Как узнать процесс браузера
Обновлено: 08.07.2024
Читайте о встроенном в Chrome Диспетчере задач. Как его открыть, посмотреть запущенные в браузере процессы, или завершить нежелательные . Как узнать какие процессы используют ресурс браузера, замедляют его работу и не являются ли они вредоносными.
Введение
Аналогично большинству операционных систем, обладающих встроенными приложениями «Диспетчер задач» или «Монитор ресурсов» , которые позволяют отслеживать все активные процессы и программы, запущенные на пользовательском компьютере, в веб-браузере «Google Chrome» также присутствует одноименная функция, ответственная за избавление от проблемных вкладок и расширений. И далее мы подробнее на ней остановимся.
Откройте «Диспетчер задач Google Chrome»
Доступ к искомой функции обозревателя «Google Chrome» , как и ко всем остальным настройкам браузера, возможен из панели управления. И чтобы осуществить переход к требуемой службе необходимо выполнить ряд последовательных действий.
Шаг 1. Откройте на компьютерном устройстве веб-браузер «Google Chrome» .
Шаг 2. В правом верхнем углу окна обозревателя, после адресной строки и кнопок управления установленными приложениями, нажмите на кнопку «Настройка и управления Google Chrome» , представленную в виде трех последовательно расположенных точек, образующих вертикальную линию, и откройте главное меню веб-браузера.
Шаг 3. Во всплывающей панели меню отыщите, в представленном перечне доступных системных действий, и выберите раздел «Дополнительные инструменты» , для отображения вложенного скрытого меню, в котором, из вариантов предложенных функций, выберите раздел «Диспетчер задач» .
Примечание. Для продвинутых пользователей обозреватель «Google Chrome» предоставляет возможность напрямую открыть окно «Диспетчер задач» без перехода в меню управления обозревателя. В качестве альтернативы, используйте комбинацию совместно нажатых клавиш «Shift + Esc» в программной платформе управления компьютерным устройством «Windows» , или клавиш «Search + Esc» в операционной системе «Chrome» .
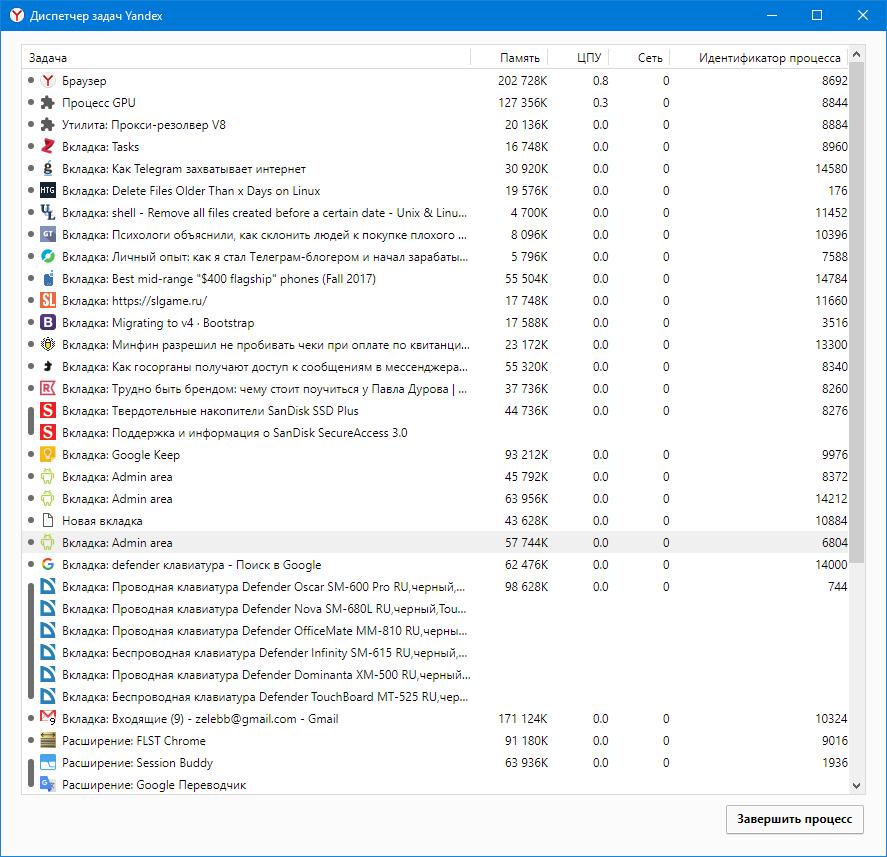
Теперь, когда открыто окно «Диспетчер задач» веб-браузера «Google Chrome» , пользователи могут ознакомиться со списком всех сетевых вкладок, расширений и процессов, запущенных в данный момент в обозревателе и представленных в простой стандартной табличной форме.
Окончание любых хлопотных процессов
Ознакомившись с перечнем, представленных в окне «Диспетчер задач» , запущенных процессов, пользователи могут быстро завершить любой из них, непосредственно воспользовавшись возможностями данной службы. Такая операция может быть особенно полезна в случае, когда отдельная вкладка или исполняемая служба перестает реагировать на действия пользователей, замирает или не отвечает на соответствующее обращение браузера.
Чтобы принудительно прекратить исполнение проблемного процесса, необходимо отыскать его в окне «Диспетчер задач» веб-браузера «Google Chrome» , выделить, щелкнув левой кнопкой мыши, а затем нажать на кнопку «Завершить процесс» , ответственную за непосредственное исполнение команды.
При необходимости выбрать сразу несколько процессов, дальнейшее функционирование которых более не требуется, или активные задачи функционируют с ошибками, содержат отдельные неполадки, блокирующие исполнение установленных команд, имеют подтвержденный отказ работоспособности, то пользователи могут завершить исполнение всех процессов одновременно, отметив каждый необходимый элемент из списка, удерживая нажатой клавишу «Shift» или «Ctrl» (клавишу «Command» на устройствах «Mac» ), тем самым расширяя список выделения, а затем нажав на кнопку «Завершить процесс» для исполнения.
Ознакомьтесь с данными об используемых, запущенными задачами, ресурсах
Стандартная форма отображения функции «Диспетчер задач» содержит предустановленный, заданный по умолчанию, набор ресурсов, с которым пользователи могут ознакомиться сразу после запуска службы, и включает несколько важных источников данных. Однако представленным списком ресурсов возможности веб-браузера «Google Chrome» не ограничиваются. И пользователи могут ознакомиться со всеми ресурсами, используемыми каждой из активных задач. В обозревателе «Google Chrome» , на выбор пользователям, доступно более двадцати категорий статистических данных, которые могут быть мгновенно добавлены в основной список отображения функции «Диспетчер задач» в качестве новых дополнительных столбцов.
Для изменения количества отображаемых сведений пользователям необходимо щелкнуть правой кнопкой мыши по задаче, с дополнительными данными которой необходимо ознакомиться, и открыть всплывающее контекстное меню с полным списком доступных параметров статистики.
В представленном списке нажмите левой кнопкой мыши на любые дополнительные категории, чтобы добавить их в стандартное окно отображения сведений функции «Диспетчер задач» . Категории, отмеченные «галочкой» рядом с названиями, уже отображаются по умолчанию. Если необходимо убрать конкретный раздел статистических данных для уменьшения загруженности окна функции вариантами разнообразных сведений, то в контекстном меню нажмите на лишнюю категорию и убедитесь, что флажок рядом с ее именем был снят. И в главном окне функции столбец будет исключен из общей таблицы информационных данных, отображаемых в окне «Диспетчер задач» .
Полный список возможных категорий статистических сведений, доступных для отображения, представлен следующими разделами:
- «Задача»
- «Профиль»
- «Объем потребляемой памяти»
- «ЦПУ»
- «Процессорное время»
- «Время начала»
- «Сеть»
- «Идентификатор процесса»
- «GDI-дескрипторы»
- «USER-дескрипторы»
- «Кеш изображений»
- «Кеш скрипта»
- «Кеш CSS»
- «Память GPU»
- «Память SQLite»
- «Порт отладки NaCl»
- «Память JavaScript»
- «Переходы в активный режим»
- «Ошибки отсутствия страницы в памяти»
- «Приоритет процессов»
- «Количество соединений keepalive» .
Пользователи могут отсортировать данные в определенных столбцах, щелкнув левой кнопкой мыши по его заголовку. Например, если нажать на название столбца «Объем потребляемой памяти» , то процесс, использующий большую часть памяти, будет отображен первым, в отсортированном по убыванию результатов, списке.
Повторное нажатие на заголовок столбца «Объем потребляемой памяти» изменит способ представления статистических данных, и расположит готовые сведения в порядке возрастания, поместив в начало списка наименьший результат.
Совет для профессионалов: если дважды щелкнуть левой кнопкой мыши строку запущенной вкладки в окне функции «Диспетчер задач» , то веб-браузер «Google Chrome» мгновенно выполнит переход на выбранную вкладку. Если пользователи выбрали определенное расширение, обозреватель отобразит в новой вкладке соответствующую страницу настроек указанного расширения, предоставив доступ к связанным параметрам.
Заключение
Международная компьютерная сеть «Интернет» представляет собой самый обширный источник получения разнообразной информации, а также выступает главным связующим элементом для удаленной передачи данных и безопасного способа их хранения на сторонних закрытых серверах. И благодаря использованию специальных приложений, взаимодействие пользователей с сетью «Интернет» значительно упрощается.
Сетевые обозреватели позволяют обрабатывать поступающие данные и отображают информацию в доступном виде, а также облегчают их обработку, защиту, хранение, возможные варианты обмена и перемещения посредством внедрения разнообразных функциональных расширений и предустановленных служб.
В веб-браузере «Google Chrome» , одном из наиболее востребованном обозревателе среди пользователей в мире, доступна возможность дополнительной установки различных расширений множества разработчиков. За отслеживание информации и получение статистических данных о деятельности запущенных вкладок, расширений и исполняемых процессов, в «Google Chrome» отвечает функция «Диспетчер задач» , функционирующая по аналогии с одноименными службами операционных систем.
И пользователи, в случае возникновения непредвиденных ситуаций, связанных с отказом работоспособности отдельных вкладок, приложений или процессов, а также для ознакомления с нагрузкой и задействованием ресурсов обозревателя «Google Chrome» , могут воспользоваться статистическими результатами, отображаемыми в окне функции «Диспетчер задач» . Простой способ запуска функции позволит пользователям проанализировать состояние запущенных процессов обозревателя и в случае обнаружения неполадок мгновенно устранить проблему, принудительно завершив любой из процессов.
Всем известно, что находясь внутри браузера, нельзя извлечь достаточное количество информации о его пользователе с помощью простого JavaScript. Служебная информация, вроде имени браузерного движка, операционной системы и их версий хоть и дает общее представление о пользователе (и об аудитории в целом), но все же не является всеобъемлющей.
Для комплексного анализа пользователя используется User-ID в Universal Analytics, но с помощью независимых программных компонентов, запущенных и находящихся где-то в памяти компьютера рядом с браузером, тоже можно собирать данные о пользователе. Полученная непосредственно из памяти браузера информация позволит осуществить анализ как отдельного пользователя, так и всей аудитории. Здесь будет рассмотрено семейство браузеров на движке Webkit и на конкретном примере браузера Google Chrome.

Браузер как хранилище интересной информации
Ежедневно миллионы людей доверяют своему веб-браузеру самую сокровенную информацию: личные и банковские данные, списки избранных сайтов. Большая часть действительно «вкусной» информации (в первую очередь, для злоумышленников) скрывается как самим браузером (менеджеры паролей с шифрованием), так и веб-ресурсами, которыми люди пользуются с помощью браузера (безопасно написанный и отлаженный код, SMS-оповещения/подтверждения и т.д). Но помимо этого остаются открытыми и легкодоступными данные, вроде исходного кода страниц. Ведь именно там и находится большинство того материала, на основе которого и можно произвести комплексный анализ пользователей. И материал этот отнюдь не одного лишь технического характера.
Сами по себе браузеры (особенно на базе Chromium) построены таким образом, чтобы о пользователях «утекало» как можно меньше информации во внешний мир. Т.е разработчики всячески пытаются обезопасить людей от всевозможных, пусть даже и несущественных утечек. Google Chrome, к примеру, создает для каждой отдельной вкладки свою «песочницу» в виде отдельного процесса. О деталях можно узнать, перейдя по локальной ссылке: chrome://memory Логично предположить, что каждая такая отдельная вкладка-процесс хранит исходный код собственной страницы.
Как узнать то, что знает браузер?
Процесс браузера ничем не отличается от других процессов операционной системы, а потому и он точно так же хранит все свои данные в оперативной памяти и для него свойственны все те же принципы секторной памяти. Программные компоненты, будучи запущенными в пределах ОС, находятся на одном программном уровне с браузером. Это дает возможность прочитать память браузера, снять её дамп.

Теперь стоит понять, от чего же зависит качество сбора информации из исходных кодов открытых страниц браузера, располагающихся в памяти. Chromium — это OpenSource-проект, так что достаточно немного покопаться в его исходном коде, чтобы прояснить многие базовые аспекты.
Например, то, как устроена страница веб-документа. В классе Document, являющимся частью движка WebKit, есть вот такой код(С++):
Из этого кусочка можно судить, например, о том, что всю информацию о сущностях веб-страницы браузер хранит в объектах, являющихся иерархичными по своей структуре. В этом можно убедиться, заглянув и в каталог всех известных движку WebKit HTML-элементов.
Сочетая эту информацию со знаниями о том, как операционная система выделяет память для нового программного объекта, получается, что находиться в памяти HTML код страницы может в совершенно раздробленном виде.
Сканирование памяти и вычленение разведданных
Предположим, один из пользователей открыл у себя в браузере новую вкладку (вот такую). Что в этом простом случае, казалось бы, можно извлечь?
Например, то, что искал пользователь в поисковой системе, и что еще не было стерто браузером из памяти:
Можно узнать и некоторые персональные данные. Например, почтовый ящик конкретного пользователя:
С помощью анализатора дампа также удалось получить и исходный код страницы целиком. По всей видимости, где-то в программном коде браузера формируется строка, содержащая весь исходный код веб-страницы. Проанализировать его можно как вручную, так и с помощью всевозможных HTML-парсеров.
Часто полезную информацию получается извлечь благодаря механизму так называемого «межсайтового сопряжения». Например, когда определенные веб-ресурсы поддерживают авторизацию через аккаунт Google+, Facebook и т.д. В таком случае уже удастся получить наиболее приближённые к конкретному пользователю аналитические данные.
Предположим у целевого пользователя есть google-аккаунт и этот пользователь прокоментировал определенную сущность на сайте, который сопряжен с его аккаунтом Google. В таком случае бОльшая часть информации о google-пользователе будет инкапсулирована внутри исходного кода веб-страницы. Вот примерная часть дампа, которую можно будет вычленить из большинства страниц, интегрированных с Google:
Как минимум удалось получить ссылку на профиль пользователя, его имя и фамилию. На основе уже лишь этих данных можно развернуть широкомасштабный сбор информации о пользователе.
Что в итоге?
Часто бывает так, что крупные веб-проекты выпускают отдельные приложения для своих клиентов. Эти приложения, как правило, функционируют с браузером на одном уровне — на уровне операционной системы. Такой подход позволяет не только упрощать некоторые функции для пользователя, но и собирать о нем ценные аналитические данные, которые редко представляется возможным собрать в пределах самого браузера стандартными методами веб-аналитики. Некоторые производители клиентских приложений могут даже получать из памяти браузера глубоко личные данные, чтобы максимально «узнать» своего пользователя.
Внутри памяти браузера содержится огромное количество информации о пользователе. Вычленить базовые куски можно с помощью простого анализатора памяти процесса. Причем в этих кусках может содержаться информация широкого спектра. В конечном итоге именно эти базовые кусочки и могут лечь в основу комплексного анализа как отдельного пользователя, так и целой аудитории.
Инструкция о том, как понять, какая из вкладок браузера нагружает процессор и чрезмерно употребляет оперативную память, найдя её во встроенном диспетчере задач.

Случается иногда крайне противная ситуация, когда понимаешь, что система вдруг начинает тормозить. И ведь вроде бы ничего толком не запущено, кроме браузера, в котором, ах ты блин, открыто несколько десяток вкладок. Что делать? Как определить ту, что внезапно стала пожирать память и нагружать процессор, разгоняя кулер до немыслимых оборотов и тормозящую все прочие процессы?
При таком количестве открытых вкладок в браузере сложно прощёлкать все. Да и потом, как внешне определить, какая из них вдруг начала проказничать и пакостить?
Закрывать браузер или перезагружать ПК, а потом ждать, пока вся эта куча снова прогрузится, ужасно не хочется. Закрывать все - попрощаться с теми вкладками, которые только запланировал, но ещё не изучил.
Ведь про существование диспетчера задач Windows, который вызывается по сочетанию клавиш Ctrl+Alt+delete все знают?
Аналогичная штука существует и в большинстве современных браузеров, по крайней мере тех, что построены на движке Chromium. Ведь многие пользователи сегодня проводят свой день исключительно в сети, то есть в браузере.
Вызвать диспетчер процессов браузера можно по сочетанию клавиш Shift+Esc. Либо иначе:
- Меню-Дополнительные инструменты -Диспетчер задач (Chrome).
- Меню-Дополнительно-Дополнительные инструменты-Диспетчер задач (Яндекс.Браузер)
- Меню-Инструменты-Диспетчер задач (Vivaldi)
В нём можно увидеть список процессов внутри браузера: открытые вкладки, добавленные расширения, системные процессы браузера, которые можно отсортировать по количество употребляемой оперативной памяти или по нагрузке на процессор. Уже далее при необходимости можно завершить лишь то, что доставляет неудоство, не закрывая при этом браузер целиком или не трогая лишние табы.
Или закинуть денег на зарплату авторам.
Или хотя бы оставить довольный комментарий, чтобы мы знали, какие темы наиболее интересны читателям. Кроме того, нас это вдохновляет. Форма комментариев ниже.
Диспетчер задач Firefox покажет вам, какие вкладки или расширения потребляют много памяти или энергии. Эта функция может быть полезной при диагностике высокого потребления ЦПУ или памяти в Firefox.

Оглавление
Совет: Вы также можете ввести about:performance в адресной строке, чтобы открыть страницу Диспетчера задач.Диспетчер задач может отображать полезную информацию о вкладках и расширениях, в настоящий момент запущенных в Firefox. Эта информация отображается в несольких столбцах:
- Название отображает имена вкладок и расширений, в настоящий момент запущенных в Firefox. Также в этом столбце отображаются идентификаторы расширений.
- Тип показывает, является ли отображаемый элемент списка вкладкой или дополнением.
- Расход энергиипоказывает вычислительную мощность, используемую ЦПУ. Задачи с более высоким расходом энергии сажают вашу батарею быстрее и могут уменьшить производительность вашей системы.
- Память показывает объём ОЗУ, который занимает задача, в настоящий момент используемая в вашей системе.
Просмотр подзадач
Некоторые вкладки содержат в себе дополнительные подзадачи, которые можно просмотреть в Диспетчере задач Firefox. Это могут быть подфреймы, трекеры или вспомогательные сервисы, связанные с вкладкой.
Чтобы просмотреть подзадачи, нажмите стрелку вправо с левой стороны от названия задачи. Вы можете скрыть подзадачи снова, нажав на стрелку вниз с левой стороны от имени основной задачи.
Выполнение действий
При наведении курсора мыши на элемент Диспетчера задач будет отображено больше подробностей о производительности этой вкладки или расширения. Справа от задачи также появится кнопка действия.
С помощью кнопки действия можно:
- Для задач, связанных с вкладками: Закрыть соответствующую вкладку.
- Для задач, связанных с дополнением: Открыть страницу дополнения в новой вкладке.
Эти прекрасные люди помогли написать эту статью:

Станьте волонтёром
Растите и делитесь опытом с другими. Отвечайте на вопросы и улучшайте нашу базу знаний.
Читайте также:

