Как в фотошопе нарисовать стеклянный куб
Обновлено: 07.07.2024
Многие пользователи
почему-то избегают использовать 3D-инструменты, имеющиеся в фотошопе. На
самом же деле, овладеть ими невероятно просто. На этом уроке по
фотошопу вы, шаг за шагом, научитесь преобразовывать обычный текст
объемный текст в объемный, создавать стеклянный куб и выстраивать
объекты на 3D-сцене. Данный урок более тесно познакомит вас
3D-инструментами фотошопа и даст вам базовые навыки по добавлению
3D-объектов на создаваемые композиции. Для выполнения данного урока вам
понадобится Photoshop CS6 Extended.
Предпросмотр законченного изображения

Шаг 1
Для
начала создайте новый документ размером 2400x1600 пикселей. Затем при
помощи инструмента Текст (T) наберите какую-нибудь надпись. Здесь лучше
выбрать какой-либо жирный шрифт, так как тонкий шрифт, преобразованный в
объемный, смотрится не очень хорошо. Шрифт, который использовал я –
бесплатный шрифт Couture. После того, как надпись будет создана,
откройте палитру символов: Окно > Символы (Window > Characters) и
уменьшите межстрочный интервал (Leading). Для этого можно кликнуть по
соответствующей иконке на палитре символов и, перемещая ползунок,
изменять величину межстрочного интервала, вместо того, чтобы вручную
вбивать в поле соответствующее значение.


Шаг 2
Далее
нам нужно преобразовать созданный плоский текст в объемный. При
активном инструменте Текст, кликните по иконке 3D на панели опций.
Имейте ввиду, что данная иконка имеется только в версии Photoshop CS6
Extended. Ваш текст будет незамедлительно преобразован в объемный, а
рабочее пространство фотошопа автоматически переключится на
3D-пространство. Чтобы выделить текст, кликните по нему инструментом
Перемещение (Move tool). Вы так же можете выделить текст на 3D-палитре.
При активном слое с 3D-текстом уменьшите величину Глубины экструзии
(Extrusion Depth) на палитре Свойств (Properties). Это сделает ваш текст
более тонким.



Шаг 3
Теперь
на время отвлечемся от текста, чтобы создать наш стеклянный куб.
Создать его, на самом деле, будет очень просто, и сейчас вы в этом
убедитесь. Создайте новый слой и назовите его “Кристалл”. На палитре –
3D выберите пункт “Сетка из набора” (Mesh From Preset) и нажмите Создать
(Create). Фотошоп создаст для вас на этом слое трехмерный куб. Далее
нам нужно объединить этот куб со слоем текста, так, чтобы мы могли
использовать для них обоих одни и те же установки камеры и света.
Пройдите в меню Слои > Объединить с предыдущим (Layer > Merge
Down) или просто нажмите Ctrl/Cmd+E.


Шаг 4
Теперь
мы уменьшим Непрозрачность (Opacity) куба, чтобы сделать его
прозрачным. Это поможет нам в дельнейшем, когда мы будем корректировать
положение текста внутри него. Кликните по вкладке с материалом куба
(Cube_Material) на палитре 3D. Содержимое палитры Свойств (Properties)
при этом изменится, и на ней будут отображаться настройки материала
куба. Установите величину Непрозрачности (Opacity), равную 5%.


Шаг 5
Далее
нам предстоит подкорректировать размер и положение текста так, чтобы он
расположился внутри куба. Чтобы облегчить себе задачу, мы переключимся
на Вид сверху. На палитре со второстепенным 3D-видом (Просмотр >
Показать > Второстепенный 3D-вид (View > Show > 3D Secondary
View)) откройте выпадающее меню и выберите Сверху (Top). Затем кликните
по иконке “Поменять местами основной и второстепенный вид” (Swap Main
and Secondary-View) в правом верхнем углу панели со второстепенным
видом.

Шаг 6
Выделите
слой с 3D-текстом на палитре 3D. На панели опций переключитесь в режим
3D-масштабирования, затем кликните по области вне текста и протащите
указатель мыши, уменьшая размер текста таким образом, чтобы он наилучшим
образом поместился внутрь куба. Теперь на панели опций активируйте
режим перетаскивания
3D-объекта (третья кнопка), кликните по области вне текста и расположите текст по центру куба.



Шаг 7
На
панели со второстепенным видом переключитесь на вид слева. Кликните по
кнопке замены местами основного и второстепенного вида (в правом верхнем
углу). Теперь, при помощи все того же инструмента Перетаскивания
3D-объекта, расположите текст по центру куба. Когда это будет сделано,
кликните по кнопке замены местами основного и второстепенного вида еще
раз, чтобы вернуться к обычному виду с камеры.

Шаг 8
Далее
добавим на композицию изображение с небом. Вы можете легко найти в
интернете бесплатное подходящее для этой цели изображение. Перетащите
выбранное изображение с небом на свой рабочий документ. Фотошоп
автоматически добавит его в качестве нового смарт-объекта. Назовите этот
слой “Голубое небо”. На палитре 3D выберите пункт 3D-открытка (3D
Postcard) и нажмите Создать (Create). Это преобразует ваш слой в
3D-объект. Теперь нажмите Ctrl/Cmd+E чтобы объединить этот слой с
предыдущим.



Шаг 9
В
данный момент изображение с небом разрезает пополам ваш текст и куб.
Поэтому нам нужно сместить его на некоторую дистанцию. Переключитесь на
вид слева на вашей панели со второстепенным видом, и кликните по иконке
замены местами основного и второстепенного вида в правом верхнем углу
этой же панели. Затем на палитре 3D выделите 3D-объект с небом и
переключитесь в режим скольжения (Slide) на панели опций. Кликните по
области вне текста и, удерживая shift, перетащите небо влево. После
этого, вернитесь к обычному виду с камеры, еще раз кликнув по иконке
замены местами основного и второстепенного видов.


Теперь
небо стало больше, но теперь оно пересекает плоскость 3D-основания.
Переключитесь на панели опций в режим Перетаскивания 3D-объектов (Drag)
и, кликнув по точке вне неба, перетащите его вверх, чтобы оно оказалось
выше плоскости основания.

Нам
нужно изменить положение камеры, так, чтобы она была направлена строго
во фронт небесного фона. В левом нижнем углу окна программы вы можете
заметить полупрозрачный куб с тремя стрелками внутри. Это инструмент
перемещения камеры, с помощью которого можно менять положение камеры.
Нам нужно только переместить камеру вверх. Для этого, удерживая клавишу
shift, потяните вверх за зеленую стрелку, до тех пор, пока область неба
не заполнит весь экран.

Шаг 11
Теперь
нам нужно переместить текст и куб вверх, так, чтобы они попали в поле
зрения нашей камеры. Для этого вы делите слои с текстом и кубом на
палитре 3D (чтобы выделить несколько 3D-одъектов объектов, удерживайте
Ctrl). Переключитесь на панели опций в режим перетаскивания, кликните по
пустой области, и, удерживая shift, перетащите 3D-объекты вверх, так
чтобы они заняли центральное место на композиции.

Шаг 12
Наконец,
все объекты расположены так, как надо и мы можем приступать к
экспериментам с объемным прозрачным кубом. Для начала слегка повернем
текст и куб. Выделив оба эти 3D-объекта, перемесите манипулятор вращения
по оси Y. В моем случае величина угла, на который были повернуты
объекты, составила 24 градуса.

Шаг 13
На
палитре 3D выделите вкладку с материалом куба (Cube_Material) и
перейдите на палитру Свойств. Чтобы куб выглядел как кристалл или как
стекло, нам нужно придать ему прозрачность, зеркальность, глянец, а так
же, исказить изображение внутри него. Чтобы придать ему глянец,
установите величину Блеска (Shine) и Отражения (Reflection): 100%, а
Плавность (Roughness): 0%. Величина Рельефа (Bump) не имеет значения,
так как мы не используем bump-карту, и ранее уже задали величину
непрозрачности, равную 5%. Самое важное при придании кубу стеклянного
вида – увеличить Преломление (Refraction) до максимально возможного
значения. Это исказит вид текста, расположенного внутри, что создаст
необходимый эффект кристалла. Вы можете отрендрировать сцену уже на
данном этапе, нажав Alt+Shift+Ctrl+R (Option+Shift+Cmd+R для Mac), или
через меню 3D > Рендринг (3D > Render). Вам вовсе не обязательно
дожидаться окончания процесса рендринга, так как он занимает очень
долгое время. Вместо этого, убедившись, что изображение выглядит так,
как нужно, кликните по холсту или нажмите какую-либо кнопку, чтобы
прервать процесс. Если ваш компьютер не очень мощный, вы можете
уменьшить размер изображения, до того как применить пробное
рендрирование, а затем снова восстановить его масштаб. Это возможно,
потому что мы использовали недеструктивные методы, и мы можем
многократно изменять масштаб, без потери качества изображения.


Шаг 14
Наконец
мы можем приступать к работе со светом. На палитре 3D выделите вкладку
Бесконечный свет 1 (Infinite Light 1 ). Затем на палитре Свойств
задайте величину Интенсивности (Intensity) – 100%, поставьте галочку на
пункт Тени (Shadows) и задайте Сглаживание (softness) – 50%. Параметр
Сглаживание смягчает тени, чтобы они не выглядели слишком резко.
Кликните по иконке “К просмотру” (Move to view) чтобы переместить
источник света туда же, где расположена камера (прямо перед кубом). На
этом работа над 3D-объектами закончена. Нажмите Alt+Shift+Ctrl+R или
Option+Shift+Cmd+R для Mac, и дождитесь окончания процесса рендринга
сцены. Это может занять несколько минут, поэтому вы можете сделать
перерыв. Если вам пришлось экстренно прервать процесс, то впоследствии
его можно возобновить через меню 3D > Возобновить рендринг (3D >
Resume Render). После завершения рендрирования, вы можете вернуться к
своей рабочей среде через меню Окно > Рабочая среда > Основная
рабочая среда (Window > Workspace > Essentials).


Шаг 15
Чтобы
закончить работу над композицией, добавим немного облаков перед кубом, и
применим кое-какие световые эффекты. Для начала импортируйте на свой
документ изображение с облаками, вроде приведенного ниже.
подкорректируйте его размер в соответствии с масшатабом композиции, и
нажмите Enter, чтобы подтвердить трансформацию.

Шаг 16
Удерживая
Alt, кликните по иконке Добавления слоя-маски (Add Layer Mask) в нижней
части палитры слоев, чтобы создать инвертированную слой-маску.

Убедитесь,
что Основной цвет (Foreground color) у вас – белый (это легко сделать,
нажав клавишу D). Теперь выберите инструмент Кисть (Brush tool) и
прокрасьте поверхность облаков, которые вы хотите отобразить перед
стеклянным кубом. Здесь не нужна чрезмерная аккуратность. Просто
уверенными проявите часть скрытых под маской облаков.

Шаг 17
Кликните
ПКМ по активному слою и выберите пункт Параметры наложения (Blending
Options). В разделе Наложение если (Blend If) передвиньте черный
ползунок вправо, до тех пор, пока не исчезнут синие области неба. Чтобы
улучшить качество наложения облаков, удерживая Alt/Option, переместите
бегунок правой половины в правую сторону, добиваясь плавного слияния
облаков с поверхностью куба.


Шаг 18
Теперь
увеличим контрастность изображения. Это легко сделать при помощи
корректирующего слоя Поиск цвета (Color Lookup), имеющегося в Photoshop
CS6. В выпадающем меню на панели Коррекции (Окно > Коррекция (Window
> Adjustments)) выберите пункт Поиск цвета (Color Lookup). Затем в
меню 3DLUT выберите пункт Film Stock и, в случае необходимости,
подкорректируйте непрозрачность этого слоя.

Законченное изображение
В
силу того, что все проделанные нами манипуляции были недеструктивными,
вы можете применять произвольные изменения к конечному изображению.
Например, заметив что эффект преломления не очень хорошо воздействует на
текст, я развернул куб примерно на 45 градусов по горизонтали. Помимо
этого, я сместил облака на переднем плане немного вправо, так, чтобы они
не закрывали текст.

Сложность урока: Средний
В этом уроке мы научимся создавать эффект стеклянного пазла.
Делается он очень просто, всего за пару действий.

Создайте новый документ ( Ctrl+N ) размером 400*400 px
Выберите инструмент заливка и залейте квадрат черным цветом.
Выберите Custom Shape Tool

Далее перейдите на верхнюю панель и выберите форму пазла.

Если у вас не установлены такие фигуры, нажмите на круглую кнопку со стрелкой (на рисунке отмечена буквой А ) и загрузите фигуры Objects

У вас должно выскочить такое окошко:

Если вы хотите заменить уже существующие формы, то нажмите ОК , а если добавить к ним, то Append.
Так, мы выбрали форму, теперь нужно определиться с цветом.


Теперь в режиме фигур рисуем форму пазла.

Как видите, на палитре Layers у нас появилось 2 слоя:

Нам необходимо слить их воедино. Для этого встаньте на слой с фигурой и нажмите Ctrl+E (слияние с нижним)
Приступим к творению зеркального эффекта.
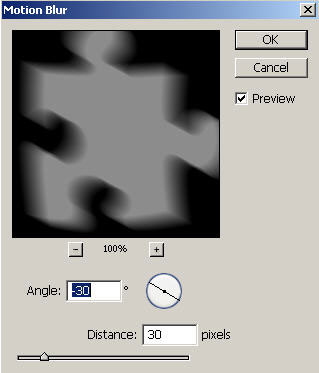
Применим фильтр Motion Blur ( Filter - Blur )
Установим следующие параметры:

И нажмем кнопку ОК . Пока на стекло не похоже, потому как нам нужно выполнить еще пару действий.
Перейдите на панель Layers и копируйте слой.
Для чего щелкните правой кнопкой мыши по слою и выполните команду Duplicate Layer .

Теперь к слою копии примените фильтр Glowing Edges ( Filter - Stylize ) с такими настройками:

Нажмите ОК и вот перед вами стеклянная объемная фигура пазла.

Как видите - все легко и просто! Смотрите также другие Adobe Photoshop уроки.
Создаём ледяной 3D кубик с замороженной вишней в Фотошоп
В этом уроке Вы научитесь создавать ледяной кубик с замороженной вишней, используя инструменты 3D в Фотошоп.Сложность урока: Сложный
В этом уроке мы будем создавать вишенку, замороженную в кубике льда. Стоит заметить, что урок рассчитан на пользователей с достаточными знаниями программы и знакомыми с инструментами и палитрой 3D.

Материалы для прохождения урока:
Cherry (Вишня) – автор Rob Owen-Wahl
Ice texture 1 (Текстура льда 1)
Ice texture 2 (Текстура льда 2)
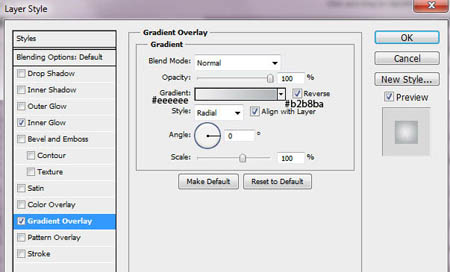
Создайте новый документ в Photoshop с размером 800 х 600 пикселей, 72 пикселя / дюйм. Разблокируйте фоновый слой и примените к нему следующие стили слоя: Внутреннее свечение (Inner Glow) и Наложение градиента (Gradient Overlay).





Активируйте инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool), поставьте его в режиме Слой-фигура (Shape) с радиусом в 10 пикселей и создайте квадрат 200х200 пикселей. Мы будем использовать эту фигуру для создания 3D-куба с закругленными и гладкими краями и углами. Растрировать фигуру не нужно.

Откройте палитру 3D в меню Окно - 3D (Window - 3D) и создайте из созданного квадрата 3D-объект Чеканки (3D Repousse Object).

После предыдущего действия появится такое предупреждение как на скриншоте, вам будет предложено растрировать фигуру, соглашайтесь, и перед вами откроется окно 3D настроек функции Чеканка (Repousse).

Затем примените настройки 3D в окне функции Чеканка (Repousse)и поверните созданную фигуру с помощью инструмента Повернуть сетку (Rotate The Mesh), чтобы задать положение в перспективе.

Применим первую текстуру льда к этой фигуре.


Ниже на скриншоте вы можете увидеть настройки для Материала передней выпуклости (Front Inflation Material).

Теперь нажмите правой кнопкой мыши на иконке параметра Рассеивание (Diffuse) и выберите опцию Редактировать свойства (Edit Properties), чтобы изменить положение текстуры.

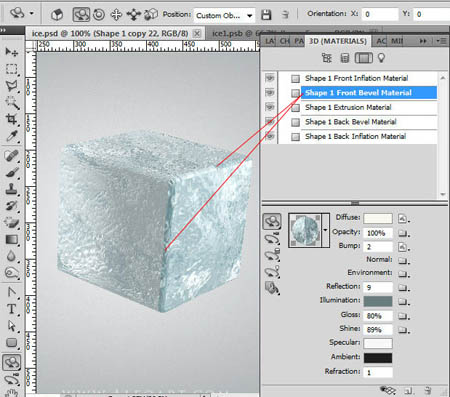
В настройках Материала переднего скоса (Front Bevel Material) используйте ту же текстуру льда для параметров Рассеивание (Diffuse) и Рельеф (Bump).

Снова для этой текстуры нажмите правой кнопкой мыши на иконке параметра Рассеивание (Diffuse) и выберите опцию Редактировать свойства (Edit Properties), чтобы изменить положение текстуры.

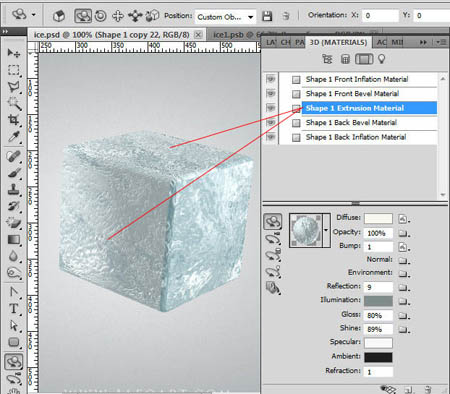
Теперь настроим Материал Экструзии (Extrusion Material). Используйте ту же текстуру что и раньше.

Редактируйте свойства текстуры, как на скриншоте ниже (не обращайте внимание на параметры настроек материалов задней стороны в этом положении куба).

Откройте вкладку источников света Фильтр по: Светлые (Filter by: lights) настройте источники света как на скриншотах. Для того чтобы добавить новый источник света, внизу 3D палитры кликните по иконке Создать новый источник света (Create a new light) и выберите тип источника света в выпадающем меню. Настройки положения источников света Ориентация (Orientation ) вы можете найти в верхней панели настроек инструмента, как показано на скриншотах или используйте для вращения 3D оси. Они включаются с помощью иконки Скрыть вспомогательные 3D –элементы (Toogle misc 3D extras) ) внизу палитры 3D.
Прим. переводчика: Обратите внимание на перевод команд, которые использует автор на скриншотах.
Заказные (Custom)
Бесконечный свет - (Infinite Light)
Направленный свет (Spot Light)




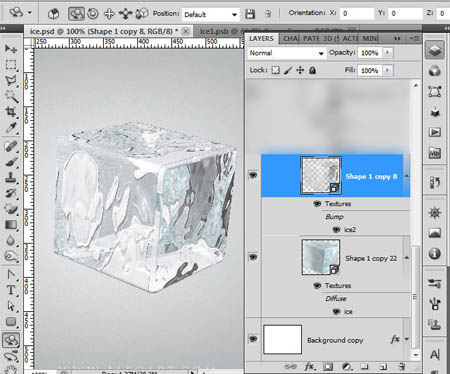
Дублируйте 3D куб и измените настройки текстуры для материалов копии.


Для этой фигуры используйте текстуру Ice texture 2. Ниже на скриншоте смотрите новые параметры Материала (Material).
Примечание переводчика: Обратите внимание, на скриншоте отмечено, где добавляется новая текстура.

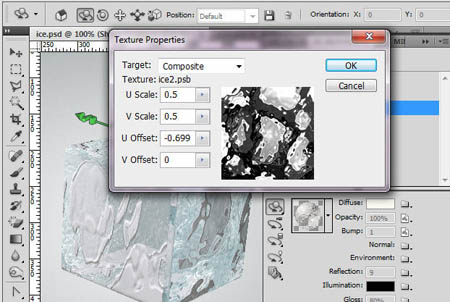
Редактируйте свойства текстуры, как на скриншоте ниже для Материала передней выпуклости (Front Inflation Material). Такие же настройки будут применимы как для параметра Непрозрачность (Opacity) так и для параметра Рельеф (Bump).

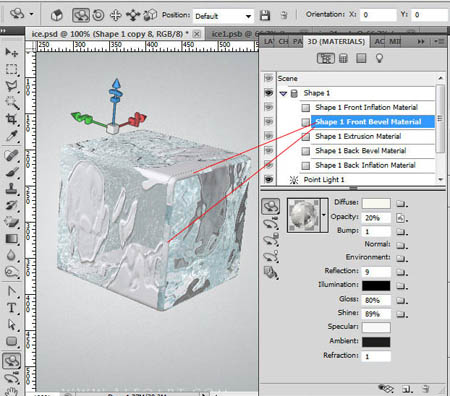
Ниже на скриншотах смотрите настройки для Материала переднего скоса (Front Bevel Material).


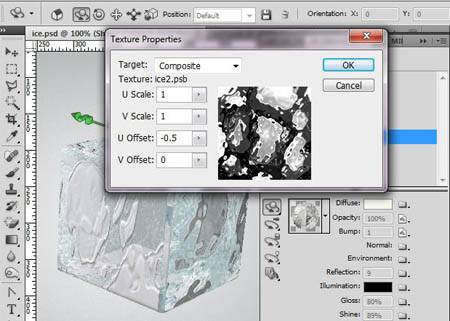
Теперь настроим Материал Экструзии (Extrusion Material).


У этой 3D фигуры есть некоторые прозрачные области из-за черно-белой структуры пятен для параметра Непрозрачность (Opacity). Именно поэтому мы должны установить непрозрачность на 0% для Материала заднего скоса (Back Bevel Material) и Материала задней выпуклости (Back Inflation Material). Просто сделаем их невидимыми.


Настроим источники света.
Заказные (Custom)
Бесконечный свет - (Infinite Light)
Точечный свет (Point Light)



Вернитесь в палитру слоёв и измените режим наложения копии куба на Перекрытие (Overlay).

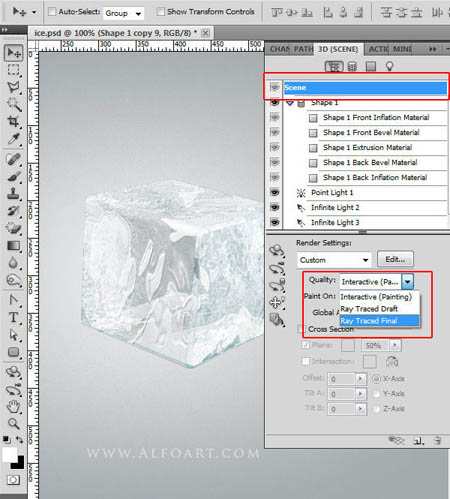
Для того чтобы улучшить качество и внешний вид 3D объектов в настройках Рендеринга (Render Settings) параметр Качество (Quality) нужно изменить на Окончательная трассировка лучей (Ray Traced Final). Сделайте это для обеих фигур с кубом.

После трассировки у вас должен получиться такой результат.

Сгруппируйте 3D фигуры и дублируйте группу. Сделайте группу с оригинальными 3D-слоями невидимыми (мы будем использовать их в будущих шагах, чтобы создать отражение), а копию группы преобразуйте в смарт-объект, щёлкнув правой кнопкой мыши по группе и выбрав пункт Преобразовать в смарт-объект (Convert to Smart Object). Теперь создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), настройки смотрите ниже. Для того чтобы применить коррекцию только к слою с кубом, нажмите правой кнопкой мыши на корректирующем слое и выберите опцию Создать обтравочную маску (Create Clipping Mask). Затем добавьте резкости в меню Фильтр – Резкость – Умная резкость (Filter > Sharpen > Smart Sharpen). Настройки так же на скриншоте ниже.




Растрируйте слой смарт-объекта с кубиком льда и объедините его с корректирующий слоем Цветовой тон/Насыщенность (Hue/Saturation). Затем примените фильтр Пластика (Liquify) и деформируйте прямые линии куба с помощью инструмента Деформация (Forward Warp Tool) для того, чтобы создать более естественную форму кубика льда:



Дублируйте искажённую фигуру кубика и примените к копии трансформацию в меню Редактирование – Трансформирование – Отразить по вертикали (Edit > Transform > Flip Vertical). Затем выберите инструмент Ластик (Eraser Tool) и сотрите нижний край, как показано на скриншоте.


Возьмите инструмент Прямолинейное лассо (Polygonal Lasso Tool) и выделите один из краёв.

Щёлкайте инструментом, чтобы установить конечные точки для последующих сегментов.

Вырежьте выделенный фрагмент кусочка льда и вставьте его на новый слой. На скриншоте ниже вы можете видеть оригинальный 3D куб. Вернитесь к группе с оригинальными 3D слоями и выберите один из 3D-слоёв. Затем активируйте инструмент Перетащить 3D объект (Drag the 3D Object) и переместите вниз фигуру, как на скриншоте. Мы будем использовать эту фигуру в качестве направляющей для отражения.

У Вас должны быть края для отражения на различных слоях. Выберите правый край и спустите его ниже деформированной формы кубика льда в палитре слоёв. Затем идите в меню Редактирование – Трансформирование – Искажение (Edit > Transform > Distort). Двигайте угловые точки рамки и выровняйте левый край слоя к левому краю 3D куба. Попробуйте наложить правильно текстуру льда, ориентируясь на отмеченную область на скриншоте.

Повторите те же действия с другим краем.

Сделайте 3D слои снова невидимыми. Слейте трансформированные слои, которые вы сделали для отражения. Уменьшите Непрозрачность (Opacity) этому слою до 45%. Добавьте маску слоя к слою с отражением и, заполните нижнюю её часть черно-белым градиентом, чтобы создать исчезающий эффект. Создайте новый корректирующий слой Уровни (Levels) с обтравочной маской к слою с отражением и используйте настройки со второго скриншота ниже.


Создадим маленькое темное отражение, как показано на скриншоте. Дублируйте слой с деформированным кубиком льда, поместите дубликат ниже оригинала в палитре слоёв и опустите эту копию вниз на 5-6 пикселей. Измените режим наложения на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 75%. Теперь можете удалить выделенную область выше нижнего края кубика льда.


Идите в меню Фильтр – Размытие - Размытие по Гауссу (Filter> Blur> Gaussian Blur) и в настройках поставьте радиус 1 пикс.

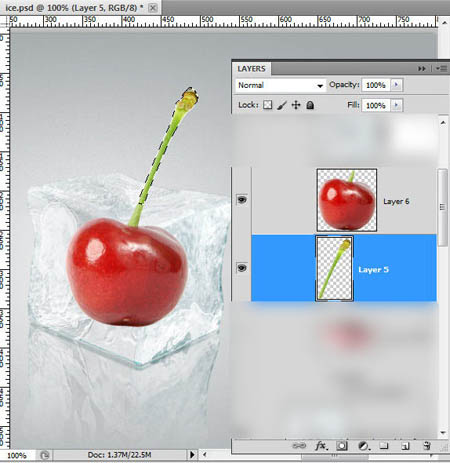
Отделите вишню от белого фона и вставьте её в ваш документ. Вырежьте выделенный фрагмент веточки вишни и вставьте его на новый слой.

Выделите нижнюю часть вишни. Вернитесь на слой с деформированным кубиком льда и скопируйте выделенную область. Вставьте скопированную область льда выше слоя с вишней, примените режим наложения Экран (Screen) и уменьшите Непрозрачность (Opacity) до 92%. Затем создайте новый корректирующий слой Уровни (Levels) с обтравочной маской, настройки на скриншоте ниже.


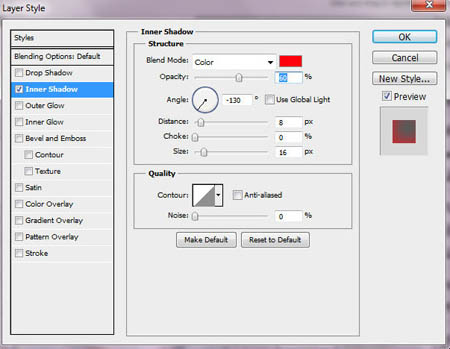
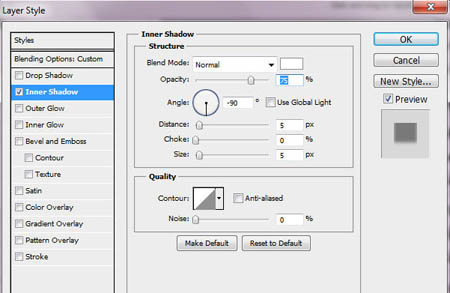
Добавьте красный рефлекс к кубику льда, используя стиль слоя Внутренняя тень (Inner Shadow).


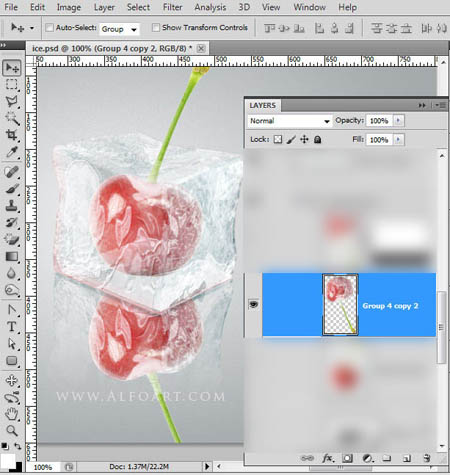
Сгруппируйте три слоя: нижняя часть вишни, верхняя часть и слой льда над вишней. Дублируйте созданную группу и объедините ее. Примените к копии трансформацию в меню Редактирование – Трансформирование – Отразить по вертикали (Edit > Transform > Flip Vertical). Теперь поместите слой для отражения вишни ниже слоя с кубиком льда, как показано на скриншоте ниже.

Загрузите выделение кубика льда. Активируйте слой с отражением вишни, вырежьте выделенную область и вставьте её на новый слой выше слоя с кубиком льда. Теперь примените к этому небольшому кусочку отражения стиль слоя Внутренняя тень (Inner Shadow) и уменьшите Непрозрачность (Opacity) до 75%.



Вернитесь к слою с отражением вишни ниже кубика льда. Измените режим наложения этому слою на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 35%. Добавьте слой-маску к этому слою с отражением и заполните её нижнюю часть линейным черно-белым градиентом.

Сгруппируйте слои с вишней и кубиком льда которые выше слоёв с отражением, дублируйте группу и слейте её. Мы будем использовать эту объединенную копию чтобы создать эффект тени.

Идём в меню Изображение – Коррекция – Чёрно-белое (Image > Adjustments > Black and white), оставляем настройки по умолчанию и жмём Ок.

Затем идите в меню Редактирование – Трансформирование – Искажение (Edit > Transform > Distort) и трансформируйте этот слой, как показано на скриншоте ниже. Измените этому слою режим наложения.

Переместите слой с тенью ниже слоя с кубиком льда. Сотрите левый угол, как отмечено на скриншоте.


Коснитесь верхней части тени инструментом Ластик (Eraser Tool), чтобы создать исчезающий теневой эффект.

Примените к тени фильтр в меню Фильтр – Размытие - Размытие по Гауссу (Filter> Blur> Gaussian Blur):

Шаг 1. Так, сначала мы должны найти изображение для данного урока. Нужно найти фотографию или картинку куба также вы можете взять мою заготовку.
Откройте изображение с кубом (документ с изображением куба будет основным для наших с вами экспериментов). Далее нужно найти изображение, которое будет "обложкой" для нашего куба. Найти изображение вы можете самостоятельно либо снова вы можете воспользоваться моей заготовкой с драконом.

Шаг 2. Откройте изображение с драконом. Создайте Новый слой (Shift+Ctrl+N) в текущем документе (с драконом). Выберите инструмент «Прямоугольная область» (Rectangular Marguee Tool)(M), чтобы создать квадратное выделение около 250×250 pxl (пикселей) и залейте его любым цветом, например черным.

Шаг 3. Добавьте ещё два таких же квадрата в других областях (для каждого квадрата используйте новый слой). Это понадобится нам, чтобы сделать потом три "обложки" для всех видимых сторон куба.
Теперь, выберите один из черных квадратиков и с помошью Select> Load Selection (Выделение>Загрузить выделение) загрузите выделение. Работает это только на активном слое. После чего сделайте активным фоновый слой с изображением дракона и копируйте его с помощью Ctrl + C .

Шаг 4. Затем перейдите на основной холст с кубом и вставьте скопированную часть изображения в него с помощью Ctrl+V

Шаг 5. Хорошо, время наложить это изображение на одну из сторон куба. Используйте Edit > Transform > Distort (Редактировать>Трансформирование>Искажение), чтобы трансформировать это изображение, как показано на рисунке ниже.

Шаг 6. Проделываем ту же самую работу с двумя оставшимися выделениями


Хорошо, мы получили кубическое изображение с драконом, но наш задуманный куб ещё не закончен.
Шаг 7. Сделайте слияние трех этих слоёв в один слой (В версии CS5 мне пришлось у каждого слоя менять режим отдельно) и измените режим слоя на Multiply (Умножение).


Шаг 8. С помощью инструмента Eraser Tool (Ластик) (Е) и жёсткой круглой кисти можно сделать границы более четкими между сегментами куба.
Результат показан на моём рисунке ниже

Я заканчиваю на этом урок. Как мне кажется, мы сделали хорошую "обложку" для куба и получили правильное ощущение пространства. И просто получили удовольствие от интересного результата.
Читайте также:

