Как в фотошопе сделать мысли над головой
Обновлено: 07.07.2024

Пускай лучшая подруга на фотографии скажет пару фраз в облаке с текстом. Облака с текстом — это небольшие кружочки со словами и маленьким «хвостиком», указывающим на говорящего. Чтобы добавить такое облако, просто введите соответствующий запрос в нашей библиотеке изображений. У вас на выбор будет множество причудливых и красочных облаков с текстом. Форма и оформление облака помогают выразить нужные эмоции, так что подыщите в нашей библиотеке подходящее облачко для своей подруги.
А теперь пора побыть писателем! Если в облаке уже содержится какой-нибудь текст, щелкните его и начните вводить собственный. Не переживайте, что он не поместится: размер текста будет автоматически меняться по мере ввода. Если облако пустое, перейдите на панель «Текст» и перетащите текст в него. Выберите нужный текст для диалога или измените его цвет, размер и шрифт на панели меню.
Настройте цвета облака с текстом в соответствии со своим дизайном. Выберите облако, а затем щелкните цветной кружок, чтобы выбрать новый цвет из палитры или подобрать нужный оттенок с помощью цветового круга. Например, если ваши друзья на фото сидят посреди осенней листвы, выберите для облаков с текстом оранжевый и золотисто-каштановый цвет под стать сезону. Если вы хотите, чтобы ваша фотография напоминала классический комикс, подберите резко контрастирующие цвета и добавьте побольше восклицательных знаков.
Иногда изображение передает наши эмоции лучше слов. Если вы хотите, чтобы кто-то буквально заревел, словно лев, или хотите показать пышно украшенное мороженое, о котором мечтает ваш друг, воспользуйтесь рамкой в виде облака с текстом. Введите соответствующий запрос в нашей библиотеке изображений, а затем перетащите понравившуюся фигуру в свой дизайн. Заполните рамку, перетащив в него нужное изображение. Изображение будет обрезано автоматически, а если вы захотите что-то изменить, просто нажмите это облако и выберите пункт «Обрезать».
В этом уроке я покажу Вам, как легко можно создать эффект разбитой и пустой головы в программе Adobe Photoshop. Этот эффект можно использовать для любых частей тела: руки, пальцы, глаза, и т. д. С подходящими фотографиями Вы с лёгкостью сможете добиться ошеломляющих эффектов разбитых частей тела. Наслаждайтесь!


Примечание: Перевод выполнен на основе урока, выложенного на видео портал YouTube, поэтому сделаем все, чтобы Вам было понятно и легко в выполнении.
Приступим к выполнению урока.
Шаг 1
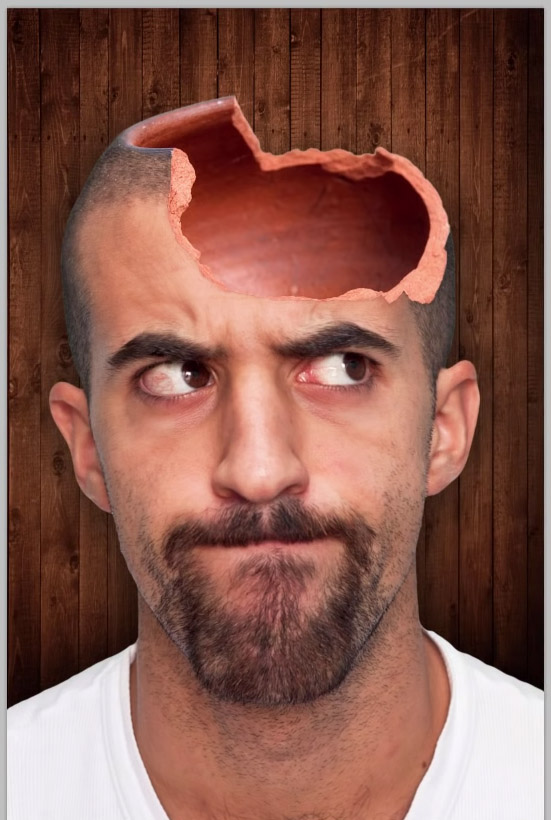
Давайте откроем изображение в фотошопе (Ctrl + O) либо просто перенесите картинку в программу.


Видно, что мужчина находится не в самом центре фотографии, поэтому при помощи инструмента Crop (Кадрирование, Рамка)(С) кадрируем изображение так, чтобы голова человека оказалась ровно по центру.

Шаг 2

Теперь, при помощи инструмента Quick Selection (Быстрое выделение)(W) с диаметром инструмента, примерно, 15 и аккуратно выделим модель. Если выделение попало на фон, вы можете убрать его, используя этот же инструмент + удерживая клавишу Alt.


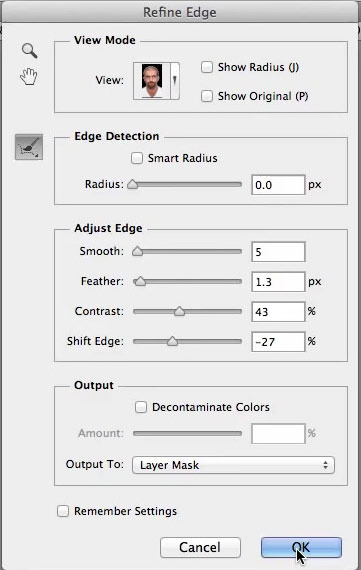
Как только закончите, перейдите в Refine Edge (Уточнить край).
- Feather (Растушёвка) мы используем, чтобы размыть рваный край выделения.
- Smooth (Сгладить) мы используем, чтобы линию выделения сделать более ровной.
- Contrast (Контраст) увеличиваем, чтобы линию выделения теперь сделать более чёткой.
Примените указанные на скриншоте настройки.
Обратите внимание, что после удаления выделенной области, мог остаться белый контур на голове. Для его удаления служит настройка Shift Edge (Изменение края) показанная на скриншоте.


Шаг 3
Теперь давайте перенесём текстуру фона в наш документ и поместите её под слой с мужчиной. При помощи инструмента Free Transform (Свободное трансформирование)(Ctrl + T) уменьшим изображение по размеру документа. Прежде чем делать это, автор советует перевести слой с текстурой в Smart Object (клик правой кнопкой мыши по слою - Convert to Smart Object (Перевести в смарт-объект)). Это нужно для того, чтобы во время трансформации не терялось качество картинки.

Примечание переводчика: вполне возможно, что после отделения мужчины от фона могли остаться следы этого фона. Поэтому советую вам ещё раз обратить внимание на контур модели и удалить лишние участки фона. Это можно сделать на маске слоя, при помощи инструмента Brush Tool (Кисть )(B)). Чёрной кистью на белой маске слоя - стирание деталей картинки; белой кистью по чёрной маске - восстановление деталей.

Шаг 4

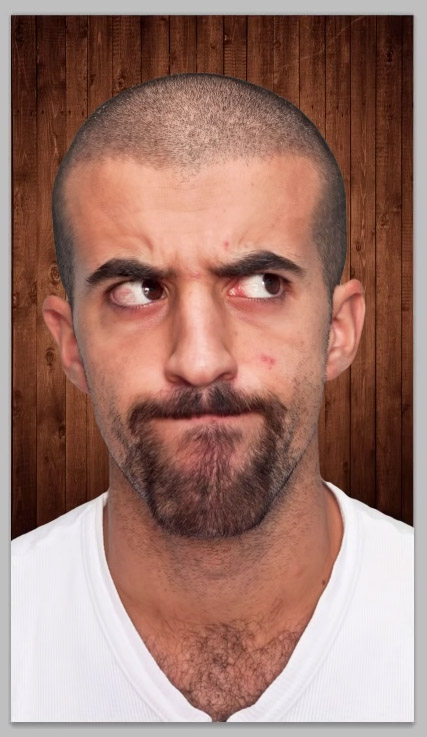
Давайте уберём ненужные дефекты на лице. Для этого создадим новый слой (Ctrl + N), назовём его Heal и при помощи инструмента Spot Healing Brush Tool (Восстанавливающая кисть, J) удалим все дефекты и родинки на лице. Так намного лучше!

Шаг 5

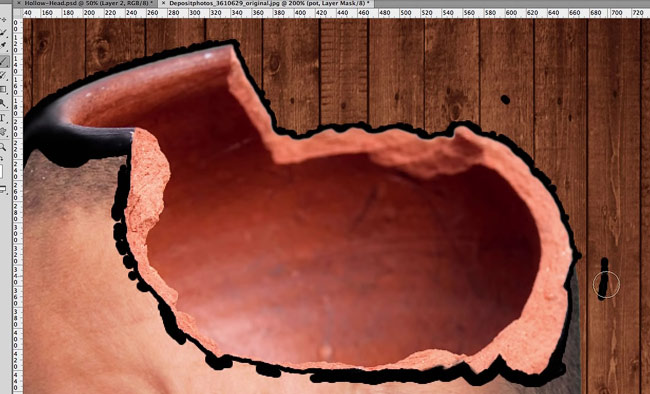
Теперь перенесём изображение с разбитым горшком в фотошоп и при помощи инструмента Lasso (Лассо, L) грубо выделим его верхнюю разбитую часть.

Скопируем её Ctrl + C и вставим в наш документ Ctrl + V. Изображение с горшком слишком большое, поэтому давайте приблизительно сравняем его размеры, с размерами головы, при помощи инструмента Free Transform (Свободное трансформирование/Ctrl +T), предварительно преобразовав его в Smart Object (Смарт-объект). Можете назвать слой с горшком как угодно. Автор назвал его «pot».

Шаг 6

Как только закончите, можно удалить белую часть фона с фотографии разбитого горшка. Воспользуйтесь инструментом Quick Selection (Быстрое выделение/W).


После того, как автор выделил всю белую область, можно просто создать Layer Mask (Маску слоя).
Вполне возможно, что после удаления фона на маске, останется белый контур от фона. Можно просто стереть его чёрной кистью, находясь на Layer Mask (Маске слоя).
Далее, дважды кликнем по маске и перейдём в Mask Edge (Край маски). Мы окажемся в похожем окне, как Refine Edge (Уточнить край). Применим настройки, как на скриншоте.

Шаг 7
Сделаем пропорциональными по размеру размеры горшка с головой. Давайте воспользуемся функцией Free Transform (Свободное трансформирование) (Ctrl +T).

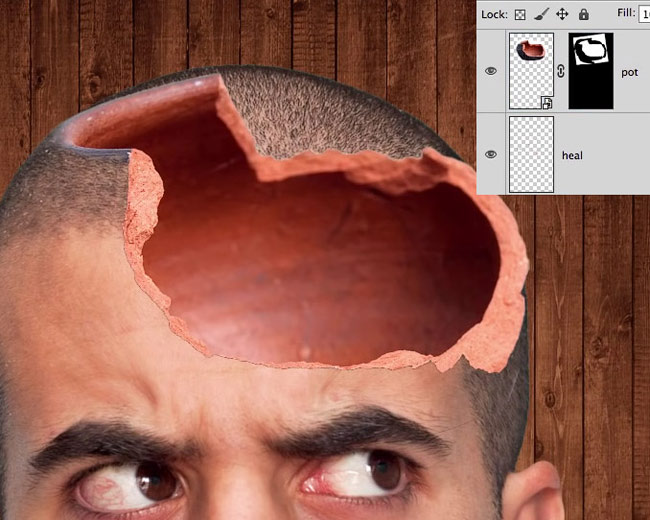
Теперь мы получаем приблизительную картину и можно стереть ненужные остатки горшка (не забудьте перейти на Layer Mask (Маску слоя)), предварительно выделив их (в данном случае, это тёмная область горшка на лбу). Это можно сделать при помощи инструмента Quick Selection (Быстрое выделение)(Q). Следите за тем, чтобы вместе с ненужными участками, не удалились нужные.

Вполне возможно, что после удаления тёмной области, остался тоненький контур, размером в 1px. Ничего страшного. Отмените предыдущее действие (Alt+Ctrl+Z дважды либо в палитре History (История)), направленное удаление тёмной области, и в режиме выделенной тёмной области, перейдите в Image - Modify - Smooth (Изображение - Модификация - Смягчение). Радиус смягчения выберите в пределах 1-2px.
Теперь можете смело удалить выделенную область, выделив её и создав маску слоя. Напоминаю о том, что выделиться могут и нужные участки, поэтому будьте внимательны. Если, вдруг, нужная область всё таки удалилась, восстановите её при помощи белой кисти на маске слоя.


Для того, чтобы получить плавный переход от волос к горшку, автор использует мягкую кисть с Opacity (Непрозрачностью) 33% и Flow (Нажим) 63 % на маске слоя. По окончанию, сотрите часть головы на заднем плане, находясь на маске слоя. Это запросто можно сделать при помощи инструмента Brush (Кисть)(B).

А также не забудьте просмотреть контур горшка, т. к там мог остаться след после удаления. Автор советует применить Layer Style - Stroke (Стиль слоя - Обводка) для того, чтобы проявить оставшиеся, после удаления, контуры, которые необходимо удалить.
Удалите их на маске слоя. По окончании, просто удалите стиль слоя.

Шаг 8
Внесём небольшой штрих. Создадим новый слой (Ctrl + N). Перейдём во вкладку Edit-Fill (Редактирование - Заливка) и зальём новый слой 50% серым цветом и применим режим наложения Soft Light (Мягкий свет). Теперь пройдёмся инструментом Burn (Затемнение) с низкой Exposure (Экспозицией), примерно 8%, по контуру разбитого горшка для того, чтобы слегка затемнить его край для большей реалистичности. Если есть необходимость, можете уменьшить Opacity (Непрозрачность) данного слоя. Автор уменьшил до 60%.

Шаг 9
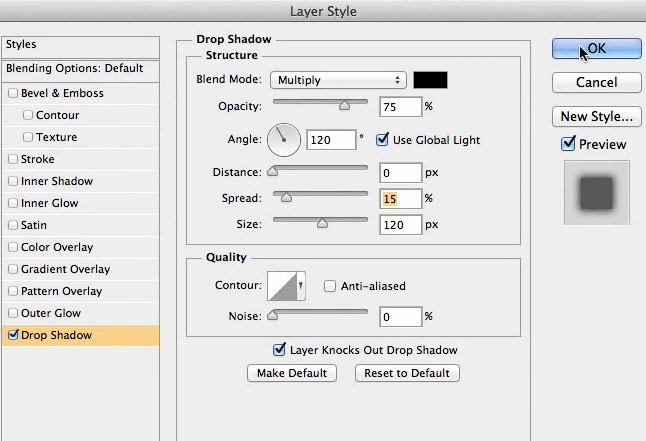
Ну и в завершение урока, давайте создадим тень за нашей моделью. Не забудьте перейти на слой с моделью. Воспользуемся Layer Style (Стилем слоя) Drop Shadow (Внешняя тень) с настройками, как на скриншоте.

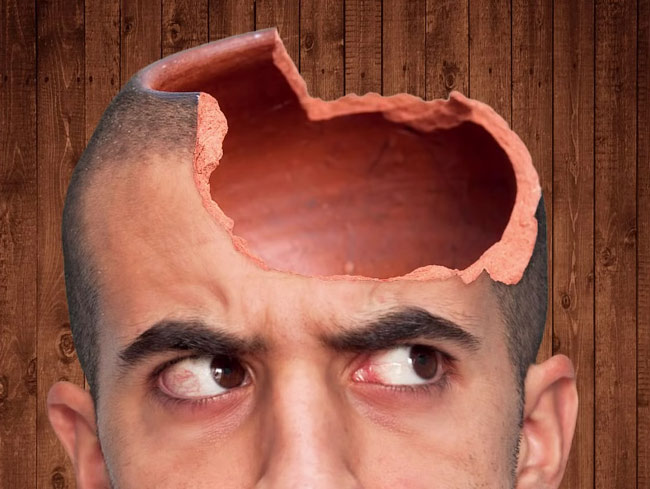
И вот результат! Используя несколько нехитрых манипуляции, можно увидеть, каких успехов мы добились. Надеюсь, что урок вам понравился и вы провели время с пользой.
Оригинальный размер этой работы был 1500 на 2000. Размер иллюстраций был уменьшен. Я рекомендую Вам использовать большой холст для этого урока (1024 на 768 и больше), потому что в шаге 3 (дождь) лучше работать в большом масштабе. При желании Вы сможете кадрировать изображение позже.

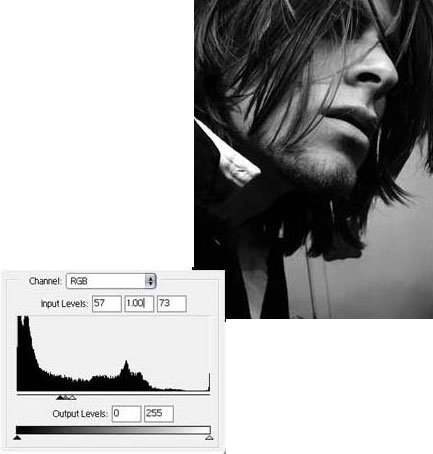
Шаг 1. Начнем с обесцвечивания изображения, если оно в цвете. Перейдем Изображение – Коррекция - Обесцветить (Image – Adjustment - Desaturation). Затем отрегулируем уровни. Идем Изображение – Коррекция - Уровни (Image- Adjustment- Levels). Настроим их так, чтобы выглядело как на рисунке ниже. Я использовал эти значения:




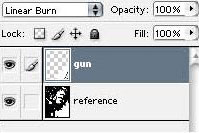
Шаг 2. Теперь даем человеку оружие. Я выбрал пушку, но вы можете работать с ножами, кинжалами или ломами. всем, чем пожелаете.

Обесцвечиваем изображение. Идем Изображение – Коррекция - Обесцветить (Image - Adjustment - Desaturation). Используем тот же принцип, как в шаге 1, и работаем с уровнями, пока не получим вид комиксов. Этот слой назовем "пушка".

Выберем для слоя с пушкой режим наложения Линейный затемнитель (Linear Burn).

Сейчас наступает самая сложная часть: дождь.
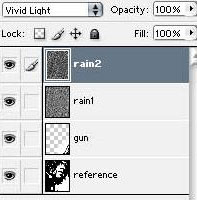
Шаг 3. Создадим новый слой, назовем «дождь 1», разместим его выше «пушки». Перейдем на Редактирование - Выполнить заливку (Edit - Fill) и используем 50% серый. Теперь идем Фильтр – Шум - Добавить шум (Filter – Noise - Add noise). Сумма 400%. Настройки: распределение по Гауссу, монохромный.
Далее Фильтр – Размытие - Размытие в движении (Filter – Blur - Motion Blur). Угол 90 и смещение- 999 пикселей.
Примечание: если вы используете большое полотно, то должны использовать Размытие в движении (Motion Blur) снова и снова (Ctrl + F), пока не получите прямые линии. Как только все получилось, идем Редактирование – Трансформирование - Наклон (Edit – Transform - Skew). Наклоняем верхний правый и левый нижний углы, как показано.

Устанавливаем режим наложения Яркий свет (Vivid Liqht) и идем Изображение – Коррекция - Уровни (Image – Adjustments - Levels). Настроим уровни таким образом, чтобы получить что-то вроде этого изображения:

Шаг 4. Повторите шаг 3. Только на этот раз имя слоя - "дождь 2" и косой дождь сделайте немного меньше.



Шаг 5. Создадим новый слой. Он должен находиться ниже слоев "дождь". Используем инструмент Кисть , чтобы покрасить фон между человеком и оружием в черный цвет. Назовем слой "черный". К сожалению, так не видно волосы.

Чтобы показать волосы, создадим маску слоя на "черном", нажав значок Добавить слой-маску (внизу палитры слоев). Используем инструмент Градиент (от черного к белому или светло-серому), чтобы получить результат, как на картинке:



Шаг 6. Теперь добавим облако (облаком (balloon) называется диалог, который представлен словами, заключенными в замкнутую линию, которое отходит ото рта или головы говорящего персонажа).
Для этого выберем инструмент Овальная область (Elliptical marquee tool) и на новом слое нарисуем эллипс. Теперь берем инструмент Многоугольное лассо (Polygonal lasso) и, удерживая Shift, рисуем треугольник, выходящий из овала, вот так:

Теперь заполним его. Идем Редактирование - Выполнить заливку… (Edit - Fill). Используем белый. Если хотите добавить обводку, то Редактирование - Выполнить обводку (Edit- Stroke).
Для завершения работы осталось добавить "убойный" диалог.
В VistaCreate персонажи в дизайне могут разговаривать! Добавьте на картинку спич-баббл и впишите туда мысли героя или целый диалог. Во вкладке «Объекты» найдите раздел «Фигуры» – и выберите любой баббл. Измените его цвет и размер, добавьте реплики. Выберите шрифт и его оттенок, чтобы облачко сочеталось с дизайном по настроению и стилю.

Редактируйте любой шаблон VistaCreate
Редактируйте любой шаблон VistaCreate
В вашем дизайне есть фото людей, животных или даже растений – и им точно есть что сказать? Перенесите на картинку спич-баббл и добавьте туда теплые слова, шутку или важную информацию – и получится настоящая эмоциональная история.
Выбирайте стиль
Выбирайте облачко с текстом под стиль, тон и цветовую гамму вашего фото. Вы можете увеличить или уменьшить свой баббл, чтобы он удачно вписался в фото. Когда выберете расположение облачка, добавьте в него текст, чтобы персонаж заговорил!
Что сказать? Да что угодно!
Что можно написать в облачке текста? Подпишите фото, задайте вопрос, напишите шутку, объявите об акции или поделитесь любой другой информацией – вариантов миллион. На картинке разговаривать может не только человек, но и рисованный персонаж, собака и даже шоколадный пончик!
Подберите цвет – похожий или контрастный
Если вам не очень нравится контур баббла, есть выход! Просто кликните на него и выберите цвет, который сделает облачко контрастнее – или наоборот поможет органичнее вписаться на фото.
Оживите дизайн анимацией
Хотите сделать историю длиннее? Это просто. За пару минут анимируйте дизайн так, чтобы из него получился короткий мультик! Наши инструменты вам помогут – специальные знания для этого совсем не нужны.
Редактируйте дизайн
У вас под рукой шрифты, дизайн-объекты и целая палитра оттенков – все, чтобы сделать дизайн особенным и уникальным. В VistaCreate ваши возможности просто безграничны – редактируйте любой дизайн так, как хочется.
Создайте сториборд
Дизайны для соцсетей могут быть сухими и скучными или живыми и эмоциональными. Вам решать, куда повернуть. Чтобы ваши дизайны не только посмотрели, но и пошерили – добавьте в них баббл. Маленькое облачко с текстом обеспечит целую историю, и аудитория это оценит.
Когда ставить облачки текста на фото
Покажите, о чем думают персонажи на ваших фото, с помощью текста или картинок. Если выбираете картинку, не забывайте, что она должна передавать восторг, задумчивость, радость или другие эмоции очень точно – чтобы аудитория правильно уловила настроение.
ДиалогУ вас на картинке несколько персонажей? Пусть между ними завяжется разговор. Короткий диалог – формат, в котором передавать информацию удобнее всего.
Поговорите с аудиторией
Обратитесь напрямую к людям. Пусть персонаж смотрит на читателя и адресует свои слова конкретно ему. Это легко реализовать и в статичном, и в анимированном дизайне.
Добавьте рамки
Используйте рамки, чтобы разделить изображение на окошки, как в комиксе. Пусть каждый персонаж говорит что-то в своем блоке – или просто поместите в разные окошки разные картинки и на каждую добавьте надписи в бабблах.
Флаер для распродажи
Сделайте флаер-историю – пусть два или три человека на картинке обсуждают распродажу, которая «вот-вот начнется!».
Сделайте селфи на природе
Сделайте селфи у реки или в парке и выложите его в Instagram с бабблом о том, как вам нравится бывать на свежем воздухе.
Загрузить фото
Загрузите фото своего пса и придумайте ему смешную реплику. Как считаете, что он на самом деле думает про ваш свитер – тот самый, который подарила бабушка?
Как добавить баббл на картинку?

Создать бесплатную учетную запись в VistaCreate
Выберите любой дизайн из нашей коллекции с 25 000 шаблонов и перейдите на VistaCreate Pro, чтобы получить доступ к 500 000 изображений.
Выбрать картинку
Добавьте баббл, чтобы выразить мысли или эмоции. Просто перетяните облачко в картинку – и разместите его там, где оно будет хорошо смотреться.
Персонализировать
Добавьте в баббл надпись – выберите для нее любой шрифт из нашей коллекции или загрузите свой.
Сохранить и поделиться
Сохраните графику, чтобы загрузить ее на компьютер и поделиться с миром!
Частые вопросы
Можно ли редактировать текст после того, как добавлю его в баббл?
Да, все ваши дизайны сохраняются автоматически – и их можно отредактировать в любое время. Создайте аккаунт VistaCreate, чтобы зайти в редактор, и перейдите в папку «Мои дизайны», чтобы увидеть все свои проекты. Редактируйте все, что хочется, добавляйте новые объекты, увеличивайте или уменьшайте их, заменяйте фон и надписи. Вы можете отредактировать любой уже созданный дизайн или создать новый.
Можно ли пользоваться VistaCreate на iPhone или Android?
Конечно! Перейдите в App Store или Google Play , чтобы загрузить приложение VistaCreate и создавать дизайны и анимации буквально на ходу. Выберите любой объект из нашей коллекции и одним касанием перенесите в свой дизайн фигуры, рамки и другие элементы. Добавьте надписи – и сохраните дизайн или загрузите его в соцсети.
Где можно найти видеоуроки VistaCreate?
Наши видеоуроки можно найти на YouTube-канале VistaCreate или на странице с туториалами на нашем сайте. Там вы наверняка найдете массу полезных советов о том, как пользоваться всеми возможностями VistaCreate. С конструктором VistaCreate вам не нужен опыт в дизайне, чтобы создавать визуальный контент.
Читайте также:

