Как в фотошопе сделать облако с текстом
Обновлено: 07.07.2024

Создаем новый документ (Ctrl+N) размером 1000 х 600 пикселей. Добавляем новый слой и вставляем на него картинку Blue Sky with Clouds из дополнительных материалов.
На стоковом сайте скачиваем максимально большой размер и центрируем фото так, чтобы в середине полотна было как можно меньше облаков. Называем этот слой «Фоновые облака».


Выше облаков добавляе м корректирующий слой Layer — New Adjustment Layer — Levels (Слой — Новый корректирующий слой — Уровни). Настраиваем уровни, чтобы сделать фон светлее.

Для создания эффекта облаков нам понадобится специальная кисть. Мы создадим ее на основе стандартной круглой кисточки.
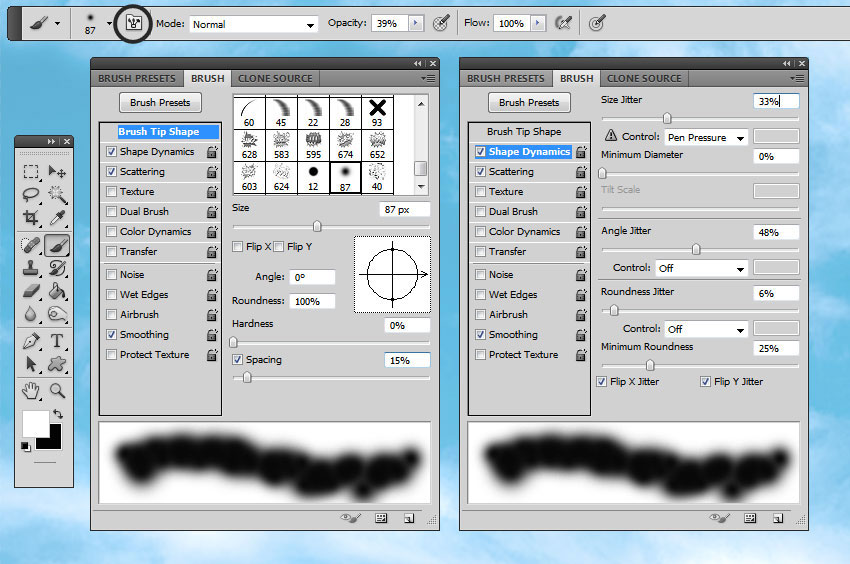
Активируем Brush Tool(B) (Кисть) и в списке кистей выбираем мягкую круглую кисть. Открываем панель Window — Brush (Окно — Настройки кисти) и переходим на вкладку Brush Tip Shape (Форма отпечатка кисти). Здесь мы настраиваем Spacing (Интервал).
Затем переходим на вкладку Shape Dynamics (Динамика формы). Настраиваем Size Jitter (Колебание размера), Angle Jitter (Колебание угла), Roundness Jitter (Колебание формы) и Minimum Roundness (Минимальная форма).

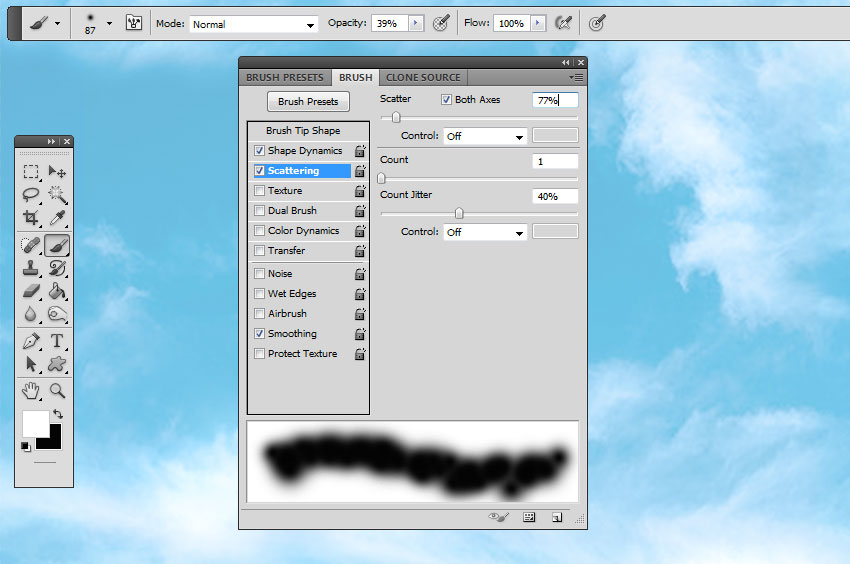
Далее переходим на вкладку Scattering (Рассеивание). Ставим галочку напротив Both Axes (Обе оси) и устанавливаем Count Jitter (Колебание счетчика) на 40%. Если у вас большой диметр кисти, то эти настройки нужно увеличить.

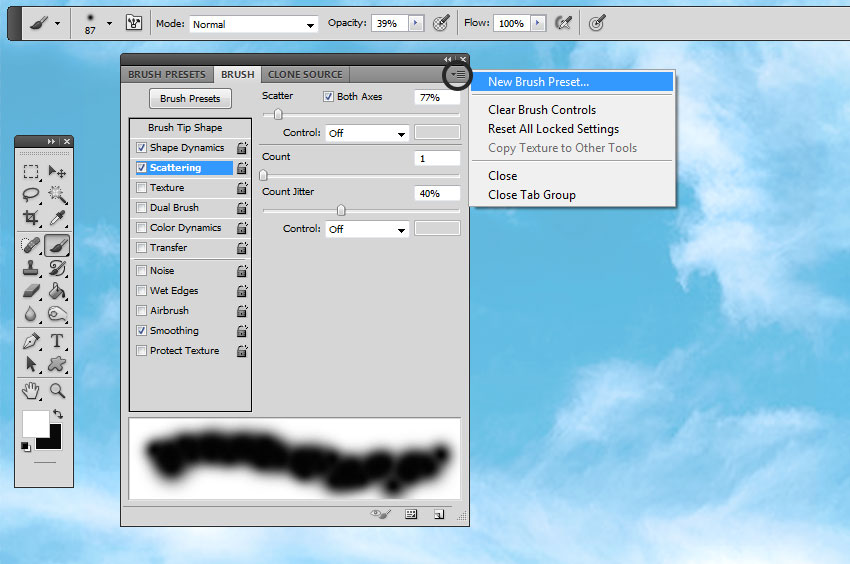
Чтобы сохранить кисть, жмем на кнопку меню в правом верхнем углу и выбираем New Brush Preset (Новый набор параметров кисти).

В этом уроке я покажу вам, как смешать текст в изображение с помощью Photoshop! В частности, мы научимся смешивать наш текст с облаками, чтобы текст выглядел так, как будто он парит в небе, а перед буквами проходят облака. Как мы увидим, смешать текст в облака или на любой фон очень просто. Все, что нужно, это изображение, текст и слайдер в настройках смешивания в Photoshop. После того, как вы знаете шаги, вы сможете быстро смешать текст в любой фон, который вам нравится. Посмотрим, как это работает! Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями.
Вот как будет выглядеть окончательный эффект «текст в облаках», когда мы закончим:

Как смешать текст в облаках
Шаг 1: Откройте ваше изображение
Для создания эффекта вам понадобится фото облаков. Я буду использовать это изображение, которое я скачал с Adobe Stock:

Шаг 2: Добавьте свой текст
Добавьте свой текст к изображению. Если мы посмотрим на мою панель «Слои» , то увидим, что я пошел дальше и добавил немного текста, и этот текст находится на слое «Тип» над фоновым слоем . Я включу текст, щелкнув значок видимости слоя Тип :

И теперь мы видим слова «креативные облака» (небольшое вращение от «Креативного облака» от Adobe) перед изображением. Я добавил небольшой градиент и внешнее свечение, просто чтобы текст было легче увидеть:

Шаг 3: Откройте параметры наложения Photoshop
На данный момент текст сидит перед изображением. Для того, чтобы смешать текст в изображении, мы можем использовать Blending Options в Photoshop. Чтобы открыть параметры наложения, щелкните значок « Стили слоев» (значок «fx») внизу панели «Слои».

Затем выберите Blending Options в верхней части списка:

Шаг 4. Используйте ползунки «Смешать, если», чтобы смешать текст с фоном

Во-первых, убедитесь, что для параметра « Смешать, если» над ползунками установлено значение « Серый» :

Чтобы смешать текст с фоном, нам нужен только нижний ползунок («Базовый слой»). Нажмите на белый треугольник под правой стороной панели градиента и начните перетаскивать его влево:

Когда вы достигнете определенной точки, вы увидите, что ваш текст начинает исчезать, раскрывая облака через буквы. Заметьте, однако, что переход между текстом и облаками выглядит слишком резким:

Шаг 5: Разделите слайдер пополам, чтобы создать плавную смесь
Чтобы создать плавный переход между текстом и облаками, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, а затем щелкните и перетащите левую сторону треугольника, чтобы разделить ползунок на две половины. Область между двумя половинами создает постепенное смешение между текстом и облаками за ним. Чем дальше вы раздвинете две половины, тем плавнее будет переход:

После разделения слайдера пополам все выглядит намного лучше. Я подстрою эффект через мгновение:

Почему нам не нужен черный ползунок для этого эффекта
До сих пор мы использовали только белый ползунок, чтобы смешать облака с текстом. Но есть также черный ползунок под левой стороной градиентной панели «Базовый слой». Белый ползунок смешивает самые светлые части изображения с текстом, в то время как черный ползунок смешивается в самых темных областях.
Шаг 6: отрегулируйте две половины слайдера, чтобы точно настроить эффект
Наконец, следите за своим изображением, настраивая левую и правую половину белого ползунка, пока вы не будете довольны тем, как облака сочетаются с текстом:

Нажмите OK, чтобы закрыть диалоговое окно Layer Style, и все готово! Вот мой последний эффект «текст в облаках»:

И там у нас это есть! Вот как невероятно легко смешать текст в облака или в любое фоновое изображение, используя параметры наложения в Photoshop! Обязательно ознакомьтесь с разделами « Фотоэффекты» и « Текстовые эффекты» для получения дополнительных руководств!

Сложность урока: Легкий

1. Добавляем фон с облаками
Шаг 1
Создаем новый документ (Ctrl+N) размером 1000 х 600 пикселей. Добавляем новый слой и вставляем на него картинку Blue Sky with Clouds из дополнительных материалов.
На стоковом сайте скачиваем максимально большой размер и центрируем фото так, чтобы в середине полотна было как можно меньше облаков. Называем этот слой «Фоновые облака».

Шаг 2

Шаг 3
Выше облаков добавляем корректирующий слой Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни). Настраиваем уровни, чтобы сделать фон светлее.

2. Создаем кисть в форме облаков
Шаг 1
Для создания эффекта облаков нам понадобится специальная кисть. Мы создадим ее на основе стандартной круглой кисточки.

Активируем Brush Tool (B) (Кисть) и в списке кистей выбираем мягкую круглую кисть. Открываем панель Window – Brush (Окно – Настройки кисти) и переходим на вкладку Brush Tip Shape (Форма отпечатка кисти). Здесь мы настраиваем Spacing (Интервал).
Затем переходим на вкладку Shape Dynamics (Динамика формы). Настраиваем Size Jitter (Колебание размера), Angle Jitter (Колебание угла), Roundness Jitter (Колебание формы) и Minimum Roundness (Минимальная форма).

Шаг 2
Далее переходим на вкладку Scattering (Рассеивание). Ставим галочку напротив Both Axes (Обе оси) и устанавливаем Count Jitter (Колебание счетчика) на 40%. Если у вас большой диметр кисти, то эти настройки нужно увеличить.

Шаг 3
Чтобы сохранить кисть, жмем на кнопку меню в правом верхнем углу и выбираем New Brush Preset (Новый набор параметров кисти).

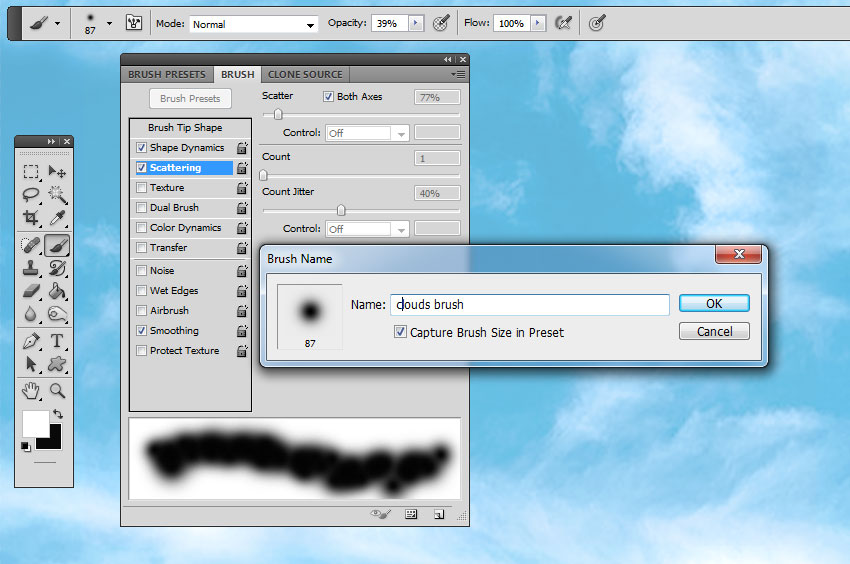
Называем кисть «Облака».

3. Создаем текстовый эффект
Текстовый эффект в виде облаков – один из моих любимых. И, на самом деле, его проще создать, чем это кажется на первый взгляд.
Шаг 1

Шаг 2
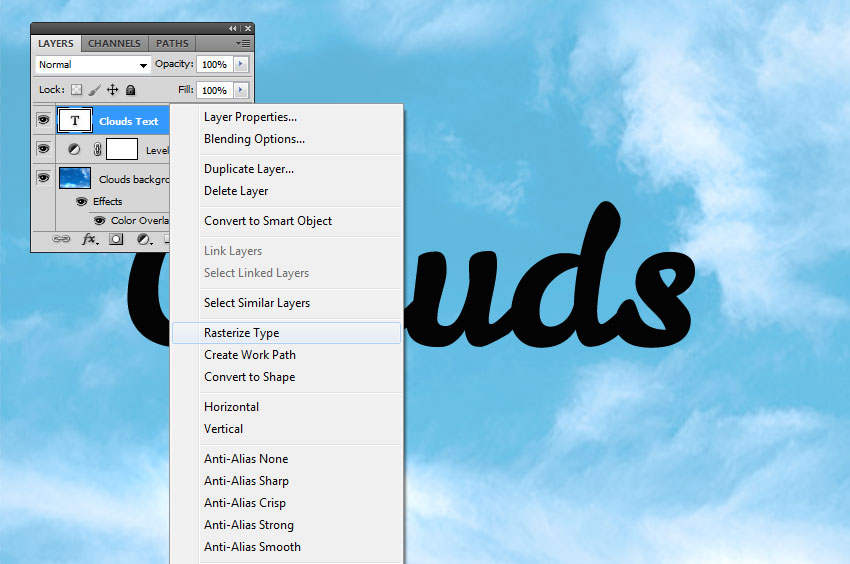
Кликаем правой кнопкой по текстовому слою и выбираем Rasterize Type (Растрировать текст).

Шаг 3
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 3,6 пикселей.

Шаг 4
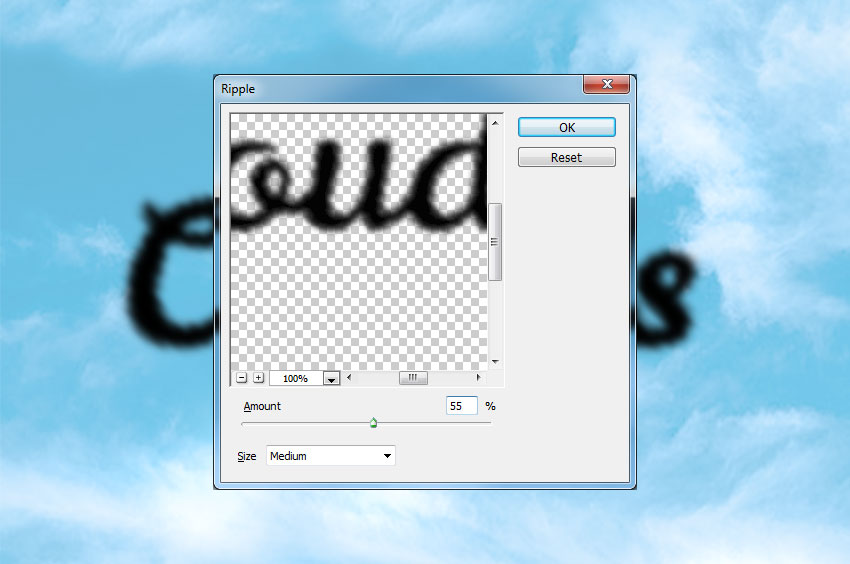
Далее применяем Filter – Distort – Ripple (Фильтр – Искажение – Рябь) и устанавливаем Amount (Количество) на 55%. После этого можно еще раз применить фильтр Gaussian Blur (Размытие по Гауссу) и затем повторно применить фильтр Ripple (Рябь), чтобы эффект получился насыщеннее.

Шаг 5
Создаем новый слой (Shift+Ctrl+N). Называем его «Эффект облаков».
Несколько раз проводим по текстовому слою, регулируя непрозрачность кисти во время работы (примерно 30%).

Не беспокойтесь о результате. Позже у вас будет возможность его настроить.
Шаг 6
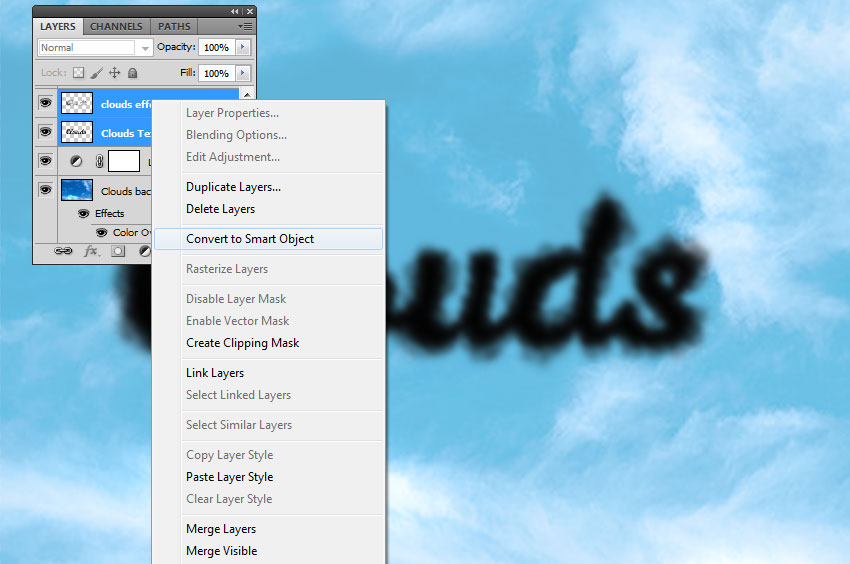
С зажатой клавишей Ctrl выбираем текстовый слой и слой «Эффект облаков». Затем жмем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 7
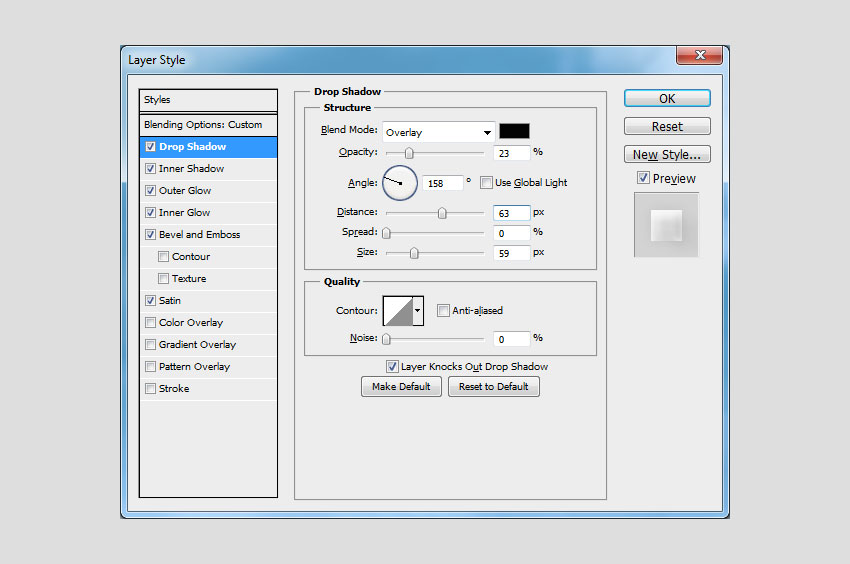
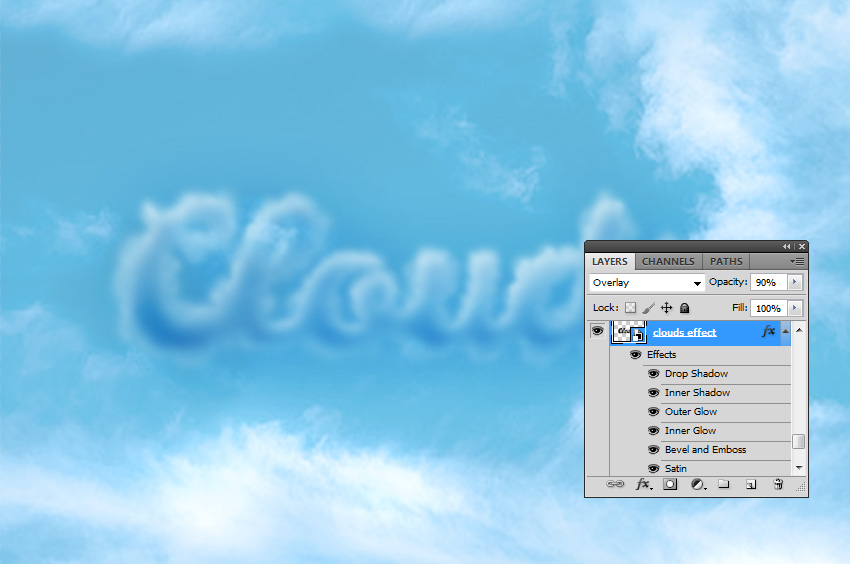
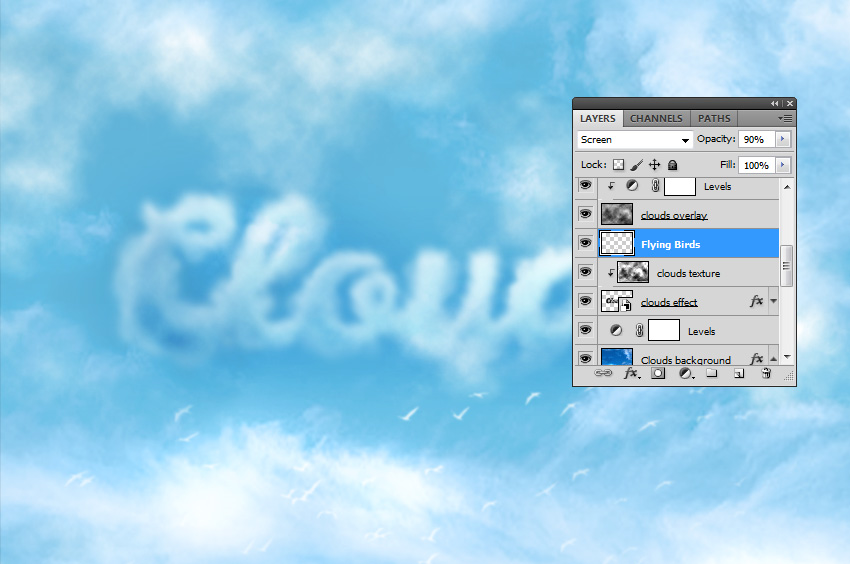
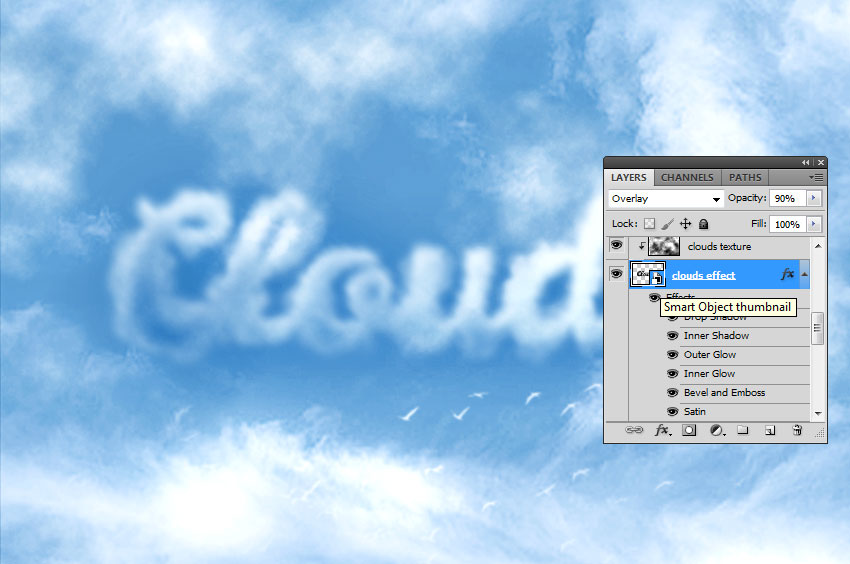
Переключаем режим наложения слоя «Эффект облаков» на Overlay (Перекрытие) и уменьшаем непрозрачность до 90%.






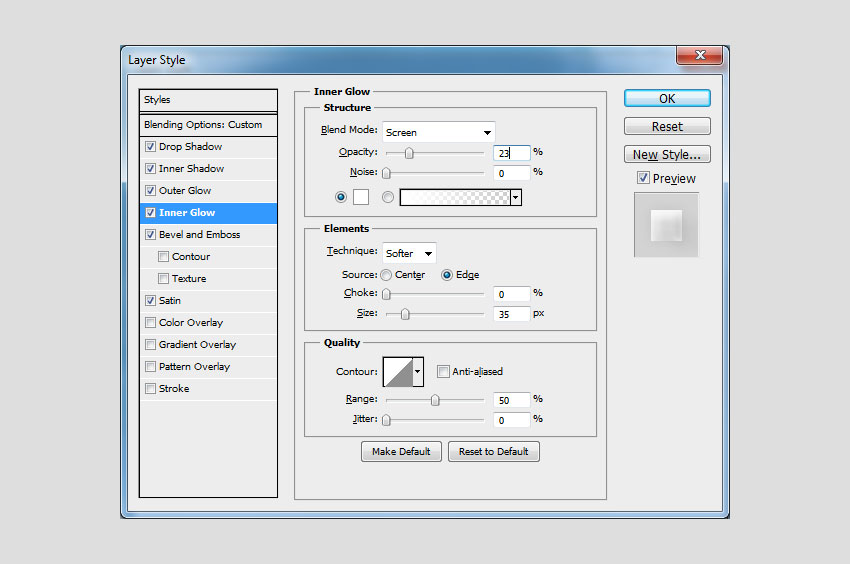
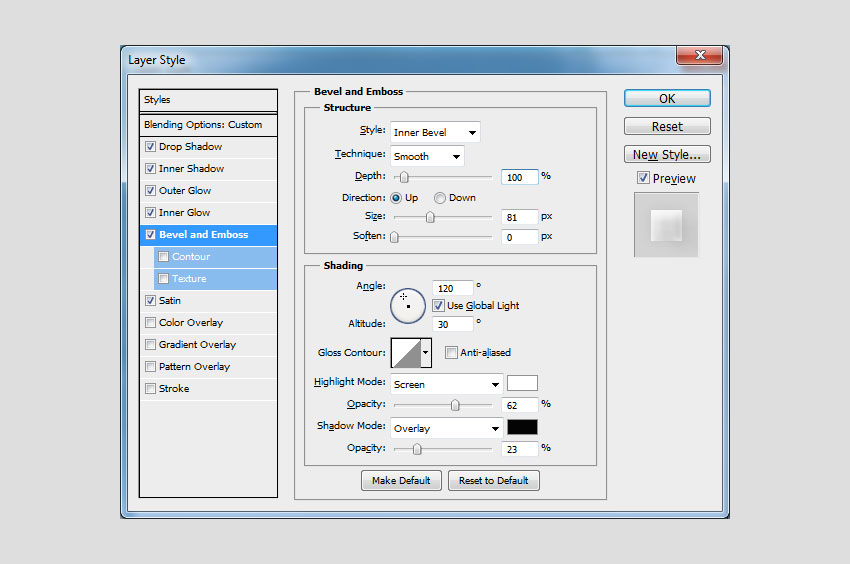
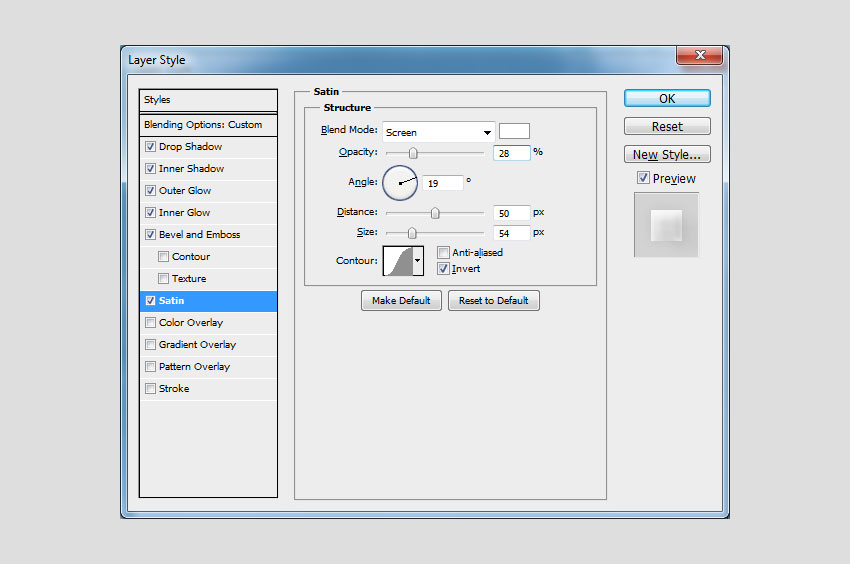
Стили слоя можно изменить по вашему вкусу. Также все значения зависят от размера вашего текста.
Так как для создания этого эффекта нужно вручную рисовать кисточкой, то практически невозможно получить два идентичных результата при повторном прохождении урока.

4. Создаем текстуру облаков
Шаг 1

Шаг 2
Дублируем (Ctrl+J) слой «Текстура облаков» и называем копию «Наложение облаков».

Шаг 3
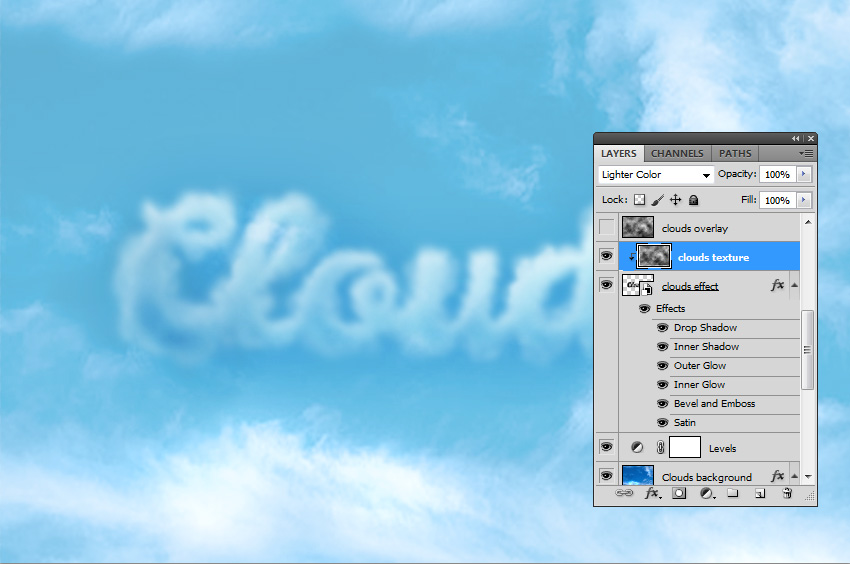
Пока что скрываем слой «Наложение облаков», нажав на значок глаза рядом с названием слоя. Кликаем правой кнопкой по слою «Текстура облаков» и выбираем Create Clipping Mask (Создать обтравочную маску).
Переключаем режим наложения слоя «Текстура облаков» на Lighten Color (Светлее).

Шаг 4
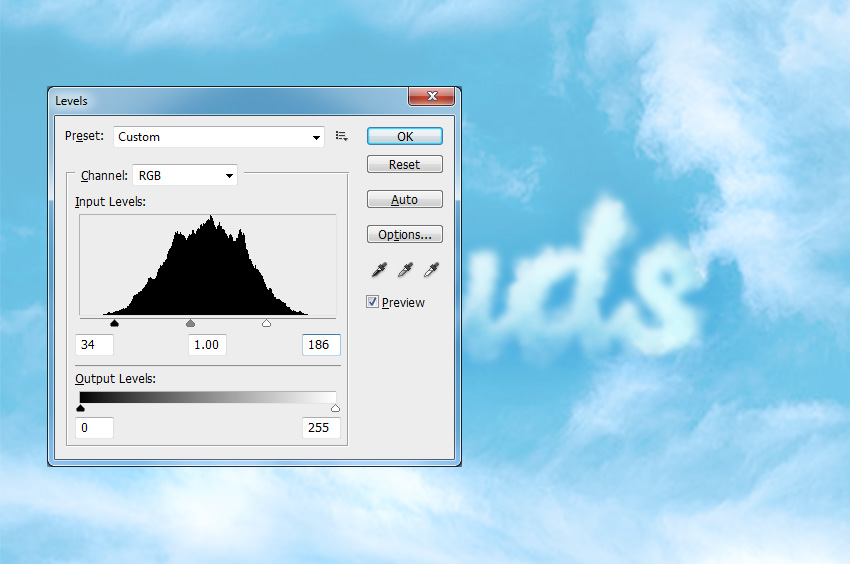
Переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни) и настраиваем цвета картинки.

Шаг 5
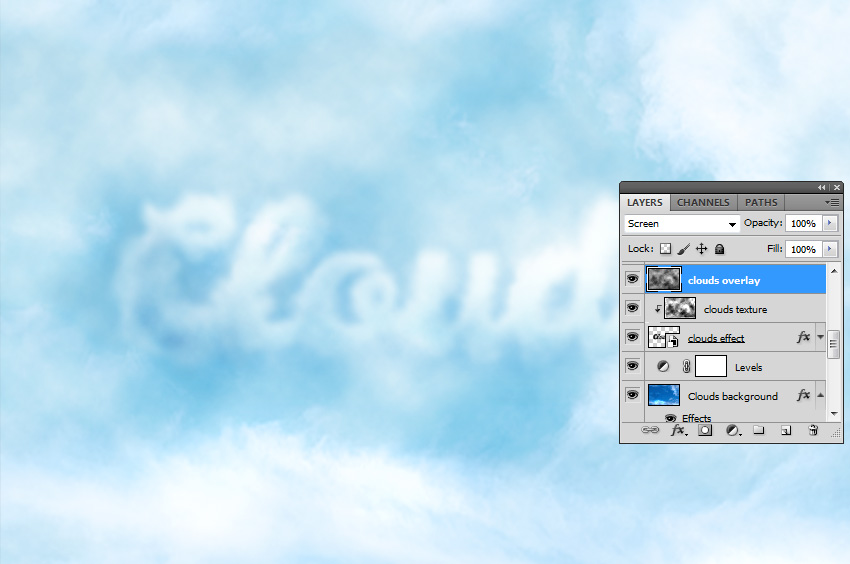
Включаем видимость слоя «Наложение облаков» и переключаем его режим наложения на Screen (Осветление).

Шаг 6
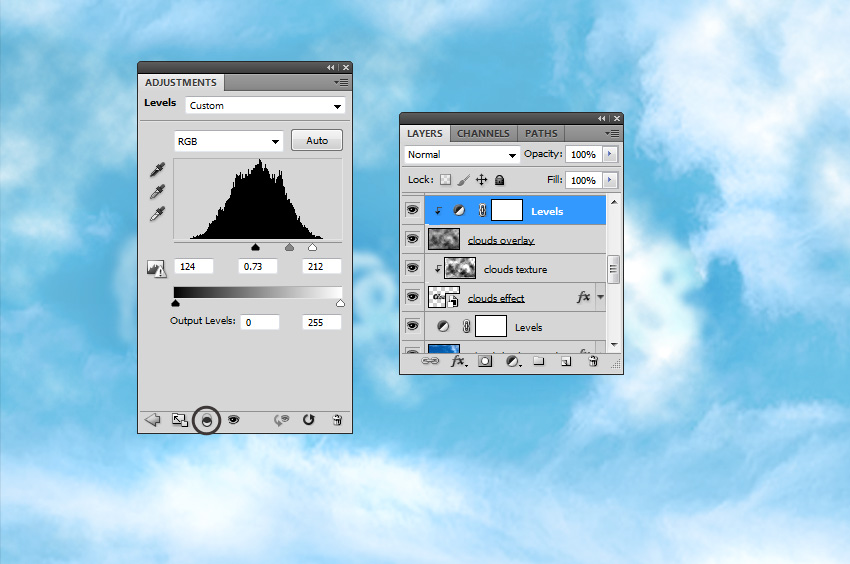
Чтобы настроить контрастность текстуры, применяем в виде обтравочной маски корректирующий слой Levels (Уровни) для слоя «Наложение облаков».

Также можете по своему усмотрению подкорректировать размер и положение слоя «Наложение облаков».
5. Добавляем летящих птиц
Создаем новый слой и вставляем на него изображение Flying Birds из дополнительных материалов. Жмем Ctrl+I, чтобы инвертировать цвета птиц. Переключаем режим наложения слоя на Screen (Осветление) и уменьшаем непрозрачность до 90%.
Затем ластиком (Е) удаляем лишних птиц, оставив только несколько штук.

6. Корректируем цвет, контрастность и резкость эффекта
Шаг 1

Шаг 2
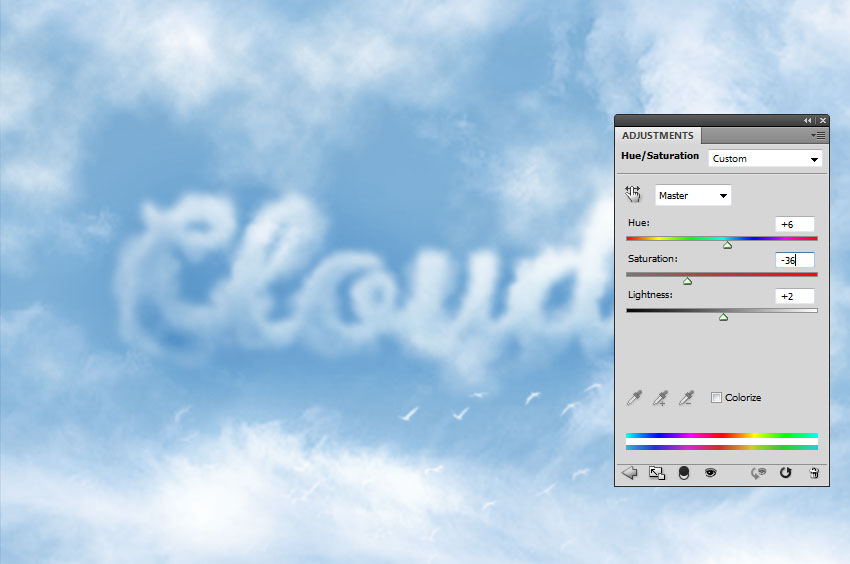
С помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) можно настроить тонировку облаков, уменьшить насыщенность и яркость.

Шаг 3
Чтобы увеличить контрастность эффекта, применяем корректирующий слой Levels (Уровни).

Шаг 4
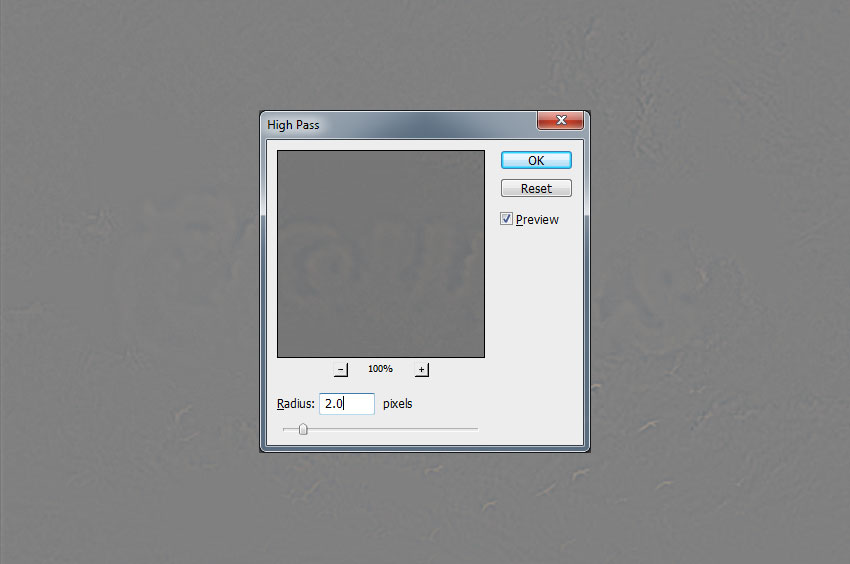
Для завершения эффекта мы увеличим резкость результата. Жмем сочетание клавиш Shift+Ctrl+Alt+E, чтобы создать объединенную копию всех видимых слоев. Называем этот слой «Цветовой контраст».
Применяем к нему Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем радиус на 2 пикселя.

Шаг 5
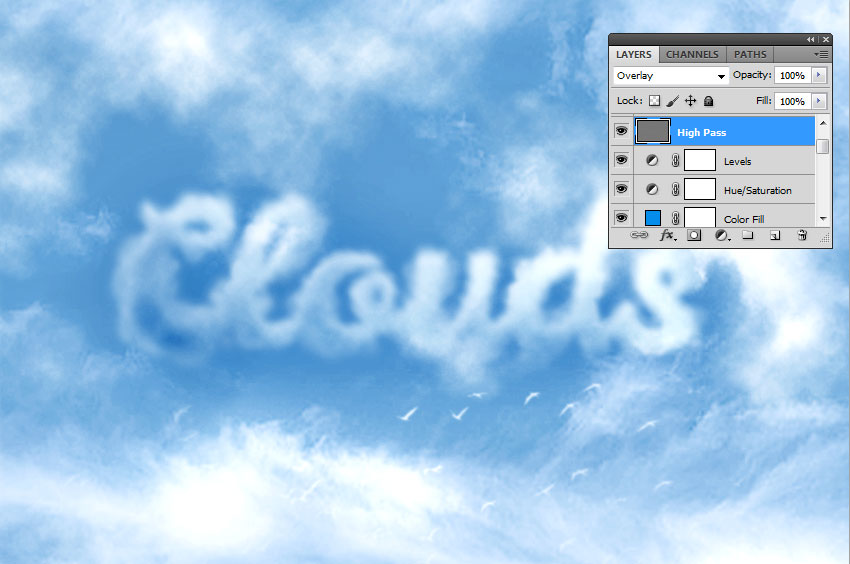
Переключаем режим наложения слоя «Цветовой контраст» на Overlay (Перекрытие).

7. Создаем фигуру из облаков
Шаг 1
Чтобы создать фигуру из облаков, сперва выбираем смарт-объект «Эффект облаков». Дважды кликаем по его миниатюре на панели слоев, чтобы открыть содержимое смарт-объекта.

Шаг 2
Внутри смарт-объекта скрываем текстовый слой и вставляем картинку с силуэтом колибри.

Шаг 3
Для птицы повторяем ту же процедуру обработки, что и для текста. Сначала применяем Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом 3,6 пикселя.
Затем добавляем фильтр Ripple (Рябь). Для этого переходим Filter – Distort – Ripple (Фильтр – Искажение – Облака) и устанавливаем Amount (Количество) на 55%. Это значение может быть другим в зависимости от размера объекта.
В конце проходимся по контуру кистью в виде облаков.

Шаг 4
Чтобы увидеть результат, сохраняем (Ctrl+S) смарт-объект и закрываем его.

Шаг 5
Обратите внимание, что при замене объекта внутри смарт-объекта каждый раз нужно заново создавать слой «Цветовой контраст».
Поэтому удаляем слой «Цветовой контраст» и добавляем новый пустой. Жмем Shift+Ctrl+Alt+E, чтобы создать объединенную копию всех видимых слоев. Называем ее «Цветовой контраст».
Затем применяем Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем радиус на 2 пикселя. Чтобы увеличить резкость эффекта, переключаем режим наложения на Overlay (Перекрытие).

Поздравляю, мы закончили!
В этом уроке вы узнали, как превратить текст или любую фигуру в облака. Надеюсь, вам понравился урок.

С помощью экшена Cloud Shapes можно в автоматическом режиме создать эффект облаков для текста, фигур и кисточек. Экшен можно применить к любым картинкам, чтобы создать эффект пушистых облаков.
В этом несложном уроке я расскажу, как с помощью кистей и встроенного текстового редактора Photoshop создать текст, состоящий из облаков.
Для Выполнения урока Вам понадобится кисть с облаками, скачать которую Вы сможете по ссылкам в конце статьи. Скачайте и загрузите кисть в Photosop перед началом выполнения урока!


Теперь создадим текст. Берём тестовый инструмент, выбираем шрифт Arial, задаём размер 330пт, цвет белый, хотя цвет в дальнейшем не будет иметь значения:

Размещать облака мы будем внутри букв, поэтому нам нужны выделенные области в виде наших букв.
Для выделения букв зажмите клавишу Ctrl и кликните по иконке текста в панели слоёв:

Отключаем видимость текстового слоя. Вот как теперь выглядит документ:

Возьмите инструмент "Кисть" (Brush Tool), установите цвет переднего плана на белый (для этого нажмите клавишу D, а затем X(икс)), создайте новый слой поверх слоя с текстом, у меня это "Слой 1".
Выберите кисть из набора Cloud_brushes.abr, скачать который Вы можете по ссылкам внизу страницы, сделайте диаметр кисти примерно 200 - 300 px:

И закрасьте выделение кистью.
Примечание. Не таскайте кисть по холсту, а добавляйте облака отдельными кликами по выделению.У Вас должно получиться примерно так:

После того, как Ваши закрасили буквы, нажмите Ctrl+ D, чтобы избавиться от выделения.
Кликните правой клавишей мыши по слою с текстом и выберите "Создать рабочий контур" (Create Work Path). Вокруг букв появятся очертания контура:

Возьмите инструмент "Ластик" (Eraser Tool).
Выберите кисть "Различие в яркости для каждого мазка" (Per Stroke Brightness Variance). Как настраивать вид панели кистей, подробно рассказывается здесь.

Нажмите клавишу F5 для отображения панели менеджера настроек кисти. Введите следующие параметры:
Убедитесь что вверху, на панели параметров, "Непрозрачность" и "Нажим" уставлены на 100%.
В панели слоёв кликните по верхнему слою с облаками, убедитесь, что он подсвечен синим!
Возьмите любой контурный инструмент, например, "Перо" (Pen Tool). Кликните правой клавишей мыши в любом месте на контуре букв. В открывшемся контекстном меню выберите пункт "Выполнить обводку контура" (Stroke Path). Откроется всплывающее окно, где выберите инструмент "Ластик" (Eraser):

Нажмите ОК и, затем, клавишу Enter, чтобы избавиться от контура. Результат:
Облачко с текстом – популярная в социальных сетях и рекламе форма графического дизайна. С помощью таких элементов акцентируют внимание на деталях, отражают процесс мышления. Применений у такого элемента может быть масса – свободное пространство дает большие возможности для реализации ваших идей.
Добавить такое облачко к фотографии достаточно просто. Для этого не нужно разбираться в сложных графических программах. Используйте онлайн-сервисы, позволяющие в несколько кликов добавлять нужное количество элементов на ваше фото. Такую возможность, например, предлагает и онлайн-редактор Canva.
Загрузка изображения
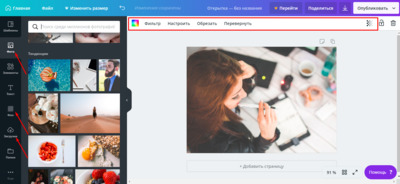
Вы можете использовать свое изображение или выбрать одно из коллекций сервиса. Для добавления своего фото на рабочей странице кликните на вкладку Загрузки и выберите на устройстве нужное изображение. Аналогичный функционал доступен не только в браузерной версии, но и в приложении Canva для смартфона.

Если хотите выбрать изображение из коллекций редактора, перейдите в раздел Фото или Фон. На последней вкладке размещены минималистичные и абстрактные рисунки, на вкладке Фото – изображения самых разных тематик.
Предварительно изображение можно обработать. Кликните по нему левой кнопкой мышки и выберите на верхней панели фильтр, настройки контраста, яркости, прозрачности и другие, чтобы изображение соответствовало вашим требованиям.
Добавление облачка
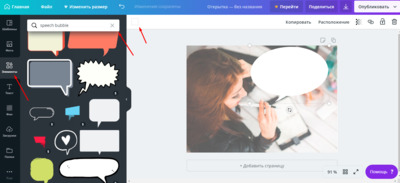
Выберите графику на вкладке Элементы – здесь в поисковой строке впишите по-русски «облачко» или по-английски «speech-bubble» - сервис распознает запросы на обоих языках. Затем выберите из области просмотра понравившееся облачко и кликните по нему, чтобы добавить к своему фото.

Изменить цвет и прозрачность элемента можно на верхней панели над макетом. Размер и положение на фото меняются мышкой непосредственно на самом макете.
Добавление текста
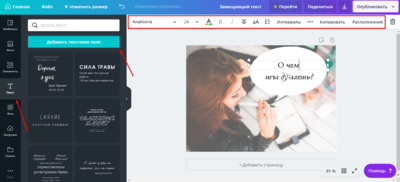
Чтобы добавить надпись к облачку, перейдите в раздел Текст и кликните на кнопку добавления поля. На макете появится поле для ввода текста. Переместите его мышкой на область облачка и впишите нужное содержимое.

После ввода можно изменить шрифт, размер, цвет, интервалы и другие параметры текста так, чтобы он органично смотрелся на фоне выбранного облачка. Для этого используйте кнопки над макетом во время редактирования надписи.
Сохранить работу можно кнопкой Опубликовать вверху. Чтобы изображение было хорошего качества, загрузите его в формате PNG. Если в будущем вам понадобится изменить или удалить текст с облачка, вы можете найти свою работу на главной странице в разделе Ваши дизайны и внести любые изменения, заново сохранив картинку.
Читайте также:

