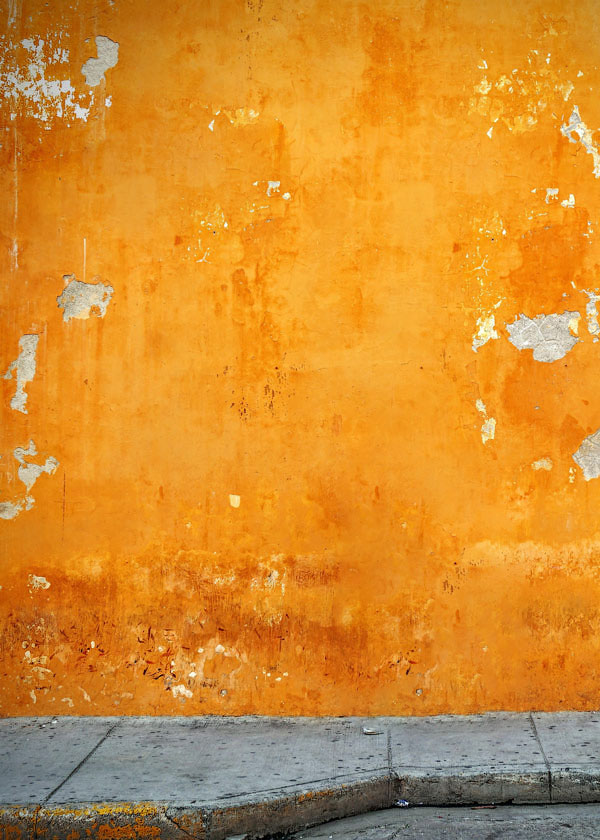
Как видите, мы всего за несколько минут удалили две объекта на фото, используя базовые инструменты Photoshop:

Как использовать инструмент Штамп
Шаг 1

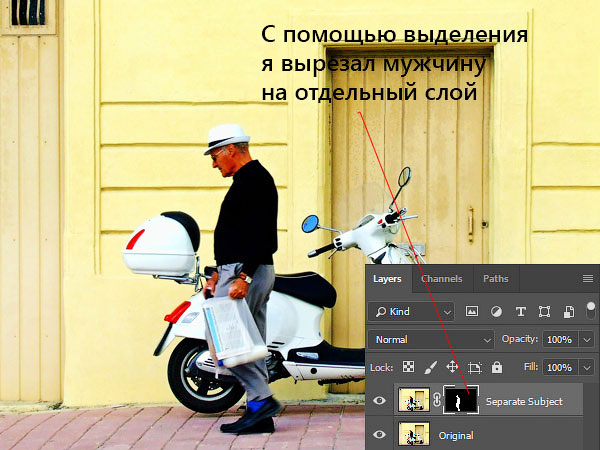
Открываем в Photoshop фото со стариком. Дублируем (Ctrl+J) оригинальный слой и называем копию «Вырезанный объект». С помощью Pen Tool (P) (Перо) выделяем мужчину и добавляем маску на слой Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все).

Далее нам нужно расширить выделенную область, как я делал это в уроке по размытию фона. Зажимаем клавишу Ctrl и левой кнопкой кликаем по миниатюре маски на панели слоев, чтобы загрузить выделение мужчины. Выбираем оригинальный слой и переходим Select – Modify – Expand (Выделение – Модификация – Расширить). В открывшемся окне вводим 5 пикселей и жмем ОК.

Теперь, чтобы удалить мужчину, применяем к нему заливку Content-Aware (С учетом содержимого), которую мы использовали в начале урока.

Основной объект фото у нас вырезан на отдельном слое, и мы можем продолжить удалять лишнее с оригинального слоя.
Шаг 2
Активируем Clone Stamp Tool (S) (Штамп) и проверяем, чтобы параметр Sample (Образец) был установлен на Current and Below (Активный и ниже). Эта функция позволит нам работать на пустом слое, при этом образцы для клонирования брать со слоя ниже.

Жмем Ctrl+Shift+N, чтобы создать новый слой, который называем «Клонирование». Размещаем его над оригинальным слоем и Штампом начинаем клонировать плитку. Чтобы взять образец, зажимаем клавишу Alt и кликаем по области, которую хотим клонировать, затем проводим кисточкой по участку с деталями, которые нужно скрыть.

Ниже вы можете посмотреть на мой результат с законченной нижней частью:

Шаг 3

С помощью Rectangular Marquee Tool (M) (Прямоугольное выделение) выделяем верхнюю часть двери. Копируем (Ctrl+C) выделенную область и вставляем (Ctrl+V) ее на новый слой.

С помощью свободной трансформации (Ctrl+T) растягиваем скопированную часть вниз до самого основания двери. Для этого тянем за нижнюю центральную опорную точку.

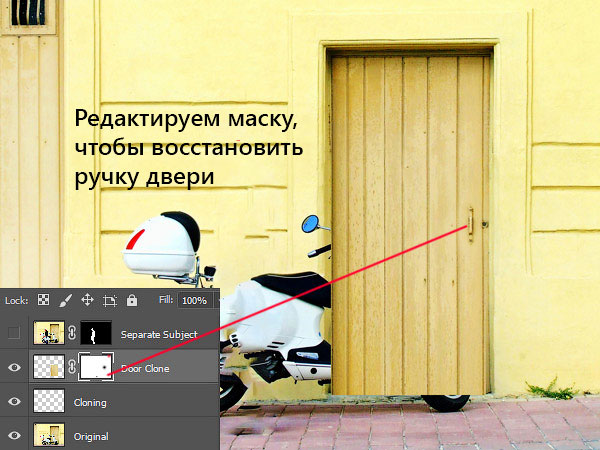
Шаг 4

Добавляем маску на слой с частью двери и черной кистью (В) проводим по маске, чтобы удалить область, которая перекрыла ручку на оригинальном фото.

Неразрушающее удаление любых объектов
Перед продолжением я хочу показать вам один трюк, который позволит клонировать область без редактирования оригинального слоя.
Для начала создаем объединенную копию всех слоев (Ctrl+Alt+Shift+E).

Выше этой копии добавляем новый слой и на нем продолжаем клонирование, при этом мы не трогаем оригинальный слой, который остался у нас в качестве резервной копии. Только проверьте, чтобы при работе Штампом на панели параметров Sample (Образец) был установлен на Current and Below (Активный и ниже), как это было в Шаге 2, чтобы мы могли брать образец для клонирования со слоя ниже.

В том случае, если вы захотите вернуться к работе с теми слоями, которые находятся ниже объединенной копии, просто удалите эту копию. В следующем шаге я буду работать с объединенной копией, чтобы скрыть оставшиеся детали мотоцикла.

Шаг 5
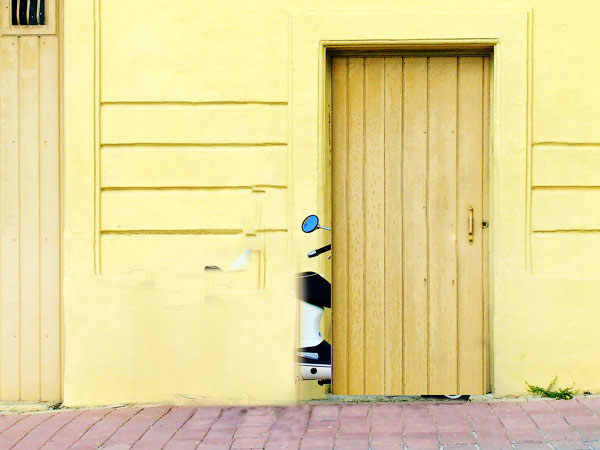
Продолжаем удалять мотоцикл.

Начинаем с задней части. Клонируем часть стены и перекрываем багажник мотоцикла.

Удаляем центральную часть мотоцикла:

Как видите, мотоцикл практически исчез:

Шаг 6

Дублируем (Ctrl+J) слой «Вырезанный объект», который у нас на данный момент выключен. Скопировав, перемещаем копию под оригинал и включаем ее видимость, нажав на кнопку с глазом возле названия слоя. Кликаем по маске копии и заливаем ее черными цветом, чтобы полностью скрыть все детали. Теперь мягкой белой кисточкой (В) восстанавливаем оригинальную нижнюю часть двери.

Далее нам нужно удалить оставшуюся часть колеса. Для этого воспользуемся все тем же Clone Stamp Tool (S) (Штамп).
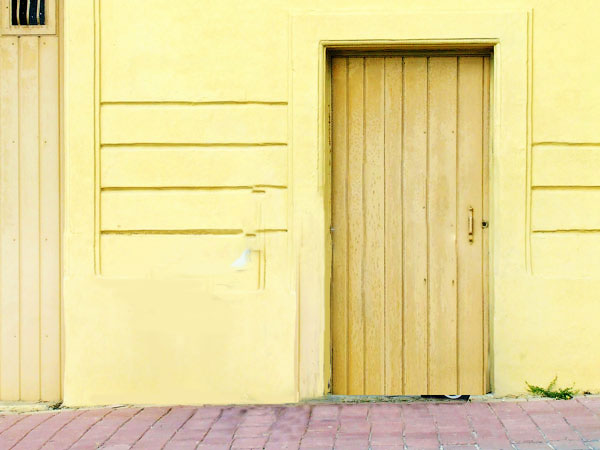
Вот такой результат получился у меня:

Включаем видимость слоя «Вырезанный объект» с мужчиной. Дополнительно я восстановил тень от обуви мужчины, используя оригинальный слой, как мы делали это в предыдущем шаге. Но с тенью работайте очень аккуратно, чтобы получился плавный переход без резких границ.

Вы должны получить вот такой результат:

Больше примеров
Ниже вы можете посмотреть на другие примеры, в которых я использовал описанные выше техники клонирования:

Из этого урока фотошоп вы узнаете как создавать эффект капель на стекле в фотошоп с нуля. По этой теме вы найдете также на сайте кисти капель, очень красивый клипарт капли, а также урок эффект запотевшего стекла.
Откройте фотографию в фотошоп. Для этого урока нам понадобится фото, один их размером (ширина или высота
600 pix). Если взять фото с большого размера, то эффект может не получиться. Это касается также большинства уроков по обработке фото в Adobe Photoshop. Впрочем, размеры изображения вы можете изменить прямо в программе.
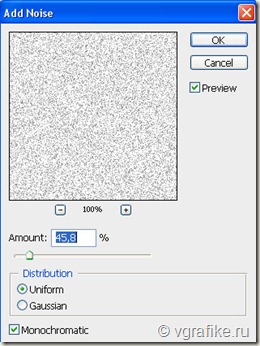
Теперь приступим к созданию собственно капель в фотошоп. Создайте новый слой, назовите его “Капли”, залейте его белым цветом. Примените к слою фильтр Шум –> Добавить шум с параметрами: эффект (Amount) 47,5, распределение – равномерное (Uniform) и поставьте галочку напротив пункта “Монохромный” (Monochromatic).

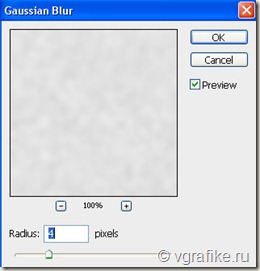
Далее примените к этому же слою фильтр Размытие по Гауссу с радиусом = 4.



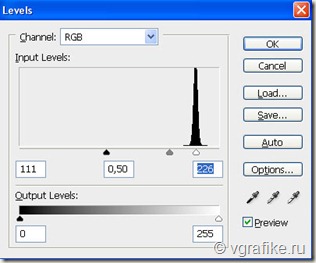
Теперь примените к слою “Капли” снова фильтр размытие по Гауссу с радиусом =7. Если вы хотите получить более мелкие капли, то поставьте радиус = 5,5. Примените снова команду Уровни со следующими значениями: 17, 0.5, 245. Теперь примените коррекцию кривыми. Укажите точку входа = 84, точка выхода = 112.
В результате этих действий получим некую абстрактную картину.


Теперь уберите видимость всех коррекционных слоев (Уровни и Кривые), можете их удалить, они нам больше не понадобятся. Не снимая выделение, нажмите клавишу DEL. Останутся лишь отдельные пятна на фоне нашего исходного изображения. Это и есть наши будущие капли. Снимите выделение. Уменьшите непрозрачность (opacity) слоя до 50%, а заливку (fill) – до 1%. Примените к нашему слою Капли следующие стили: тень, внутренняя тень, внутреннее свечение, тиснение. Настройки для каждого параметра наложения вы найдете на скриншотах.
/400/templet_clip_image010.jpg)
/400/templet_clip_image011.jpg)
/400/templet_clip_image012.jpg)
/400/templet_clip_image013.jpg)

После этого примените к этому же альфа-каналу фильтр Размытие в движении с параметрами угла 90 градусов, смещение 58.

Загрузите выделенную область через команды Выделение –> Загрузить выделенную область. При этом должен быть указан в качестве источника наш альфа-канал (альфа 1).

Сделайте видимыми каналы RGB и отключите видимость канала альфа. Не снимая выделение перейдите в палитру слоев. Здесь создайте новый слой, дайте ему название “Дождь”. Залейте белым цветом. Уменьшите непрозрачность слоя до 27%, а заливку – до 14%. Дважды кликните по слою и в параметрах наложения активируйте Тиснение. На этом мы закончили урок Капли на стекле в фотошоп. Вы можете также ознакомиться с уроком Эффект запотевшего стекла.

Прозрачный капельный текст вы можете сделать в фотошоп. Это разновидность жидкого текста. Это не просто текст, созданный при помощи прозрачного стиля, но также применяется специфическое искажение текста фильтрами для придания большего эффекта текучести и хаотического расположения капель.
Итак отрываем ваше изображение в фотошоп, на котором будем создавать текст капли. Это может быть изображение листа, цветка или мокрого от дождя стекла. Вы можете придумать что-нибудь свое оригинальное. Я взяла исходное изображение – лист розы и написала на нем текст белыми буквами. Текст для получения большего эффекта лучше брать со скругленными краями. В примере использован шрифт Valentine. Его нет в стандартном наборе, но вы можете скачать его на нашем форуме. Активируйте свободную трансформацию (Ctrl + T), чтобы расположить текст на нашем листе.

Растрируйте текст. Для этого кликните правой кнопкой мыши по слою с текстом и выберите пункт “Растрировать”.
Примените фильтр Искажение –> Волна (Filter –> Distort –> Wave). Здесь придется поэкспериментировать с настройками, чтобы не переусердствовать .

Обязательное условие – число генераторов не должно быть больше 1. Эффект после применения фильтра:

Теперь зайдите в Blending Options двойным кликом по слою и примените следующие настройки:

Непрозрачность заливки поставьте = 0.
Активируйте Тень (Drop Shadow):

и Тиснение (Bevel and Embos):

Получим прозрачный текст.

Усилим эффект при помощи применения фильтра Сферизация (Искажение –> Сферизация или Filter> Distort> Spherize) для текстового слоя, но вначале нужно выделить буквы слоя. Для этого кликните по иконке слоя с зажатой клавишей Ctrl.

Теперь добавьте Яркости и контрастности через команды Изображение –> Коррекция –> Яркость / Контрастность.
Последний штрих – добавляем Обводку в 1 пиксель темно-зеленым цветом. Для этого снова зайдем в параметры наложения слоев текстового слоя и активируем Stroke (Обводка).
Читайте также:

