Как убрать оси в фотошопе
Обновлено: 06.07.2024
Функция «Симметрия» в Фотошоп позволяет рисовать сразу несколько мазков кисти для создания зеркальных, симметричных конструкций и узоров. Она работает с инструментами Brush (B) (Кисть), Pencil (Карандаш) и Eraser (Ластик), а также с маской слоя.
Впервые добавленная в качестве технического варианта в Photoshop CC 2018, функция «Симметрия» теперь является неотъемлемой частью версии CC 2019. В неё включены все основные параметры симметрии из версии CC 2018, такие как Vertical (Вертикальная), Horizontal (Горизонтальная) и Diagonal (Диагональная) и т.д. В обновлённую версию было добавлено ещё два режима Radial (Радиальная) и Mandala (Мандала), позволяющие создавать удивительные, очень сложные симметричные произведения искусства за считанные секунды. Давайте посмотрим, как это работает.
Как рисовать с помощью симметрии в Photoshop
Сначала мы изучим основы использования симметрии для создания простых элементов. Как только мы познакомимся с основами, я покажу вам, как сочетать симметрию с маской слоя для получения более творческих эффектов.
Начнём мы с добавления нового слоя, чтобы наши мазки кисти располагались на отдельном слое. Для этого в нижней части панели слоёв кликните по значку «Новый слой».
Я уже говорил, что симметрия работает только с инструментами «Кисть», «Карандаш» и «Ластик», которые находятся на панели инструментов. Нам понадобится инструмент «Кисть» (B).
Функция «Симметрия»
Когда вы выберите один из этих инструментов на панели параметров появится значок «Симметрия» (маленькая бабочка). Кликните по нему, чтобы раскрыть список.
В Photoshop CC 2019 имеется десять различных типов симметрии, в том числе два новых варианта внизу.
Ниже приводится краткое описание возможностей каждого из десяти вариантов симметрии:
- Vertical (Вертикальная): разделяет холст вертикально и зеркально отражает мазки кисти с одной стороны на другую.
- Horizontal (Горизонтальная): разделяет холст по горизонтали и зеркально отражает мазки кисти сверху вниз или снизу вверх.
- Dual Axis (Двухосевая): разделяет холст горизонтально и вертикально на четыре равные части (верхний левый, верхний правый, нижний левый и нижний правый). Рисование в одной части отражает ваши мазки кисти в других трёх.
- Diagonal (Диагональная): делит холст по диагонали и зеркально отражает мазки кисти с одной стороны на другую.
- Wavy (Волнистая): похож на вертикальный, только с искривлённой волнистой линией вместо прямой линии.
- Circle (Круговая): мазки кисти, нарисованные внутри круга, отражаются за пределами него и наоборот.
- Spiral (Спиральная): зеркальные мазки кисти рисуются по обе стороны спирали.
- Parallel Lines (Параллельные линии): разделяет холст на три вертикальные секции с помощью двух параллельных вертикальных линий. Мазки, нарисованные в центральной секции, отражаются в левой и правой частях.
- Radial (Радиальная): разделяет холст на диагональные сегменты или «ломтики». Мазки кисти, нарисованные в одном сегменте, отражаются в других.
- Mandala (Мандала): аналогичный радиальному, но отражает мазки кисти внутри каждого сегмента, создавая вдвое больше мазков кисти, чем радиальная.
В этом уроке мы не будем рассматривать каждый вариант симметрии в отдельности, так как вы это можете сделать самостоятельно. Но в качестве примера я покажу вам работу одного из них. Я выберу Dual Axis (Двухосевая). Данный вариант представляет собой комбинацию вертикального и горизонтального вариантов, рассмотренных чуть выше.
Контур симметрии
Выбрав нужный тип симметрии из меню, на холсте создаётся контур симметрии. В данном случае мы выбрали Dual Axis (Двухосевая), контур разделил холст вертикально и горизонтально на четыре равные секции.
Изменение размера контура
Прежде чем приступить к рисованию симметрии, Photoshop предложит вам контур, чтобы при необходимости вы могли масштабировать или изменить его размер. Но обратите внимание, что контур предназначен лишь для визуальнго ориентира. Рисование симметрии действует на всём холсте, независимо от фактического размера контура. Поскольку рисование вне границы контура имеет тот же эффект, что и рисование внутри, и если вы измените размер контура, то никаких изменений не произойдёт. Поэтому в большинстве случаев вам нет необходимости изменять размер контура.
Однако, если вы хотите изменить размер контура, просто перетащите любую из опорных точек для пропорционального масштабирования контура. Чтобы изменения происходили из центра контура, в процессе перетаскивания опорной точки удерживайте Alt (Win)/Option (Mac).
Чтобы применить все изменения (даже, если вы не корректировали его размер) и выйти из команды трансформирования, нажмите галочку на панели параметров или Enter (Win)/Return (Mac) на клавиатуре.
Рисование симметрии
Теперь, ориентируясь по контуру симметрии, начните рисовать в одном из разделов. Photoshop автоматически будет копировать и зеркально отражать мазки кисти в других разделах, создавая симметричный дизайн.
Чем больше мазков кисти вы нанесёте, тем сложнее будет композиция. Даже с ограниченными навыками рисования Photoshop позволит легко придумать что-то необычное и интересное.
Как скрыть контур симметрии
Чтобы просмотреть полученный результат без дополнительного контура, на время скройте его, кликнув по значку бабочки «Симметрия» на панели параметров и выбрав Hide Symmetry (Скрыть симметрию). Поскольку контур предназначен только для визуальной справки, вы можете рисовать и добавлять дополнительные узоры к своему дизайну даже со скрытым контуром.
Как отобразить контур симметрии
Чтобы снова отобразить контур симметрии, кликните по значку бабочки и выберите Show Symmetry (Показать симметрию). И теперь контур снова виден.
Просмотр контура симметрии на панели Paths (Контуры)
Подобно обычным контурам в Photoshop, на панели Paths (Контуры) отображаются и контуры симметрии. Контур назван в соответствии с его типом симметрии (в данном случае «Dual Axis Symmetry 1»). И значок бабочки в правом нижнем углу миниатюры говорит нам не только о том, что это контур симметрии, но и то, что он в настоящее время активен. Вы можете иметь несколько контуров симметрии в одном документе, но активным может быть только один.
Параметры симметрий Radial (Радиальная) и Mandala (Мандала)
В Photoshop CC 2019 появились два новых варианта симметрии Radial (Радиальная) и Mandala (Мандала). Давайте посмотрим, как они работают.
Радиальная симметрия
Режим радиальной симметрии делит холст на диагональные сегменты или «ломтики» (подобно кусочкам пиццы). Рисование в одном фрагменте отражает ваши мазки кисти в других.
Кликните по значку бабочки на панели параметров и из выпадающего списка выберите Radial (Радиальная). Затем установите нужное количество сегментов. Значения варьируются от 2 до 12, я установил значение 5.
После этого просто начните рисовать в одном из сегментов. Photoshop будет отражать ваши мазки кисти в остальных сегментах, создавая радиальный узор.
Симметрия Мандала
На панели параметров нажмите на значок бабочки и из списка выберите Mandala (Мандала). Теперь, подобно радиальной симметрии, выберите нужное вам количество сегментов. В радиальной симметрии максимальное значение сегментов можно установить 12, Мандала ограничена 10. Я выбрал 8.
Затем так же начните рисовать в одном из сегментов. Photoshop будет отражать ваши мазки кисти в том же сегменте, в котором вы рисуете, и так же будет отражать оба мазка кисти в других сегментах. Этот сложный дизайн занял у меня всего пару минут.
Создание симметричных дизайнов в Photoshop – это довольно лёгкое и весёлое занятие, включающее в себя множество экспериментов и ошибок. Если вам не понравился только что нарисованный мазок кисти, вы можете отменить его при помощи комбинации клавиш Ctrl + Z (Win)/Command + Z (Mac). Продолжайте нажимать это сочетание клавиш для отмены нескольких мазков кисти. Чтобы повторить мазки кисти, нажмите Shift + Ctrl + Z (Win)/ Shift + Command + Z (Mac).
Как переключаться между контурами симметрии
Photoshop позволяет нам добавлять несколько вариантов симметрий к одному и тому же документу, и каждый из них отображается на панели «Контуры». Значок бабочки в правом нижнем углу миниатюры указывает текущую активность контура симметрии. Одновременно может быть активен только один контур. В моём случае это «Мандала».
Для переключения на другой из вариантов в списке, кликните правой кнопкой мыши (Win)/Control-click (Mac). После этого выберите Make Symmetry Path (Сделать контур симметричным). Этими действиями мы деактивируем предыдущий контур и активируем новый, чтобы вы могли использовать его в документе.
Опция Last Used Symmetry (Последняя использованная симметрия)
Так же можно переключаться с текущего контура симметрии на ранее использованный контур, кликнув значок бабочки на панели параметров и выбрав «Последняя использованная симметрия».
Как отключить симметрию
Чтобы отключить симметрию и продолжить рисование без симметрии, кликните по значку бабочки на панели параметров и выберите Symmetry Off (Симметрия выкл.).
Как использовать симметрию вместе с маской слоя
Теперь, когда вы изучили основы того, как работает функция «Симметрия», давайте посмотрим, как можно использовать симметрию с маской слоя, чтобы создать что-то ещё более интересное. К своему документу на фоновом слое я применил радиальный градиент.
Посмотрите на панель «Слои», и вы увидите, что у меня так же есть слой, залитый сплошным чёрным цветом, который расположен над градиентом. Я включу видимость верхнего слоя, кликнув по значку глаза слева от названия слоя.
И теперь мой документ заполнен чёрным цветом, блокируя видимость радиального градиента. При активном верхнем слое добавьте к нему маску, щёлкнув по значку Add Layer Mask (Добавить маску слоя) в нижней части панели слоёв. Справа от верхнего слоя появилась миниатюра маски.
На панели инструментов выберите Кисть (B). Так как нам нужно скрыть верхний слой в областях, где проявится эффект симметрии, поэтому убедитесь, что цвет переднего плана установлен чёрный.
На панели параметров из опции «Симметрия» выберите вариант «Мандала», и Photoshop добавит контур на документ. Чтобы принять его, нажмите Enter (Win)/Return (Mac) на клавиатуре.
Начните рисовать симметричный узор на маске слоя. По мере того, как эффект симметрии расширяется, раскрывается всё больше и больше область нижнего цветного слоя. В этом случае цвета из градиента отображаются с помощью моих мазков кисти.
Я продолжу рисовать, чтобы добавить больше мазков кисти к эффекту «Мандала». И вот мой окончательный результат:
Теперь вы знаете, как использовать опцию Symmetry (Симметрия) в Photoshop CC 2019.
Команда Деформация позволяет перетаскиванием контрольных точек изменять форму изображения, фигур, контуров и т. д. Кроме того, деформацию можно выполнять с помощью нужной формы во всплывающем меню «Деформация» на панели параметров. Фигуры в раскрывающемся меню «Деформация» можно изменять перемещением их контрольных точек.
Обновлено в Photoshop 22.5 (выпуск за август 2021 г.)

Выберите слой или фрагмент изображения, который требуется деформировать.
Сделав выбор, выполните одно из следующих действий.
Выберите Редактирование > Трансформирование > Деформация или
Нажмите клавиши Control + T (Win) / Command + T (Mac), затем нажмите кнопку Переключение между свободной трансформацией и режимами деформации на панели параметров.
Щелкните значок шестеренки на панели «Параметры», чтобы просмотреть дополнительные параметры визуальных направляющих . В Photoshop 22.4.1 (выпуск за май 2021) визуальные направляющие стали еще лучше благодаря дополнительным параметрам направляющих.

Теперь можно задать вариант отображения направляющей деформации и выбрать, когда должны отображаться визуальные направляющие: Автоматически показывать направляющие, Всегда показывать направляющие и Никогда не показывать направляющие . По умолчанию для сетки установлено значение Всегда показывать направляющие .
Также предусмотрена возможность изменить цвет и непрозрачность визуальных направляющих, а также количество линий, из которых состоит направляющая. Параметр Плотность устанавливает, сколько линий отображается между каждой линией разделения деформации . По умолчанию для плотности задано значение 2.
При использовании контрольных точек для искажения элемента вы также можете выбрать Вид > Вспомогательные элементы , чтобы показать или скрыть сетку деформации и контрольные точки.
Для трансформирования объекта с использованием набора настроек деформации выберите стиль деформации во всплывающем меню Деформация на панели выбора параметров.
Чтобы создать пользовательскую сетку деформации, выберите размер во всплывающем меню Сетка на панели параметров.
- Выберите один из размеров сетки по умолчанию: 3 x 3, 4 x 4, 5 x 5.
- Выберите Заказная , а затем укажите число столбцов и строк в диалоговом окне Пользовательский размер сетки .
Чтобы добавить больше контрольных линий сетки, выберите вариант разделения деформации.
- Выполните одно из следующих действий.
- На панели параметров нажмите любую кнопку в группе Разделить .
- Выберите Редактирование > Трансформирование > Разделить деформацию по горизонтали , Разделить деформацию по вертикали или Разделить деформацию крестообразно .
Дополнительные сведения о параметрах разделения деформации см. в разделе Разделение деформации.
- Для манипуляций с фигурой можно перетаскивать контрольные точки, сегмент ограничительной рамки или сетки, а также область внутри сетки. Кривая настраивается с помощью рукоятей опорных точек. Это аналогично настройке рукоятей искривленного сегмента в векторной графике.
- Щелкните линию сетки, чтобы активировать контрольные точки для редактирования деформации. Щелкните опорную точку (на пересечении линий сетки), чтобы редактировать окружающие ее контрольные точки. Перетащите контрольные точки для деформации изображения.
- Чтобы выбрать несколько точек, щелкайте опорные точки или перетаскивайте над ними указатель, удерживая клавишу Shift. При выделении двух и более точек вокруг них появляется прямоугольная рамка.
- Чтобы отменить выделение нескольких точек, щелкайте активные опорные точки или перетаскивайте над ними указатель, удерживая клавишу Shift. Размер прямоугольной рамки вокруг выделенных точек автоматически меняется при выделении или отмены выделения точек.
- Чтобы удалить выделенную линию сетки (вдоль нее видны контрольные точки), нажмите клавишу Delete или выберите Редактирование > Трансформирование > Удалить разделения деформации .
- Чтобы удалить горизонтальную и вертикальную линии сетки, проходящие через опорную точку, щелкните эту точку, затем нажмите клавишу Delete или выберите Редактирование > Трансформирование > Удалить разделения деформации .
- Чтобы изменить ориентацию стиля деформации, выбранного в меню «Деформация», нажмите кнопку «Изменить ориентацию деформации» на панели параметров.
- Чтобы сместить центр преобразования, щелкните квадрат на координатном манипуляторе контрольной точки на панели параметров.
- Чтобы задать интенсивность искажения в числовом виде, введите на панели выбора параметров значения изгиба (поле «Изгиб») и искажений по горизонтали («Х») и вертикали («Y»). Если в выпадающем меню «Стиль деформации» был выбран параметр «Заказной» или «Нет», то числовые значения задать нельзя.
Пользовательское разделение деформации было применено вокруг горлышка бутылки. Для плотности визуальных направляющих установлено значение 4. Между каждым разделением деформации находятся четыре направляющих.![Работа с формой деформации в Photoshop]()
Нажмите клавишу «Ввод» (Windows), или Return (Mac OS), или кнопку «Выполнить» на панели выбора параметров.
Чтобы отменить трансформацию, нажмите клавишу Esc или нажмите кнопку «Отмена» на панели параметров.
Каждый раз при деформации резкость растрового изображения (в отличие от формы или контура) немного снижается, поэтому рекомендуется выполнить несколько команд и только потом подтверждать суммарное преобразование, а не подтверждать все преобразования по отдельности.
В выпуске Photoshop 22.5 за август 2021 теперь можно использовать клавишу-модификатор Control (Win) / Command (Mac) для быстрого переключения вариантов разделения деформации без помощи строки меню.
- Удерживая клавишу «Control» (Win) / «Command» (Mac), щелкните в любом месте сетки деформации, чтобы разделить ее крестообразно в этом месте.
- Удерживая клавишу Control (Win) / Command (Mac), переместите указатель к краю существующей горизонтальной линии сетки. Щелкните, чтобы разделить деформацию по вертикали в этом месте.
- Аналогично, удерживая клавишу Control (Win) / Command (Mac), переместите указатель к краю существующей вертикальной линии сетки. Щелкните, чтобы разделить деформацию по горизонтали в этом месте.
Преобразование деформации с разными опорными точками
Можно перемещать маркеры (также называются маркерами Безье ) управления независимо друг от друга. Эти маркеры прикрепляются к опорным точкам при применении команды Разделение деформации для трансформирования с использованием сочетания клавиш.
В настоящее время доступно два варианта перемещения с помощью маркеров Безье:
- Согласованно : при перемещении одного маркера перемещаются все остальные. Значок имеет вид круга.
- Независимо : каждый маркер перемещается, не затрагивая другие маркеры, связанные с опорной точкой. Значок имеет вид квадрата.
Удерживая клавишу «Alt» (Win) / «Option» (Mac), щелкните точку, чтобы переключить состояние элемента управления Безье (независимое движение или согласованное). Также можно щелкнуть опорную точку, удерживая клавишу «Ctrl» (или щелкните правой кнопкой мыши), и выберите «Преобразовать опорную точку деформации» в контекстном меню.
- Угловые опорные точки: по умолчанию для угловых опорных точек задано независимое перемещение.
- Краевые/боковые опорные точки: по умолчанию для опорных точек по краям установлено согласованное перемещение горизонтальной / вертикальной пары.
- Внутренние опорные точки: по умолчанию для опорных точек по краям установлено согласованное перемещение горизонтальной / вертикальной пары.
Кроме того, можно выбрать несколько опорных точек (удерживая клавишу «SHIFT»), а затем изменить перемещение для всех этих точек одновременно.
Марионеточная деформация отображает визуальную сетку, с помощью которой можно существенно деформировать определенные фрагменты изображения, не затрагивая других областей. Этот инструмент может иметь множество применений: от легкой ретуши изображения (например, придания формы волосам) до полной трансформации (например, измерение положения рук или ног).
Помимо слоев изображения можно также применить функцию «Марионеточная деформация» к маскам слоя и векторным маскам. Чтобы применить к изображениям искажение, не затрагивая оригинал, используйте смарт-объекты. См. дополнительные сведения о создании смарт-объектов.
Сегодня поговорим о том что такое линейка, направляющие и сетка в фотошопе. Все эти инструменты помогают нам выравнивать объектов относительно друг друга на холсте.
Для того, чтобы нам начать создавать направляющие в фотошопе, необходимо включить линейку. Заходим в пункт меню "Просмотр -> Линейки" или нажимаем сочетание клавиш "Ctrl+R".
![Линейки, направляющие и сетка в фотошопе]()
Сверху и слева у нас появляются линейки с делениями. Разметка на линейках настраивается. Для этого достаточно просто щелкнуть правой клавишей мыши по линейке.
![Линейки, направляющие и сетка в фотошопе]()
Теперь давайте рассмотрим как создавать направляющие линии. Они бывают двух видов: вертикальные и горизонтальные. Для того, чтобы создать направляющую достаточно просто, при включенном инструменте "Перемещение", потянуть линейку левой клавишей мыши вниз или вправо. Направляющие можно создавать без ограничения.
![Линейки, направляющие и сетка в фотошопе]()
Также, направляющие можно создавать через меню "Просмотр -> Новая направляющая".
![Линейки, направляющие и сетка в фотошопе]()
Появляется новое окно, в котором нам достаточно указать ориентацию линии и положение относительно верхней или нижней границы изображения. После нажатия "Ок" на фотографии появляется новая направляющая.
![Линейки, направляющие и сетка в фотошопе]()
Также, направляющей можно поменять ориентацию с горизонтальной на вертикальную и наоборот. Для этого достаточно просто щелкнуть по ней с зажатой клавишей Alt на клавиатуре.
Теперь давайте рассмотрим как убирать направляющие. Убрать их можно или на время или полностью. Чтобы временно отключить их показ или обратно включить нажимаем сочетание клавиш "Ctrl+;". Чтобы убрать их полностью заходим в пункт меню "Просмотр -> Удалить направляющие".
![Линейки, направляющие и сетка в фотошопе]()
Рассмотрим еще два момента, которые могут нам понадобиться. Первый - "Просмотр -> Закрепить направляющие" или сочетание клавиш "Alt+Ctrl+;". Этот пункт позволяет запретить перемещение линий. Второй - "Привязка". Чтобы ее включить нужно зайти в меню "Просмотр -> Привязка". Данный пункт отвечает за прилипание изображения к направляющим или направляющих к изображению. К примеру, вы ведете слой к направляющей и как только он приблизится к ней максимально близко, произойдет прилипание края изображения. Точно также, когда вы ведете направляющую, она прилипнет к краю снимка как только приблизится максимально близко.
![Линейки, направляющие и сетка в фотошопе]()
Теперь давайте пройдемся немного по настройкам. Зайти в них можно если выбрать пункт меню "Редактирование -> Установки -> Направляющие, сетка и фрагменты" или щелкнуть два раза левой клавишей мыши по самой направляющей. Открывается окно, в котором мы можем настроить цвет и стиль наших линий.
![Линейки, направляющие и сетка в фотошопе]()
Идем дальше и на очереди у нас быстрые направляющие - это временные линии, которые служат для выравнивания объектов. Они помогаю разместить объект относительно уже существующих объектов или всего холста. Включить их можно через пункт меню "Просмотр -> Показать -> Быстрые направляющие".
![Линейки, направляющие и сетка в фотошопе]()
Если мы начнем приближать какой-то слой и позиционировать его относительно чего либо, то у нас будут появляться специальные линии, которые помогут нам разместить слои относительно друг друга.
![Линейки, направляющие и сетка в фотошопе]()
Дальше давайте рассмотрим инструмент "Сетка". Включить его можно в меню "Просмотр -> Показать -> Сетка" или сочетание клавиш " Ctrl+' ". Настроить ее можно также в разделе "Редактирование -> Установки -> Направляющие, сетка и фрагменты". Можно настроить промежуток, через который будут идти основные линии, а также как будут делиться эти промежутки.
![Линейки, направляющие и сетка в фотошопе]()
Этот инструмент позволяет нам выровнять объекты относительно друг друга и особенно актуален когда их много.
![Линейки, направляющие и сетка в фотошопе]()
Если у вас остались вопросы, то ниже вы можете посмотреть видеоурок на эту тему.
Из этого урока вы узнаете, что такое неразрушающее кадрирование. Вы поймёте насколько важен данный процесс при работе с фото. Так же мы рассмотрим разницу между деструктивным и неразрушающим кадрированием.
Если вы ещё не знакомы с основами кадрирования изображений, то в качестве примера я рекомендую вам прочитать урок «Обрезаем и выпрямляем сканированные изображения».
Как и всегда начинаем мы с открытия программы Photoshop. В качестве примера я буду работать с этим изображением, вы можете использовать свои фото.
![Неразрушающее кадрирование в Photoshop CC]()
На панели инструментов выберите Crop Tool (C) (Рамка).
![Неразрушающее кадрирование в Photoshop CC]()
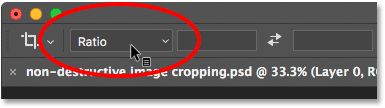
Мы будем обрезать изображение с соотношением сторон 8 х 10, чтобы оно поместилось внутри стандартной фоторамки. На панели параметров по умолчанию стоит значение Ratio (В соотношении), кликните по этой вкладке.
![Неразрушающее кадрирование в Photoshop CC]()
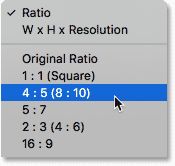
Откроется список пропорций и размеров печати, которые можно выбрать. Для формата 8 х 10 я выбрал из списка 4:5 (8:10). Почему такие странные значения? Потому что технически соотношение сторон 8 х 10 действительно соответствует соотношению 4 х 5, но так как большинство пользователей знают его как 8 х 10, то оно обозначено рядом в скобках.
![Неразрушающее кадрирование в Photoshop CC]()
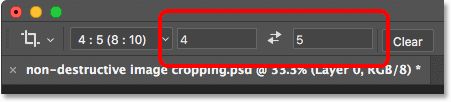
Обратите внимание, справа от заданных пропорций для ширины и высоты в отдельных полях будут выставлены значения 4 и 5 соответственно.
![Неразрушающее кадрирование в Photoshop CC]()
Photoshop автоматически изменил границы кадрирования в соответствии с установленными значениями.
![Неразрушающее кадрирование в Photoshop CC]()
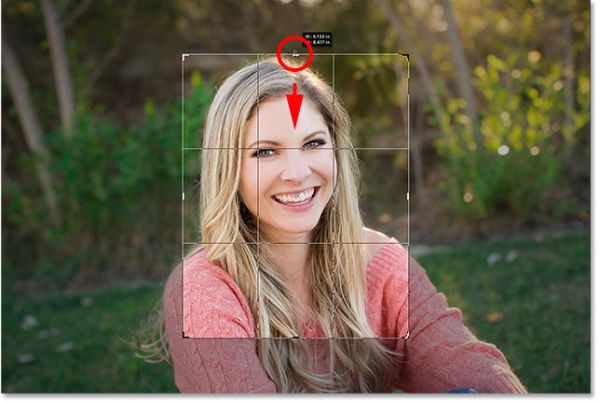
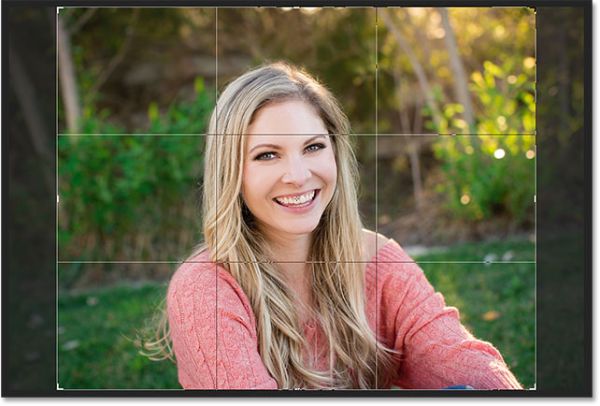
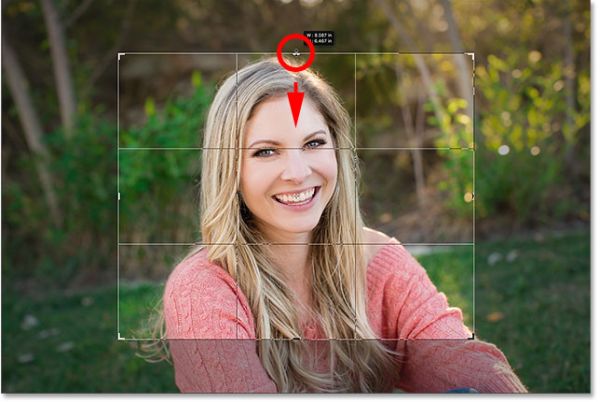
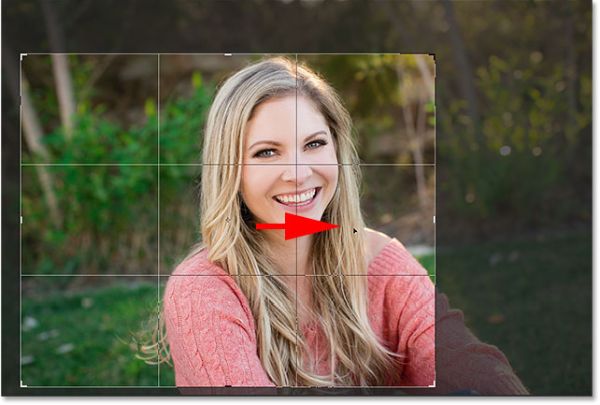
Я не уверен точно, как именно я хочу обрезать это изображение, но думаю, что лучше будет обрезать большую часть фона, чтобы взгляд сосредоточился на лице девушки. Для этого нажмите и удерживайте клавишу Alt, и потяните вниз верхний центральный маркер.
Так как мы выбрали конкретное соотношение сторон, то при изменении размера границ кадрирования Photoshop сохраняет заданные пропорции. Благодаря зажатой клавише Alt, ганицы кадрирования будут изменяться относительно центра.
![Неразрушающее кадрирование в Photoshop CC]()
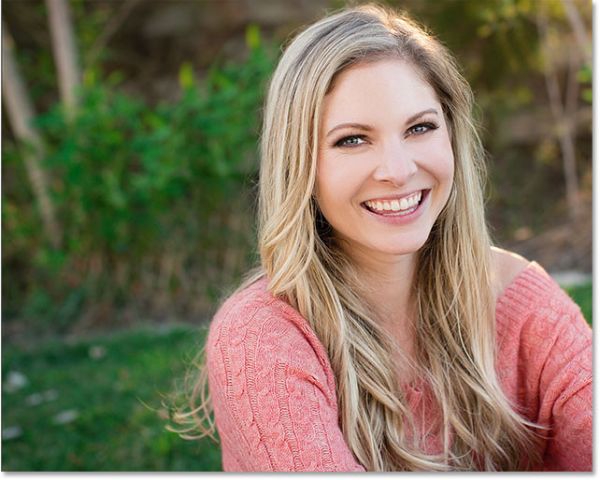
Чтобы сохранить изменения, нажмите Enter. Вот результат:
![Неразрушающее кадрирование в Photoshop CC]()
Получилось, как мы и задумывали. Но чем дольше я смотрю на результат, тем больше замечаю, что слишком много обрезал фон. Это небольшая проблема. Всё, что нам нужно сделать, это изменить размер границ кадрирования, сделав его больше, а затем снова обрезать.
При выбранном инструменте Рамка (C) кликните по фотографии, чтобы появились границы кадрирования с маркерами.
![Неразрушающее кадрирование в Photoshop CC]()
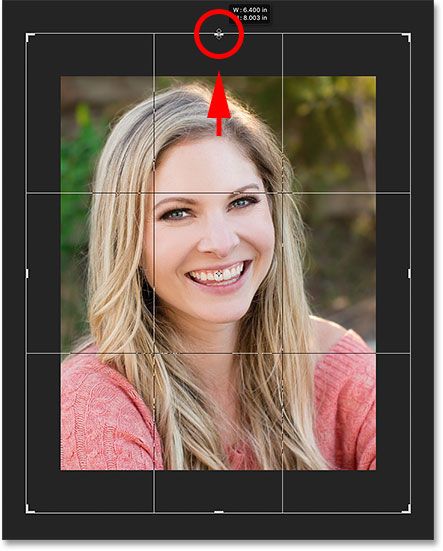
Зажмите Alt, снова выберите центральный верхний маркер и потяните его вверх. Границы кадрирования будут изменяться относительно центра, добавляя дополнительное пространство вокруг изображения.
![Неразрушающее кадрирование в Photoshop CC]()
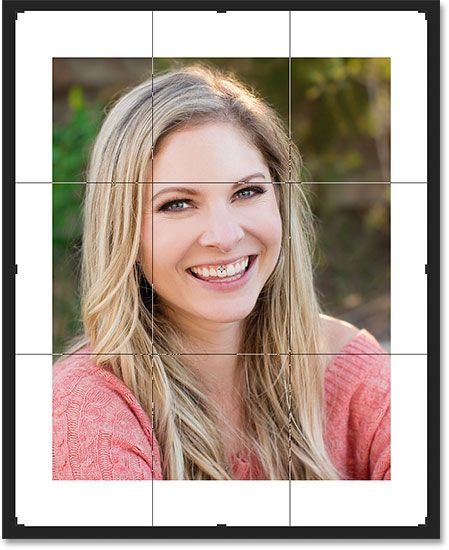
Если вы считаете, что дополнительного пространства достаточно, то отпустите кнопку мыши. Но что мы видим? Вместо исходного изображения, пустое пространство заполнилось белым цветом.
![Неразрушающее кадрирование в Photoshop CC]()
Куда делась остальная часть изображения и почему появилась белая рамка? Дело в том, что Photoshop автоматически удаляет ту часть, которую вы обрезаете. Для заполнения дополнительного пространства программа использовала в качестве заливки фоновый цвет.
Обратите внимание на значки переднего плана и фонового цвета на панели инструментов, у меня в качестве фонового цвета установлен белый, как по умолчанию. Если бы был установлен другой цвет, то Photoshop заполнил дополнительное пространство им.
![Неразрушающее кадрирование в Photoshop CC]()
Итак, теперь вы знаете, что программа заполняет дополнительное пространство цветом фона. Но почему Photoshop удалил обрезанную часть изображения?
Опция Delete Cropped Pixels (Удалить отсечённые пиксели)
По умолчанию обрезанная область удаляется. На самом деле в ранних версиях Photoshop до CS6 данной опции вообще не было и обрезанная часть всегда удалялась. Это является деструктивным кадрированием или другими словами разрушающим.
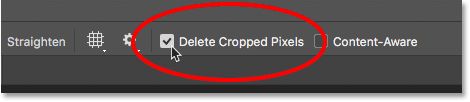
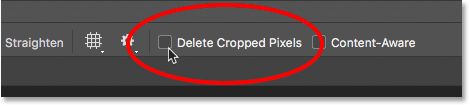
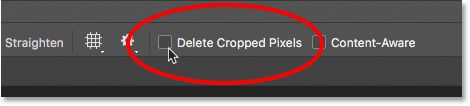
Но в Photoshop с версии CS6 в верхней панели параметров появилась новая опция Delete Cropped Pixels (Удалить отсечённые пиксели) при выбранном инструменте Рамка (C). По умолчанию эта опция активна, поэтому обрезанная область удалилась.
![Неразрушающее кадрирование в Photoshop CC]()
Давайте повторим все действия с изображением заново, только прежде чем кадрировать, отключим опцию «Удалить отсечённые пиксели».
Во-первых, отмените кадрирование, нажав на значок перечёркнутого кружка Cancel (Отмена) или на клавиатуре Esc.
![Неразрушающее кадрирование в Photoshop CC]()
Далее нужно вернуть изображение к исходному размеру. Для этого пройдите в меню File > Revert (Файл - Восстановить).
![Неразрушающее кадрирование в Photoshop CC]()
Изображение вернулось к первоначальным размерам.
![Неразрушающее кадрирование в Photoshop CC]()
Убедитесь, что у вас выбран инструмент Рамка (C).
![Неразрушающее кадрирование в Photoshop CC]()
Обратите внимание в верхней панели параметров для размера рамки кадрирования должны быть установлены пропорции 4:5 (8:10). Измените ориентацию рамки кадрирования с альбомной на книжную, то есть ширина будет больше высоты. Для этого кликните по значку двухсторонних стрелок, находящейся между двух полей со значениями ширины и высоты. Теперь ширина будет иметь значение 5, а высота 4.
![Неразрушающее кадрирование в Photoshop CC]()
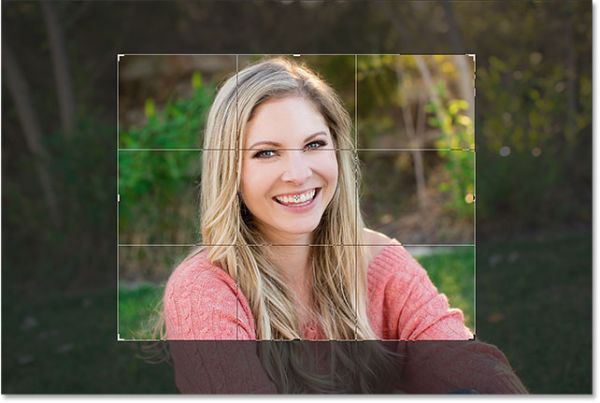
Photoshop изменил положение рамки кадрирования соответственно моим изменениям.
![Неразрушающее кадрирование в Photoshop CC]()
Как и ранее, зажмите Alt и перетащите вниз верхний центральный маркер.
![Неразрушающее кадрирование в Photoshop CC]()
Отмена опции «Удалить отсечённые пиксели»
Давайте теперь посмотрим, что будет, если мы уберём галочку возле опции «Удалить отсечённые пиксели». В этом случае кадрирование будет неразрушающим, то есть обрезанная область изображения, находящаяся вне рамки кадрирования сохранится. Рассмотрим это на примере.
![Неразрушающее кадрирование в Photoshop CC]()
Убедитесь, что вы убрали галочку возле этой опции и нажмите Enter, чтобы обрезать изображение.
![Неразрушающее кадрирование в Photoshop CC]()
Преимущества неразрушающего кадрирования
На первый взгляд никаких изменений не произошло. Как и в первый раз, я обрезал много фона, мне необходимо изменить границы кадрирования. Вы, наверно спросите, в чём же преимущества неразрушающего кадрирования?
Когда в первый раз я пробовал увеличить границы кадрирования при активной опции «Удалить отсечённые пиксели», то дополнительное пространство Photoshop заполнил фоновым цветом. Но что же произойдёт на этот раз?
При активном инструменте Рамка кликните по изображению, чтобы появились границы кадрирования. И что же мы видим? Та область изображения, которую мы обрезали не удалилась, а осталась за пределами границы.
![Неразрушающее кадрирование в Photoshop CC]()
Преимущество заключается в том, что, если опция «Удалить отсечённые пиксели» отключена, Photoshop просто скрывает из поля зрения обрезанную часть изображения, но не удаляет её. Отсюда и название «неразрушающее кадрирование».
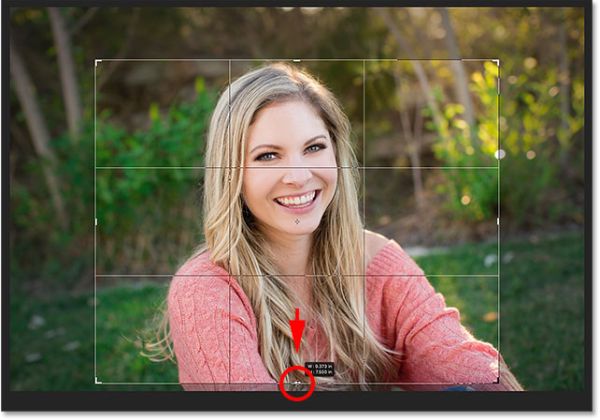
Так как ничего не было удалено, то мы легко можем вернуться назад и изменить границы кадрирования. Давайте увеличим границы, потянув нижний центральный маркер вниз.
![Неразрушающее кадрирование в Photoshop CC]()
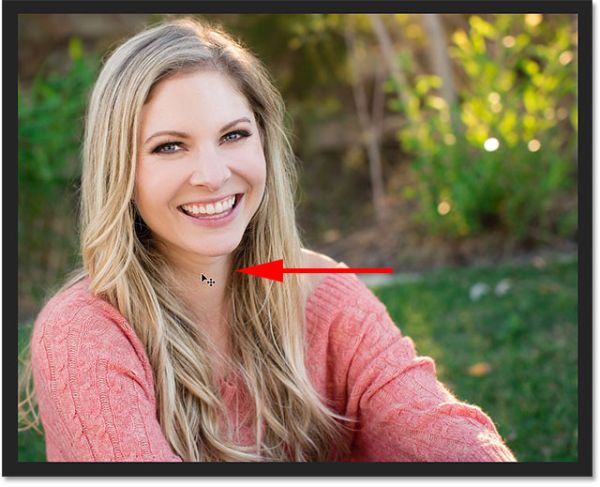
Теперь давайте переместим изображение внутри границы кадрирования так, чтобы девушка оказалась с правой стороны рамки. Не забудьте, у вас должен быть выбран инструмент Рамка (C).
![Неразрушающее кадрирование в Photoshop CC]()
Так же убедитесь, что опция «Удалить отсечённые пиксели» отключена.
![Неразрушающее кадрирование в Photoshop CC]()
Нажмите Enter, чтобы произвести кадрирование. Вот, что получилось.
![Неразрушающее кадрирование в Photoshop CC]()
Результатом я не очень доволен. Мне кажется, если девушку переместить в левую сторону, то будет лучше.
Благодаря неразрушающему кадрированию мы легко можем вернуться назад и изменить границы кадрирования. Другим преимуществом является то, что мы можем перемещать изображение внутри рамки кадрирования.
Чтобы переместить изображение внутри рамки кадрирования, выберите инструмент Перемещение (V).
![Неразрушающее кадрирование в Photoshop CC]()
Затем переместите изображение так, чтобы девушка оказалась с левой стороны.
![Неразрушающее кадрирование в Photoshop CC]()
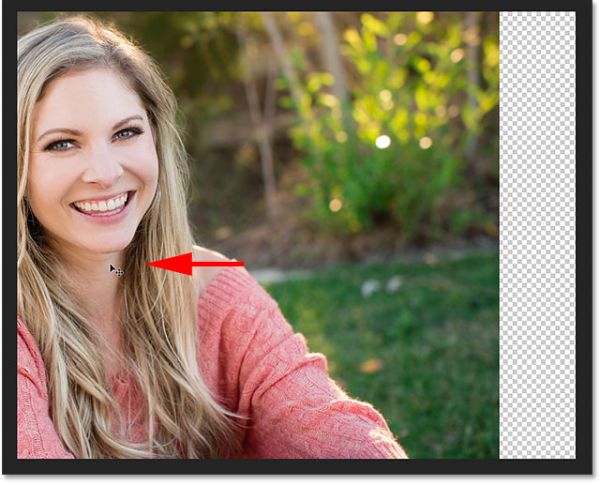
Имейте ввиду, если перетащить изображение слишком далеко, то оно может закончиться и тогда появится фон в виде шахматного рисунка, всё зависит от размера изображения.
Шахматный фон в Photoshop означает прозрачность, то есть на нём ничего нет, посмотрите изображение ниже. Если такое произойдёт, то перетащите изображение в противоположном направлении, пока не исчезнет шахматный фон.
![Неразрушающее кадрирование в Photoshop CC]()
Переместите изображение обратно вправо, вот мой результат после окончательного кадрирования.
![Неразрушающее кадрирование в Photoshop CC]()
Восстановление области кадрирования
Чтобы вернуть кадрированное изображение в первоначальный вид, пройдите в меню Image > Reveal All (Изображение – Показать всё).
![Неразрушающее кадрирование в Photoshop CC]()
Photoshop вернёт первоначальный размер рабочего холста.
![Неразрушающее кадрирование в Photoshop CC]()
Если вы снова хотите вернуться к обрезанному изображению, то пройдите во вкладку Edit (Редактирование) и выберите Undo Reveal All (Отменить: изменение состояния) или нажмите на клавиатуре Ctrl + Z.
![Неразрушающее кадрирование в Photoshop CC]()
Теперь мы вернулись к обрезанной версии.
![Неразрушающее кадрирование в Photoshop CC]()
В этом уроке мы детально рассмотрели, как обрезать изображение при помощи инструмента Crop Tool (C) (Рамка) в Photoshop CC, а также, что такое неразрушающее кадрирование.
Читайте также: