Как убрать подпись с печати в фотошопе
Обновлено: 06.07.2024
Надписи и лишний текст способны очень сильно испортить впечатление от снимка. Довольно часто бывает нужно убрать надпись в Фотошопе с картинки, с рекламных щитов или с одежды, чтобы она не отвлекала внимание зрителя.
Тут стоит сделать небольшую оговорку — не надо удалять водяные знаки и строки копирайтов с чужих фотографий. Этим вы нарушаете закон об авторских правах. Если очень хочется использовать чужой снимок, ищите фотографии по лицензии CC0 или свяжитесь с автором и спросите разрешения.
Давайте сначала разберёмся, как вырезать надпись в Фотошопе. Такой способ подходит, если надпись находится на достаточно однородном фоне без ярко выраженных деталей, границ объектов и переходов цвета.
Рассмотрим пример, как в Фотошопе стереть надпись, не повредив фон (её мы добавили специально).

Выбираем инструмент Lasso Tool/«Инструмент “Лассо”» и мышкой обводим надпись.

Вокруг слова появляется линия из чередующихся белых и чёрных полосок, которую иногда называют «бегущие муравьи».

После этого кликаем правой клавишей мыши по выделенной области и выбираем пункт меню Fill/«Выполнить заливку».

В появившемся диалоговом окне в параметре Contents надо задать значение Content-Aware/«С учётом содержимого». Такая настройка даёт программе указание автоматически заполнить выделенную область, основываясь на том, что изображено на фотографии рядом. В случае однородных поверхностей или каких-то текстур результат получается качественным.

После этого нажимаем в диалоговом окне на кнопку Ok и видим, что наш текст пропал, а Фотошоп «дорисовал» область максимально похоже на окружение.

Этот простой и быстрый способ позволяет убрать текст в Фотошопе с картинки, когда он написан на однородных поверхностях.
Для более сложных ситуаций подойдёт способ, основанный на использовании Clone Stamp Tool/«Инструмент “Восстанавливающая кисть”».
Давайте рассмотрим, как на картинке убрать надпись в Фотошопе на примере фотографии ниже.

Если воспользоваться предыдущим методом, то не удастся аккуратно восстановить структуру веток дерева. Можно, конечно, выделять по одной букве, но и тут не факт, что получится достойный результат.
Поэтому выбираем инструмент Spot Healing Brush Tool/«Инструмент “Точечная восстанавливающая кисть”».

В верхней панели инструментов задаём размер инструмента и обязательно уточняем, что параметр Type установлен в значение Content Aware/«С учётом содержимого». Смысл этого параметра аналогичен описываемому в предыдущем способе — Фотошоп будет пытаться восстанавливать область воздействия с учётом структуры изображения.

Размер надо выбирать в зависимости от величины надписи, её шрифта и толщины букв, а также размера самого изображения. Оптимального результата можно добиться, если подобрать толщину инструмента примерно равной толщине линии шрифта.
После того как определились с размером инструмента, проводим им по контуру букв, нажав левую клавишу мыши. Область воздействия будет подсвечиваться серым. Как только вы отпустите кнопку мыши, Photoshop будет заменять надпись на элементы фона и изображения. Это позволяет производить ретушь небольшими шажками. Например, можно удалять по одной букве и контролировать результат.

Продолжаем «обводить» буквы, пока вся надпись не будет удалена с фотографии.
Эти два способа, основанные на принципах заполнения с учётом фона позволяют очень аккуратно, без следов убрать надпись на картинке в Фотошопе. Выбор конкретного способа и параметров рабочего инструмента зависит от исходного изображения и размера надписи.


Прошу прощения, пикабушники. Как удалить все гиперссылки в тексте:
1. Выделить ту часть текста, где необходимо удалить гиперссылку
2. Нажать комбинацию клавиш: ctrl+shift+f9
3. PROFIT! Вы восхитительны! Одно НО:
если у кого-то не идеальный сканер и белую часть листа он не сканирует чистым белым цветом (а так бывает практически всегда), то этот текст будет заметен, но уже как белый на сером фоне. Запилите лучше как сделать чтоб хреново-сканированный документ стал виден четче и при этом при повторной распечатке был без артефактов (ЧСХ при манипуляции с уровнями на экране их не видно, а на листе - на тебе). Это значительно более распространенная проблема.

А можно ли получить краткую инструкцию, как привести сфотографированный лист бумаги с текстом в приличный вид? Он либо получается желтоватым, либо серым, текст получается блеклым и не выделяющимся. Буду очень благодарен, если Вы сможете объяснить :) Вот пример:

Заметил давно, заценил, сегодня наконец пригодилось, хорошо быстро нашел, большое спасибо)
В смысле, мы тупо сделали всё что было чёрно-белым? или убрали таким образом все-все цвета с картинки, кроме изначально чёрного и белого? Кто не понял - есть бланк, на котором что-то написано, он у вас в одном экземпляре. Благодаря этому приему можно убрать все надписи и оставить только то, что было написано или нарисовано, или наляпано. А я в свое время клонштампом в гимпе делал, тоже неплохо получалось, но долго. Сделай пост как заполнить бланк текстом написанным от руки, со ссылками на нормальные шрифты и тд. Студенты, я думаю, будут благодарны =) Способ абсолютно НЕ РАБОТАЕТ хотя бы потому что практически в любой синей надписи присутствует черный цвет. Надпись синей ручкой не может содержать только Cyan при любом сканировании или фотографировании. STamp и Patch Tool - классика на любом документе. Кстати, пикабушники-художники, рисующие на клетке, так можно клеточки убирать. Здрасьте. У меня вот вопрос. Совсем не по теме. Как делать шрифт с обводкой? ребят, кто знает как в Corel сию операцию провернуть? @MerryZombie а не знаешь как убрать какой-то другой цвет с фото? Например, как убрать красный цвет с какого-то изображения В посте не хватает инструкции как заработать 30 тысяч чтобы купить фотошоп. на прошлой неделе только искала, как это делается, спасибо От себя смею добавить, что лучше всего для этого подходит "Gradient Map" (Image -> Adjustments -> Gradient Map). Просто выставляете стандартный ч/б градиент и клацаете "Ок". Картинка получается четче, нежели в Вашем случае. Desaturate в расчет вообще не берется.@MerryZombie доброго времени, Ваш профиль жив?:)
У меня вопрос возник по теме поста:)
Я так с 14ти лет подделываю медицинские справки и тому подобное
6 полезных сервисов для дизайнера
6 полезных сервисов для дизайнера. Часть 1.
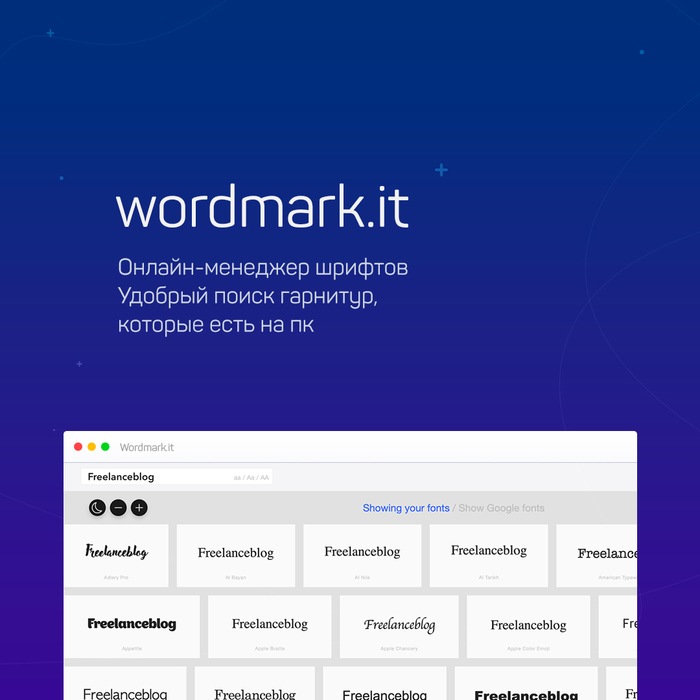
wordmark.it
Поиск шрифтов, которые есть на пк. Можно сразу примерить как будет смотреться твоя фраза. Уж гораздо удобнее чем листать строчку в фотошопе или фигме.
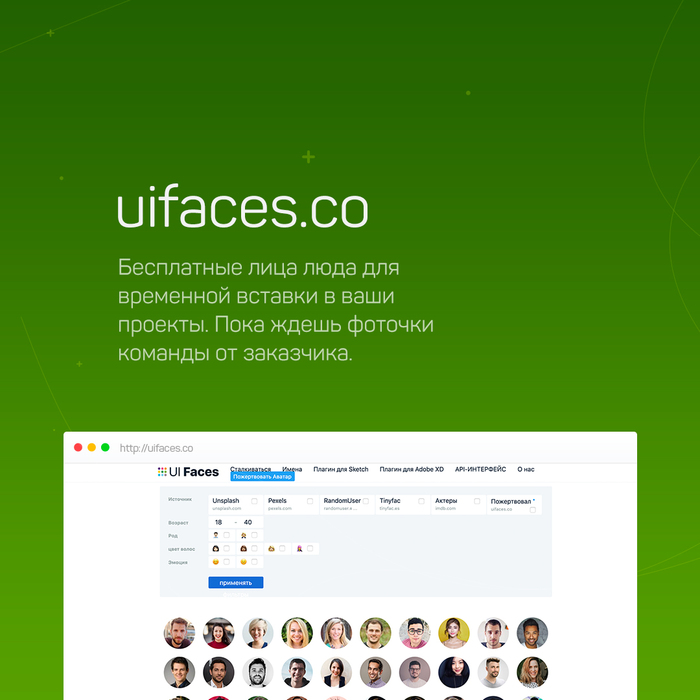
uifaces.co
Бесплатные лица люда для временной вставки в ваши проекты. Пока ждешь фоточки команды от заказчика.







Визуализация горячих клавиш в приложениях Adobe при помощи нового интерактивного инструмента

Наш бельгийский друг Вальдо Броншар (Waldo Bronchart), который является программистом, иллюстратором и дизайнером из непостижимо далёкого Нью-Йорка, где он работает в бруклинской студии TURBO, нередко радует пользователей графических приложений своими разработками, находящимися в свободном доступе.
Так, для ряда графических приложений Adobe, Autodesk и др. он разработал интерактивное веб-приложение Keyboard Shortcuts Visualizer, позволяющее пользователю отыскать сочетания клавиш для вызова нужной команды или выбора инструмента.

Просто перейдите по этой ссылке при одном из запущенных приложений Adobe СС, Blender… и т.п. (полный список приложений смотрите там же), чтобы начать пользоваться этой интерактивной веб-утилитой.

Просто перейдите по этой ссылке при одном или нескольких запущенных приложениях Adobe CC (Photoshop, Illustrator и InDesign), чтобы начать пользоваться.
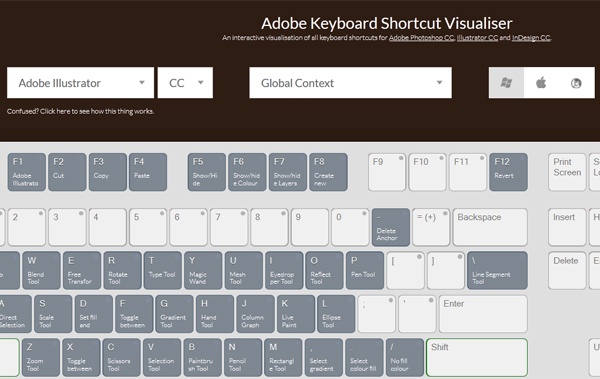
Вашему вниманию предлагается обзор именно этой британской версии веб-утилиты, которая носит название Adobe Keyboard Shortcut Visualizer.
В приложениях Adobe СС уделено особое место сочетаниям клавиш для всех мыслимых задач. К сожалению, очень немногие дизайнеры понимают, насколько мощным инструментом могут являться эти сочетания клавиш.
Но если вы заядлый пользователь программы Photoshop, Illustrator или InDesign, то вы уже можете быть знакомы с основными командами, выполняемыми нажатием сочетаний клавиш.
Речь идёт, соответственно, о командах вырезать, копировать, вставить (CTRL + X/C/V) и возможно, даже о клавиатурных командах выбора основных инструментов. Но знаете ли вы, что существует буквально сотни других команд, встроенных в каждое из приложений Adobe? Вероятно нет, поскольку они, к сожалению, часто остаются незамеченными пользователем.
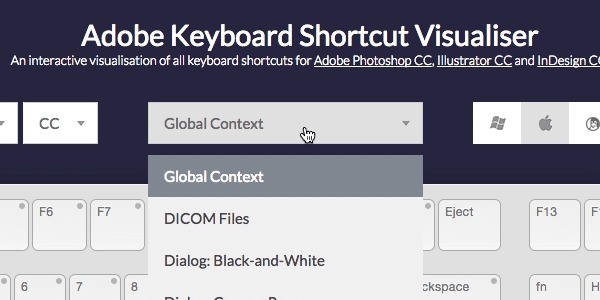
Adobe Keyboard Shortcut Visualizer — это интерактивная страница в браузере, целью которой является решение проблем, возникающих у пользователей с выбором тех или иных сочетаний клавиш, используемых для вызова команд или выбора инструментов. “Visualizer” отображает большинство сочетаний клавиш Photoshop, Illustrator и InDesign на виртуальной клавиатуре.
Введение в Adobe Keyboard Shortcut Visualizer
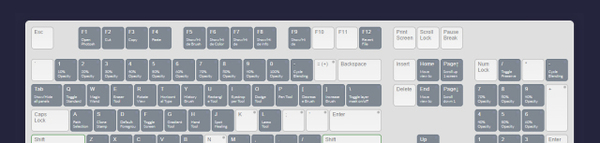
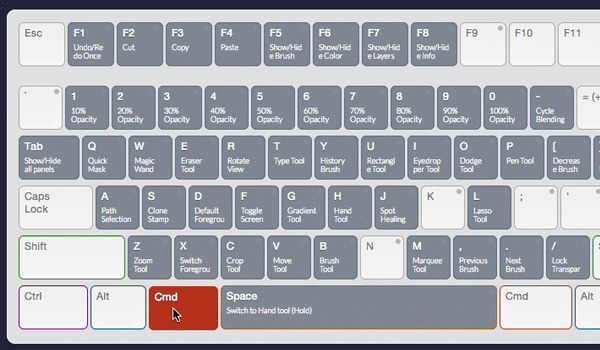
Adobe Keyboard Shortcut Visualizer создаёт в веб-браузере виртуальную клавиатуру, на которой отображаются более 1000 горячих клавиш для приложений Photoshop, Illustrator и InDesign.
Как работает Adobe Keyboard Shortcut Visualizer
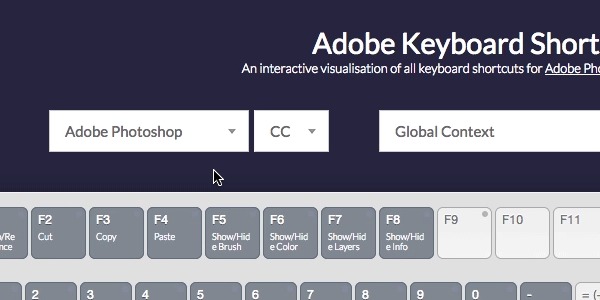
01. Выбор приложения
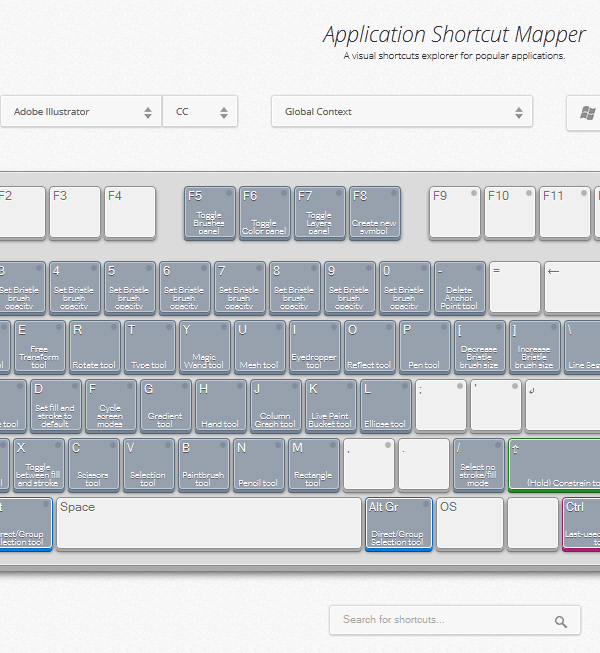
Выберите приложение, для которого должны отображаться сочетания клавиш (Photoshop, Illustrator, or InDesign).

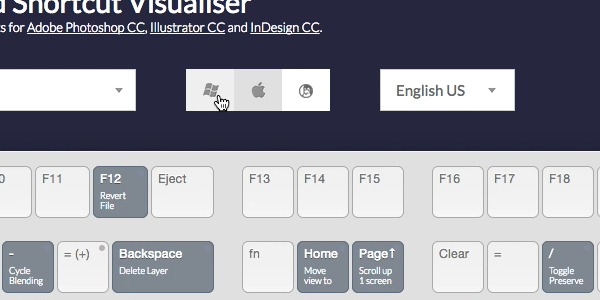
02. Выбор операционной системы.
В зависимости от операционной системы, на платформе которой установлены приложения Adobe, ведут они себя по-разному. Поэтому следующий шаг – выбор установленной у вас операционной системы.

03. Клавиши модификаторы
Включите или выключите клавиши модификаторы (то есть ALT, CONTROL, SHIFT и тому подобное), чтобы увидеть больше горячих клавиш.

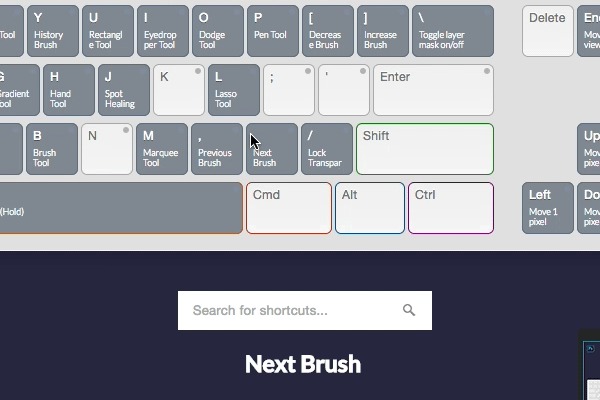
04. Просмотр увеличенных надписей функций горячих клавиш
Если вы обнаружите, что текст на виртуальной клавиатуре сложно читать, не проблема, просто наведите курсор на любую клавишу. Название команды или инструмента, за вызов которых отвечает горячая клавиша, при наведении курсора отобразится крупным шрифтом ниже виртуальной клавиатуры.

05. Выбор контекста (опционально)
По умолчанию, утилита показывает сочетания клавиш для глобального контекста того или иного приложения (то есть наиболее широко употребляемые горячие клавиши). Однако, если вы хотели бы видеть горячие клавиши для конкретного инструмента, режима или окна, воспользуйтесь окошком над виртуальной клавиатурой, чтобы выбрать желаемый контекст.

06. Система поиска пользовательских сочетаний клавиш (опционально)
Если необходимо найти сочетания клавиш, уже установленных пользователем в приложении, то вы можете задействовать встроенную функцию поиска (её окошко отображается чуть ниже виртуальной клавиатуры). Просто начните печатать в окошке поиска, а система поиска будет искать горячие клавиши.

Скачайте обои для рабочего стола
Если вы хотите сохранить удобный справочник наиболее часто используемых сочетаний клавиш для Photoshop, Illustrator или InDesign, можно также скачать бесплатно, красивые обои для рабочего стола, созданные командой FastPrint.
В отличие от большинства обоев, они доступны для Mac и PC клавиатур (так что конфликтов CTRL/CMD больше не будет). Обои также доступны практически для экранов с любым мыслимым разрешением (в том числе и для экранов iPad).
Читайте также:

