Как в фотошопе сделать эффект под водой
Обновлено: 06.07.2024
Вода может создавать красивые и вдохновляющие визуальные эффекты! В этом уроке мы возьмем текст и визуально поместим его под воду – при создании волнистого эффекта, взгляд направлен на воду, а текст как будто под ней.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1.Добавляем текст и текстуру
Шаг 1
Начнем с создания нового документа произвольного размера.
Помним о цели своего проекта: вы собираетесь создавать что-то для печати или что-то для использования в Интернете? Я собираюсь работать с разрешением 850 x 650 для этого примера, но вы можете работать с более высоким разрешением, если хотите распечатать свою работу.
Шаг 2
Добавляем фон с водой в документ. Это и будет водная основа для нашего текста.
Шаг 3
Теперь добавляем текст. С помощью инструмента Text Tool (Текст) любым шрифтом печатаем что-нибудь. В этом примере я буду использовать шрифт Fiber Vintage.
Не беспокойтесь об эффектах, позиционировании или о чем-то еще, сначала просто напечатайте текст, который вы хотите!
Я решила сделать два разных текстовых слоя. Вы можете сделать столько, сколько захотите. Делаем текст темно-серого цвета.
Шаг 4
Дальше, преобразуем текстовый слой или слои в смарт-объект. Выделяем текстовый слой, кликаем правой кнопкой мыши и в выпадающем меню выбираем Create Smart Object (Преобразовать в смарт-объект).
Мы будем применять эффекты к этому смарт-объекту, сможем легче сохранять и изменять исходный текст, если это потребуется.
Шаг 5
Поворачиваем и располагаем текст так, как вам нравится. Я решила немного повернуть его, так изображение кажется более естественным.
Шаг 6
Меняем режим наложения текстовых слоев на Overlay (Перекрытие). Вы заметите, что это изменит внешний вид текста на воде.
2. Создаем подводный эффект
Шаг 1
Одна из основных целей здесь заключается в том, чтобы казалось, что вода влияет на текст. Это можно сделать несколькими способами – например, используя инструменты деформации, фильтры искажения . существует множество вариантов! Однако в этом случае давайте попробуем Displace Filter (Фильтр Смещение).
Во-первых, выделяем слой с водой. Кликаем по миниатюре или нажимаем Ctrl+A, чтобы выделить содержимое.
Теперь создаем новый документ (Ctrl+N), перетаскиваем в него изображение воды и сохраняем. Я назвала свой документ displace.psd, но вы можете называть как вам больше нравится.
Шаг 2
Теперь возвращаемся к нашему документу. Выделяем слой со смарт-объектом и идем в меню Filter – Distort – Displace (Фильтр – Искажение – Смещение).
Шаг 3
В окне настройки фильтра устанавливаем масштаб по горизонтали и по вертикали на 10, но не бойтесь экспериментировать! Также выбираем Stretch to Fit (Растянуть), чтобы область была похожа на исходное фоновое изображение, которое мы используем здесь.
Как только будем удовлетворены настройками, нажимаем ОК. Помните, что всегда можно отменить эффект (Ctrl+Z) и попробовать с новыми значениями. Мне нравится экспериментировать по несколько раз.
Выбираем созданный ранее файл displace.psd в качестве файла, который фильтр смещения будет использовать для создания этого эффекта.
Шаг 4
А вот так выглядит текст с примененным эффектом. Это уже ближе к тому, что мы хотим, но еще не совсем, не так ли? Мы хотим здесь увидеть некоторое размытие, как будто вода находится между нами и текстом на дне.
Применяем Gaussian Blur (Размытие по Гауссу) для смарт-объекта. Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).
Шаг 5
Радиус размытия я использовала 2.0, но вы можете использовать больше или меньше. Я бы порекомендовала значение, которое дает немного размытия, но при этом оставляет текст разборчивым. Сильное размытие может смотреться хорошо, но если будет невозможно прочитать текст, то теряется смысл эффекта.
Нажимаем OK, как только удовлетворимся выбранным значением. Помните, что вы также можете отменить и попробовать еще раз, если передумаете.
Создаём новый документ 1280х800рх. Создаём новый слой и заливаем его градиентом (Gradient Tool) от светло-синего до темно-синего.

Заходим в стили слоя и выбираем Внутреннее Свечение (Layer- Layer Style -Inner Glow), используя следующие настройки:

Затем, создаём новый слой и выбираем инструмент Кисть (Brush): размером - 400px, жесткость (Hardness) – 0, цвет - белый. Ставим в центре точку. Вот так!

Трансформируем (Edit-Free Transform или Ctrl+T) слой с белой точкой – вытягиваем длину и уменьшаем ширину.

Перемещаем точку в верхнюю часть изображения - и оставляем видимой только нижнюю половину. Изменяем режим наложения (blending mode) на Перекрытие (Overlay).

Далее, копируем слой с белой точкой и уменьшаем размер копии размер на 50% (Ctrl+T).

Следующим этапом работы, будет создание лучей света, проходящих через воду. Создаём новый документ 2000х2000рх. Заливаем любым цветом и добавляем эффект слоя – Градиент (Layer- Layer Style-Gradient Overlay)


При выборе градиента из группы Noise можно несколько раз покликать на кнопку Randomize, чтобы выбрать нужный вариант.

Переводим эффект слоя в состояние изображения - (Layer–Layer Style- Create Layer). Затем встаём на слой с обтравочной маской (верхний) и снимем её(Layer-Release Clipping Mask). Теперь необходимо Обесцветить полученное изображение (Image- Adjustment- Desaturation).

Если после осветления градиент получается блёклый (автор урока не указал точный вариант градиента) попробуйте поработать с настройками Brightness/Contrast - яркость/контрастность (в некоторых случаях применяла несколько раз), или Levels (Cntr+L) – уровни, или Curves (Cntr+M) кривые. Кому как будет удобно.

Используя инструмент Кадрирование (Crop Tool) выделяем область с таким же размером , как и Ваше изображение «Под водой». То есть в нашем случае 1280х800рх (в панели свойств инструмента указываем размер в рх или см). И вырезаем нужную нам область.

Копируем слой в рабочий документ.

Меняем режим наложения (blending mode) на Перекрытие (Overlay).

Здорово получается! Теперь займёмся изготовлением пузырьков. Создадим новый слой. Выберем инструмент Кисть (Brush) – цвет - черный. Настройки см. ниже.
Я увеличивала значение Size Jitter и работала дополнительно с настройками вкладки Scattering – Scatter и Count. Так быстрее получается заполнять пространство пузырьками. Кроме того, можно уменьшить размер кисти. Экспериментируйте! Рисуем на новом слое большое количество пузырьков, располагая их в хаотичном порядке.

Теперь делаем пузырьки «живыми»… Изменяем режим наложения (blending mode) слоя с пузырьками на Экранирование(Screen). Советуем самостоятельно поработать с настойками Тени, Внутреннего свечения и Теснения. Я уже попробовала и предоставляю Вам свои варианты настроек. Применяйте, смотрите, пробуйте…. Настройки вкладки Стили слоя (Layer- Layer Style):

Несколько недель назад я получил письмо от одного из читателей с просьбой показать, как создается эффект массивной толщи воды и подводных глубин. На эту тему я уже написал несколько уроков вроде 3D текста, созданного из воды, или подводного пейзажа для Digital Arts в 2008 году. Однако на создание этого урока меня натолкнул просмотр фильма «Я — робот», начальные титры в котором были сделаны просто гениально и вдохновили меня на написание этой статьи.
В этом уроке я покажу, как создается подводная сцена с множеством воздушных пузырей и световых эффектов. Для создания пузырьков мы будем использовать кисть Brush Tool, а для остальных эффектов — оставшийся набор базовых инструментов и фильтров. На весь процесс не должно уйти больше 45 минут, поэтому не будем терять времени и сразу перейдем к делу!
1 Шаг

2 Шаг

3 Шаг
Находясь на зеленом слое выполните Layer > Group Layer. В палитре Layers cлой окажется внутри новой папки. Выберите эту папку и выполните Layer > Layer Mask > Hide All. Переключитесь на Brush Tool (B) и с помощью большой мягкой кисти белого цвета откройте те области, которые вы хотите, чтобы были показаны на картинке.

4 Шаг
Теперь перейдите на зеленый слой и выполните “Layer > Layer Mask > Reveal All”. В палитре Layers кликните по иконке только что созданной маски и выполните Filter > Render > Clouds. Вы применили этот фильтр, создав облака в режиме маски. После этого, все еще находясь на маске, выполните Filter > Blur > Gaussian Blur. Значение радиуса размывки используйте побольше. В моем случае — это 80px, но, в зависимости от размеров документа, эта величина может меняться в ту или иную сторону.

5 Шаг
Поверх всех предыдущих слоев создайте еще один и при помощи очень мягкой кисти Brush Tool (B) поставьте красное пятно, как на моем рисунке ниже. Задайте Opacity этого слоя равным 65%.

6 Шаг
Поверх всех слоев создайте очередной новый и с помощью все того же Brush Tool (B) с настройками, заданными ранее, выберите темно-синий цвет и нанесите несколько пятен поверх красного. Этот оттенок синего должен быть едва уловимым, поэтому сведите значение Opacity этого слоя примерно до 20-30%.

7 Шаг
Создайте еще один слой и переключитесь на Gradient Tool (G). Откройте редактор градиента, кликнув по его цветам в меню в верхней части экрана и смените его тип на Noise, задайте параметр Roughness равным 100% и отметьте обе опции — Restrict Colors и Add Transparency.
Залейте слой этим градиентом, а затем выполните Image > Adjustments > Desaturate. После этого откройте Filter > Blur > Gaussian Blur. Я задавал радиусу размывки значение 30px, но, опять же, это значение может варьироваться в зависимости от размеров документа.

8 Шаг
Теперь смените режим наложения слоя с градиентом на Color Dodge.

9 Шаг
Для создания пузырей я специально настраивал кисть, используя в качестве образца фотографию. Фото, использованное мной, является собственностью Shutterstock, скачать его вы можете здесь. Либо сразу загрузите кисть, которую я сделал — так будет быстрее.
Создайте новый слой и переключитесь на Brush Tool (B) с загруженной кистью. Задайте для кисти какой-нибудь внушительный размер, я использовал диаметр в 400px и нарисуйте несколько пузырьков белого цвета. Вынесите этот слой в отдельную группу (Layer > Group Layers) и смените ее режим наложения на Color Dodge.

10 Шаг
Переключитесь на слой с пузырями и выполните Filter > Convert for Smart Filters. Затем откройте Filter > Blur > Gaussian Blur. Задайте значение радиуса размывки порядка 7px. Весь слой станет нечетким, однако взгляните — под слоем на палитре Layers появилась пиктограмма с названием Smart Filters. Выберите Brush Tool (B) черного цвета и начните ей закрашивать некоторые пузыри, которые вы не хотите делать размытыми. Этот метод похож на работу с маской, но для фильтров.

11 Шаг
Импортируйте логотип и откройте Layer > Layer Styles > Blending Options. Смените значение Fill на 0, затем выберите стиль Inner Glow. Задайте режим наложения этого стиля равным Color Dodge, цвет — белый, Opacity равный 50% и размер — порядка 15px. Затем перейдите на Bevel and Emboss. Для стиля используйте Bevel, значение Depth должно равняться 90%, Direction задайте Down, размер — 1px и Soften — 5px. В блоке Shading Options значение угла задайте равным 70?, а Altitude — 16?. В опциях Highlight и Shadow используйте Color Dodge в качестве режима наложения, белый цвет и 100% Opacity.

12 Шаг
Добавьте еще один слой. Его можно создавать внутри группы слоя с пузырьками, которую мы создавали на 9 шаге. При помощи Brush Tool (B) и кисти с пузырьками, на этот раз гораздо меньшей по размеру, нанесите некую «пузырчатость» по буквам A, B, D и O, чтобы создать иллюзию того, будто буквы растворяются в пузыри.

13 Шаг
Перейдите на слой с текстом и выполните Layer > Layer Mask > Reveal All. При помощи мягкой кисти Brush Tool (B) черного цвета закрасьте те области, в которых текст должен растворяться в пузырьки (1-6).

14 Шаг
Переключитесь на слой с пузырьками — на тот, которым мы покрывали участки текста и примените к нему технику, использовавшуюся нами на шаге 10, чтобы сделать некоторые части слоя более размытыми, чем остальные.

15 Шаг
Создайте слой поверх остальных и выполните Filter > Render > Clouds. Убедитесь, что у вас выбраны черный и белый цвета для основного и фонового цветов соответственно. После этого примените к слою еще один фильтр: Filter > Render > Difference Clouds. Слой окажется сильно темным, поэтому выполните Image > Adjustments > Invert, а затем вызовите меню Image > Adjustments > Levels. Увеличьте выход белого цвета так, чтобы получить результат, примерно как у меня на рисунке.

16 Шаг
Смените режим наложения слоя на Color Dodge и вызовите фильтр Filter > Blur > Gaussian Blur. Радиус размывки я задавал равным 20px. Вы также можете понизить Opacity примерно до 60%.

17 Шаг
Для придания композиции еще большего реализма, можно добавить несколько реальных пузырей. Здесь я использовал фото, которое является собственностью Shutterstock, и которое вы можете скачать здесь. Как вы видите, фотография имеет черный фон, поэтому в данном случае, можно просто сменить режим его наложения на Color Dodge, для того, чтобы черный фон растворился и стал прозрачным.

18 Шаг
И еще раз вы можете преобразовать слой с фото в смарт объект, применить к нему размывку Gaussian Blur, а затем закрасить области, которые вы не хотите размывать черным цветом, как мы делали на шаге 10.

19 Шаг
Создайте еще один слой поверх остальных и переключитесь на инструмент Paint Bucket Tool (G). Смените тип заливки на Patern, затем выберите шаблон с полосками, который создавал я, и который можно скачать вот здесь.
Залейте слой этим шаблоном и откройте меню Filter > Blur > Gaussian Blur. Используйте радиус размером 2px, затем смените режим наложения слоя на Overlay и задайте Opacity равным порядка 50%.

Заключение
Идеей этого урока было показать вам, как создаются подводные глубины при помощи базовых инструментов Photoshop, таких как кисти и градиенты в связке с простыми фильтрами вроде размывки и облаков. Весь процесс был довольно несложным, и теперь вы можете похвастаться умением создавать простейшие обои практически с нуля. Удачи в дальнейшем освоении программы!

Еще один вариант







В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Ожидал, что пузыри придется делать с нуля, но все равно зачетно.
Я порой удивляюсь как много кистей вообще бывает — на все случаи жизни! Любая задача при этом существенно упрощается.
Чтобы сделать фотографии под водой не обязательно иметь специальное снаряжение и выезжать к водоёму. Провести съёмку можно у себя дома, имея под рукой акриловый лист, пару деревянных брусков и немного свободного времени. О том, как создать эффект подводной съёмки рассказывает английский свадебный фотограф Радж Кхепар.

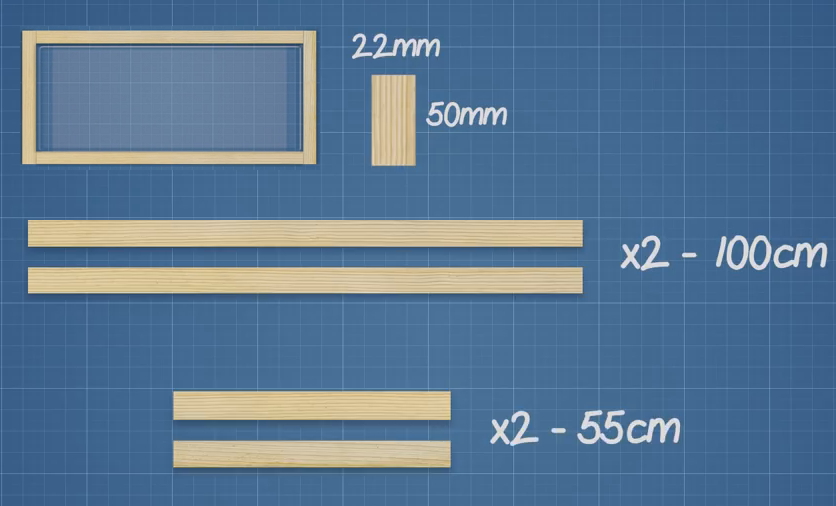
Для начала необходимо собрать прямоугольный короб из деревянных брусков и листа акрила, в который затем будет наливаться вода. В своём примере Радж собирает короб 55х100 см из брусков сечением 22х55 мм, но вы можете выбирать размеры по своему усмотрению.
Он прикручивает лист акрила саморезами, предварительно сделав в брусках отверстия сверлом меньшего диаметра, чтобы предотвратить растрескивание. Так как короб должен удерживать воду, по его внутреннему периметру наносится герметик. После того, как герметик полностью высохнет можно приступать к съёмке.

Собранный короб необходимо положить на два стула, налить в него воду и убедиться в устойчивости конструкции. Рядом со стулом необходимо установить постоянный источник света, который будет направлен на воду, а модель расположить на полу, под коробом. Затем с помощью руки создать рябь на воде, которая сформирует характерный для подводной съёмки светотеневой рисунок.

В качестве дополнительного оборудования Радж использует две вспышки и отражатель. Он также делится некоторыми советами, которые помогут добавить реалистичности снимку. Например на вспышки можно установить голубые гелевые фильтры, а волосы модели смочить водой.
Более подробно о сборке короба и процессе съёмки вы можете узнать из видео Раджа Кхепара
Читайте также:

