Как в фотошопе сделать двухцветный текст
Обновлено: 04.07.2024
Автор: Ольга Максимчук (Princypessa). Дата публикации: 17 марта 2021 . Категория: Уроки фотошопа текст.
Сегодня мы будем создавать эффект разноцветного текста.
Разноцветный текст выглядит очень ярко и броско, данный эффект пригодится вам при создании логотипов, визиток, открыток и т.п.
Сначала мы создадим новый документ и при помощи инструмента Заливка зальем фоновый слой темно-серым цветом.
Затем установим в фотошоп шрифт из папки с исходниками и напишем текст.
Далее с помощью инструмента Кисть нарисуем разноцветные пятна.
После этого создадим дубликат слоев с текстом и пятнами, объединим образовавшиеся слои в один и размоем слой при помощи фильтра Размытие по Гауссу.
В завершение урока "Как в фотошопе сделать текст разноцветным" мы нарисуем свечение и поместим в работу текстуру из папки с исходниками.

Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.

В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.

Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.




Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.





Выше текстового слоя в панели слоев создаем новый пустой слой и называем его «Цвет».


В панели слоев кликаем ПКМ по слою «Цвет» и выбираем «Создать обтравочную маску». После этого слой «Цвет» как бы «прикрепится» к нижележащему слою (текстовому) и будет виден в пределах нижележащего слоя.








В панели слоев при помощи клавиши Ctrl выделяем текстовый слой и слой «Цвет» и нажимаем сочетание клавиш Ctrl+J, чтобы скопировать слои. Не снимая выделения с образовавшихся дубликатов слоев, нажимаем сочетание клавиш Ctrl+E, чтобы слить слои в один. Переименовываем образовавшийся слой в «Свечение».



Переходим в меню Фильтр-Размытие-Размытие по Гауссу и размываем слой «Свечение», применив параметры, как на картинке ниже.



Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Свечение 2».

Переходим к инструменту Кисть и выбираем мягкую круглую кисть. Берем образец цвета с текста – зажимаем клавишу Alt и кликаем по той области, с которой хотим взять образец цвета. После этого выбранный оттенок установится в панели цвета в качестве цвета основного плана. Делаем отпечаток кистью на слое «Свечение 2» на том же участке, с которого взяли образец цвета.

В панели цвета меняем режим наложения слоя «Свечение 2» на Мягкий свет.


В панели слоев создаем дубликат слоя «Свечение 2» (Ctrl+J).

Выше всех слоев в панели слоев помещаем (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками. Вызываем Свободное трансформирование (Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.


В панели слоев меняем режим наложения слоя с текстурой на Экран.


Разноцветный текст готов! Урок "Как в фотошопе сделать текст разноцветным" завершен.
Используйте текстуру Городского Пейзажа и карту градиента, включая некоторые корректирующие слои и фильтры, чтобы создать супер простой и лёгкий двухцветный текст. Давайте приступим!
Данный текстовый эффект был вдохновлён другими текстовыми эффектами, которые доступны на сайте GraphicRiver.
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
1. Создаём Зданий Фон и Текстовые Слои
Шаг 1
Создайте новый документ со следующими размерами 1000 x 650 px, цвет заднего фона белый. В нижней части панели слоёв, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Градиент (Gradient).
Поменяйте значение Масштаба (Scale) на 150%, а также поставьте галочку в окошке Дизеринг (Dither).



Шаг 2
Создайтетекст заглавными буквами, используя шрифт Sofia Pro Black. Установите Размер (Size) шрифтана 250 pt, а если у вас больше одной строки текста, тогдаустановите Интерлиньяж (Leading) на 235.



2. Создаём Двухцветный Эффект
Шаг 1
Откройте исходную текстуру с городским пейзажем в программе Photoshop. Переместите данную текстуру на наш рабочий документ, расположив поверх слоя с текстом. Переименуйте слой с текстурой в Текстуру (Texture), а затем щёлкните правой кнопкой мыши по слою с данной текстурой и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
Вы можете попробовать использовать другие исходные изображение, если хотите, но очень важно, чтобы на изображении было достаточно деталей, чтобы создать красивый двухцветный эффект.



Шаг 2
В нижней части панели слоёв, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Карта градиента (Gradient Map).
Что делает Карта Градиента - преобразовывает эквивалентный диапазон серых тонов изображения в цвета градиентной заливки, которую мы создаём. Таким образом, левая контрольная точка цвета градиентной заливки заменяет тени на изображении, а правая контрольная точка цвета заменяет световые блики.
Вы можете попробовать использовать другие цвета градиента, чтобы получить другое цветовое решение.



3. Проводим Заключительную Коррекцию
Шаг 1
Добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast). Поменяйте значение Контрастности (Contrast) на 15, или на любое другое значение, которое подходит к вашему изображению.



Шаг 2
Добавьте корректирующий слой Поиск цвета (Color Lookup). Выберите фильтр Cobalt-Carmine из выпадающего меню Абстрактный (Abstract).
Поменяйте режим наложения для корректирующего слоя Поиск цвета (Color Lookup) на Мягкий свет (Soft Light), а также уменьшите значение Непрозрачности (Opacity) до 50%.



4. Создаём Полутоновую Текстуру Наложения
Шаг 1
Создайте новый слой поверх всех остальных слоёв, назовите этот слой Полутоновая текстура (Halftone Texture).



Шаг 2
Далее, идём Редактирование – Выполнить заливку (Edit > Fill), а затем в выпадающем меню Содержимое (Contents), установите 50% Серого (50% Gray).



Шаг 3
Щёлкните правой кнопкой по слою Полутоновая текстура (Halftone Texture) и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object), далее, установите цвет переднего и заднего плана на чёрно-белый.



Шаг 4
Идём Фильтр – Галерея фильтров- Эскиз - Полутоновый узор (Filter > Filter Gallery > Sketch >Halftone Pattern). Применитеследующие настройки для данного фильтра. которые указаны ниже:
Шаг 5
Поменяйте режим наложения для слоя Полутоновая текстура (Halftone Texture) на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) до 20%.



Поздравляю! Мы завершили урок!
В этом уроке, мы создали простой градиентный фон и добавили текст.
Далее, мы преобразовали текстуру с городским пейзажем в обтравочную маску к слою с текстом, а затем создали двухцветный эффект, используя карту градиента.
В заключение, мы добавили несколько корректирующих слоёв, чтобы усилить заключительный результат, а затем примените полутоновую текстуру наложения.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.

В результате прошлого урока среди других элементов на обоях появилась надпись, расположенная на двух разных фонах, и ее буквы по границе этих фонов тоже меняют цвет. Есть несколько простых способов это сделать. Расскажу об одном из них.
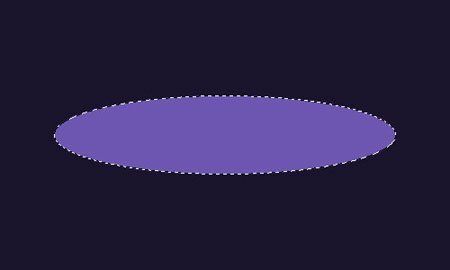
Создаем документ и с помощью инструмента Rectangular Marquee выделяем часть фона.

Создаем новый слой.

Инструментом Paint Busket заливаем выделение на новом слое.

Снимаем выделение (Ctrl+D) и пишем посередине изображения надпись одним из двух цветов.

При нажатой клавише Ctrl кликаем на слой, состоящий из залитого выделения. Появляется выделение залитого участка.

Инвертируем выделение (Ctrl+Shift+I), выбирая область с невидимой частью текста.

Растеризируем изображение: клик правой кнопкой мыши на названии слоя в палитре слоев, и выбираем Rasterize Type (это можно было сделать и раньше).


Спасибо за внимание!
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
В этом уроке мы будем рисовать прикольный текст в фотошопе.



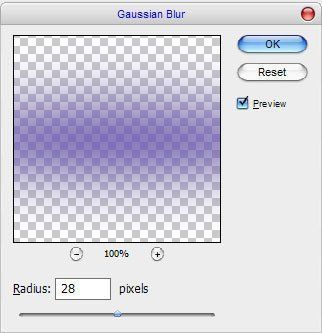
Снимите выделение Ctrl+D и примените Filter> Blur> Gaussian Blur (Фильтр-Размытие-Размытие по гауссу) со следующими настройками:

Измените непрозрачность слоя до 70%


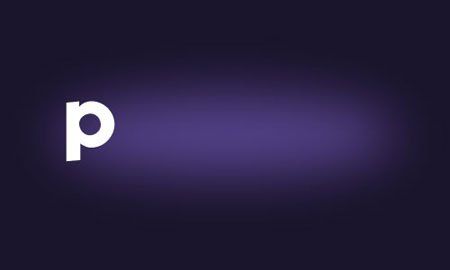
Ок, мы закончили с фоном, а теперь давайте начнем создавать текстовой эффект! Выберите Horizontal Type Tool (горизонтальный текст) и напишите букву P шрифтом KabelBd любым цветом.

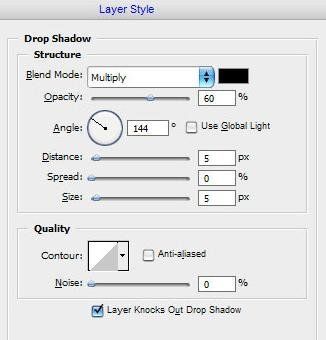
После этого применяем следующие режимы наложения для слоя с текстом:
Drop Shadow (Тень)
Outer Glow (Внешнее свечение)
Gradient Overlay (Наложение градиента)
Stroke (Обводка)




Результат вы можете видеть на рисунке ниже.

После этого щелкните ПКМ по слою на палитре слоев и выберите Copy Layer Style (Копировать Стили Слоя)

Под слоем с буквой P напишем еще одну букву H.

Затем щелкните ПКМ по слою на палитре слоев и выберите Paste Layer Style (Вставить Стили Слоя).

Результат должен быть следующим:

Добавим ещё букв по тому же принципу.


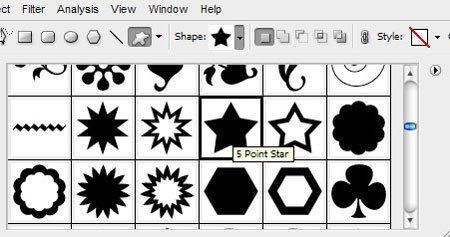
Хорошо, выглядит, не так ли? Чтобы закончить урок, мы добавим несколько фигур на задний план. Теперь, используя Custom Shape Tool (Произвольная фигура) выберите форму звезды, как на картинке ниже галерея стандартных форм.

Добавить эту звезду на задний план.

После этого ставим заливку (fill) на 0% и применить стиль слоя Stroke (Обводка)

Ваша картинка должна выглядеть так:

Добавим больше звёзд по тому же принципу. И Ваш текст будет выглядеть примерно так:
Читайте также:

