Как в фотошоп нарисовать яблоко
Обновлено: 07.07.2024
В этом уроке, я покажу вам простую технику создания фруктов, используя программу Photoshop. Приятного урока!
Фрукты
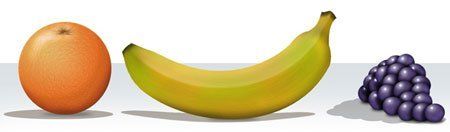
Мы создадим апельсин, банан и виноград.

Как нарисовать Апельсин
Шаг 1
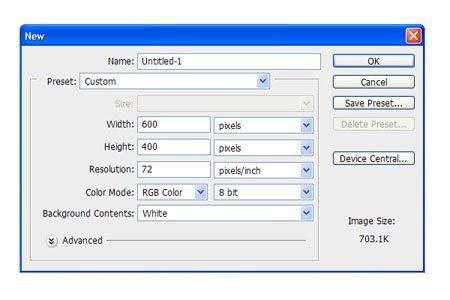
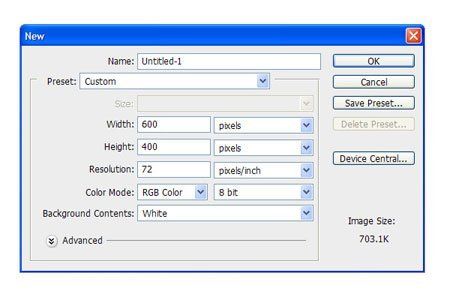
Создайте новый документ в программе Photoshop, для этого идём Файл – Новый (File>New). Для нашего урока, я применил следующие значения 600px x 400px (72 dpi).

Шаг 2
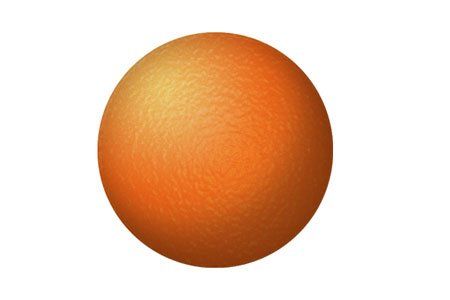
Создайте новый слой. С помощью инструмента Овальная область (Elliptical Marquee Tool), нарисуйте круг. Залейте круг оранжевым цветом.

Шаг 3
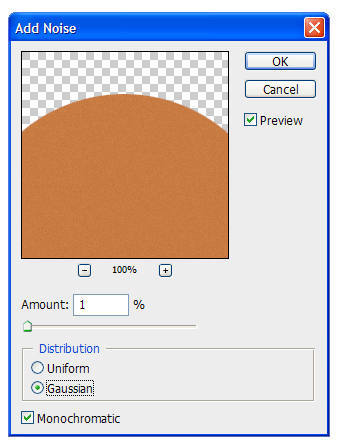
Добавьте к данному слою немного шума Фильтр – Шум – Добавить шум (Filter>Noise>Add Noise). За счёт данного фильтра мы создадим некую текстуру, которая нам понадобится для дальнейшей обработки в следующем шаге.

Шаг 4
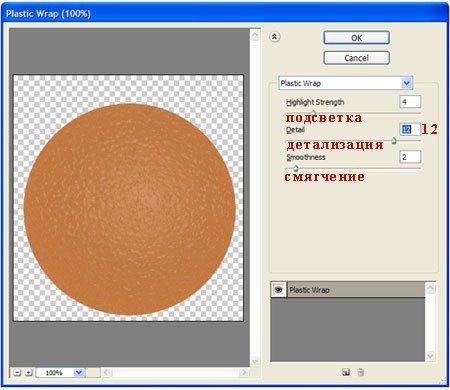
Далее, идём, Фильтр- Имитация – Целлофановая упаковка (Filter>Artistic>Plastic Wrap) и применяем следующие значения:

Шаг 5
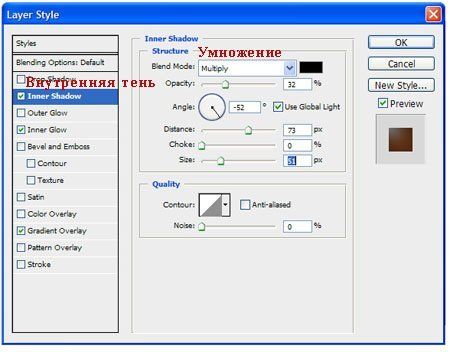
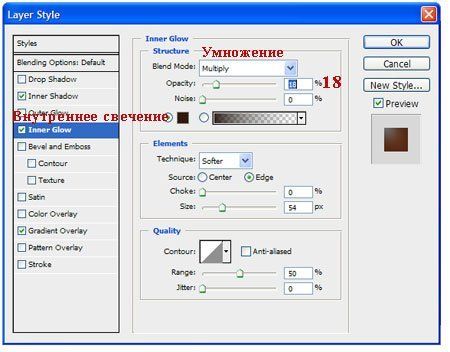
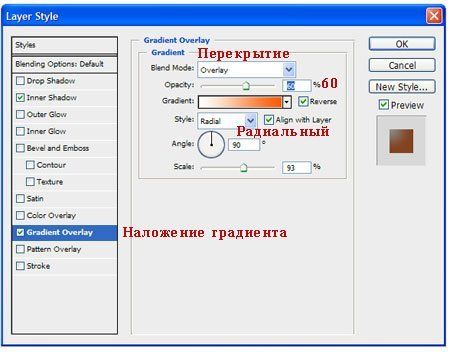
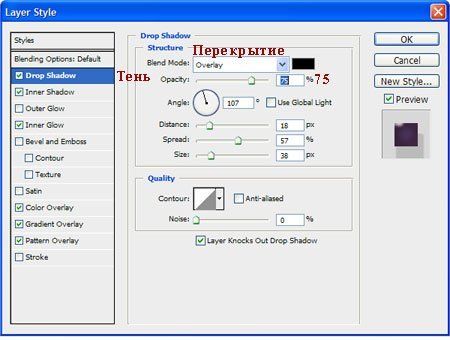
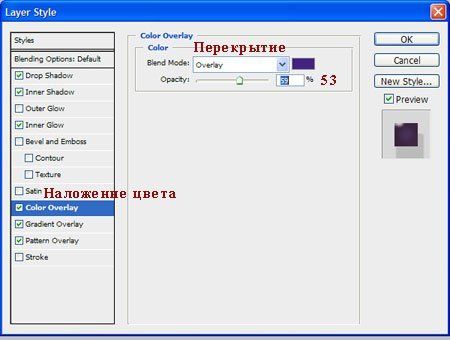
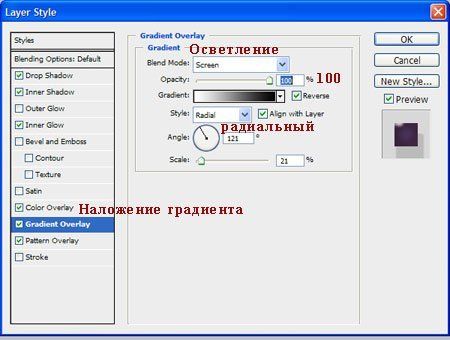
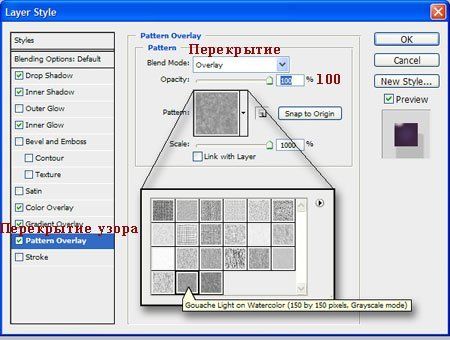
Дважды щёлкните по слою, чтобы появилось окно Стили слоя (Layer Styles), далее, примените следующие опции:



Результат должен быть, как скриншоте ниже.

Шаг 6

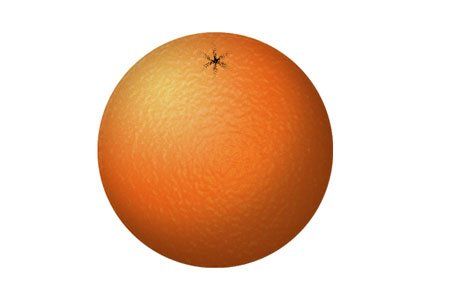
Создайте новый слой. Выберите инструмент Кисть(Paint Brush Tool), в настройках кисти установите кисть ‘star 70 pixels’ (кисть ‘звёздочка 70 пикселей’). Не перемещая кисть, просто щёлкните 3-4 раза, чтобы получилась красивая тёмная звёздочка;

Шаг 7
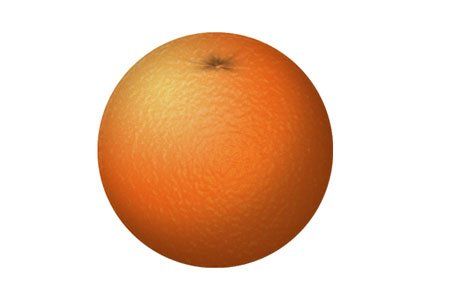
Трансформируйте звёздочку с помощью опции Деформация (Warp Mode), для этого идём Редактирование – Трансформация – Деформация (Edit>Transform>Warp) и далее, деформируйте звездочку, пока у вас не получится желаемый «апельсиновый пупок».

Поменяйте режим наложения для данного слоя на Перекрытие (Overlay). Результат должен быть, как на скриншоте ниже

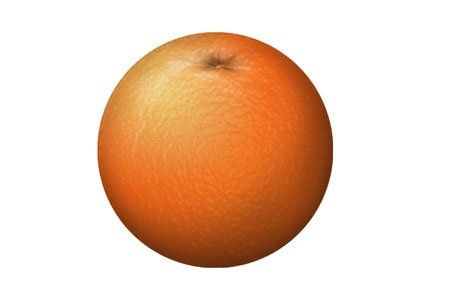
Для добавления некоторых деталей, используйте инструмент Осветлитель и Затемнитель (Dodge and Burn Tools) для создания светотеней. Например:

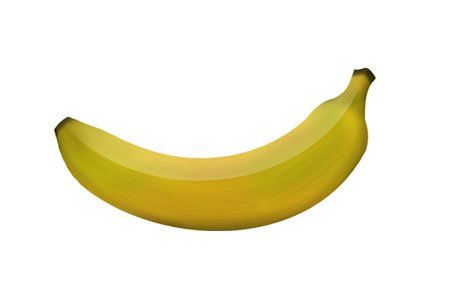
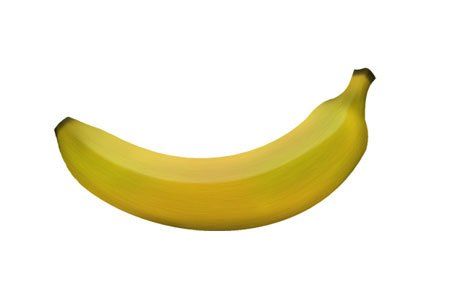
Как нарисовать Банан
Шаг 1
Создайте новый документ в программе Photoshop, идём Файл – Новый (File>New). Для нашего урока, я применил следующие значения 900px x 600px (72 dpi).

Шаг 2

Создайте новый слой. С помощью инструмента Прямоугольная область(Rectangular Marquee Tool), создайте прямоугольник. Залейте его жёлтым цветом.

Шаг 3
Ещё раз создайте новый слой. Создайте второй прямоугольник, как показано на скриншоте ниже. Залейте его чёрным цветом.

Шаг 4
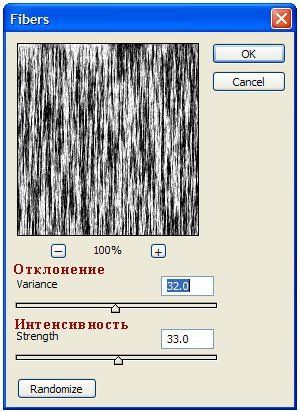
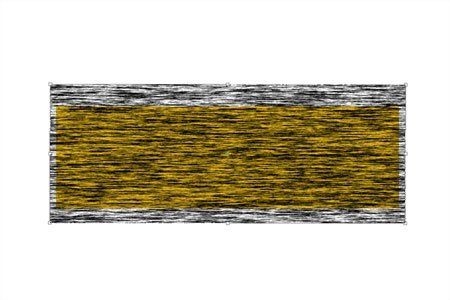
Далее, идём Фильтр – Рендеринг – Волокна (Filter>Render>Fibers), а затем применяем следующие значения (не забудьте установить белый и чёрный цвет в качестве цветовых оттенков переднего и заднего плана):

Результат должен быть, как скриншоте ниже.

Шаг 5
Поверните, а также примените трансформацию (Ctrl + T) к слою с текстурой волокна в соответствии с размерами желтого прямоугольника. Поменяйте режим наложения для слоя с текстурой волокна на Умножение (Multiply).

Шаг 6
Удерживая клавишу Alt + щёлкните между слоем с текстурой волокна и слоем с жёлтым прямоугольником, чтобы преобразовать слой с текстурой волокна в обравочную маску. Уменьшите непрозрачность слоя с текстурой волокна до, примерно, 6%.

Шаг 7
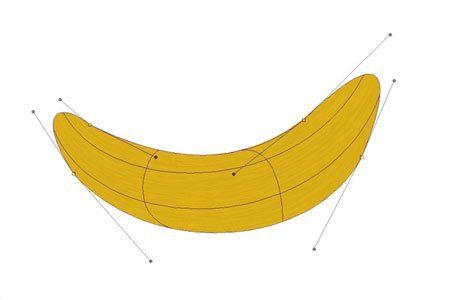
Выделите оба слоя, а затем слейте их вместе (Ctrl + E). С помощью Деформации (Warp Mode), придайте жёлтому прямоугольнику форму банана, для этого идём Редактирование – Трансформация – Деформация (Edit>Transform>Warp):

Шаг 8

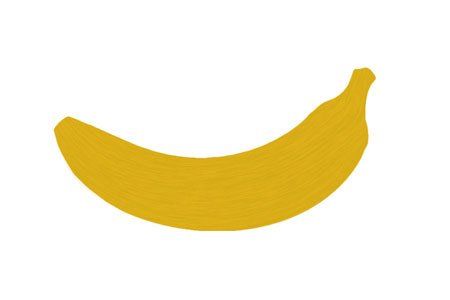
Доработайте форму с помощью опции Деформации (Warp Mode), на кончике банана по мере необходимости. Также, с помощью инструмента Ластик (Eraser tool), можно придать необходимые грани:


Шаг 9
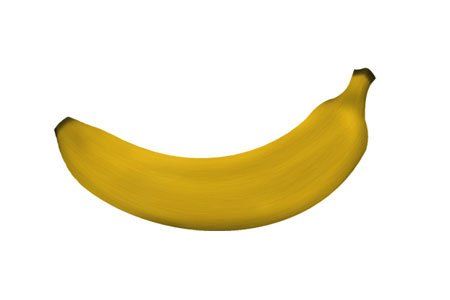
С помощью инструментов Осветлитель и Затемнитель(Dodge and Burn Tools), создайте светотени на нашем банане. Сфокусируйтесь на кончиках банана, они обычно намного темнее.

Шаг 10
Создайте новый слой. Выберите инструмент Овальная область (Elliptical Marquee Tool), чтобы создать овальную область. Залейте созданную овальную область белым цветом. Убедитесь, чтобы белый овал закрывал чуть меньше, чем на половину поверхность банана, как показано на скриншоте ниже:

Шаг 11
Преобразуйте данный слой с белым овалом в обтравочную маску к слою с бананом (Alt+щёлкните между двумя слоями в палитре слоёв). Также, поменяйте режим наложения для данного слоя на Осветление (Screen), а также уменьшите непрозрачность слоя до 25%.

Шаг 12
При необходимости, вы можете применить размытие или инструмент Палец (smudge) к кромке овала, чтобы смягчить кромку для естественности. Также, для детализации, вы можете добавить к изображению банана оттенки зелёного цвета (создайте новый слой и на новом слое, с помощью мягкой кисти бледно-зелёного цвета, прокрасьте штрихами по поверхности банана. Не забудьте преобразовать данный слой в обтравочную маску и поменять режим наложения на Цветность (color). А затем, примените Размытие по Гауссу (Gaussian Blur), чтобы смягчить цвет).

Как нарисовать Виноград
Шаг 1
Создайте новый документ в программе Photoshop, идём Файл – Новый (File>New). Для нашего урока, я применил следующие значения 600px x 400px (72 dpi).

Шаг 2
Создайте новый слой. С помощью инструмента Овальная область (Elliptical Marquee Tool), нарисуйте овал. Залейте нарисованный овал серым цветом средних тонов (например: R=91 G=91 B=91)

Шаг 3
Дважды щёлкните по слою, чтобы появилось окно Стили слоя (Layer Styles), далее, примените следующие опции:
Глобальное Освещение (Global Lights)!
Очень важно, чтобы вы обратили внимание, когда ставить галочку в окошке Глобальное Освещение (Global Lights), а когда нет.






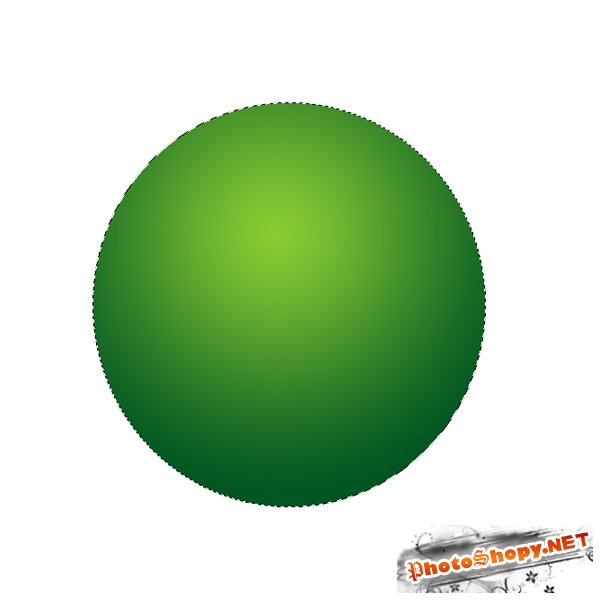
Ваша виноградинка должна выглядеть, как на скриншоте ниже:

Шаг 4
Продублируйте слой с виноградинкой столько раз, сколько вы пожелаете (для дублирования изображения, просто удерживайте клавишу Alt + перемещайте мышкой копию изображения виноградинки). Также для разнообразия, вы можете развернуть (Ctrl+ T) виноградинки в различных направлениях.

| Как создать зеленое яблока | |
| В этом уроке я покажу Вам, как нарисовать сияющее зеленое яблоко. На протяжении урока мы рассмотрим различные технические приемы рисования. Это будет и интересно, и познавательно – начнем! |
Превью готового изображения.
Посмотрите, что нам предстоит создать.

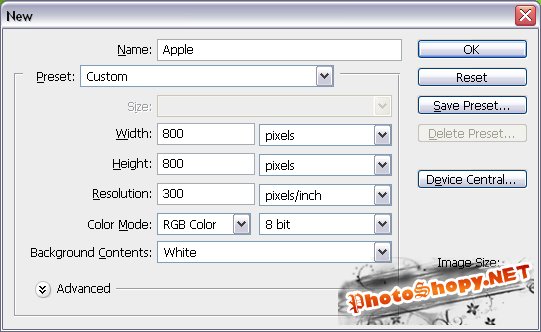
Создаем новый документ с установками, указанными ниже.


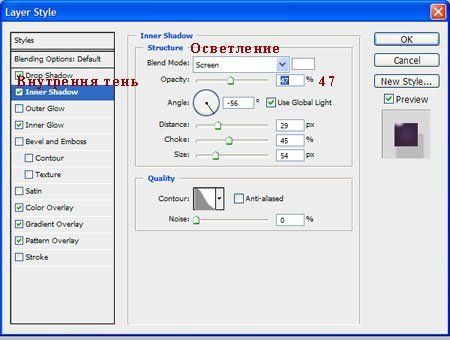
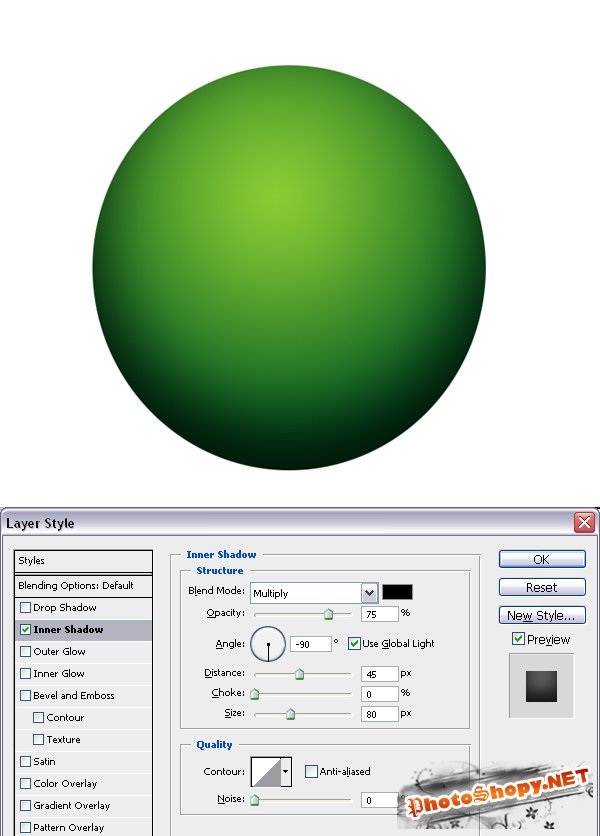
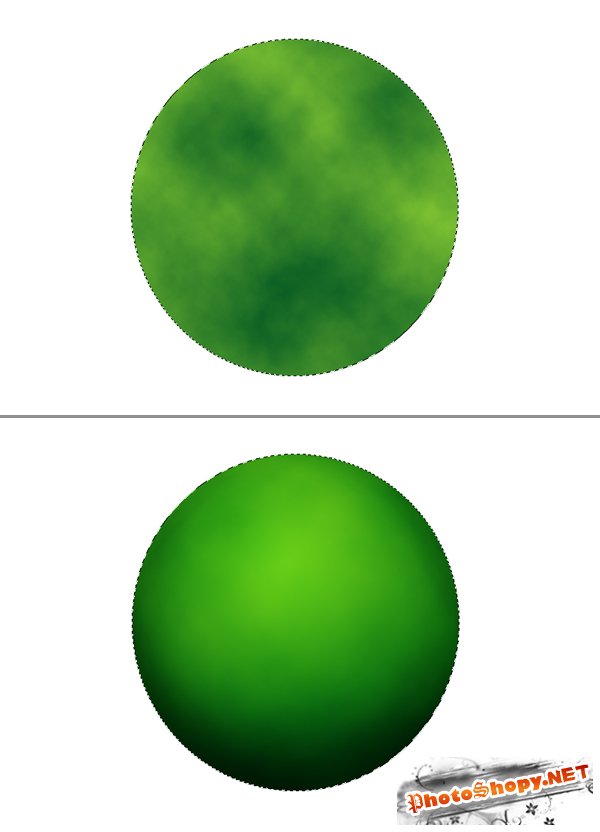
Применим к слою стиль Inner Shadow (Внутренняя тень) с параметрами: Blend Mode (Режим наложения) – Multiply (Умножение), Opacity (Непрозрачность) – 75%, Angle (Угол) -90, Distance (Смещение) 45 пикселей, Size (Размер) 80 пикселей.

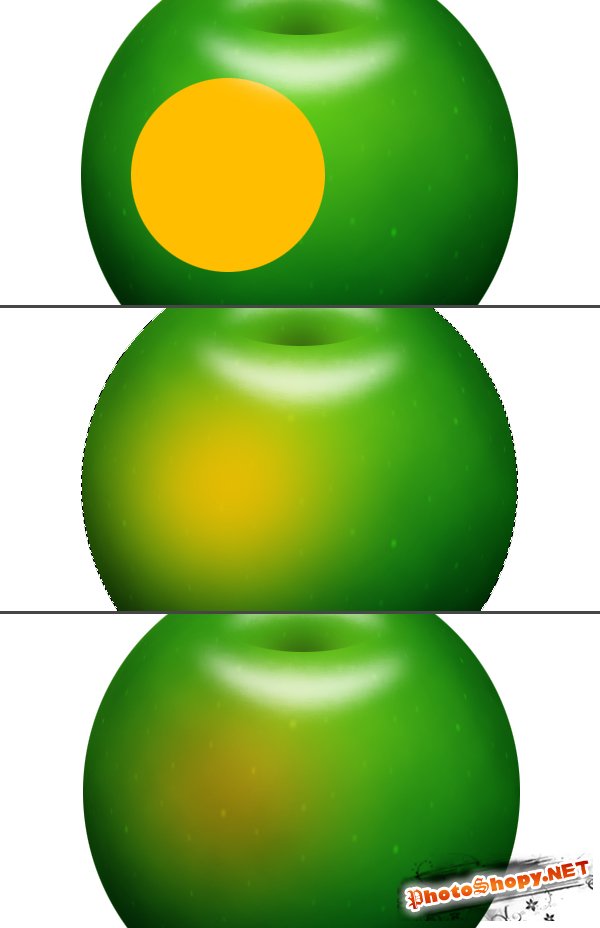
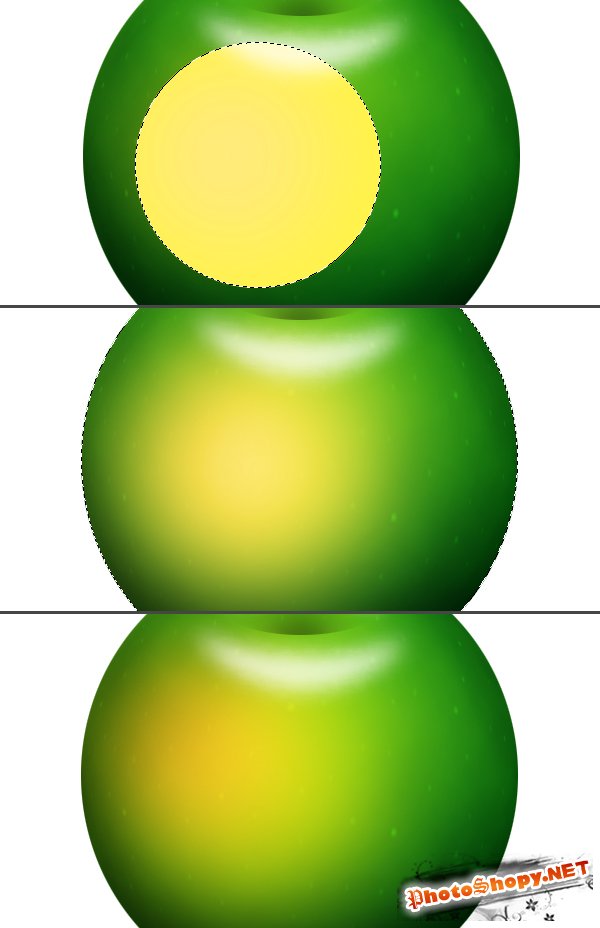
Создаем новый слой и называем его «Texture». Удерживая клавишу Ctrl, щелкаем по слою «Apple», чтобы загрузить выделение, если оно перестало быть активным. Используя цвета, установленные в шаге 2, выполним команду меню Filter > Render > Clouds (Фильтр > Рендеринг > Облака). Затем используем команду Filter > Distort > Spherize (Фильтр > Искажение > Сферизация) с параметрами Amount (Степень) 100% и Mode (Режим) – Normal (Нормальный). Теперь наша простая текстура приобрела сферическую форму. Установим для слоя Blending Mode (Режим наложения) – Soft Light (Мягкий свет). Итак, мы нанесли текстуру на яблоко.


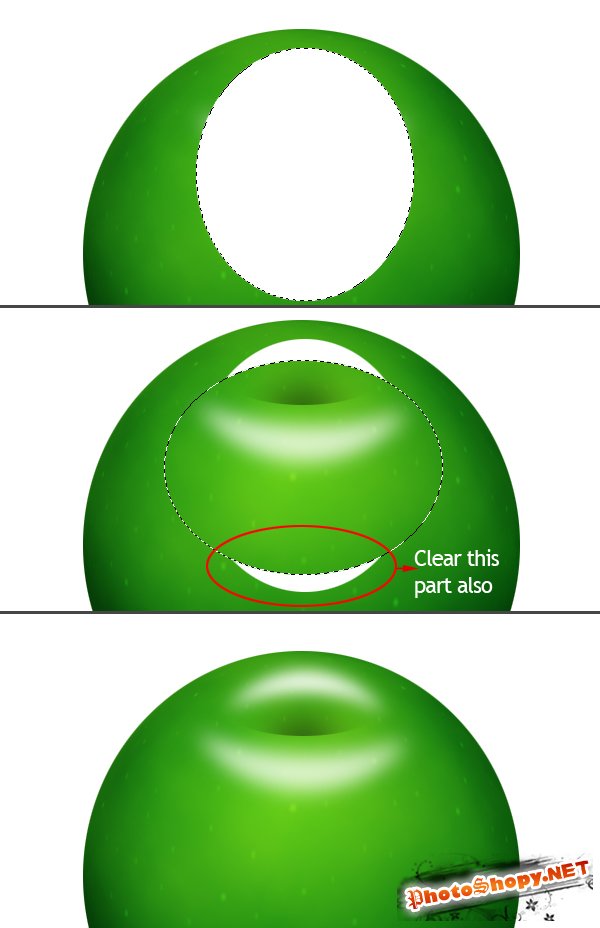
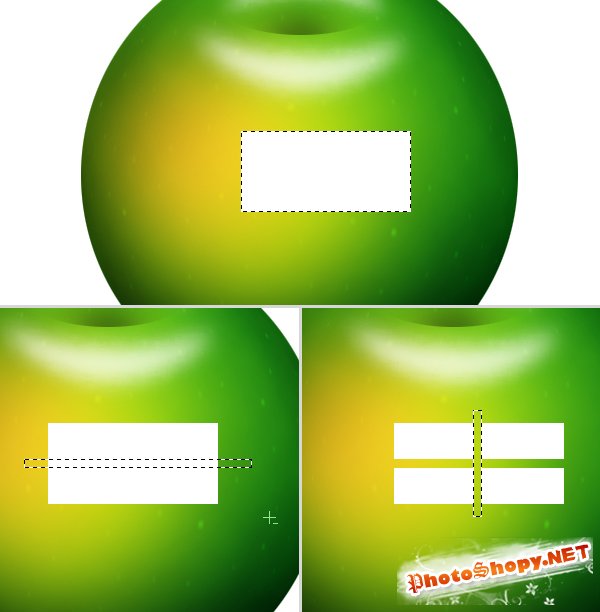
Создаем новый слой, перемещаем наверх палитры слоев и называем его «Dent». Выбираем инструмент Elliptical Marquee Tool (Овальная область) и создаем выделение, аналогичное показанному на рисунке, после чего заливаем его белым цветом и снимаем выделение. Создаем еще один слой и называем его «Dent Shadow». Выполняем овальное выделение, как на рисунке, и заполняем его черным цветом.
Удерживая клавишу Alt, щелкаем на палитре слоев по линии, разделяющей слои «Dent Shadow» и «Dent». Снимаем выделение с помощью сочетания клавиш Ctrl + D. В данном случае слой «Dent» является маской обрезки по отношению к слою «Dent Shadow». Теперь устанавливаем для слоя «Dent» Blending Mode (Режим Наложения) – Multiply (Умножение).
Возвращаемся к слою «Dent Shadow» и применяем к нему фильтр Gaussian Blur (Размытие по Гауссу) с радиусом равным 17 пикселей. Устанавливаем непрозрачность слоя равной 75%. Размер эллиптической выемки может немного отличаться от нашего урока, поэтому подбирайте радиус фильтра так, чтобы не допустить видимого края вверху эллипса.

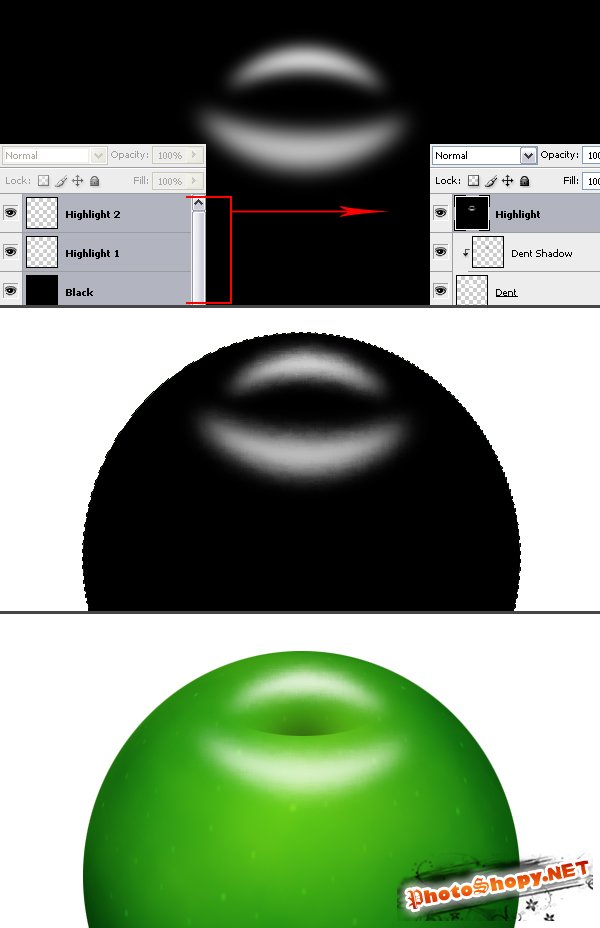
Добавим несколько световых бликов. Создаем новый слой вверху палитры слоев с именем «Highlight 1». C помощью инструмента Elliptical Marquee Tool (Овальная область) создаем выделение, как на рисунке, и заливаем его белым цветом. Теперь создаем эллиптическое выделение большего размера, затем нажимаем Delete, чтобы очистить выделение. Снимаем выделение и используем команду Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу), радиус размытия 10 пикселей.

Создаем новый слой вверху палитры слоев с именем «Highlight 2». C помощью инструмента Elliptical Marquee Tool (Овальная область) создаем выделение, как показано ниже, и заливаем его белым цветом. Затем создаем еще одно выделение как на рисунке, нажимаем Delete, чтобы очистить выделение. Также не забудьте выделить и очистить белую область внизу. После снятия выделения используем команду Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу), радиус размытия 8 пикселей.

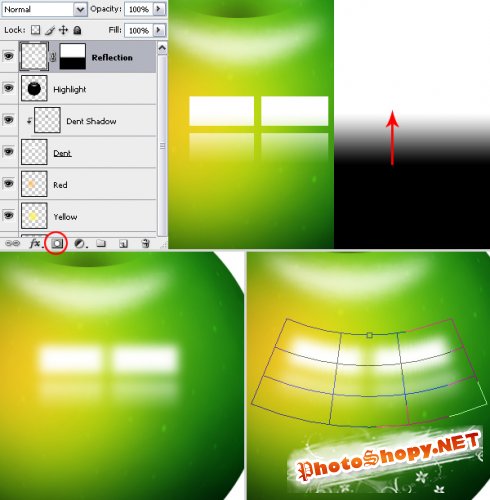
Теперь создаем новый слой под слоем «Highlight 1», называем его «Black». Выделяем слои «Black», «Highlight 1» и «Highlight 2» в палитре слоев и объединяем их с помощью сочетания клавиш Ctrl + E. Применяем команду Filter > Brush Strokes > Spatter (Фильтр > Штрихи > Разбрызгивание). Устанавливаем Spray Radius (Радиус разбрызгивания) равным 6 и Smoothness (Смягчение) равным 14. Удерживая нажатой клавишу Ctrl, щелкаем по слою «Apple», чтобы загрузить выделение, затем выполняем команду Select > Inverse (Выделение > Инверсия) и нажимаем Delete, чтобы очистить выделение. Устанавливаем Blending Mode (Режим наложения) – Screen (Свечение). Снимаем выделение.



Создаем новый слой вверху палитры слоев и называем его «Reflection». Выбираем инструмент Rectangular Marquee Tool (Прямоугольная область) и создаем выделение, как показано, затем заливаем его белым цветом. Предадим созданному выделение вид окошка. Для этого создадим две прямоугольные области, как изображено, затем очищаем их.

Обратимся к палитре слоев и добавим Layer Mask (Слой-маска) к слою «Reflection», щелкнув кнопку Add Layer Mask (Добавить слой-маску). Выберем инструмент Gradient Tool (Градиент) и установим параметр инструмента Linear Gradient (Линейный градиент). Заливаем маску градиентом так, как на нижеприведенном рисунке.
Слой-маска остается выделенной, щелкаем по миниатюре слоя «Reflection», чтобы продолжить работу со слоем. Используем команду Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) с радиусом размытия 8 пикселей. Затем выполним команду Edit > Transform > Warp (Редактирование > Трансформирование > Деформация), выберем из раскрывающегося списка Arc (Арка) и установим Bend (Изгиб) равным -20.

Шаг" filter="" />
Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) с радиусом размытия 7 пикселей. Нажимаем Ctrl + D, чтобы снять выделение. Активизируем инструмент Eraser Tool (Ластик), устанавливаем диаметр 270 пикселей и жесткость 0%. Стираем нижнюю часть задней подсветки, как показано на рисунке.

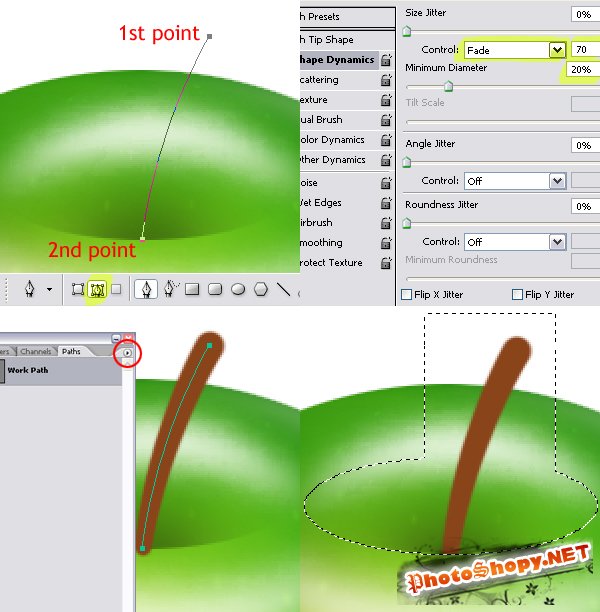
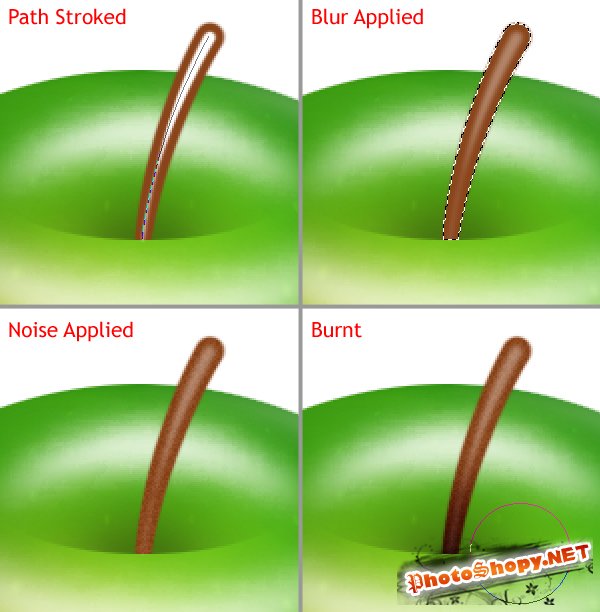
Переходим к палитре контуров, открываем всплывающее окно (щелкаем по треугольнику вверху справа) и выбираем Stroke Path (Выполнить обводку контура), устанавливаем в качестве инструмента кисть и щелкаем ОК. Щелкаем в любом месте вне контура на палитре контуров. Щелкаем по миниатюре слоя «Dent» на палитре слоев, чтобы загрузить выделение.
Удерживая нажатой клавишу Shift, с помощью инструмента Rectangular Marquee Tool (Прямоугольная область) создаем выделение так, чтобы оно захватывало верхнюю часть стебля. Выполняем команду Select > Inverse (Выделение > Инверсия) и нажимаем клавишу Delete, чтобы удалить нижнюю торчащую часть стебля, снимаем выделение.
Контур, который мы создали, сохраняем во вкладке Paths (Контуры) как «Work Path». Он будет храниться здесь, пока мы не нарисуем новый контур, после чего новый контур станет нашим рабочим контуром «Work Path». Если Вы хотите сохранить существующий контур, перед тем как будете создавать новый, дайте текущему контуру имя, дважды щелкнув по нему левой кнопкой мыши. Таким образом, Вы не потеряете предыдущий контур, когда будете рисовать новый. Если нужно, чтобы контур не был виден, щелкните в любом месте вне контура на палитре контуров.

Создаем новый слой и называем его «Stalk Highlight». Выбираем инструмент Brush Tool (Кисть) и устанавливаем диаметр кисти 5 пикселей. Устанавливаем основной цвет белый. Переходим на палитру контуров, проверяем, чтобы рабочий контур был выделен, открываем всплывающее окно палитры контуров и выбираем Stroke Path (Выполнить обводку контура), устанавливаем инструмент кисть и щелкаем ОК.
Удерживая клавишу Ctrl, щелкаем по миниатюре слоя «Stalk», чтобы загрузить выделение. Выполняем команду Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу), установив радиус растушевки 1 пиксел. Устанавливаем Opacity (Непрозрачность) 40%. Выделяем слой «Stalk» на палитре слоев и применяем команду Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум). Устанавливаем Amount (Количество) 3%, Distribution (Распределение) – Uniform (Равномерное), ставим флажок на Monochromatic (Монохромный). Теперь снимаем выделение сочетанием клавиш Ctrl + D.
С помощью инструмента Burn Tool (Затемнение) затемняем нижнюю часть стебля, используя мягкую кисть с диаметром 65 пикселей и жесткостью 0%.

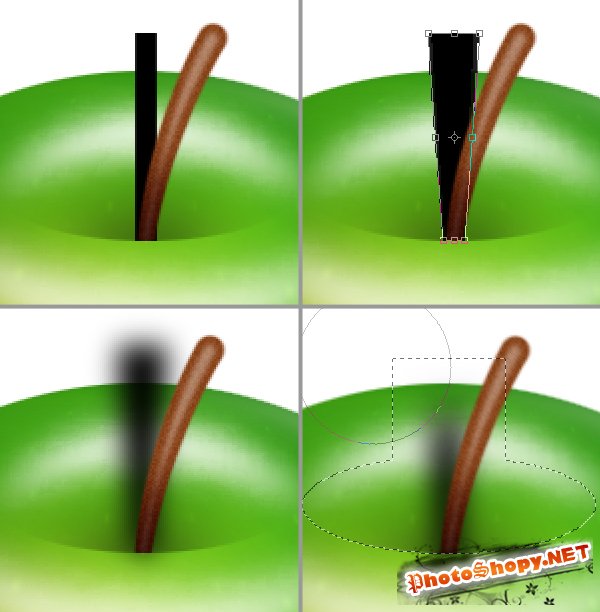
Создаем новый слой под слоем «Stalk» и называем его «Stalk Shadow». Создаем выделение, как показано на рисунке, с помощью инструмента Rectangular Marquee Tool (Прямоугольная область), заливаем его черным цветом и снимаем выделение. Выполняем команду Edit > Transform > Perspective (Редактирование > Трансформирование > Перспектива) и внесем изменения как показано.
Применяем команду Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) с радиусом размытия 7 пикселей. Активизируем инструмент Eraser Tool (Ластик), установив мягкую кисть, стираем верхнюю часть тени. Затем, удерживая клавишу Ctrl, щелкаем по слою «Dent», чтобы загрузить выделение. Удерживая нажатой клавишу Shift, с помощью инструмента Rectangular Marquee Tool (Прямоугольная область) создаем выделение так, чтобы оно захватывало верхнюю часть тени. Выполняем команду Select > Inverse (Выделение > Инверсия) и нажимаем клавишу Delete. Снимаем выделение и устанавливаем непрозрачность слоя 60%.


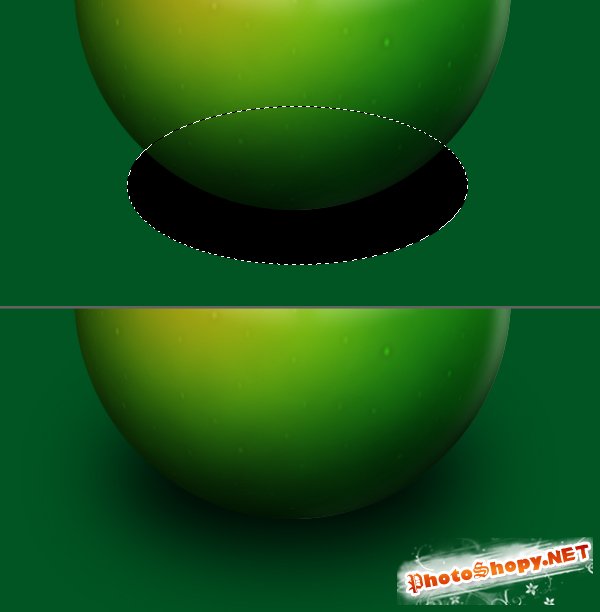
Создаем новый слой под группой «Apple» и называем его «Shadow». Создаем выделение, как показано на рисунке, с помощью инструмента Elliptical Marquee Tool (Овальная область) и заливаем его черным цветом. Снимаем выделение и выполняем команду Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу), установив радиус растушевки 40 пикселей.


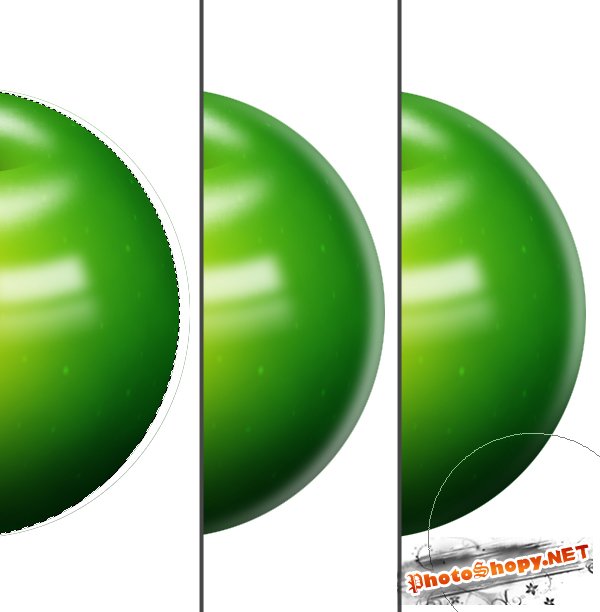
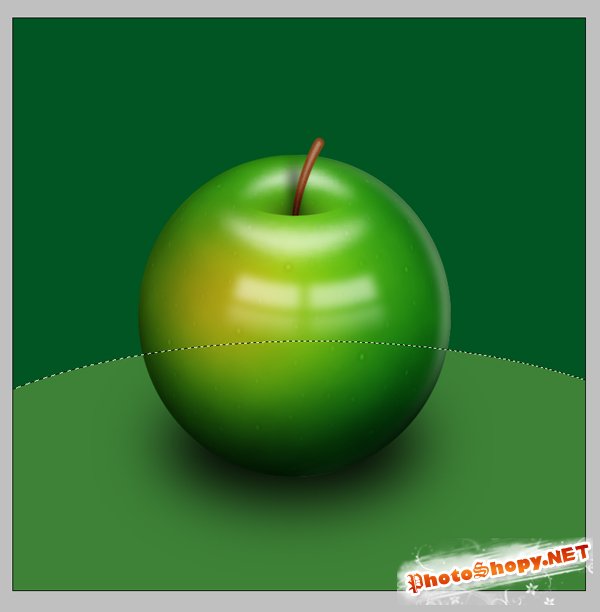
Яблоко готово, однако оно слишком напоминает шар, а мы хотим придать ему форму настоящего яблока с помощью трансформирования деформации. Щелкаем правой кнопкой мыши по группе «Apple» и выполняем объединение слоев, входящих в группу. Выполняем команду Edit > Transform > Warp (Редактирование > Трансформирование > Деформация) и искажаем форму так, чтобы она стала больше похожей на яблоко.

Остаются некоторые искажения на краях, вызванные деформациями при трансформировании. Чтобы избавиться от них, щелкаем по слою «Apple», удерживая при этом нажатой клавишу Ctrl, применяем команду Select > Modify > Feather (Выделение > Модификация > Растушевка), установив радиус 1 пиксел. Затем, выполняем команду Select > Inverse (Выделение > Инверсия) и нажимаем клавишу Delete 3 или 4 раза, чтобы очистить неровности на краях яблока.
Нарисуем реалистичное и аппетитное яблоко в уроке Фотошопа.
1. Создаем новый документ (Ctrl + N) произвольного размера, желательно больше 2000 пикселей по длинной стороне. 2. Выбираем мягкую круглую кисть размером примерно 50 – 70 пикс. Цвет, например, 4B5E11. Или какой необходим. Я рисовал зеленое яблоко. Но ведь бывают же и красные, и желтые, и коричневые, и … другие Набросаем примерную форму нашего яблока. Вот как это вышло у меня:

3. Выбираем волшебную палочку (W) с допуском = 32 (толерант.) и применяем недалеко от яблока. Нажимаем (Ctrl + Shift + I) для инверсии выделения. Теперь выделилось только наше яблоко. В меню Выделение – Модификация – Сжать выставляем, например, «сжать на 20 пикселей». Ок.

Нажимаем (Ctrl + Shift + I) для инверсии выделения. И Delete. В итоге несколько размытые края яблока станут ровными, почти идеальными. Можно пропустить весь этот момент и сразу нарисовать жесткой кистью нужную форму, но мышкой это дается не легко. 4. И опять нажимаем (Ctrl + Shift + I) для инверсии выделения. Это нужно, чтобы кисть не вылетала за границы яблока. Теперь все той же мягкой кистью, но с нажимом около 10 – 20 % начинаем добавлять цветов к нашему яблоку. Берем немного посветлее от основного тона для освещенных сторон и немного потемнее для неосвещенных сторон. Блик должен быть как можно белее.

5. Продолжаем такой же кистью добавлять красок к яблоку. Теперь можно более смело добалять цвета. Я уже и хвостик наметил Желательно сразу определиться с источником света и фоном, тогда легче накладывать рефлексы и тени.


6. Инструментом палец ® разглаживаем неровности переходов от одного цвета к другому. Некоторые неровности можно подравнять мягкой кистью с нажимом 5-10%. Для смягчения еще не забываем пользоваться пипеткой. Провел один раз мягкой кистью, нажимай Alt и бери пипеткой полученный цвет, именно он и используется для сглаживания перехода. И так можно повторять, пока не получится нужный переход тонов. Потихоньку детализируем хвостик.

7. На отдельном слое добавим немного светлых пятнышек. С этим слоем можно эксперемнитовать. Например менять прозрачность или способ наложения (перекрытие, умножение и т.п.). Это дело вкуса:

8. Немного мелких светлых пятнышек не повредит нашему яблоку. Разбросаем их по всему яблоку на отдельном слое и затемним пятна в тени.

Нажимаем Ctrl + D чтобы убрать выделение. 9.Детализируем фон и, собственно, всё!

Сегодня мы будем с вами рисовать большое сочное зеленое яблоко. Мы рассмотрим несколько техник рисования, будет интересно, полезно и вы узнаете много нового. И так, поехали!
1 Шаг
Создайте новый документ с теми настройками, что показаны ниже.

2 Шаг

3 Шаг
Примените к слою стиль Inner Shadow, используя такие параметры:

4 Шаг
Создайте новый слой и назовите его “Texture”. Выполните Ctrl + клик по слою Apple для того, чтобы снова получить выделение яблока, если вы его отменяли. Используйте те же цвета, что и в шаге 1 и выполните Filter > Render > Clouds. Затем откройте Filter > Distort > Spherize и задайте значение Amount равным 100% а Mode — Normal. Это придаст нашей простейшей текстуре сферический вид. Установите режим смешения слоя в Soft Light. Вот мы получили кое-какую текстуру для яблока.

5 Шаг

6 Шаг
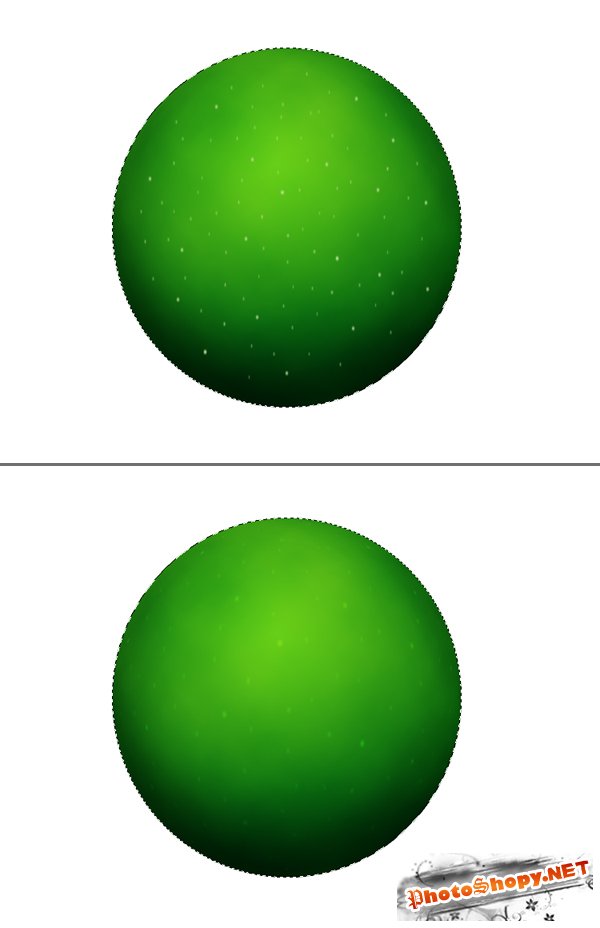
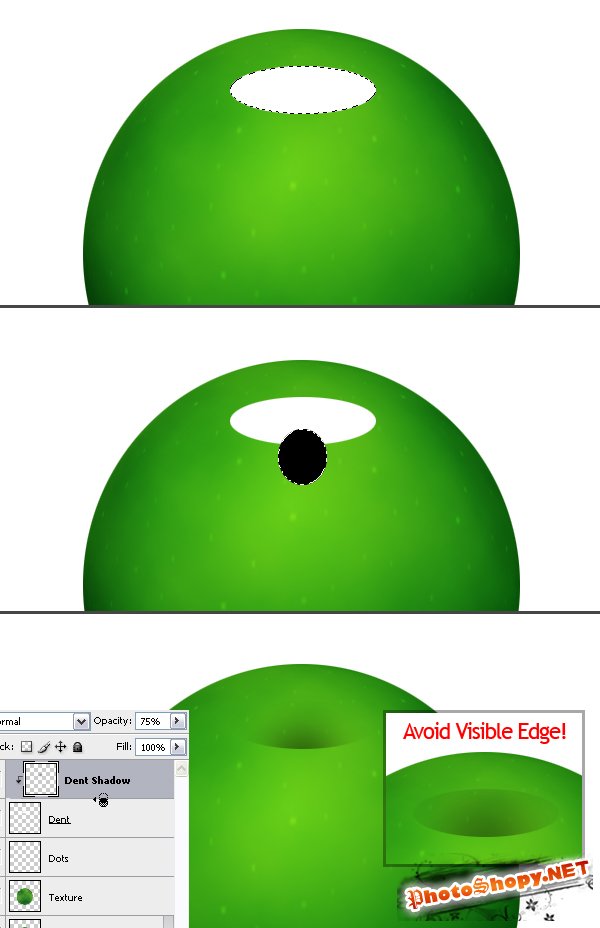
Создайте новый слой поверх остальных и назовите его “Dent”. Выберите Elliptical Marquee Tool и создайте выделение, как показано на рисунке ниже. Затем залейте его белым цветом и отмените выделение. Создайте теперь новый слой, назовите его “Dent Shadow”. После этого выделите эллиптическую область, как у меня на иллюстрации и залейте ее черным.
Выполните Alt + клик по границе между слоями “Dent Shadow” и “Dent” в палитре Layers. Отмените выделение нажатием Ctrl + D. Таким образом, вы назначили слой “Dent” обтравочной маской (Clipping Mask) для слоя “Dent Shadow”. После этого в палитре Layers выберите слой “Dent” и задайте ему режим наложения Multiply.
Вернитесь на слой “Dent Shadow” и примените к нему фильтр Gaussian Blur с радиусом в 17px. Установите Opacity слоя равным 75%. Размер эллипса “Dent” в вашем документе может отличаться от моего, поэтому вы можете подобрать радиус размывки на свое усмотрение — верхний край эллипса в результате должен раствориться.

7 Шаг
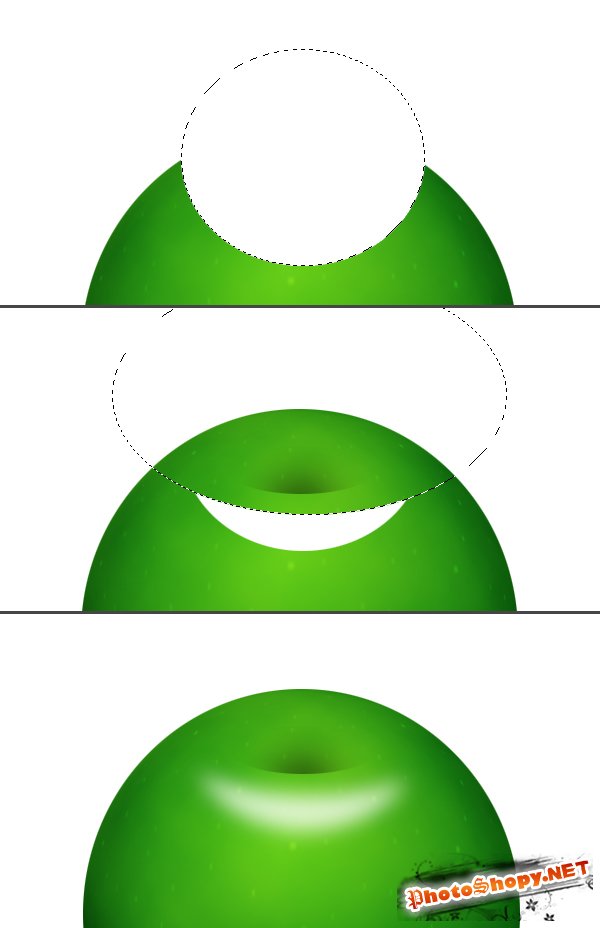
Теперь создадим блики. Добавьте новый слой поверх остальных и назовите его “Highlight 1”. Выберите Elliptical Marquee Tool, создайте выделение, как на рисунке ниже и залейте его белым цветом. Затем создайте еще одно, большее выделение, как показано у меня и нажмите Delete. Отмените выделение (Ctrl + D) и выполните Filter > Blur > Gaussian Blur с радиусом размытия в 10px.

8 Шаг
Создайте новый слой поверх остальных и назовите его “Highlight 2”. Возьмите Elliptical Marquee Tool и создайте еще одно выделение, которое также залейте белым. Затем выделите еще одну область, как показано ниже и, опять же, нажмите Delete для удаления лишнего. Также не забудьте убрать и нижнюю лишнюю часть блика. Отмените выделение и откройте Filter > Blur > Gaussian Blur и задайте радиус размытия 8px.

9 Шаг
Далее создайте новый слой под слоем “Highlight 1” и назовите его “Black”. Как вы уже догадались из названия, его нужно будет залить черным цветом. Теперь в палитре Layers выделите слои “Black”, “Highlight 1” и “Highlight 2” и слейте их в один нажатием Ctrl + E. Затем откройте Filter > Brush Strokes > Spatter и установите Spray Radius равным 6, Smoothness — 14. Выполните Ctrl + клик по слою Apple для получения его выделения, затем выполните Select > Inverse и нажмите Delete для удаления ненужной части. Задайте слою режим смешения равный Screen. Отмените выделение.

10 Шаг

11 Шаг

12 Шаг
Создайте новый слой поверх всех остальных под названием “Reflection”. Возьмите Rectangular Marquee Tool и создайте выделение, как показано на рисунке. Залейте его белым цветом. Сейчас вы увидите, как с помощью него создать на яблоке блик от окна. И так, после этого тем же инструментом удалите две прямоугольные полоски на этом слое (смотрим рисунок ниже).

13 Шаг
Теперь в палитре Layers добавьте маску для слоя “Reflection” (в нижней строчке палитры есть соответствующая кнопка Add Layer Mask). Залейте маску черно-белым градиентом, руководствуясь примерами ниже. Далее выберите снова слой “Reflection” и примените к нему фильтр Filter > Blur > Gaussian Blur с радиусом в 8px. Откройте Edit > Transform > Warp, из списка предустановок выберите тип Arc, затем задайте значение Bend равным -20%.

14 Шаг
Создайте новый слой поверх остальных и назовите его “Backlight”. Загрузите выделение Apple, кликнув по нему мышью с зажатой клавишей Ctrl, и залейте выделение белым цветом. Убедитесь, что у вас остался выбранным инструмент Marquee Tool и передвиньте созданное выделение на 10px левее при помощи стрелок на клавиатуре. Теперь жмем Delete.
Снова выполните Ctrl + клик по слою “Apple”, загружая его выделение, откройте Filter > Blur > Gaussian Blur и примените этот фильтр с Radius равным 7px. Отменяем выделение (Ctrl + D) и берем ластик (Eraser Tool) диаметром 270px и Hardness 0%. Нужно удалить нижнюю часть блика, как показано на рисунках.
15 Шаг
Откройте палитру Paths, вызовите всплывающее меню (треугольник в правом верхнем углу) и выберите Stroke Path, задав инструмент Brush для выполнения обвода, нажмите OK. Кликните в палитре Paths по любому месту за пределами вашего рабочего контура. После этого вызовите выделение слоя “Dent”, кликнув по нему с зажатой Ctrl.
Возьмите Rectangular Marquee Tool, затем, удерживая Shift, выделите также и верхнюю часть хвостика яблока. Далее откройте Select > Inverse и нажмите Delete, чтобы убрать часть хвостика, выходящего за пределы выемки (не забудьте, что для этого вы должны находиться на слое “Stalk”). Отмените выделение.
Созданный вами контур хранится в палитре Paths, как ваш рабочий контур (“Work Path”). Он находится там до тех пор, пока вы не начнете рисовать новый контур, который заменит своего предшественника. Если вы хотите сохранить ваши предыдущие пути для дальнейшего их использования — задавайте им уникальные названия. Отменить контур на вашем экране, можно просто кликнув по любому пустому месту на палитре Paths.
16 Шаг
Загрузите выделение слоя “Stalk”, зажав клавишу Ctrl и кликнув по нему. Находясь на слое “Stalk Highlight” откройте Filter > Blur > Gaussian Blur и примените эффект с радиусом в 1px. Установите слою Opacity до 40%, затем к слою “Stalk” примените фильтр Filter > Noise > Add Noise с Amount 3%, Distribution — Uniform и включенным параметром Monochromatic. Отмените выделение нажатием Ctrl + D.
Выберите Burn Tool и с использованием мягкой кисти (мой диаметр — 65px и Hardness — 0%) сделайте нижнюю часть веточки более темной.
17 Шаг
Создайте новый слой поверх слоя “Stalk” и назовите его “Stalk Shadow”. Выберите инструмент Rectangular Marquee Tool и создайте выделение, как показано на рисунке. Залейте его черным цветом и отмените выделение. Откройте Edit > Transform > Perspective и настройте перспективу, как показано далее.
Теперь открываем Filter > Blur > Gaussian Blur, задаем радиус размывки 7px и жмем OK. Возьмите Eraser Tool и при помощи мягкой кисти удалите верхнюю часть тени. После этого загрузите выделение слоя “Dent” (Ctrl + клик по слою). Выберите Rectangular Marquee Tool, а затем, удерживая Shift, создайте выделение, которое бы закрыло верхнюю часть тени. После этого выполните Select > Inverse и нажмите Delete. Отмените выделение и снизьте Opacity слоя до 60%.
18 Шаг
19 Шаг
Создайте новый слой поверх группы “Apple” и назовите его “Shadow”.Теперь выберите Elliptical Marquee Tool и создайте выделение, как показано ниже. Залейте его черным цветом. Отмените выделение, выполните Filter > Blur > Gaussian Blur и задайте радиус размывки в 40px.
20 Шаг
21 Шаг
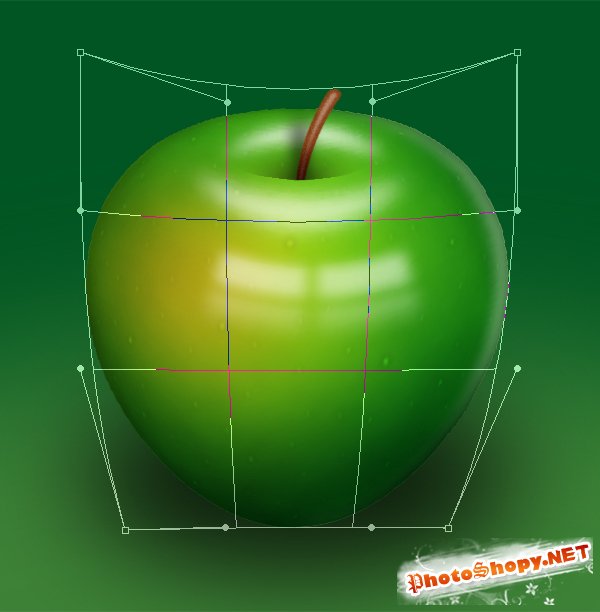
Сейчас наше яблоко имеет слишком правильную форму, но ее можно изменить при помощи инструмента Warp. Выполните щелчок правой клавишей мыши по группе “Apple” и слейте ее в один слой. После этого открываем Edit > Transform > Warp и придаем яблоку более натуральный вид, нужным образом его трансформируя.

Заключение
Выполняя преобразования с помощью Warp Transform, вы заметите искажения по краям яблока. Чтобы от них избавиться, придется их стереть. Загрузите выделение слоя “Apple” (Ctrl + клик по нему), затем выполните Select > Modify > Feather и установите значение Radius равным 1px. После этого выполняем Select > Inverse и нажимаем Delete несколько раз, чтобы убрать искажение по краям. Вот и все! Наслаждайтесь результатом!







В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Читайте также:

