Как в фотошопе сделать падающий снег анимация
Обновлено: 04.07.2024
Автор урока: Марина Терешкова
Возьмем какую-нибудь красивую фотографию или зимнюю картинку, которую хотелось бы усыпать снегом. Размер ее должен быть не очень большим, чтобы не перегружать анимацию. Я взяла 425 х 351 p.
Для создания слоя со снегом нам понадобится сделать кисть (Возможно в твоем арсенале уже есть необходимая кисть со снежинками). Щелкнем вверху на палитре инструмента кисть значок наборов кистей и выберем кисть. Диаметр кисти потом можно уменьшить в параметрах инструмента. А можно сразу выбрать кисть меньшего диаметра, например, 5.
В динамике формы поставим колебание размера приблизительно 78%.
Рассеивание можно изменить так, чтобы оно вас устраивало.
Теперь создадим новый слой и на нем белым цветом созданной кистью нарисуем снег.
Продублируем полученный слой, поднимем его вверх, чтобы он вышел за рамку картинки.
Объединим оба слоя. Откроем панель анимации. Окно — анимация. На первом кадре у нас будет находиться первый слой со снегом.
Сдвинем соединенный слой со снегом так, чтобы склеенный фрагмент приходился примерно на середине картинки, укажем это вторым слоем.
На панели анимации есть значок «промежуточные кадры». Выделим с помощью кнопки Ctrl оба кадка и нажмем значок. При нажатии открывается окно, в котором можно указать количество добавляемых кадров. Я указала 20.
Время прокрутки изменим на 0,1 сек для всех кадров. Чтобы сохранить полученную анимацию, нажмем Сохранить для Вэб и устройств, в параметрах повторов укажем — постоянно.
Таким же образом ты можешь делать анимации с падающими цветами, падающими блестками и так далее. С помощью анимации можно создавать самые разные картинки и анимации. Вот примеры аватарок, которые сделали администраторы, вдохновленные этим уроком.
Эти аватарки еще совсем сырые и не доделанные, у тебя получится гораздо лучше и интереснее.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 20 января 2020 . Категория: Уроки анимации в фотошопе.
Сегодня в уроке "Анимация падающего снега в фотошопе " мы добавим снег на фотографию, тем самым «оживим» изображение и придадим ему динамики.
Зима в самом разгаре, наверняка, у многих из нас накопилось достаточно зимних фото, которые хочется как-то преобразить.
Урок довольно простой, его выполнение займет совсем немного времени, а приемы, рассмотренные в уроке, вы сможете использовать при «оживлении» своих фотографий.
Сначала мы откроем изображение из папки с исходниками и изменим его размер. Затем поместим в работу текстуру снега из папки с исходниками и преобразуем слой с фото в смарт-объект. Далее мы откроем шкалу времени (панель анимации) и придадим движения слою со снегом. В завершении мы сохраним нашу работу в формате gif, который позволит отобразить падающий снег.
Открываем в фотошоп (Ctrl+O) изображение «Фото» из папки с исходниками.

Картинка в большом разрешении, что довольно хорошо для создания коллажей, но для анимации нам нежелателен такой большой размер. Лучше ограничиться размером 600-800 пикселей по длинной стороне.
Чтобы уменьшить изображение переходим в меню Изображение-Размер изображения и в появившемся окне вводим примерно такие значения, как на скриншоте ниже. Значок замка, отмеченный стрелочкой, должен быть активен – это позволит изменить размер пропорционально.


В панели слоев щелкаем оп «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.

Переименовываем фоновый слой в «Фото». Чтобы переименовать слой, дважды щелкаем по имени слоя в панели слоев, вводим новое имя и нажимаем клавишу Enter.

Помещаем в документ (Файл-Поместить) изображение «Текстура снега» из папки с исходниками. Вызываем Свободное трансформирование (Ctrl+T). Зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы увеличить изображение. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно. Хлопья снега немного великоваты для данного изображения, но я выбрала такие преднамеренно, чтобы эффект был более заметен. Вы же можете использовать любое другое изображение со снегом на прозрачном фоне.


В панели слоев щелкаем по слою «Фото» и из выпадающего списка выбираем «Преобразовать в смарт-объект».


Переходим в меню Окно-Шкала времени.

Далее кликаем по кнопке «Создать шкалу времени для видео».

Появится следующее окно.

Перетаскиваем ползунки слоев, выделенные фиолетовым, на значение 3 секунды.

Нажимаем на значок «шестеренки» вверху панели анимации и ставим галочку у «Цикл воспроизведения». Если использовать эту настройку, анимашка будет проигрываться постоянно. Если же убрать галочку у параметра «Цикл воспроизведения», анимация проиграется раз и остановится.

В левой части панели анимации кликаем по «треугольнику» у слоя «Текстура снега», затем из выпадающего списка выбираем «Перспектива».

Убеждаемся, что ползунок времени находится в начале видео. Перетаскиваем слой «Текстура снега» вверх. Для применения трансформации нажимаем клавишу Enter или нажимаем на «галочку» в верхней панели настроек инструмента Свободное трансформирование.




В панели анимации (шкале времени) перетаскиваем ползунок времени в точку завершения анимации (3 секунды). Снова делаем активным пункт Перспектива в левой части шкалы времени (у слоя «Текстура снега») и перетаскиваем слой «Текстура снега» вниз.


Нажав на кнопку проигрывания анимации, вы можете посмотреть, как будет выглядеть анимашка после сохранения и, при необходимости, подкорректировать ее. Например, если бы это не была анимация падающего снега, можно было бы передвинуть-масштабировать и второй слой (с девушкой).

Меня все устраивает, осталось только сохранить нашу метель.
Переходим в Файл-Сохранить для Web. В зависимости от версии фотошоп название этого пункта варьируется.

В строке формата обязательно выставляем gif, остальные настройки по вашему желанию – вы можете изменить размер, количество оттенков и т.п.
Наложить реалистичный падающий снег на фотографию - весьма трудная задача в Photoshop, а анимация снежинок ещё более усложняет задачу.
Но в этом уроке я расскажу о довольно простом способе анимации снега, выполнить который можно в версиях Photoshop CS6 и выше. Падение снежинок будет расположено на нескольких уровнях в перспективе, и снег будет выглядеть очень реально.
Полученную анимацию можно наложить на любое изображение и сохранить в формате GIF или даже в состоянии видеоролика формата MP4.
Кроме того, применение данного алгоритма наложения падающего снега придаёт фотографии некоторый эффект 3D-изображения.
Посмотрите на готовое изображение GIF:
Часть 1. Создание снежинок для анимации
Создаём в Photoshop новый документ размером 800 на 800 пикселей на белом фоне.
Создайте новый слой в документе (Ctrl+Shift+Alt+N), на этом слое поставьте черные точки, расположенные равномерно по холсту, старайтесь избегать скопления точек в одной области. Каждая точка в дальнейшем будет снежинкой, заодно и переименуйте этот слой в "Snowflakes", что переводится с буржуйского как "Снежинки".
Вот что у Вас должно примерно получиться:

Часть 2. Подготовка снежинок для анимации
Прежде, чем приступить к реализации анимации, важно уточнить, какова траектория падения снежинок, т.е. по какому пути снежинки будут падать на нашем холсте.
В природе снежинки не падают с неба вниз по прямой, как капли дождя, а ещё и планируют из стороны в сторону:

Соответственно, нам надо анимировать не только просто падение вниз, но падение с одновременным перемещением из стороны в строну.
Мы начнём создание анимации с анимирования движения из стороны в сторону.
Открываем панель Окно --> Шкала времени (Window --> Timeline), эта панель, начиная с версии Photoshop CS6, становится всё больше похожа на аналогичную панель в полноценных программах нелинейных видеоредакторах реального времени, вроде Adobe Premiere Pro или Pinnacle Studio. В видеомонтаже она называется "панель Таймлайн".
Итак, после перехода по вкладке Окно --> Шкала времени открывается фотошоповкий вариант панели таймлайна, по умолчанию, она выглядит так:

В центре панели имеется кнопка "Создать шкалу времени для видео" (Create Video Timeline), кликните по ней. Если на кнопке написан другой текст (Создать анимацию кадра, или Create Frame Animations), нажмите на треугольник справа от кнопки и выберите нужный пункт в списке:

Теперь, когда шкала времени создана, а это фиолетовая полоса на панели, Вы можете изменить её масштаб отображения с помощью ползунка внизу, это нам понадобится для удобной вставки временных маркеров:

Т.к на панели слоёв у нас, кроме фонового, имеется всего один слой "Snowflakes", то его Вы можете наблюдать и на Таймлайне.
Затем кликните по треугольничку слева от названия слоя, Вам откроются три новые строки.
Убедитесь, что ползунок указателя воспроизведения у Вас находится в левой части шкалы и кликните по значку секундомера, расположенному слева от слова "Позиция" (Position). Это действие автоматически вставит маркер ключевого кадра на первом кадре нашей будущей анимации:

Для удобства создания движение снежинок, поставьте на документе горизонтальные направляющие. Увеличьте масштаб отображения документа, поставьте одну направляющую в центре снежинки, а две другие на одинаковом расстоянии от неё, чтобы поставить направляющие на одинаковом расстоянии, включите линейки (Ctrl+R):

Часть 3. Анимация снежинок по горизонтали
На данный момент мы имеем один ключевой кадр анимации, являющийся её началом. Переместите указатель воспроизведения на одну секунду (значение 01:00f) на шкале времени, затем возьмите инструмент "Перемещение" (Move Tool), зажмите клавишу Shift, чтобы снежинка двигалась строго по горизонтали, и перетащите снежинку влево на левую направляющую. Когда Вы закончите перетаскивать, на указатели воспроизведения автоматически появится маркер, на рисунке я его обвёл зелёным кружком:

На шкале времени перетащите ползунок указателя воспроизведения на третью секунду (03:00f). Снежинку в документе, зажав Shift, перетащите на правую направляющую. На шкале времени появится ещё один маркер ключевого кадра:

И, наконец, перетащите указатель воспроизведения на отметку четыре секунды (03:00f), а снежинку обратно на среднюю направляющую:

т.к. наша анимация будет воспроизводится четыре секунды, нужно установить её конец на этой отметке. Перетащите правую сторону полосы воспроизведения до указателя воспроизведения, который в данный момент находится на отметке времени 04:00f:

Теперь необходимо зациклить воспроизведение, чтобы горизонтальное движение снежинок из стороны в сторону повторялось бесконечное число раз. Для этого кликните по значку, расположенному в верхнем правом углу шкалы времени и выберите строку "Цикл воспроизведения" (Loop Playback):

Анимация движений из стороны в сторону готова. Для того, чтобы её посмотреть, нажмите клавишу клавиатуры "Пробел". У Вас должно получиться что-то вроде этого:
Увеличьте масштаб отображения документа. Перетащите указатель воспроизведения к отметки одной секунды (01:00f), как показано на рисунке ниже, у меня это 20-ый кадр, соответственно, снежинка пододвинется к направляющей:

При активном инструменте "Перемещение" (Move Tool) пододвиньте снежинку ближе к направляющей нажатиями клавиатурной клавиши "стрелка влево", при этом на шкале появиться маркер:

Перетащите указатель воспроизведения за отметку 01:00f и также перетащите снежинку влево ближе к направляющей:

Повторите эти действия около отметки три секунды (03:00f), только, на этот раз, пододвигайте снежинку вправо:

Теперь смена направления движения снега стала плавнее, скорость движения снежинок замедляется при приближении к крайним точкам:
Теперь мы должны проконтролировать, чтобы в процессе анимации ни одна из снежинок не выходила за край холста. Если снежинки выходят за поле холста, у меня таких три, удалите их инструментом "Ластик" (Eraser Tool):
В этом достаточно не сложном уроке мы нарисуем снеговика и создадим анимацию падающего снега.

Шаг 1.

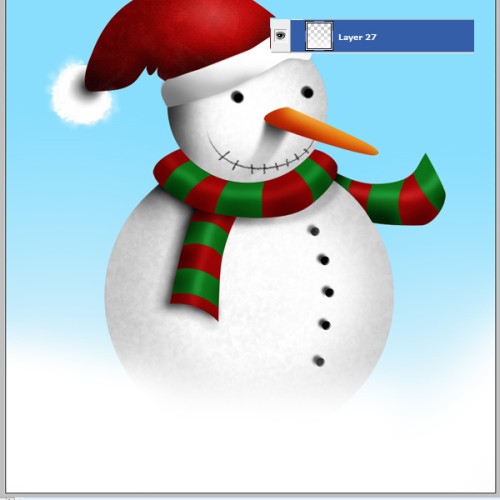
Шаг 2.

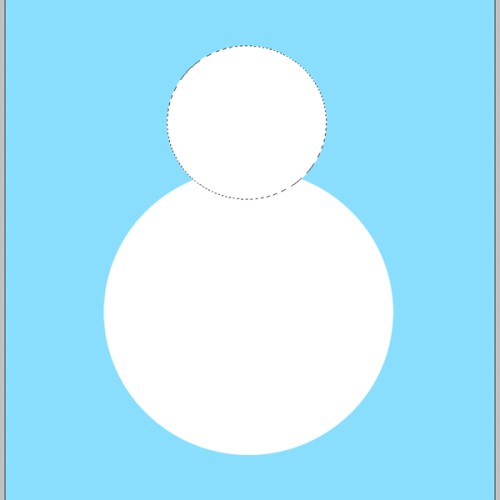
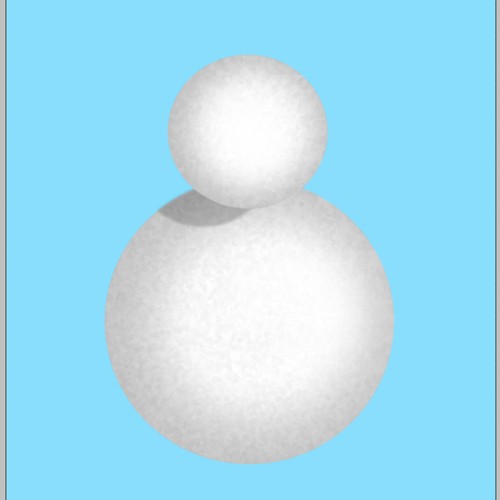
Создаем новый слой. Выбираем Ellipse Tool(Эллипс) (U) и рисуем большую окружность. Создаем новый слой и рисуем еще одну окружность, но в этот раз немного меньшего размера. Окружности не должны быть идеальной формы. Заливаем их белым цветом. Располагаем меньшую фигуру над большой.

Шаг 3.
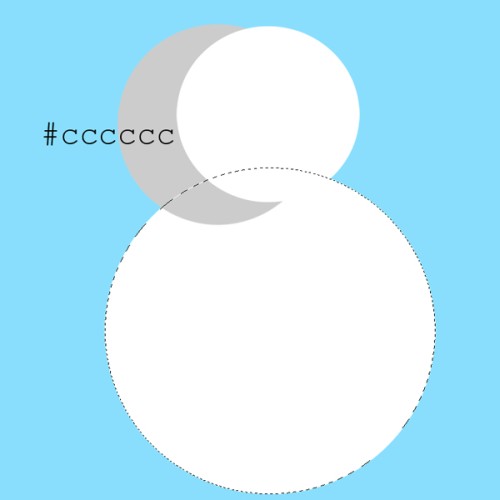
Теперь переходим на слой с телом снеговика, зажимаем CTRL и кликаем по слою, чтобы загрузить его выделение, затем переходим на слой с тенью и CTRL+J. Слой с серой окружностью, который мы использовали, больше нам не нужен, поэтому его можно удалить.
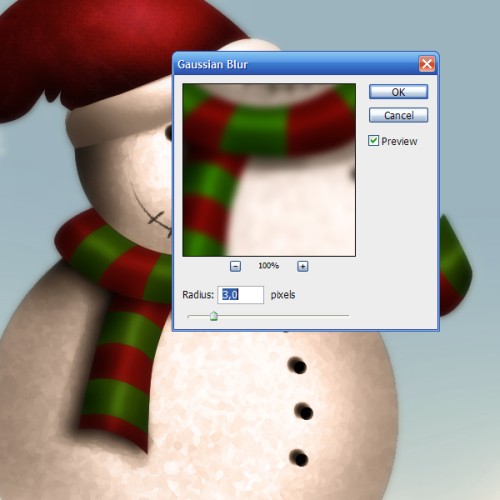
Далее переходим Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) и устанавливаем значение на 3-4%. В результате мы создали тень для головы.

Шаг 4.

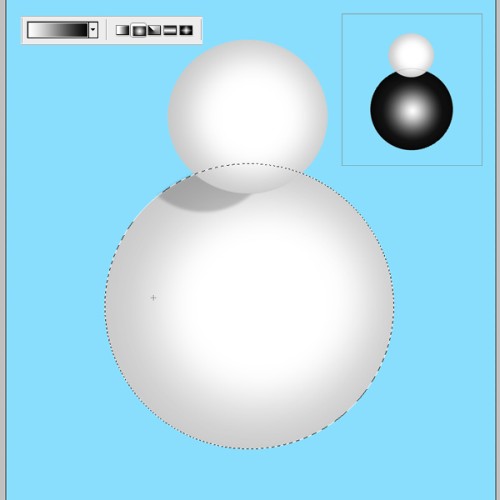
Переходим на слой с телом и загружаем его выделение. Активируем Gradient Tool(Градиент) (G) и заливаем слой градиентом от центра к краю окружности. Устанавливаем Opacity (Непрозрачность) примерно на 20%. Проделываем эти же действия для головы.

Шаг 5.

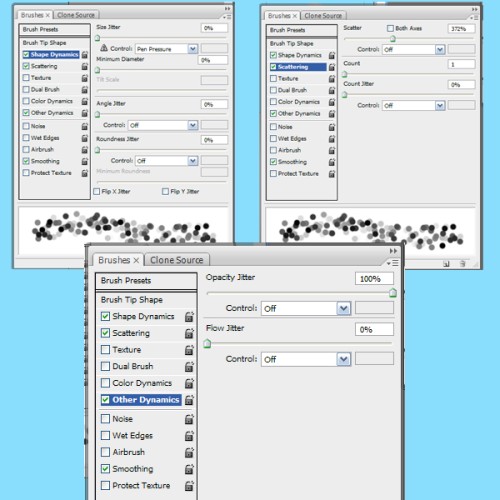
В этом шаге мы будем создавать текстуру для снеговика. Активируем Brush Tool(Кисть) (B) с жесткими краями, жмем F5, чтобы вызвать окно настроек кисти:Shape Dynamics (Динамика формы) - все значения на 0%,Scattering (Рассеивание) - 372%, 1%, 0%,
Other Dynamics (Другая динамика) - 100%, 0%.
Теперь маленькой кистью рисуем текстуру, интенсивно работаем по краям и совсем немного в центре. Устанавливаем режим смешивания слоя на Multiply (Умножение) и Opacity (Непрозрачность) примерно на 35-40%.


Шаг 6.
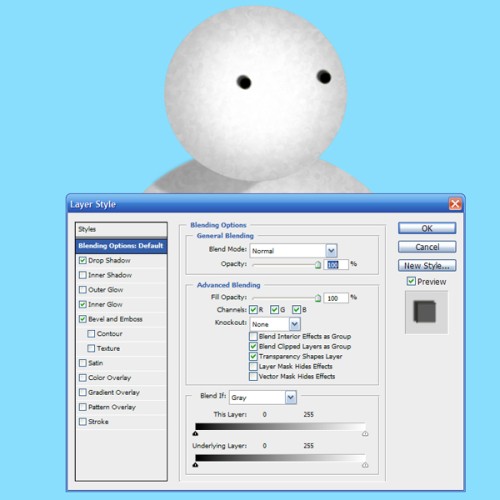
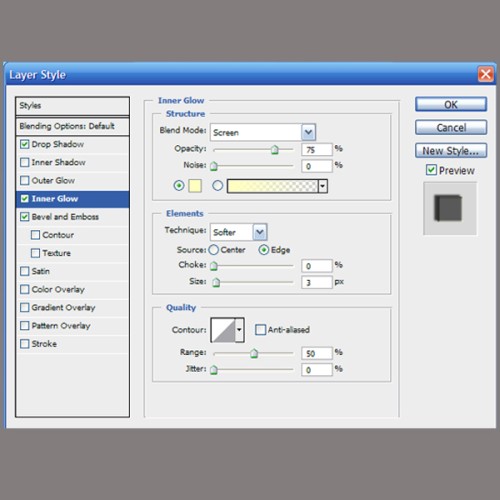
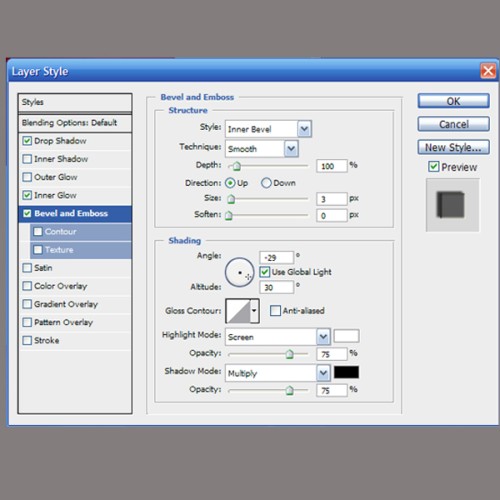
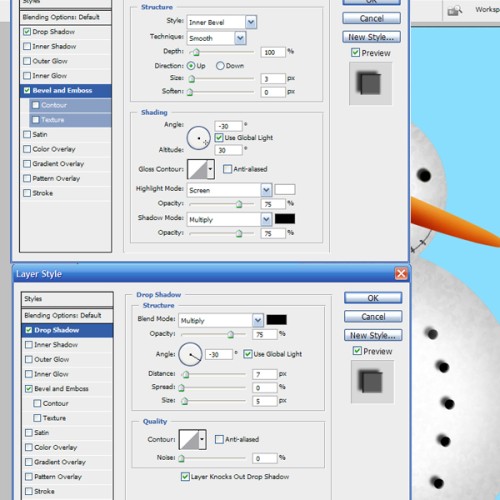
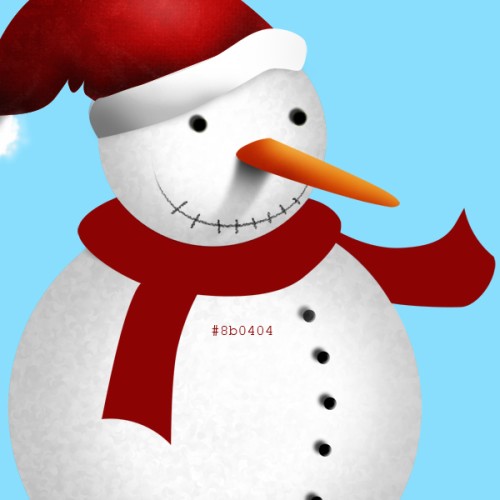
Активируем Brush Tool (Кисть) (B) с жесткими краями без тех настроек, которые мы делали в предыдущем шаге, и рисуем два черных глаза. Переходим к Layer - Layer Style (Слой - Стиль слоя) и применяем такие параметры:



Шаг 7.

Шаг 8.
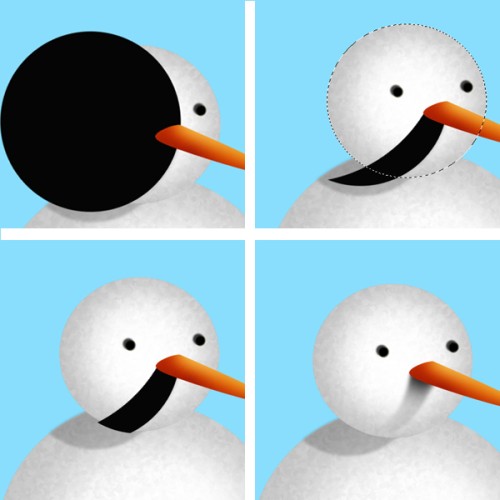
В этом шаге мы нарисуем тень от носа снеговика.
Берем круглую Кисть (B) черного цвета с жесткими краями и рисуем окружность, как на изображении ниже, затем жмем CTRL+J. Создаем слой маску для этого слоя (кнопка Add layer mask (Добавить слой-маску) находится внизу панели слоев). Если тень слишком темная, уменьшаем уровень Opacity (Непрозрачность).

Шаг 9.

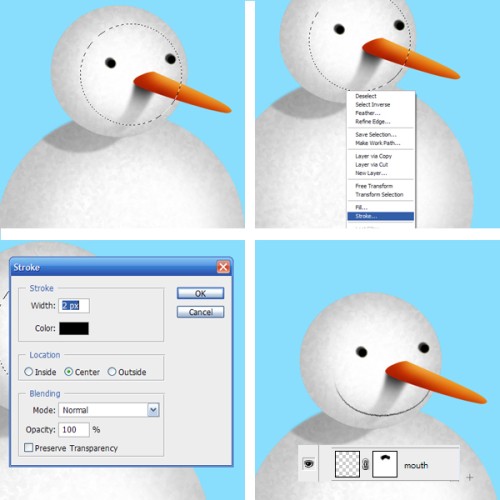
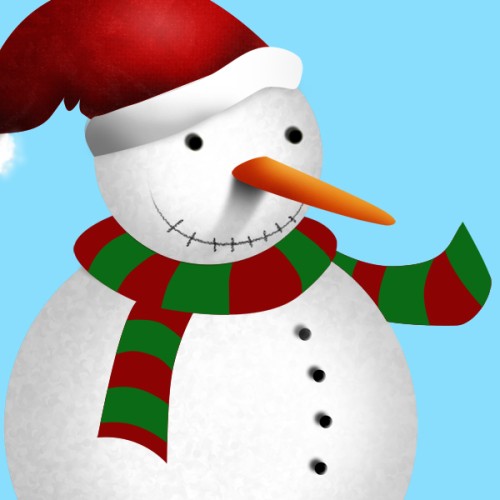
Теперь создадим рот. Активируем Ellipse Tool(Эллипс) (U) и на новом слое рисуем окружность. Жмем по выделению правой кнопкой мыши и выбираем Stroke (Обводка). В появившемся окне выбираем необходимые параметры и жмем OK. После этого удаляем верхнюю часть окружности с помощью слой-маски.


Шаг 10.

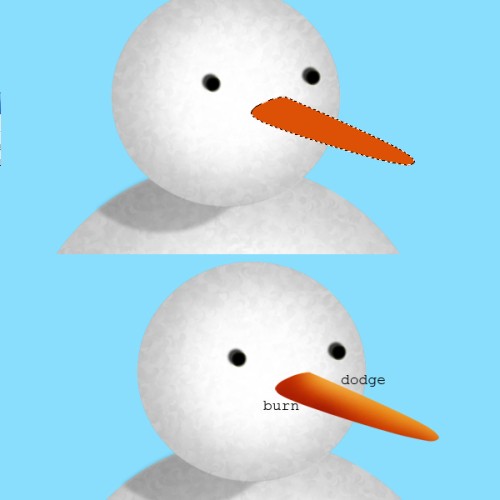
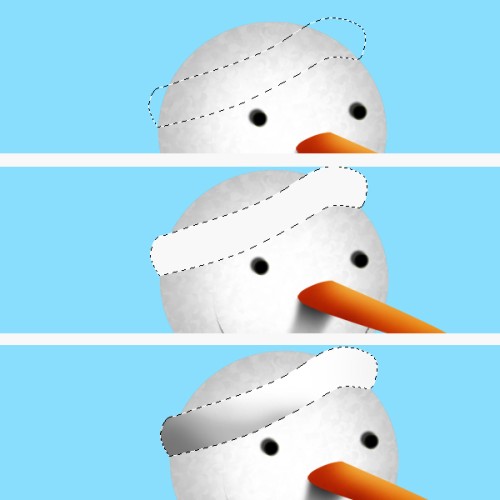
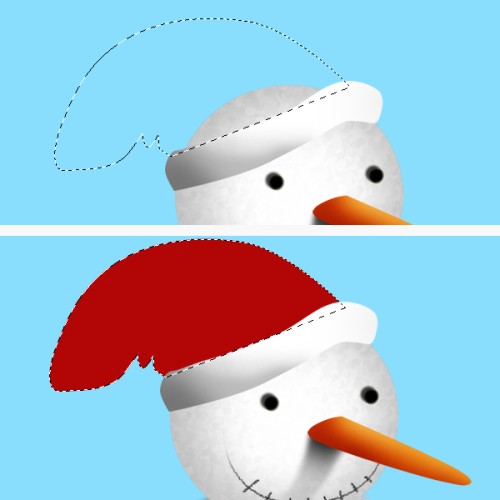
С помощью Pen Tool(Перо) (P) рисуем фигуру, как на скриншоте ниже. Это будет отворотом для шапки. Заливаем фигуру белым цветом. С помощью кисти делаем левую часть темнее.

Шаг 11.
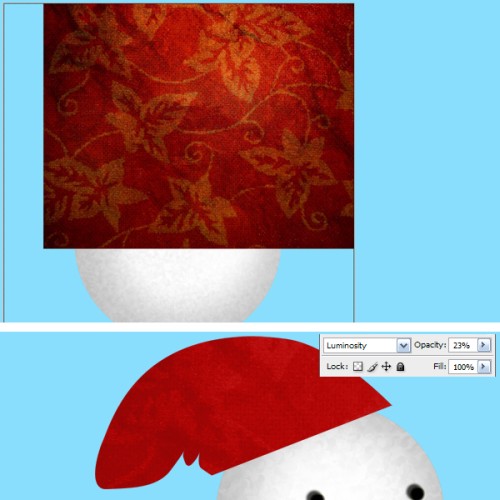
Располагаем загруженную ранее текстуру над слоем с шапкой. Устанавливаем режим смешивания наLuminosity (Свечение) и Opacity (Непрозрачность) примерно на 20-25%.


Шаг 12.
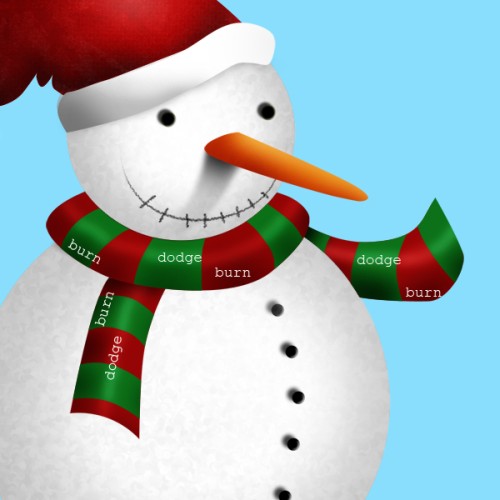
Добавляем эффекта глубины с помощью Burn Tool(Затемнитель) (O) для теней и Dodge Tool(Осветлитель) (O) для света.

Шаг 13.
Теперь нарисуем пуговицы. Используем ту же технику, что и для глаз. Активируем Brush Tool (Кисть) (B) с жесткими краями и рисуем несколько маленьких окружностей. Делаем коррекцию с помощью Layer - Layer Style (Слой - Стиль слоя), как на изображении ниже.

Шаг 14.
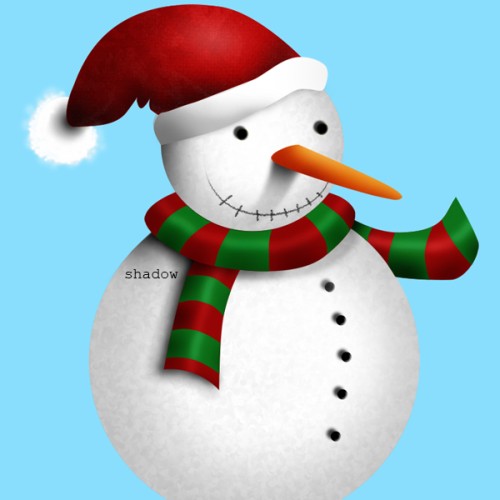
Активируем Ellipse Tool (Эллипс) (U) и рисуем небольшую окружность под слоем с шапкой. Заливаем ее белым цветом и создаем тень. Теперь берем кисть (B) с параметрами из Шага 5 и рисуем белый мех.

Шаг 15.




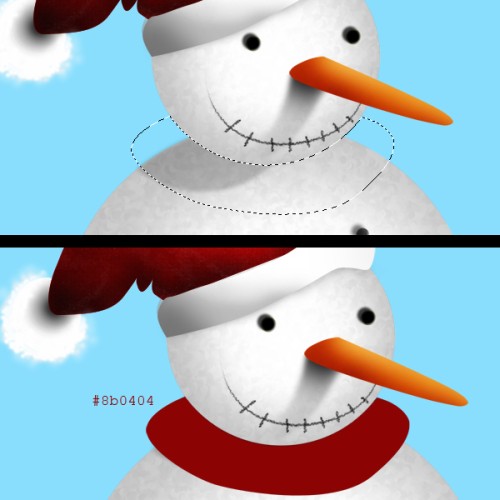
Создаем новый слой под шарфом и кистью (B) добавляем теней.

Шаг 16.
Кистью добавим снега.

Шаг 17.
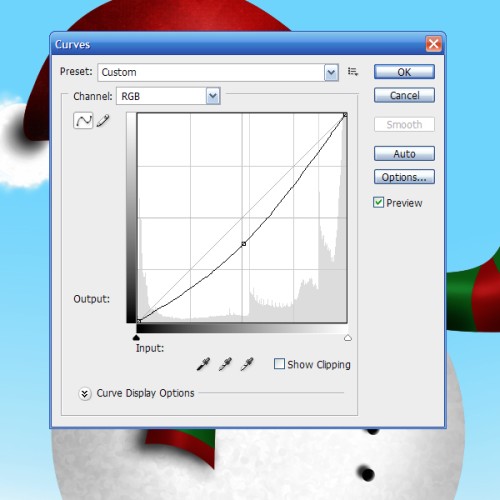
Это длинный шаг, так как сейчас мы будем создавать корректирующие слои, чтобы снеговик не выглядел как иконка на рабочем столе. Добавляем Layer - New Adjustment Layer - Curves (Изображение - Коррекция - Кривые)

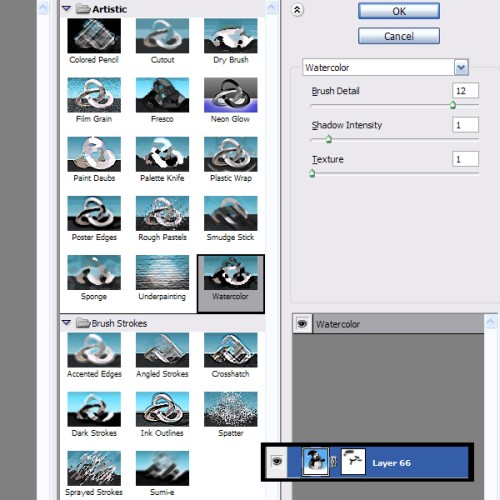
Переходим Filter - Filter Gallery - Watercolor (Фильтр - Галерея фильтров - Акварель) и устанавливаем параметры, как на изображении ниже. Opacity (Непрозрачность) примерно 30%.

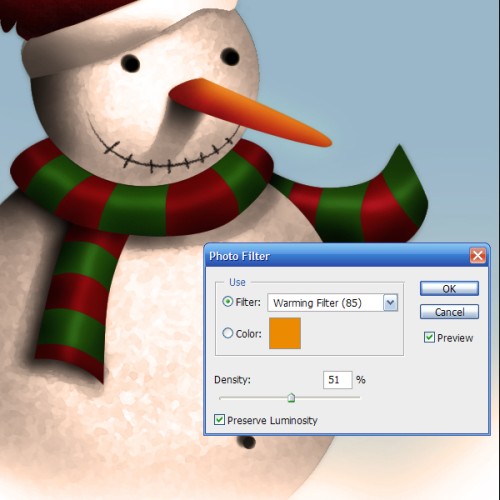
Layer - New Adjustment Layer - Photo Filter (Слой - Новый корректирующий слой - Фотофильтр) и выбираем Warming Filter 50% (Согревающий фильтр 50%).

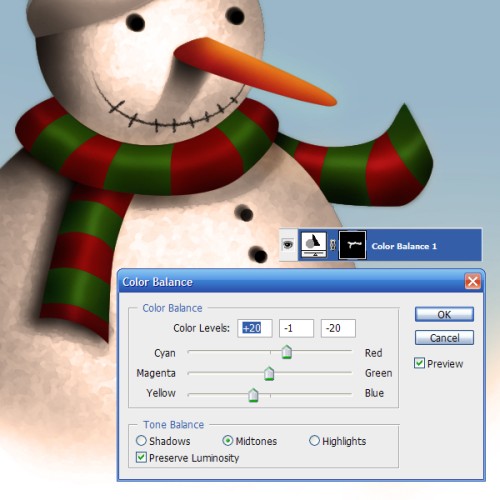
Корректирующий слой Color Balance (Цветовой баланс) - +20, -1, -29.

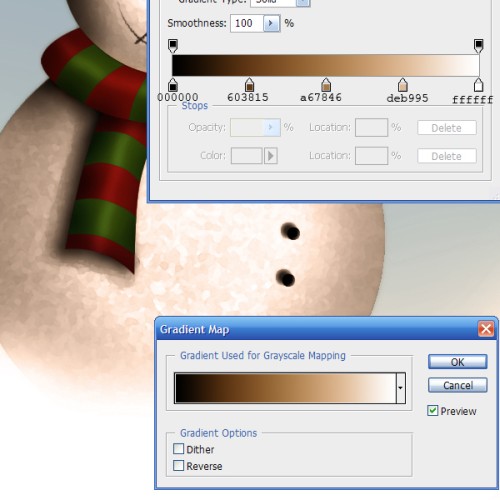
Корректирующий слой Gradient Map (Карта градиента).

Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) 3 px, Opacity (Непрозрачность) 30%.

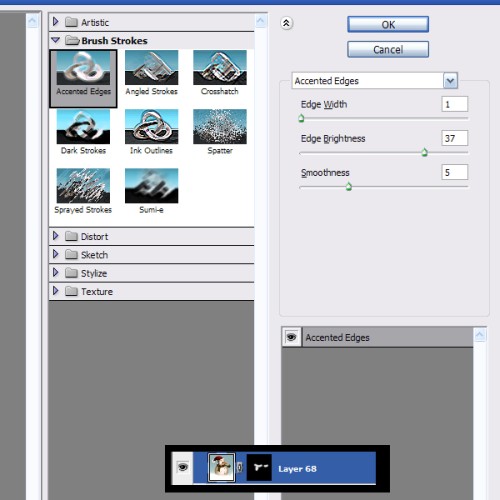
Далее переходим Filter - Filter Gallery - Accented Edges (Фильтр - Галерея фильтров - Акцент на краях). Используем этот фильтр только для шарфа.

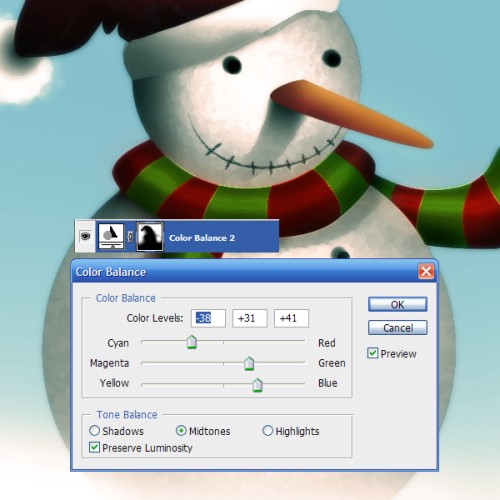
Корректирующий слой Clor Balance (Цветовой баланс) - +38, +31, -41. Используем коррекцию для фона, чтобы создать теплую атмосферу.

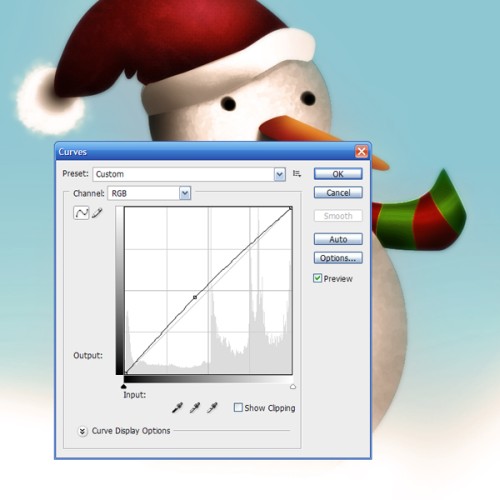
Также используем Curves (Кривые).

Шаг 18.
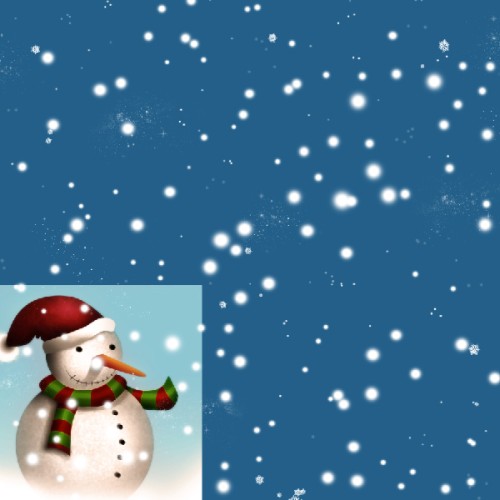
Создаем новый документ, который по размеру должен быть больше документа со снеговиком. Заполняем фон белыми пятнами с помощью мягкой кисти , регулируя ее размер. Я также добавил снежинок. Очень важно, чтобы документ со снегом был больше, так как это понадобится для анимации снегопада. Я использовал голубой фон просто для демонстрации, но вы должны использовать прозрачный фон.

Шаг 19.
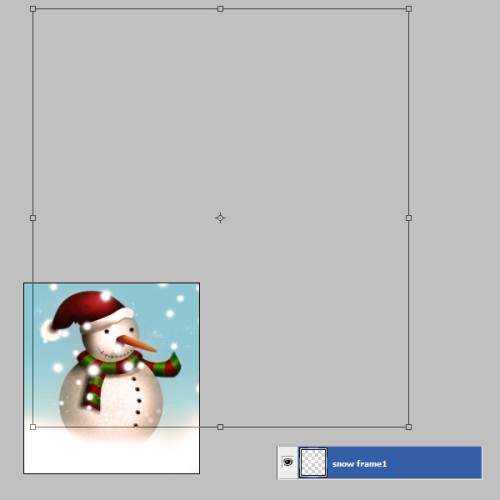
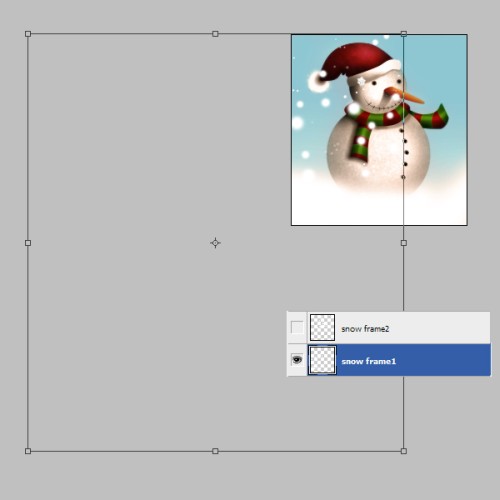
Перетаскиваем созданный в Шаге 18 снег на документ со снеговиком. Располагаем его, как показано ниже. Снег не должен быть полностью виден. Называем слой "снежная рамка 1".

Дублируем (CTRL+J) этот слой, называем копию "снежная рамка 2" и скрываем. Затем переходим на оригинал, зажимаем клавишу SHIFT, перемещаем снег вниз и влево, как показано ниже.

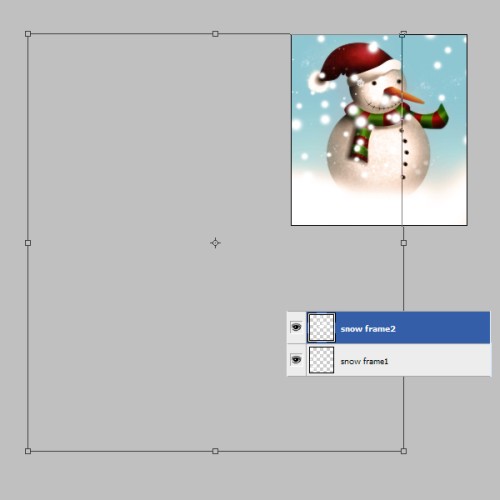
Снова делаем видимым слой "снежная рамка 2" и получаем то, что вы видите ниже на скриншоте. Чтобы анимация выглядела натурально и не прерывалась, а повторялась ровно по кругу, последний кадр должен быть таким же как первый.

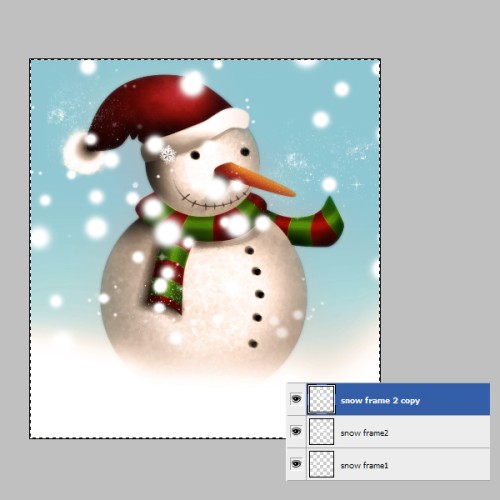
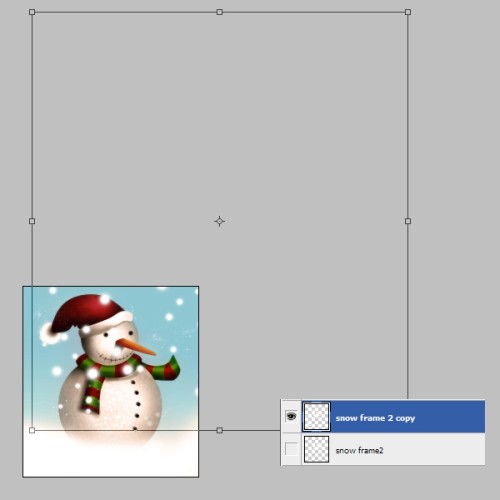
Жмем CTRL+A, чтобы выделить все изображение, затем переходим на слой "снежная рамка 2" и жмем CTRL+J, чтобы дублировать только его видимую часть.

Выбираем слой "снежная рамка 2 копия" и "снежная рамка 1", затем жмем CTRL+E.

Шаг 20.
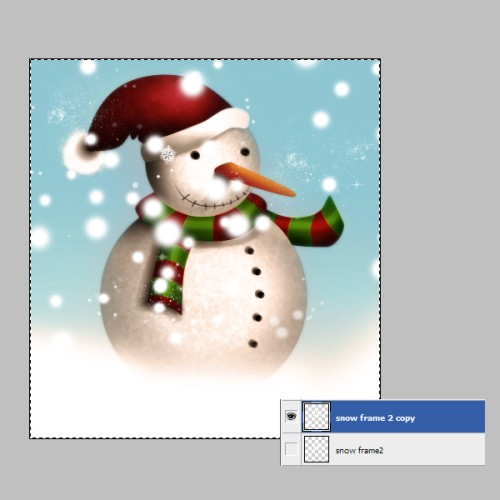
Располагаем снег, как показано ниже.

Шаг 21.
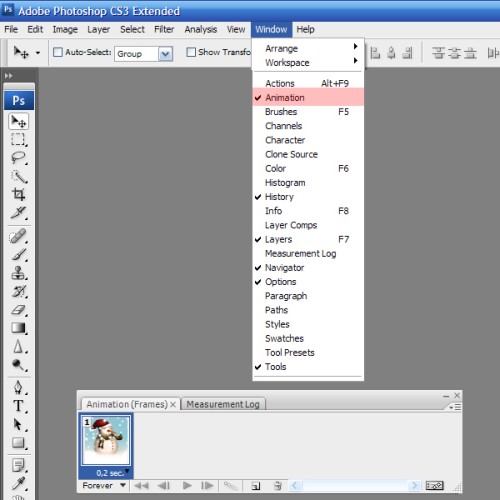
Переходим Window - Animation (Окно - Анимация). Внизу экрана должна появиться новая панель.

Шаг 22.
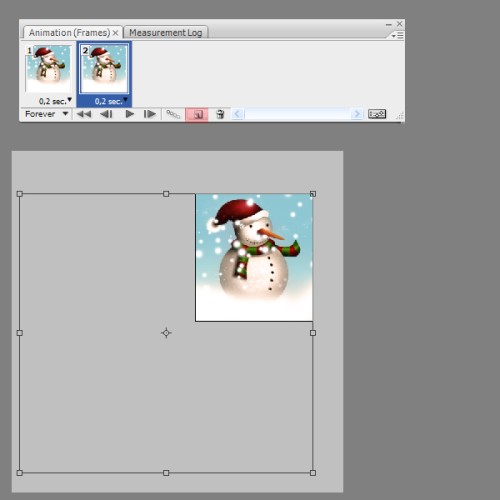
На панели анимации жмем на кнопку создания нового слоя. Затем перемещаем слой "снежная рамка 2 копия", как показано ниже.

Шаг 23.
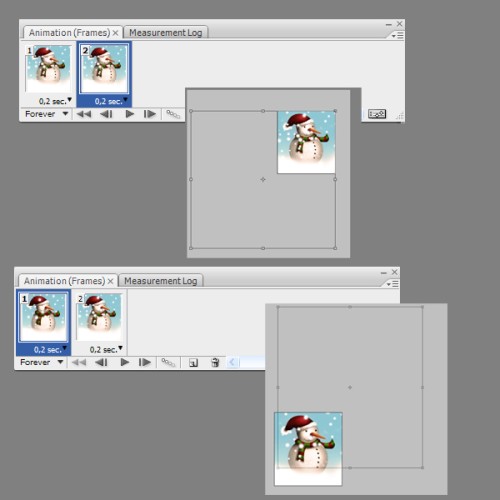
Теперь, когда вы активируете второй кадр на панели анимации, будет виден слой "снежная рамка 2 копия", а когда активирован первый кадр, положение снега будет уже другим.

Шаг 24.
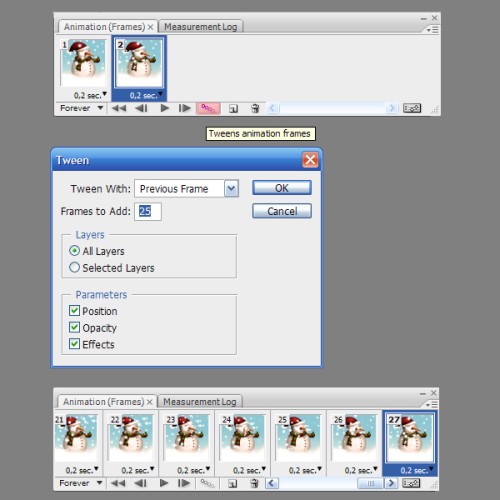
На панели анимации жмем на кнопку Tween (Промежуточные кадры), вводим параметры, как на скриншоте ниже и жмем OK. У нас теперь имеется 27 кадров.

Шаг 25.
Сохраняем анимацию File - Save for Web & Devices (Файл - Сохранить для веб и устройств). Убеждаемся, что в появившемся окне параметры соответствую тем, что на скриншоте ниже и жмем Save (Сохранить).

Вот, как должен выглядеть финальный результат.
Автор: Alexandro P. Hernandez
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Анимированные объекты можно применять повсеместно, например, в веб-дизайне в качестве аватарок, логотипов и др. В этом уроке я продемонстрирую процесс создания анимации на зимнюю тематику, а в частности мы создадим очаровательного снеговика и имитируем падающий снег. Материал данного урока понятен даже для начинающих пользователей.

Шаг 2. Добавьте новый слой и при помощи инструмента Ellipse Tool (U) (Эллипс) создайте большой белый круг. Далее на новом слое создайте ещё один белый круг размером поменьше и расположите его поверх предыдущего.

Перейдите на слой с большим кругом - туловище снеговика и загрузите для него выделение, нажав Ctrl + клик по миниатюрке слоя с большим кругом. После этого перейдите на слой с серым кругом и нажмите Ctrl + J, для копирования части серого круга на новый слой. Содержимое полученного слоя послужит нам тенью для головы, а слой с серым кругом оригинал нам больше не понадобиться, поэтому можете его удалить.
Убедитесь, что у вас выбран слой с тенью, перейдите к фильтру Filter > Blur > Gaussan Blur (Фильтр - Размытие - Размытие по Гауссу) и задайте значение для радиуса 3 - 4 пикселя. Мы создали тень от головы снеговика.

Шаг 4. Создайте выделение для слоя с туловищем снеговика, воспользуйтесь инструментом Градиент (G), в настройках установите Radial (Радиальный), чёрно-белый градиент, поставьте галочку возле Inverse (Инверсия). Добавьте новый слой, проведите линию градиента из середины круга к краю. Понизьте уровень непрозрачности для этого слоя до 20%, и снимите выделение, нажав Ctrl+D.
Те же действия повторите для головы снеговика: создайте выделения для головы снеговика, на новом слое примените градиент и уменьшите непрозрачность градиента.

Шаг 5. Теперь мы добавим текстуру для снеговика. Поверх всех слоёв добавьте новый слой и нажмите клавишу D для установки цветов по умолчанию. Возьмите инструмент Brush Tool (B) (Кисть) диаметром 10 - 15 пикселей с твердыми краями, а затем откройте панель с настройками для кисти (F5). Перейдите на строку (Динамика формы) и все настройки приравняйте к нулю. Затем в строке Scattering (Рассеивание) поменяйте значение: для Scatter (Рассеивание) - 372%, Count (Счетчик) 1%. Выберите строку Other Dynamics (Другая динамика) или Transfer (Передача) для Opacity Jitter (Колебание непрозрачности) установите 100%.
Для наложения текстуры на голову и туловище создайте два новых слоя. Загрузите выделение для слоя с туловищем, а в последствии и для слоя с головой и выбранной кистью обрисуйте края и центр. Для этих двух слоёв режимы наложения смените на Overlay (Перекрытие) и непрозрачность снизьте в пределах от 35 до 40%. По желанию вы можете применить фильтр Gaussan Blur (Размытие по Гауссу) с небольшим значением радиуса, чтобы немного сгладить мазки кисти.


Шаг 6. Возьмите твёрдую чёрную Кисть (B) маленького размера и нарисуйте два глаза снеговику. Далее двойным щелчком щелкните по слою с глазами снеговика в открывшемся окне стилей слоя введите настройки, как на изображении ниже:




Шаг 8. Далее мы добавим тень от носа. Ниже слоя с носом создайте новый слой. Чёрной жёсткой кистью диаметром больше головы снеговика сделайте клик, чтобы тень получилась у основания морковки. Теперь выберите Eraser Tool (E) (Ластик) такого же размера и удалите лишнюю область круга. Загрузите выделение для головы и нажмите Ctrl+J на слое с тенью от морковки. Снимите выделение Ctrl+D. Слой с чёрным кругом удалите, к слою с тенью добавьте маску, нажав на значок Add Layer Mask (Добавить слой-маску). Перейдите на маску и мягкой чёрной кистью с низким уровнем непрозрачности смягчите тень, делая её немного светлее у кромки головы. В случае, если тень выглядит слишком насыщенной, то понизьте непрозрачность слоя на ваше усмотрение.

Шаг 9. Теперь мы создадим рот. Добавьте новый слой, возьмите инструмент Ellipse Marquee Tool (Овальная область) и, удерживая Shift, создайте выделение круглой формы на голове снеговика. Кликните при помощи правой кнопкой мыши по выделенной области и выберите пункт Stroke (Выполнить обводку), установите ширину 4 пикселя, цвет - чёрный и нажмите OK.
К этому слою добавьте маску и, выбрав Кисть (B) чёрного цвета, сотрите лишнее, оставив только нижнюю часть от круга.

Добавьте новый слой и дорисуйте поперечные штрихи поверх рта снеговика, используя Кисть (B) чёрного цвета.

Шаг 10. Теперь мы будем создавать отворот шапки из меха. При помощи пера (P) создайте контур для отворота шапки и преобразуйте его в выделение, сделайте клик при помощи правой кнопкой мыши и залейте его (Shift+F5) белым цветом. При помощи кисти тёмного цвета с низким значением непрозрачности затемните нижнюю левую область отворота. Снимите выделение Ctrl+D.


Откройте в Photoshop текстуру ткани и переместите её на основной документ на новый слой. Слой с текстурой поместите выше слоя с шапкой. Создайте выделение для шапки, нажав Ctrl + клик при помощи правой кнопки мыши по миниатюре слоя с шапкой, и инвертируйте выделение Ctrl + Shift + I. После этого перейдите на слой с текстурой ткани и нажмите клавишу Delete. Далее, снимите выделение, понизьте уровень непрозрачности этого слоя до 20 - 25% и измените режим смешивания на Luminosity (Свечение).

Шаг 12. Теперь на шапку нужно добавить световые и затенённые области. При помощи инструмента Burn Tool (O) (Затемнитель) затемните шапку в области мехового отворота и нижнюю её часть. Инструментом Dodge Tool (O) (Осветлитель) осветлите верх шапки.

Шаг 13. На этом этапе на туловище снеговика мы создадим пуговицы, подобно глазам из Шага 6. Добавьте новый слой и чёрной кистью маленького размера, с твердыми краями создайте пять пуговиц вниз по линии туловища. Откройте окно стилей слоя, дважды кликнув по слою с пуговицами. Настройки для стилей смотрите на изображении ниже.

Шаг 14. Ниже слоя с шапкой создайте новый слой, на нём мы будем создавать помпон. Инструментом Ellipse Marquee Tool (M) (Овальная область) создайте выделение в виде круга на кончике шапки. Выделенную область заполните (Shift+F5) белым цветом. В середине помпона, где он соединяется с шапкой, добавьте тень, используя мягкую Кисть (B) тёмного цвета с малой непрозрачностью.
Основной цвет измените на белый и обрисуйте выбранной кистью края помпона, настройки для кисти такие же как и в Шаге 5. Тем самым мы имитируем мех на помпоне.




С помощью инструментов Затемнитель (O) и Осветлитель (O) затемните и осветлите шарф в указанных местах, дабы придать ему объём.

Ниже слоя с шарфом добавьте новый слой и мягкой кистью тёмного цвета подрисуйте тень.

Шаг 17. Поверх всех слоёв добавьте новый слой и, взяв белую мягкую Кисть (B), в нижней части документа нарисуйте сугробы.

Шаг 18. Чтобы оживить снеговика и придать ему более реалистичный вид, к нашей иллюстрации нужно применить множество корректирующих слоёв.
Добавьте корректирующий слой Кривые, перейдя во вкладку Layer > New Adjustment Layer > Curves (Слои - Новый корректирующий слой - Кривые) или нажав на иконку чёрно-белого кружка внизу палитры слоёв. Настройки для слоя смотрите ниже.

Создайте копии всех слоёв на отдельном слое, для этого зажмите Ctrl, выделите все слои и нажмите клавиши Ctrl + Shift + Alt + E. Перейдите на полученный слой и примените к нему фильтр Filter > Filter Gallery > Watercolor (Фильтр - Имитация - Акварель), смотрите настройки на скриншоте ниже. Затем к этому слою добавьте маску и, выбрав чёрную мягкую кисть сотрите применённый фильтр с шарфа и шапки с помпоном. Уровень непрозрачности для этого слоя снизьте до 30%.

Далее добавьте корректирующий слой Photo Filter (Фотофильтр), в настройках данного фильтра выберите Warming Filter (85) (Тёплый фильтр (85)) и значение для плотности установите 51%.

На новом корректирующем слое Color Balance (Цветовой баланс) введите настройки, как на скриншоте ниже. Перейдите на маску корректирующего слоя Цветовой баланс и с помощью инструмента Заливка (G) залейте её черным цветом. Выберите Кисть (B) белого цвета и на маске обрисуйте шарф снеговика, чтобы восстановить коррекцию.

Добавьте корректирующий слой Gradient Map (Карта градиента). Откройте редактор градиентов и установите цвета, как показано ниже. Перейдите на маску этого слоя и заполните её чёрным цветом. Далее кистью (B) белого цвета обрисуйте шарф снеговика, чтобы градиент был применён только к нему.

К корректирующему слою Gradient Map примените фильтр Filter > Blur > Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) со значением радиуса 3 пикселя. Уровень непрозрачности уменьшите до 30%.

Выделите все слои и создайте их копии на одном отдельном слое Ctrl + Shift + Alt + E. К полученному слою примените фильтр Filter > Filter Gallery > Brush Strokes > Accented Edges (Фильтр -Галерея фильтров - Штрихи - Акцент на краях), настройки смотрите ниже.
К этому слою добавьте маску и залейте её чёрным цветом, затем выберите кисть белого цвета и обрисуйте ею шарф.

Добавьте корректирующий слой Color Balance, настройки для которого смотрите ниже. Возьмите кисть чёрного цвета, перейдите на маску и закрасьте снеговика и сугробы.

Добавьте корректирующий слой Curves и настройте его в соответствии с изображением ниже:

Нажмите Ctrl + E чтобы слить все слои в один слой.
Шаг 19. Наша иллюстрация готова к анимации, нам нужно добавить падающий снег. Для этого создайте новый документ, размер которого должен превышать размер документа со снеговиком в два раза. Для удобства в работе заполните фоновый слой тёмным цветом, в дальнейшем мы его удалим. Добавьте новый слой и выберите мягкую Кисть (B) белого цвета. В панели настроек кисти (F5) поэкспериментируйте с такими параметрами как: Рассеивание, Динамика формы, Форма отпечатка кисти. Кисти снежинки вы с лёгкостью сможете скачать в интернете. Нарисуйте падающий снег по всему холсту. Теперь нужно удалить фоновый слой, чтобы оставить нарисованные снежинки на прозрачном фоновом слое.

Шаг 20. Перенесите слой со снегом в основной документ со снеговиком. Расположите его так, чтобы снеговик находился в нижнем левом углу холста. Слой со снегом полностью не просматривается, видна только его часть на холсте со снеговиком. Чтобы было удобнее работать уменьшите масштаб рабочего окна Ctrl + «-». Переименуйте слой со снегом на snow frame 1.

Продублируйте данный слой и дубликат переименуйте на snow frame 2. Отключите его видимость, нажав на значок глаза слева от названия слоя. Перейдите на слой snow frame 1 и, удерживая клавишу Shift, переместите слой со снегом вниз по диагонали. В результате изображение со снеговиком должно расположиться в правом верхнем углу.

Включите видимость слоя snow frame 2. Чтобы анимация смотрелась естественно без каких-либо прерываний первый и завершающий кадр анимации должны быть одинаковы.

Перейдите на слой snow frame 2 и выделите весь холст Ctrl+A. После этого продублируйте выделенную область со снегом (Ctrl+J) на отдельный слой. Полученный слой назовите snow frame 2 copy.

Выделите слои snow frame 2 copy и snow frame 1 и слейте (Ctrl + E) их в один слой.

Шаг 21. Объединенный слой со снегом переместите по диагонали вверх, чтобы изображение со снеговиком снова оказалось в левом нижнем углу холста.

Шаг 22. Чтобы открыть панель для создания анимации перейдите Window > Animation (Окно - Анимация). После этого вы увидите первый кадр (Frame), который соответствует активному на этот момент слою в палитре.

Шаг 23. В самом низу панели анимации нажмите на значок Duplicates selected frames (Создание копии выделенных кадров). После этого содержимое слоя snow frame 2 copy переместите по диагонали вниз, в результате снеговик должен оказаться в верхнем правом углу изображения со снегом.

Шаг 24. Для всех кадров анимации время отображения установите на 0,2 секунды. И впредь, когда вы будете нажимать на первый кадр, то слой со снегом должен располагаться выше изображения со снеговиком и, наоборот, если вы нажмёте на второй кадр, то слой со снегом должен находиться ниже слоя со снеговиком. Если кликая по кадрам, вы не видите никаких изменений, ваша анимация построена неправильно. В данном случае вам придётся удалить эту анимацию и снова повторить те же действия по созданию анимации.

Шаг 25. Внизу панели анимации нажмите на кнопку Tweens animation frames (Создание промежуточных кадров) и в появившемся окне в параметре Frames to Add (Добавить кадров) установите 25 (для этого урока). В результате на панели анимации должно находиться 27 кадров по длительности 0,2 секунды.

Анимация готова! Теперь нажав на треугольную кнопку вы сможете воспроизвести анимацию и насладиться снегопадом.
Шаг 26. Нам осталось сохранить нашу анимацию. Для этого нажмите Alt+Shift+Ctrl+S или перейдите в меню File > Save for Web & Devices (Файл - Сохранить для веб и устройств). В открывшемся диалоговом окне выставите следующие опции: формат оптимизированного файла - GIF, количество цветов - 256, кликните по кнопке Save (Сохранить) и укажите место на вашем компьютере, где будет храниться эта анимация.
Читайте также:

